
Elementor Pro 『テーマビルダー』の基本
- 2022年1月3日
- 2021年3月25日
- Elementorの使い方
- テーマビルダー
テーマビルダーはElementor Proにしかない、とても素晴らしい機能です。
ヘッダーやフッターなど、通常はテーマから設定されたものがサイトに反映しますが、テーマビルダーはElementorの機能を使ってヘッダーやフッターなどのパーツを作っていくことができます。
この記事ではサンプルで『ヘッダー』を用いて、テーマビルダーとはどの様なものか、またヘッダーの作り方から公開の仕方まで詳しく説明していきます。
動画もあります。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
テーマビルダーとは

こちらはサイトのホームページの画面です。
画面上部のヘッダーはElementorで編集したものではなく、
テーマであらかじめ設定された部分がサイトに反映されています。
尚、こちらは『Astra』というテーマを使用しています。
※テーマによりヘッダーの位置が違ったり、または無かったり、設定でレイアウトの変更が可能なものなど様々です。
尚、ヘッダーから下の部分はElementorで編集した箇所になります。
テーマビルダーとは、WordPressで本来テーマが管理するヘッダーやフッターなどのパーツをElementorで作れる機能のことです。
テーマビルダーの画面への行き方

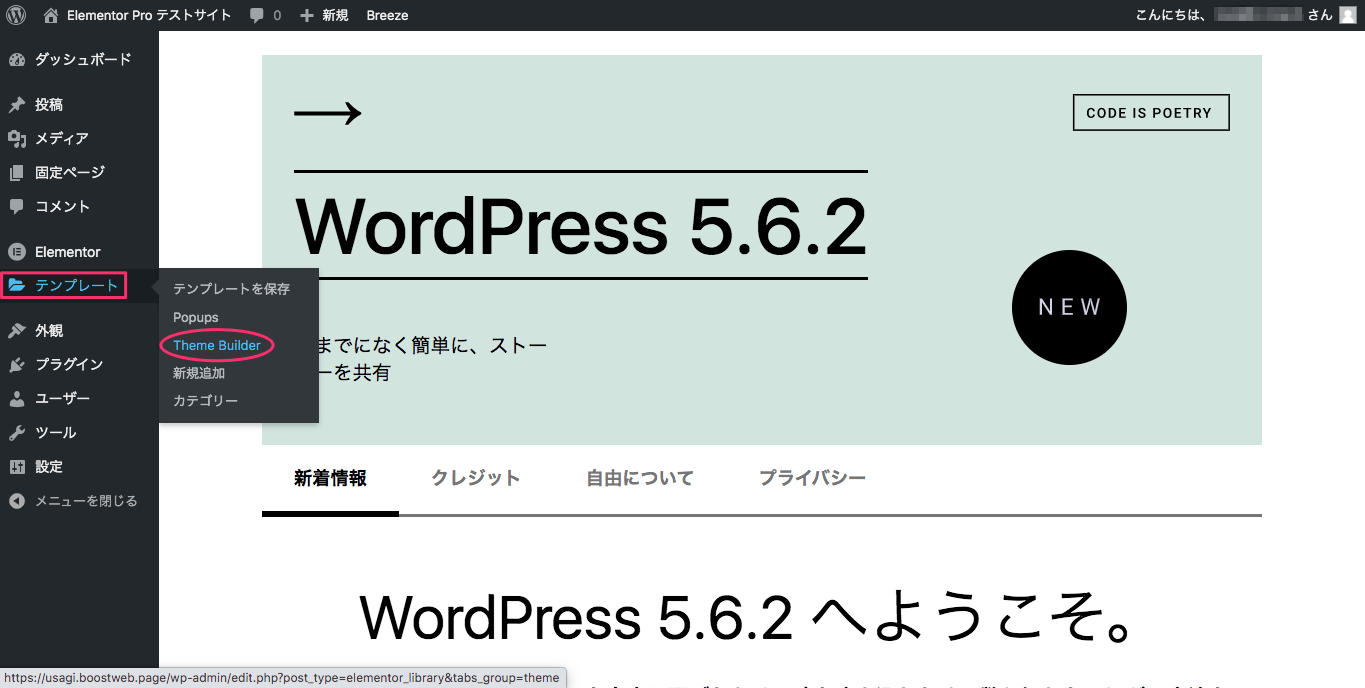
画面左側のバーの『テンプレート』の中の『Theme Builder(テーマビルダー)』をクリックします。

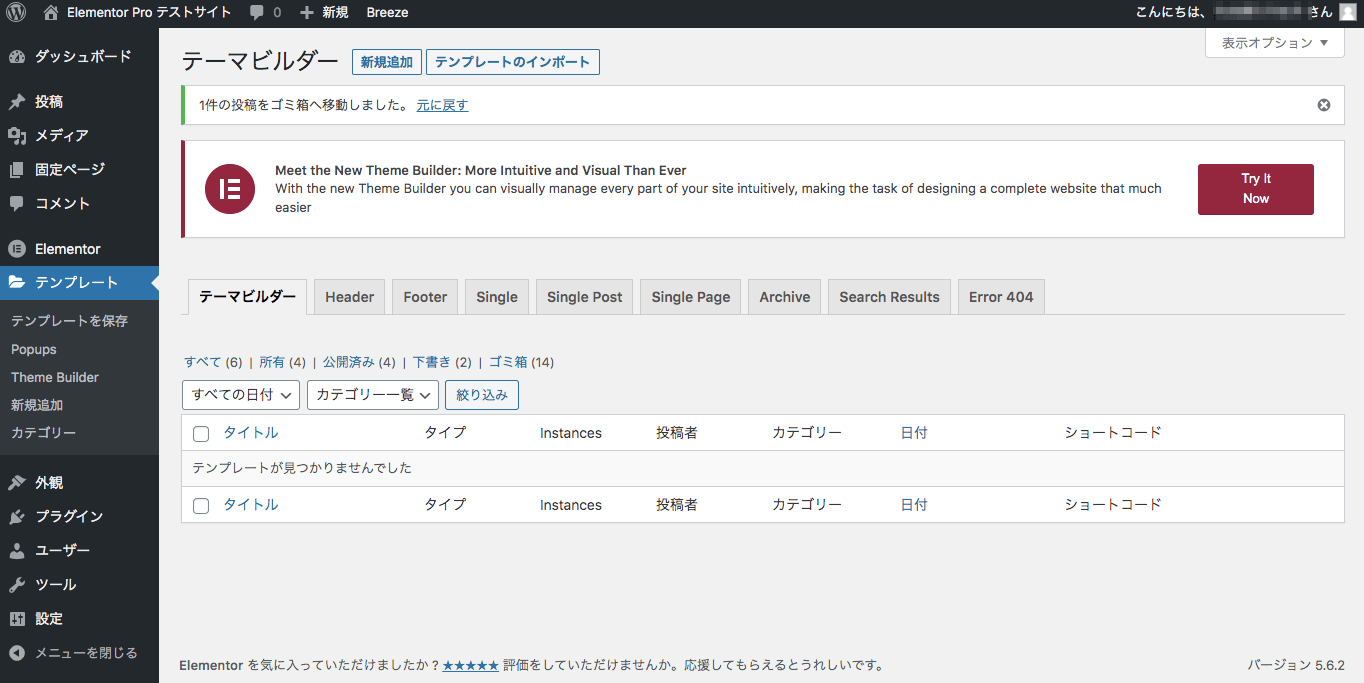
すると、この様な表示画面になります。

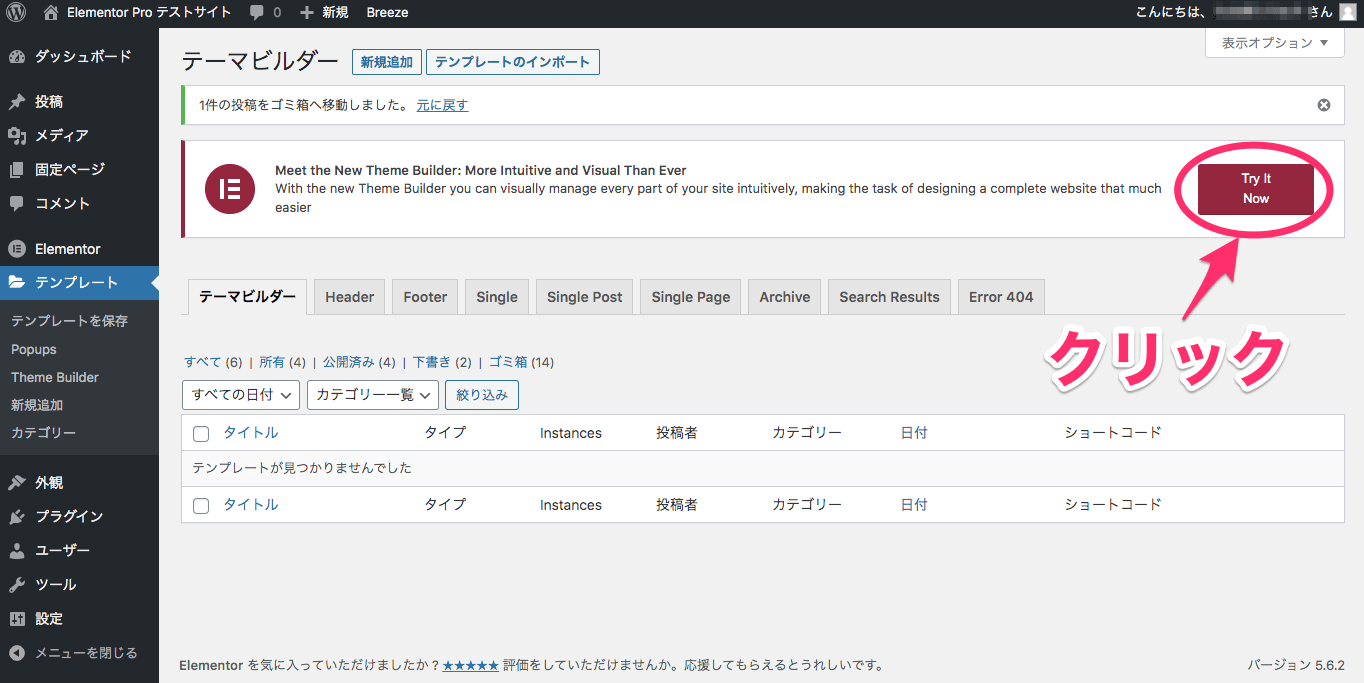
Elementor 3.0からは新しいくテーマビルダーが更新されているので画面上部の『Try It Now』をクリックします。

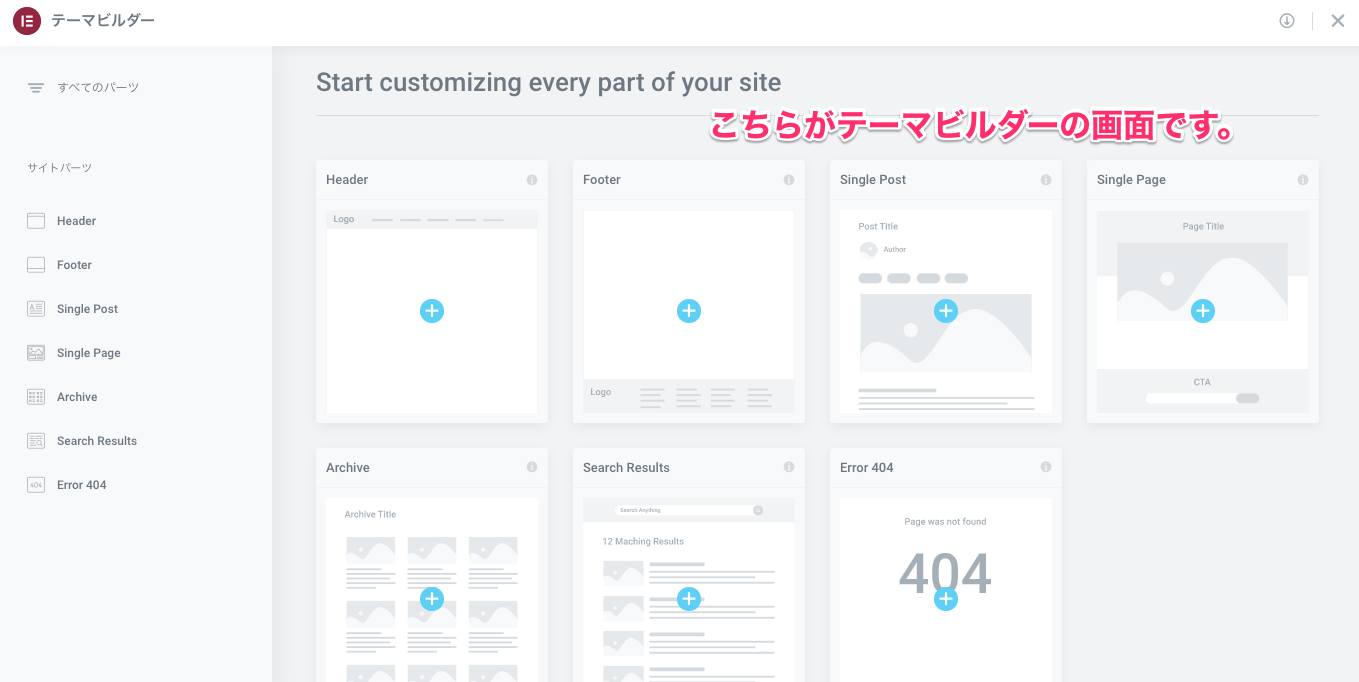
するとこちらのElementor Proのテーマビルダーの画面へ行きます。
テーマビルダーで編集ができるパーツの種類

テーマビルダーでは、以下のパーツの編集を行うことができます。
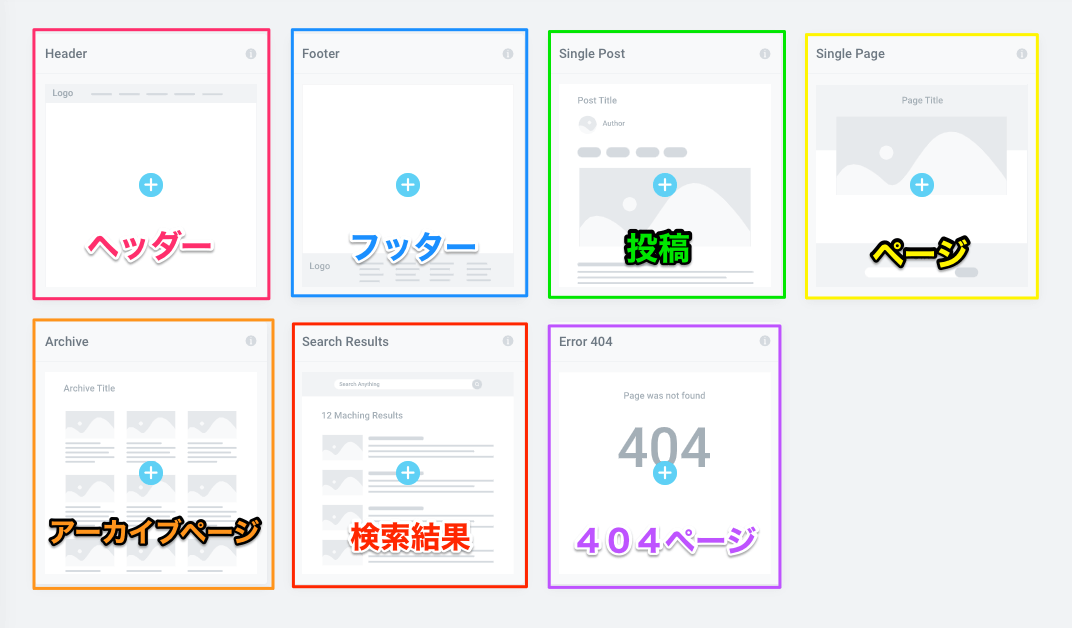
- Header :ヘッダー
- Footern :フッター
- Single Post :投稿
※実際に投稿ができるわけではなく投稿のレイアウトなどを作ることができます。
(以下のものも同様です。) - Single Page :ページ
- Archive :アーカイブページ
- Search Results:検索結果のページ
- Error 404 :ページが見つからない時のページ
これらをElementorのビルダーで作れる、それが『テーマビルダー』です。
テーマビルダー・ヘッダーの作り方

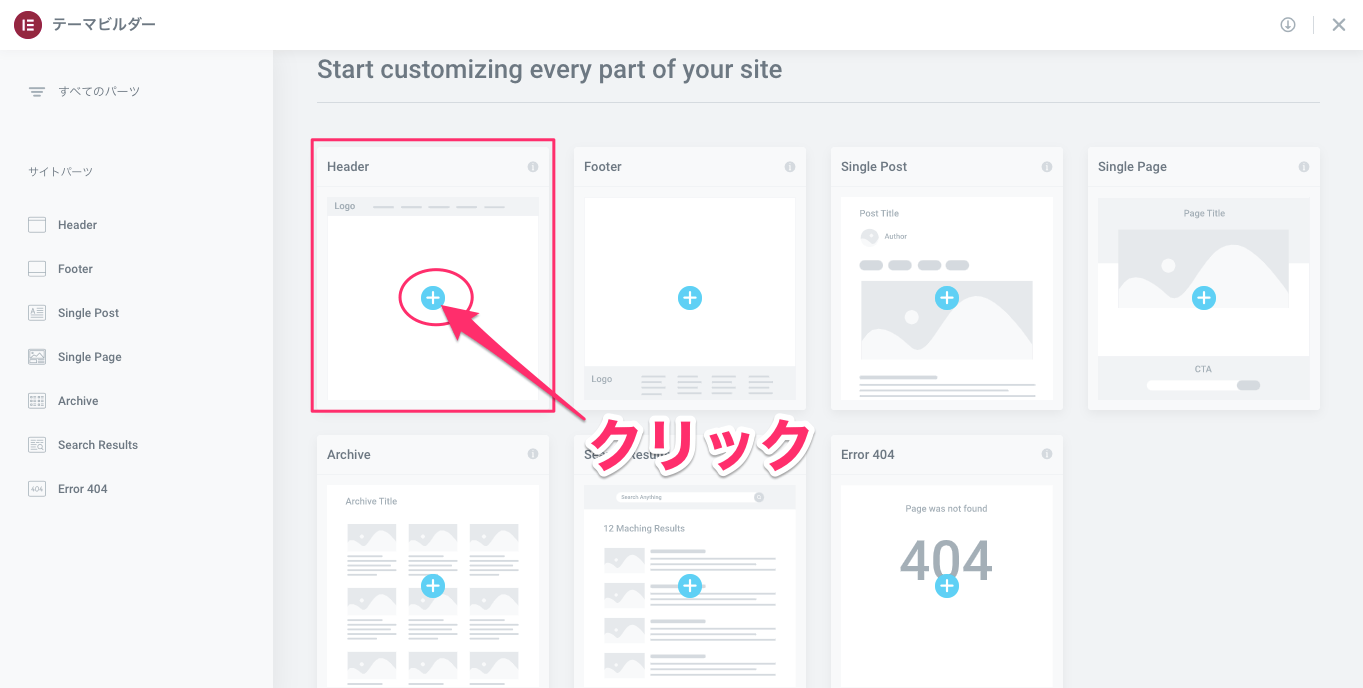
『Header(ヘッダー)』の『+ボタン』をクリックします。

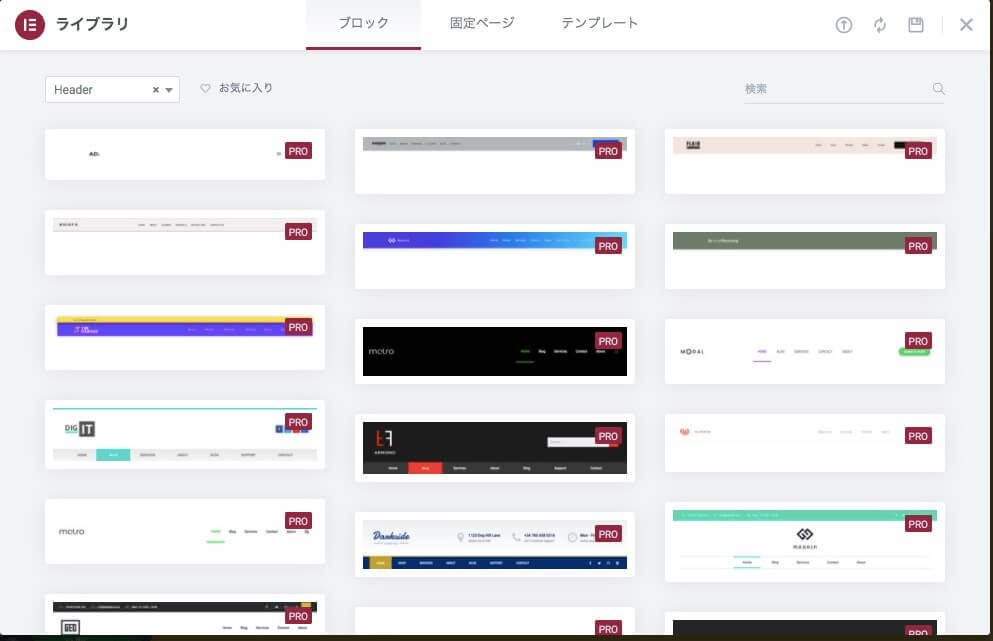
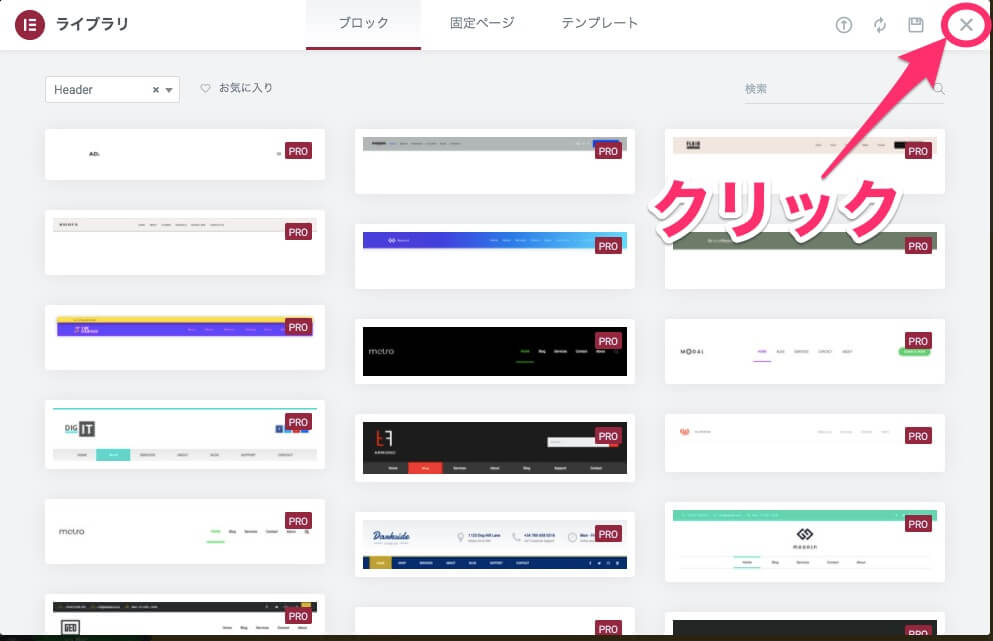
すると、こちらの『ライブラリ』が表示されます。
こちらはすでに出来上がったヘッダーのテンプレートです。
テンプレートを使用したい場合は好きなものを選択し、挿入してください。
こちらのサンプルではテンプレートは使わずに、自分で作ってみたいと思います。

右上の×ボタンをクリックし、『ライブラリ』を閉じます。

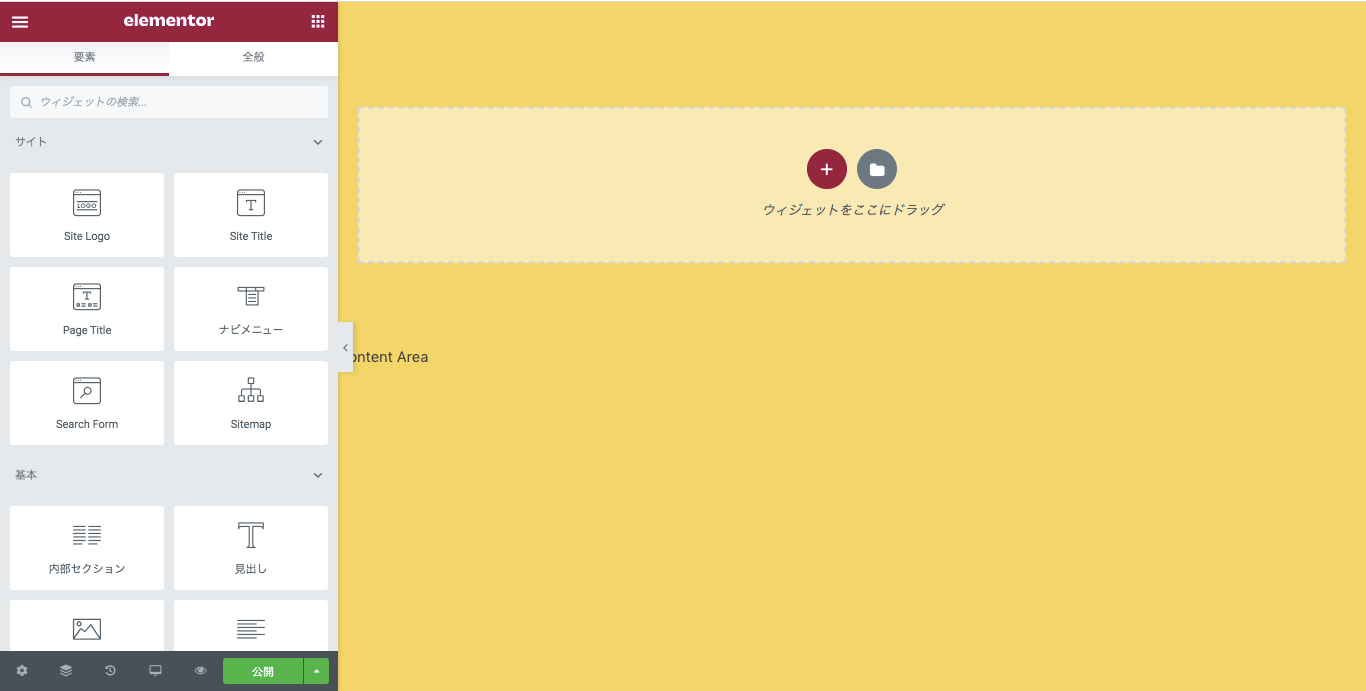
すると、こちらのElementorの編集画面に画面が切り替わります。

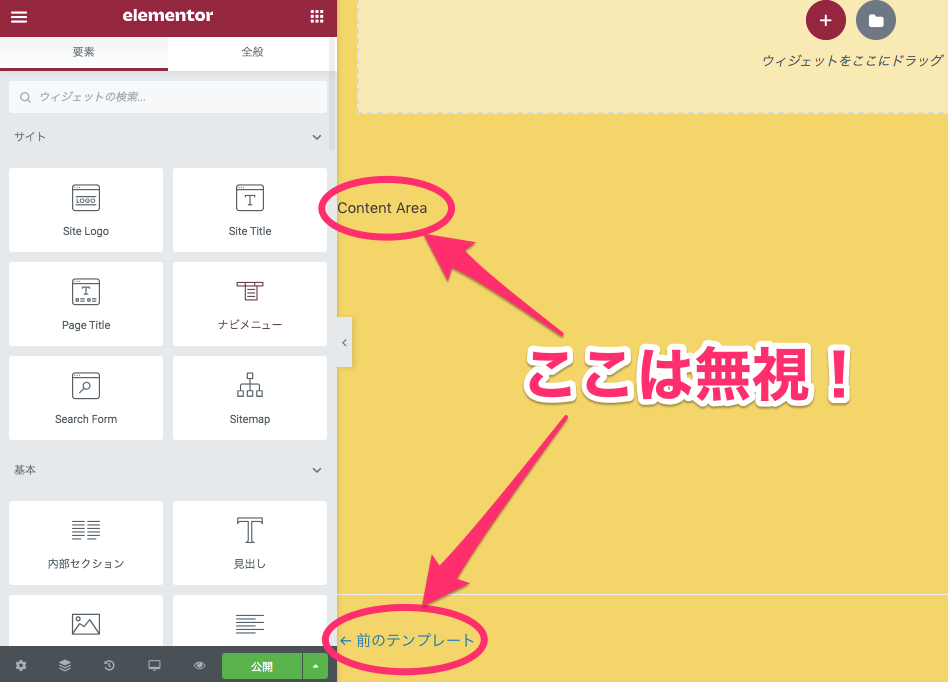
編集タブの横に『Content Area』と『←前のテンプレート』とありますが、こちらは無視してください。
『Content Area』とは、『この場所にコンテンツが来ますよ!』というサインです。
ヘッダーの場合コンテンツよりも上に表示されるものなので、全く気にしなくて大丈夫です。

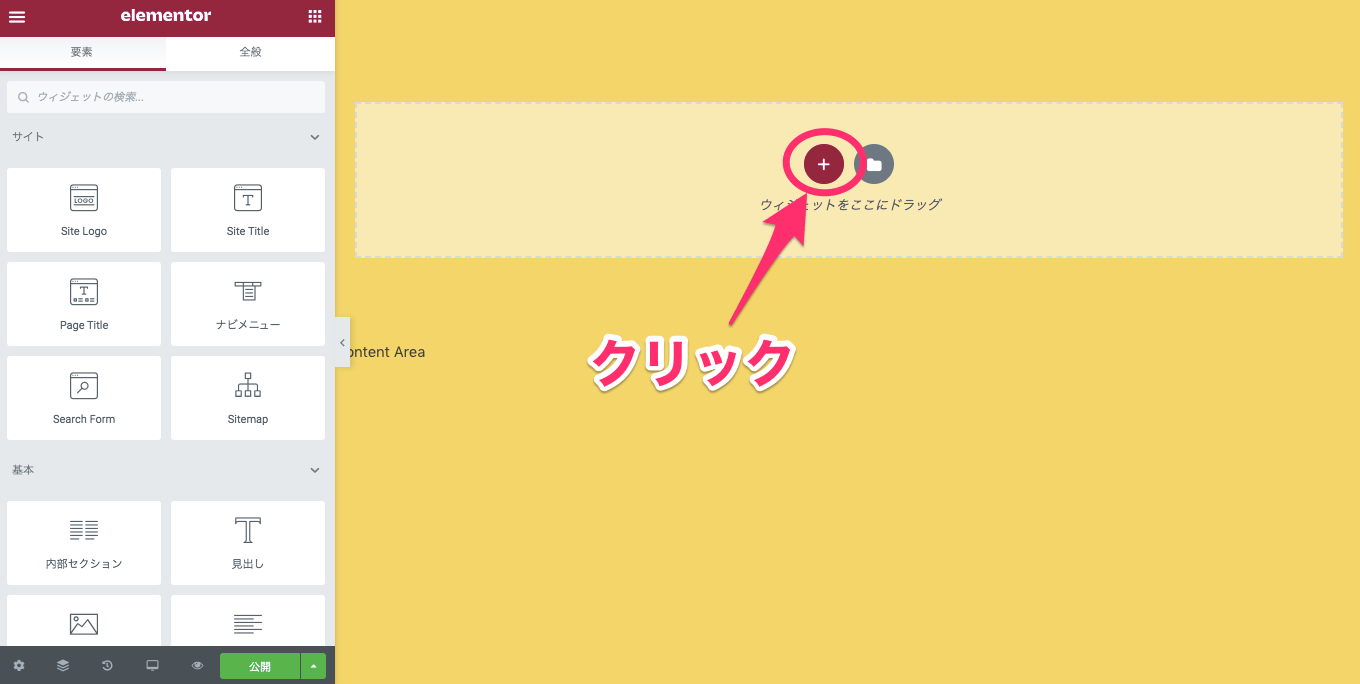
編集画面真ん中の+ボタンをクリックします。

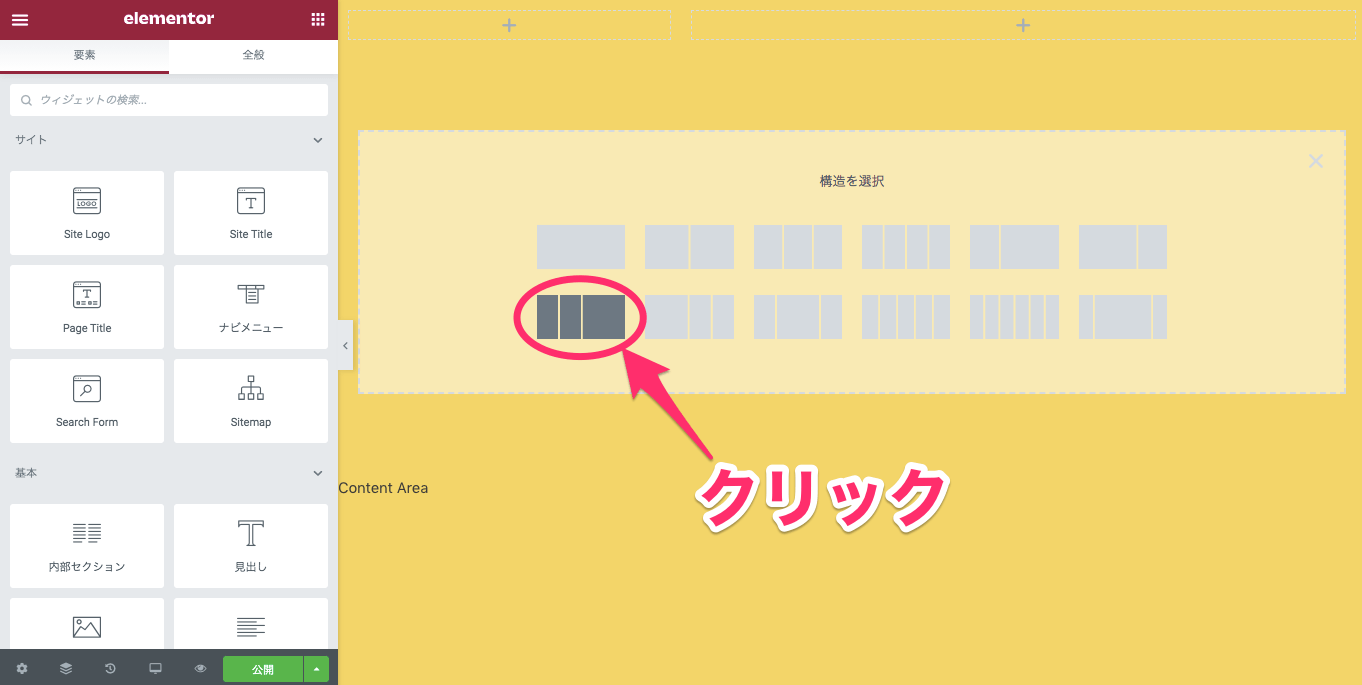
使用するカラムを選択します。
※左側にロゴ、真ん中にサイトタイトル、右側にメニューを置きたいので、こちらのサンプルでは左側2つが狭い3分割のカラムを選択します。

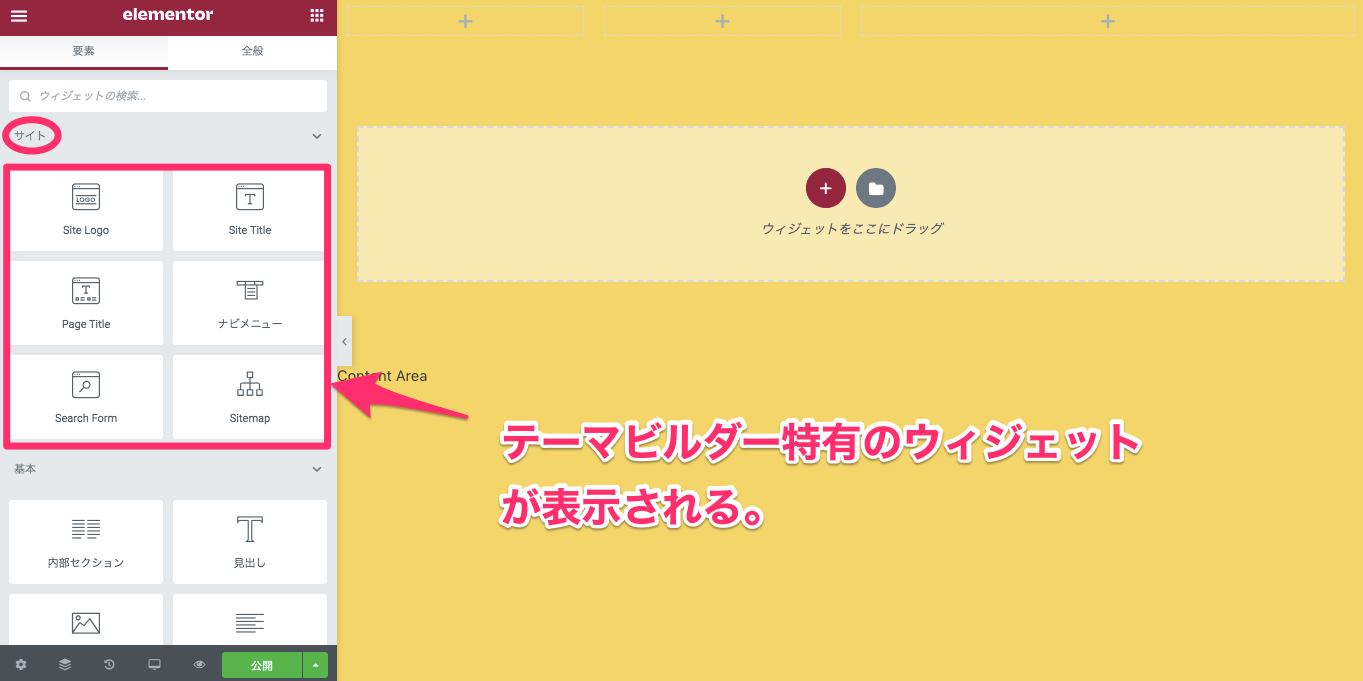
すると、編集タブに今までのElementorの編集時には無かった『サイト』という6つのウィジェットが登場します。
- Site Logo : サイトロゴ
- Site Title : サイトタイトル
- Page Title : ページタイトル
- ナビメニュー : メニュー
- Search form : 検索バー
- Sitemap : サイトに存在するページ・カテゴリーの一覧
サイトロゴを追加する

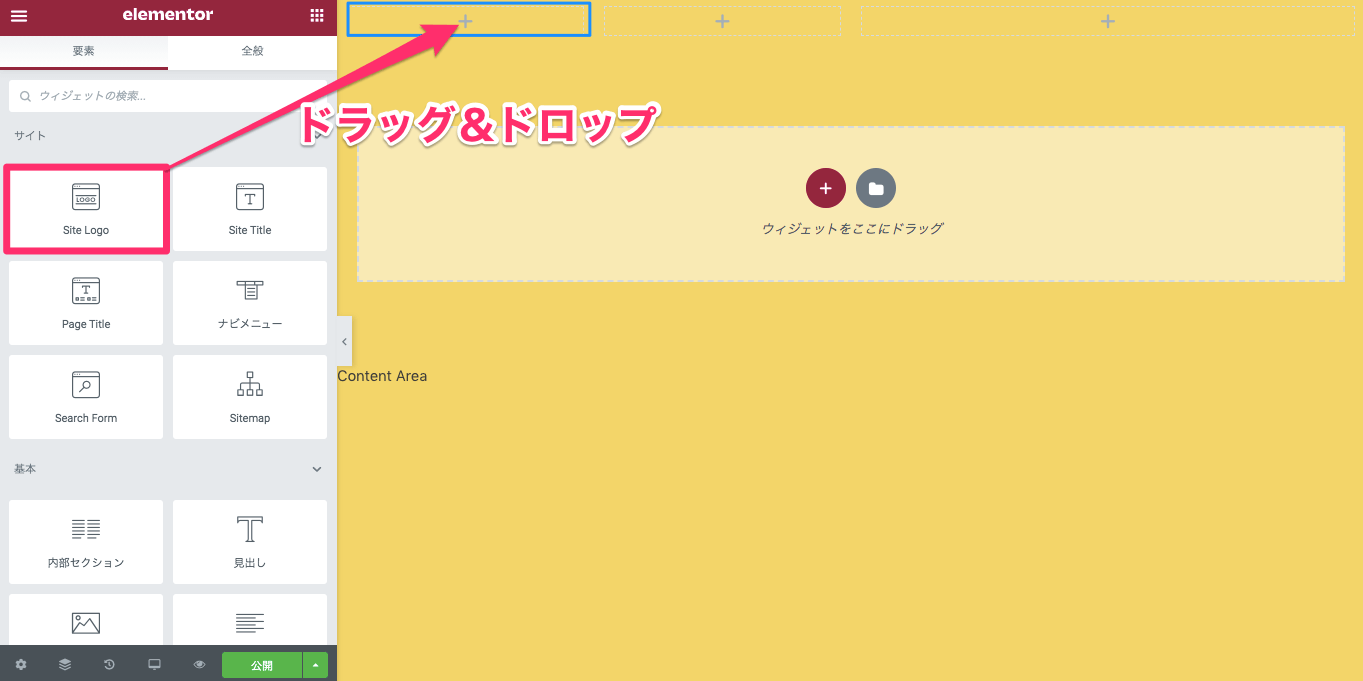
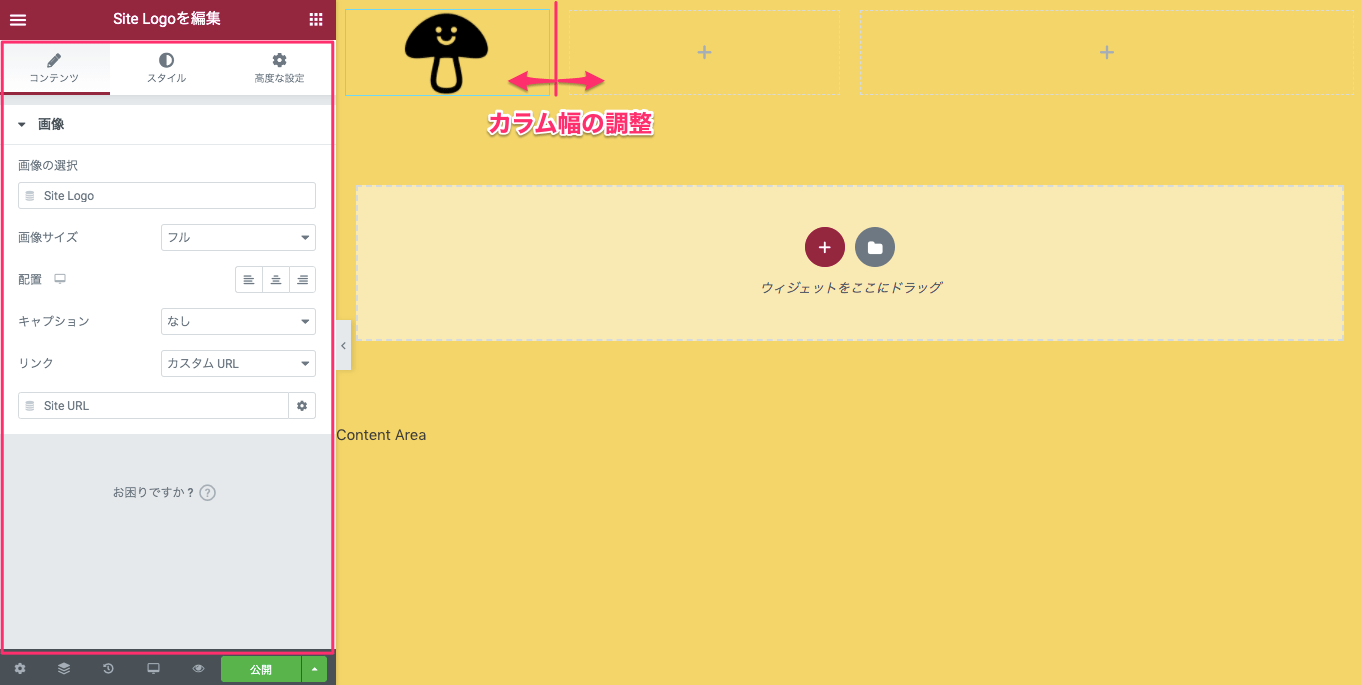
『Site Logo』ウィジェットをカラムに挿入します。

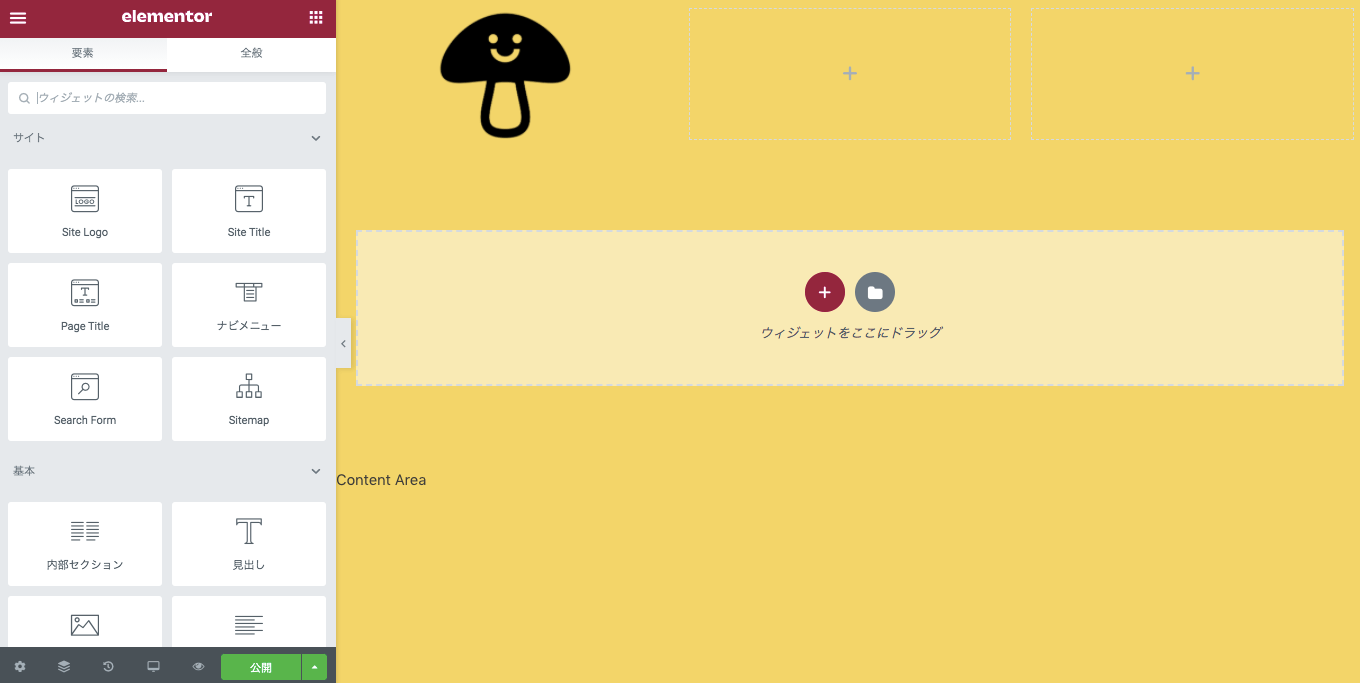
するとこの様にテーマで設定をしていたロゴが反映し、カラムに表示されます。

左側の編集タブや絡む幅の調整などをし、ロゴのサイズや幅などを編集することができます。
サイトタイトルを追加する

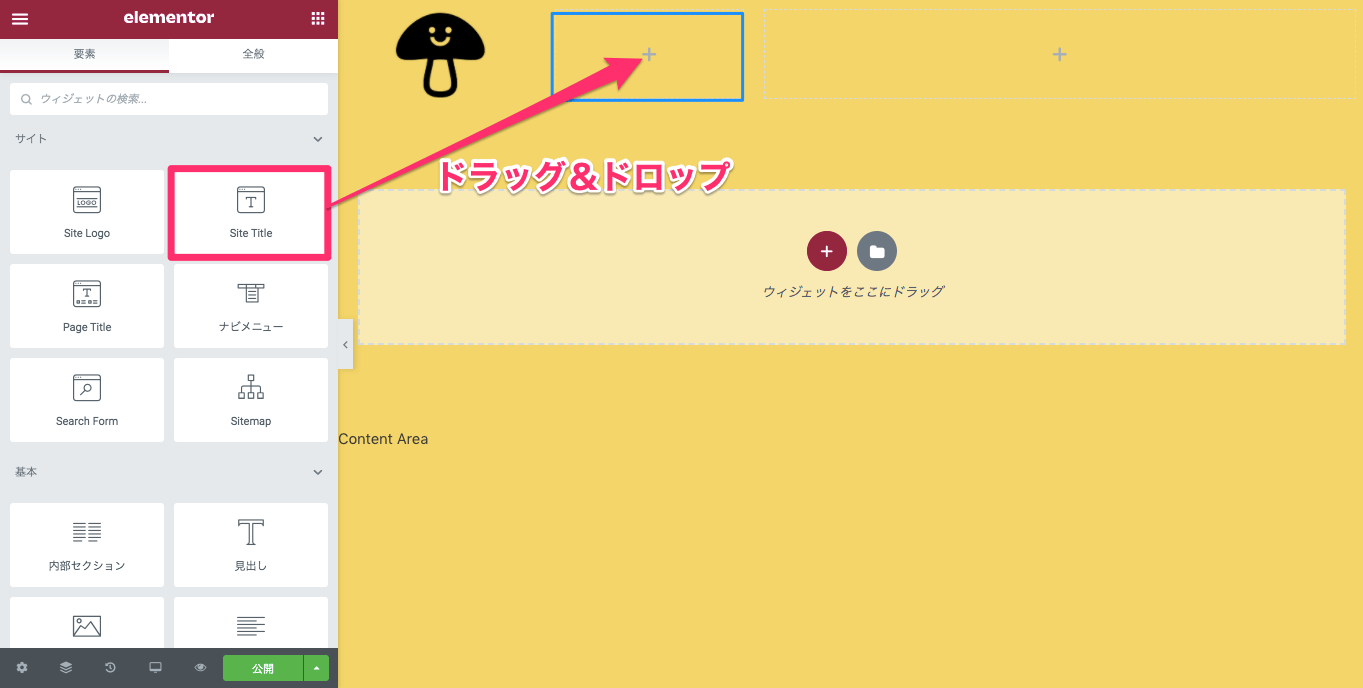
真ん中のカラムに『Site Titele』ウィジェットを挿入します。

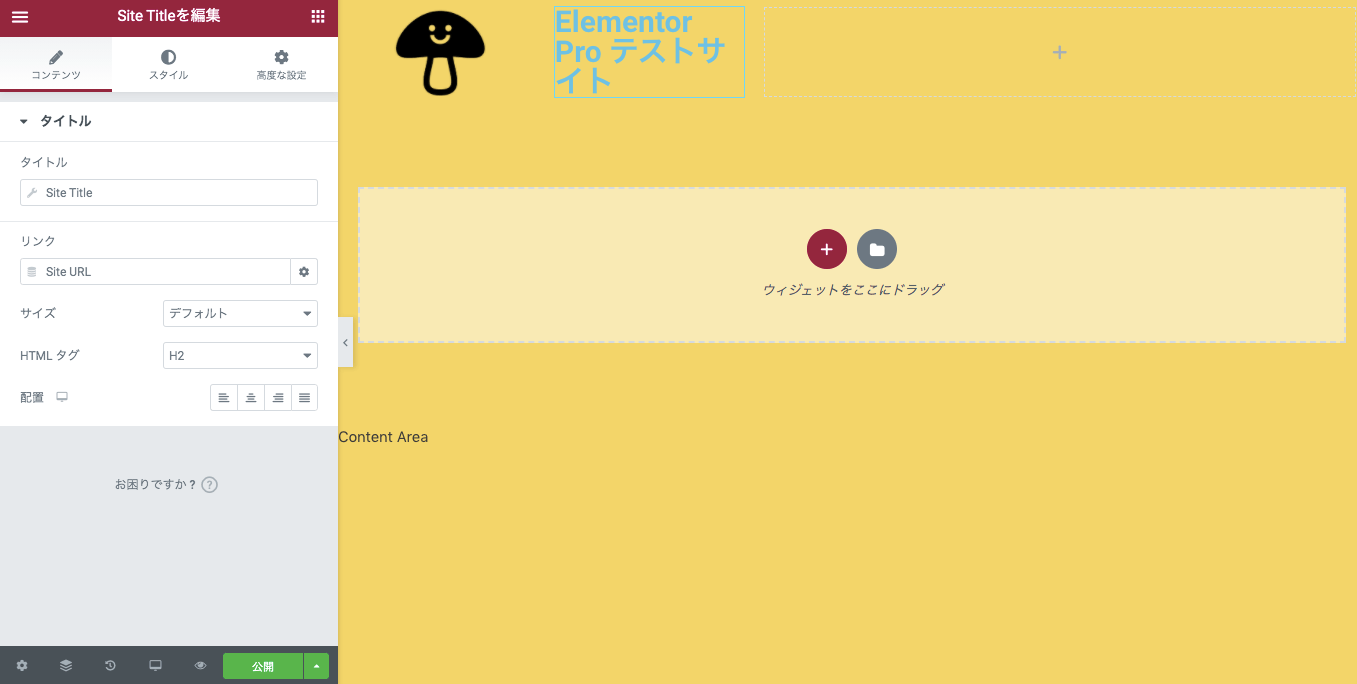
『Site Titele』ウィジェット挿入後の表示画面です。
テーマで設定していたサイトのタイトルが反映されました。
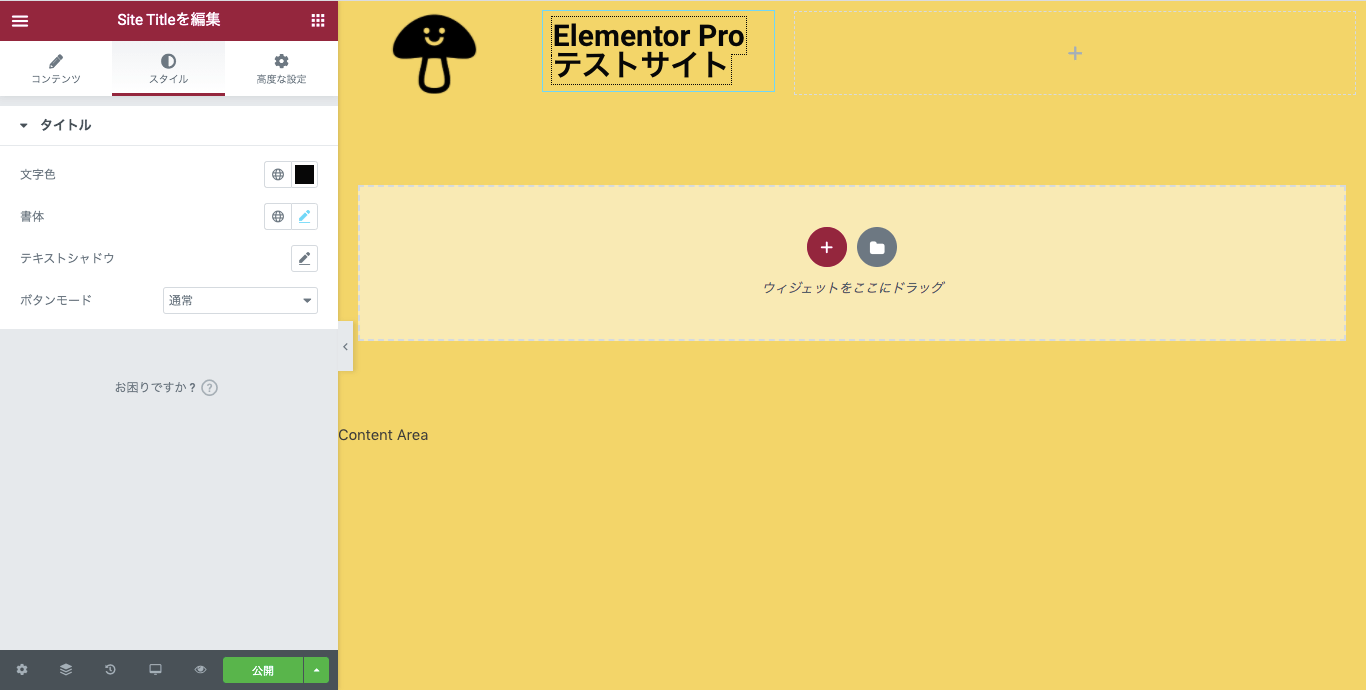
こちらも先ほどのサイトロゴ同様に、編集タブやカラム幅の調整などをして編集が可能です。

こちらは編集後です。
ナビメニューを追加する

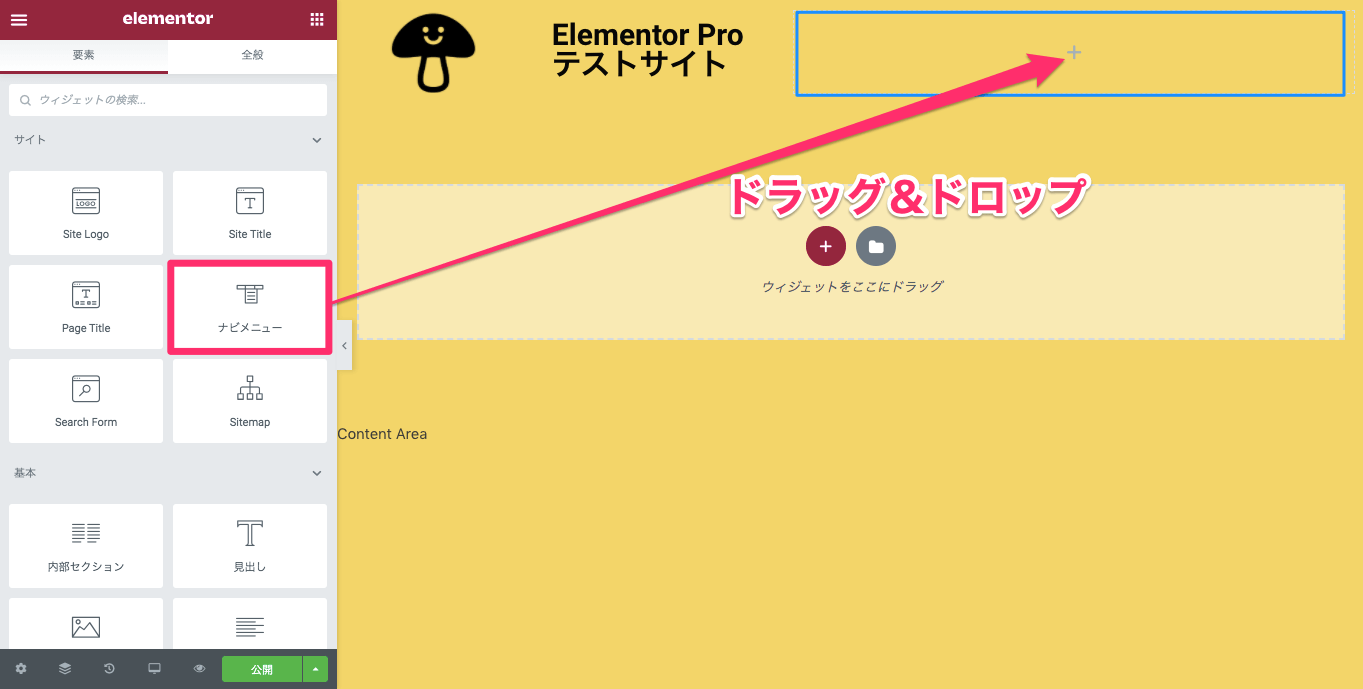
『ナビメニュー』ウィジェットを右側のカラムに挿入します。

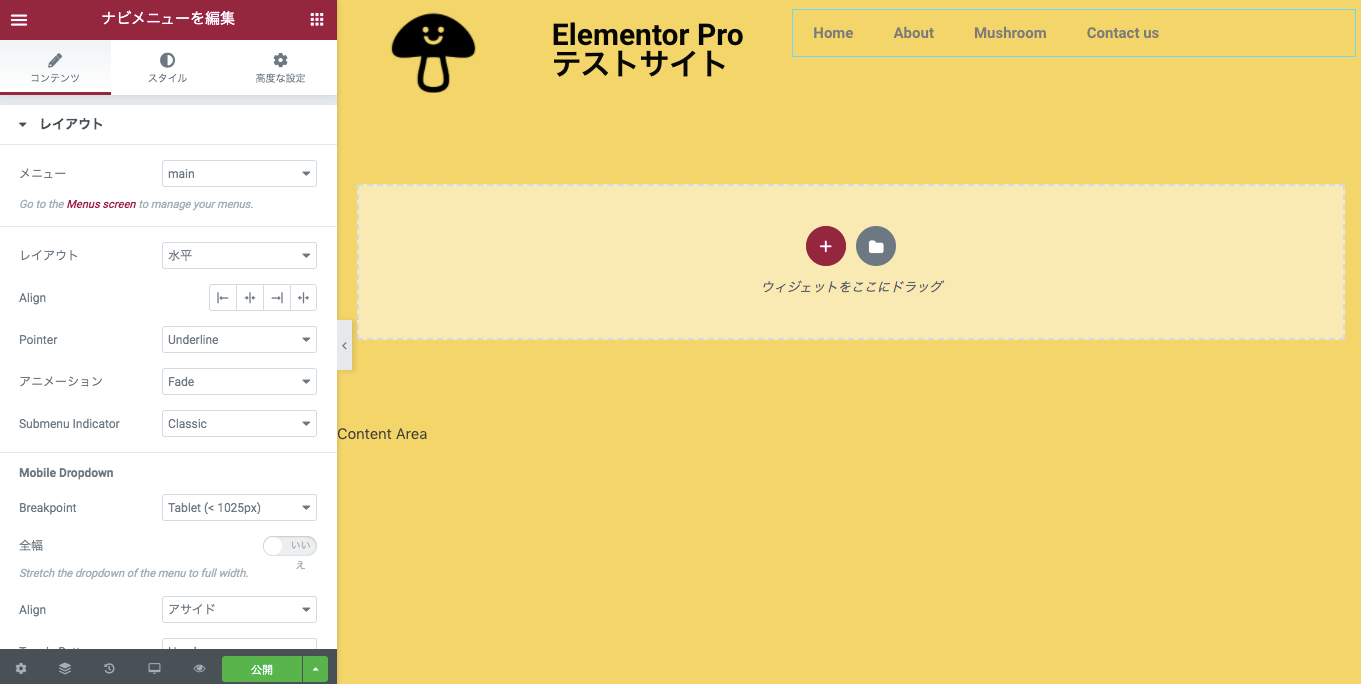
『ナビメニュー』ウィジェット挿入後の表示画面です。
こちらのサンプルでは
- Home
- About
- Mushroom
- Contact us
とありますが、こちらもテーマで設定したものがそのまま反映されます。
尚、さらにメニューを追加したい場合はテーマでの編集が必要になります。

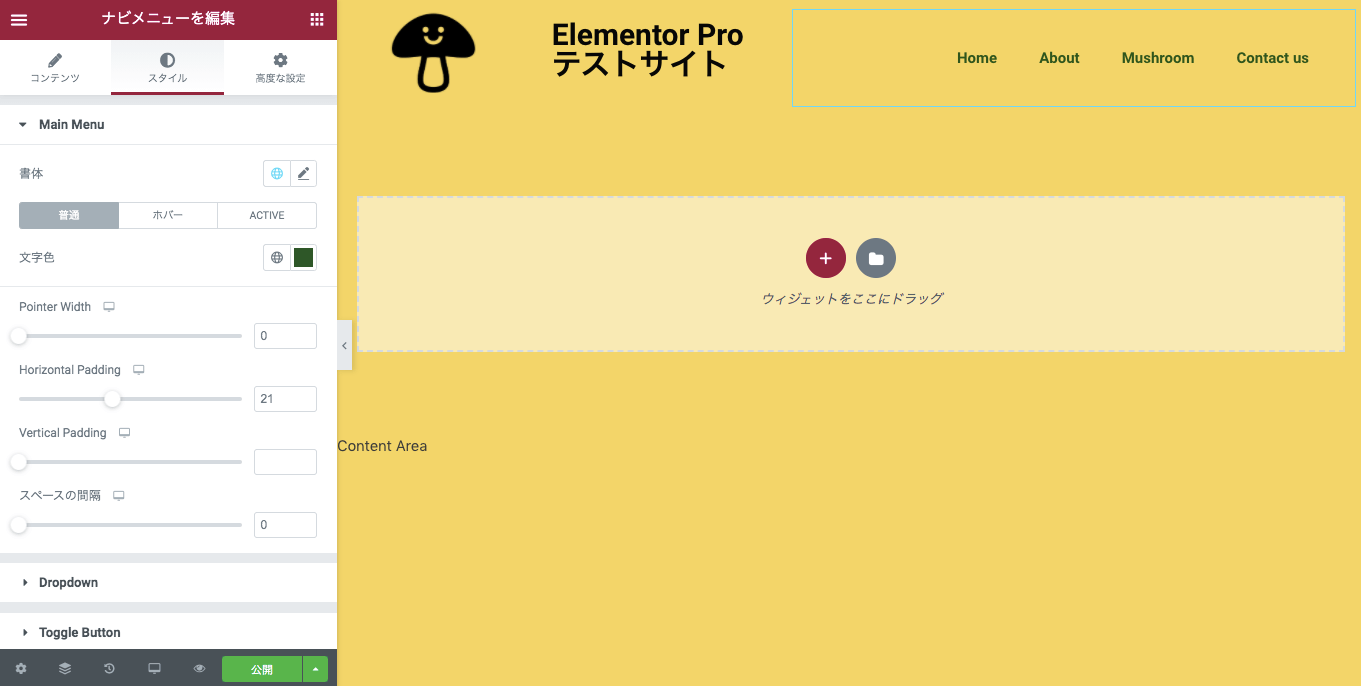
こちらも、編集タブなどから好きな様に編集し配置や色などを変更するこが可能です。
ヘッダーの背景色を変更する

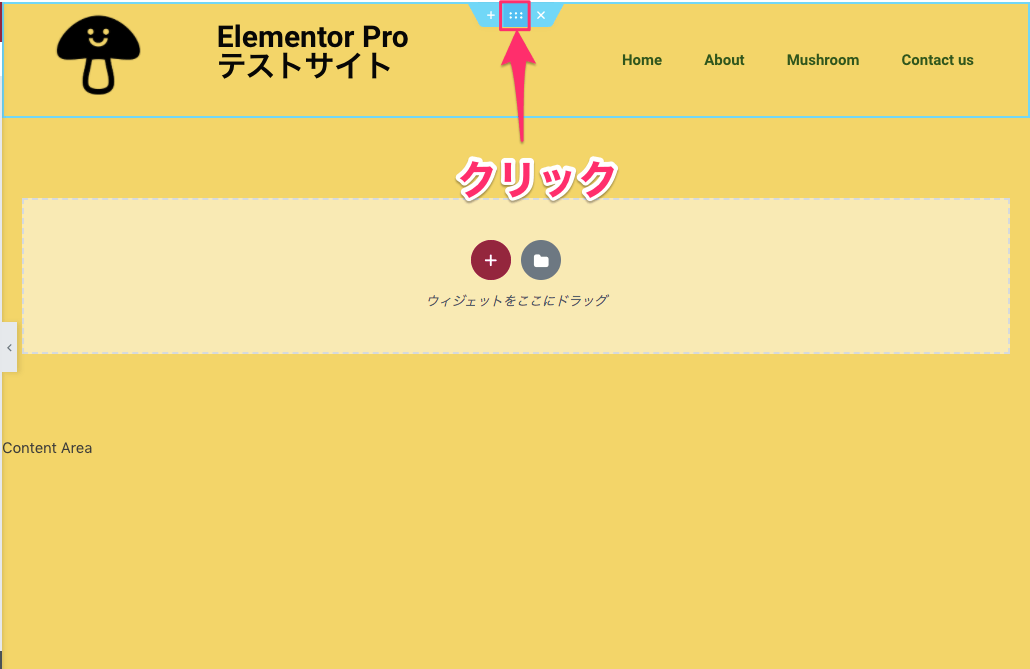
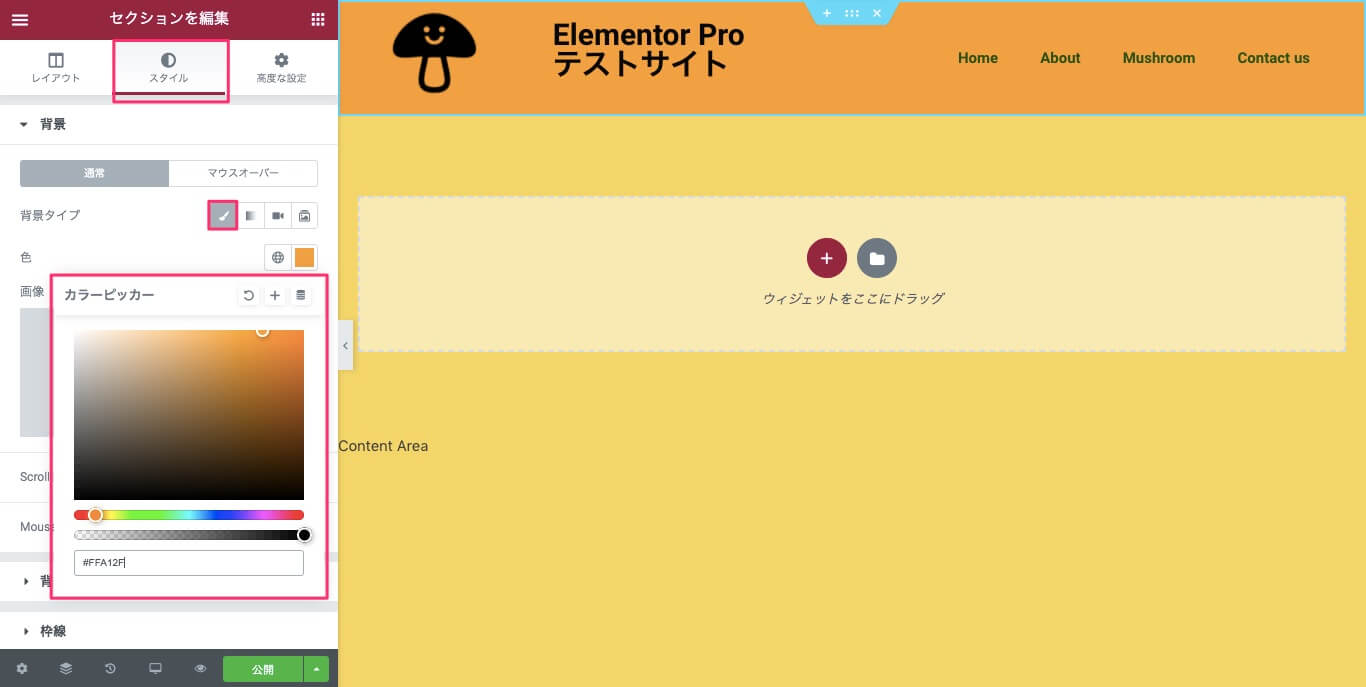
ヘッダーの背景色を変更するには、まず『セクションを編集』をクリックします。

すると左側の編集タブがセクションの編集タブに変わりますので、『スタイル』タブの『背景タイプ』の『クラッシック』を選択するとカラーピッカーが表示されますので自由に背景色を変更することが可能です。
尚、背景色は『クラシック』の単色以外にも
- グラデーション
- 動画
- スライドショー
など様々なオプションがあります。
ヘッダーの公開・Display Conditionsの設定

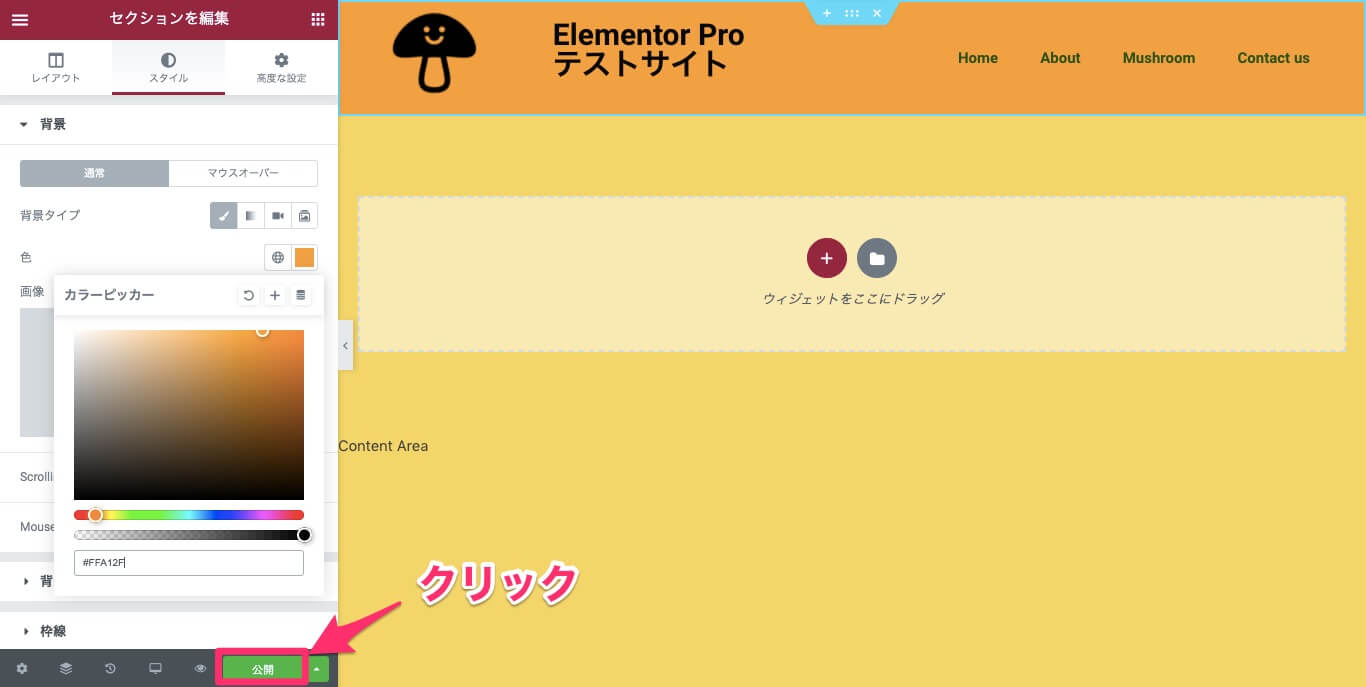
ヘッダーの編集を全て終えたら画面左下の『公開』をクリックします。

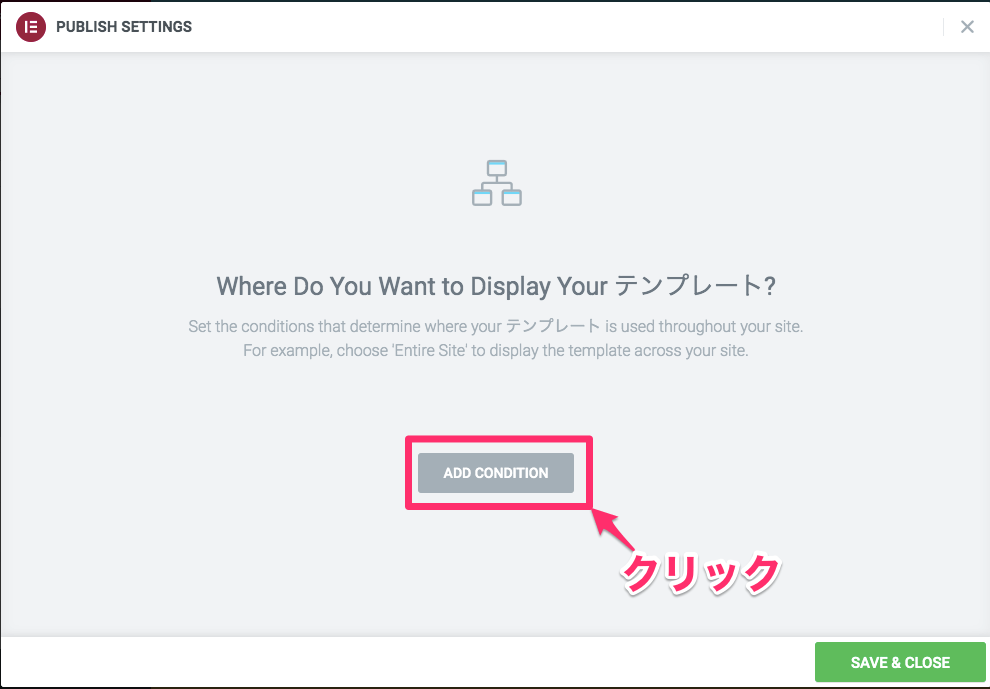
すると、PUBLISH SETTINGSの『Display Conditions』の画面に行きます。
『ADD CONDITIONS』をクリックします。

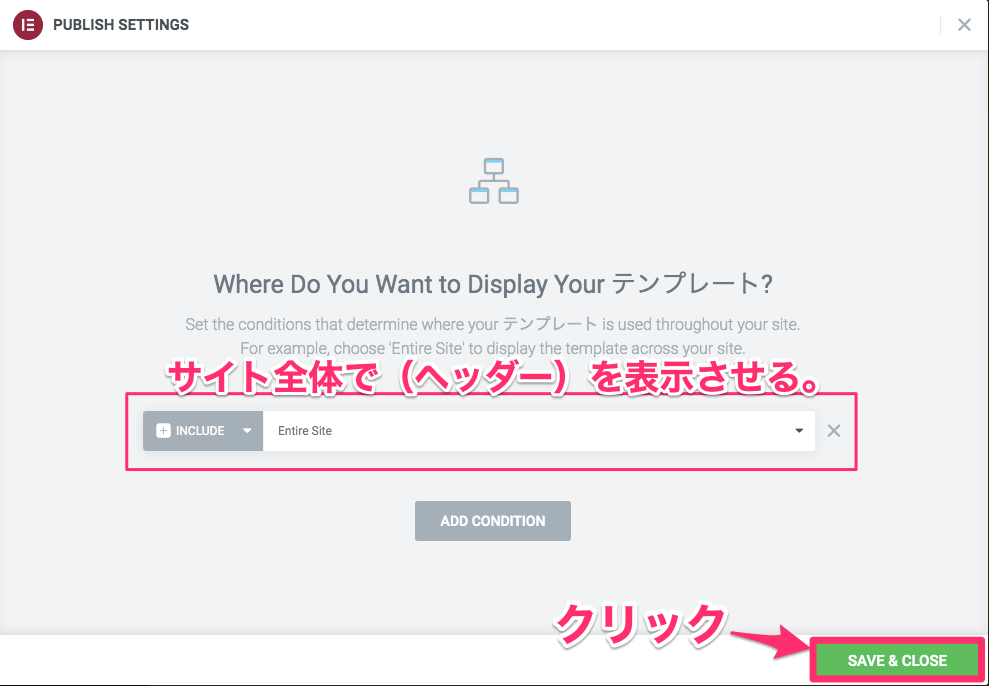
すると、この様に『INCLUDE / Entire Site』と出てきます。
これは『サイト全体に(このヘッダー)を表示させる』という意味になります。
設定がこれでよければ『SAVE&CLOSE』をクリックします。
また、『Display Conditions』では、サイトのどのページに表示させるかを細かく設定することが可能です
それについては『Elementor Pro Display Conditionの設定の仕方』の記事で詳しく説明をしていますのでそちらを参考にしてください。

こちらはサイトのホームページの画面です。
この様に、自分で作ったヘッダーが表示されました。

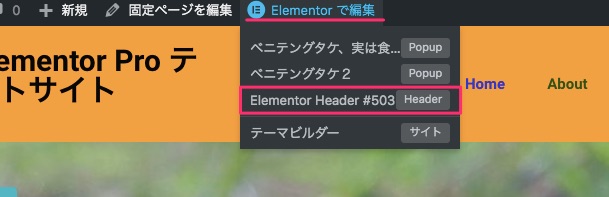
こちらはWordPressからサイトを表示している時にある上部です。
『Elementorで編集』という所にカーソルを合わせると上記の様にボックスが開き、その中に今追加したヘッダーの情報が追加され、そこから簡単にそのヘッダーの編集画面に行くことができます。
TOFUラボ・テーマビルダーに関わるメンバー質問
TOFUラボ内のメンバーからの質問に
- Elementorで作成したフッターがモバイルで表示した時に下に余白ができます。どうしたら消せますか?
- モバイルとPCでデザインが全く異なるヘッダー・フッターデザインをElementorではどのように制作すればいいでしょうか?
- Elementorのテーマビルダーでヘッダーを作成したのですが、サイトのタイトルが表示されません。どうしたら表示されますか?
- Elementorのテーマビルダーで作成したフッターにContact form7のフォームが表示されません。解決方はありますか?
という質問がありました。
※上記のリンクにアクセスするとその解決方法がご覧いただけます。
また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
この様にヘッダーなどのテーマに関わるパーツをElementor Proの『テーマビルダー』に置き換えると、後からでも簡単に編集することが可能になります。
この記事ではテーマビルダーの基本的な部分のみを紹介しましたが、更にテーマビルダーを深掘りした
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーSingleの5つの基本ウィジェット】
の記事で各トピックを詳しく解説していますので合わせて参考にしていただけたら幸いです!
ぜひ、テーマビルダーを活用して便利なサイト運用に役立ててみてはいかがでしょうか?



