Elementor アイコンウィジェットの使い方
- 2022年8月6日
- 2020年12月10日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
ウェブ制作において、アイコンは視覚的にメッセージを伝える重要な役割があります。
Elementorには多種類のアイコンが搭載されており、色・形・サイズなど多種多様にデザイン、またマウスオーバー時のアニメーション設定もできてしまいます。
この記事ではElementorでのアイコンウィジェットでのアイコンの作り方、設定を詳しく説明していきます。
また、TOFUラボのメンバーの藤原さんによるアイコンと見出しを掛け合わせて作る技を以下の動画でご覧いただけます。
>>円形や星形などの図形をアイコンウィジェットを使って飾り付けした、かわいいh3の見出しデザインの作り方の実演動画
>>インラインでラインのアイコンウィジェットを使って作る、メリハリのあるh3の見出しデザインの作り方を実演
>>アイコンウィジェットやスペーサーウィジェットと、背景色を設定した見出しウィジェットを重ねて作るh3の見出しデザインの作り方の実演
>>ElementorのアイコンウィジェットからSVGデータをWordPressにアップロードし画像として使用する方法の実演と、Webサイトを軽くするSVGデータのメリット
サイト制作のアイディアとして役に立つのでぜひ参考にしてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
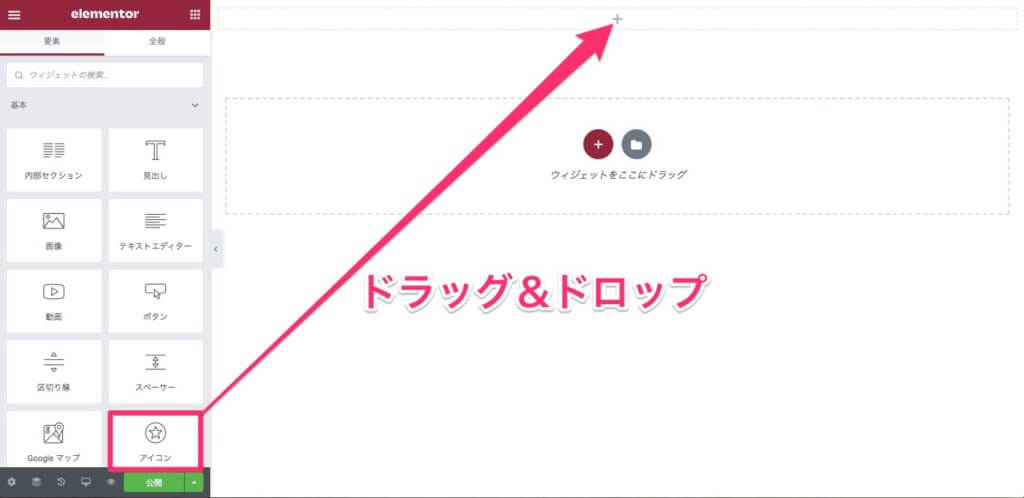
アイコンウィジェットの挿入

アイコンウィジェットをドラッグ&ドロップでカラムに挿入します。

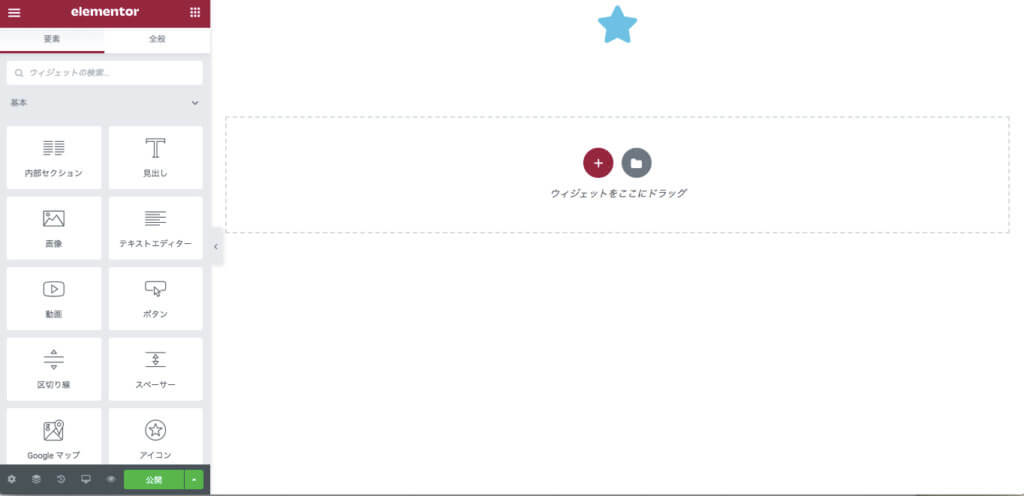
アイコンウィジェットをカラムに挿入すると、このような画面表示になります。
『コンテンツ』でアイコンを編集する

コンテンツで何ができるのかを説明します。
アイコンライブラリー

デフォルトで星のアイコンが表示されるので、変更する場合はアイコンライブラリーをクリックします。

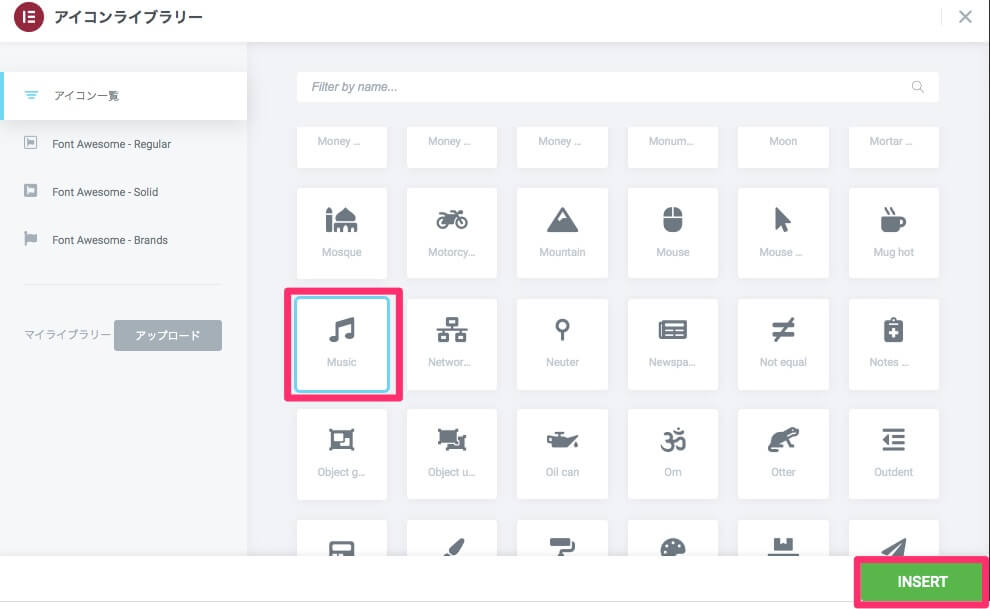
アイコンライブラリーの一覧の中から自分の使いたいアイコンを選択し、INSERT(挿入)をクリックします。
SVGのアップロードについて

SVGのアイコンを持っていれば、ここららアップロードすることができます。
時にSVGのアップロードを許可していないWoedPressもあるので、その時はGoogle検索をしてください。(よくある問題につき、たくさんの人が解決策をアップロードしています。)
アイコンの表示と形状
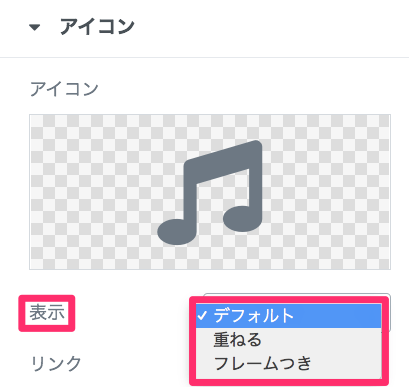
表示

表示でアイコンを囲む方法を変えます。
- デフォルト:何もなし
- 囲む:マークに囲みができ白抜きで表示される
- フレーム付き:マークを囲む枠線が表示される
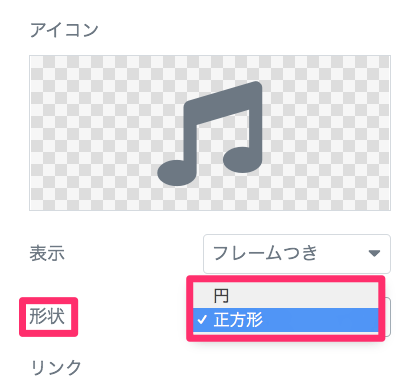
形状

形状でアイコンを囲む物の形を変えます。
- 丸
- 正方形
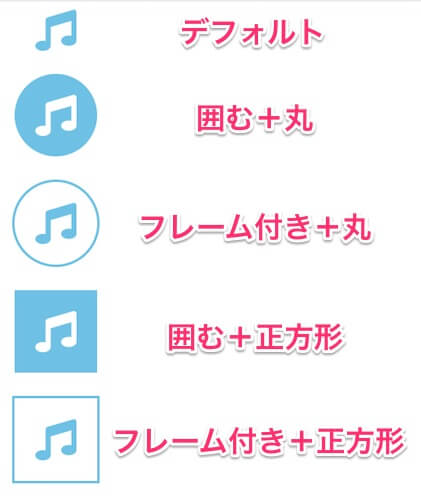
表示・形状の組み合わせ例

表示と形状の組み合わせ次第で色々なアイコンの種類ができます。
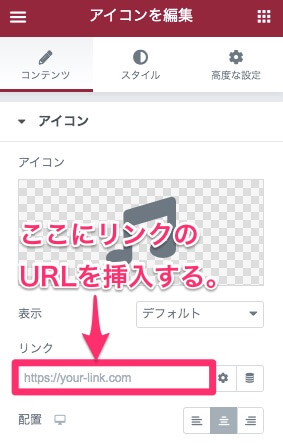
リンクの設定
アイコンをクリックした時に何が起こるのかを設定します。

アイコンに貼り付けたいリンクのURLを挿入します。

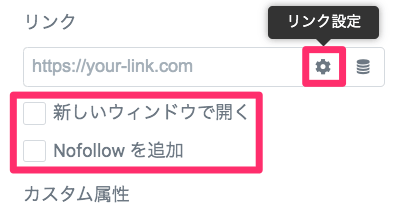
『リンクの設定』をクリックすると以下の表示が出ます。
- 新しいウィンドウで開く(アイコンをクリックした時に新しいウィンドウでリンクを開きます)
- Nofollowを追加(SEOに関わることで、貼り付けたリンクのサイトと自分のサイトに関連性ないことを示します)
いずれも必要とするものに、左側にチェックボックスに☑︎をつけます。
カスタム属性
JavaScriptで何かすることがなければ、ここは無視してください。
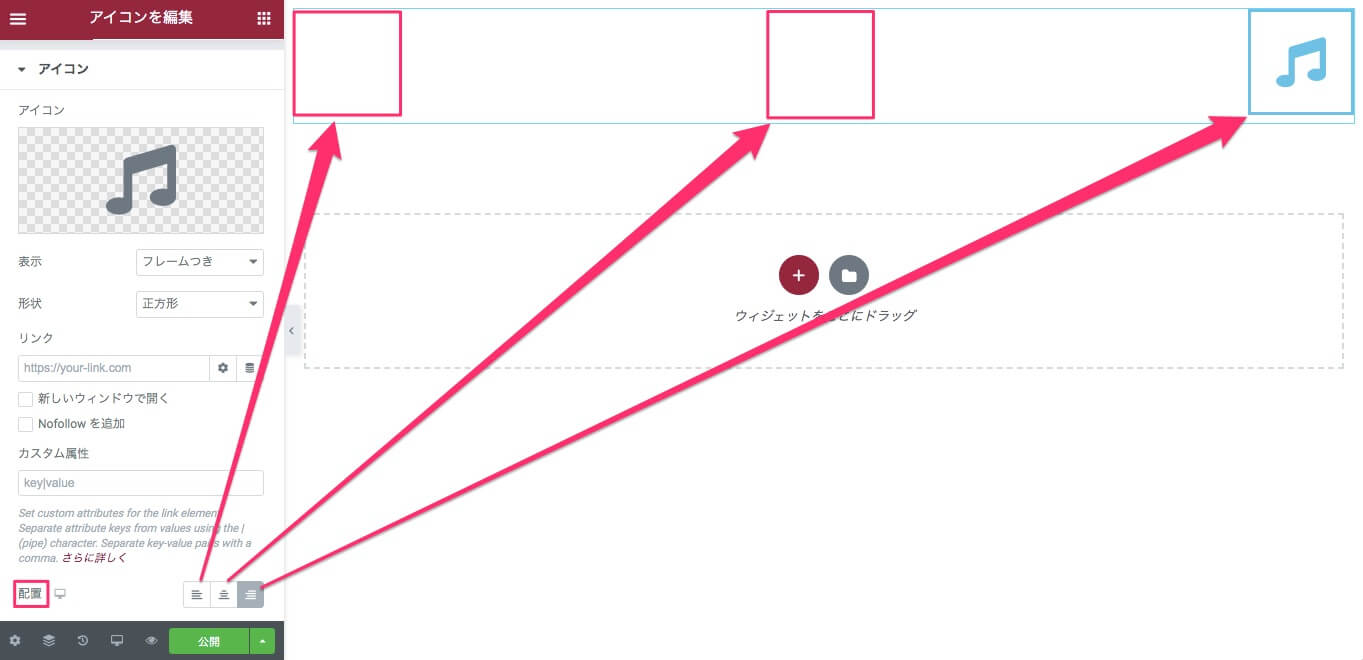
配置

カラム内で
- 右
- 真ん中
- 左
へのアイコンの配置が可能です。
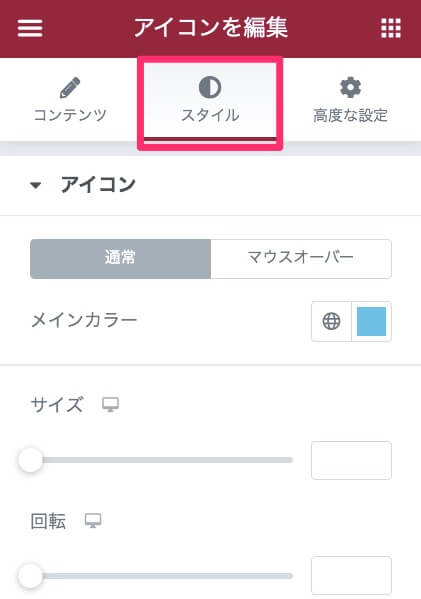
『スタイル』の編集

スタイルで何ができるのかを説明します。
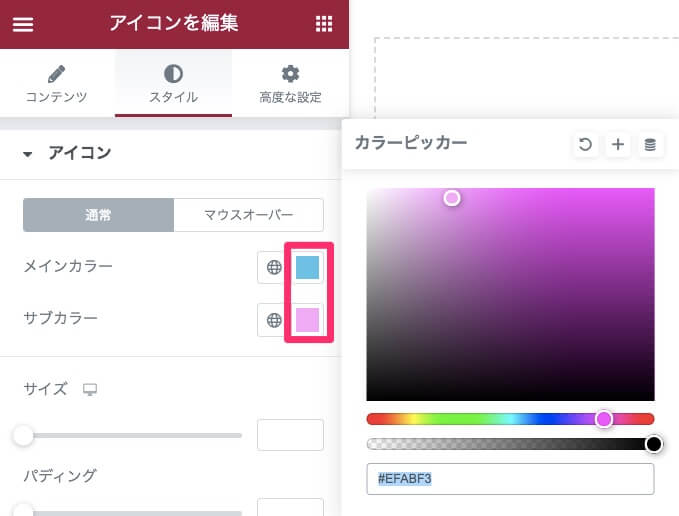
メインカラーとザブカラー

メインカラー:アイコンのマークと枠線の色が設定できます。
サブカラー:アイコンの枠の内側の色の色が設定できます。

色の選択は、メインカラー・サブカラー共に各色のついたボックスをクリックするとカラーピッカーが表示され、自由に色の変更をすることができます。
※グローバルカラーについては別の記事で説明しています。
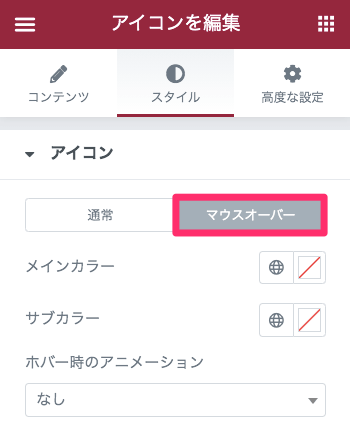
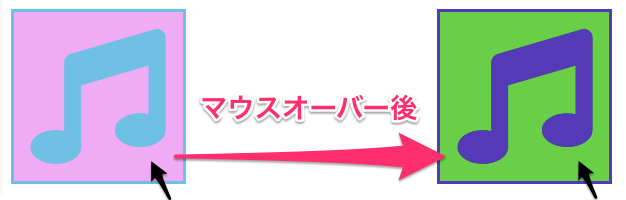
マウスオーバー
アイコンにポインターが触れた時の色が変更できます。

色の変更は、メインカラー・サブカラーの時と同様カラーピッカーで自由に変更が可能です。

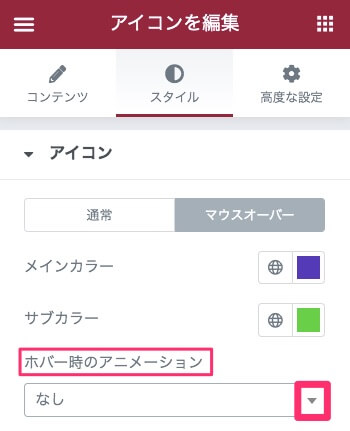
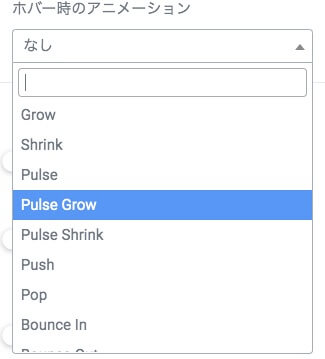
ホバー時のアニメーション
※ホバーとは、画像やリンクにポインターを合わせたときに、クリックしなくてもアニメーションが始まったりするような変化が起こる表現のことを指します。

▼をクリックし、自分の好きなアニメーションを選択します。

※動画のアニメーションはBUZZを選択しています。
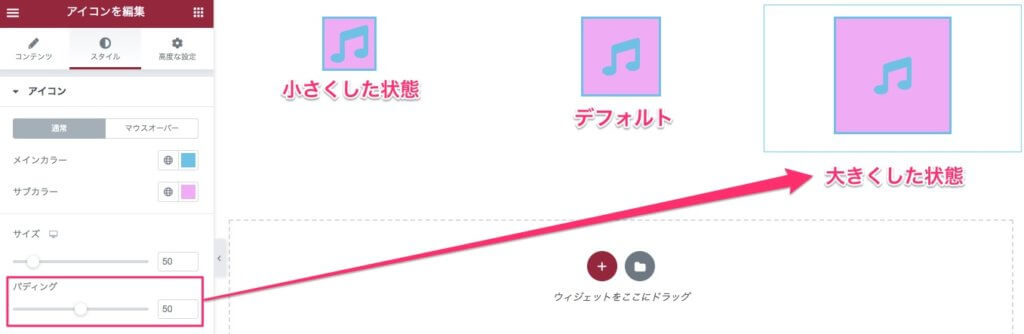
サイズ

カーソルを左右にスライドさせて、アイコンのサイズを変更することができます。
パディング

アイコンのマークと枠の間のスペースを変えることができます。
回転
マークを360度回転させることができます。
枠線の幅

▲▼のボタンで枠線の幅を変更することができます。

枠線の幅を部分的に、別の値に変更することもできます。

『値をまとめてリンク』を解除すると、上下左右の値を別々の値で枠線の太さを変更することができます。

枠線の丸み


操作の仕方は枠線の幅の変更の仕方と同じです。
※アイコンの形状が正方形の時のみ使用が可能です。
この様に、多種多様の設定で何通りものオリジナルアイコンを作ることができます。
ぜひアイコンウィジェットを活用し、デザイン性・利便性の高いウェブ制作に役立ててください。