
Elementor Pro ポップアップ『Advanced Rules』の使い方
- 2022年2月8日
- 2021年3月15日
- Elementorの使い方
- ポップアップ
『Advanced Rules』は、Elementor Pro特有の機能であるポップアップの公開設定の一部です。
この記事ではAdvanced Rulesの設定の仕方について詳しく説明をしていきます。
まずポップアップの作り方、基本設定等について知りたい方は
【Elementor Pro 『ポップアップ』の作り方と基本設定】
【Elementor Pro 『ポップアップ』をクリックで表示させる方法】
の記事を参考にしてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro ポップアップ『Advanced Rules』の使い方を動画でご覧になりたい方はこちらからどうぞ!

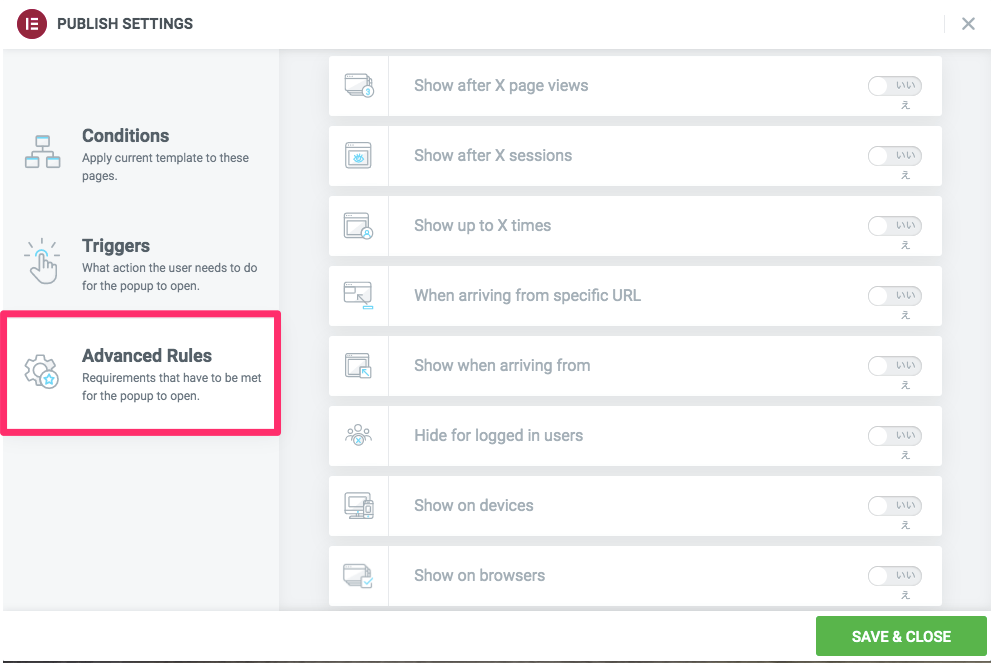
『Advanced Rules』のオプションは全部で8つ有ります。
- Show after X page views
- Show after X sessions
- Show uo ti X times
- When arriving from specific URL
- Show when arriving from
- Hide for logged in users
- Show on devices
- Show on browsers
以下のセクションにて各オプションの説明をしていきます。
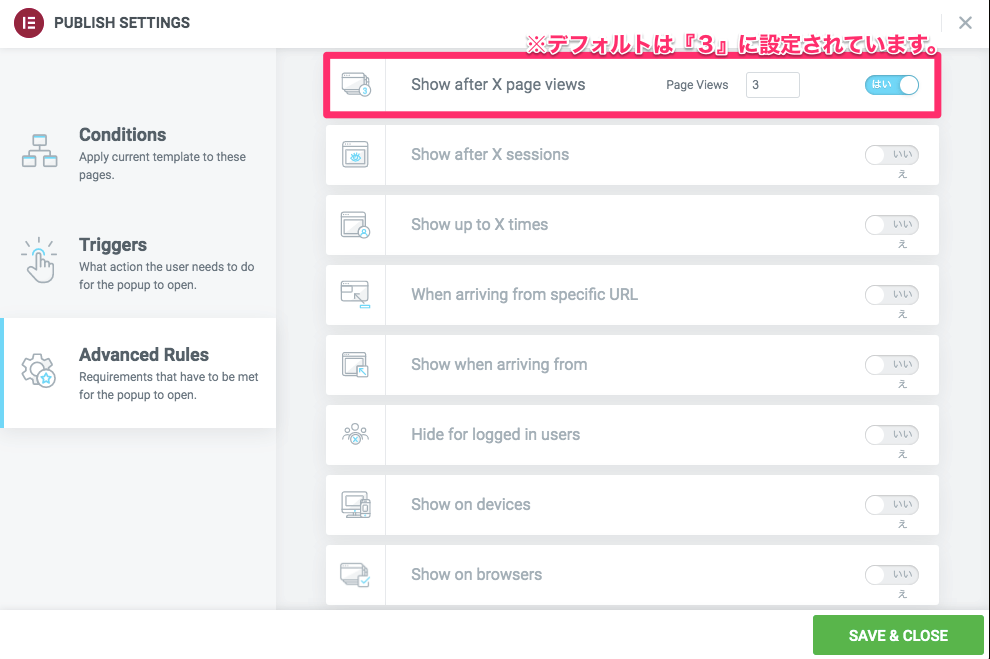
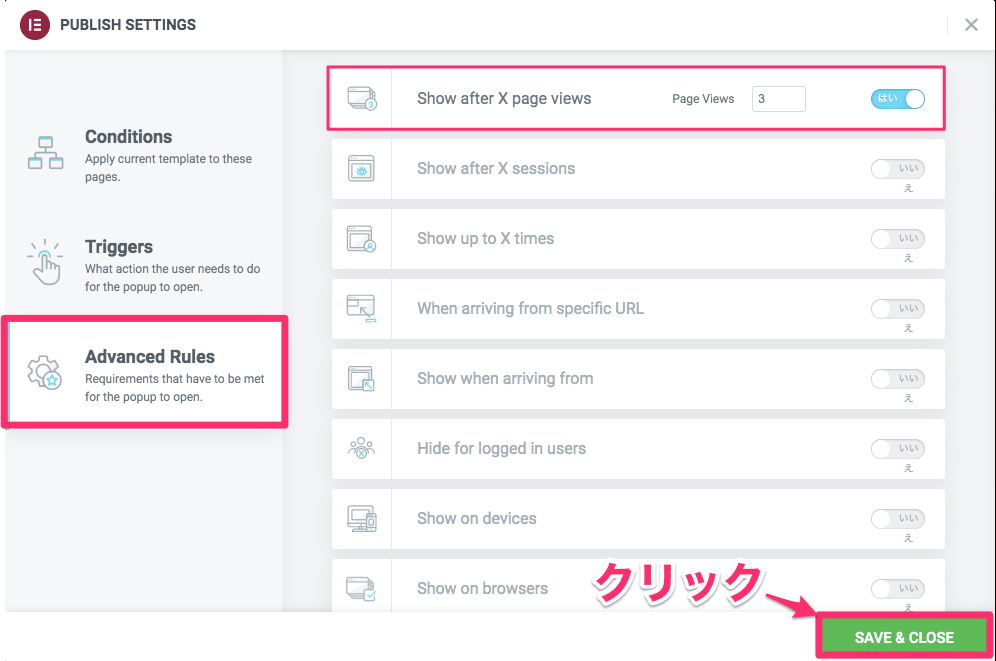
Show after X page views

『Show after X page view』は、サイトのページを『X回』開くとポップアップが表示される設定になります。

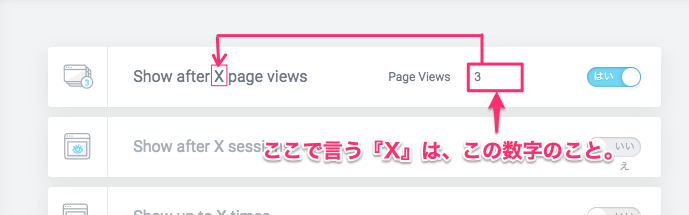
ここで言うXとは、『Page Views』の横に書かれている数字のことです。
デフォルトではPage Viewsは『3』に設定されています。
と言うことは、サイトのページを3回開いたら、次の4回目でポップアップが表示されると言うことです。
サイトのページを何回目に開いた時にポップアップを表示させたいかは、Page Viewsの数字を変更することで行うことができます。
では、実際にサイトにはどの様に表示されるかは以下のセクションにて説明します。
※尚こちらのサンプルでは、Advanced Rules以外の公開設定は
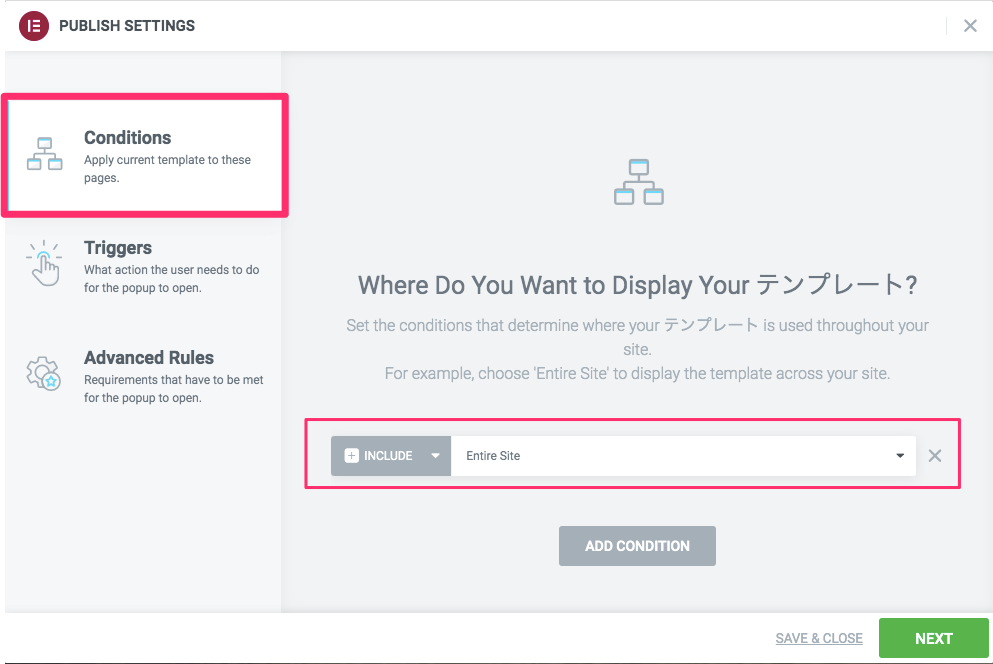
- Display Conditions : INCLUDE / Entire Site(サイト全体でポップアップを表示する)
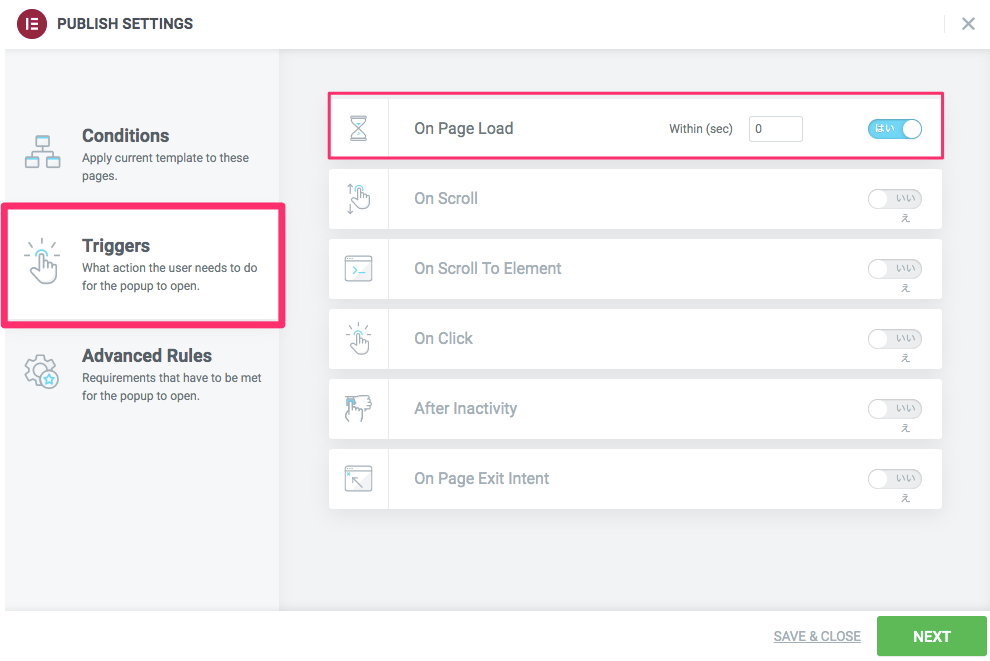
- Triggers: On Page Load(ページをロードしたら表示させる)
にしています。
尚、『Display Consitions』とはポップアップをサイトのどのページに表示させるかを司る設定になります。
Display Conditionsの詳しい設定の仕方は【Elementor Pro 『Display Condition』の設定の仕方】の記事をご覧ください。
また『Triggers』とは、ポップアップをどの様なきっかけで表示させるかを設定する機能です。
詳しいTriggersの設定の仕方については【Elementor Pro ポップアップ『Triggers』の設定の仕方】の記事をご覧ください。



最後に、『SAVE&CLOSE』をクリックします。
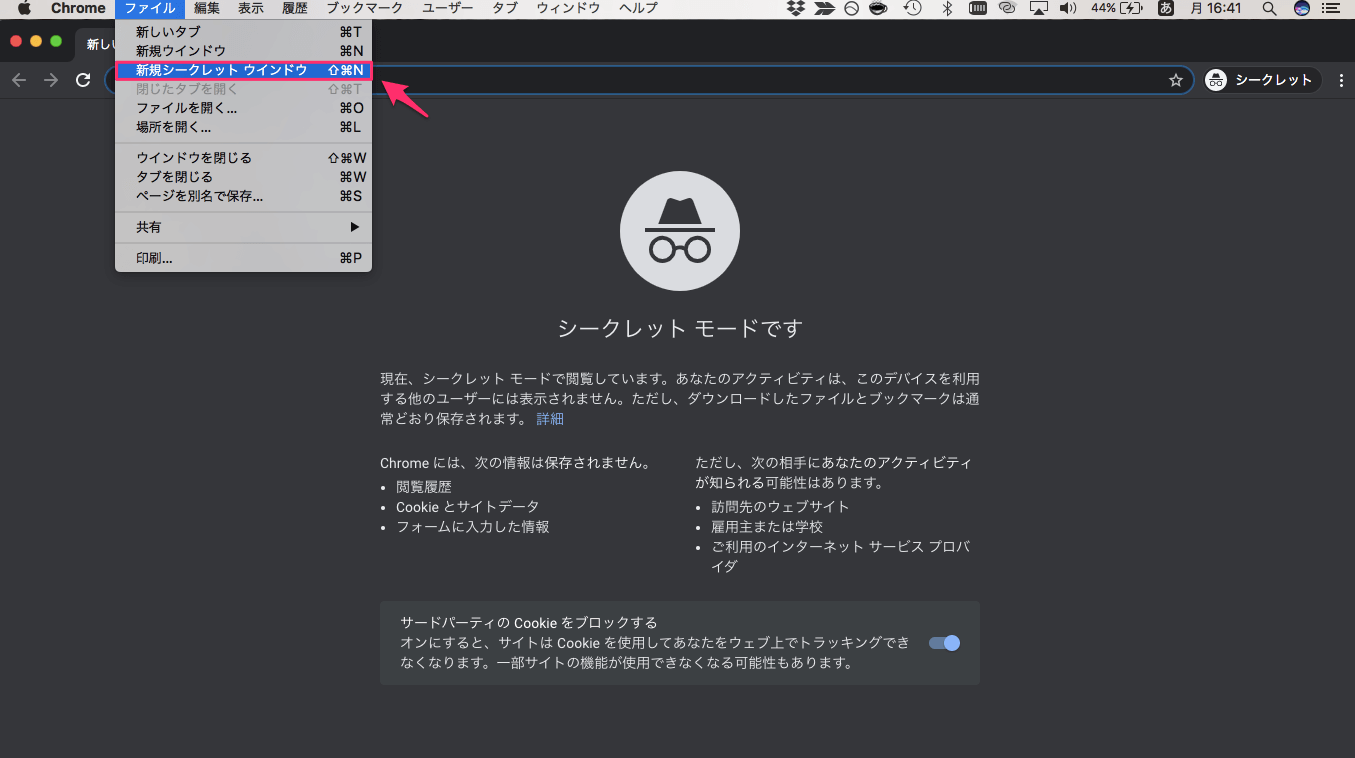
Advanced Rulesの動作確認は、シークレットモードで!

ここで『Show after X page Views / Page Views 3』がどの様にサイトで作動するかを紹介しますが、その確認は通常のブラウザではなく、必ず『シークレットウィンドウ / プライベートウィンドウ』で行う様にしましょう。
なぜなら、通常のブラウザではCookieの働きによりブラウザ内での動作が全て保存されてしまい、またその作動回数はリセットができないため、Advanced Rulesの確認作業には不向きだからです。
例1・Show after X page viewsの動作確認(Conditions : Entire Site)
以下のブラウザは、Google Chromeのシークレットウィンドウを使用しています。
尚、PUBLISH SETTINGSは
- Display Conditions : INCLUDE / Entire SIte
- Triggers : On Page Load
- Advanced Rules : Show after X page views / Page Views『3』
に設定しています。

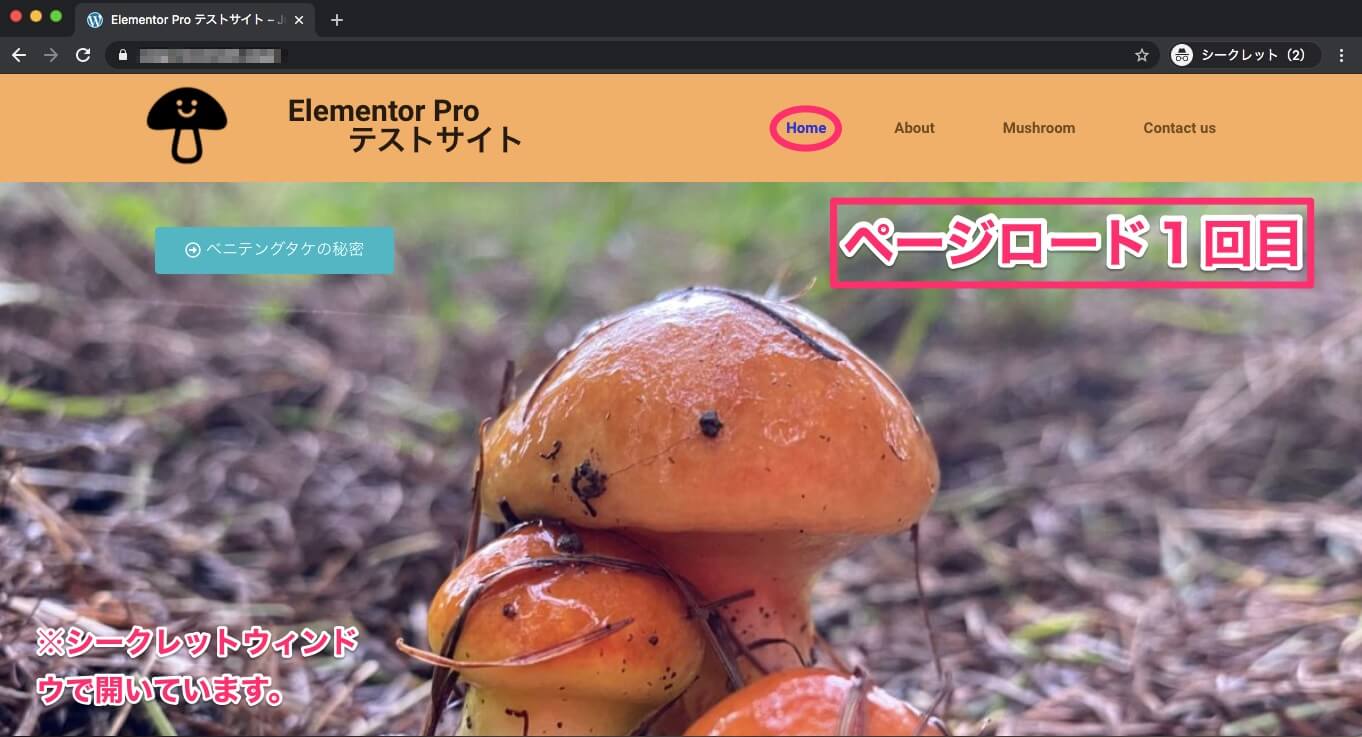
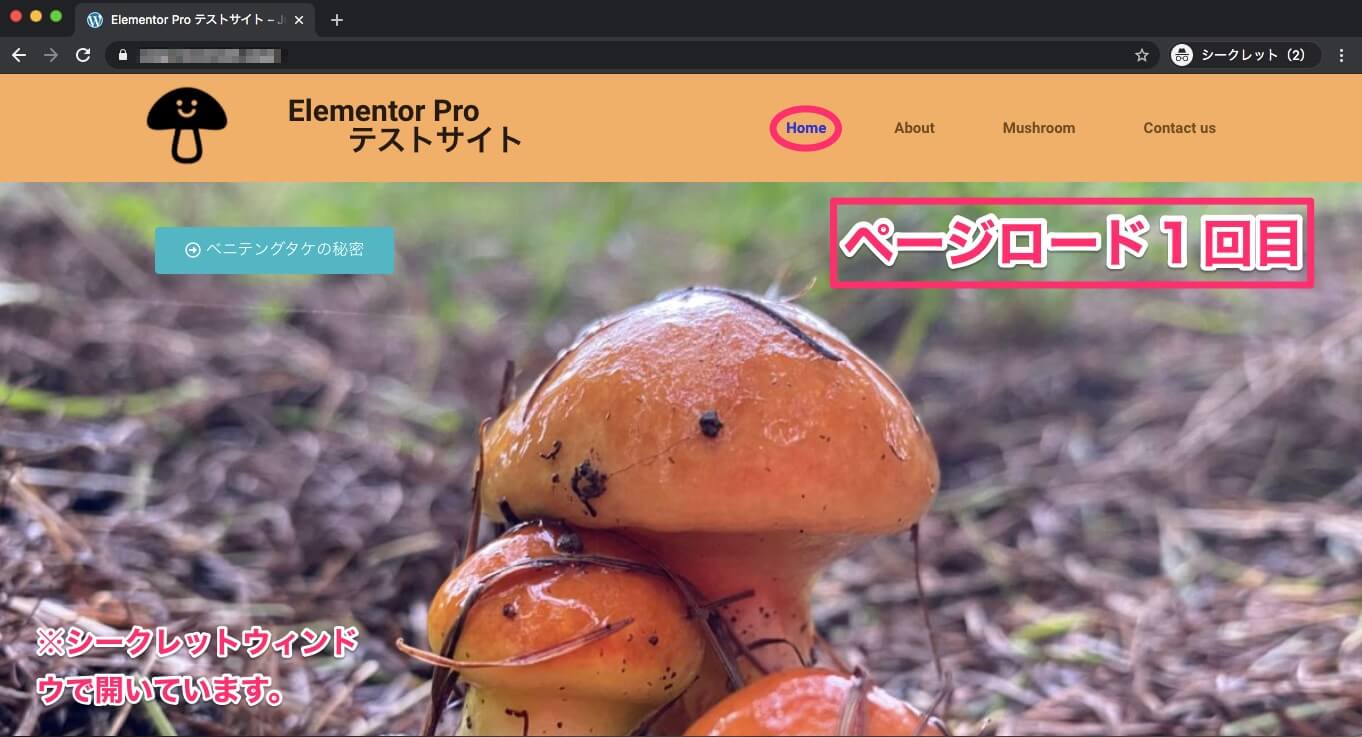
ページロード1回目。
ポップアップは表示されません。

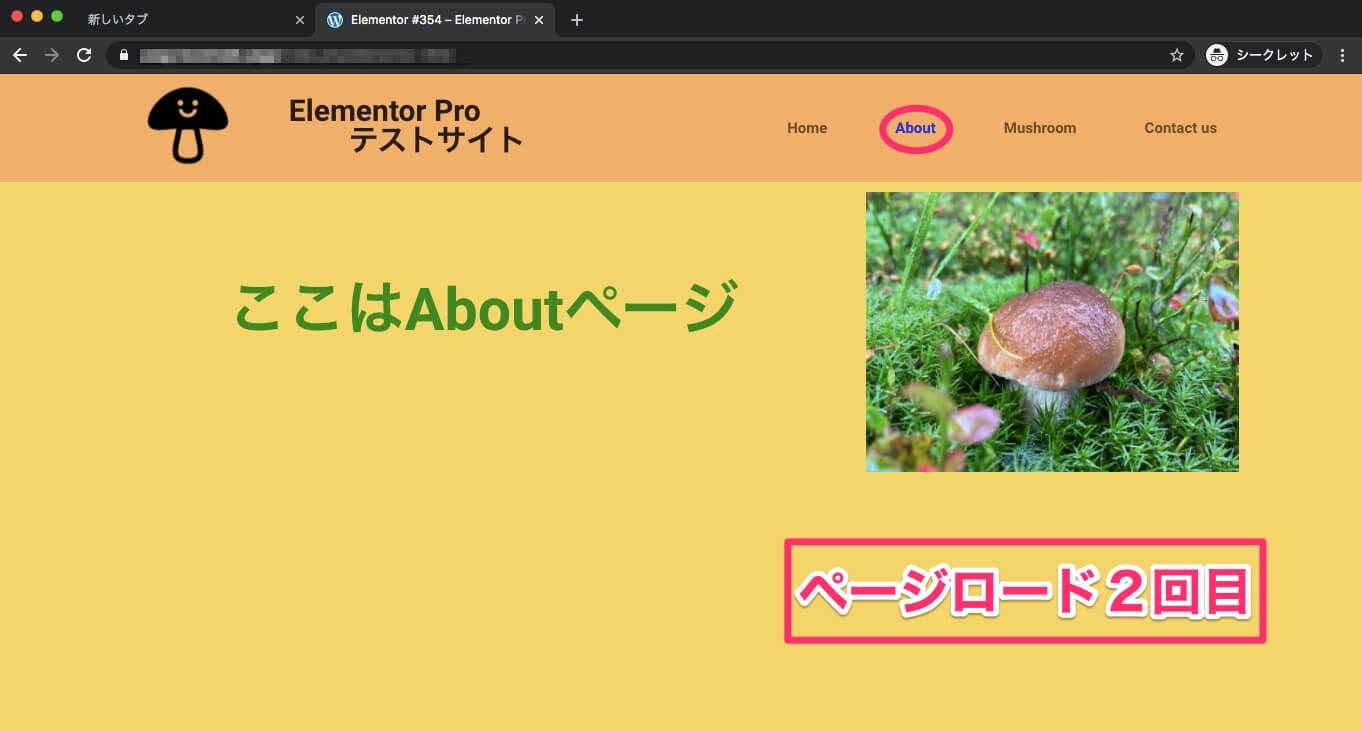
ページロード2回目。
ポップアップは表示されません。

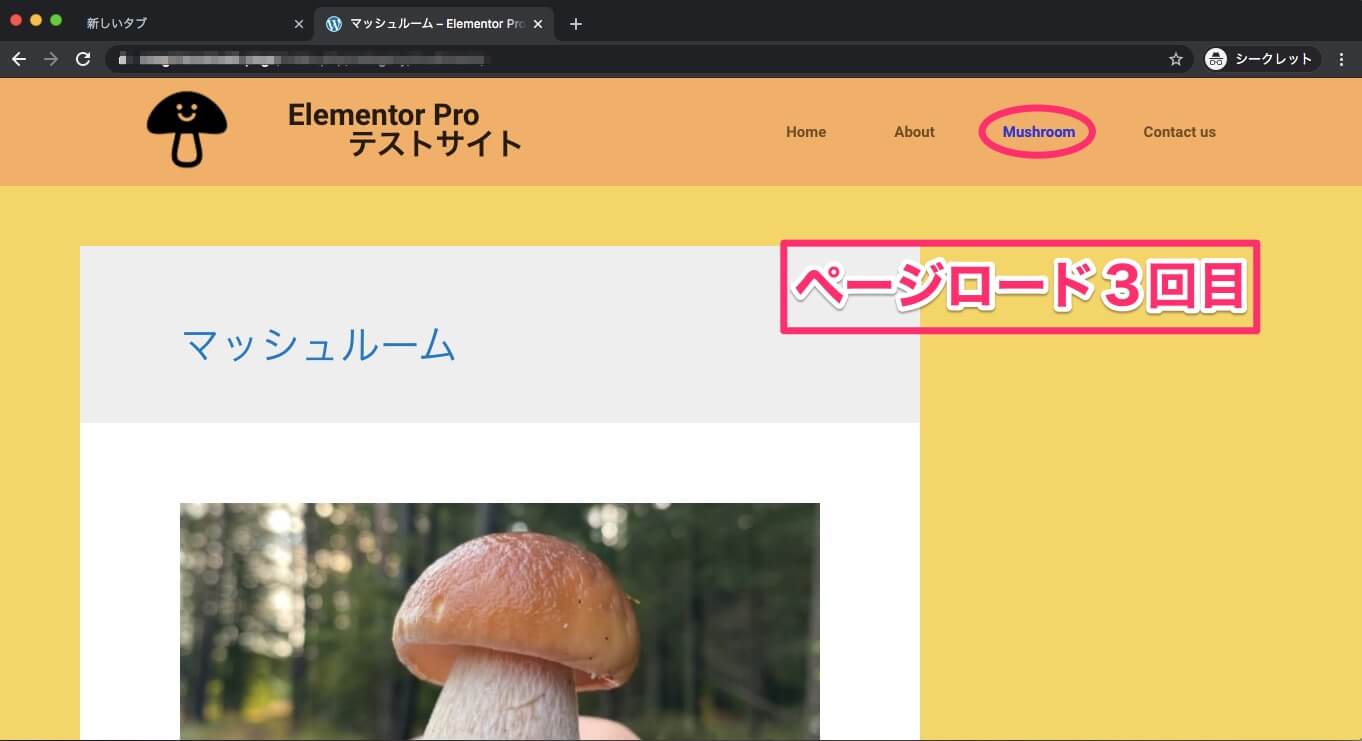
ページロード3回目。
ポップアップは表示されません。

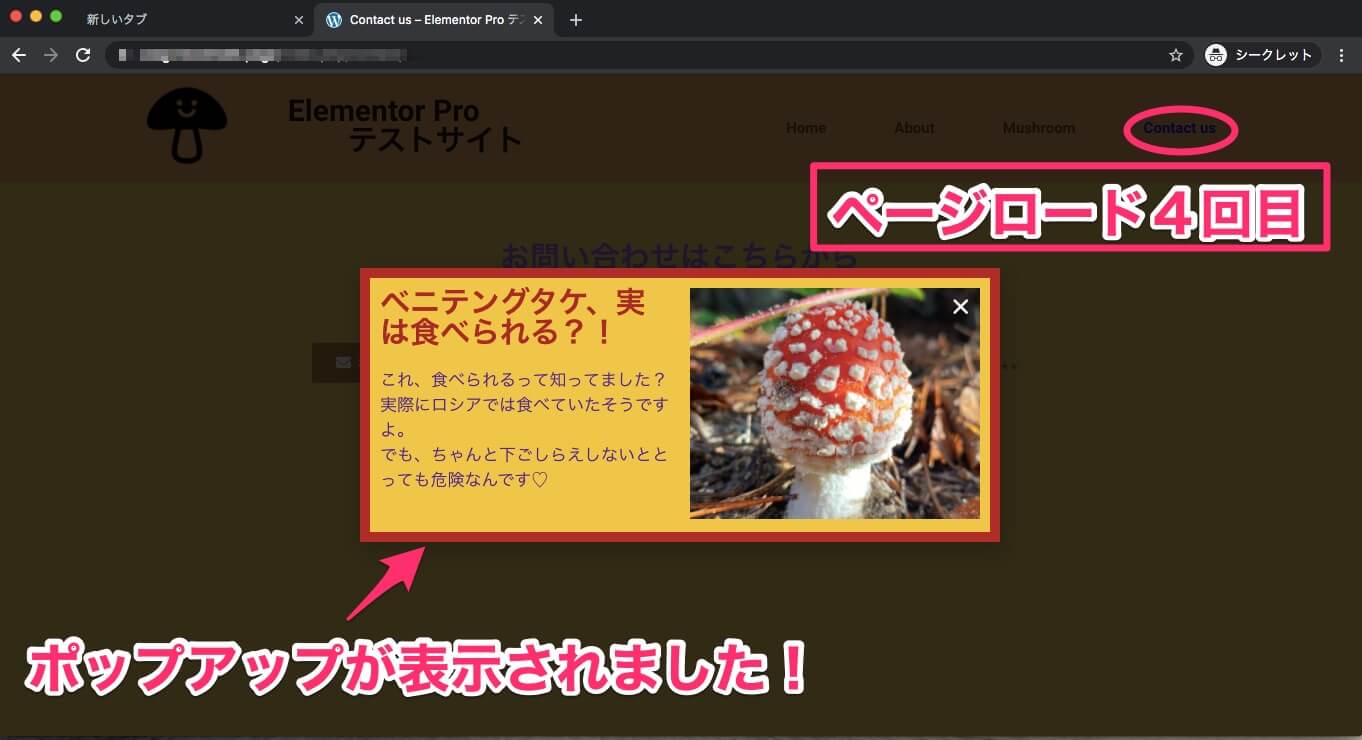
ページロード4回目。
ポップアップが表示されました!
尚、こちらはTriggersを『On Page Load』で設定をしているから4ページ目でポップアップがすぐに表示された訳ですが、例えばTriggersを他のものに設定をしていたら、ページロードが3回行われた条件に加えてTriggersの設定の条件が加わればポップアップが表示されるということです。
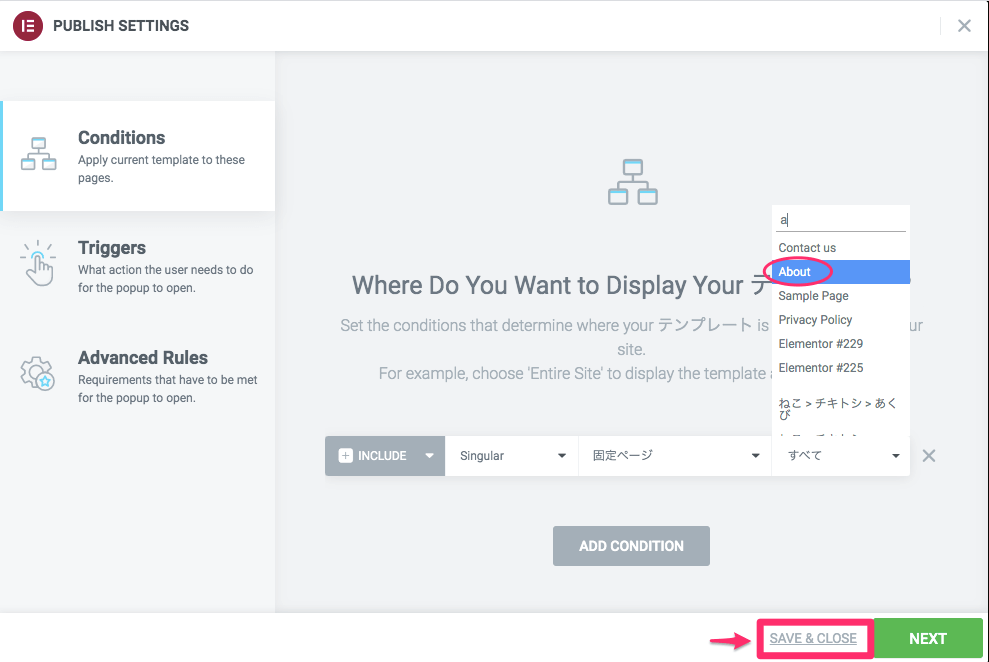
例2・ConditionsをSingular(特定のページ)で設定した時

では、先ほどの設定の一部を変更します。
- Display Conditions : INCLUDE / Singular / 固定ページ / About(Aboutページでのみポップアップを表示する。
- Triggers: On Page Load
- Advanced Rules: Show after X page views / Page Views『3』
の設定で動作確認をしてみましょう。
※以下、シークレットウィンドウの新しいタブで再度ページを開いています。

ページロード1回目。
ポップアップは表示されません。

ページロード2回目。
ポップアップは表示されません。

ページロード3回目。
ポップアップは表示されません。

ページロード4回目。
ポップアップは表示されません。
なぜならページロード3回という条件はクリアしていますが、Displey Conditionsの設定を『Singular(特定のページ)/ Aboutページ』で設定しているため、Contact usのページではポップアップが開かなかったということです。

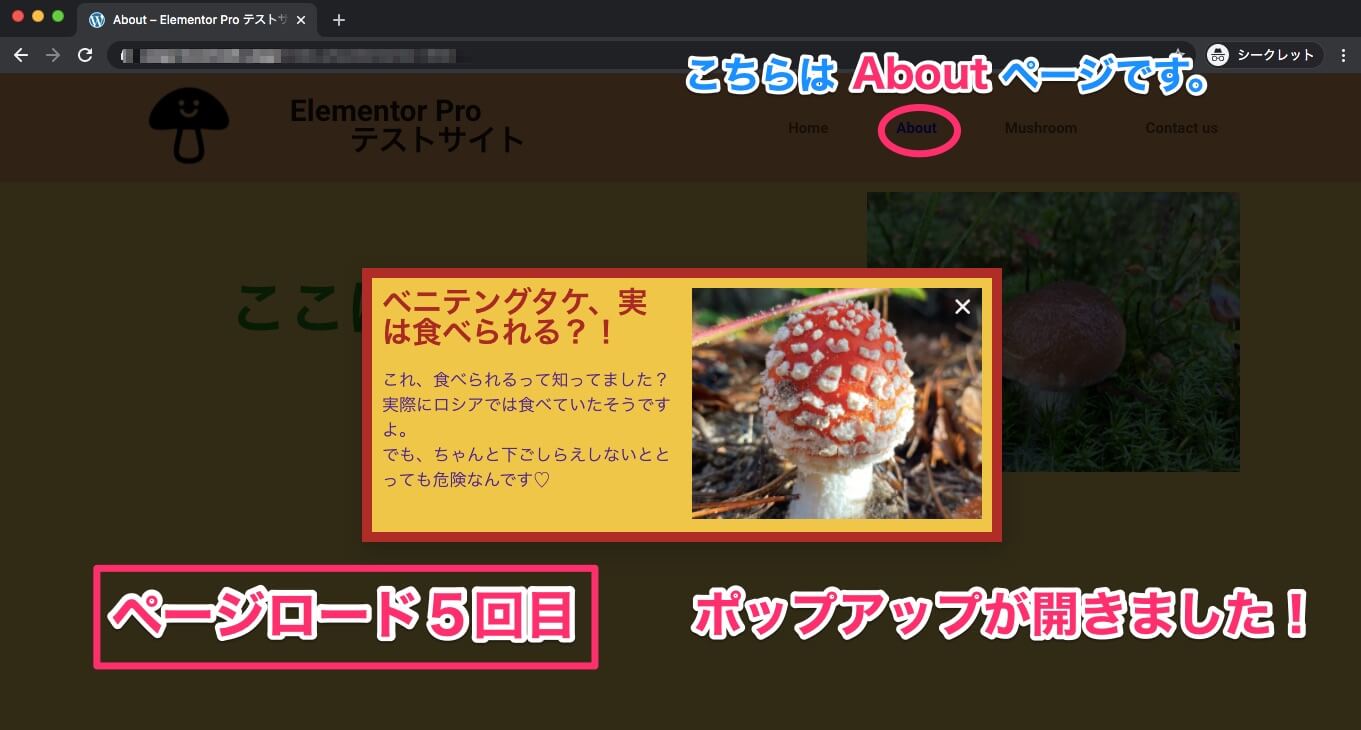
ページロード5回目、Aboutページをロードしました。
ポップアップが表示されました!
Advanced Rulesでの設定はページロード『3回』で表示と設定をしていますが、ページロードがそのセッションで3回以上行われ、かつ4回目以降でAboutページを開けば、設定の『3回』という数字は関係なくポップアップは表示されます。
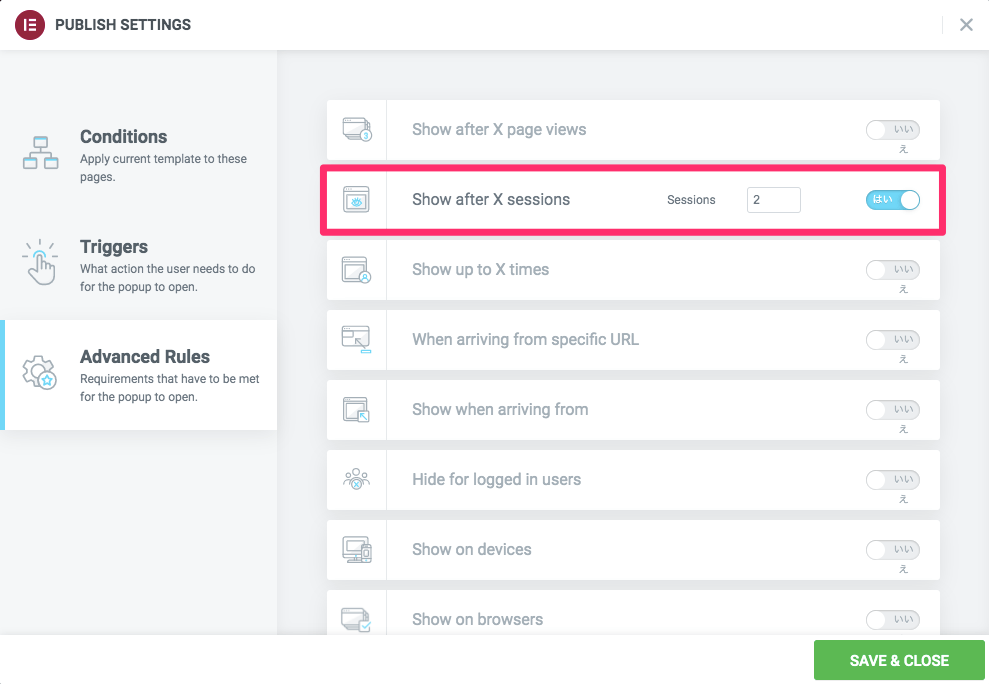
Show after X sessions

『Show after X sessions』は何回めのセッションでポップアップを表示させるかの設定です。
『session/セッション』とは閲覧者がサイトに訪問し、ページを開いたことが1セッションの始まりです。
ですがそこからいくらページを開いても、セッションは1セッションのままです。
閲覧者がサイトを一度閉じて、もう一度サイトにアクセスすると2セッションとカウントされることを『Session/セッション』と言います。
『Show after X sessions』は例えばSessionsを2回で設定していれば、3セッション目でポップアップが表示されるということです。
※尚、デフォルトではSessionsは『2』に設定されています。
横のテキストバーでセッション数を自分の好きな回数に変更することが可能です。
動作確認
『Show after X sessions』の動作確認をしたいと思います。
以下はこちらのサンプルのPUBLISH SETTINGSです。
- Display Conditions : INCLUDE / Entire Site
- Triggers : On Page Load
- Advanced Rules : Show after X sessions / 2 sessions
※こちらも、検証はシークレットウィンドウで行います。

こちらは1回目のセッションです。
ポップアップは表示されません。

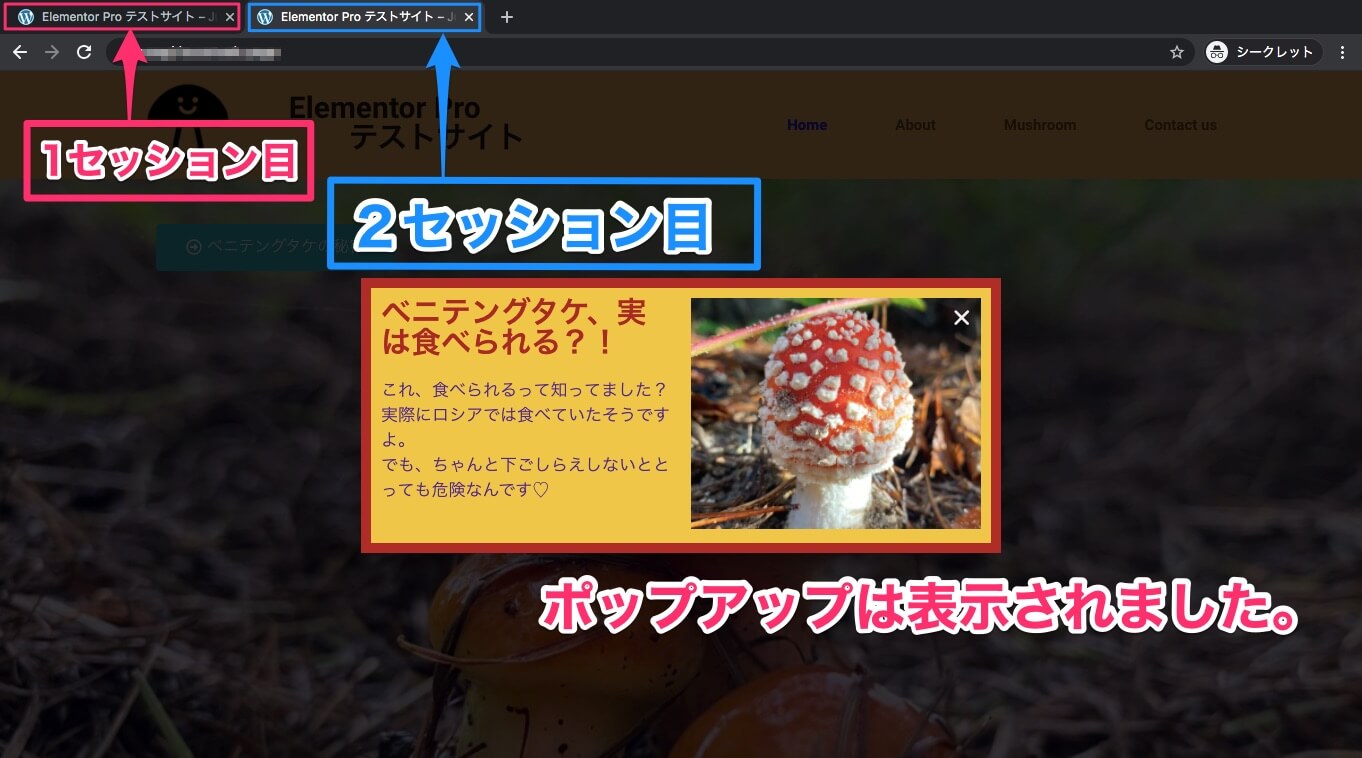
こちらは新しいタブを開いて新たにサイトをロードした2回目のセッションです。
ポップアップは表示されません。

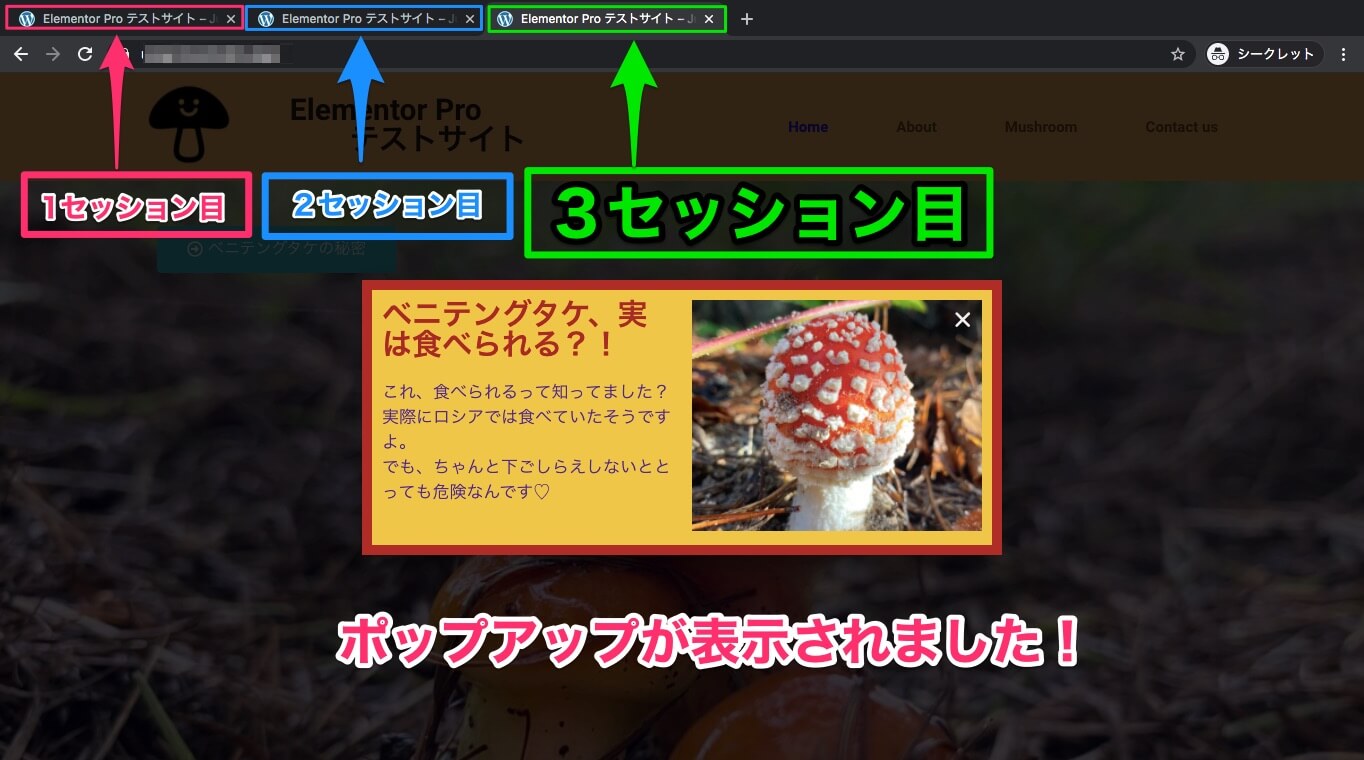
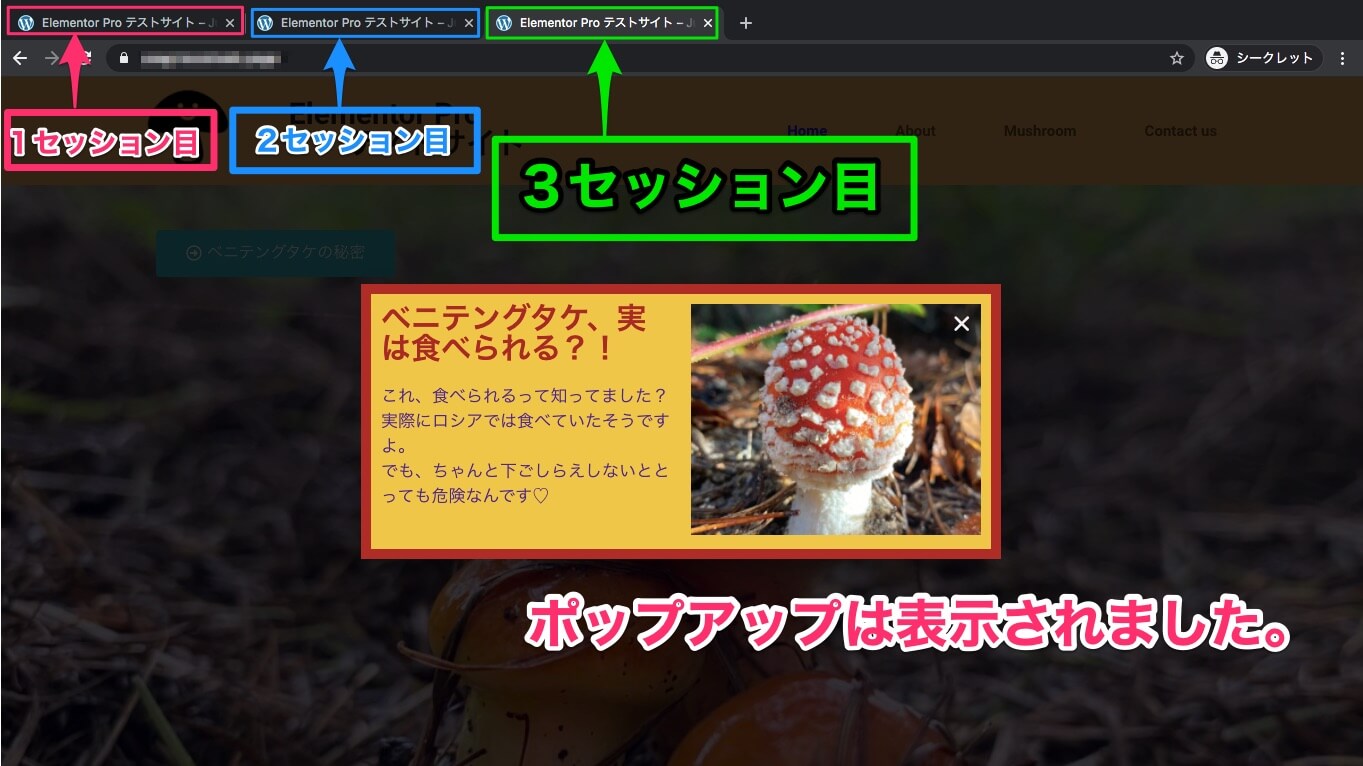
こちらは更に新しいタブを開いて新たにサイトをロードした3回目のセッションです。
ポップアップが表示されました!
これはすでに設定した『2回』のセッションの条件を満たした為3回目のセッションでポップアップが表示されたという訳です。

尚、4回目のセッションでもポップアップは表示されました。
これは3回目以降の全てのセッションでポップアップは開くということです。
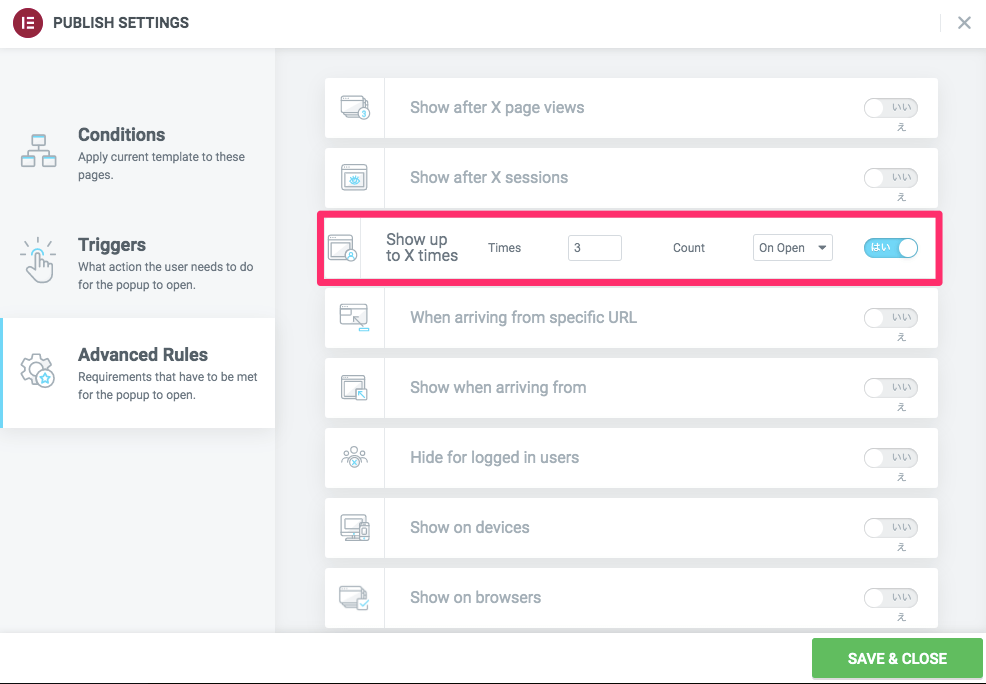
Show up to X times

『Show up to X times』はポップアップを何回まで表示させるかの設定になります。

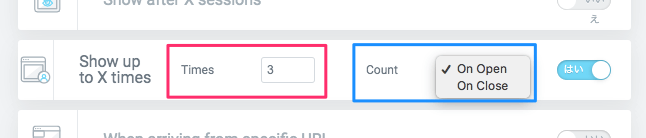
『Show up to X times』は設定箇所が2箇所あります。
- Times : 何回まで表示させるかの回数
- Count
-On Open : 設定回数を超えるとポップアプはそれ以上表示されなくなります。
-On Close : 設定回数分、ポップアップを閉じたそれ以降はポップアップが表示されなくなる。
以下のセクションで画像と共に詳しく解説します。
※尚、デフォルトでは『Times : 3 / Count : On Open』に設定されています。
On Open
こちらのサンプルではPUBLISH SETTINGSを
- Display Conditions: INCLEDE / Entire Site
- Triggers: On Page Load
- Advanced Rules: Show up to X times / Times : 3 / Count : On Open
で設定するとします。
※こちらも、検証はシークレットウィンドウで行います。

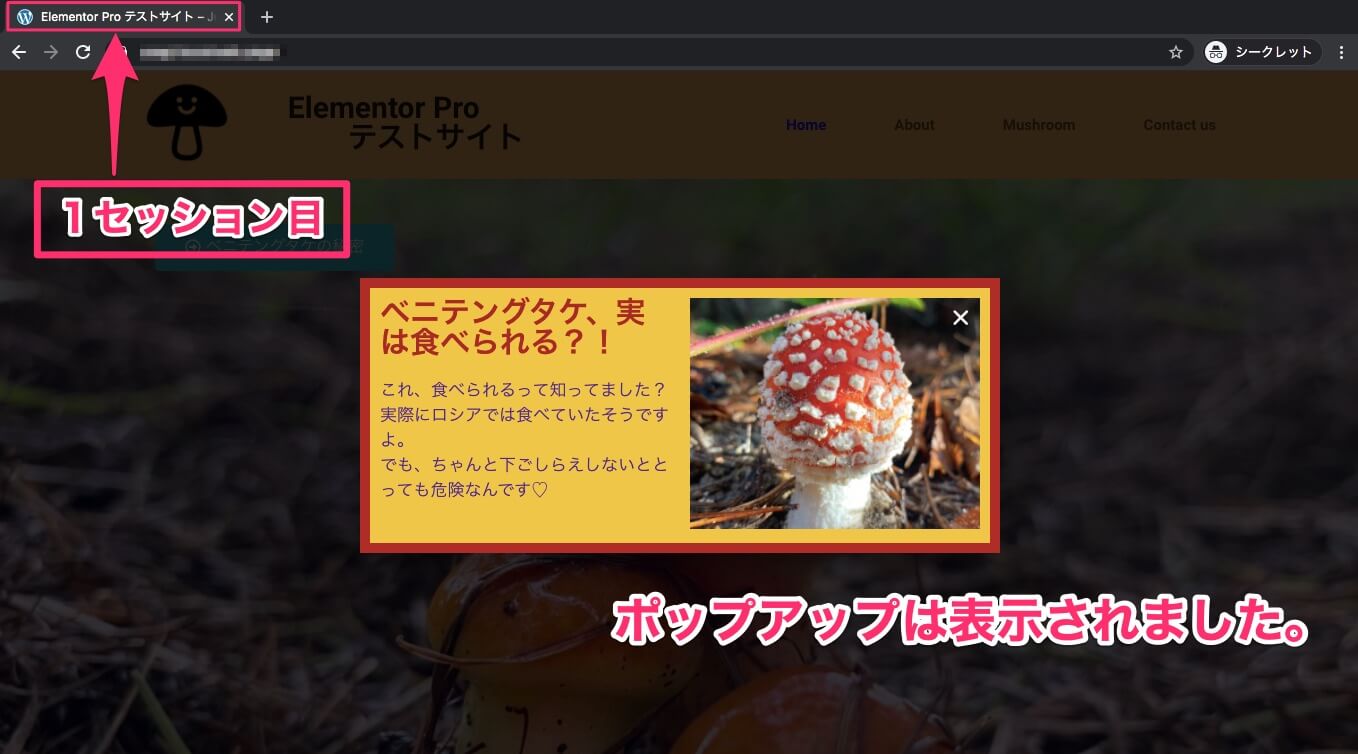
こちらは1回目のセッションです。
ポップアップは表示されました。

こちらは2回目のセッションです。
ポップアップは表示されました。

こちらは3回目のセッションです。
ポップアップは表示されました。

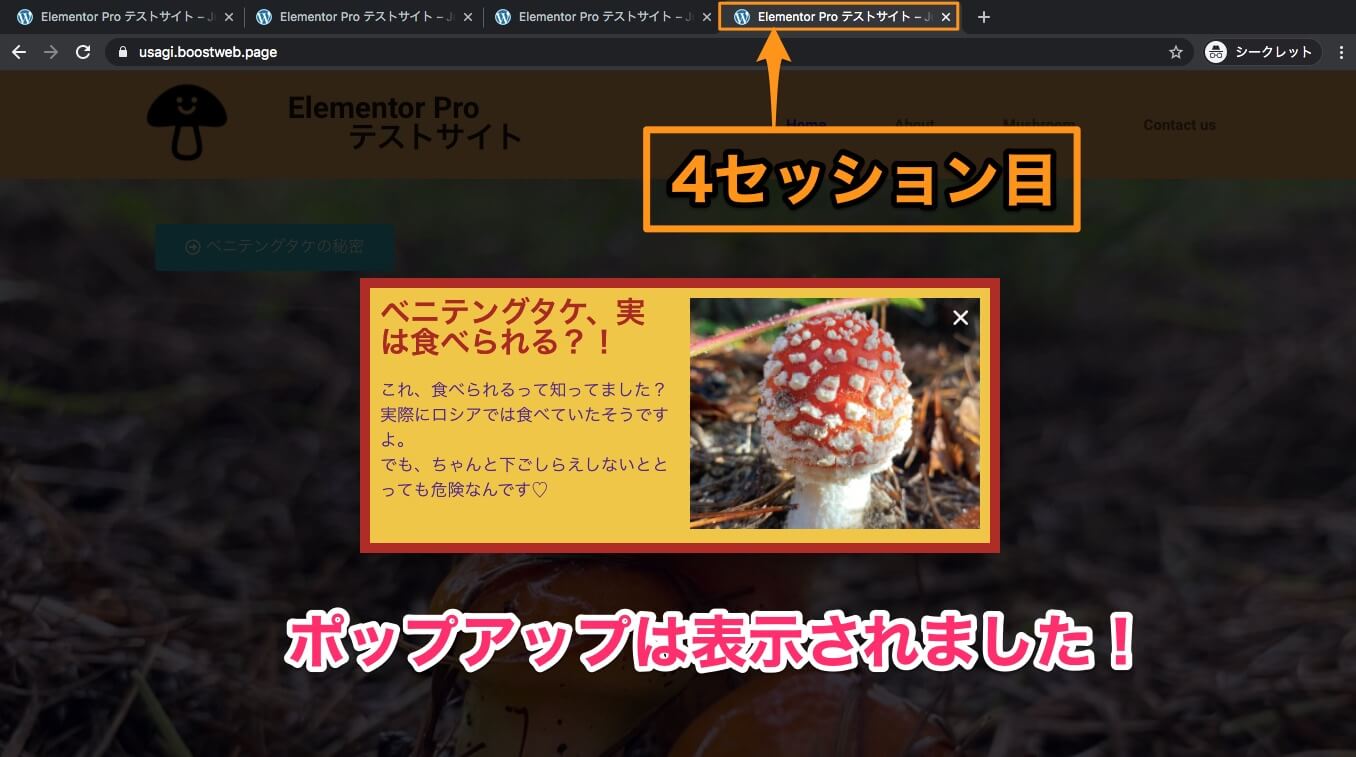
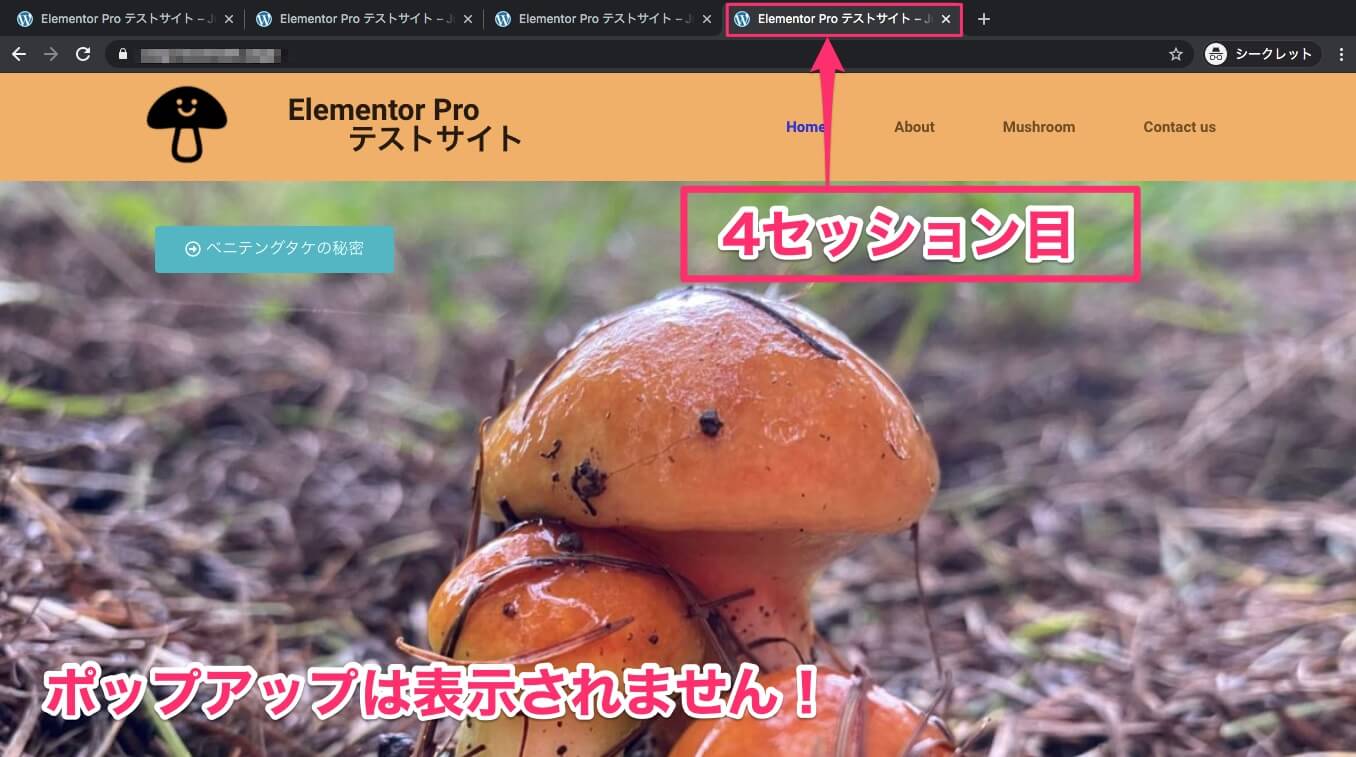
こちらは4回目のセッションです。
ポップアップは表示されません!
これはポップアップを表示するのは『3回まで』と設定したため、4回目のセッションでは表示されなかったということです。

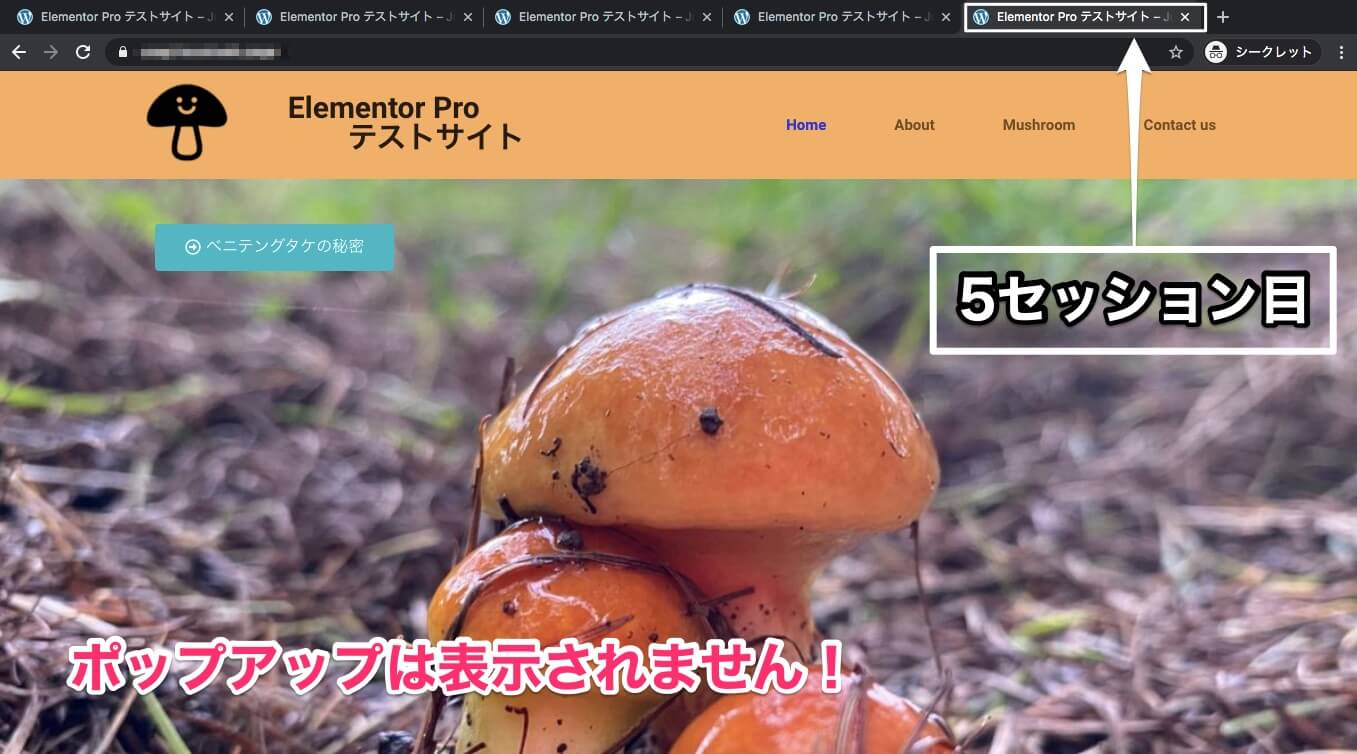
尚、こちらは5回目のセッションです。
やはりポップアップは表示されません。
設定の条件3回から次のセッションでは表示は一切されなくなります。
On Close

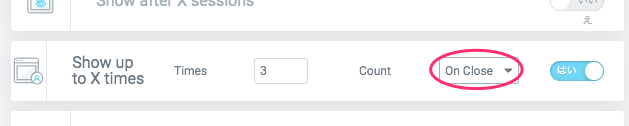
こちらのPUBULISH SETTINGSは
- Display Conditions : INCLEDE / Entire Site
- Triggers : On Page Load
- Advanced Rules : Show up to X times / Times : 3 / Count : On Close
とします。
※前セクションの設定が『On Open』から『On Close』になっただけです。
ではタブをどんどんリフレッシュしリロードしてみましょう。

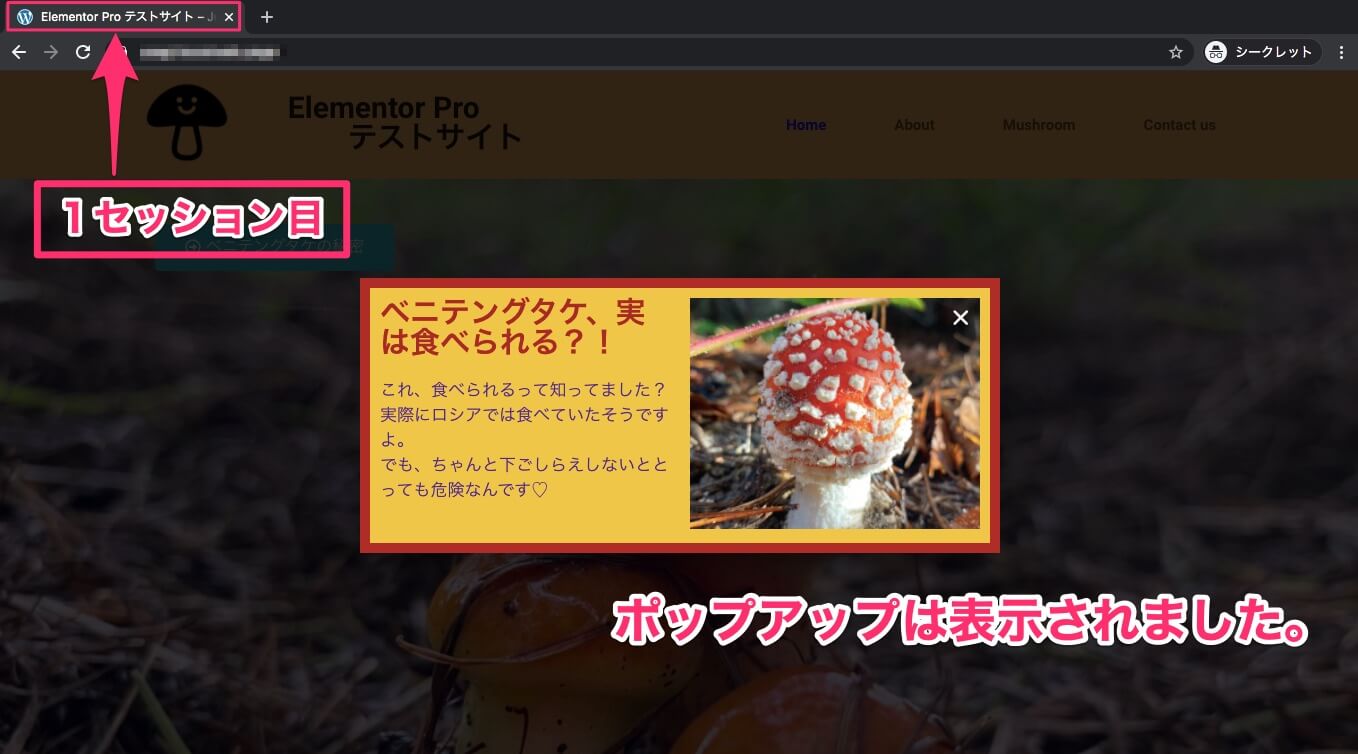
こちらは1回目のセッションです。
ポップアップは表示されました。

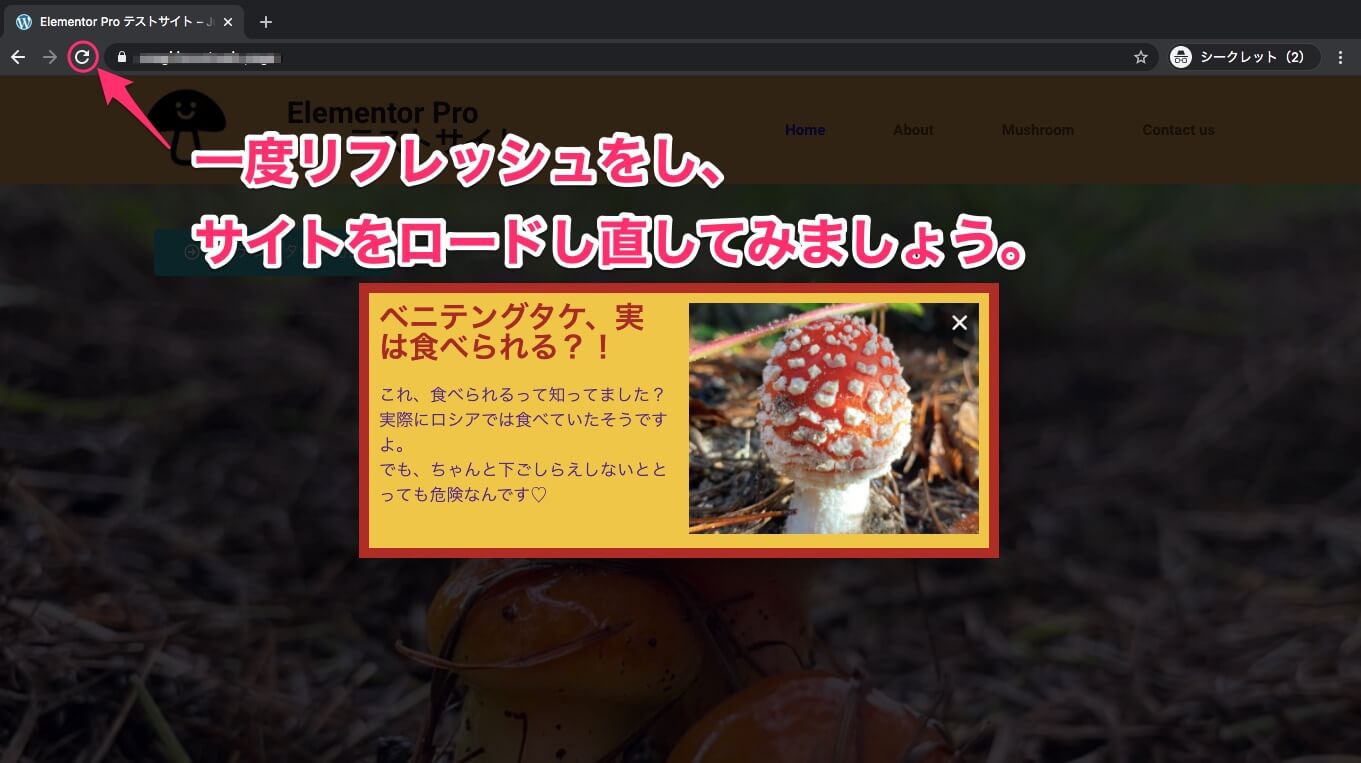
では一度サイトをリフレッシュして、サイトをリロードしてみましょう。
これを繰り返します。

こちらはリフレッシュをし、サイトをリロードさせた2回目のセッションです。
ポップアップは表示されました。

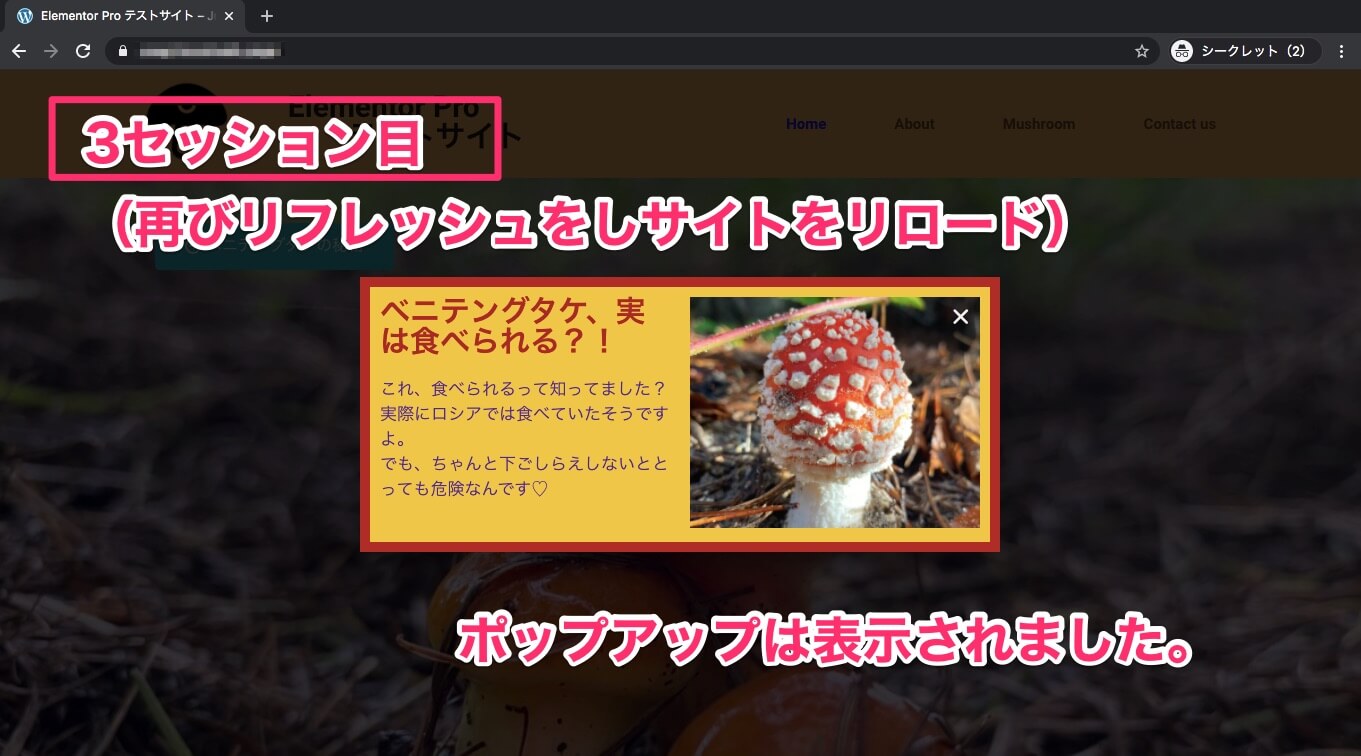
こちらは再びリフレッシュをし、サイトをリロードさせた3回目のセッションです。
ポップアップは表示されました

こちらは再々度リフレッシュをし、サイトをリロードさせた4回目のセッションです。
ポップアップは表示されてしまいました。
これは一体どういうことかと言いますと、
ここでいう『On Close』というのは『サイトを閉じる』という意味ではないということです。

ここで言う『On Close』とは、ポップアップの閉じるボタンをクリックしポップアップを閉じることを指します。
では、以下で1セッション目 / 2セッション目 / 3セッション目の各セッションごとに表示されたポップアップは閉じるボタンをクリックしてみましょう。

1セッション目で出てきたポップアップをポップアップの閉じるボタンでクローズして2セッション目、3セッション目も同様の作業をしました。
以下は4セッション目の画像です。

こちらは4回目のセッションです。
ポップアップは表示されません!
なぜなら、『Show up to X times』の『On Close(ポップアップ自体を閉じること)』を3回と言う条件を満たしたため、4回目のセッションではポップアップが表示されなかったということです。
※尚、5回目以降も4回目と同様にポップアップは表示されません。
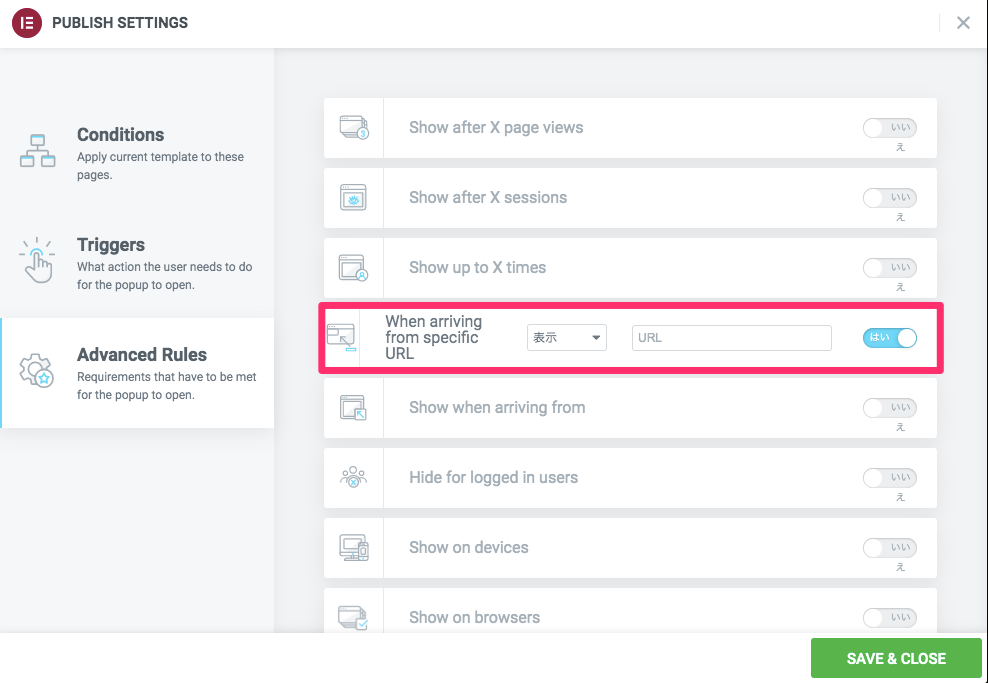
When arriving from specific URL

『When arriving from specific URL』とは、ここで設定をした特定のURL(ページ)から来た時にポップアップを表示させる(またはさせない)ということです。

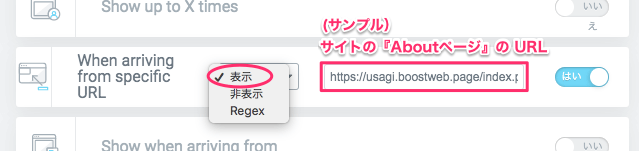
『When arriving from specific URL』の表示オプションは、
- 表示
- 非表示
- Regex
の3つです。
デフォルトは『表示』に設定されています。
オプションの横のテキストバーには該当させたい特定のURLを入力します。
※こちらのサンプルではこのサンプルサイトの 『Aboutページ』のURLを入力しました。
表示
こちらのサンプルでは 、PUBLISH SETTINGSを以下の設定にしたいと思います。
- Display Conditions: INCLUDE / Entire Site
- Triggers: On Page Load
- Adavanced Rules: When arriving from specific URL / 表示:Aboutページ
※こちらも、検証はシークレットウィンドウで行います。

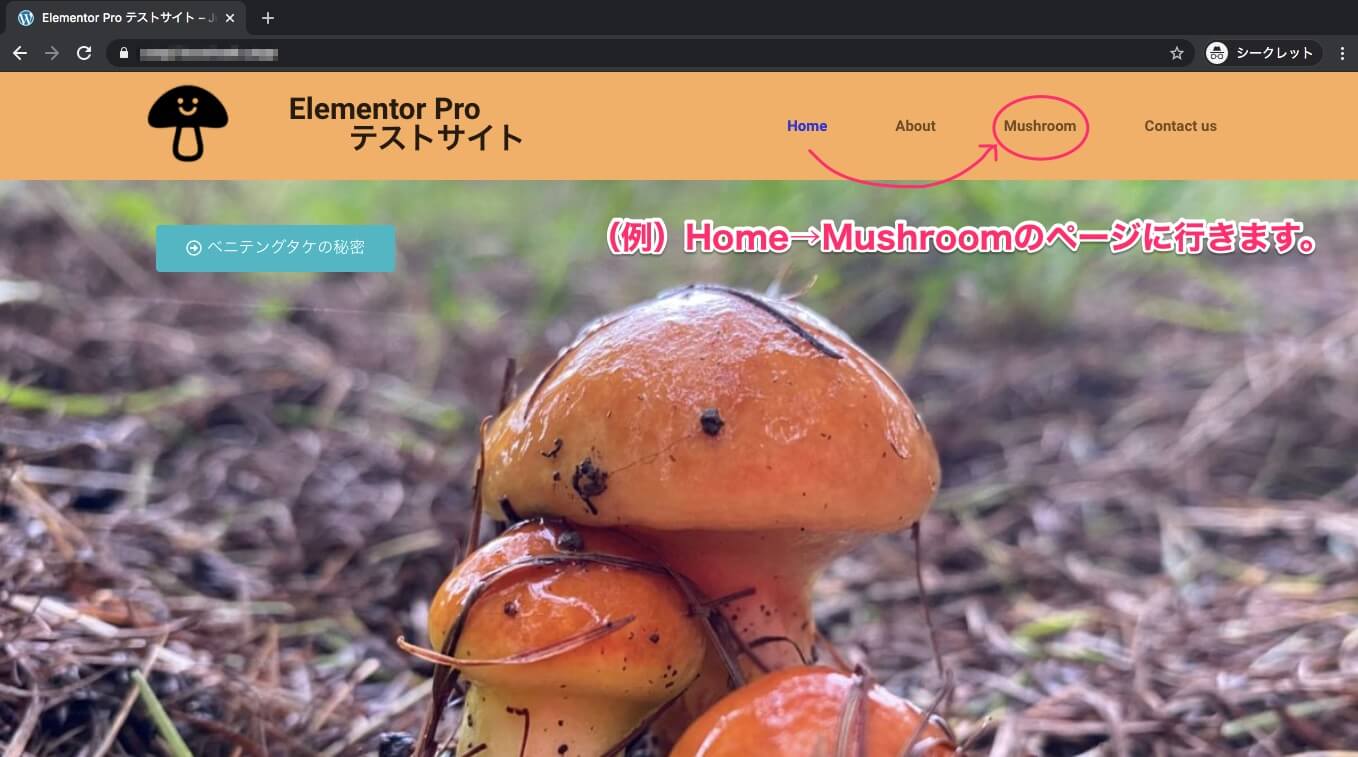
こちらはサイトのホームページです。
『Home』から『Mushroom』のページに行ってみましょう。

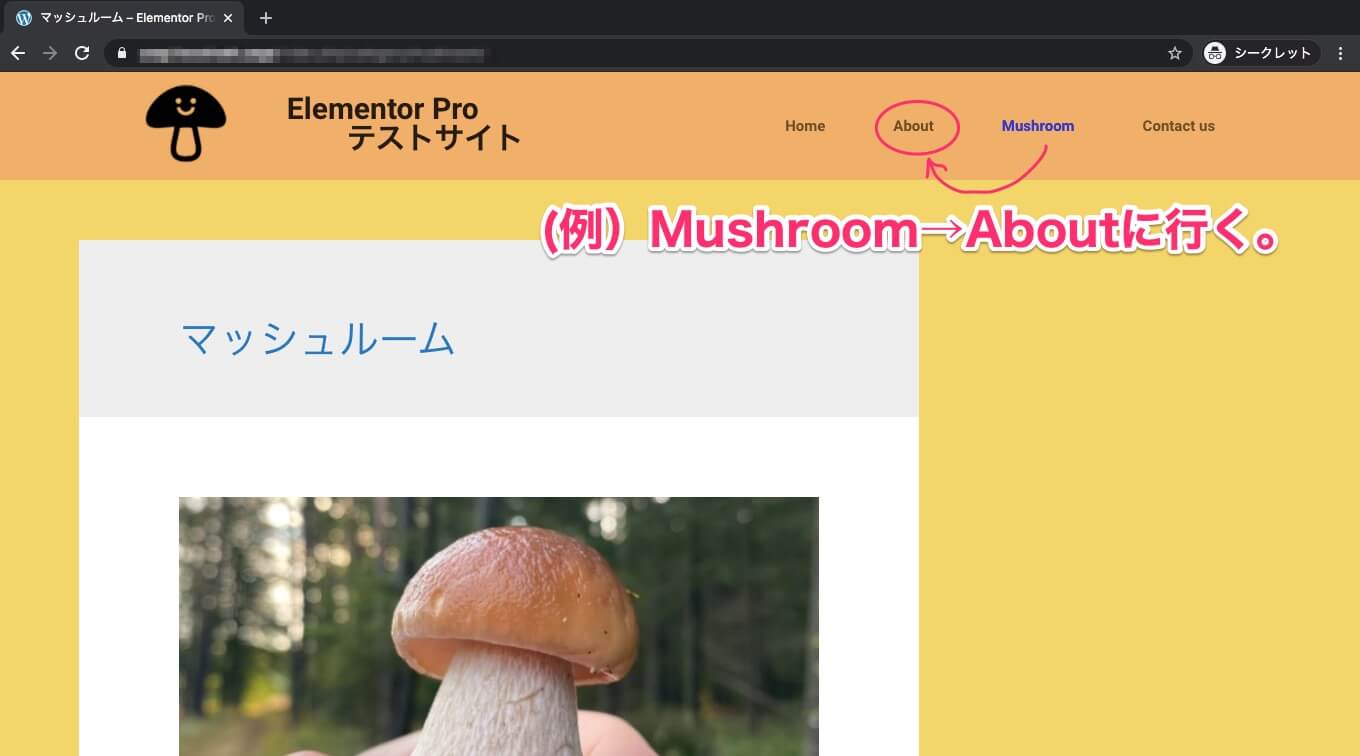
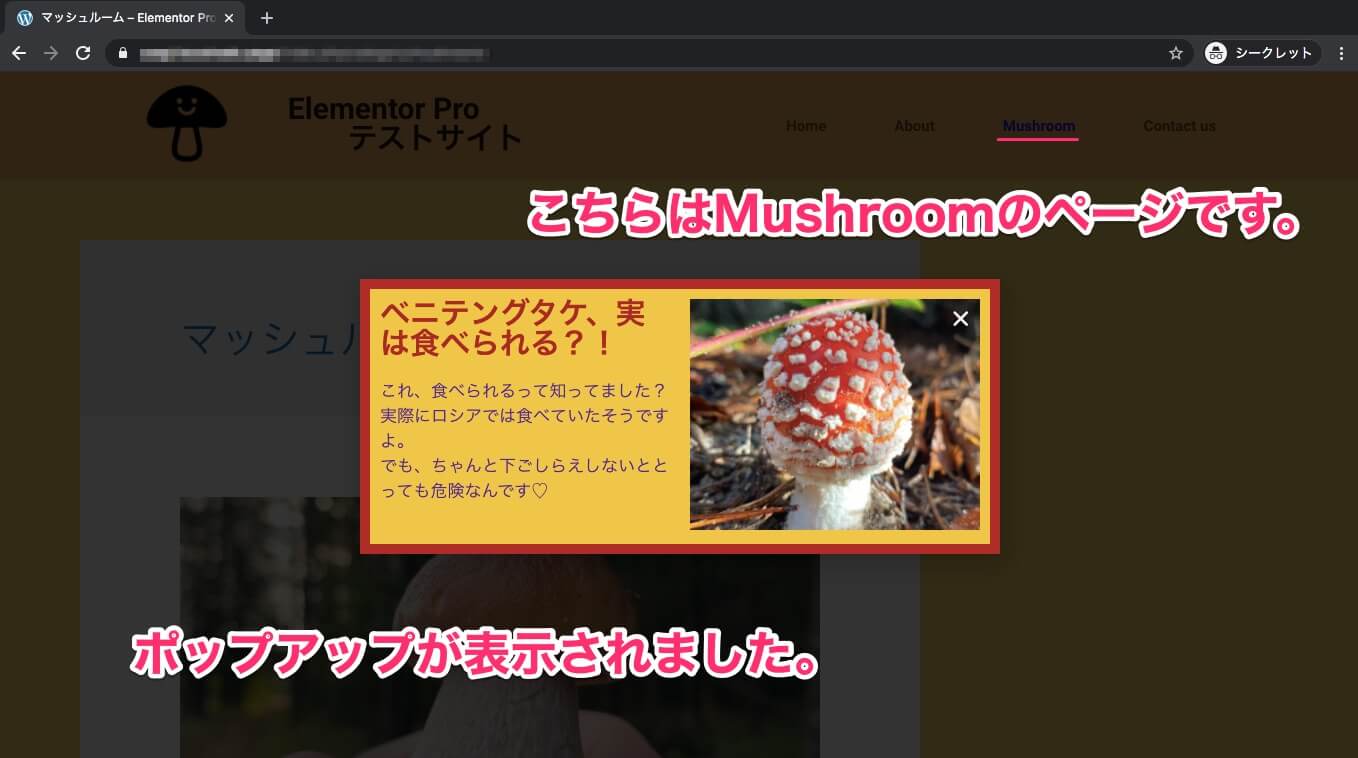
こちらは『Mushroom』のページです。
ポップアップは表示されません。

では、『Mushroom』のページから、『About』ページに行ってみましょう。

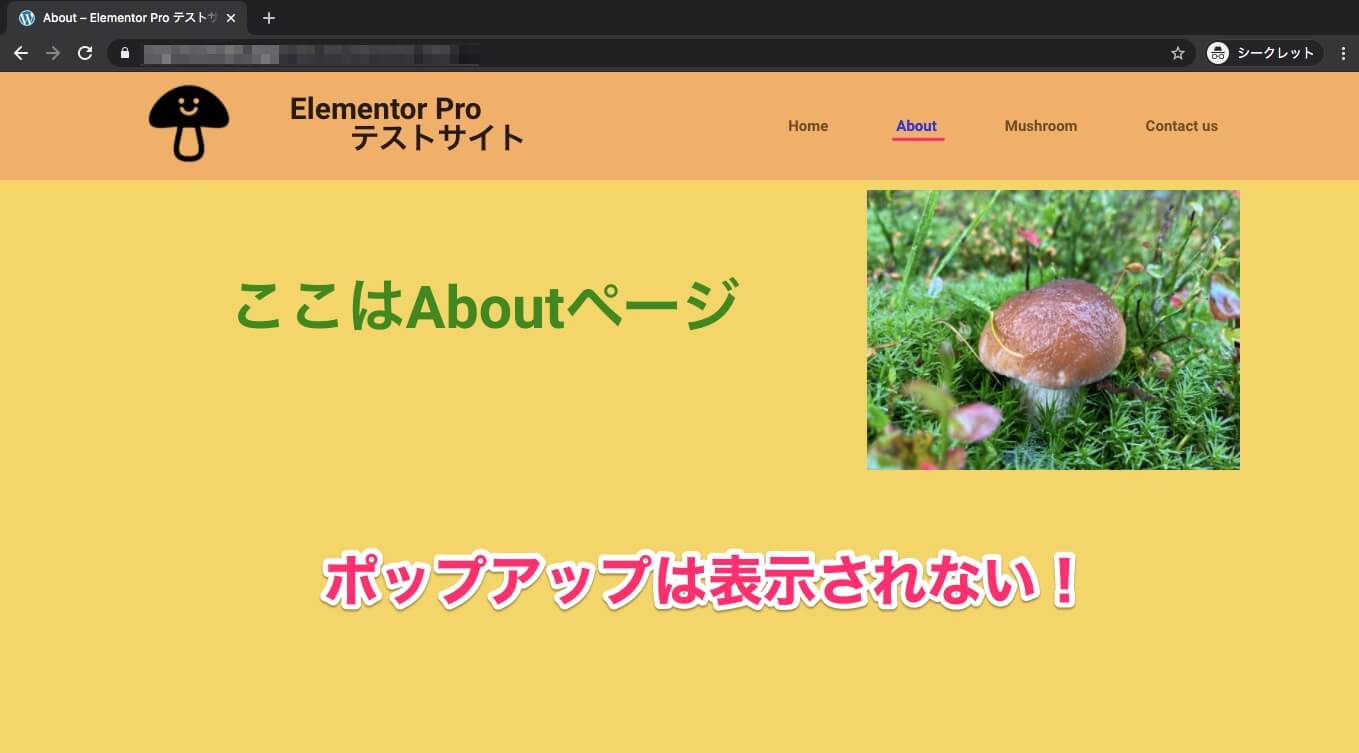
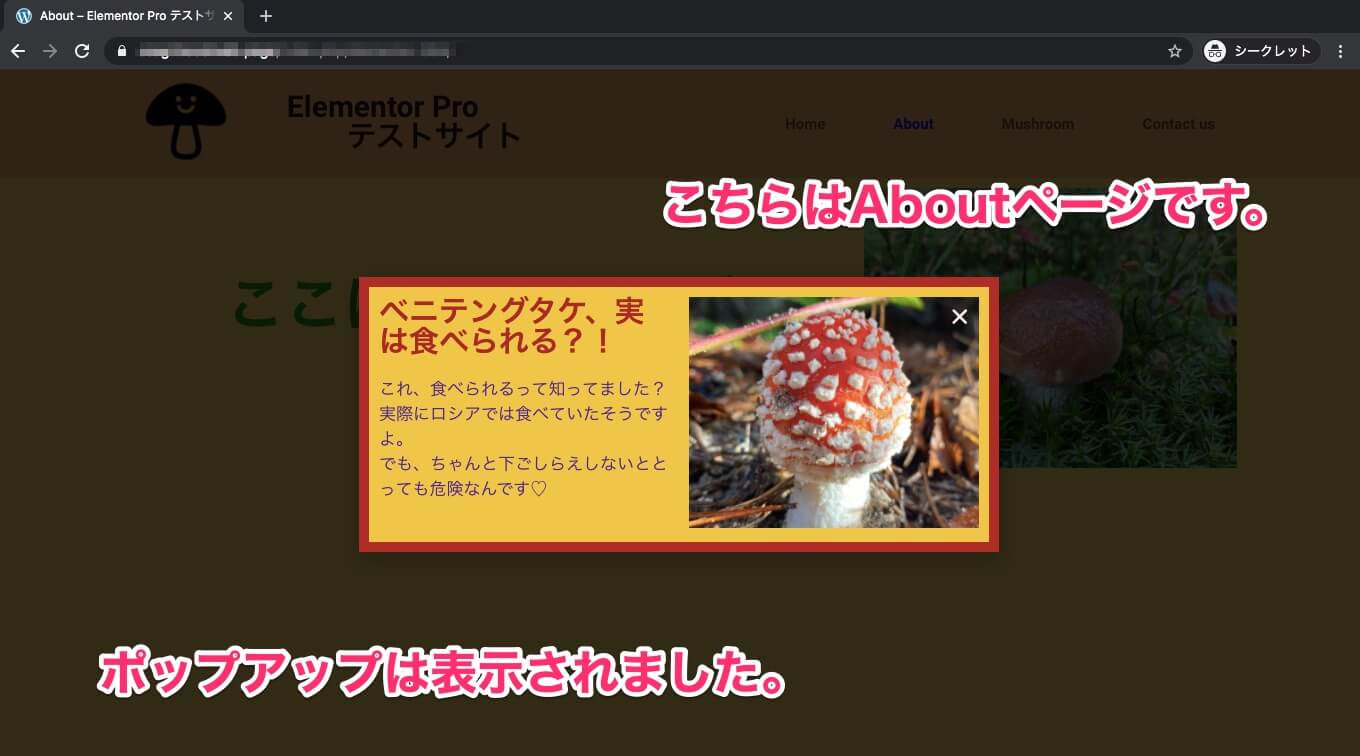
こちらは『About』ページです。
ポップアップは表示されません!

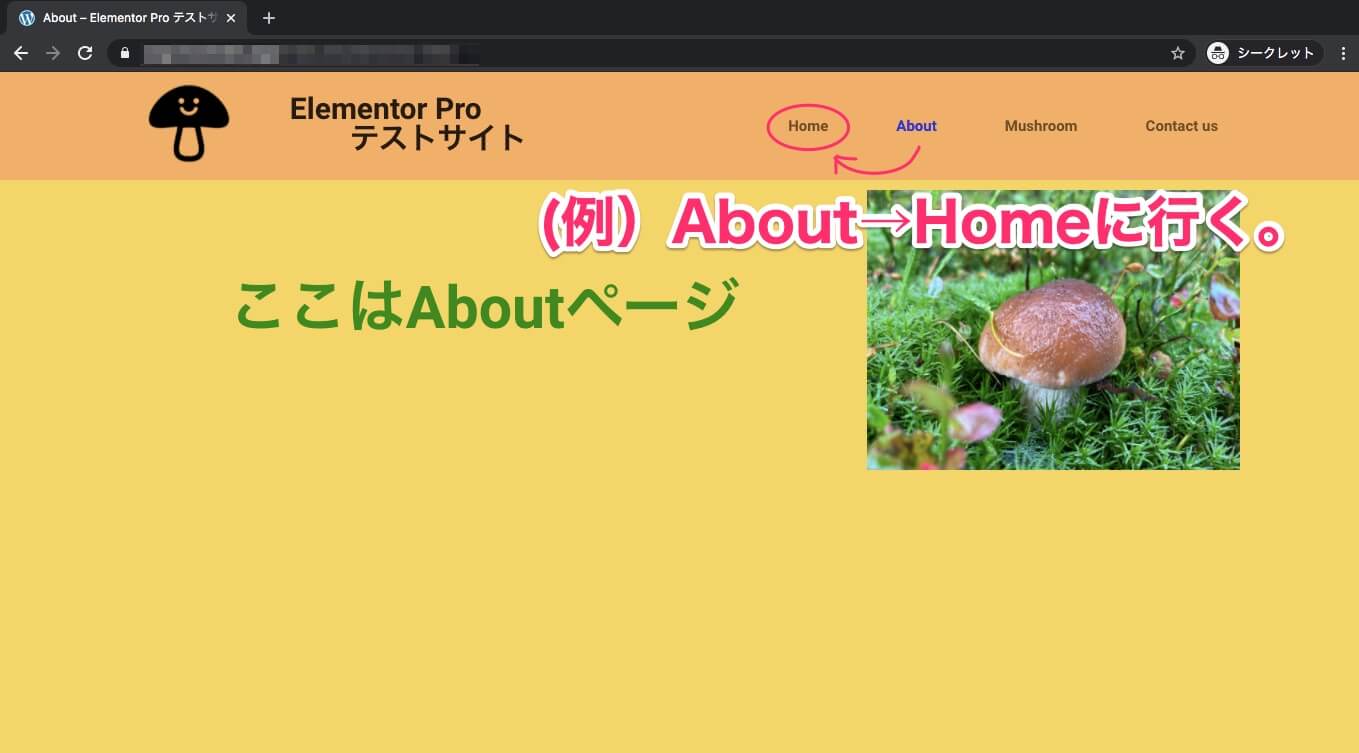
では、『About』ページから別のページ(サンプルではHomeに行きます)へ行ってみましょう。

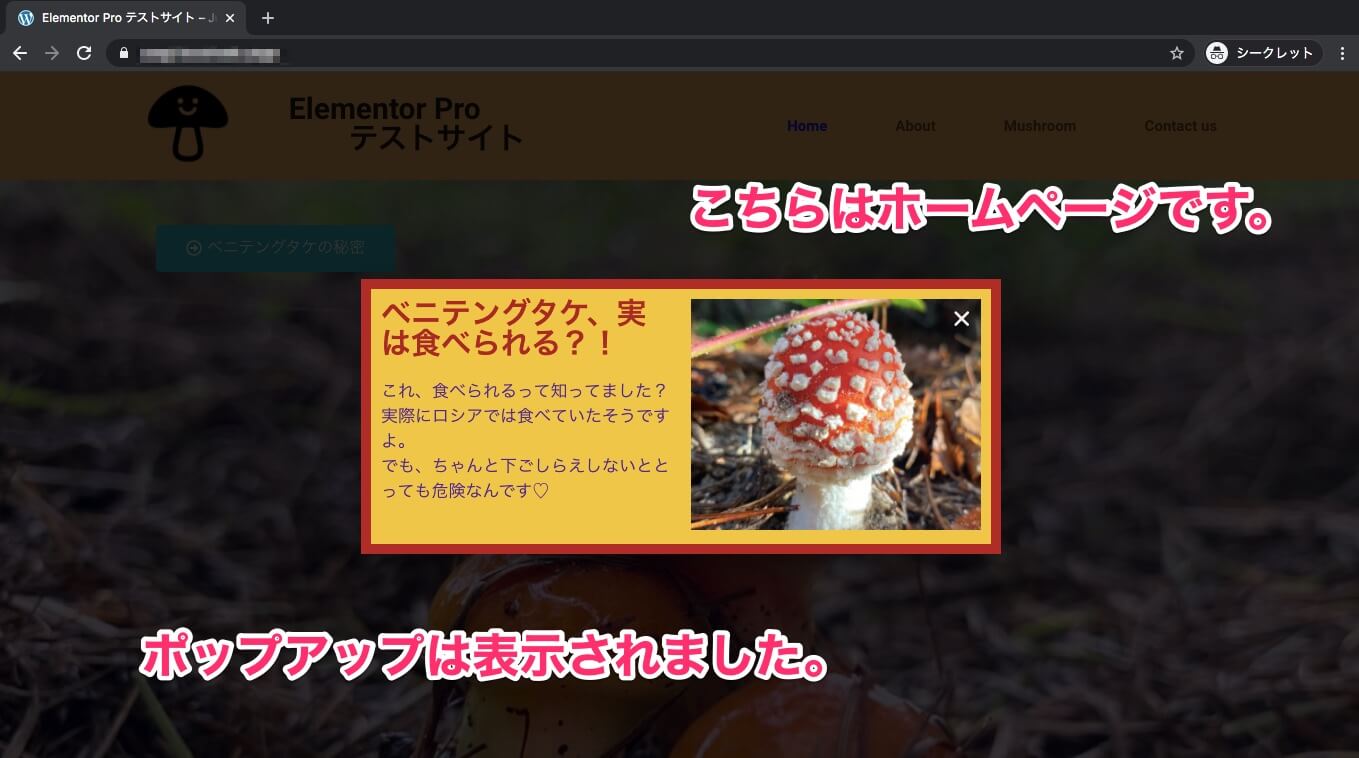
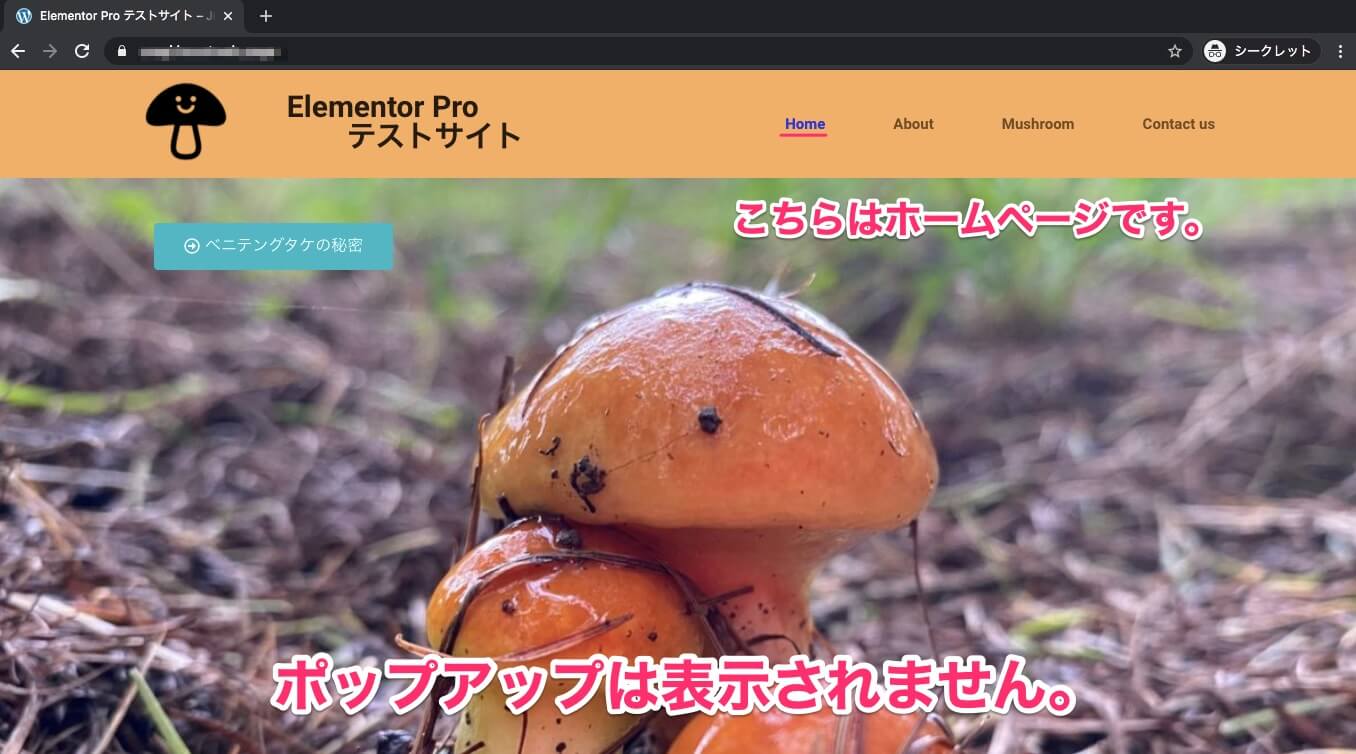
こちらは『Home』ページです。
ポップアップが表示されました!
これは、『About』ページ(特定のページ)から来たらポップアップを『表示させる』という設定の条件を満たしたためです。
一度Aboutページを開いてから別のページを開いた時にポップアップは表示されます。
非表示
こちらのサンプルでは 、PUBLISH SETTINGSを以下の設定にしたいと思います。
- Display Conditions: INCLUDE / Entire Site
- Triggers: On Page Load
- Adavanced Rules: When arriving from specific URL / 非表示:Aboutページ

こちらは『Home』ページです。
ポップアップは表示されました。
では、次に『Mushroom』のページに行ってみましょう。

こちらは『Mushroom』ページです。
ポップアップは表示されました。
では次に『About』ページに行ってみましょう。

こちらは『About』ページです。
ポップアップは表示されました。
では次に別のページ(サンプルではホームページ)に行ってみましょう。

こちらは『ホームページ』です。
ポップアップは表示されません!
これは、『About』ページ(特定のページ)から来たらポップアップを『表示させない』という設定の条件を満たしたためです。
一度Aboutページを開いてから別のページを開いた時にポップアップは表示されまません。
Regex
こちらの『Regex』については、この記事では説明を割愛させて頂きます。
Show when arriving from

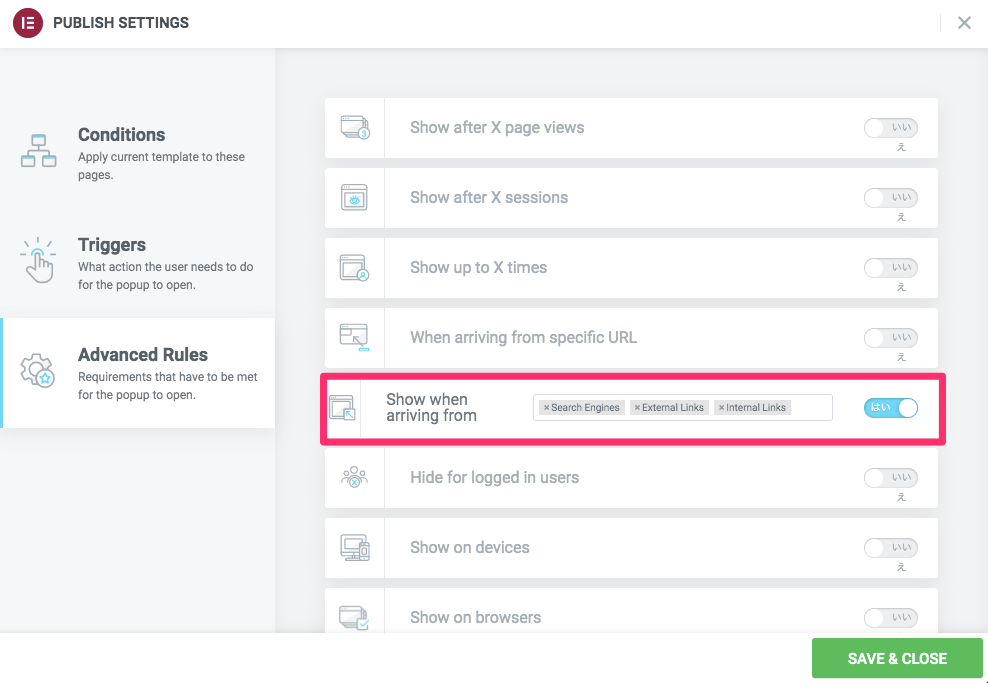
『Show when arriving from』は、ここで設定をした指定のブラウザーからサイトに来た時にポップアップを表示させると言う機能です。

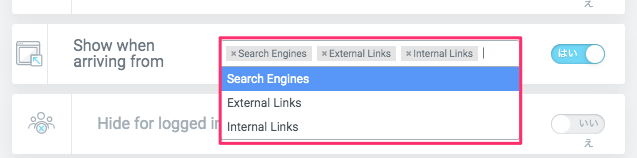
デフォルトでは以下の3つのオプションがすでに設定されてます。
- Search Engines: 検索エンジン / 検索エンジンから検索をし、サイトを開いたらポップアップが表示する。
- External Links: 外部リンク / 他のサイトでのリンクからサイトを開いた時にポップアップが表示する。
- Internal Links: 内部リンク / サイト内のリンクからページを開いた時にポップアップが表示される。
不要な設定を各オプションの文頭の×ボタンで消去することができます。
もちろん複数選択することも可能です。
こちらは画像での検証が困難なため、文章での説明のみとします。
Hide for logged in users

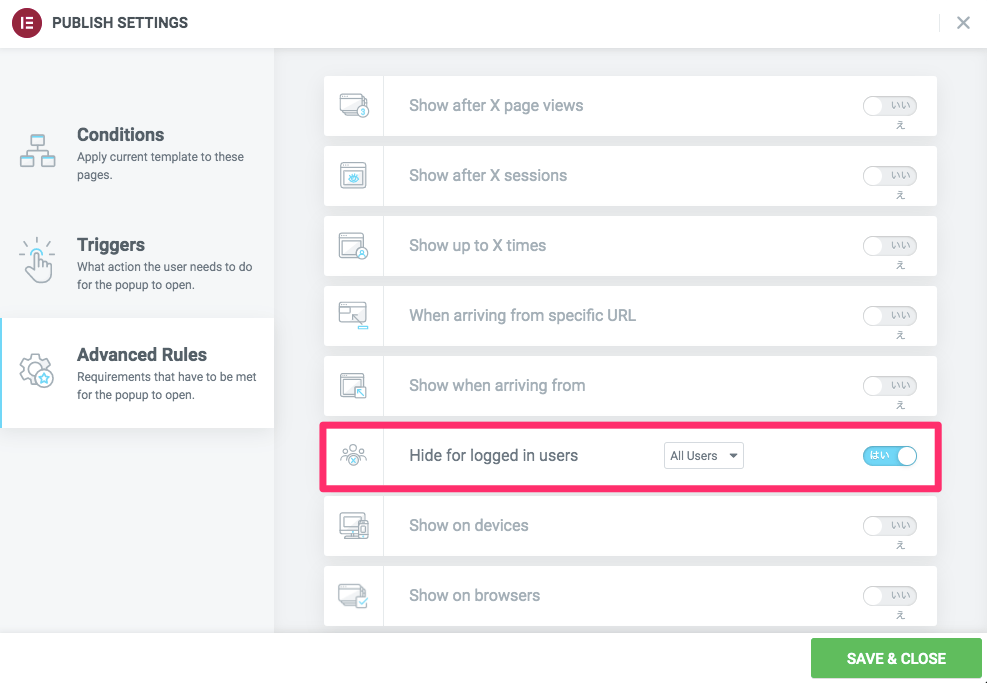
『Hide for logged in users』は、サイトにログインした人にはポップアップを表示させないという機能です。
こちらは以下の2つのオプションがあります。

- All Users
- カスタム
All Users
こちらは文字通り、『全てのユーザー』です。
サイトにログインをした全てのユーザーにポップアップを表示させないという機能になります。
では、『Hide for logged users / All Users』で設定をしてみます。

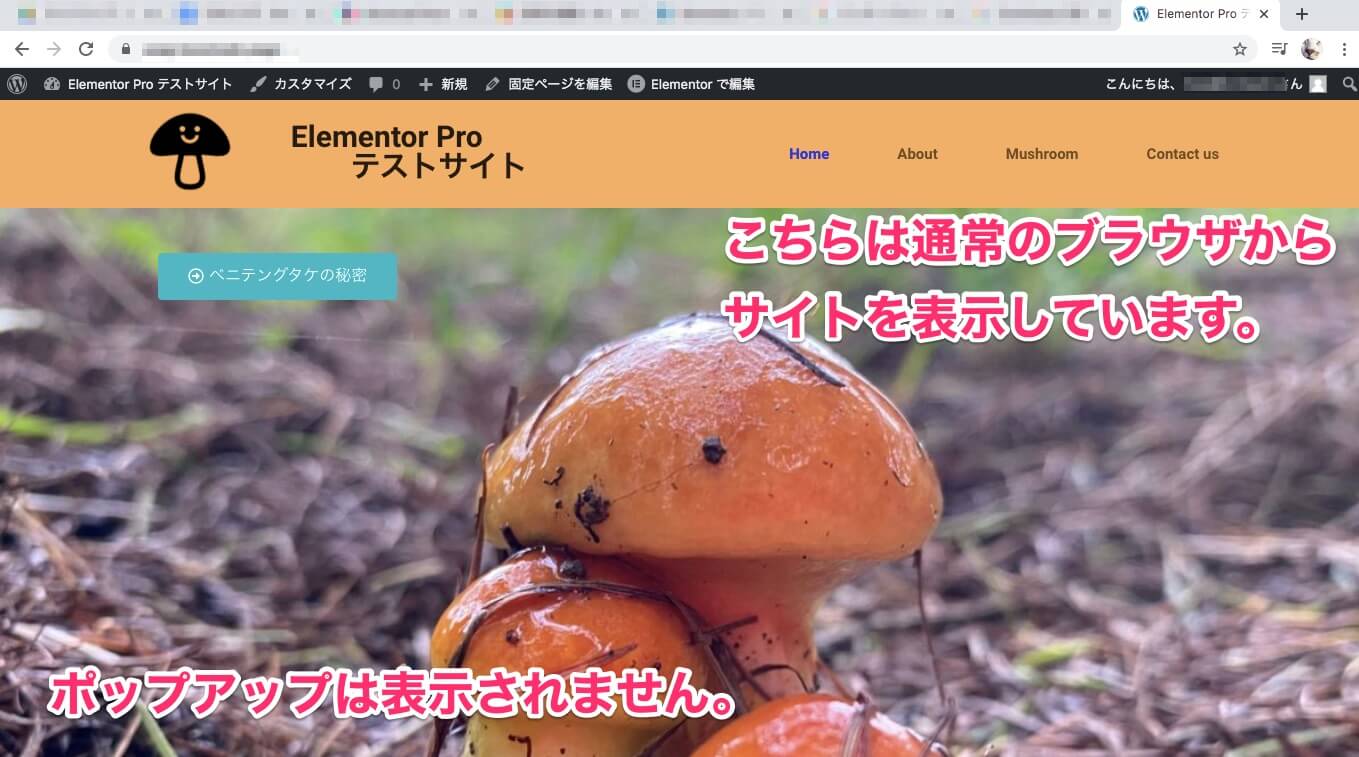
こちらは通常のブラウザからサイトを開いた時の表示画面です。
ポップアップは表示されません。
なぜなら、自分は管理者としてすでにログインをしているためポップアップが表示されなかったという訳です。

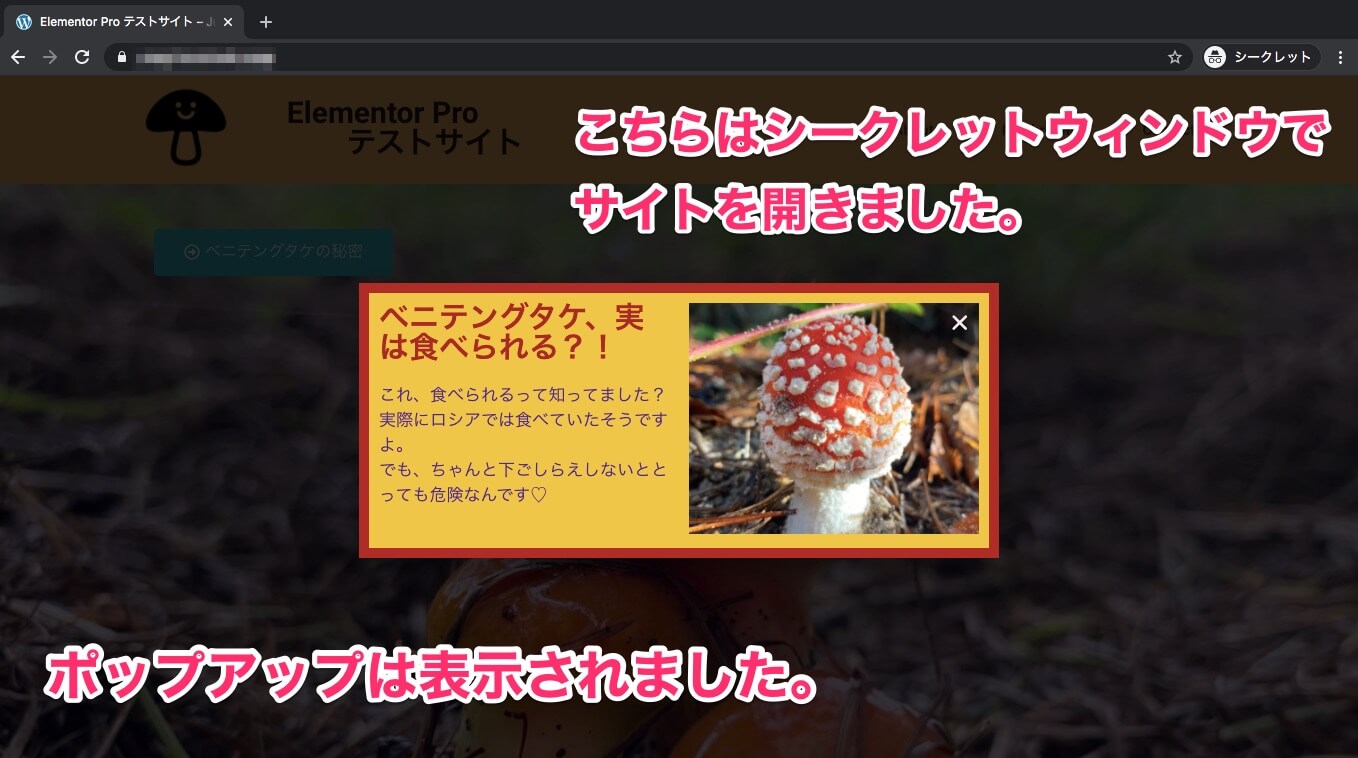
こちらはシークレットウィンドウでサイトを開いた時の表示画面です。
ポップアップは表示されました。
つまりこのユーザーはログインをしていないのでポップアップが表示されなかったという訳です。
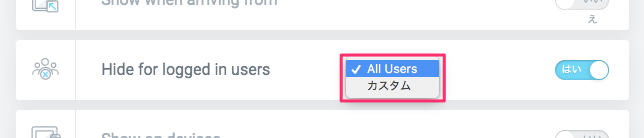
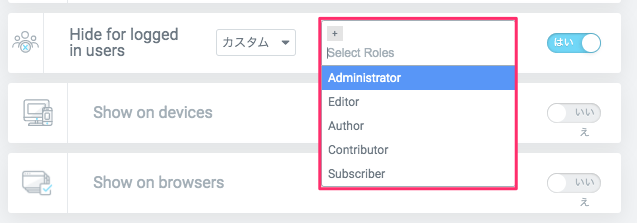
カスタム

『カスタム』を選択すると、
- Adminstrator: 管理者
- Editor: 編集者
- Author: 著者
- Contributor: 寄稿者
- Subscriber: 購読者
上記の権限を選択するリストが表示されます。

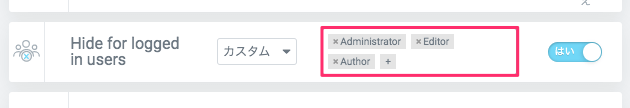
例えば、
- Adminstrator: 管理者
- Editor: 編集者
- Author: 著者
を選択するとしましょう。
するとサイトにログインしたユーザーでも、ここに含まれていない
- Contributor: 寄稿者
- Subscriber: 購読者
にはポップアップが表示されるという訳です。
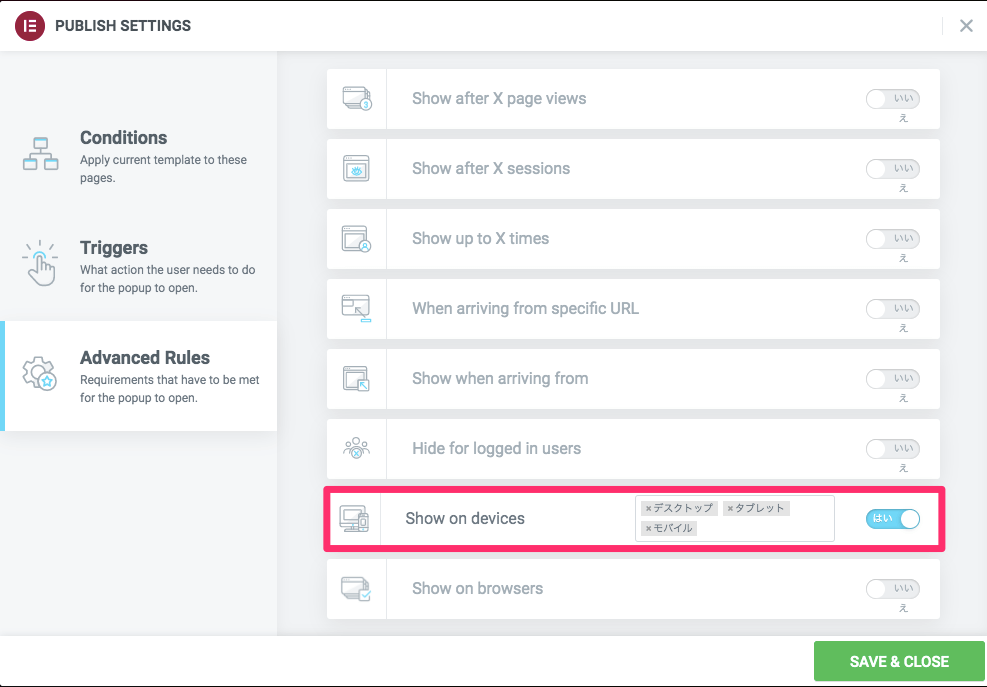
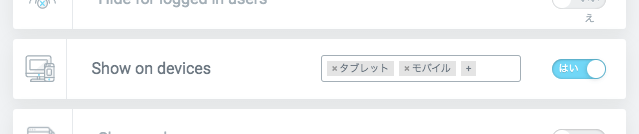
Show on devices

『Show on devices』は、ポップアップを表示させるデバイスを選択することができます。

- デスクトップ
- タブレット
- モバイル
の3つのオプションがあります。

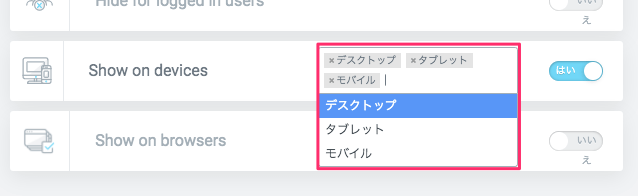
例えば、上記画面のように
- タブレット
- モバイル
を選択すれば、デスクトップではポップアップは表示しないけど、タブレットとモバイルではポップアップは表示されるということです。
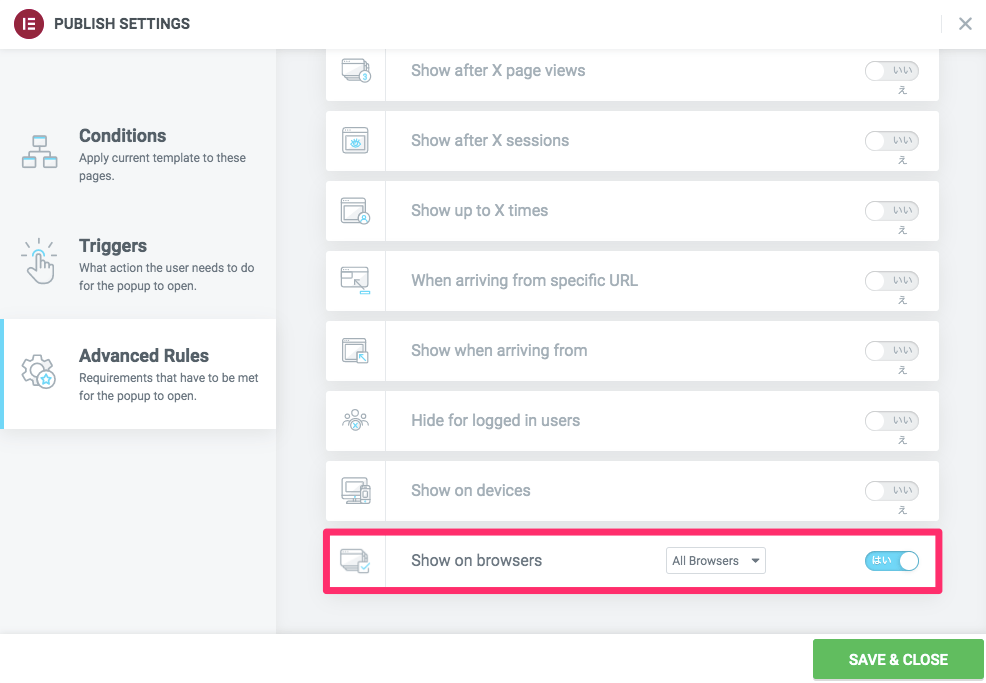
Show on browsers

『Show on browsers』は、ポップアップを表示させるブラウザを選択することができます。
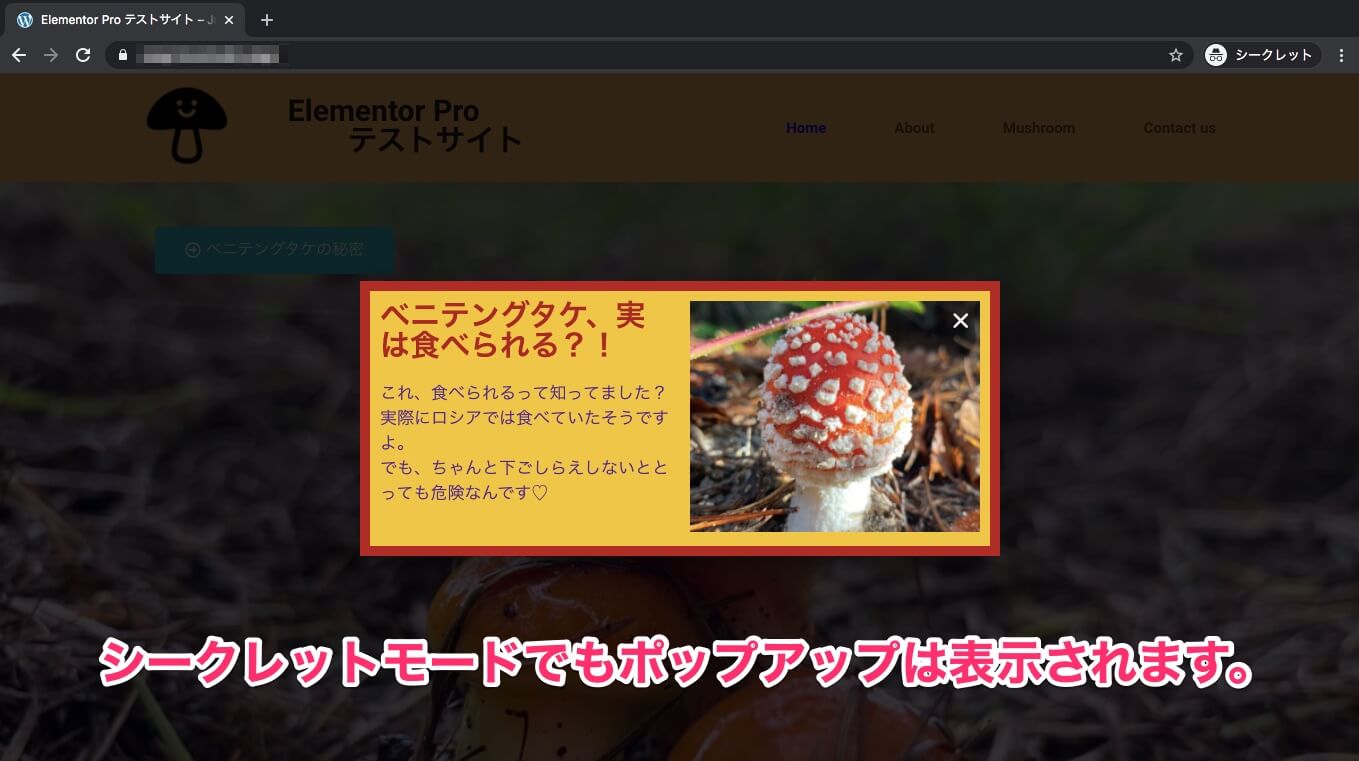
All Browsers
『All Browsers』はその名の通り、サイトを開いた全てのブラウザでポップアップは表示されるということです。

もちろん、シークレットモードの時でもポップアップは表示されます。
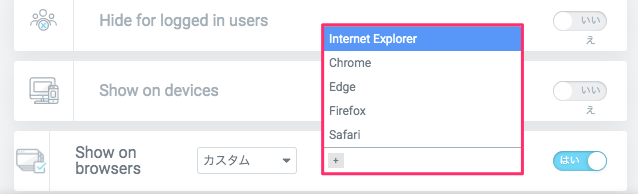
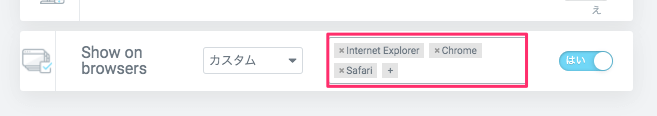
カスタム

『カスタム』では表示させるブラウザを選択することができます。
- Internet Explorer
- Chrome
- Edge
- Firefax
- Safari
から選択が可能です。

例えば上記画面のように
- Internet Explorer
- Chrome
- Safari
を選択すると、上記のブラウザからサイトを開いた時にはポップアップが表示され、選択をしなかった
- Edge
- Firefox
でサイトを開いた時はポップアップは表示されないという訳です。
『Advanced Rules』では、ポップアップをどの端末やブラウザで表示させるのか、またページロードやセッションの回数で表示させたりさせなかったりと、ポップアップのかなり細かい表示ルールを設定することができます。
この記事で紹介をした中には、マーケティングにかなり役立つツールもあるのではないでしょうか。
また、Advanced Rulesの関連記事として
- 【Elementor Pro 『ポップアップ』の作り方と基本設定】
- 【Elementor Pro 『ポップアップ』をクリックで表示させる方法】
- 【Elementor Pro 『Display Condition』の設定の仕方】
- 【Elementor Pro ポップアップ『Triggers』の設定の仕方】
でそれぞれの機能を詳しく説明していますので合わせてお読みください。
Advanced Rulesを使いこなし、ぜひかっこいいサイト構築に活用してくださいね!



