
Elemetor Pro 『コールトゥアクション』ウィジェットの使い方
- 2022年2月8日
- 2021年6月20日
- Elementorの使い方
- Elementor Pro
『コールトゥアクション』は時に『CTA』と呼ばれたりもします。
こちらのウィジェットは閲覧者にクリックさせたり、何かアクションを起こして欲しい時に使うウィジェットです。
また、Elementor Proにのみ搭載されたウィジェットです。
この記事では、『コールトゥアクション』ウィジェットについて詳しく説明をしていきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elemetor Pro 『コールトゥアクション』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
コールトゥアクションウィジェットの挿入

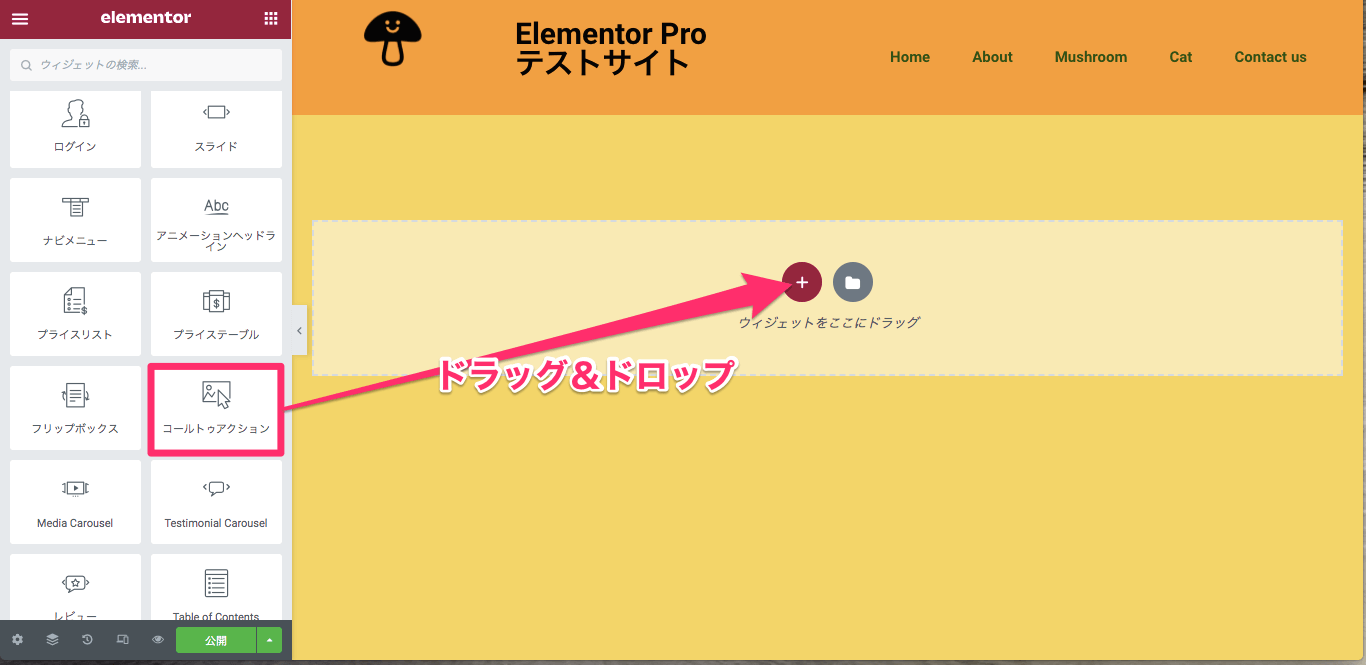
ドラッグ&ドロップでウィジェットをカラムに挿入します。

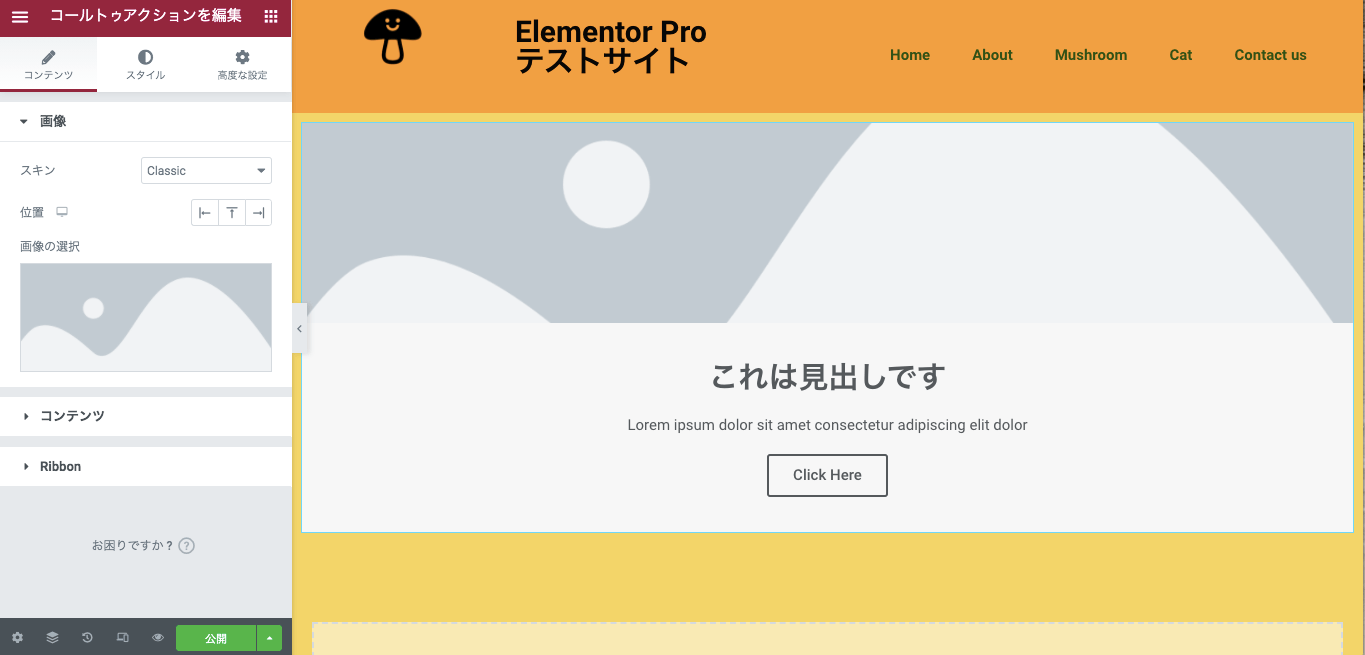
すると、この様な表示画面になります。
ウィジェットにマウスオーバーすると、画像部分がズームインし、ウィジェットからポインターが外れるとズームアウトします。
その様子は以下の動画でご確認いただけます。
コンテンツタブ・画像

スキン / Classic

『スキン』はウィジェットの表示タイプの選択です。
以下のオプションより選択します。
- Classic(デフォルト)
- Cover
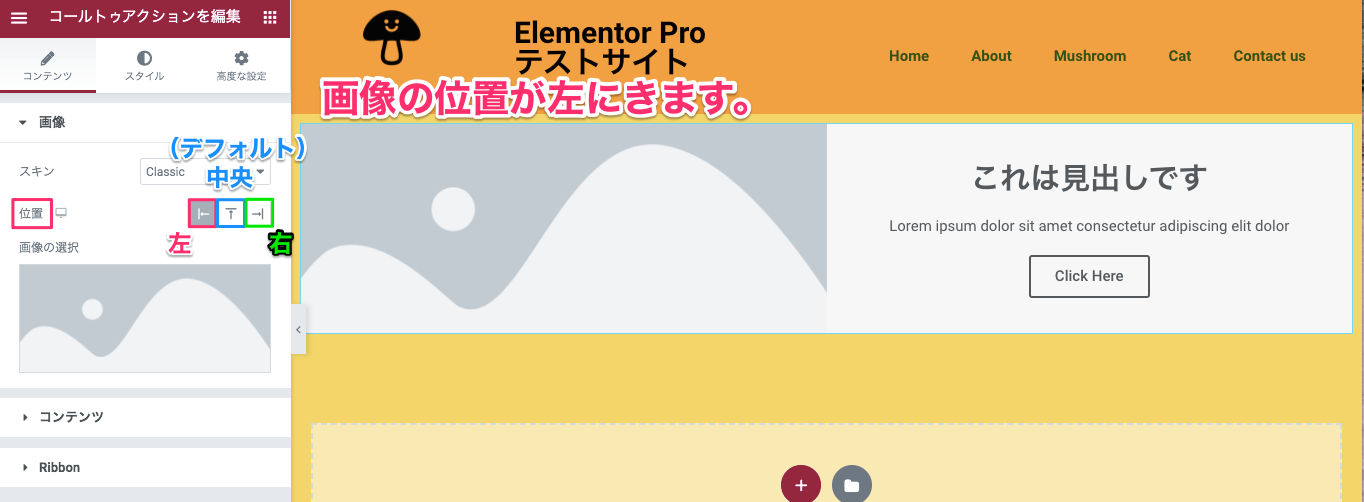
位置

『位置』は『スキン』で『Classic』を選択した時のみ編集タブに表示されます。
『位置』では画像の位置を
- 左
- 中央(デフォルト)
- 右
上記画面は位置を『左』にした時の表示画面です。
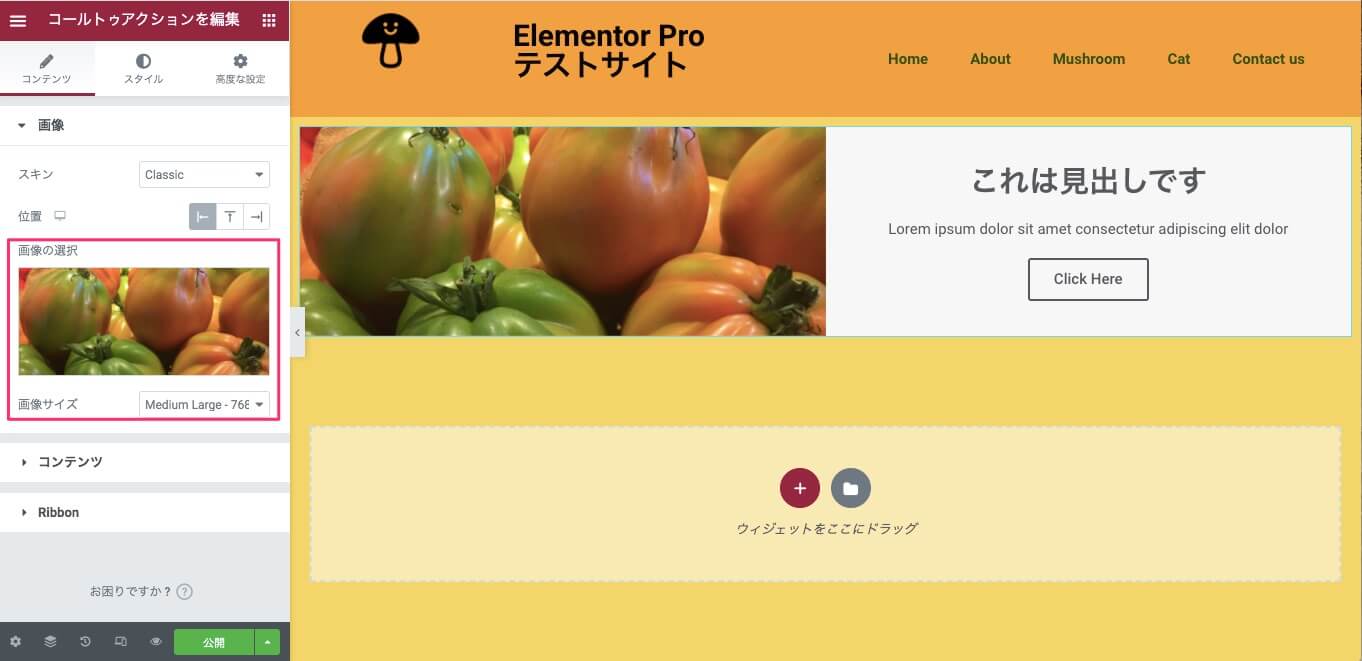
画像の選択・サイズ

『画像の選択』と『画像サイズ』については【Elementorの『画像』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
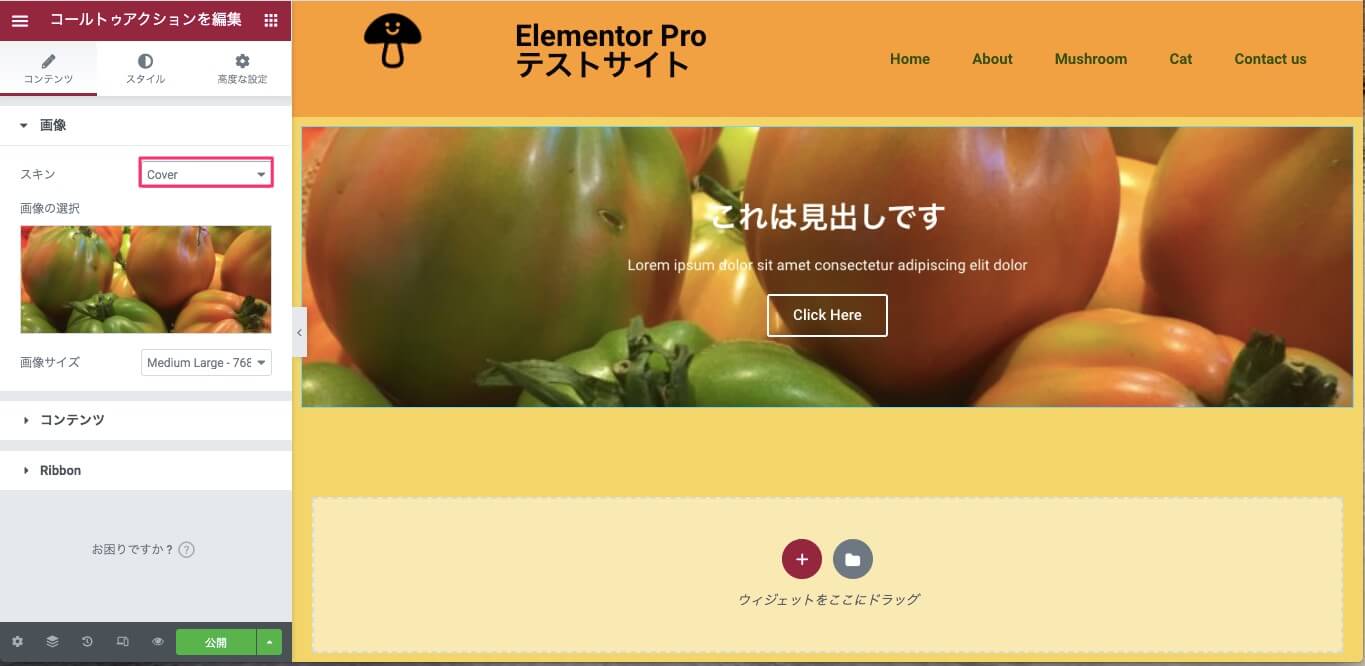
スキン / Cover

上記は『スキン』を『Cover』にした時の表示画面です。
Coverを選択すると、Classicに比べて『位置』の編集がなくなります。
ClassicとCoverの編集の仕方のほとんどが同じですがCoverのみに反映する機能として、『スタイルタブ・Hever Effects』内の『Sequenced Animation』があります。
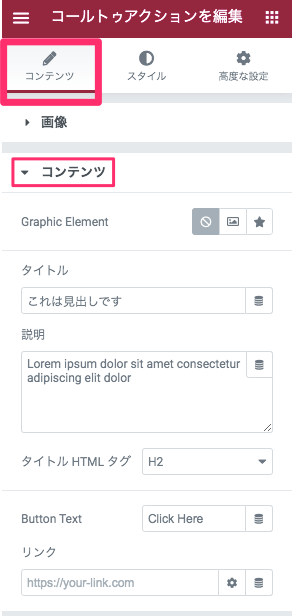
コンテンツタブ・コンテンツ

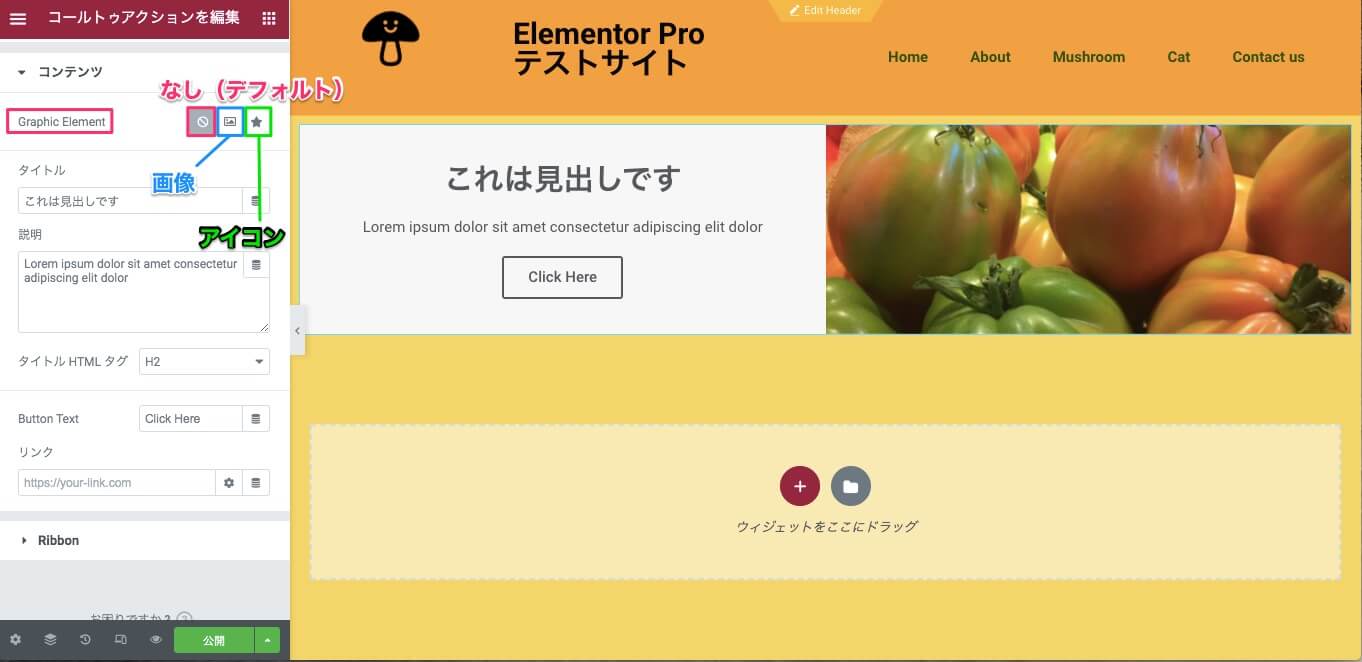
Graphic Element

『Graphic Element』はウィジェットのコンテンツ部分に要素を以下から追加することが可能です。
- なし(デフォルト)
- 画像
- アイコン
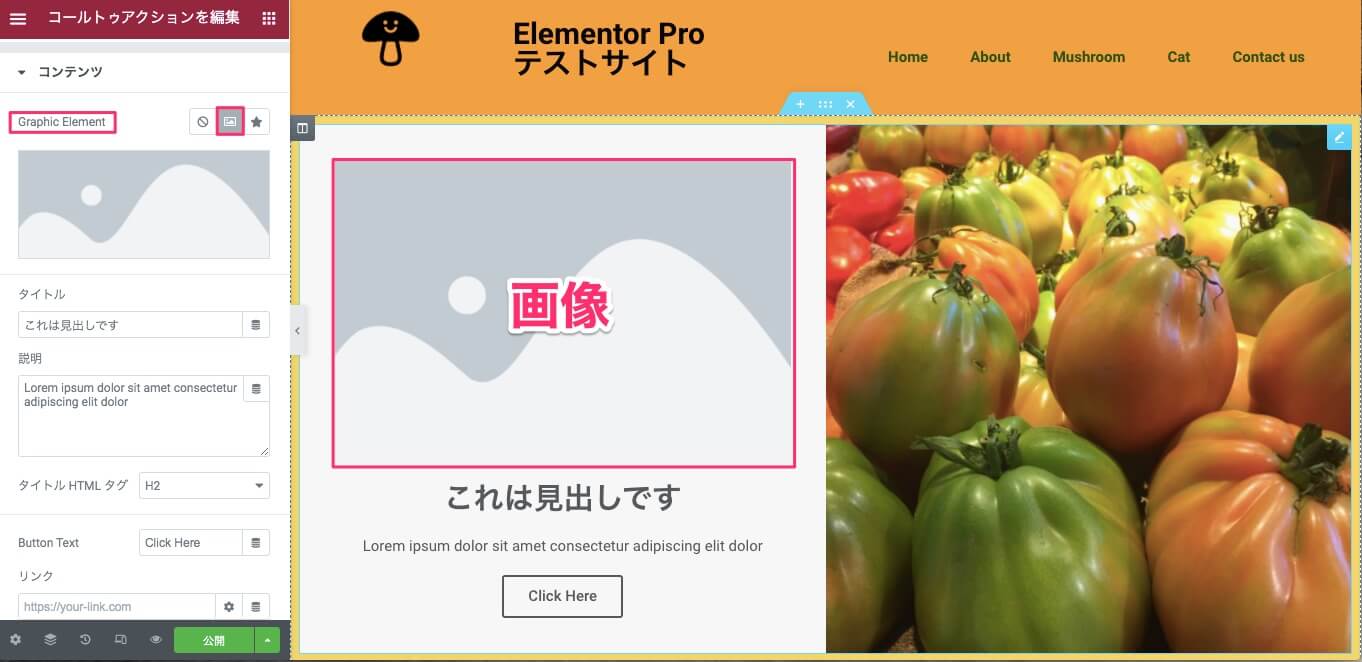
画像

『画像』を選択するとコンテンツの上部に画像が配置されます。
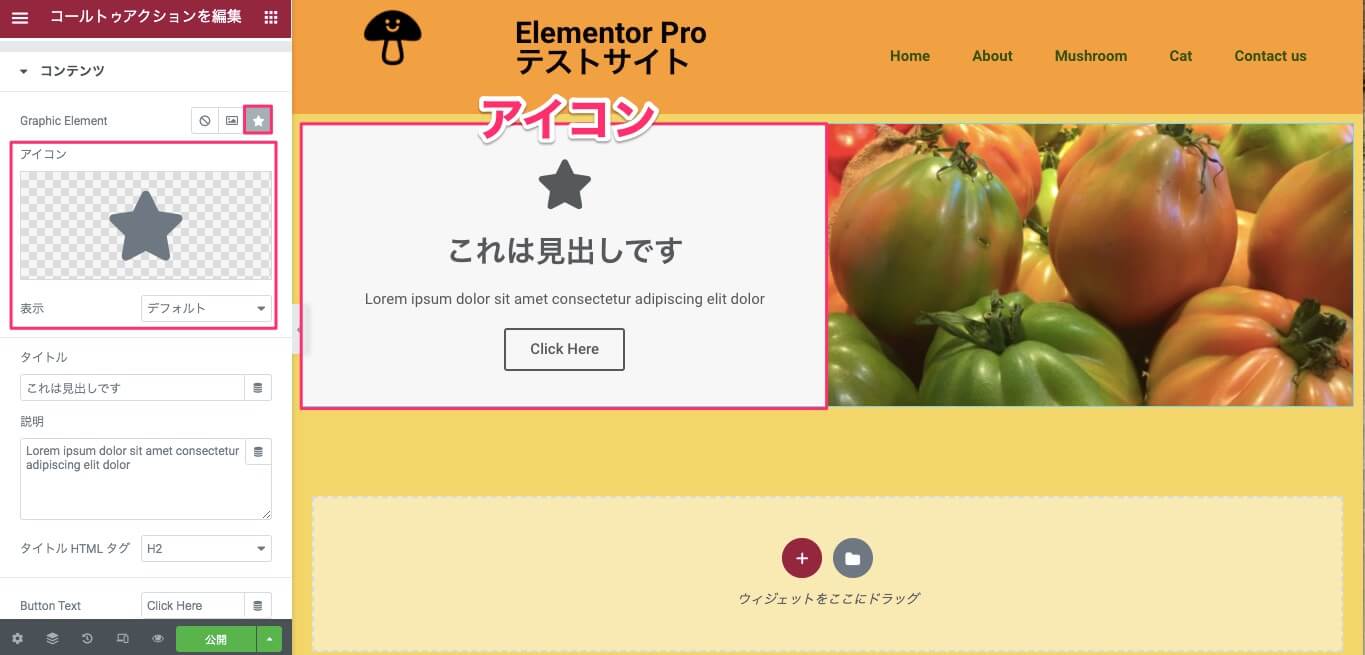
アイコン

『アイコン』を選択するとコンテンツの上部にアイコンが表示されます。
アイコンの編集の仕方については【Elementor アイコンウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
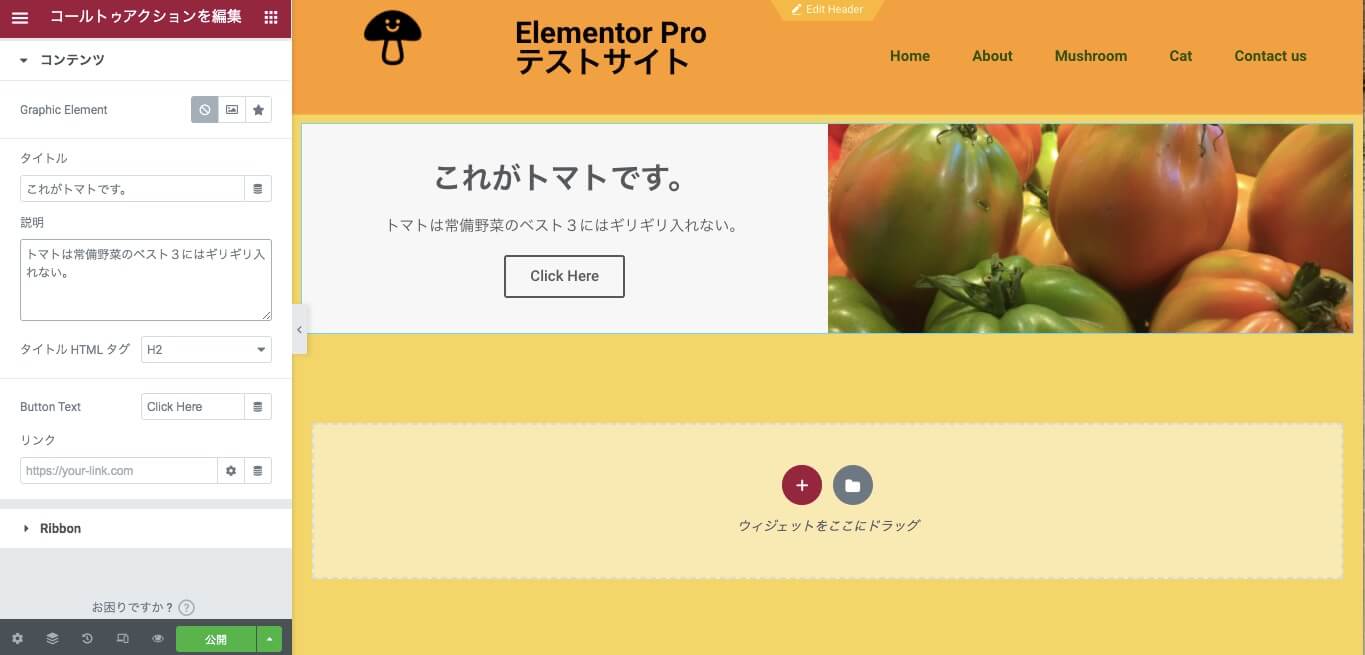
タイトル

『タイトル』はタイトルのテキストを変更することができます。
説明

『説明』は、タイトルの下の説明文を編集することができます。
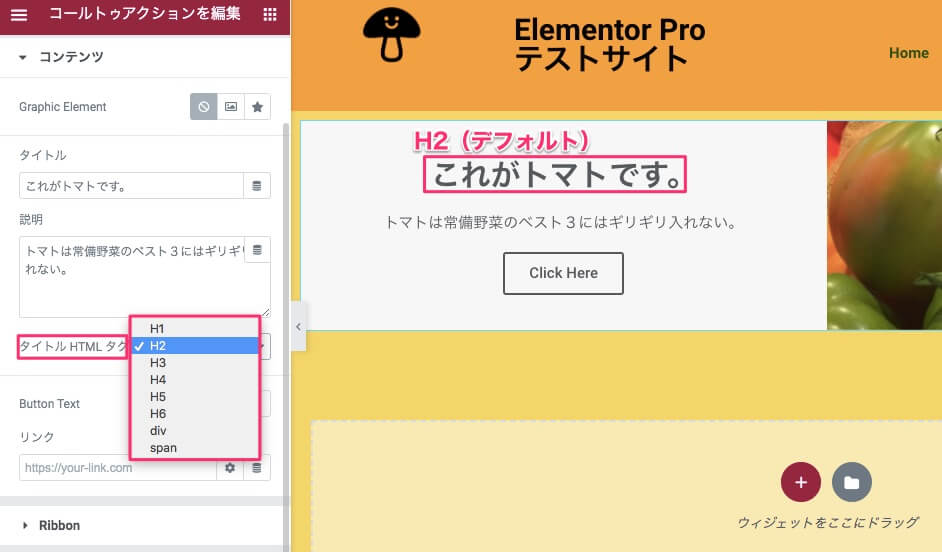
タイトルHTMLタグ

『タイトルHTMLタグ』はタイトルのタグを『H1〜H6 / div / span』のいずれかに選択ができます。
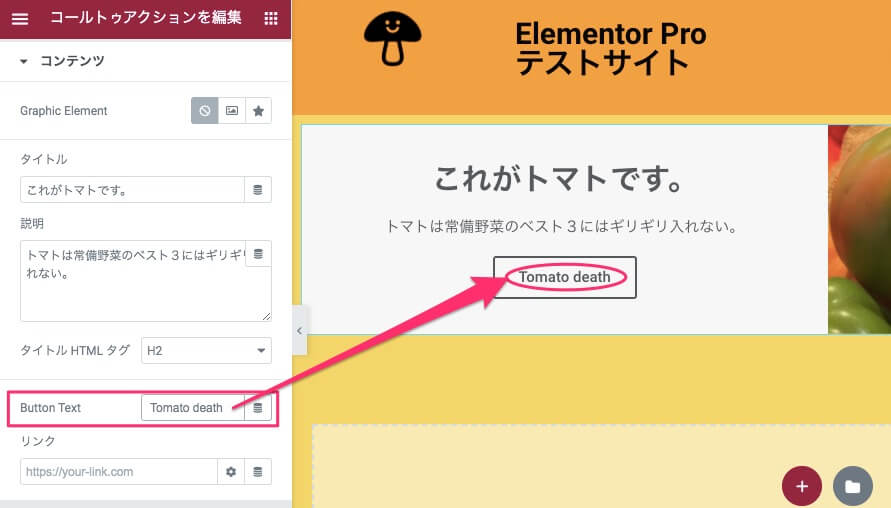
Button Text

『Button Text』はボタンの中のテキストの変更が可能です。
リンク
『リンク』はボタンをクリックした時のリンク先の設定になります。
コンテンツタブ・Ribbon

『Ribbon』とは、コールトゥアクションのボックスの右上または左上にリボンをつけられるオプションです。
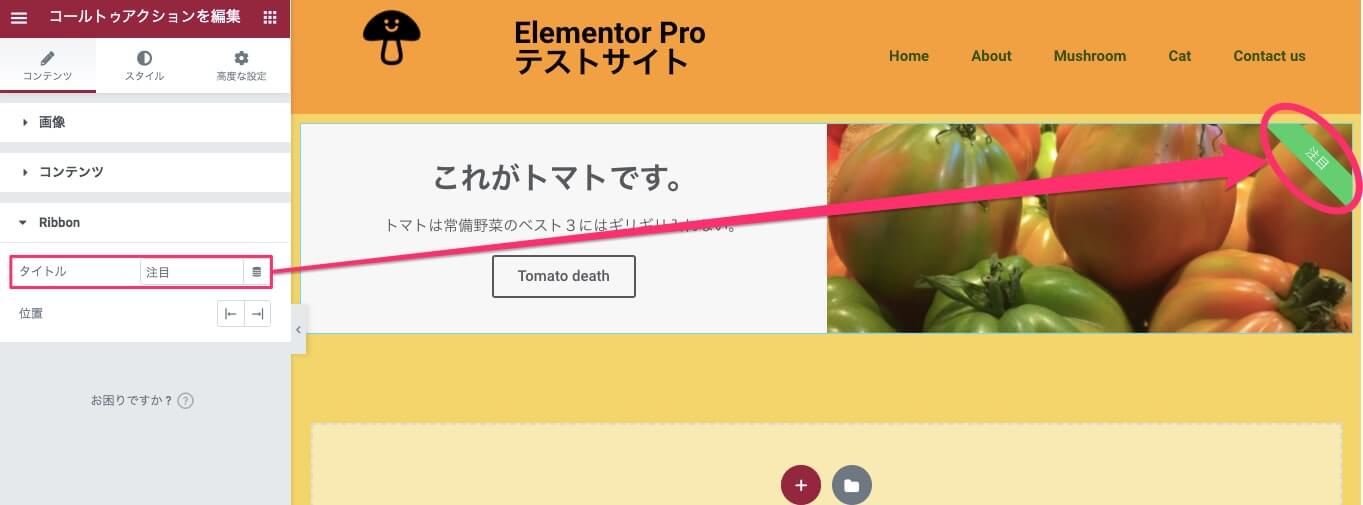
タイトル

『タイトル』のテキストバーに入力した文章が『リボン』上に表示されます。
位置

『位置』はリボンの位置を『左 / 右』のいずれかで選択できます。
※デフォルトは『右』に設定されています。
スタイルタブ・Box

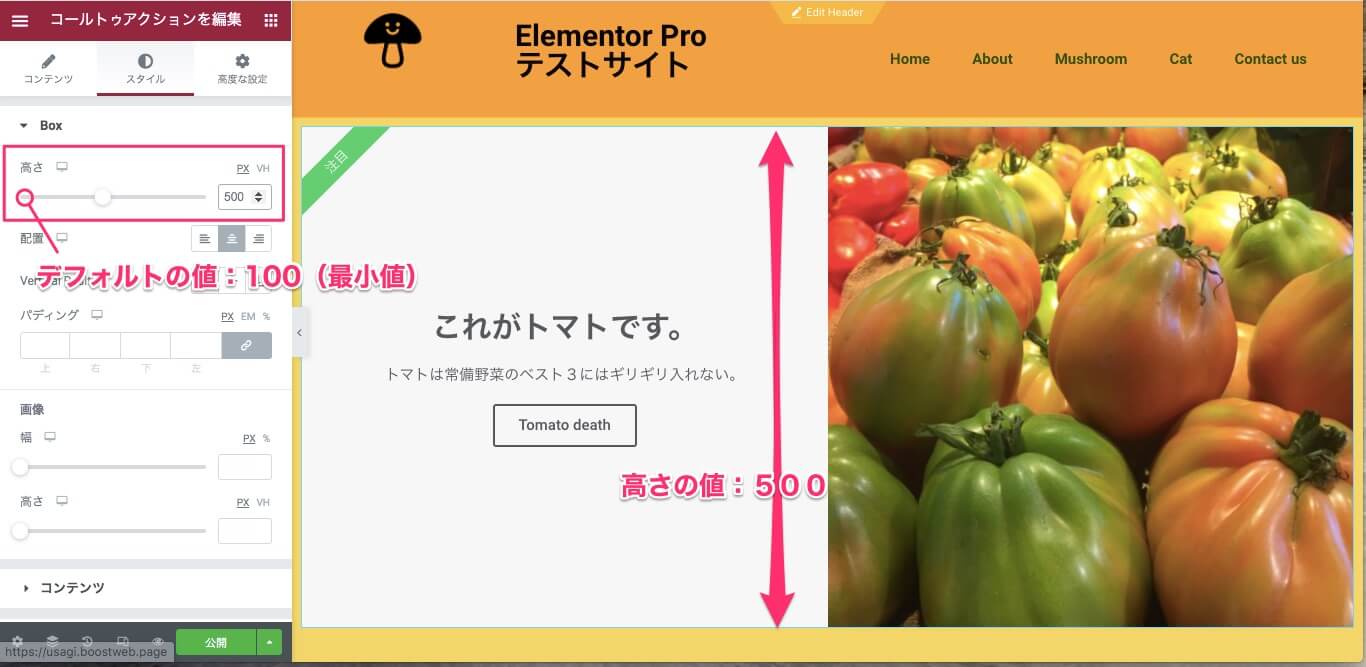
高さ

『高さ』ではコールトゥコンテンツのボックスの縦幅をカーソルを右にスライドすることにより拡張することが可能です。
上記は高さの値を『500』に設定した時の表示画面です。
※デフォルトの高さは『100』(最小値)に設定されており、最大で『1000』の値まで設定が可能です。
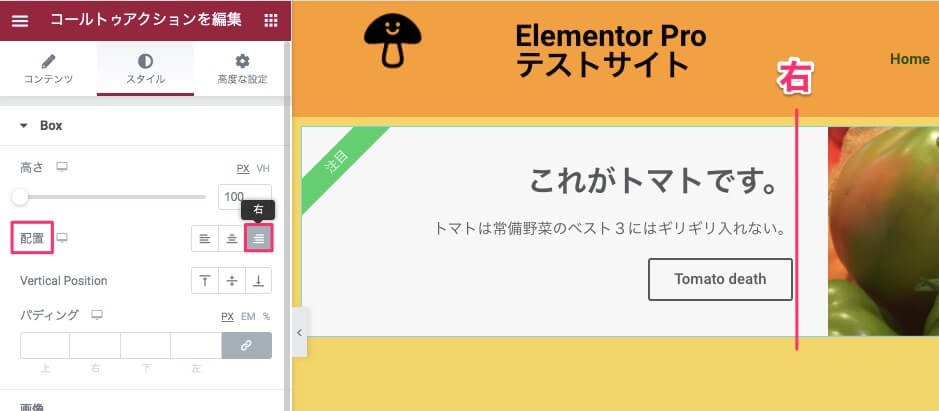
配置

『配置』はコンテンツの『タイトル/説明/ボタン』の配置を『右/中央/左』から選択が可能です。
※デフォルトは『中央』に設定されています。
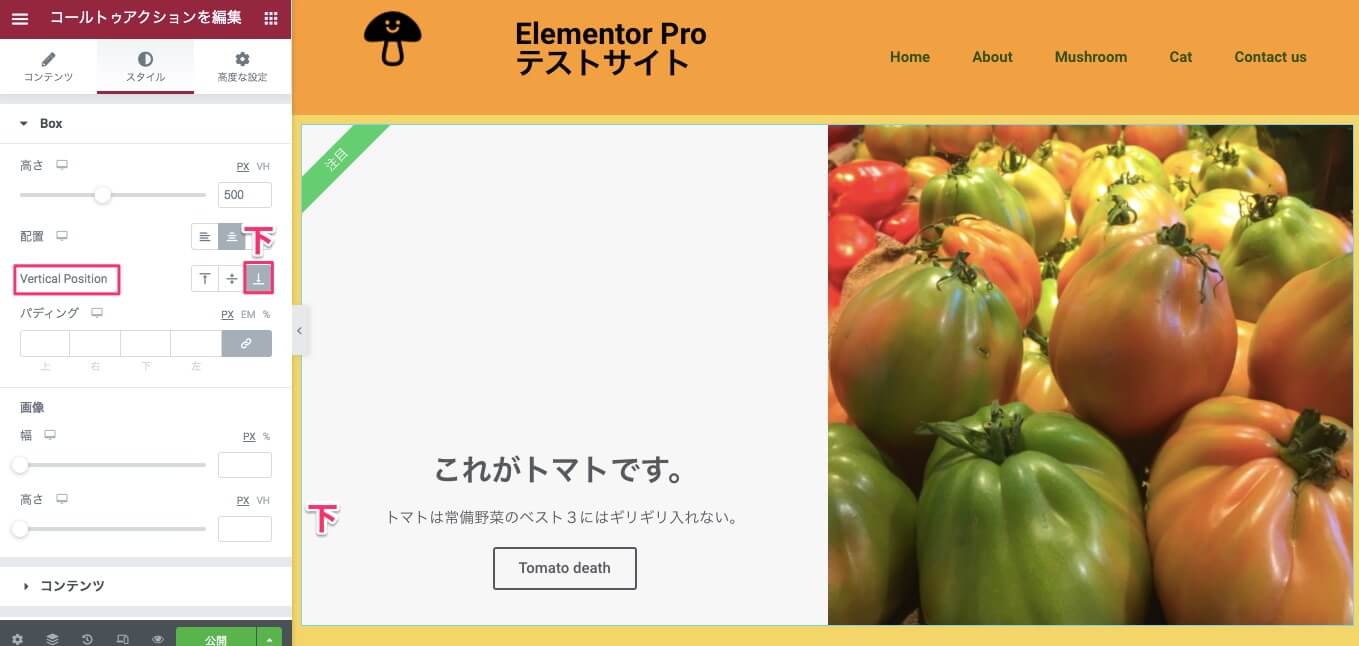
Vertical Position

『Vertical Position』はコンテンツの配置を『上・中央・下』のいずれかから選択することができます。
※デフォルトは『中央』に選択されています。
また、『高さ』をデフォルトの『100』に設定している場合は『Vertical Position』をどれに設定しても変更しません。
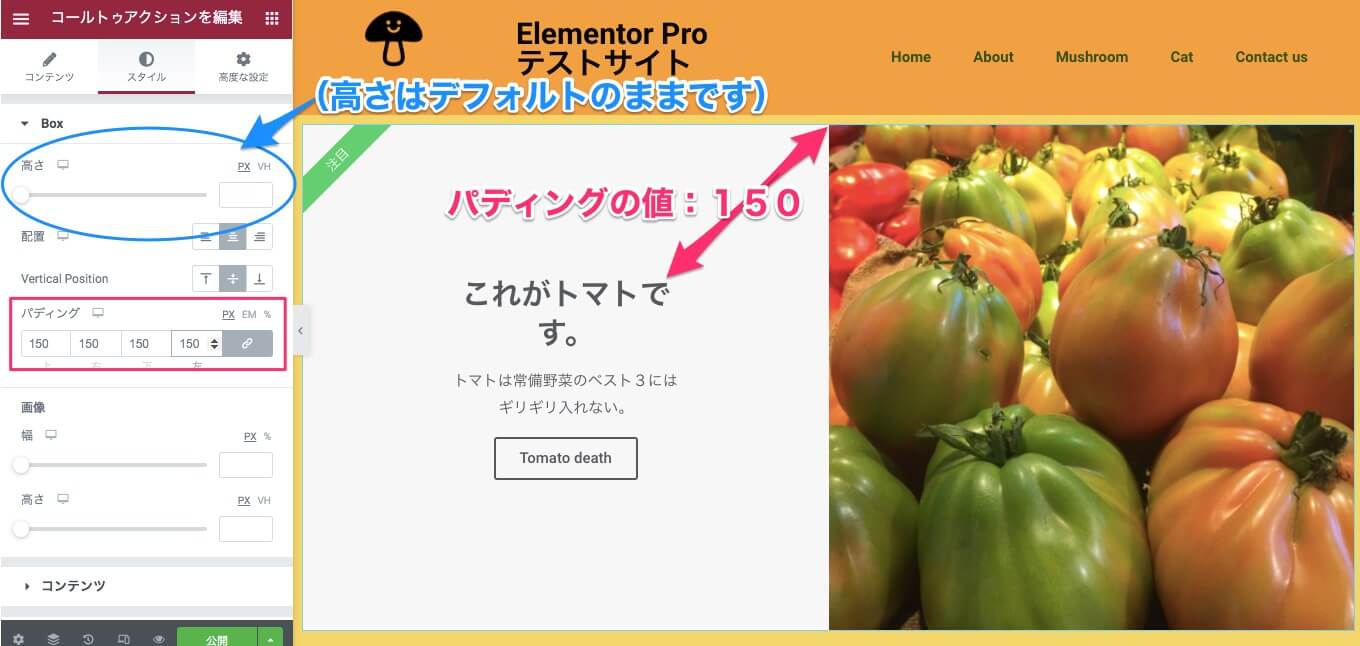
パディング

『パディング』はコンテンツ部分とボーダー(枠線)の間のパディングの値です。
上記はパディングの値を『150』に設定した時の表示画面です。
※ご覧の通り、パディングの値が大きくなるとそれに比例してボックスの高さも自動的に拡張します。
尚、『高さ』の値はデフォルトの値『100』に設定されています。
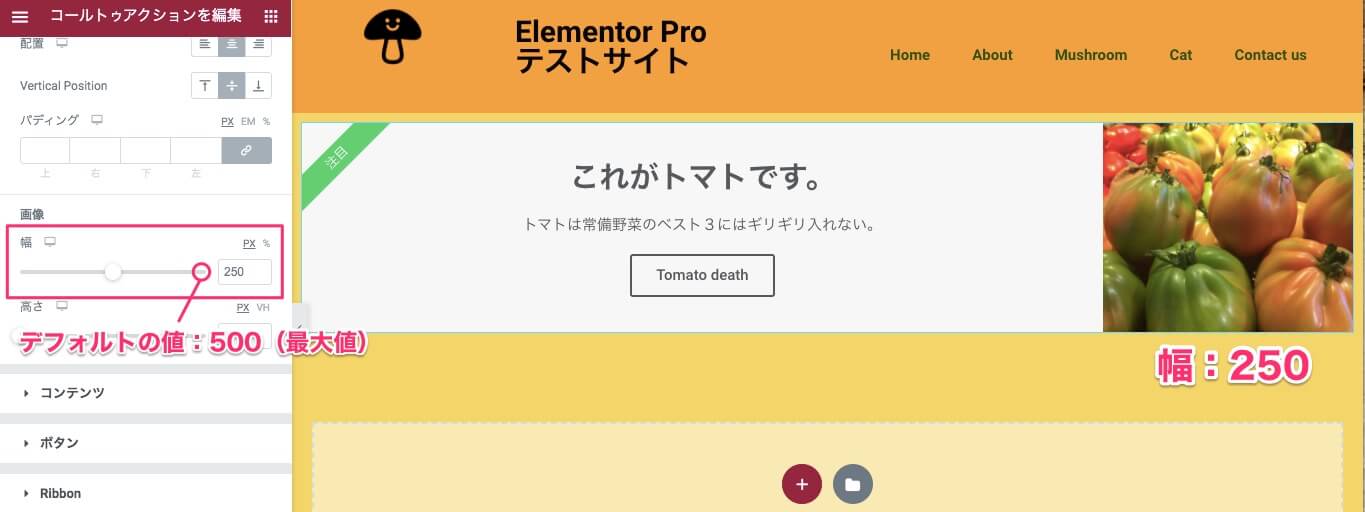
画像 / 幅

『幅』はカーソルをスライドスライドすることにより、画像の横幅を変更することが可能です。
上記は幅の値を『250』に設定した時の表示画面です。
※デフォルトの値は『500』(最大値)に設定されています。
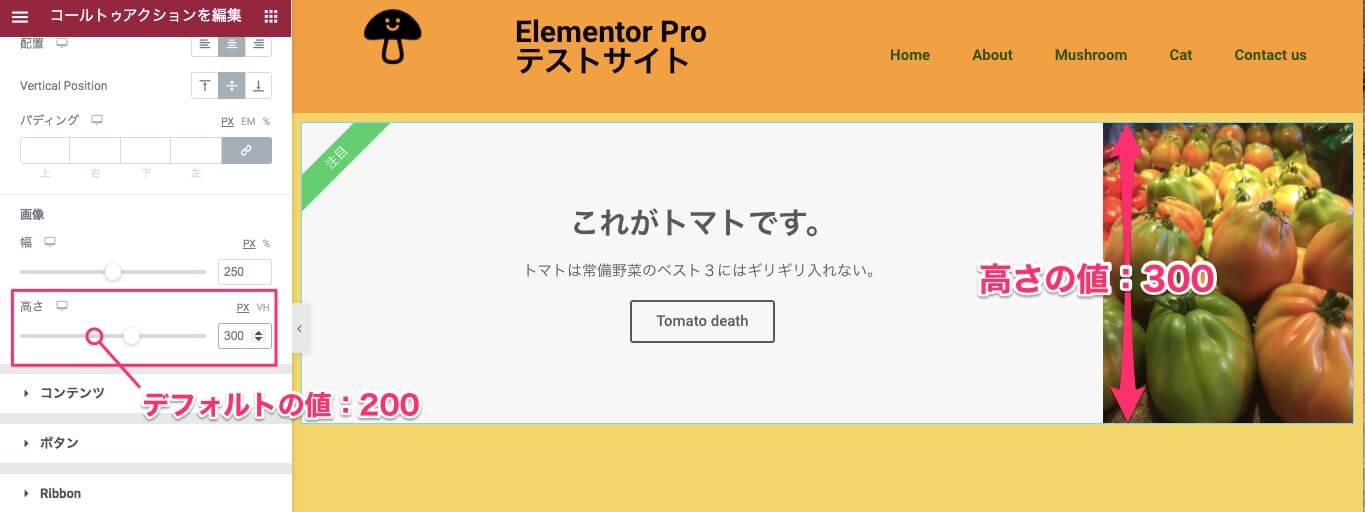
画像 / 高さ

『高さ』は画像の高さをカーソルをスライドすることにより拡張・縮小することができます。
上記は高さの値を『300』の値に設定されています。
※デフォルトの値は 『200』辺りに設定されており、またそれが画像の高さの最小値になりますので高さの値を200以下にしても画像のサイズはデフォルト以下になりません。
スタイルタブ・コンテンツ

タイトル / 説明

こちらでは、コンテンツの文字(タイトル / 説明)の書体とスペースを変更することが可能です。
書体の変更の仕方については【Elementor『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
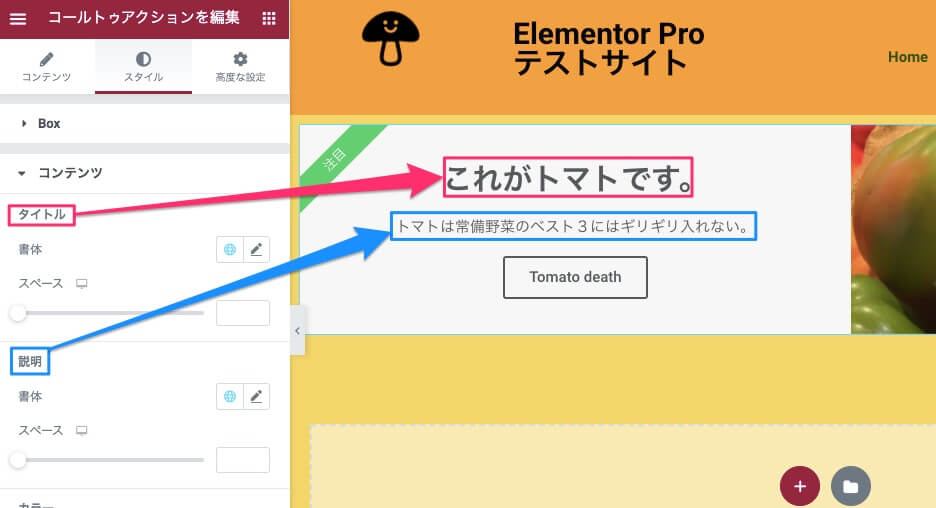
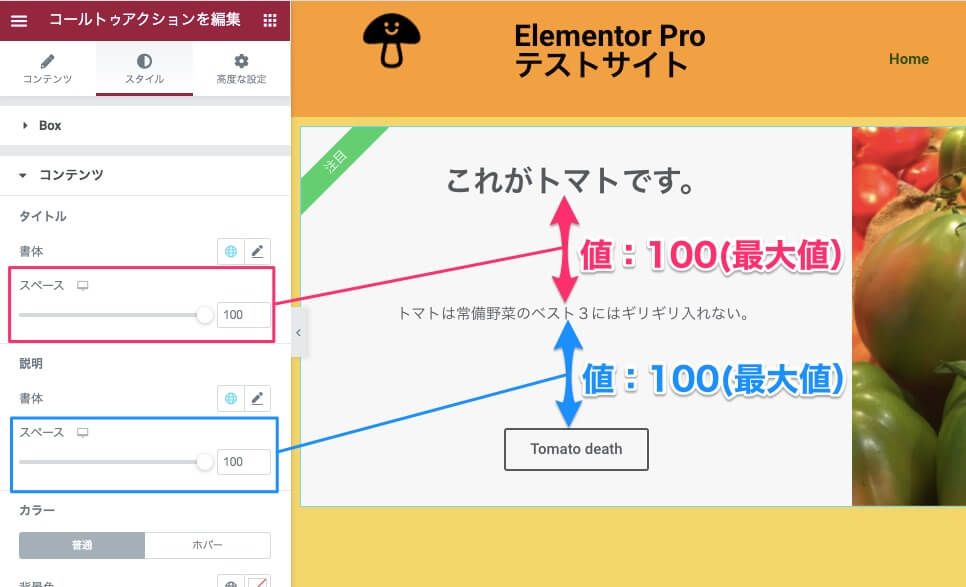
スペース

上記画像は『タイトル』と『説明』の各スペースがどこを指しているのかを表した画像です。
- タイトルのスペース:タイトルと説明の間
- 説明のスペース:説明とボタンの間
上記画面は各スペースの値を『100』(最大値)にした時の表示画面です。
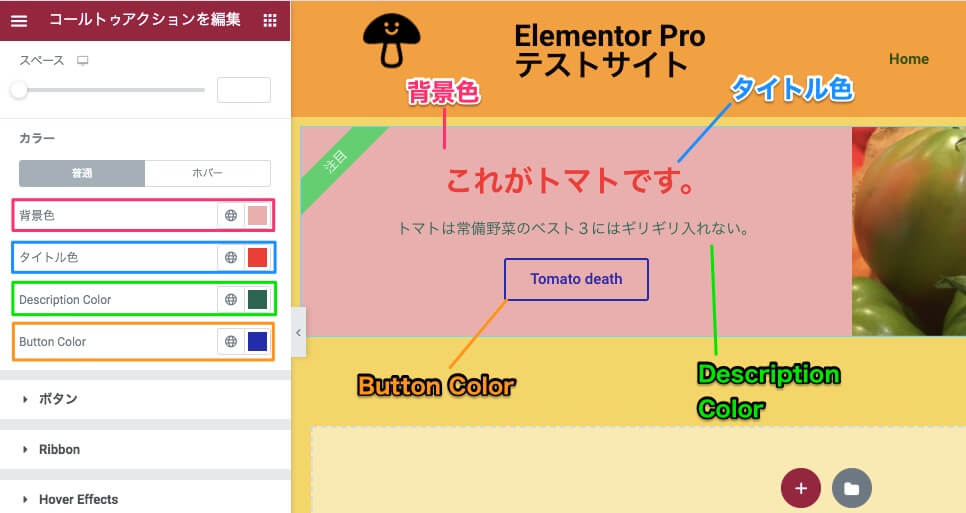
カラー / 普通

『カラー』では
- 背景色
- タイトル色
- Description Color(説明文の色)
- Button Color
の各色がカラピッカーより自由に変更が可能です。
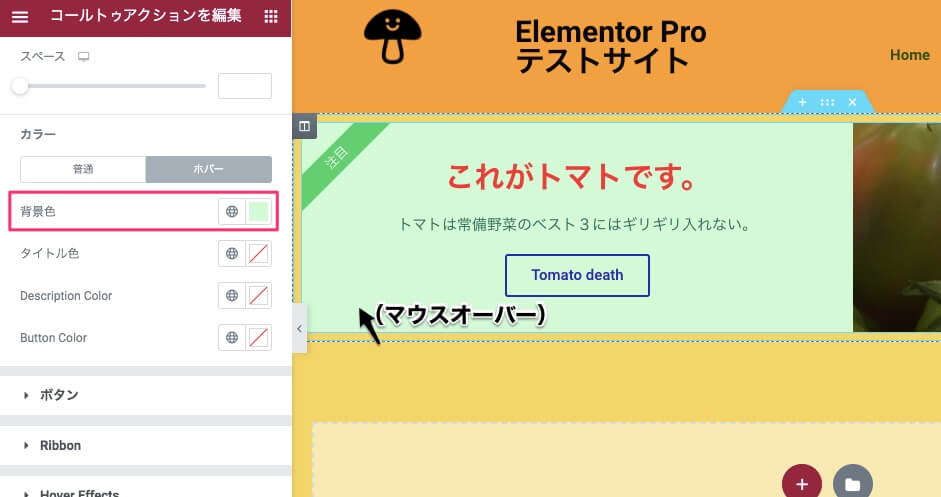
カラー / ホバー

カラーを『ホバー』に設定すると、ここで変更可能なカラーそれぞれをマウスオーバーした時の色味の変更が行えます。
上記は背景のホバー時の色を変更し、実際にマウスオーバーした時の表示画面です。
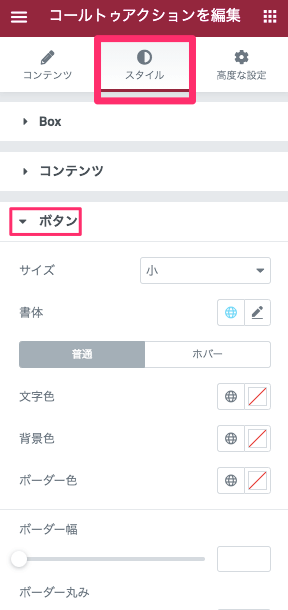
スタイルタブ・ボタン

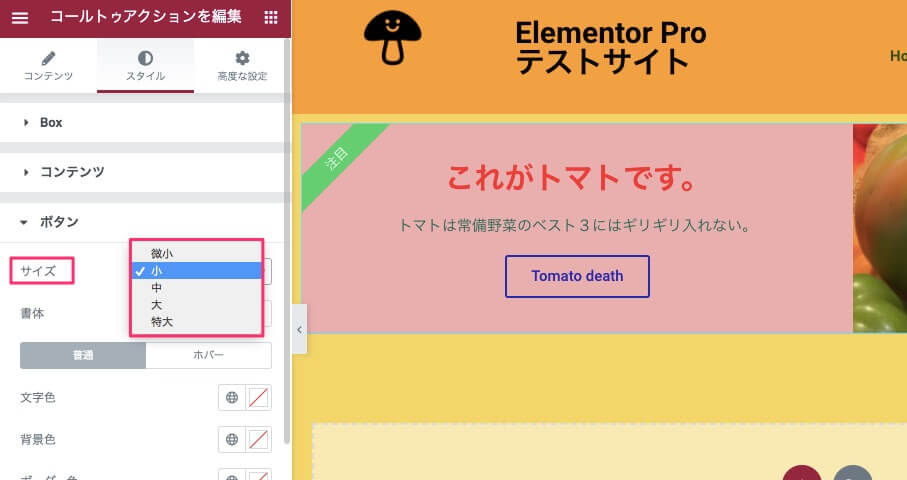
サイズ

『サイズ』ではボタンを以下のサイズより選択ができます。
- 極小
- 小(デフォルト)
- 中
- 大
- 特大
書体
書体では『ボタン』の書体の変更が可能です。
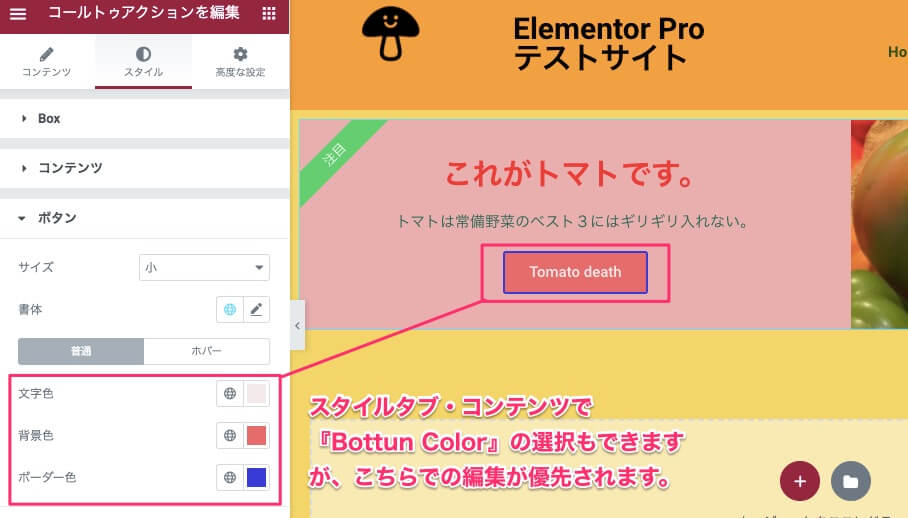
文字色 / 背景色 / ボーダー色

- 文字色
- 背景色
- ボーダー色
のボタンの各パーツの色の変更が可能です。
スタイルタブ・コンテンツのセクションにある『Bottun Color』でボタンの色の選択ができますが、こちらのセクションでの色の変更が優先され、反映します。
尚、『ホバー』を選択すればマウスオーバー時のボタンの各パーツの色も変更が可能です。
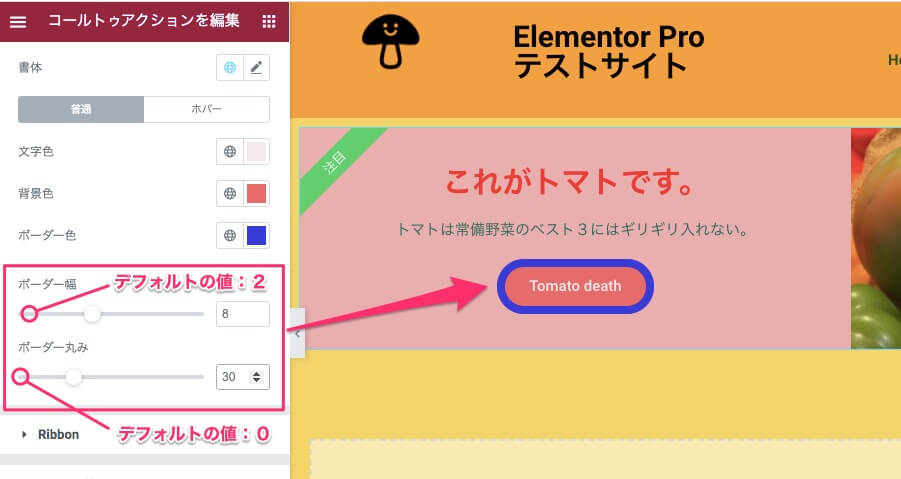
ボーダー幅 / ボーダー丸み

『ボーダー幅』と『ボーダー丸み』の各カーソルをスライドさせることにより、ボタンのスタイルを変更することが可能です。
上記はボーダー幅を太くし、ボーダーに丸みをつけた時のサンプル画像です。
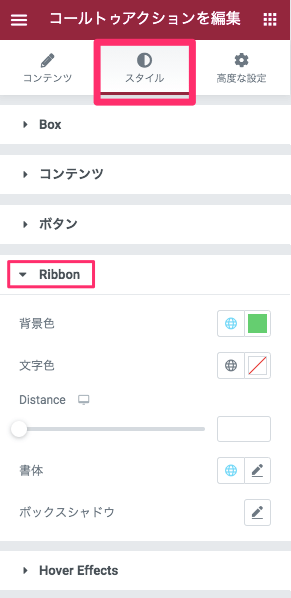
スタイルタブ・Ribbon

背景色 / 文字色

こちらでは、
- 背景色:リボンの色
- 文字色:リボンの中の文字色
をカラーピッカーより自由に変更することができます。
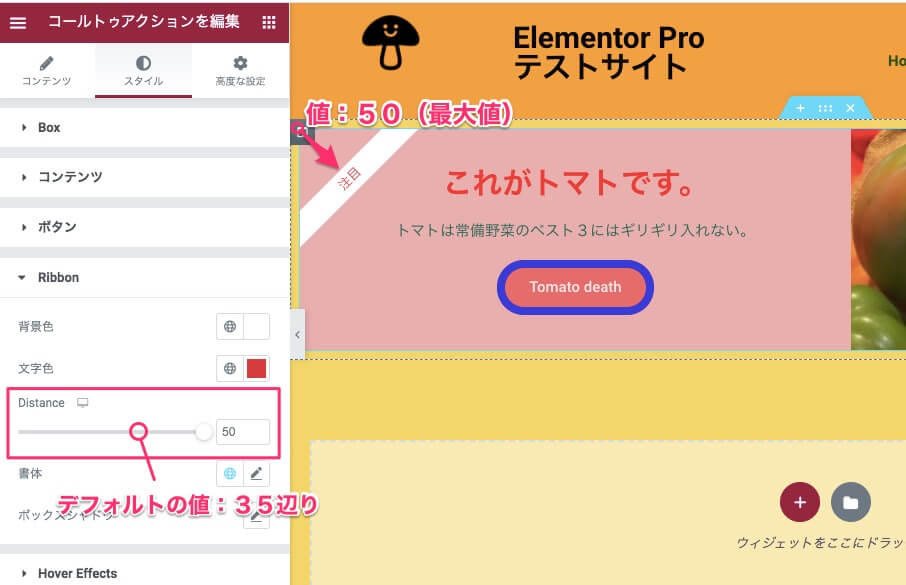
Distance

『ディスタンス』は、カーソルをスライドさせることによりリボンのかかる位置を対角線上で移動することができます。
上記はDistanceの値を『50』(最大値)に設定した時の表示画面です。
書体
『書体』ではリボンの中のテキストの書体が変更できます。
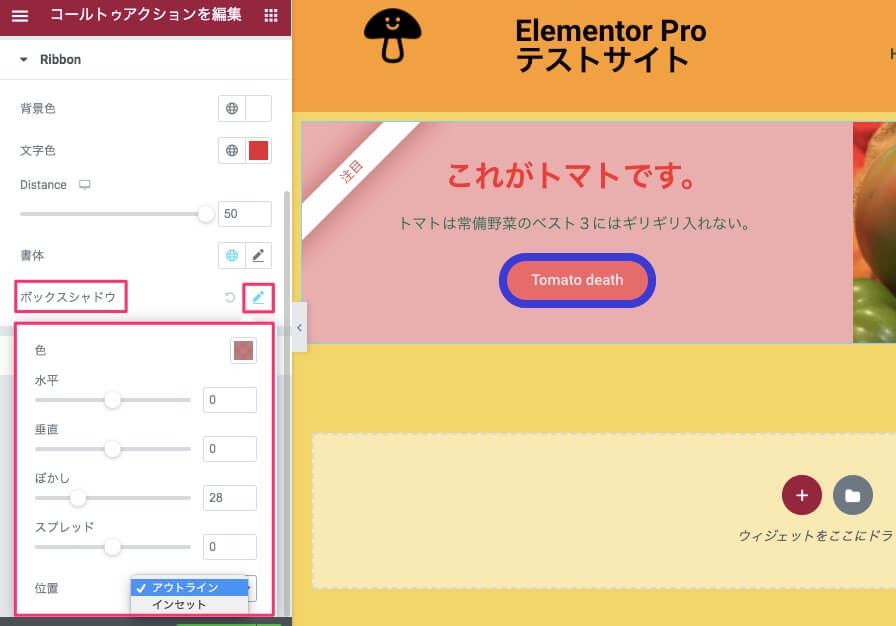
ボックスシャドウ

『ボックスシャドウ』ではリボンに影をつけることができます。
ボックスシャドウの右側のペンマークをクリックすると、既にデフォルトのシャドウがつく状態になります。
上記は影の色みやぼかしの値を変更した後のサンプル画像です。
スタイルタブ・Hover Effects

Squenced Animation

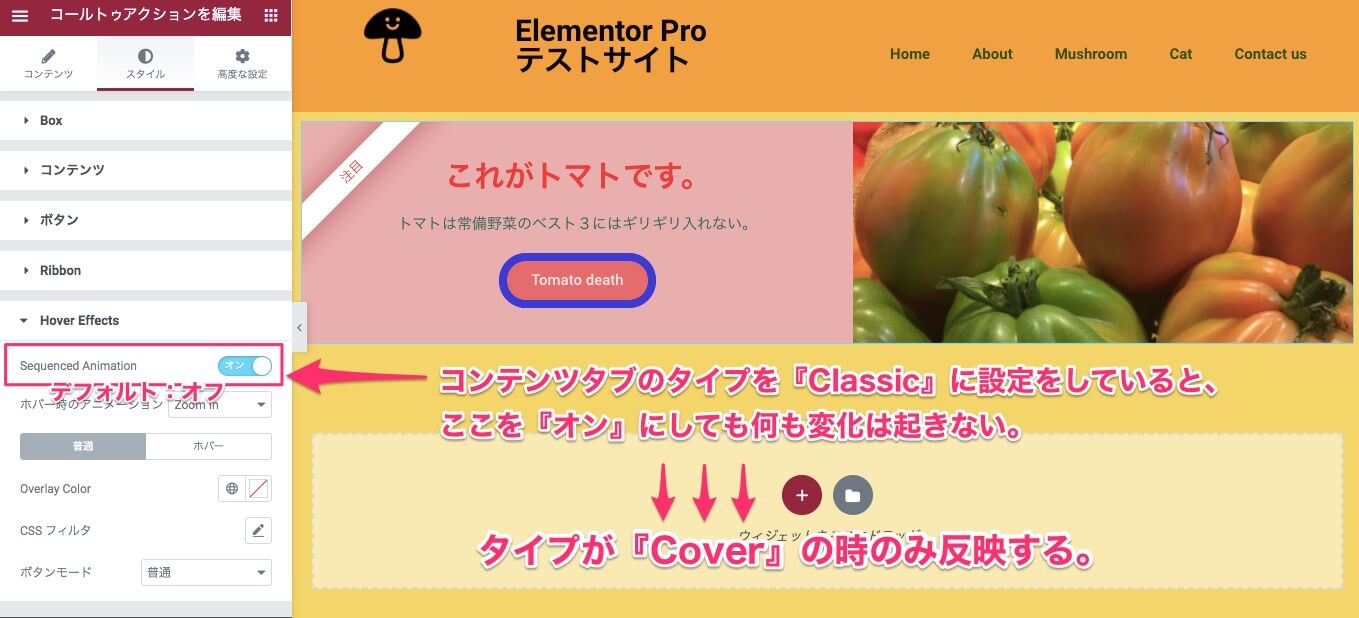
『Sequenced Animation』はコンテンツタブの『タイプ』を『Classic』に選択をしていると、こちらをオンにしても何も変化は起きません。
こちらはタイプを『Cover』にしている時のみ有効な設定です。

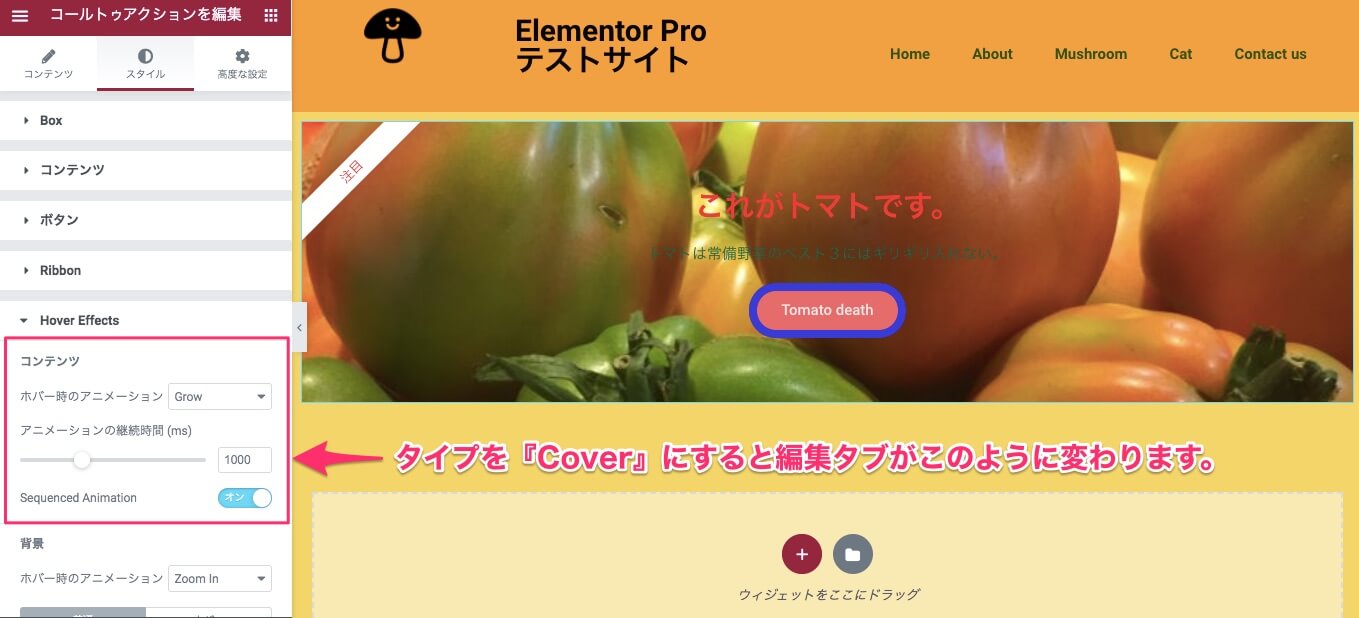
タイプを『Cover』に変更すると、Hover Effectsの編集タブも上記画面のように『コンテンツ』という編集項目が追加されます。
コンテンツ
こちらはコンテンツ部分(タイトル / 説明 / ボタン等)にアニメーションをつけることができます。
以下の動画でコンテンツ部分のアニメーションをご確認頂けます。
※アニメーションは『Slide In Left』を選択しています。
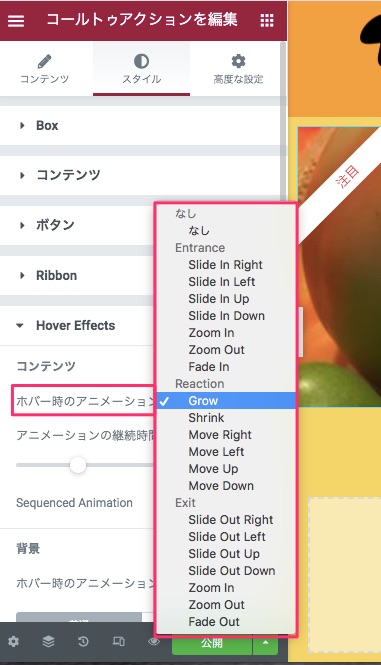
ホバー時のアニメーション

こちらのアニメーションについて、【Elementor Pro『Gallery』ウィジェットの使い方】の記事の『スタイルタブ・コンテンツ』のセクションの『ホバー時のアニメーション』にて『Entrance / Grow / Exit』についても詳しく説明をしていますのでそちらを参考にしてください。
アニメーション継続時間(ms)
アニメーション継続時間はコンテンツのホバーアニメーションがスタートしてからストップするまでの時間の設定です。
こちらも【Elementor Pro『Gallery』ウィジェットの使い方】で詳しく説明をしています。
背景
ここで言う『背景』と言うのは画像部分のアニメーションの編集になります。
コンテンツタブのタイプを『Classic』に設定をしていると編集タブには『背景』と言うワードが表示されませんが、Hover Effectsのタブに表示されているものはこれと同じと思ってください。
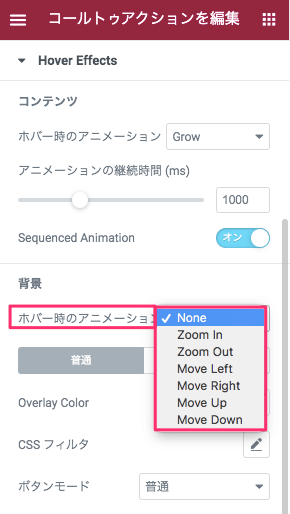
ホバー時のアニメーション

画像のホバー時のアニメーションの変更をすることができます。
※タイプがClassicの時はデフォルトで『Zoon In』が設定されていて、Coverの時は『None』に設定されています。
こちらの動画はホバー時のアニメーションを『Move Up』にした時のサンプル動画です。
その他の機能
- Overlay Color
- CSSフィルタ
- ボタンモード
上記のものにつきましては、【Elementor Pro『Gallery』ウィジェットの使い方】の記事のスタイルタブの編集のセクションを参考にしてください。
『コールトゥアクション』はサイト上で何かを販売しする時など、閲覧者にわかりやすく商品の特徴を伝えたり、購入までの誘導を簡単に行うことができそうですね!
Elementor Pro特有のウィジェット『コールトゥアクション』をサイト制作にぜひ取り入れてみてはいかがでしょうか?
また、こちらはECサイトを作る時に役に立ちそうなウィジェットを以下にまとめてみました。
- 【Elementor Pro『プライスリスト』ウィジェットの使い方】
- 【Elementor Pro『Testimonial Carousel』ウィジェットの使い方】
- 【Elementor Pro 『Media Caroucel』ウィジェットの使い方】
- 【Elemetor Pro 『コールトゥアクション』ウィジェットの使い方】
是非参考にしてくださいね!



