
Elementor Pro『Gallery』ウィジェットの使い方
- 2022年2月8日
- 2021年5月26日
- Elementorの使い方
- ギャラリー
『Gallery』ウィジェットは、フォトギャラリーをサイトに表示させる機能を持っていて、こちらはElementor Proのウィジェットになりますが、Elementorの一般ウィジェット『ベーシックギャラリー』よりも更に機能の充実したウィジェットです。
この記事ではElementor Pro『Gallery』ウィジェットの使い方を詳しく説明していきます。
もし、Elementorの無料版のみを使用している方は【Elementor一般『ベーシックギャラリー』ウィジェットの使い方】の記事がありますのでそちらをご覧ください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『Gallery』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
Galleryウィジェットの挿入

『Gallery』ウィジェットをドッラグ&ドロップでカラムに挿入します。

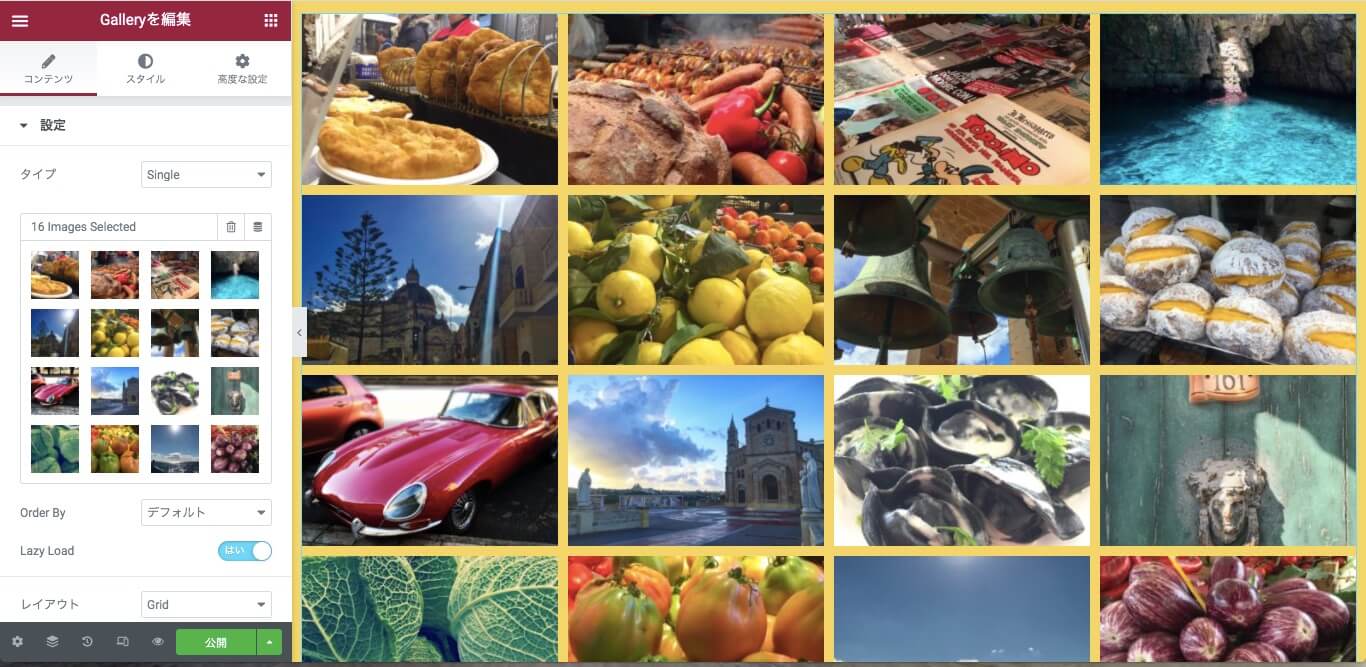
こちらは『Gallery』ウィジェット挿入後の表示画面です。
コンテンツタブ・設定

タイプ

『タイプ』はフォトギャラリーの表示タイプを以下の2つのオプションより選択します。
- Single
- Multiple
上記のどちらを選ぶかで編集タブの使用も大きく変わってくる為、以下『Single』と『Multiple』で大きくセクションを分けて説明をしていきます。
タイプ・Single

まずは画像の選択をします。
『画像が選択されていません』の下の『+』をクリックします。

『メディアライブラリ』から画像を選択、または『ファイルをアップロード』で画像をアップロードをし画像を挿入します。

するとこの様に選択した分の画像が画面に表示されます。
Order By
『Oeder By』は以下の2つのオプションがあります
- デフォルト
- ランダム
デフォルト

『デフォルト』は、メディアライブラリにて選択された画像の順に画像が配置されます。
その並び順をどの様に変更するのかを以下で説明します。

エディター内の画像一覧をクリックします。

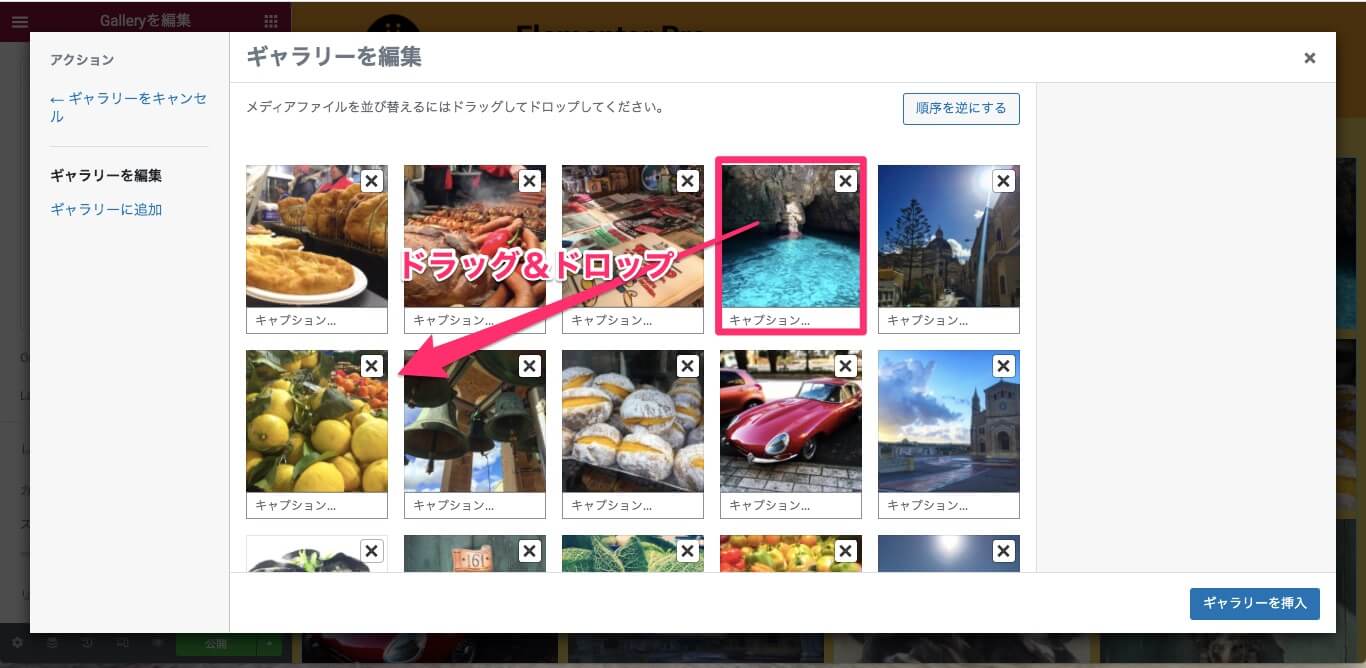
するとこの様に『ギャラリーを編集』の画面だでますので、画像をドラッグ&ドロップで好きに配置換えをすることが可能です。
試しにこちらのサンプルでは、『青い海』の画像を『レモン』の画像と『ベル』の画像の間に配置してみます。

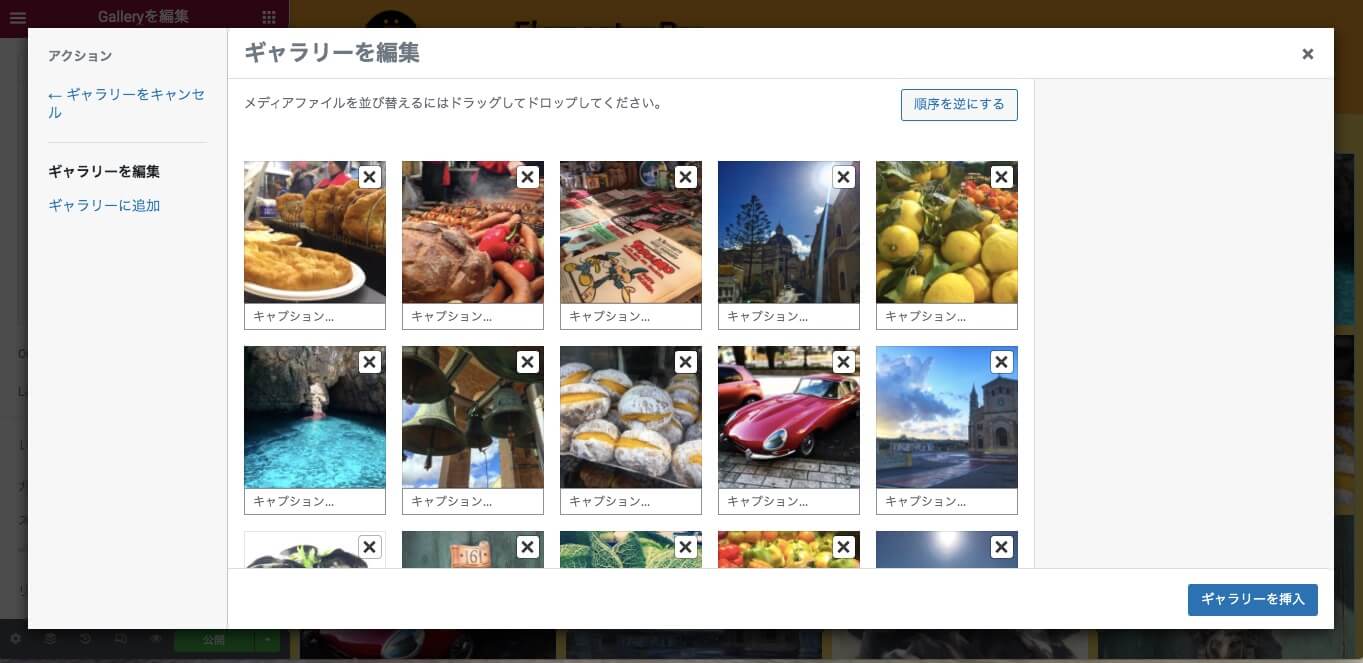
こちらは画像の配置を変更した後の表示画面です。

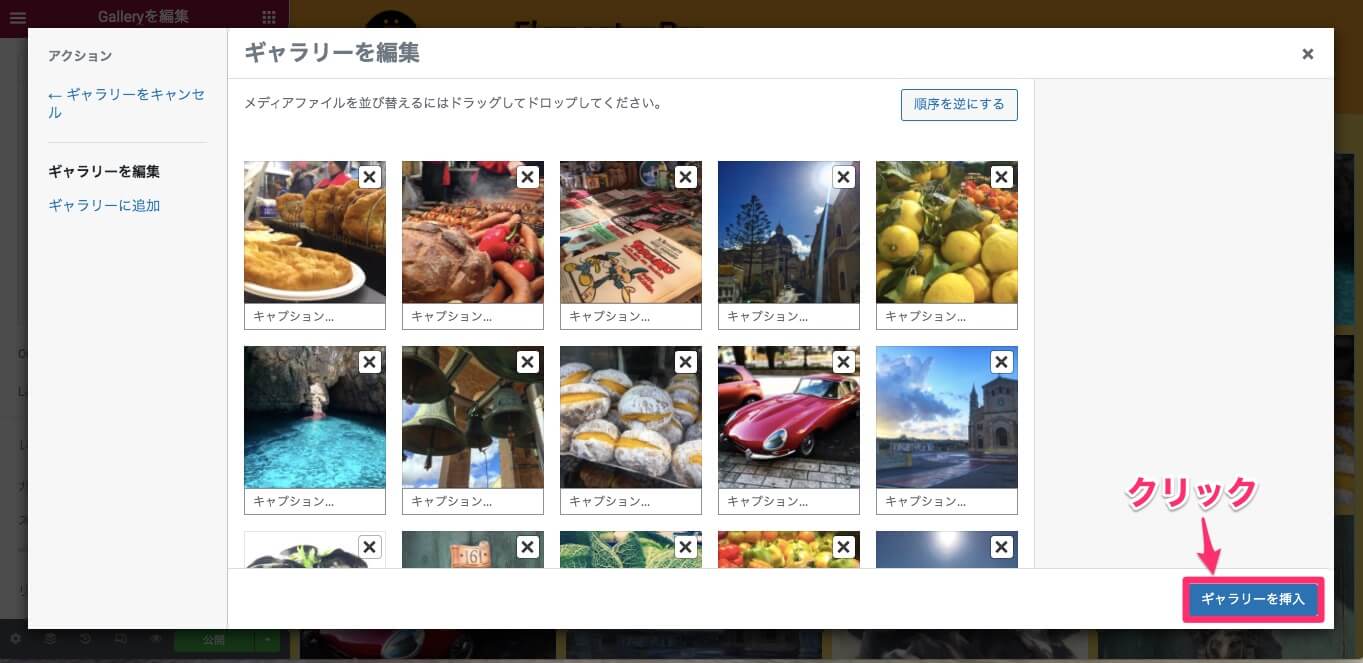
配置換えが終了したら左下の『ギャラリーを挿入』をクリックします。

するとこの様に、画像の配置が編集画面でも変更されます。
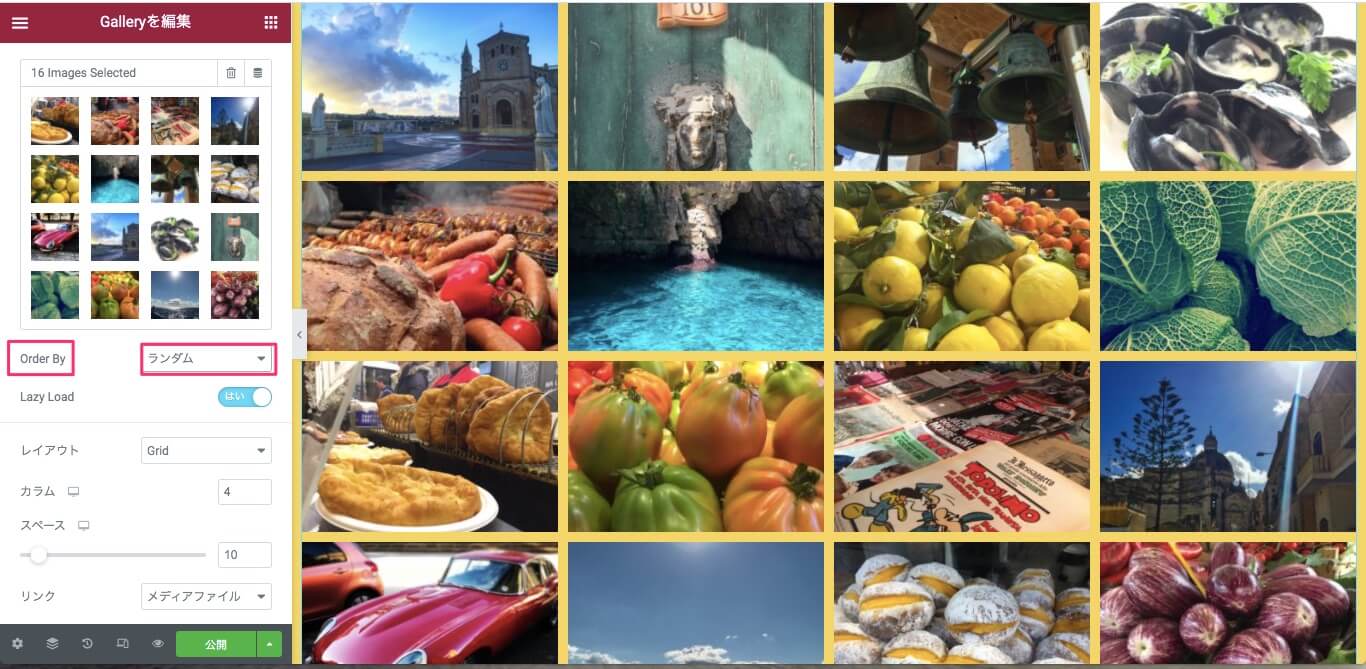
ランダム

『ランダム』は文字どおり、自分の意思とは関係なく画像がランダムに配置されます。
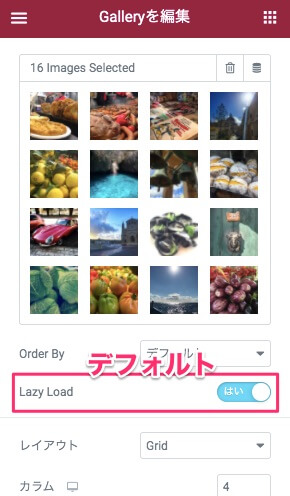
Lazy Load

『Lazy Load』とは一体何かと言うと、Galleryが挿入されたページをロードした時に、Galleryの画像が表示されていない時にだけ画像をロードさせる仕組みです。
デフォルトでLazy Loadは『はい』に設定されていますが、仮にこちらを『いいえ』に設定するとGalleryの画像が表示されていなくても画像はロードされるのでページ自体が重くなります。
こちらは設定を『はい』にしておくことをオススメします。
レイアウト / Grid
『レイアウト』では、画像のレイアウトを以下より選択します。
- Grid(デフォルト)
- 均等割付
- Masonry

こちらは『Grid』を選択した時の表示画面です。
画像は全て同じサイズで統一されます。
カラム

『カラム』では画像のカラム数の変更ができます。
上記サンプルはカラム数を『5』にした時の表示画面です。
※デフォルトは『4』に設定されています。
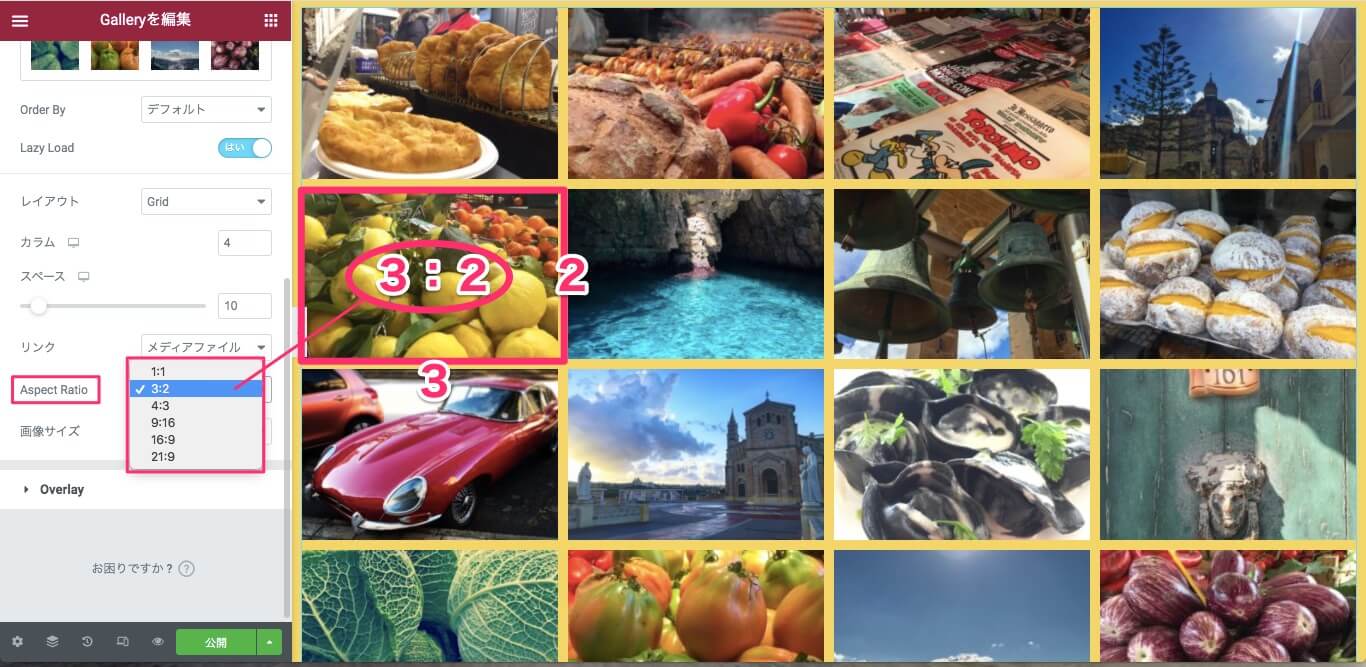
Aspect Ratio

『Aspect Ratio』は以下より画像の縦横比率(横:縦)を選択することができます。
- 1:1
- 3:2(デフォルト)
- 4:3
- 9:16
- 16:9
- 21:9

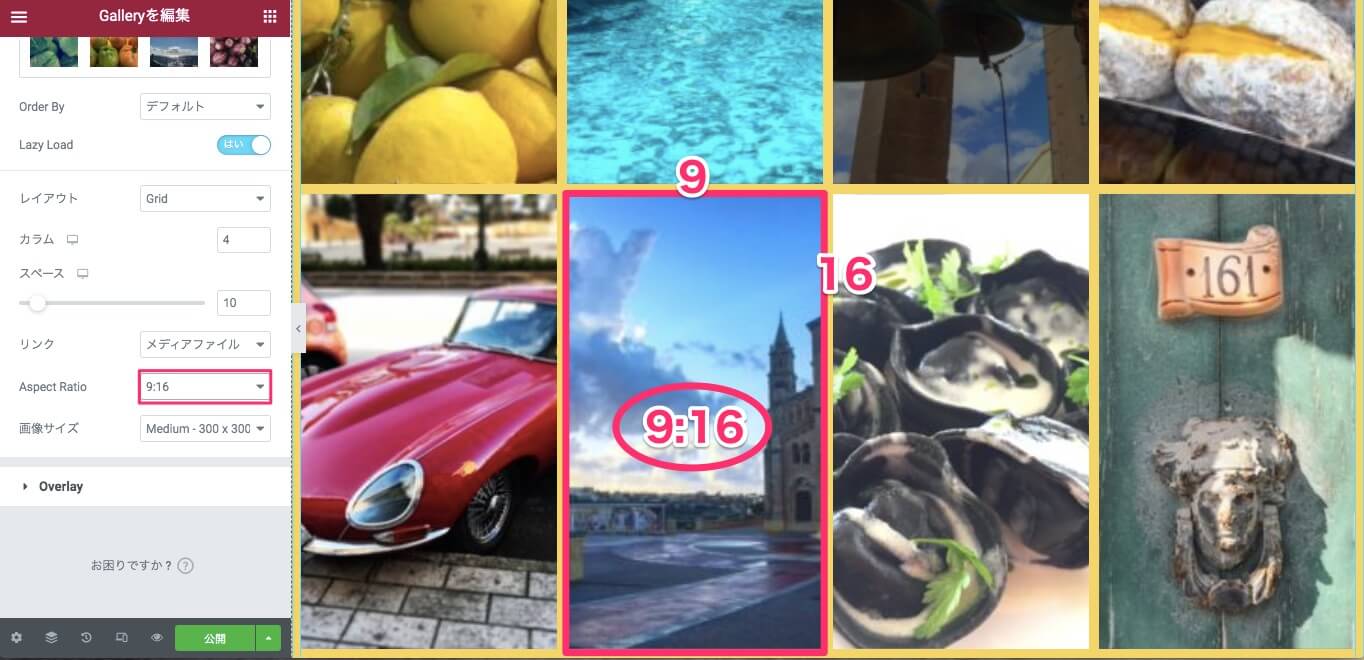
こちらはAspect Ratioを『9:16』に設定した時の表示画面です。
レイアウト / 均等割付

『均等割付』は、画像の縦幅が横一列で統一されます。
縦長の画像もすっぽりと画面に収まる分、画像は少し小さくなります。
また、3列で表示されていますが全てが同じ縦幅になるとは限りません。
Row Height

『Row Height』はカーソルを左右にスライドすることにより、さらにGalleryのレイアウトを変更することができます。
デフォルトは『200』の値に設定されていますが、それよりも値を大きくするにつれて画像も大きくなり、1列に配置される画像の数も少なくなります。
上記はスペースの値を『390』にした時の表示画面です。
また、スペースの値を小さくすると画像は小さくなり、従って1列に配置される画像の数も多くなります。
レイアウト / Masonry

『Masonry』は画像の横幅が全て統一されて表示されます。
カラム
『カラム』ではカラム数を変更することができます。
※デフォルトは『3』に設定されています。
さらに詳しくは、レイアウト / Gridの『カラム』のセクションをご覧ください。
スペース

『スペース』は、画像と画像の間のスペースをカーソルを左右にスライドさせることにより、拡張、縮小することが可能です。
上記はスペースの値を『100』(最大値)にした時の表示画面です。
※デフォルトは『10』の値に設定されています。
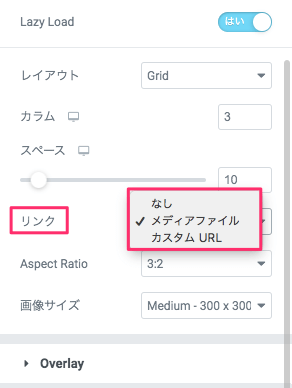
リンク

『リンク』は以下のオプションが選択できます。
- なし
- メディアファイル(デフォルト)
- カスタムURL
メディアファイル

『メディアファイル』を選択し、画像をクリックすると上記画像の様な表示画面になります。
ここで言うメディアファイルとは、Lightboxでの表示形式になります。
左右に他の画像に移動する矢印も表示されます。
※メディアファイルはデフォルト設定です。
カスタムURL
『カスタムURL』にすると、編集タブ内にURLを入力するテキストバーが表示されますので飛ばしたいリンク先を入力し、画像をクリックすればそのリンク先を表示させることができます。
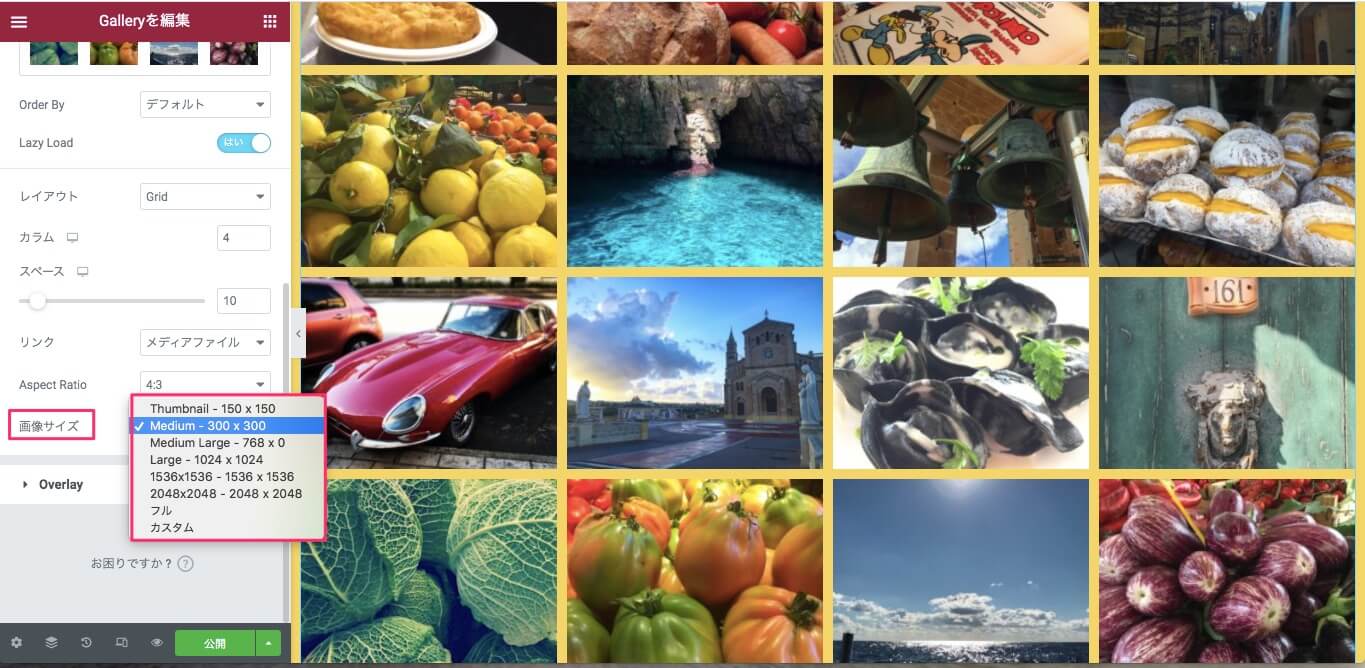
画像サイズ

『画像サイズ』は以下より選択ができます。
- Thumbnail-150×150
- Medium-300×300(デフォルト)
- Medium Large -768×0
- Large-1024×1024
- 1536×1536-1536×1536
- 2048×2048-2048×2048
- フル
- カスタム

上記は画像サイズを『Thumbnail-150×150』に設定した時の表示画面です。
画像がぼやけてしまいました。
それは、画像の枠のサイズに対して画像が小さいため、画像が枠のサイズに合わせて引き伸ばされているため画質が粗くなってしまいました。
この、『レイアウト / Grid』で『カラム / 4』の設定では、Thumbnail以上のサイズでは画質に問題はありません。
だからと言って画像を大きくしすぎると今度は画像が重くなりページがロードしにくくなるため、画像の枠に対して適正な画像サイズを選ぶことが重要です。
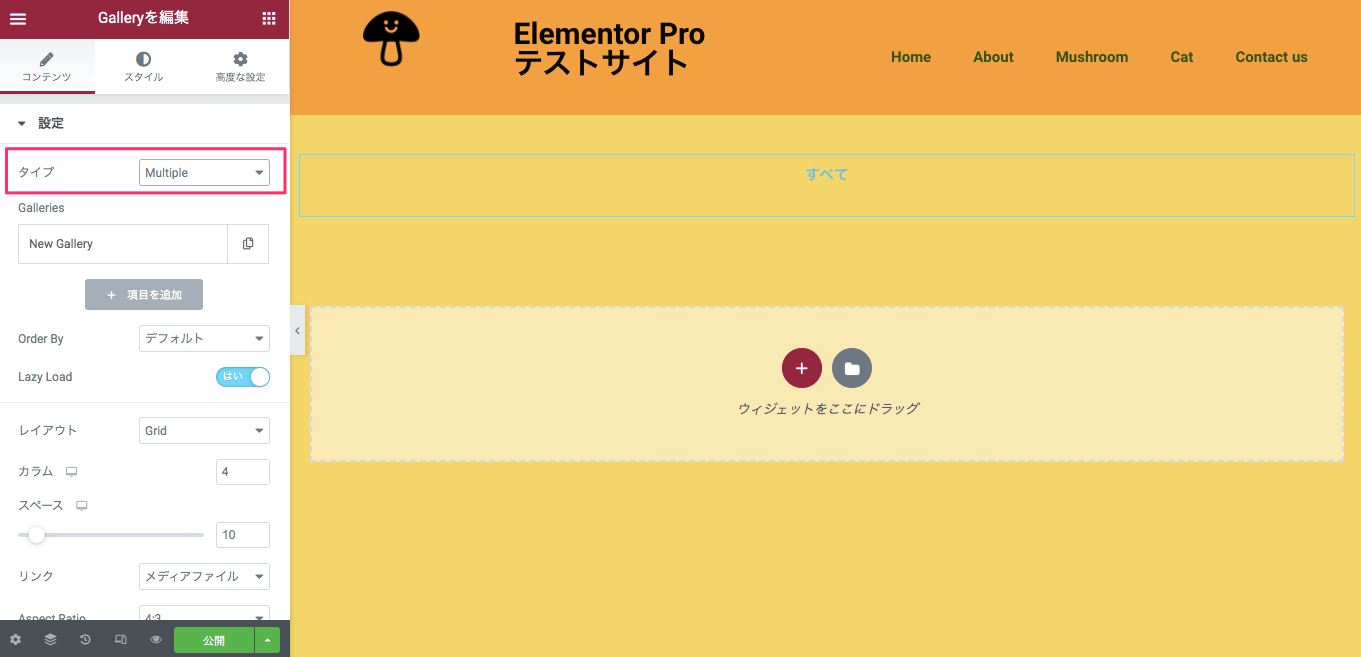
タイプ・Multiple

タイプを『Multiple』に設定すると上記の様な画面表示になります。
Galleries

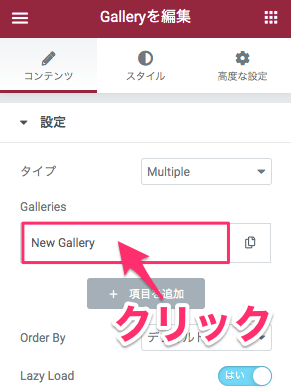
まずは画像の選択をします。
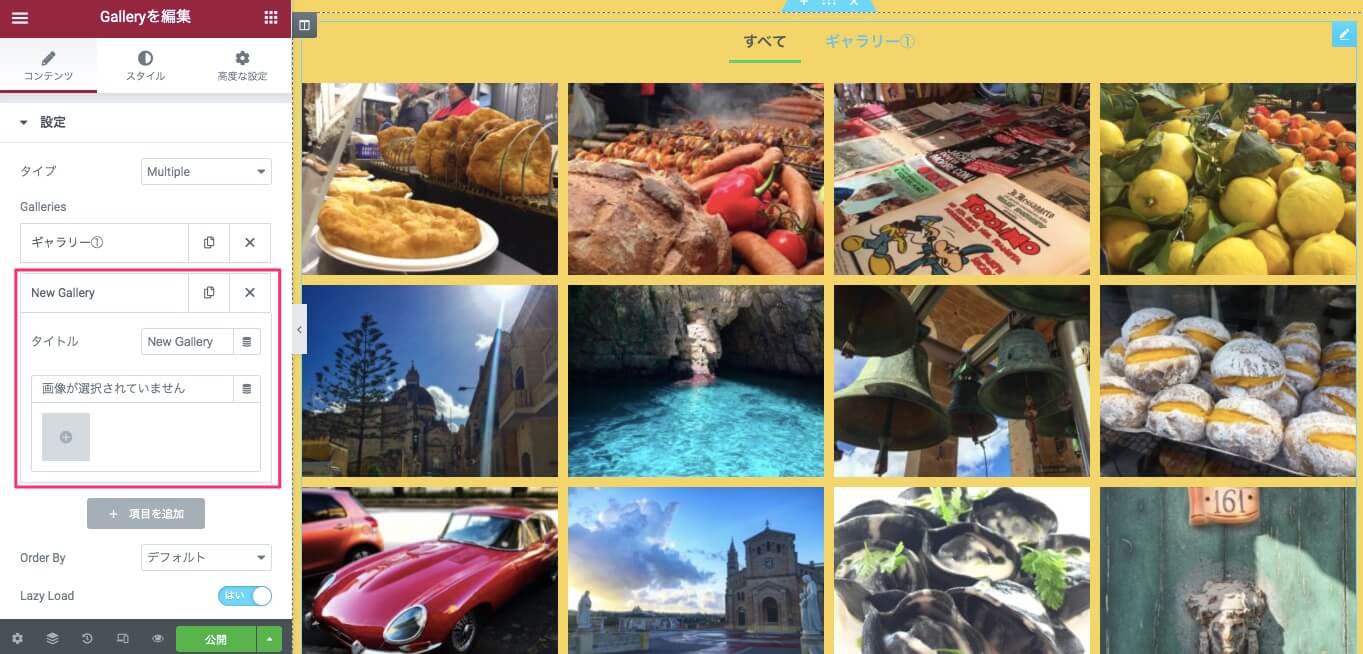
『Galleries』の『New Gallery』をクリックします。
すると以下の様に編集タブが開きます。
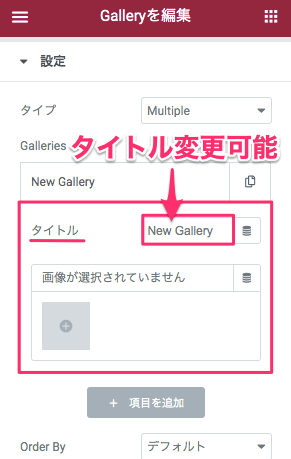
タイトル

『タイトル』ではデフォルトで『New Gallery』と書いてありますが、好きなタイトルに変更することが可能です。
画像選択
『画像が選択されていません』と書いてある下に『+』ボタンがありますので、そちらをクリックすると画像の選択ができます。
詳しくは上記セクションの『タイプ・Single』をご覧ください。

こちらは画像挿入後の表示画面です。
※こちらのサンプルでは、タイトルを『ギャラリー①』と変更し、画像はSingleで説明に用いたものと同じ画像を選択しています。
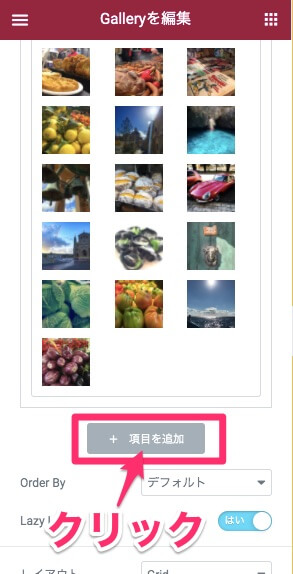
項目を追加

『項目を追加』をクリックします。

すると編集タブにもう一つ新しく『New Gallery』の項目ができますので、タイトルを変更し、新たに画像を挿入します。
※項目は幾つでも追加可能です。

こちらは新たに設けた項目のタイトルを『ギャラリー②』とし、新たに別の画像を挿入した時のサンプル画像です。
表示全体がどの様になるのかをプレビューで見てみましょう。
こちらはプレビューの画面です。
画面を下にスクロールすると、『ギャラリー①』と『ギャラリー②』で選択した全ての画像が連なって全て表示されています。
それは画面上部を見ていただければお分かりいただけると思いますが、
『すべて』『ギャラリー①』『ギャラリー②』
と表示がされており、『すべて』がアクティブになっているので選択した画像全てが表示されたという訳です。
こちらの動画は『ギャラリー①』を選択した時の表示画面です。
『ギャラリー①』で選択した画像のみが表示されているのがお分かりいただけると思います。
※尚『ギャラリー②』をクリックすれば『ギャラリー②』で選択した画像のみが表示されます。
こちらの動画での説明は割愛します。
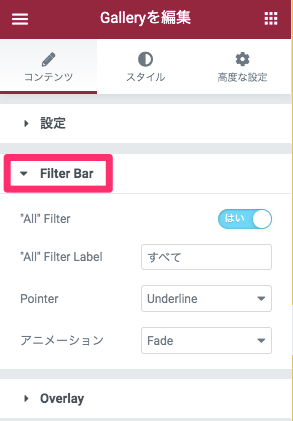
Filter Bar

タイプの『Multiple』を選択時のみ、コンテンツタブには新たに『Filter Bar』という編集タブが設けられます。
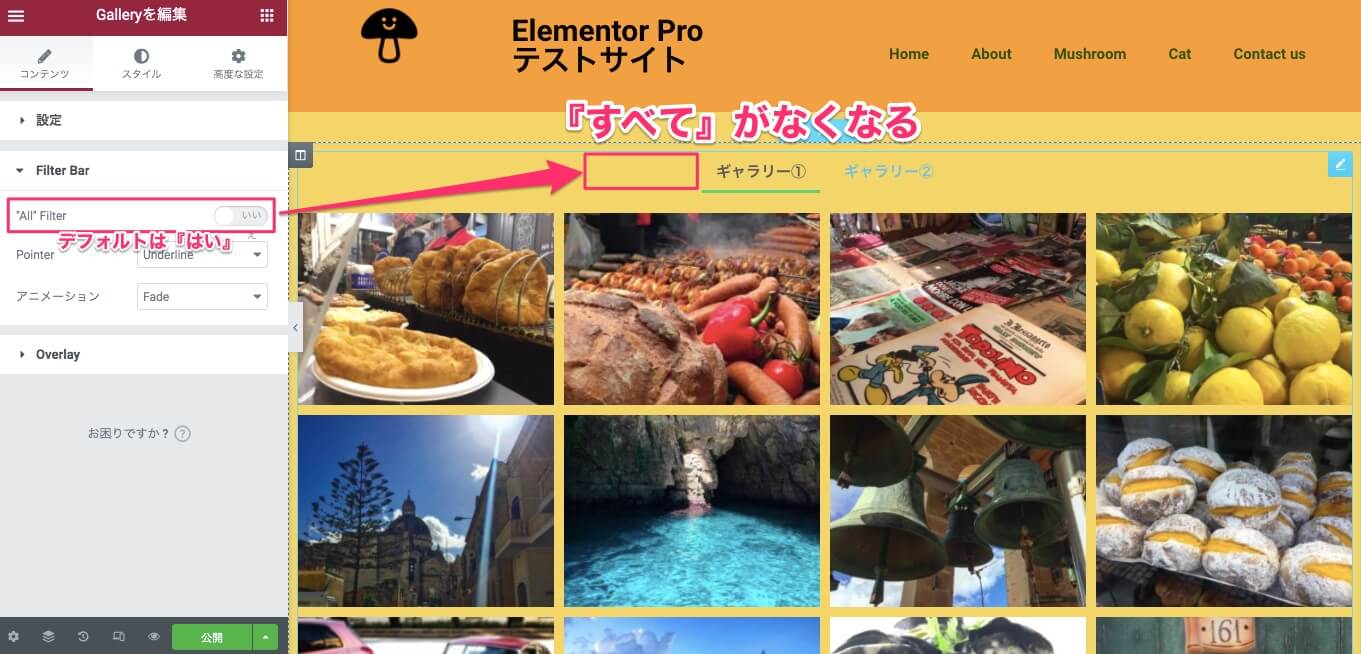
All Filter

『All Filter』を『いいえ』にすると、画面上部に表示されていた『すべて』の表示項目が無くなります。
※デフォルトは『はい』に設定されています。
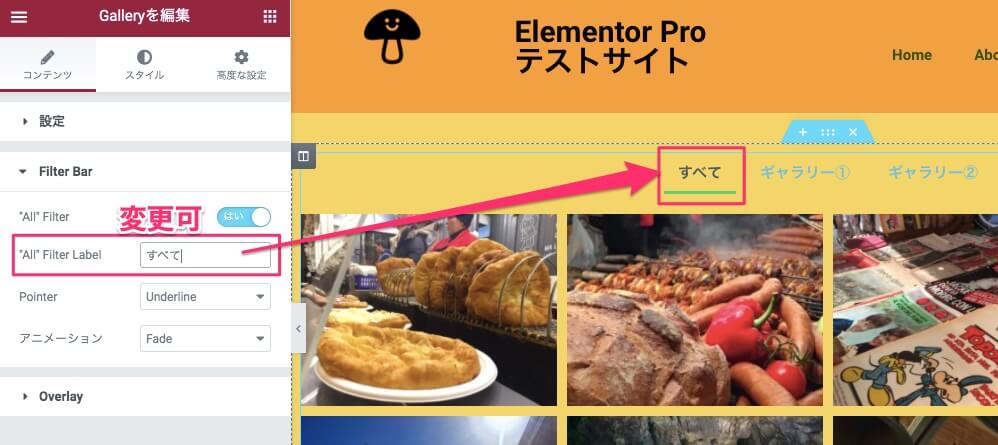
All Filter Label

『All Filter Label』は、上記セクションの『All Filter』が『はい』に設定されている時のみ表示される設定です。
All Filterに当たる部分、デフォルトでは『すべて』の名称の変更が可能です。
Pointer

『Pointer』は、画像上部の『すべて』『ギャラリー①』『ギャラリー②』の内のどれがアクティブになっているかを指しているもののことです。
以下のいくつかの中からPointerのバリエーションを選択することができます。
- なし
- Underline
- Overline
- Double Line
- フレーム付き
- 背景
- テキスト

こちらはPointerで『背景』を選択した時の表示画面です。
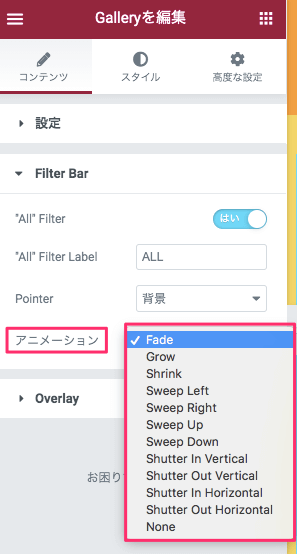
アニメーション

『アニメーション』はFilter Barにマウスオーバーした時にそのFilter Barが動きます。
デフォルトは『Fade』に設定されています。
アニメーションを付けたくない場合は『None』を選択してください。
こちらはアニメーションの『Sweep Up』を選択した時のサンプル動画です。
アニメーションはPointerをどれに選択しているかによっても見え方は異なってくる為、ご自身で色々な組み合わせを試されることをおすすめします。
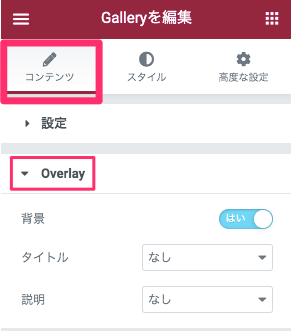
コンテンツタブ・Overlay

こちらのOverlayにつきましては、【Elementor Pro『Media Carousel』ウィジェットの使い方】の記事の『コンテンツタブ・追加オプション』のセクション内の『Overlay』について説明をしている部分を参考にしてください。
スタイルタブ・画像

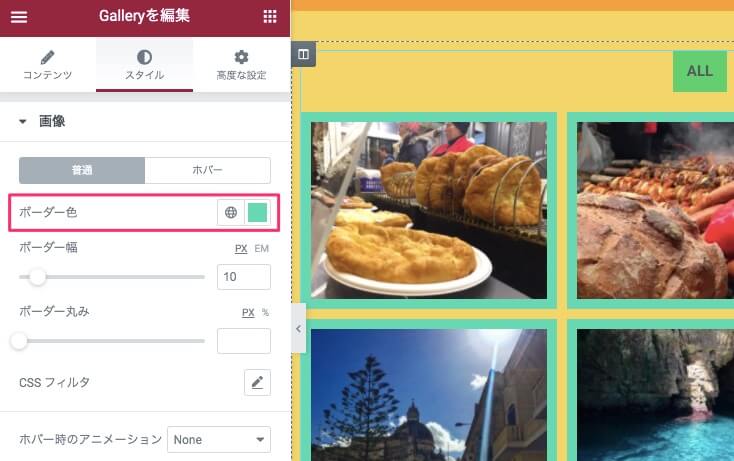
ボーダー色

『ボーダー』とは、画像を囲む枠線のことです。
『ボーダー色』では文字どおり、ボーダーの色をカラーピッカーより自由に変更することが可能です。
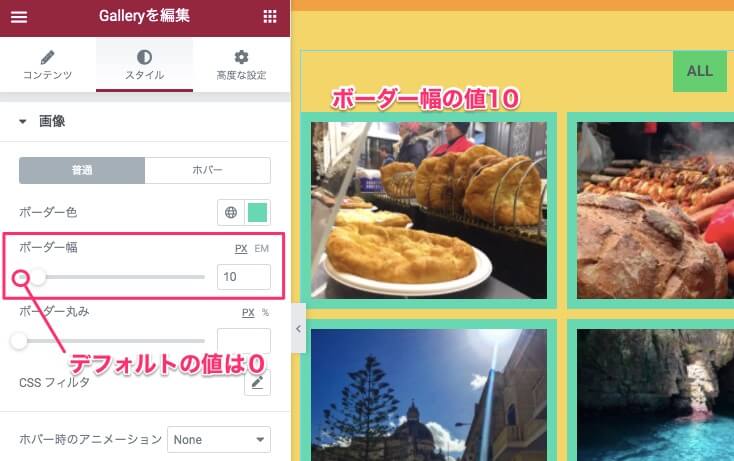
ボーダー幅

『ボーダー幅』のカーソルを右にスライドさせることにより、ボーダーの太さを変更することが可能です。
※デフォルトは『0』の値に設定されており、ボーダーはない状態です。
尚、ボーダーをつけるには、ボーダー幅の変更に加え、ボーダー色の変更どちらもしないとボーダーはつきませんのでご注意ください。
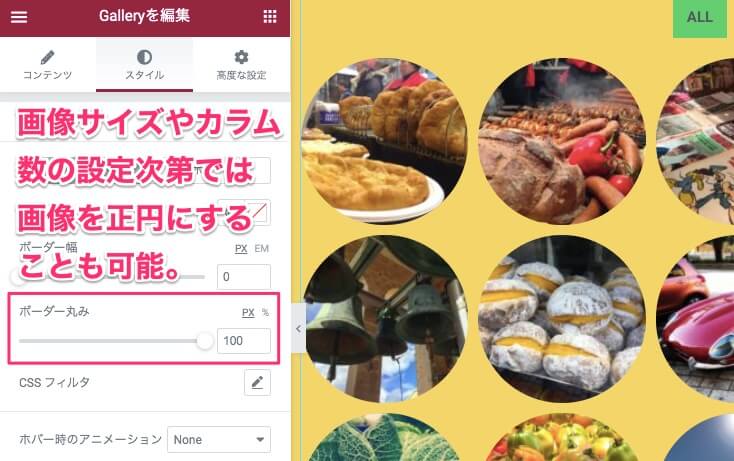
ボーダーの丸み

『ボーダーの丸み』ではカーソルを右にスライドさせることにより画像の角に丸みをつけることが可能です。
上記画像はボーダーの丸みの値を『100』(最大値)に設定した時の表示画面です。
※デフォルトは『0』の値に設定されています。

例えばこの様に、画像サイズを正方形にし、レイアウトやカラム数の設定次第では画像を正円にすることも可能です。
また、ボーダー(枠線)をつけないで画像だけに丸みをもたせることも可能です。
CSSフィルタ
『CSSフィルタ』につきましては、【Elementor『画像ボックス』ウィジェットの使い方】の記事の『スタイルの編集』のセクション内で『CSSフィルタ』の通常時とマウスオーバー時の設定両方が詳しく記載されていますのでそちらを参考にしてください。
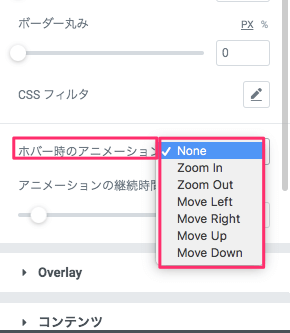
ホバー時のアニメーション

『ホバー時のアニメーション』画像にマウスオーバーした時に画像が動く機能です。
以下のオプションより選択が可能です。
- None(デフォルト)
- Zoom In
- Zoom Out
- Move Left
- Move Right
- Move Up
- Move Down
こちらはホバー時のアニメーションを『Move Left』に設定した時のサンプル動画です。
マウスオーバーした時に画像がチラッと左に動くのが見ていただけます。
アニメーションの継続時間(ms)
『アニメーションの継続時間』はアニメーションがスタートしてから止まるまでの時間の設定になります。
msというのはマイクロセカンドで1000ms=1秒になります。
※デフォルトは『800ms』に設定されています。
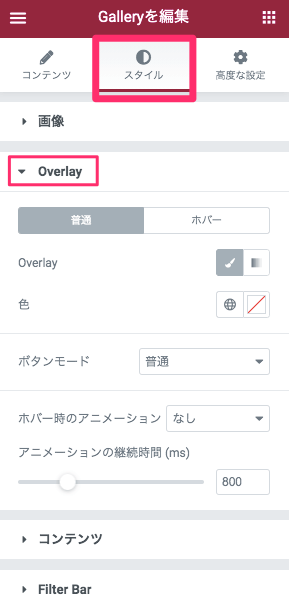
スタイルタブ・Overlay

Overlay
『Overlay』は画像にかかる幕の様なものです。
- クラシック(デフォルト)
- グラデーション
の2つのオプションがあります。
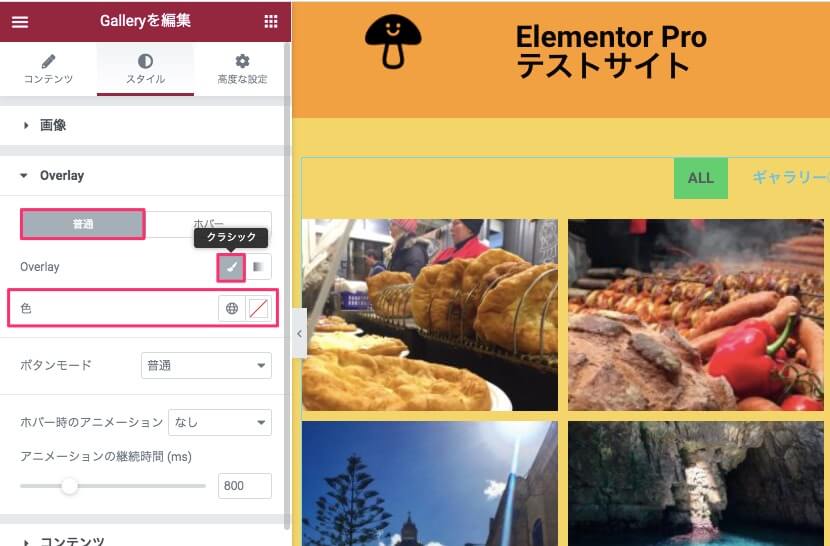
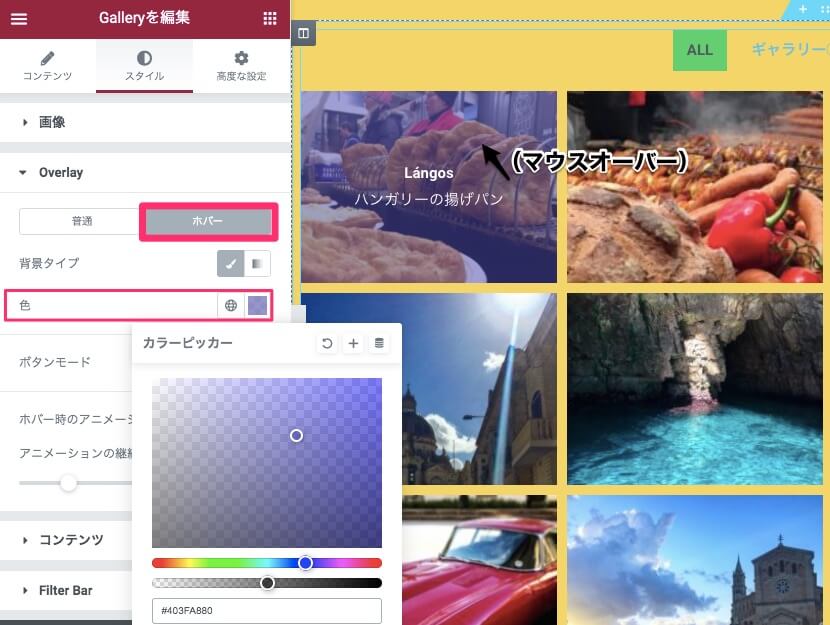
クラシック

『クラシック』を選択すると、編集タブには『色』の設定のみが表示されます。
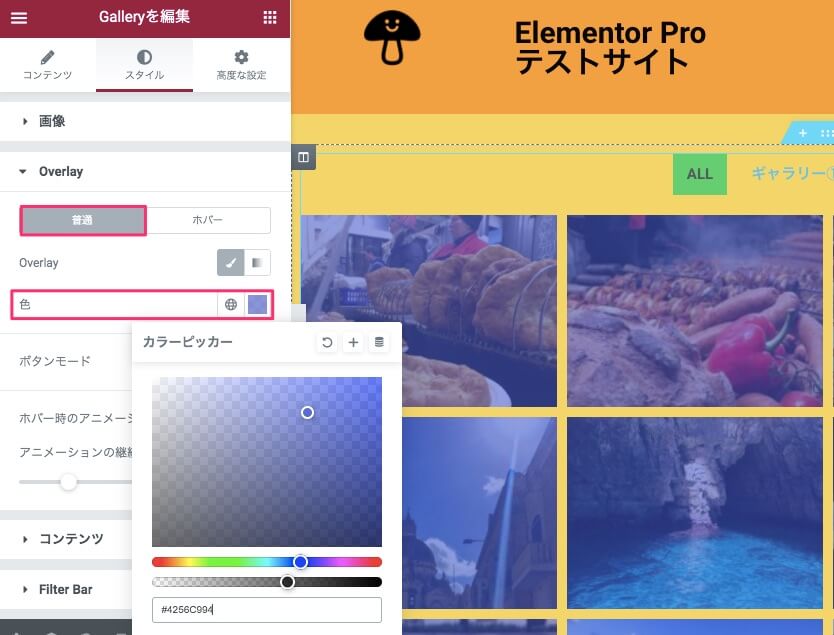
カラーピッカーより自由に色み、透明度などの変更が可能です。

例えば上記画像の様に『通常』の状態で色を変更してしまうと、この様に全ての画像が最初から全て同じ色のOverlayがかかります。

例えば『普通』時は特にOverlayの色を入れずに、『ホバー』時の色を上記画像の様に別の色に設定すれば、画像がマウスオーバーした際にこの様に設定した色が入ります。
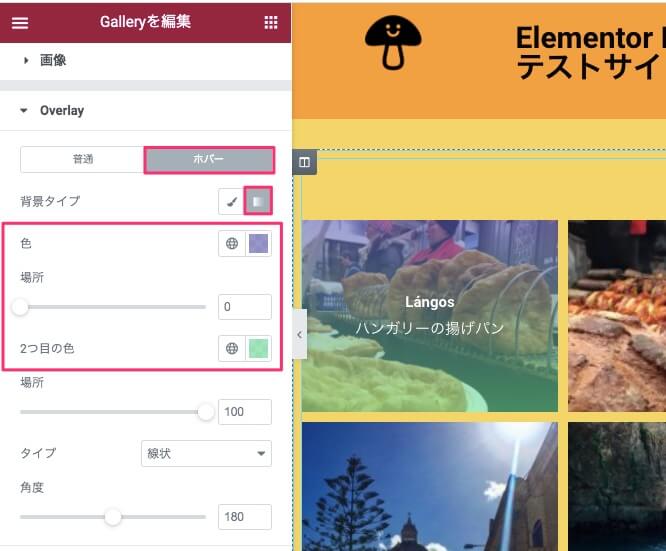
グラデーション

『グラデーション』は、『クラシック』が単色のみの設定に対し、グラデーションのOverlayを入れることができます。
グラデーションのタイプや角度なども変更できますので、興味のある方はご自身で色々いじって試してみてください。
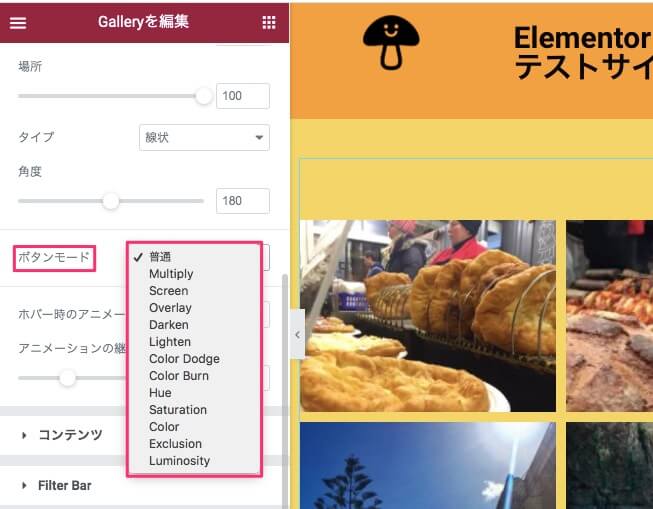
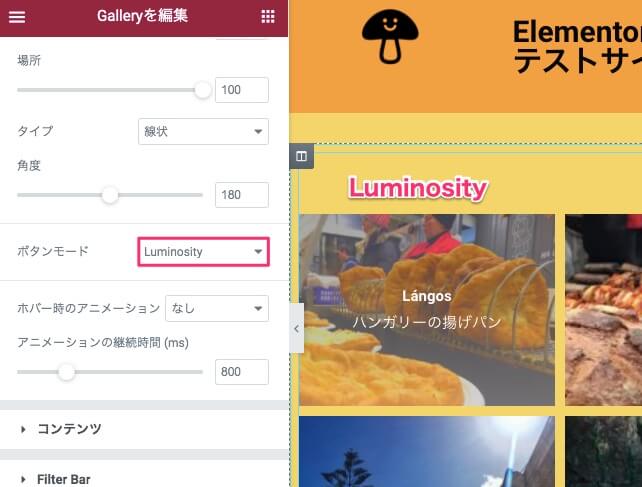
ボタンモード

『ボタンモード』とは、フォトショップで言う『ブレンドモード』のことです。
これは画像にエフェクトをかけることができるオプションです。

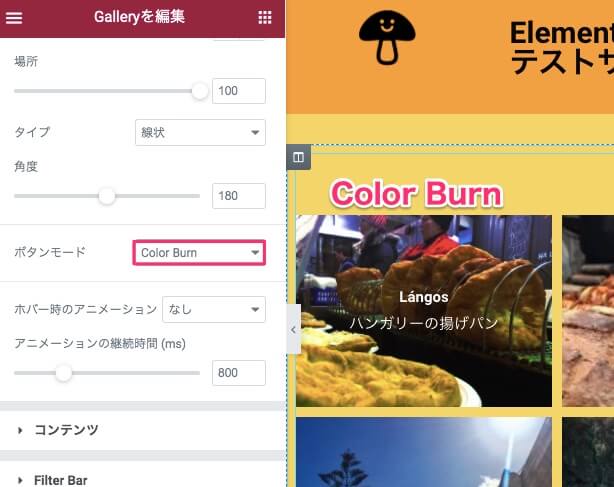
こちらは『Color Burn』を選択した時の表示画面です。

またこちらは、『Luminosity』を選択した時の表示画面です。
この様に様々なエフェクトがありますので色々試してみてください。
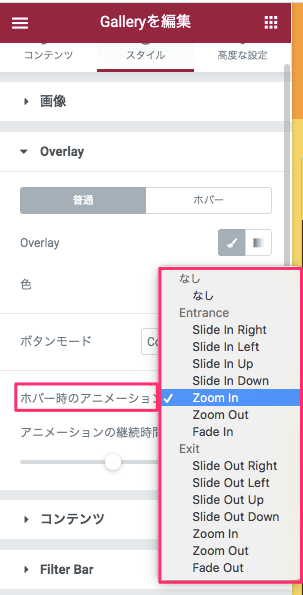
ホバー時のアニメーション

こちらの『ホバー時のアニメーションは』、Overlayにアニメーションをつけることができます。
こちらはOverlayのホバーアニメーションを『Zoom In』に設定した時のサンプル動画です。
アニメーションの継続時間(ms)
アニメーションの継続時間については『スタイルタブ・画像』の『アニメーションの継続時間』で説明した通りですのでそちらを参考にしてください。
スタイルタブ・コンテンツ

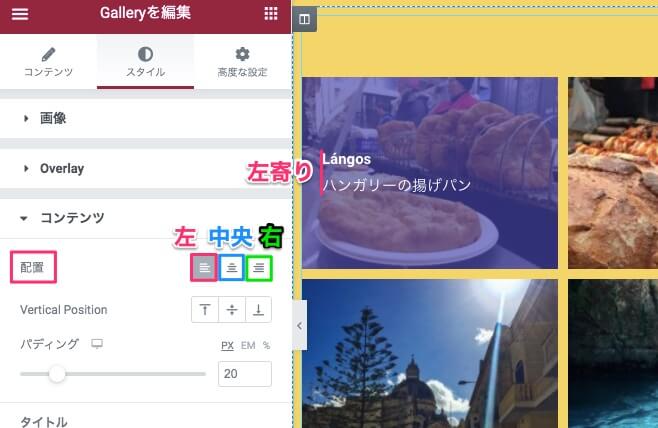
配置

『配置』では、画像の上に表示されている文字(タイトルやキャプション等)の配置を
- 左
- 中央(デフォルト)
- 右
に設定することができます。
尚上記画像は配置を『左』にした時の表示画面です。
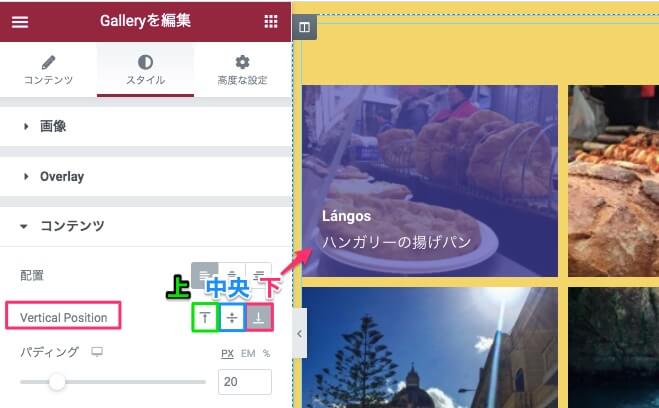
Vertical Position

『Vertical Position』は画像の上に表示されている文字(タイトルやキャプション等)の配置の縦のラインの設定です。
- 上
- 中央(デフォルト)
- 下
から選択します。
尚上記画像はVertical Positionを『下』にした時の表示画面です。
パディング

『パディング』では、カーソルを左右にスライドさせることにより、文字の更に微妙な配置を変更することができます。
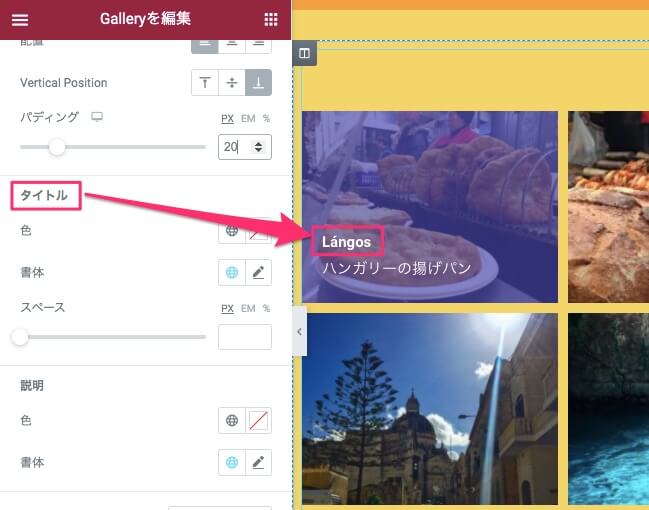
タイトル

『タイトル』は、画像のタイトルのことです。
コンテンツタブの『Overlay』で画像のタイトル表示させる設定にしている時のみ編集が可能です。
色
カラーピッカーより自由にタイトルの文字色の変更が可能です。
書体
『書体』につきましては【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
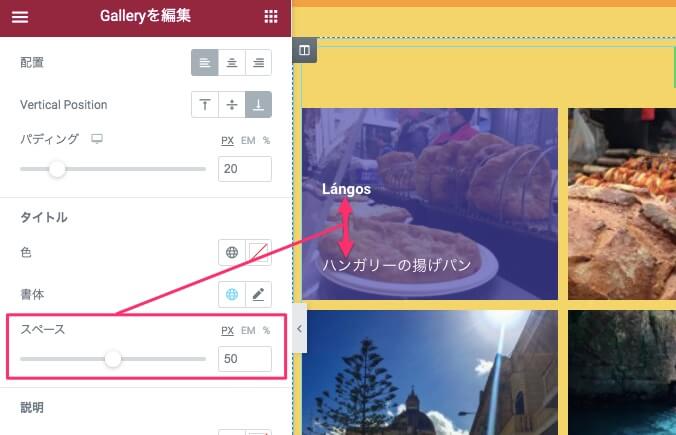
スペース

『スペース』は、タイトルと説明の間のスペースをカーソルをスライドさせることにより拡張することができます。
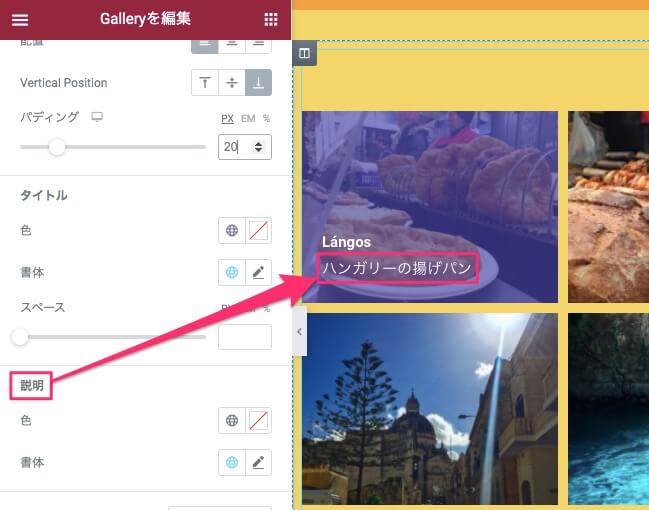
説明

『説明』は、画像の説明のことです。
コンテンツタブの『Overlay』で画像の説明表示させる設定にしている時のみ編集が可能です。
色
カラーピッカーより自由に説明の文字色の変更が可能です。
書体
『書体』につきましては【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
ホバー時のアニメーション

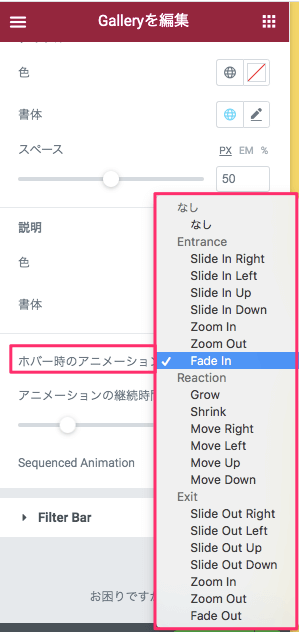
コンテンツの『ホバー時のアニメーション』は、画像上に表示される文字(タイトル・説明)にアニメーションをつけることができます。
また、選択範囲が
- Entrance
- Reaction
- Exit
と3パターンあります。
それらの違いについて、以下で説明をしていきます。
Entrance
こちらは『Entrance / Zoom Out』に設定した時のサンプル動画です。
Entranceの特徴は、通常時には特に画像上に文字は配置されず、マウスオーバーした時のみアニメーションの開始と同時に文字が表示されます。
Reaction
こちらは『Reaction / Shrink』に設定した時のサンプル動画です。
Reactionの特徴は、通常もマウスオーバー字も文字は表示されたままということです。
Exit
こちらは『Exit / Slide Out Up』に設定した時のサンプル動画です。
Exitの特徴は、通常時には画像上に文字は配置され、マウスオーバーした時にアニメーションの開始と同時に文字が消えてしまいます。
アニメーション継続時間(ms)
アニメーションの継続時間については『スタイルタブ・画像』の『アニメーションの継続時間』で説明した通りですのでそちらを参考にしてください。
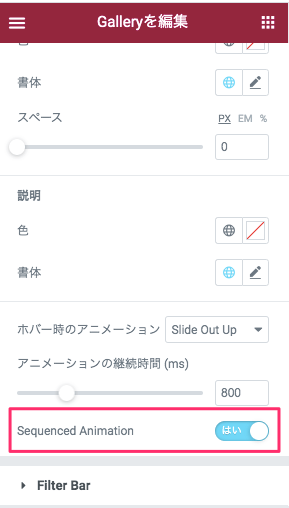
Sequenced Animation

『Sequenced Animation』はデフォルトでは『いいえ』に設定されていますが、こちらを『はい』にすると、画像にタイトルと説明の両方が入っている場合、タイトルと説明が時間差で動きます。
こちらはホバー時のアニメーションを『Exit / Slide Out Left』に設定し、Sequenced Animationを『はい』に設定した時のサンプル動画です。
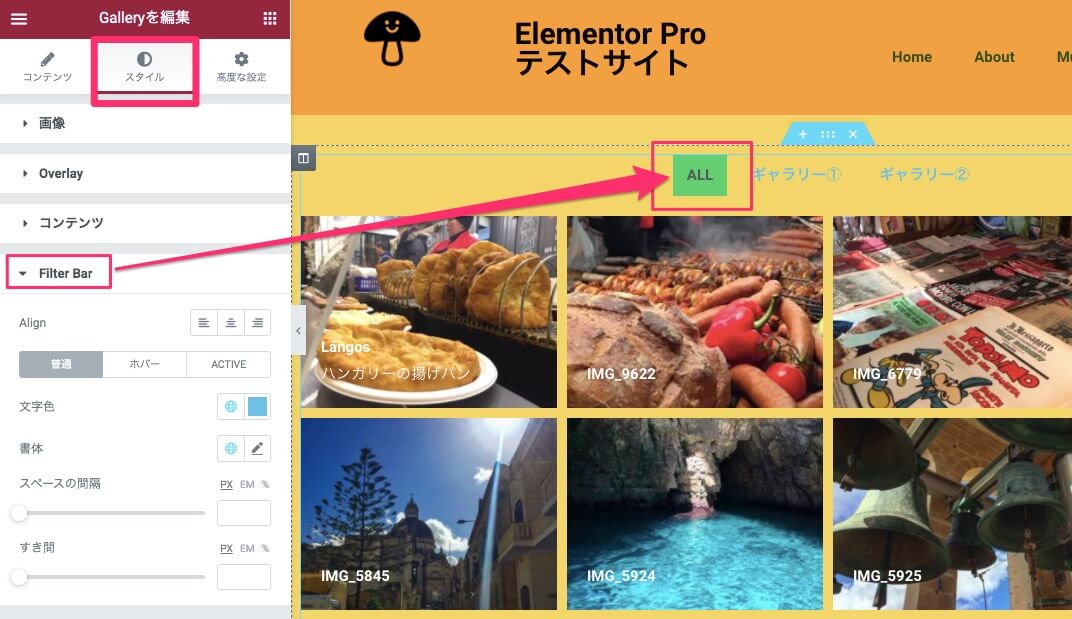
スタイルタブ・Filter Bar

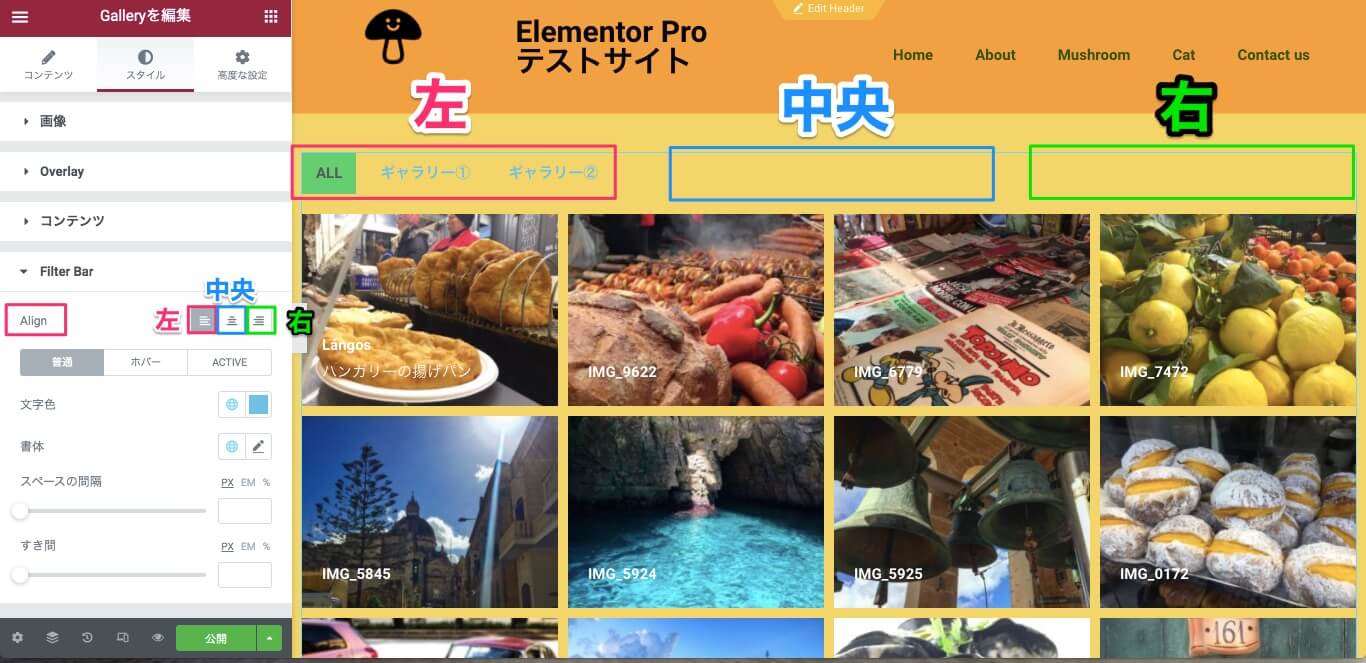
Align

『Align』は画像上部のFilter Barの配置を選択します。
※デフォルトは『中央』に設定されています。
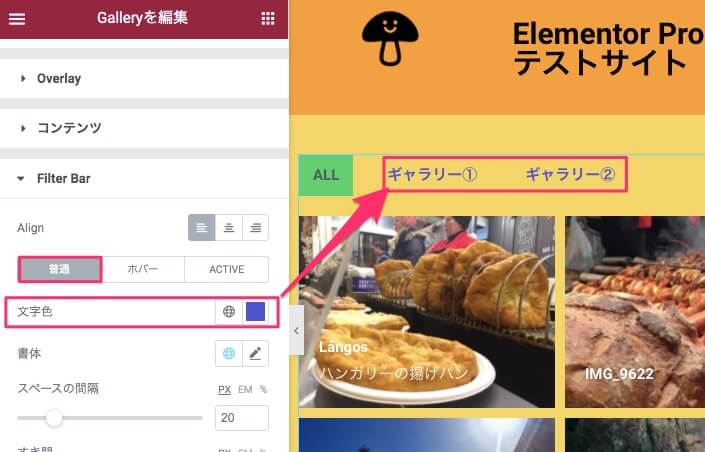
文字色 / 普通

普通時の文字色は、Filter Barがアクティブになっておらず、マウスオーバーもしていない状態の時の文字色です。
カラーピッカーより自由に文字色の変更が可能です。
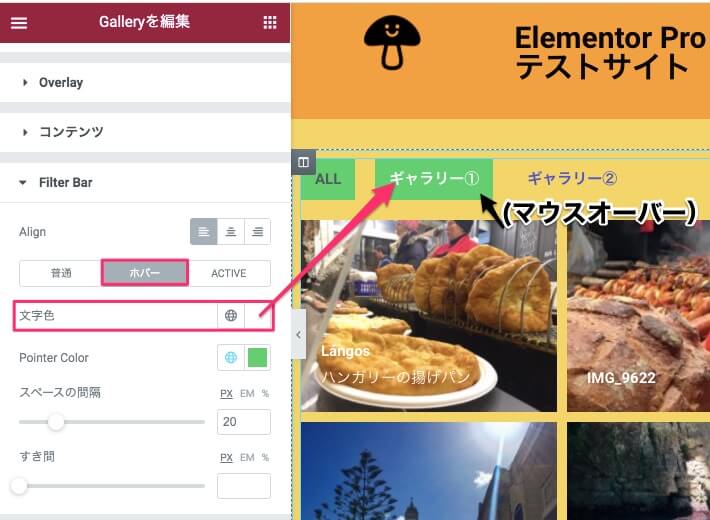
文字色 / ホバー

ホバー時の文字色は、Filter Barにポインターがマウスオーバーしている時(アクティブの状態ではない)の文字色の設定です。
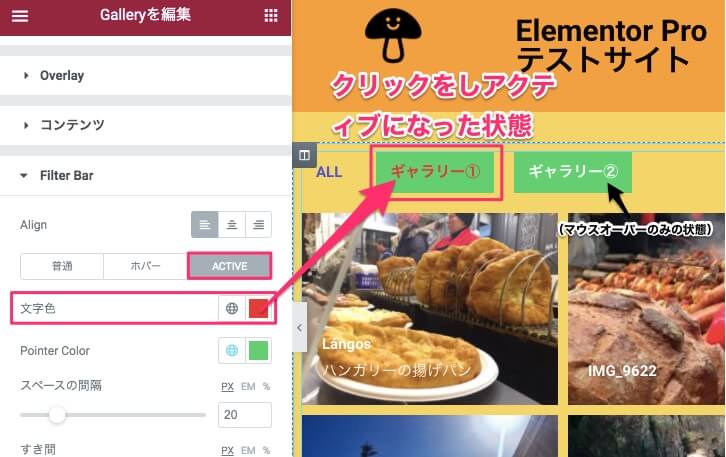
文字色 / ACTIVE

ACTIVE時の文字色は、Filter Barをクリックし、そのフィルターがアクティブになっている時の文字色の変更ができます。
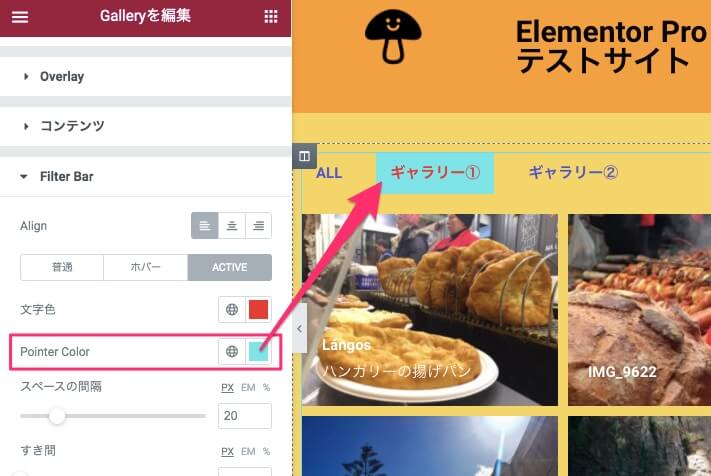
Pointer Color

『Pointer Color』の『Pointer』とは、フィルターにマウスーオーバーまたはアクティブな状態の時に文字を視覚的に指しているもののことです。
カラーピッカーより自由にPointerの色の変更ができます。
また、Pointerは『コンテンツタブ・Filter Bar』内の『Pointer』のエディターで数種類の中からデザインを変更することができます。
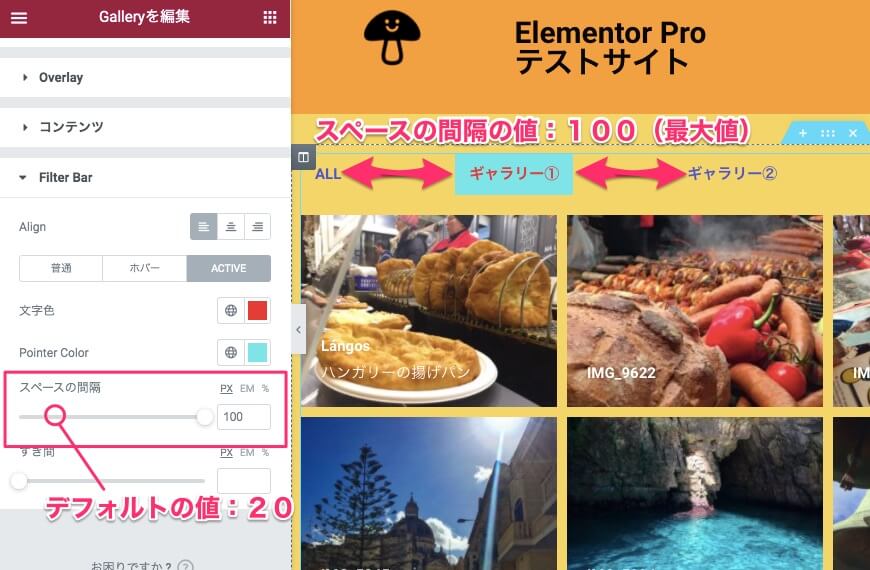
スペースの間隔

『スペースの間隔』ではフィルターとフィルターの間の間隔をカーソルを左右にスライドさせることにより拡張したり縮小することができます。
上記はスペースの間隔の値を『100』(最大値)にした時の表示画面です。
※デフォルトの値は『20』に設定されています。
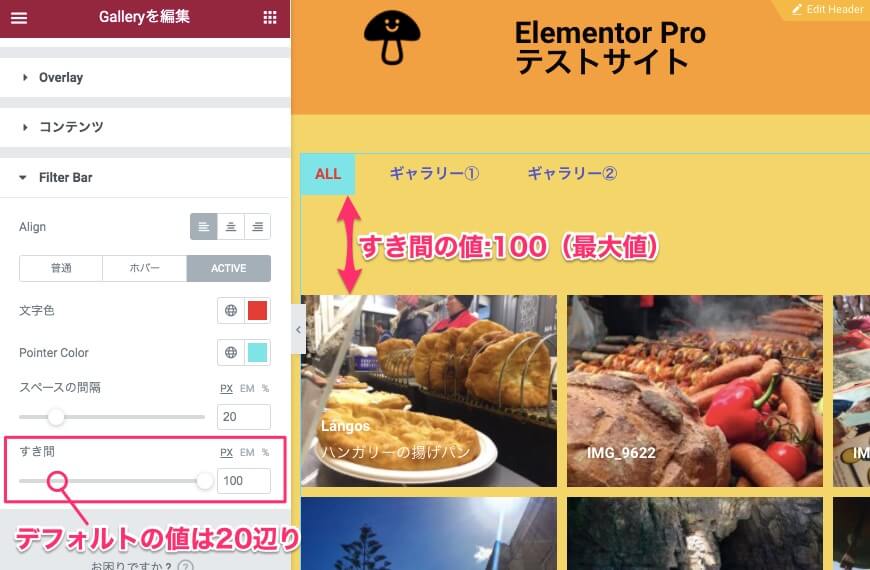
すき間

『すき間』では、カーソルを左右にスライドさせることにより、Filter Barと一番上の画像の間のスペースを拡張しり縮小することができます。
上記はすき間の値を『100』(最大値)にした時の表示画面です。
※デフォルトの値は『20』辺りに設定されています。
Galleryウィジェットは、画像をたくさんサイトに掲載したい時にとても有効なウィジェットです。
また、Elementor Proならではの細かな設定を各所でできるので、オリジナリティを出すことができます。
整理され美しく見やすい、UI的に優れたサイト運営にぜひGalleryウィジェットを活用してみてはいかがでしょうか。
また、こちらは画像を取り扱ったウィジェットを以下にまとめてみました。
- 【Elementor Pro 『Media Caroucel』ウィジェットの使い方】
- 【Elementor Pro『フリップボックス』ウィジェットの使い方】
- 【Elementor Pro『ポートフォリオ』ウィジェットの使い方】
是非参考にしてくださいね!



