
Elementorの画像ボックスウィジェットの使い方
- 2022年8月6日
- 2020年12月14日
- Elementorの使い方
- Elemenotrの使い方コース, 一般ウィジェット
画像ボックスウィジェットは、画像ウィジェット・見出しウィジェット・テキストエディターウィジェットが三位一体となったハイブリッドウィジェットです。
この記事では『画像ボックス』ウィジェットの説明をしていきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
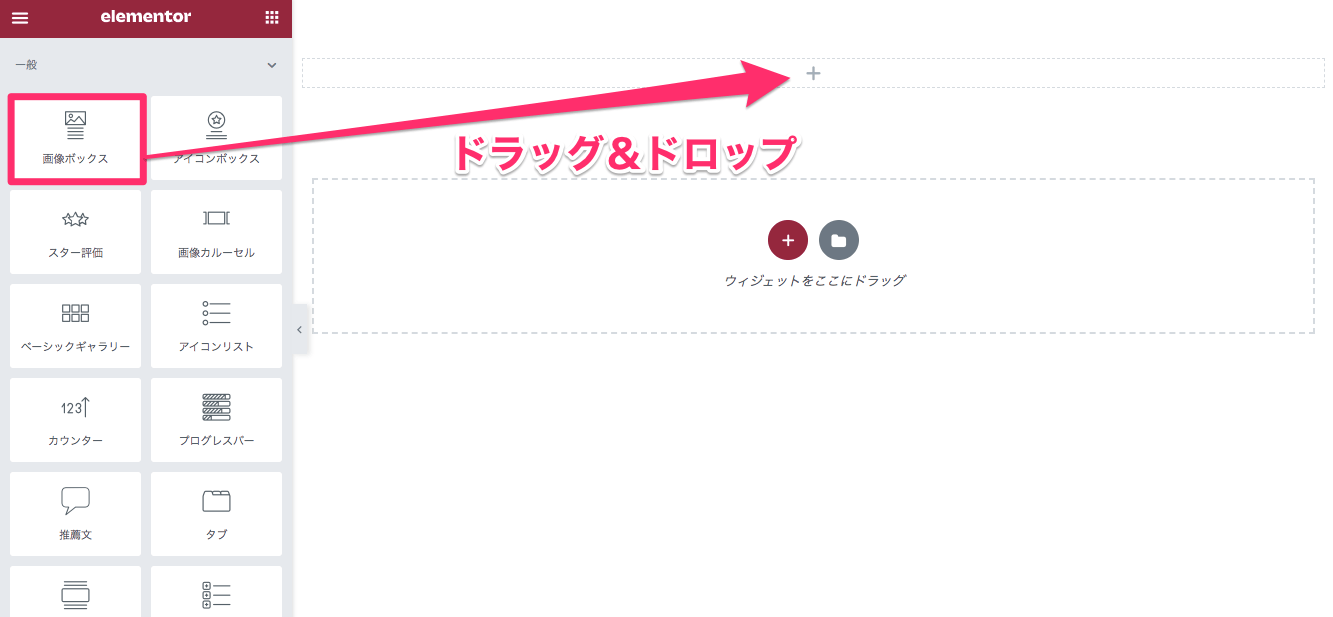
画像ボックスウィジェットの挿入

画像ボックスウィジェットをドラッグ&ドロップでカラムに挿入します。

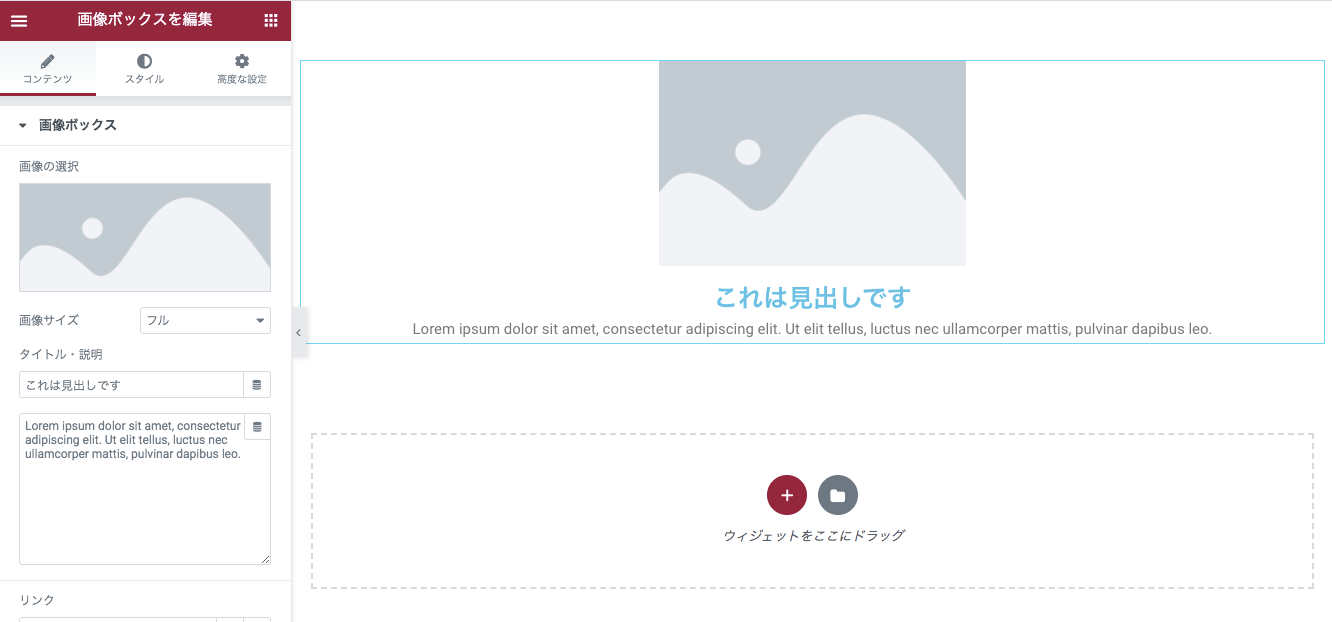
こちらは画像ボックスウィジェットをカラムに挿入した後の表示画面です。
『コンテンツ』の編集

コンテンツの編集の仕方を説明していきます。
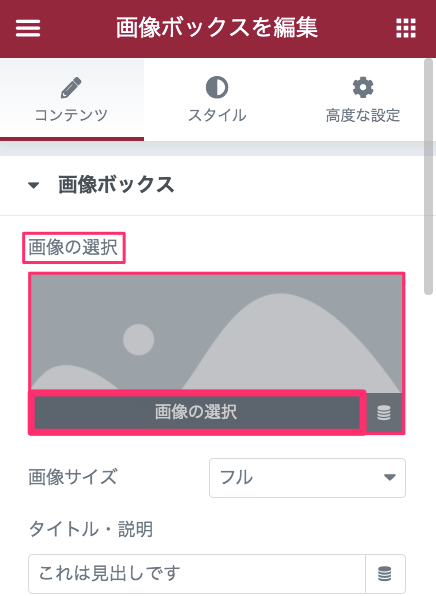
画像の選択

まず、カラム内に入る画像の選択をします。
画像の選択・挿入の仕方は【Elementorの『画像』ウィジェットの使い方】の記事で紹介していますので、そちらを参考にしてください。
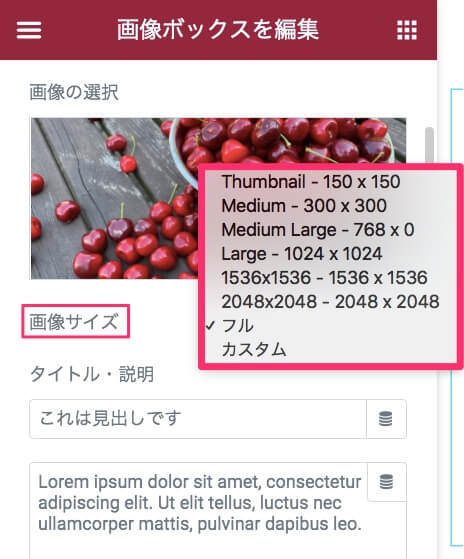
画像サイズ

画像ザイズの説明についても【Elementorの『画像』ウィジェットの使い方】の記事で説明していますので、そちらを参考にしてください。
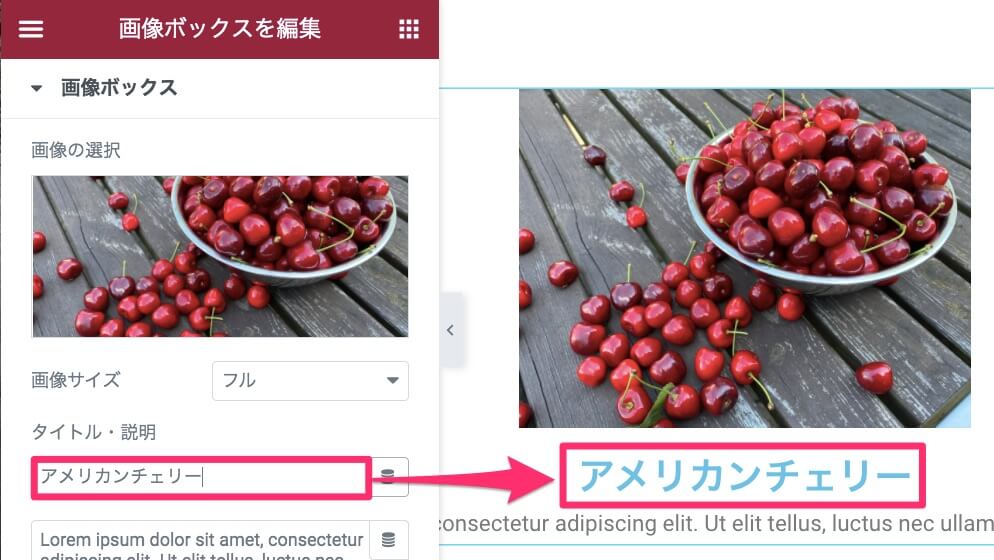
タイトル・説明


この様に、タイトル・説明の下のボックスにテキストを入力すると、タイトル(見出し)の変更ができます。

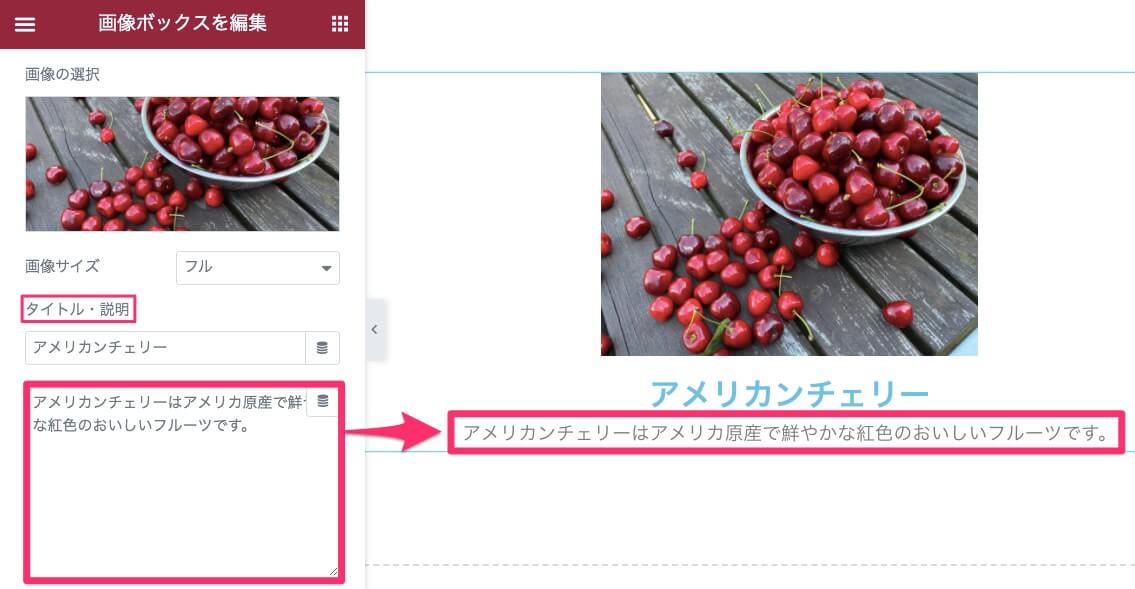
さらにその下のボックスにテキストを入力すると、説明の変更ができます。
ただしこちらの説明は、テキストエディターウィジェットほどの編集はできません。
※このボックス内ではのテキスト入力のみ可能です。
リンク

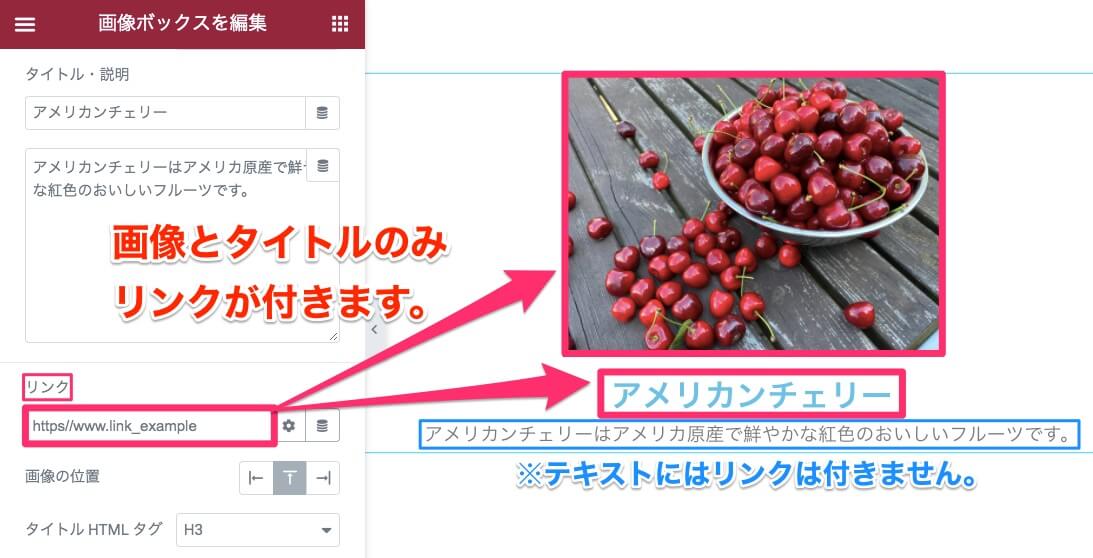
リンクの下のボックスにリンク先のアドレスを記入すると、画像とタイトル(見出し)のみリンクが付きます。
※テキスト(説明)には、リンクは付きません。
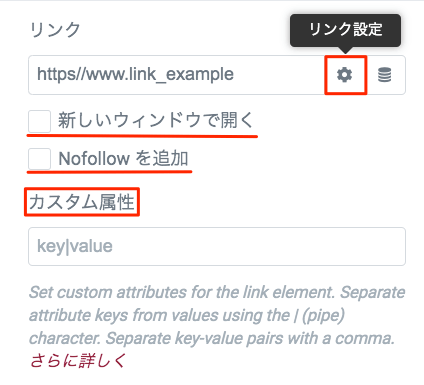
リンクの設定 / カスタム属性

リンクの設定と、カスタム属性の説明については【Elementor アイコンウィジェットの使い方】の記事で紹介していますのでそちらを参考にしてください。
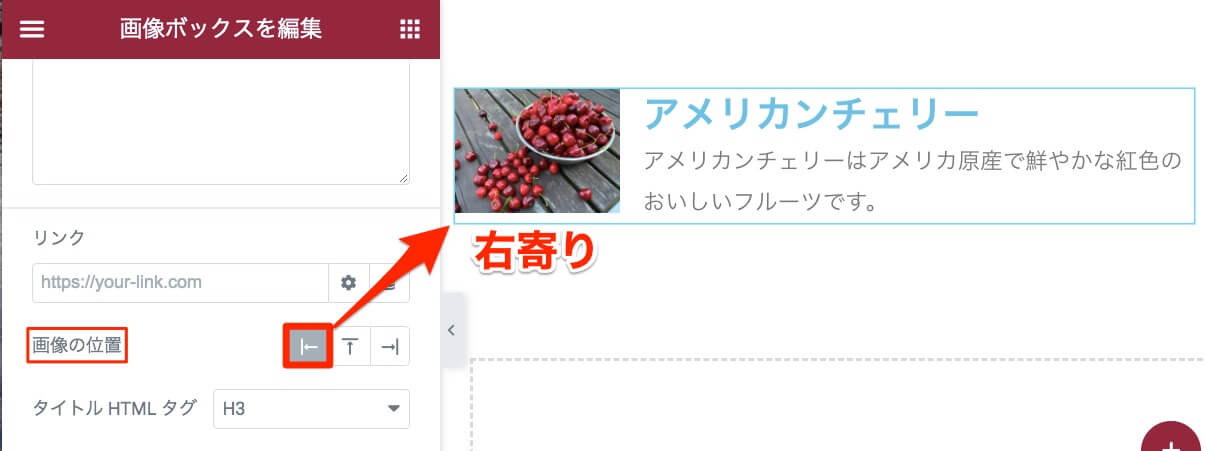
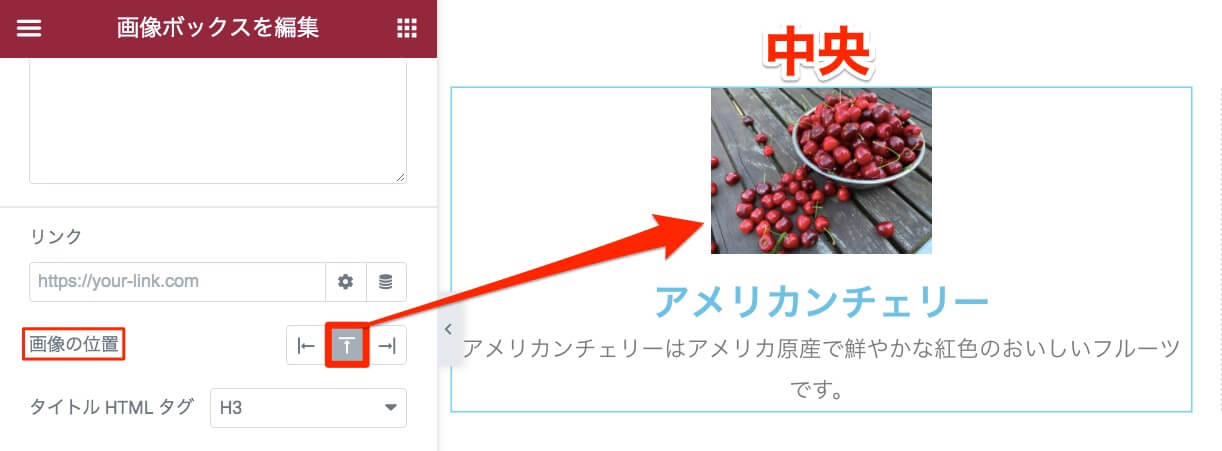
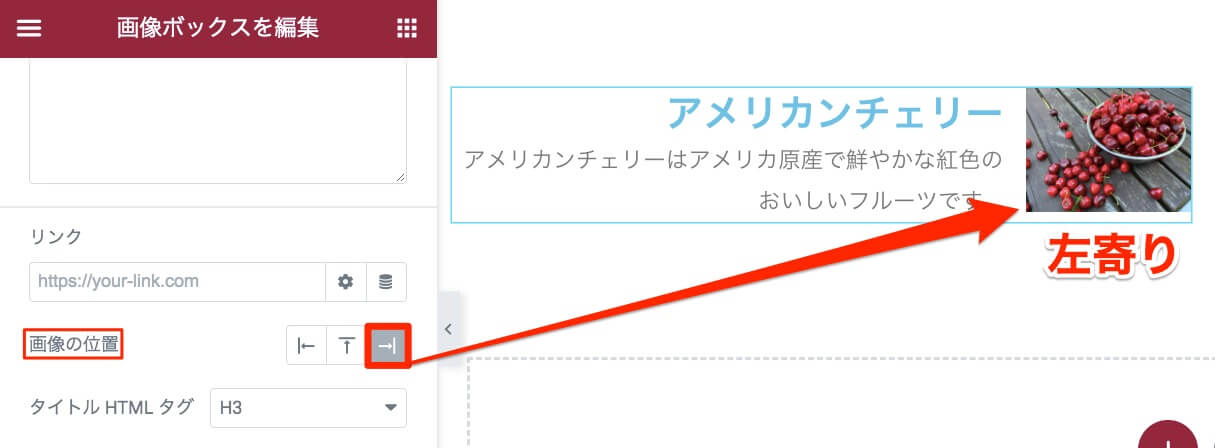
画像の位置



画像の位置ではカラム内の画像の位置を
- 右
- 中央
- 左
に変更をすることができます。
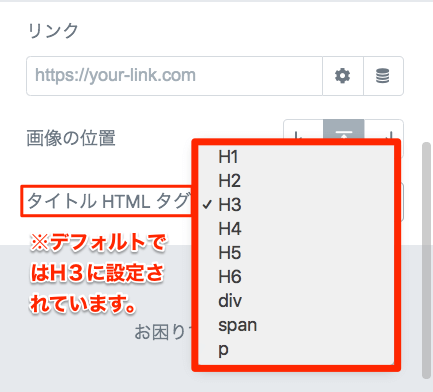
タイトル HTML タグ

基本的にはどのタグを使ってもいいです。
ですがスタイルを他のタグで変えていたりする場合、もしかしたらデフォルトのH3タグから別のタグに変更した時に、表示が変わったりすることもありますので気をつけてください。
オシャレな見出しデザインの実演動画を以下にまとめてみました。
『スタイル』の編集

画像
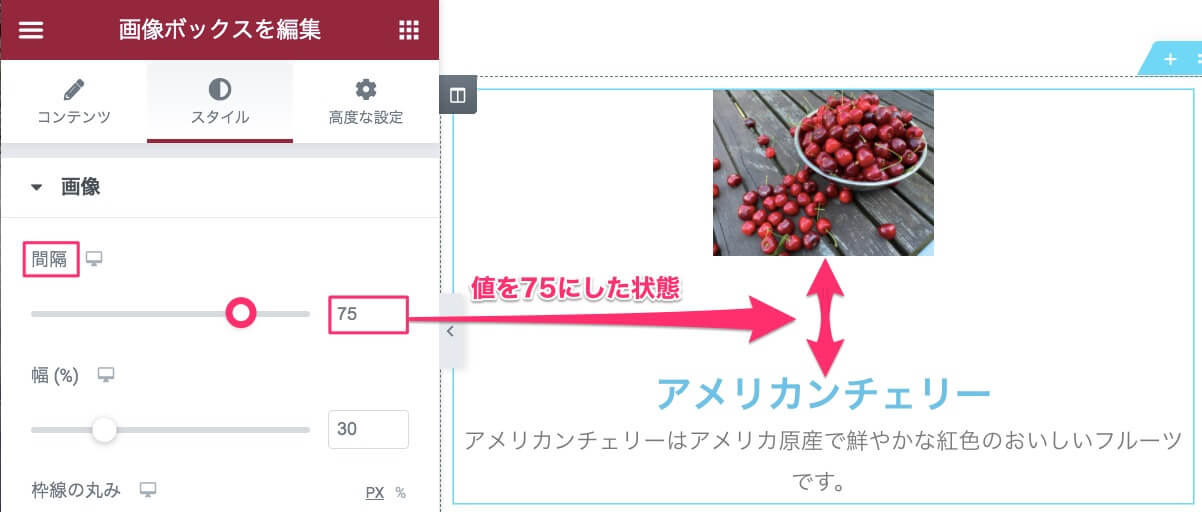
間隔

間隔では、カーソルを横にスライドさせると画像と見出しの間のスペースが調整できます。
※デフォルトは15の値に設定されています。

こちらは間隔の値を大きくした時のサンプル画像です。
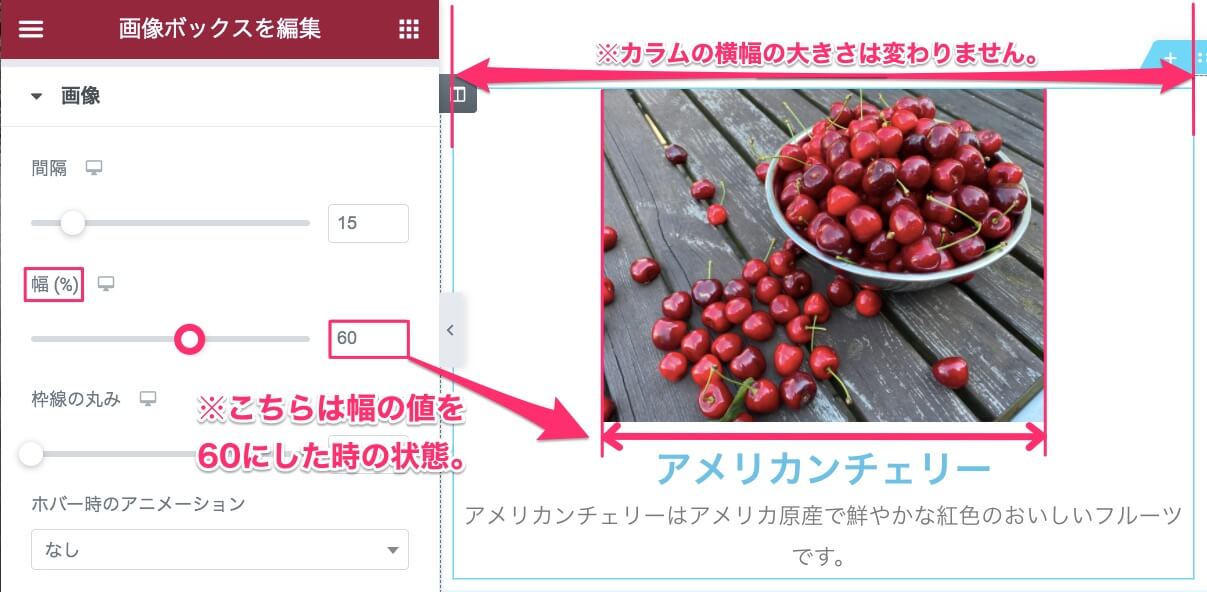
幅

幅では、カーソルを横にスライドさせると画像の幅を変更することができます。
※デフォルトの幅は30の値に設定されています。

こちらは幅の値を大きくした時のサンプル画像です。
幅を大きくした分、画像全体が比例して大きくなります。
ですが、カラムの横幅は変更しません。
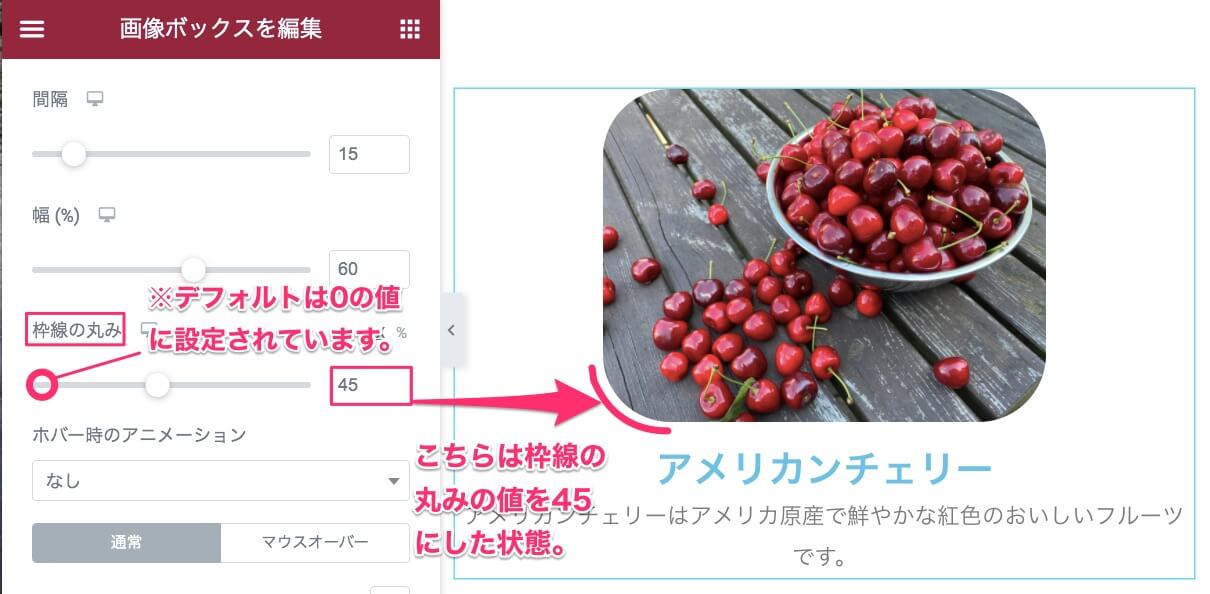
枠線の丸み

枠線の丸みは、カーソルを横にスライドさせると画像の4つの角に丸みをつけることができます。
※デフォルトの値は0に設定されています。
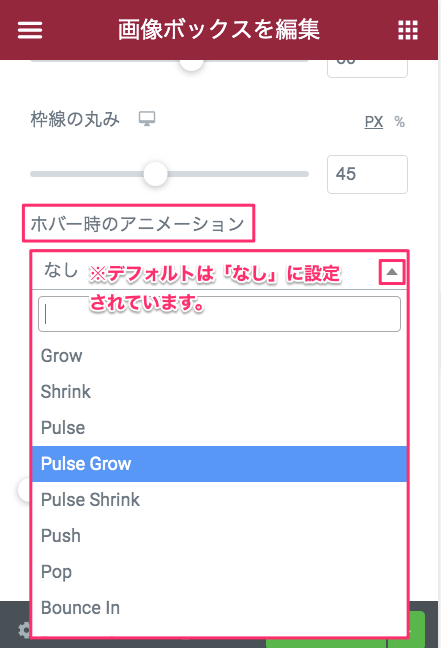
ホバー時のアニメーション

ホバー時のアニメーションは、画像にポインターがマウスオーバーした時に画像が動く仕掛けのことです。
デフォルトでは「なし」に設定されています。
もし、ホバー時のアニメーションをつけたい時は「なし」の左側の▼ボタンを押すと上記画像のようにボックスが開くので、好きなアニメーションを選択することができます。
こちらは、ホバー時のアニメーションをつけた時のサンプルです。
※アニメーションは『Pluse Grow』を選択しています。
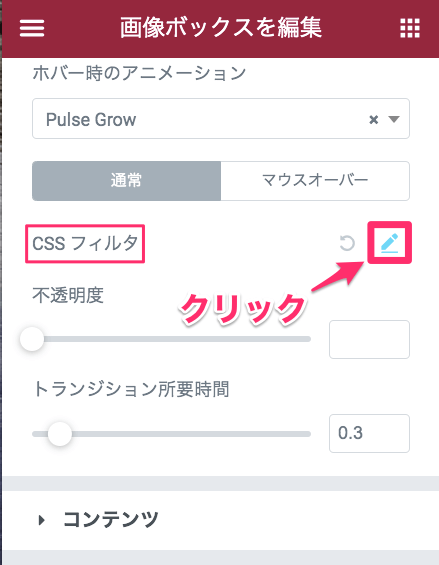
CSSフィルタ / 通常
まずは通常表示のCSSフィルタの説明をします。
通常表示とは、画像にポインターがかかっていない(マウスオーバーしていない)時の状態のことです。


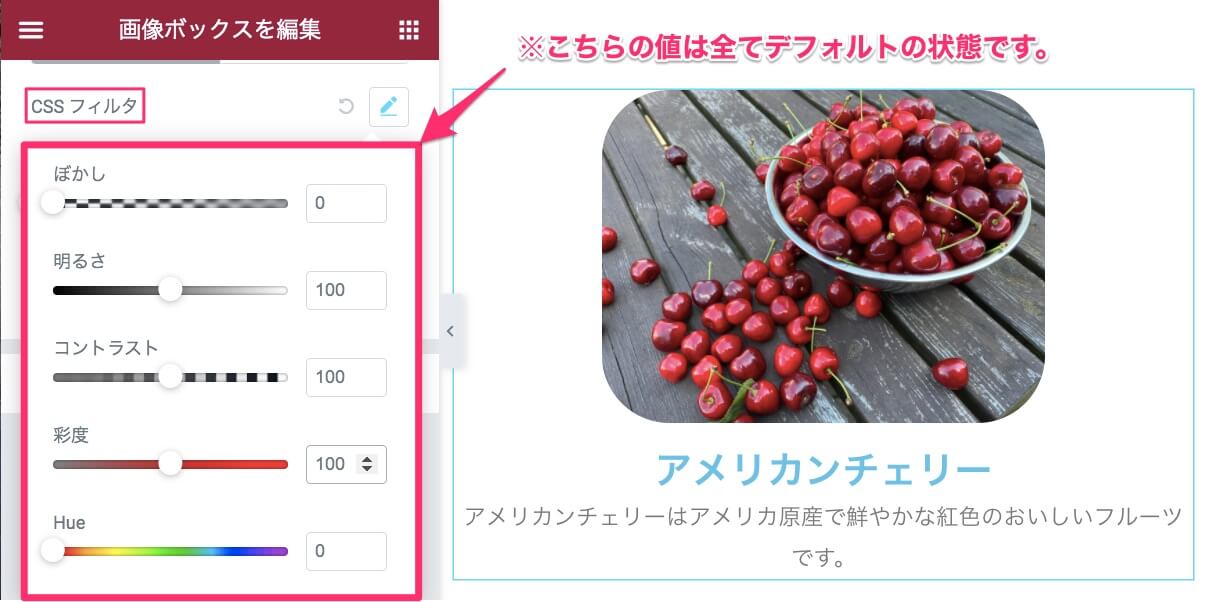
CSSフィルタの左側の青いペンのマークをクリックすると、以下のようにカラー・エフェクトエディターが現れます。画像の、
- ぼかし
- 明るさ
- コントラスト
- 彩度
- Hue
の編集が可能です。

こちらは全てデフォルトの値です。
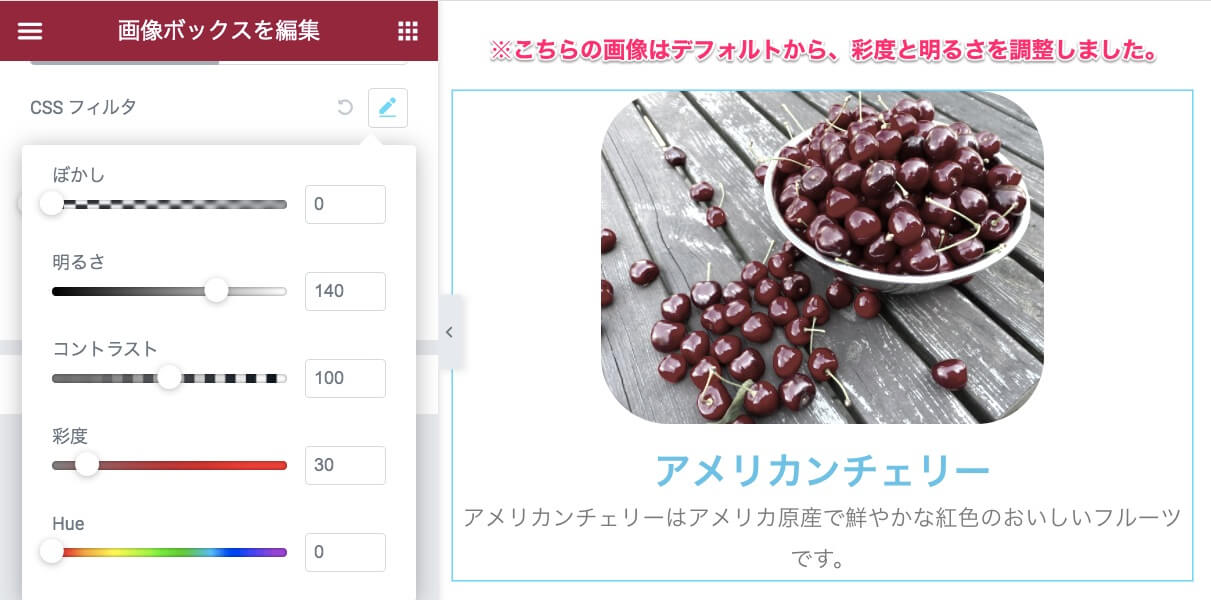
それぞれのカーソルを横にスライドさせることにより、画像にエフェクトを加えたり、色味の調整をすることができます。

(例)こちらは、彩度と明るさを調整した後の画像です。
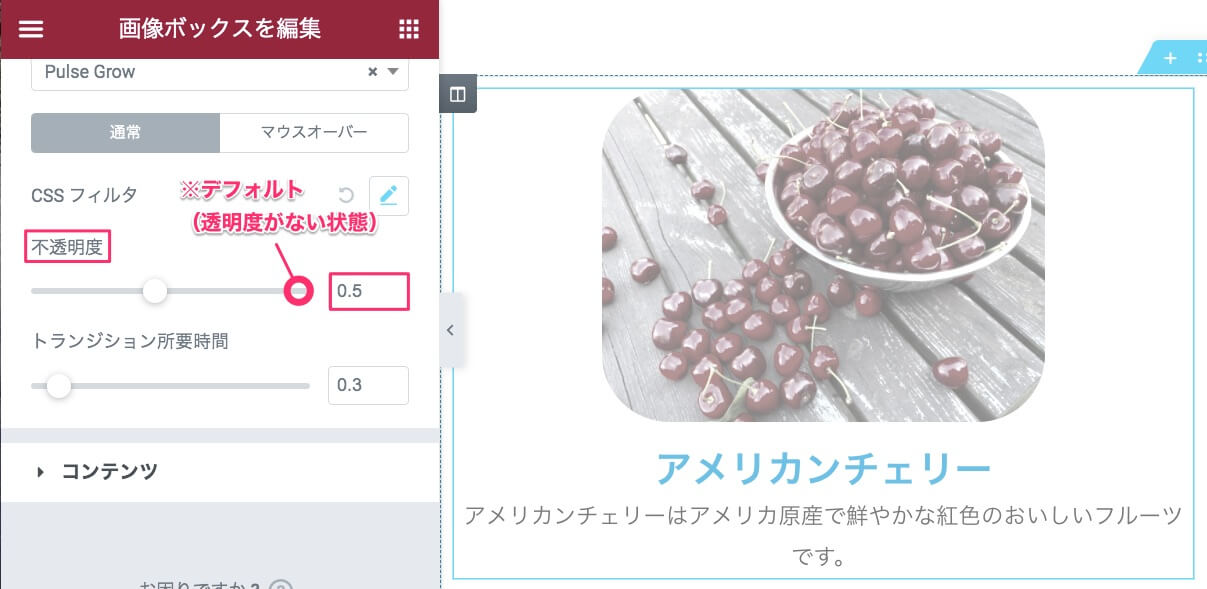
不透明度 / 通常

不透明度では、カーソルを横に移動させると上記のサンプル画像のように、画像を半透明にすることができます。
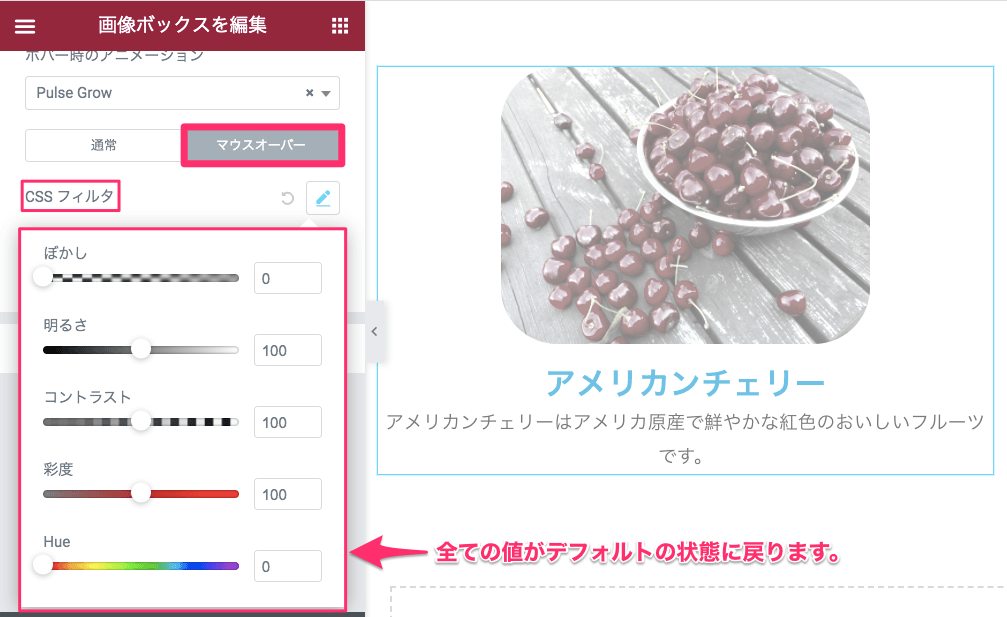
CSSフィルタ / マウスオーバー
ここからは、通常時とマウスオーバー時のカラー・エフェクト設定を織り交ぜた時に画像にどのようなエフェクトが出るのかをお見せします。

マウスオーバー時のCSSフィルタの設定のやり方は、先ほど紹介した『CSSフィルタ / 通常の説明』と同じです。
※全ての値は、デフォルトの状態に戻ります。
※このサンプルでは値の変更はしません。
この動画で、ポインターがカラムにマウスオーバーした時に色がついたのがわかると思います。
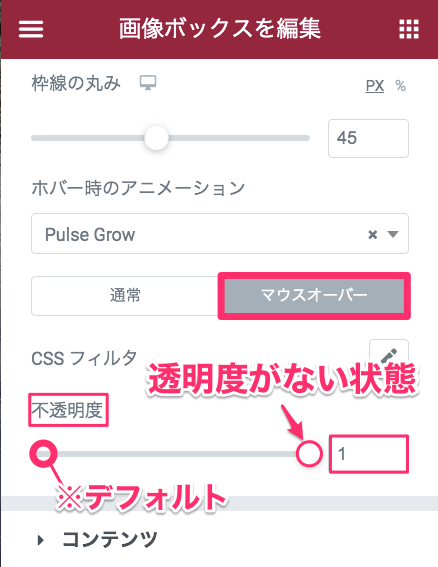
不透明度 / マウスオーバー

例えば、マウスオーバー時の不透明度を透明度が無い『1』の値に設定します。
すると以下の動画のようなエフェクトになります。
こちらの動画では、ポインターが画像にマウスオーバーした時に透明度もなくなり鮮やかな画像に戻るのがわかると思います。
このように、通常時とマウスオーバー時のCSSフィルタと不透明度の組み合わせで何通りものオリジナル画像エフェクトを作ることができます。
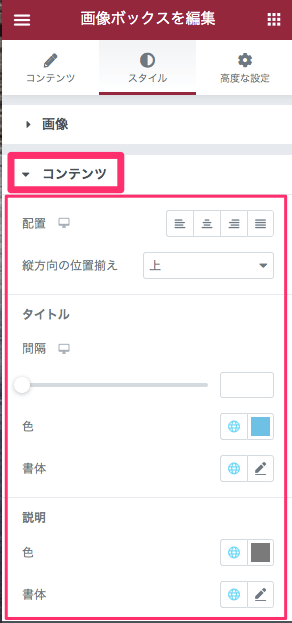
コンテンツ

スタイルの編集の『コンテンツ』の説明をしていきます。
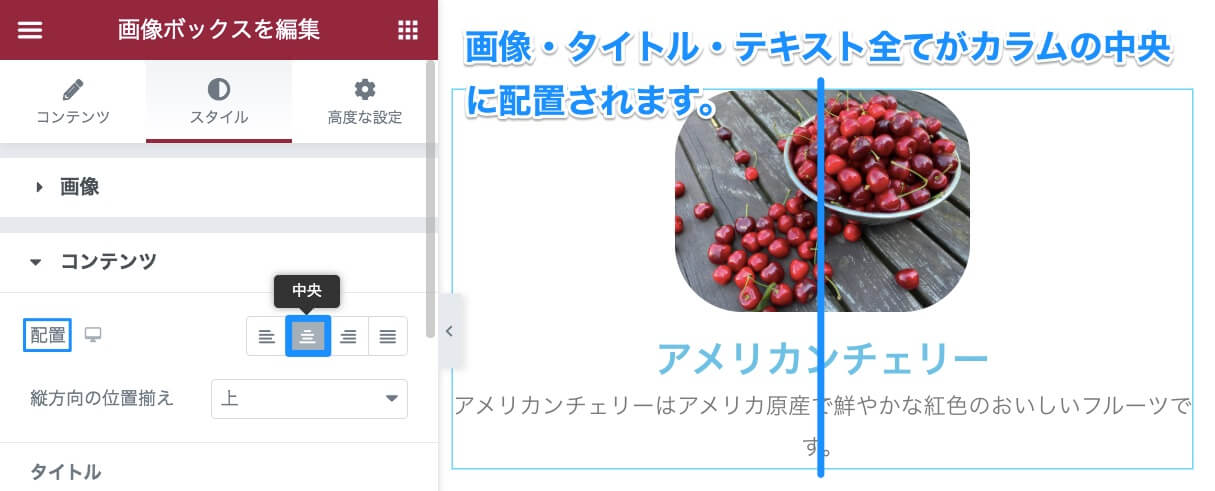
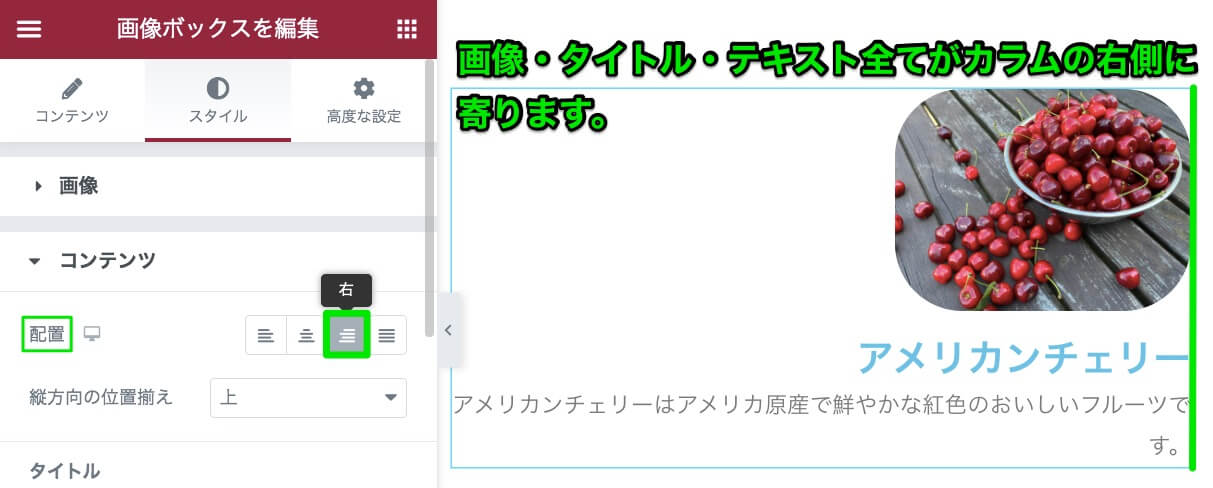
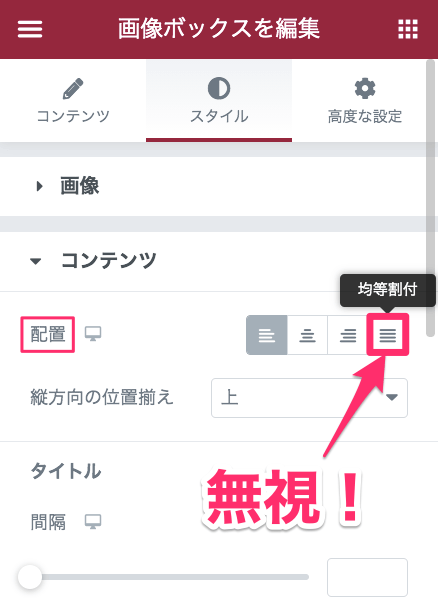
配置




尚、配置オプションの一番左にある『均等割付』は、画像ボックスウィジェットにおいては機能しませんので無視してください。
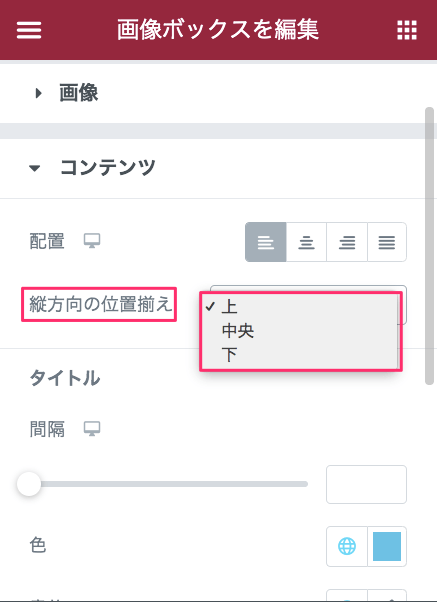
縦方向の位置揃え

縦方向の位置揃えは、コンテンツタブの説明・画像の位置が右、または左に設定をしている時に機能します。
以下画像では、画像の位置の設定をあらかじめ右と左にした上で縦方向の位置揃えがどの様にエフェクトするのかを説明します。

画像の位置:右+縦方向の位置揃え:上

画像の位置:右+縦方向の位置揃え:中央

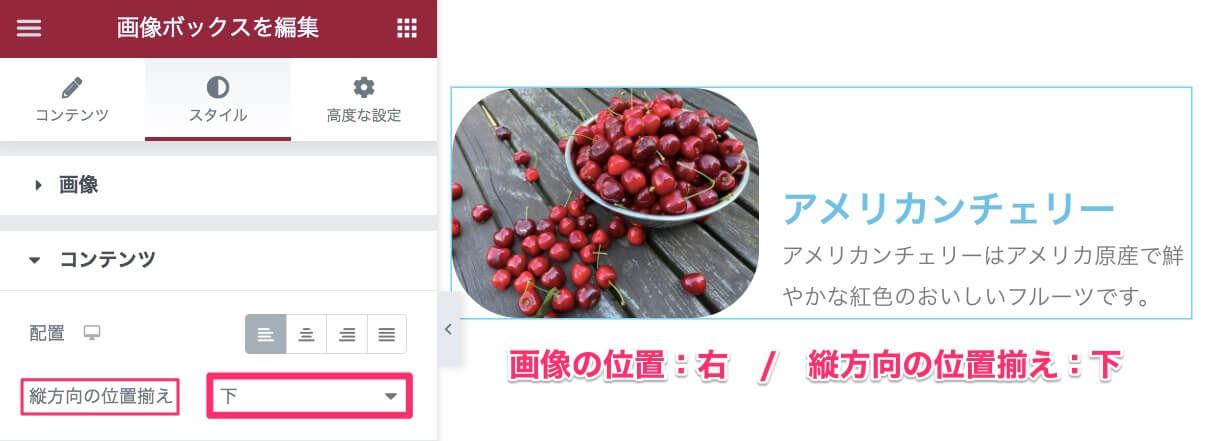
画像の位置:右+縦方向の位置揃え:下

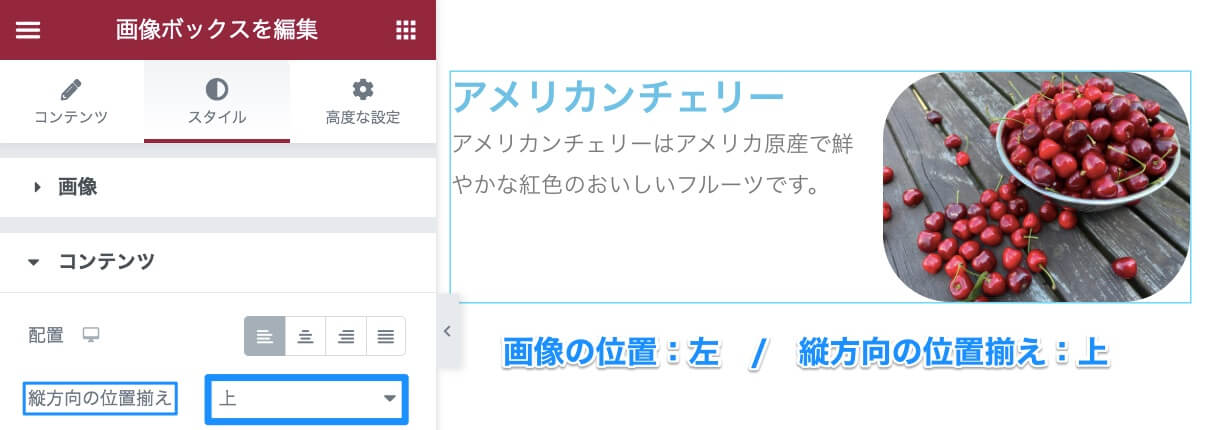
画像の位置:左+縦方向の位置揃え:上

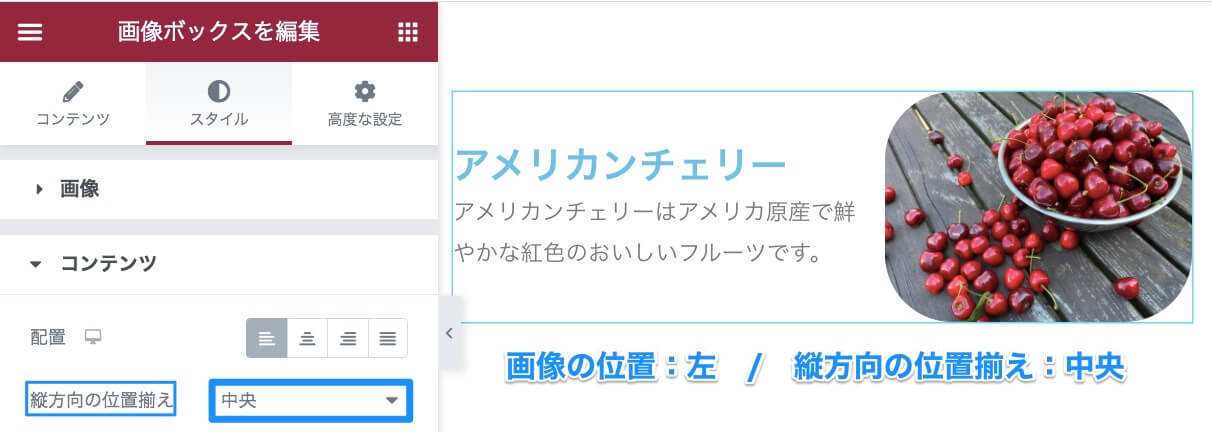
画像の位置:左+縦方向の位置揃え:中央

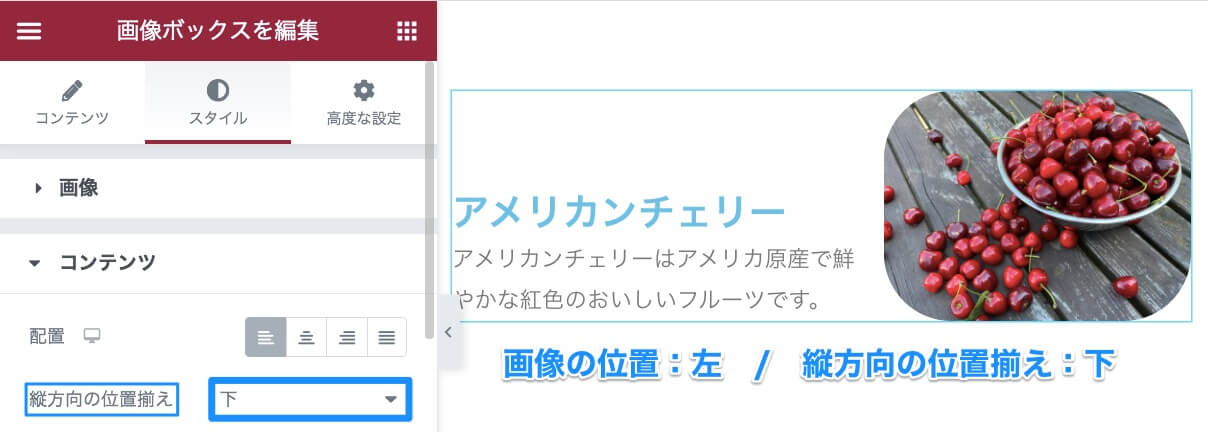
画像の位置:左+縦方向の位置揃え:下
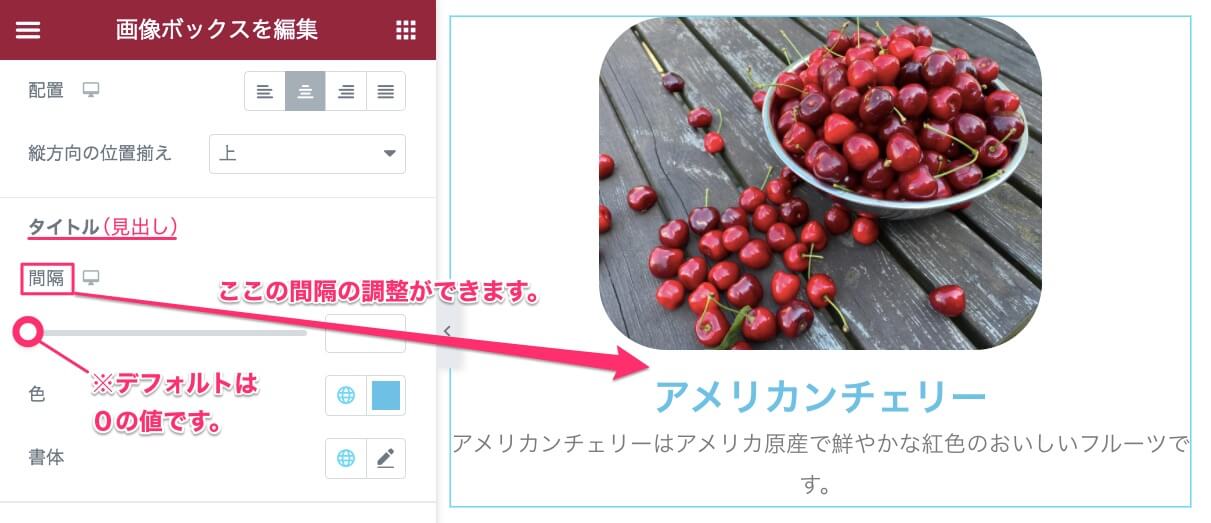
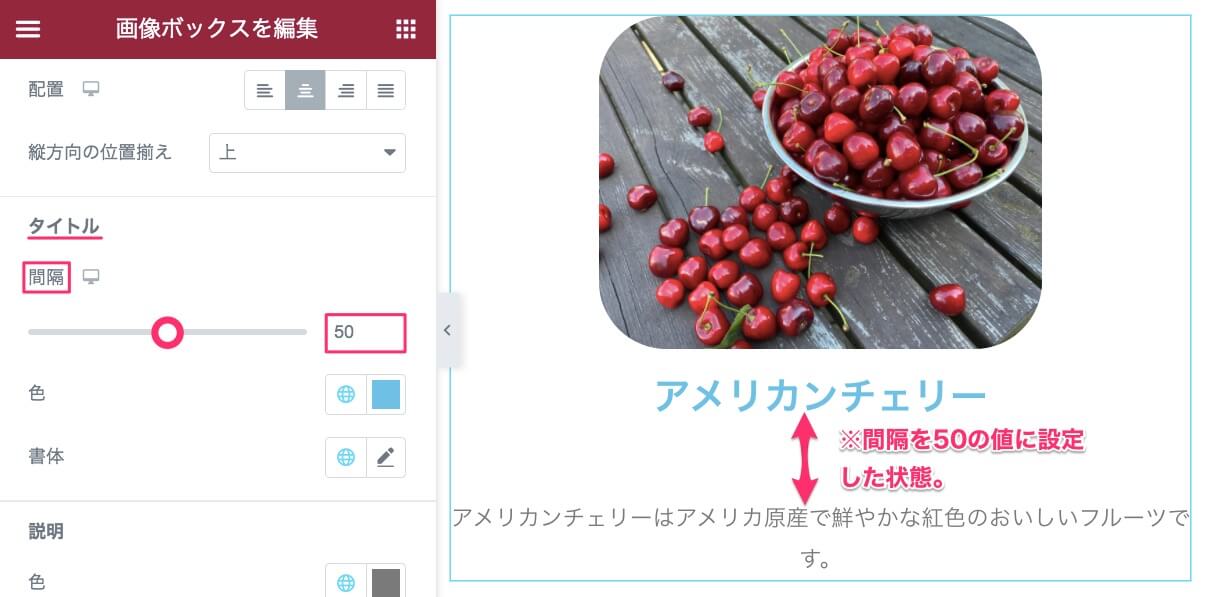
タイトル / 間隔

間隔のカーソルを横にスライドさせると、画像とタイトル(見出し)の間にスペースが開きます。

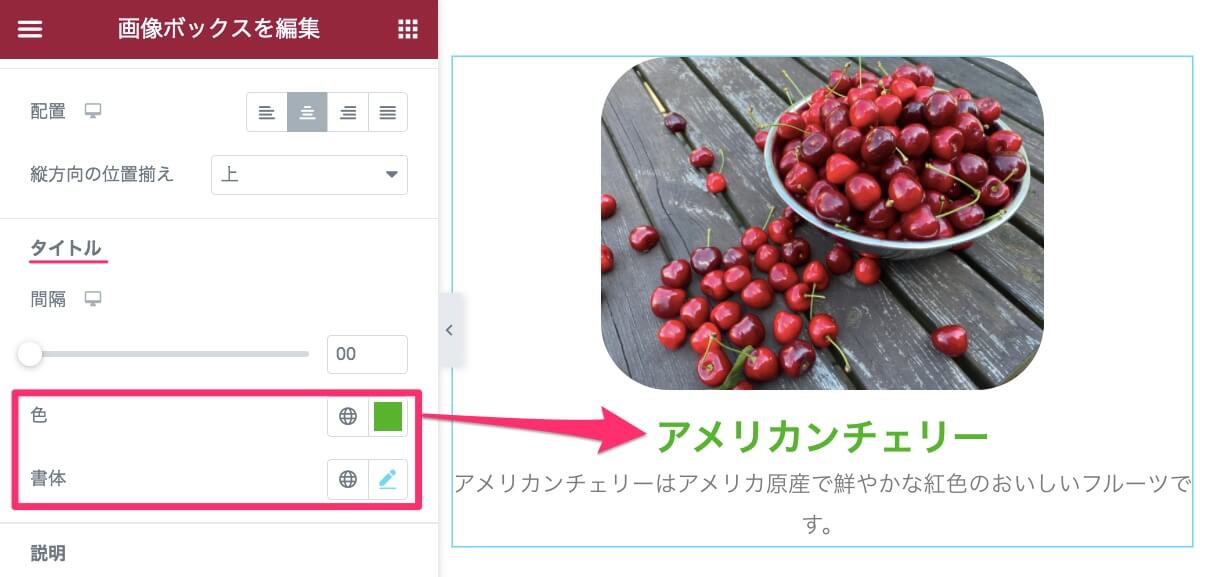
タイトル / 色・書体

タイトルの色と書体の変更ができます。
『タイトルの色と書体の変更の仕方の説明』は、別の記事で紹介していますので、そちらを参考にしてください。
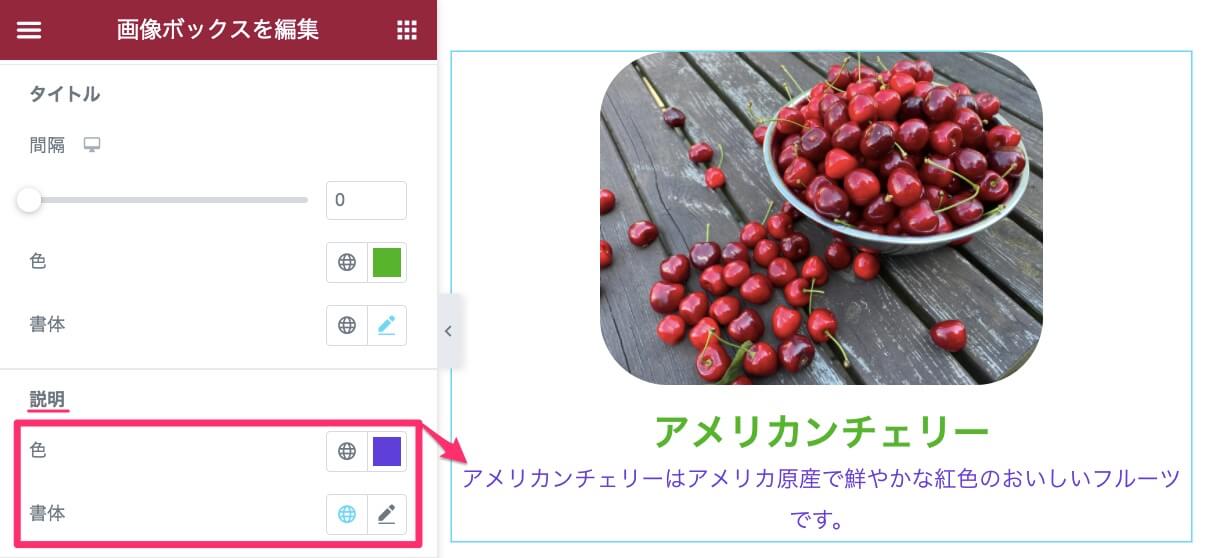
説明 / 色・書体

説明の色と書体の変更の仕方も、タイトルの色・書体の変更の仕方と同じです。
Elementorの基本ウィジェットの画像ウィジェット・見出しウィジェット・テキストエディターウィジェットで、画像ボックスウィジェットと同じことはできますが、少々面倒になります。
上記の3つ要素が合わさった『画像ボックスウィジェット』は、ウェブ制作において良く使われるものですので、知っておいて損はないウィジェットでははないでしょうか。
また、画像ボックスとほとんど同じ機能を果たすウィジェットに『アイコンボックス』ウィジェットもあります。あ両者の違いは画像かアイコンかの違いのみで他の機能はすべて同じです。
【Elementor『アイコンボックス』ウィジェットの使い方】の記事もありますのでよろしければご覧くださいね!
より良いウェブ制作にぜひ活用してみてください!




「Elementorの画像ボックスウィジェットの使い方」への5件のフィードバック
こんにちは。
いつも勉強させてもらってます。
ありがとうございます。
画像ボックスで困っているのですが、
タイトルのテキストの大きさなどを編集しても、リンクを入れると
フォントなどがデフォルト?に戻ってしまいます。
おそらく、リンクの方のcssが優先されてしまっているのですが、対策などありますでしょうか?
トップの製品が並んでいるところの、一番上の列、一番左がそうです。
ほかより、フォントが細くなってしまっていると思います。
リンクをはずすと、他と同じ太い文字に戻ります。
分かりましたら教えていただけると幸いです。
こんにちは!
今試してみたところ、問題なくスタイルを変えることができました。
スタイルが上書きされるとしたら、『サイト設定』でリンクにスタイルが設定されてるからだと思います。
サイト設定がどこなのかわからない場合は、この動画をみてください。
https://www.youtube.com/watch?v=y-MIUCmvBi8
もっと質問がある場合は、サロン(tofulab.app)でお願いします。
追伸ですが、その他のウィジェットの場合、リンク入れてから、フォントの大きさや太さなど変更すれば元に戻せるのですが、画像ウィジェットはそれがうまくできませんでした。
特に太さが変えられないようです。。。
はじめまして
私もとても勉強になっております。
オンラインサロンを作っており、講演会の動画等を販売したいのですが、画像ボックスでサムネイルと内容紹介を表示させて、販売ボタンを作った方がいいのでしょうか?
アドバイスお願いいたします。
すみません、現在は多方面から沢山質問が来ていまして、とても対応できる状況ではありません。
TOFUラボで質問お願いします。