
Elementor Custom Skinの使い方 – アーカイブページを更にカスタマイズ
- 2022年8月6日
- 2020年8月7日
- Elementorの使い方
- Elementor Custom Skin, テーマビルダー
「Elementorでアーカイブページって作れないの?」
「テーマビルダーだけだとカスタマイズがイマイチ・・・」
そう思ったことありませんか?
テーマには通常アーカイブページが用意されていますし、簡単なカスタマイズならできるテーマもあります。
でもElementor Proを使うとカスタムアーカイブページを作ることができます。
それはそれでカスタマイズできるのですが、痒いところに手が届きません。
実は更にカスタマイズして、完全なオリジナルのアーカイブページを作ることが可能です。
この記事ではElementor Proのテーマビルダーを使ったアーカイブページの作成と、それを更にカスタマイズする方法を紹介します。
これを理解すればElementorの使い方の知識が更に深まるでしょう。
カスタムアーカイブページの作り方を動画でご覧になりたい方はこちらからどうぞ!
Elementor Proでアーカイブページを作る
テーマビルダーでArchiveを作る

まずは、『テンプレート』 → 『Theme Builder』から『Archive』のタブを選択し、中央の緑の『ARCHIVEを新規追加』をクリックして、カスタムアーカイブページを作成します。

このフォームが表示されましたら、テンプレートの種類が『Archive』(アーカイブ)になっていることを確認して、テンプレートの名前を入力します。
とりあえず、「アーカイブページ」としておきますが、何でも構いません。
アーカイブページ専用のウィジェットを挿入

そうしましたら、Elementorのいつもの画面に切り替わりますので、ウィジェットの中から『Archives Title』と『Archives Posts』を表示させたい場所にドラッグアンドドロップします。
上の画像では『Archives Title』の右が少しさみしいので、画像を入れてみました。

このような形でほぼ完成です。
あとはお好みで『Archive Posts』の編集をカスタマイズしていきます。
たとえば、「Read More…」を「続きを読む…」のように変更ができます。
また、上の画像は3列ですが、2列や1列などへの変更も可能です。
細部まではカスタマイズできない
ただ変更できるのは左の『内容』のタブにある項目だけなので、カスタマイズには制限があります。

例えば、各投稿のボックスに罫線を入れいとか、影をつけたいと言った場合には対応していません。
『高度な設定』に『罫線』というメニューがありますが、外側にだけしかつけられません。
アーカイブページを使うページの条件を設定

ひとまず、やりたいことは我慢をして、緑の『保存』ボタンをクリックします。
そうしますと、この画面が出てきます。
『ADD CONDITION』をクリックして『INCLUDE』が『All Archives』になっていることを確認して『SAVE & CLOSE』をクリックします。

これで完成です。
実際のサイトでチェックしてみましょう。
尚、【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】という記事でタブの実際の操作方法などを更に詳しく解説をしていますので、Elememtorの機能だけでアーカイブページを制作予定の方は合わせてこちらもお読みいただければ更に理解が深まります。
Custom Skinで更に細かく設定
結構簡単にできました。
今説明した設定方法はElementor Proの『Archive posts』というウィジェットを使うのですが、先ほどのとおり細かな設定がなく、本当のカスタマイズとは言い難いですよね。
スキンと呼ばれるものは、今見てもらった『Classic』のほかは『Cards』と『Full Contents』の3つだけです。
そこでもっと自由にカスタマイズできるように『Elementor Custom Skin』というプラグインを使って、本当にオリジナルデザインのアーカイブページを作っていきます。
Elementor Custom Skinをインストール

もっと細かくカスタマイズしたアーカイブページを作るためにプラグインを使います。
プラグインの新規追加で『Elementor Custom Skin』を検索します。
ダッシュボードから普通にダウンロードが可能ですので、インストールして有効化します。
Loopの作成

先ほどと同じように『テンプレート』 → 『Theme Builder』をクリックすると先ほどまでなかった『Loop』というタブが出来ていますので、『Loop』を選択し、中央緑の『Loopを新規追加』をクリックします。

『Loop』の名前を付けます。
「カスタムカテゴリー」など特に何でも構いません。

ウィジェットからドラッグアンドドロップでアーカイブページをデザインしていきます。
上の画像では左の列に『Post Title』を、右の列には『Featured Image』をそれぞれ選択しています。
そしてセクション全体を選択し、『スタイル』のタブから『枠線』を入れています。
また、ボックスシャドウも『オン』にしてみました。
このような細かなカスタマイズは先ほどのElementor Proだけではできなかったところです。
ちなみに、Loop(ループ)は繰り返しという意味で、ここで作ったものが1枚のカードになり、サイトで繰り返されます。
これはこのあとの説明を読み進めると分かると思います。

緑の『公開』をクリックすると、またこの画面が出てきますが、今度は『SAVE & CLOSE』をクリックするだけでOKです。
アーカイブページに反映させる
Loopを作って終わりではありません。
今作ったLoopをアーカイブページに読み込ませる必要があります。
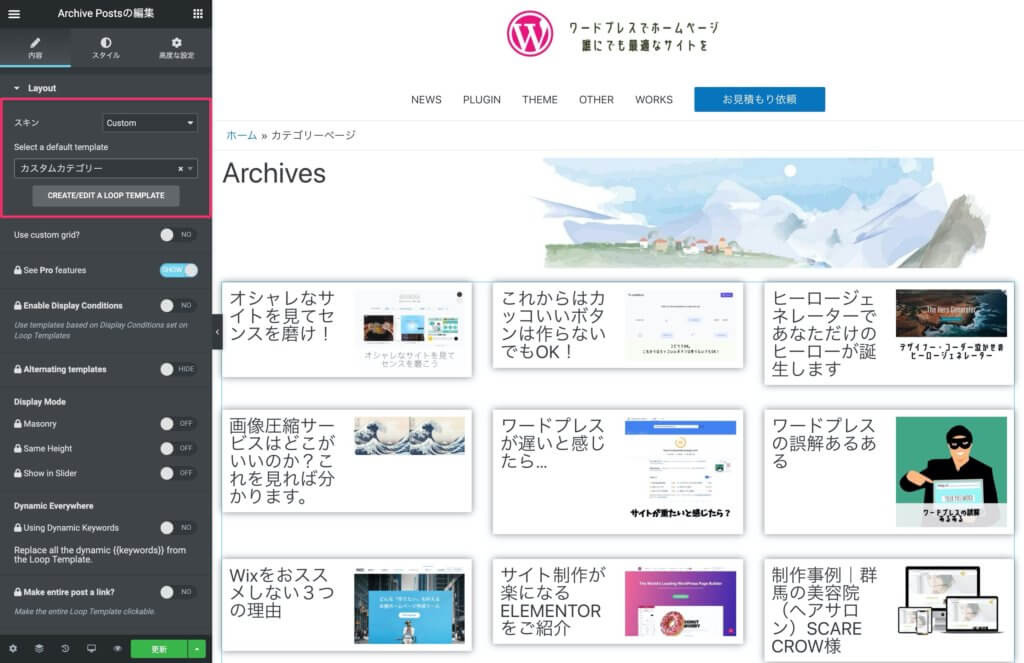
一番最初に作った『Theme Builder』の『Archives』を『Elementorで編集』で再び開きます。

そうしましたら、『Archives Posts』のパーツ部分をクリックして、『スキン』のプルダウンから『Custom』を選択。
その下のプルダウンに先ほど作成したLoopがでてきますので選択します。
先ほどは『カスタムカテゴリー』という名前で作成したので、上の画像はそのようになっています。

緑の「更新」ボタンをクリックして、カスタムアーカイブページの完成です。
実際のサイトで確認してみましょう。
まとめ
このようにElementor Proを他のプラグインと合わせることで、更に複雑なものを作ることが可能です。
今回は『Elementor Custom Skin』というプラグインを使ってカスタムアーカイブページを作ってみました。
簡単にアーカイブページをカスタマイズできるというイメージを持たれたのではないでしょうか。
この記事を参考にElementor Proを使ってカスタムアーカイブページを作ってみてはいかがでしょうか。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



