
Elementor Kit Libraryの使い方【サイトをまとめてインポート/エクスポート】
- 2022年2月24日
- 2022年2月24日
- Elementorの使い方
ElementorのKit Library(キットライブラリ)をご存知ですか?

Kit LibraryはElementorユーザーなら、知っておきたい超便利な機能だと断言できるほど優秀な機能です!
Kit LibraryはElementor社が配布しているすでに完成されたフルサイトのテンプレートキットで、固定ページから投稿、サイトの設定やテーマビルダーで作成されたパーツなどのフルサイトに必要なすべてがオールインワンになっており、それらをサイトに一度にインポートすることができる優れものです。
また、自分でElementorで作ったサイト(ページやパーツ、設定など)を1つにまとめて一気にエクスポートし、他のサイトで一気にインポートすることもできます。
Kit Libraryは初めからElementorに搭載されている機能ですので、以上の操作を他のプラグインを併用せずにElementor内ですべて完結できるのも嬉しいですね。
この記事では、そんな便利なElementorのKit Libraryのくわしい使い方をみなさんにご紹介します!
- Kit LibraryはElementorに最初から搭載されたフルサイトのテンプレートキット
- フルサイトのおしゃれに完成されたテンプレートをサイトにインポートできる
- テンプレートキットはElementorの無料版で使えるものからPro版(有料)で使えるものまでたくさんある
- 自分のサイトも一つのキットにまとめてエクスポートし別のサイトでインポートもできる
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
ElementorのKit Libraryの使い方を動画でご覧になりたい方はこちらからどうぞ!
Kit Libraryはサイトのページ・設定が丸ごと入ったテンプレートのキット

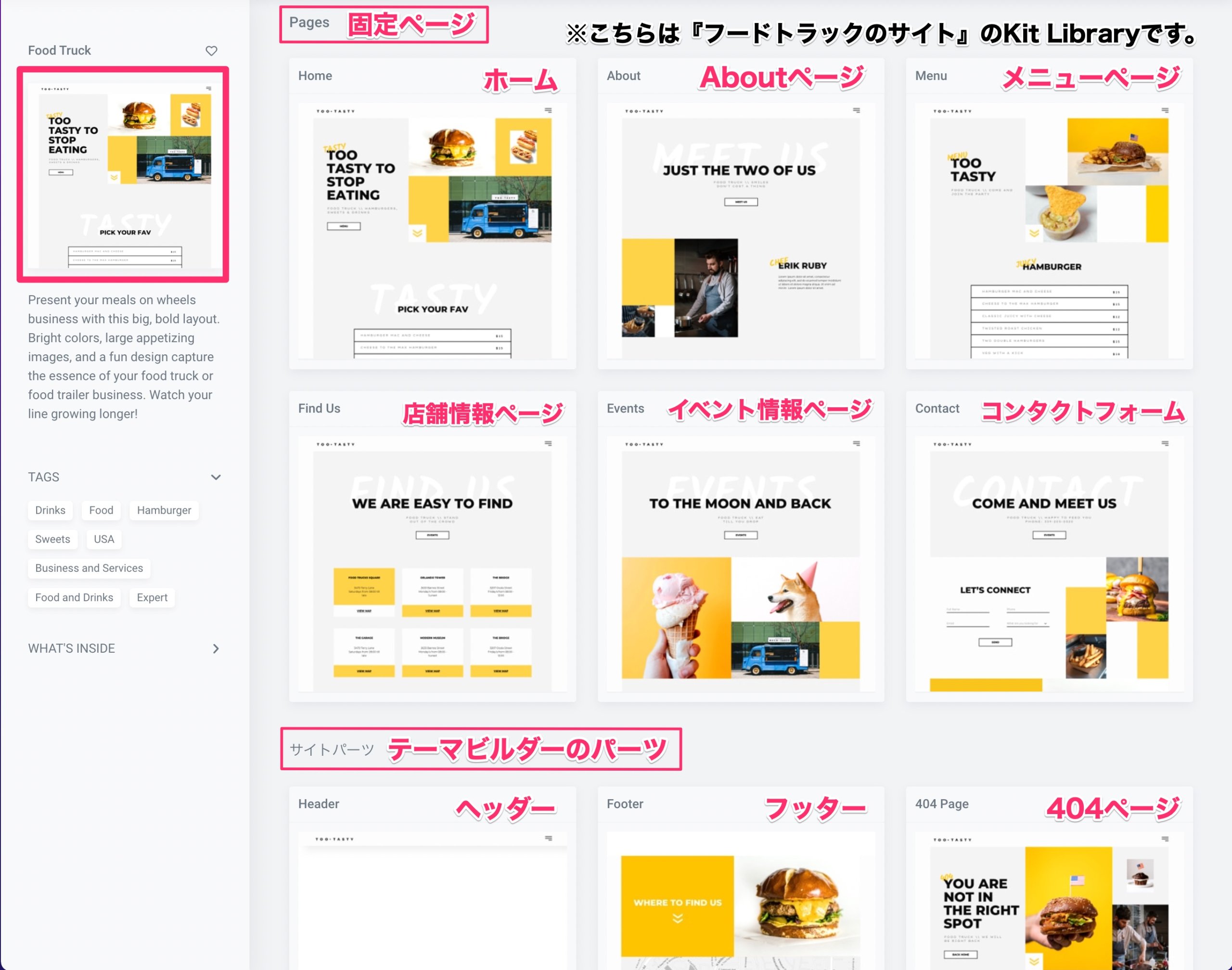
『Kit Library』(キットライブラリ)には、フルサイトの各ページやパーツが一つにまとまって集約されたテンプレートキットがたくさん格納されたElementorのツールです。
上記はElementorが配布しているKit Libraryのテンプレートキットの一つで、『フードトラック』のサイトの概観です。
このキットには、固定ページがすでに6ページ、テーマビルダーのヘッダーやフッターなどの完成された各パーツなどが一つに収納されています。
Kit Libraryからこのようなサイトのテンプレートキットを一気にインポートし使用することができます。
またテンプレートキットの必要のない項目は排除し、欲しい部分だけカスタマイズしてインポートすることもできます。
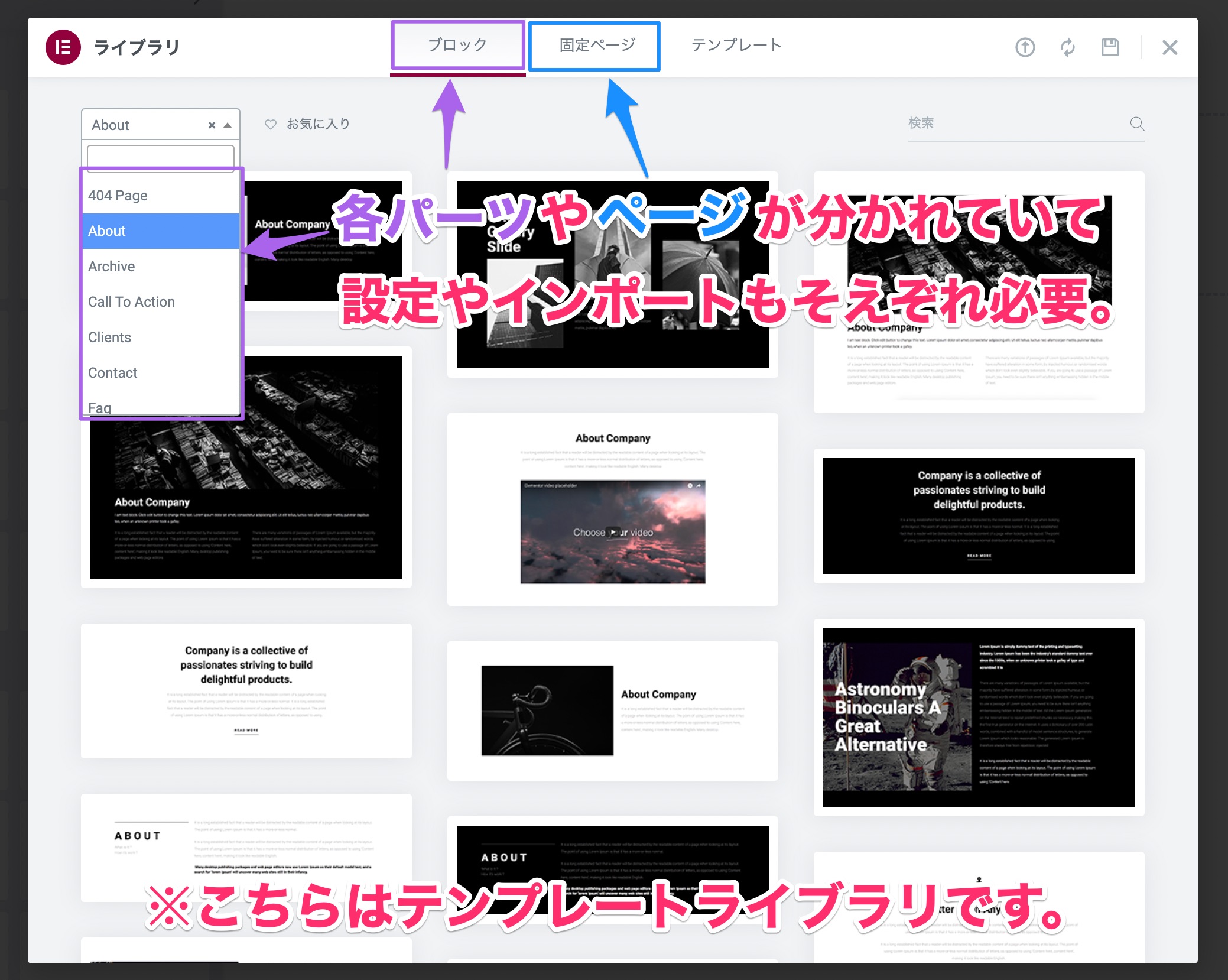
テンプレートライブラリとの違い

テンプレートライブラリもElementorが配布しているサイトのページやパーツのテンプレートですが、Kit Libraryとの違いはパーツやページがそれぞれ単品なため、欲しいパーツをいちいちインポートする必要があります。
また、Kit Libraryのテンプレートキットは各ページ、ヘッダーやフッター、ポップアップなどのテーマビルダーに関わる設定やグローバルカラー、投稿タイプなどの設定もすでにされているのに対し、テンプレートライブラリのパーツははそれぞれの設定を自分でする必要があります。
Kit Libraryのテンプレートキット一覧画面へ行く方法

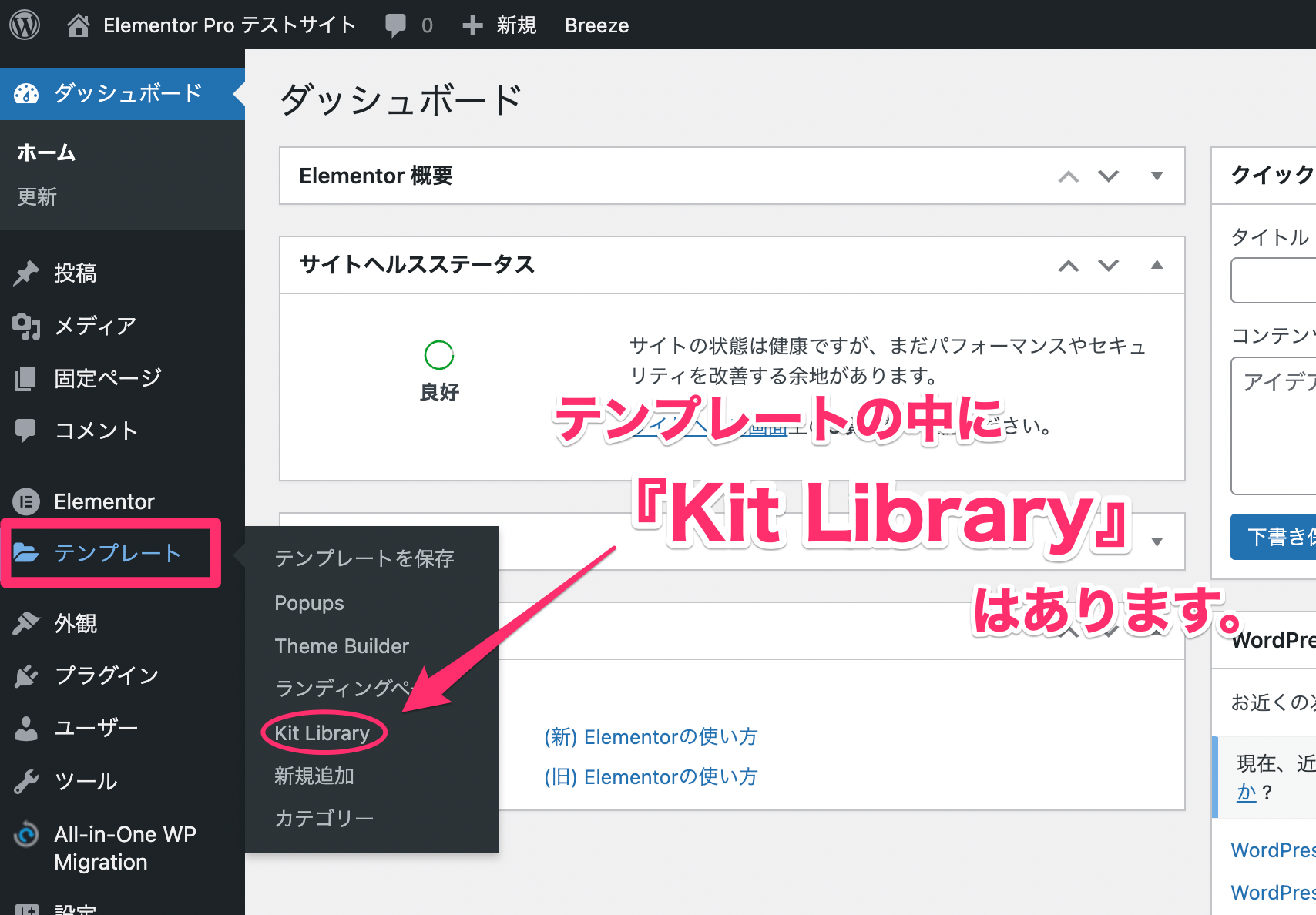
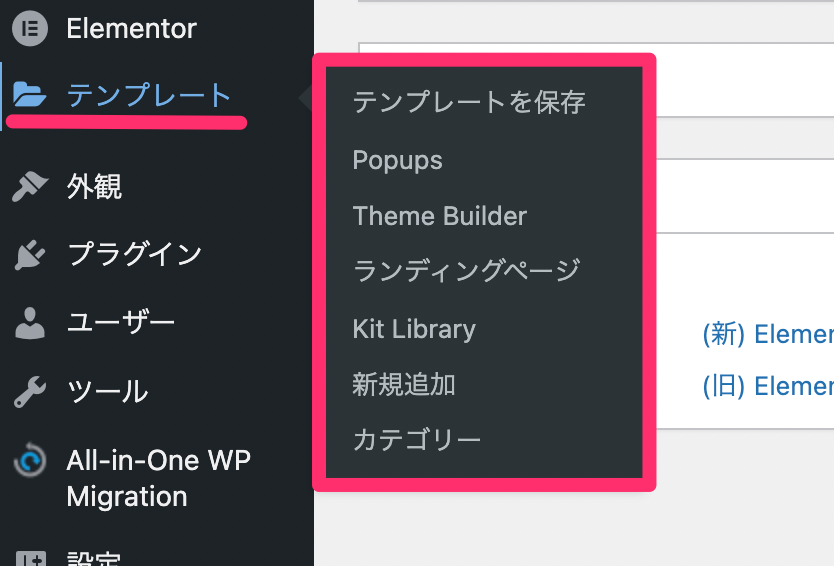
『Kit Library』のテンプレートキット一覧画面にいくには、ダッシュボードの『テンプレート』をクリックすと出てくるサブメニュー内に『Kit Library』がありますのでそちらをクリックしてください。
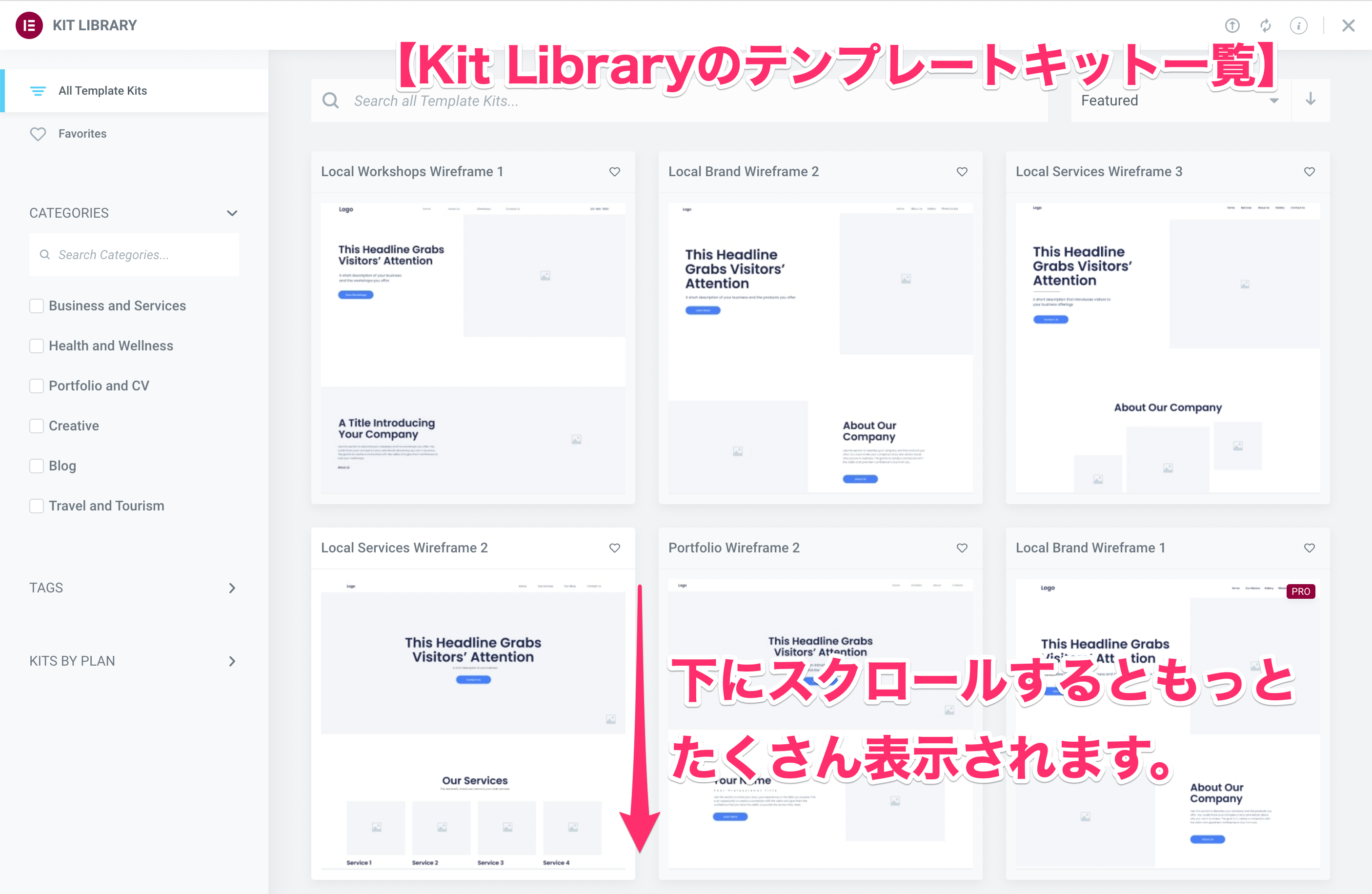
すると以下の画面が表示されます。

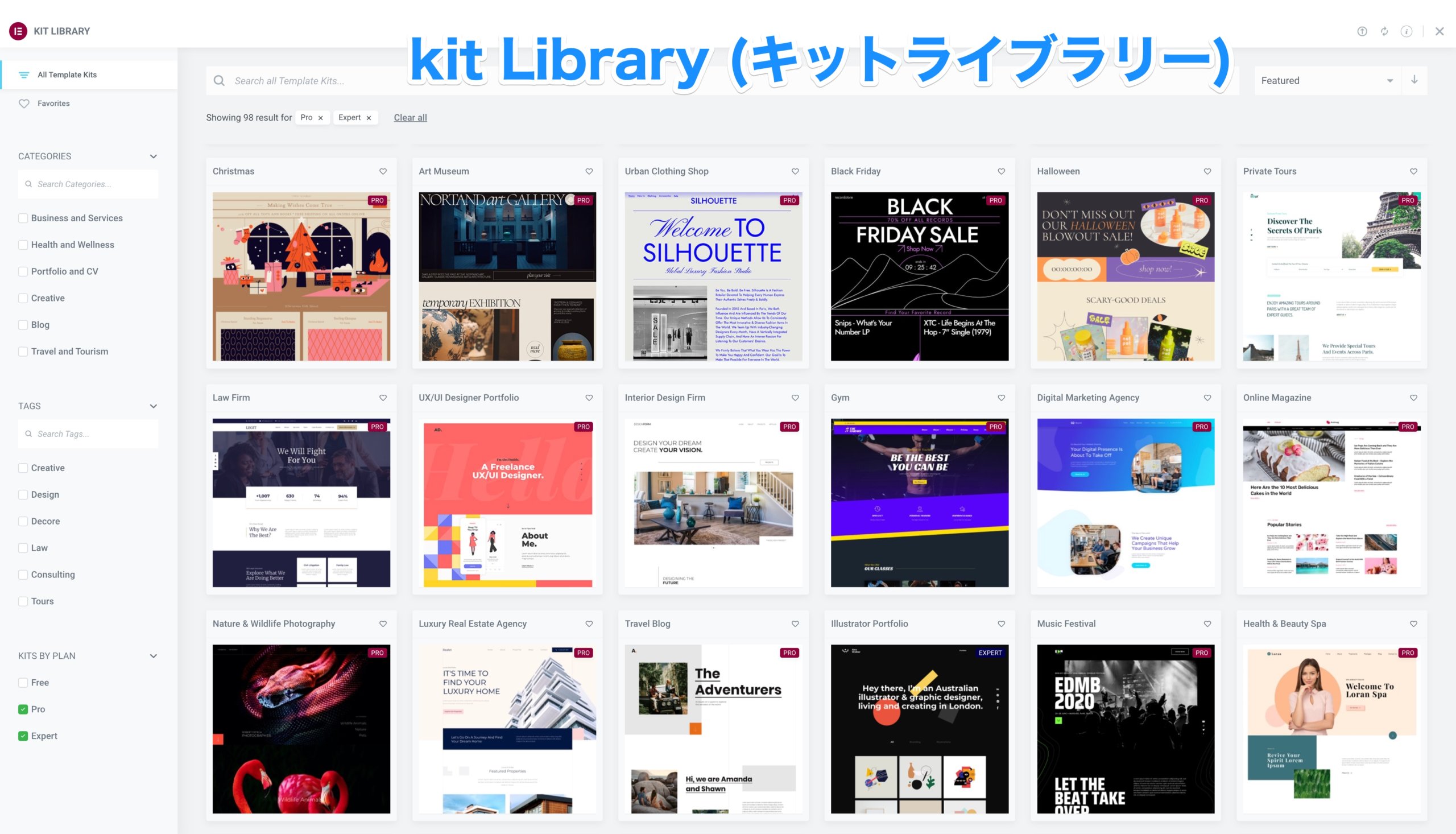
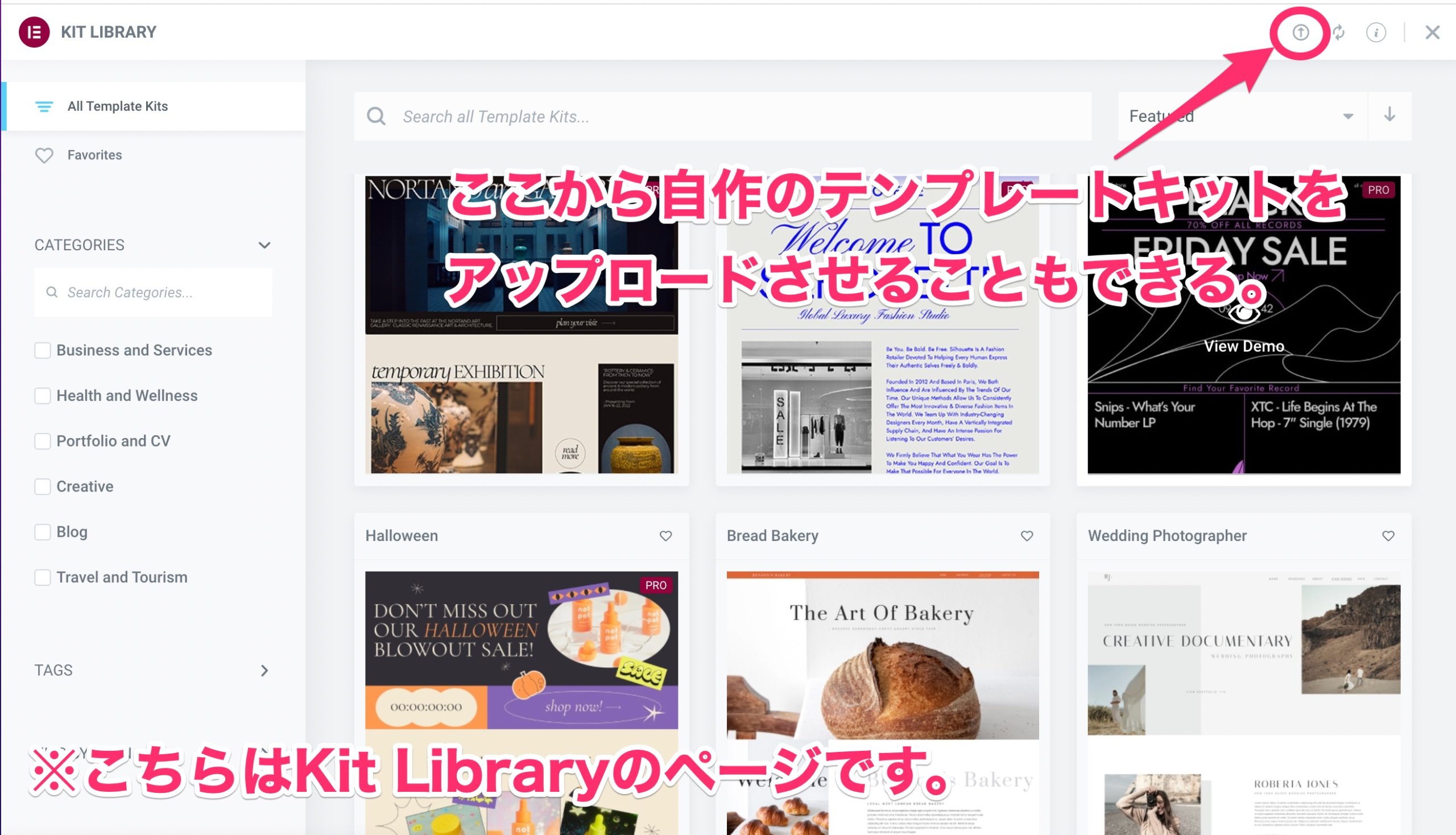
こちらはKit Libraryのテンプレートキット一覧の画面です。
下にスクロールするともっとたくさんのキットが表示されます。
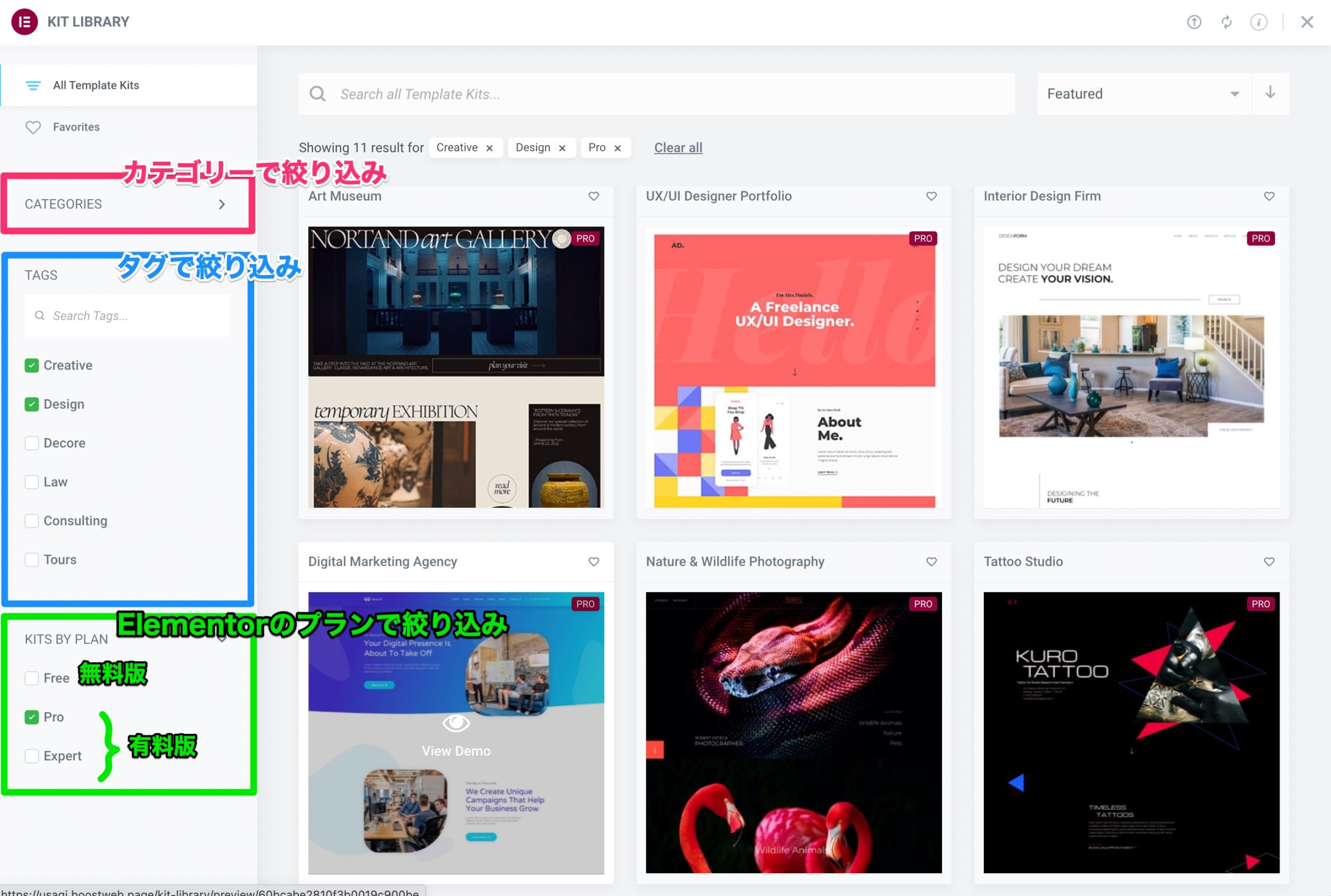
Kit Libraryでテンプレートキットをジャンルに合わせて絞り込める

Kit Libraryの左側のエディターでカテゴリーやタグ、有料版か無料版かを選び、自分に合ったキットをキーワードで絞り込みをして探すことができます。
絞り込みしたいワードをチェックすれば、テンプレートキットが自動で絞り込まれて表示されますのでぜひ試してみてください。
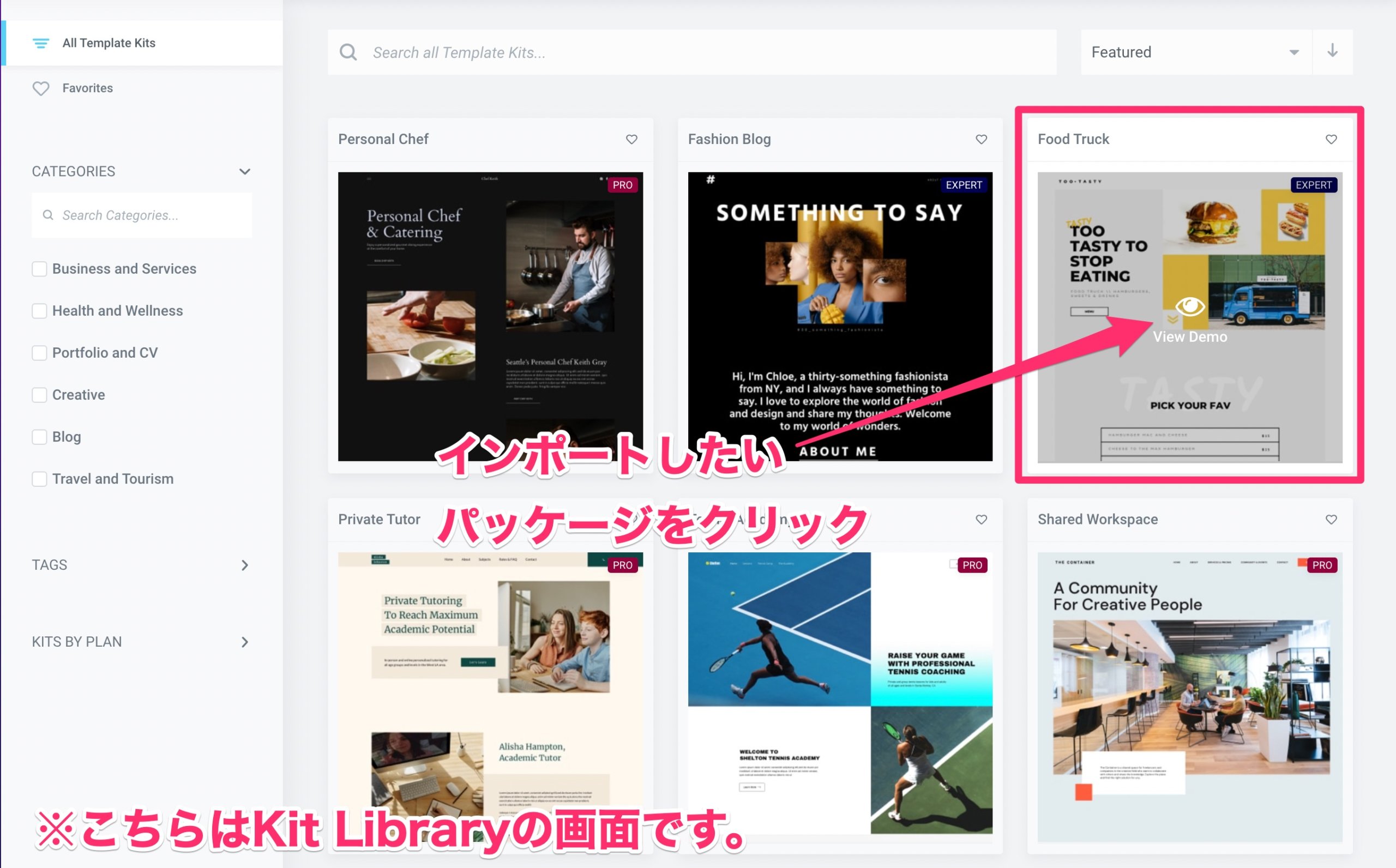
Kit Libraryでテンプレートキットをインポートする方法

Kit Libraryから自分が欲しいテンプレートキットのパッケージをクリックします。

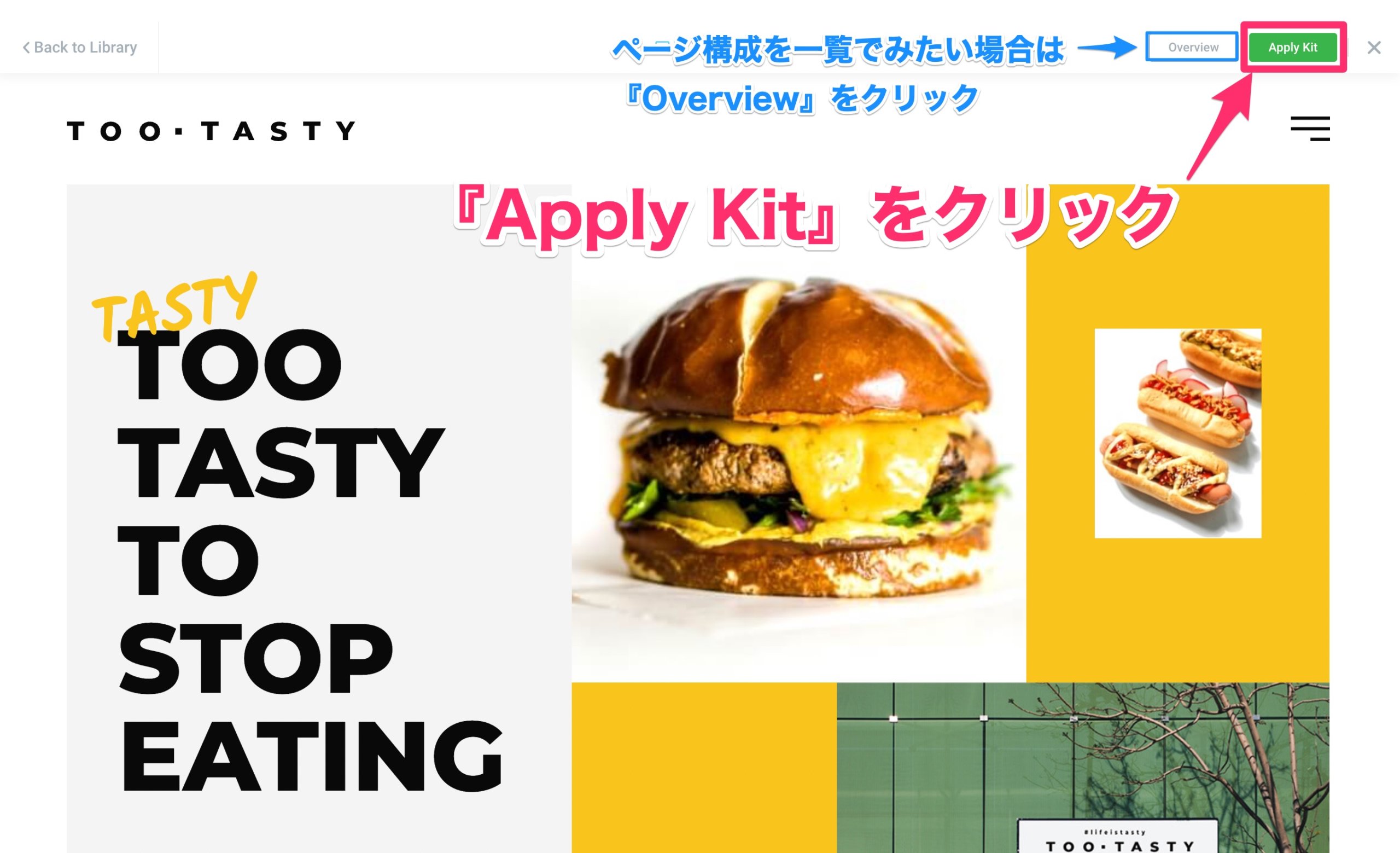
テンプレートキットのサンプル閲覧画面(選択したサイトのホームページ)に行きますので画面右上の緑のボタン『Apply Kit』をクリックします。
※サイトの構成を一覧で見たい方は『Overview』をクリックすると閲覧できます。

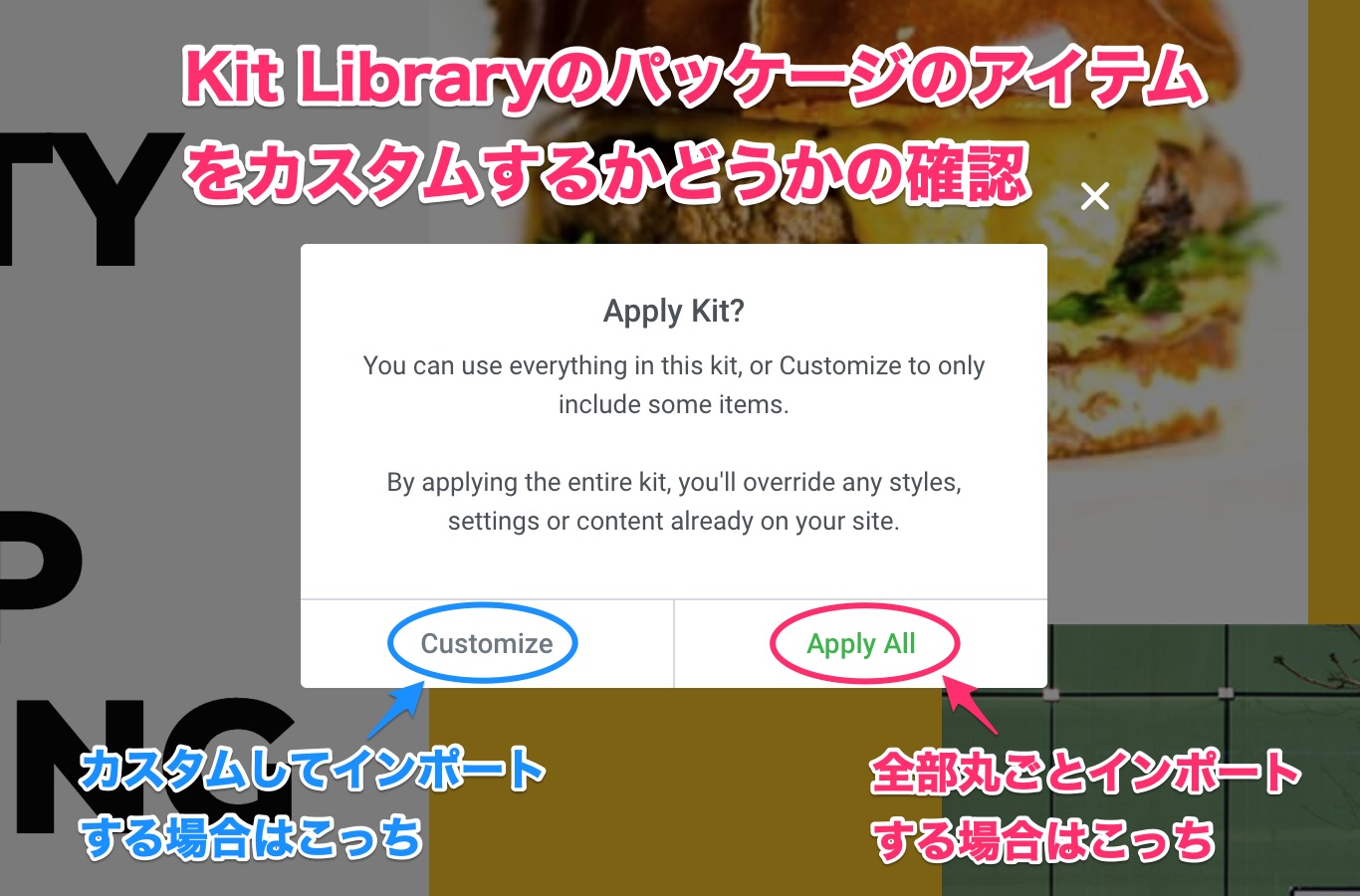
すると、上記のような『Apply Kit?』というメッセージが出ます。
これは、Kit Libraryのパッケージ内に含まれるアイテムをカスタムし、一部をインポートさせるかこのパッケージを丸ごとインポートするかどうかを聞いています。
テンプレートキットを全部インポートする『Apply All』
Kit Libraryで選択したもテンプレートの概観すべてをインポートする場合は『Apply All』をクリックします。

すると『Setting up your kit…』という画面になりますので画面が切り替わるまで待ちます。
※場合によっては数分かかることもあります。

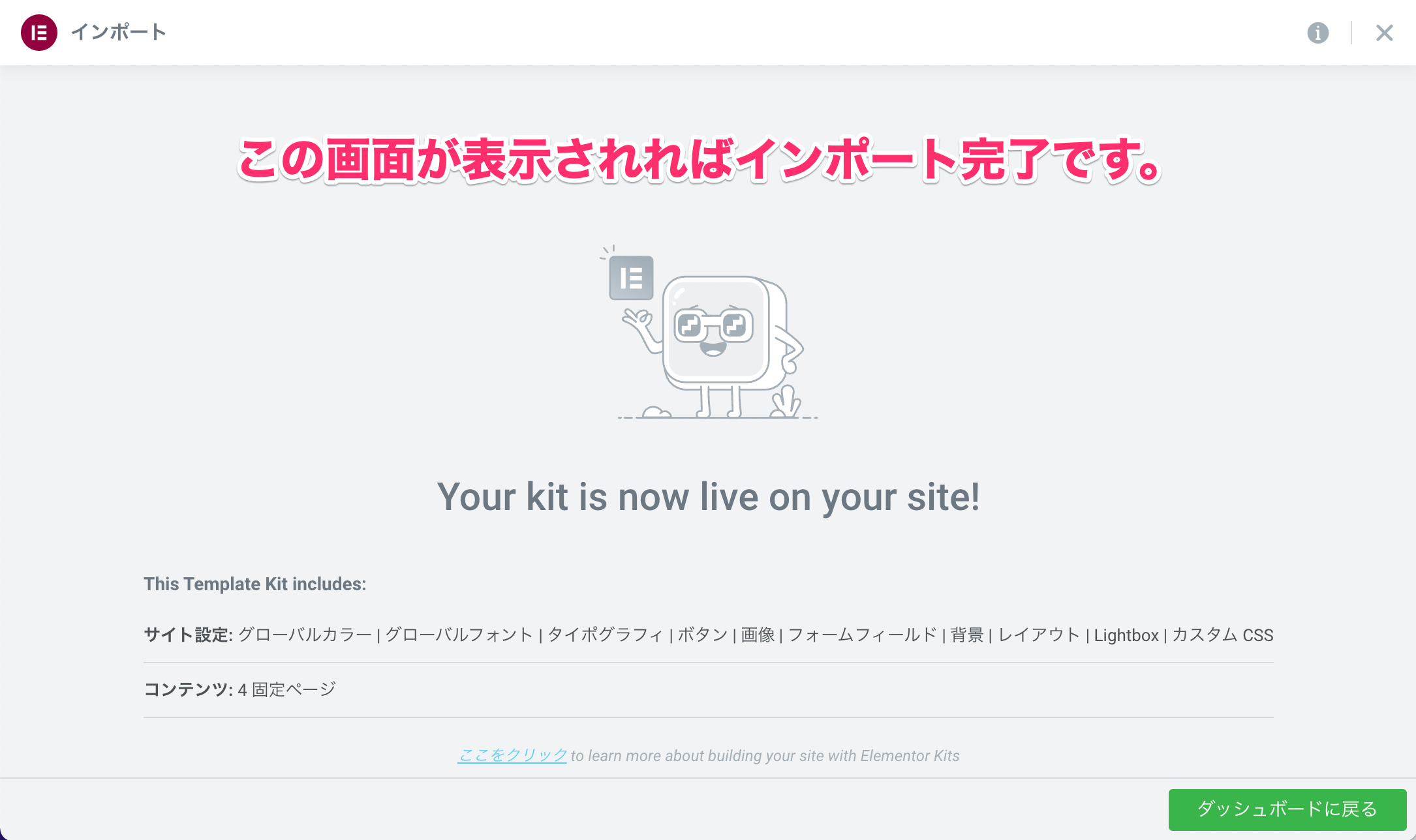
この『Your kit is now live on your site』という画面が表示されればインポート完了です。
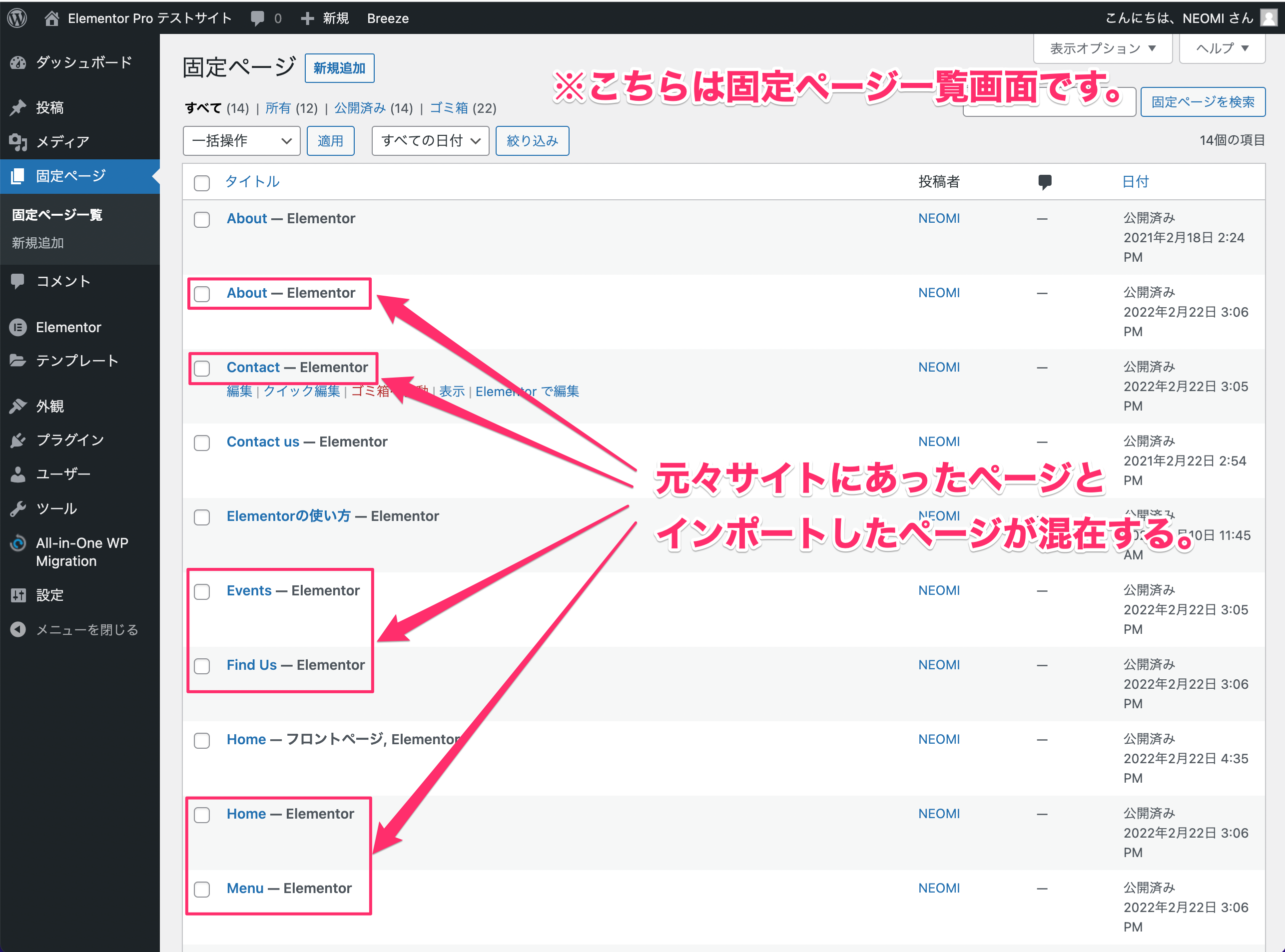
インポート後のサイトはどうなるのか?

Kit Libraryをインポートすると、これまでのページはどうなるのかというと、元々あるページにインポートしたページが追加されます。
元のページが消える訳ではありませんのでご安心ください。
しかしサイトはインポートしたテンプレートのサイトにすり替わります。
インポートするアイテムをカスタマイズ

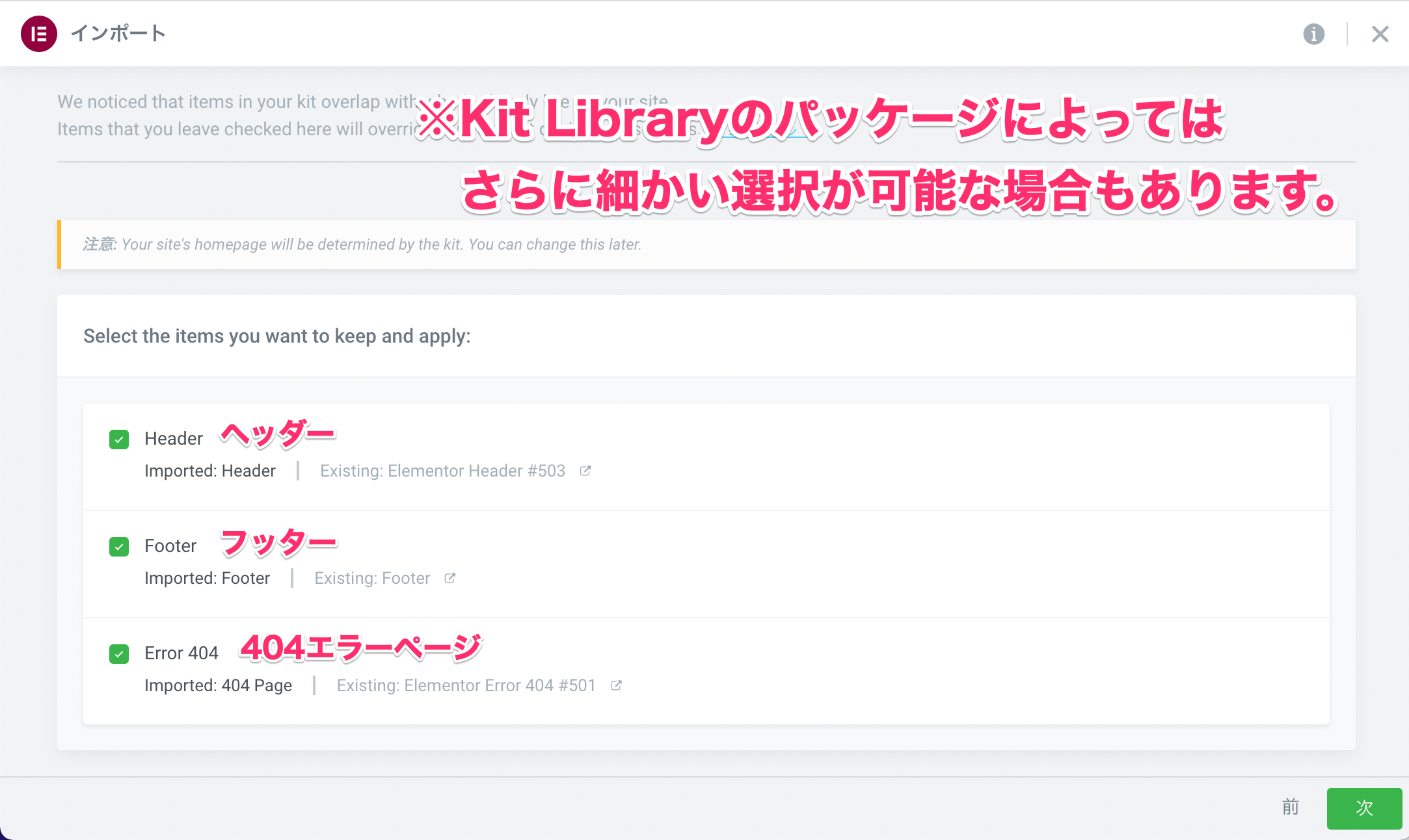
『Customize』ではKit Libraryのテンプレートのどの項目をインポートするかを以下から選択します。(不要な項目のチェックを解除します。)
項目を選択したら画面左下の『次』をクリックします。
すると、『テンプレートキットを全部インポートする』の画面で説明している画面に切り替わり、カスタムした内容でインポートされます。
しかし、選択するKit Libraryのテンプレートによっては、以下のようにカスタマイズ項目をさらに細かく指定できるときもあります。

テンプレート

テンプレートはテンプレートメニュー内にあるものやテーマビルダーで作られたものなどの、テンプレートのカテゴリーに属するものです。
(テンプレートを保存 / フッター / ヘッダー / アーカイブページ / 投稿ページ / 検索結果 / 404エラーページ / ポップアップ / グローバルウィジェット )
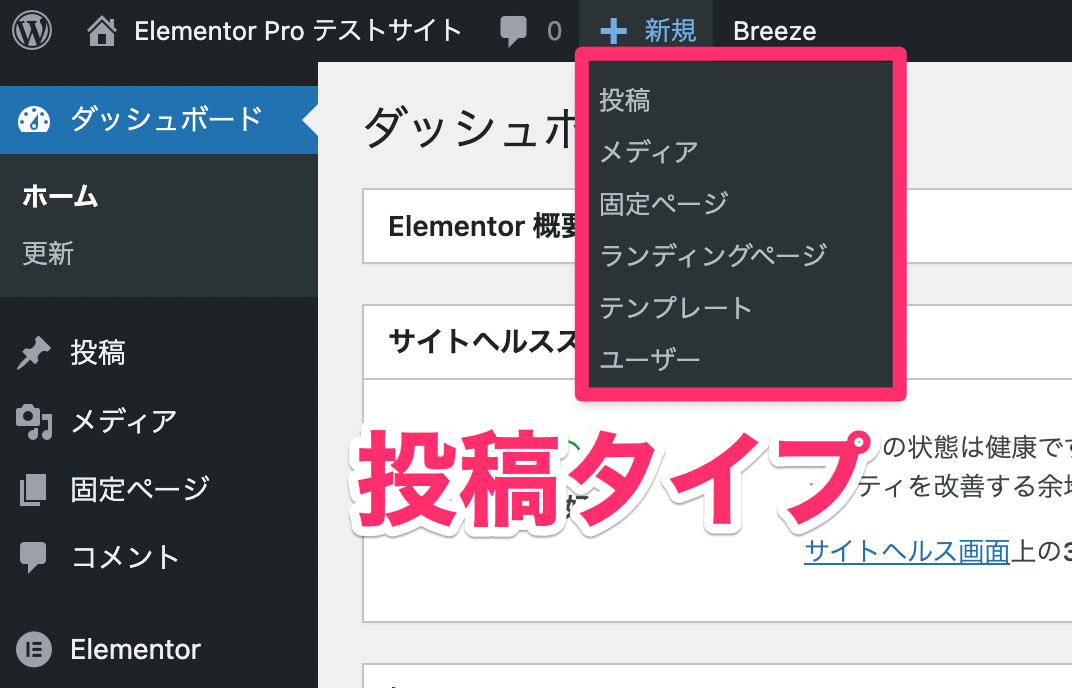
コンテンツ

コンテンツは『投稿タイプ全般』を指します。
(Elementorで編集した投稿 / ランディングページ / Elementorで編集した固定ページ / WordPressの投稿ページ / WordPressの固定ページ / カスタム投稿タイプ)
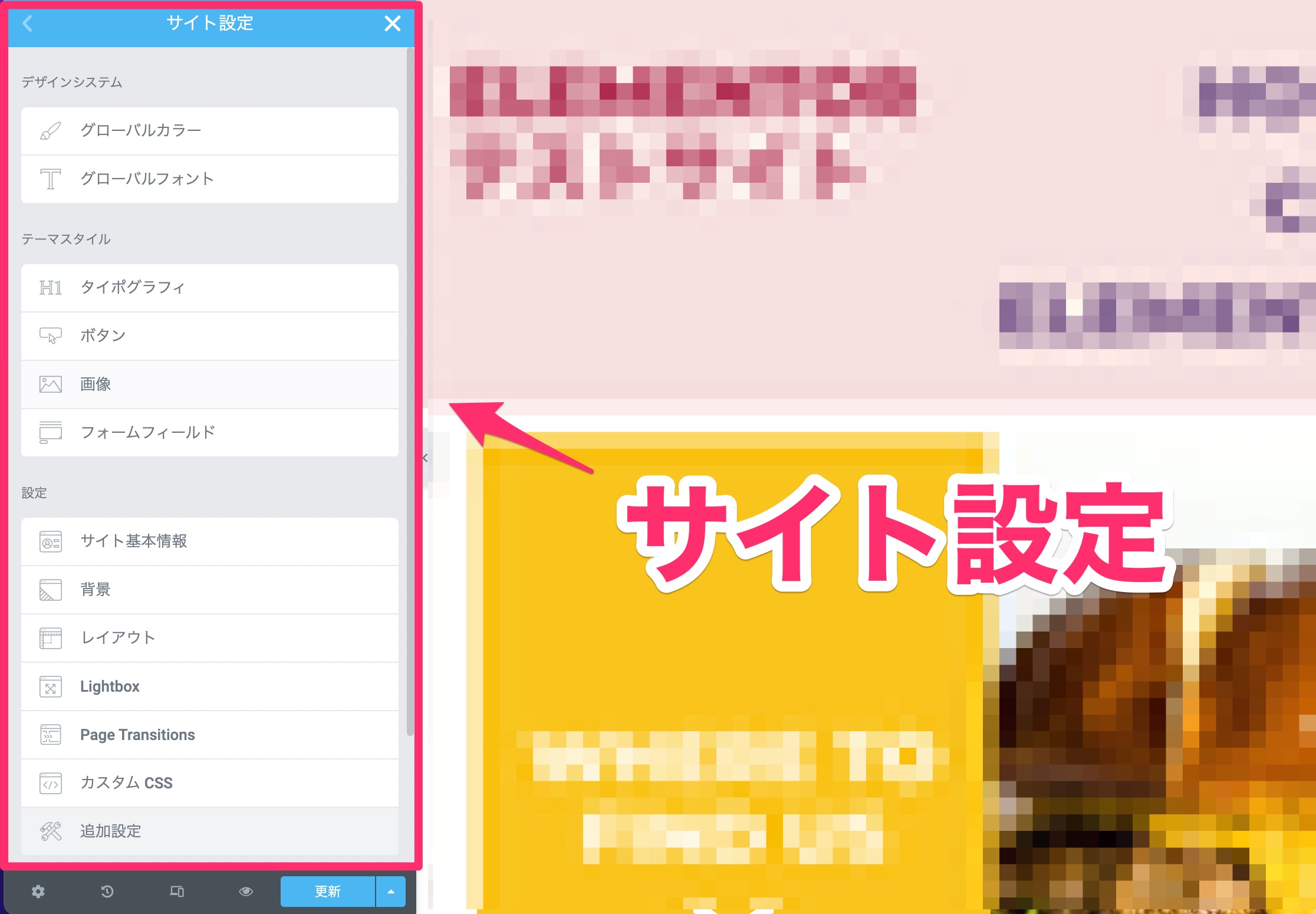
サイト設定

サイト設定とは、上記画面の通りElementorの『サイト設定』の部分です。
(グローバルカラー / グローバルフォント / Theme Style settings / レイアウト設定 / Lightbox 設定 / 背景設定)
自分のサイトのテンプレートキットの作り方

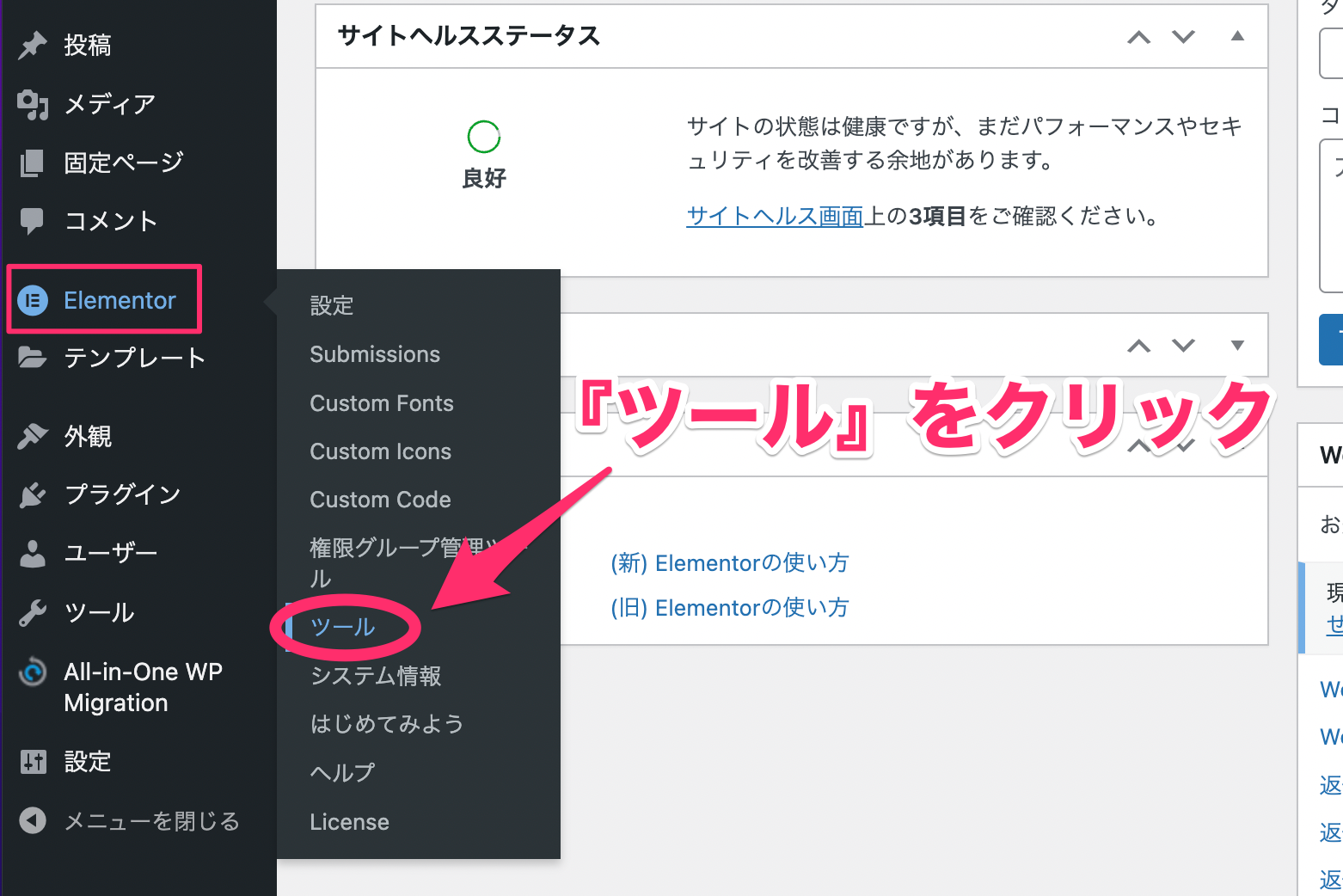
まず、ダッシュボードのメニューの『Elementor』の中の『ツール』をクリックします。

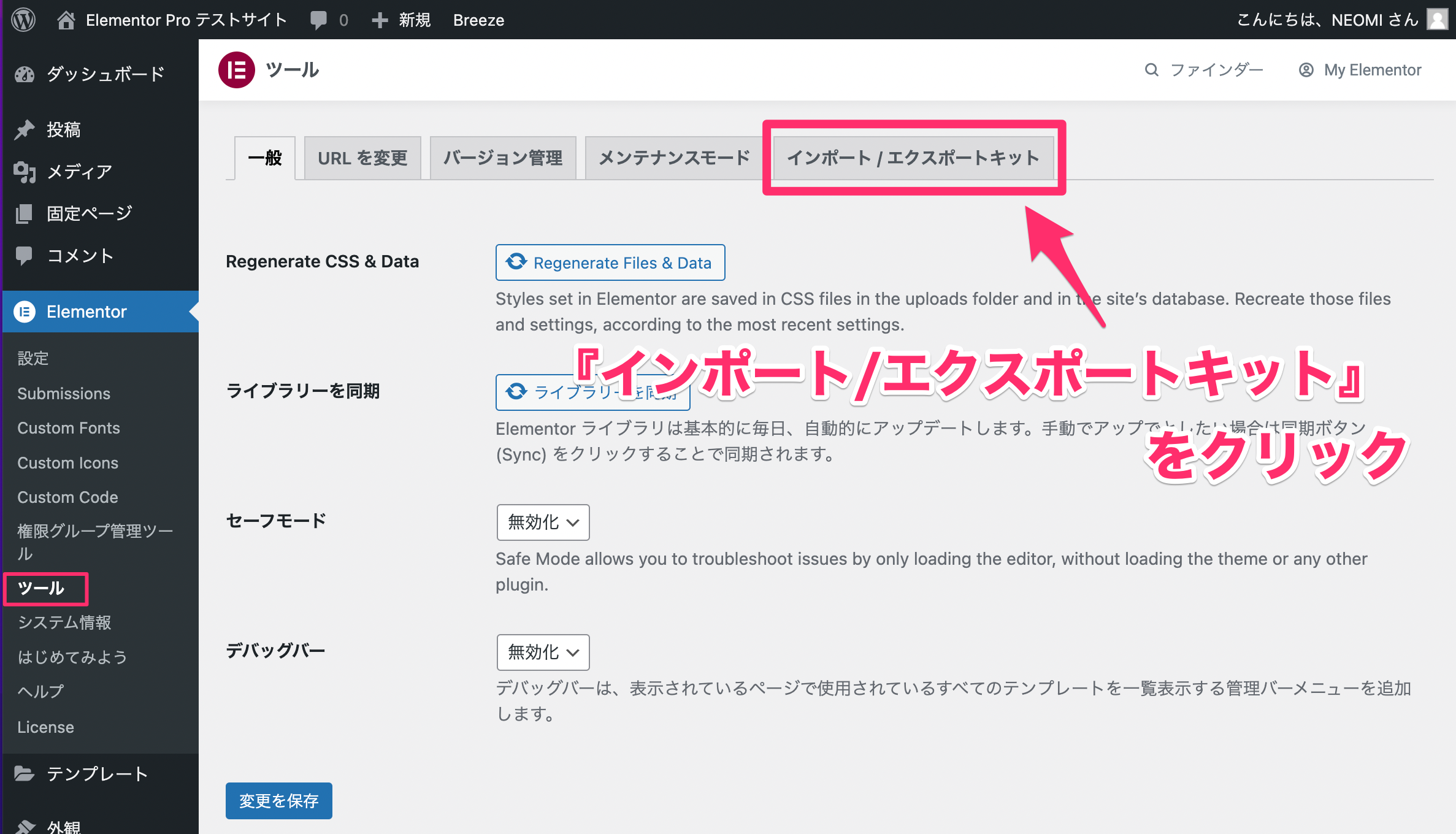
ツールのメニューにある『インポート/エクスポートキット』をクリックします。
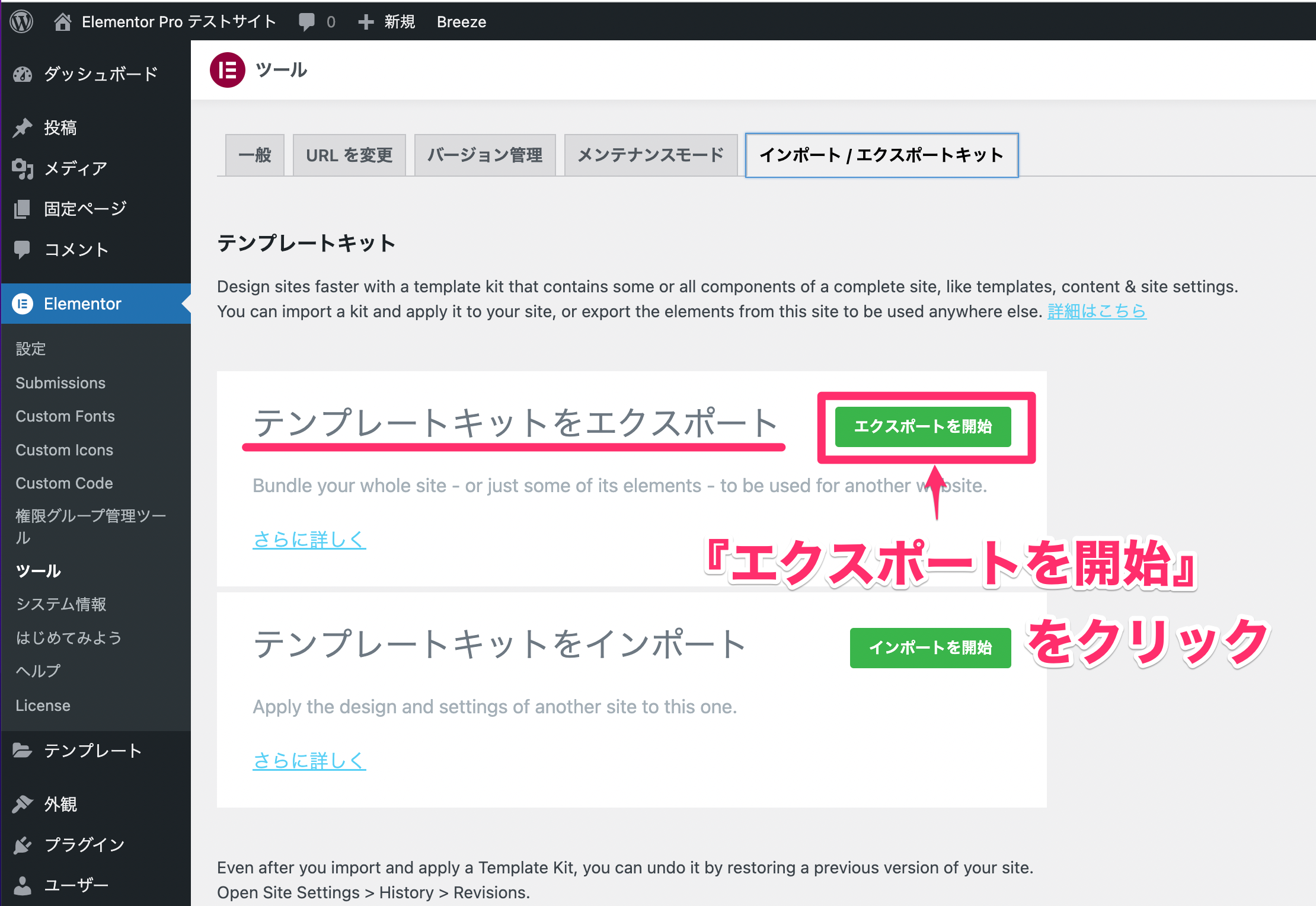
すると以下の画面が表示されます。

『テンプレートキットをエクスポート』の『エクスポートを開始』をクリックします。

『テンプレートキットをエクスポート』の画面で、必要項目にチェックをつけ、画面右下の『エクスポート』をクリックします。
このチェックのある項目についての説明は『インポートするアイテムをカスタマイズ』のセクションをご覧ください。

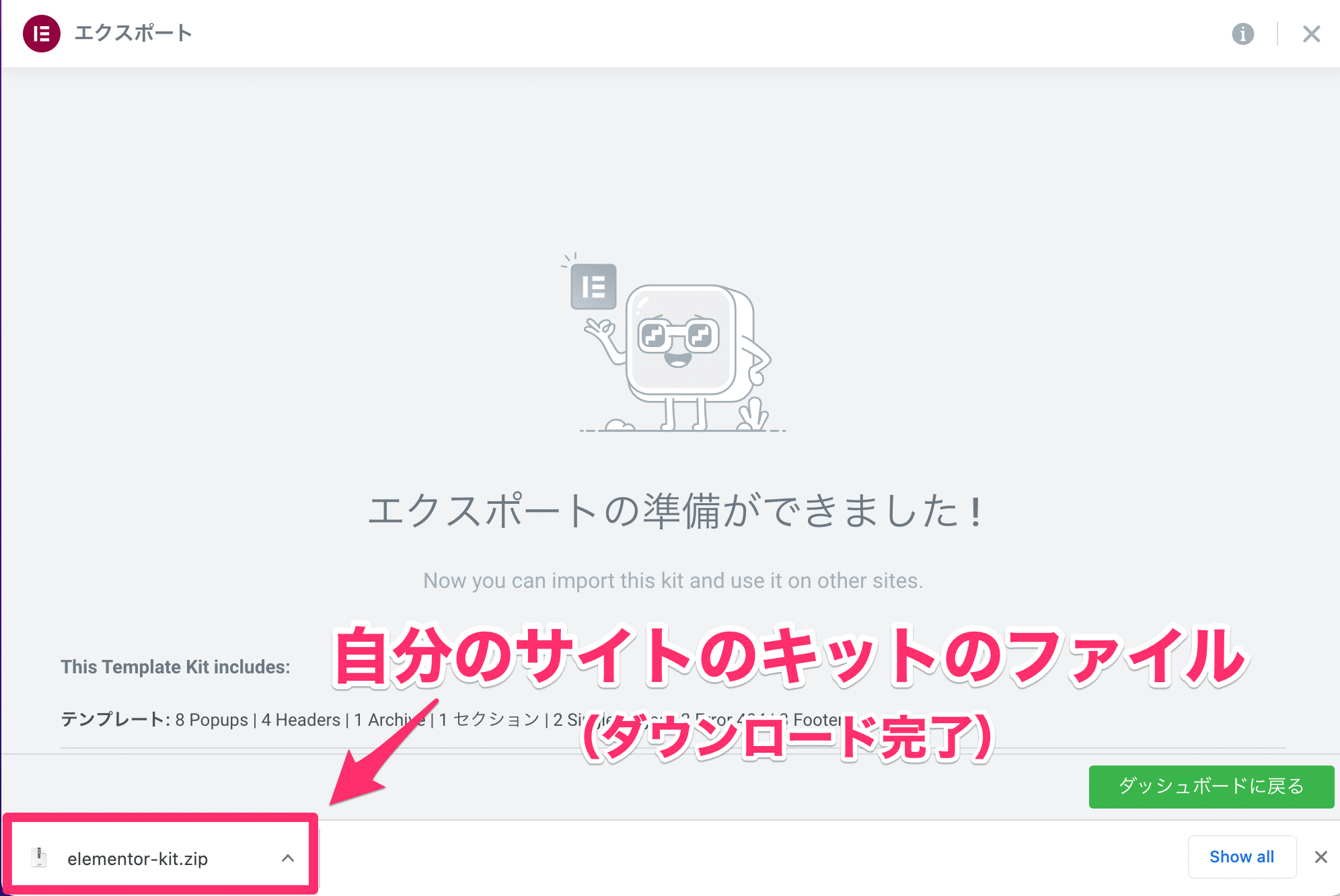
エクスポートファイル(自分のサイトのテンプレートキット)のダウンロードが完了すると『エクスポートの準備ができました!』の画面が表示されます。
自分のサイトのテンプレートキットをインポートする方法

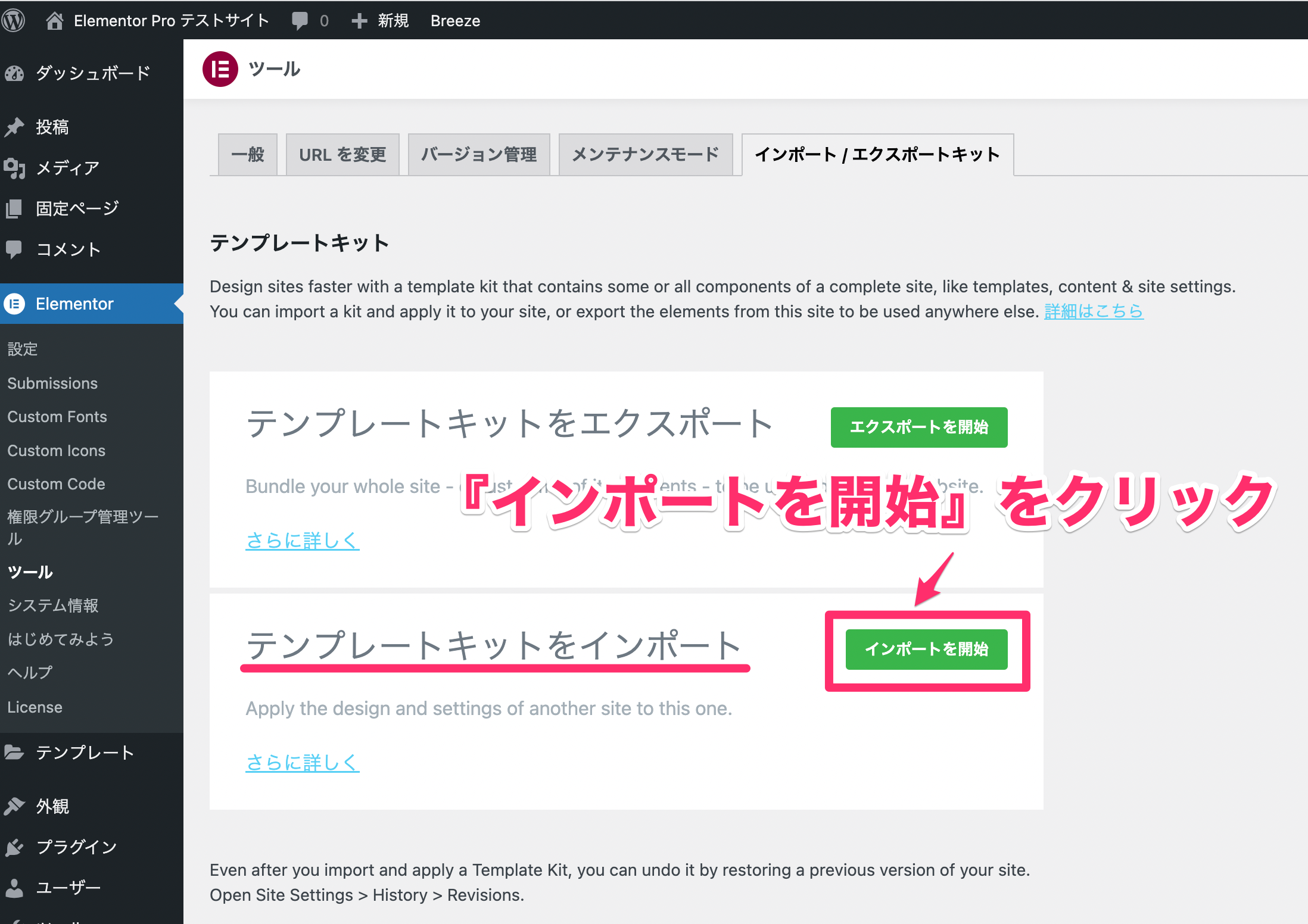
上記はダッシュボードのElementorのツールのメニュー、『インポート/エクスポートキット』のページです。
『テンプレートキットをインポート』の『インポートを開始』をクリックします。
※『インポート/エクスポートキット』のページに行くまでの行程は『自分のサイトのテンプレートキットの作り方』のセクションでくわしく説明しています。

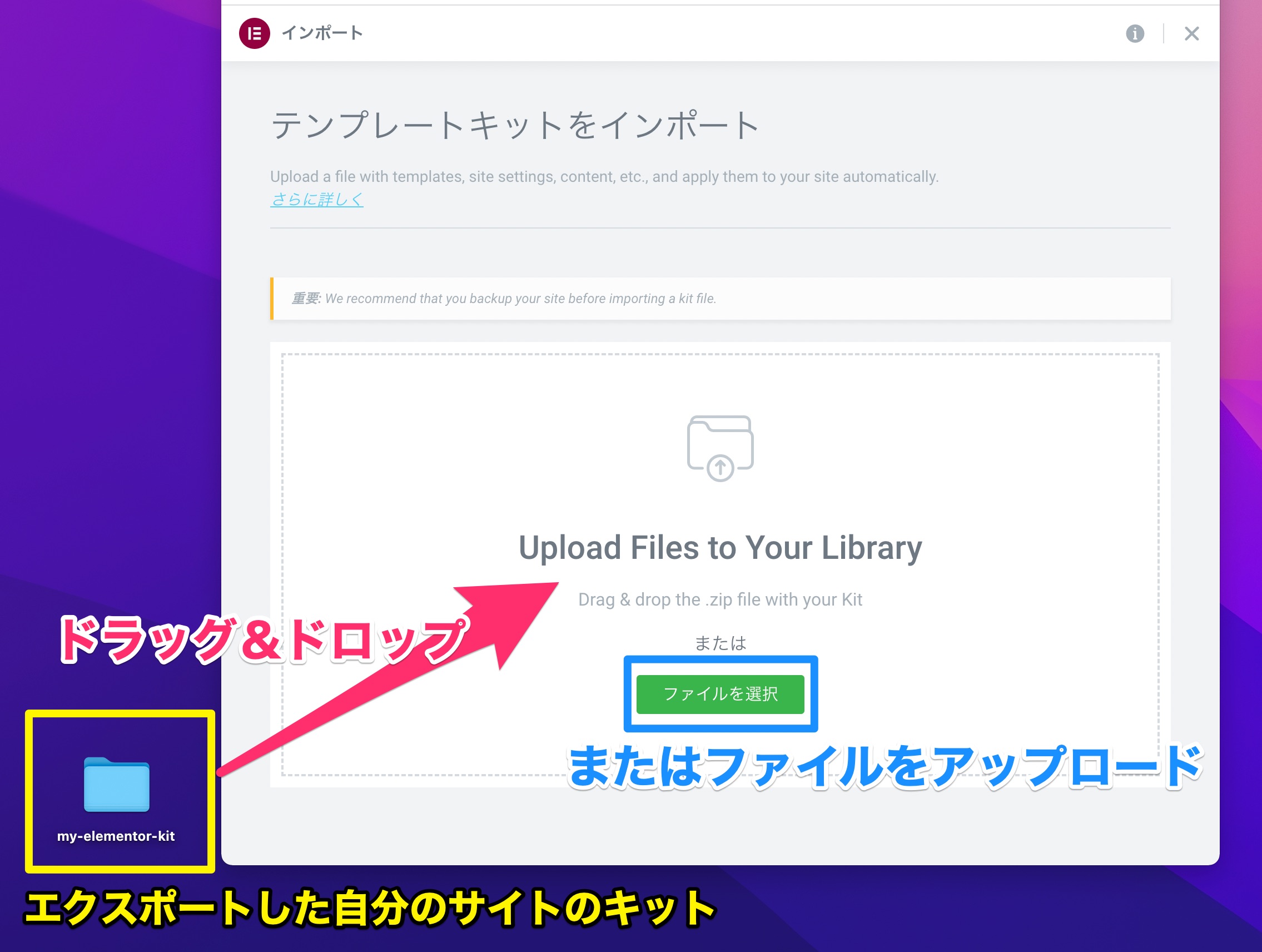
すると上記のような『テンプレートキットをインポート』の画面になりますので、『Upload Files to Your Library』の枠内にエクスポートファイルをドラッグ&ドロップするか『ファイルを選択』をクリックしてファイルをアップロードしインポートします。
なお、この他にもKit Librarayの画面の右上のアップロードボタンからもファイルをアップロードさせることができます。

テンプレートキットがサイトでうまく表示されないときはそのキットが古いのかも?
テンプレートキットをサイトにインポートしたときに、最初から搭載されていた画像がうまく表示されなかったり、スタイルが崩れてしまうこともあります。
その原因をはっきりとは申し上げられませんが、もしかしたらインポートしたキットが少し古く、今のサイトのバージョンとの相性が良くないからかもしれません。
※比較的新しいキットではそのようなバグが見られない。
まとめ
『Kit Library』(キットライブラリ)はすでに完成されたフルサイトのテンプレートが1つにまとまったテンプレートキットが格納されたElementorのツールです。
『Kit Library』とテーマビルダーなどでよく使用する『テンプレートライブラリ』との違いは、テンプレートライブラリパーツやぺージを単品でインポートするのに対し、Kit Libraryのテンプレートキットはサイトの設定からさまざまなページすべてが1つのファイルにまとまっていることです。
また、今自分が作成しているサイトをもテンプレートキットとしてエクスポートし、さらに他のサイトでそれをインポートすることもできます。
Kit Libraryのテンプレートキットをそのままサイトに採用するのもいいですし、何かデザイン的なアイディアやサイトの構造の理解に行き詰まったときに使用する手もアリだと思います!
Kit LibraryはElementorに初めから搭載されている機能ですので、ファイルのエクスポートからインポートまでを他のプラグインを使用せず、Elementor内ですべて完結できるのがいいですね。
ぜひ、ElementorのKit Libraryを活用してみてはいかがですか?
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。





