
Elementor Pro フォームウィジェット『reCAPTCHA V3』の設定方法
- 2022年2月8日
- 2021年8月23日
- Elementorの使い方
- Elementor Pro
Webサイトのフォームからメールを送信する前などに『この数字の羅列を記入してください。』や『信号機(例)の画像のみを選択してください。』などとその操作を人間がしているものかどうかを判別するセキュリティツールのことを『reCAPTCHA』(リキャプチャ)と呼びます。
この手動で何か物を判別させる設定は『reCAPTCHA V2』で、『reCAPTCHA V3』は特に閲覧者は何もしなくても、コンピューターが自動的に人間かどうかを判別する設定になります。
この記事では『reCAPTCHA V3』の設定の仕方をElementorを使ってどう設定するのかを詳しく説明していきます。
『reCAPTCHA V3』の設定方法を動画でご覧になりたい方はこちらからどうぞ!
Google reCAPTCHAにアクセス

まず、『Google reCAAPTCHA』にアクセスします。
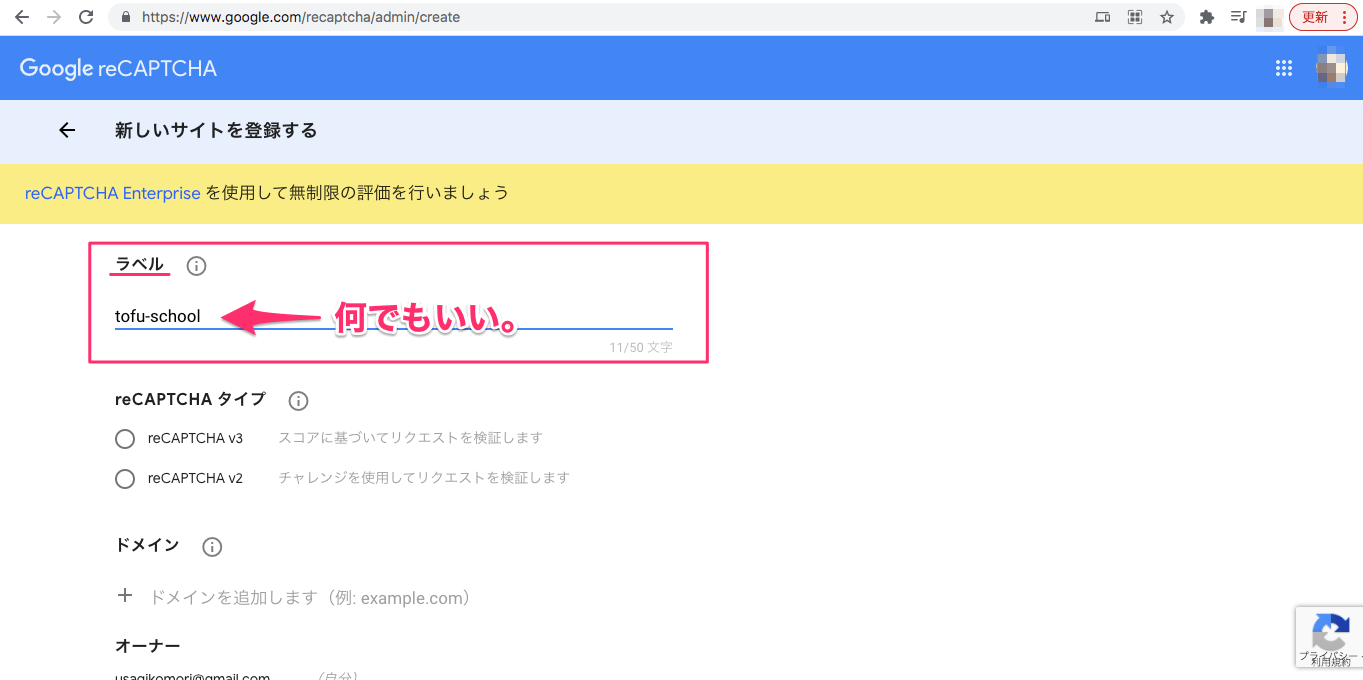
ラベル

『ラベル』をつけます。
こちらのサンプルでは『tofu-school』としましたが、自分が判別できるものであればラベルは何でもいいです。
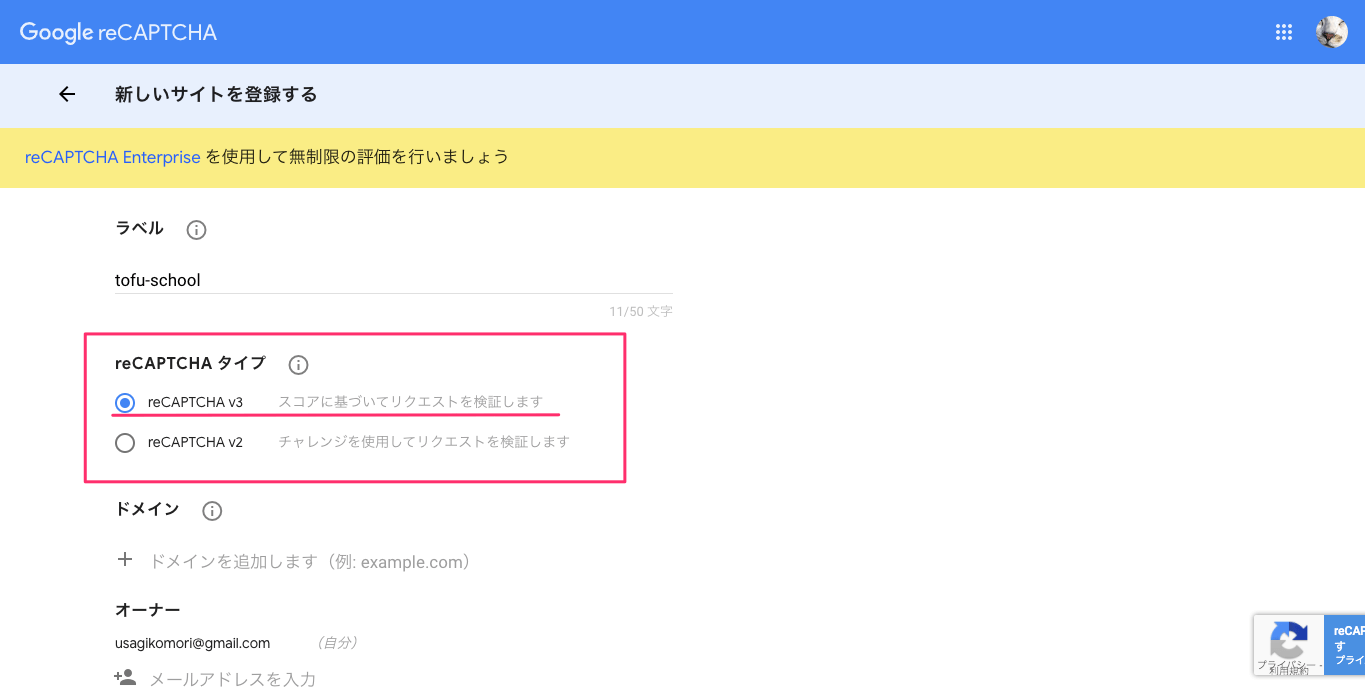
reCAPTCHAタイプ

『reCAOTCHAタイプ』は以下の2種類から選択することができます。
- reCAPTCHA v3:スコアに基づいてリクエストを検証します
(コンピューターが自動で人間による操作かどうかを判別する) - reCAPTCHA v2:チャレンジを使用してリクエストを検証します
(閲覧者に文字を入力させたり、画像の中から特定の物を探すなどをさせて人間による操作かどうかを判別する)
※この記事のサンプルでは『reCAPTCHA v3』を選択します。
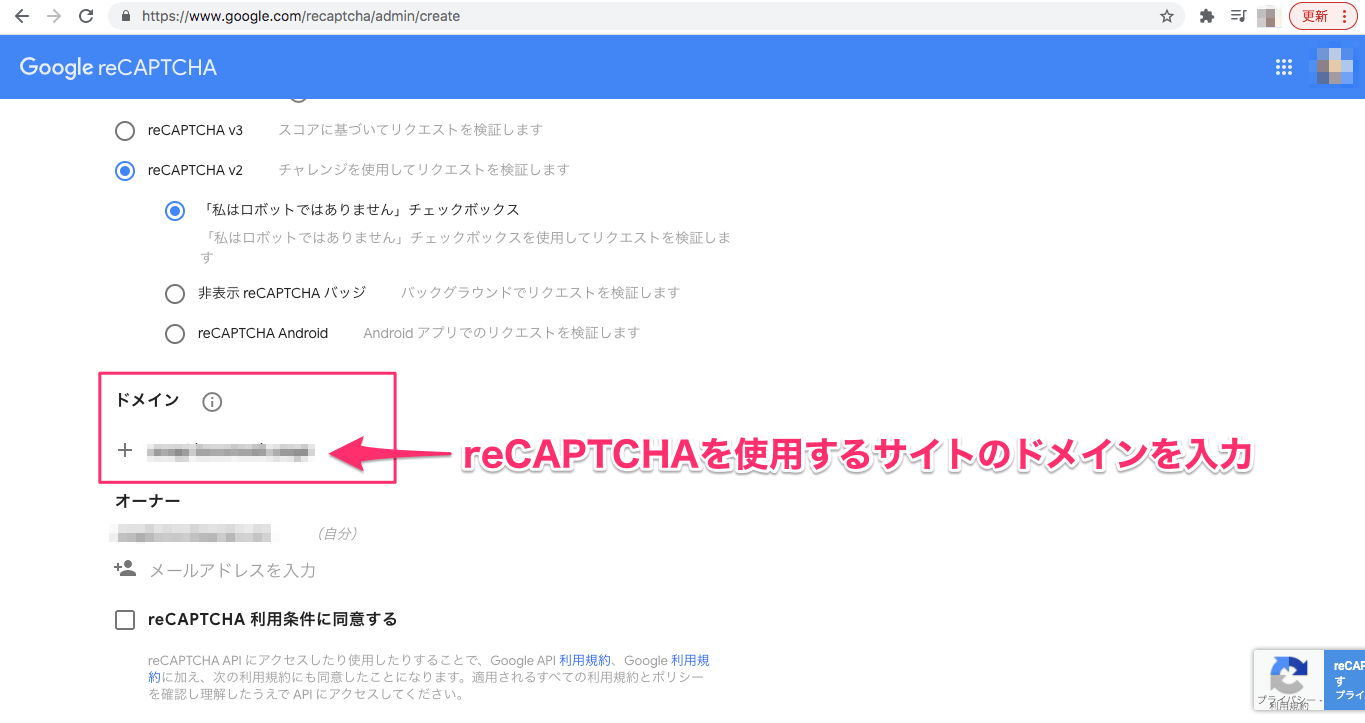
ドメイン

- reC APTCHAを使用するサイトのドメインを入力します。
- 入力したドメインの左側の『+』をクリックし、ドメインを追加します。
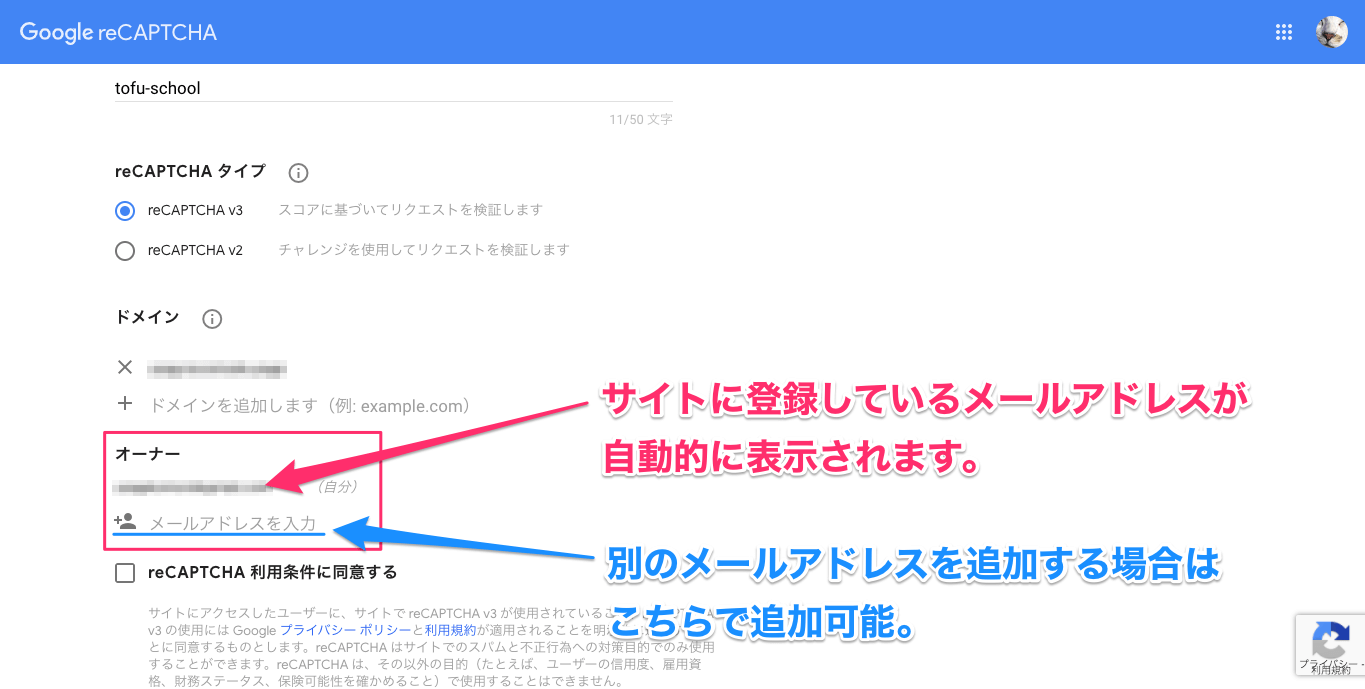
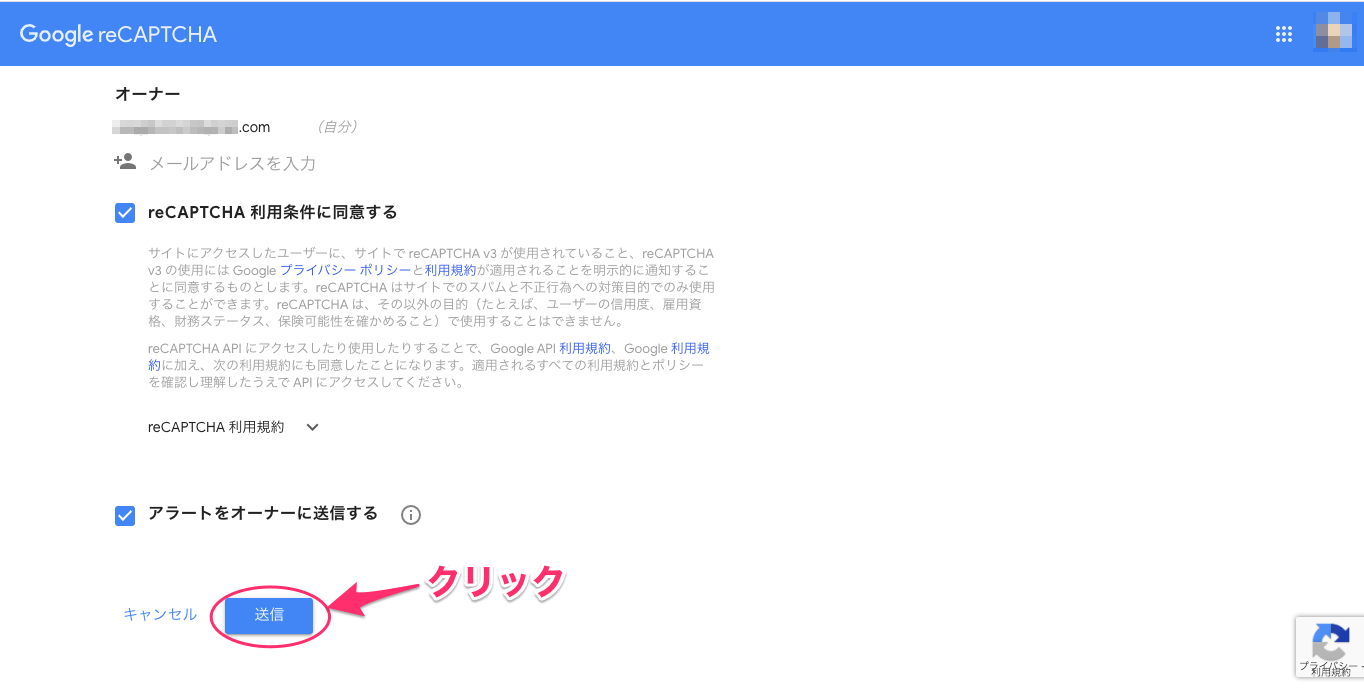
オーナー

ドメインを入力すると『オーナー』というセクションが表示され、そこに記載したドメインのサイトに登録しているメールアドレスが自動的に表示されます。
また、メールアドレスを追加したい場合は『メールアドレスを入力』の欄にメールアドレスを記入し追加をします。

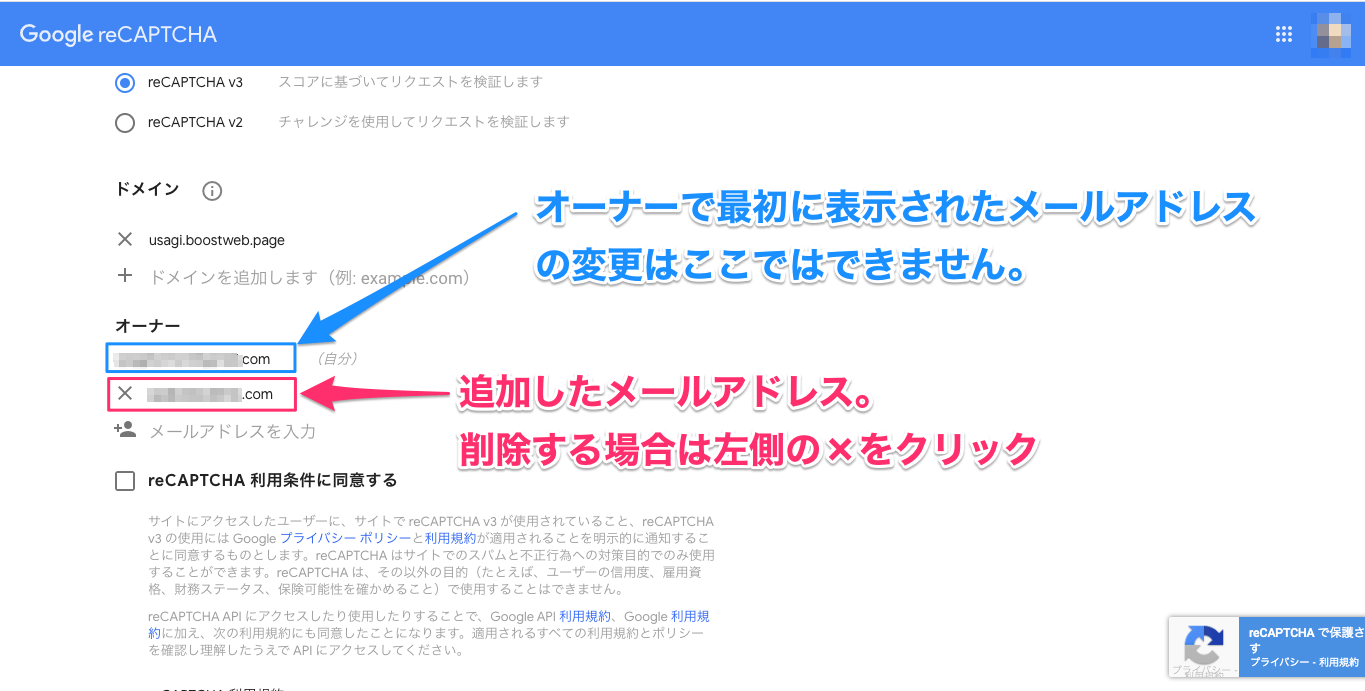
上記はメールアドレスを追加した時の表示画面です。
追加したメールアドレスを削除する場合はその左側の『×』をクリックします。
また、オーナーで最初に表示されたメールアドレスの変更はここではできません。
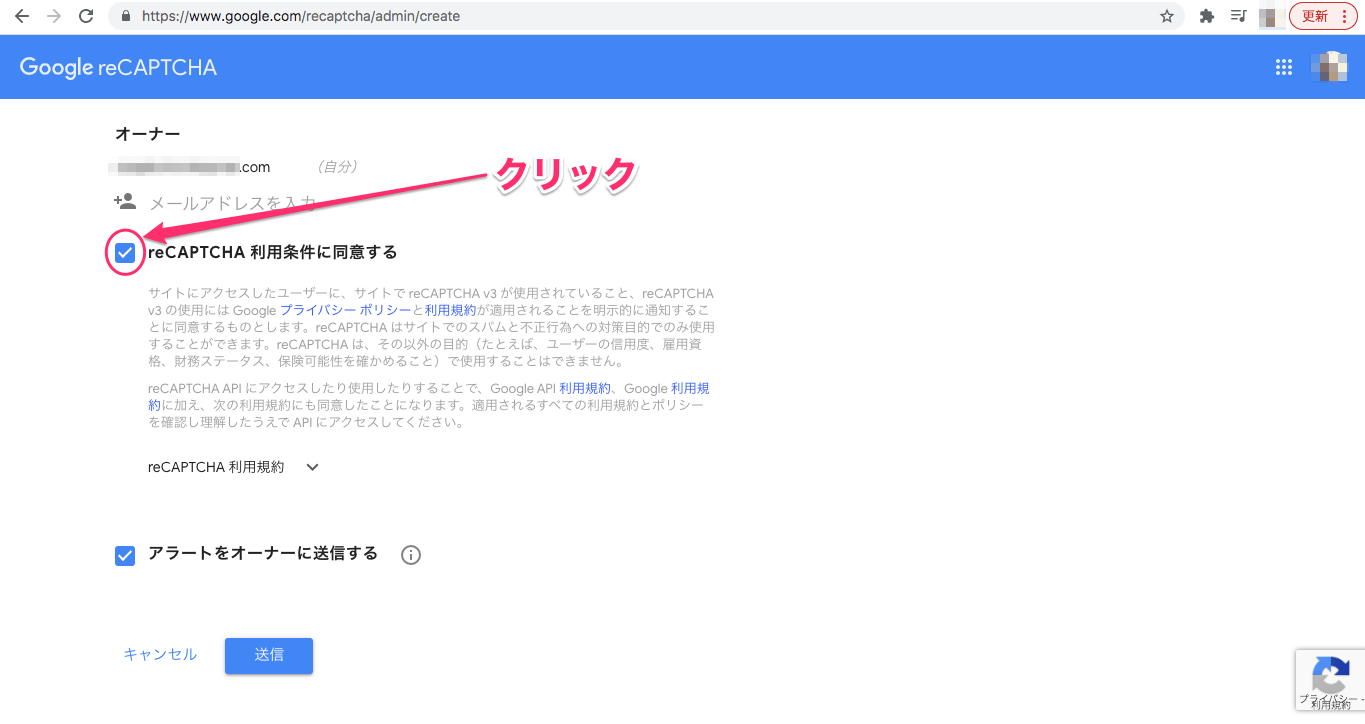
reCAPTCHAの利用条件に同意する

『reCAPTCHA 利用条件に同意する』にチェックします。
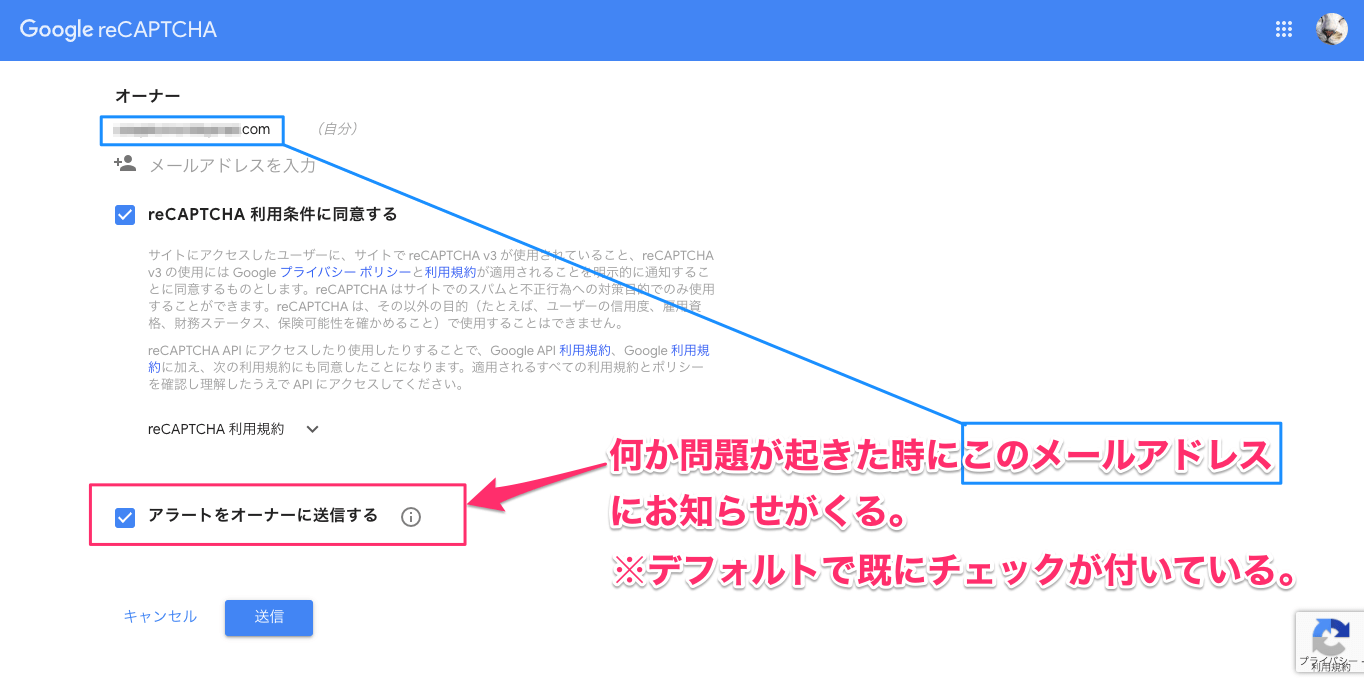
アラートをオーナーに送信する

『アラートをオーナーに送信する』はreCAPTCHAを介して何か問題が起きた時にここで登録をしたアドレスにお知らせが来る様にする設定です。
※デフォルトで既にチェックが付いています。
送信

reCAPTCHAのすべての設定が終わったら、『送信』をクリックします。
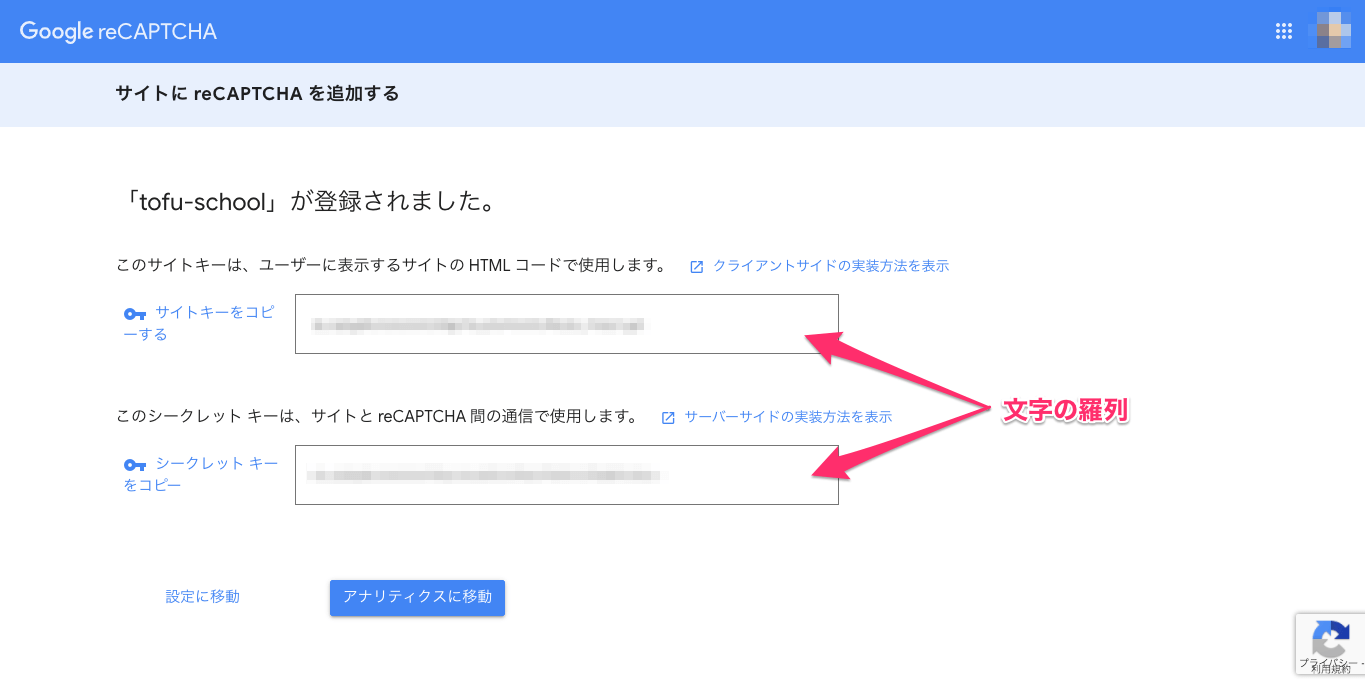
サイトキー / シークレットキー

するとこの様に『サイトにreCAPTCHAを追加する』という画面になり、サイトキーとシックレットキーそれぞれにキー(文字数字の羅列)が表示されます。
- サイトキー:ユーザーに表示するサイトの HTML コードで使用します。
- シークレットキー:サイトと reCAPTCHA 間の通信で使用します。
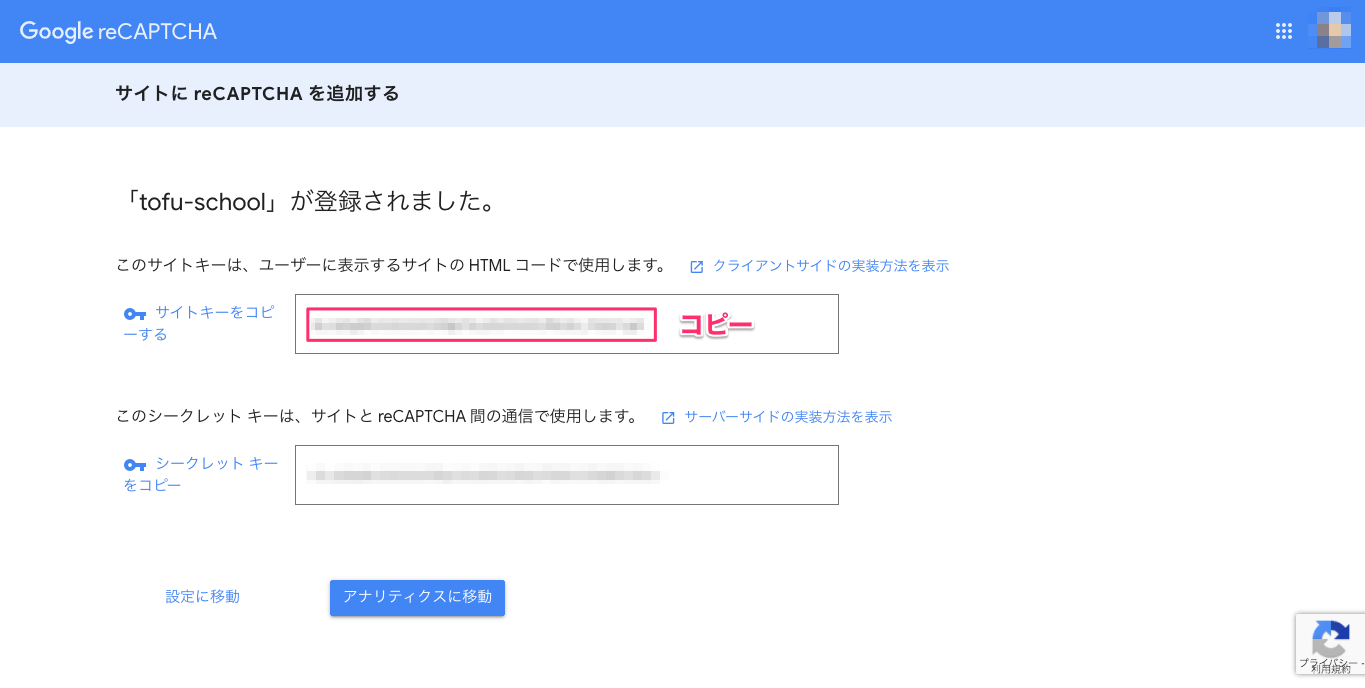
サイトとreCAPTCHAを紐付けする。

『サイトキー』をコピーします。

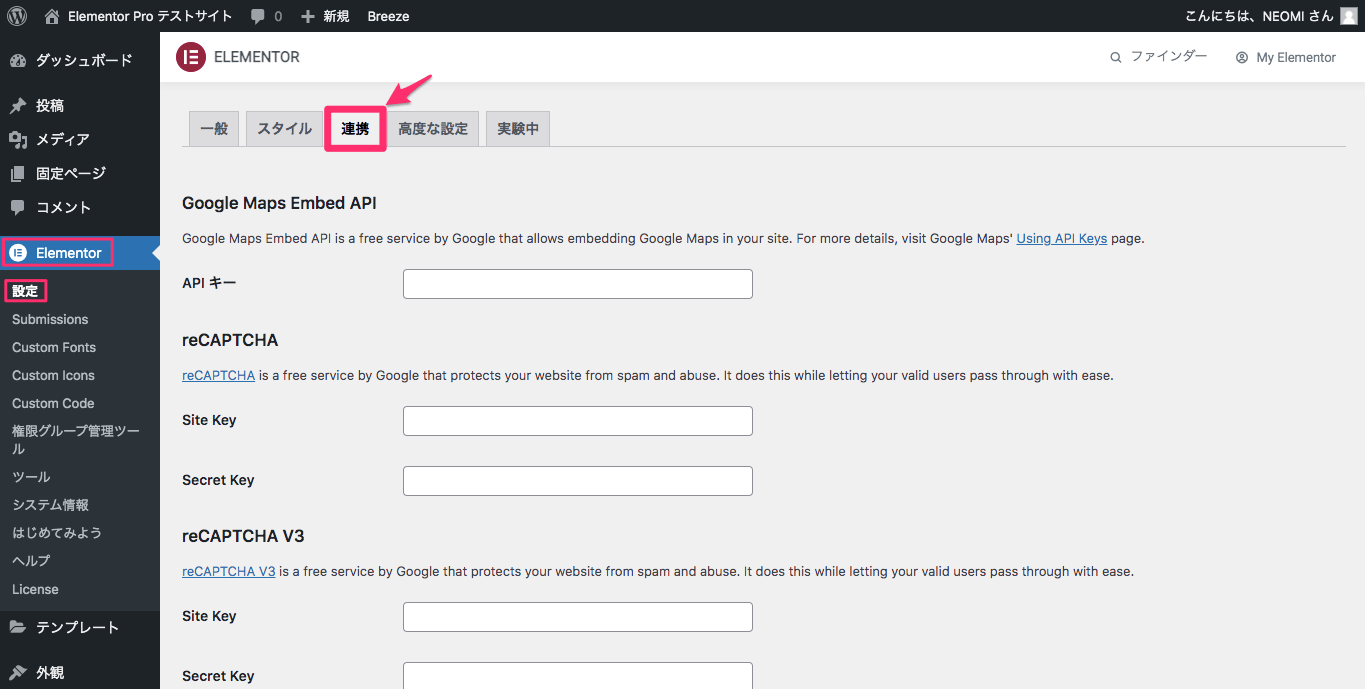
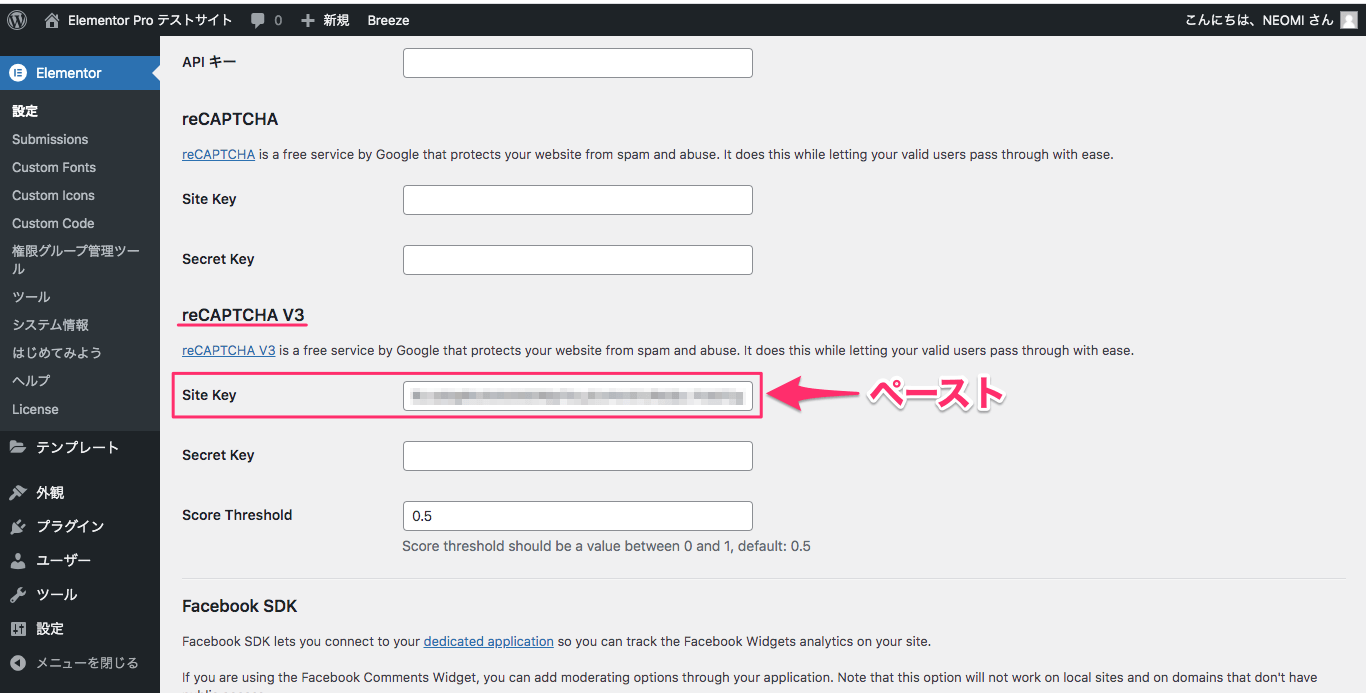
次にサイトのダッシュボード内の『Elementor』の『設定』内の『連携』を選択します。

『連携』の画面内の『reCAPTCHA V3』のセクションの『Site Key』のフィールドに先ほどコピーしたサイトキーをペーストします。
画像での指示は割愛しますが、シークレットキーも同様『サイトにreCAPTCHAを追加する』の画面でコピーをし、連携のreCAPTCHA V3内の『Secret Key』にペーストします。
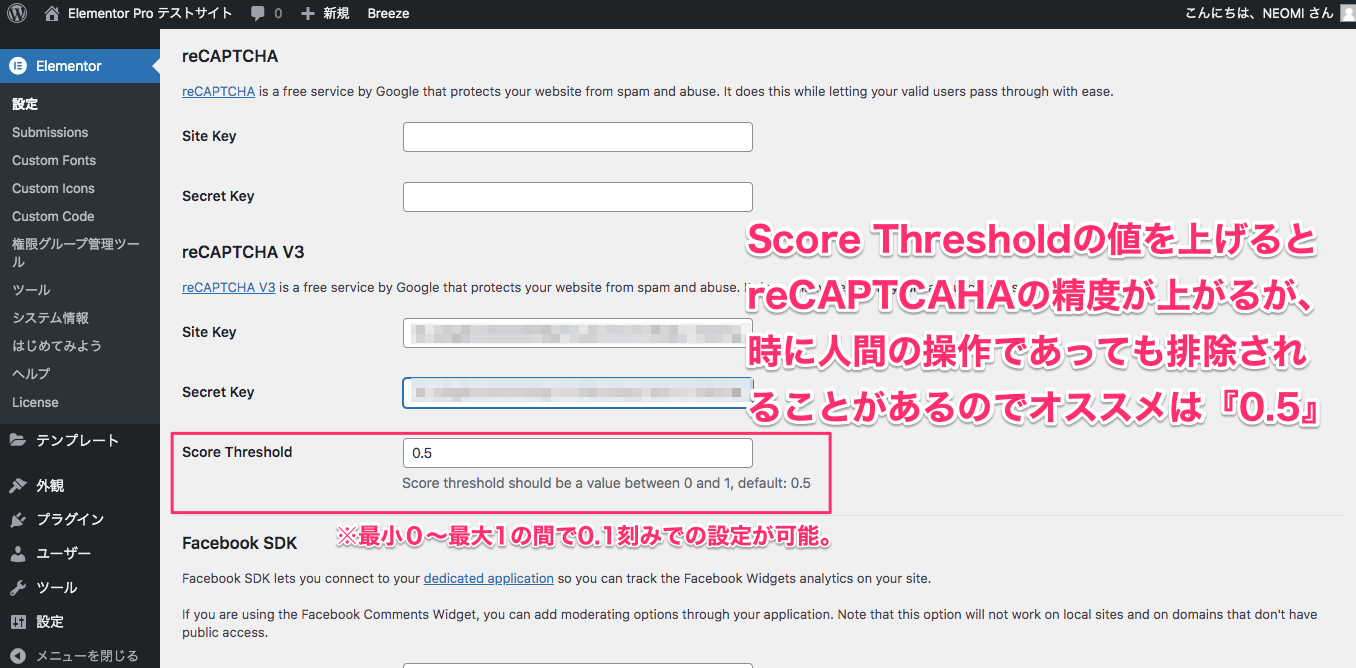
Score Threshold

『Score Threshold』は値を上げるほどreCAPTCHAの精度が上がるが、上げすぎると時に人間による操作でさえもコンピューターによって排除されてしまうこともあります。
ですのでScore Thresholdはデフォルトの『0.5』のままにしておくことをオススメします。
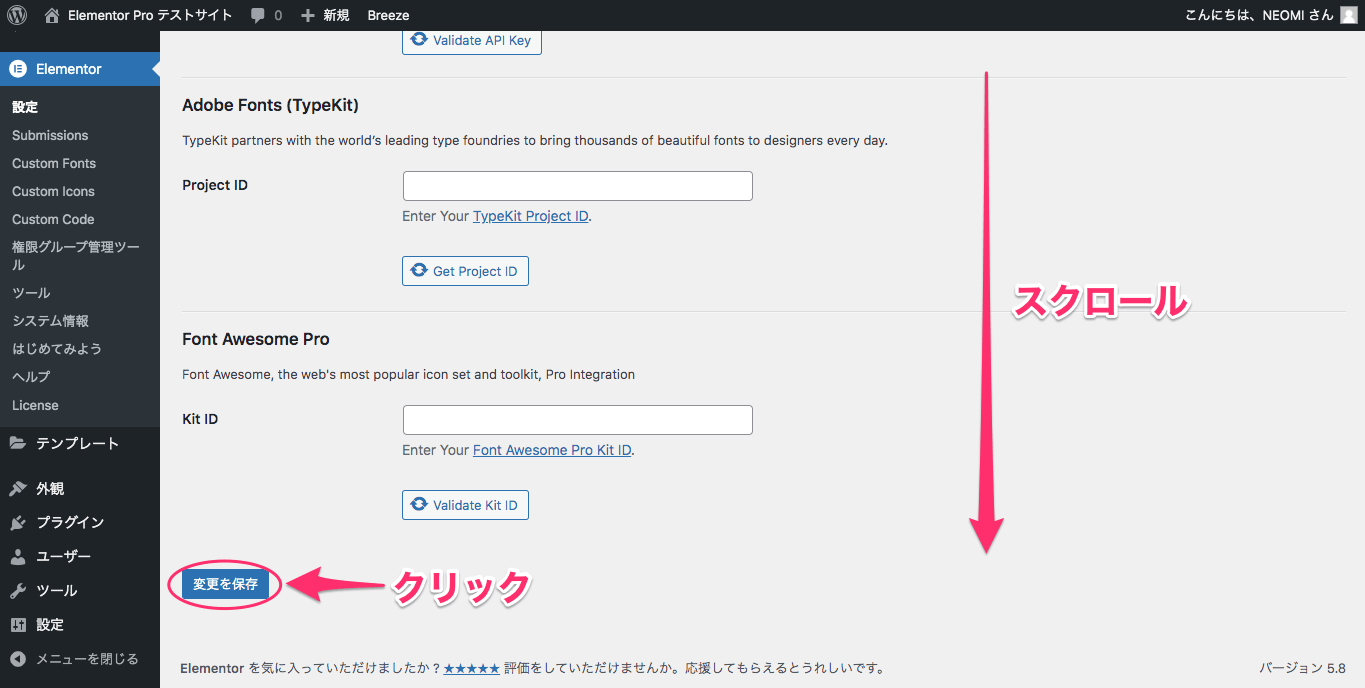
変更を保存

画面を一番下までスクロールし、『変更を保存』をクリックします。
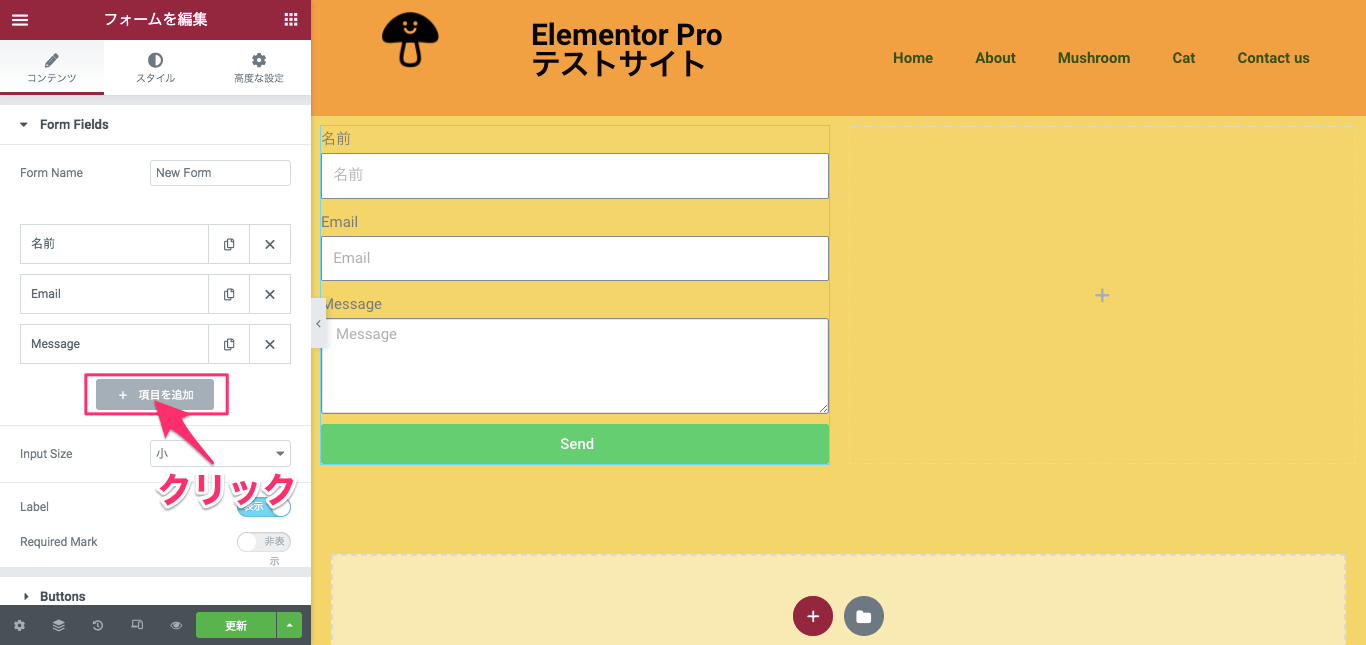
フォームウィジェットとreCAPTCHAを紐付けする

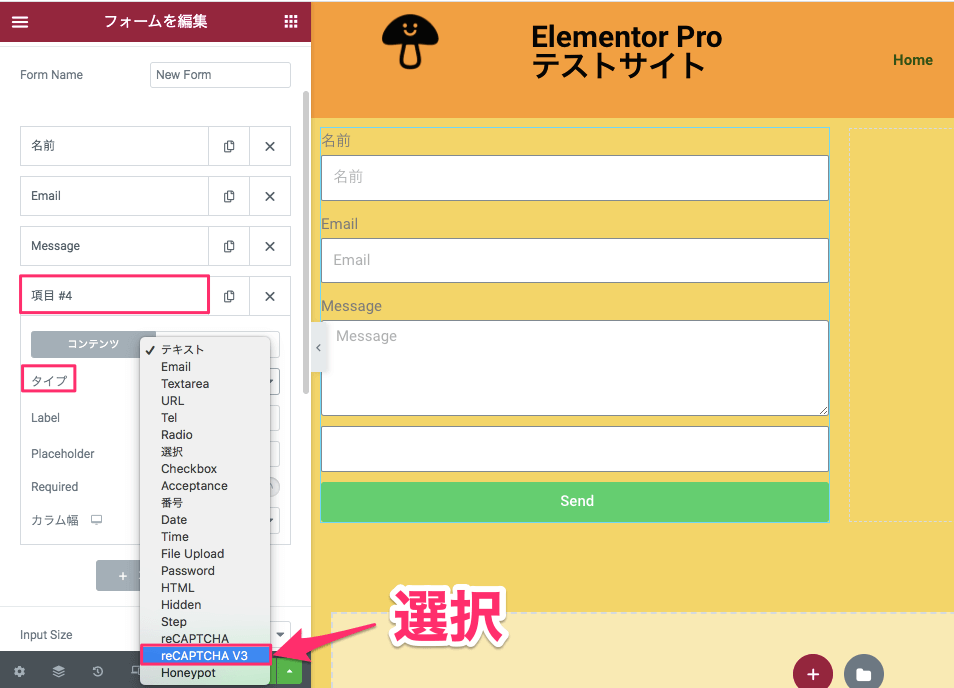
フォームウィジェットの『Form Fields』で『項目を追加』をクリックし、新しい項目を1つ追加します。

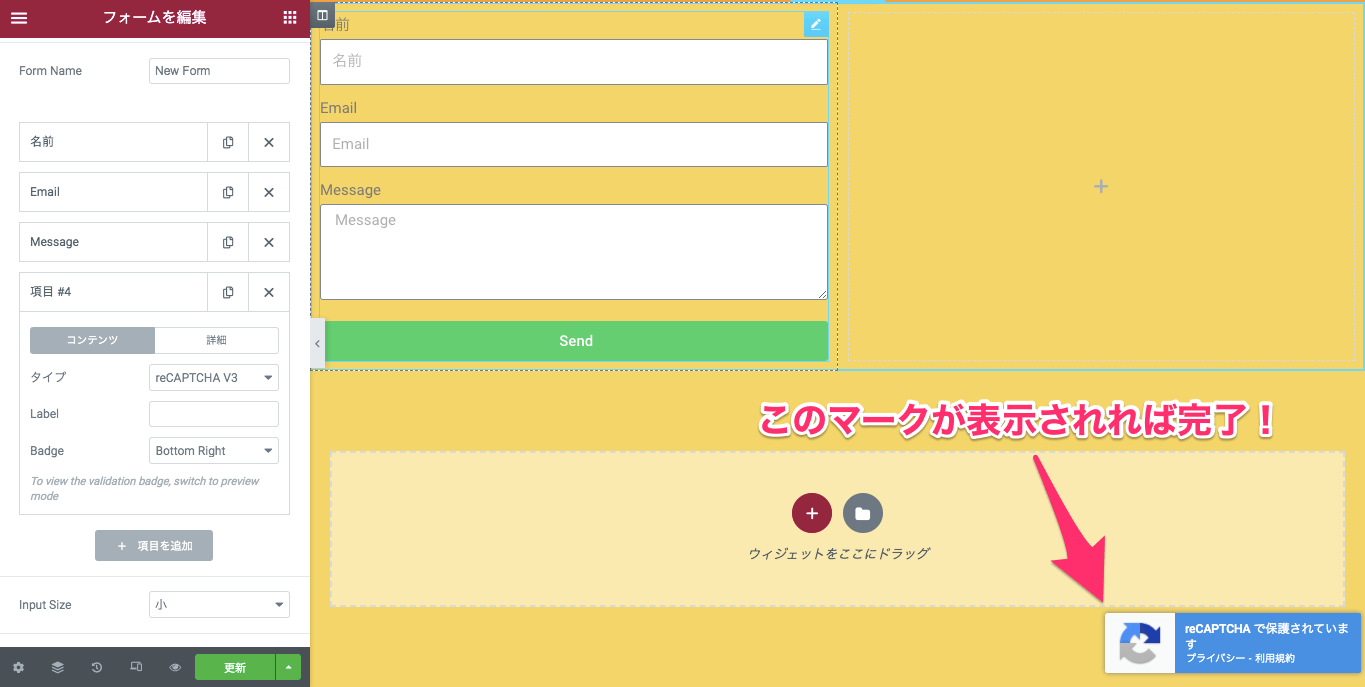
新しく追加した項目の『タイプ』で『reCAPTCHA V3』を選択します。

画面右下にreCAPTCHAのマークが表示されれば設定完了です!
これでこのフォームはreCAPTCHAによって守られているということです。
reCAPTCHAを使えば、サイトのメールのセキュリティがぐんと上がり送信者も、サイト管理者にとってもとても安心ですね!
またreCAPTCHA V3なら煩わしい数字の入力や、画像の選択を閲覧者にさせずに済みます。
ぜひ、フォームにreCAPTCHAを取り入れてみてはいかがですか?
この記事ではreCAPTCHAをフォーム(お問い合わせ)ウィジェットと繋げる方法を紹介しています。
フォームウィジェットのその他の設定方法については、以下の記事も合わせてご覧下さい!
>>【Elementor Pro『フォーム』ウィジェットの使い方】
>>【Elementor Pro フォームウィジェットシリーズ『ステップフォーム』の作り方】



