
Elementor Pro『ログイン』ウィジェットの使い方
- 2022年2月8日
- 2021年6月20日
- Elementorの使い方
- Elementor Pro
会員制サイトなど閲覧者を限定する場合、サイトにログインさせなければなりません。
そこで活躍するのがこちらの『ログイン』ウィジェットです。
ログインウィジェットは最初からユーザー名、パスワードの入力フォームとログインボタンが1セットになっており、編集タブにて各種設定をするだけで使えるとても便利なウィジェットです。
こちらの記事ではElementor Proウィジェット『ログイン』の使い方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『ログイン』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
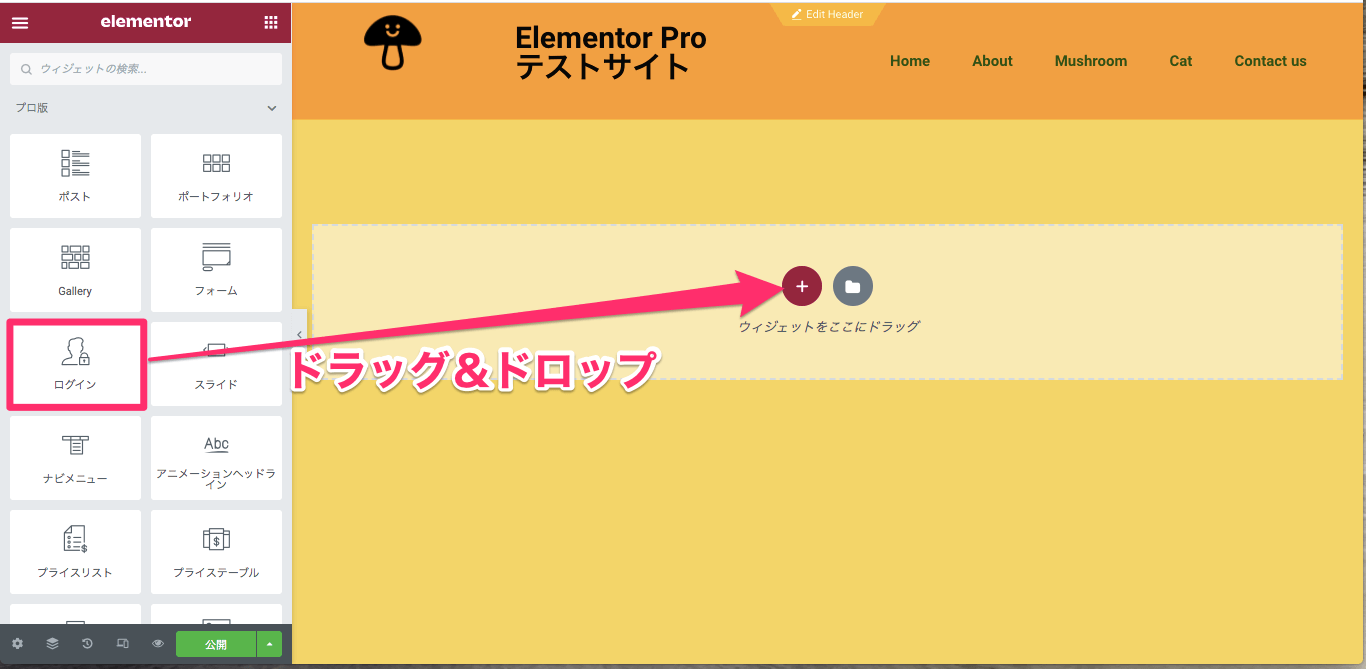
ログインウィジェットの挿入

『ログイン』ウィジェットをドラッグ&ドロップでカラムに挿入します。

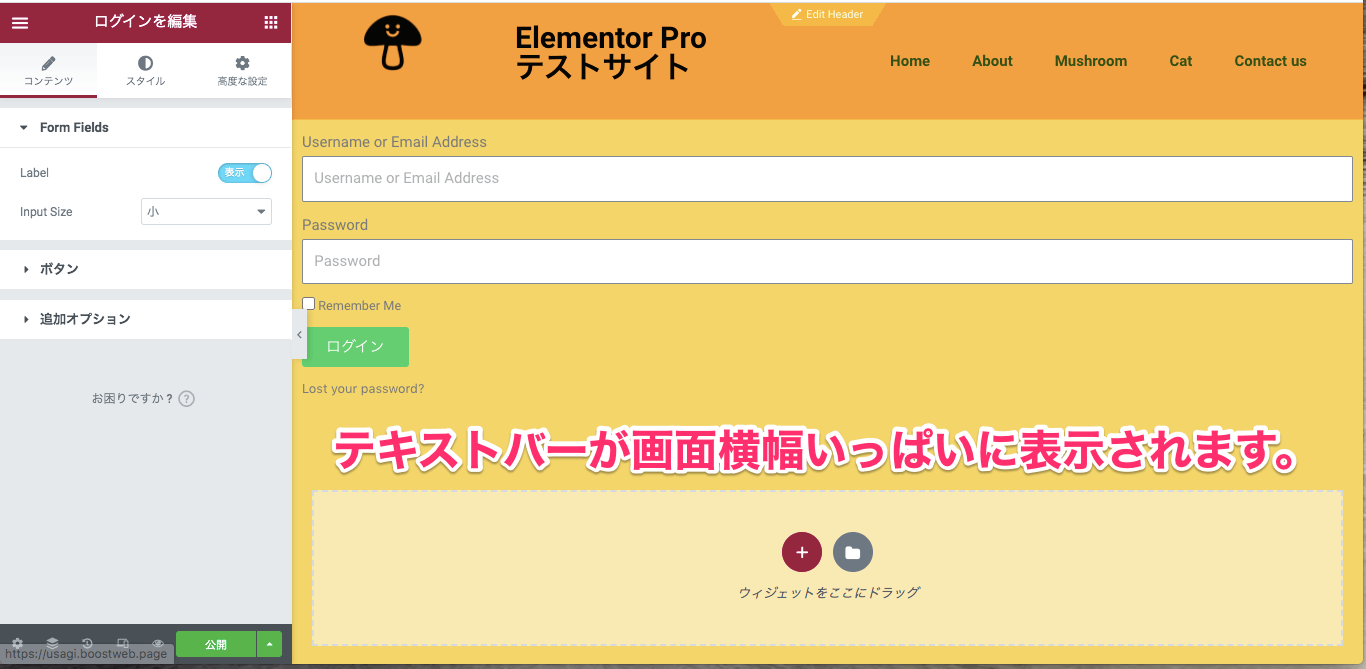
こちらはカラム挿入後の表示画面です。
画面幅いっぱいに表示されます。

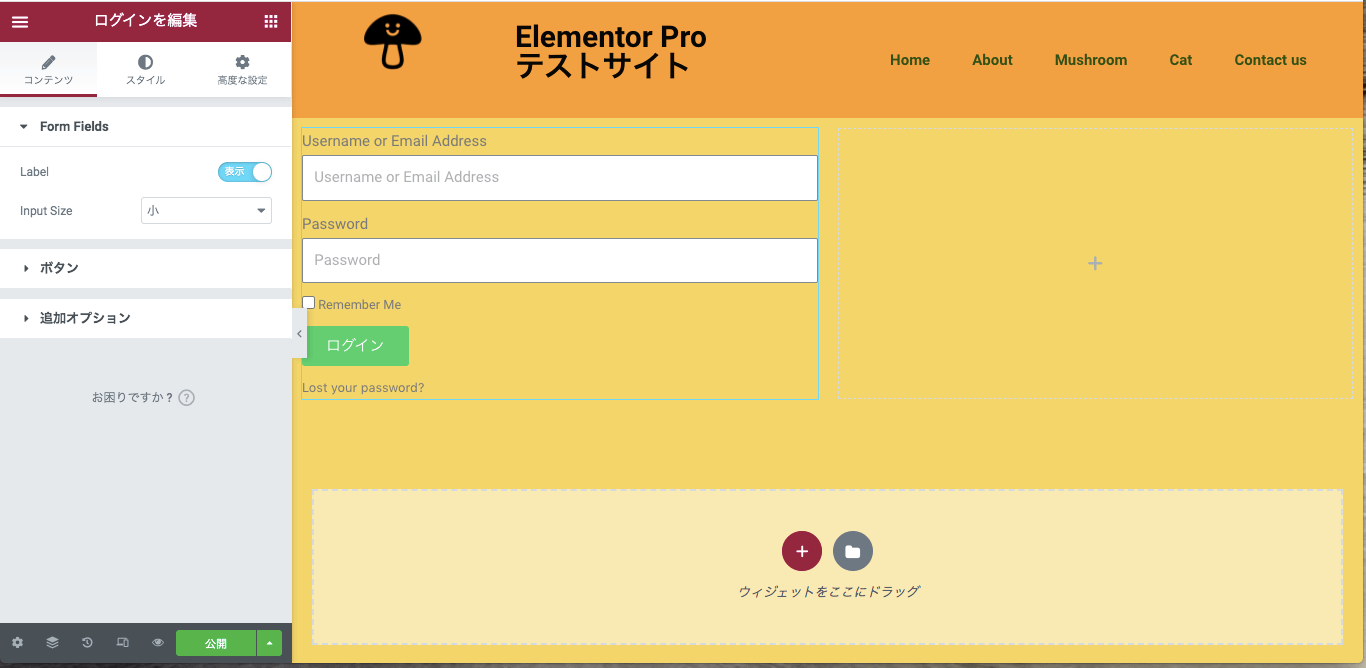
ログインフォームのバランス的にはカラムを2分割しウィジェットを挿入すると見栄えも良くなります。
コンテンツタブ・Form Fields

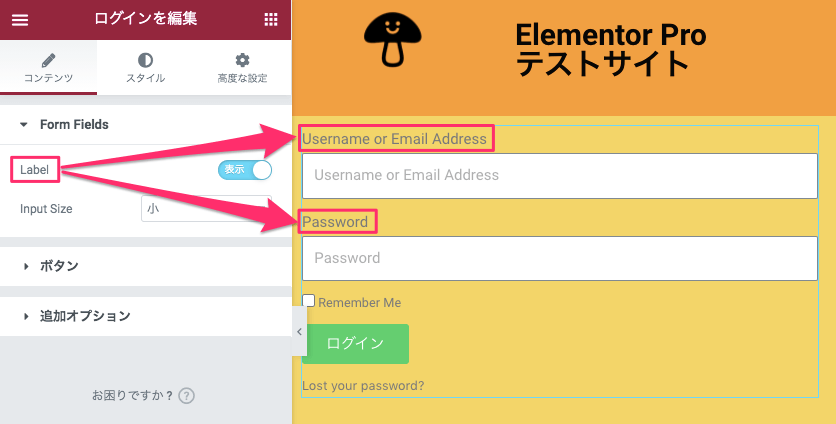
Label

『Label』とは2つあるテキストバーの上に表示されている
- Username or Email Address
- Password
のことです。
こちらはそれらを表示させるかさせないかの選択になります。
※デフォルトは『表示』に設定されています。
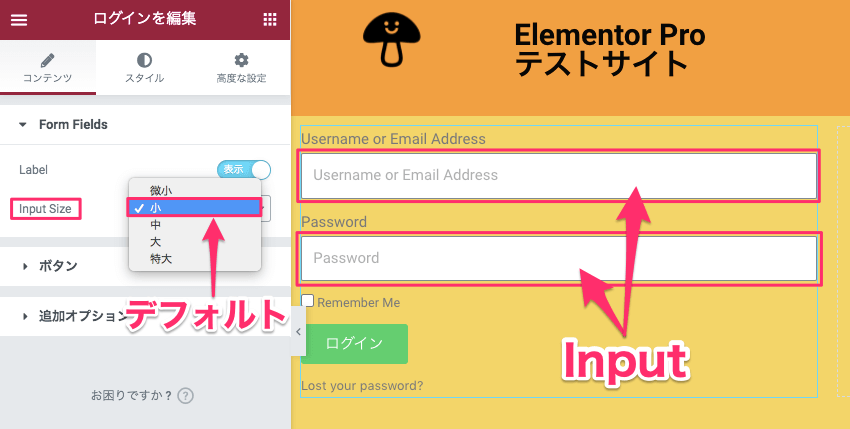
Input Size

『Input Size』とは、『Username or Email Address』と『Password』を入力するフォームのサイズを以下より選択することができます。
- 微小
- 小(デフォルト)
- 中
- 大
- 特大

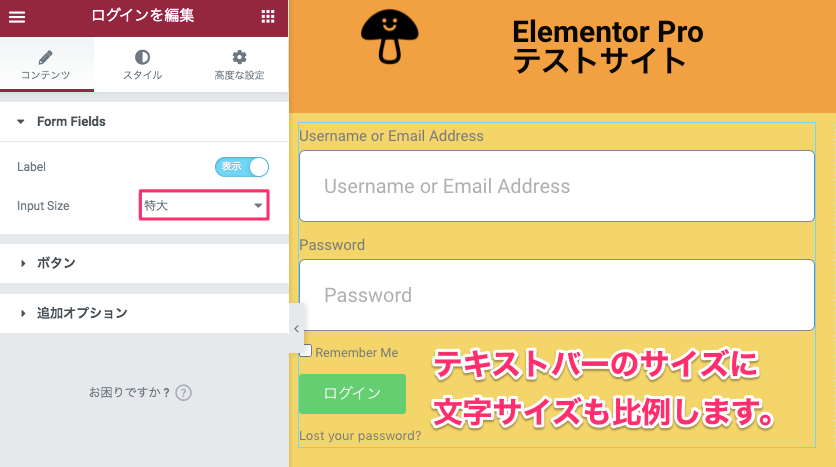
上記はInput Sizeを『特大』にした時の表示画面です。
テキストバーのサイズに比例してテキストバー内の文字のサイズも変更します。
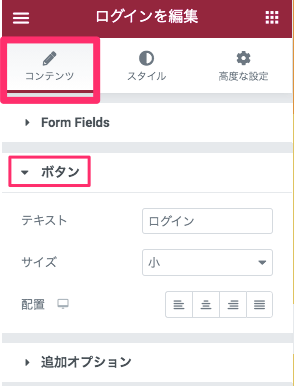
コンテンツタブ・ボタン

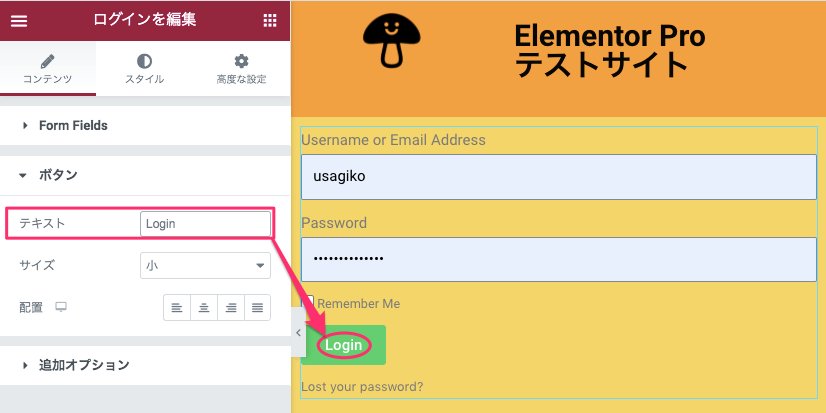
テキスト

『テキスト』はボタン内の文字を変更することができます。
※デフォルトで『ログイン』とカタカナですでに入力されています。
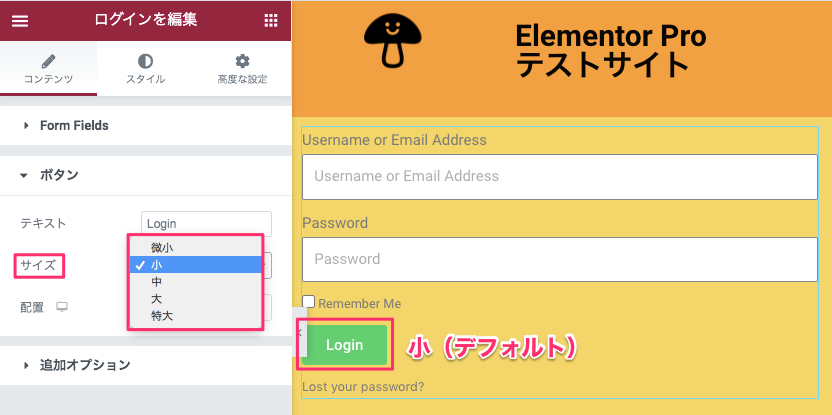
サイズ

『サイズ』はボタンのサイズを以下より選択することができます。
- 微小
- 小(デフォルト)
- 中
- 大
- 特大

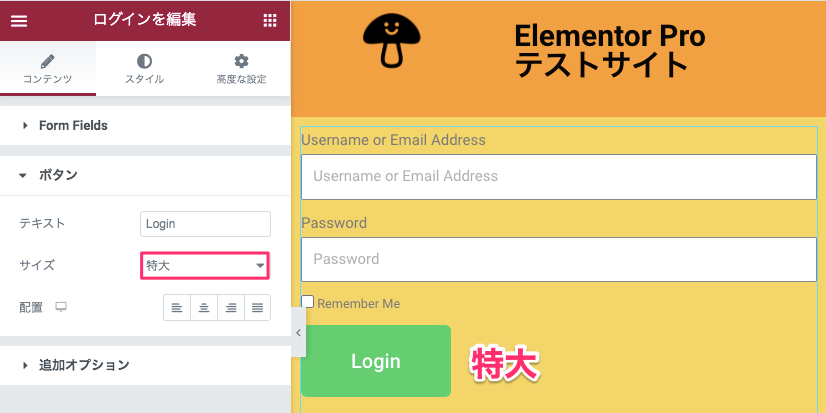
こちらはサイズを『特大』にした時の表示画面です。
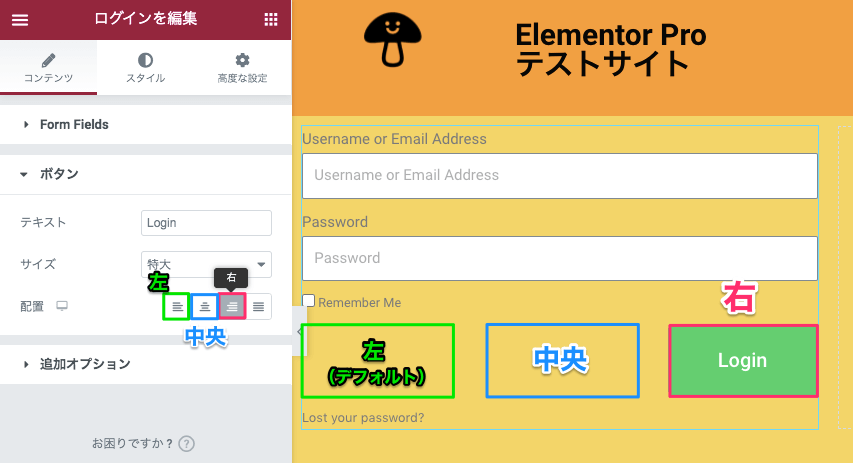
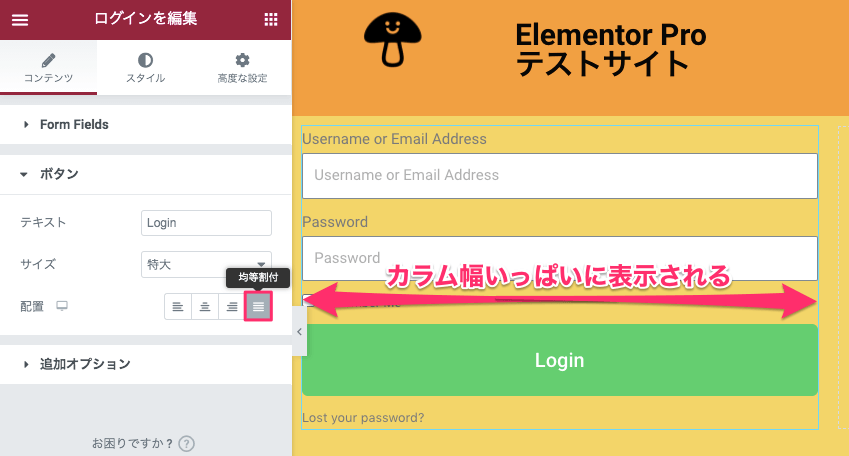
配置
『配置』はボタンの配置を変更することができます。
デフォルトは『左』に設定されています。
左 / 中央 / 右

均等割付

『均等割付』を選択すると、ボタンがカラム幅いっぱいに表示されます。
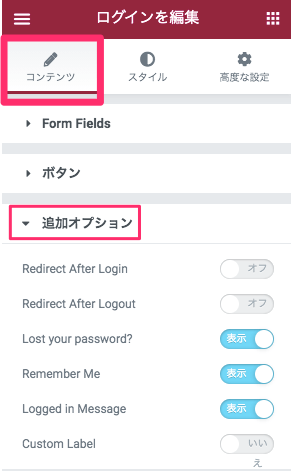
コンテンツタブ・追加オプション

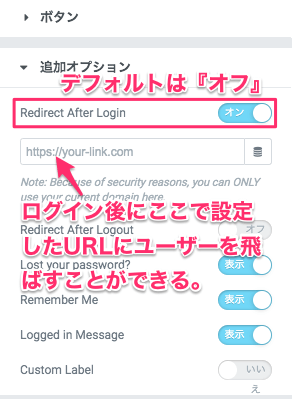
Redirect After Login

『Redirect After Login』は、ユーザーがログインした後にここで設定したURLのページにユーザーを飛ばすことのできる機能です。
デフォルトでは『オフ』に設定されています。
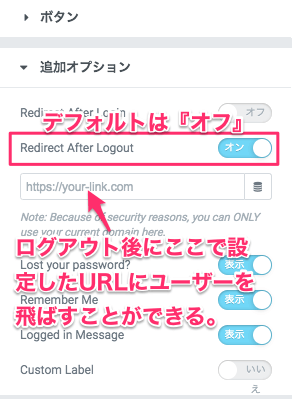
Redirect After Logout

『Redirect After Logout』は、ユーザーがログイアウトした後にここで設定したURLのページにユーザーを飛ばすことのできる機能です。
デフォルトでは『オフ』に設定されています。
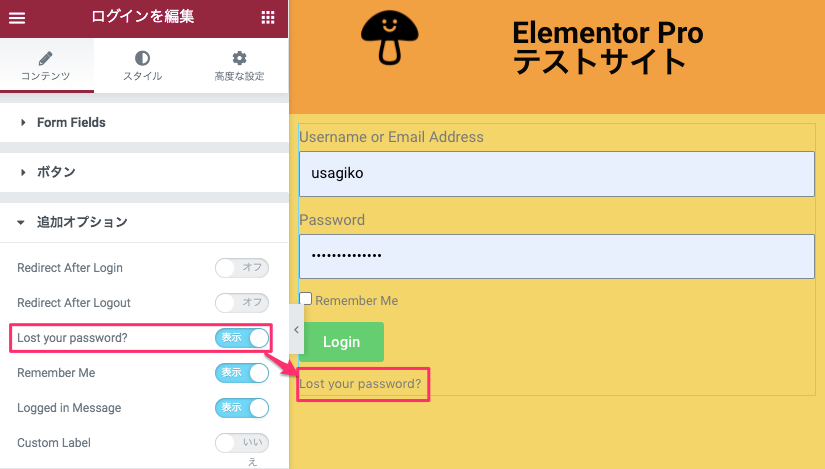
Lost your password?

『Lost your password?』はボタンの下に書かれている『Lost your password?』を表示させるかさせないかの選択になります。
※デフォルトでは『表示』に設定されています。
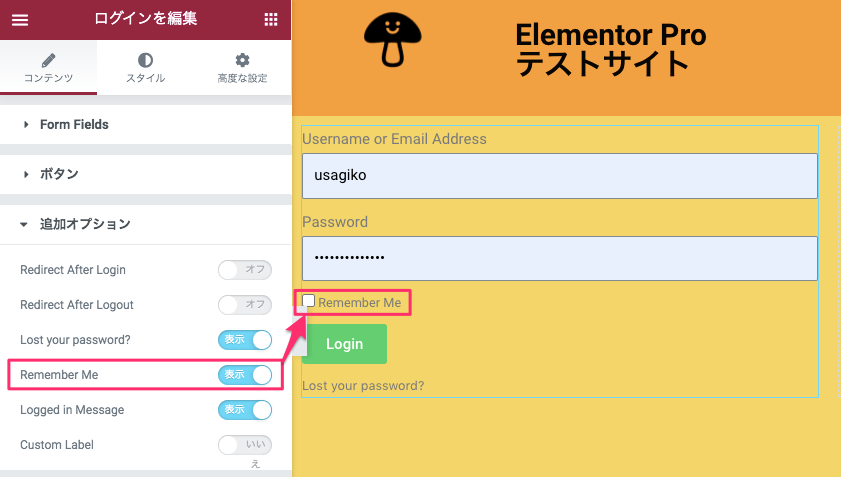
Remember Me

『Remember Me』はPasswordの下のテキストバー下にある『Remember Me』の表示をさせるかさせないかの選択になります。
※デフォルトは『選択』に設定されています。
尚、『Remember Me』は日本語のサイトにはよく『ログイン状態を保存する』と言ったような書かれ方をしています。
残念ながらRemeber Meのテキストの変更はできません。
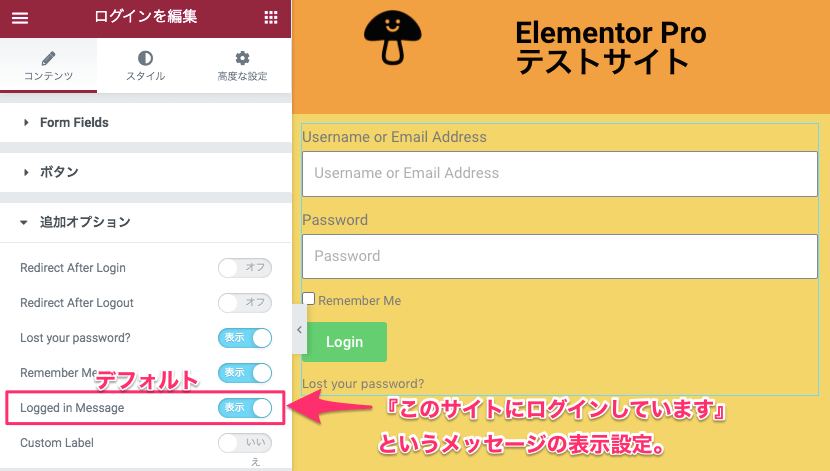
Logged in Message

『Logged in Message』とは、『サイトにログインしています。』というメッセージを画面に表示させるかさせないかの設定です。
※デフォルトは『表示』に設定されています。
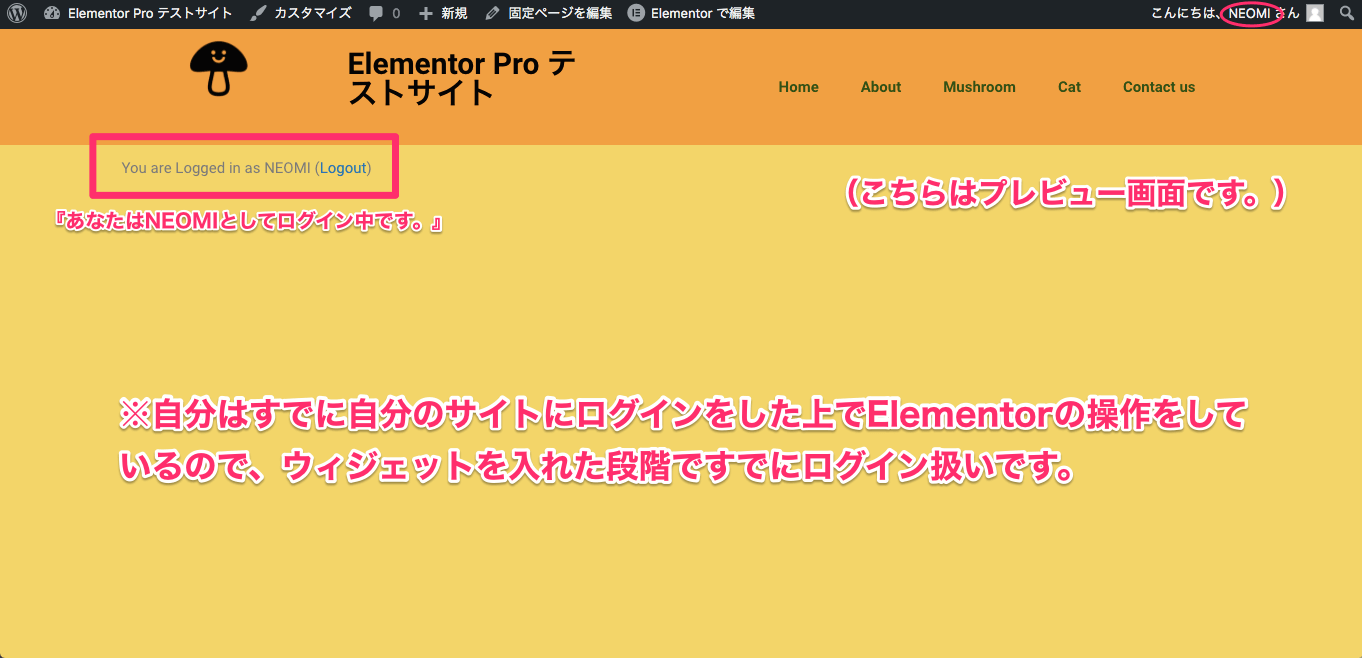
尚、このメッセージ表示がどのようなものかを確認するにはプレビュー画面を見る必要があります。

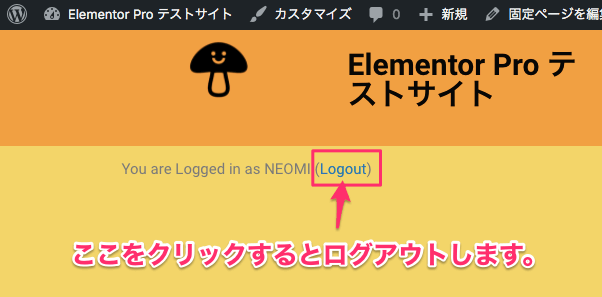
上記はプレビュー画面です。
『You are Logged in as NEOMI(Logout)』と表示されています。
これは『あなたはNEOMIとしてログイン中です。』という意味です。
特にログイン操作をした訳でもないのになぜこのように表示されるかというと、自分はすでに自分のサイトにログインをした上でElementorの操作をしているので、ウィジェットを入れた段階ですでにログインをしているということです。

尚、メッセージ横の(Logout)をクリックするとサイトからログアウトします。
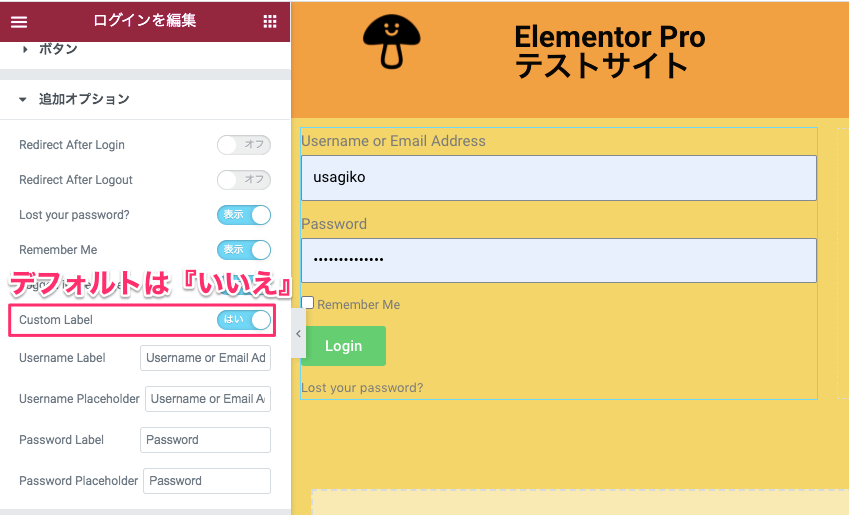
Custom Label

『Custom Label』はデフォルトでは『いいえ』に設定されていますが、『はい』に設定すると上記画面のように編集タブに新たな項目が追加されます。
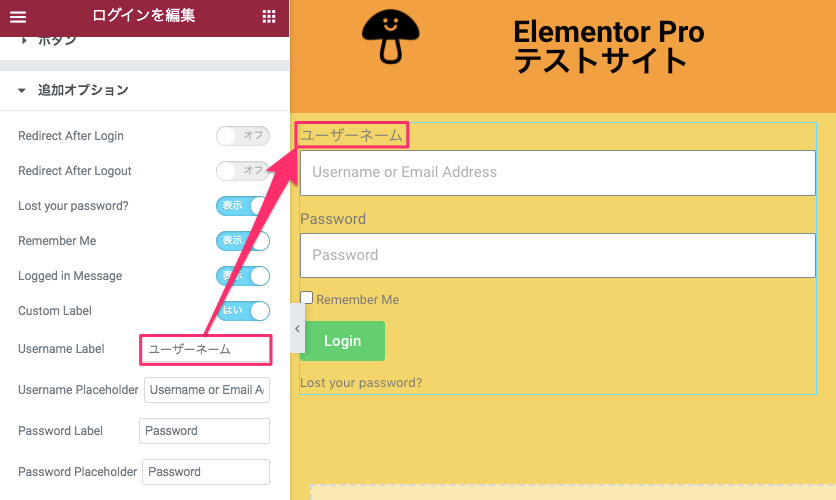
Username Label

『Username Label』はユーザーネームを入力するテキストバー上の名称を自由に変更することができます。
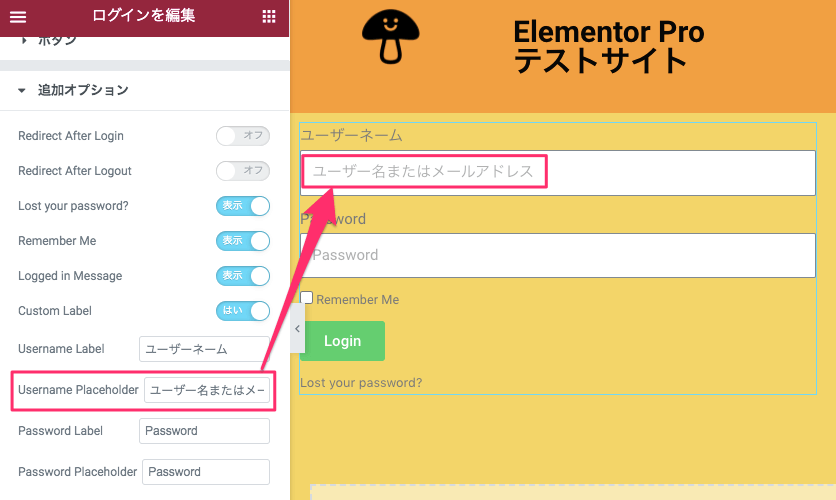
Username Placeholder

『Username Placeholder』はユーザーネームの入力バー内に表示される文を好きに変更することができます。
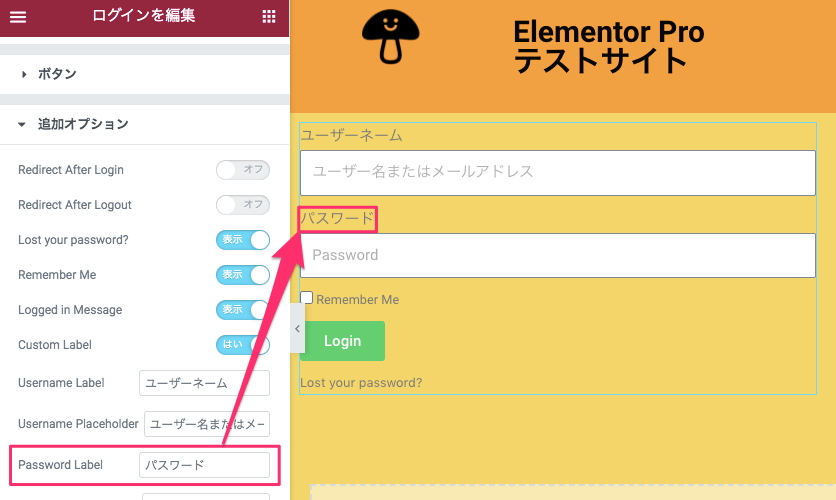
Password Label

『Password Label』はパスワードのテキストバー上の『Password』の名称を自由に変更することができます。
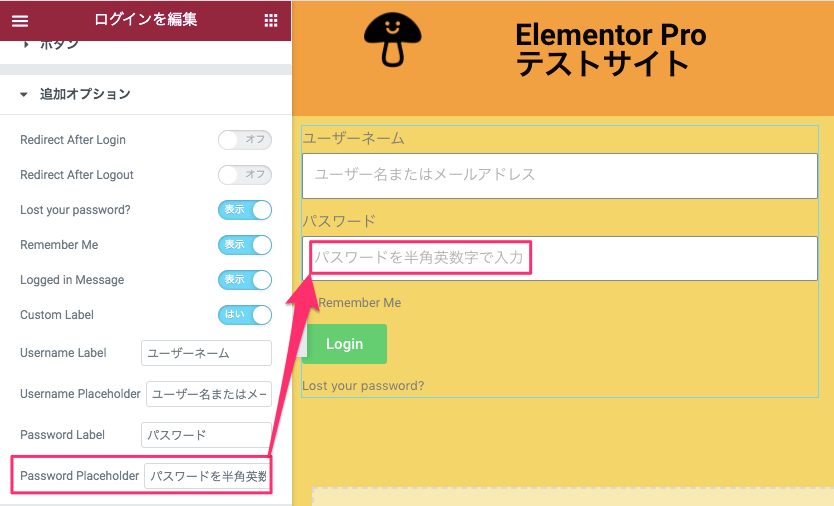
Password Placeholder

『Password Placeholder』ではパスワードを入力するテキストバー内に表示される文を変更することができます。
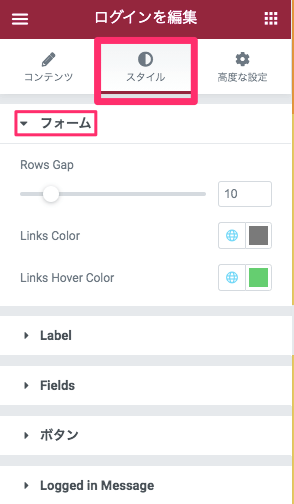
スタイルタブ・フォーム

Rows Gap

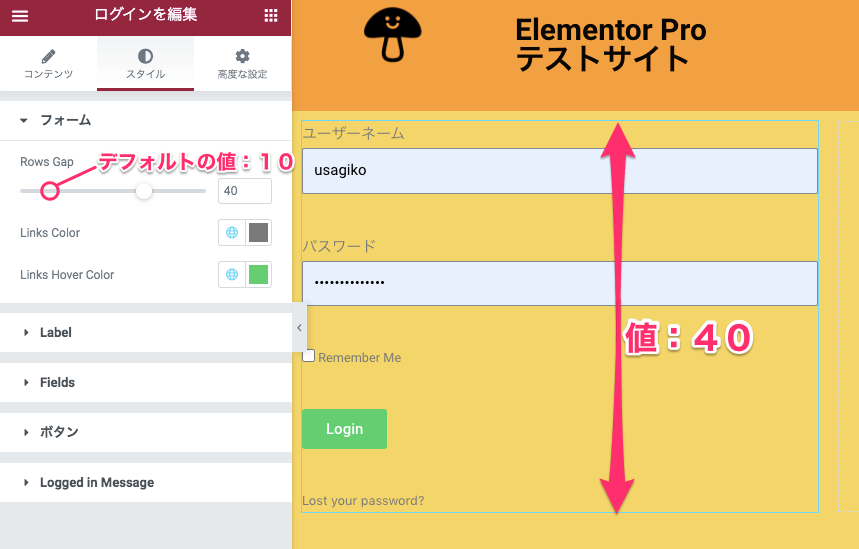
『Raws Gap』はカーソルを横のスラのイドさせることによりカラムの縦幅を拡張または縮小することができます。
上記はRows Gapの値を『40』に設定した時の表示画面です。
※デフォルトの値は『10』に設定されています。
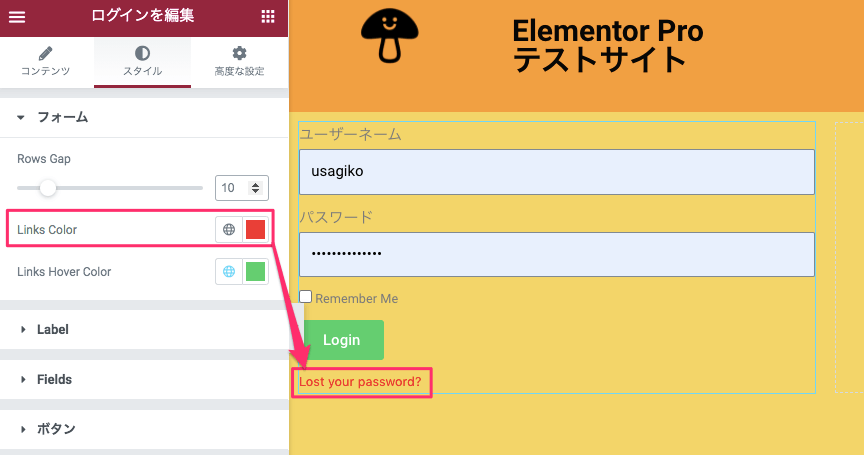
Links Color

『Links Color』はボタン下の『Lost your password?』の色をカラーピッカーより自由に変更することが可能です。
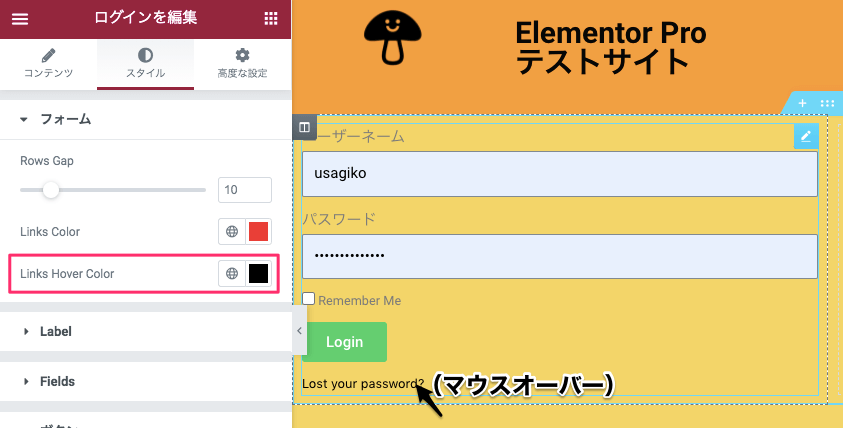
Links Hover Color

『Links Hover Color』は『Lost your password?』にマウスオーバーした時の色を変更することができます。
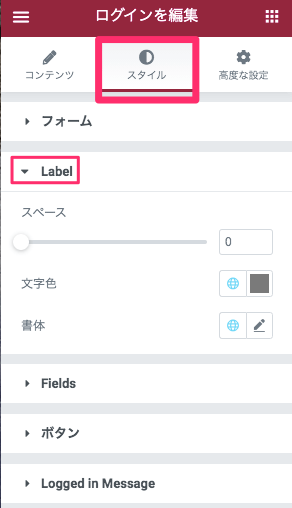
スタイルタブ・Label

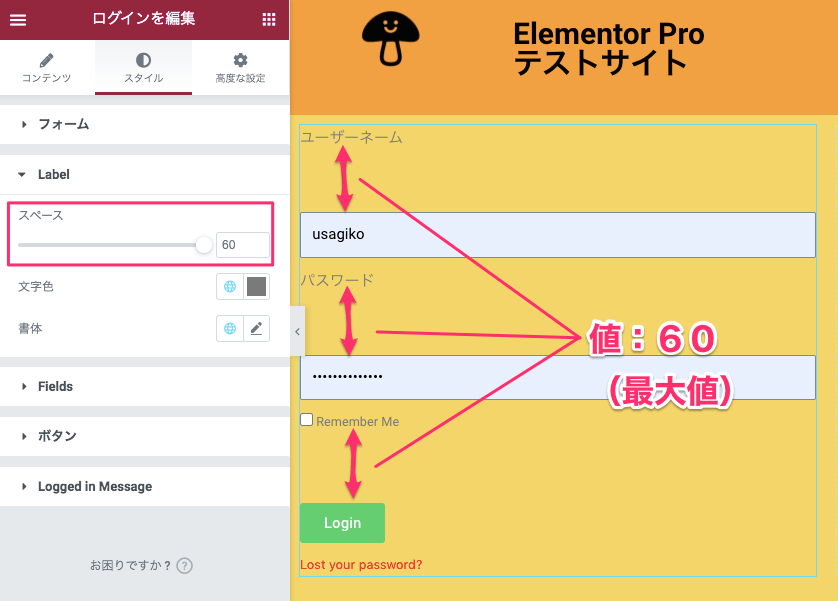
スペース

『スペース』は
- Username Label⇄Username Placeholder
- Username Placeholder⇄Password Label
- Remember Me⇄ログインボタン
の間のスペースをカーソルをスライドさせることにより拡張することが可能です。
※デフォルトの値は『0』に設定されています。
尚、上記のスペースを個別に違う値にすることはできません。
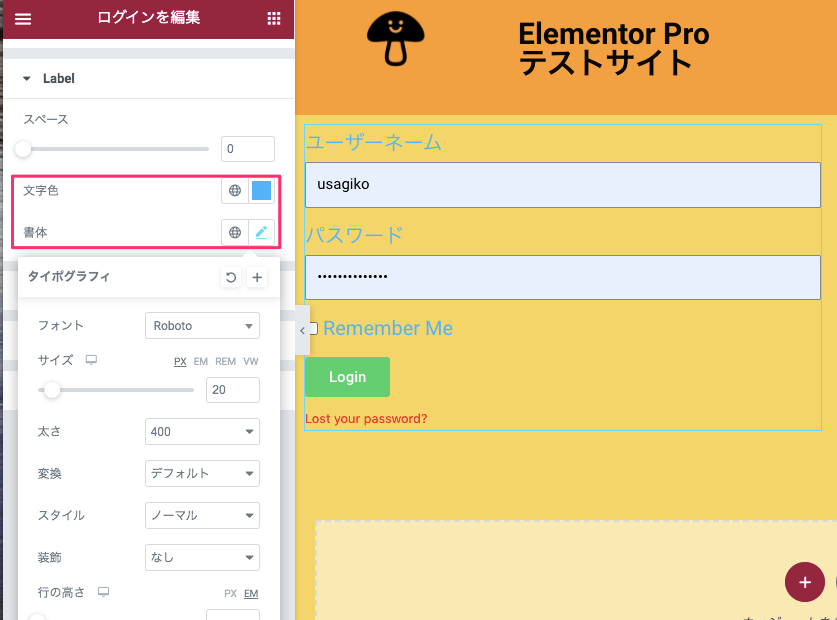
文字色・書体

『文字色』及び『書体』は
- Username Label
- Password Label
- Remember Me
の編集になります。
書体の編集の仕方につきましては、【Elementorの『テキストエディター』ウィジェットの使い方】の記事にて詳しく説明をしていますのでそちらを参考にしてください。
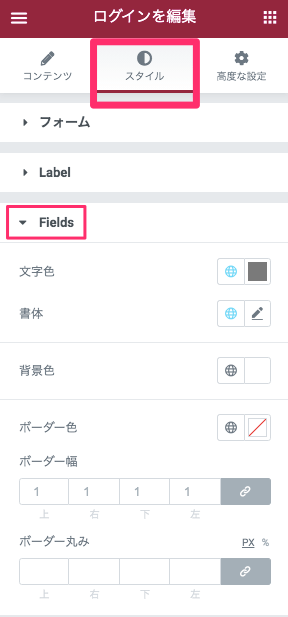
スタイルタブ・ Fields

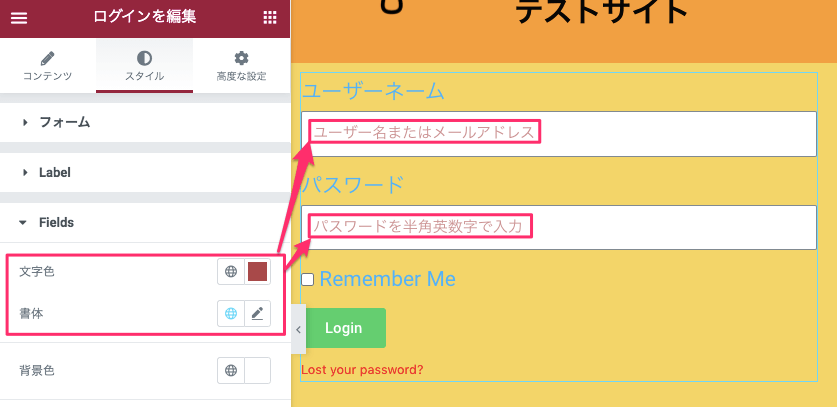
文字色・書体

こちらのはUsername PlaceholderとPassword Placeholder内の『文字色』と『書体』の変更が可能です。
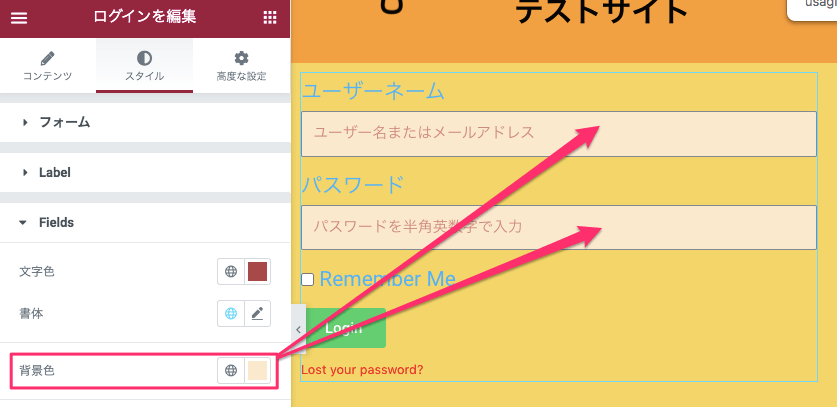
背景色

『背景色』はUsername PlaceholderとPassword Placeholderの背景色をカラーピッカーより自由に変更することが可能です。
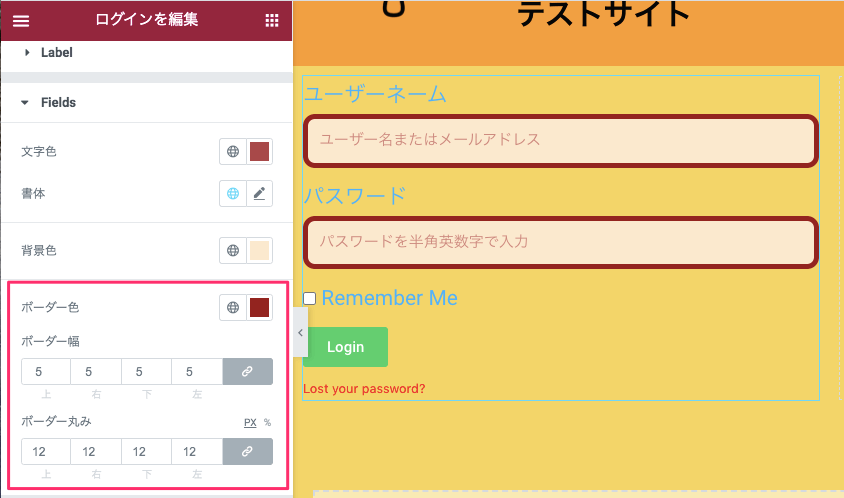
ボーダー各種

『ボーダー』とは枠線のことです。
Username placeholderとPassword placeholderの
- ボーダー色
- ボーダー幅
- ボーダー丸み
を変更することができます。
上記の詳しい変更の仕方については【Elementorの『画像』ウィジェットの使い方】のスタイルタブのセクションをご覧ください。
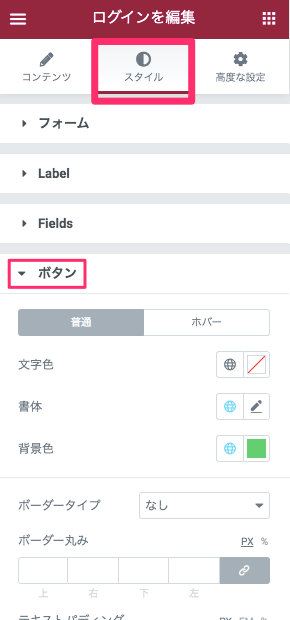
スタイルタブ・ボタン

『ボタン』はログインボタンの見た目を各種変更することが可能です。
ボタンの編集の仕方は【Elementorのボタンウィジェットの使い方】のスライルタブのセクションにて詳しく説明をしていますのでそちらを参考にしてください。
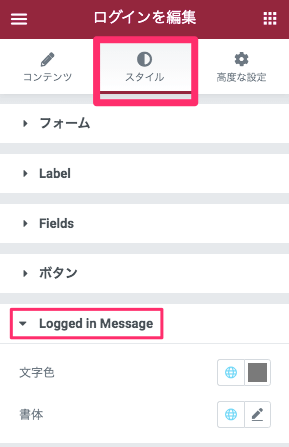
スタイルタブ・Logged in Message

『Logged in Message』はログイン後に表示されるメッセージのことです。
こちらはLogged in Messageの『文字色』と『書体』の変更ができます。
書体の変更の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事をご覧ください。
『ログイン』は閲覧者を限定したサービスを提供しているサイトの運営には欠かせない機能です。
難しい設定は不要で『ログイン』ウィジェットを挿入するだけでとても簡単に設定ができるので、ぜひ機能的なサイト運営に役立ててみてはいかがでしょうか?



