
Elementor – Navigatorでサイトの構造が一発でわかる
- 2022年2月8日
- 2020年3月30日
- Elementorの使い方
- Navigator, チュートリアル
Elementorでサイトを作っていると、かなり長いページになる時がありますよね。
LPなんて作ってたら尚更です。
この記事ではそんな悩みを解決するElementorのNavigator(ナビゲーター)と言う機能の使い方を説明します。
Navigatorを使うとサイトの構造が一目でわかります。
前回までのElementorの使い方シリーズの記事はここから全部見ることができます。
『Elementorのナビゲーターの使い方』を動画でご覧になりたい方はこちらからどうぞ!
Navigatorの表示のさせ方

ページの左下にあるこのアイコンを押します。

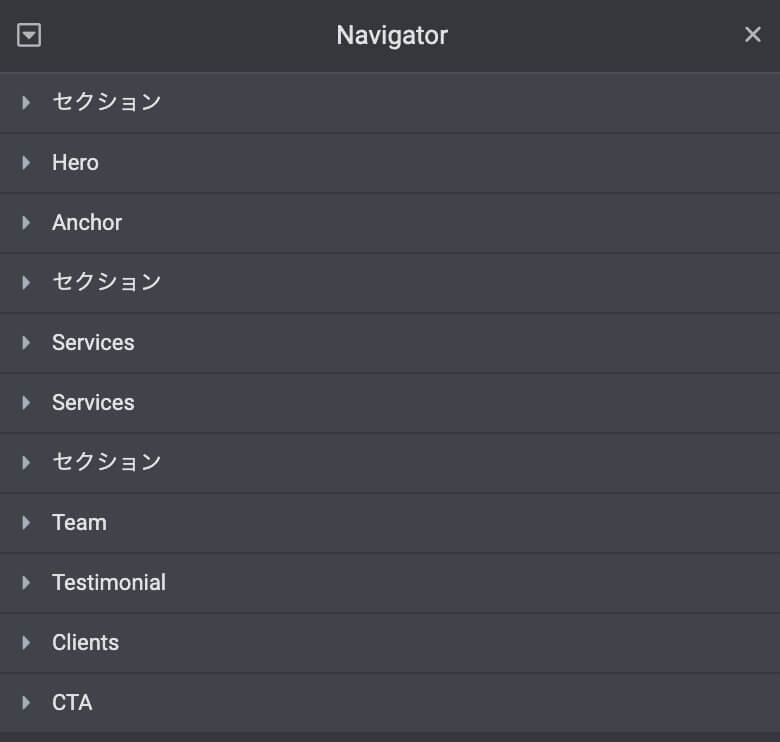
するとこのように『Navigator』と書いてあるボックスが表示されると思います。
Navigatorを固定する

Navigatorはサイトの構造を表す

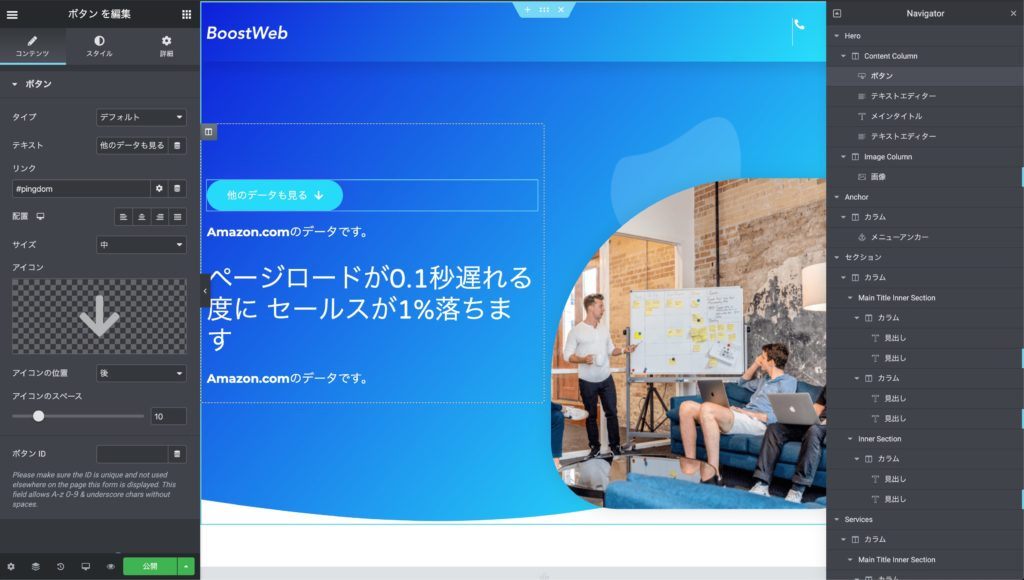
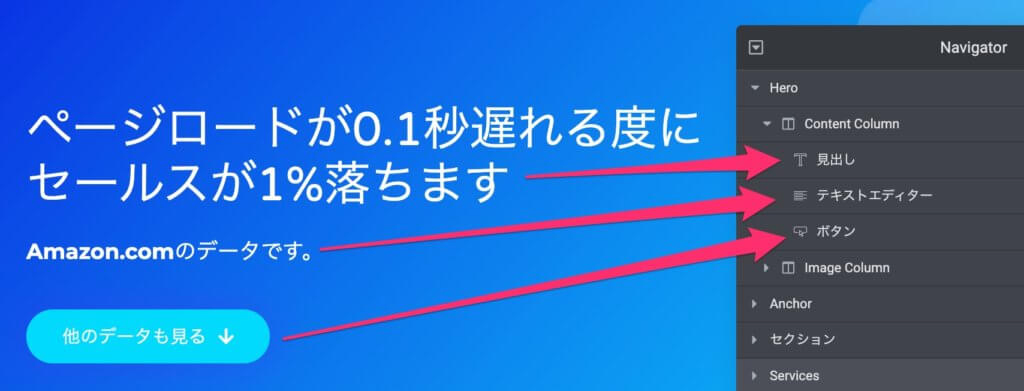
このようにNavigatorはページ内の全ての要素をレイヤーを使って表します。
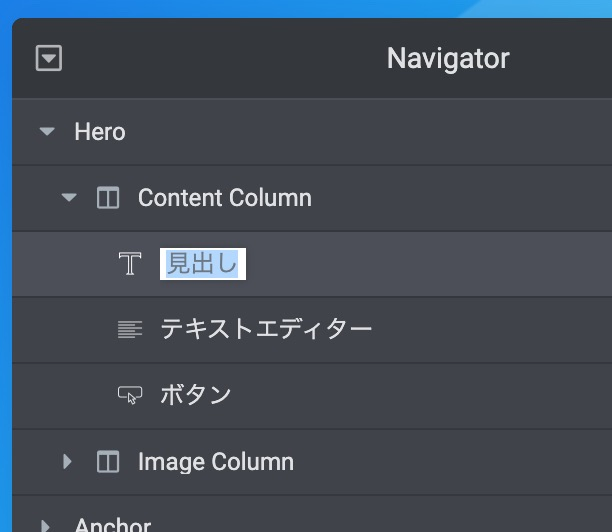
ダブルクリックで要素の名前を変える
上の画像でHeroとかContent Columnなど書いていますが、このようにセクションやカラムをユーザーが自ら名前を付けれるんです。
こうすれば更に見やすくなります。

変えたい要素のタイトルの所でダブルクリックします。
すると上の画像のようにタイトルが編集できるようになります。

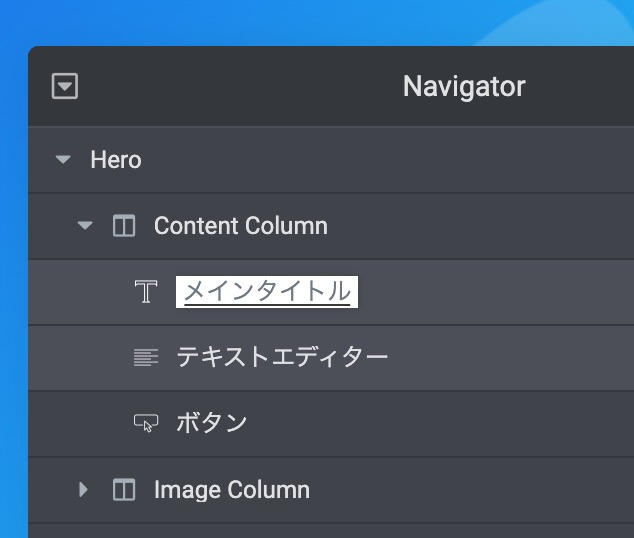
このように変換できます。
Navigator内でドラッグ&ドロップで全てのものを移動可能
このようにNavigator内から、ページの要素移動させることが可能です。
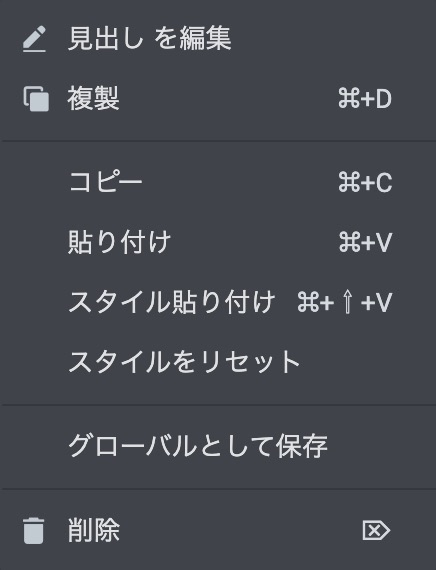
右クリックメニューで複製やコピペや削除も可能
このように簡単にできてしまいます。

スタイル貼り付けは、スタイルのみのコピペ
コピーした後に貼り付けを押すと動画のようにそのElementorの要素を複製して貼り付けます。
ですがスタイル貼り付けを選択すると、そのスタイルのみを貼り付けることができるんです。
つまり、太字にしたテキストのテキストウィジェットをコピーして、別なテキストウィジェットの上でスタイルを貼り付けると、それが太字になります。
『グローバルとして保存』はElementor Proの機能なので、Elementor Proの使い方シリーズで紹介します。
特定の要素を一時的に隠せる
このように今必要のないものは隠すことができます。
例えば、沢山セクションがページにあってそのうちの数個に集中したいとすると、一々スクロールしないといけないのでめんどくさいですよね。
それを解消してくれる機能です。
Navigatorはページが大きくなってくると、本当に役に立つツールです。
是非使ってみてください。
また、サイトを端末毎に表示を変更する『レスポンシブ機能』についても詳しく説明をした記事もあります。
便利なサイト構築に是非こちらも役立ててくださいね!
>>【Elementor – レスポンシブ機能の使い方】



