
Elementor『スペーサー』ウィジェットの使い方
- 2022年8月6日
- 2020年12月10日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
スペーサーはウェブ上の2つのセクションを線で区切る代わりにセクションとセクションの間に適度なスペースを設け視覚的に分ける役割があります。
デザインをよりシンプルにしたい時に役に立つツールです。
この記事では『スペーサー』ウィジェットの使い方を説明していきます。
以下はスペーサーウィジェットの実用例です。
>>こちらはアイコンウィジェットやスペーサーウィジェットと、背景色を設定した見出しウィジェットを重ねて作るh3の見出しデザインの作り方の実演動画です。
サイト制作のアイディアとして役に立つのでぜひ参考にしてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
スペーサーウィジェットの使い方

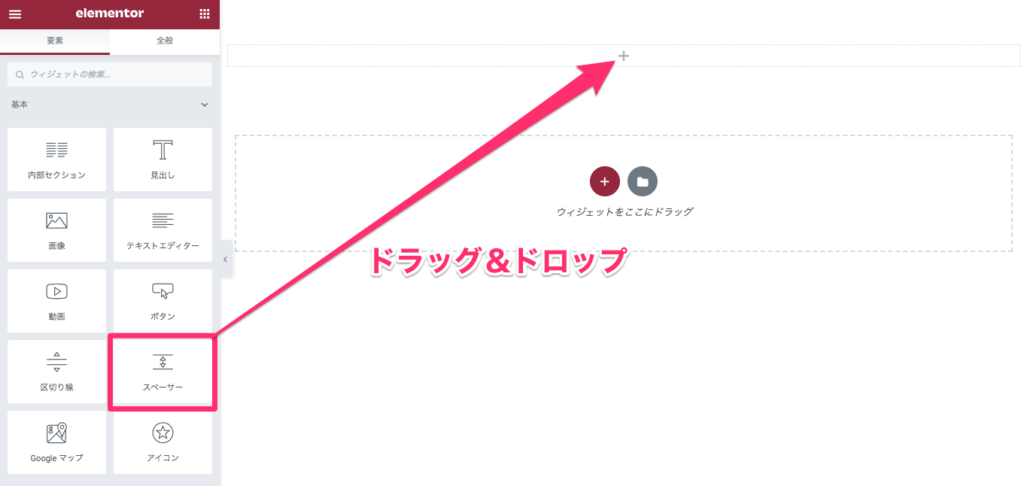
スペーサーウィジェットをカラムにドラッグ&ドロップで挿入します。

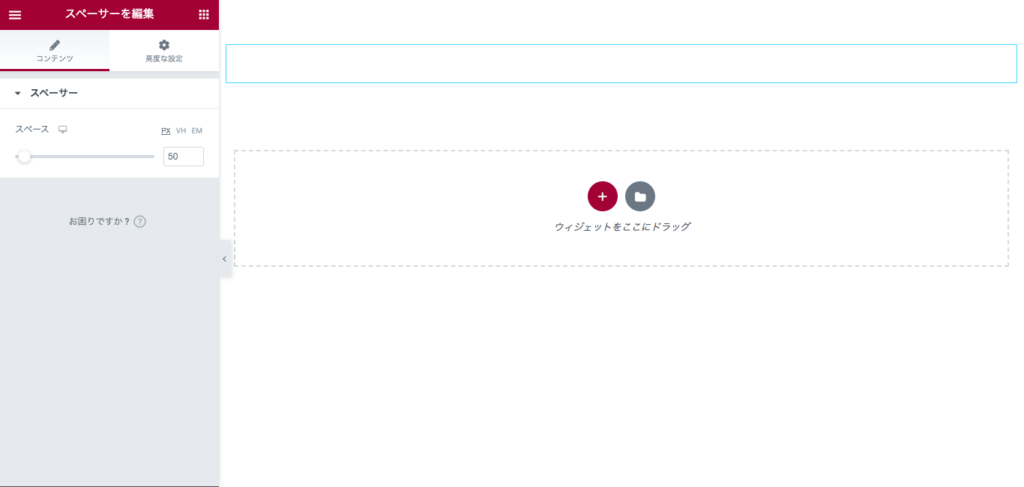
こちらはスペーサーウィジェットを挿入した後の表示画面です。
『コンテンツ』の編集

スペーサー / スペース
スペーサーは非常にシンプルで、「スペース」という部分しか変えることができません。

※スペースのデフォルトは50の値に設定されています。
カーソルを横にスライドさせることにより、スペーサーの拡張、縮小が行えます。
『高度な設定』

高度な設定のタブの説明については別の記事にまとめて紹介していますので、そちらを参考にしてください。
スペーサーはもう、使うべきではない?!
スペーサーはこのように、ウェブ上にスペースを入れるだけのものです。
実はスペーサーは、かつては必要だったけれど、現在は必要のないもので、使うべきではないと、海外の動画などでも多く取り上げられています。
では、なぜ必要ではないのかを以下に参照します。
スペーサーを使わずにElementorで編集する方法

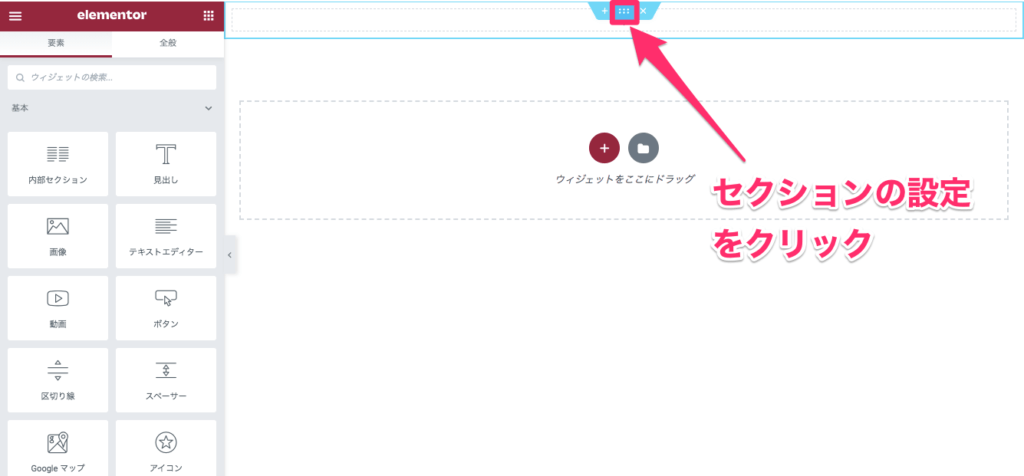
まず、カラムの上部・中央にあるセクションの設定をクリックします。

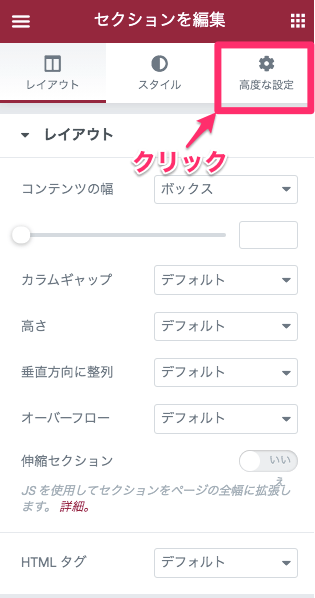
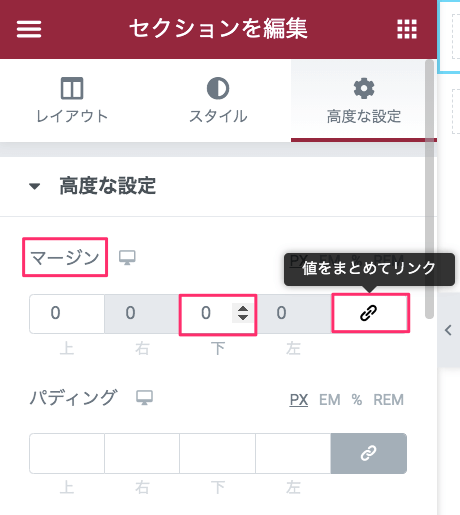
すると、画面左側のボックスの表示がこのように変わるので、『高度な設定』をクリックします。

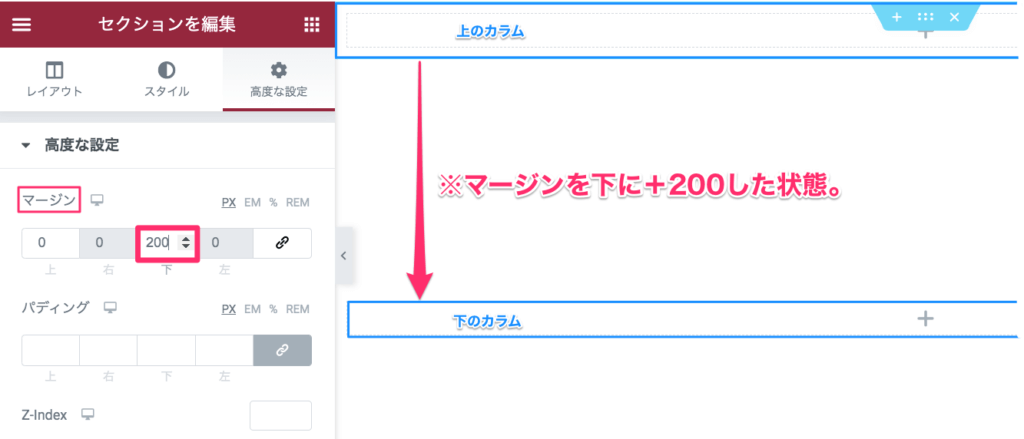
高度な設定の『マージン』でまず『値をまとめてリンク』を解除し、マージンの『下』の値を変更します。

するとこの様に、上のカラムと下のカラムとの間にスペースが生じたことがお分りいただけると思います。
確かにスペーサーで同じことはできますが、正直言ってスペーサーのウィジェットは必要がないのでは?と言われています。
この様に、スペーサーまたはマージンの調整を駆使して情報を視覚的にカテゴライズすると、ウェブサイトがよりシンプルに見やすくなる効果があります。
余計な情報を削ぎ落としたシンプルなウェブデザインにしたい時にスペーサーウィジェットの活用、またはマージンの調整を取り入れてみるのもいいかもしれませんね!



