
Elementor SoundCloudウィジェットの使い方
- 2022年2月17日
- 2022年2月17日
- Elementorの使い方
- Elemenotrの使い方コース
サイトで音楽を再生させたいときは、『SoundCloud』ウィジェットを使ってみてはいかがですか?
SoundCloud(サウンドクラウド)ウィジェットは、『soundcloud.com』というサービスと連携し、音楽を再生することのできるElementorの一般ウィジェットです。
soundcloud.comでは音楽をアップロードやダウンロードができ、売買も可能なサービスで、無料でダウンロードできる音楽も結構たくさんあります。

Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、SoundCloudウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
SoundCloudウィジェットの挿入

『SoundCloud』ウィジェットをドラッグ&ドロップでカラムに挿入します。

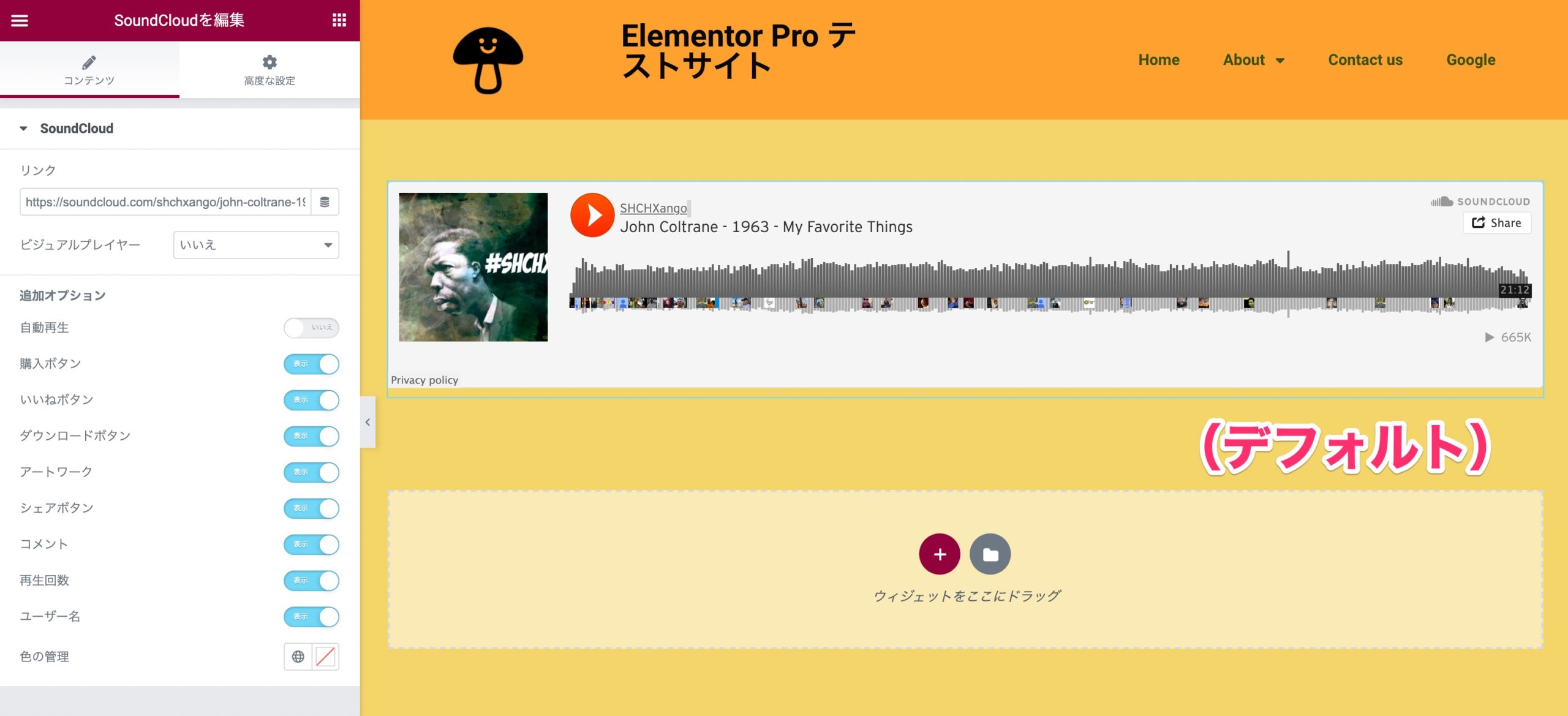
こちらは『SoundCloud』ウィジェット挿入後の表示画面です。
デフォルトで『John Coltrane – 1963 – My Favorite Things』が挿入されます。

なお、SoundCloudウィジェットのエディターには『コンテンツ』と『高度な設定』のみで『スタイル』は存在しません。
リンク・指定の楽曲を挿入する方法
サイトにSoundCloudで見つけた楽曲をウィジェットを通してサイトに挿入する方法を以下で説明します。
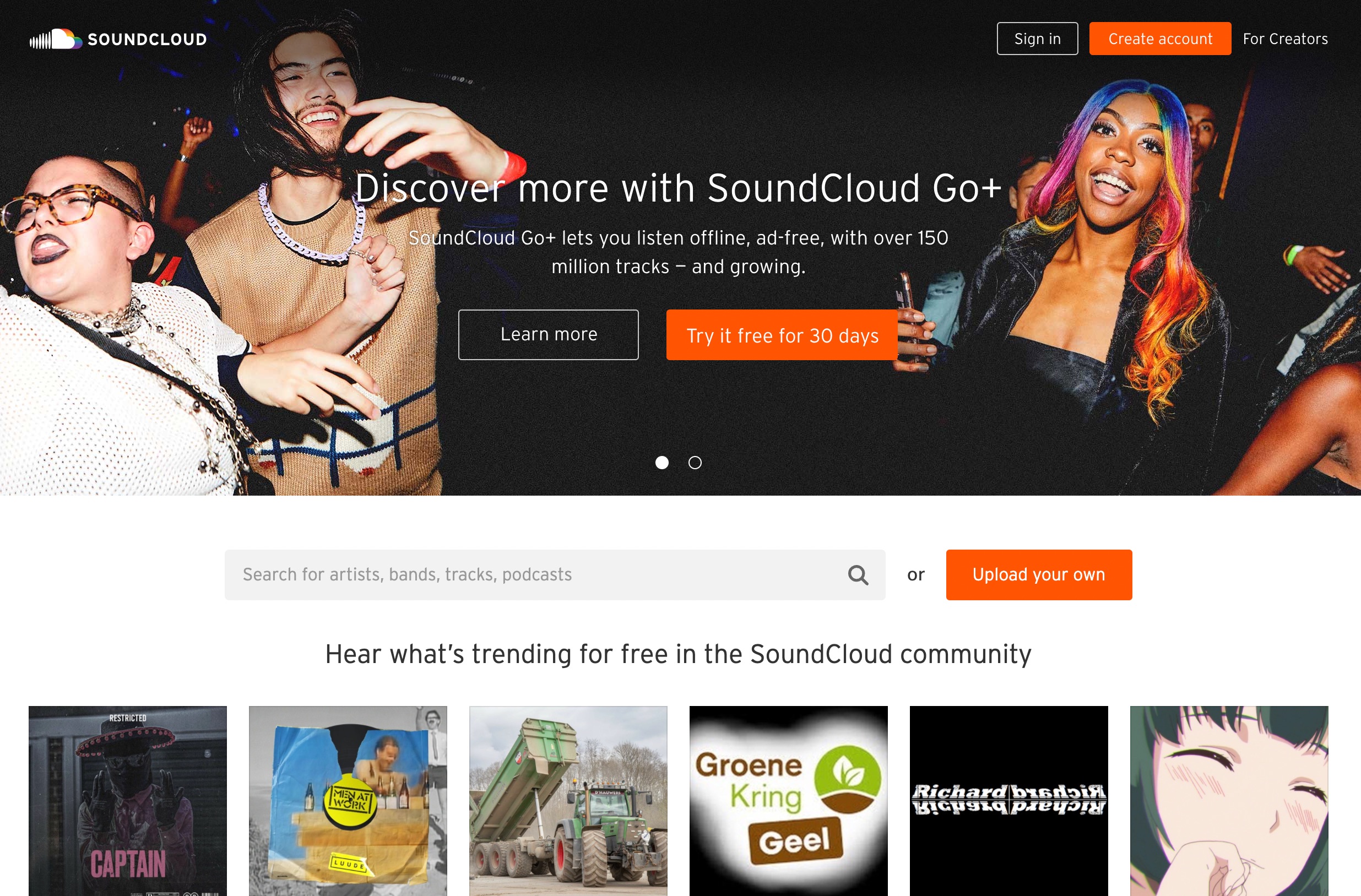
①SOUNDCLOUD.COMにアクセスする

まず、『soundcloud.com』にアクセスします。
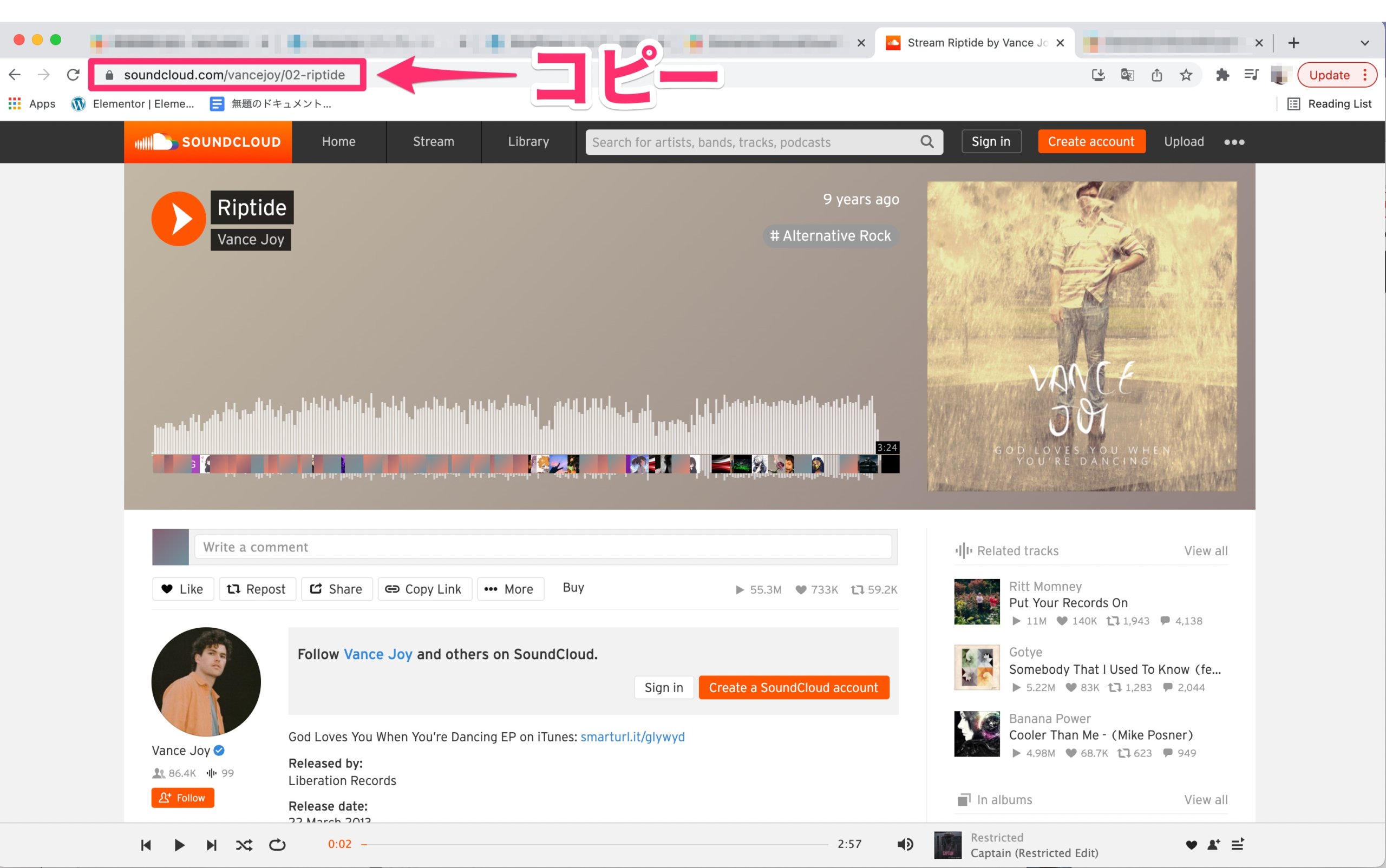
②自分の好きな楽曲のページを開きURLをコピーする

soundcloud.com内で、自分のサイトに挿入したい楽曲のページを開き、そのページのリンク(URL)をコピーします。
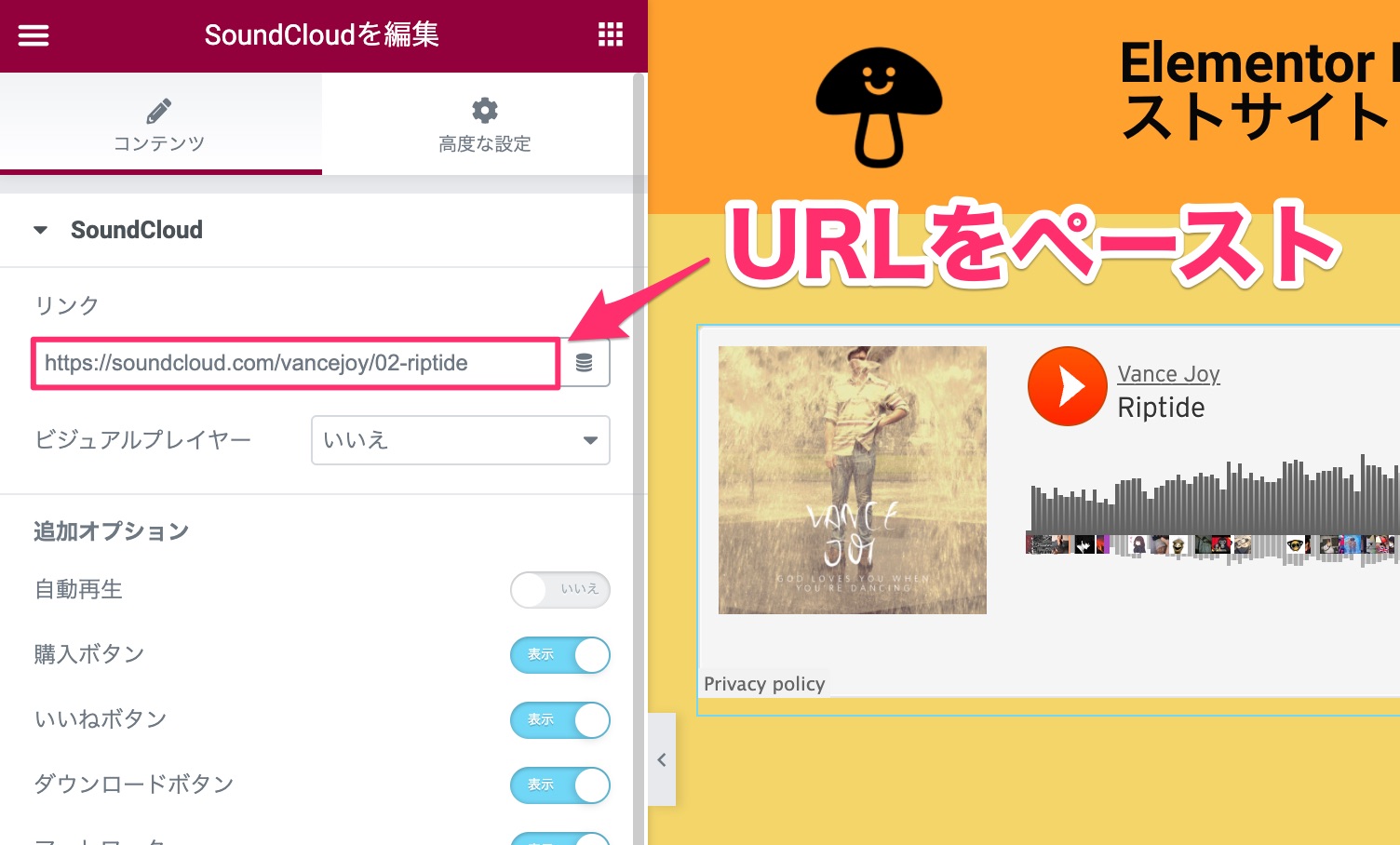
③エディターの『リンク』にURLをペーストする

SoundCloudウィジェットのエディターの『リンク』のプレイスホルダーにコピーしたURLをペーストします。
すると、画面上の楽曲が自分が指定したものに変更されます。
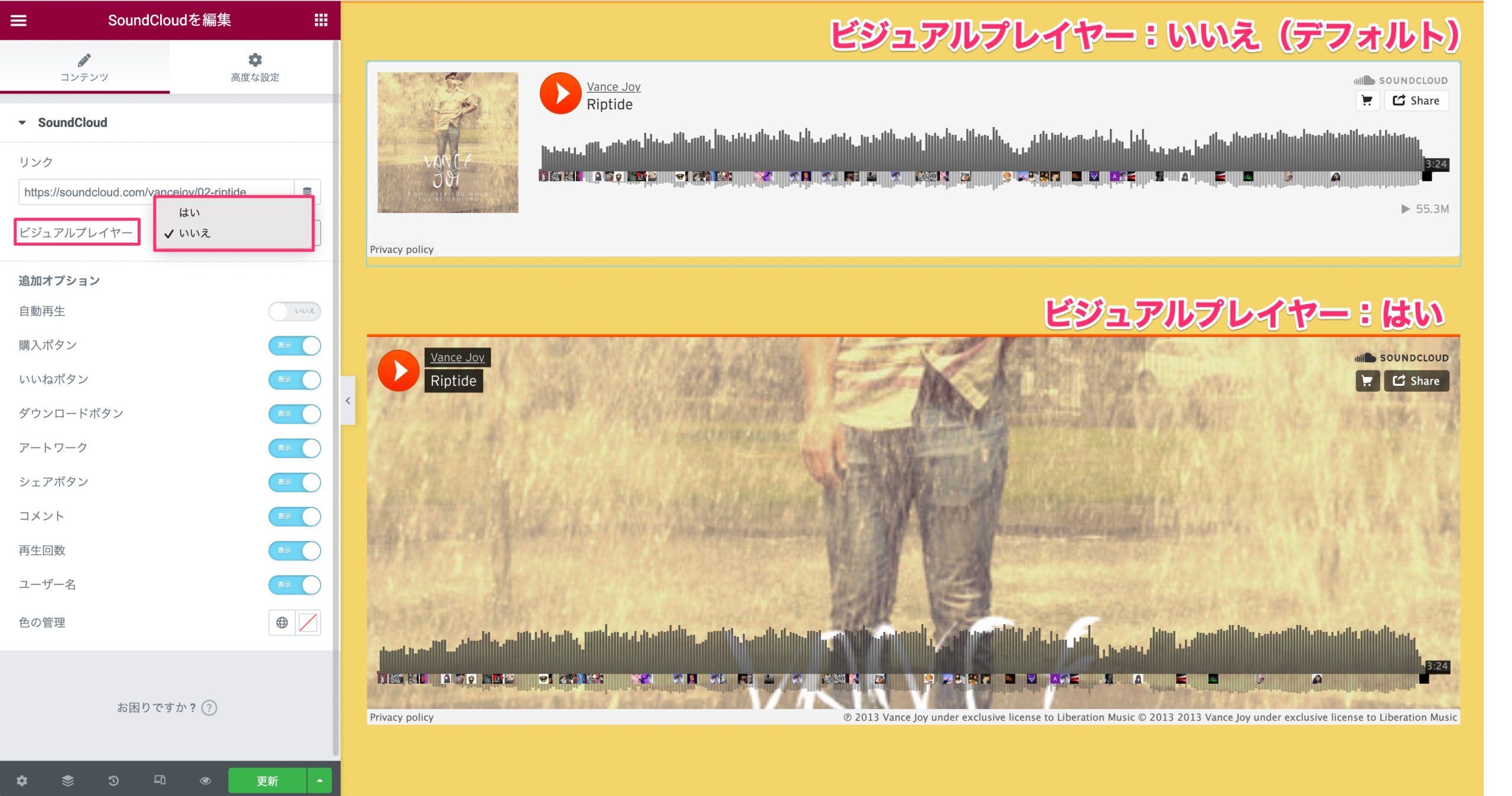
ビジュアルプレイヤー

『ビジュアルプレイヤー』は『はい』または『いいえ』を選択するかで表示されるカバーの見た目とサイズが変わります。
お好きな方を選択してください。
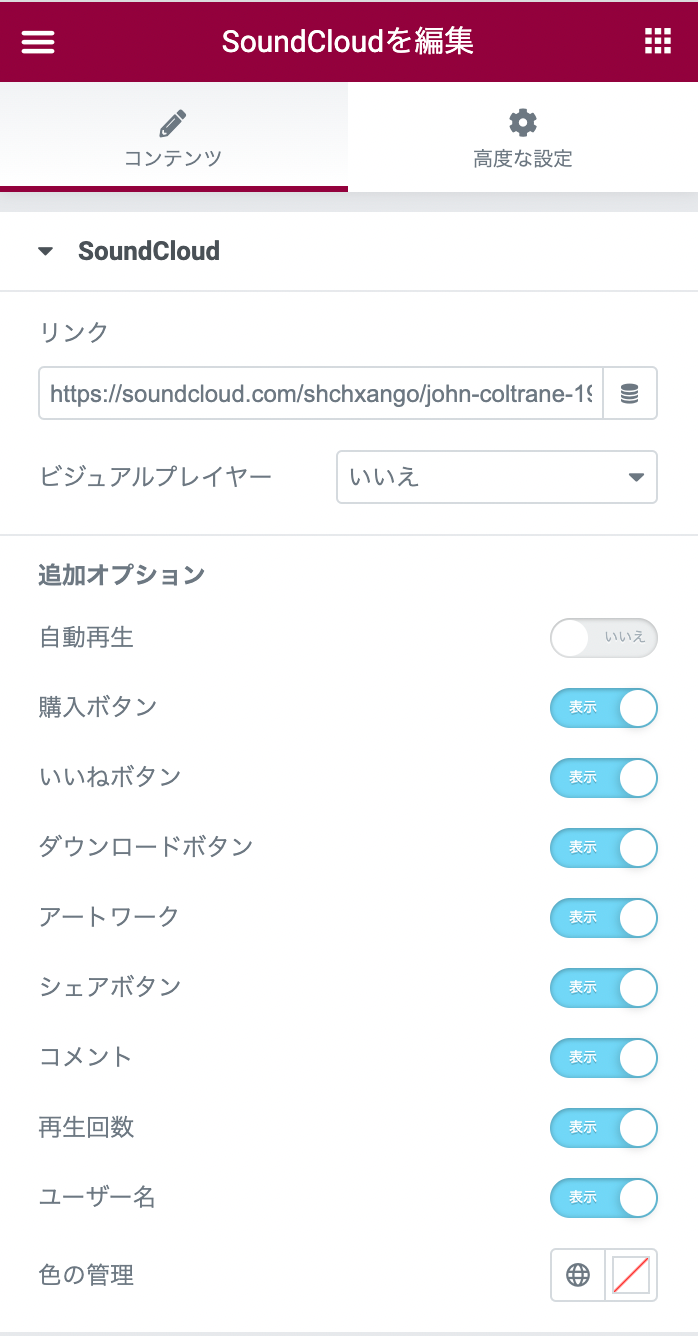
追加オプション

自動再生
『自動再生』は再生プレイヤーを自動再生するかどうかの選択です。
※デフォルトは『いいえ』に設定されています。
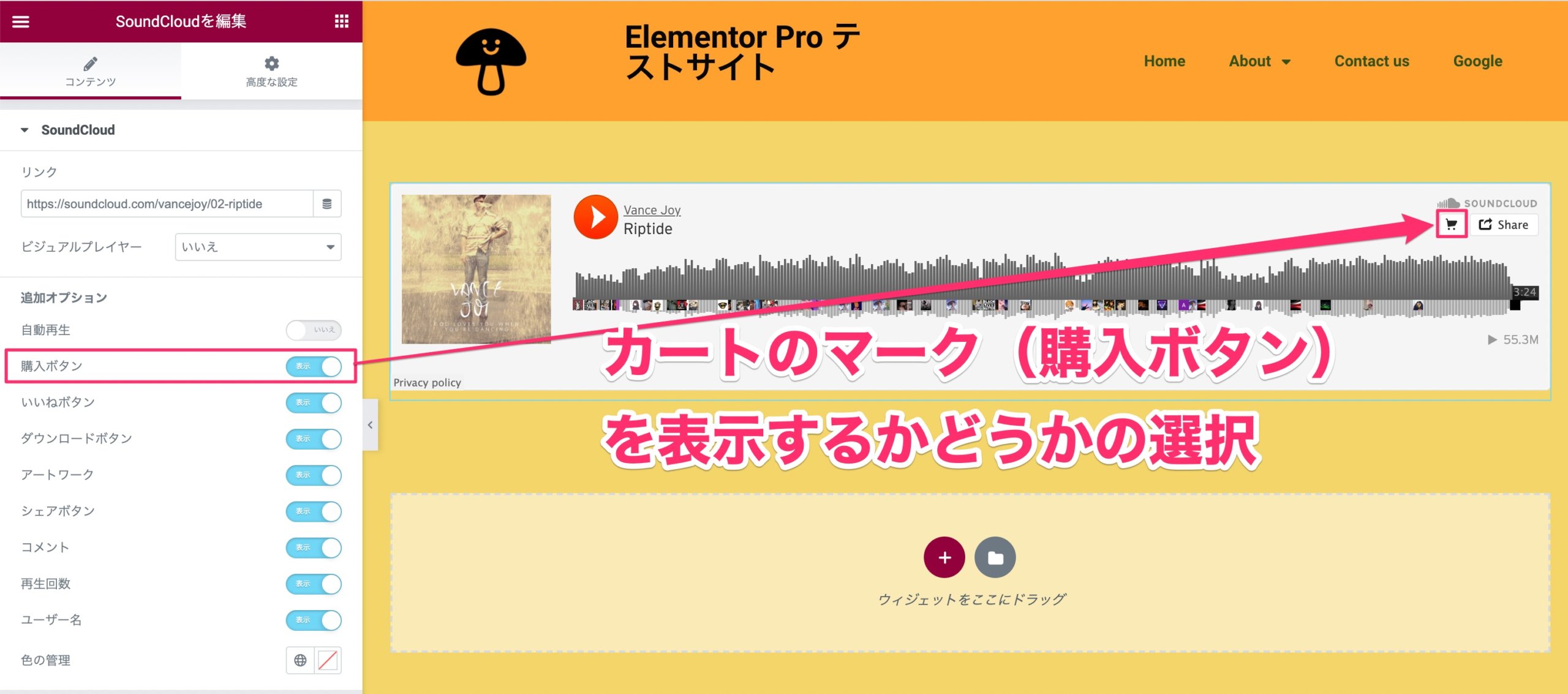
購入ボタン

『購入ボタン』はカートのマーク(購入ボタン)を表示させるかどうかの選択です。
※デフォルトでは『表示』に設定されています。
ただし、無料の曲には最初から購入ボタンの表示はありません。
いいねボタン
『いいねボタン』はいいねボタンを表示させるかどうかの選択のようですが、現時点でカバー内にいいねボタンが存在していませんのでこのセクションは無視してください。
ダウンロードボタン
『ダウンロードボタン』はダウンロードボタンを表示させるかどうかの選択のようですが、現時点でカバー内にダウンロードボタンが存在していませんのでこのセクションは無視してください。
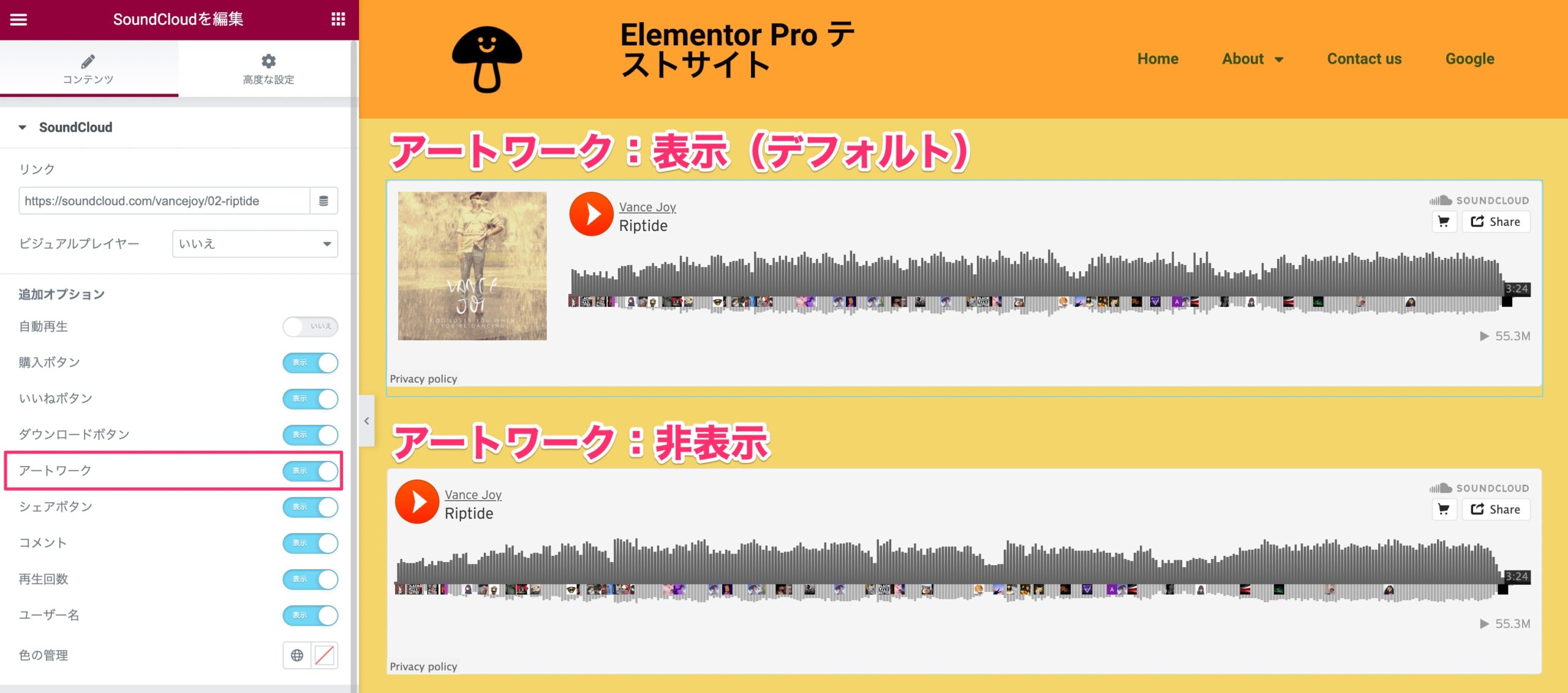
アートワーク

『アートワーク』は曲のディスクジャケットを表示させるかどうかの選択です。
※デフォルトでは『表示』に設定されています。
なお、このオプションはビジュアルプレイヤーを『いいえ』にしたのときのみ表示されます。
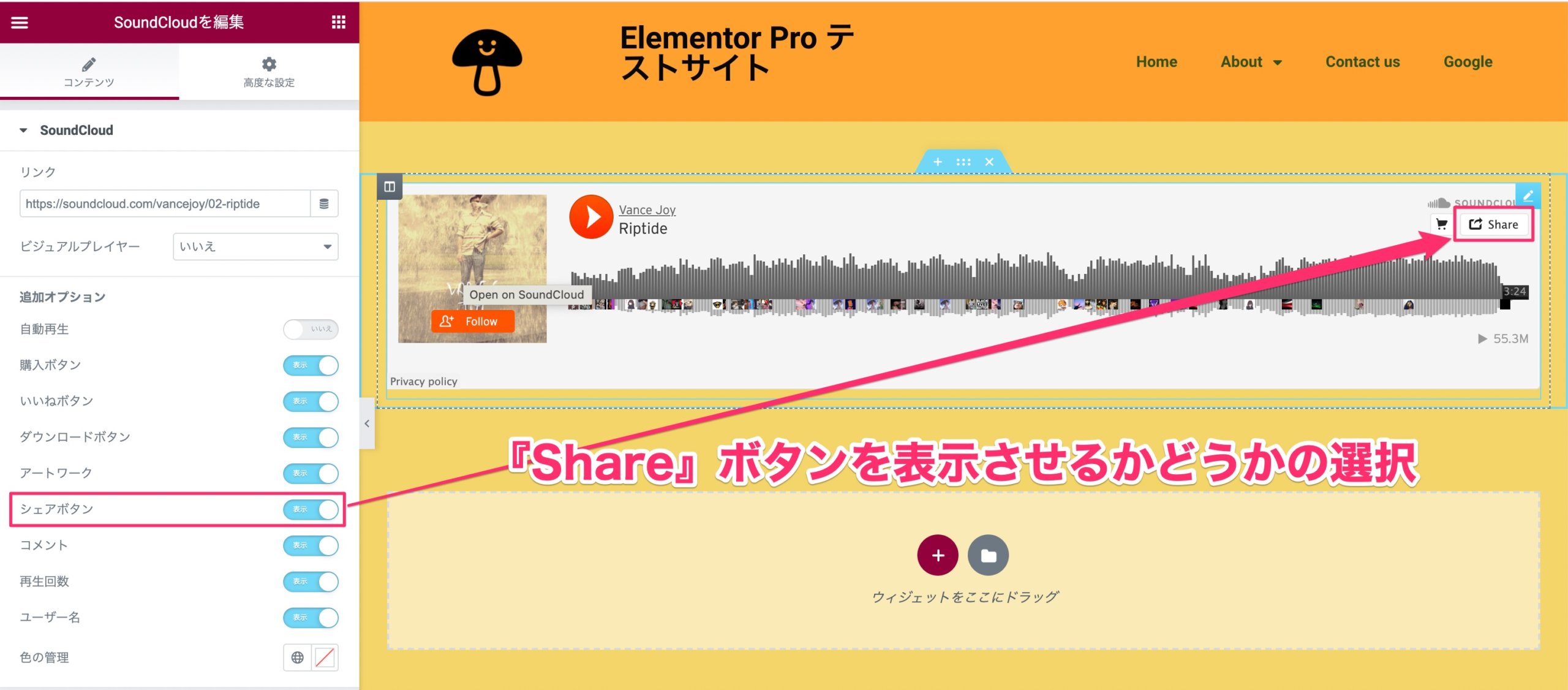
シェアボタン

『シェアボタン』は『Share』ボタンを表示させるかどうかの選択です。
※デフォルトでは『表示』に設定されています。
コメント
『コメント』はコメントを表示させるかどうかの選択のようですが、現時点でカバー内にコメントが存在していませんのでこのセクションは無視してください。
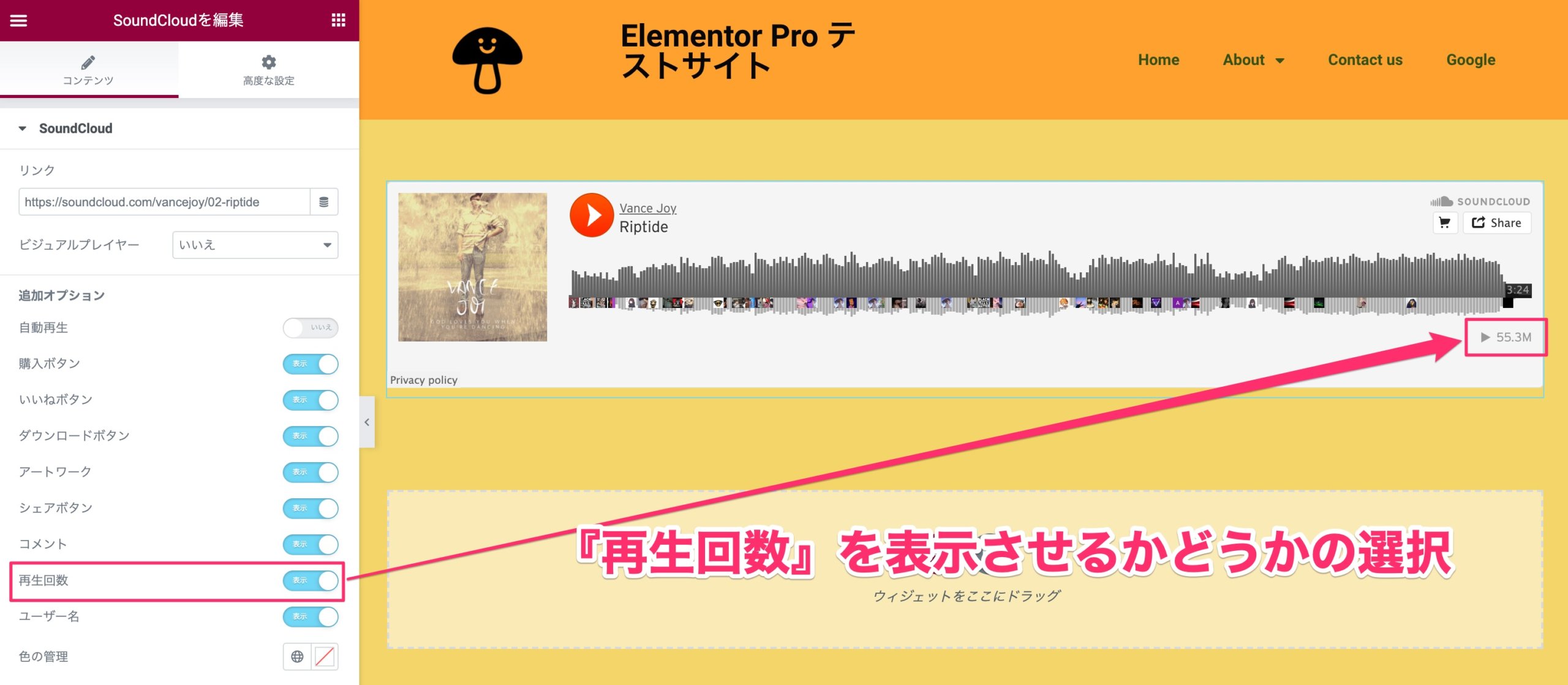
再生回数

『再生回数』は再生回数を表示させるかどうかの選択です。
※デフォルトでは『表示』に設定されています。
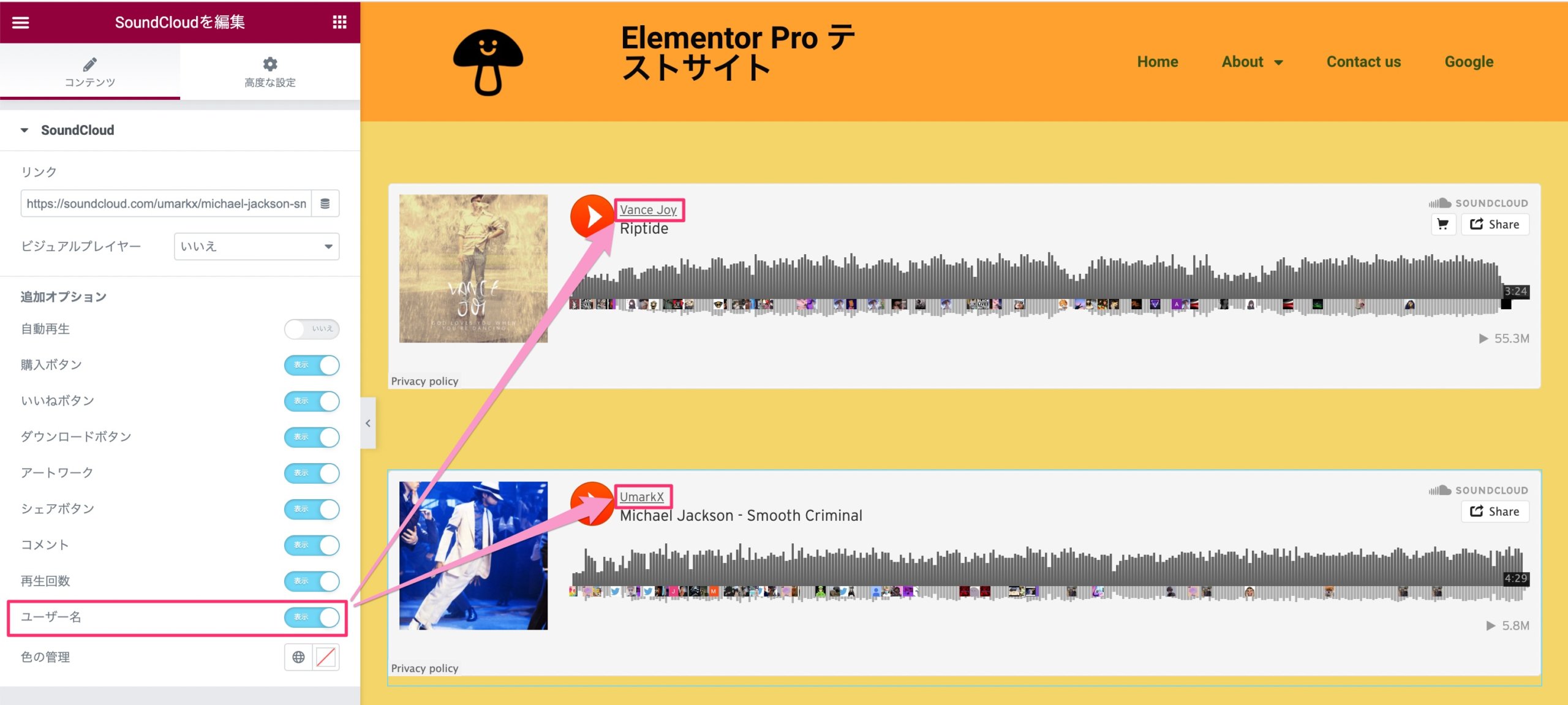
ユーザー名

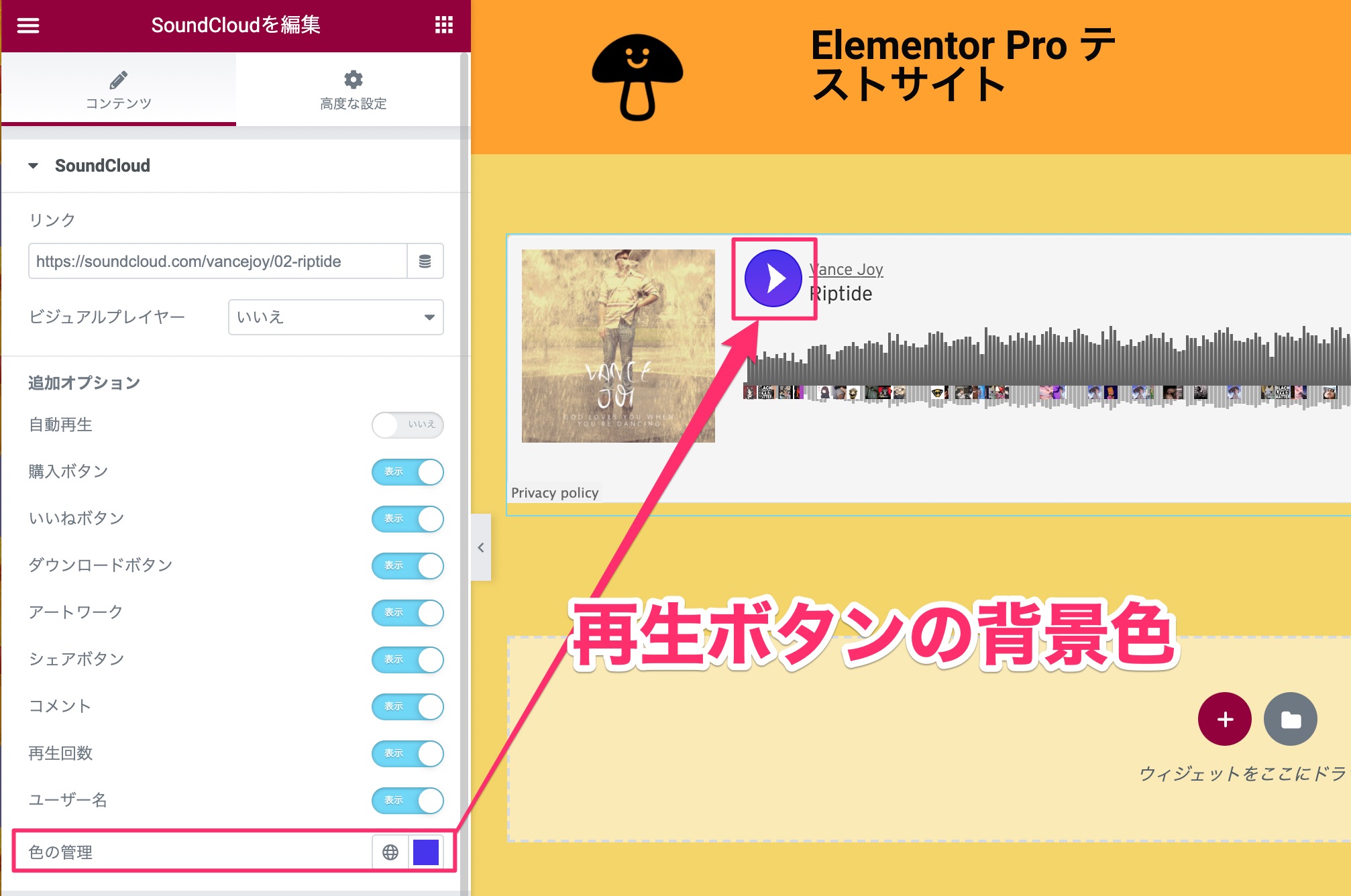
『ユーザーネーム』は再生ボタンのすぐ横の曲名の上に表示されたテキストを表示させるかどうかの選択です。
このユーザーネームに当たる部分は歌手名であったり、そうでなかったりと、パッケージにより様々です。
※デフォルトは『表示』に設定されています。
色の管理

『色の管理』では再生ボタンの背景色の色をカラーピッカーより自由に変更することができます。
『SoundCloud』ウィジェットを使用すれば気軽に音楽の再生プレイヤーをサイトに挿入することができます。
soundcloud.comという外部サイトと連携をしているのでスタイルの変更など、あまり見た目を大きくいじることができませんが、その代わりにたくさんの楽曲が集約されており、試聴だけならどれも無料なので手軽でいいですね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。






「Elementor SoundCloudウィジェットの使い方」への4件のフィードバック
大変ためになるブログ、ありがとうございます。
いつも参考にさせて頂いております。
ところでお聞きしたいのですが、スマホやタブレットでsoundcloudがあるページを開くと「アプリで聞く」、その下に小さく「ブラウザで聞く」という表示が出ますが、この表示を無くしてパソコンで開いた時と同じようにブラウザのみで聞くだけにすることはできないのでしょうか?
エレメンターでサウンドクラウドのBGMを使っていますが今までは自動再生できていたのですが最近できません。
どうしてなのかわからないのです。教えていただけますか?
音や映像はユーザーが許可しない限り自動再生はされないように、クロムを含め多くのブラウザが制限するようになったからだと思います。
どうすれば再生できるようになるんですか?