
Elementor Pro『Lottie』ウィジェットの使い方
- 2022年4月26日
- 2021年6月29日
- Elementorの使い方
- Elementor Pro
『Lottie』とは次世代のアニメーションのフォーマットの呼び名です。
最近ではモバイルアプリケーションなどでも使用され、『Lottie』の注目は高まっています。
Elementorは率先してこのLottieをウィジェットとして使えるようにしました。
この記事ではElementor Proに搭載された『Lottie』ウィジェットの編集の仕方やアニメーションのダウンロードの仕方も合わせて詳しく説明をしていきます。
また、実際にLottieウィジェットをふんだんに入れて作られたサイト『ノコデ』もよろしければ参考にして下さい!
実際に『ノコデ』の製作者からLottieウィジェットについてインタビューした動画もあります。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『Lottie』ウィジェットの使い方Elementor Pro『Lottie』ウィジェットの使い方
こちらはLottieではありませんが、サイトにアニメーションを追加したい方はぜひこちらもご覧ください!
>>GIFアニメーションを作成するのに便利なアプリや2つのセクションを重ねて作るヒーローイメージの作り方を紹介した動画
>>ローディング(読み込み時間)にアニメーションを表示させることができるLoftLoaderを使ったプリローダーの作り方
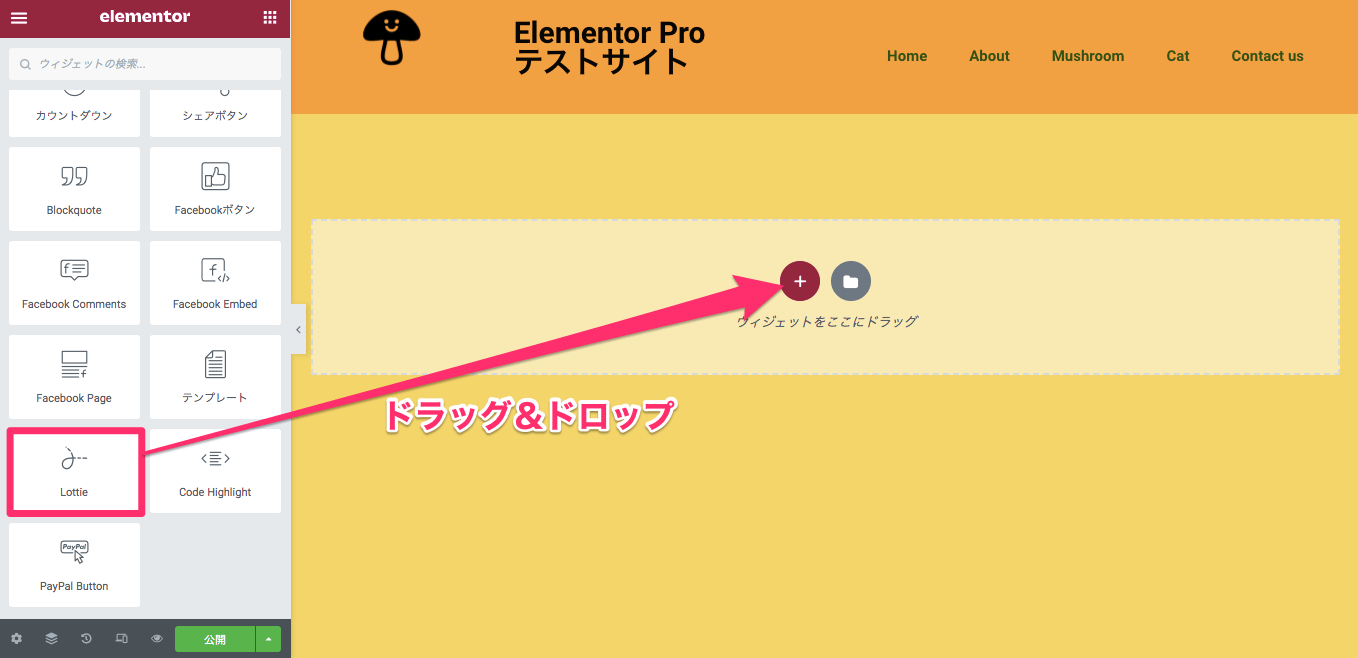
Lottieウィジェットの挿入

『Lottie』ウィジェットをドラッグ&ドロップでカラムに挿入します。
こちらはLottieウィジェット挿入後の表示を映した動画です。
このアニメーションを『Lottie Animation』と呼びます。
まずはアニメーションを挿入していきますが、Lottieアニメーションを挿入する方法は以下の2つです。
- Lottieアニメーションを取り扱うサイトで既存のアニメーションをダウンロードし使用する。
- Adobe『After Effects』でアニメーションを自作する。
こちらではLottieアニメーションを外部サイトでダウンロードする方法を紹介します。
Lottieアニメーションを外部サイトで取得する方法

Lottieアニメーションのダウンロードに一番オススメのサイトはこちらの『LottieFiles.com』です。
以下でLottieFilesからのアニメーションのダウンロード方法を説明します。
ログインまたはサインアップ

LottieFilesでLottieアニメーションを取得するにはまずアカウントを作成し、サイトにログインが必要になります。
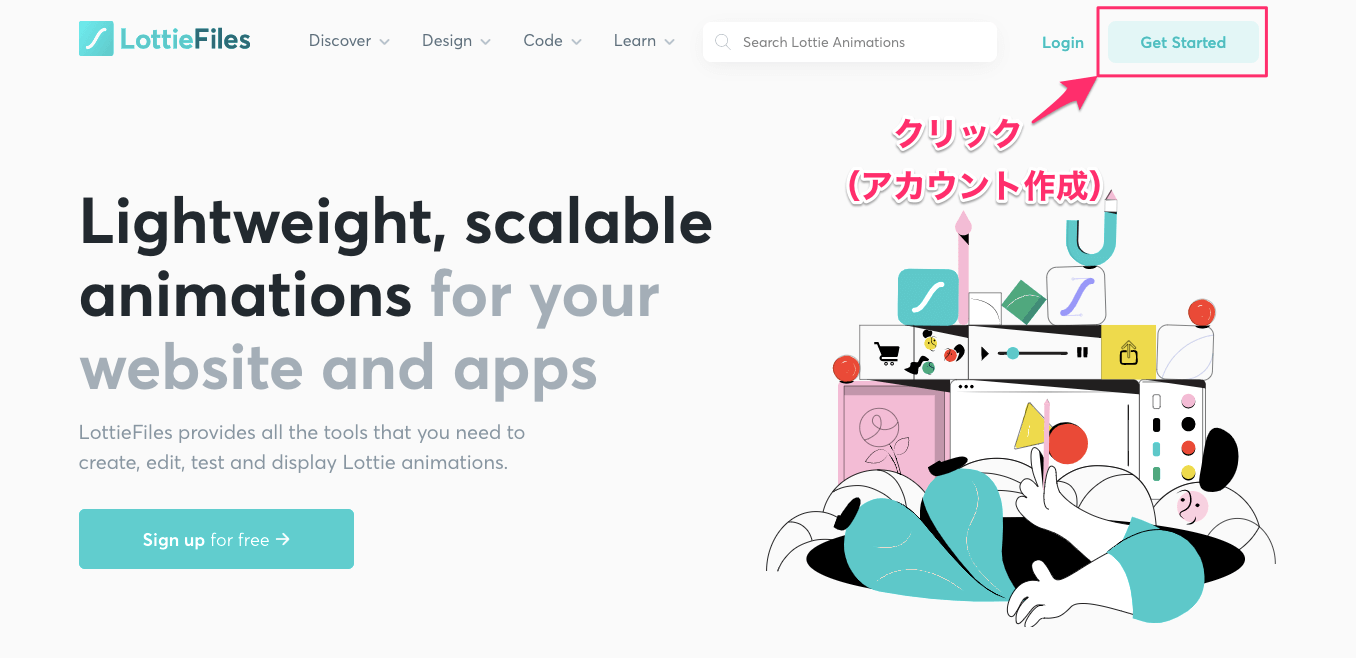
画面右上の『Get Started』をクリックします。

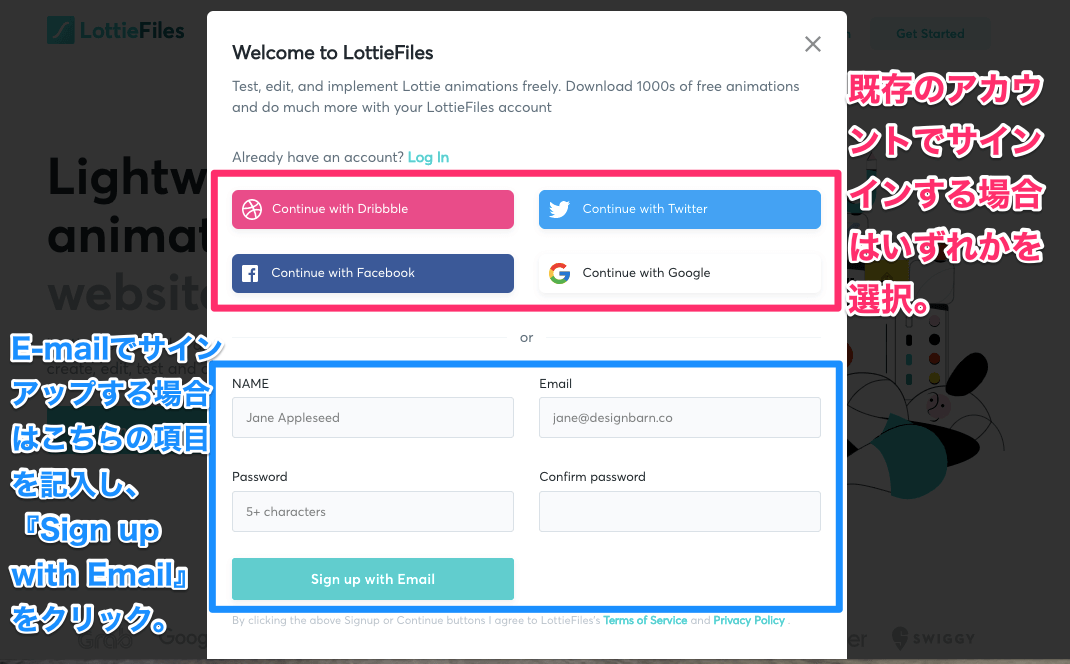
するとこの様な画面が表示され、
- Dribbble
のアカウントを既に持って入れば上記のアカウントからログインができ、そうでなければ名前、E-mailアドレス、パスワードを記入し、『Sign up with Email』をクリックしてアカウントを作成します。
アニメーションを探す

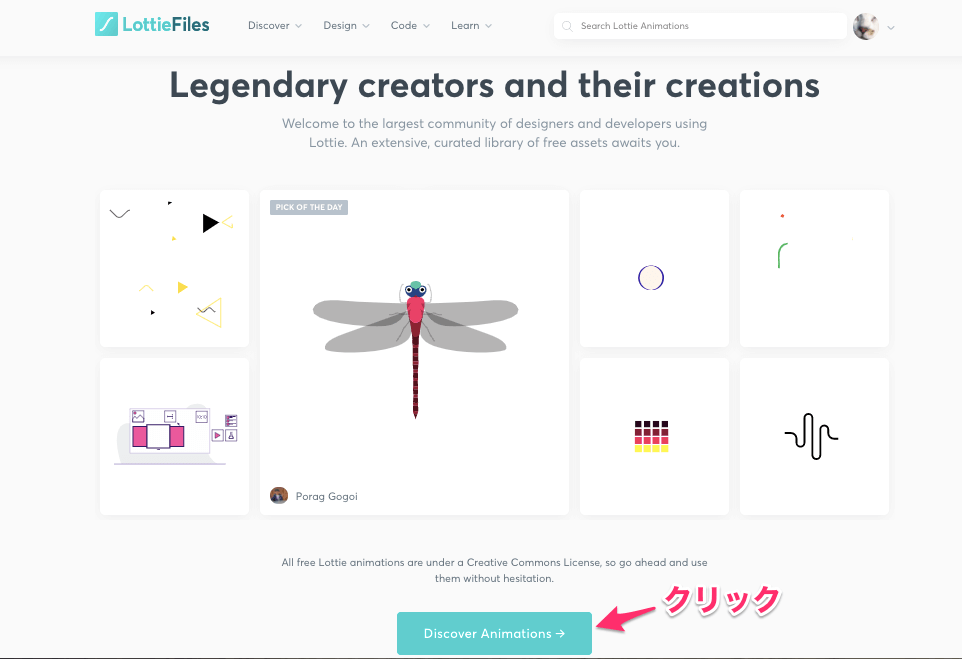
ログイン後、トップページをスクロールすると『Legendary cteators and their creations』と言う項目があり、上記画面の様にいくつかのアニメーションのサンプルが表示されています。
もちろんそこから選択もできますが、もっとアニメーションのサンプルを見たい場合は『Discover Animations→』をクリックします。

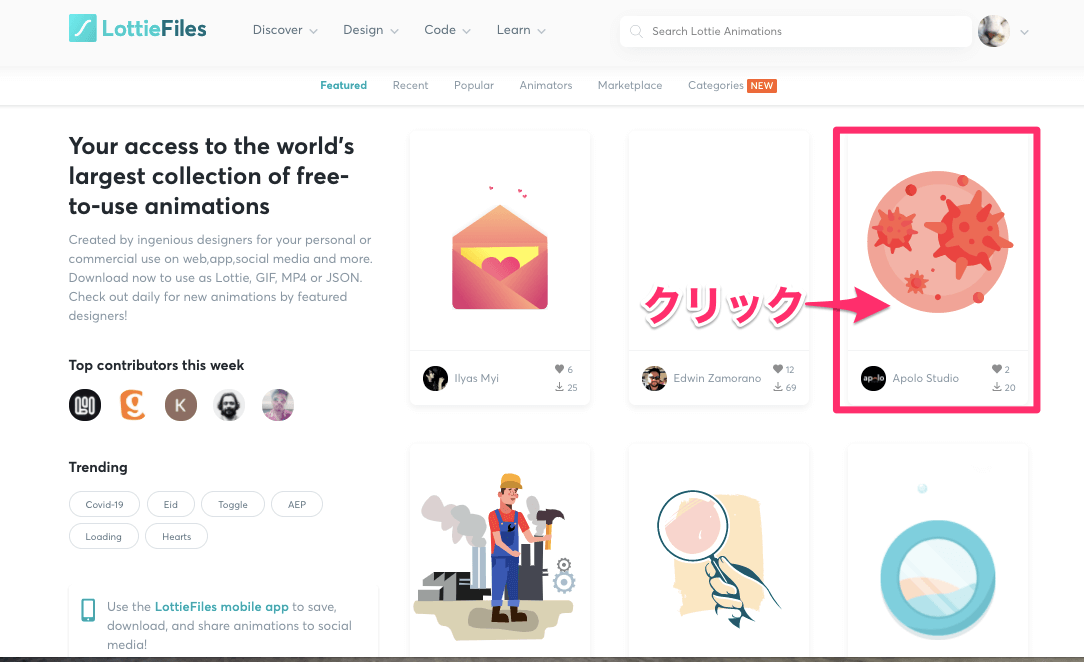
するとこの様にたくさんのアニメーションのサンプルが表示されますので気に入ったアニメーションをクリックします。

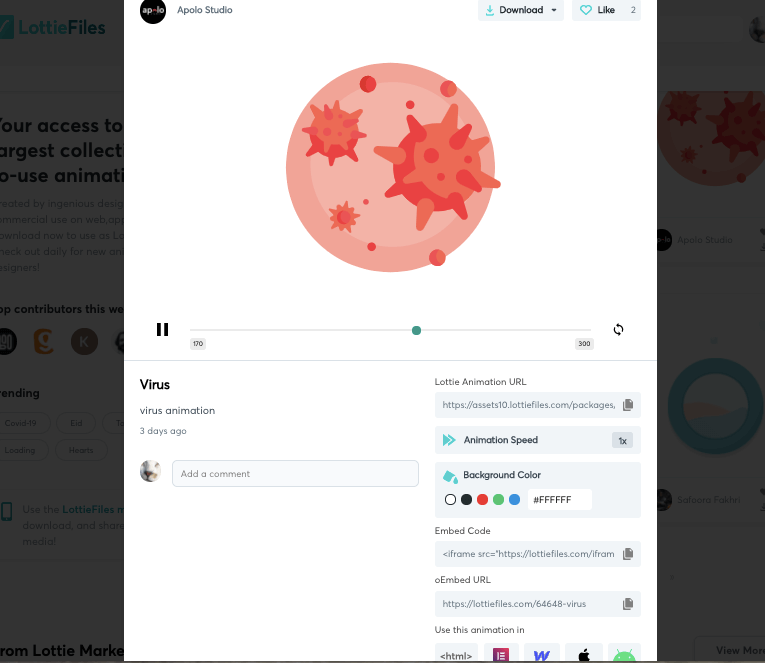
アニメーションをクリックするとこの様な画面表示になります。
これらのアニメーションをどの様にElementorに挿入するのかは以下の『取得方法』のセクションにて説明をします。
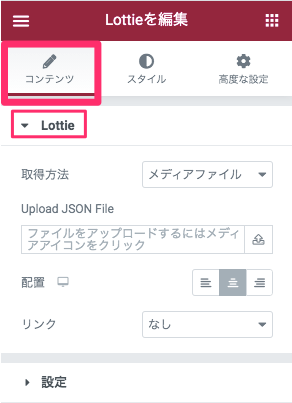
コンテンツタブ・Lottie

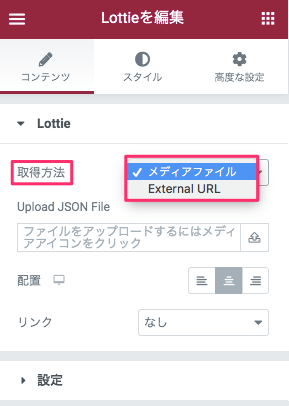
取得方法

Lottieアニメーションの『取得方法』を以下から選択します。
- メディアファイル:Lottieアニメーションをダウンロードをしアップロードで挿入する方法
- External URL:ダウンロードサイトからLottieアニメーションのURLを取得し挿入する方法
メディアファイル(アニメーションのダウンロード)

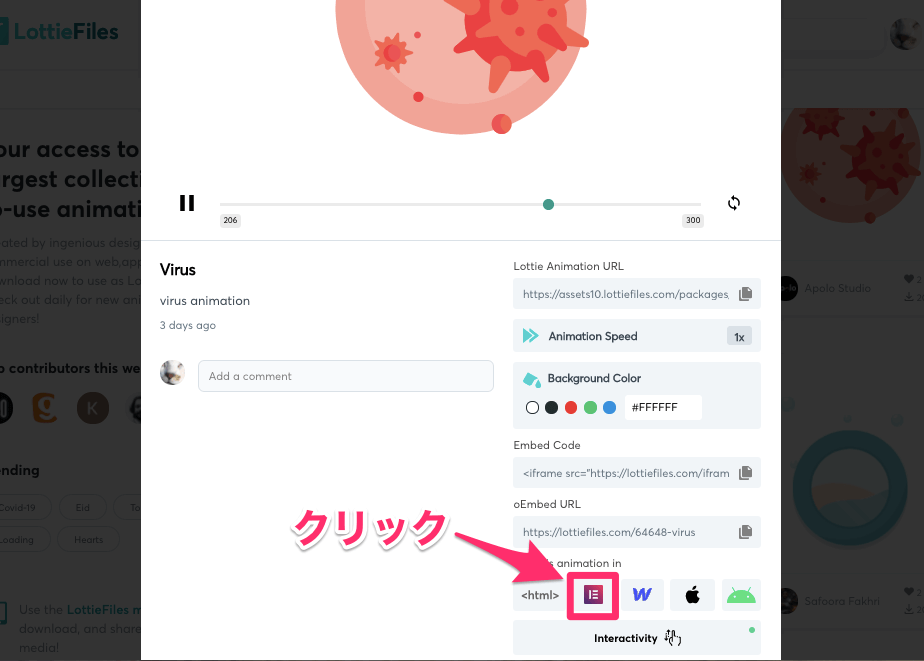
こちらはLottieFiles.comでアニメーションを選択した時に表示される画面です。
画面下部にElementorのマークがあるのでそちらをクリックします。

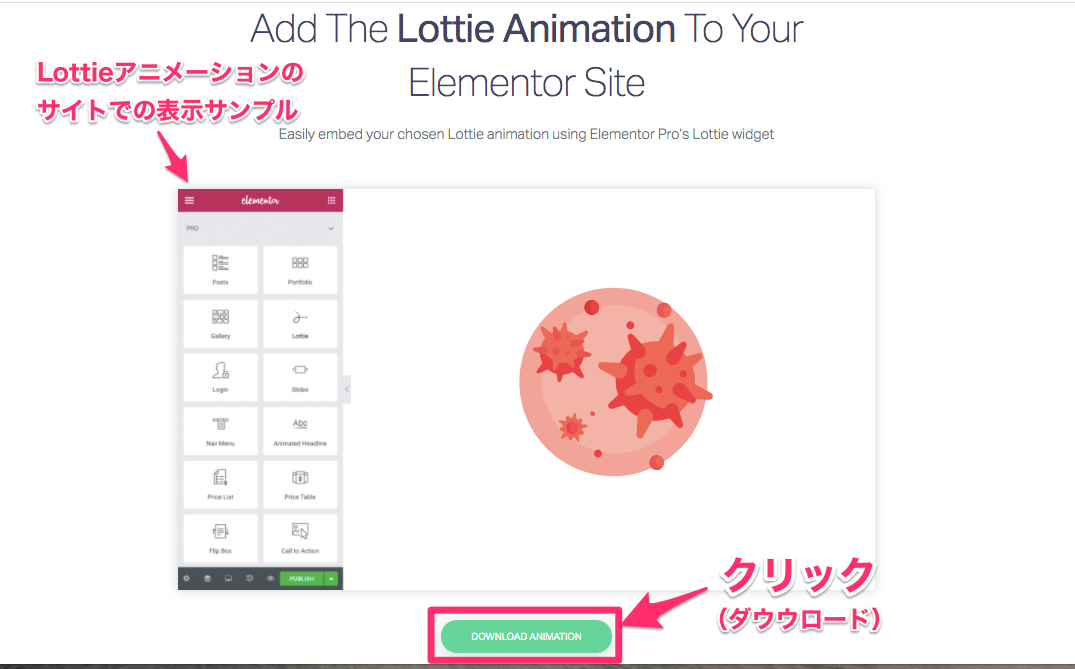
するとこの様に、Elementorの編集画面の表示サンプルが表示されます。
ダウンロードするにはその下『DOWNLOAD ANIMATION』のボタンをクリックし、ファイルをダウンロードしたら、メディアファイルからアップロード・挿入をすればこのLottie Animationは編集画面に表示されます。
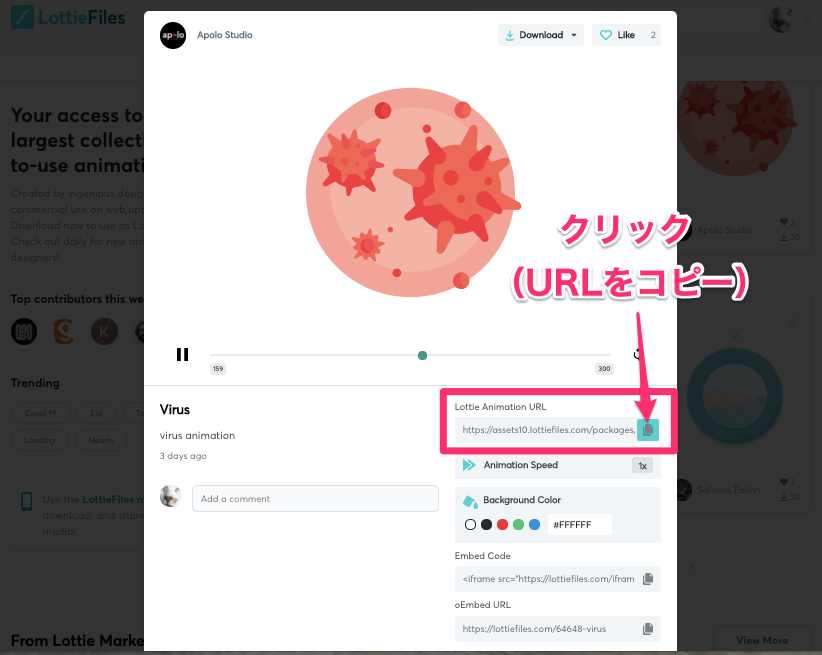
External URL

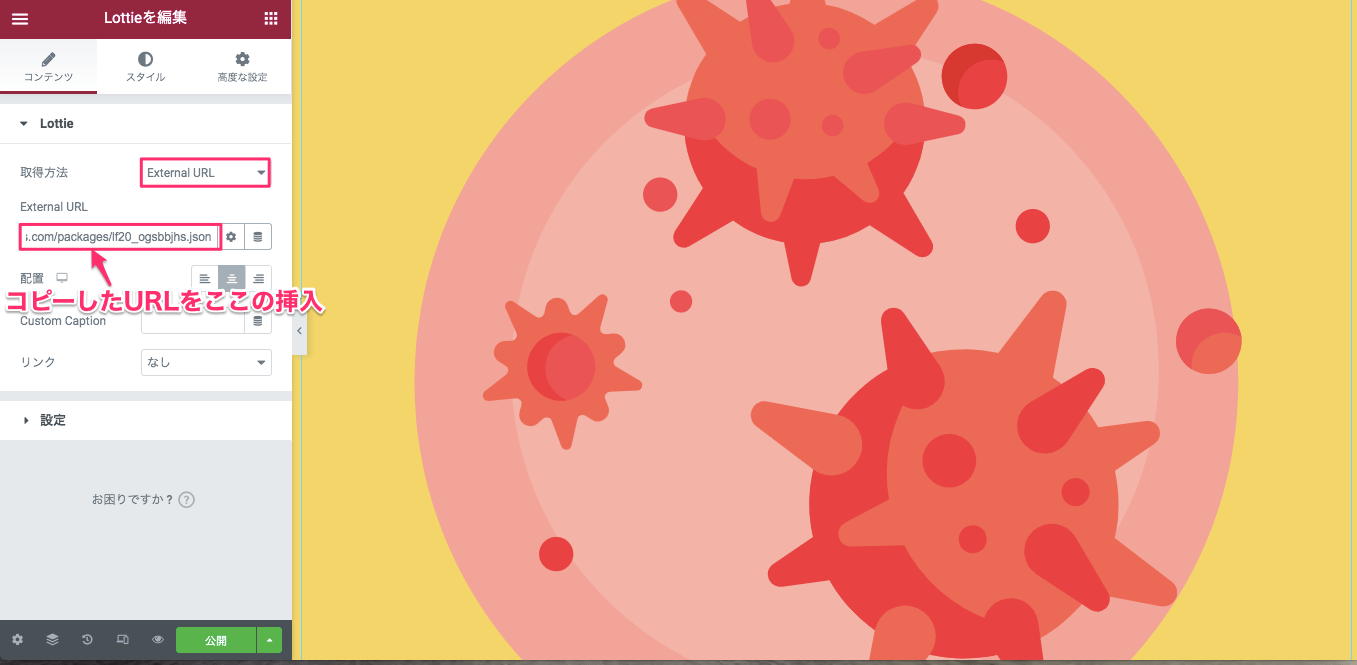
LottieアニメーションのURLを挿入し、編集画面に表示させる場合は上記の『Lottie Animation URL』をコピーをします。

『LottieFiles.com』でコピーしたLottieアニメーションのURLを『External URL』のテキストバーに挿入します。
するとこの様に、選択したLottieアニメーションが画面に挿入されます。
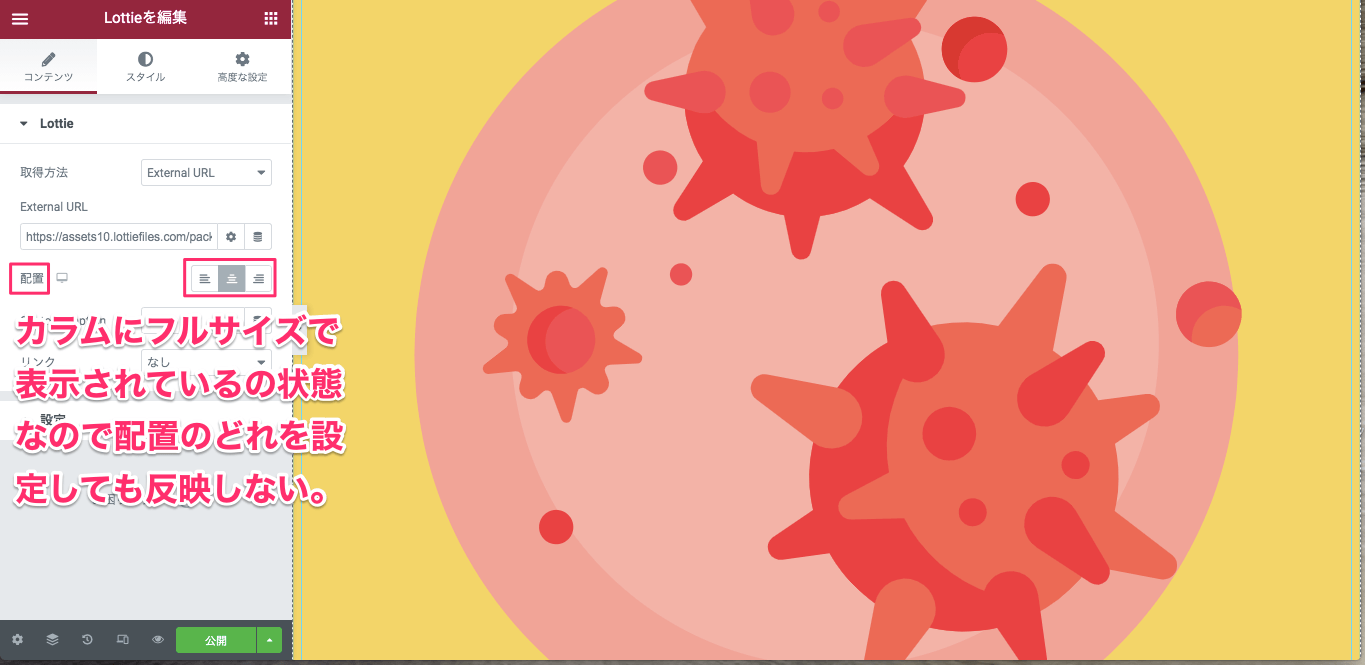
配置

『配置』はアニメーションの配置をカラム内の
- 左
- 中央
- 右
に変更することが可能です。
しかし、デフォルトの状態ではLottieアニメーションがフルサイズで表示されているので配置のどれを選択しても反映しません。

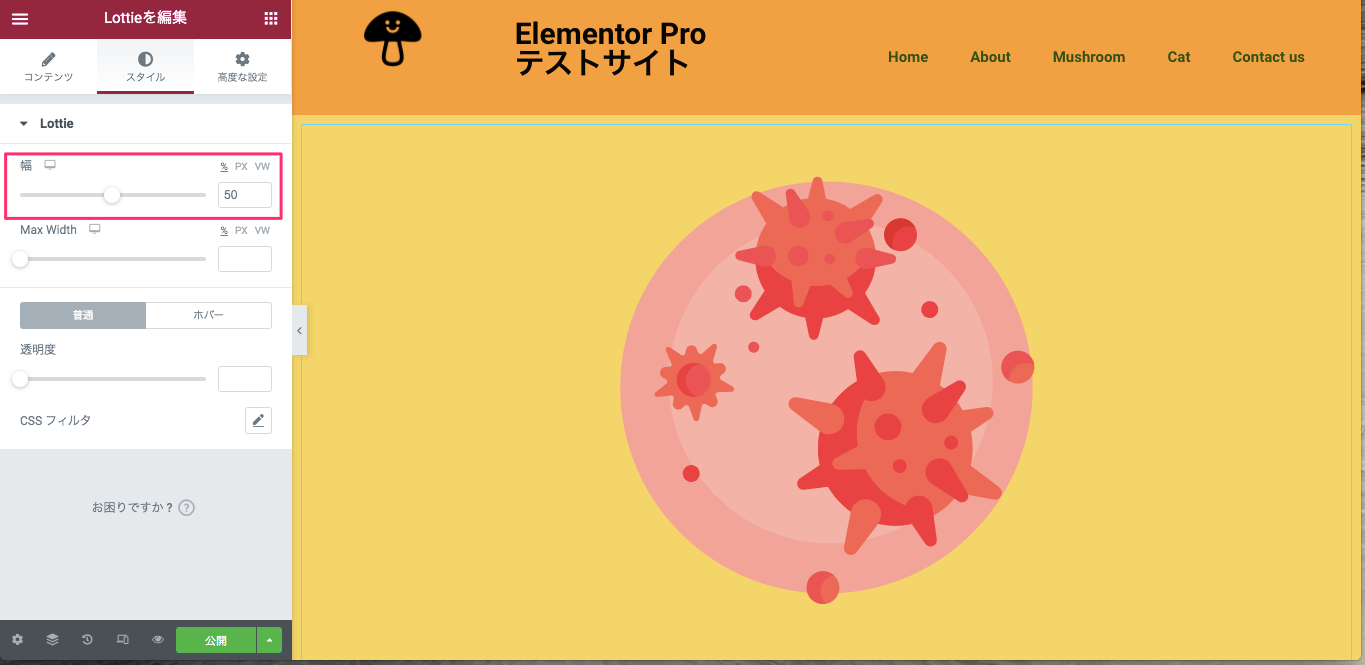
アニメーションサイズを小さくするには、スタイルタブの『幅』の値を小さくするとアニメーションサイズが小さくなり、配置の設定も反映される様になります。

こちらは配置を『左』にした時の表示画面です。
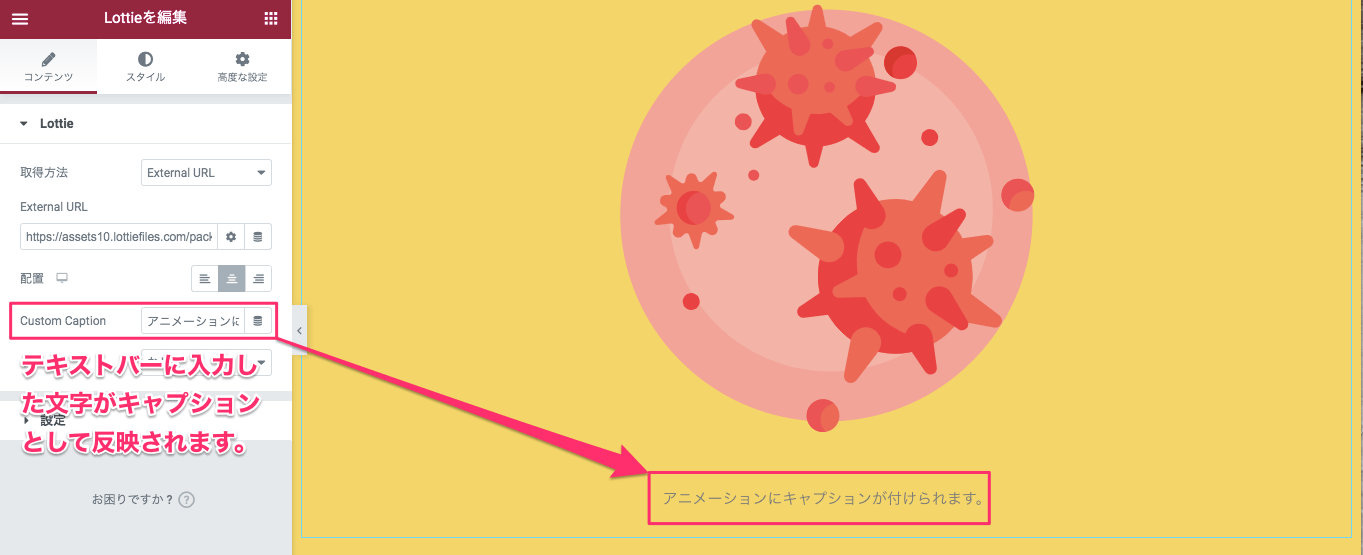
Custom Caption

『Custom Caption』はテキストバーに入力をした文字がアニメーションの下部にキャプションとして反映されます。
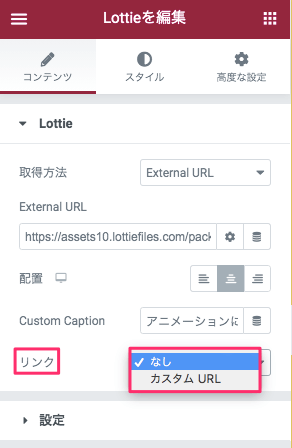
リンク

『リンク』はカスタムURLを選択し、飛ばしたいリンクURLを入力するとアニメーションにそのリンクが付きます。
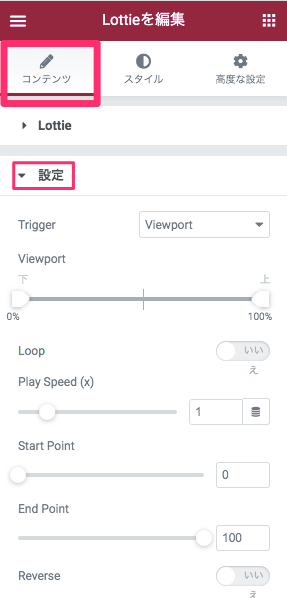
コンテンツタブ・設定

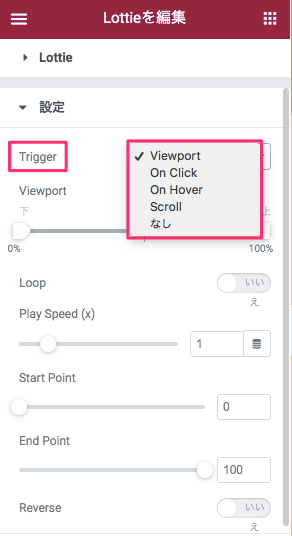
Trigger

『Trigger』は、どの様なタイミングでアニメーションをスタートさせるかを以下より選択ができます。
- Viewport(デフォルト)
- On Click
- On Hover
- Scroll
- なし
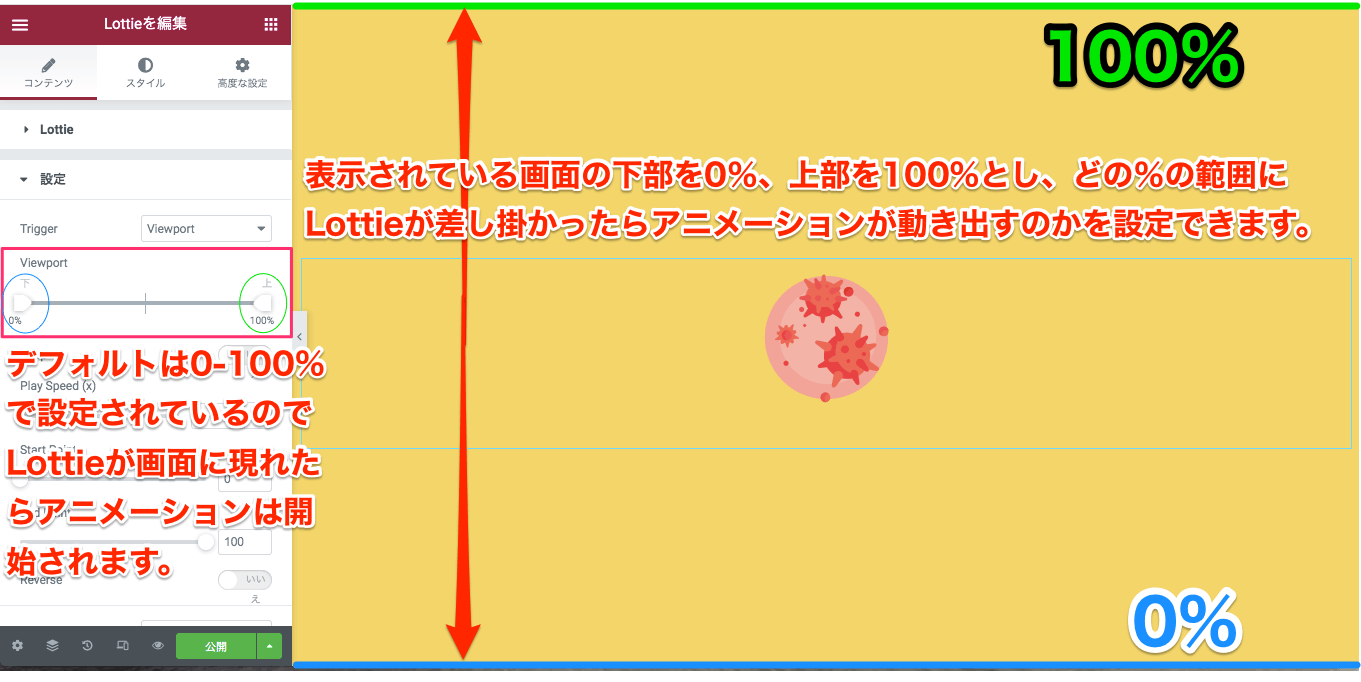
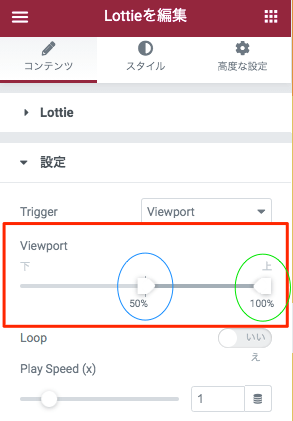
Viewport

『Viewport』とは、画面の下部を0%、上部を100%と区切り、その0~100%の範囲のどの%にLottieが差し掛かったらアニメーションをスタートさせるのかを設定することができます。
デフォルトは0-100%の全ての範囲が選択されているのでLottieが画面に現れたらアニメーションはスタートすることになります。
※Viewportを説明するにあたり、画面がスクロールできる必要性があるのであらかじめLottieアニメーションの上下にスペーサーを入れ、Lottieのサイズも変更しています。

Viewportを
- 下:50%
- 上:100%
に設定した時にどの様に見えるのかを以下で検証します。
画面を下にスクロールしていくとLottieが現れます。
Lottieが画面下部から50%よりも上の地点を越えた時にアニメーションが動き出すのをご確認いただけます。

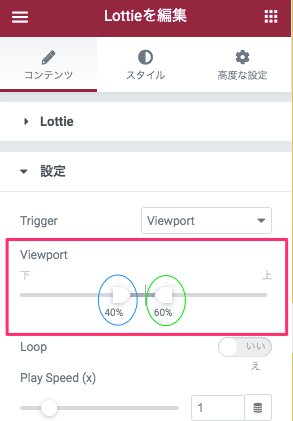
では、Viewportを
- 下:40%
- 上:60%
こちらは、Lottieが40-60%の地点に差し掛かっている間だけアニメーションが作動し、それ以外の場所にLottieがいくとアニメーションは一時停止します。
こちらの設定の検証は以下の動画をご覧ください。
画面を下にスクロールをしていくとLottieが現れます。
Lottieが画面の40%の地点を越した時にアニメーションがスタートしています。
そのまま下へのスクロールを続けてLottieが画面の60%の地点よ上に差し掛かった時にLottieアニメーションが一時停止します。
Loop
『Loop』を『はい』アニメーションが自動的に繰り返される様になります。
『Scroll』以外のTriggerの設定に『Loop』のオプションがあります。
※以下のセクションでのLoopの説明は割愛致します。
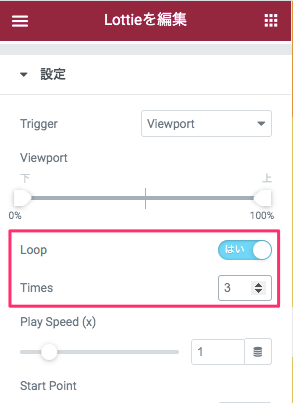
Times

Loopの設定を『はい』にすると、『Times』という設定が出てきます。
こちらはアニメーションを何回繰り返すかの設定になります。
例えば上記画面の様にTimesを『3』に設定すると
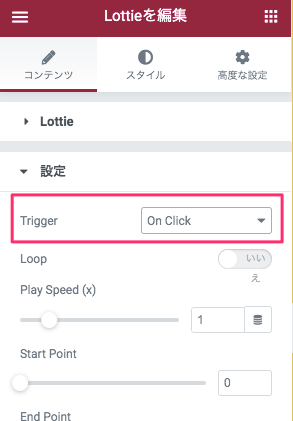
On Click

『On Click』は、Lottieをクリックしたらアニメーションが開始される設定です。
こちらはTriggerを『On Click』に設定した時のサンプル動画です。
Lottieをクリックした後にアニメーションが作動しているのをご確認いただけます。
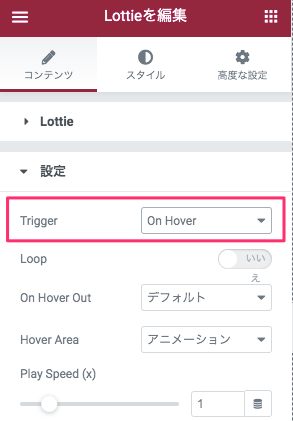
On Hover

『On Hover』はLottieにポインターがマウスオーバーするとアニメーションが開始します。
こちらはTriggerを『On Hover』に設定した時のサンプル動画です。
ポインターがLottieにかかった瞬間にアニメーションが開始するのがお分かりいただけます。
また、『On Hover Out』が『デフォルト』に設定されているとこの動画の様に、Lottieからポインターが外れてもアニメーションが止まることはありません。
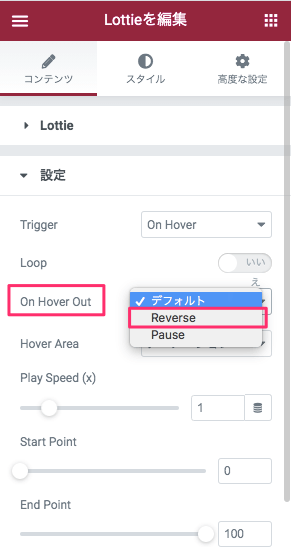
On Hover Out / Reverse

『On Hover Out』を『Reverse』に設定すると、ポインターがマウスオーバーしている間は通常通りにアニメーションが再生し、ポインターがLottieから離れるとアニメーションが逆再生されます。
こちらの動画でReverseがどの様に動作するのかをご覧いただけます。
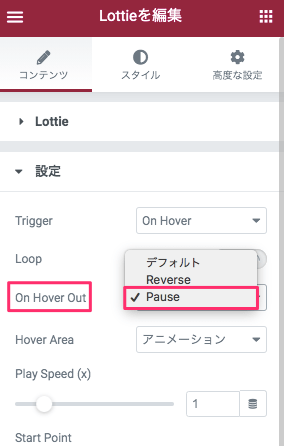
On Hover Out / Pause

『On Hover Out』で『Pause』に設定すると、ポインターがマウスオーバーしている間はアニメーションが再生し、ポインターがLottieから外れるとアニメーションは一時停止します。
こちらの動画でPauseがどの様に動作するのかをご覧いただけます。
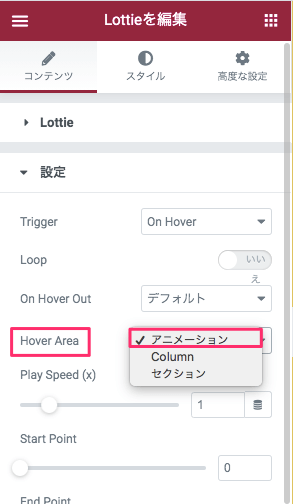
Hover Area / アニメーション

『Hover Area』は画面のどの範囲からホバーエフェクトを有効にするかの選択になります。
『アニメーション』はLottieアニメーションファイルのある範囲内になります。
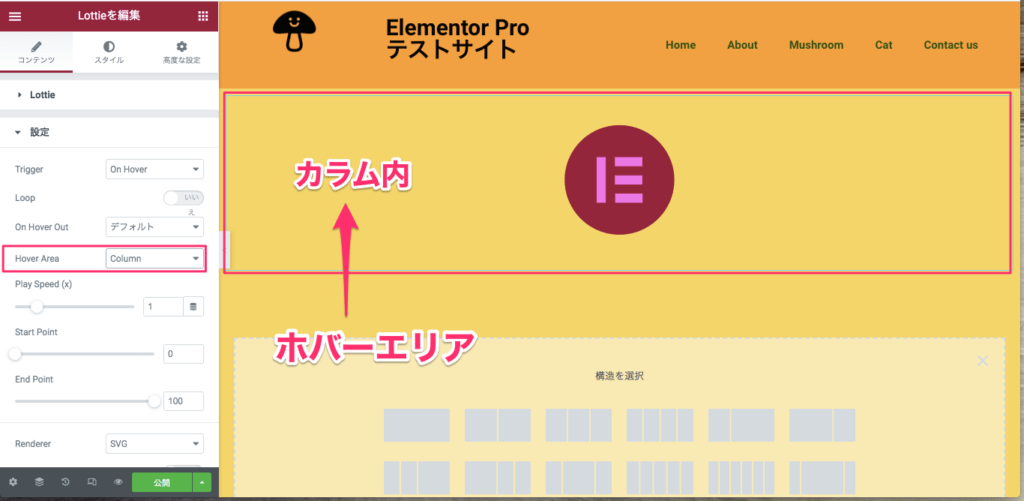
Hover Area / Column

『Column』を選択すると、ホバーエフェクトが有効になる範囲がカラムの範囲になります。
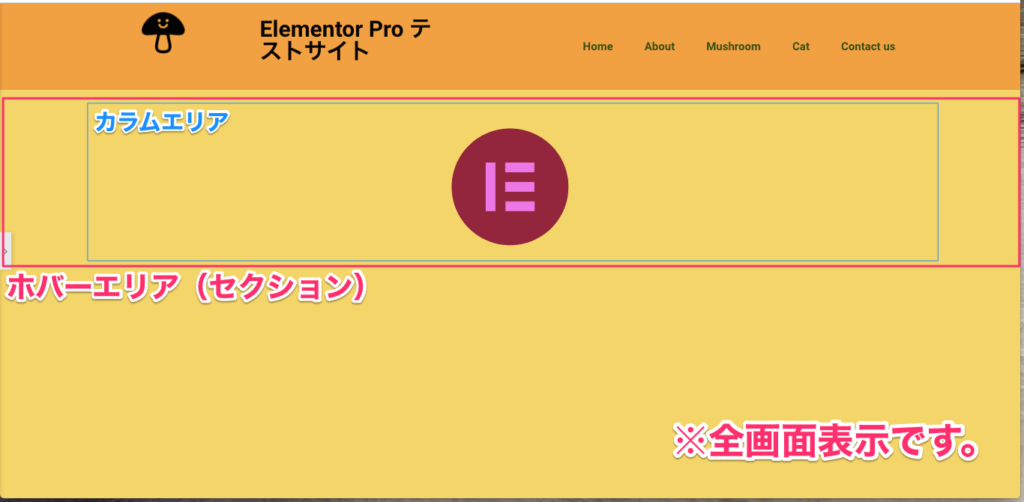
Hover Area / セクション

『セクション』を選択するとさらにホバーエリアは広がります。
上記は全画面の表示です。
カラムのエリアよりもさらに横幅いっぱいに拡張したエリアがセクションです。
Scroll

『Scroll』は画面をスクロールしている間にアニメーションが動き、スクロールを止めるとアニメーションも自動的に一時停止する面白い設定です。
さらに、画面を下にスクロールすると、アニメーションが通常通りに再生しますが、上にスクロールするとアニメーションが逆再生になります。
こちらはTriggerをScrollに設定した時のサンプル動画です。
Viewportの0%から100%の間でアニメーションが完結していると、上下のスクロールで再生のされ方が違うのをお分りいただけると思います。
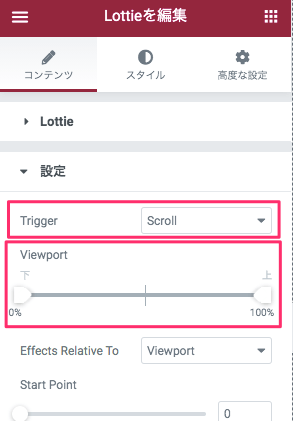
Viewport

また、Scrollの設定にも『Viewport』の設定があります。
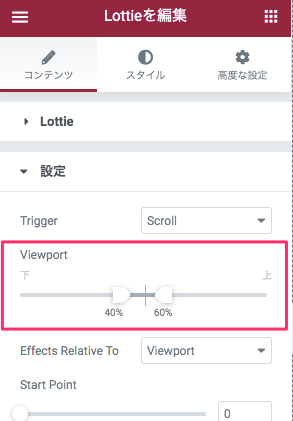
例えば、
- 下:40%
- 上:60%
に設定すると画面の40-60%の部分をスクロールしている時のみLottieアニメーションが再生され、さらに40%の地点でアニメーションが開始し、60%に到達するにつれてアニメーションが終了されます。
こちらは Triggerを Scrollにし、Viewportを40%(下)/ 60%(上)に設定した時のサンプル動画です。
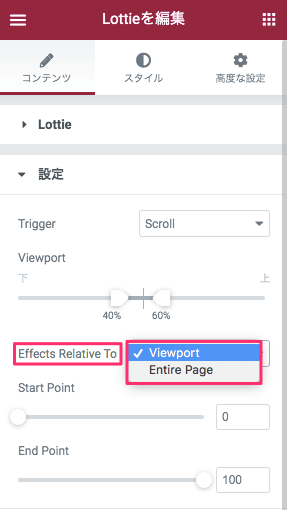
Effects Relative To

『Effects Relative To』は アニメーションの可動を割り当てる範囲を以下より選択します。
- Viewport:表示画面の範囲を0-100%で割り当てる。(デフォルト)
- Entire Page:ページ全体を0-100%で割り当てる。
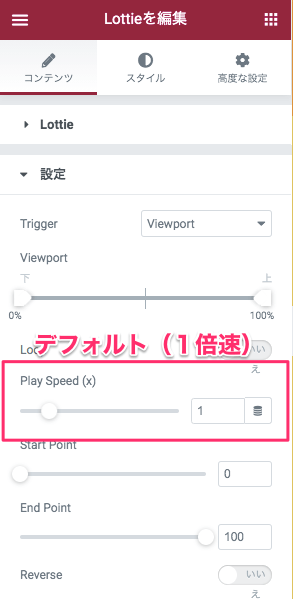
Play Speed (x)

『Play Speed(x)』はカーソルをスライドさせることによりアニメーションの再生速度を変更することができます。
※デフォルトは『1』(1倍速)に設定されており、最小0.1倍速から最大5倍速の間で変更が可能です。
こちらはPlay Speedを3倍速にした時のサンプル動画です。
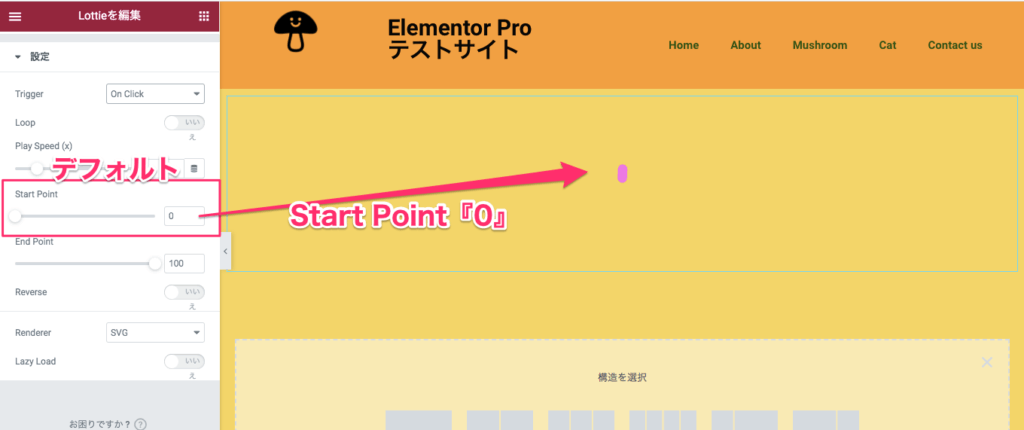
Start Point

『Start Point』はカーソルを右にスライドさせることによりアニメーションの開始場面を変更することが可能です。
※デフォルトは『0』に設定されています。

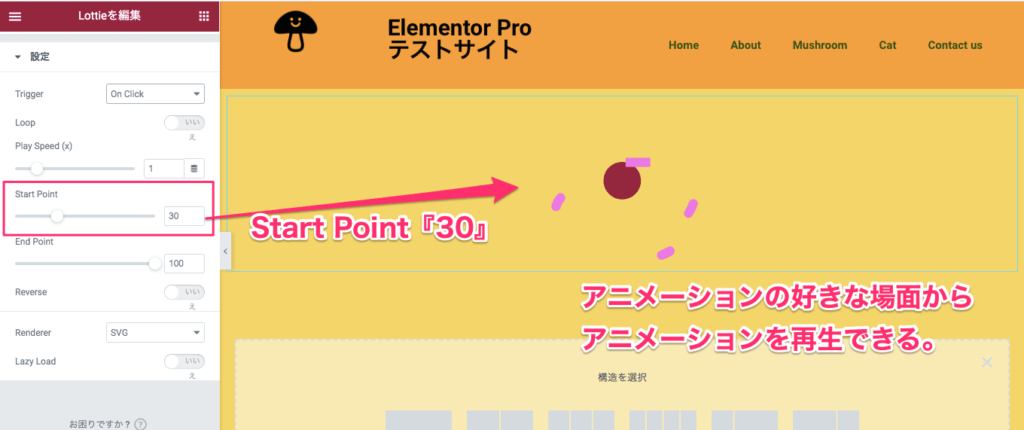
こちらは『Start Point』を『30』に設定した時の表示画面です。
アニメーションの開始場面が少し変更しているのがお分かりいただけると思います。
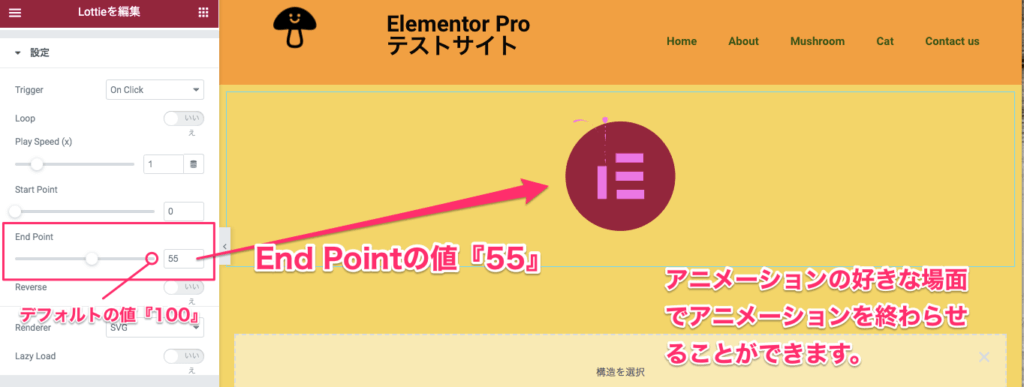
End Point

『End Point』ははカーソルを左にスライドさせることによりアニメーションの終了場面を変更することが可能です。
※デフォルトは『100』に設定されています。
上記はEnd Pointの値を『55』にした時の表示画面です。
こちらはStart Pointを30、End Pointを55に設定した時のアニメーションです。
アニメーションがフルで再生せず、途中から始まり途中で終わっているのでアニメーションの1サイクルも当然ながら短くなります。
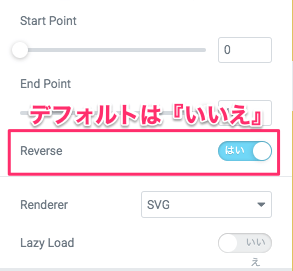
Reverse

『Reverse』を『はい』に設定すると、アニメーションが交互に通常再生と逆再生を繰り返します。
こちらは『Trigger / On Click』で『Reverse / はい』にした時のサンプル動画です。
1回目の再生は通常通りで、2回目は逆再生されているのがお分かりいただけると思います。
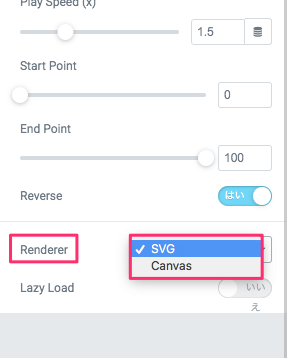
Renderer

『Renderer』はソフトウェア上でどの様にアニメーションを作られるかを決定するものです。
- SVG(デフォルト)
- Canvas
のいずれかを選択します。
これらのどちらを選択するのかは、その状況次第としか言いようがありません。
使用者からのレビューで、Canvasにしたらアニメーションがカクカクしなくなった、しかしCanvasにしたらレイアウトが崩れてしまった等の報告が上がっています。
どちらも試して自分のサイトに合う方を選択してください。
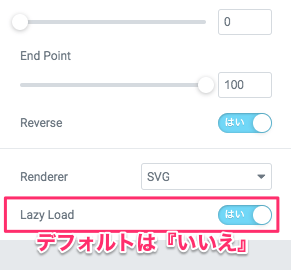
Lazy Load

通常はページがロードされると同時にアニメーションもロードされる仕組みになっていますが、『Lazy Load』を『はい』にするとページがロードされた後にアニメーションがロードされます。
時にアニメーションのファイルはページを重くするのでこちらの設定は『はい』にしておくことをお勧めします。
スタイルタブの編集

幅

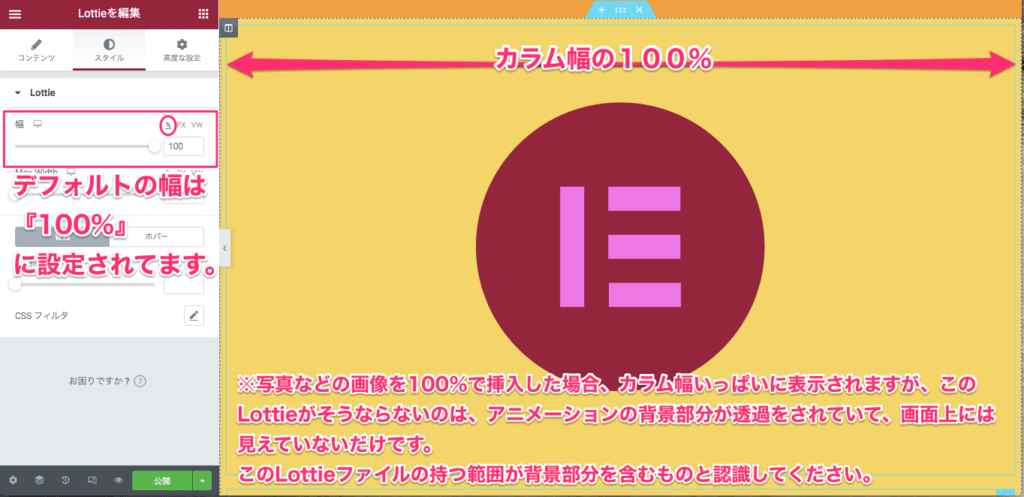
『幅』は基本的にはLottieのサイズを変更することができます。
※デフォルトの幅は『100%』に設定されています。
写真などの画像を100%で挿入した場合はその画像がカラム幅いっぱいに表示がされると思いますが、このLottieがそうならないのは、アニメーション背景部分が透過されているせいで画面上にが見えていないだけです。
このLottieファイルが持つ範囲が透過された背景部分を含むものと認識してください

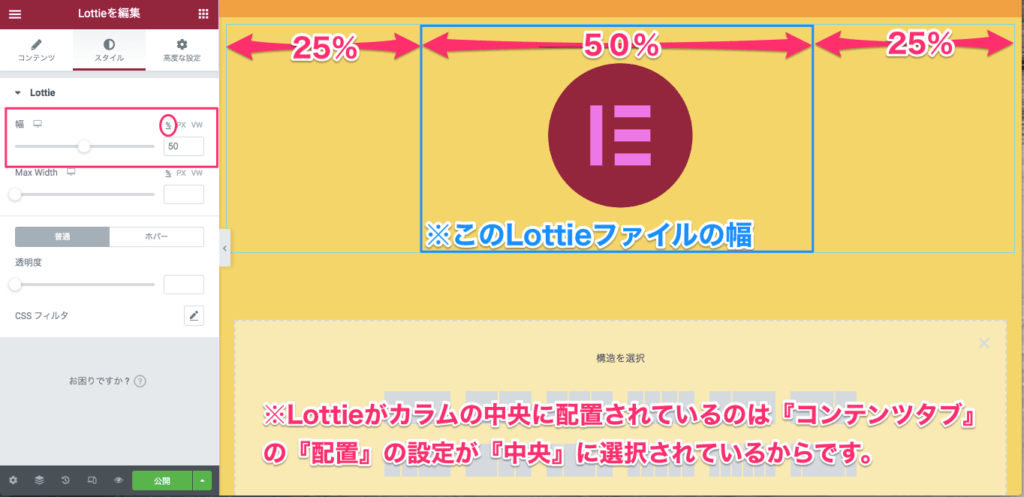
上記は幅を『50%』にした時の表示画面です。
ご覧の通りLottieアニメーションの画像は小さくなります。
また、Lottieがカラムの中央に配置されているのはコンテンツタブ内の『配置』の設定が『中央』に選択されているからです。
また、幅の単位を
- %
- px
- vw
から選択することが可能です。
これらの違いについては【Elementorの『画像』ウィジェットの使い方】の記事の『スタイルタブの編集』のセクションにて詳しく説明をしてますのでそちらを参考にしてください。
Max Width

『Max Width(幅の上限)』は、例えば大きな端末でサイトを表示させた時に、その端末の画面サイズに比例して画像も大きくなりますが、ここで幅の上限を決めておくと、ここで決めたサイズ以下ので画像が表示される端末はこの設定は何も影響しませんが、それ以上の大きさの端末上ではここで決めた画像サイズ以上のサイズにならなくなります。
1つ前のセクションの『幅』を% で設定した場合、幅の上限はpx(ピクセル)で設定することをおすすめします。
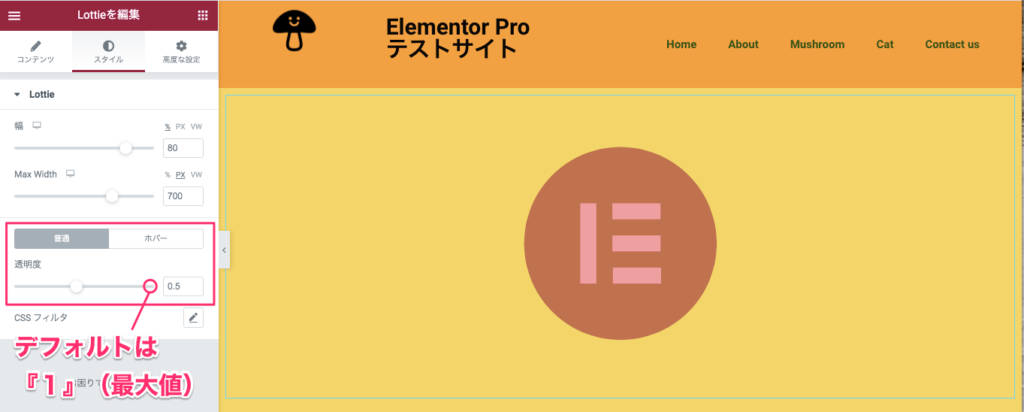
透明度

『透明度』はカーソルを左にスライドさせることにより画像に透明度を付けることができます。
※デフォルトの透明度は『1』(最大値)に設定されています。
また、通常時とホバー時の透明度を変更することも可能です。
こちらは通常時の透明度を『0.5』、ホバー時の透明度を『1』に設定した時のサンプル動画です。
ポインターがLottieにマウスオーバーしていない時は画像が半透明になるのがおわかりい頂けます。
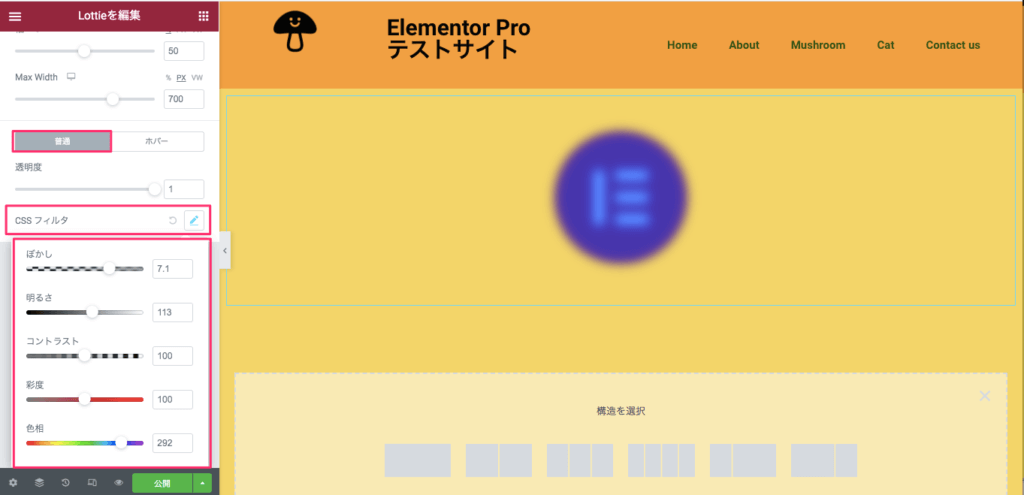
CSSフィルタ

『CSSフィルタ』では、画像にぼかしや色味のエフェクトをつけることができます。
ホバー時のCSSフィルタの変更ももちろん可能です。
こちらはマウスーバー時に画像が元に戻るように設定した時のサンプル動画です。
ポインターがLottieから外れると画像がぼやける変化をご覧いただけます。
トランジション所用時間

『トランジション所用時間』はホバー時の透明度やCSSフィルタを設定している場合、マウスオーバーしてからホバー時の画像が変化するまでにかかる時間の設定です。
デフォルトは『0(秒)』に設定されており、最大『3(秒)』までの設定が可能です。
こちらはトランジションの所要時間を『2(秒)』に設定した時のサンプル動画です。
2秒かけてゆっくりと画像が変わっていくのをご確認いただけます。
TOFUラボ・ Lottieに関するメンバー質問
TOFUラボ内のメンバーからの質問に
- ElementorのLottieウィジェットが表示されなくなりました。原因はなんでしょうか?
- Elementorで実装したアニメーションやLottieがWindowsで表示されません。
- ElementorでLottieを背景設定できるプラグインはありますか?
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
『Lottie』はサイトにとても簡単にアニメーションが入れられる便利で画期的なウィジェットです。
Adobe『After Effect』で製作も可能ですが、『LottieFiles.com』で無料のLottieファイルを簡単に入手することもできますので、何かサイトのどこかを目立たせたり閲覧者に注目をさせたい時にとても有効です。
是非、Webサイト製作に『Lottie』ウィジェットを取り入れてみてはいかがでしょうか?



