WordPress『メニュー』の作り方と編集する方法
- 2021年7月31日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
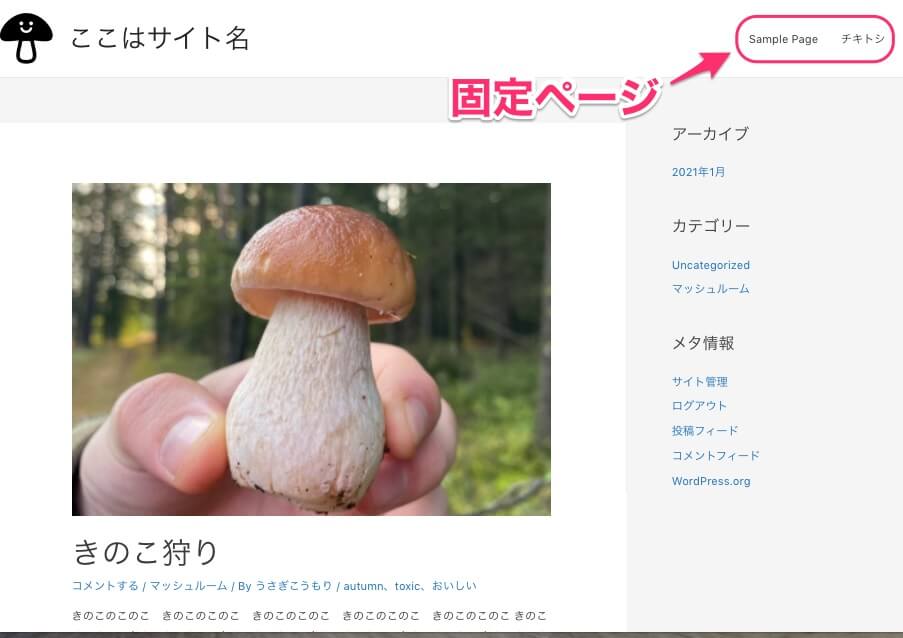
様々なサイトの画面上部や下部にメニューが表示されていますよね。
メニューでは主にサイトの主要なコンテンツを配置することが多いかと思います。
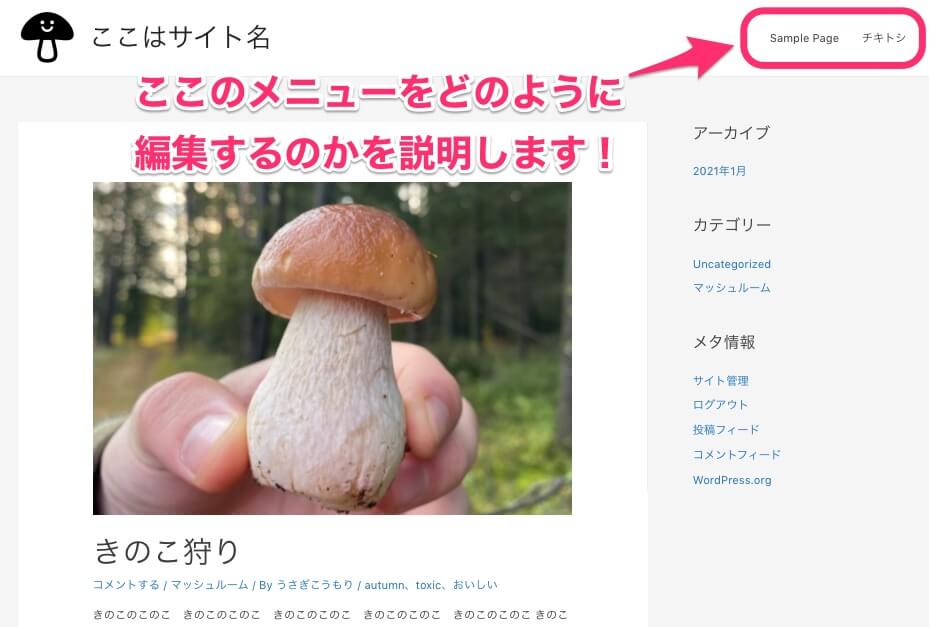
こちらの記事ではサイトに表示されるメニューをどの様に設定、編集するのかを詳しく説明していきます。
WordPressのことをもっと知りたい場合はWordPressの使い方のページを見てください。

メニュー編集ページへの行き方

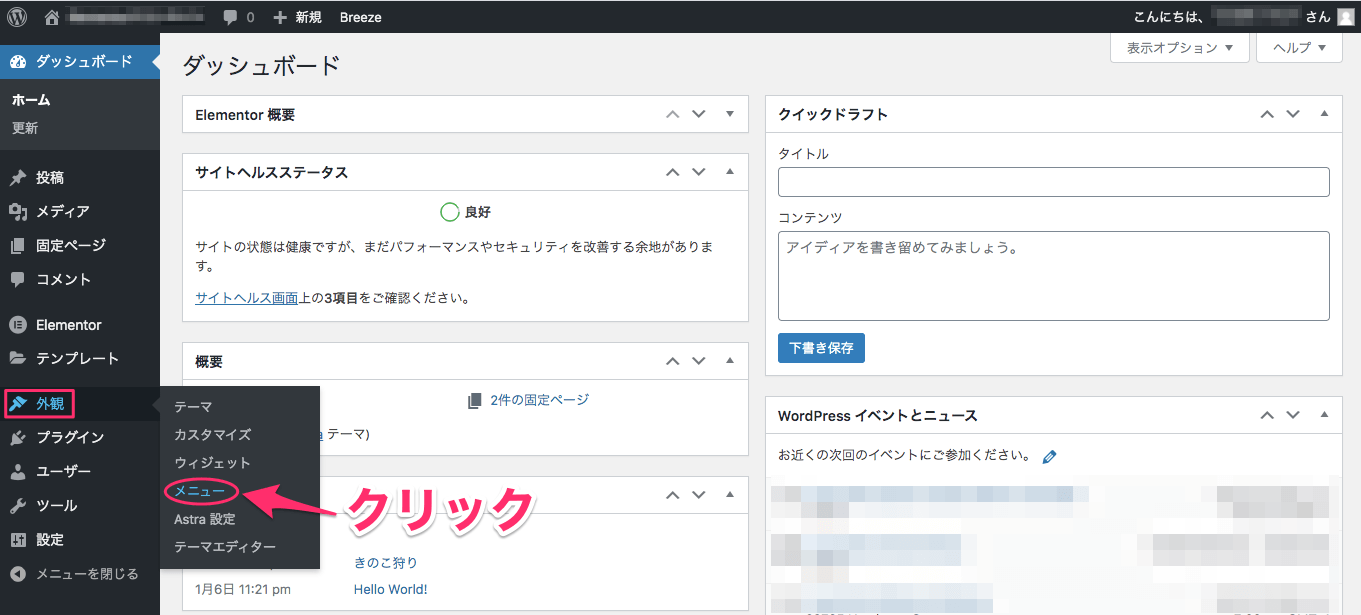
画面左側のバーの中の『外観』にカーソルを当て、出て来たボックスの中の『メニュー』をクリックします。

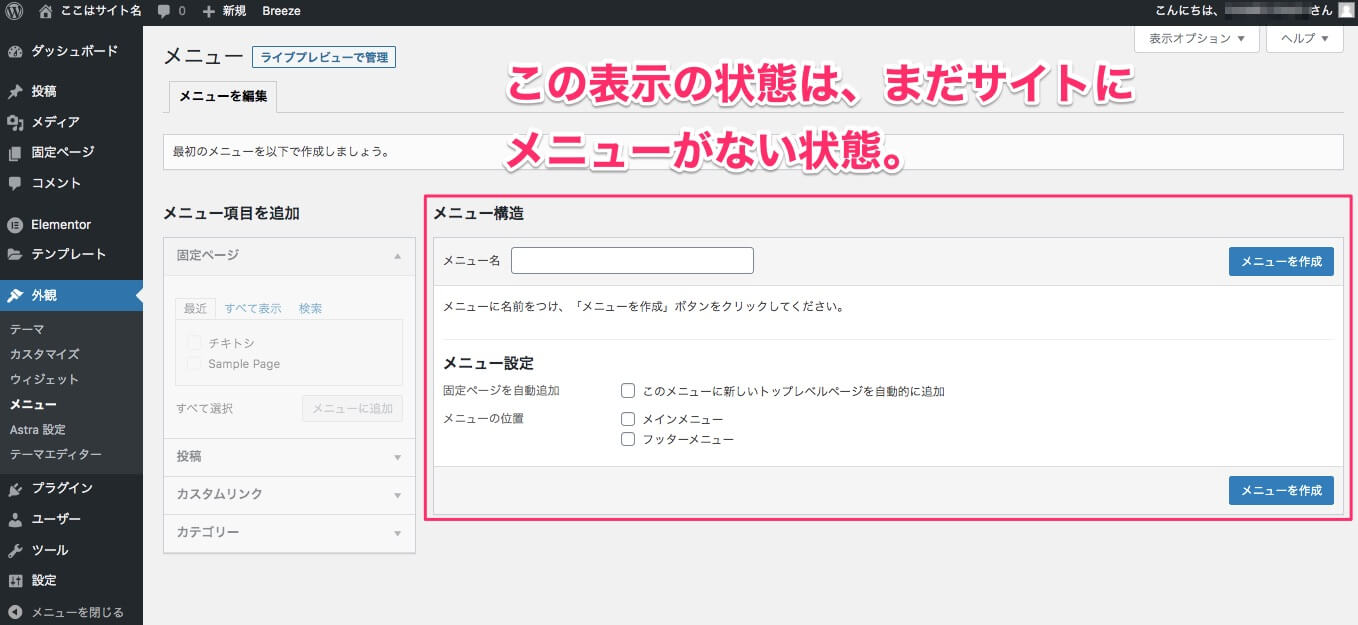
するとこの様な画面表示になります。
この表示の状態は、まだサイトにメニューが無い状態です。
メニューの設定をしないと固定ページが自動で表示される

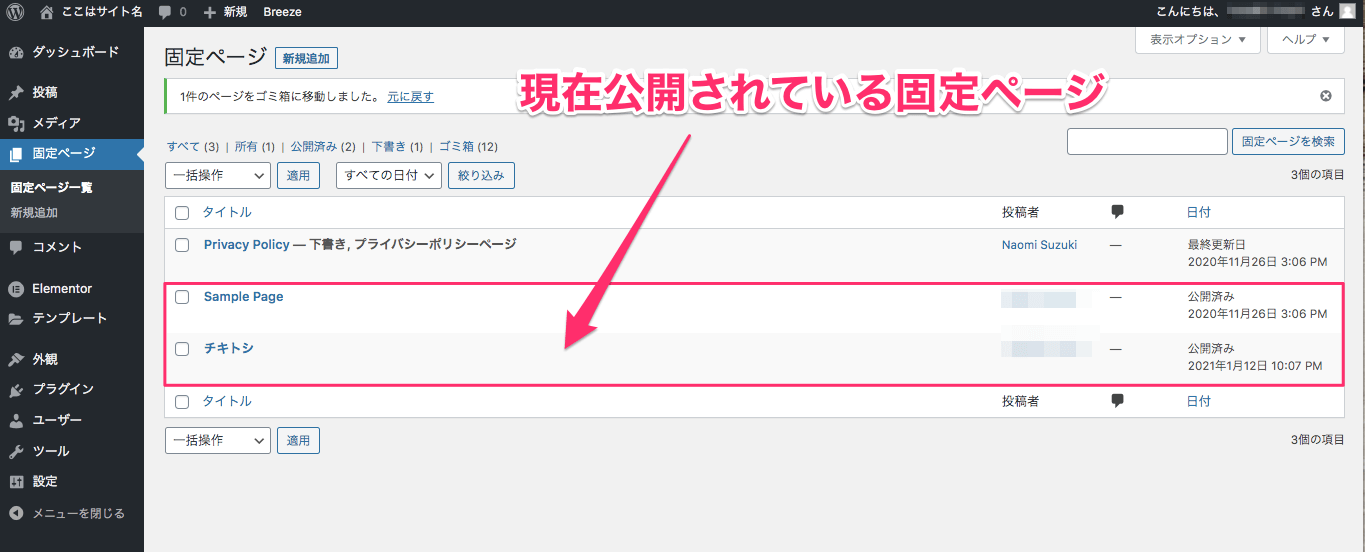
こちらは固定ページ一覧の画面です。
※現在まだメニューの編集は行なっていない状態です。
メニューの設定をしていないので固定ページが自動でサイトの上部に表示されています。
※テーマは『Astra』を使用しています。
メニューを作成する

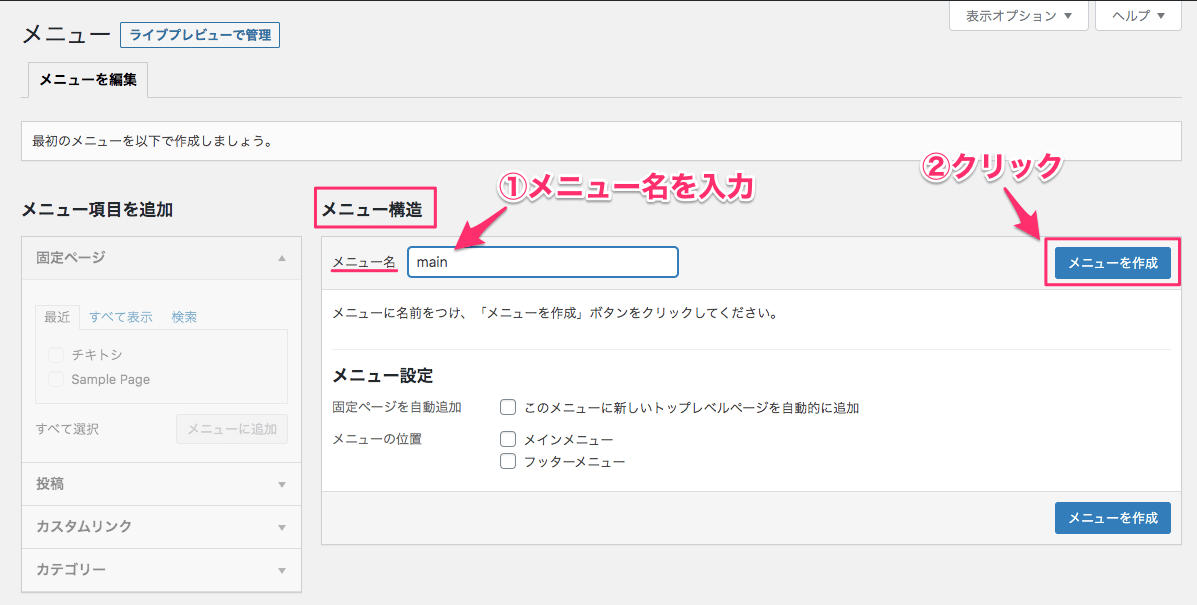
『メニュー構造』のセクションの『メニュー名』の右のテキストバーにメニュー名を入力します。
こちらのサンプルではメニュー名を『main』としました。
入力したら『メニューを作成』をクリックします。
メニューにページを追加する

こちらはメニュー作成をクリックした後の表示画面です。
『左カラムからメニューの項目を追加してください。』と表示され、『メニュー項目を追加』(左のカラム)がアクティブになります。
固定ページからメニューを追加する方法

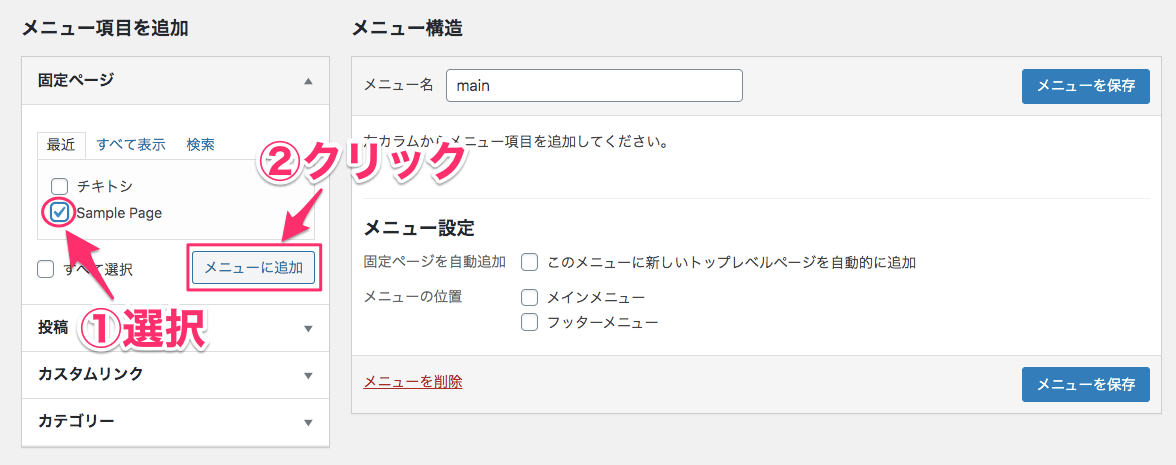
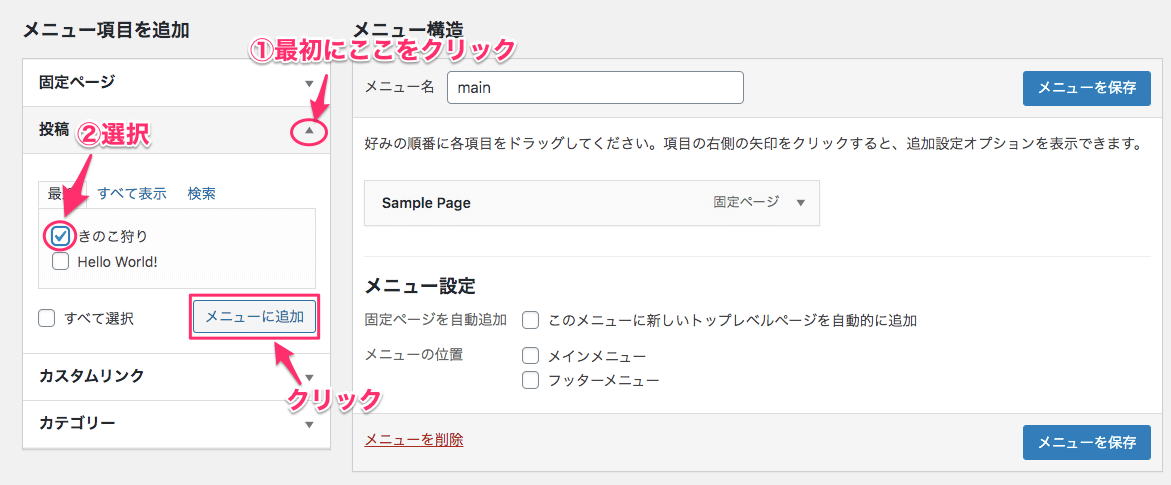
- 固定ページの項目から、メニューに追加したいページ名にチェックを入れます。
- 『メニューに追加』をクリックします。
※こちらのサンプルでは『Sample Page』を選択し、メニューに追加しました。

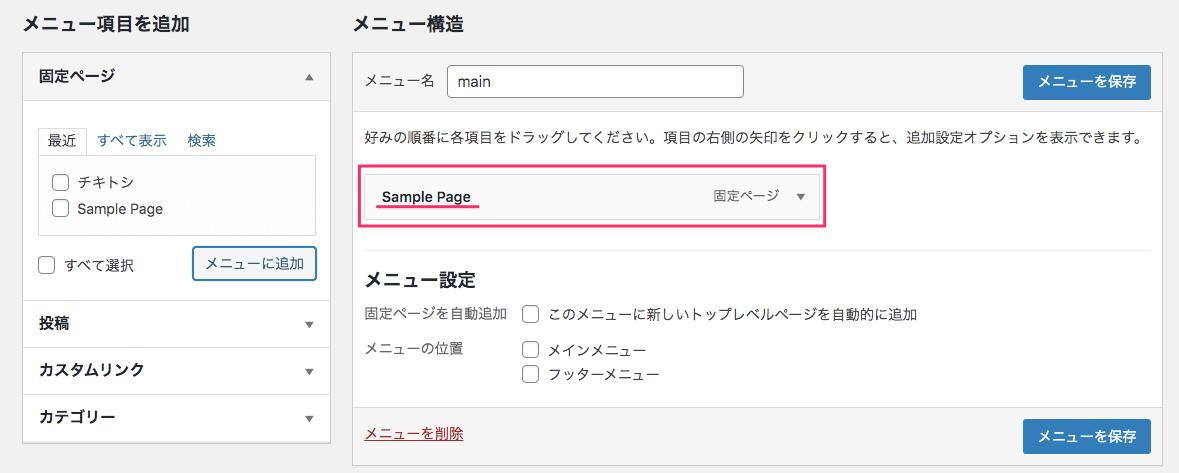
すると、左のカラム(メニュー構造)に『Sample Page』が追加されました。
投稿からメニューに追加する方法

- 『投稿』の横の▽をクリックしタブを開きます。
- 投稿の項目から、メニューに追加したい投稿名にチェックを入れます。
- 『メニューに追加』をクリックします。
投稿のメニューへ追加の仕方も固定ページの時とやり方は全く同じです。
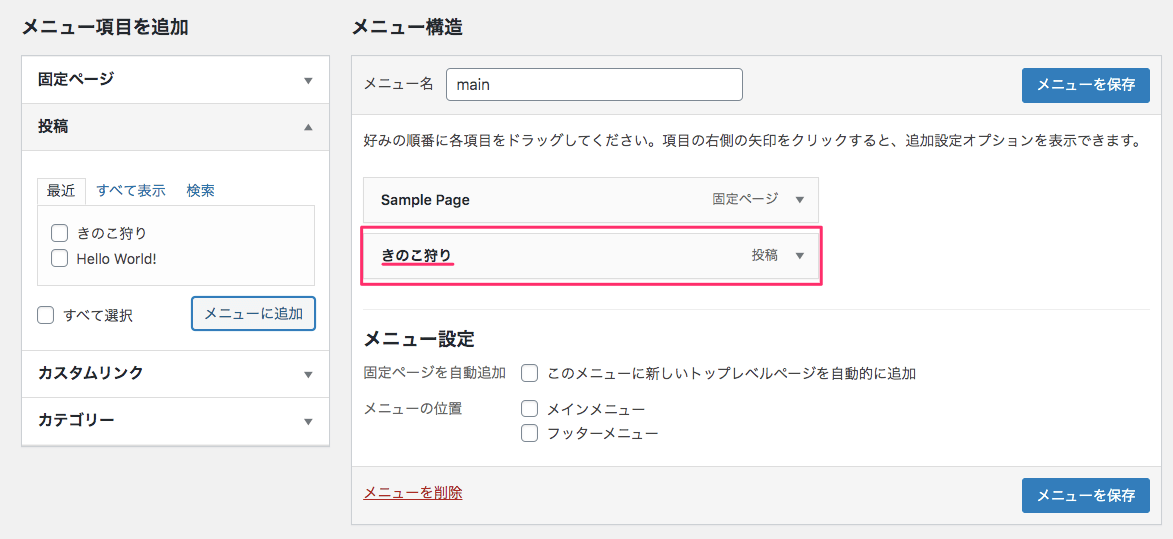
※こちらのサンプルでは『きのこ狩り』を選択し、メニューに追加しました。

すると、左のカラム(メニュー構造)の『Sample Page』の下に『きのこ狩り』が追加されました。
カスタムリンクの使い方
カスタムリンクは、メニューに外部サイトなどのリンクを貼りたい時に使います。
そのメニュー名をクリックすれば、そのリンクに飛ぶということです。
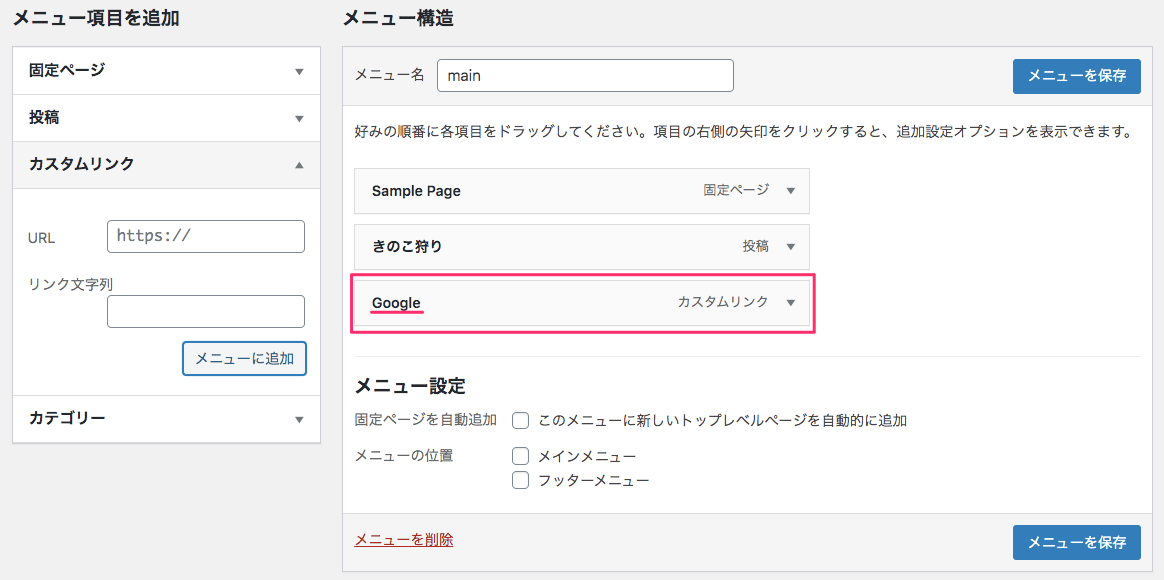
※こちらのサンプルではメニュー名を『Google』にし、Googleのリンク(URL)を貼ります。

- 『カスタムリンク』の横の▽をクリックしタブを開きます。
- 『 URL』の横のテキストバーには貼りたいリンクのURLを入力します。
- 『リンク文字列』の下のテキストバーには、そのリンクのメニュー名を入力します。
- 『メニューに追加』をクリックします。

すると、左のカラム(メニュー構造)の『きのこ狩り』の下に『Google』が追加されました。
カテゴリーからメニューに追加する方法
カテゴリーページをメニューに追加することができます。
やり方は『投稿からメニューに追加する方法』と全く同じなのでそちらを参考にしてください。

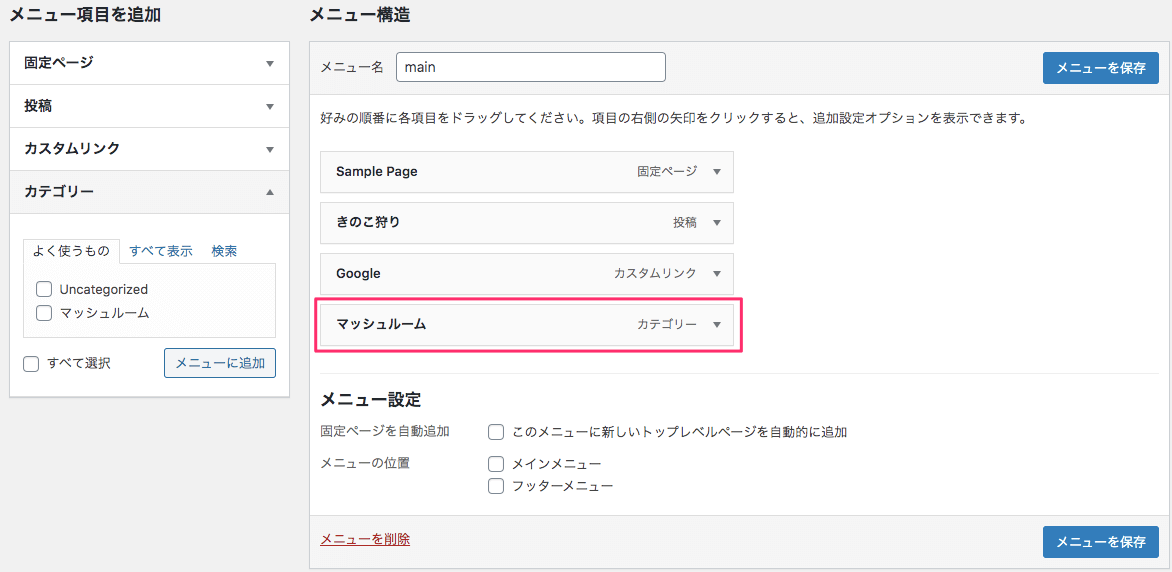
こちらのサンプルでは、カテゴリから『マッシュルーム』を追加しました。
左のカラム(メニュー構造)の『Google』の下に『マッシュルーム』が追加されました。
メニューの配置の順番を変える方法

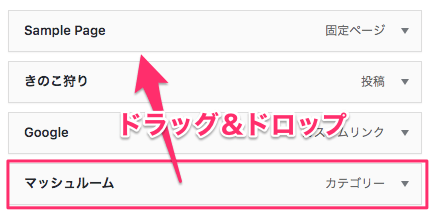
例えば、『マッシュルーム』を『Sample Page』の次に配置したいとします。
『マッシュルーム』をドラッグ&ドロップして『Sample Page』と『きのこ狩り』の間に持ってきます。

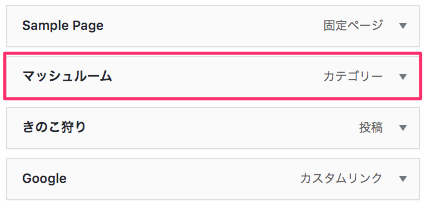
するとこの様に簡単にメニューの配置変えが行えます。
ドロップダウンする副項目の作り方

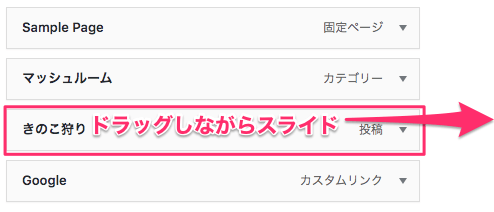
例えば、『きのこ狩り』を『マッシュルーム』の副項目にするとします。
『きのこ狩り』をドラッグしたまま右にスライドさせます。

すると、上記画像の様に『きのこ狩り』のタイトルの横に『副項目』と表示され、『マッシュルーム』の下にずれて配置されました。
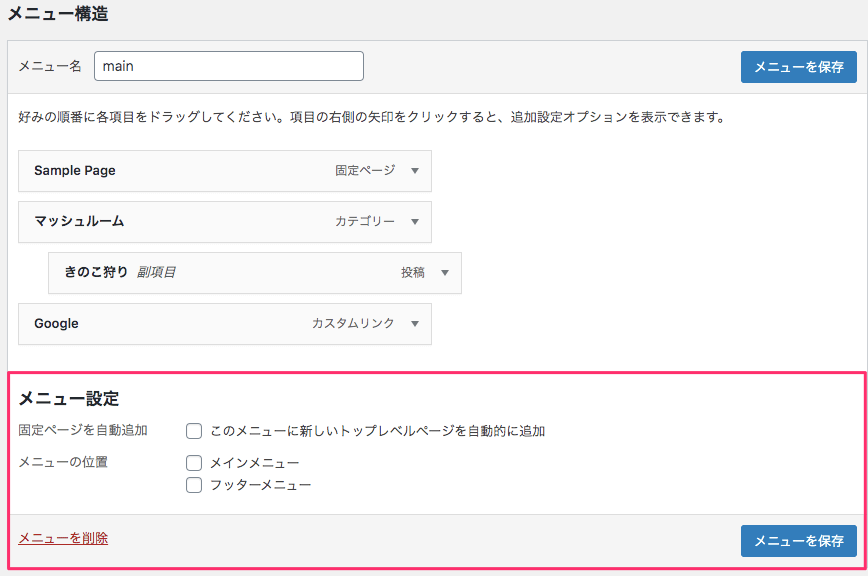
メニューの設定をする

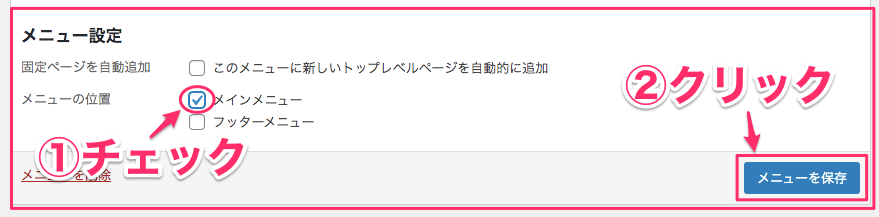
メニュー設定のセクションには
- 固定ページを自動追加
このメニューに新しいトップレベルページを自動的に追加 - メニューの位置
メインメニュー
フッターメニュー
とあります。

- 『メインメニュー』にチェックをします。
- 『メニューを保存』をクリックします。
フッターメニューを使用している場合はチェックを入れてください。
しかし、テーマにもよります。

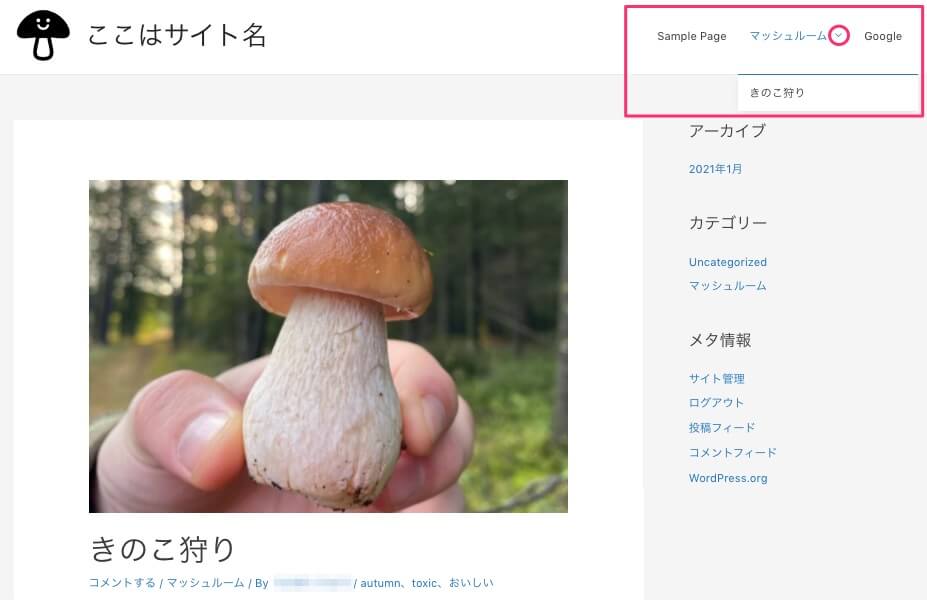
こちらは実際のサイトの画面です。
画面右上のメニューに左から右にかけて、メニュー構造で上から下に表示されていた項目順で配置されているのがわかると思います。
『マッシュルーム』をドロップダウンさせると、『きのこ狩り』が表示されています。
※サンプルのテーマは『Astra』を使用しています。
テーマにより、メニューが表示される場所などは異なります。
固定ページを自動追加はオススメしない!
これをチェックすると、新しい固定ページを作ったら自動的にメニューに追加されます。
サイトの見た目がごちゃごちゃになってしまう可能性があるので、メニューは自分でカスタムし管理していくことをオススメします。
メニューの設定の仕方次第で、サイトの主要コンテンツを見やすくまとめることができます。
サイトは見てくれる人があってのものです。
閲覧者にストレスを与えないためにもしっかり管理し、まとめていきましょう!