
Elementor Pro テーマビルダーSingleの5つの基本ウィジェット
- 2022年2月8日
- 2021年3月30日
- Elementorの使い方
- Single Post
テーマビルダーの『Single Post』(投稿ページ)の編集画面に出てくる9つの『Single』ウィジェットがあります。
この記事ではその中から『Post Title』『Post Excerpt』『Post Content』『アイキャッチ画像』『Post Comments』の5つの基本ウィジェットを詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro テーマビルダーSingleの5つの基本ウィジェットを動画でご覧になりたい方はこちらからどうぞ!

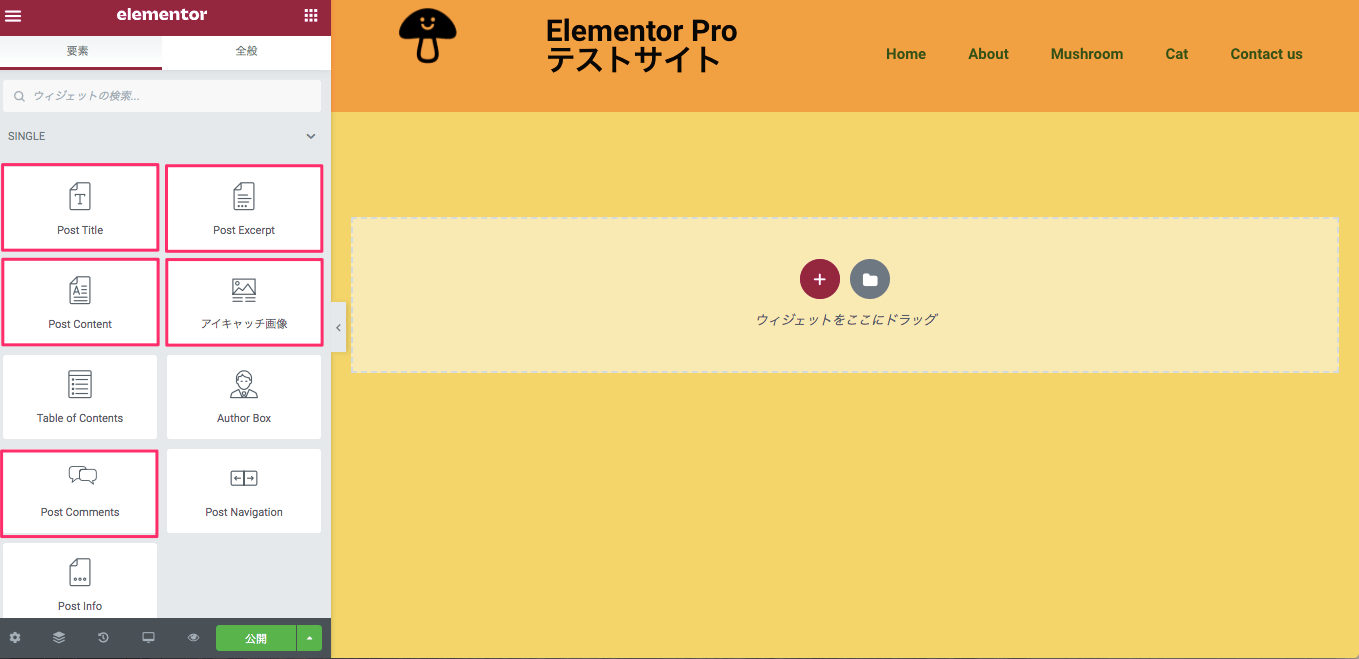
こちらはテーマビルダーの『Single Post』の編集画面です。
上記の赤い枠線で囲ってあるウィジェットは、『Single Post』特有の『Single』のウィジェット中の基本的な5つ、
- Post Title
- Post Excerpt
- Post Content
- アイキャッチ画像
- Post Comments
です。
では、上記の5つのウィジェットの使用方法を紹介する上で、編集のサンプルに以下の『チヤホヤされる方法』のページを元に説明をしていきます。
尚、『このページが元になる』とはどういうことかと言うと、

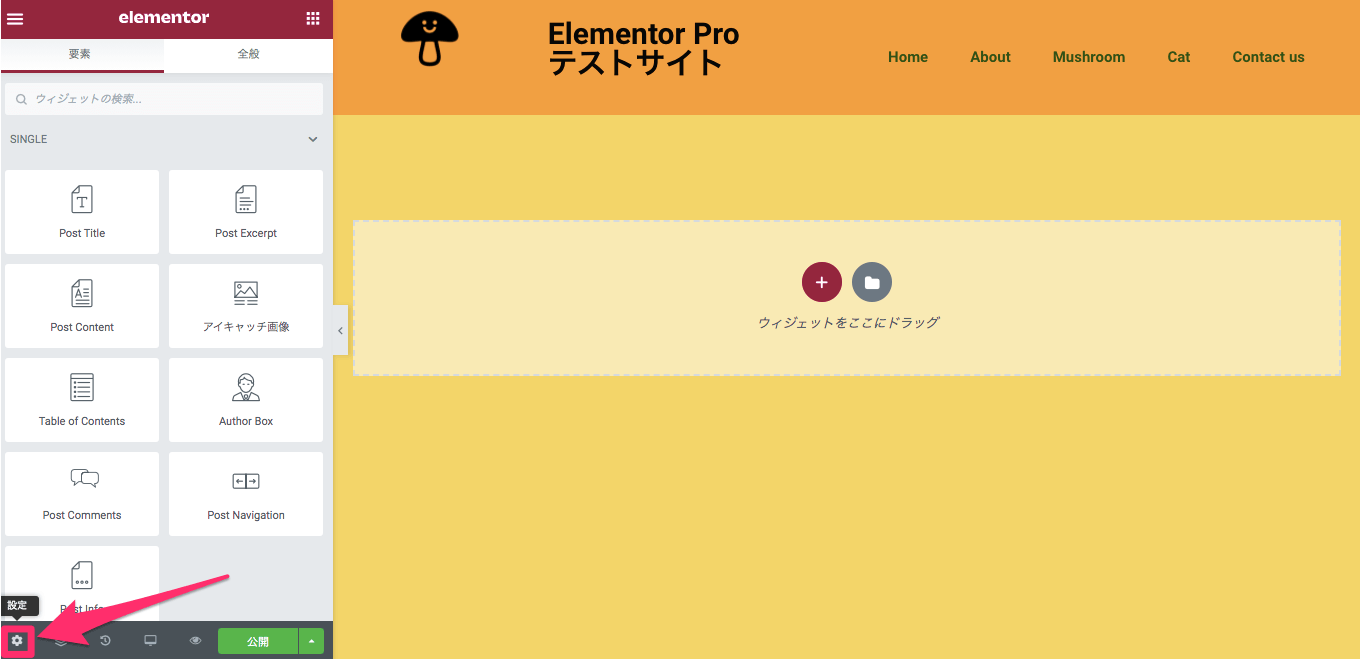
編集画面左下の『設定』から、

『Preview Settings』でどの記事を編集画面で実際に表示させて編集をしていくのかの設定を『チヤホヤされる方法』にした、と言うことです。
ですので実際に編集画面にウィジェットを入れていくと、『チヤホヤされる方法』の記事の内容が編集画面に反映していきます。
尚、Single Postでの投稿ページのレイアウト・テンプレートの作成方法は、
『Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方』の記事で詳しく説明をしていますのでそちらを参考にしてください。
Post Title

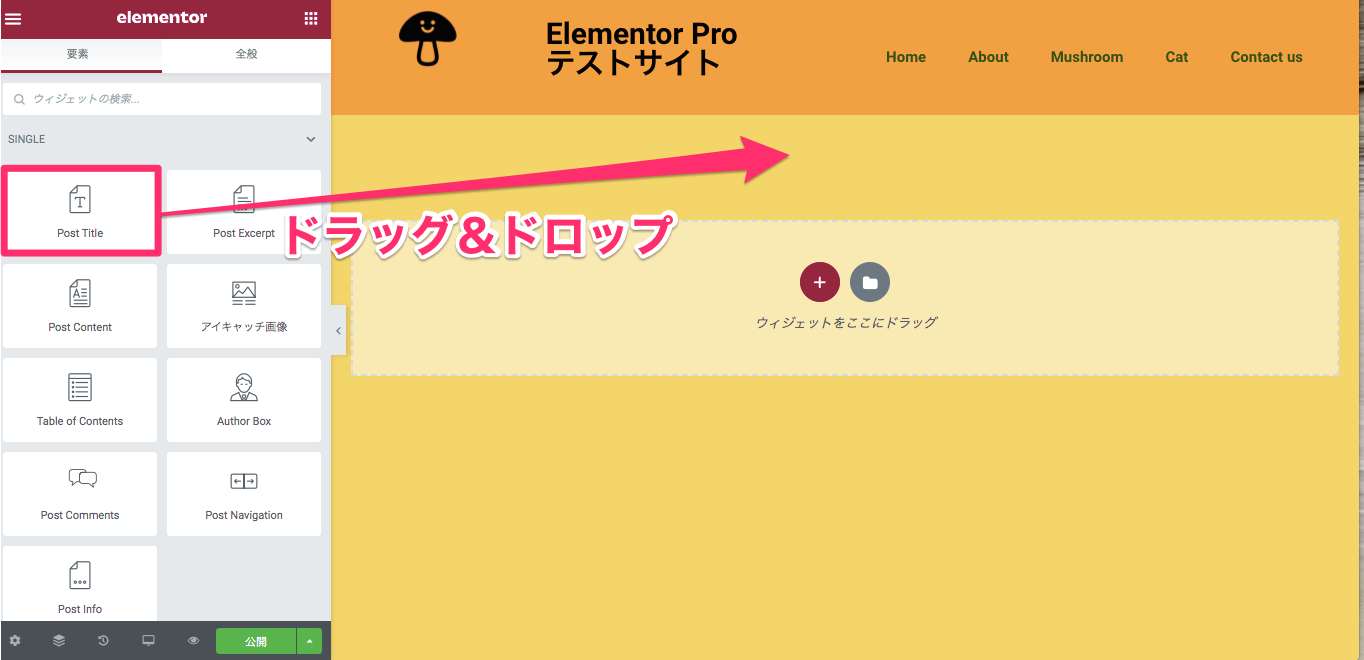
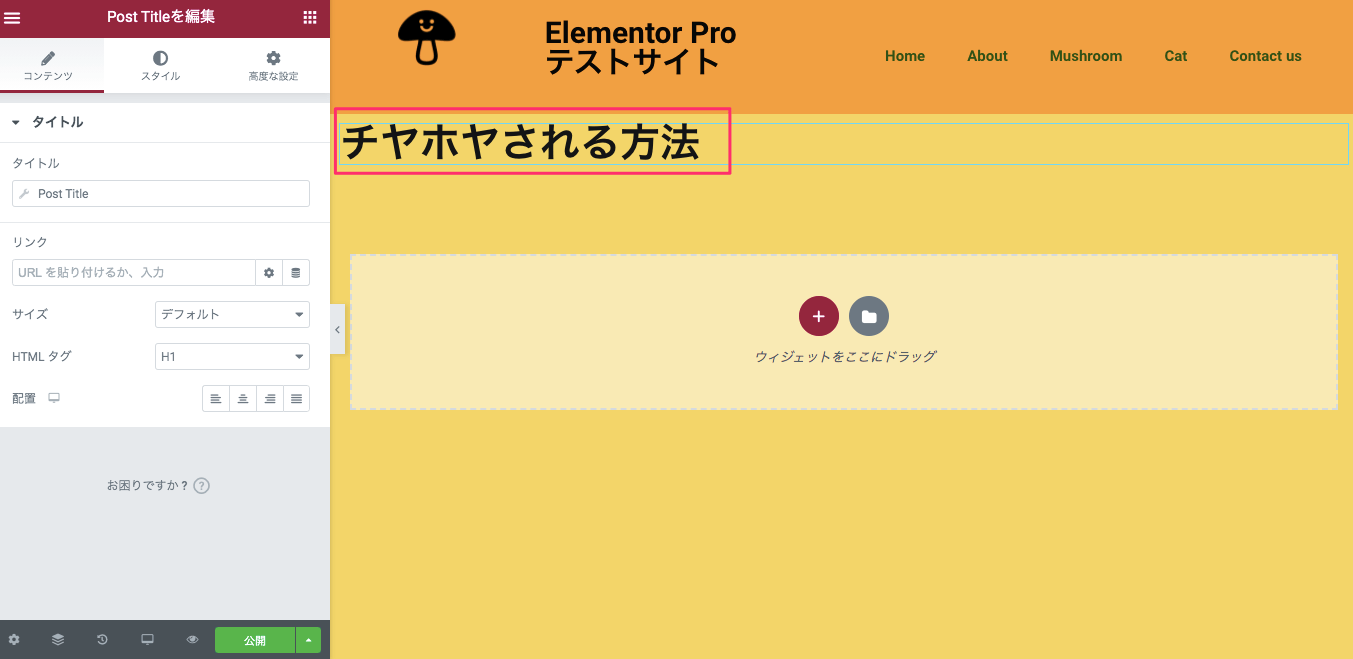
『Post Title』ウィジェットをカラムに挿入します。

するとこの様に『チヤホヤされる方法』のタイトルが表示されます。
タイトル

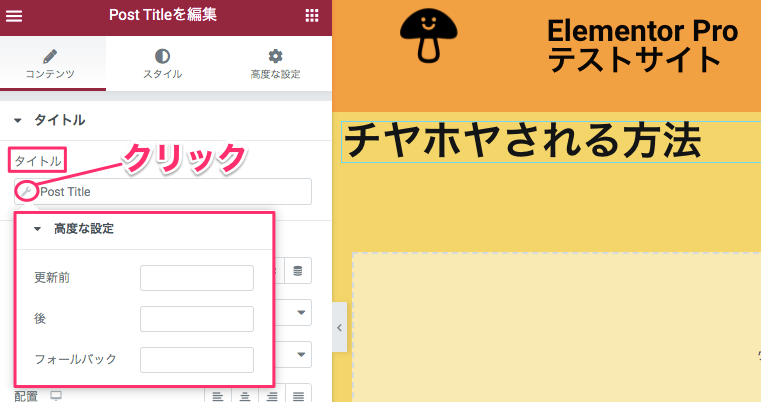
コンテンツタブの『タイトル』の下の『Post Title』の横のレンチマークををクリックすると上記画面の様に『高度な設定』が出てきます。
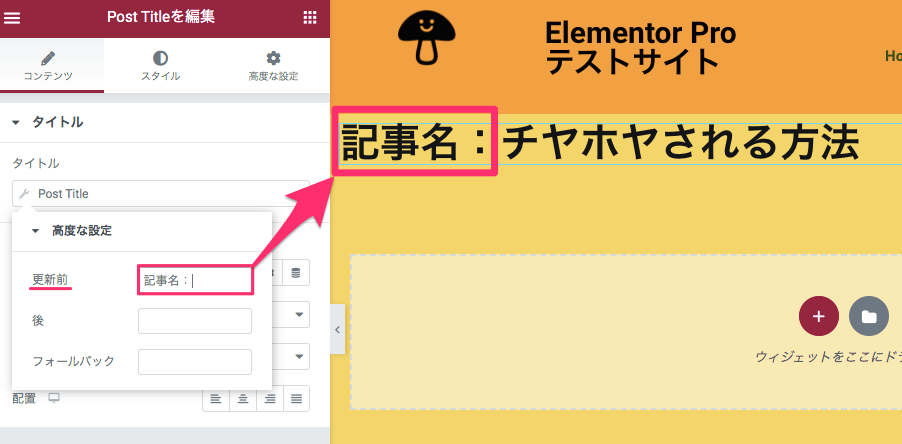
更新前

例えば『更新前』の入力バーに『記事名:』と入力をすると、『記事名:チヤホヤされる方法』と言う様に、元のタイトルの文頭に『記事名:』と表示されます。
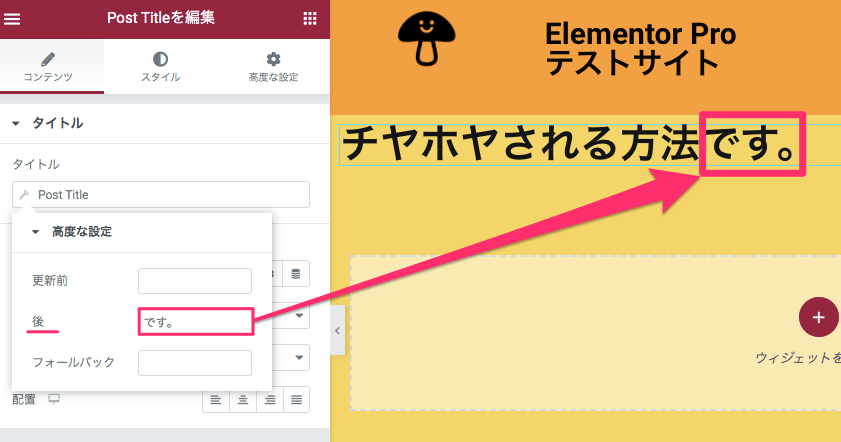
後

『後』の入力バーに『です。』と入力をすると、『チヤホヤされる方法です。』と言う様に、元のタイトルの文末に『です。』と表示されます。
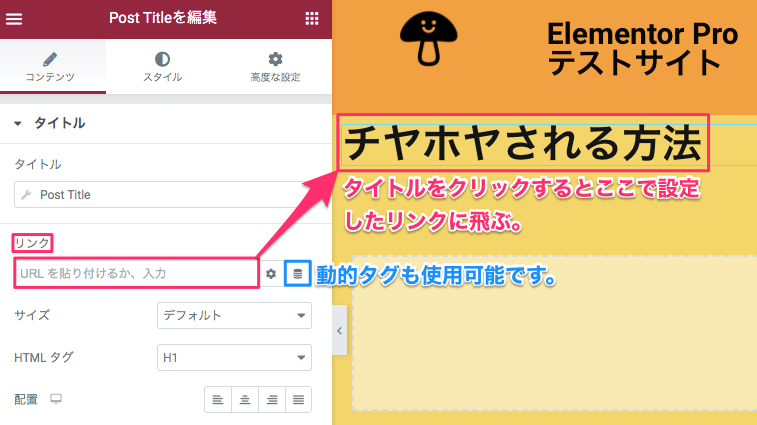
リンク

『リンク』の下にURLを入力すると、『チヤホヤされる方法』のタイトルをクリックした時にそのリンクへ飛ぶ様になります。
また、リンクでは動的タグも使用可能です。
『動的タグ』について詳しく知りたい方は【Elementor Pro『動的タグ』の使い方】の記事を参考にしてください。
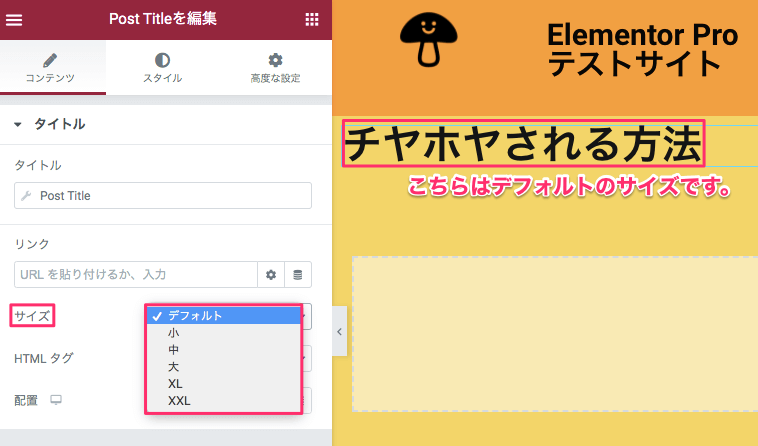
サイズ

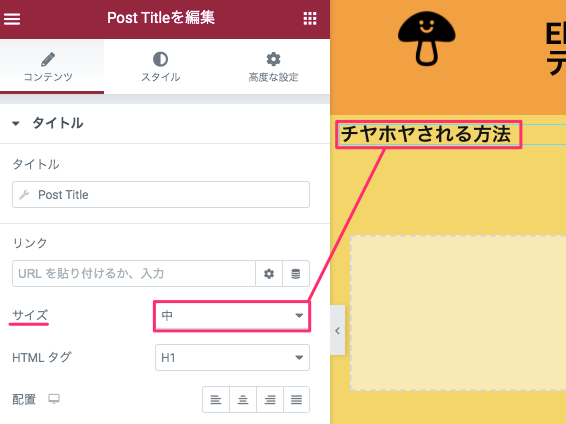
『サイズ』ではタイトルの文字のサイズを、『デフォルト /小 / 中 / 大 / XL / XXL 』から選択することができます。

こちらはサイズを『中』に設定した時の表示画面です。
※デフォルトのサイズは『XL』と『XXL』の間のサイズになります。
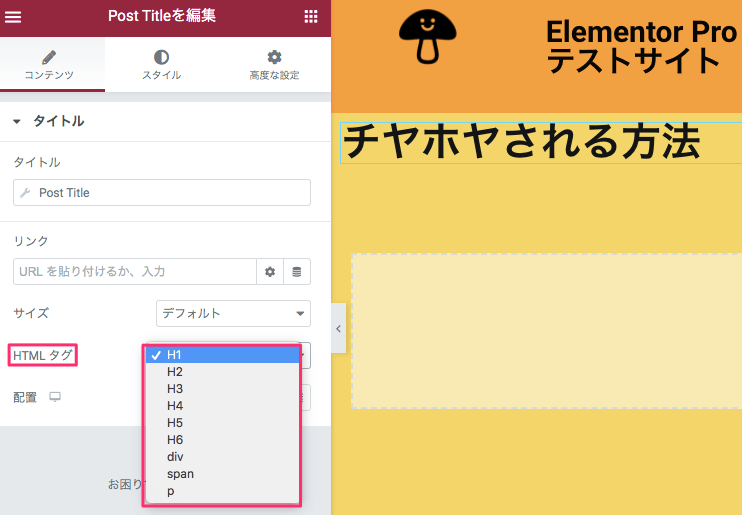
HTMLタグ

『HTMLタグ』では、見出しを『H1〜H6 / div / span / p』に変更することができます。
※デフォルトは『H1』で設定されています。
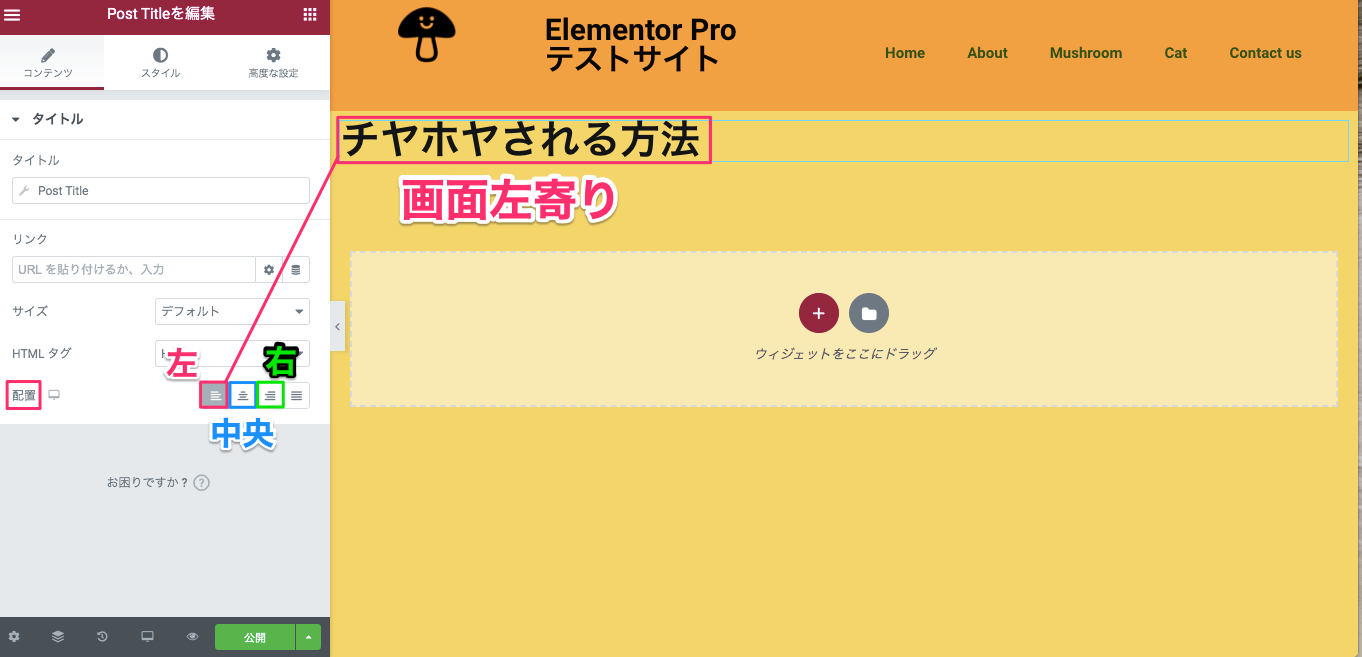
配置

『配置』では、タイトルの位置を画面『左 / 中央 / 右』に変更することができます。

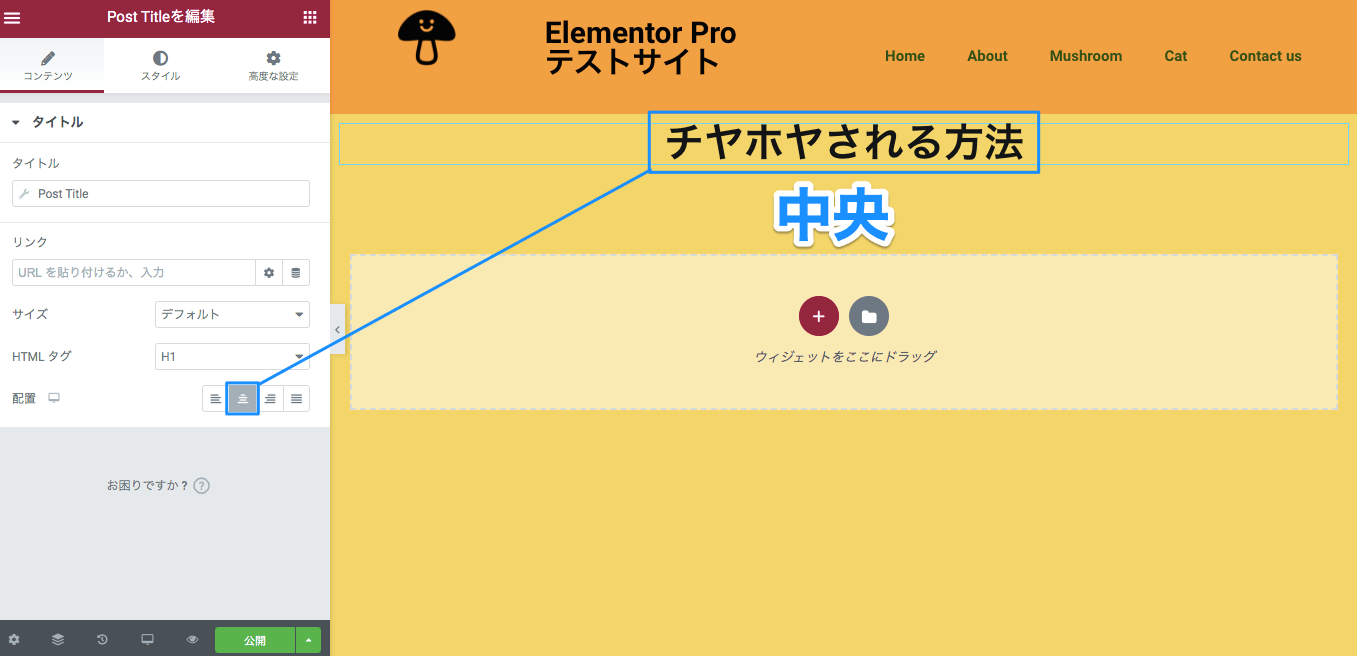
こちらはタイトルを画面中央にした時の表示画面です。
※デフォルトでは『左』に設定されています。
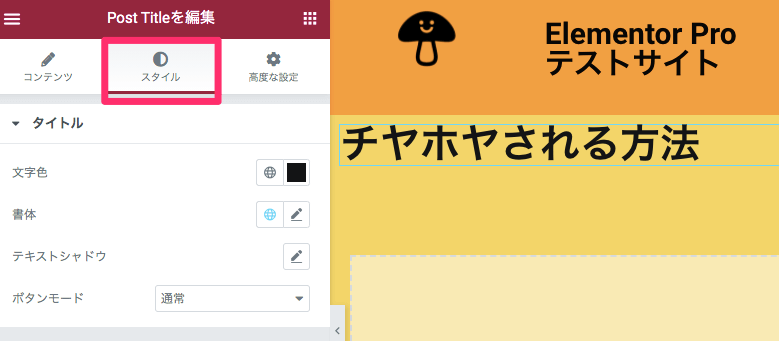
スタイルの編集タブ

『スタイル』の編集タブでは、
- 文字色
- 書体
- テキストシャドウ
- ボタンモード
の編集が可能です。
こちらの使い方については『Elementor 見出しウィジェットの使い方』の記事で詳しく説明をしていますのでそちらを参考にしてください。
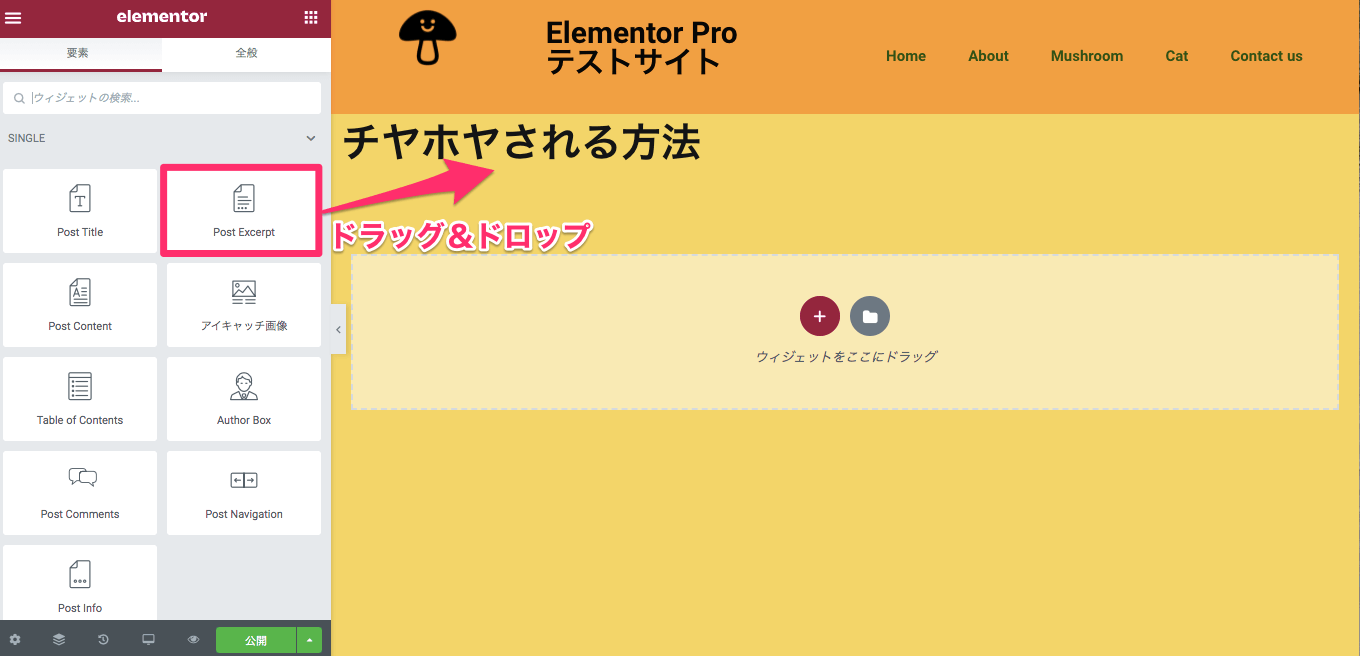
Post Excerpt

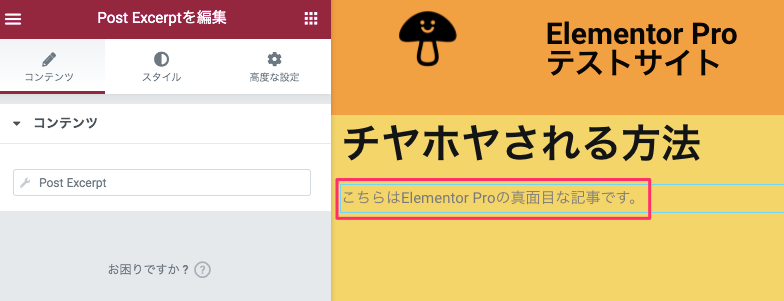
『Post Excerpt』ウィジェットをカラムに挿入します。

するとこの様に、『こちらはElementor Proの真面目な記事です。』と表示されました。

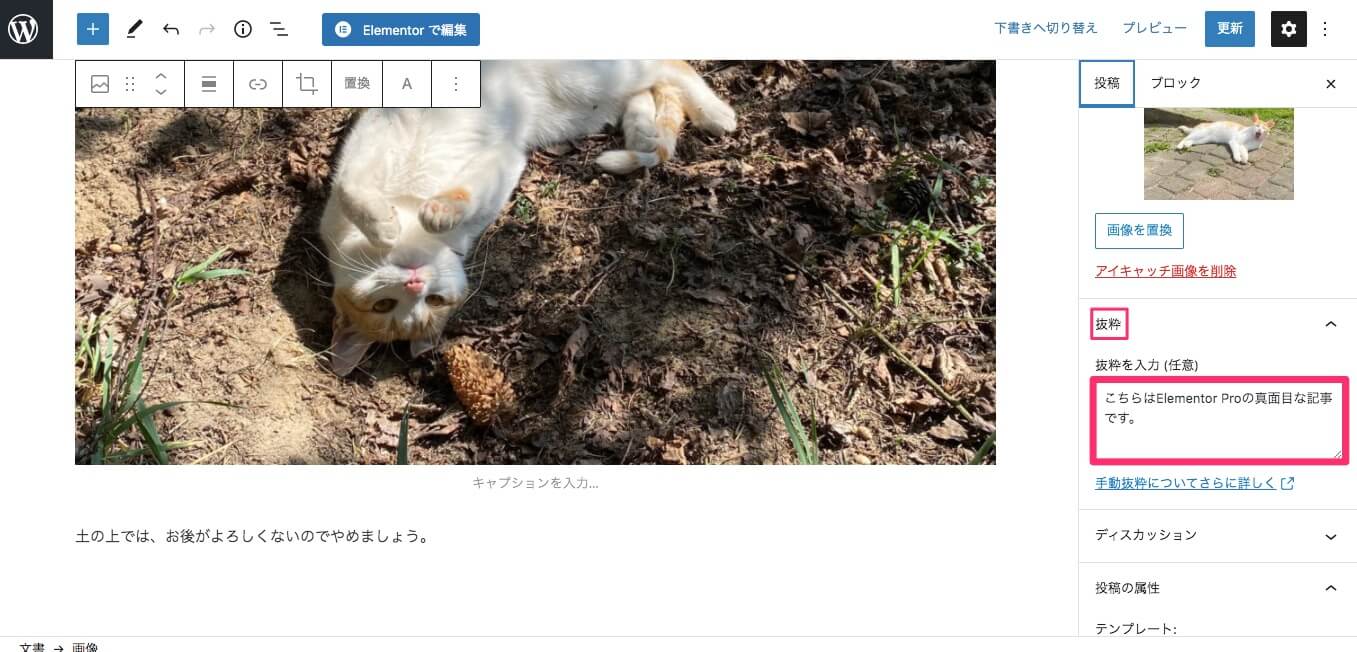
こちらは、WordPressの投稿の設定の『抜粋』が反映しています。
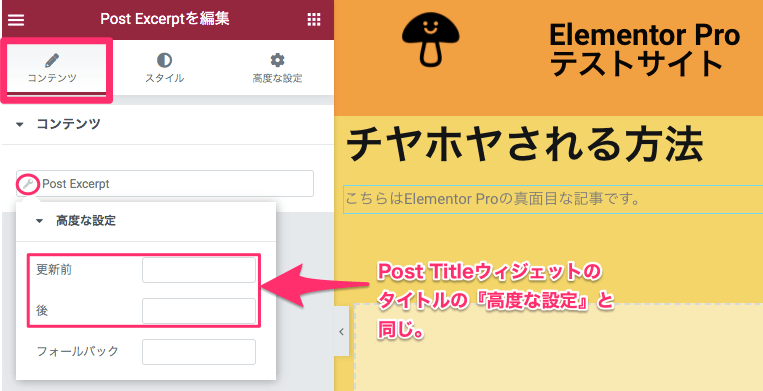
コンテンツ編集タブ

こちらのコンテンツタブには『Post Excerpt』の『高度な設定』しかありません。
『更新前・後』についての仕様は、この記事のPost Titleのタイトルの『更新前・後』を参考にしてください。
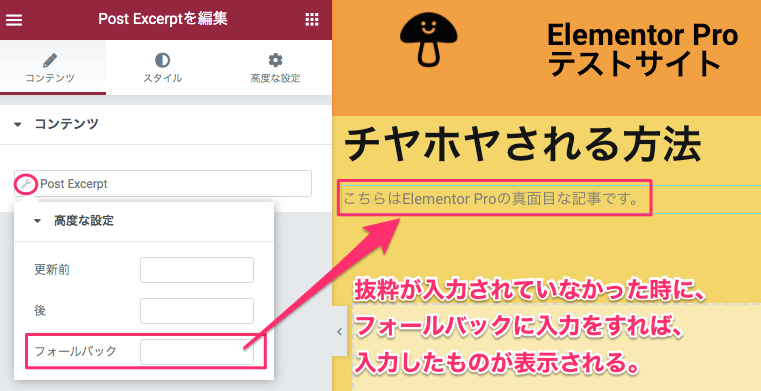
フォールバック

『フォールバック』は、WoedPressの投稿の設定で『抜粋』が表示されていなかった時に、フォールバックのテキストバーに入力をすれば、入力したものが画面に表示されます。
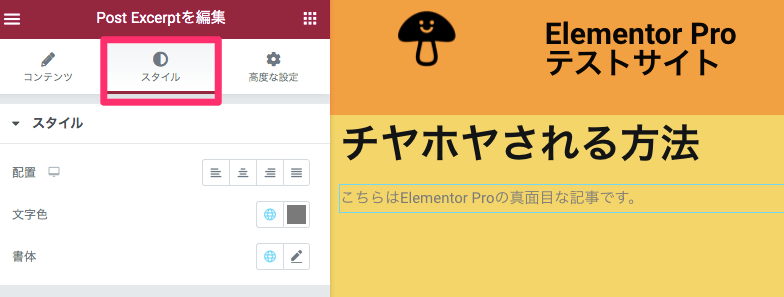
スタイル編集タブ

『スタイル』の編集タブでは、
- 配置
- 文字色
- 書体
を変更することができます。
こちらについての説明は割愛いたします。
Post Content

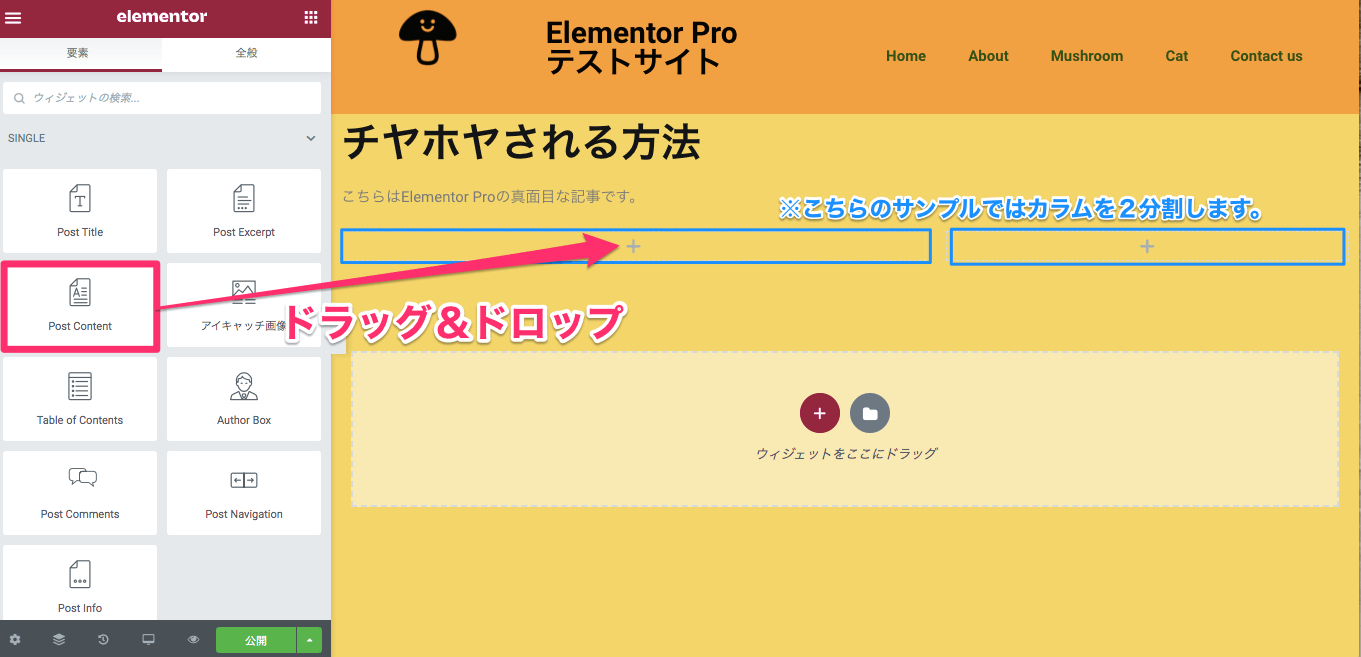
『Post Content』ウィジェットをカラムに挿入します。
※こちらのサンプルでは2分割したカラムを使用していきます。
すると上記の動画の様に挿入したカラムに投稿の内容が全て入ります。
配置

『配置』では、記事内の文字の配置を『左 / 中央 / 右』に変更することができます。
※デフォルトは『左』に設定されています。
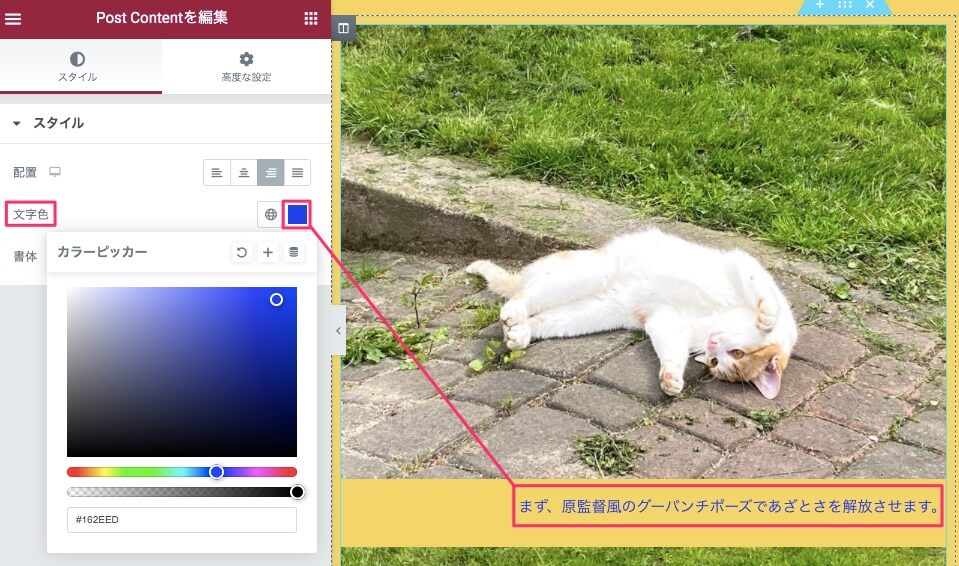
文字色

『文字色』では、記事内の文字色の変更ができます。
※背景色やアウトラインの色の変更はできません。
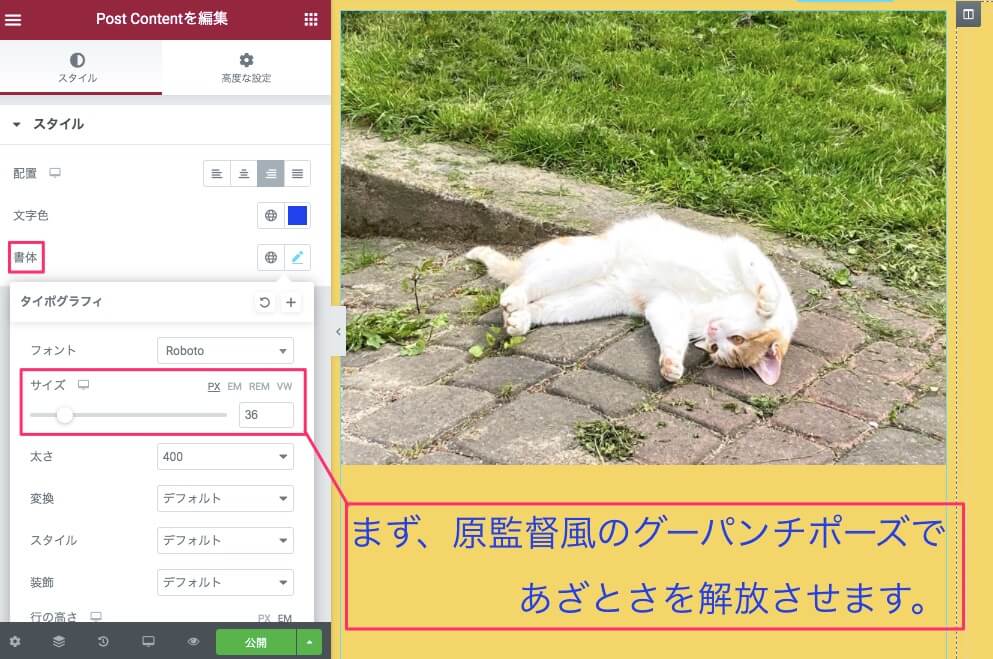
書体

『書体』では上記画面の様に文字の大きさなどを変更することができます。
※その他の使い方については『Elementor 見出しウィジェットの使い方』の記事で詳しく説明をしていますのでそちらを参考にしてください。
アイキャッチ画像

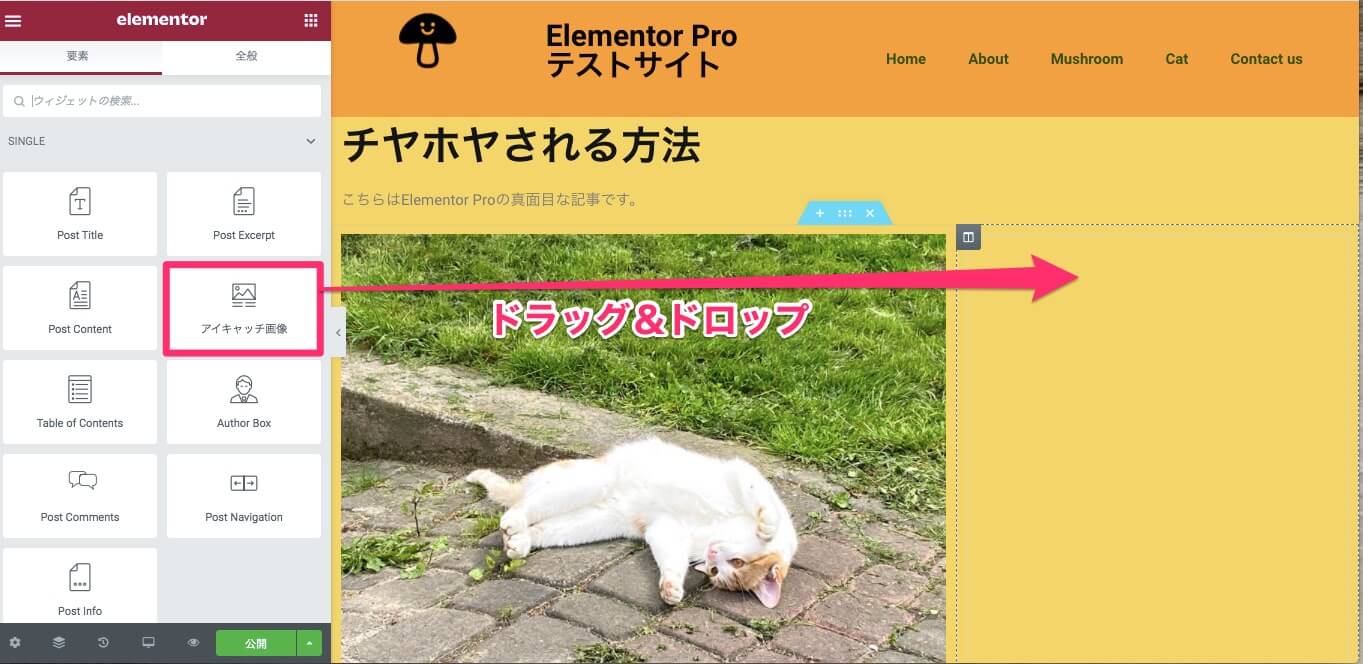
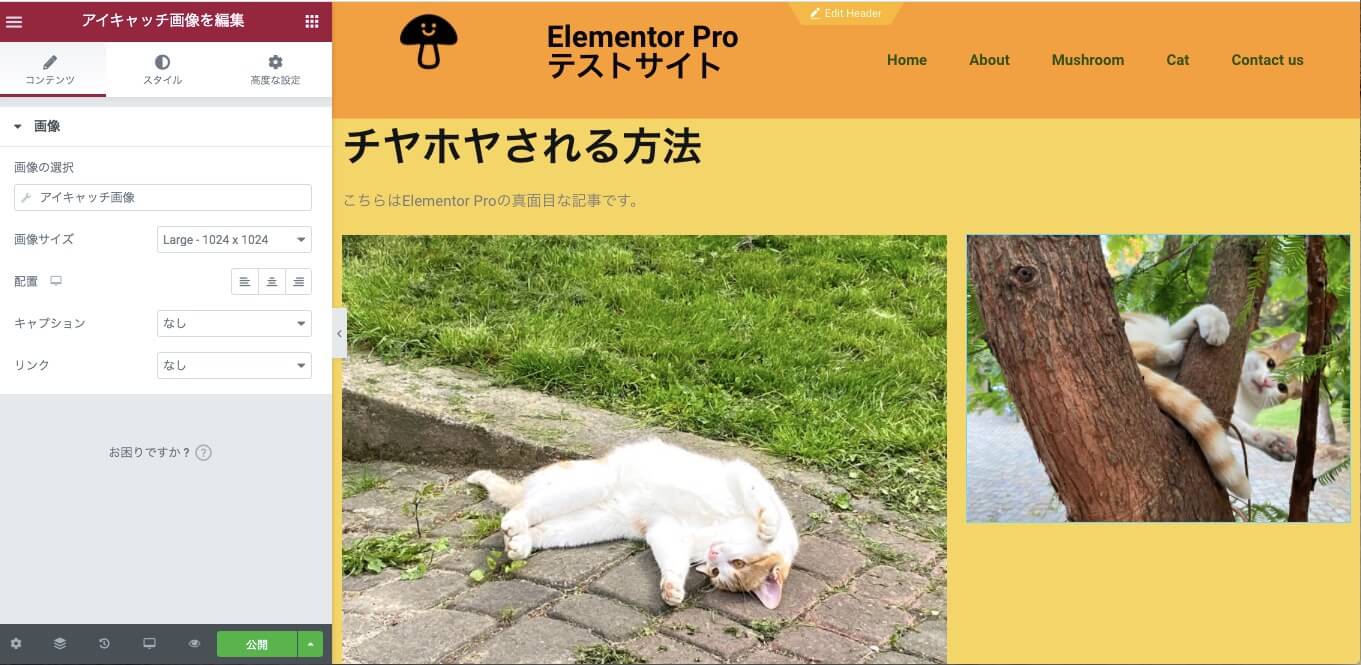
『アイキャッチ画像』ウィジェットをカラムに挿入します。

するとこの様にWordPressの投稿の設定で入れたアイキャッチ画像が画面に挿入されます。
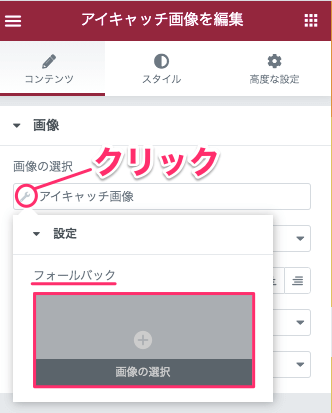
アイキャッチ画像が設定されていなかったらフォールバックで画像選択ができる

もし、WordPressの投稿の設定でアイキャッチ画像を設定していなかった場合、コンテンツタブの『アイキャッチ画像』の左側のレンチマークをクリックすると『フォールバック』が表示されるので、そこから画像をアップロード・ライブラリから選択することができます。
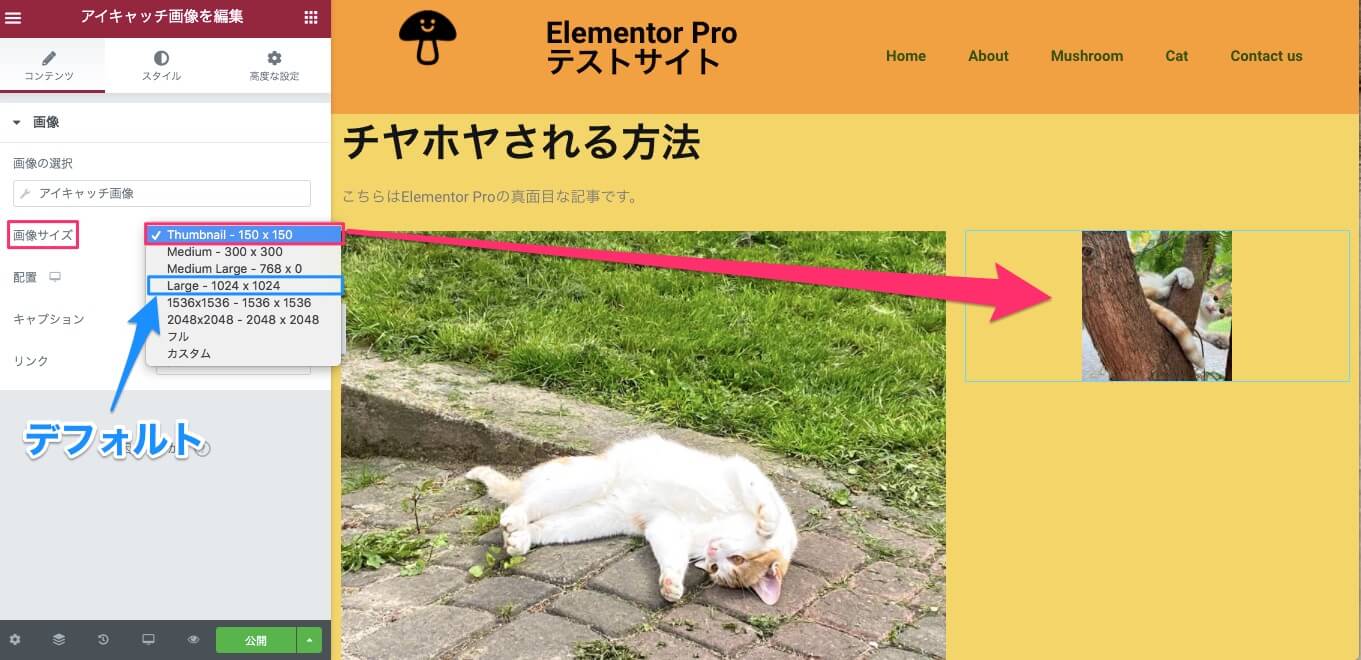
画像サイズ

『画像サイズ』では、文字通り画像のサイズを変更することができます。
上記画像は『Thumbnail-150×150』のサイズです。
※デフォルトは『Large-1024×1024』に設定されています。
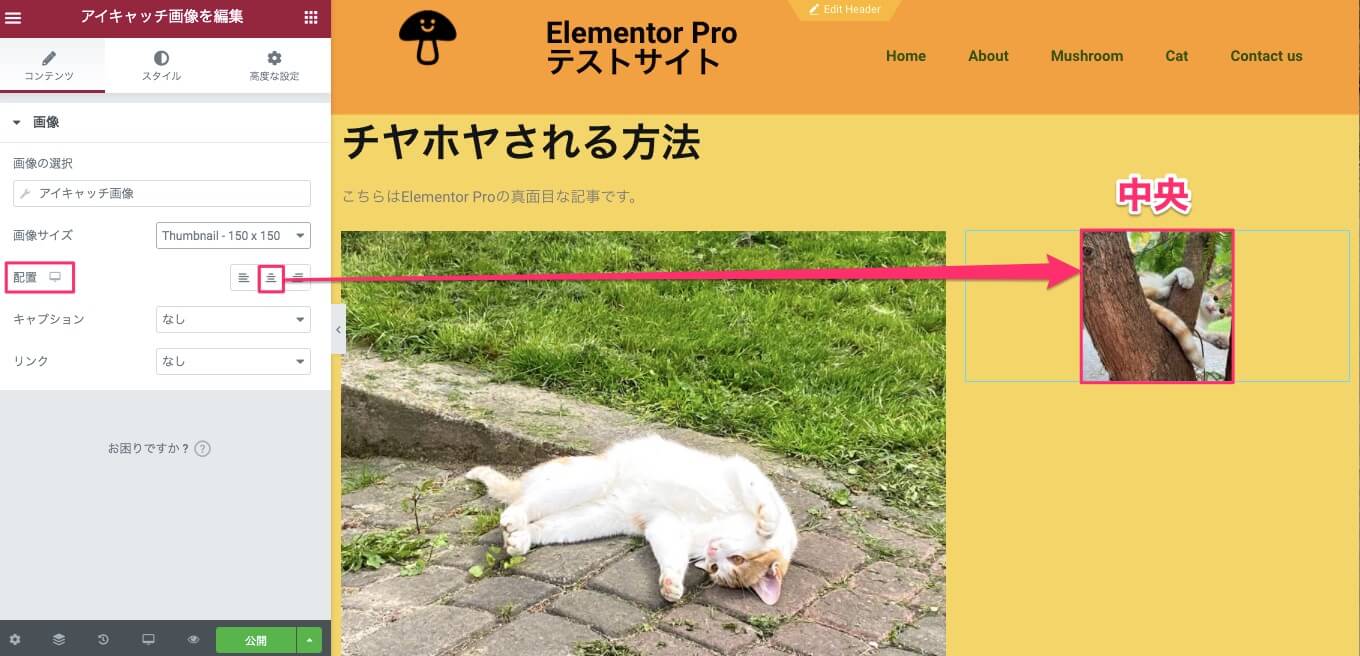
配置

『配置』ではアイキャッチ画像の配置をカラム内で『左・中央・右』に設定することができます。
上記画像は『中央』(デフォルト)に設定されています。

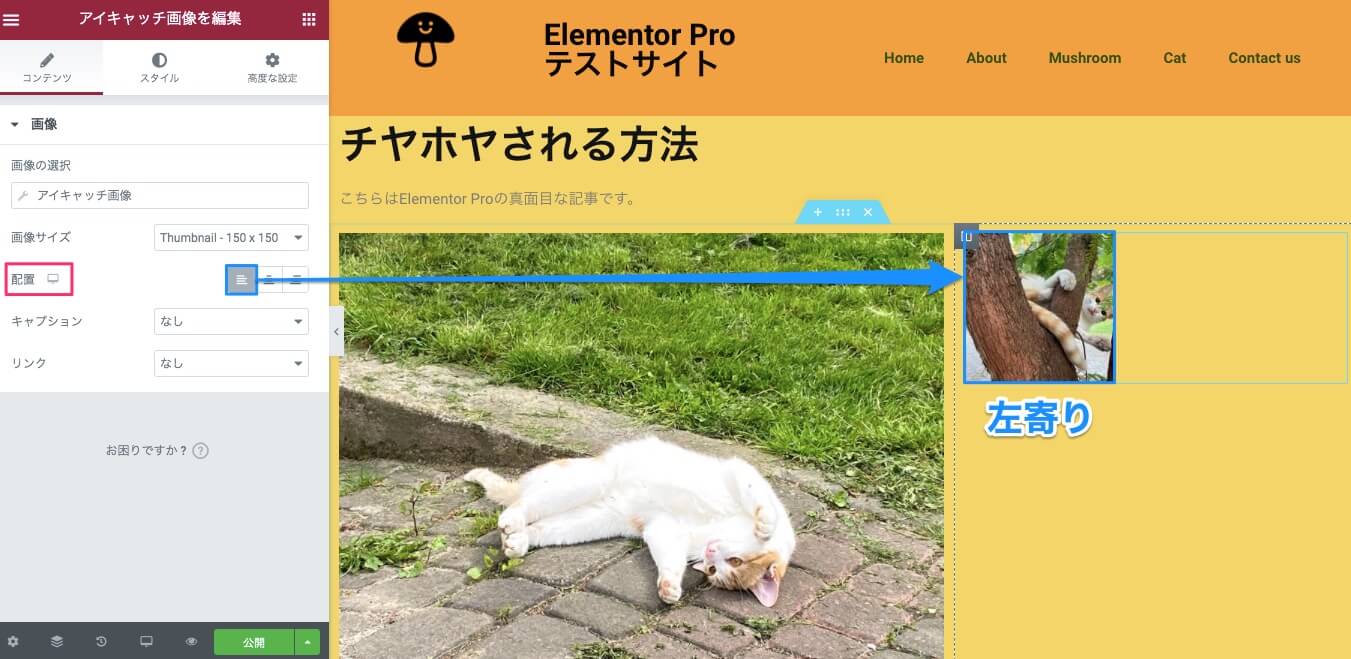
上記画像は配置を『左』にした時の表示画面です。

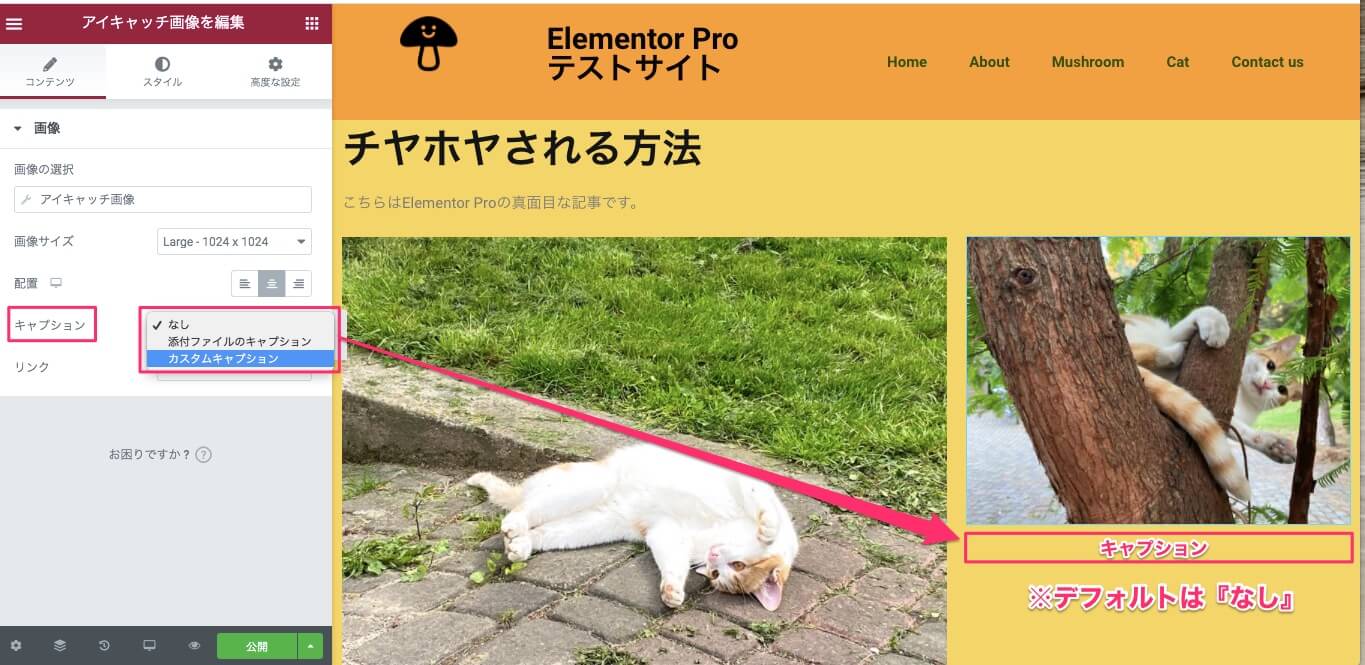
『キャプション』では
- なし(デフォルト)
- 添付ファイルのキャプション:WordPressの投稿の設定時にすでにキャプションを設定して入ればそれが表示される。
- カスタムキャプション :このエディターでキャプションを書き込むことができる。
のオプションがあります。
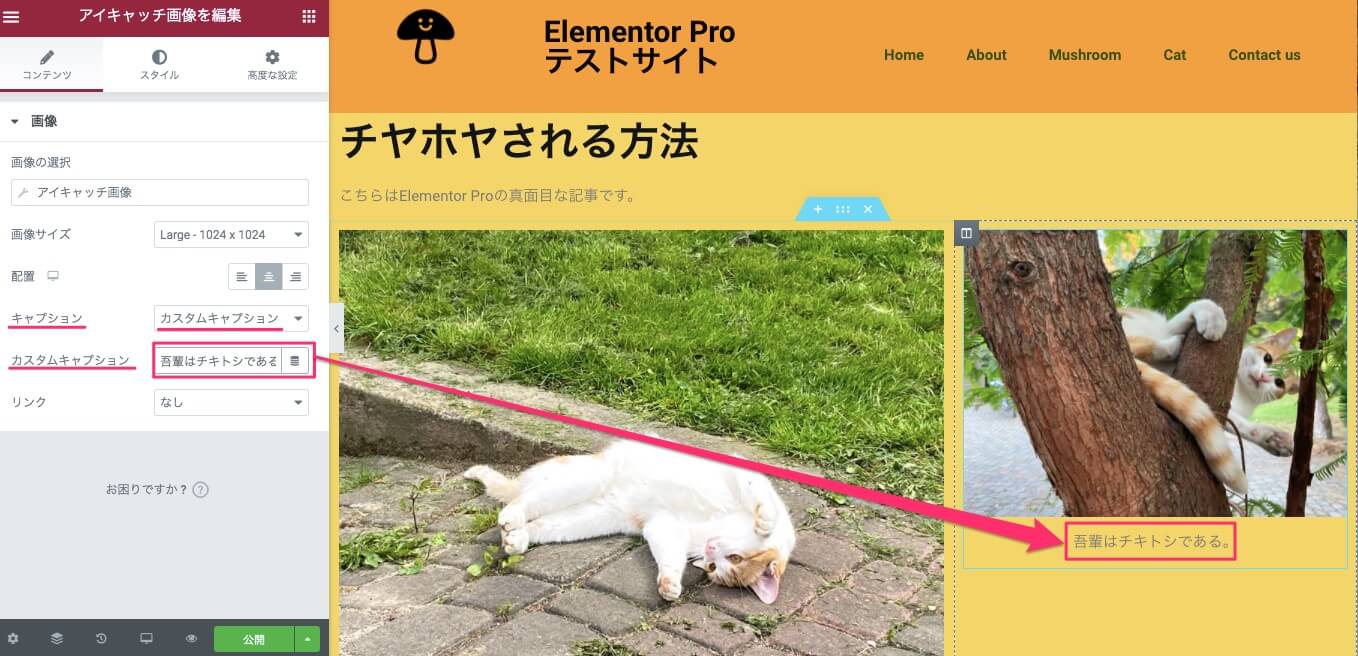
カスタムキャプション

『カスタムキャプション』を選択すると、『キャプション』の下に『カスタムキャプション』と入力バーが表示されます。
入力バーに入力した文字が、アイキャッチ画像の下にキャプションとして反映されます。
リンクとスタイル編集タブ
コンテンツ編集タブの『リンク』、『スタイル編集タブ』でできることについては
『Elementorの画像ウィジェットの使い方』の記事で詳しく説明していますのでそちらを参考にしてください。
Post Comments

『Post Comments』をドラッグ&ドロップで挿入します。

するとこの様に投稿ページの最後についてくる様な『コメント欄』が追加されます。
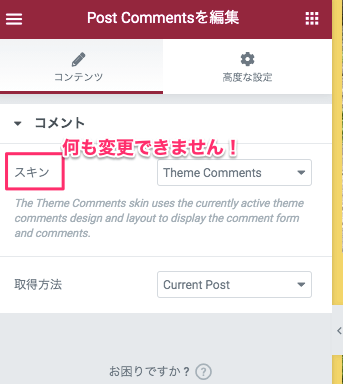
スキン

こちらの『スキン』は何も変更することができませんので、そのまま無視してください。
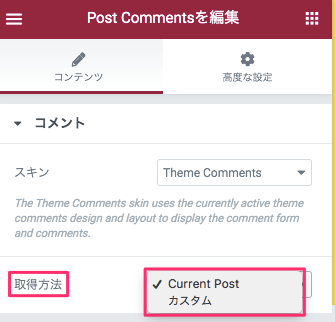
取得方法

『取得方法』には
- Current Post
- カスタム
の2つのオプションがあります。
Current Post
『Current Post』(デフォルト)に設定すると、現在のコメントを持ってくることができます。
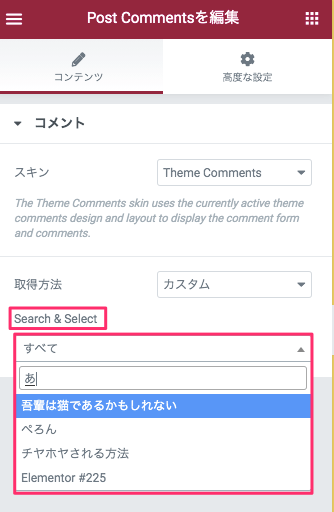
カスタム

『カスタム』を選択すると、上記画面の様に『Search & Select』が表示され、ここで場別の記事を選択すると、その選択した記事のコメントをコメント欄に持ってくることができます。
ですが正直言って、こちらは謎の機能ですね。
この様に、Singleウィジェットを使用して簡単に投稿ページのレイアウトを作ることができます。
尚、Single Postでの投稿ページのレイアウト・テンプレートの作成方法から設定の仕方については、『Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方』の記事で詳しく説明をしていますのでそちらを参考にしてくださいね!
またNocodeWebではテーマビルダーについて詳しく説明をした
- 【Elementor Pro 『テーマビルダー』の基本】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
の記事もありますので参考にしていただければ幸いです!





