
Elementorでメガメニューを作る方法(プラグイン不要)
- 2023年5月11日
- 2023年5月11日
- Elementorの使い方
- メガメニュー
Elementorのメガメニューは今までは他のプラグインに頼ってましたが、遂にElementor Proさえあればそれが使えるようになりました!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementorのメガメニュー機能を有効化する
メガメニューは今はまだ隠された機能なので、有効化する必要があります。

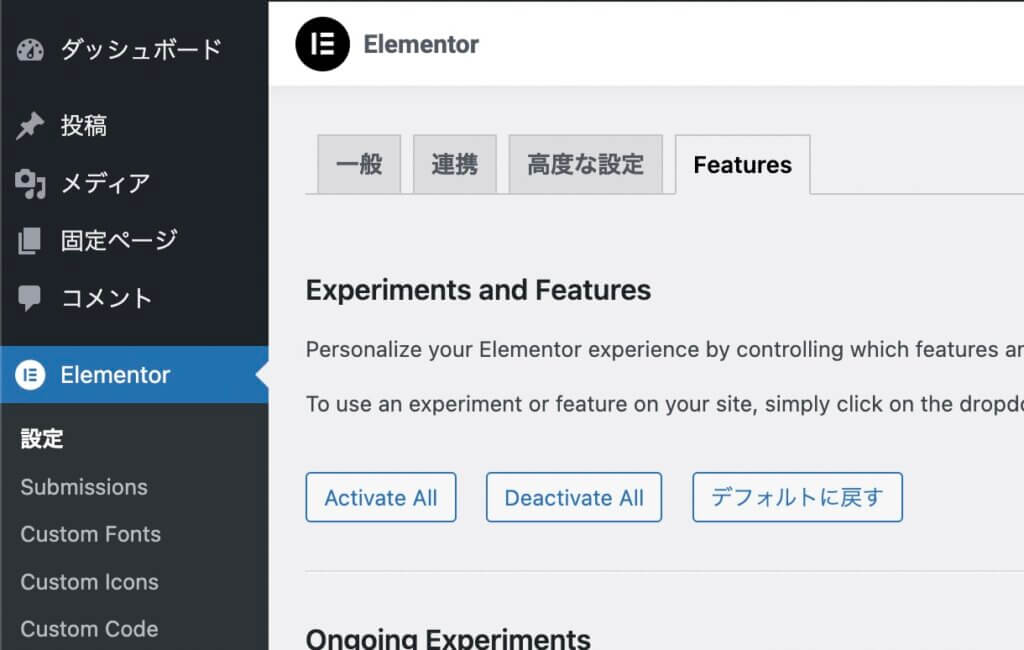
まずはElementorの設定からFeaturesに行きます。
必要な機能を有効化


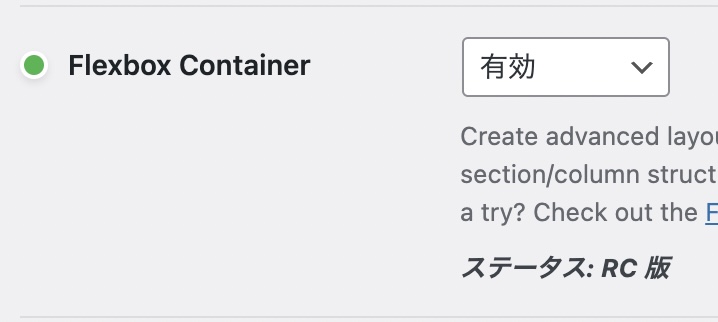
まずこの二つを有効化します。
- Felxbox Container
- Nested Elements

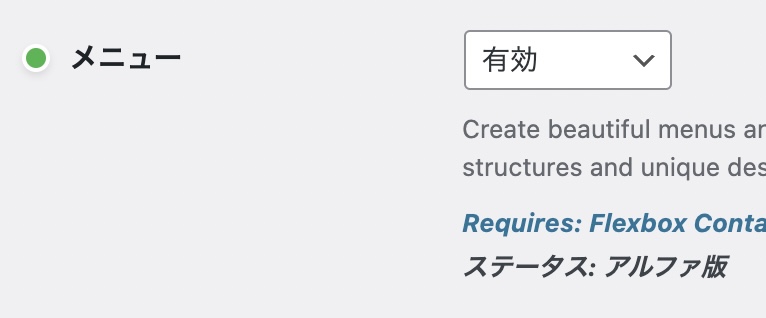
そうしたら最後に「メニュー」を有効化します。
これでメガメニューが有効化されます。
実際にElementorでメガメニューを作る

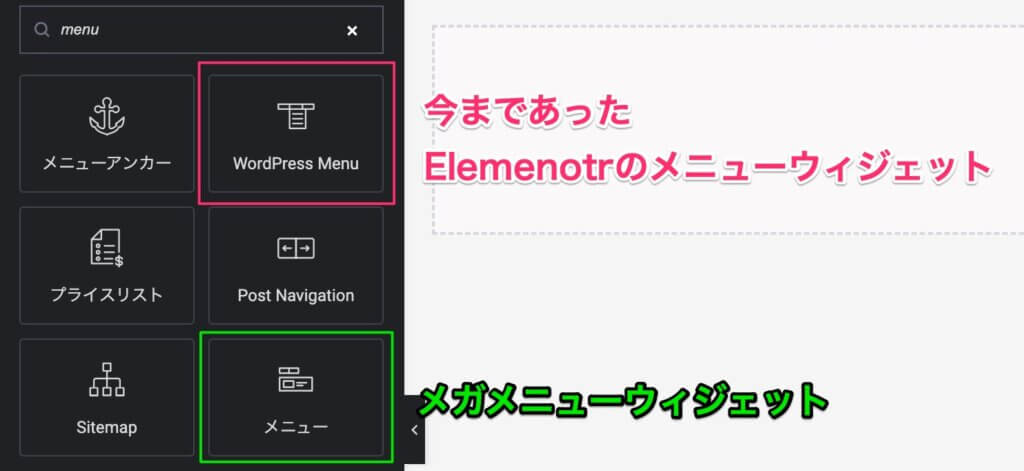
メガメニューを有効化すると「メニュー」というウィジェットが追加されます。
これがメガメニューウィジェットです。
新しいメニューウィジェットはWordPressのメニューと繋がってない
今までのメニュー系のウィジェットは全てWordPressのメニューでメニューを作りそれを使うという方法がとられていましたが、新しいメニューウィジェットは完全にWordPressのメニューを無視して好きなようにメニューを作れます。
Elementorのビルダーから離れる必要はありません。
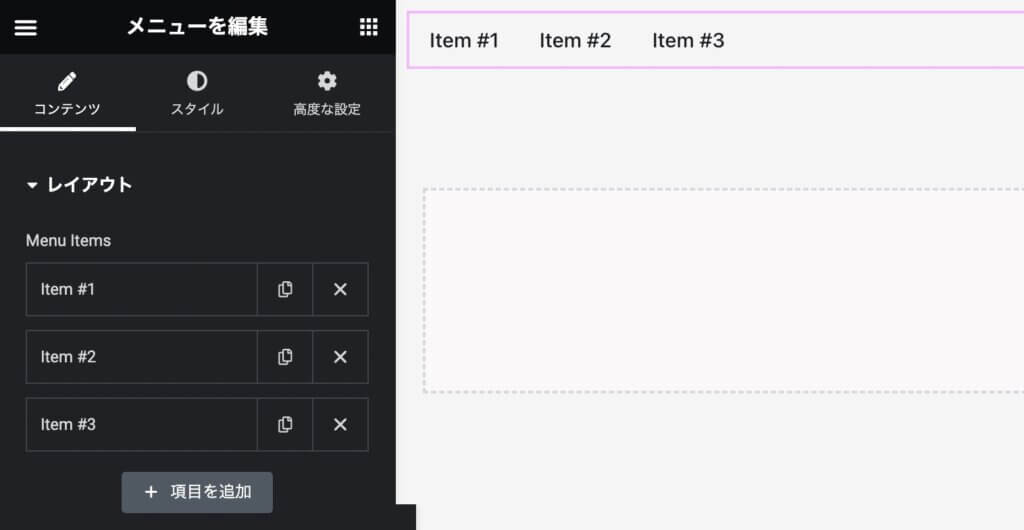
ページに追加するとこのように三つのメニューアイテムが追加されます。

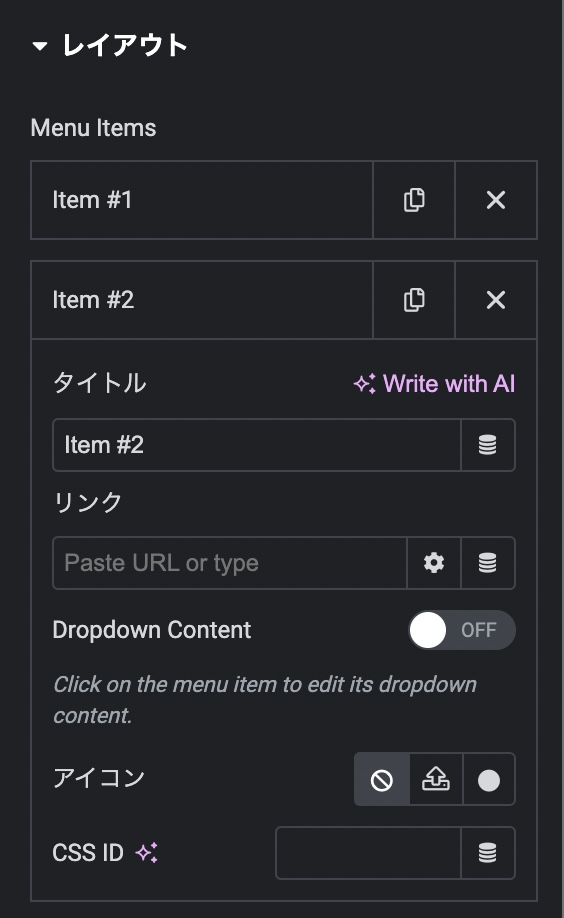
それぞれのメニューアイテムを開くと次のような項目があります。
- タイトル
- リンク
- Dropdown Content
- アイコン
- CSS ID

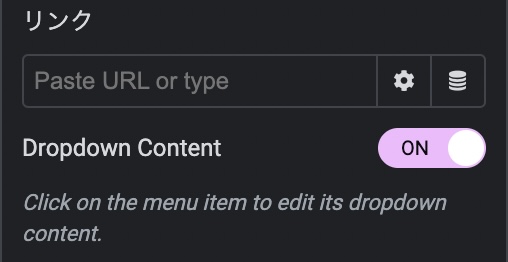
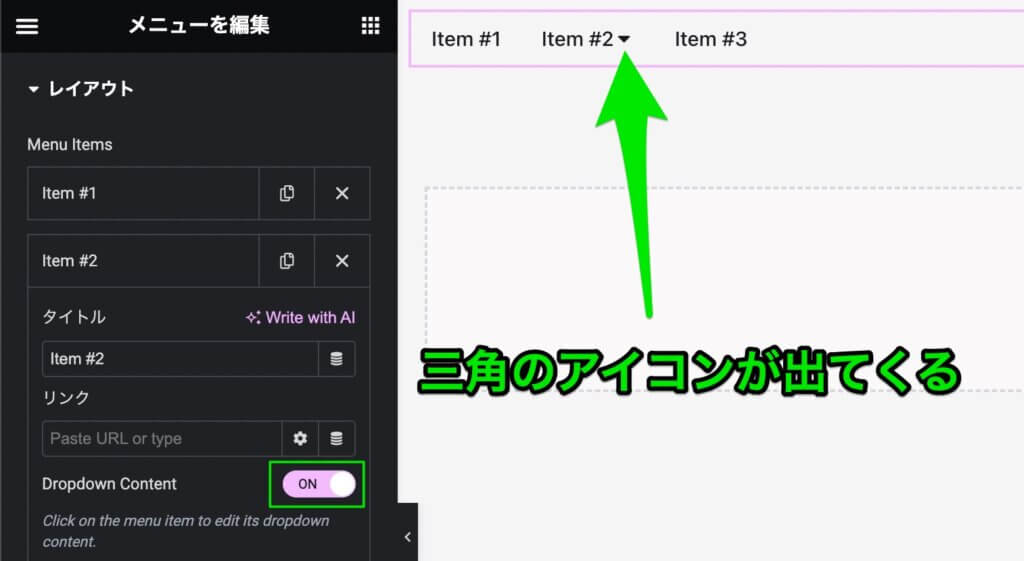
メガメニューを有効化するにはDropdown Contentを有効化する

Dropdownって一見サブメニューのことかなって思っちゃいますが、これがメガメニューを有効化するスイッチです。
Dropdown ContentをONにするとリンクの横に三角のアイコンが出てきます。

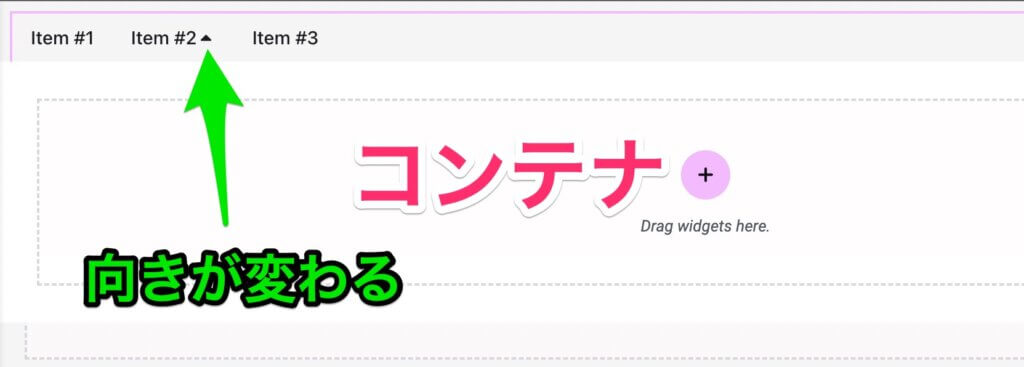
そのアイコンをクリックすると、アイコンの向きが変わりそのすぐ下にコンテナが表示されます。

このコンテナがメガメニューの中身のコンテンツ
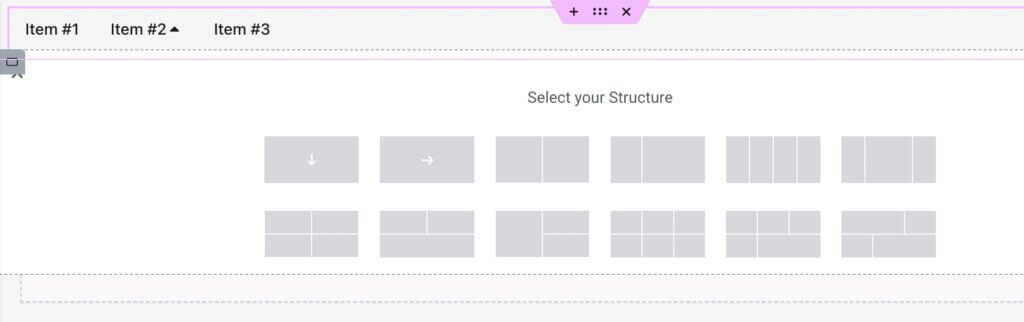
このようにプラスボタンを押すと、コンテナの構造が選べ、通常のコンテナであることがわかると思います。

ここに好きなものを入れてみましょう。

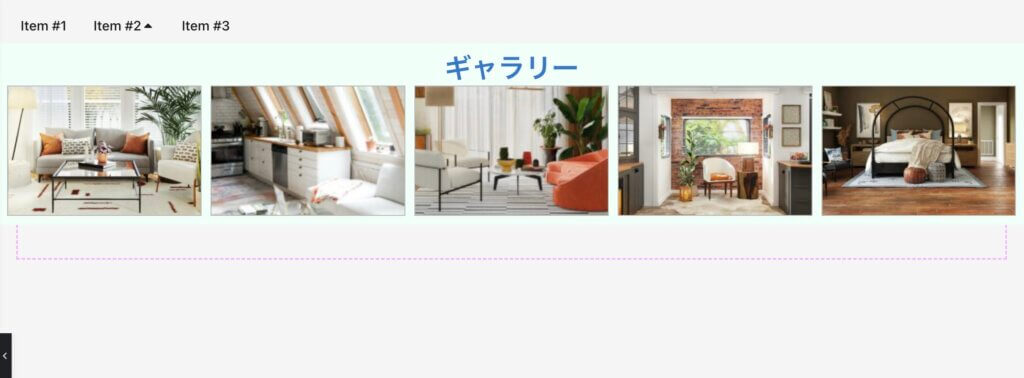
こんな感じでギャラリーを入れてみました。
実際のサイトを試してみてください。
ホバーでメガメニューが出てきますよ!
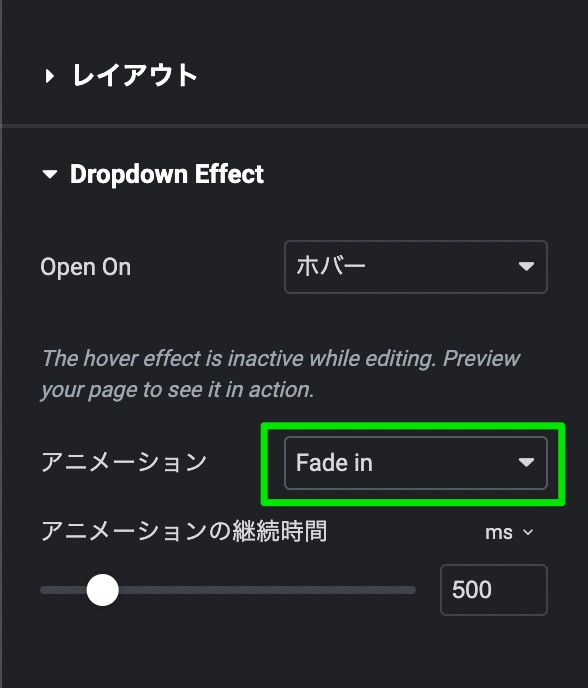
メガメニューをフェードインで出す

『コンテンツ→Dropdown Effect』のアニメーションをFade Inに設定するとメガメニューがフェードインで出てくるようになりますよ。
結構簡単にメガメニューが作れるようになりましたね。
是非試してみてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。






「Elementorでメガメニューを作る方法(プラグイン不要)」への2件のフィードバック
はじめまして!
いつも有用な情報をありがとうございます。1年以上何かあったらお世話になっております。
質問です。
プラグインなしで「縦」のメガメニューを作りたいのですが、どうも上手くいきません。ちなみにElementor proの最新版を使っています。(現在はポップアップを使ってしのいでいます)
何かいい方法はありますか?
お返事お待ちしてます。
うーん、縦っていうのはどういう意味でしょうか?
縦長で横から出てくるメニューですかね。もしかしたらElementor Proのメガメニューでは作れないのかもしれませんね。
他のプラグインではできそうですが。
すみません、技術的な質問はTOFUラボでお願いします。