
Elementor Pro ナビメニューウィジェットの使い方
- 2022年4月23日
- 2021年12月10日
- Elementorの使い方
- Elemenotrの使い方コース, Elementor Pro
ヘッダーやフッターに入れるほどのメニューじゃないけど、サイトのページにちょこっと似たような機能が入れられたらいいななんて思いませんか?
Elementor Proの『ナビメニュー』ウィジェットなら、WordPressの外観のメニューでメニューさえ作成しておけば、ウィジェットを挿入するだけで簡単にサイトのいたるところにヘッダーのようなメニューを表示させることができるんです!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro ナビメニューウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
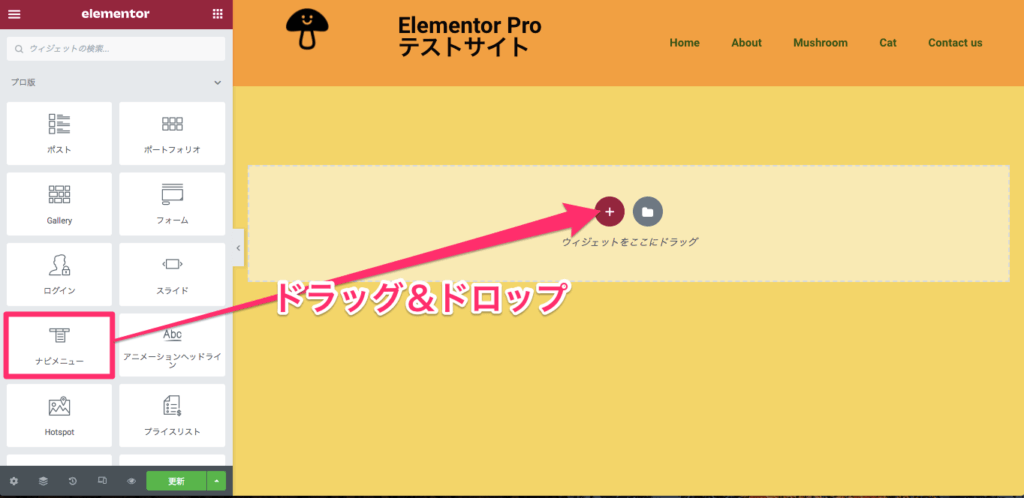
ナビメニューウィジェットを挿入する

『ナビメニュー』ウィジェットをドラッグ&ドロップでカラムに挿入します。

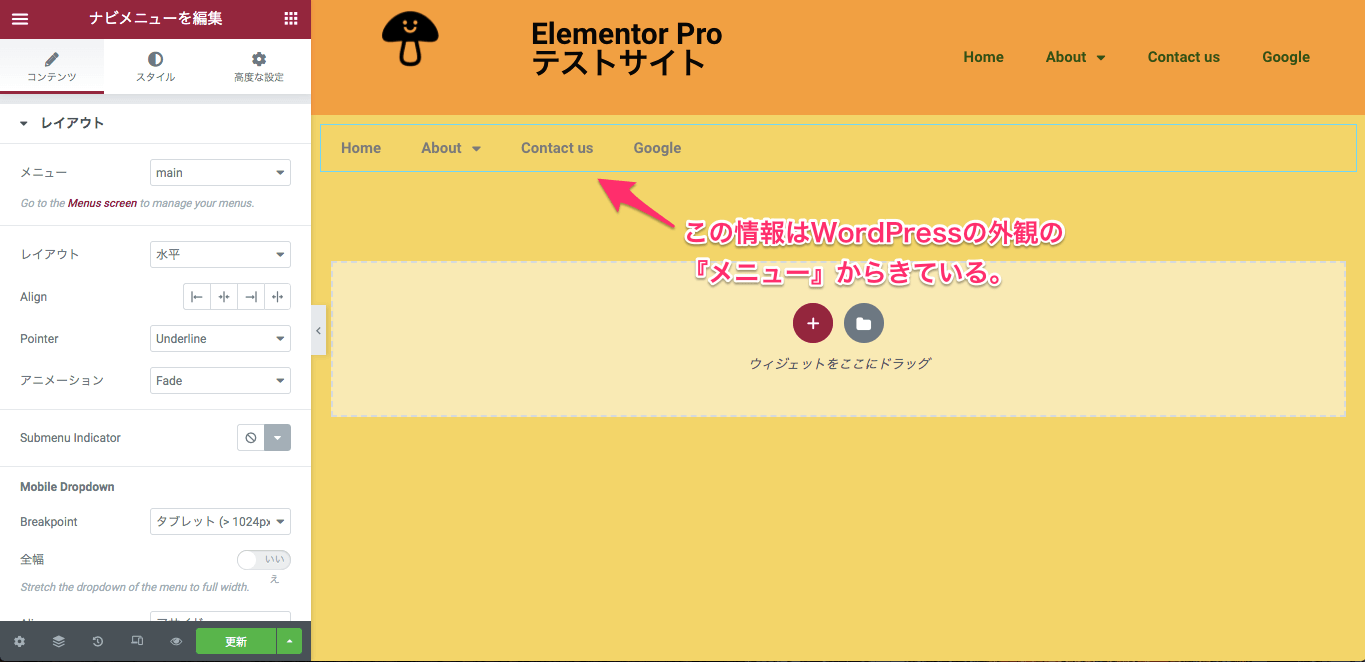
するとこのような画面表示になります。
サンプル画面にはすでにいくつかのメニューが表示されています。
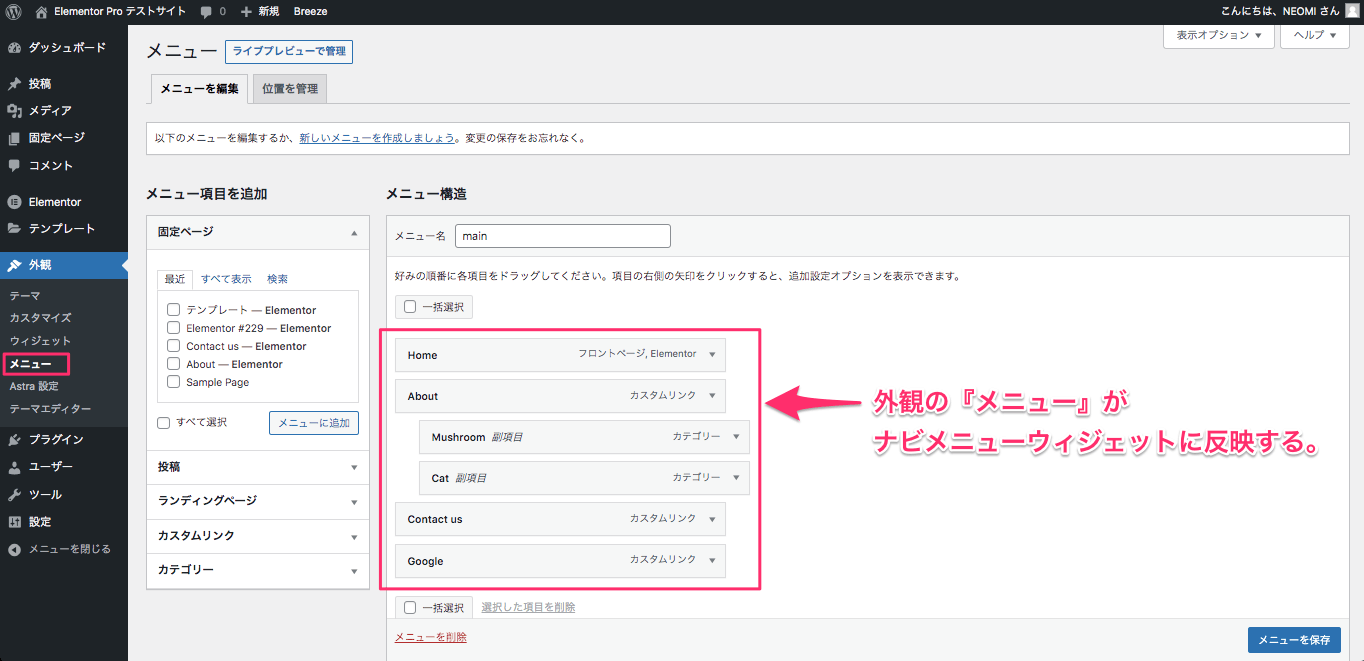
これらの情報はWordPressの『外観』の『メニュー』からきています。

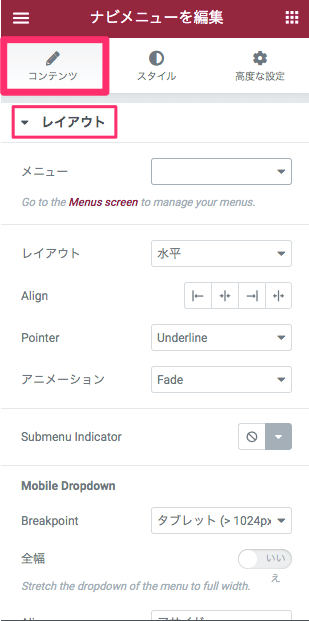
コンテンツタブの編集・レイアウト

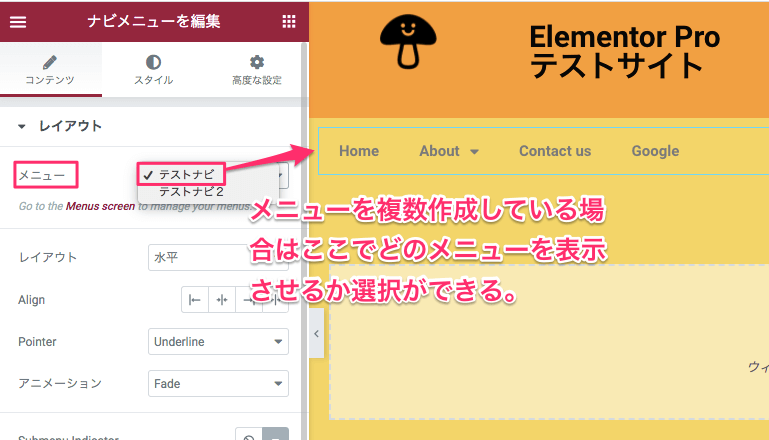
メニュー

『メニュー』は外観でメニューを複数作成している場合、リストからどのメニューを表示させるかどうかの選択ができます。
上記は『テストナビ』というタイトルのメニューが表示されています。

上記は『テストナビ2』のメニューを選択した時の表示画面です。
メニューの内容が変わっているのがお分かりいただけると思います。
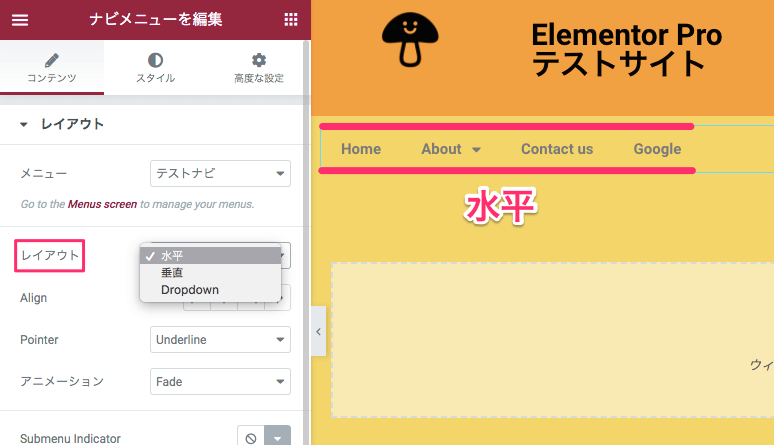
レイアウト
『レイアウト』はナビメニューの配列を以下から選択することができます。
- 水平
- 垂直
- Dropdown
水平

『水平』はメニューを横一列に配置します。
なお、メニューの並び順は外観のメニューで配置したとおりの順番で表示されます。
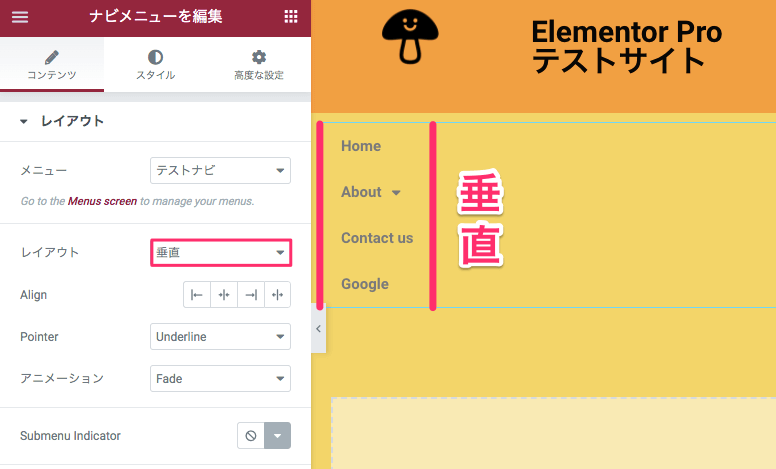
垂直

『垂直』はメニューを縦一列で配置します。
なお、『水平 / 垂直』の2つと『Dropdown』でElementorのエディターの仕様が変わります。
水平 / 垂直の次の編集項目は別セクションの『Align』までお進みください。
サブメニューがある場合は垂直はオススメしない

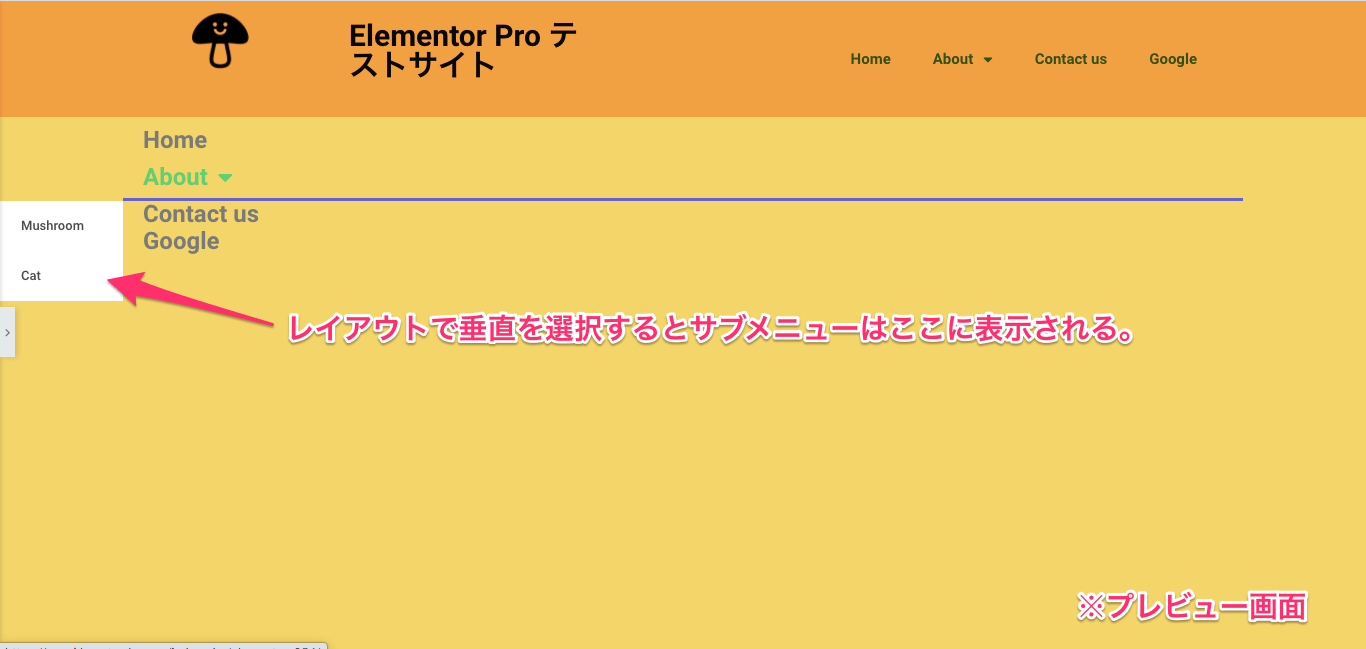
垂直に設定するとサブメニューが画面の左端に表示されてしまいます。
レスポンシブモードのタブレットの設定次第ではサブメニューが完全に画面から見切れてしまうこともありますので、メニューにサブメニューがある場合は『垂直』はあまりオススメしません。
Dropdown

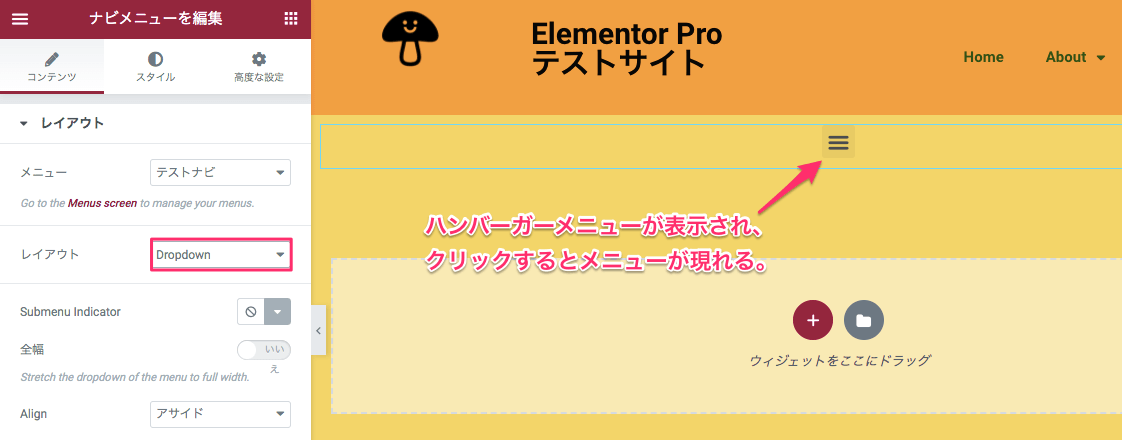
『Dropdown』を選択するとハンバーガーメニューが表示されます。
ハンバーガーメニューをクリックすると下部にメニューが表示される仕組みです。

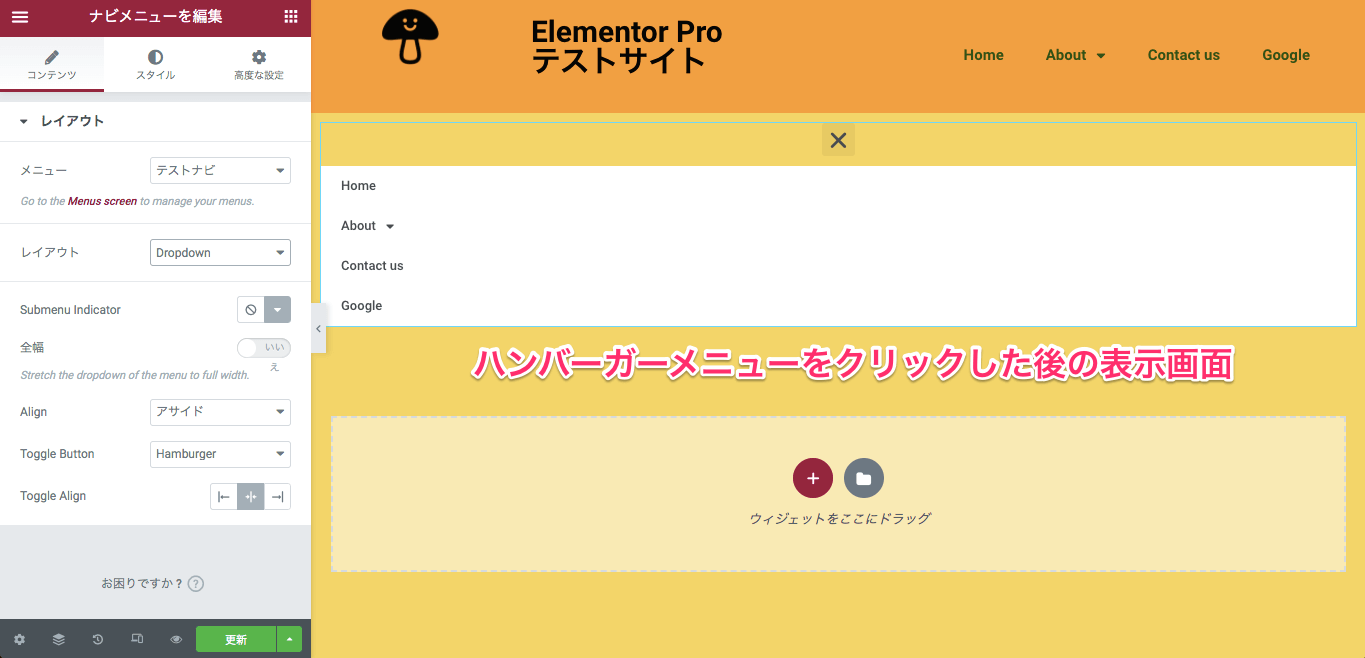
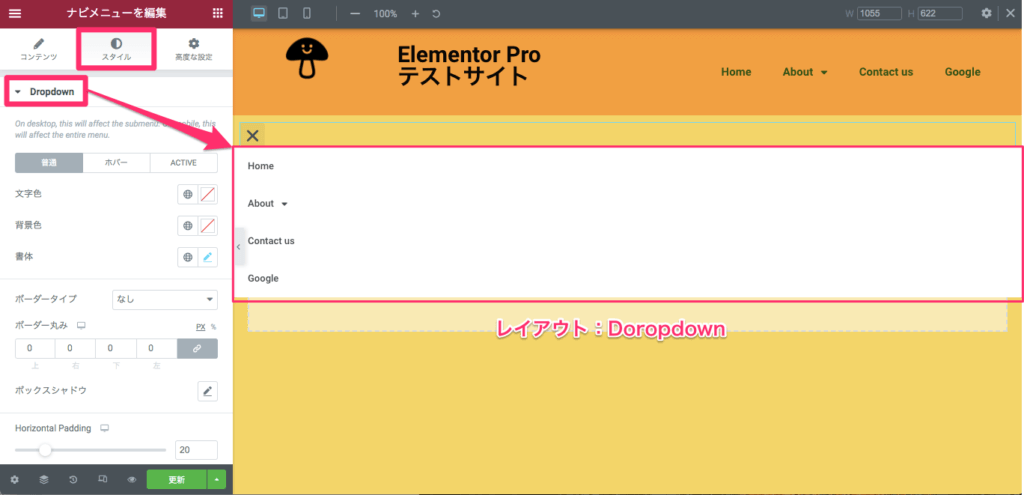
こちらはハンバーガーメニューをクリックした後の表示画面です。
メニューは垂直に表示されます。
なお、Dropdownのみエディターの仕様が異なりますのでDropdownのエディターの説明は引き続き次のセクションをご覧ください。
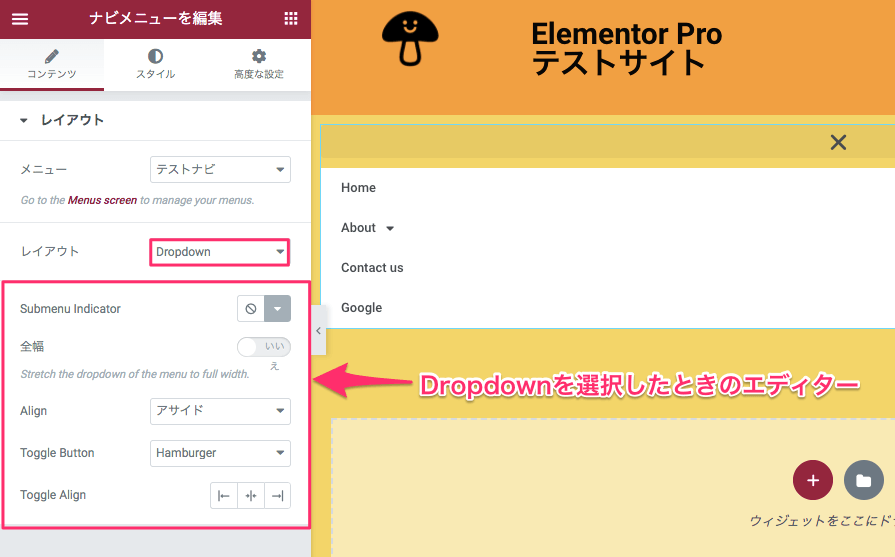
Dropdownを選択したときのエディター

Submenu Indicator
『Submenu Indicator』につきましては別のセクションの同じ項目で説明をしていますのでそちらを参考にしてください。
全幅

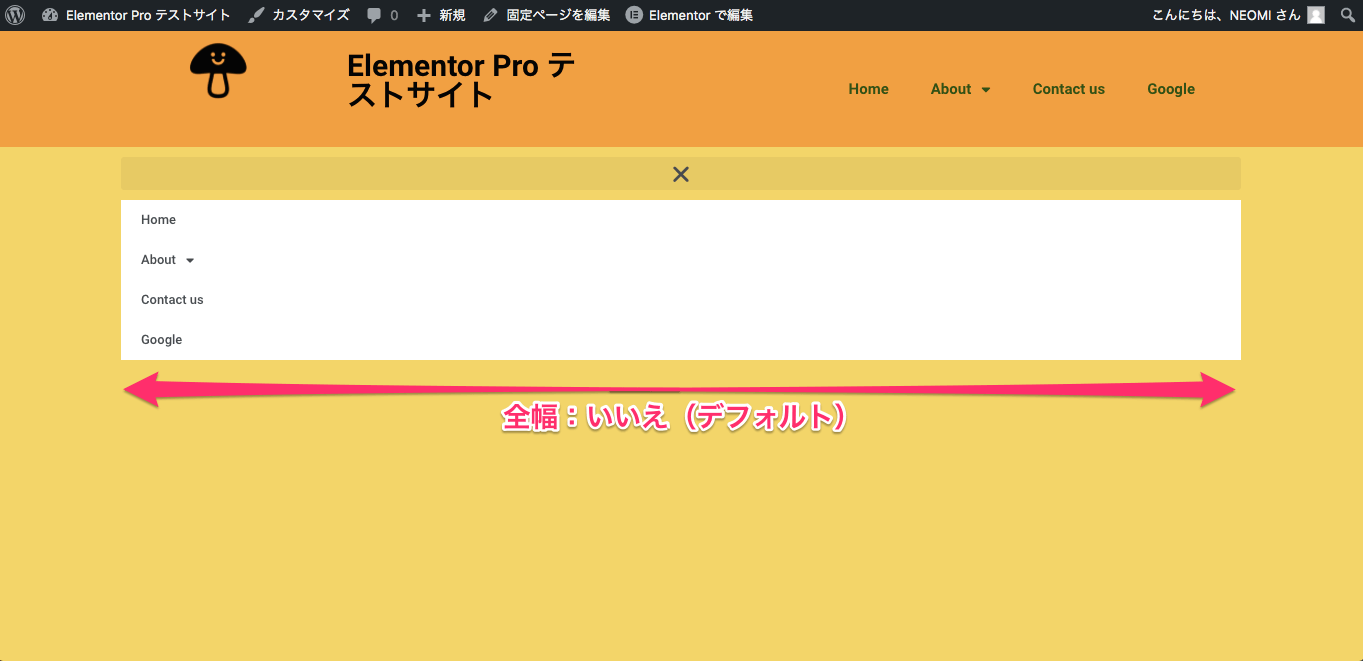
『全幅』はメニューの幅が画面に対して全幅で表示させるかどうかの選択です。
上記は『全幅』を『いいえ』(デフォルト)に設定したときのプレビュー画面です。

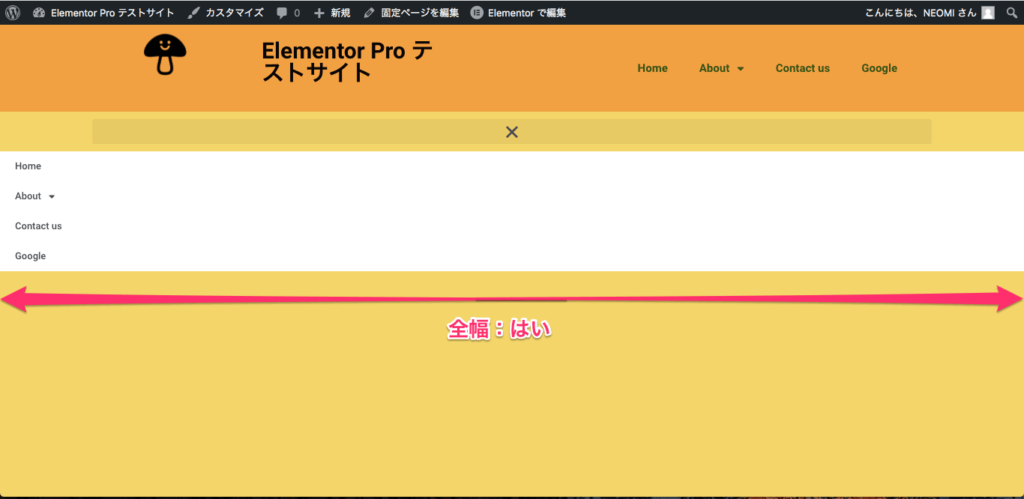
上記は『全幅』を『はい』にしたときの表示画面です。
メニューが画面の横幅いっぱいに表示されているのがお分かり頂けると思います。
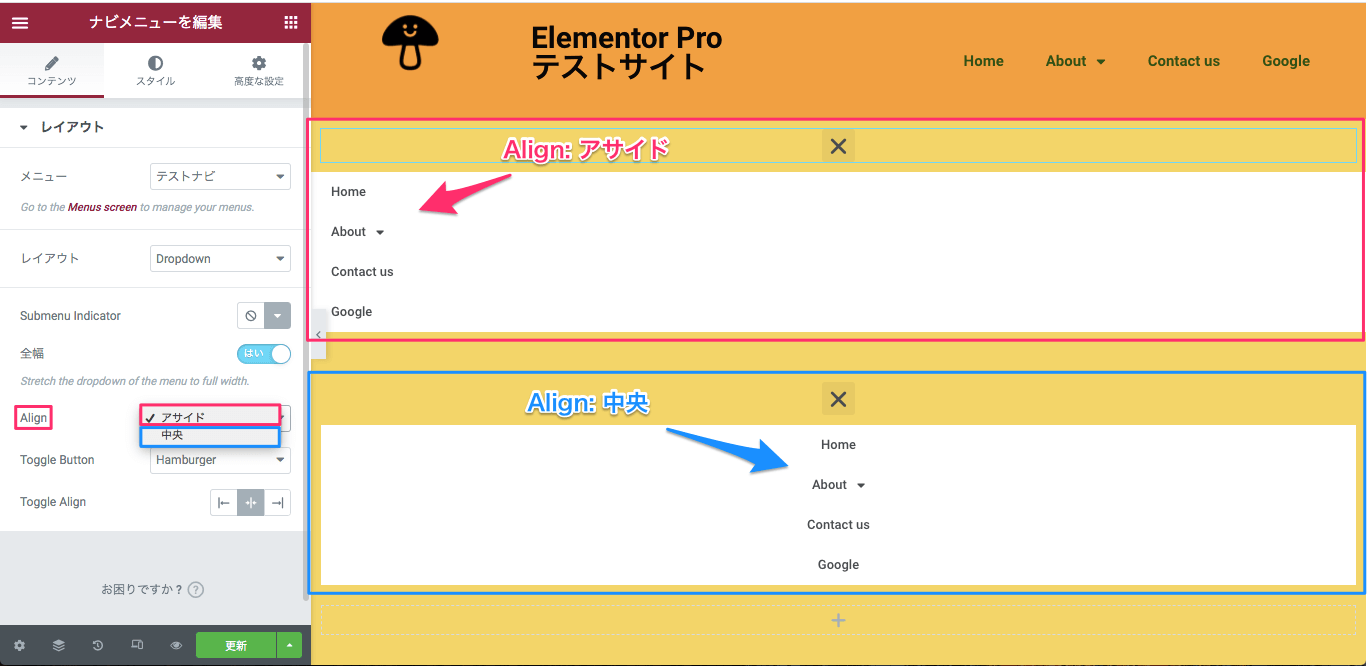
Align

『Align』ではドロップダウンしたメニューの配置を『アサイド』または『中央』から選択します。
デフォルトは『アサイド』で、メニューはカラムの左側に表示されます。
『中央』はメニューがカラムの中央に表示されます。
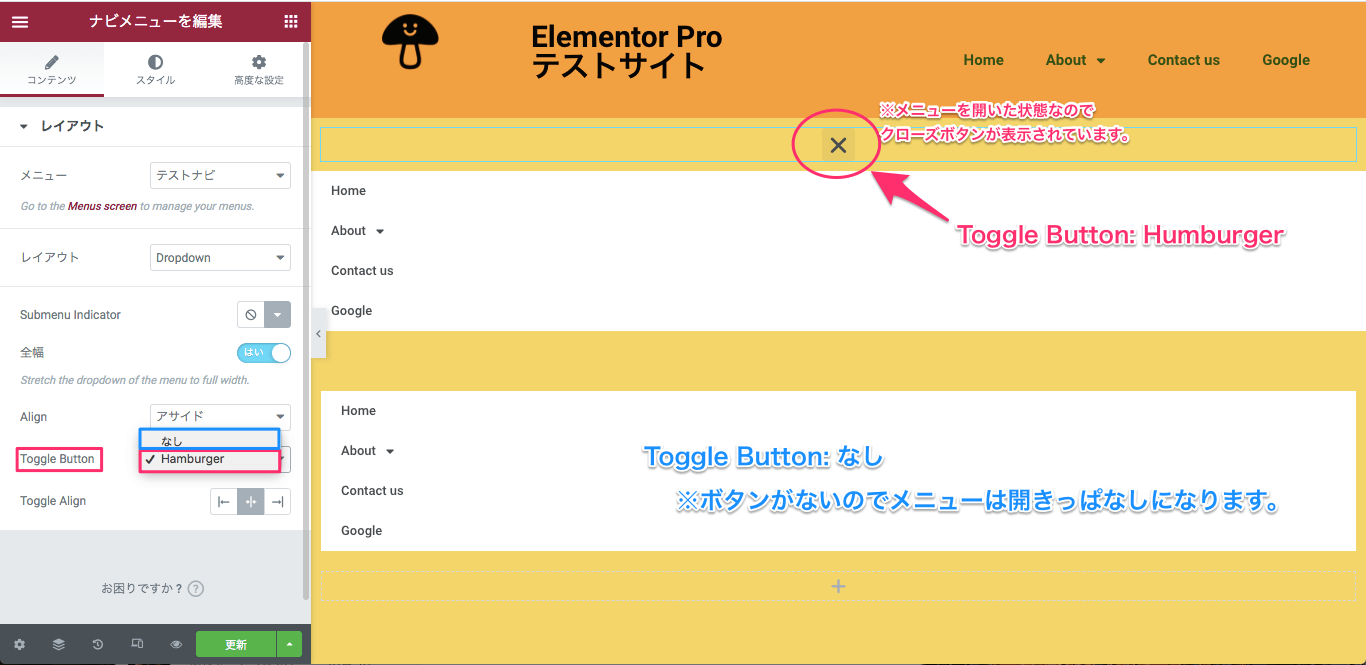
Toggle Button

『Toggle Button』は『ハンバーガーメニュー』をつけるかどうかの選択です。
デフォルトでは『Humburger』が選択されており、ボタンをクリックするとメニューが開きボタンをクリックするとメニューが閉じる仕組みです。
『なし』を選択するともちろんボタンなどの表示はされず、メニューも終始開いたままになります。
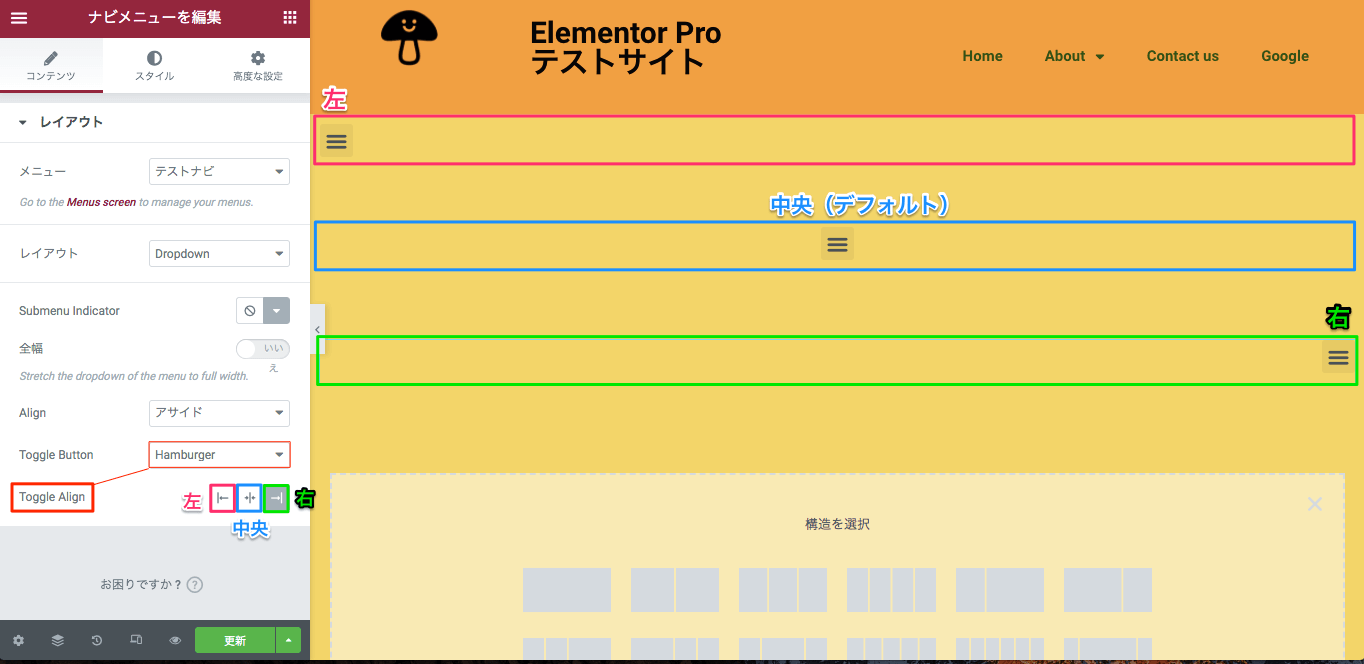
Toggle Align

『Toggle Align』はハンバーガーメニューのカラム内の配置を『左 / 中央 / 右』から選択します。
なお、Toggle AlignはToggle Buttonを『Humburger』に設定しているときのみエディターに表示されます。
ここからは『レイアウト』を『水平』または『垂直』に設定したときのエディター説明になります。
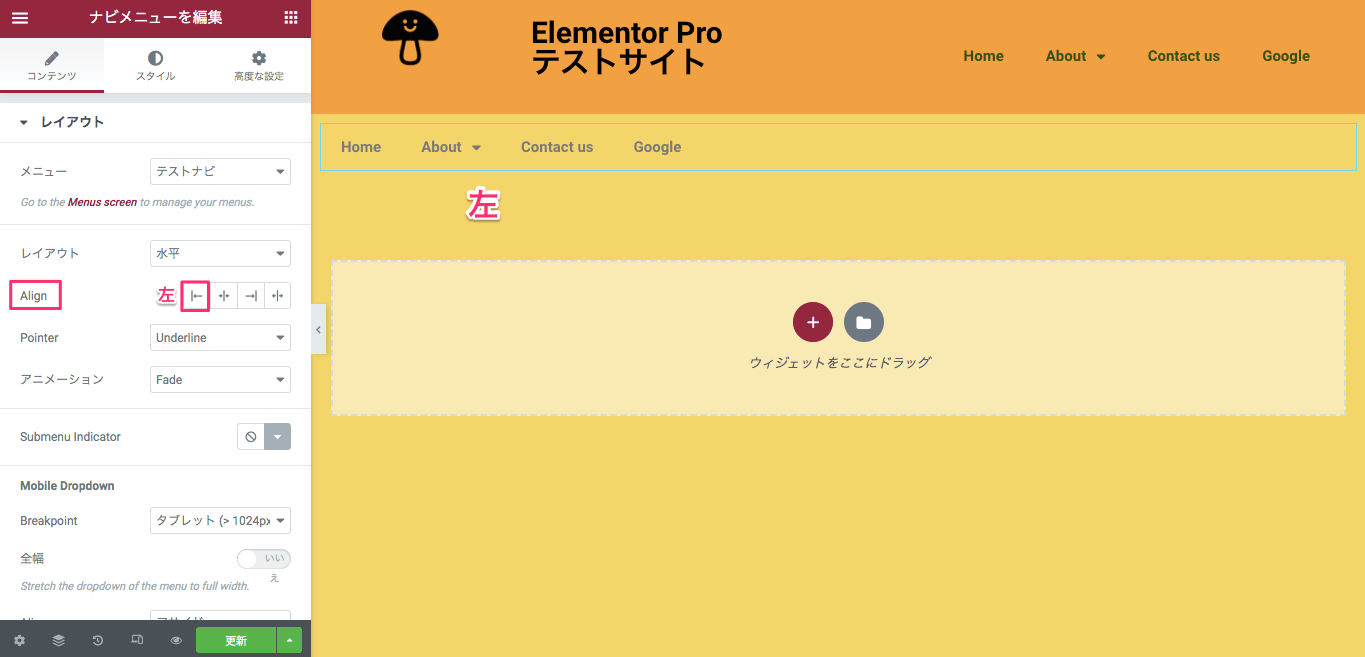
Align

『Align』はカラム内のメニューの配置を以下から選択することができます。
- 左(デフォルト)
- 中央
- 右
- 均等割付
上記はAlignを『左』に設定したときの表示画面です。
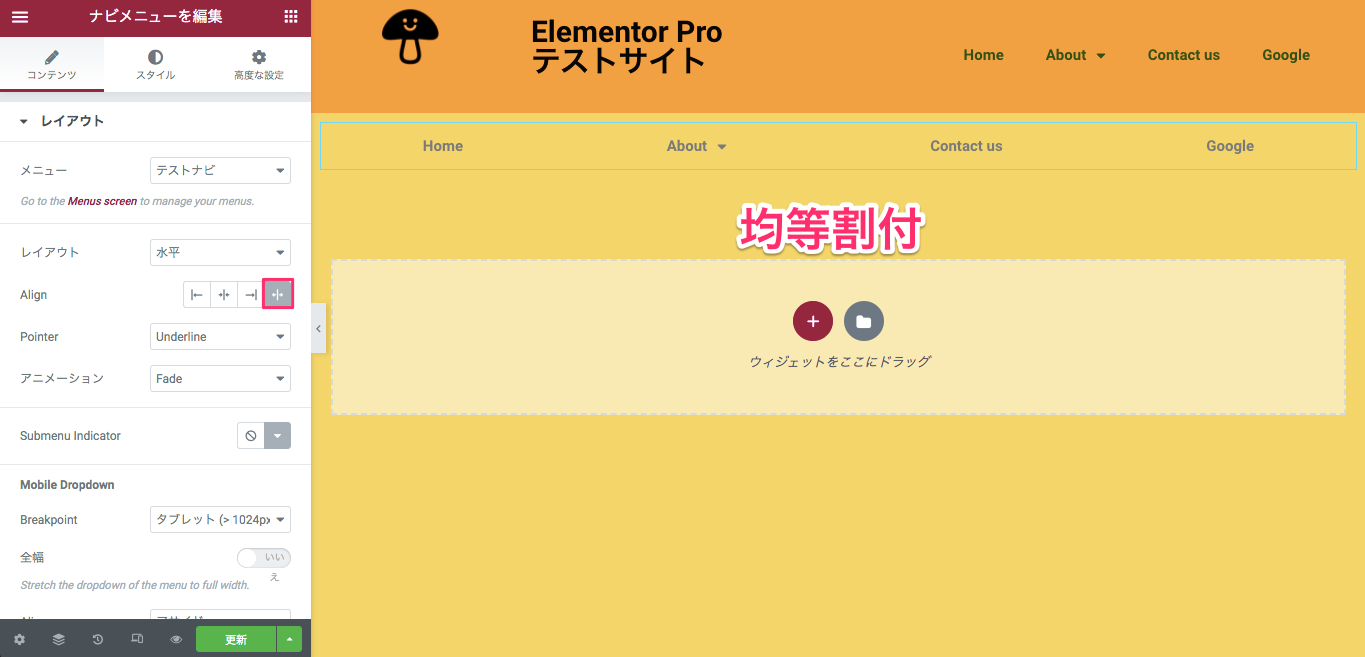
均等割付

『均等割付』はメニューがカラム全幅で均等な間隔で配置されます。
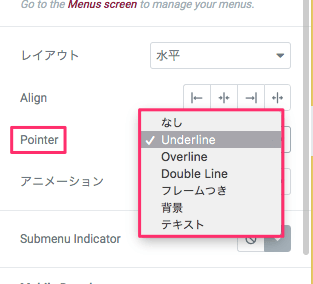
Pointer

『Pointer』はポインターがメニューをマウスオーバーにしたときにどのメニューが指されているかを示すもののことです。
Pointerを以下のリストから選択できます。
- なし
- Underline(デフォルト)
- Overline
- Double Line
- フレームつき
- 背景
- テキスト
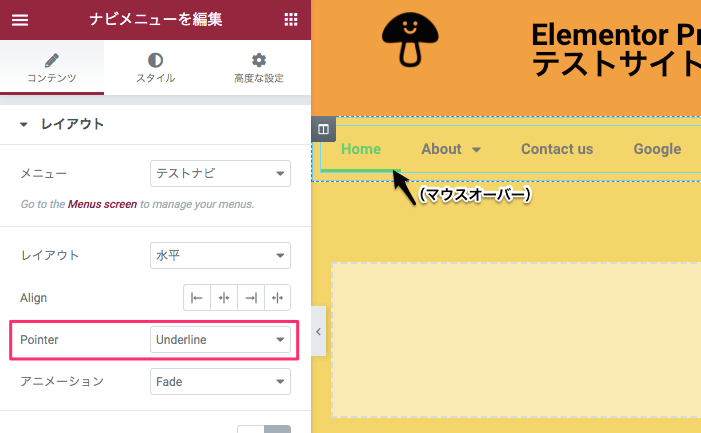
Underline

『Underline』(アンダーライン)はメニューの下部に線が表示されます。
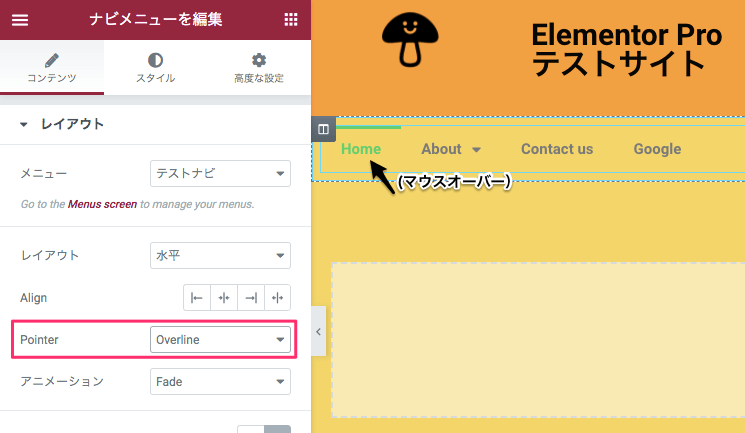
Overline

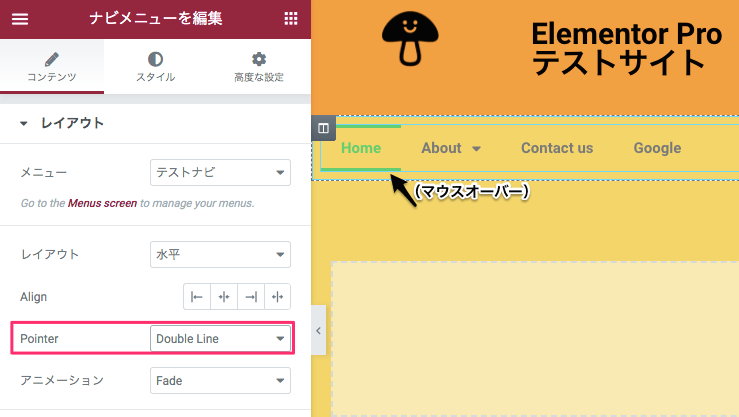
Double Line

『Double Line』はメニューの上下に線が表示されます。
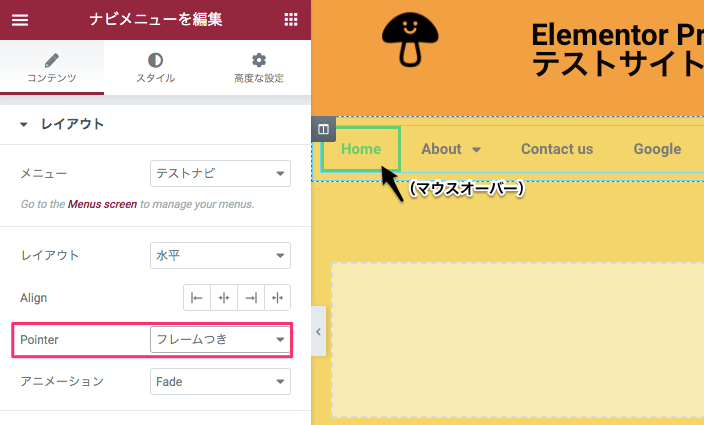
フレームつき

『フレームつき』はメニューを囲む枠線が表示されます。
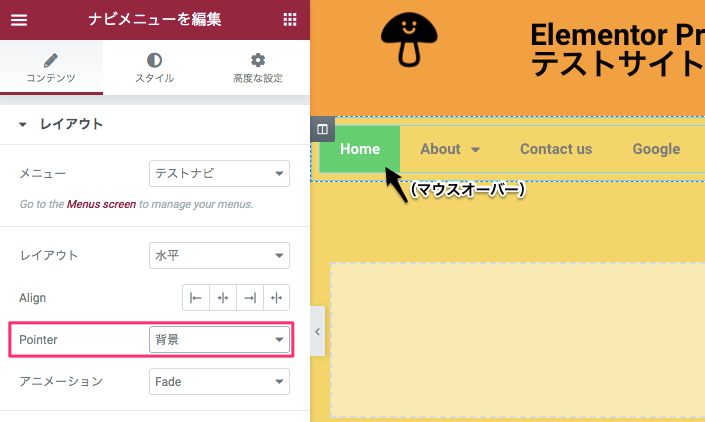
背景

『背景』はメニューの背景色が変更します。
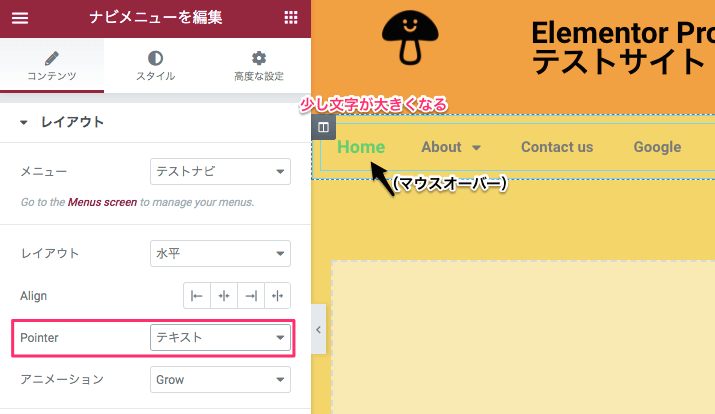
テキスト

『テキスト』は少し文字のサイズが大きくなります。
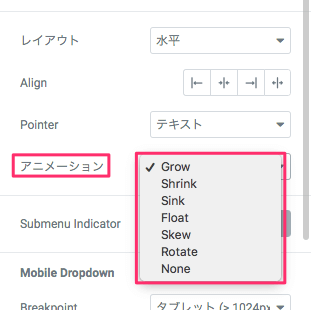
アニメーション

『アニメーション』はポインターがメニューにマウスオーバーしたときの動きのエフェクトをリストから選択することができます。
上記画面には前セクションのPointerで『テキスト』を選択したときのアニメーションのリストが表示されていますが、どのアニメーションが使用可能かは選択するPointerにより変わります。
ちょっとおすすめのアニメーションとPointerの組み合わせ
こちらはPointerを『フレームつき』にし、アニメーションで『Corners』を選択したときの動画です。
アニメーションとPointerの組み合わせ次第で何通りものマウスオーバー後のエフェクトが作れますので色々と試してみてくださいね!
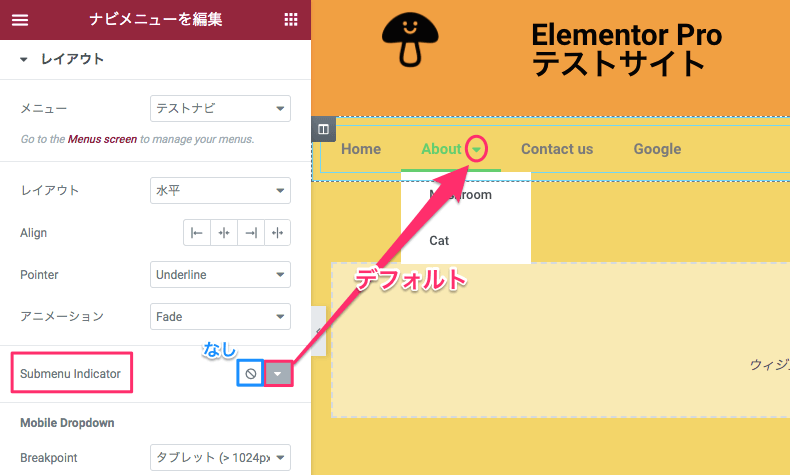
Submenu indicator

『Submenu Indicator』はメニューにサブメニューがあるメニューの横に表示されるアイコンを変更できます。
デフォルトで▼が表示されますが、エディターの右のオプションをクリックするとアイコンライブラリーから別のものを選択でき、左のオプションを選択するとアイコンを非表示にできます。

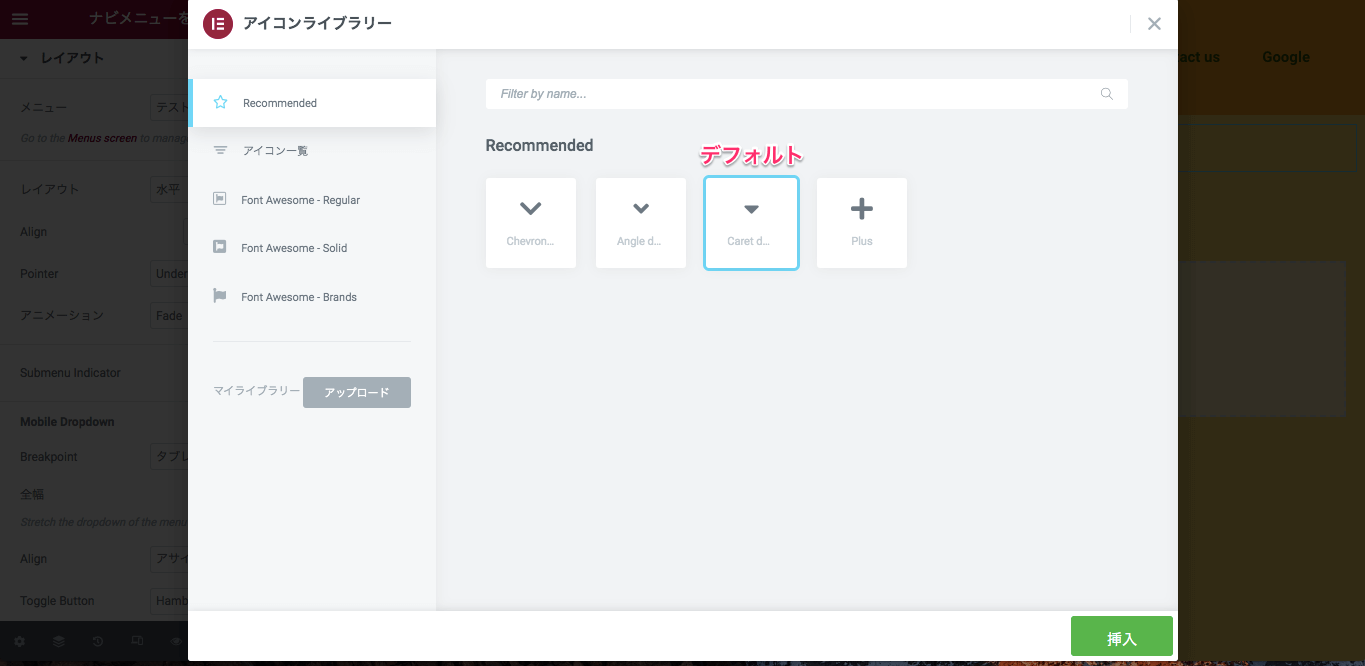
こちらはアイコンライブラリーの表示画面です。
Recommended(おすすめ)で下向きの矢印がいくつか表示されていますが、アイコン一覧のすべてのアイコンから選択することも可能です。
Mobile Dropdown

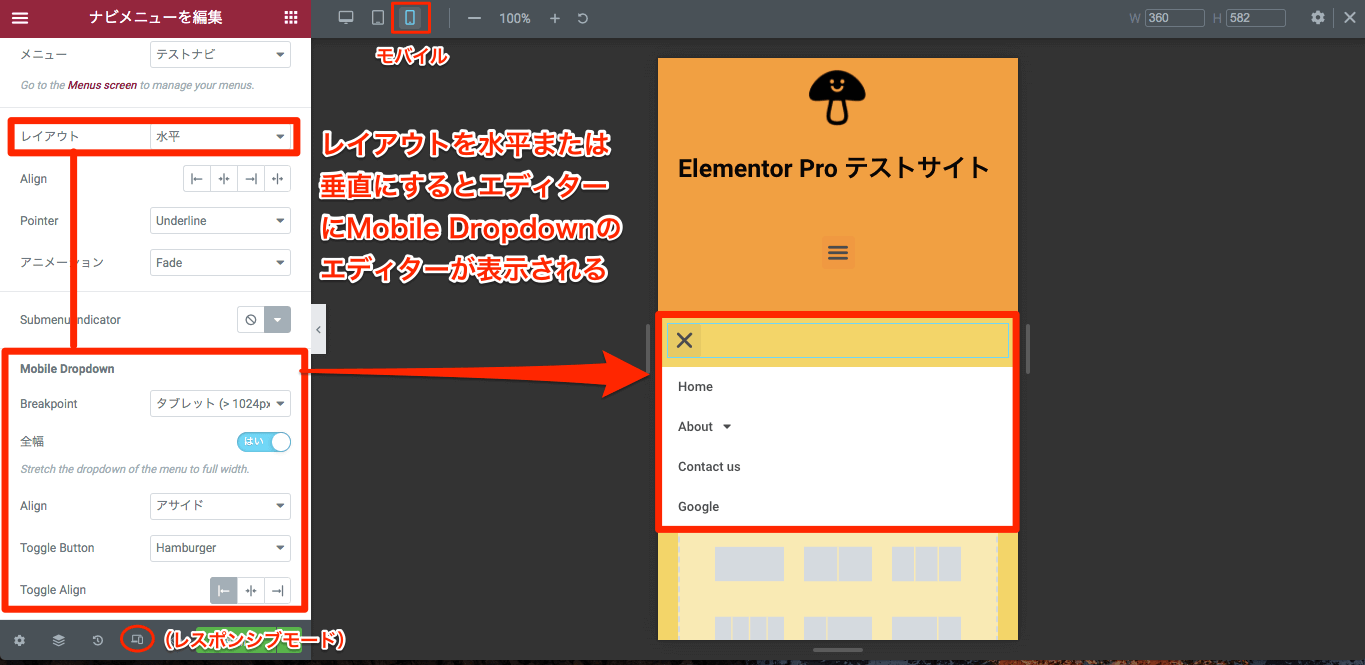
『Mobile Dropdown』はモバイル、タブレットのでメニューのレイアウトを変更するエディターです。
なお、こちらは『レイアウト』を『水平』または『垂直』に設定したときのみ表示されます。
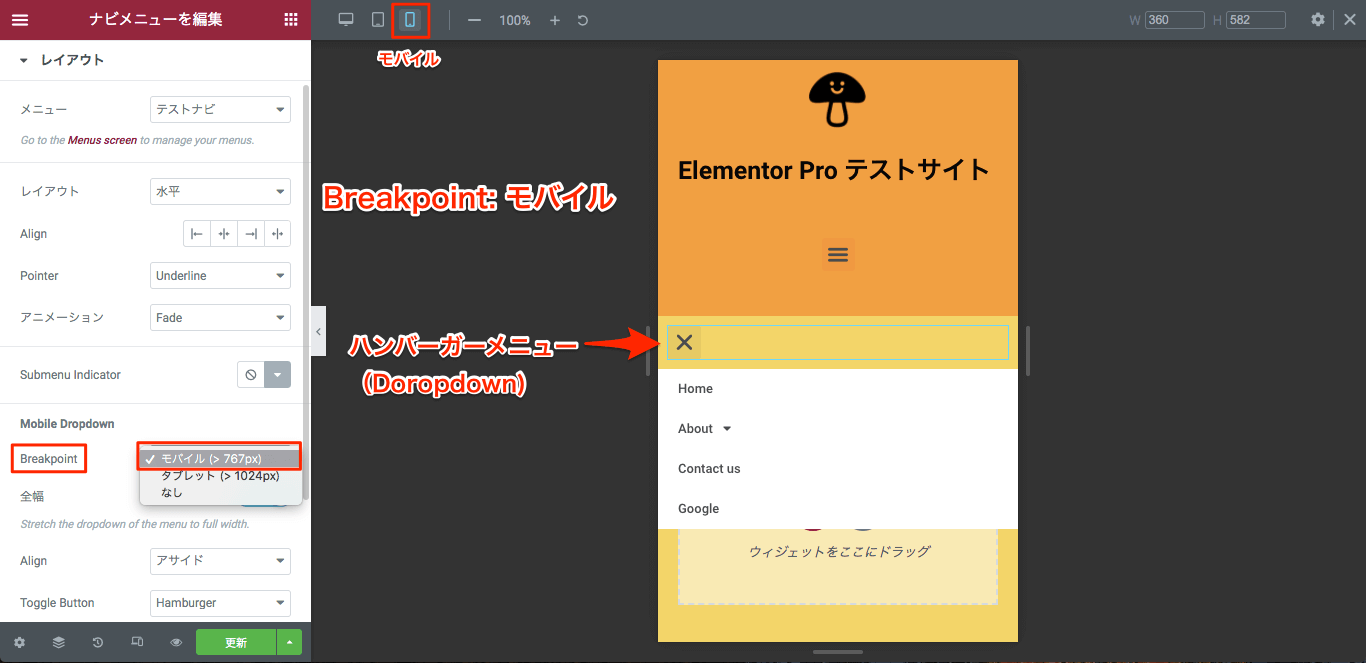
Breakpoint / モバイル(>787px)

上記はBreakpointを『モバイル(>767px)』に設定し、レスポンシブモードを『モバイル』にしたときの表示画面です。
メニューはハンバーガーメニューのDropdownが採用されます。

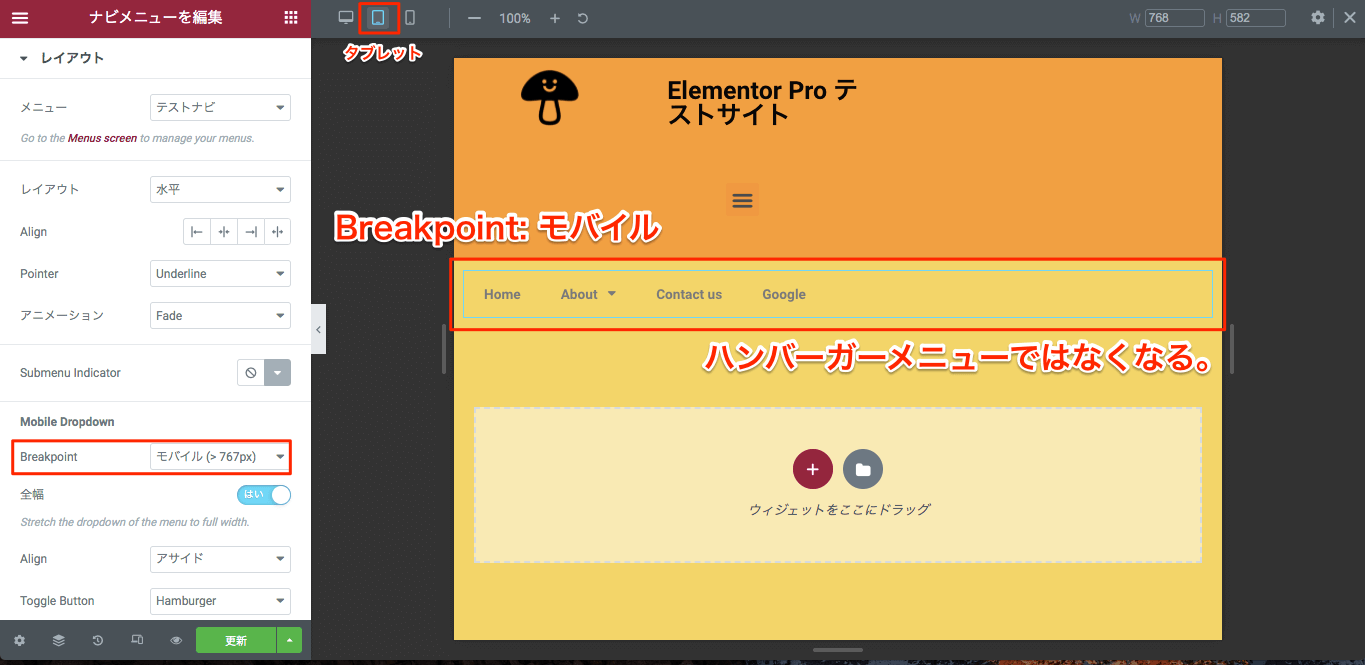
上記はBreakpointが『モバイル(>767)』でレスポンシブを『タブレット』に設定しているときの表示画面です。
メニューは『レイアウト』で設定されているものが採用されます。
(このサンプルでは『水平』を選択しています。)
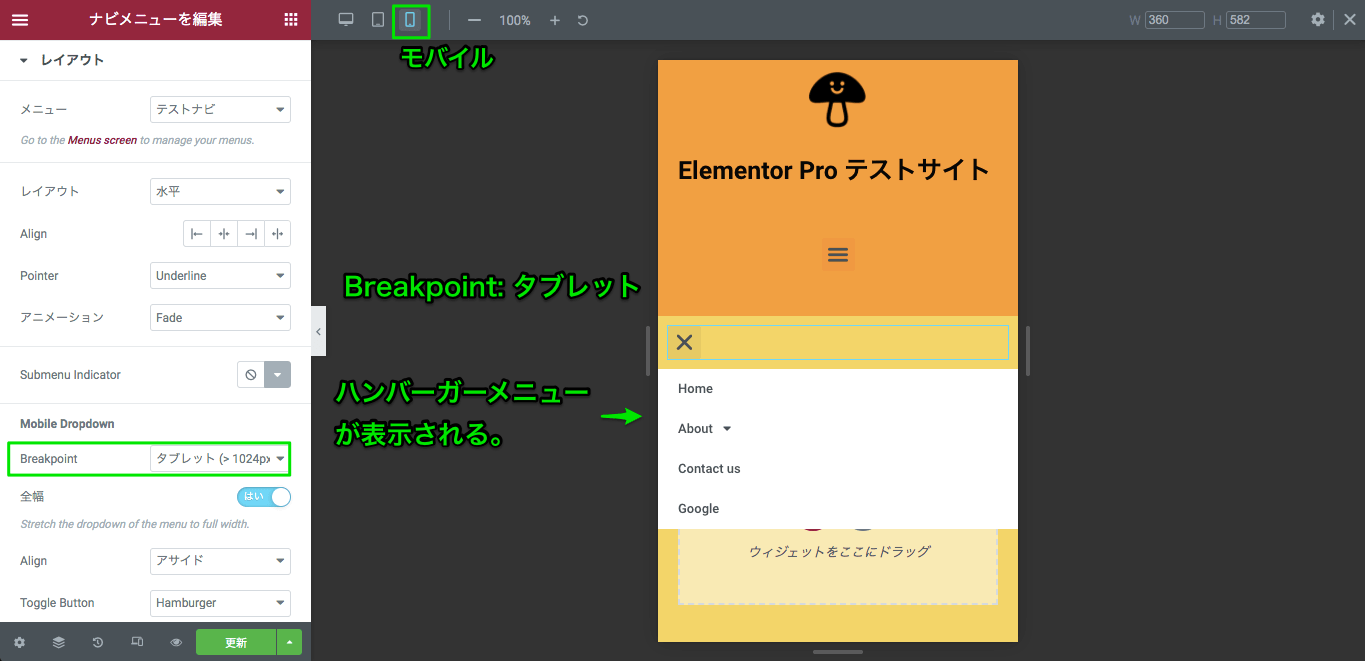
Breakpoint / タブレット(>1024)

上記はBreakpointを『タブレット(>1024px)』に設定し、レスポンシブモードを『モバイル』にしたときの表示画面です。
メニューはハンバーガーメニューのDropdownが採用されます。

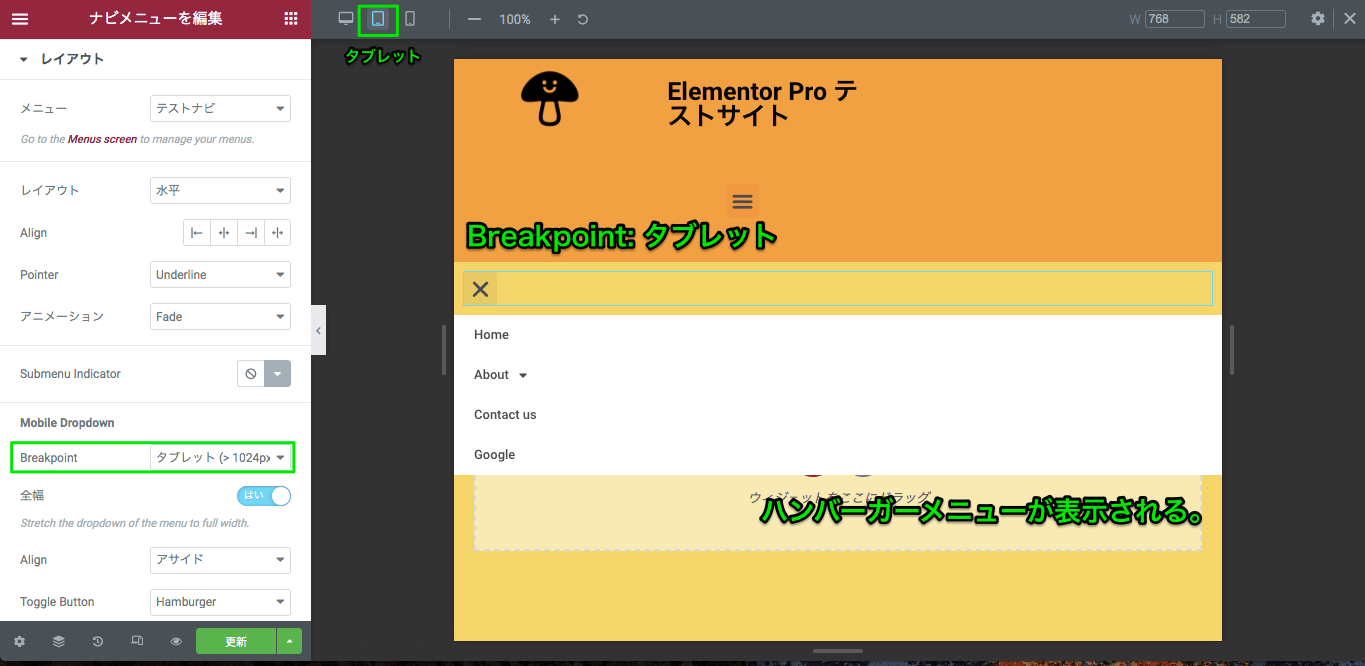
上記はBreakpointを『タブレット(>1024px)』に設定し、レスポンシブモードを『タブレット』にしたときの表示画面です。
メニューはハンバーガーメニューのDropdownが採用されます。
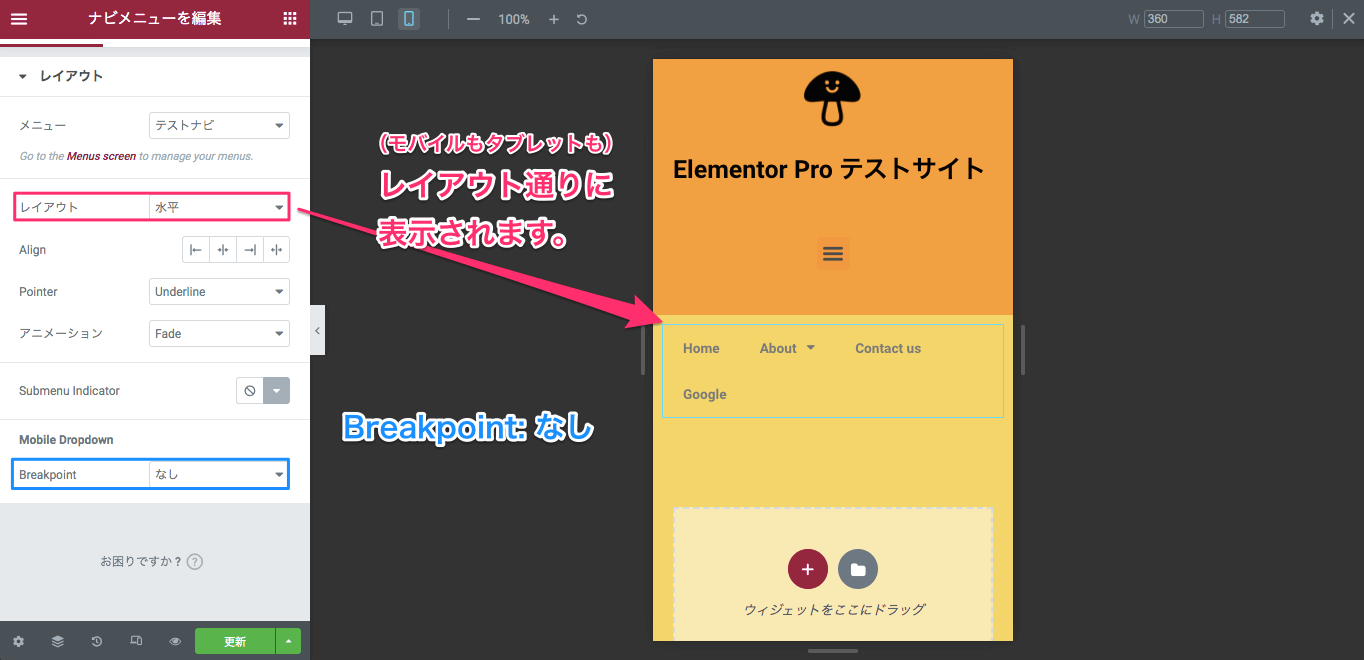
Breakpoint / なし

『Breakpoint』を『なし』に設定するとモバイルもタブレットも全て『レイアウト』で設定した『水平』または『垂直』が採用されます。
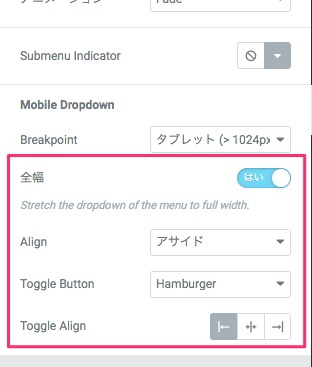
その他のMobile Doropdownの設定

Mobile Dropdownの以下の設定につきましては『Dropdownを選択したときのエディター』のセクションですべて説明していますのでそちらをご覧ください。
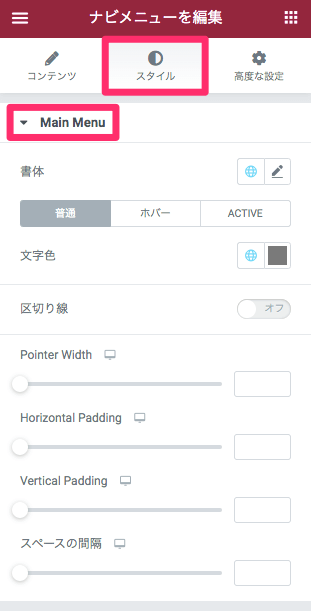
スタイルタブの編集・Main Menu

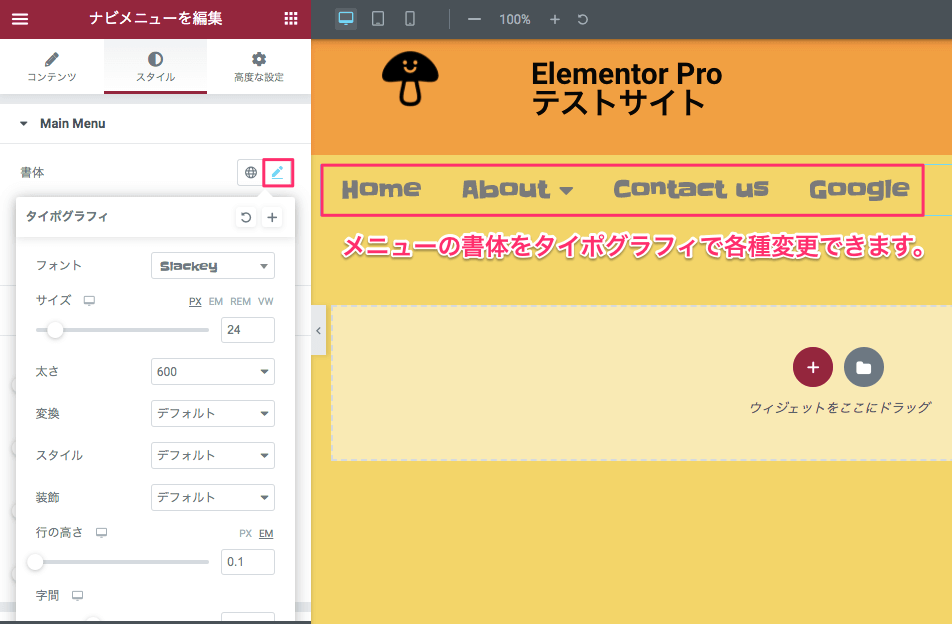
書体

『書体』ではメニューの書体をタイポグラフィで自由に変更することができます。
くわしいタイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションを参考にしてください。
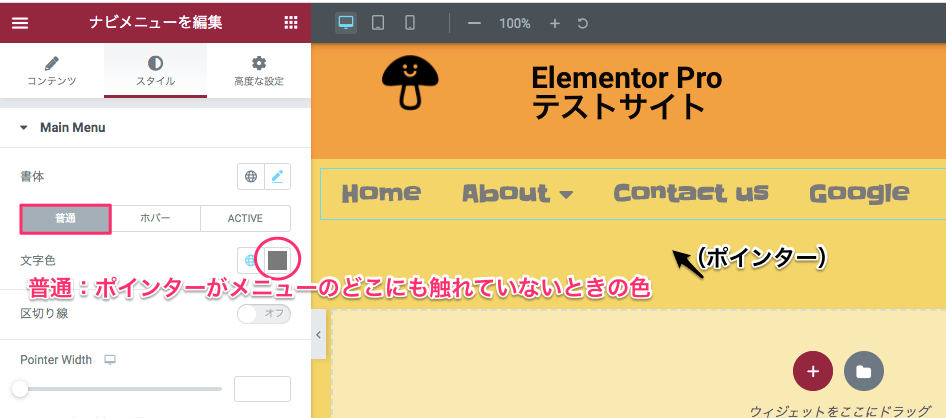
文字色
メニューの文字色をカラーピッカーより自由に変更することが可能です。
普通

『普通』はポインターがメニューのどこにも触れていないときの文字色の設定です。
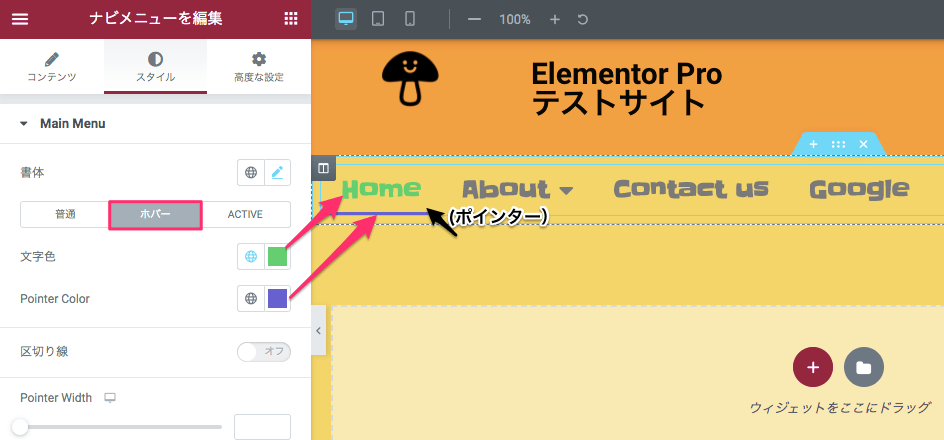
ホバー

『ホバー』はポインターがメニューに触れているときのメニューの文字色とメニューのPointerの色を変更することができます。
※メニューのPointerとは、上記画像でいうポインターがメニューに触れているときに出る下線です。
Active
『Active』はメニューがクリックされた後のどのメニューが画面上で有効中かを示すときの文字色とPointer Colorを変更するものですが、このナビメニューではクリック後に別のページにリダイレクトするのでこのActiveは変更しても無意味です。
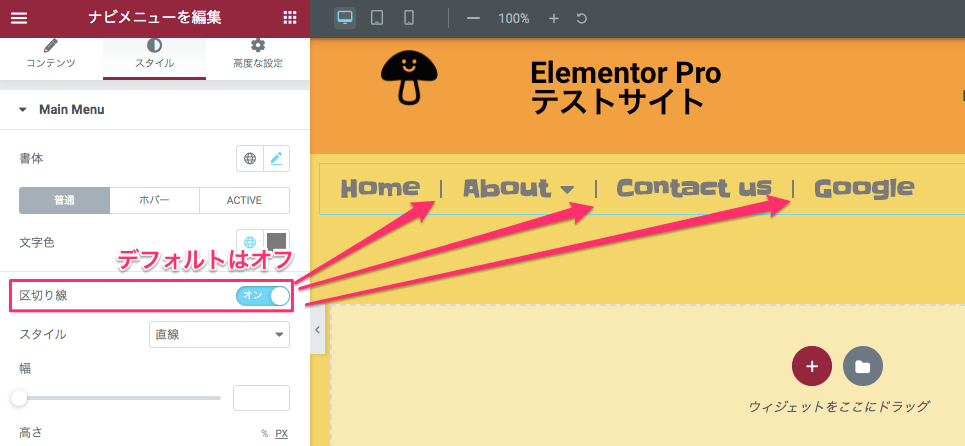
区切り線

『区切り線』はメニューとメニューの間に区切り線をつけるかどうかの選択です。
上記は区切り線を『オン』にしたときの表示画面です。
※デフォルトでは『オフ』に設定されています。
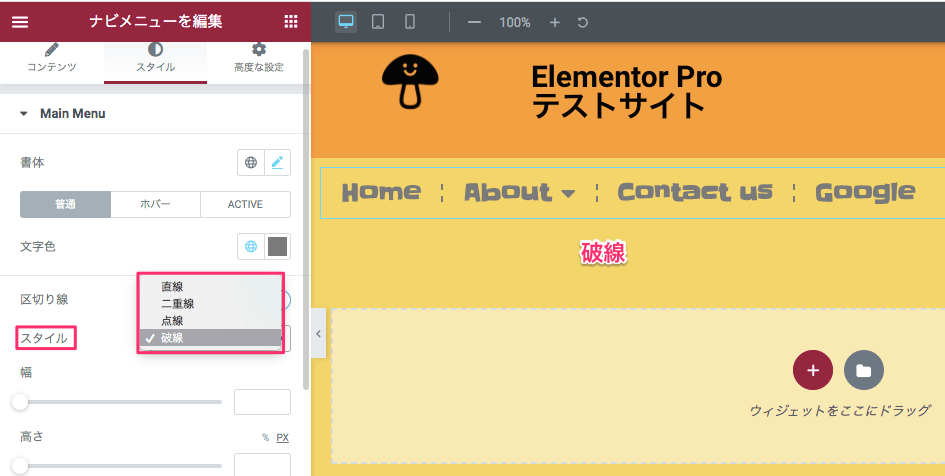
スタイル

『スタイル』は区切り線のスタイルを以下から選択することができます。
- 直線
- 二重線
- 点線
- 破線
なお、上記はスタイルで『破線』を選択したときの表示画面です。
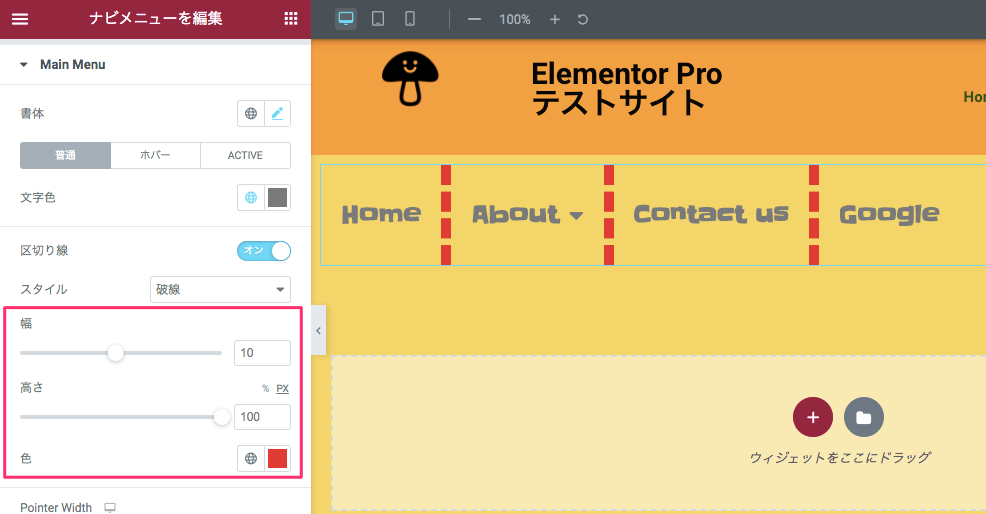
幅 / 高さ / 色

- 幅:区切り線の太さをカーソルを左右にスライドさせることにより変更することができます。
- 高さ:区切り線の高さ(長さ)をカーソルを左右にスライドさせることにより変更することができます。
- 色:区切り線の色をカラーピッカーより自由に変更できます。
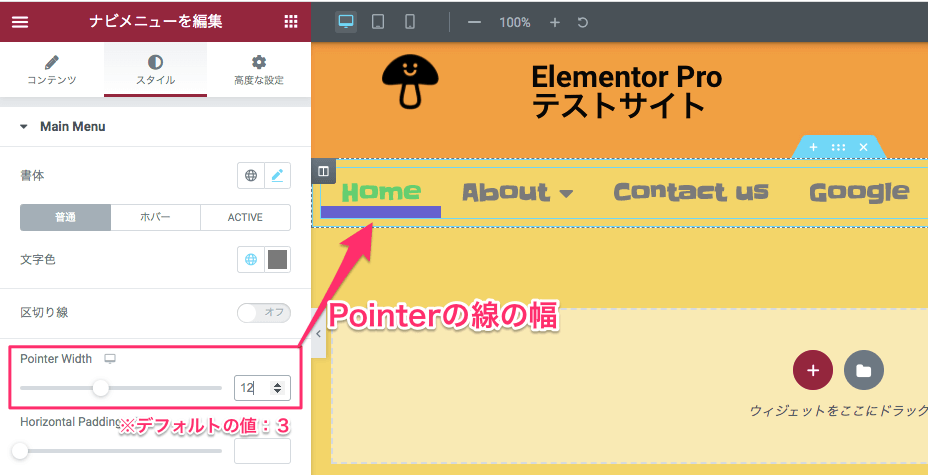
Pointer Width

『Pointer Width』はPointerの線の幅を変更することができます。
※デフォルトは『3』の値に設定されており、最大値『30』まで変更可能です。
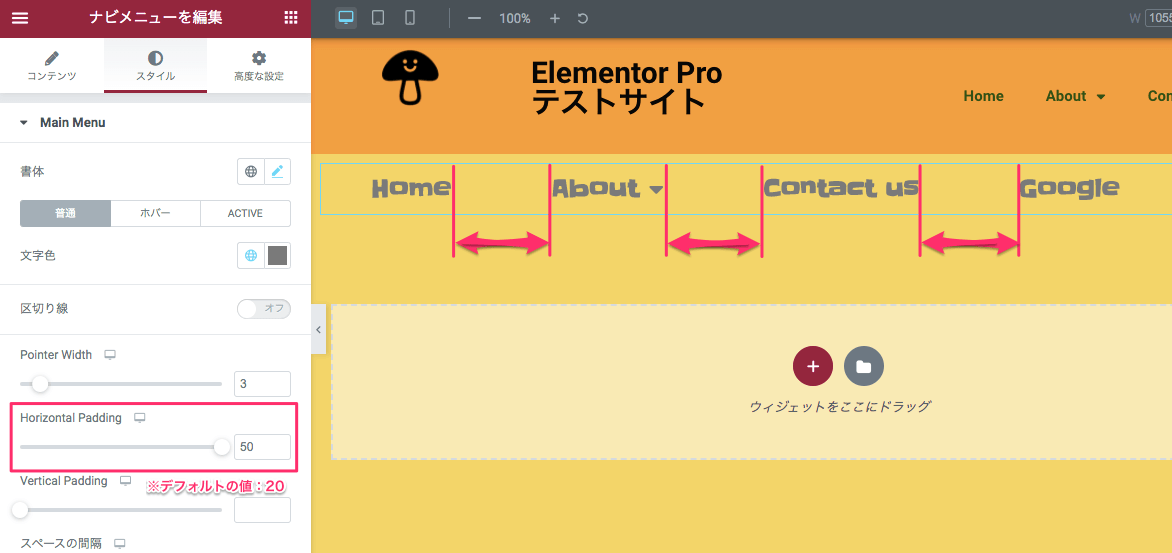
Horizontal Padding

『Horizontal Padding』はメニューとメニューの間の間隔を縮小・拡張できます。
※デフォルトは『20』の値に設定されていますが、最小値『0』から最大値『50』まで変更が可能です。
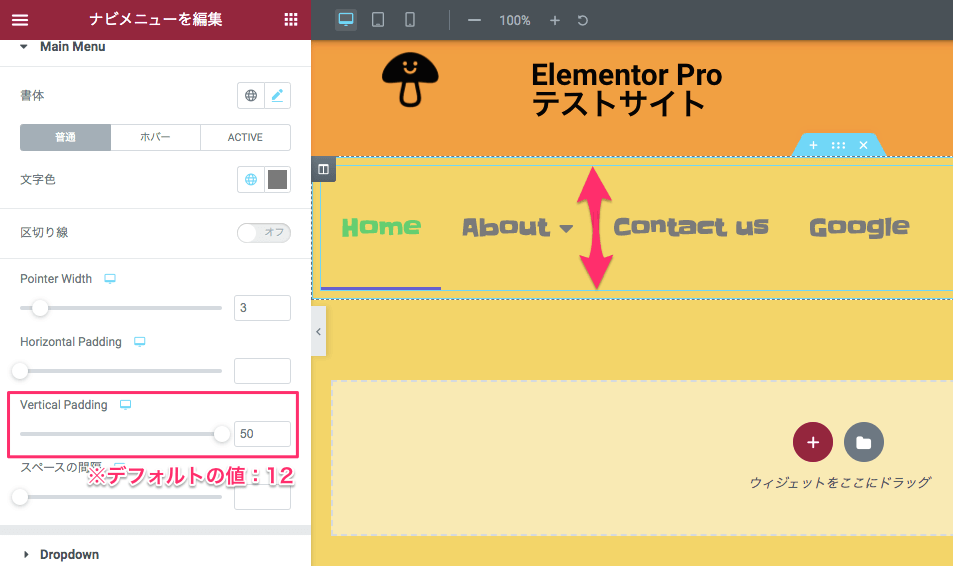
Vertical Padding

『Vertical Paadding』はメニューの縦幅を縮小・拡張することができます。
※デフォルトの値は『12』に設定されていますが、最小値『0』から最大値『50』まで変更が可能です。
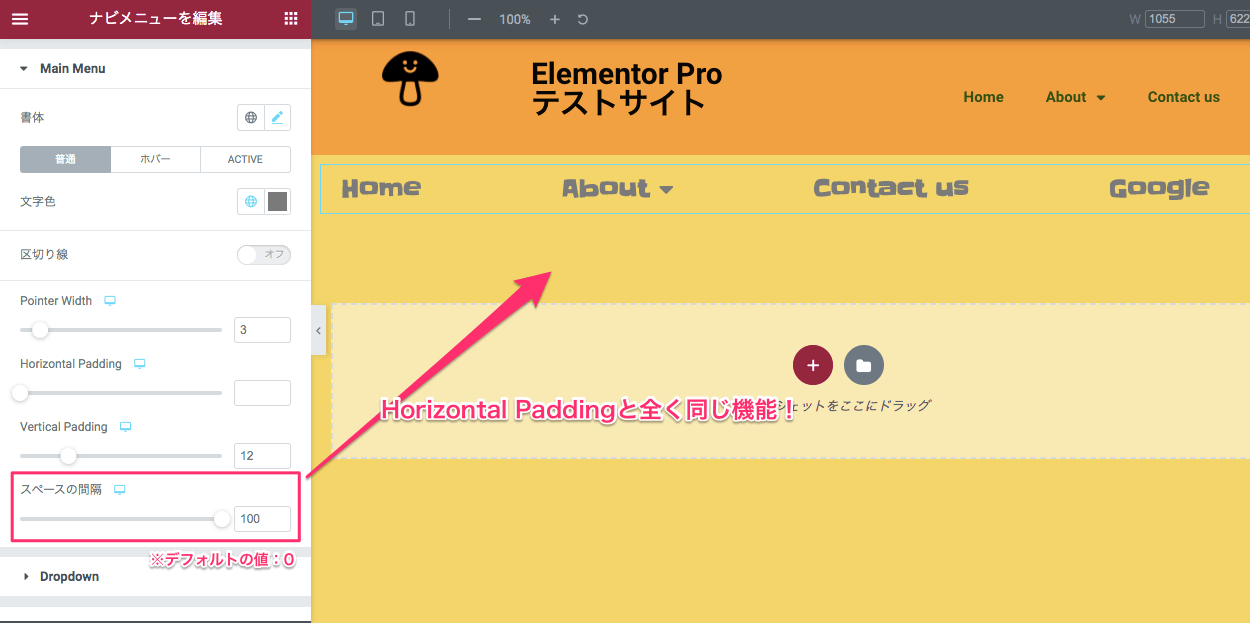
スペースの間隔

『スペースの間隔』はメニューとメニューの間の間隔を縮小・拡張できます。
こちらは『Horizontal Padding』とまったく同じです。
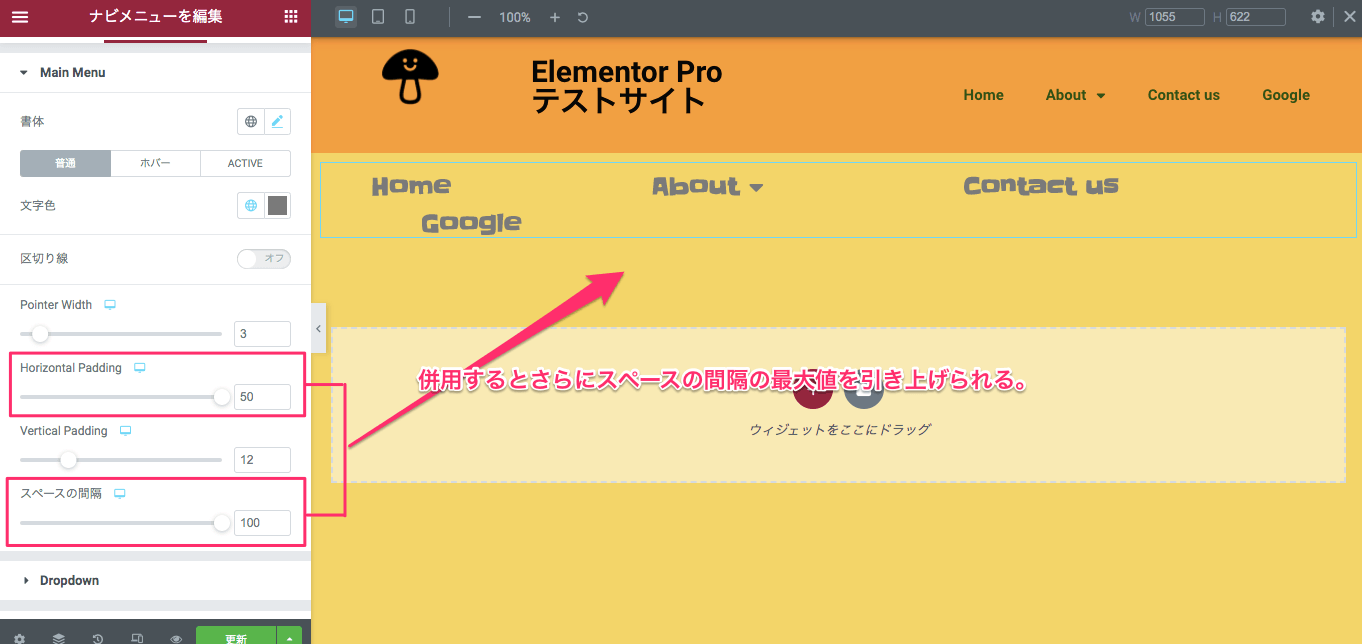
しかし、スペースの間隔とHorizontal Paddingを併用するとさらにスペースの幅を最大値よりも引き上げることができます。

上記は『スペースの間隔』と『Horizontal Paddding』をどちらも最大値にしたときの表示画面です。
どちらか1つを最大値にしたときよりも間隔がさらに拡張しました。
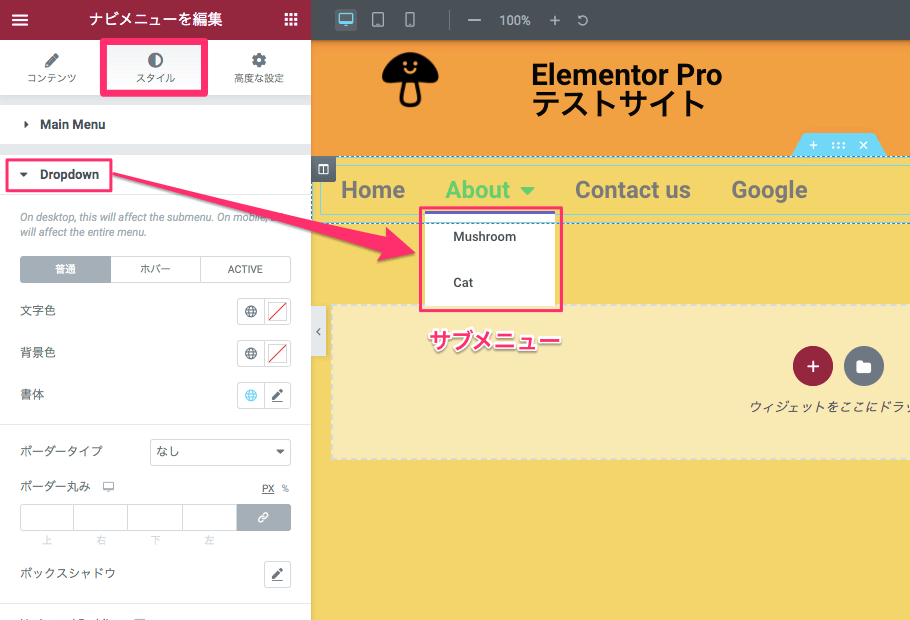
スタイルタブの編集・Doropdown


ここでいう『Doropdown』とは以下を指します。
文字色 / 書体
サブメニュー内の『文字色』と『書体』を編集することができます。
編集の仕方については上記セクションの『文字色』『書体』ですでに説明をしていますのでそちらを参考にしてください。
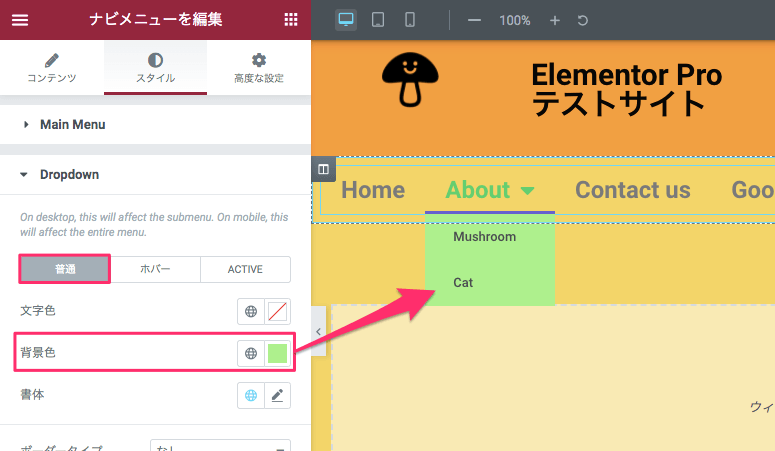
背景色

『背景色』はサブメニューの背景色を変更することが可能です。
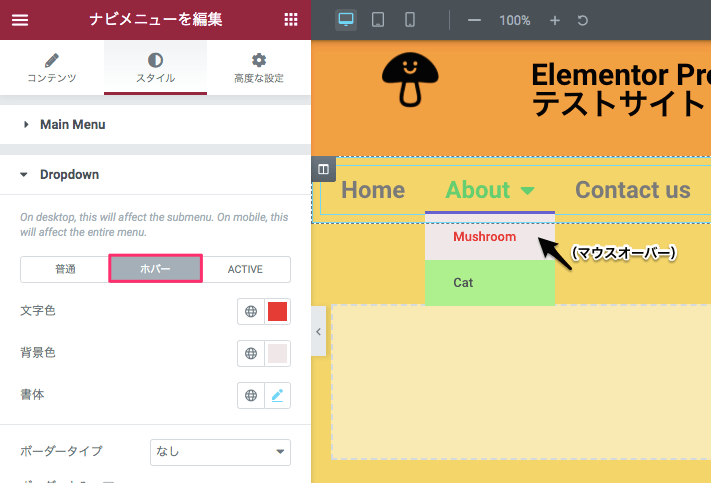
普通 / ホバー / ACTIVE

『普通 』『ホバー』『ACTIVE』はポインターが背景色にマウスオーバーしているときとそうでないときのサブメニューの色を変化させることができます。
上記はホバー時の文字色と背景色を変更したときのサンプル画像です。
くわしくは前セクションの普通 / ホバー / ACTIVEを参考にしてください。
また、書体は変化させることはできません。
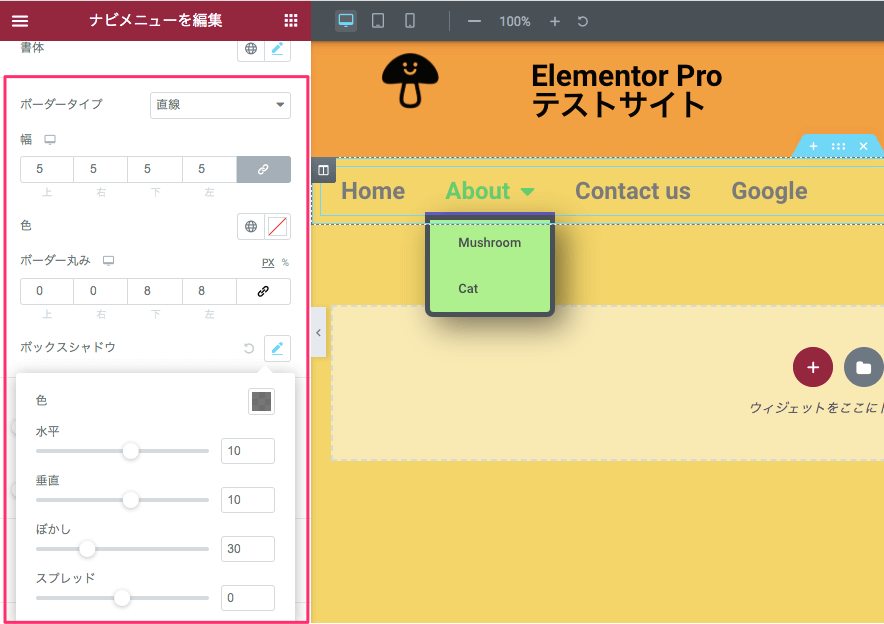
ボーダータイプ の選択と編集

『ボーダータイプ』はサブメニューの枠線のことで以下より選択ができます。
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
さらに枠線に『幅』『色』『ボーダー丸み』『ボックスシャドウ』の編集を加えることができます。
このボーダーの編集の仕方はElementorのほぼすべてのセクションで仕様が同じですのでこの記事では説明を割愛させていただきます。
ボーダーのくわしい編集方法を知りたい方は【Elementorの『画像』ウィジェットの使い方】の記事の同セクションをご覧になってください。
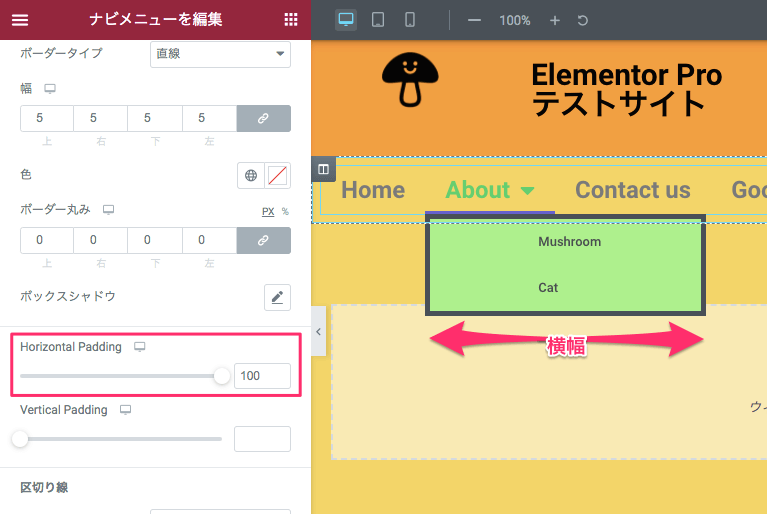
Horizontal Padding

『Horizontal Padding』ではサブメニューのボックスの横幅をカーソルを左右にスライドさせることにより縮小・拡張することが可能です。
上記はHorizontal Paddingの値を『100』(最大値)にしたときの表示です。
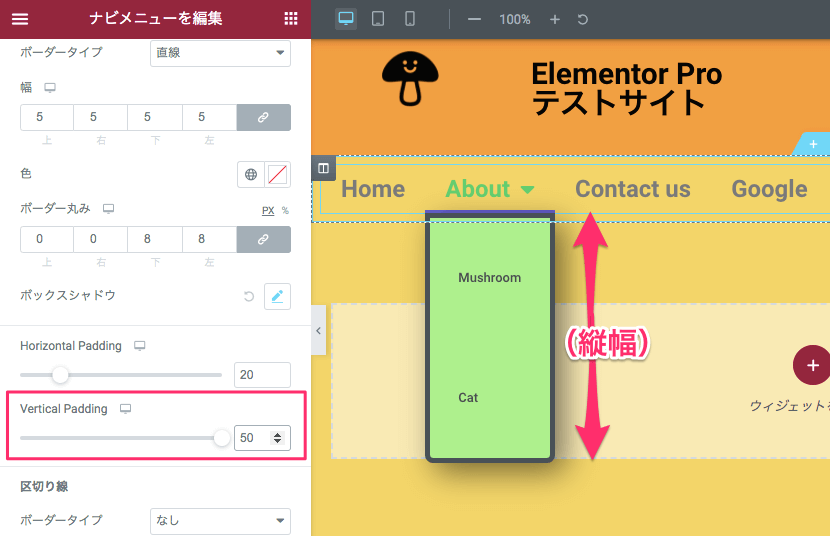
Vertical Padding

『Vertical Padding』はサブメニューのボックスの縦幅をカーソルを左右にスライドさせることにより縮小・拡張することができます。
上記は『Vertical Padding』の値を『50』(最大値)にしたときの表示です。
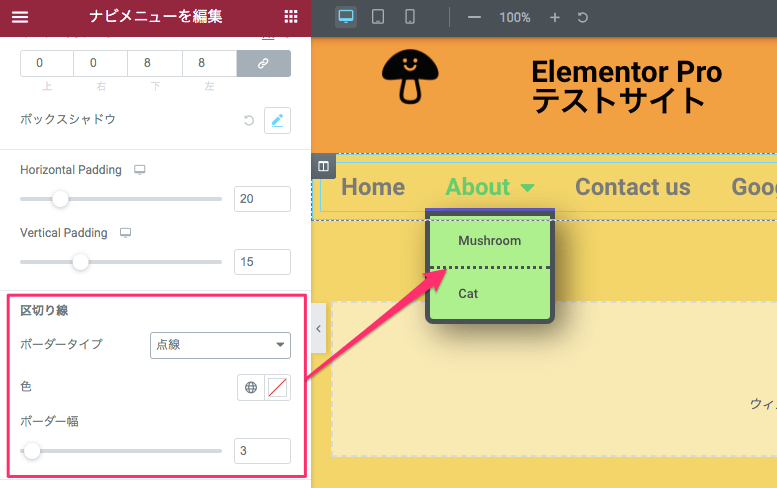
区切り線

『区切り線』はサブメニューに複数の項目がある場合項目間に区切り線を表示させることができます。
区切り線のは以下で編集が可能です。
- ボーダータイプ:ボーダーの線種を『なし / 直線 / 2本線 / 点線 / 破線 / 溝』から選択ができます。
- 色:区切り線の色をカラーピッカーより自由に変更が可能です。
- ボーダー幅:カーソルを右にスライドさせることにより線幅を太くすることができます。
※デフォルトは『0』の値に設定されており、その場合は区切り線は非表示になりますので区切り線を表示させたい場合は最小値『1』から最大値『50』の間で設定します。
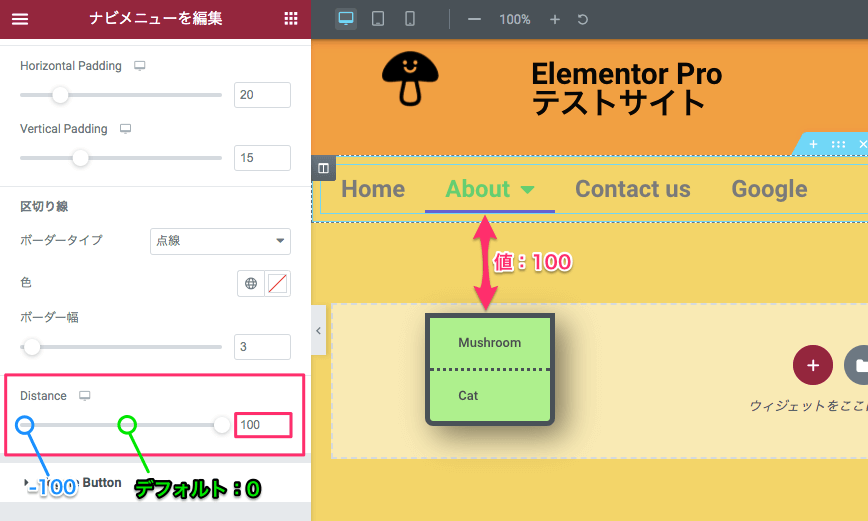
Distance

『Distance』はメニューからサブメニューのボックスの間のスペースを変更することができます。
上記はDistanceの値を『100』(最大値)に設定したときの表示画面です。
デフォルトは『0』の値に設定されており、最小値『-100』までの変更ができますがマイナスの値はメニューにボックスが被ってしまうのでオススメしません。
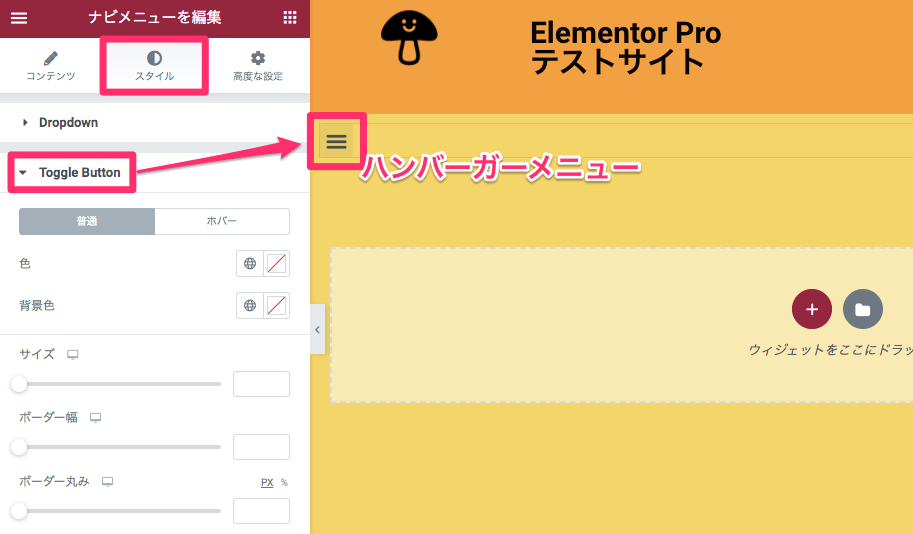
スタイルタブの編集・Toggle Button

『Toggle Button』はハンバーガーメニューのスタイルの編集です。
上記はレイアウトで『Dropdown』を選択したときのスタイルタブの表示画面ですが、『水平』または『垂直』を選択したときのスタイルタブに『Toggle Button』の編集があります。
それはレスポンシブの『モバイル』または『タブレット』で表示されるハンバーガーメニューを指します。
※ここで何を言っているのかがいまいちわからない場合は『Mobile Dropdown』のセクションをご覧になってください。
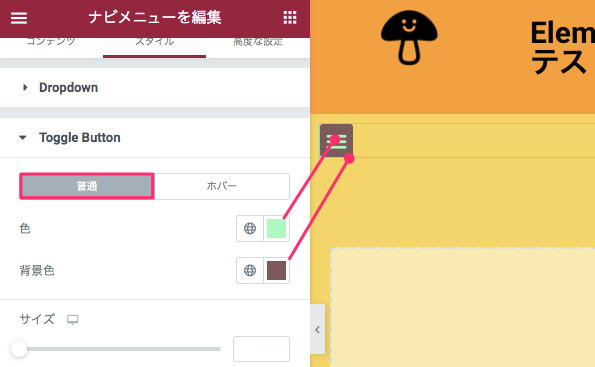
色 / 背景色

- 色:ハンバーガーメニューの3本線の色をカラーピッカーより自由に選択できます。
- 背景色:ハンバーガーメニューを囲う四角全体の色をカラーピッカーより自由に選択できます。
普通 / ホバー

- 普通:ハンバーガーメニューにポインターがかかっていない状態のときの色を指定します。
- ホバー:ハンバーガーメニューにマウスオーバーしているときの状態の色を指定します。
※上記はホバー時の色と背景色を設定したときの表示サンプルです。
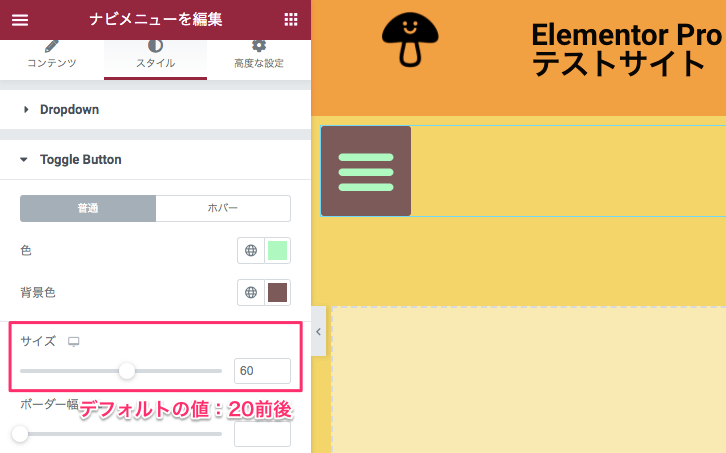
サイズ

『サイズ』はハンバーガーメニューのサイズを拡大・縮小することができます。
デフォルトの値は『20』前後に設定されており、カーソルを左右にスライドさせることにより最小値『15』から最大値『100』の間で大きさが変わります。
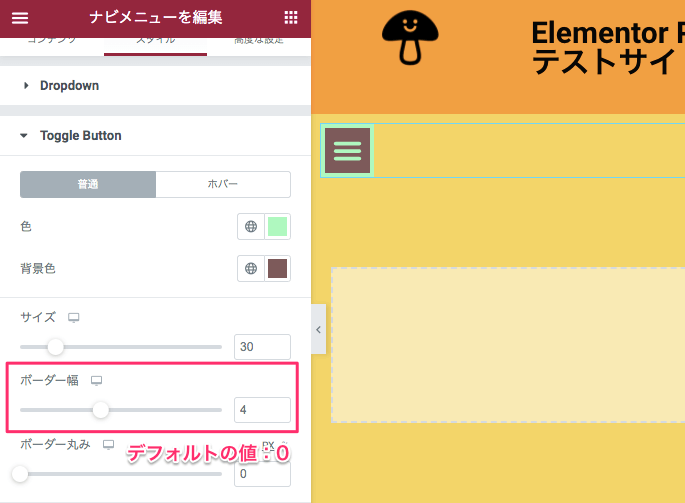
ボーダーの幅

『ボーダーの幅』はハンバーガーメニューに枠線をつけることができます。
デフォルトの値は『0』(ボーダーなし)に設定されていますが、ボーダーの幅を最小値『1』から最大値『10』の間で設定することができます。
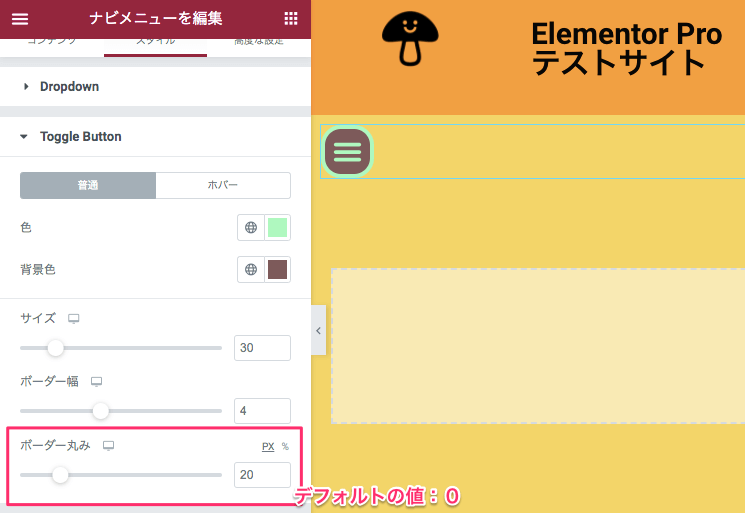
ボーダーの丸み

『ボーダーの丸み』はハンバーガーメニューの枠線の角に丸みをつけることができます。
デフォルトの値は『0』に設定されており、カーソルを右にスライドさせるほど角に丸みがつきます。
ナビメニューはWordPressの『外観のメニュー』で作成した『メニュー』を表示できる優れたウィジェットです。
外観のメニューでも複数のメニューを作成できるので、ページによって表示させるナビメニューを変更するなどの使い分けもできます!
ヘッダー・フッターなどに入れるほどのメニューでもないな〜。
でも、とあるページの一部でメニューのように表示させられないかな。
そううときこそナビメニューです!
さらにナビメニューを使えばサイトの見た目もスッキリまとまり、スペースの節約にもなります。
ぜひ、Web制作に役立ててくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



