
Elementor Pro 『ポップアップ』をクリックで表示させる方法
- 2022年2月8日
- 2021年3月1日
- Elementorの使い方
- ポップアップ
前回の【Elementor Pro 『ポップアップ』の作り方と基本設定】の記事では、ポップアップをサイトに自動表示させる方法を紹介しました。
では、ポップアップをクリックで表示させたい場合はどのようにしたらいいのでしょうか。
こちらの記事では、ポップアップをクリックで表示させる方法を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
『ポップアップ』をクリックで表示させる方法を動画でご覧になりたい方はこちらからどうぞ!
ポップアップをクリック(手動)で表示させる為の公開設定
ポップアップをクリックなどで手動で表示させるには、一度ポップアップの公開設定を自動で公開させない様にする設定が必要不可欠です。
こちらのセクションでは何をどの様に設定するのかを説明していきます。
PUBLISH SETTINGSの画面への行き方

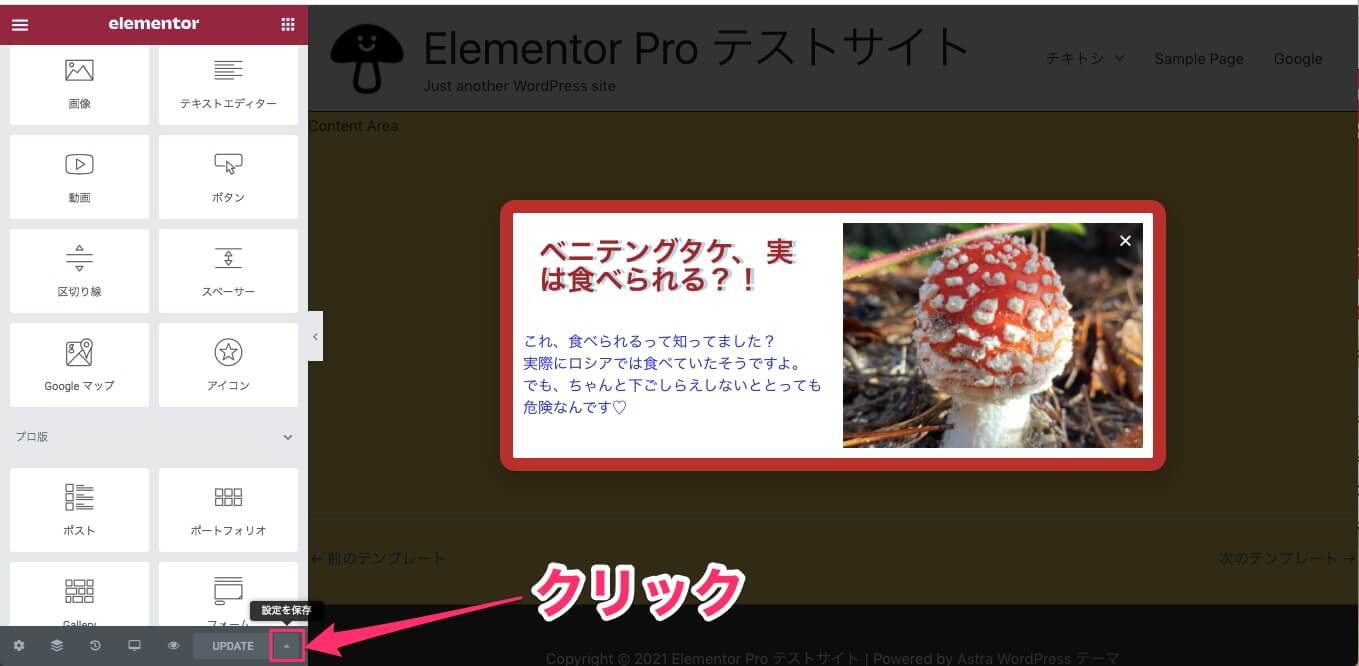
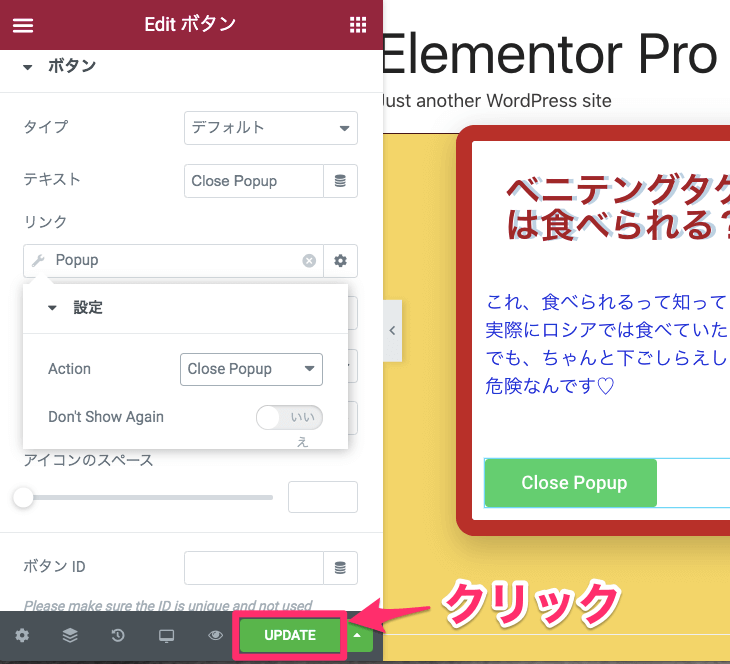
画面左下の『UPDATE』の右側にある▲(設定を保存)をクリックします。

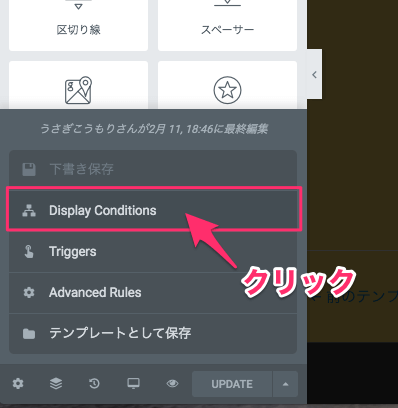
出てきたボックスの中の『Display Conditions』をクリックします。

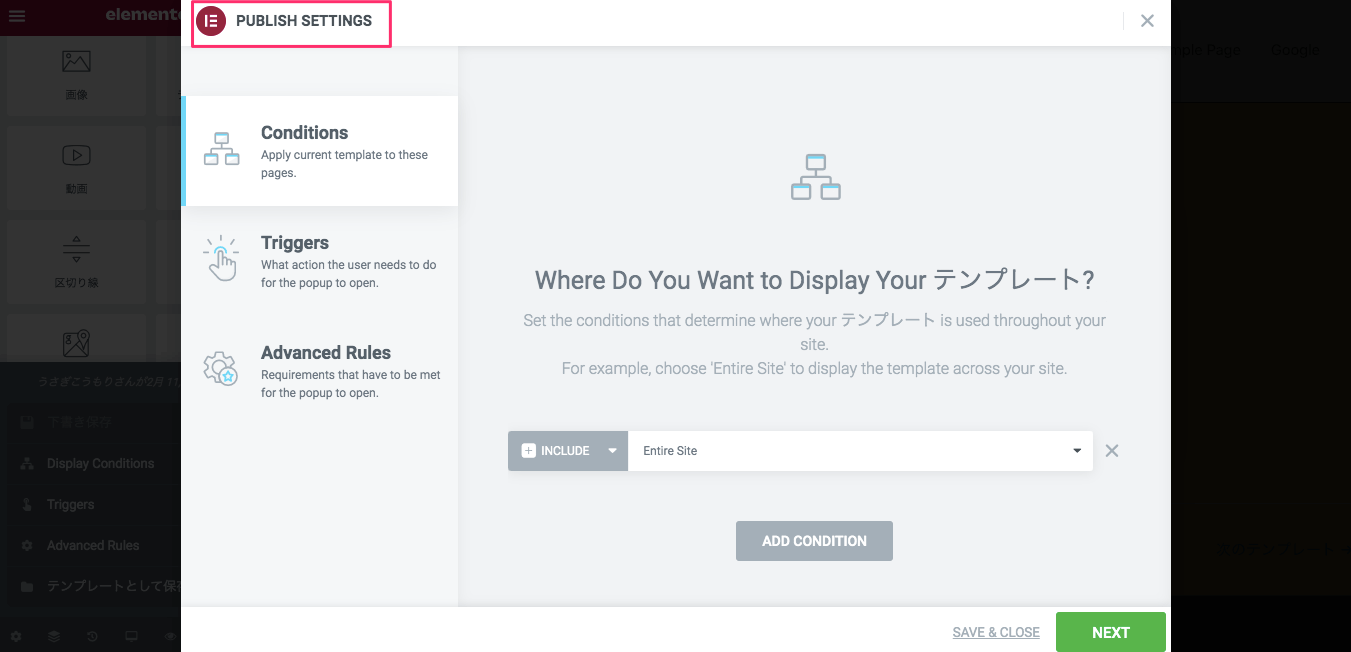
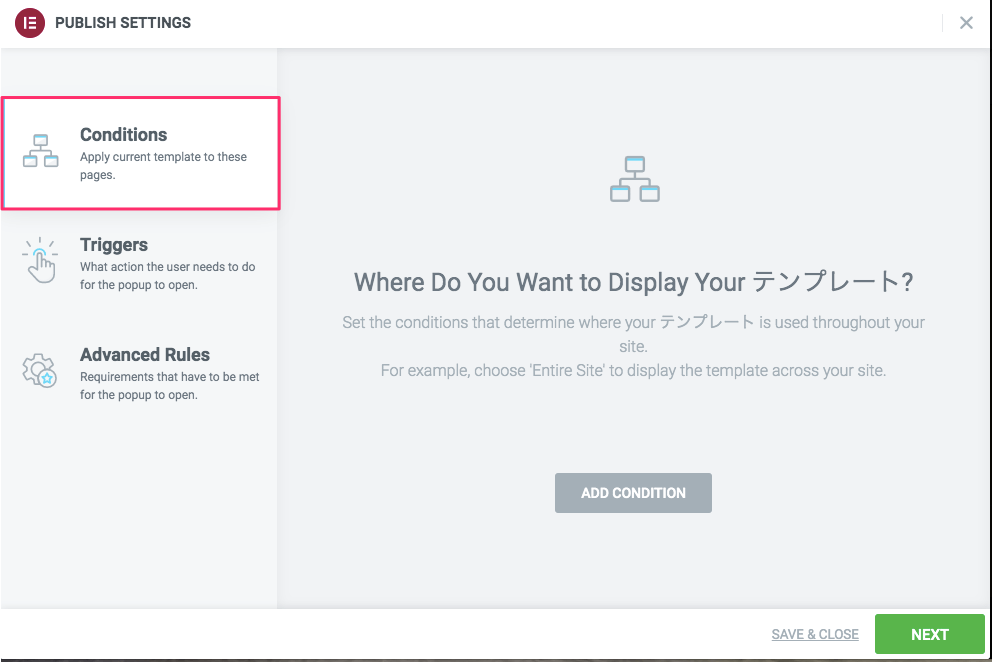
すると、『PUBLISH SETTINGS』(公開設定)の画面に行きました。
Display Conditionsの設定

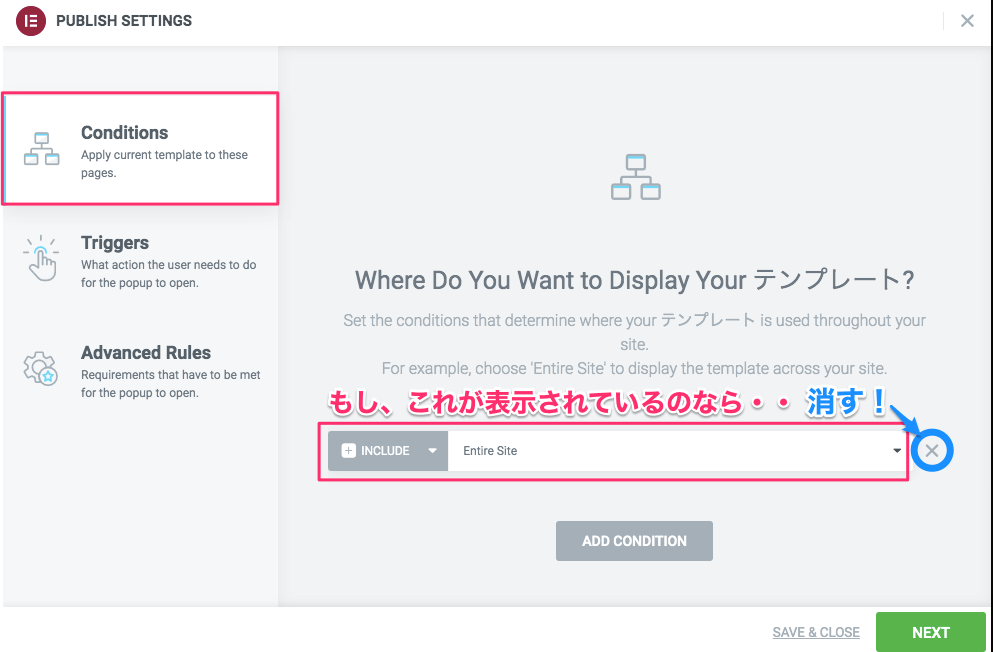
『Conditions』の設定が『INCLUDE』『Entire Site』になっていたら、右側の×をクリックして『INCLUDE』『Entire Site』の設定を解除します。

この様に、『Conditions』の設定は何もない状態にします。
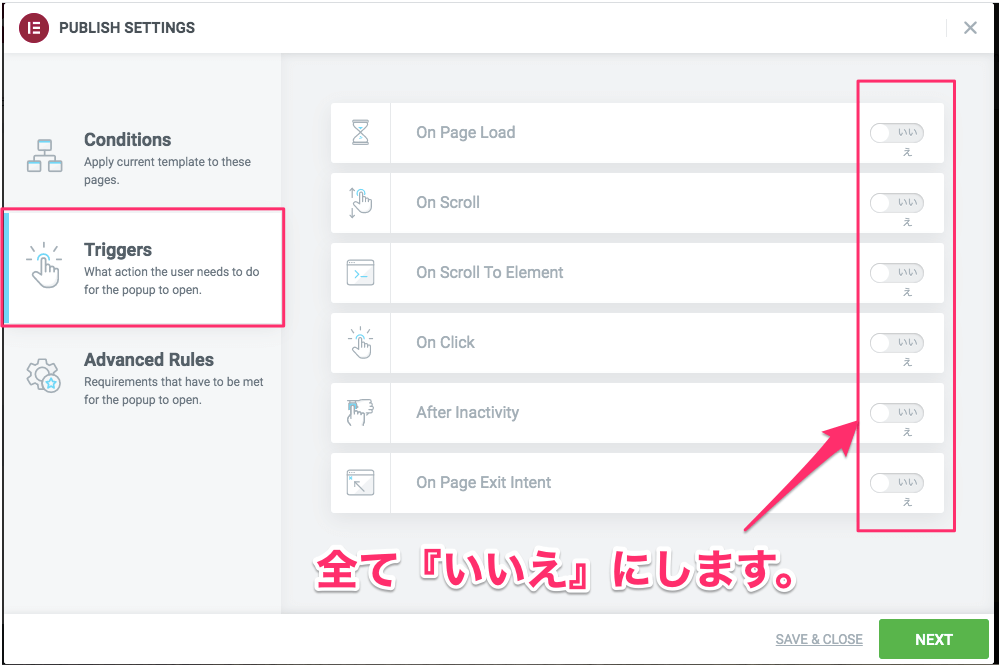
Triggersの設定

『Triggers』の各設定を全て『いいえ』にします。
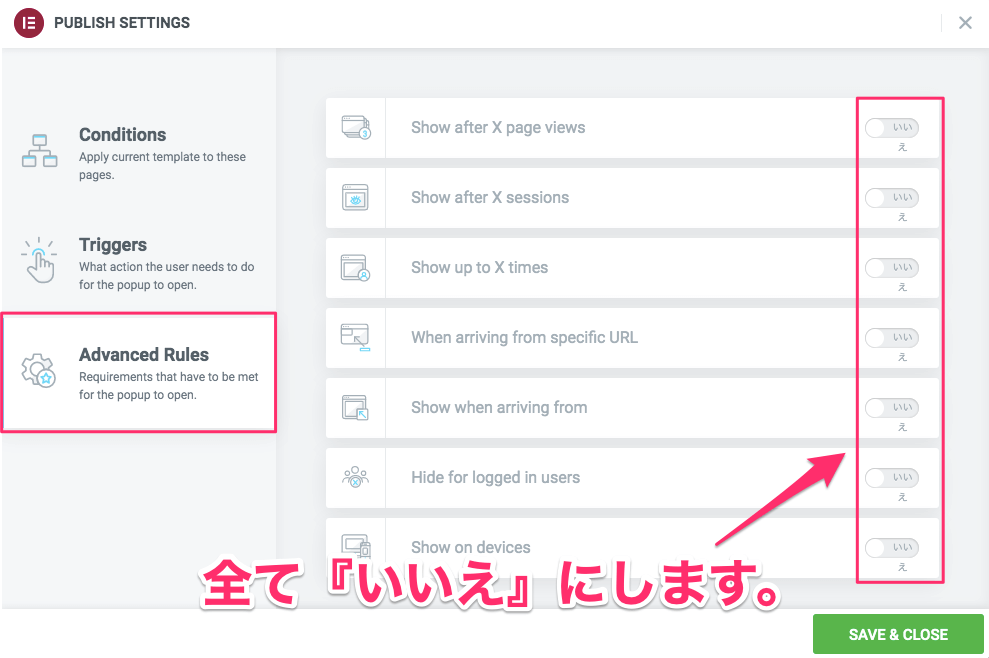
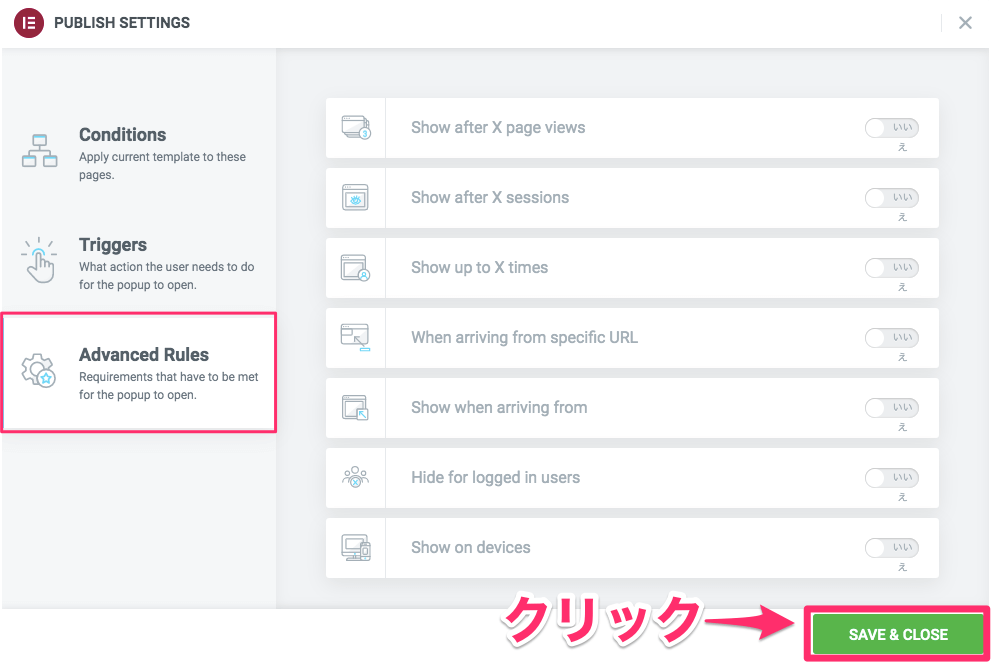
Advanced Rulesの設定

『Advanced Rules』の各設定を『いいえ』にします。

画面右下の『SAVE&CLOSE』をクリックします。

すると、こちらのポップアップ編集画面に戻ります。
見た目には何も変化はありませんが、PUBLISH SETTINGS(公開設定)を何もしていない状態になったので、サイトにアクセスまたはプレビューをしてもこのポップアップは表示されません。
ポップアップをボタンクリックで表示させる方法
このセクションで説明する方法は、
すでにサイトにポップアップを作っている状態の時のみ有効です。

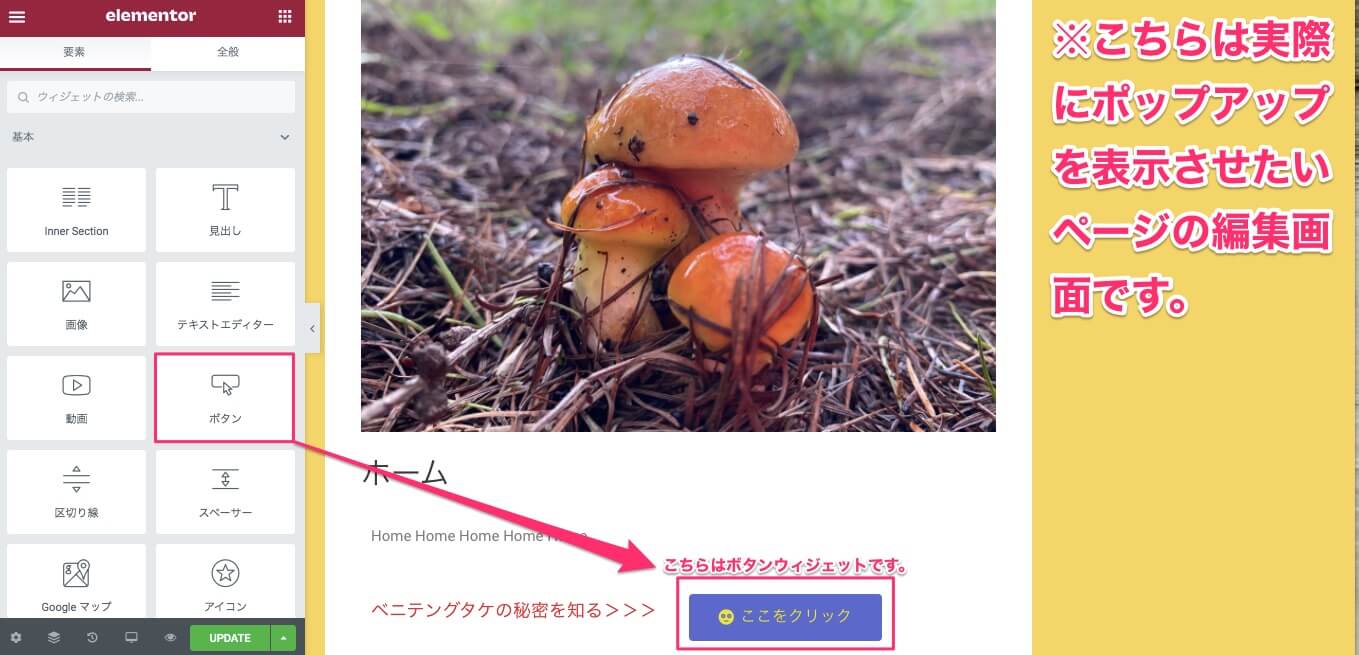
こちらは、実際にポップアップを表示させたいページの編集画面です。
尚、こちらのサンプルページにはすでにボタンウィジェットが挿入済みです。
ボタンウィジェットの基本的な操作方法は【Elementorのボタンウィジェットの使い方】の記事をご覧ください。
リンクの動的タグ・Popupの設定

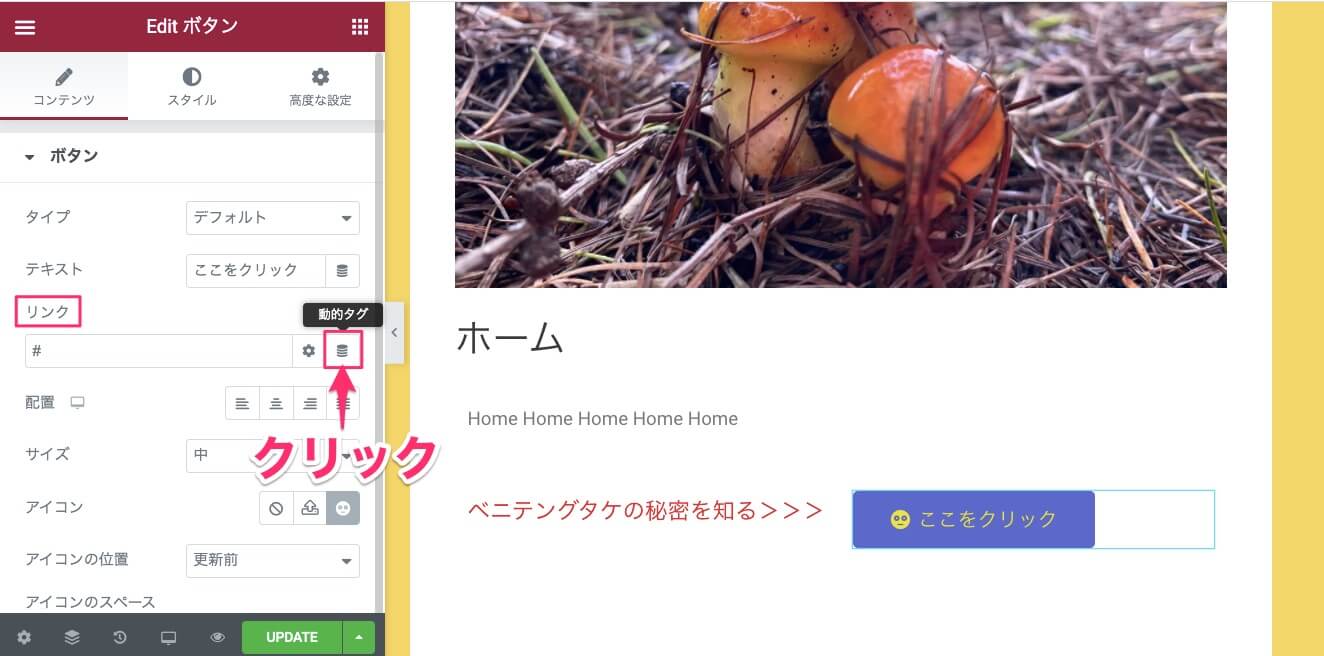
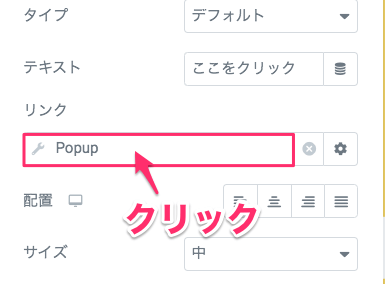
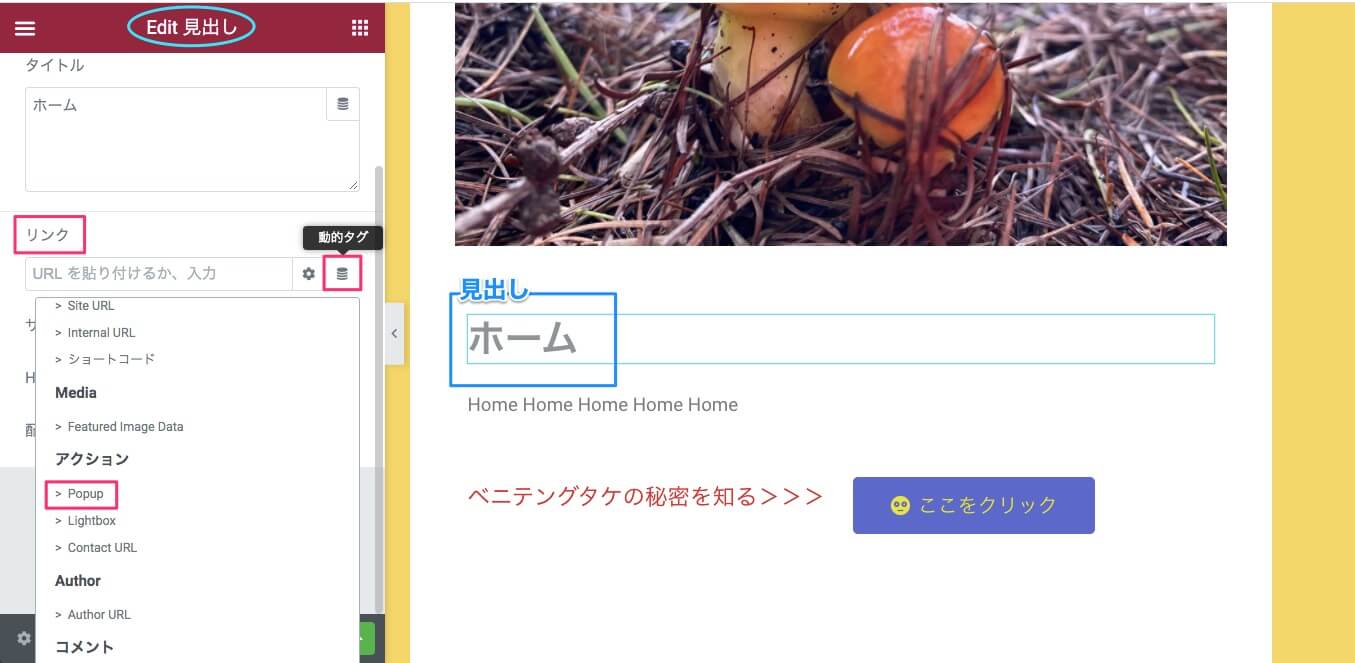
ボタンウィジェットの編集セクションのコンテンツタブにある『リンク』の『動的タグ』をクリックします。

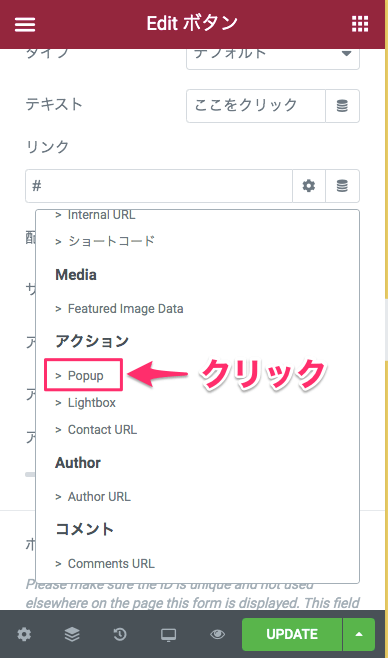
出てきたボックスの中の『Popup』を選択します。

すると、リンクのテクストバーに『Popup』と表示されますが、そのテキストバーを更にクリックします。

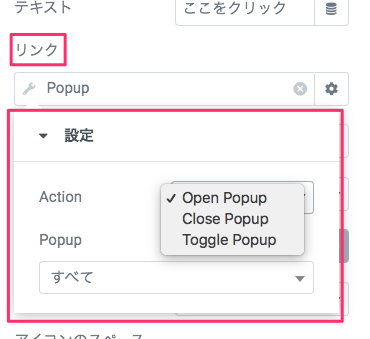
するとこの様に、ポップアップの設定画面が表示されます。
- Open Popup
- Close Popup
- Toggle Popup
の3つの表示オプションがあります。
Open Popup
『Open Popup』を設定する前に、まずポップアップのPBLISH SETTINGS(公開設定)を、ポップアップを自動で表示させない設定にします。
やり方は【Elementor Pro 『ポップアップ』の作り方と基本設定】の記事で説明していますのでそちらを参考にしてください。

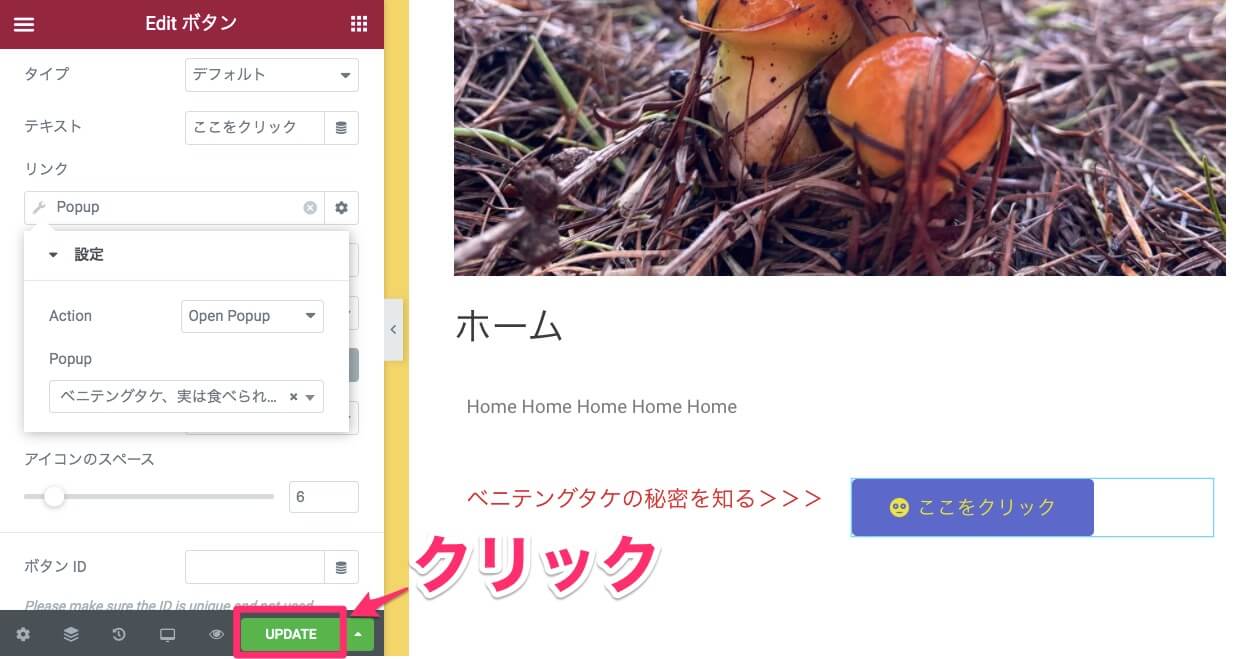
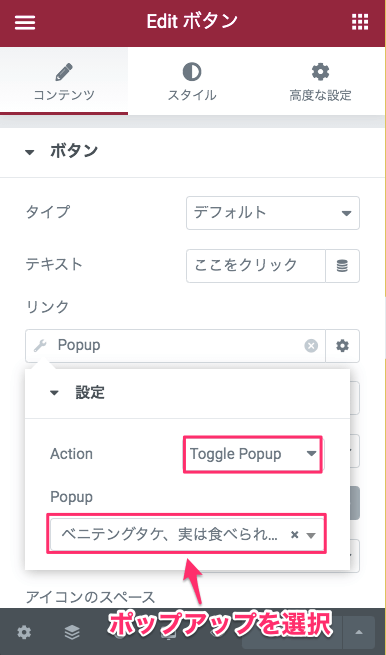
『Action』を『Open Popup』に設定します。
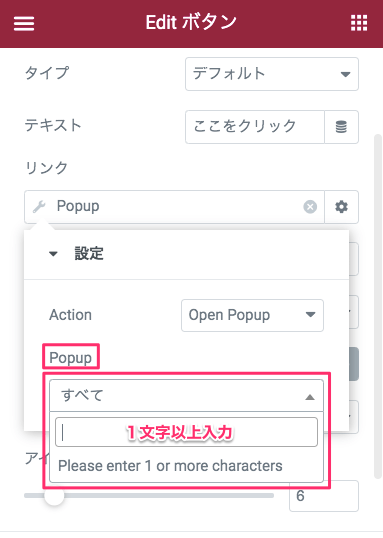
『Popup』のセクションが『すべて』になっています。
右側の▼をクリックするとテキストバーが表示されるので何か1文字以上の文字、また使いたいポップアップの名前やキーワードを入力します。

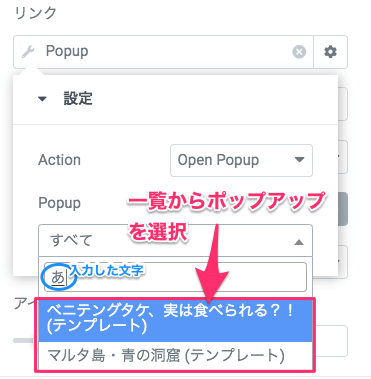
するとこの様に該当するポップアップが一覧で表示されるので、そこから使用したいポップアップを選択します。

画面左下の『UPDATE』(または更新)をクリックします。

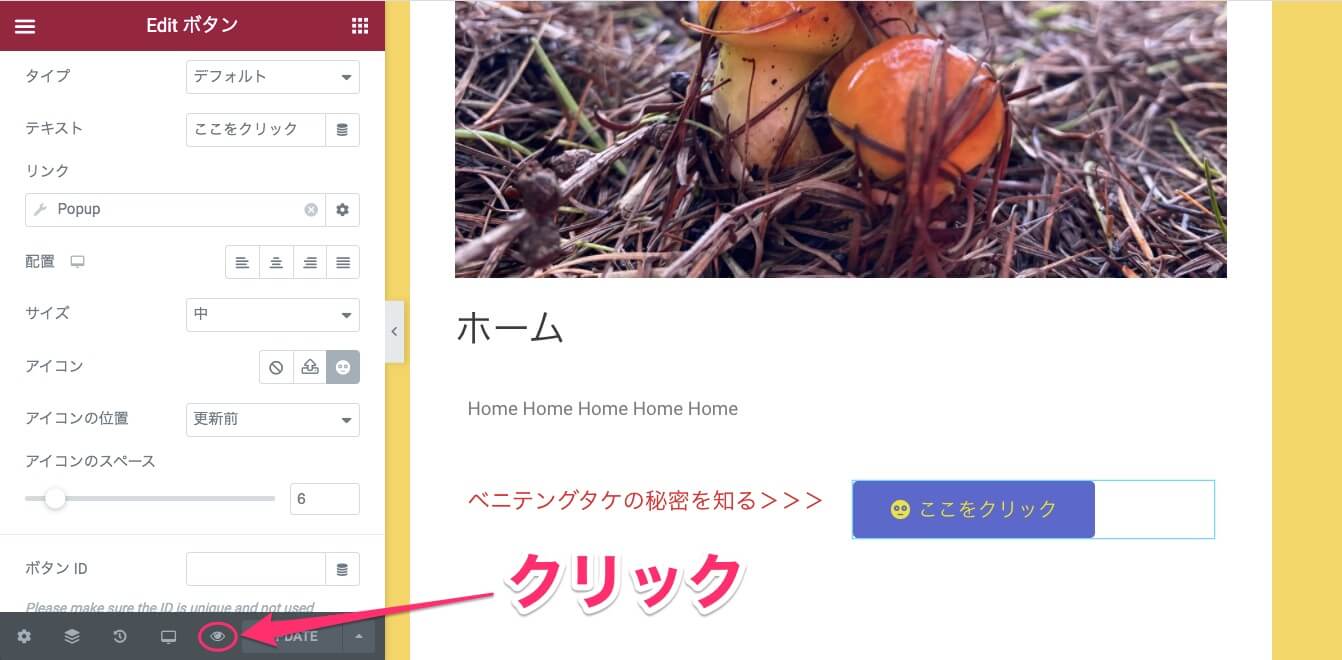
どの様に表示されるかはプレビューで確認ができます。
画面下部の目のマークをクリックしますとプレビュー画面に行きます。
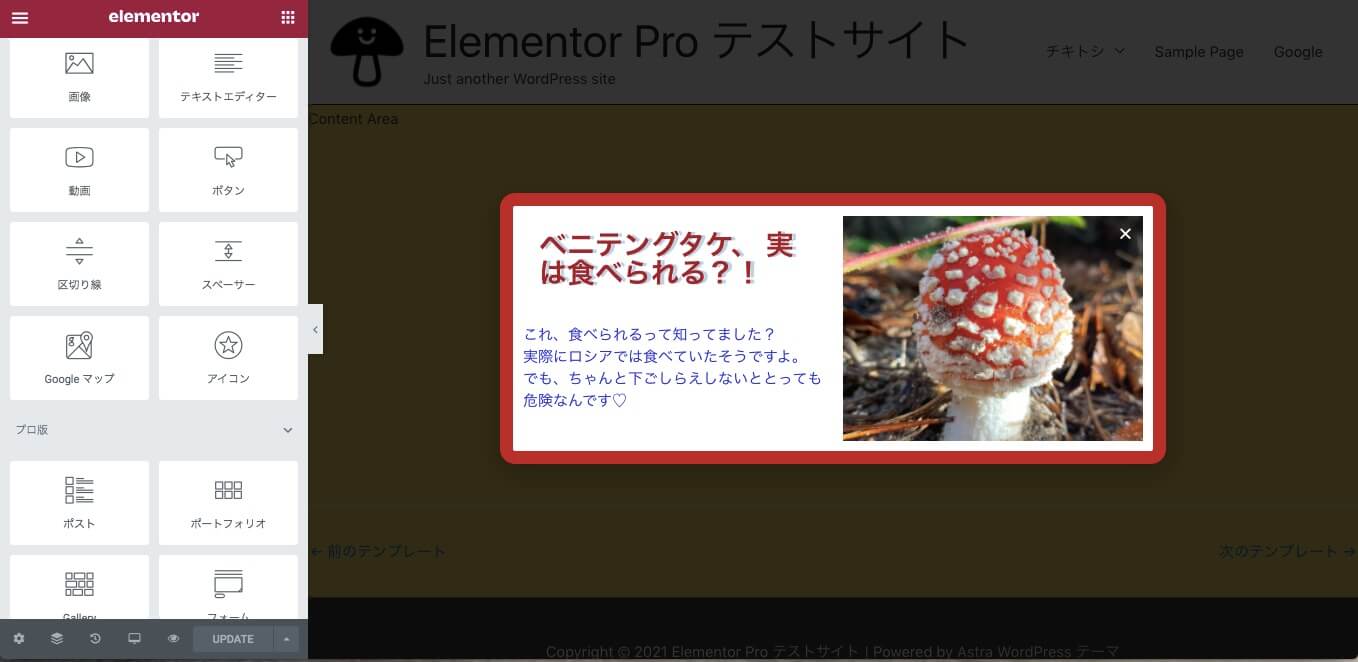
こちらの動画の様に、ボタンをクリックしたらポップアップが表示されました。
Close Popup
『Close Popup』は、ポップアップ内に×ボタン(閉じるボタン)以外の、クリックをしたらポップアップが閉じる機能を持つボタンなどを設置したい時に有効です。
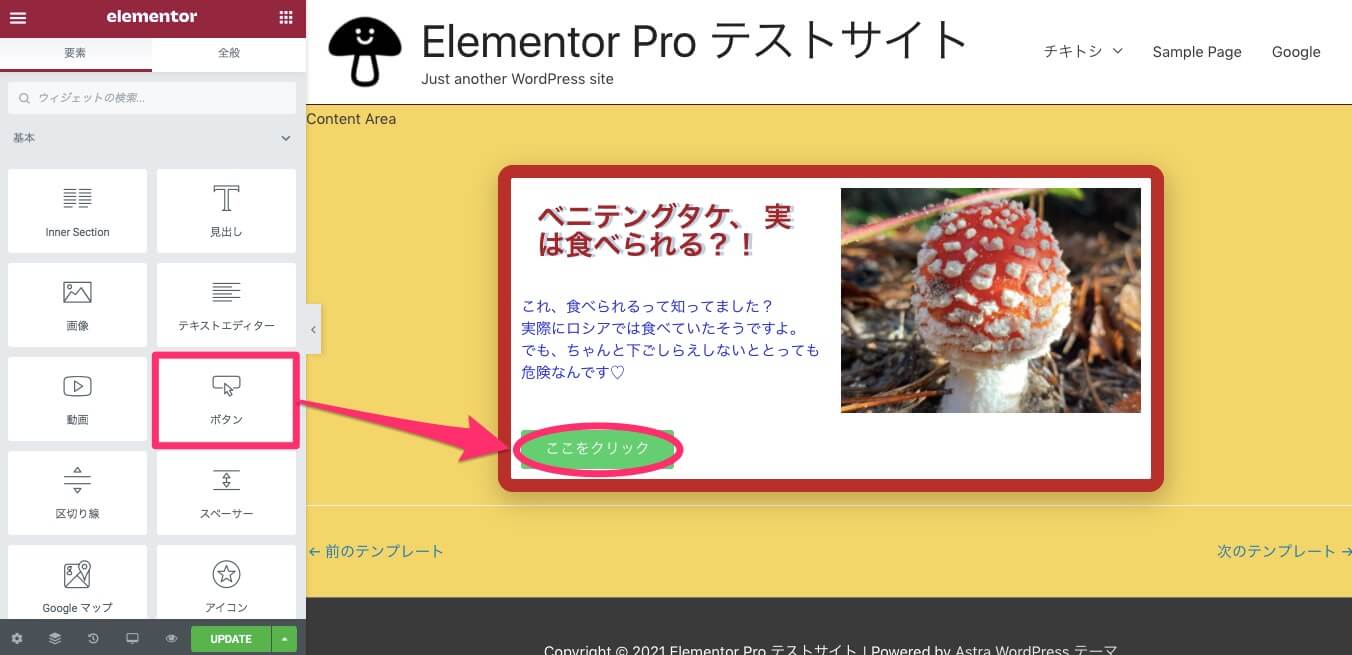
Close Popupを説明するために、ポップアップに新たにボタンウィジェットを挿入し説明していきます。

こちらはポップアップの編集画面です。
ポップアップの中にボタンウィジェットを挿入しました。

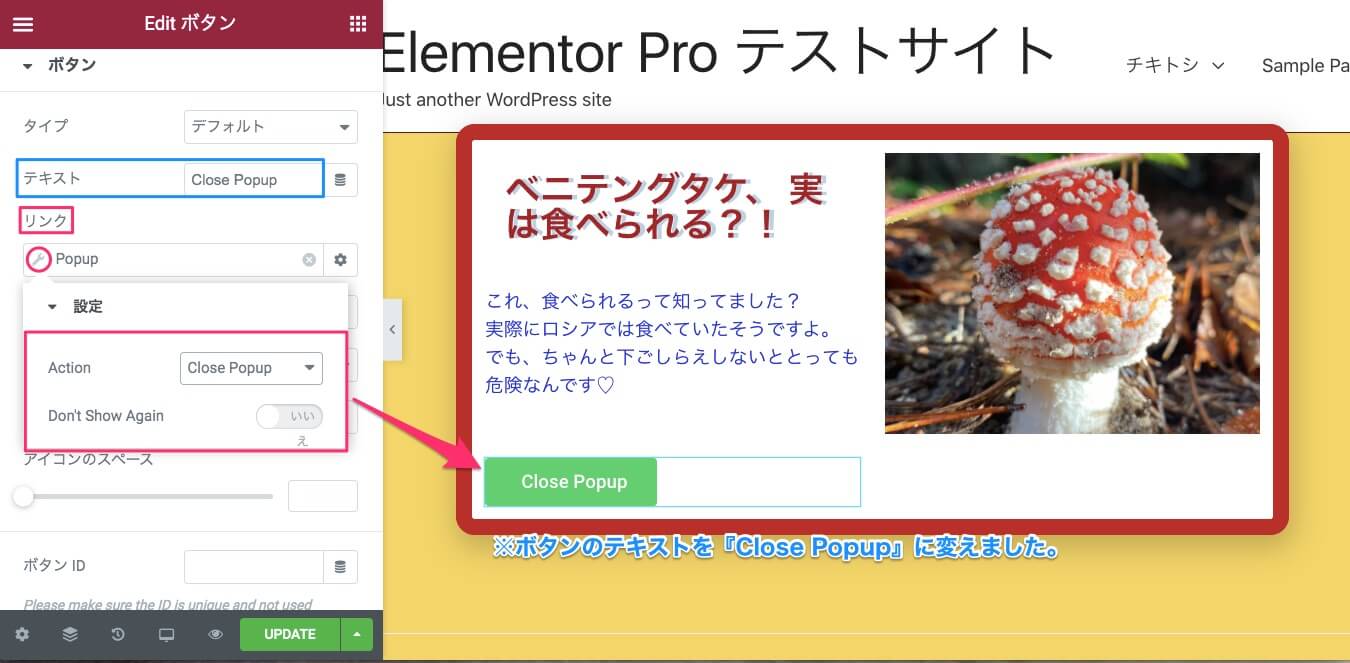
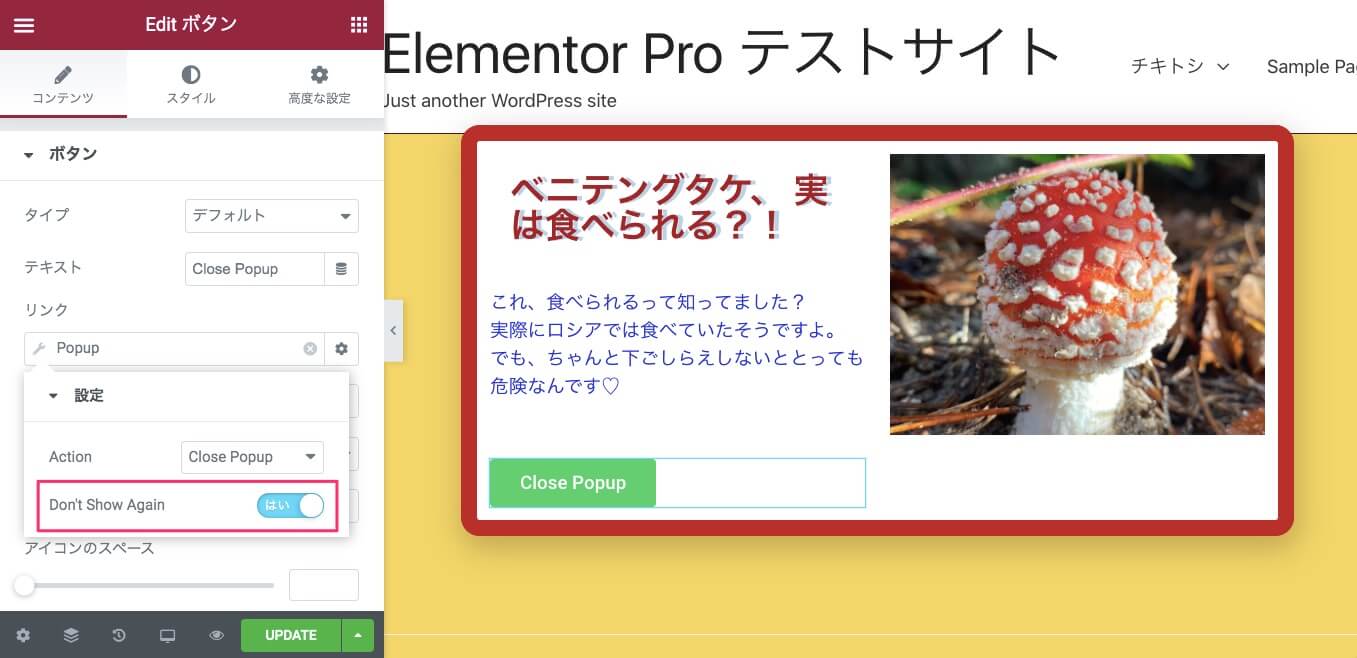
ボタンウィジェット編集セクションでリンクの動的タグの『Popup』を選択し、Actionを『Close Popup』に設定します。
また、Don’t Show Again(意味:二度と表示させない)は『いいえ』にします。
※次のセクションでDon’t Show Againを『はい』に設定して時にどのようになるのかを説明します。

『UPDATE』(更新)をクリックします。
これで、ポップアップに設置したボタンをクリックすればポップアップが閉じる設定になりました。
動画では、サイトのボタン『ここをクリック』をクリックするとポップアップが表示され、また表示されたポップアップの『Close Popup』をクリックしたらポップアップが閉じるのがわかると思います。
また『Don’t Show Again』を『いいえ』に設定しているので、再び『ここをクリック』をクリックするとポップアップが再び表示されます。
こちらの動画ではポップアップがクリックにより手動で表示されている設定ですが、ポップアップを自動表示に設定した時はサイトをリフレッシュした時に再びポップアップは表示されます。
またこちらのサンプルではボタンウィジェットClose Popupを説明しましたが、こちらの見出しや画像などリンク設定のある別のモジュールでClose Popup設定することも可能です。
Close Popup・Don’t Show Againを『はい』にするとどうなるか

Close Popupの設定に『Don’t Show Again(二度と表示しない)』を『はい』に設定すると、ポップアップをボタンをクリックして閉じたら、いくらページをリロードしても二度とポップアップは表示されません。
これは全ての操作が Cookieに情報が保存されているためです。

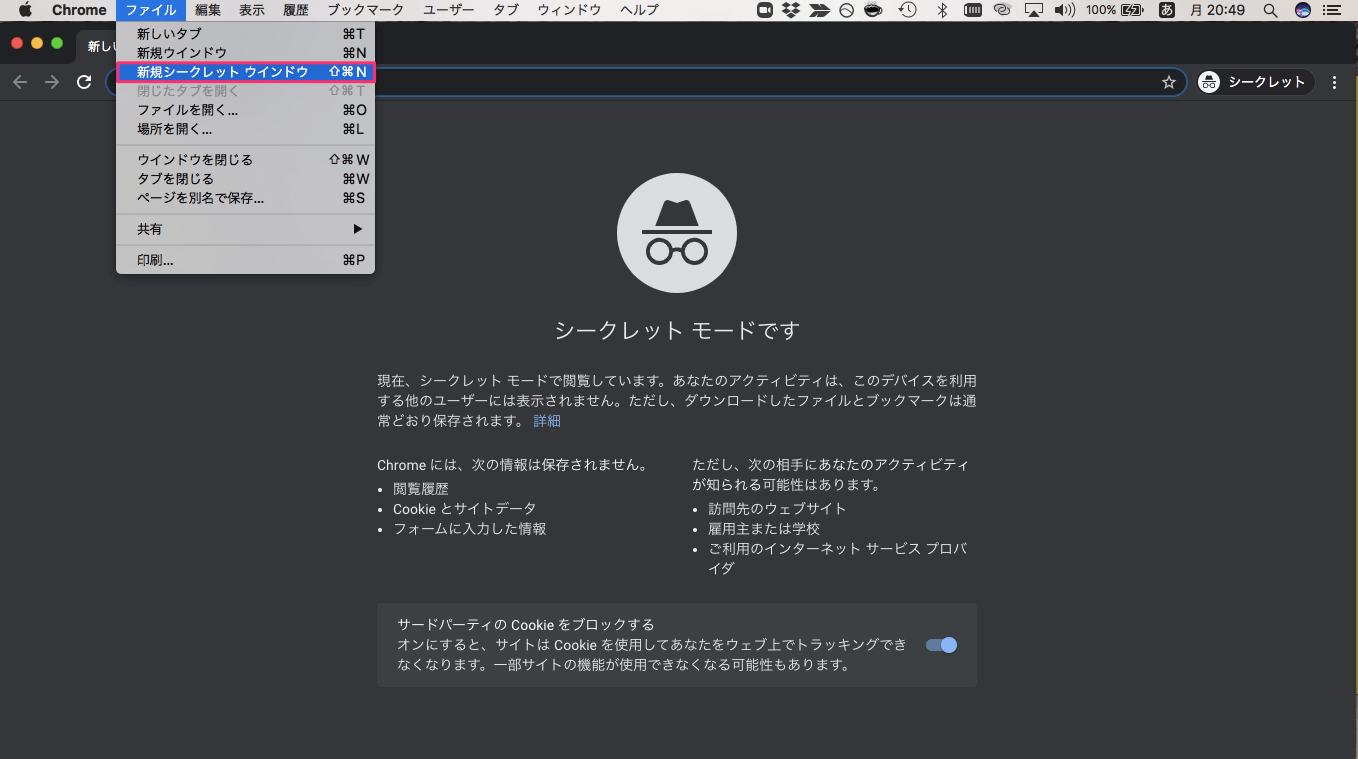
『Don’t Show Again』に設定している時は、通常のウィンドウでポップアップを一度閉じてしまえばポップアップは二度と表示されませんが、上記画面の『シークレットモード』では、サイトをリロードすればCookieもリセットされるますので、ボタンをクリックしてポップアップを閉じてもサイトをリロードさえすればポップアップが表示されます。
Toggle Popup
『Toggle Popup』は、ボタンをクリックしたらポップアップが表示され、再度同じボタンをクリックするとそのポップアップが閉じる設定です。
『Toggle Popup』を設定する前に、まずポップアップのPBLISH SETTINGS(公開設定)を、ポップアップを自動で表示させない設定にします。
やり方は【Elementor Pro 『ポップアップ』の作り方と基本設定】の記事で説明していますのでそちらを参考にしてください。

Popupの選択の仕方は、『Open Popup』で説明した時のやり方と全く同じです。
こちらはポップアップをToggle Popupで設定した時のサンプル動画です。
ボタンをクリックしたらポップアップが表示され、ボタンを再びクリックしたらポップアップが閉じるのがわかると思います。
尚、このサンプル動画では『Overlay』が非表示の状態(ポップアップの後ろの背景の色が変わらない)になっていますが、Overlayを表示の設定にしても、Toggle Popupの機能は作動します。
こちらで紹介した『動的タグ』について詳しく説明した記事、
がありますので、興味のある方はぜひ参考にしてみてください。
見出しをクリックでポップアップを表示させる方法

見出しウィジェットの編集セクションにも、リンクの動的タグがあります。
動的タグでのポップアップの設定の仕方は、この記事内の『ポップアップをボタンクリックで表示させる方法』で紹介しているやり方と全く同じです。
リンク設定のないモジュールでクリックでポップアップを表示させる方法

これまで紹介したボタンウィジェットや見出しウィジェットの編集セクションにはリンクの設定がありましたが、例えばテキストエディターウィジェットなどのリンクの設定が元々無いモジュールでも、別の設定でクリックによるポップアップの設定をすることができます。
※サンプルとして、テキストをクリックするとポップアップが表示されるように設定してみたいと思います。
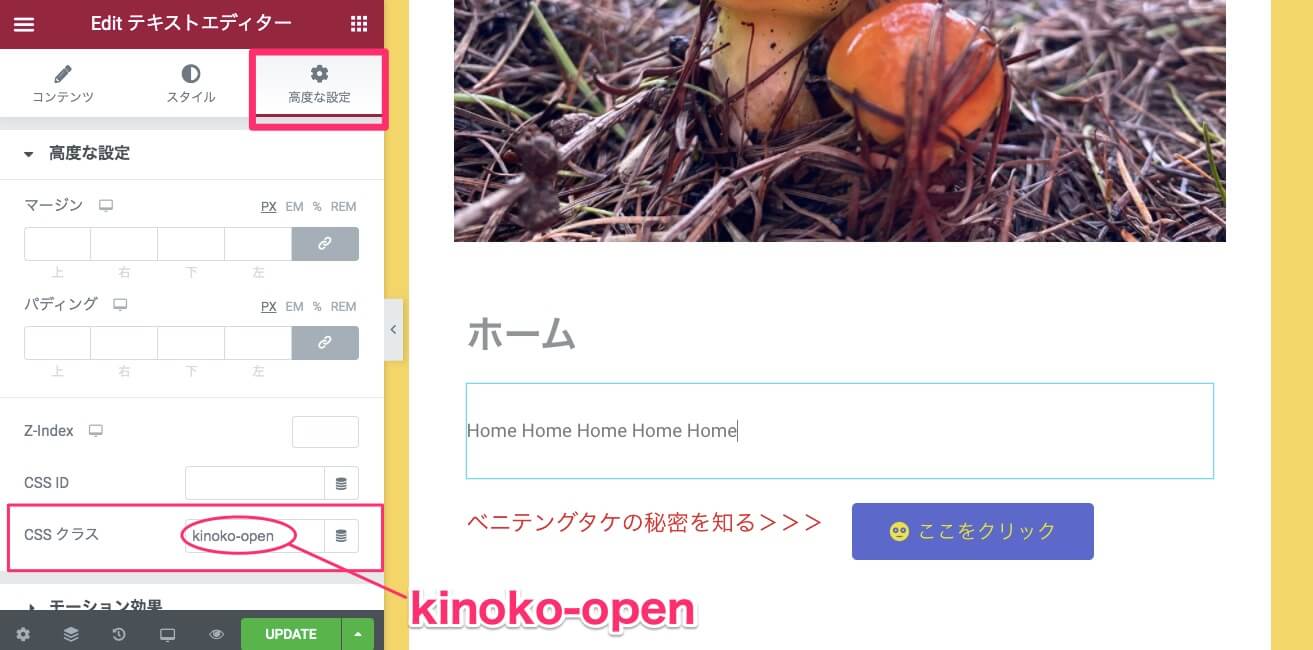
高度な設定・CSSクラスの設定

エディターの『高度な設定』タブの中の『CSSクラス』のテキストボックスに何かしらの名前を半角英数字・ピリオド記号なしで入力します。
※こちらのサンプルでは『kinoko-open』としました。
次に、ポップアップの編集ページに移動します。
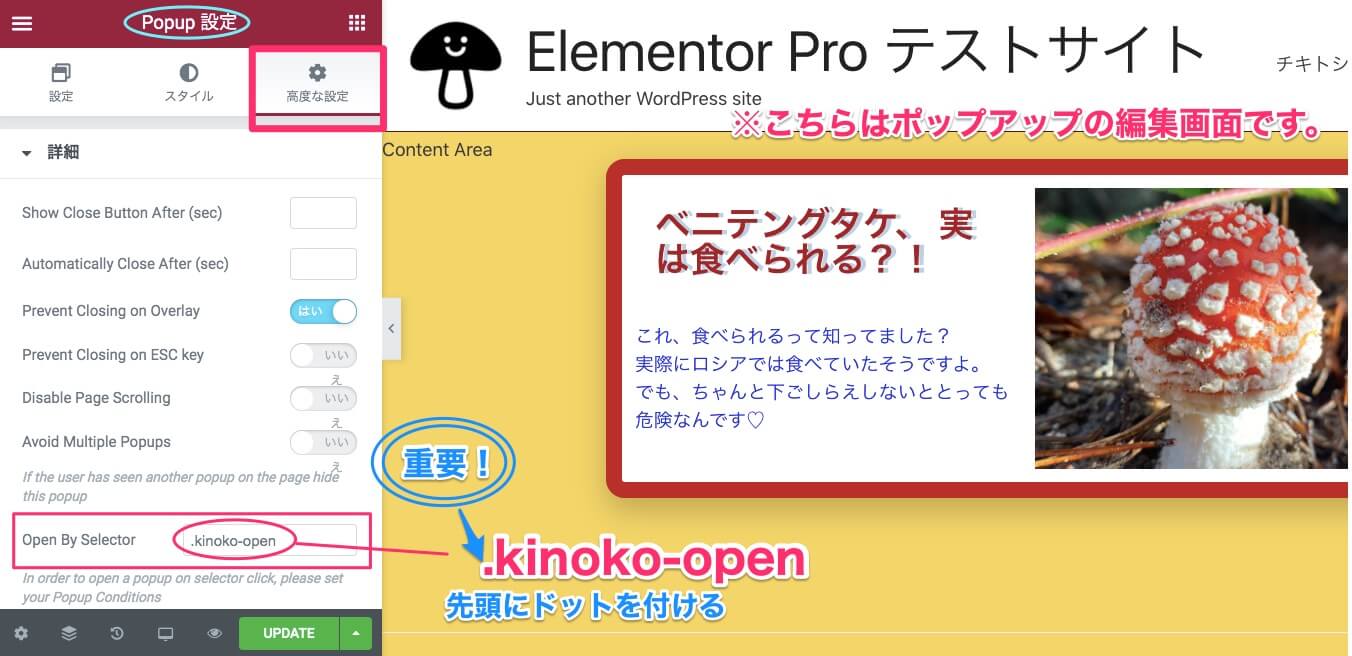
ポップアップページの高度な設定・Open by Selector

こちらはポップアップの編集画面です。
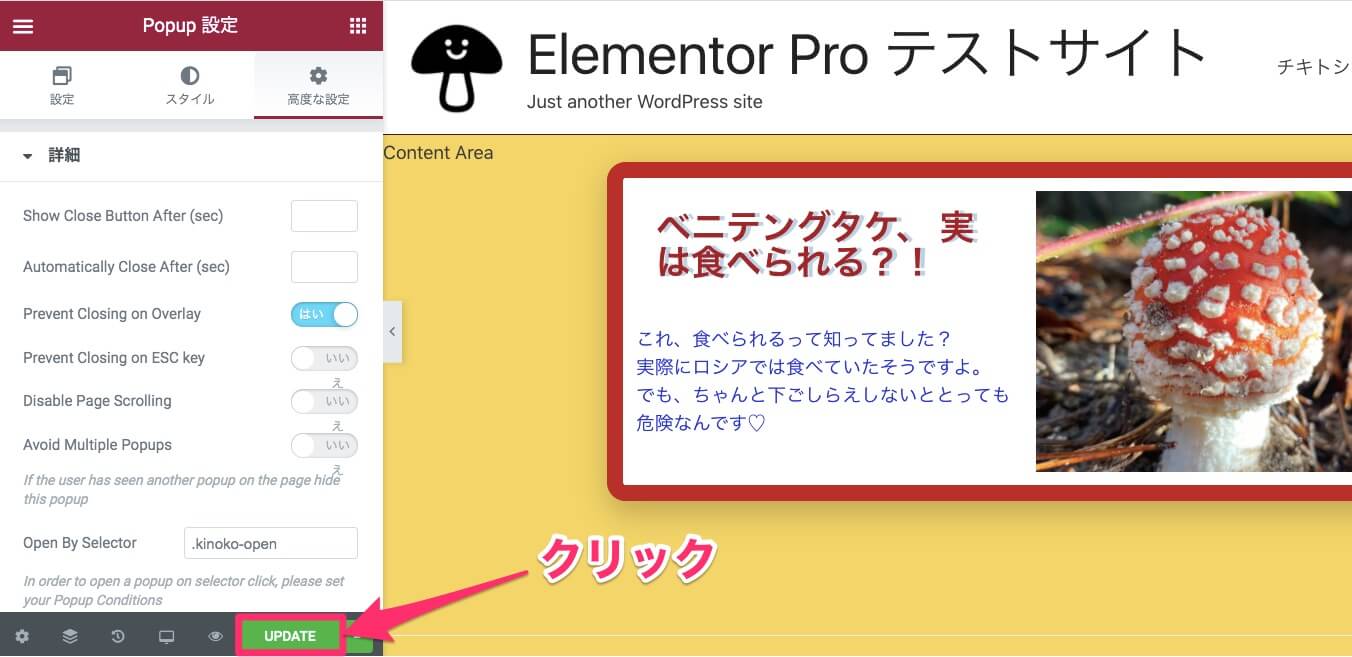
Popup設定セクションの、『高度な設定』タブの中にある『Open by Selector』に『.kinoko-open』と入力します。
名前の一番先頭に、必ず『.』を入力してください。

そして『UPDATE』(更新)をクリックします。
PUBLISH SETTINGS(公開設定)は何も設定をしない

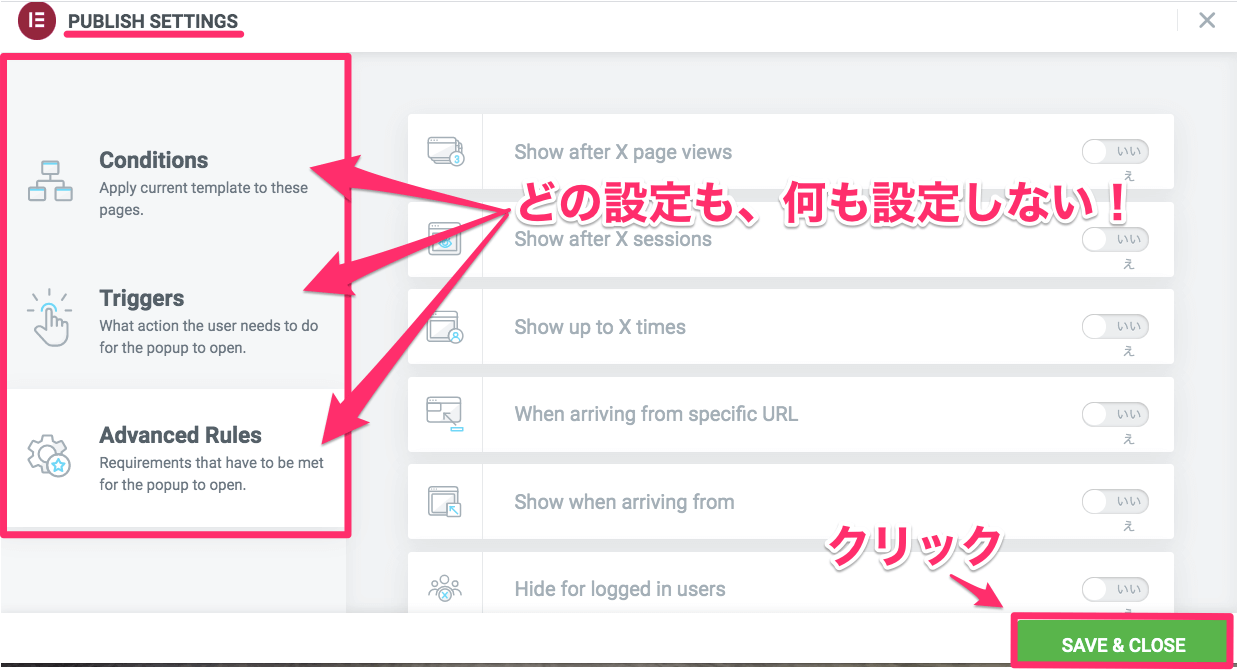
『PUBLISH』をクリックした後にPUBLISH SETTINGSが表示されます。
こちらの
- Conditions
- Triggers
- Advanced Rules
の全ての設定を何もない状態にし『SAVE&CLOSE』をクリックします。
これで設定は完了です。
再び元のページの高度な設定のCSSクラスがきちんと設定されていることを確認しましょう。
こちらはプレビューの画面です。
テキストをクリックしたらポップアップが表示されたのがわかるかと思います。
Open Popup、Close Popup、Toggle Popupを使用する為には、それそれに準じた公開設定から必要になります。
また悪いUIサイトがどの様にして作られているのかも、ポップアップを理解するに連れてわかってきますね。
ポップアップのPUBLISH SETTINGS(公開設定)3つ、『Display Condition』『Triggers』『 Advanced Rules』それぞれ詳しく解説した
- 【Elementor Pro 『Display Condition』の設定の仕方】
- 【Elementor Pro ポップアップ『Triggers』の設定の仕方】
- 【Elementor Pro ポップアップ『Advanced Rules』の使い方】
の記事もご覧いただければ幸いです。
オリジナルポップアップの制作に、是非役立ててくださいね!



