
Elementor Pro ポップアップ『Triggers』の設定の仕方
- 2022年2月8日
- 2021年3月15日
- Elementorの使い方
- ポップアップ
Elementor Pro特有の機能である『ポップアップ』の公開設定の一つ、『Triggers』は、何を拍子にポップアップを表示させるのかを設定するタブになります。
この記事ではTriggersの中の様々なオプションをわかりやすく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro ポップアップ『Triggers』の設定の仕方を動画でご覧になりたい方はこちらからどうぞ!

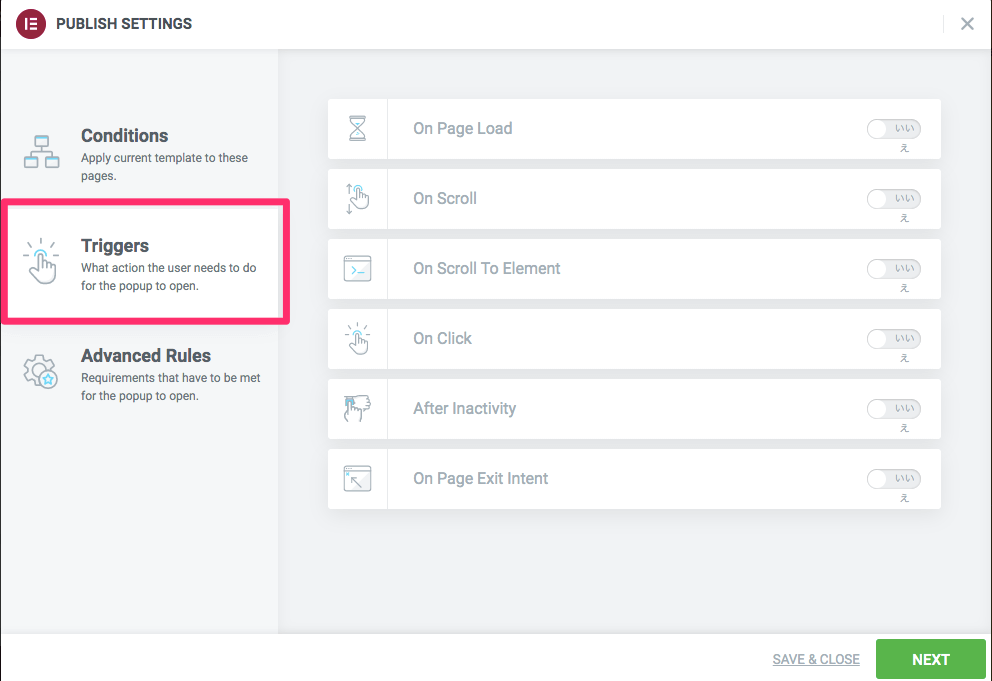
『Triggers』には、
- On Page Load
- On Scroll
- On Scroll To Element
- On Click
- After Inactivity
- On Page Exit Intent
と全部で6つのオプションがあります。
On Page Load
『On Page Load』はサイトが開いたらポップアップが開くと言う設定です。
また、サイトが開いて何秒後にポップアップを開くのかも設定ができます。
詳しくは【Elementor Pro 『ポップアップ』の作り方と基本設定】の記事で詳しく説明をしていますのでそちらを参考にしてください。
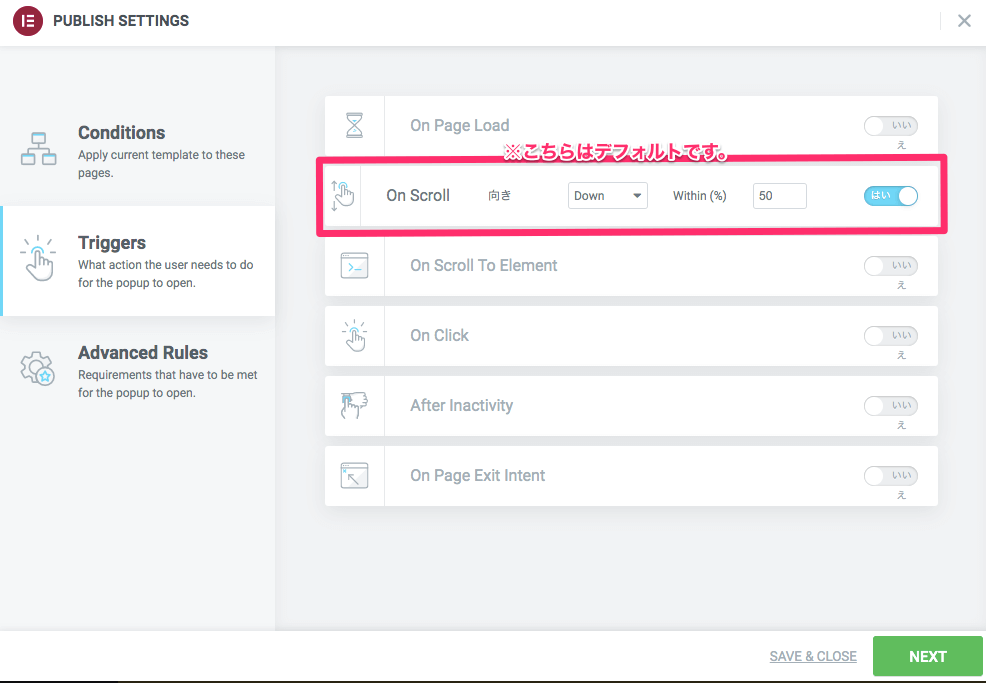
On Scroll

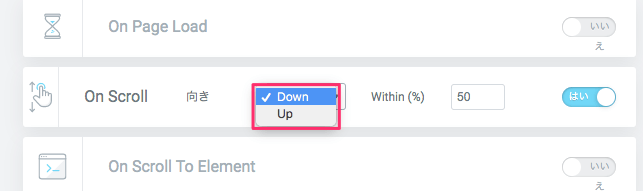
こちらは『On Scroll』を『はい』にした時の表示画面です。
Down / 向き
デフォルトで最初から
- 向き :Down
- Within (%):50
と設定されています。
これは、サイトの画面を50%下にスクロールした時にポップアップを表示させる設定になります。
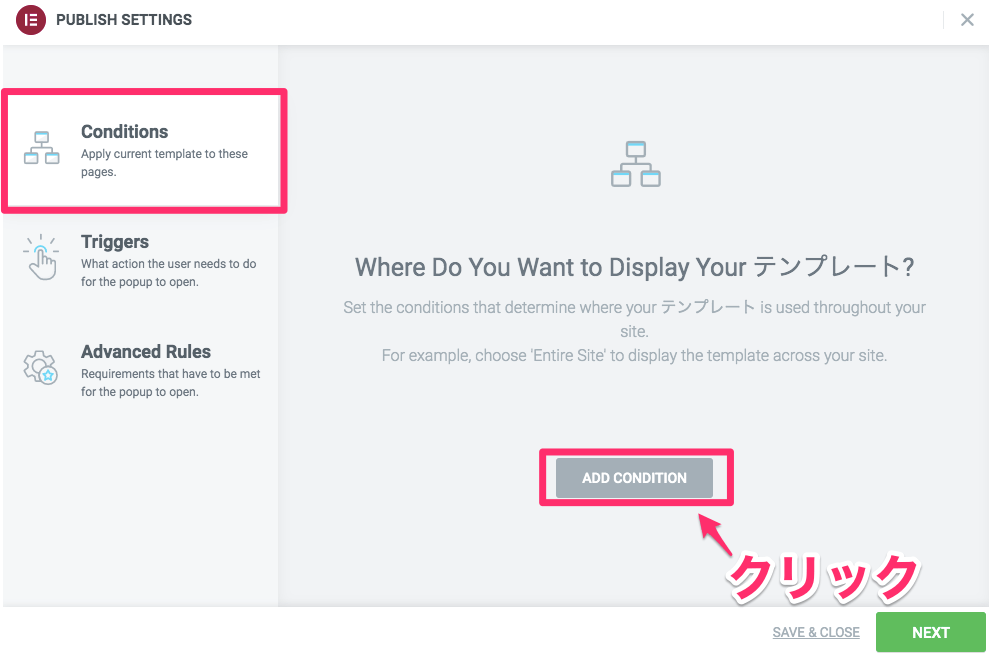
また、ポップアップをサイトに表示させるには『Triggers』ではなく『Display Condition』の設定が必要です。

『ADD CONDITION』をクリックします。

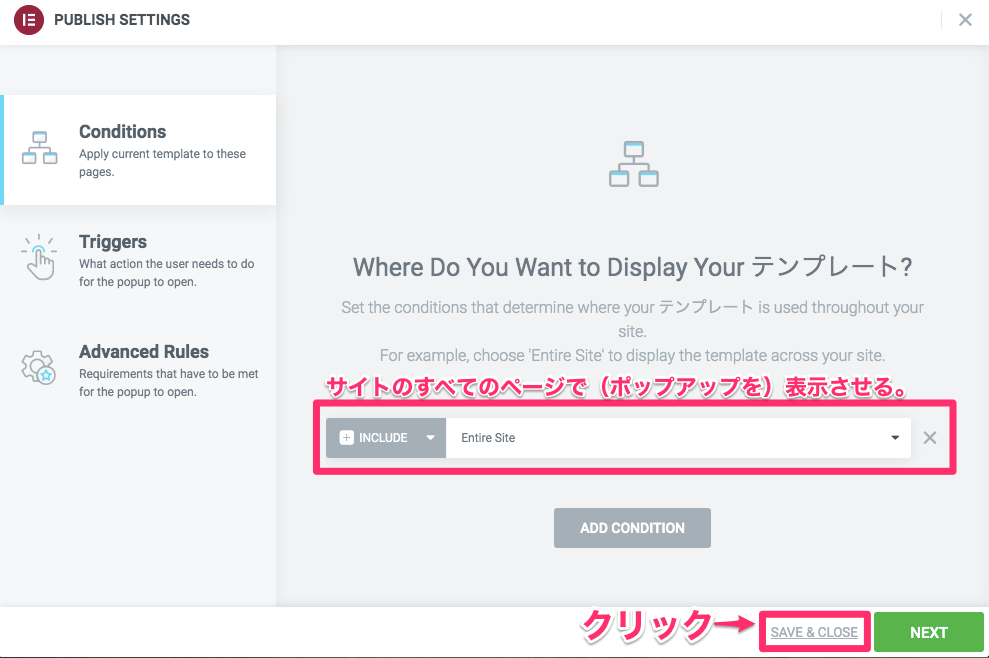
すると、『INCLUDE / Entire Site』と表示されます。
これは、サイト全体に(ポップアップを)表示させる設定です。
『 SAVE& CLOSE』をクリックします。
※もちろんサイトの特定のページで表示させることも可能ですがこちらの記事ではその説明は割愛します。
詳しいDisplay Conditionsの設定の仕方は【Elementor Pro 『Display Condition』の設定の仕方】の記事をご覧ください。
こちら『On Scroll』で『Down / Within 50%』の設定した時のサンプル動画です。
サイトを下にスクロールしたら、サイトの50%(半分)の位置でポップアップが表示されました。
仮にWithin(%)を70%で設定したら、サイトを70%スクロールした時に、ポップアップが表示されると言う訳です。
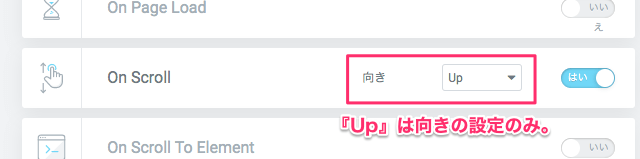
Up / 向き

また、向きにはDownの他に『Up』と言うオプションもあります。

尚、『 Up』は『向き』のみの設定になります。
画面を上にスクロールした時にポップアップが表示される仕組みです。
こちらのサンプル動画で、画面を上にスクロール瞬間にサイトにポップアップが表示されるのがおわかり頂けると思います。
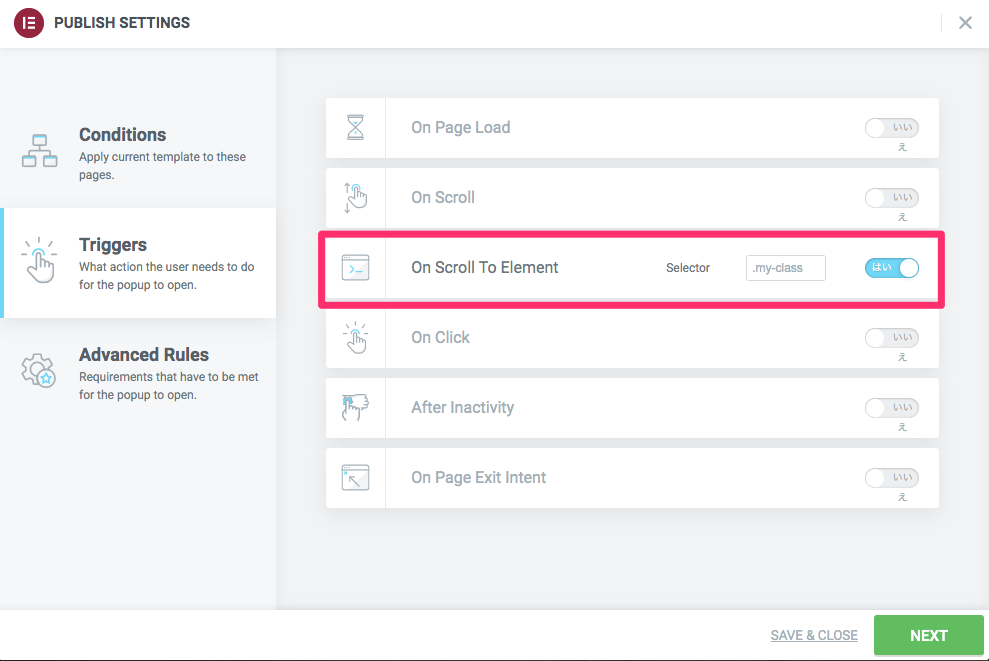
On Scroll To Element

『On Scroll To Element』は、サイトの特定の場所に画面が差し掛かった時にポップアップを表示させる設定です。
こちらを『はい』にすると、
『Selector』とその横にテキストバーが表示されます。
それは 『CSSクラス』を入力するテキストバーです。
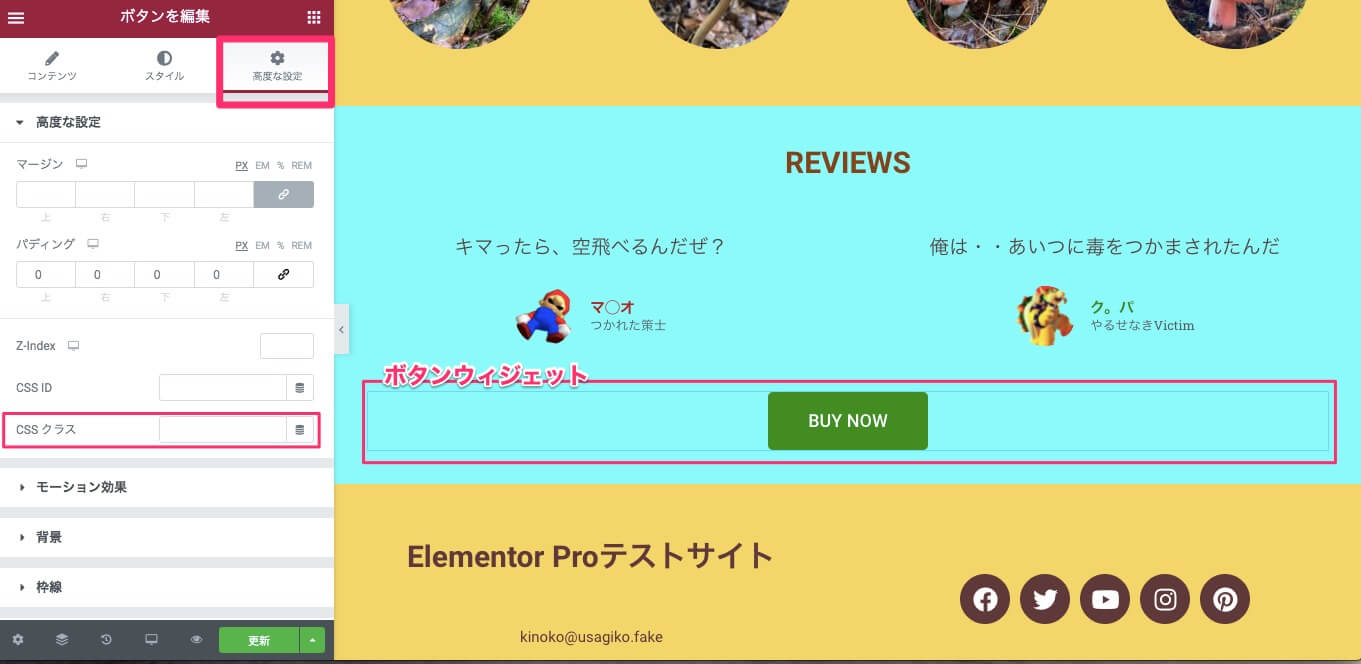
こちらのサンプルでは、サイトの 『BUY NOW』というボタンに差し掛かった時にポップアップが表示するようにCSSクラスを設定してみたいと思います。
※こちらはサンプルとしてボタンウィジェットで設定をしますが、他のウィジェットやセクションなどサイトのどの部分でも設定は可能です。

『BUY NOW』のボタンウィジェットをクリックします。
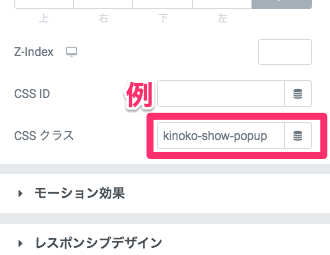
すると左側にボタンウィジェットの編集タブが表示されるので、『高度な設定』を選択します。
その中の『CSSクラス』になんでもいいので名前(半角英数字、『.』はなし)をつけます。

こちらのサンプルではCSSクラスを『kinoko-show-popup』としました。

そして『Triggers』の設定に戻り『On Scroll To Element』のSelectorに、
『.kinoko-show-popup』と入力し、『SAVE&CLOSE』をクリックします。
※ こちらは文頭に必ず『.』ピリオドを入力してください。
こちらの動画では、サイトを下にスクロールして『BUY NOW』のボタンに差し掛かった瞬間にポップアップが表示されるのがおわかり頂けると思います。
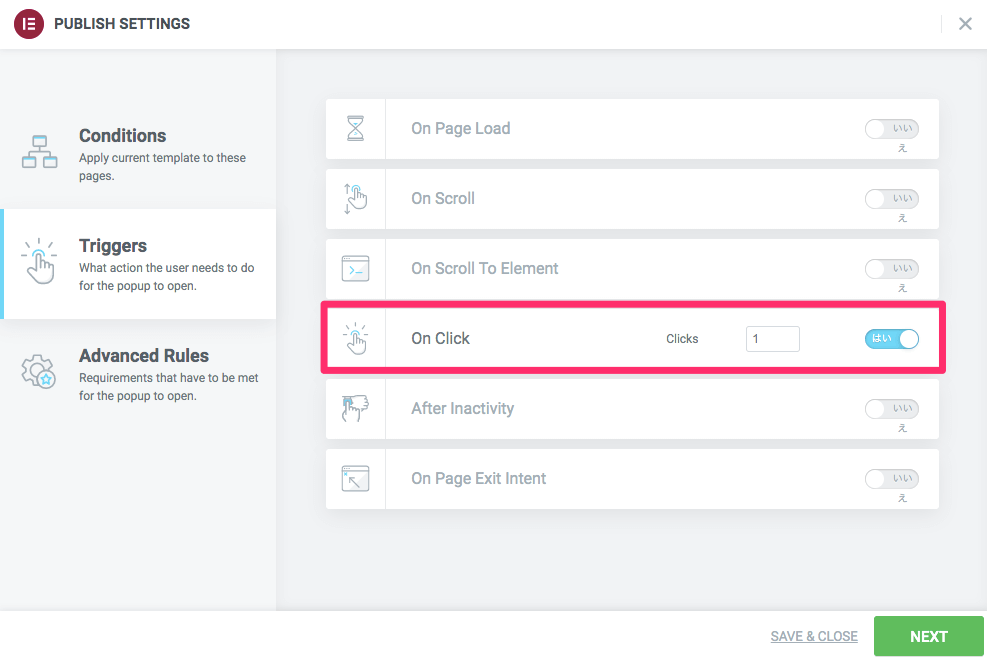
On Click

『On Click』は、サイトの画面のどこをクリックしてもポップアップが出てくる仕様になります。
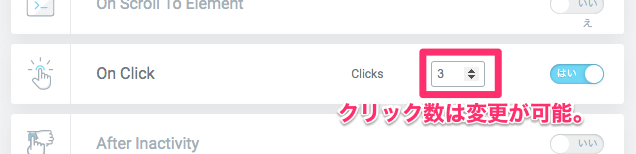
デフォルトで『Clicks / 1』となっているのは画面を1回クリックしたらポップアップが表示すると言うことです。

クリック数は上記画像のように変更することが可能です。
設定が終わったら『SAVE&CLOSE』をクリックします。
こちらの動画はClicksを3に設定したサンプルです。
3回クリックをした後にポップアップが表示されるのがおわかり頂けると思います。
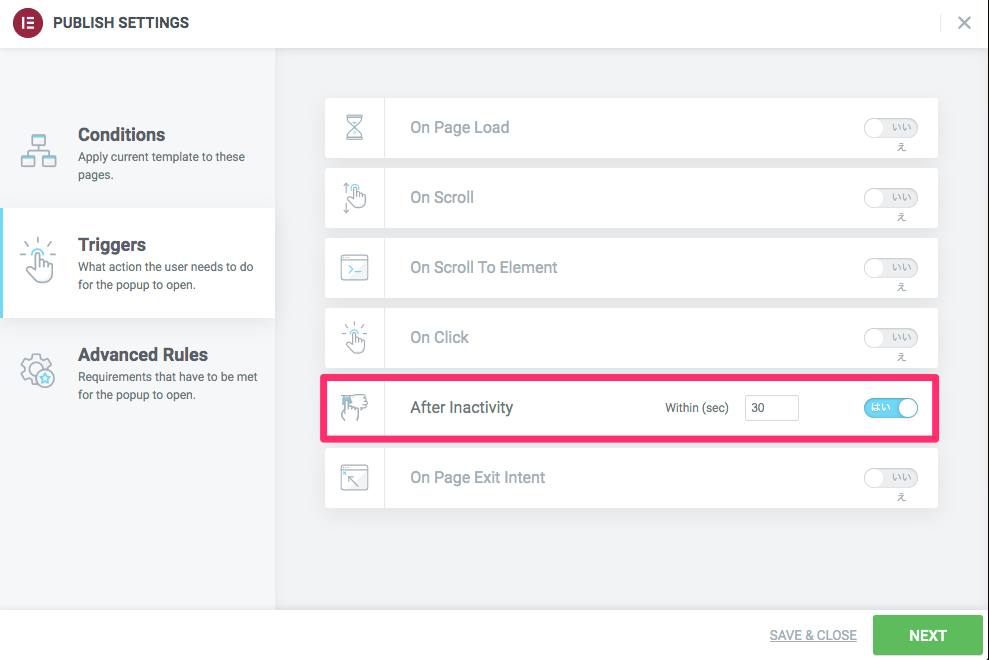
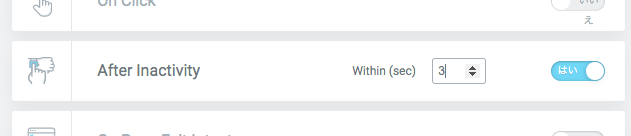
After Inactivity

『After Inactivity』は、サイトの閲覧者がある一定期間何も画面操作を行わない時にポップアップを表示させる仕組みです。
※画面操作を行わないとは、マウスも動かしていない状態のことです。
デフォルトで『Within(sec) / 30』と設定されています。
これは30秒間何も操作を行わないとポップアップがサイトに表示されます。

上記画面のように自分の好きな秒数に、0.1秒単位で変更が可能です。
設定が終わったら『SAVE&CLOSE』をクリックします。
こちらは『After Inactivity』をWithin(sec)を3秒に設定した動画のサンプルです。
画面をリフレッシュしてから3秒後にポップアップが表示されるのがおわかり頂けると思います。
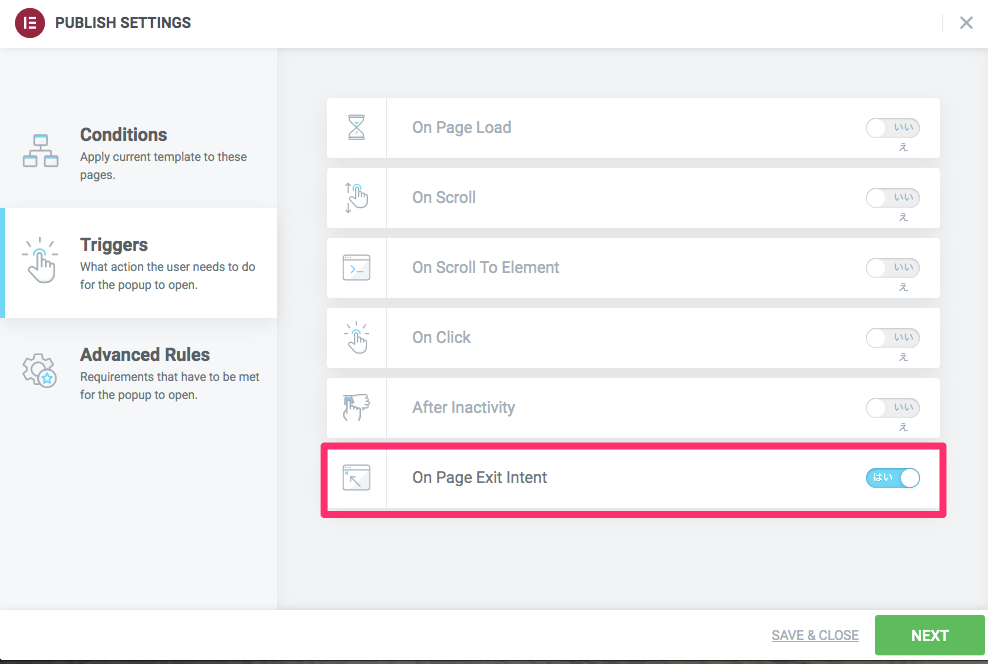
On Page Exit Intent

『On Page Exit Intent』は、閲覧者がページを出ようとした時にポップアップが表示される仕組みです。

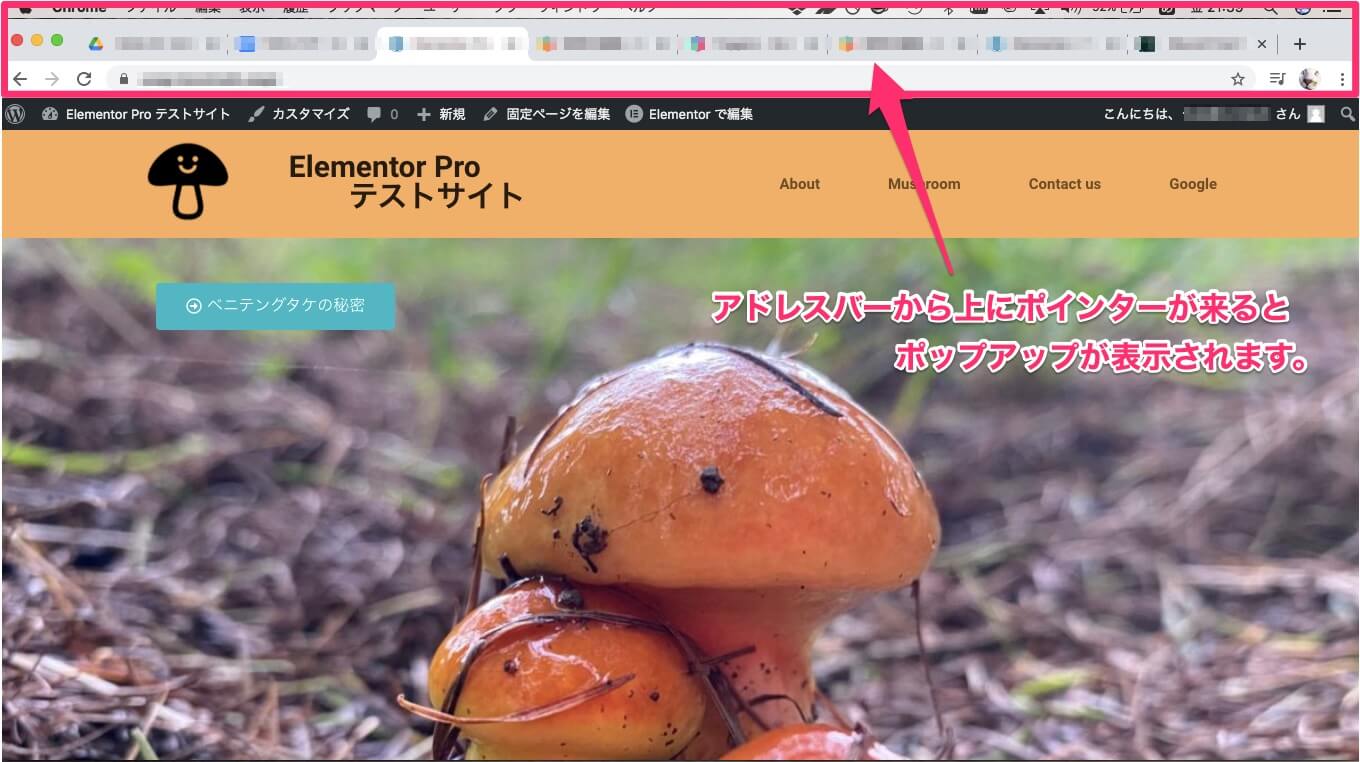
具体的にはアドレスバーから上の部分にポインターがかかるとポップアップが表示されます。
こちらのサンプル動画では、ポインターがアドレスバーから上に差し掛かった時にポップアップが表示されるのがおわかり頂けると思います。
On Page Exit Intentは、サイト閲覧者を引き止めるのに、『他にもこんなオプションもありますよ!』と言った注意を引くようなポップアップを表示する時にかなり有効利用できそうですね。
この様に、『Triggers』の設定でポップアップをより効果的に閲覧者に見せることが可能になります。
また、『Display Conditions』や『Advanced Rules』の設定と組み合わせて自分オリジナルのポップアップ表の示・演出をしてみてはいかがでしょうか。
関連記事として、ポップアップの基本的な作り方や設定方法などをまとめた
ポップアップのPUBULISH SETTINGSのその他の機能を詳しく解説した
の記事も合わせてご覧ください。





