
Elementor Pro『フォーム』ウィジェットの使い方
- 2022年4月23日
- 2021年7月26日
- Elementorの使い方
- Elementor Pro
Webサイトには必ずと言っていいほど『お問い合わせ』のページがあると思います。
『フォーム』ウィジェットは正に、サイトとメールを繋げるお問い合わせフォームで必要な内容が一式に詰まったとても使い勝手の良い便利なウィジェットです。
フォームウィジェットを一つ入れてメールアドレスの設定さえすればすぐにお問い合わせフォームは完成しますが、こちらのウィジェットでは使用用途に合わせて更に詳細な設定をすることができます。
この記事では、フォームウィジェットの使い方を詳しく説明していきます。
こちらの動画でフォームウィジェットを使用したサイトの紹介と実際につかってみた時のサイト製作者の感想を聞くことができます!
また、フォームウィジェットとプラグインや外部サービスと連携し作業を自動化できるUncanny Automatorを使って、自分の情報を編集できるフォームの作り方を実演した動画もあります。
これをするとElementorのフォームから直接Google Sheetsなどのデータベースに保存もできます!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
フォームウィジェットの挿入

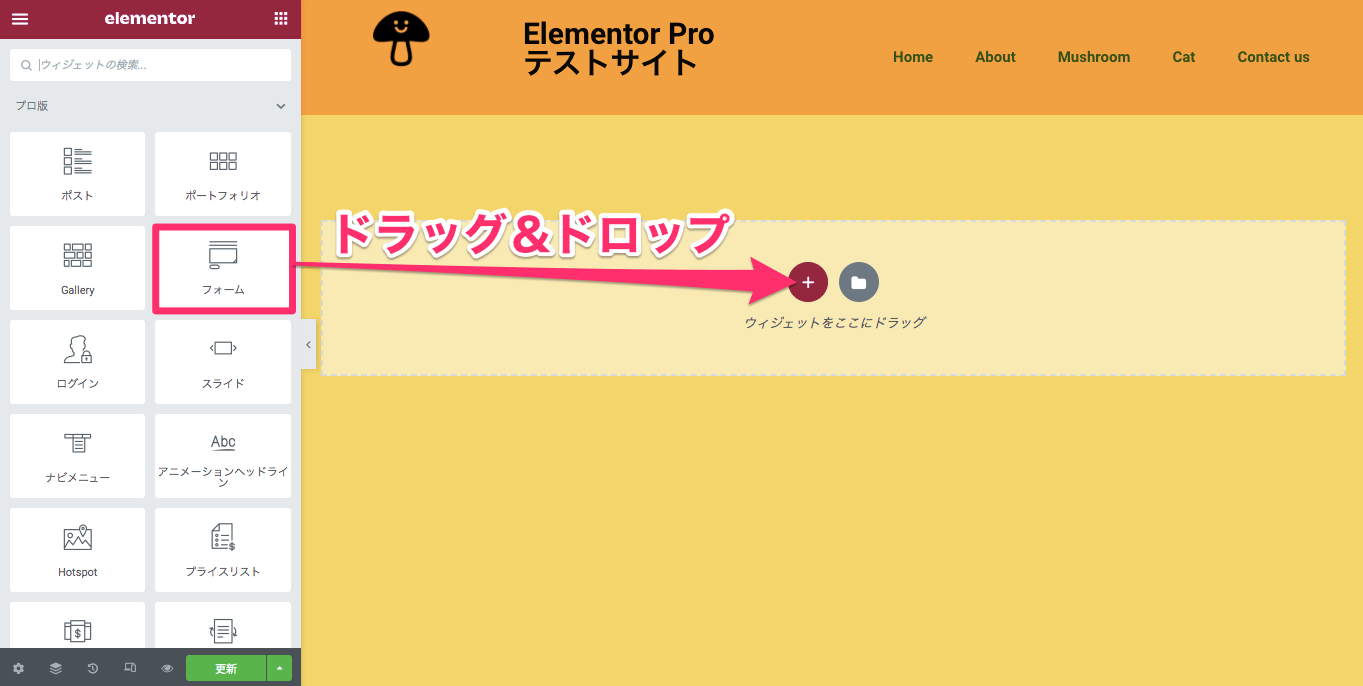
『フォーム』ウィジェットをドラッグ&ドロップでカラムに挿入します。

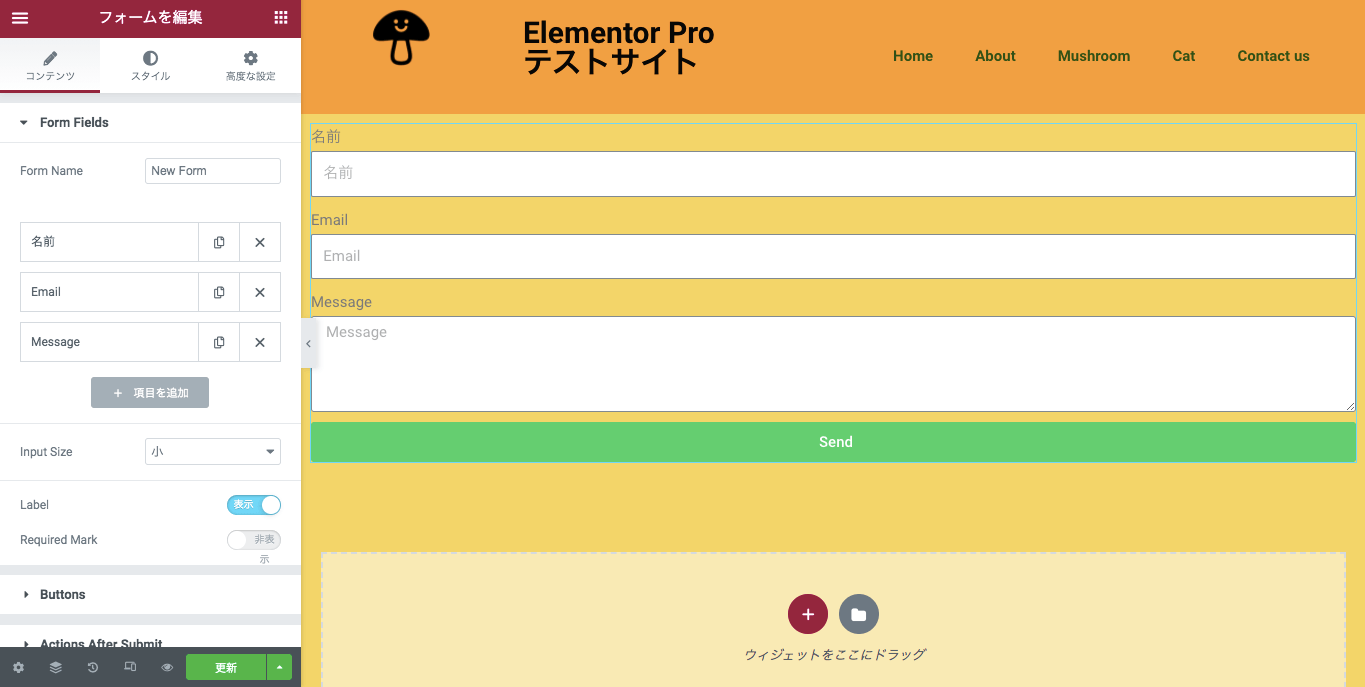
こちらはフォームウィジェット挿入後の表示画面です。
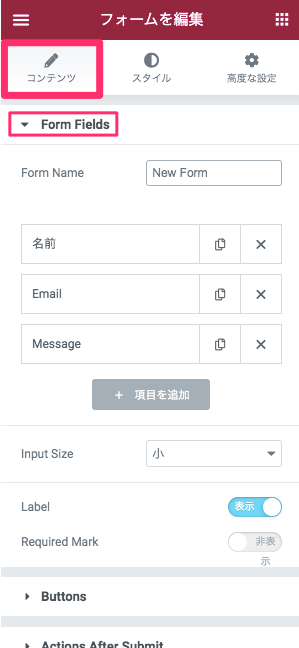
コンテンツタブ・Form Fields

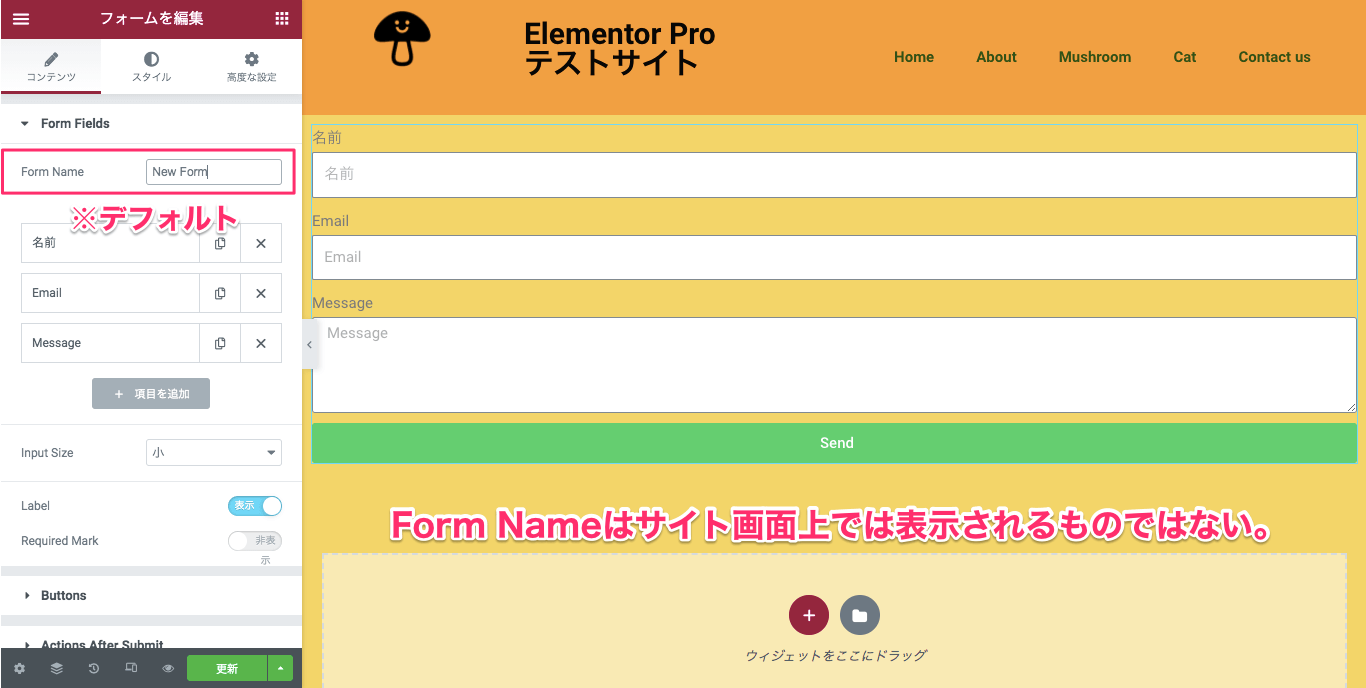
Form Name

『Form Name』はこの問い合わせフォームに名称をつけることができますが、特にこの名前がサイト画面上に反映するわけではありません。
このForm Nameについては特に気にする必要はありません。
※デフォルトで『New Form』と既に入力されています。
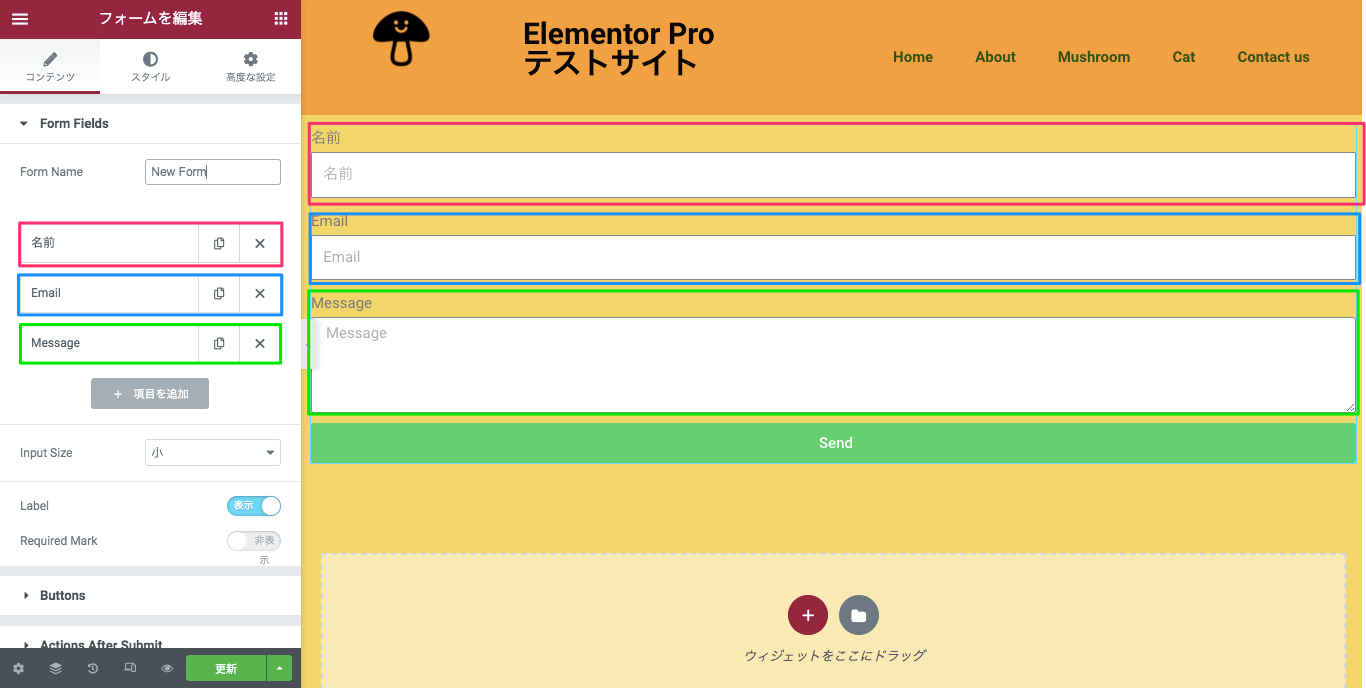
名前 / Email / Message

『名前』『Email』『Message』の3つのフィールドが既にデフォルトで挿入されています。
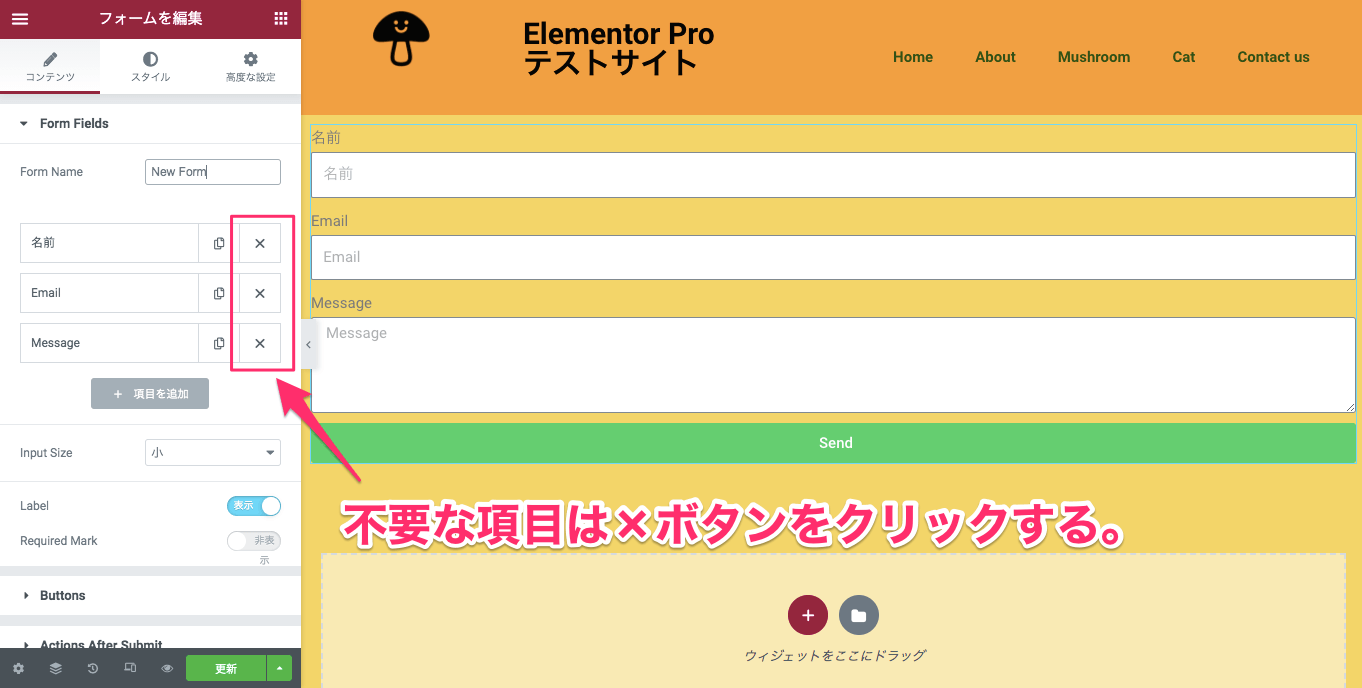
不要な項目を消す

不要な項目を削除する場合は各項目(フィールド)の右側の『×ボタン』をクリックすれば消去することができます。
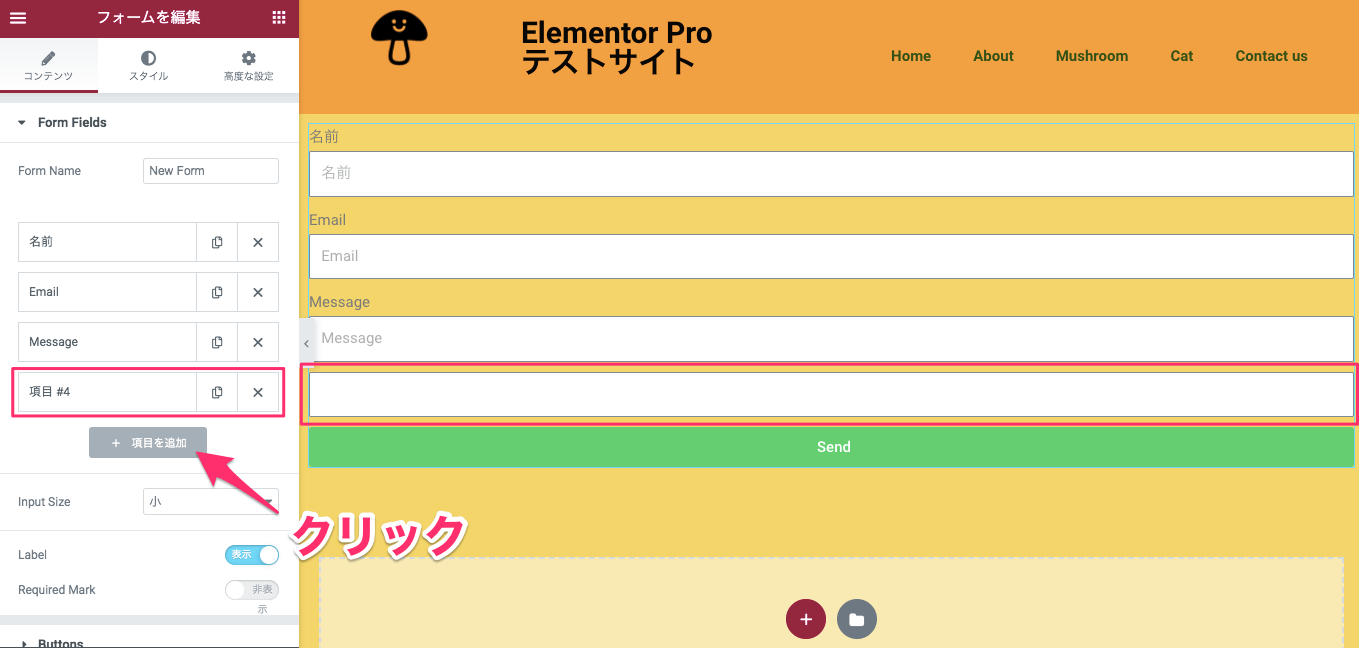
項目を追加する

新しい項目を追加したい場合は編集タブの項目の一番下に『+項目を追加』と言うボタンがありますのでそちらをクリックすると好きなだけ項目(フィールド)を追加することができます。
※上記は項目を1つ追加した時の表示画面です。
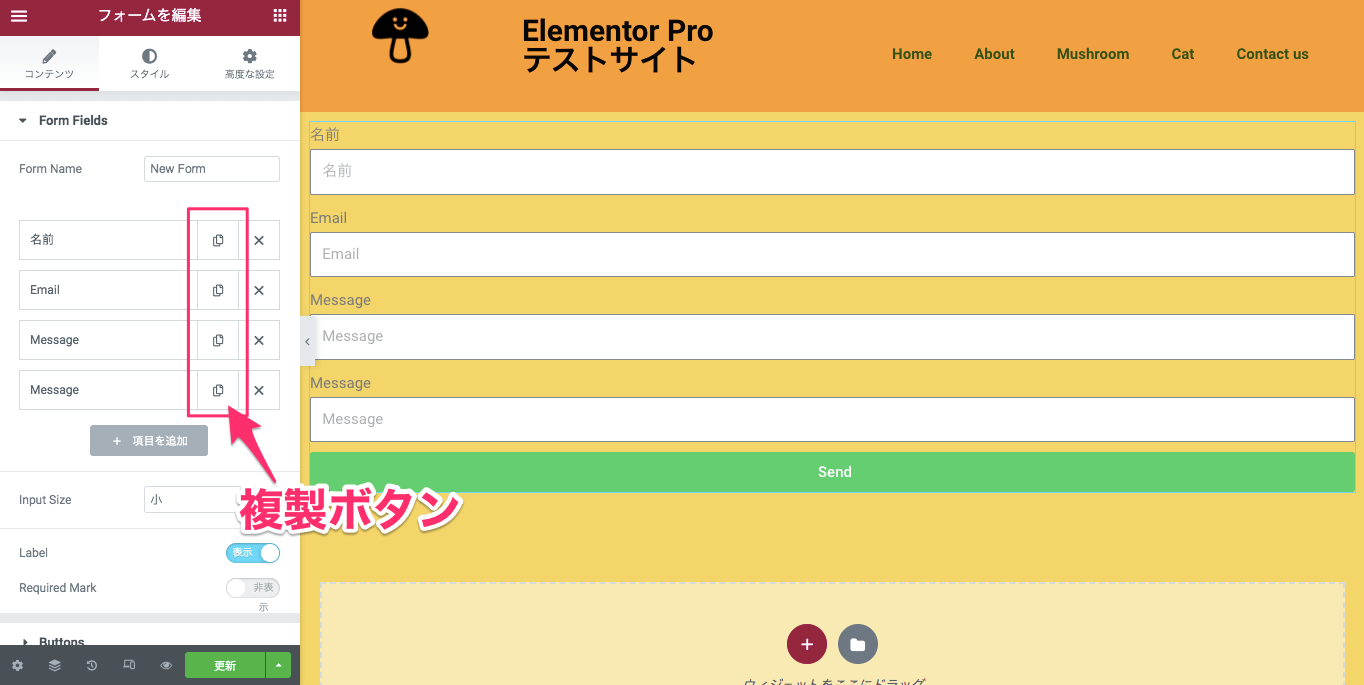
項目を複製する

項目を複製したい場合は、各項目の×ボタンの右側にあるボタンをクリックすると、全く同じ項目が複製され追加されます。
※上記は『Message』の項目を1つ複製した時の表示画面です。
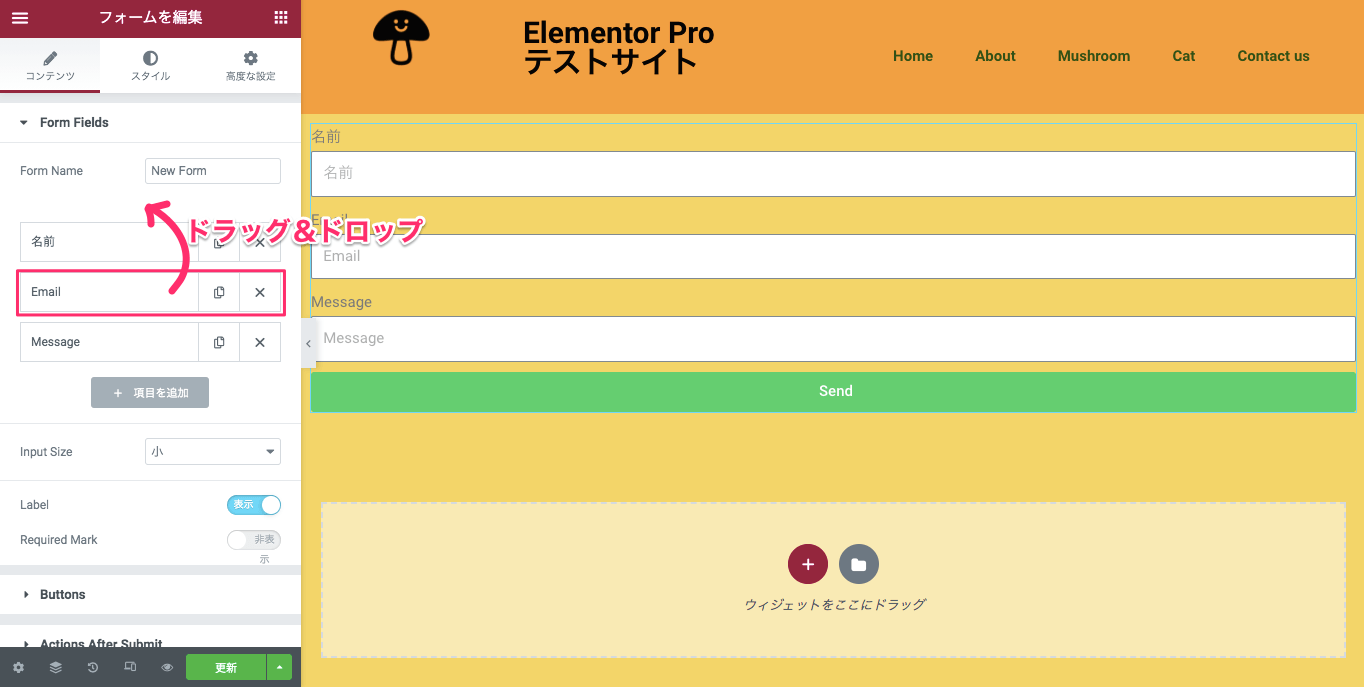
項目の順列を変更する

項目の並び順を変更したい時は編集タブの項目をドラッグ&ドロップで移動し、変更することができます。
このサンプルの『Email』の項目を『名前』の項目上に移動してみます。

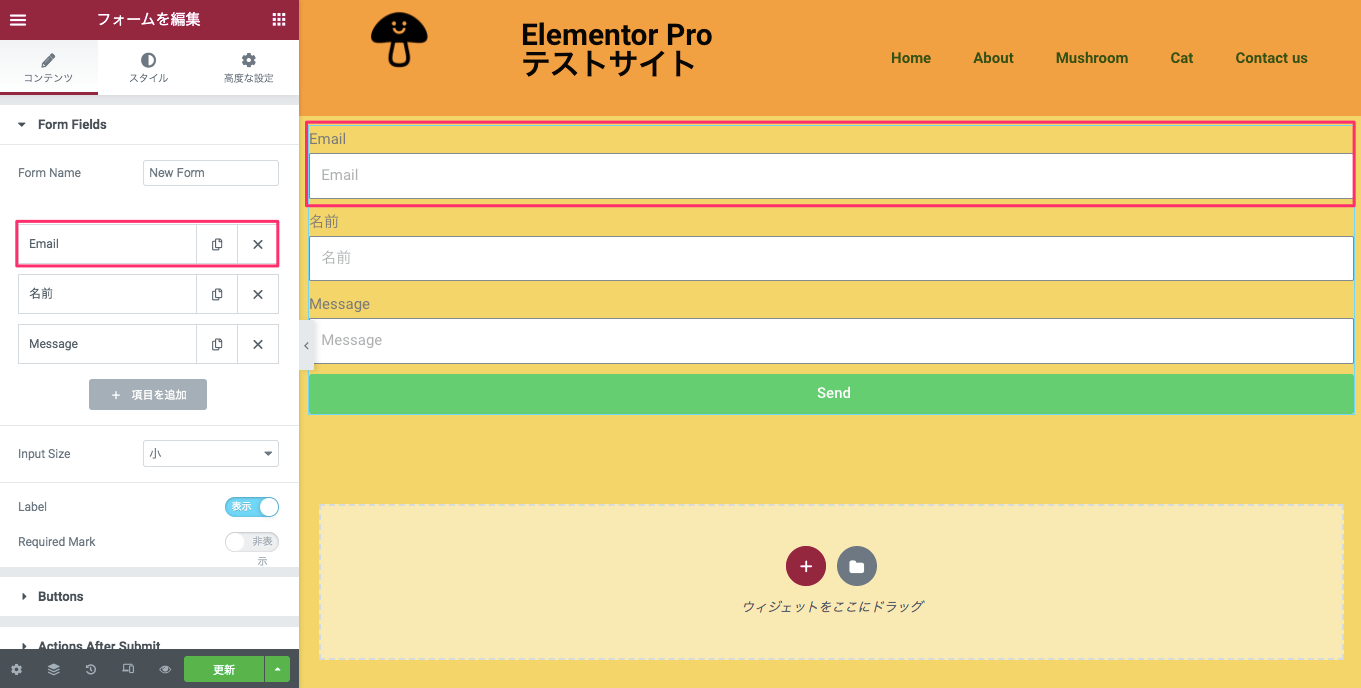
この様に、編集画面の項目の並び順に準じてサイト画面の項目の順序も変更されます。
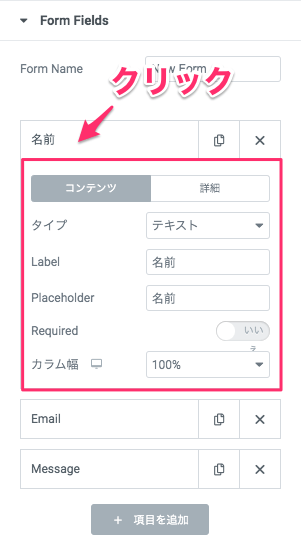
項目(フィールド)を編集する

項目(フィールド)を編集する時は、編集画面の各項目の名称をクリックすると上記の様に項目ごとの編集タブが開きます。
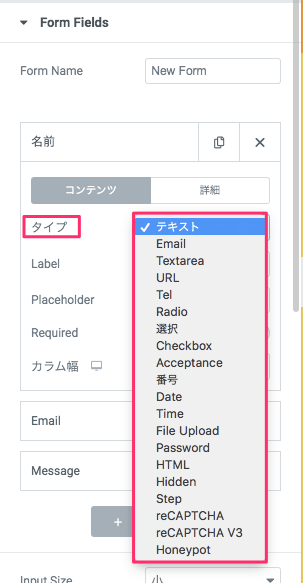
タイプ

『タイプ』は各フィールドのタイプ決定するものです。
例えタばイプの『Email』を選択したら、そのフィールドではEmailアドレス以外を入力するとエラーになってしまいます。
フィールドのタイプは以下の20種より選択が可能です。
- テキスト
- Textarea
- URL
- Tel
- Radio
- 選択
- Checkbox
- Acceptance
- 番号
- Date
- Time
- File Upload
- Password
- HTML
- Hidden
- Step
- reCAPTCHA
- reCAPTCHA V3
- Honepot
各フィールドタイプの詳しい説明は『Elementor Proフォームのフィールドタイプの種類全部説明します【Honeypotフィールドとは?】』の記事にて紹介をしていますのでそちらをご覧ください!
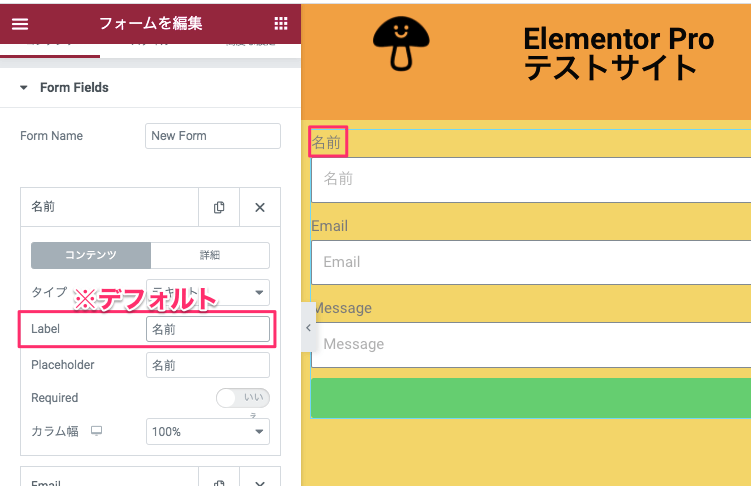
Label

『Label』では、プレイスホルダーの上部に表示されている名称を変更することができます。

こちらはLabelを変更した後の表示画面です。

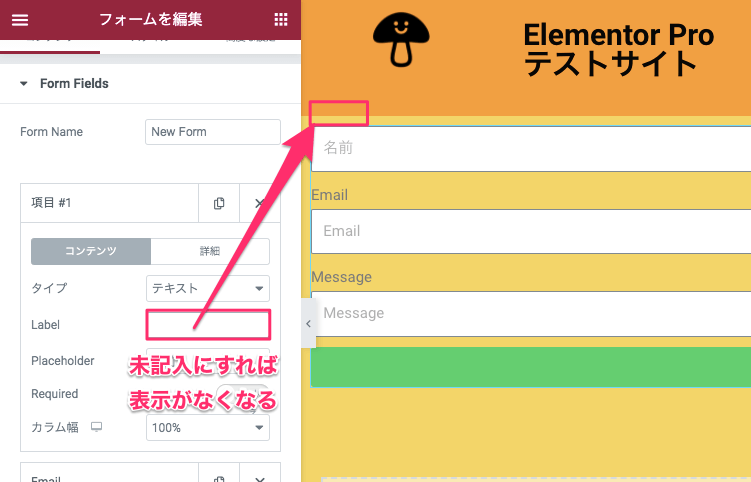
もし表示Labelの表示を無くしたい場合は、未記入にすればLabelの表示はなくなります。
※これは『placeholder(プレイスホルダー)』の編集でも同じことが言えます。
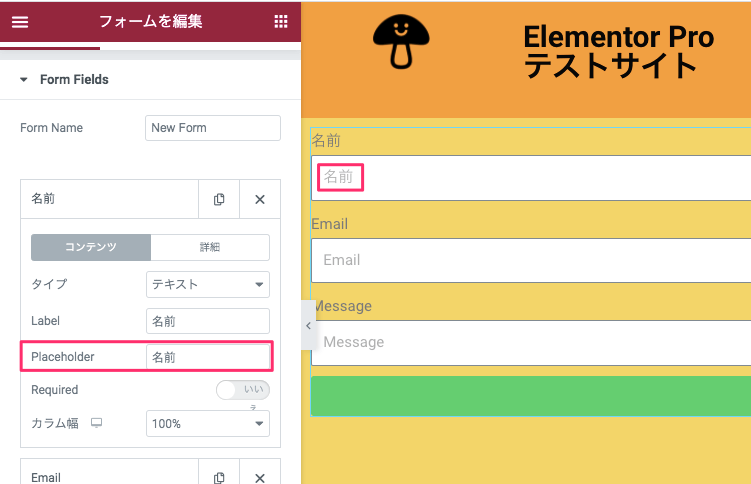
Placeholder

『Placeholder』(プレイスホルダー)とはテキストを入力するバーのことを指します。
こちらではPlaceholder内の名称を変更することができます。
※詳細な編集の仕方については上記セクションの『Label』をご覧ください。
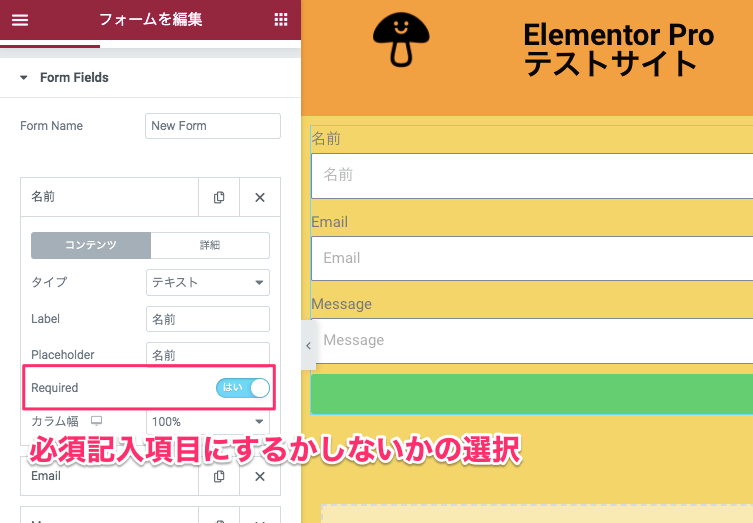
Required

『Required』とは、その項目を必須記入項目にするかしないかの選択になります。
※Requiredを『はい』にしても、システム上のみの変化で画面上で何かが変化するわけではありません。
しかし、画面上でRequiredかどうかを判別する『*』マークをつける方法もあります。
そちらは同記事内『Required Mark』のセクションで説明をしています。
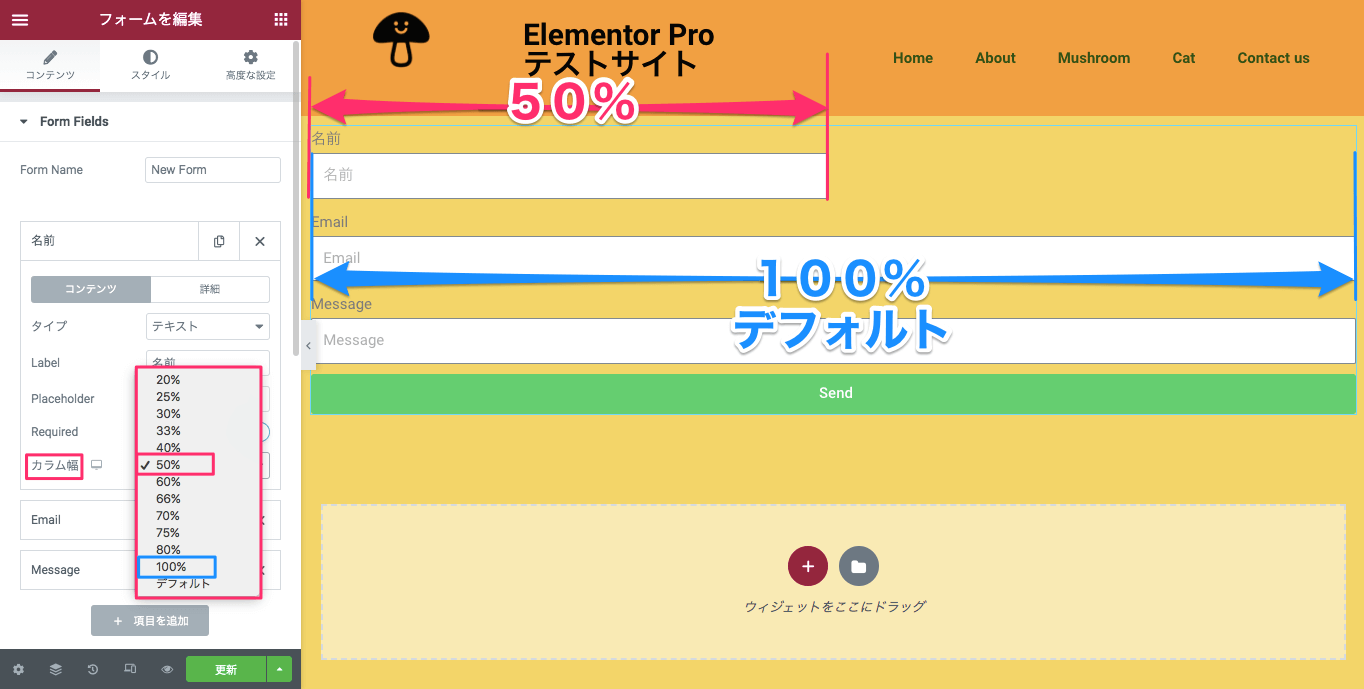
カラム幅

『カラム幅』ではプレイスホルダーの幅を
- 20%
- 25%
- 30%
- 33%
- 40%
- 50%
- 60%
- 66%
- 70%
- 75%
- 80%
- 100%(デフォルト)
から選択することができます。
カラム幅という名称ですが、カラムの幅に対してプレイスホルダーの幅が何%かを決めるということです。
※上記は『名前』のカラム幅を『50%』のした時の表示画面です。
フォームのレイアウトを変更する

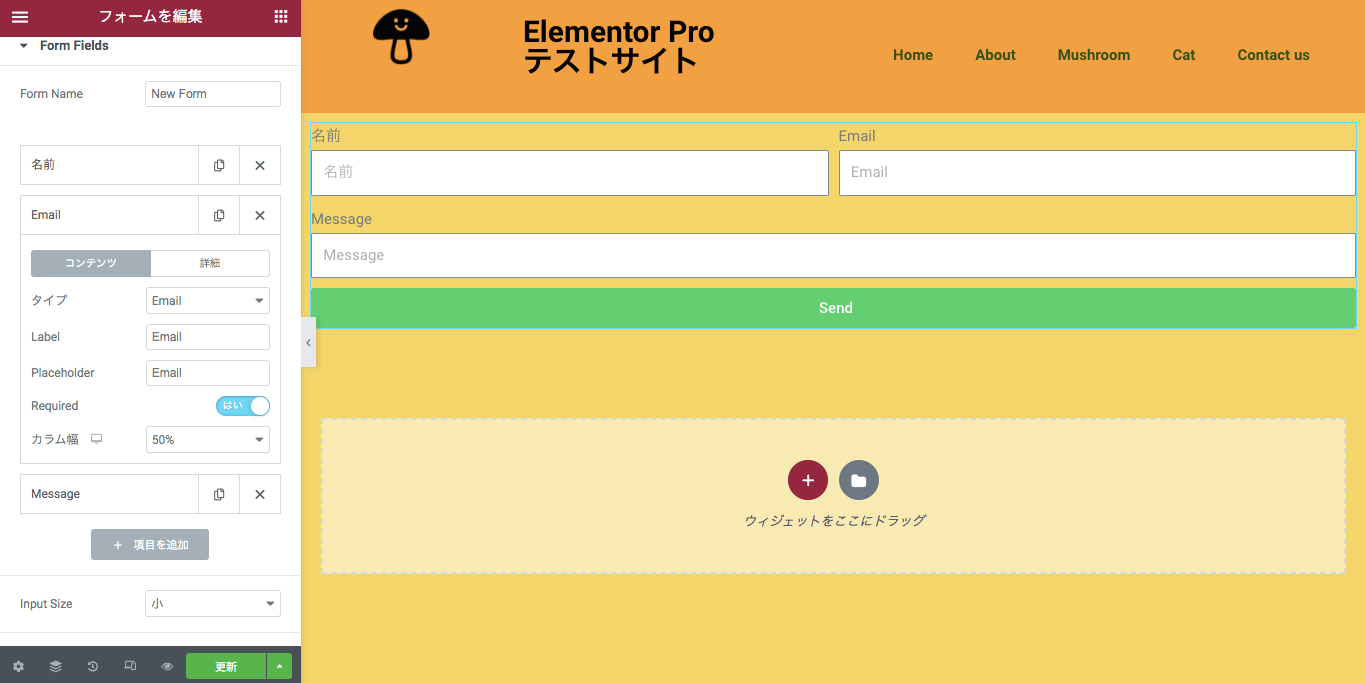
『名前』『Email』『Message』などの項目のカラム幅をそれぞれ変更し、フォームのレイアウトを変更することができます。
上記は
- 名前:50%(カラム幅)
- Email:50%
- Message:100%
にした時の表示画面です。
こちらのサンプルでは、名前とEailが2つ合わせてカラム幅100%以内に収まると自動的にプレイスホルダーが横並びになります。

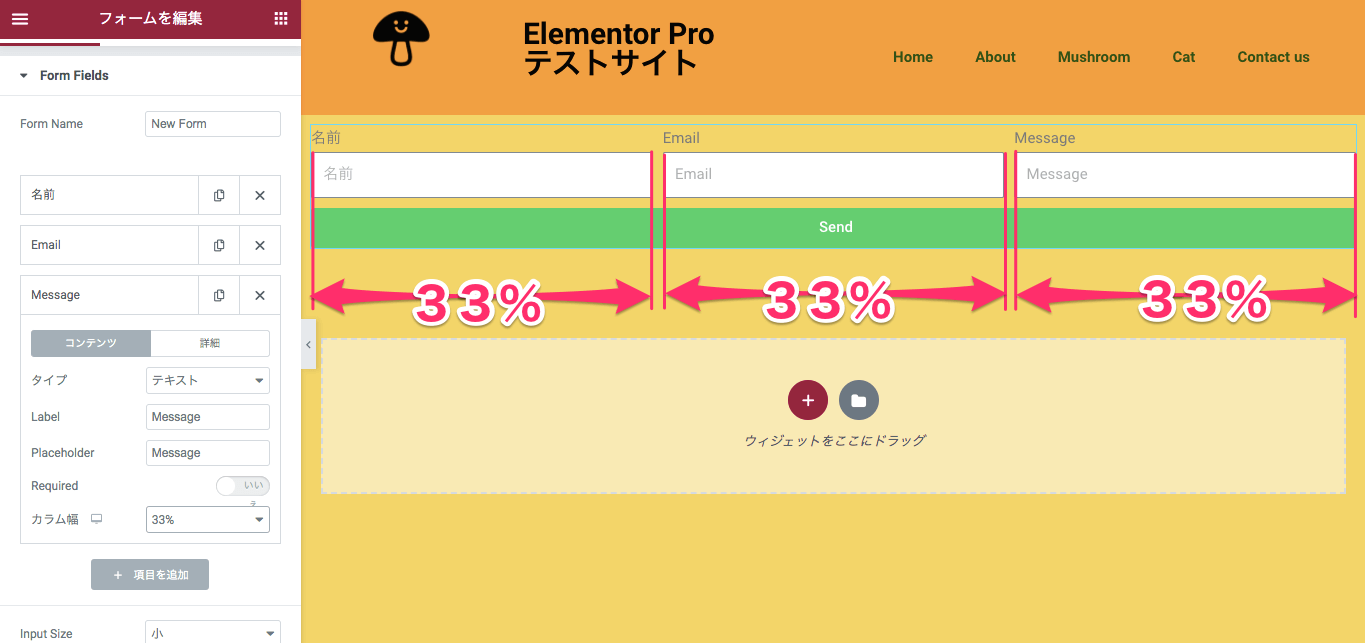
例えば名前・Email・Message全ての項目の幅を33%にしてみると、全てのプレイスホルダーが横並びになります。
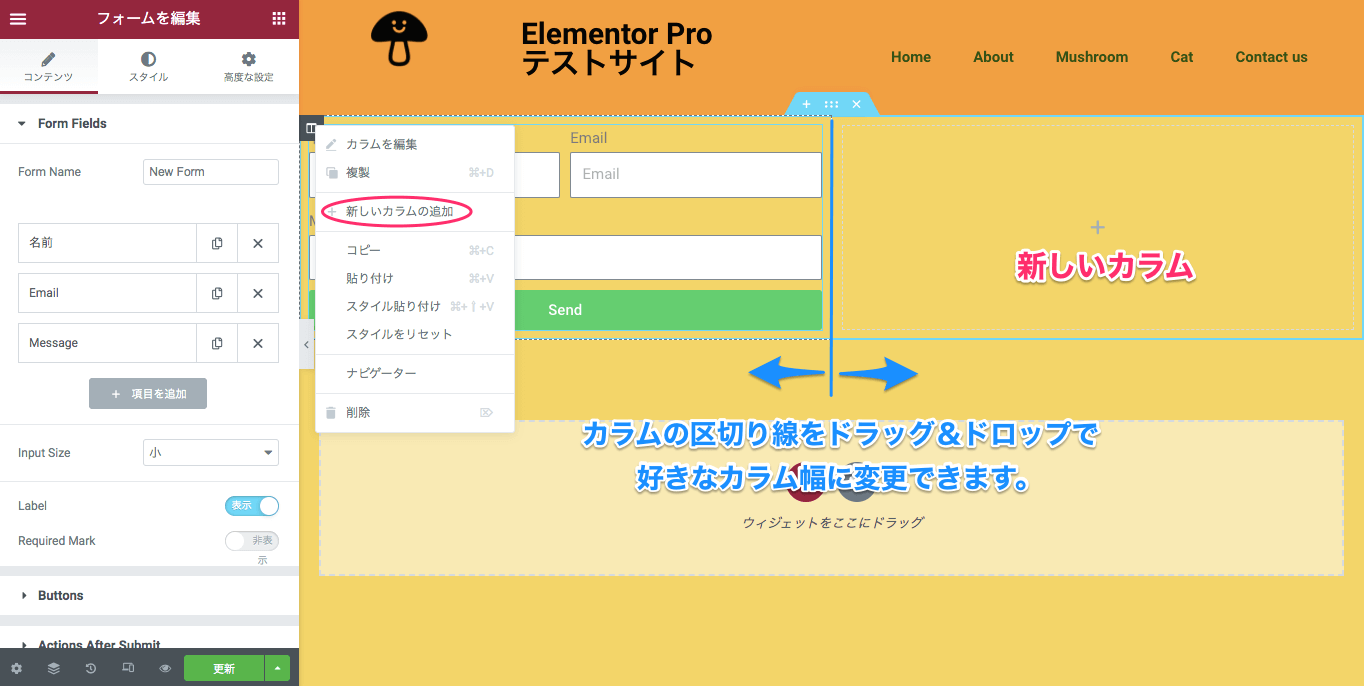
カラムを追加しカラム幅を変更する

また、編集タブの『カラム幅』でプレイスホルダーの幅を変更するのに加えて、新しいカラムを追加して元のカラム幅を変更することによりより複雑にサイズ変更、レイアウトをすることができます。
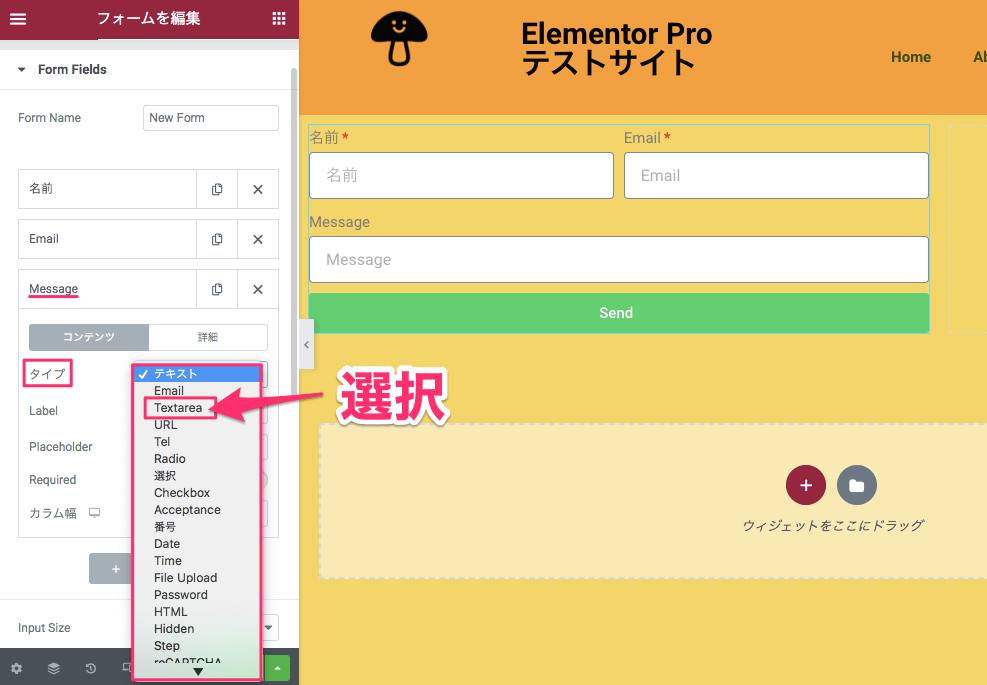
Messageのプレイスホルダーの幅を広げる方法

『Message』のプレイスホルダーの幅を広げるにはまず、『Message』のタイプを『Textarea』に変更します。

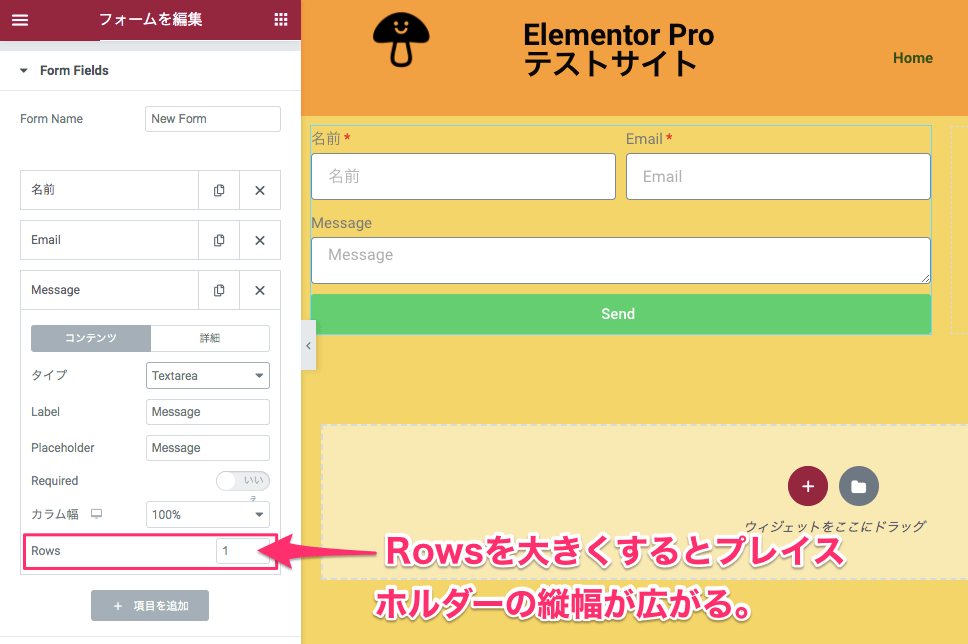
すると、編集タブに『Rows』が表示されます。
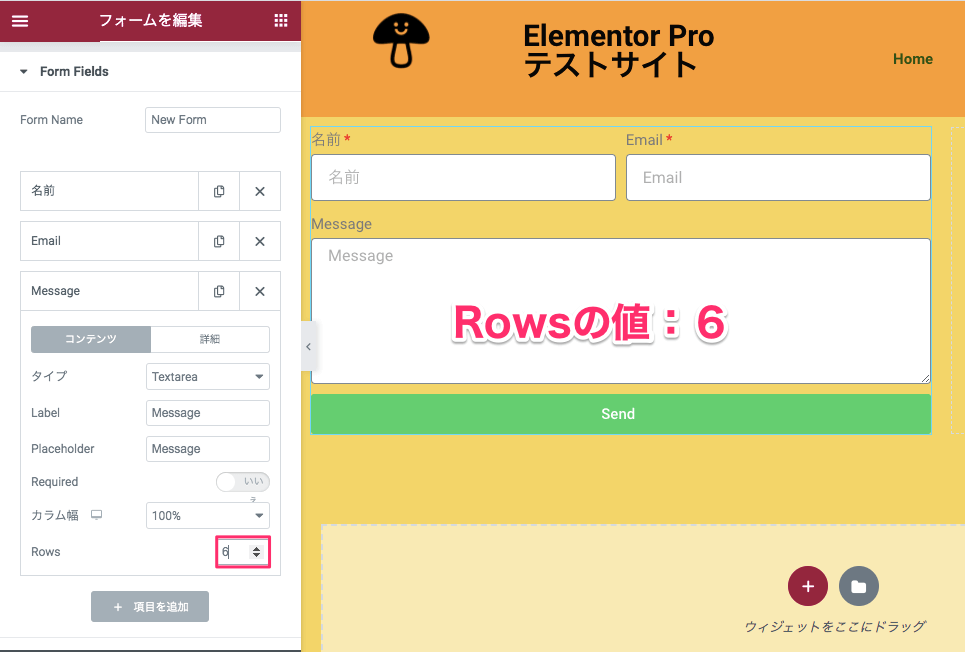
Rowsの値を大きくするとMessasgeのプレイスホルダーの縦幅が大きくなります。

上記はRowsの値を『6』にした時の表示画面です。
この様に、値が大きくなるとプレイスフィールドの縦幅もそれに比例し大きくなります。
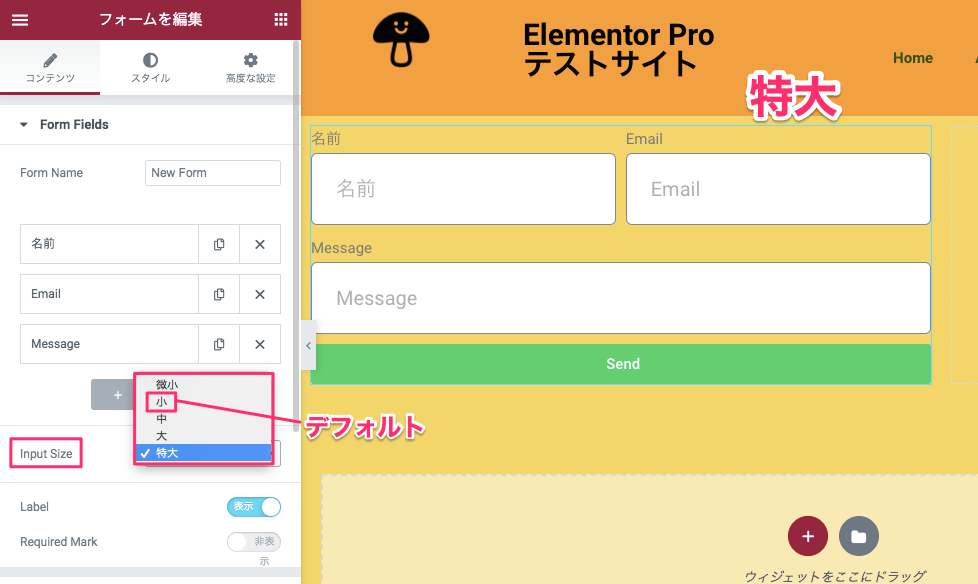
Input Size

『Input Size』はプレイスホルダーの大きさ(縦幅)を以下より変更することができます。
- 極小
- 小(デフォルト)
- 中
- 大
- 特大
上記は『特大』を選択した時の表示画面です。
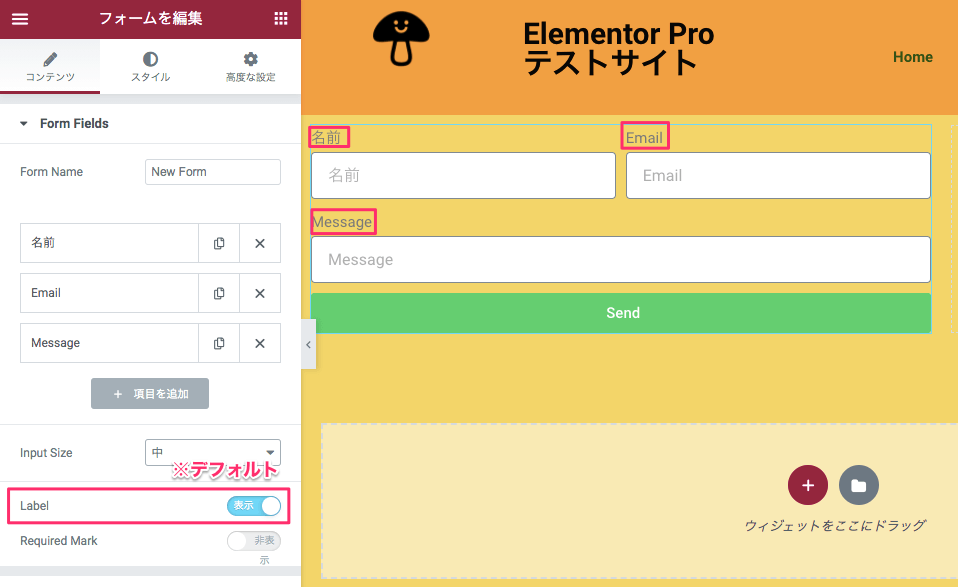
Label

『Label』はプレイスホルダーの上部の名称の部分を指し、Labelを表示させるかさせないかの選択になります。
※デフォルトでは『はい』に設定されています。

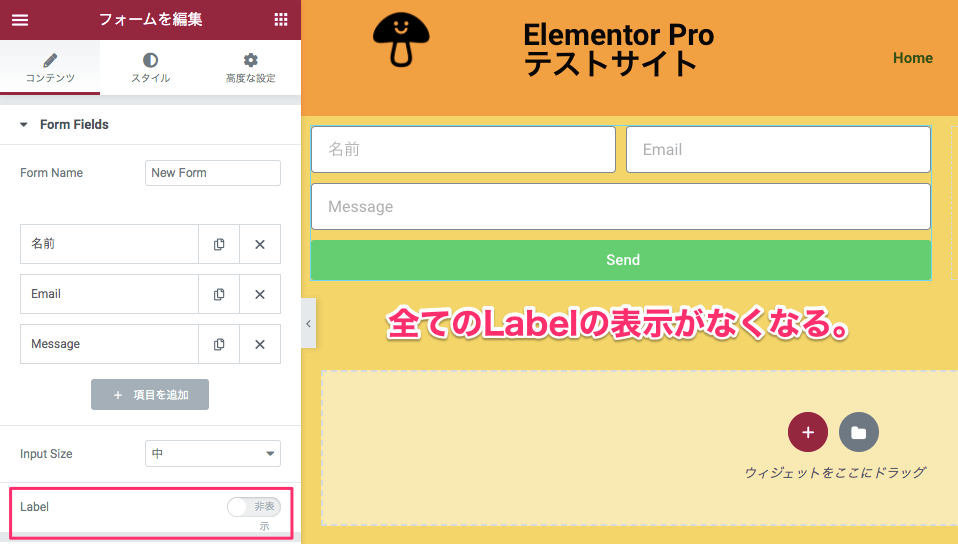
Labelを『非表示』にすると全てのLabelが非表示になります。
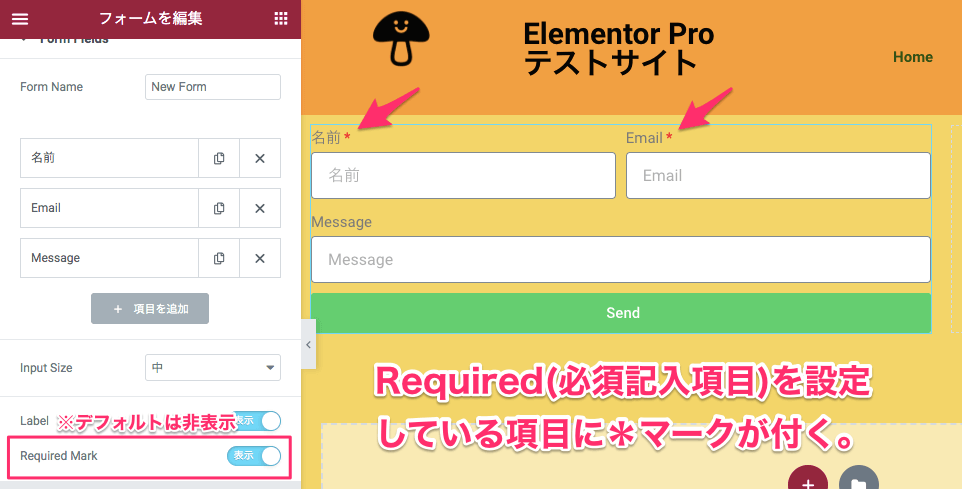
Required Mark

『Required Mark』を『表示』にすると、『Required(必須記入項目)』を設定している項目に『*』マークが付きます。
Requiredの設定については同記事内の『Required』の部分をご覧ください。
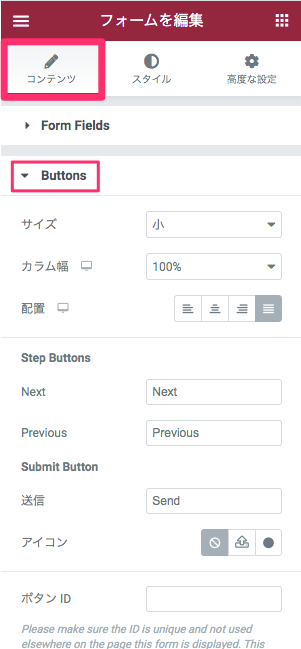
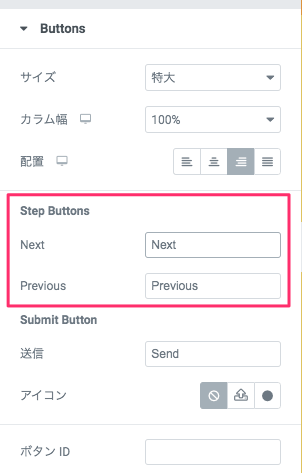
コンテンツタブ・Buttons

サイズ

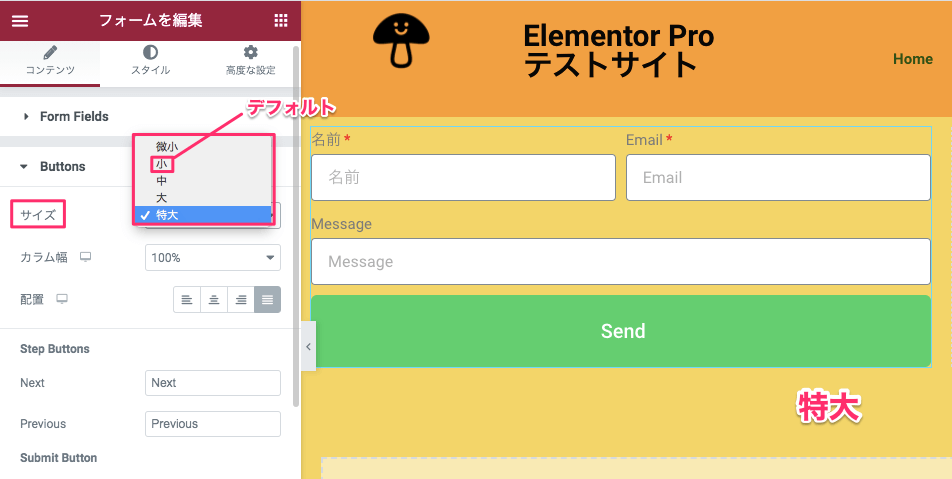
『サイズ』ではボタンのサイズ(縦幅)を以下より選択することができます。
- 極小
- 小(デフォルト)
- 中
- 大
- 特大
上記は『特大』を選択した時の表示画面です。
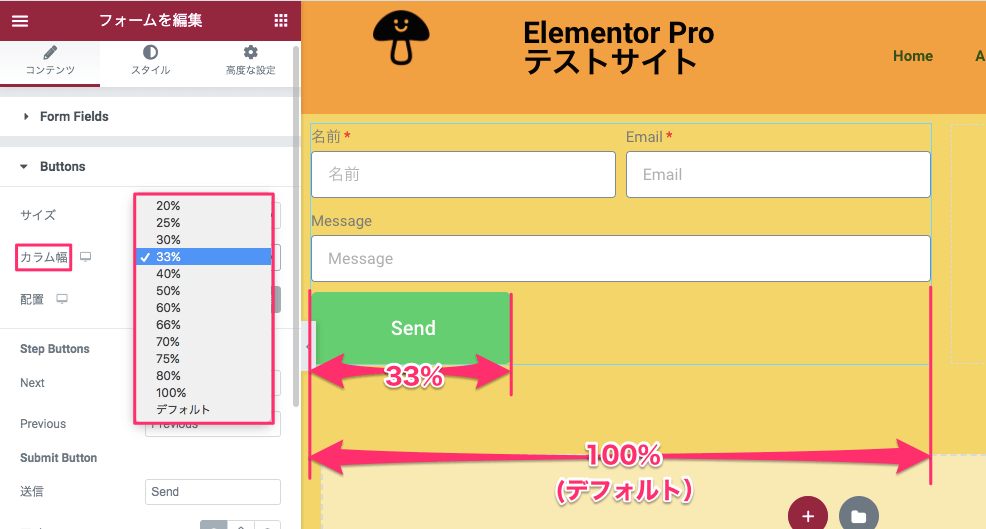
カラム幅

こちらの『カラム幅』はボタンの幅を以下より選択することができます。
- 20%
- 25%
- 30%
- 33%
- 40%
- 50%
- 60%
- 66%
- 70%
- 75%
- 80%
- 100%(デフォルト)
カラム幅という名称ですが、カラムの幅に対してボタンの幅が何%かを決めるということです。
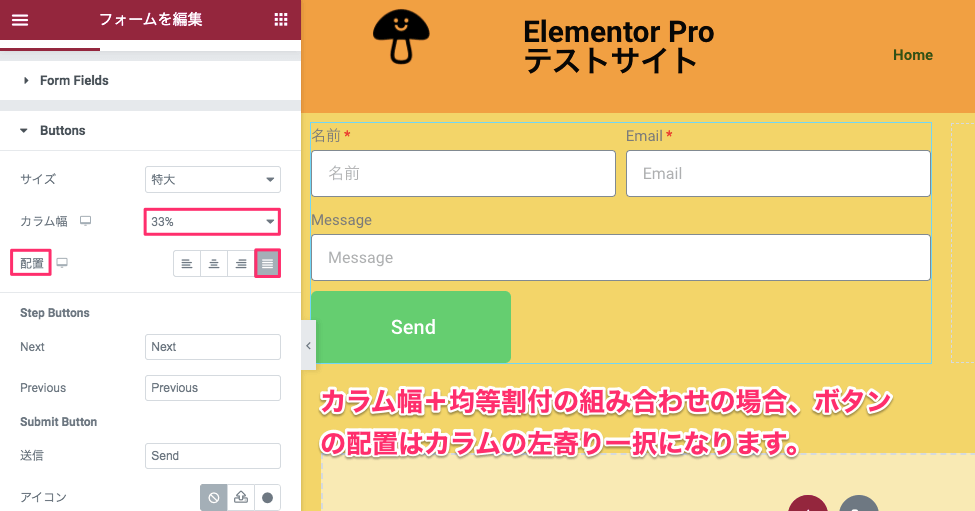
※上記はカラム幅を『33%』のした時の表示画面です。
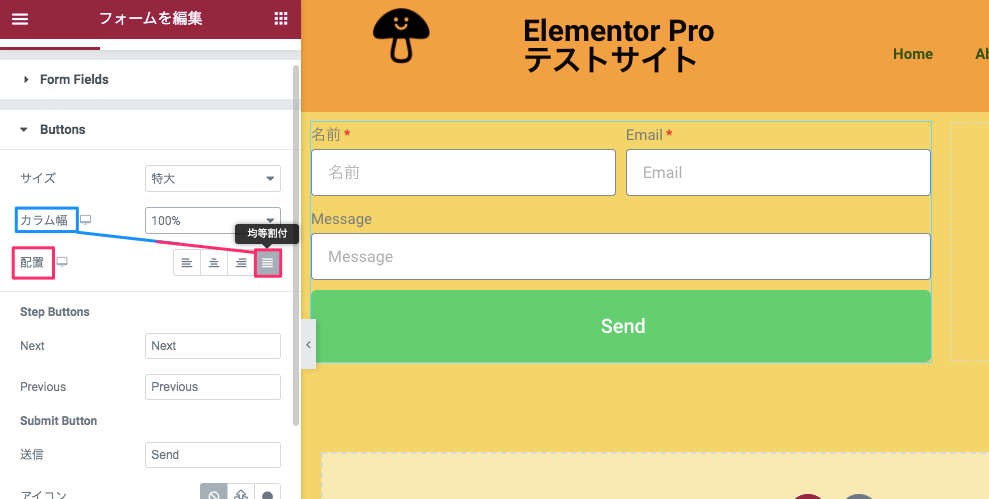
配置

『配置』はボタンの配置を以下より選択できます。
- 左
- 中央
- 右
- 均等割付(デフォルト)
均等割付
ここで気をつけなければならないのが、カラム幅を%で決定したい場合は『均等割付』を選択しなければならないということです。
『左 / 中央 / 右』を選択すると『カラム幅(ボタンの幅)』は全く反映されなくなるということです。
※詳しくは以下のセクションで説明します。

また、カラム幅+均等割付の組み合わせを選択した時は、ボタンの配置はカラムの左寄り一択になります。
左

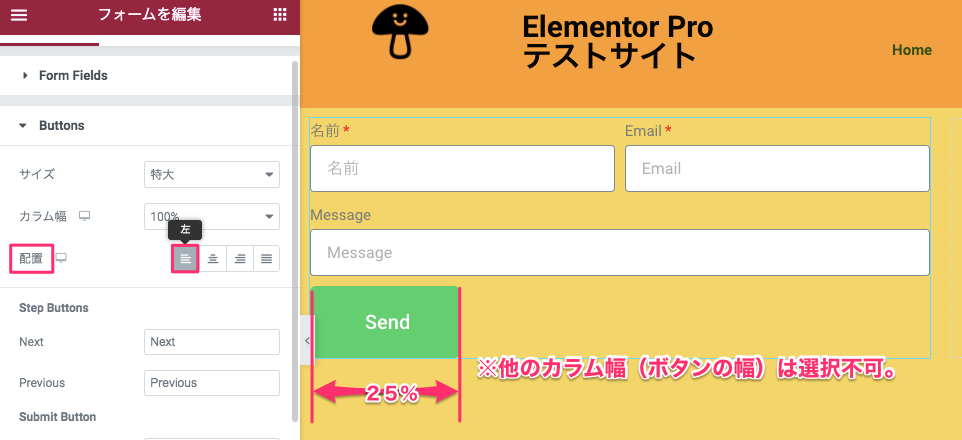
上記は『配置』の左を選択した時の表示画面です。
ボタンがカラムの左側に配置されます。
配置を『左 / 中央 / 右』を選択した時はいくらカラム幅で違う%を選択しようとも、カラム幅(ボタンの幅)は25%の一択になります。
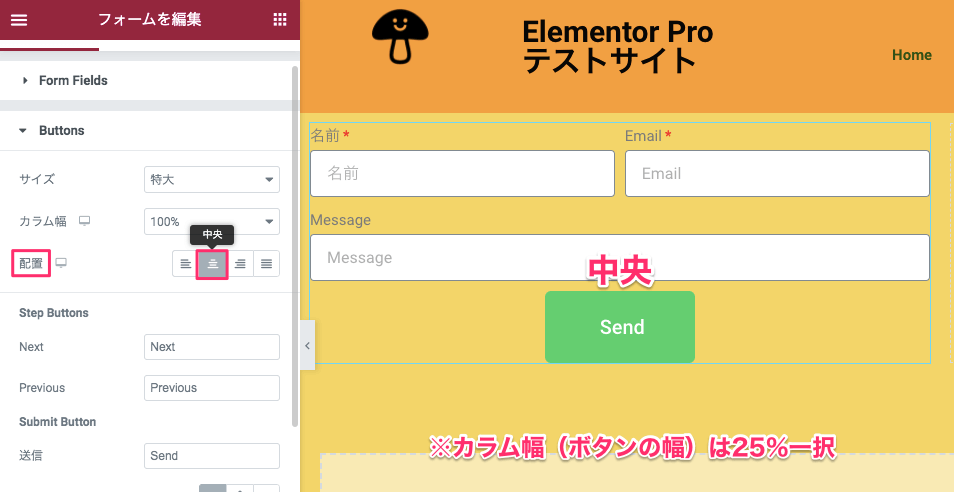
中央

上記は配置の『中央』を選択した時の表示画面です。
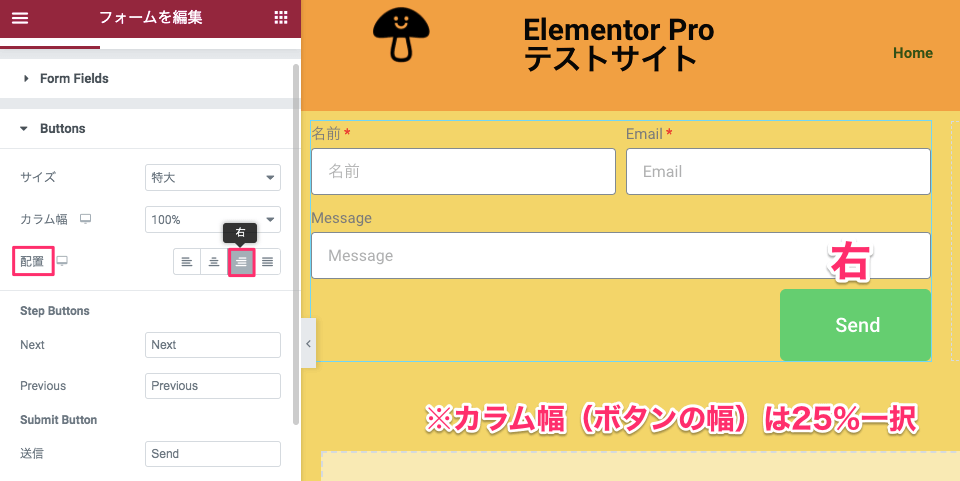
右

Step Buttons

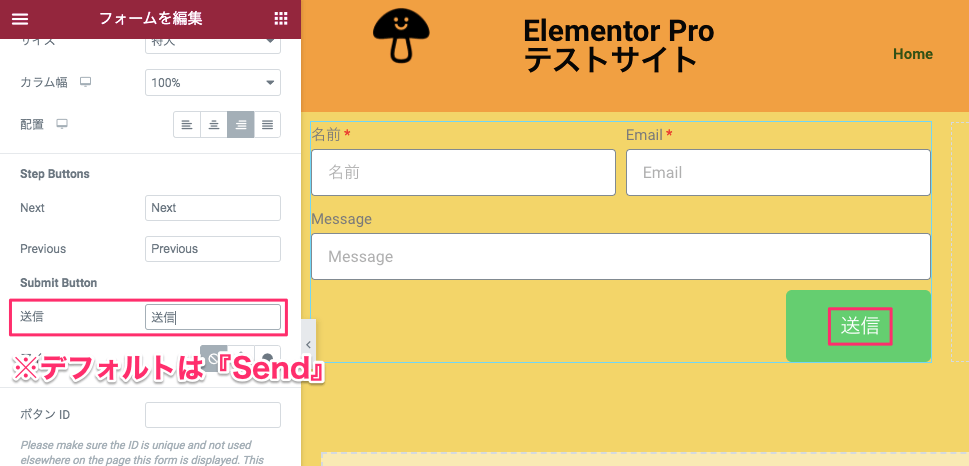
Submit Button / 送信

『送信』は、ボタン内に記入されているテキストを自由に変更することができます。
※デフォルトは『Send』となっています。
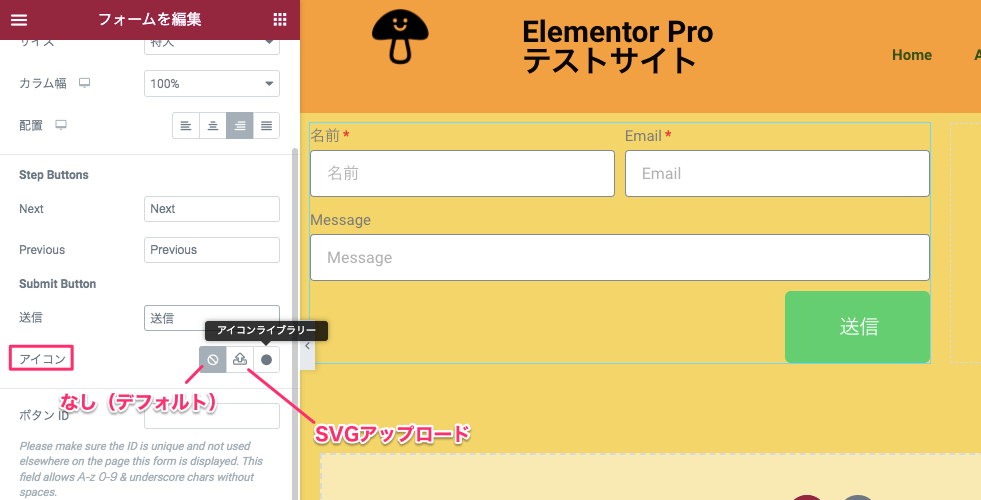
Submit Button / アイコン

『アイコン』はデフォルトは『なし』に設定されていますが、
- SVGをアップロード
- アイコンライブラリー
からアイコンをボタン内に追加することができます。

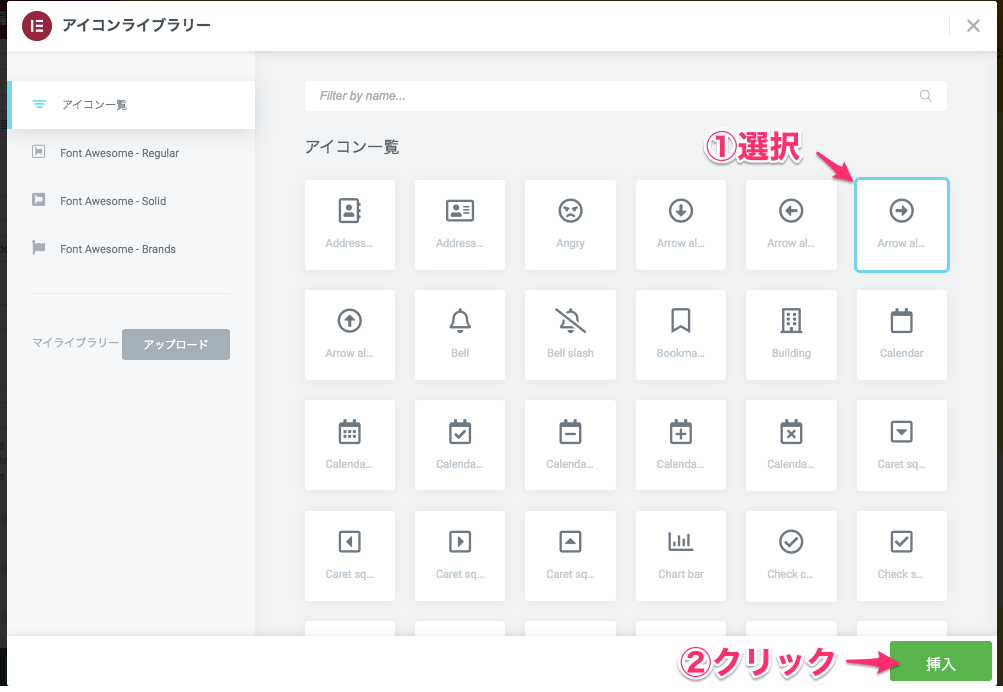
上記はアイコンライブラリーの画面です。
挿入したいアイコンを選択し、画面右下の『挿入』をクリックします。
※尚、アイコンは1つしか選択ができません。

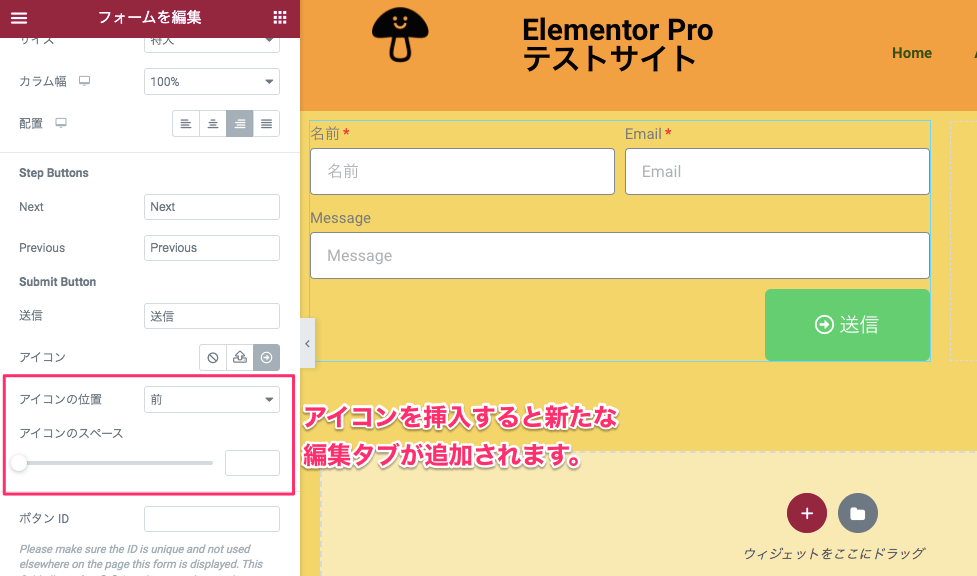
アイコンを挿入すると上記の様に新たな新たなアイコンの編集タブが追加されます。
アイコンの位置

- 前(デフォルト)
- 後
に設定することができます。
アイコンのスペース

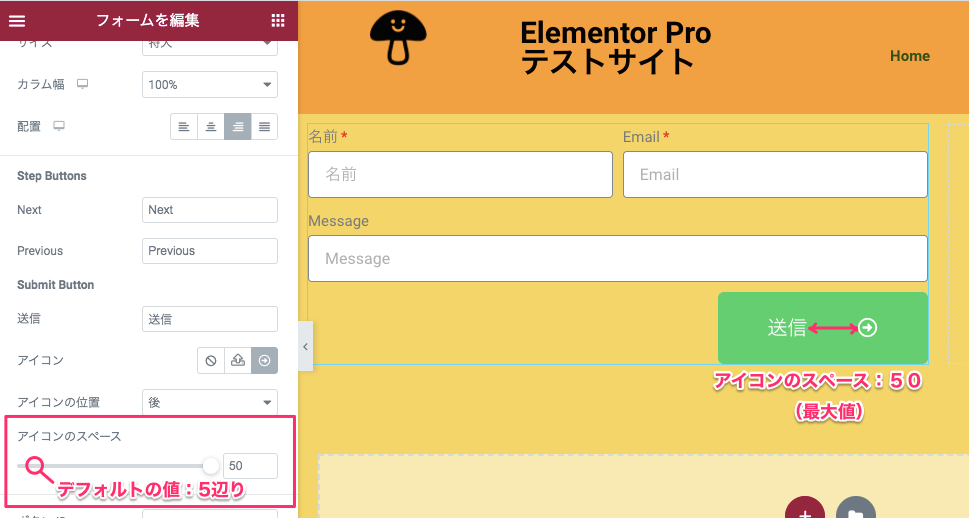
『アイコンのスペース』はボタン内のテキストとアイコンの間のスペースを最小0〜最大50の値まで変更することができます。
上記はアイコンのスペースの値を『50』(最大値)に設定した時の表示画面です。
※デフォルトの値は『5』辺りに設定されています。
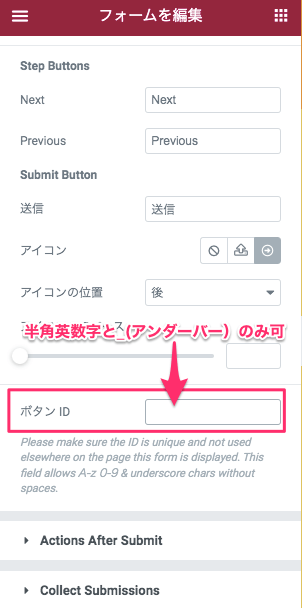
ボタンID

『ボタンID』はボタンを押した時の何か違うアクションを起こしたい時、つまりポップアップを表示させたい時や、クリックした時にJavaScriptで何かさせたい時に使います。
それらの機能を使用する際にこの『ボタンID』が必要になりますので使用の際はあらかじめIDを半角英数時と_(アンダースコア)でIDを決めておく必要があります。
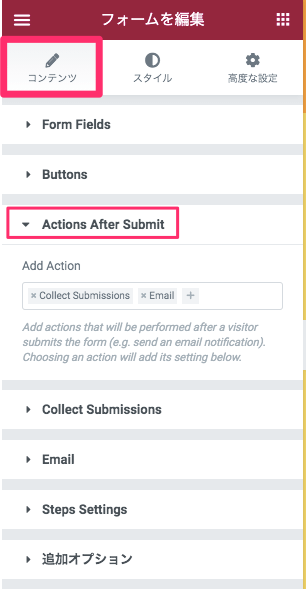
コンテンツタブ・Actions After Submit

『Action After Submit』とは送信をした後にどの様な動作が起こるかの設定をすることができます。
デフォルトで既に
- Collect Submissions
が入っています。
ですがこちらは削除することも可能です。
その場合は項目の左側の×をクリックします。
また、Actions After Submitの項目は他にも沢山種類があります。
その追加方法など詳しくは以下のセクションで説明をしていきます。
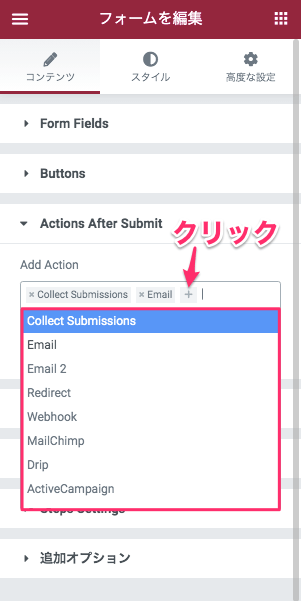
Add Action

『Add Action』では項目をさらに追加することができます。
テキストバー内の『+』をクリックすると、上記の様にActionの項目が書かれたタブが開きます。
Actionは以下より選択ができます。
- Collect Submissions
- Email:設定したEmailに送信する。複数のEmailに送信設定も可。
- Email 2:設定したEmailに送信する。複数のEmailに送信設定も可。
- Redirect:他のページに飛ばす。
- Webhook:別のサイトにシグナルを送り、アクションを引き出すサービス。
- MailChimp:このアプリケーションサービスに連携する。(以下同文)
- Drip
- ActiveCampaign
- GetResponse
- ConvertKit
- MailerLite
- Slack
- Discord:このアプリケーションサービスに連携する。(以上同文)
- Popup:ポップアップを表示させる。
項目は好きなだけ追加することが可能です。
この記事で全ては紹介しませんが、Emailとポップアップの設定をお見せしたいと思います。

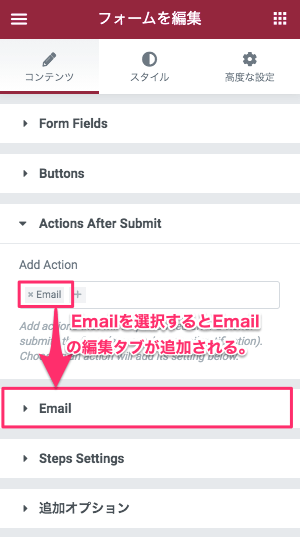
Add Actionで『Email』を選択するとコンテンツタブに『Email』の編集タブが追加されます。
※Add Actionで選択した項目は全てコンテンツタブに専用の編集タブが追加されます。

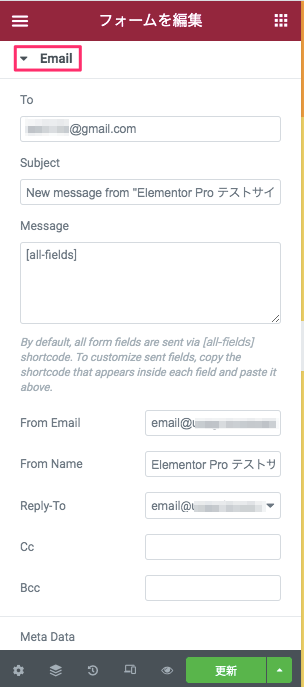
こちらは『Email』の編集タブを開いた時の表示画面です。
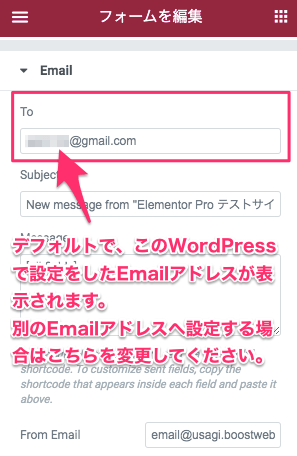
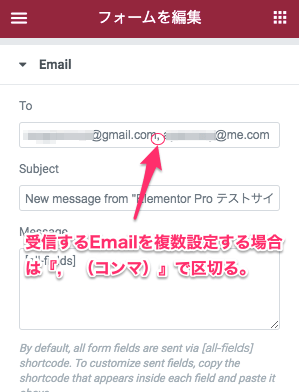
To

『To』はフォームでSubmit(提出)されたメッセージをどのEmailに受信させるかの設定になります。
※デフォルトで、WordPressで設定したEmailアドレスが自動的に表示されます。
別のEmailに受信させたい場合は希望するEmailアドレスをこちらに記入します。

また、メッセージを受信するEmailアドレスは複数設定することが可能です。
その場合は『,(コンマ)』でEmailアドレスを区切ります。
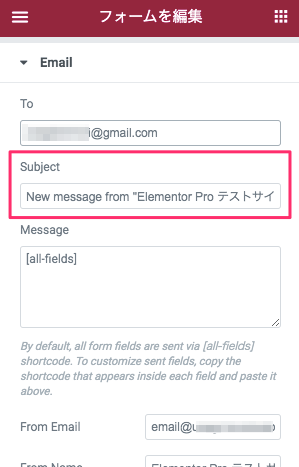
Subject

『Subject』はSubmit(提出)されたメールを受信の際に表示される題名を設定することができます。
※デフォルトで既に『New message from ”○○○”(サイト名)』と記入されています。
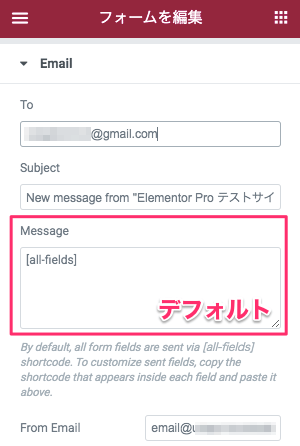
Message

『Message』は、受信したメッセージをどの様に表示させるかを設定します。
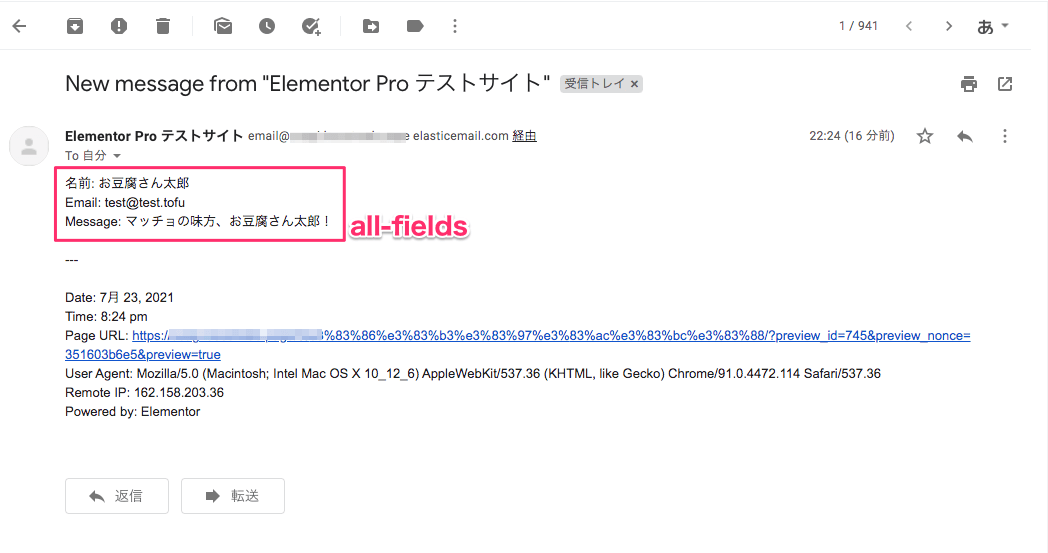
all-fields
デフォルトで『all-fields』というコードが既に記入されています。
これは『全てのフィールドをメッセージに記入する』という意味です。
すなわち、こちらのサンプルでall-fieldの設定のままにすると、フォームからの送信者の
- 名前
- Emailアドレス
- メッセージ
が全て受信のメッセージ欄に記載されるということです。
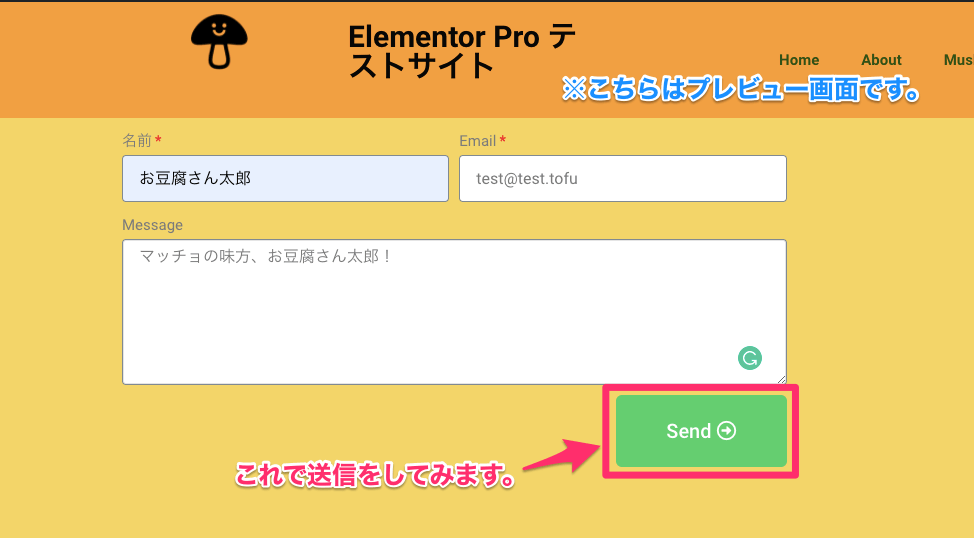
では、実際にフォームからメッセージを送って検証したいと思います。

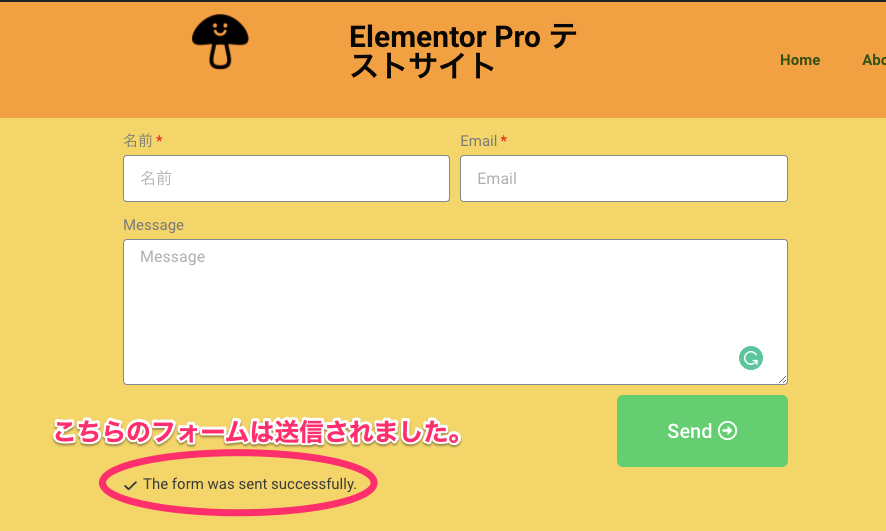
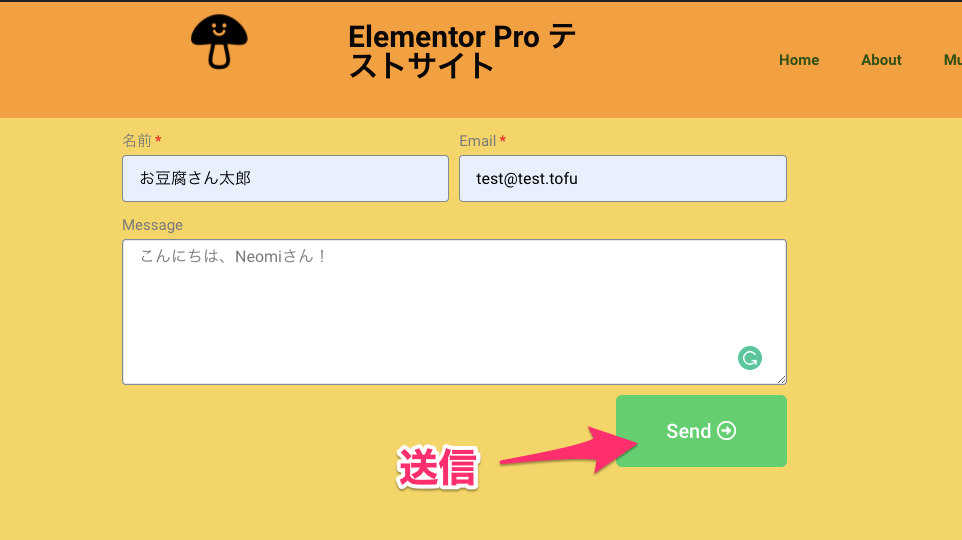
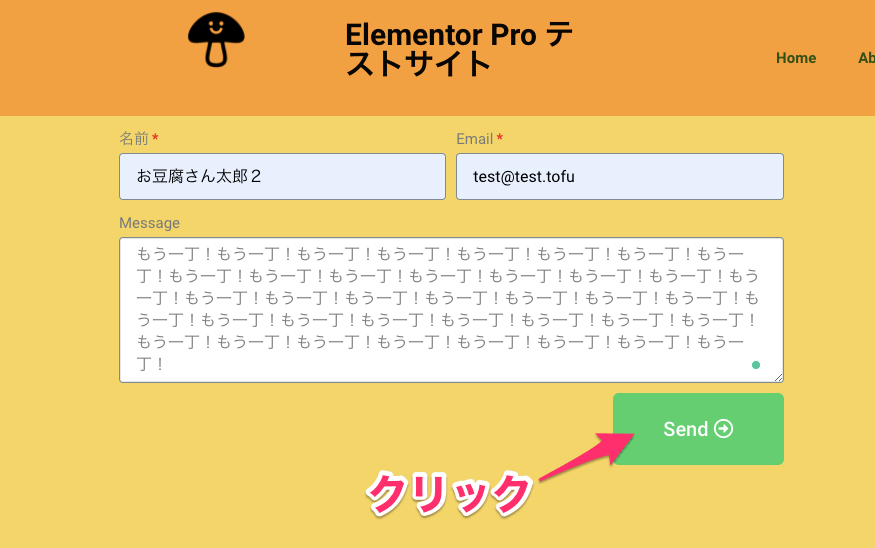
こちらはプレビュー画面です。
- 名前
- Emailアドレス
- メッセージ
を記入し、『Send』(送信ボタン)をクリックします。

送信完了の知らせに、『✔︎The form was sent successfully』とフォーム左下に表示されれば送信は成功しています。

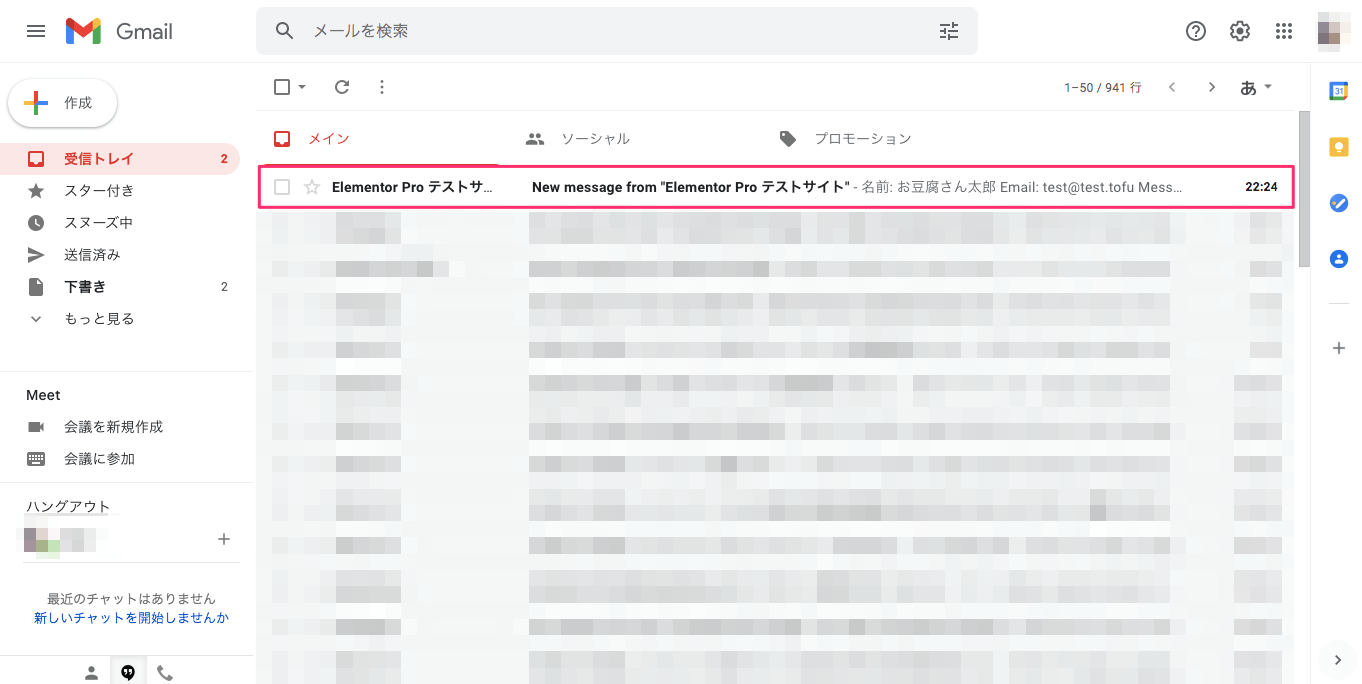
こちらは受信設定をしたEmailボックスです。
きちんとフォームからのメッセージが受信されています。

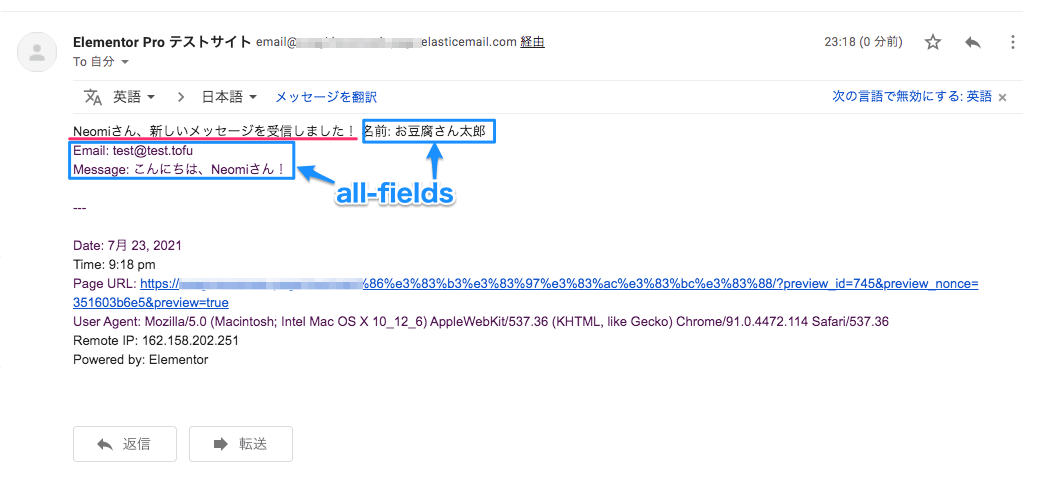
こちらは受信したメッセージを開いた時の表示画面です。
本文に全てのフィールド(all-fields)の内容が記載されています。
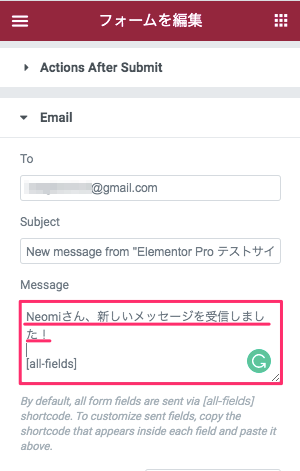
Messageのカスタム例(定型文)

例えば、上記の様にMessageに『Neomiさん、新しいメッセージを受信しました!』と記入してみます。


メール本文(Message)を更にレイアウトする
Messageにショートコードを加えて更にメールの本文をレイアウトすることも可能です。
例として、メール本文の一番最後に送信者の名前を記載させてみたいと思います。

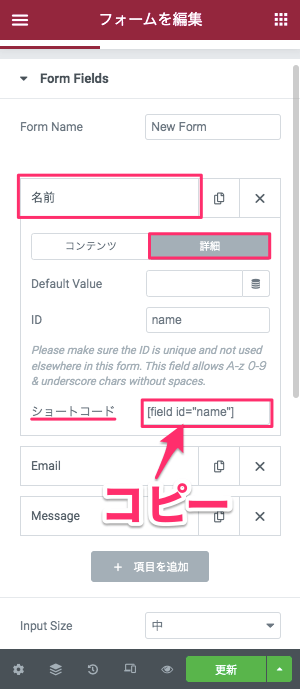
まず、コンテンツタブの『Form Fields』に戻ります。
『名前』をクリックし、更に開いたタブの『詳細』をクリックします。
するとタブ内にショートコードが表示されますので、それをコピーします。

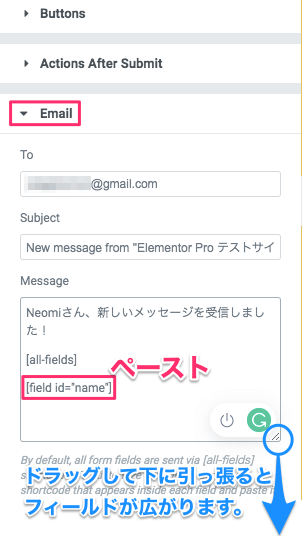
コンテンツタブの『Email』に戻り、Messageの一番最後に先ほどコピーしたショートコードをペーストします。
こちらのサンプルでは、Messageに
- Neomiさん、新しいメッセージを受信しました!
- [all-fields]
- [field id=”name”]:名前のショートコード
の順でレイアウトします。

上記内容でフォームよりメッセージを送信したいと思います。

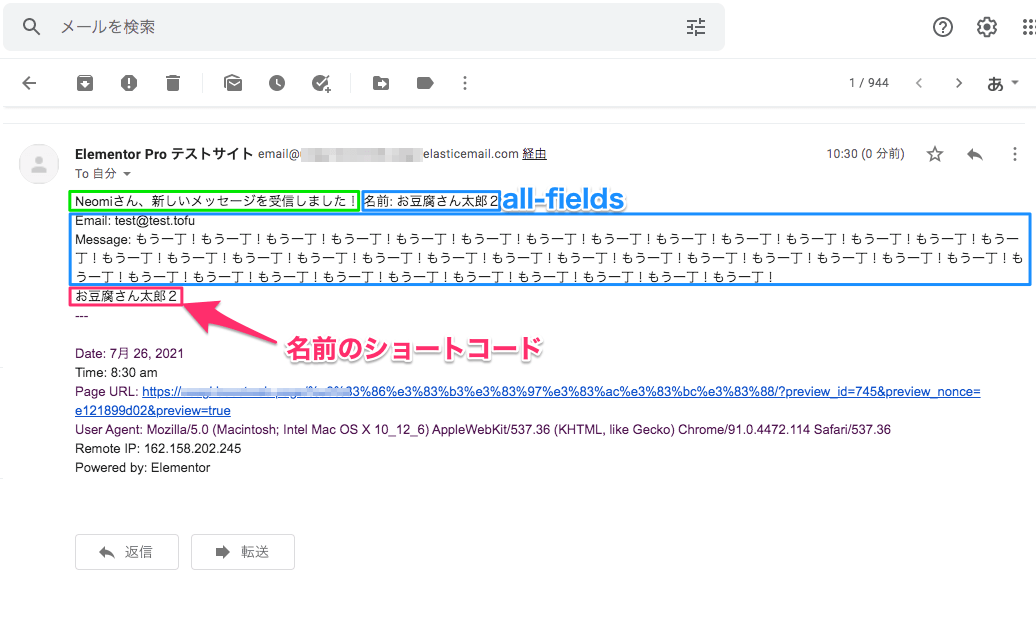
すると、この様に実際に届いたメールの本文も
- Naomiさん、新しいメーッセージを受信しました!
- all-fields(名前 / Email / Message)
- 名前のショートコード(お豆腐さん太郎2)
の順で構成、表記されました。
この様に『Form Feilds』の各項目の詳細からショートコードを取り出せば、メールの本文構成を自分の好きな様にレイアウトすることができます。
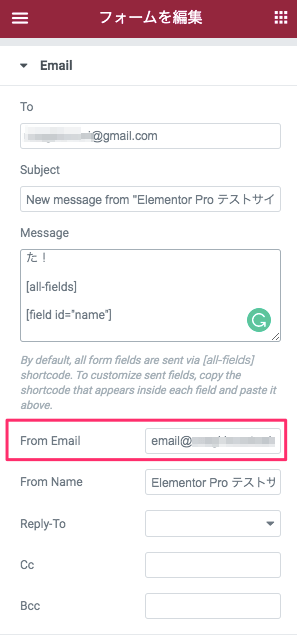
From Email

もちろん変更は可能です。
※デフォルトでは『email@○○○』と、○○○の部分にはサイトのドメイン名が記載されています。
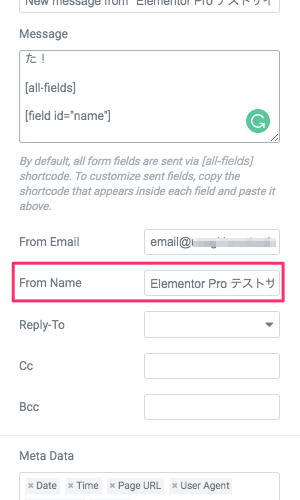
From Name

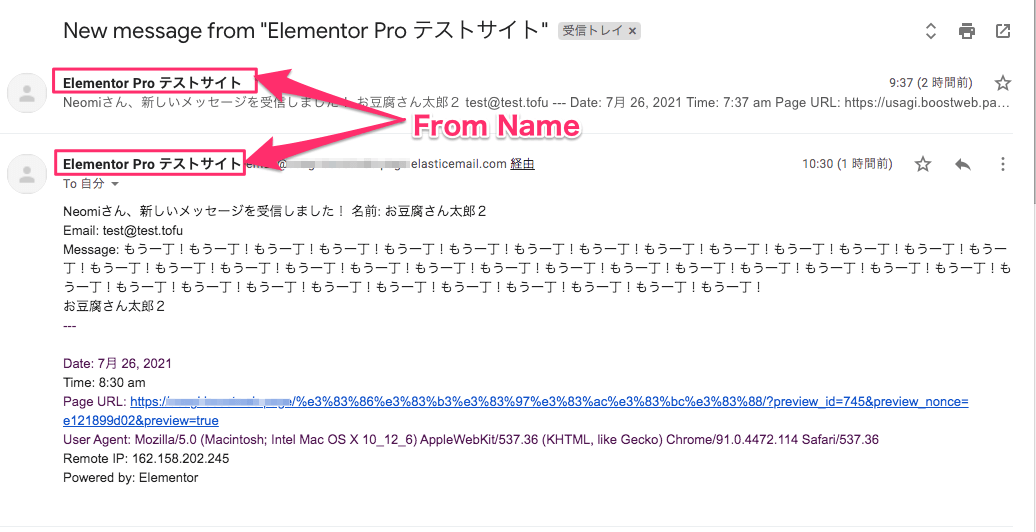
『From Name』はフォームから送信されたメッセージのタイトルとして表示されるものです。
※デフォルトはサイト名が記載されます。

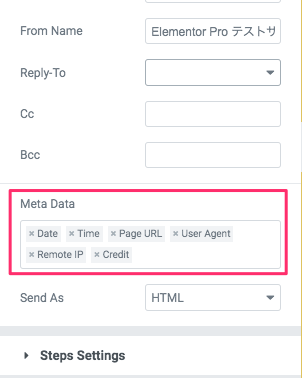
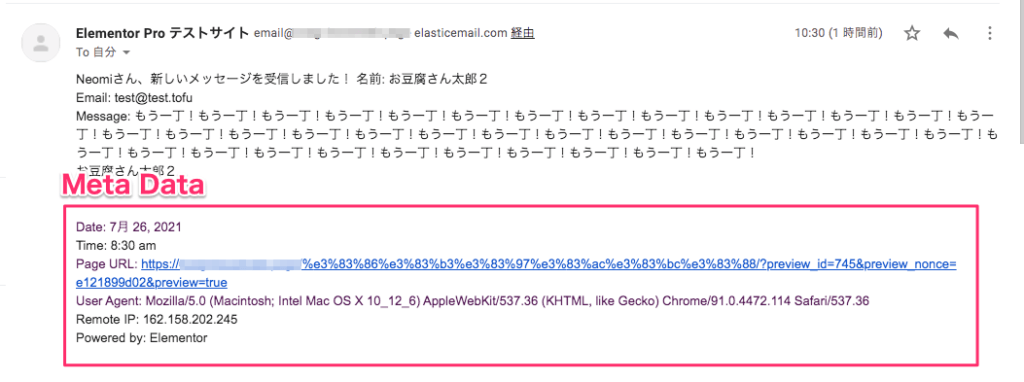
Meta Data

『Meta Data』はメッセージの下部に記載されている色々な情報です。

- Date
- Time
- Page URL
- User Agent
- Remote IP
- Credit
※デフォルトで上記がすでに入っていますが、不要な情報はそれぞれの項目の左の『×ボタン』をクリックすれば削除できます。
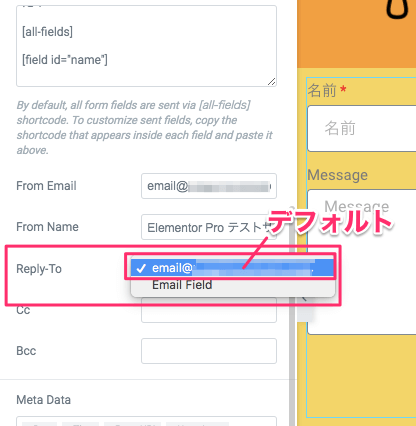
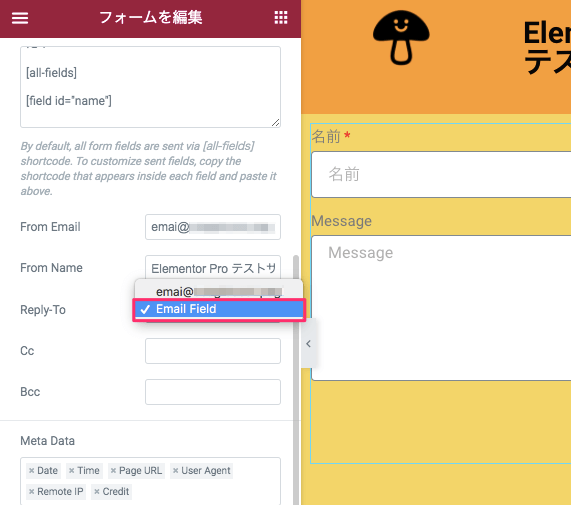
Reply To

『Reply-To』は受信したメッセージの返信先の設定です。
※デフォルトは『From Name』で設定しているメールアドレスと同じアドレスになります。

こちらは実際にフォームから受信したメッセージの『返信』ボタンをクリックした時の表示画面です。
返信欄を見ていただくとどのemail@○○○のアドレスに返信される様に設定されています。
しかし、From Nameがデフォルトのままのアドレスなら、そのアドレスはアクティブなものではないので返信は不可などころか自分が自分に返信する設定になりますので全く意味はありません。
Email Feild

Reply-Toを『Email Feild』に設定すると返信先がフォームのEmailのフィールドに入力されたアドレスになります。

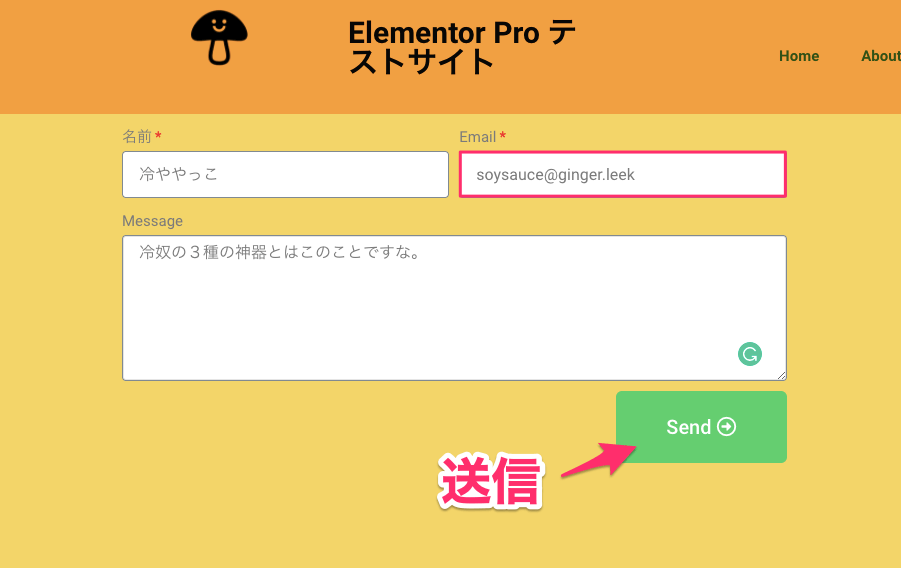
実際のフォームに、
- 名前:冷ややっこ
- Email:[email protected]
- Message:割愛します
を入力し送信してみます。

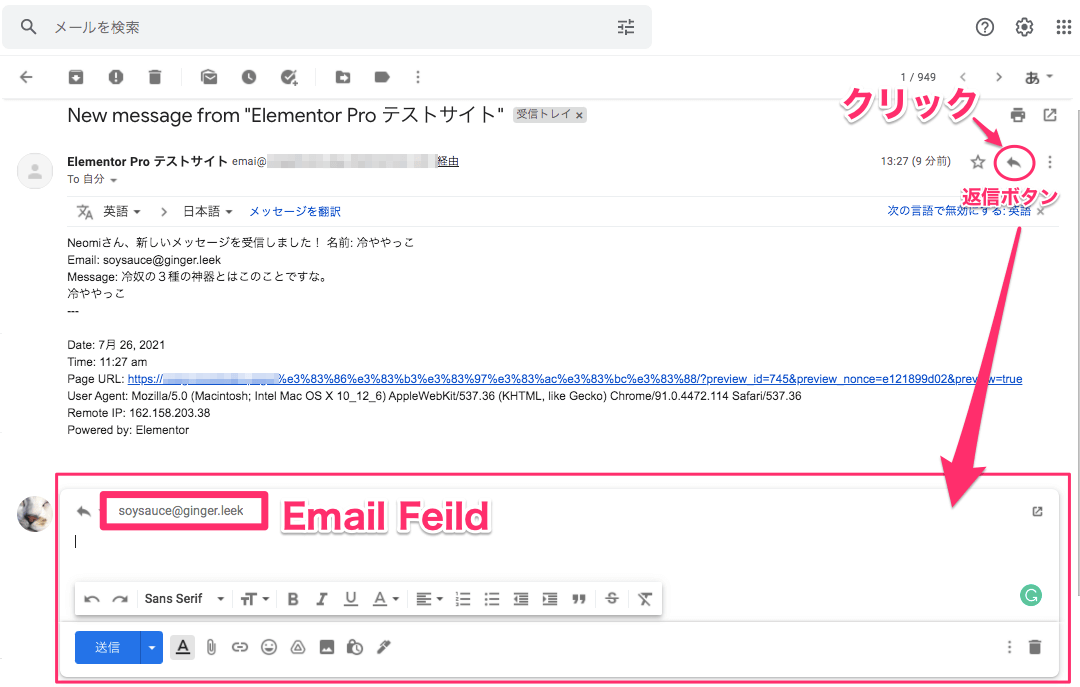
こちらは受信したメッセージの『返信』をクリックした時の表示画面です。
返信欄のメールアドレスが『[email protected]』になっているのがお判りいただけると思います。
Reply-Toを『Email Feild』に設定すれば、受信したメッセージからそのまま送信者へ返信ができますので便利です。
しかし、受信先のメールアドレスを明かしたくない場合はEmail Feildの設定はお勧めしません。
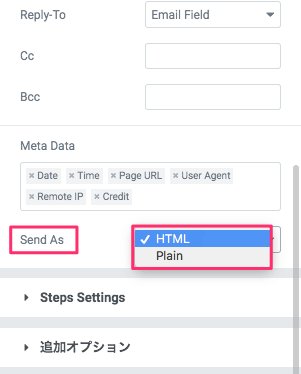
Send Us

『Send As』は以下から形式を選択することができます。
- HTML(デフォルト):HTML形式送信されたメッセージがHTMLで指定した通りに表示されます。
- Plain:HTML形式で送信されたメッセージをHTMLで変換せずそのまま表示します。
Popup
『Send(送信)』ボタンを押した後にポップアップを表示させる方法を以下で順を追って説明します。
また、この機能はあらかじめポップアップを作成し、テンプレート内に保存をしておかないと反映されません。
まずポップアップ機能についての疑問や作り方などがわからない方は、
【Elementor Pro 『ポップアップ』の作り方と基本設定】の記事をご覧ください。

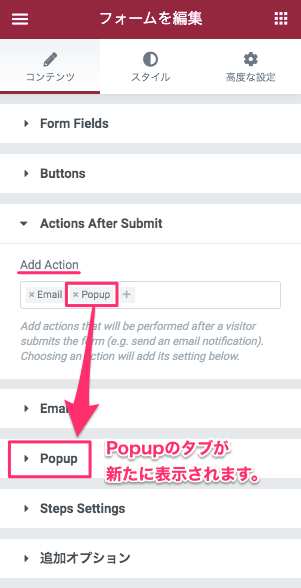
『Action After Submit』のAdd Actionで『Popup』を選択します。
するとコンテンツタブに新たに『Popup』専用のタブが表示されますのでそちらを開きます。

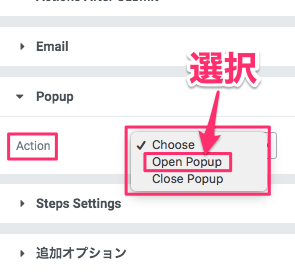
『Action』で『Open Popup』を選択します。


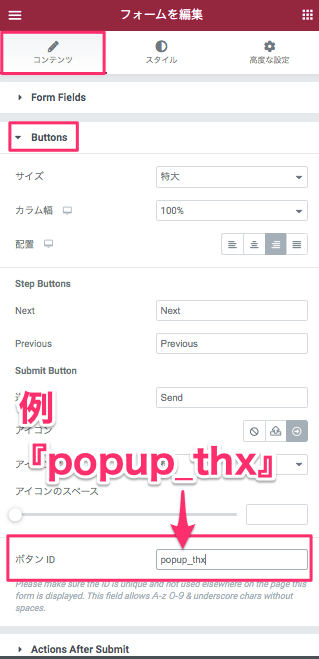
次にコンテンツタブの『Button』のタブ内の『ボタンID』にて好きなIDを設定します。
※半角英数字と『_』(アンダースコア)のみ使用可能。
こちらのサンプルではボタンIDを『popuo_thx』と設定します。

次に『高度な設定』タブへ行き、『CSSクラス』のテキストバーにボタンIDで設定した文字を入力し『更新』をします。

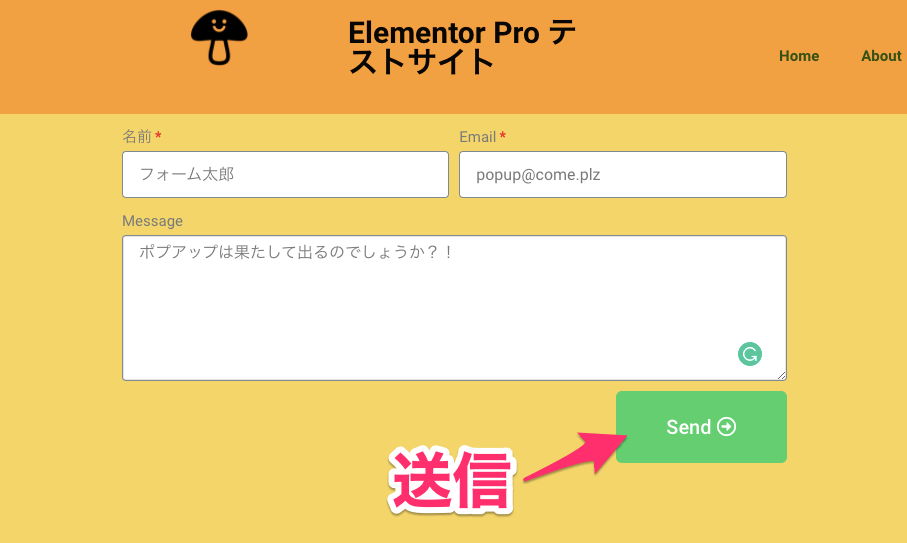
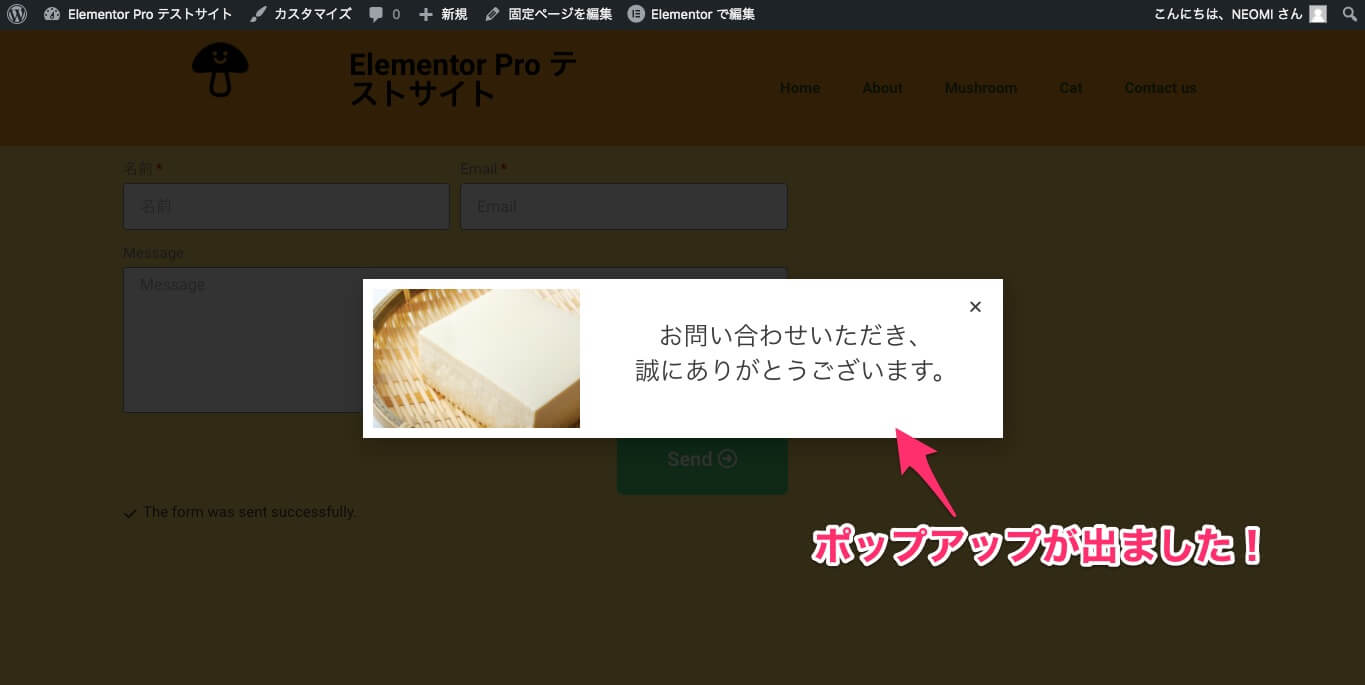
実際にフォームからメッセージを送りポップアップが出るかどうかを検証します。

ポップアップがこの様に表示されれば成功です!
また、ポップアップがどの様に飛び出すかなどの設定については
【Elementor Pro ポップアップ『Triggers』の設定の仕方】の記事で詳しく説明をしています。
コンテンツタブ・Step Settings

『Step Settings』は、ステップフォームという特殊なフォームの編集タブになります。
ステップフォームにつきましては近日中に別の記事で紹介をする予定です。
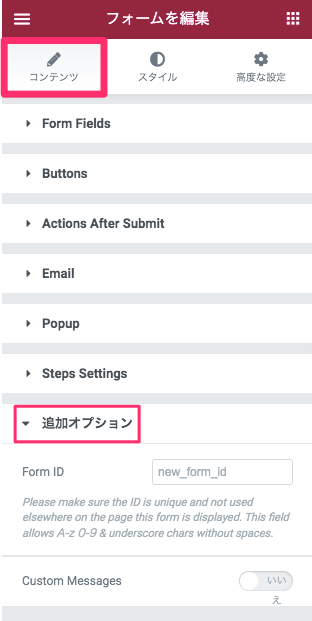
コンテンツタブ・追加オプション

Form ID
こちらはJava Spcriptやサーバーの設定時に必要になるものなので、この記事では説明は割愛させて頂きます。
Custom Messages

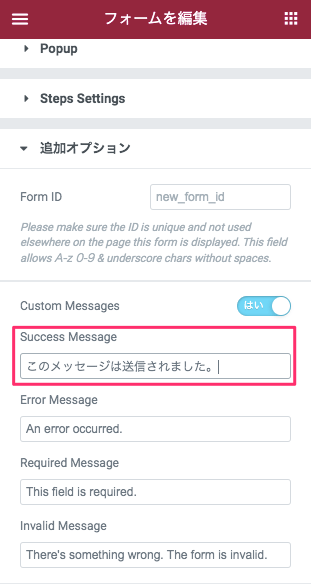
『Custom Messages』はデフォルトでは『いいえ』に設定されていますが、『はい』を選択すると上記画面の様に新たに編集タブが開きます。
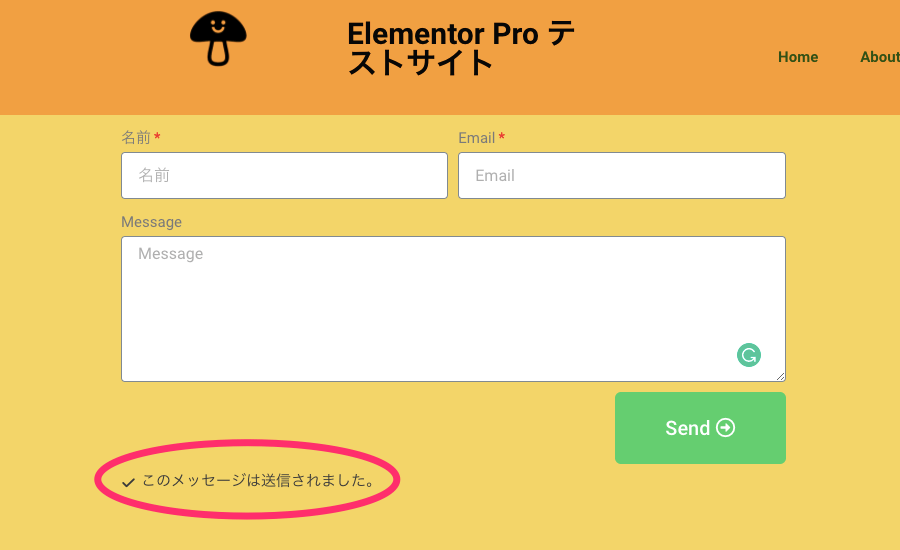
Success Message

『Sccess Message』はフォームのSubmit(送信ボタン)を押し、メッセージがきちんと送信された時に表示されるメッセージのことで、テキストは自由に変更することができます。
※デフォルトは『The form was sent successfully.』と記載されています。

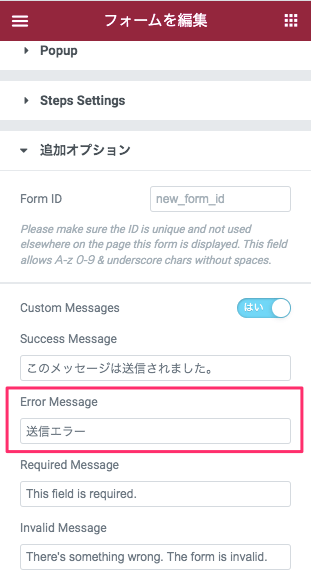
Error Message

『Error Message』はメッセージの送信に何からのエラーが生じ、メッセージが正常に送信されなかった時にでるメッセージです。
※デフォルトは『An error occurred.』と表示されていますが、自由にテキストを変更することができます。
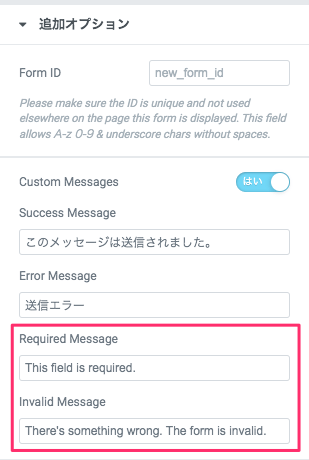
Required Message / Invalid Message

- Required Message:必須項目の記入を促すメッセージ
- Invalid Message:フォームが無効になってしまった時のメッセージ
これらにに関しては、ブラウザによっては必要なフィールドいれなくても送信できてしまったりという、かなりレアなケースでのみに表示されます。
検証することが難しいため、これ以上の説明は割愛させて頂きます。
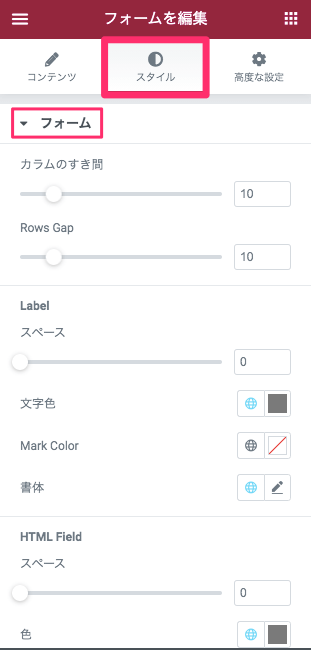
スタイルタブ・フォーム

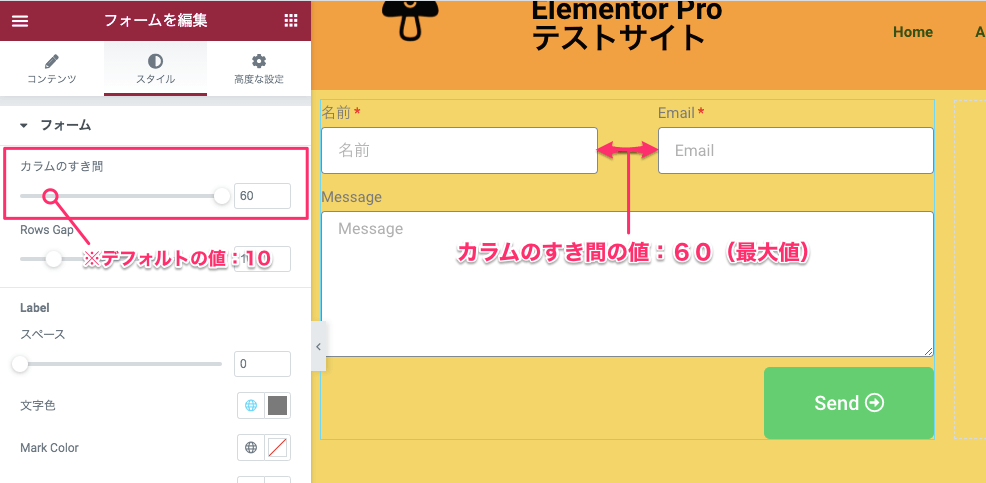
カラムのすき間

『カラムのすき間』は上記画面の『名前』と『Email』の様に横並びで表示されているプレイスホルダーがある場合、プレイスホルダーの隣り合った部分のスペースをカーソルをスライドさせることにより、縮小・拡大することができます。
上記はカラムのすき間の値を『60』(最大値)にした時の表示画面です。
※デフォルトの値は『10』に設定されています。
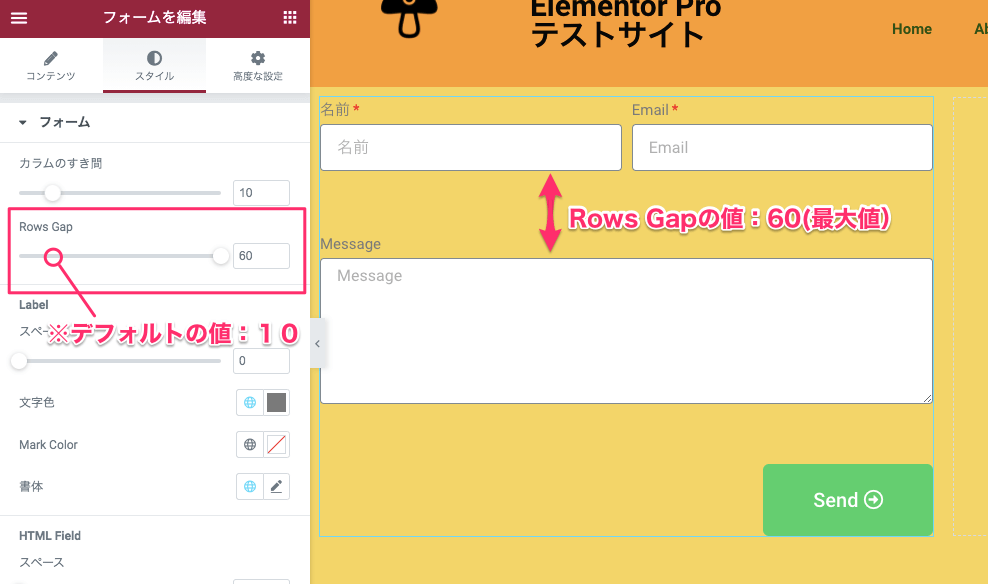
Rows Gap

『Rows Gap』は、プレイスホルダーの上下の幅をカーソルをスライドさせることにより、縮小・拡大することができます。
上記は Rows Gapの値を『60』(最大値)にした時の表示画面です。
※デフォルトの値は『10』に設定されています。
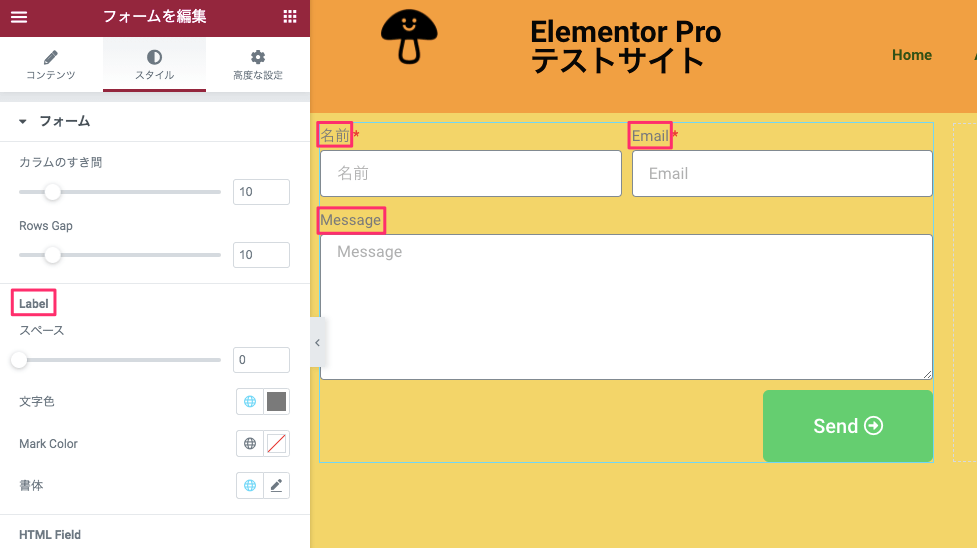
Label

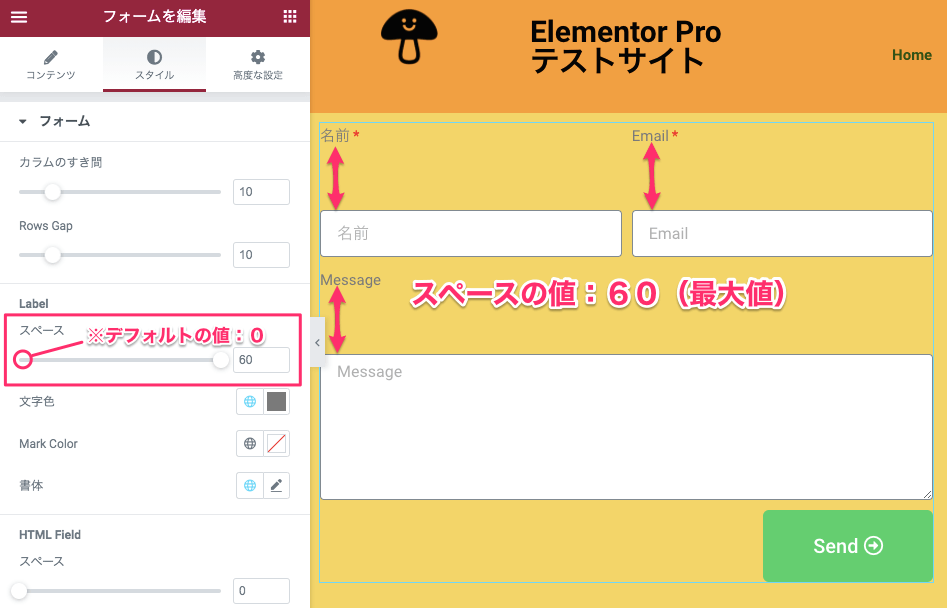
スペース

Labelの『スペース』はラベルとプレイスホルダーの間のスペースをカーソルを右にスライドさせることにより拡張することができます。
上記はスペースの値を『60』に設定した時の表示画面です。
※デフォルトの値は『0』に設定されています。
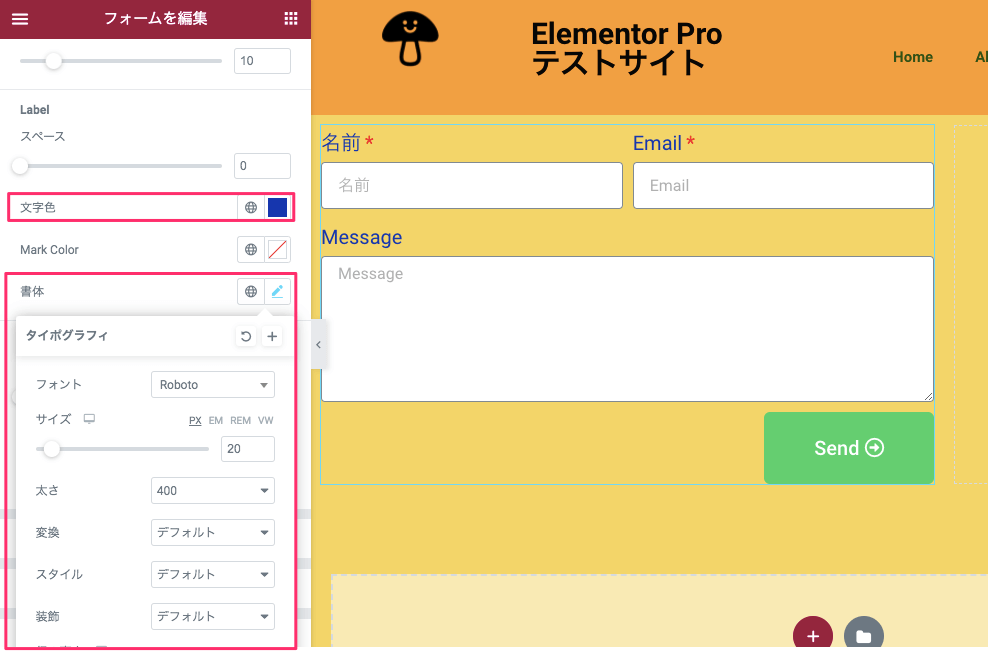
文字色 / 書体

『文字色』はラベルの文字色をカラーピッカーより自由に変更することができます。
『書体』はタイポグラフィで自由に文字の編集が行えます。
タイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしています。
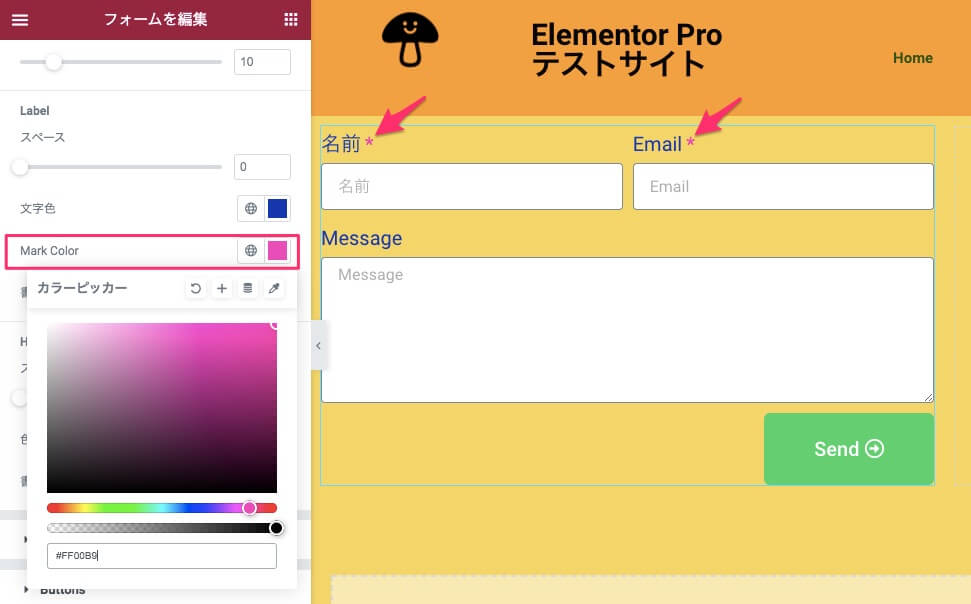
Mark Color

『Mark Color』ではRequired(必須項目)の『*』の色をカラーピッカーより変更することができます。
HTML Field

『HTML Feild』の編集はForm FieldでHTMLフィールドを作った場合のみに関係してきます。
この記事ではHTMLフィールドの説明は割愛しますが、詳しくは全てのフィールドタイプを説明した
『Elementor Proフォームのフィールドタイプの種類全部説明します【Honeypotフィールドとは?】』
の記事でご覧いただけます。
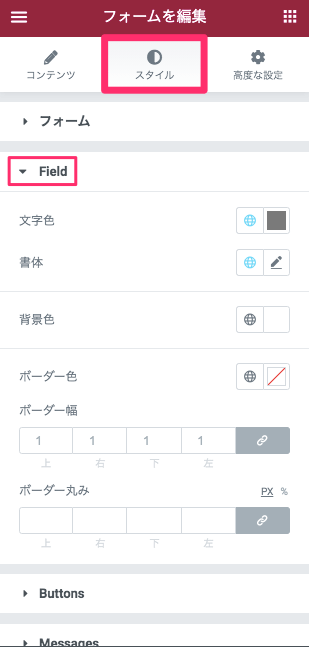
スタイルタブ・Field

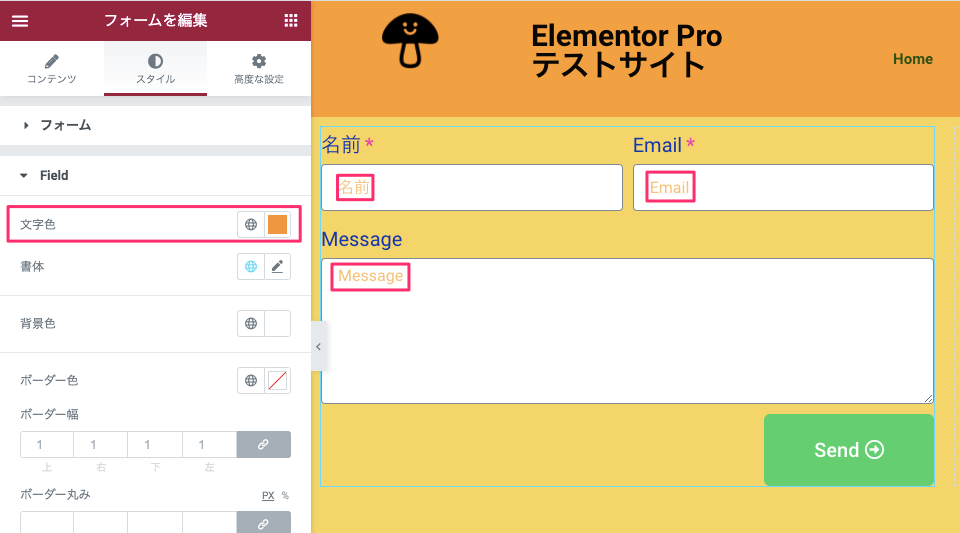
文字色

『文字色』はプレイスホルダー内の文字の色をカラピッカーより自由に変更することができます。
書体
書体の編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションをご覧ください。
背景色

『背景色』はプレースホルダーの中の色をカラピッカーより自由に変更することができます。
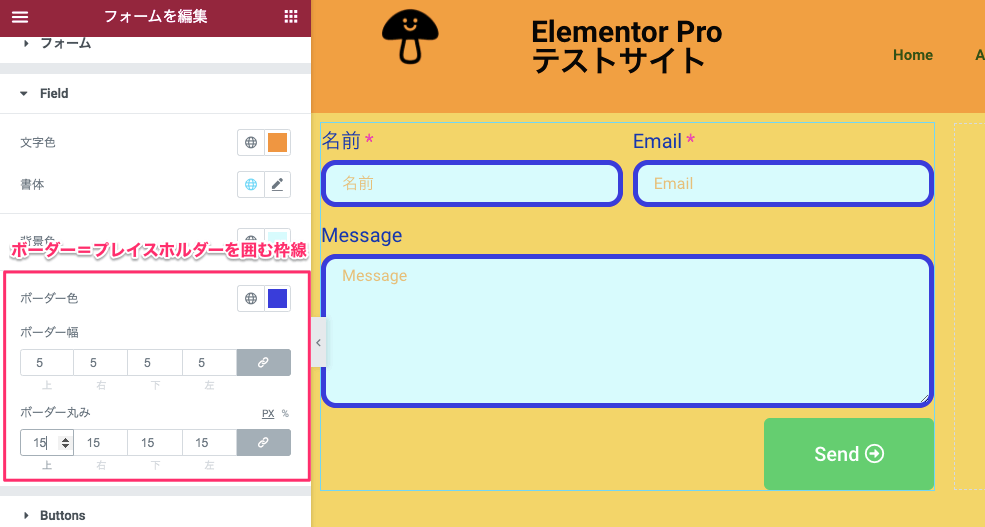
ボーダー各種

『ボーダー』は、プレイスホルダーを囲む枠線のことを指します。
- ボーダー色:枠線の色をカラーピッカーより自由に変更することができます。
- ボーダー幅:値を大きくすることにより枠線の幅を太くすることができます。※値を『0』にすると枠線は無くなります。
- ボーダー丸み:値を大きくするにつれて枠線の角は丸みを帯びます。※値を『0』にすると角は直角になります。
ボーダーの編集につきまして更に詳しく知りたい方は【Elementorの『画像』ウィジェットの使い方】の記事の同セクションをご覧ください。
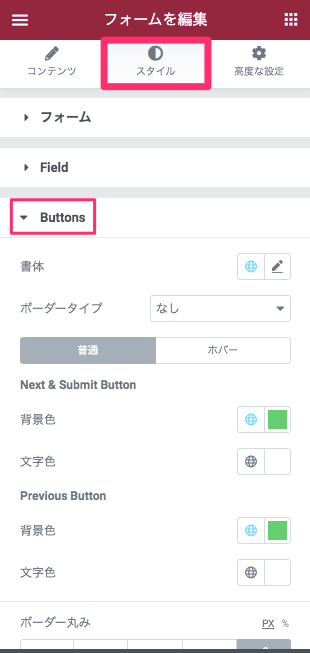
スタイルタブ・ Buttons

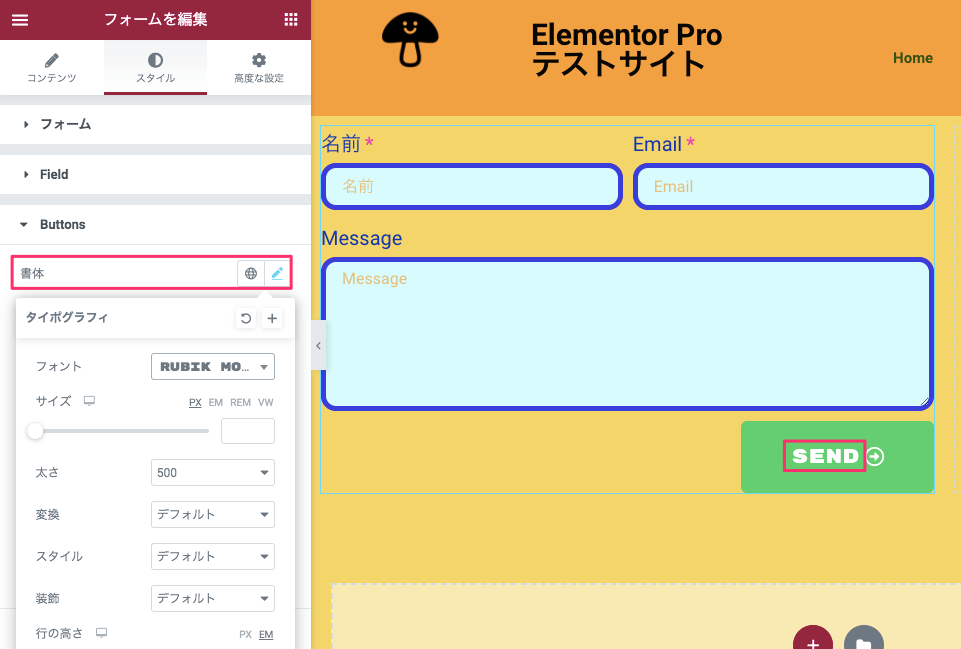
書体

『書体』はボタン内の文字を編集することができます。
タイポグラフィの使い方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションをご覧ください。
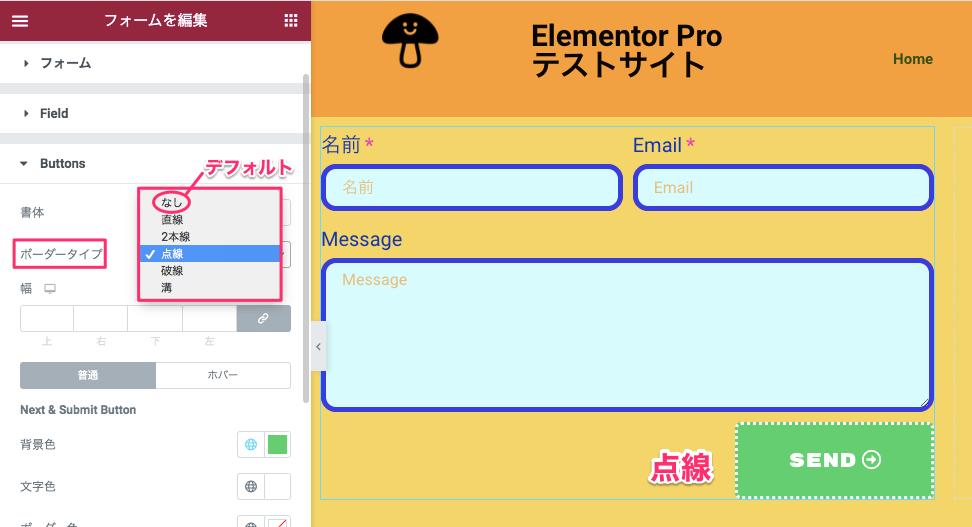
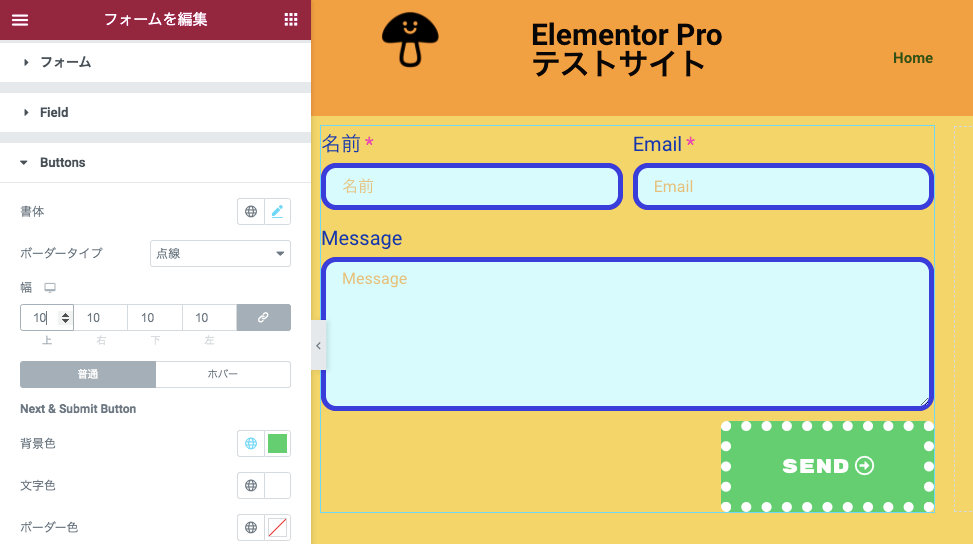
ボーダータイプ

『ボーダータイプ』はボタンのアウトラインに枠線を付けることができます。
- なし(デフォルト)
- 直線
- 2本線
- 破線
- 溝
上記は『点線』を選択した時の表示画面です。
幅

『幅』は枠線の幅を値を変更することにより細くしたり、太くしたりすることができます。
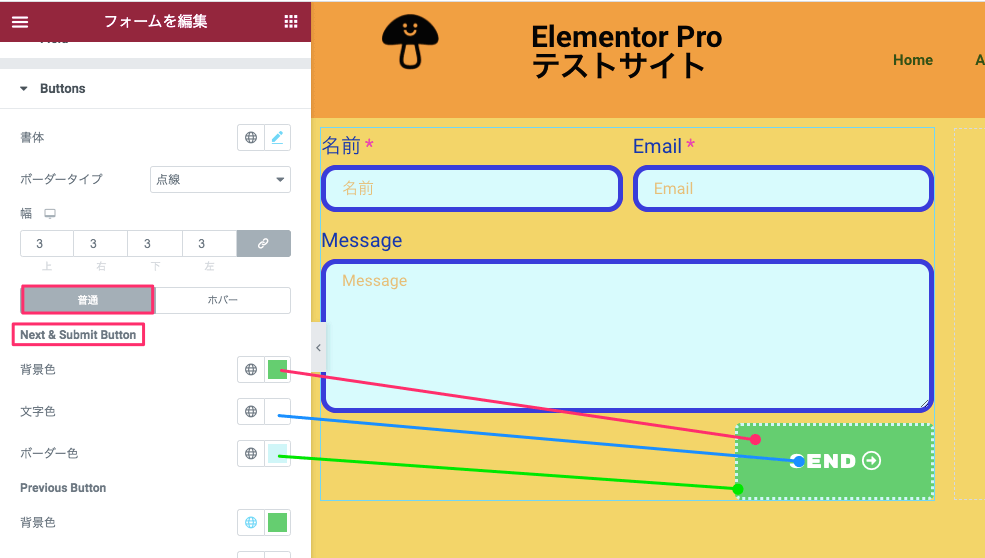
Next & Submit Button / 普通

『Next & Submit Botton』では送信(Submit)ボタンの
- 背景色
- 文字色
- ボーダー色
をそれぞれ変更することができます。
『普通』の設定はボタンにマウスオーバーしていない時(通常時)の色です。
Previous Button
『Previous Button』(前へ)はフォームには存在していませんのでこちらは無視してください。
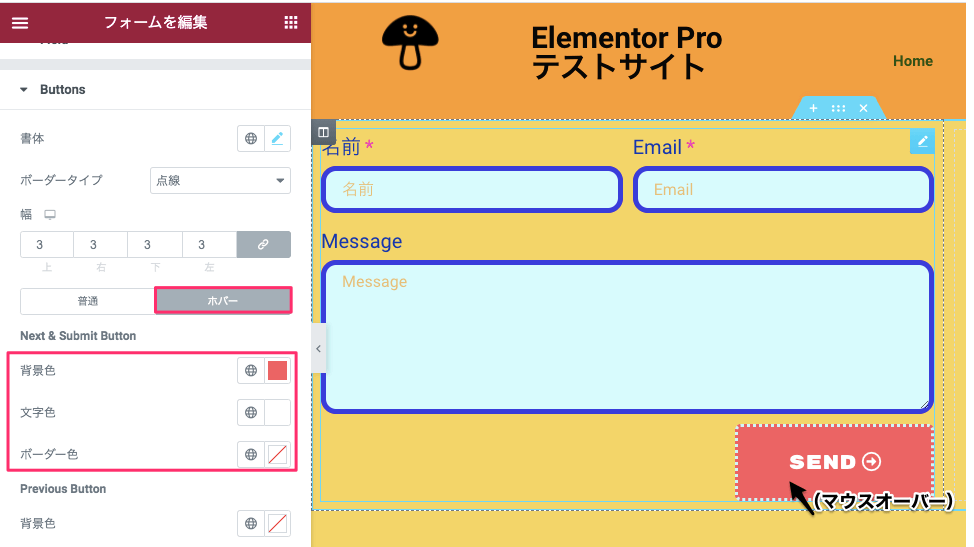
Next & Submit Button / ホバー

『ホバー』を選択すると、ボタンにマウスオーバーしている時のボタンの色を変更することができます。
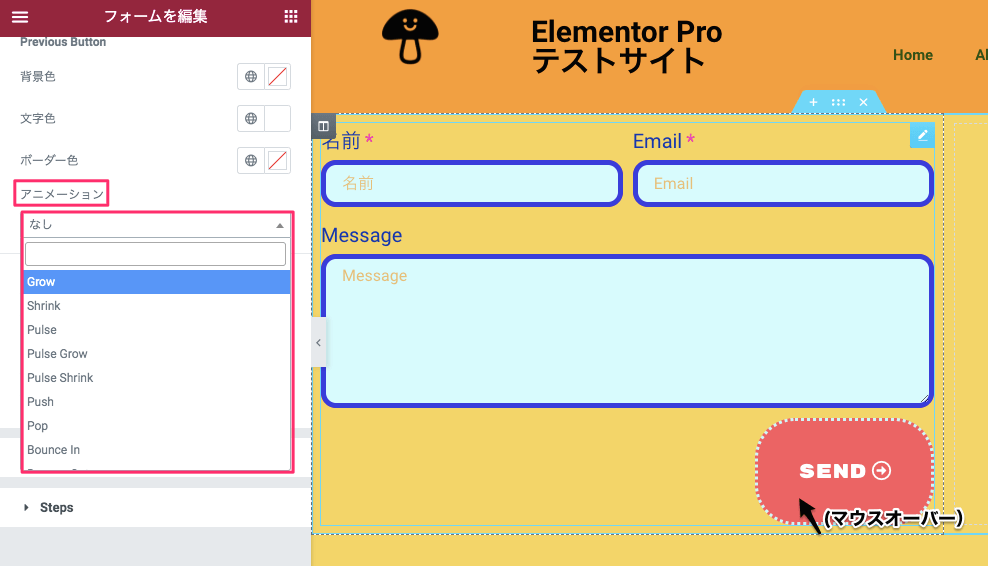
アニメーション / ホバー

『アニメーション』はボタンにマウスオーバーした時のにアニメーションをつけることができます。
アニメーションは『ホバー』の編集タブ内にて選択ができます。
アニメーションの詳しい説明は【Elementor アイコンウィジェットの使い方】の記事の『ホバー時のアニメーション』のセクションをご覧ください。
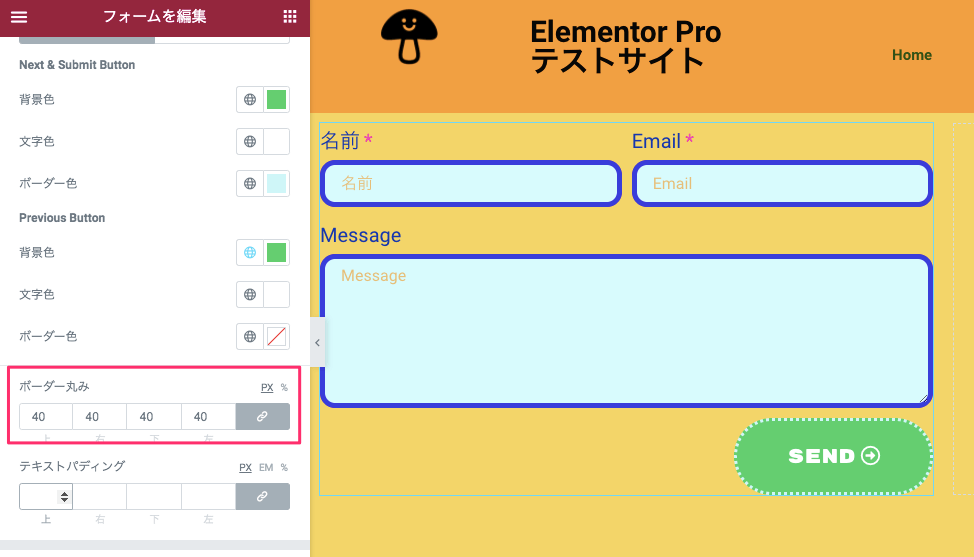
ボーダー丸み

『ボーダー丸み』は値を上げるごとにボタンの角に丸みをつけることができます。
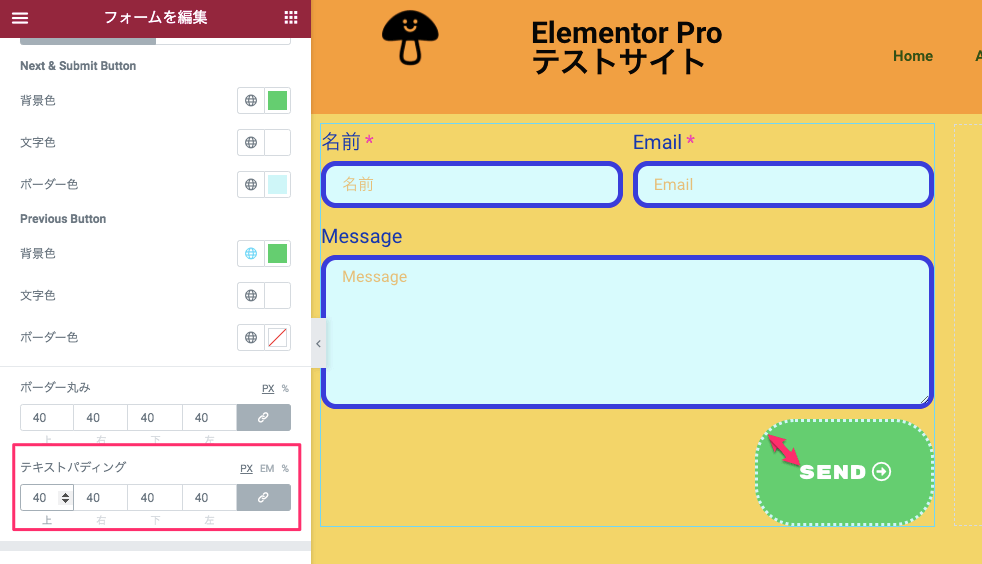
テキストパディング

『テキストパディング』は枠線と文字の間の幅を変更することができます。
しかしテキストパディングを変更してしまうと、『コンテンツタブ・Buttons』でサイズやカラム幅で変更したサイズが崩れてしまいますのでお気を付けください。
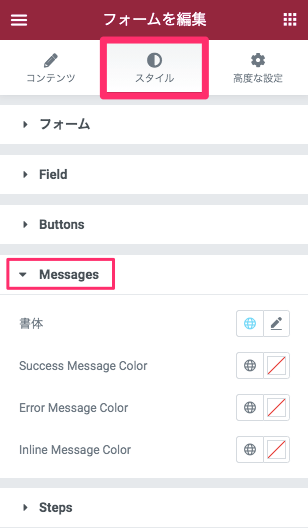
スタイルタブ・ Messages

こちらはメッセージを送信した後に表示されるメッセージの書体と色を変更することができます。
『書体』に変更の仕方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションをご覧ください。
- Success Message Color:このメッセージは送信されました、等のメッセージの色
- Error Message Color:送信エラー、等のメッセージの色
- Inline Message Color:こちらはメッセージを返信する時に、相手のメッセージを返信文に引用し埋め込むメッセージの色のことです。
各メッセージの色をカラーピッカーより自由に変更することができます。
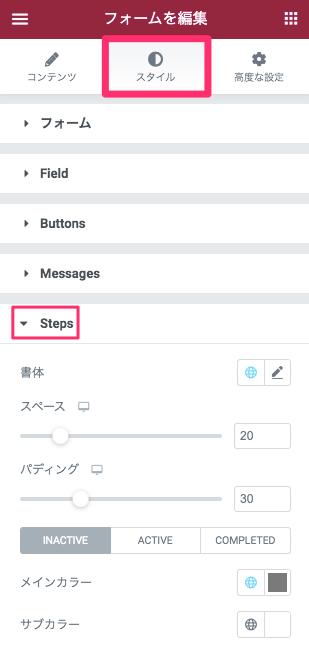
スタイルタブ・Steps

『Steps』は、ステップフォームという特殊なフォームの編集タブになります。
ステップフォームとは、お問い合わせフォームのフィールドをいくつかの段階に分けて、例えば
ステップ1(入力)→ステップ2(入力)→ステップ3(送信)といった感じのフォームのことです。
こちらにつきましては
>>【Elementor Pro フォームウィジェットシリーズ『ステップフォーム』の作り方】
の記事をご覧ください!
TOFUラボ・フォームに関するメンバー質問
TOFUラボ内のメンバーからの質問に
- Elementorで作成したお問い合わせフォームからの自動返信が届きません。どう対処したらいいですか?
- Elementorで作成したお問い合わせフォームからのメールが届きません。原因はなんでしょうか?
- ElementorのFormウィジェットで作成したお問い合わせフォームからのメールが届きにくくなっています。どうしたらいいですか?
- Elementor Proのお問い合わせフォームのチェックボックスが表示されません。解決法はありますか?
- Elementorのフォームで送信者にもメールを送るにはどうしたら?
- Elementorでフォーム送信後にリダイアレクトさせる方法はありますか?
- Elementorで1ページ内に複数のフォームを設置し、ラジオボタン等で該当フォームを選んだ際、 その選んだフォーム内容だけ表示させるようなことはできますでしょうか?
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
『フォーム』ウィジェットは設定の項目こそたくさんありますが、お問い合わせフォームに必要な内容が全て詰まっています。
ウィジェットを挿入し、メールアドレスなどの設定を行えばすぐにメールと連動させることができるのでElementorのウェブ制作にはなくてはならないですね!
この記事ではフォームウィジェットの基本操作を紹介しました。
他にも、フォームウィジェットのフィールドタイプの機能だけを紹介した
>>Elementor Proフォームのフィールドタイプの種類全部説明します【Honeypotフィールドとは?】
フォームウィジェットでreCAPTCHAを設定する方法を紹介した
>>【Elementor Pro フォームウィジェット『reCAPTCHA V3』の設定方法】
の記事もありますので合わせてお読みください!




「Elementor Pro『フォーム』ウィジェットの使い方」への5件のフィードバック
Elementor Pro を最近使い始めたものです。
いつもナオミさんのブログにはお世話になっています。
フォームについて質問です。
Required の項目について日本のサイトだと「必須」と赤文字で書かれていることが多いのですが、Elementor Pro フォームを使ってそのような表記を実現する方法はありますでしょうか?
残念ながらElementorの編集画面から必須のフィールドの表示は変えられません。
CSSが必要になります。
.elementor-mark-required .elementor-field-label:after {
content: “必須” !important;
}
このようにサイトのどこかにいれてみてください。
おー、ありがとうございます!できました!
elementorでわからないことがあれば、見させていただいております。
ありがとうございます!
フォームについてですが、調べた限りはなさそうですが、
送信した後の完了画面ページを制作することは可能でしょうか。
目的はサンクスURLが欲しいだけなのですが。。。
また、送信前の内容確認画面ページの制作はできますでしょうか。
教えていただけると幸いです。。。
よろしくお願い致します!
Elementor Proのフォームの送信アクションの一つにRedirectというのがあるので、それを選択して飛ばしたいURLを入れてあげると、送信と共にリダイレクトしますよ!