
ElementorのLoop Gridの使い方 – 拡張プラグイン無しでリストの中身を編集できる
- 2023年10月4日
- 2022年11月5日
- Elementorの使い方
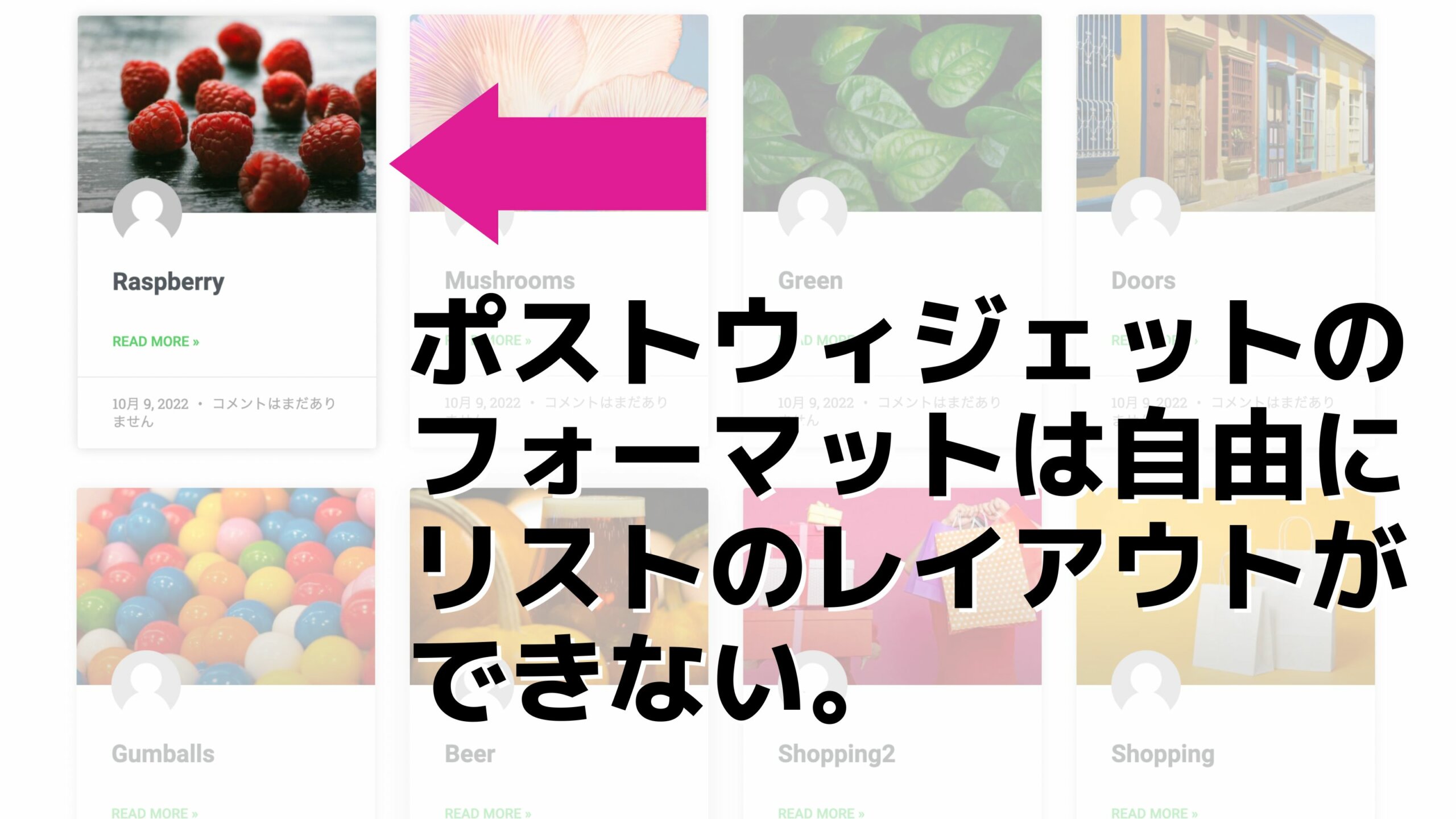
「Elementorのポストウイジェットのレイアウトを変換したいけど、そこまで自由度がない・・・」
そんなこと思ったことありませんか?
Elementor Proバージョン3.8で登場した新機能の『ループビルダー』で、リスト表示したいもののテンプレートを自由にスタイル・作成できるようになりました!
この機能は今までは拡張プラグイン(CrocoblockのJetEngine)がなければElementorではできないことでした。
ぜひElementor ProのLoop Gridの使い方を覚えて、デザイン性に優れた動的に一覧表示するリストをサイトに導入してみましょう!
【Loop Gridの特徴】
- Elementor Proバージョン3.8から出た新機能
- 動的なリストのテンプレートが作れる
- 動的にリストが一覧表示するページを作成できる
Elementor ProのLoop Gridの使い方を動画でご覧になりたい方はこちらから。
Loop Gridとは?
Loop Gridとは、投稿タイプを動的にリスト表示させたいときにつかいます。
それなら、Elementor Proの『ポストウィジェット』をつかえばよくない?と思われるかもしれませんが、ポストウィジェットのフォーマットはレイアウトが決まっており、大きくデザインの変更ができませんでした。


しかしLoop Gridは自分でリストのテンプレートのレイアウトを作成し、それをポストウィジェットのように動的に変化するリストを表示をさせることができます。
ちなみに、CrocoblockのJetEngineを知っている方はピンとくるかと思いますが、JetEngineのListings機能とLoop Gridの仕組みはまったく同じです。
Loop Itemの作り方

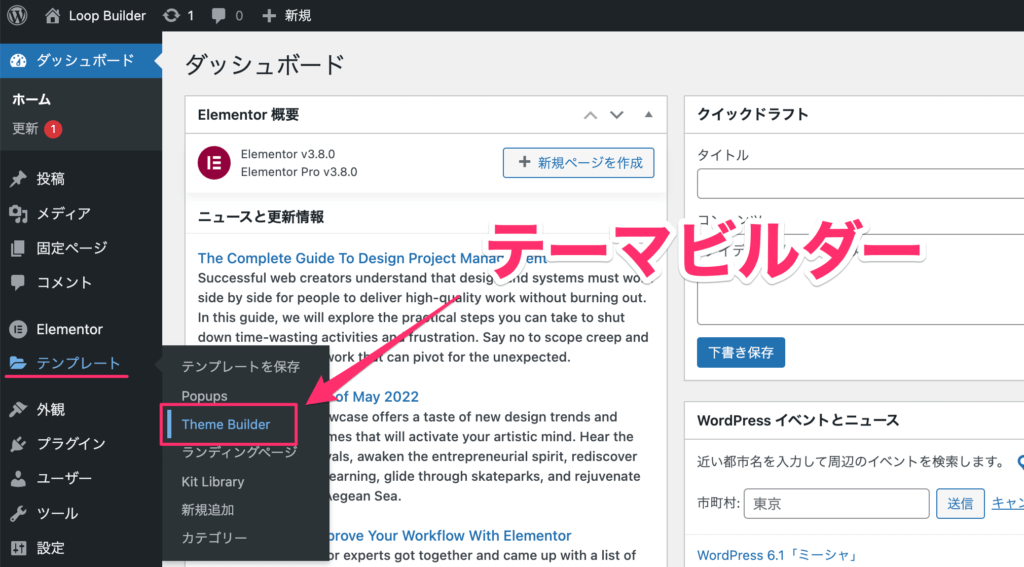
ダッシュボードの『テンプレート』の中の『Theme Builder』(テーマビルダー)を開きます。

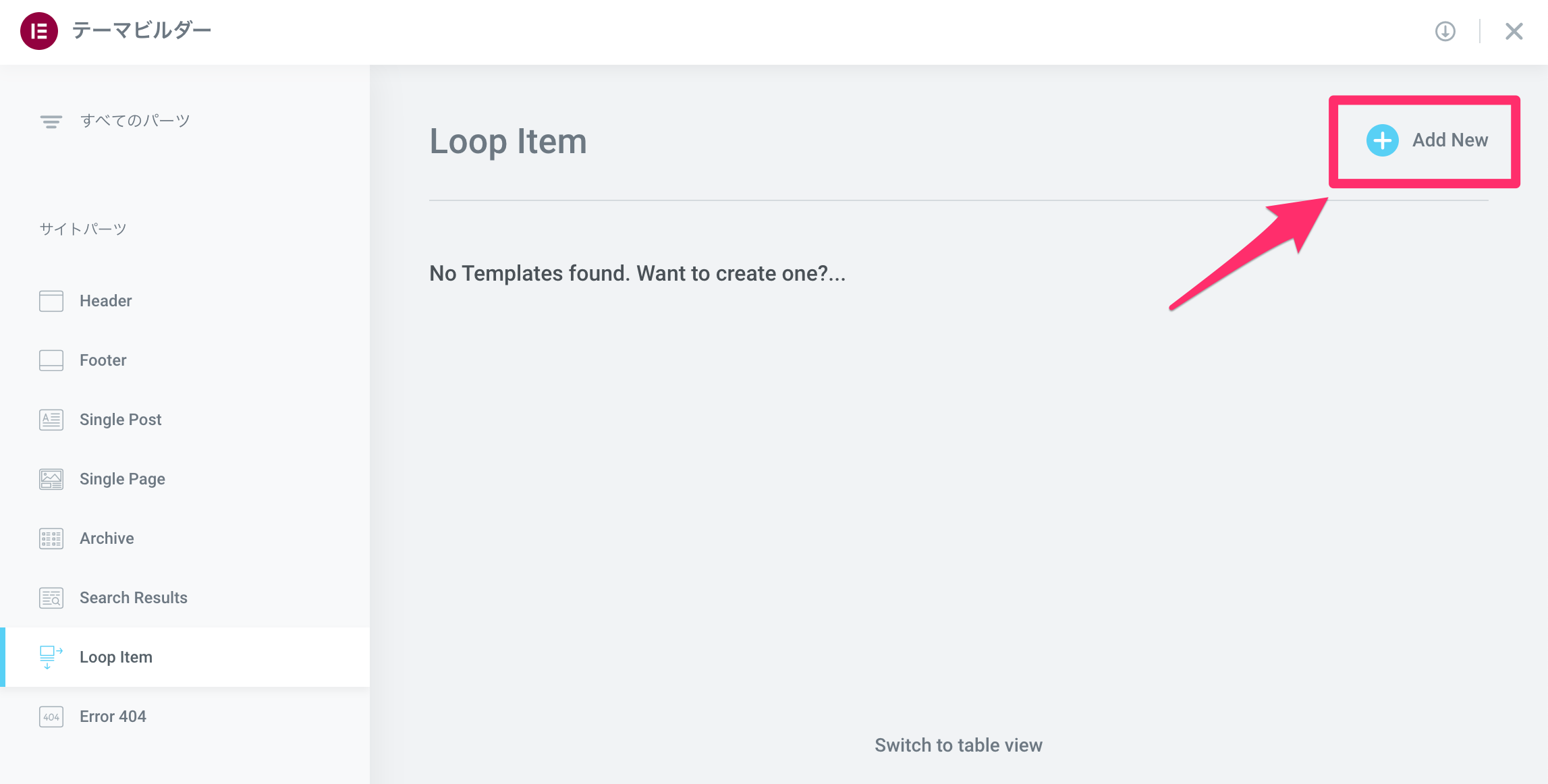
テーマビルダーのダッシュボードの『Loop Item』をクリックしましょう。
すると画面が以下のように切り替わります。

画面右上の『Add New』をクリックしましょう。

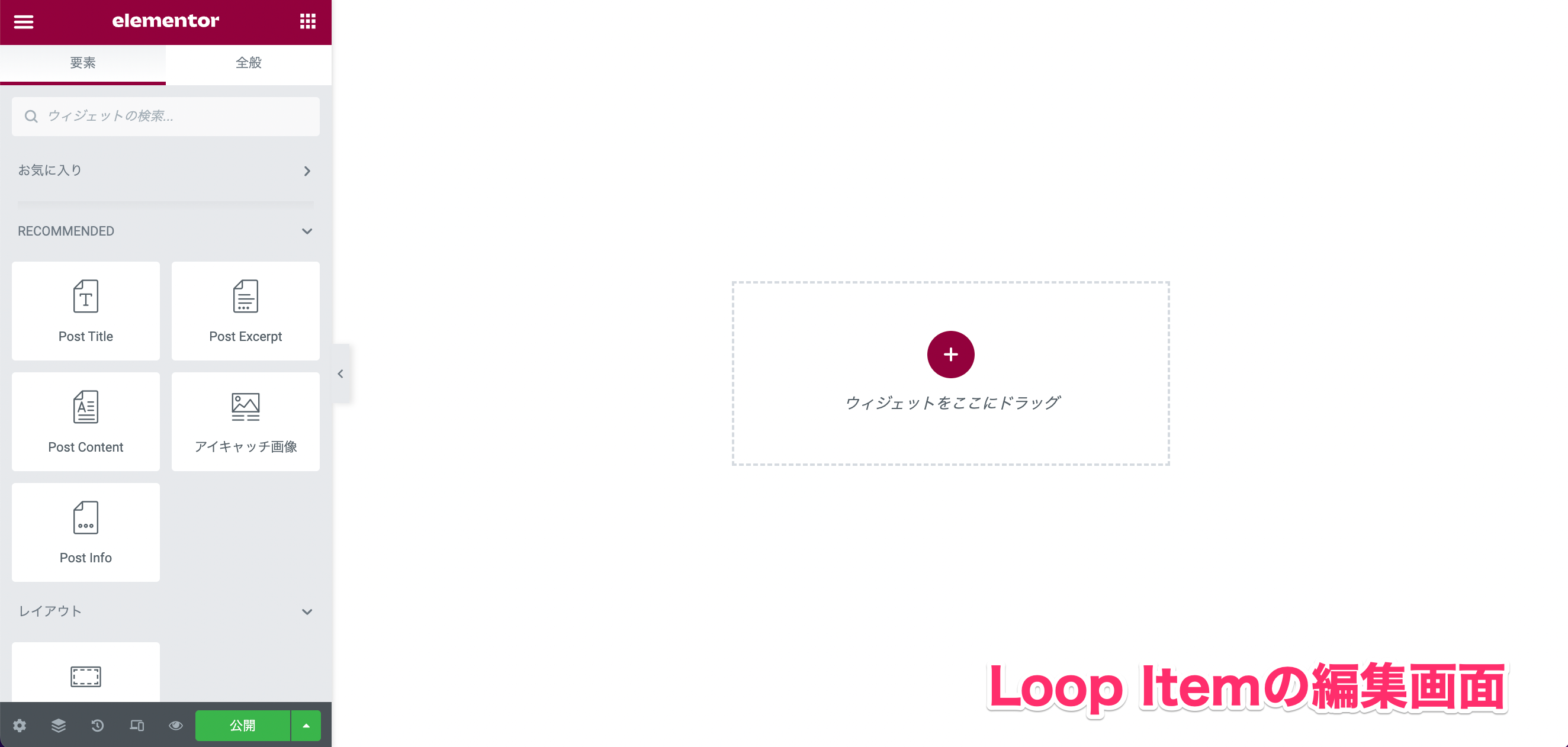
するとこのようにLoop ItemのElementorの編集画面が表示されます。
ここでLoop Itemを作成していきましょう!
Loopのテンプレートを作成

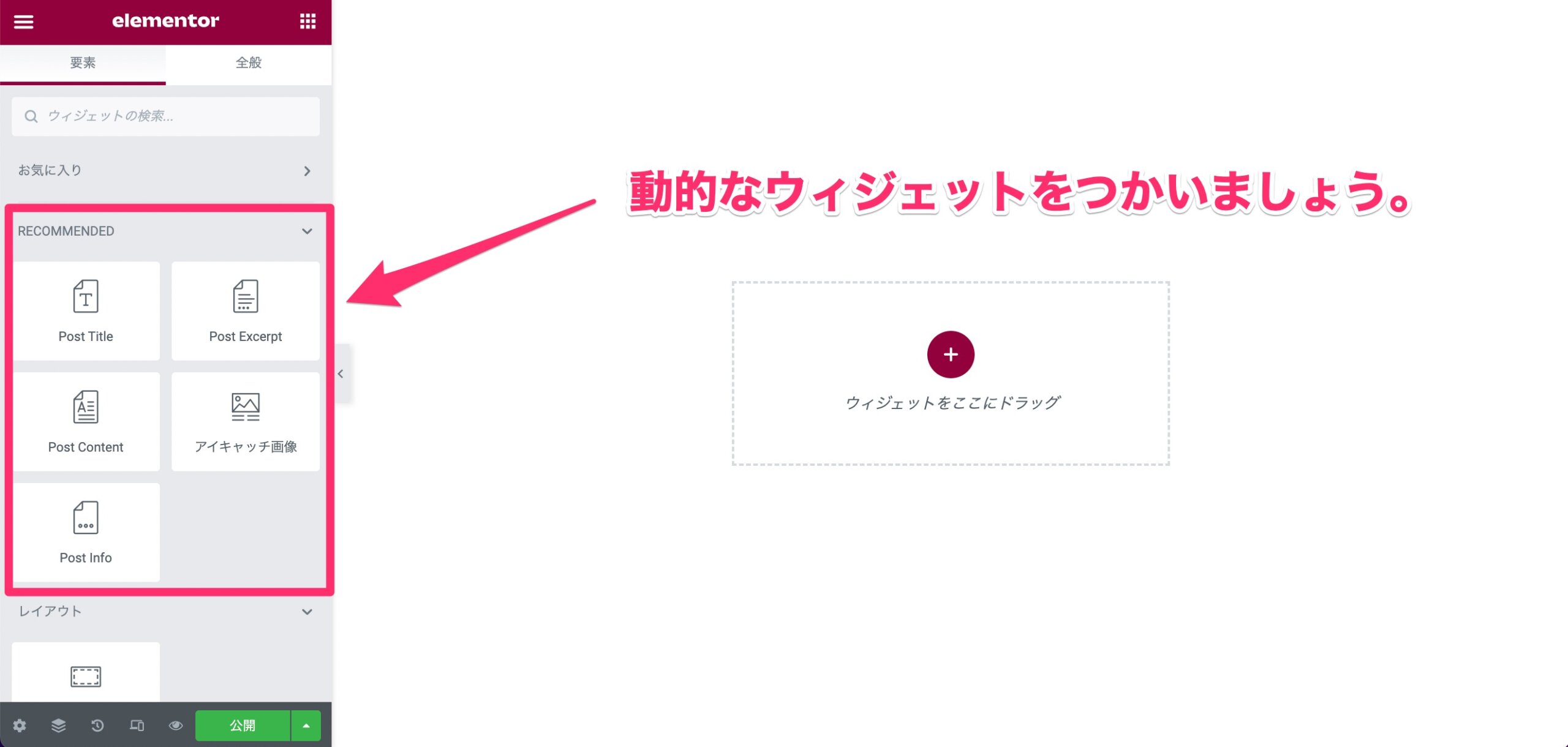
Loop Itemの編集画面でリストのテンプレートを作成していきますが、動的なウィジェットをつかい、いつものようにElementorの編集画面でレイアウトをしていくだけです。
Loop用の動的なウィジェットは以下の5つがあり、これはテーマビルダーのSingle Pageなどで使用されるものと同じです。
- Post Title
- Post Excerpt
- Post Content
- アイキャッチ画像
- Post Info
これらのウィジェットの使い方を»Elementor Pro テーマビルダーSingleの5つの基本ウィジェットでくわしく説明しています。

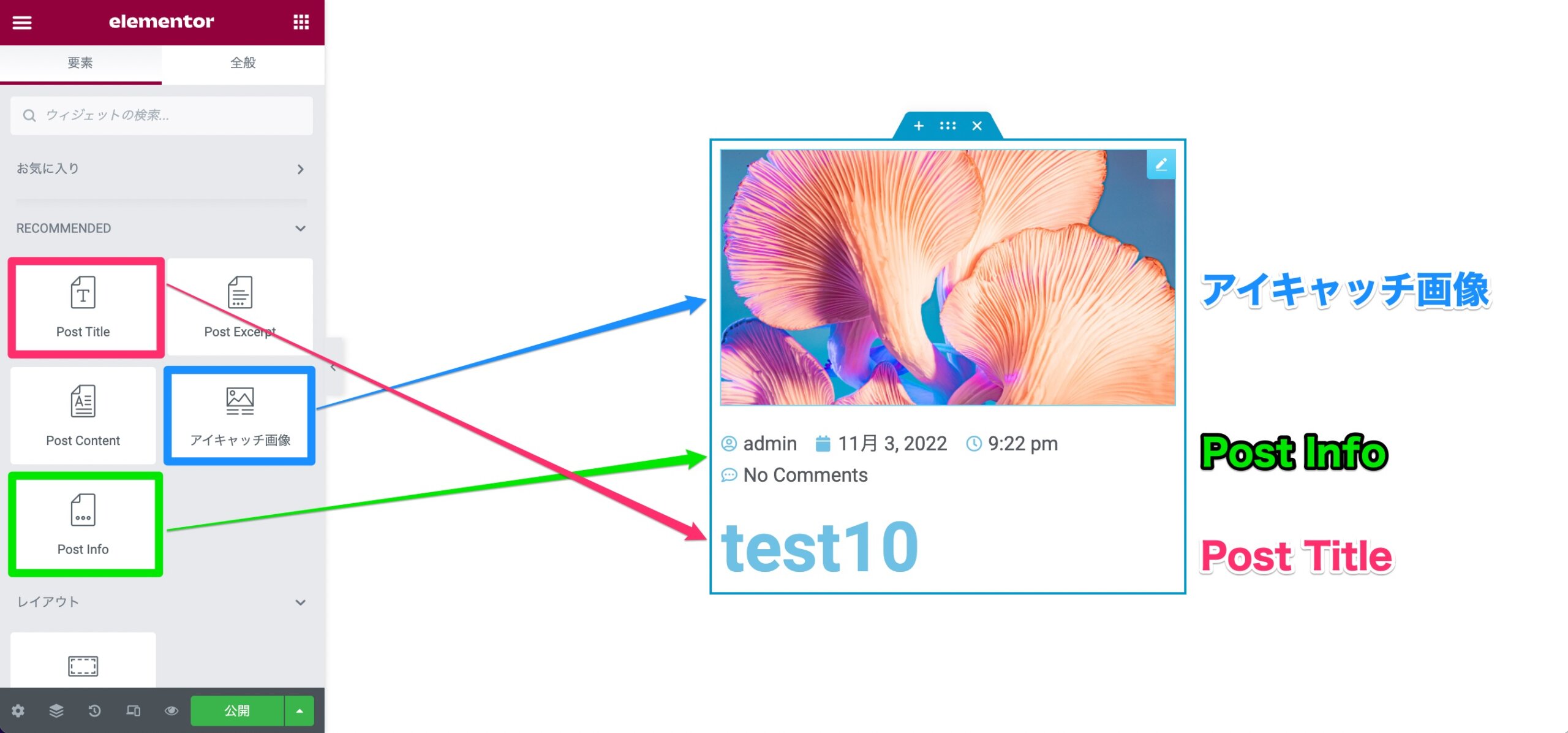
このサンプルでは、上記のように上から『アイキャッチ画像』『Post Info』『Post Title』の順でウィジェットを配置しました。
さらに自分好みにスタイルをし、ループアイテム(リストのテンプレート)を完成させましょう。

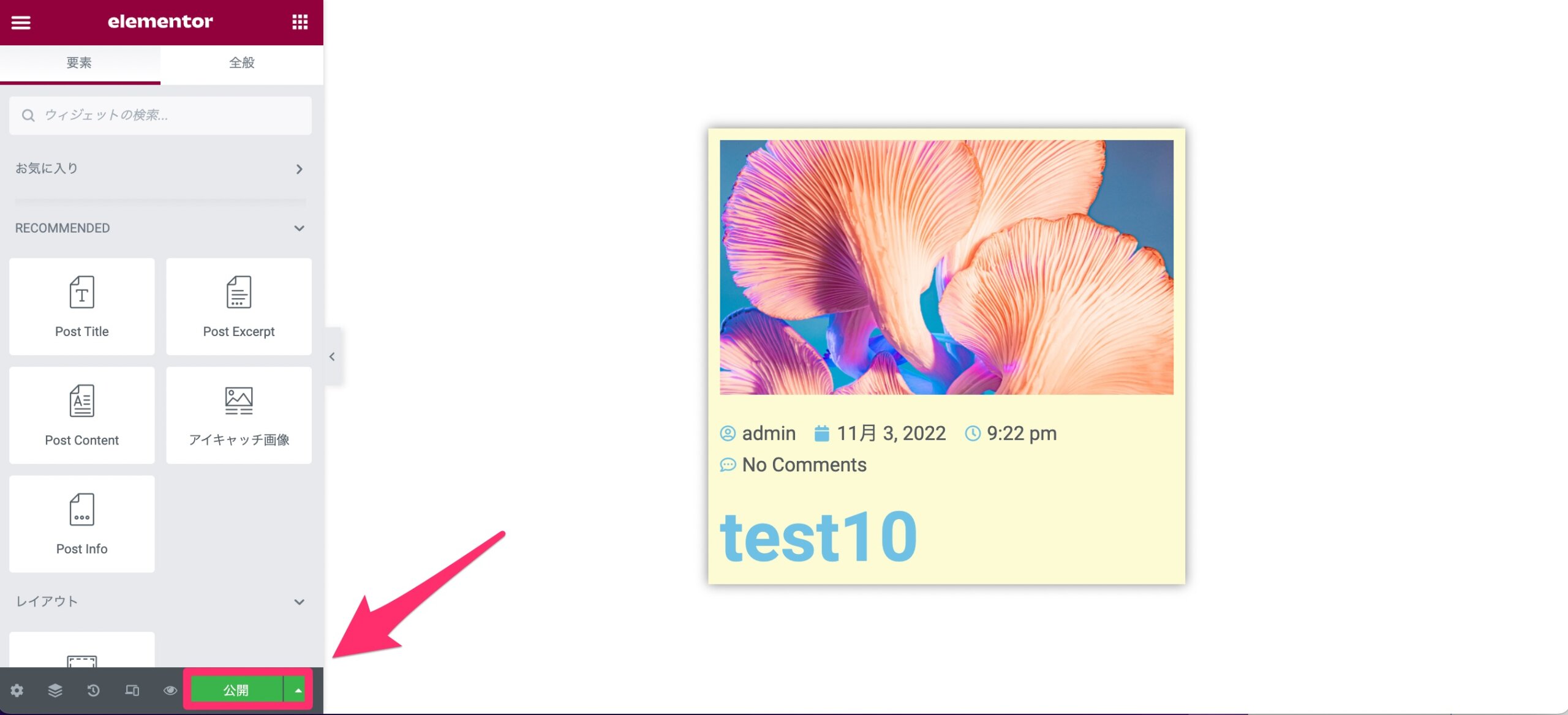
Elementorの編集機能でさらに背景色とボックスシャドウを追加してみました。
ループアイテムの編集が完了したら『公開』をクリックします。
これで動的なリストのテンプレートが完成しました!
ループアイテムのカラムを分ける方法
ループアイテムのカラムを複数に分けたいときは『コンテナ』をつかいましょう。
ウィジェット一覧に『コンテナ』がありますのでカ。ラムに挿入します。

するとこのようにコンテナの中にコンテナがもう一つ入りました!
Elementorのコンテナの使い方はリンクの記事からご確認いただけます。
ループアイテムでリストを一覧表示させる方法
ループアイテムを作成したら、ポストウィジェットのように投稿を一覧表示させてみましょう!
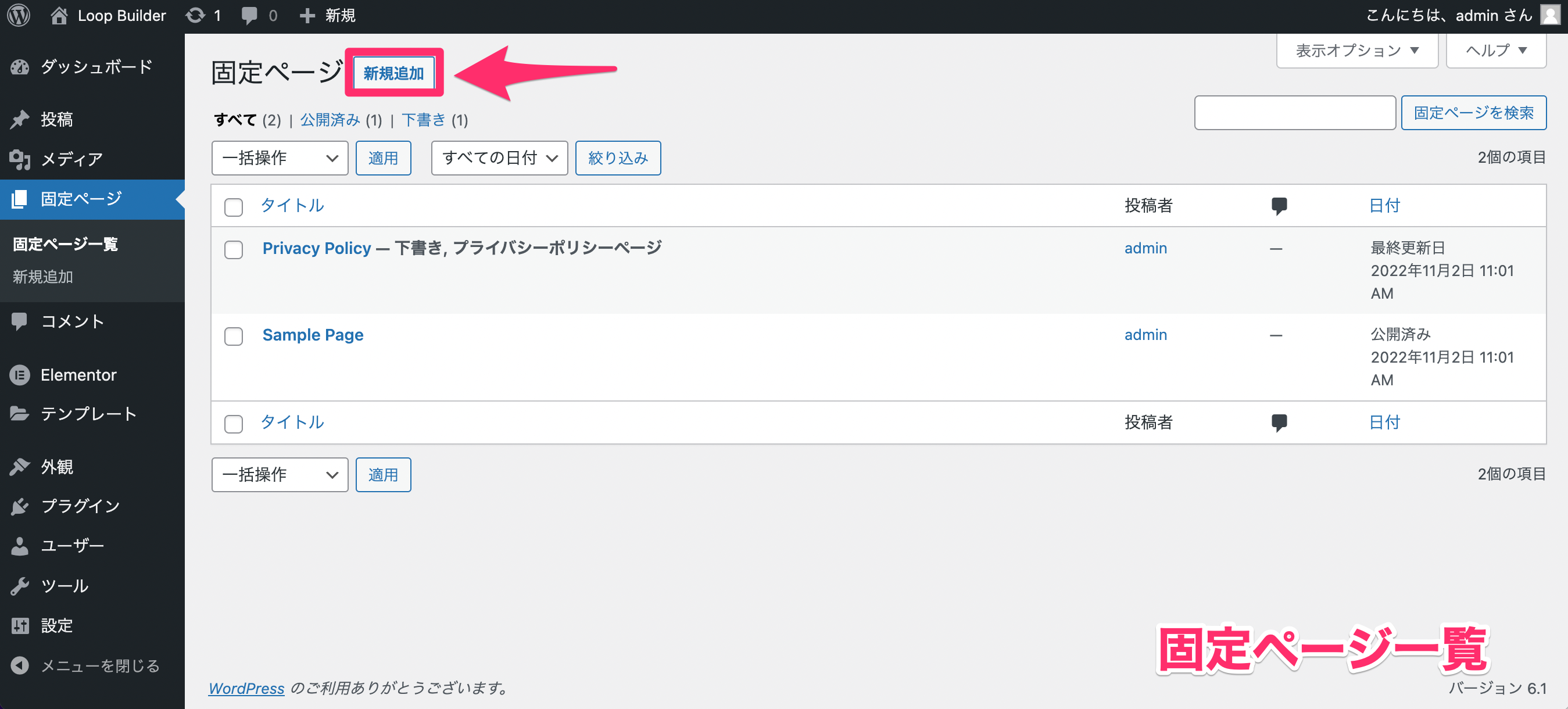
1. 固定ページを新規追加

ダッシュボードから『固定ページ』へいき、『新規追加』をしましょう。

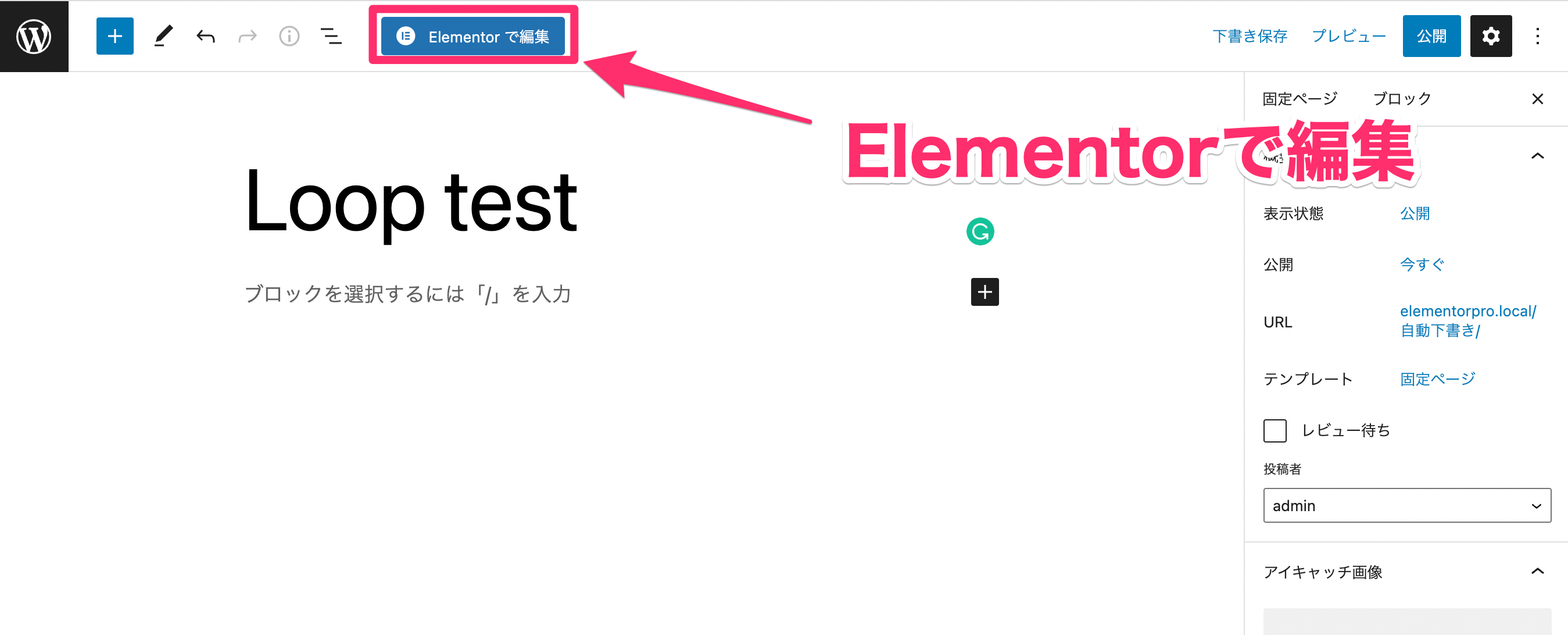
タイトルをつけ、『Elementorで編集』をクリックし、Elementorの編集画面を表示させます。
3. Loop Gridウィジェットを挿入しリストを表示

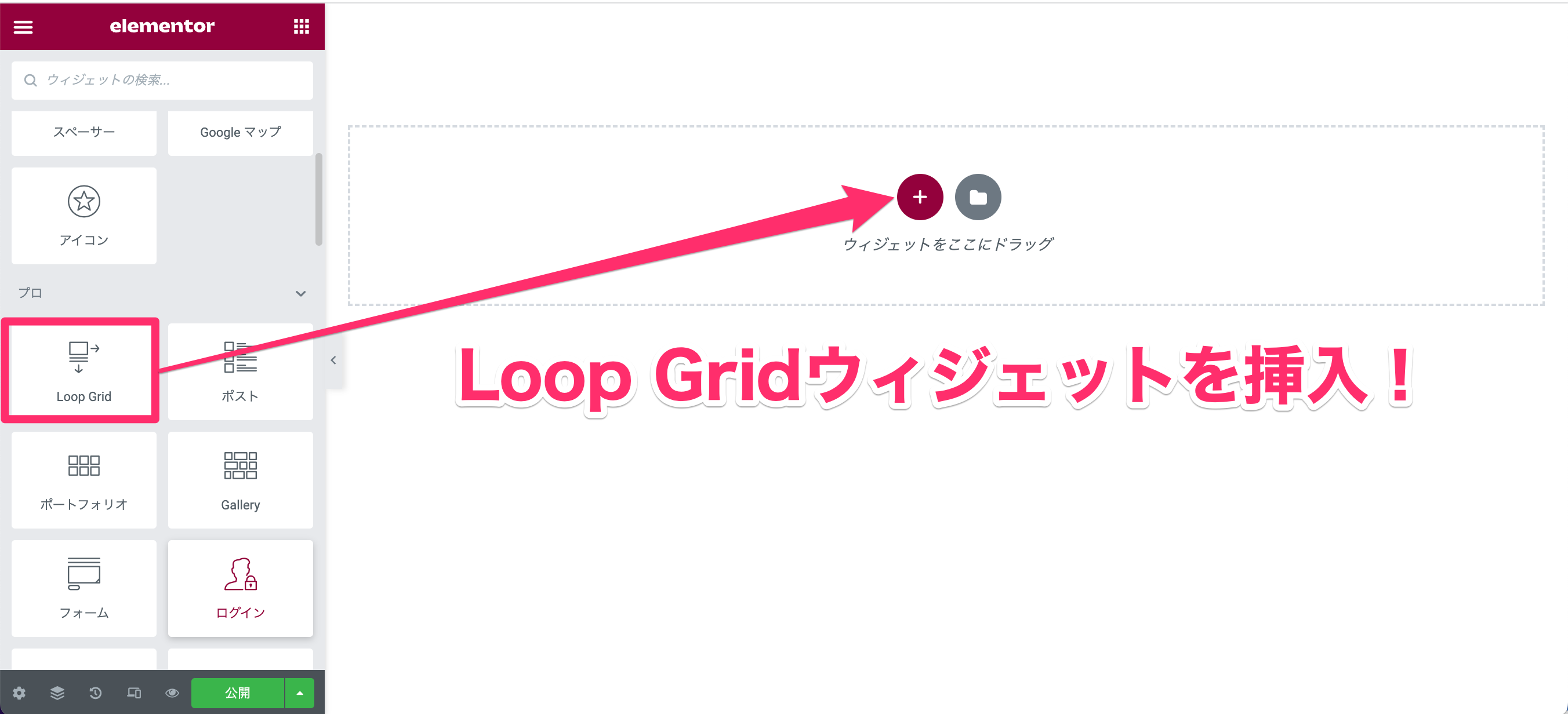
Elementorの編集画面が開いたら、プロウィジェット一覧のところにある『Loop Grid』ウィジェットを挿入しましょう。

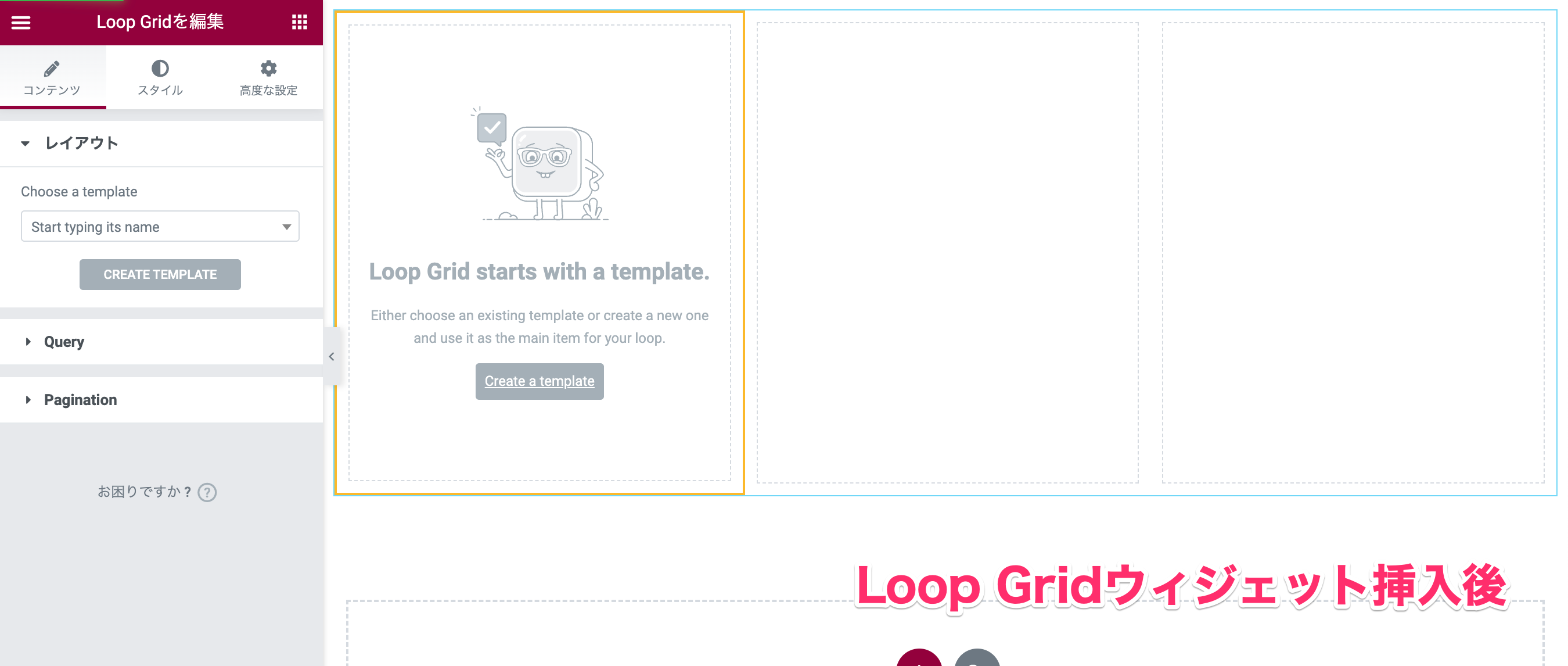
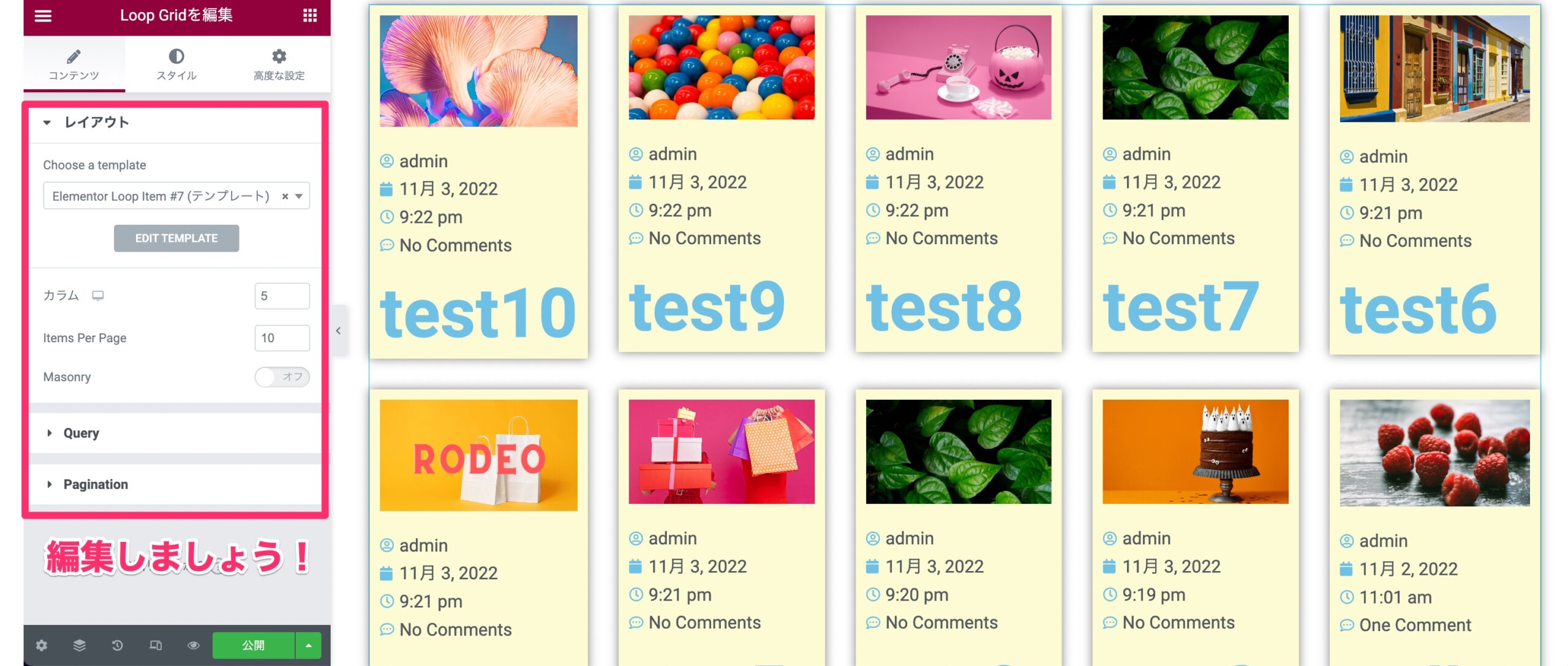
Loop Gridウィジェットを挿入すると上記のような画面表示になります。

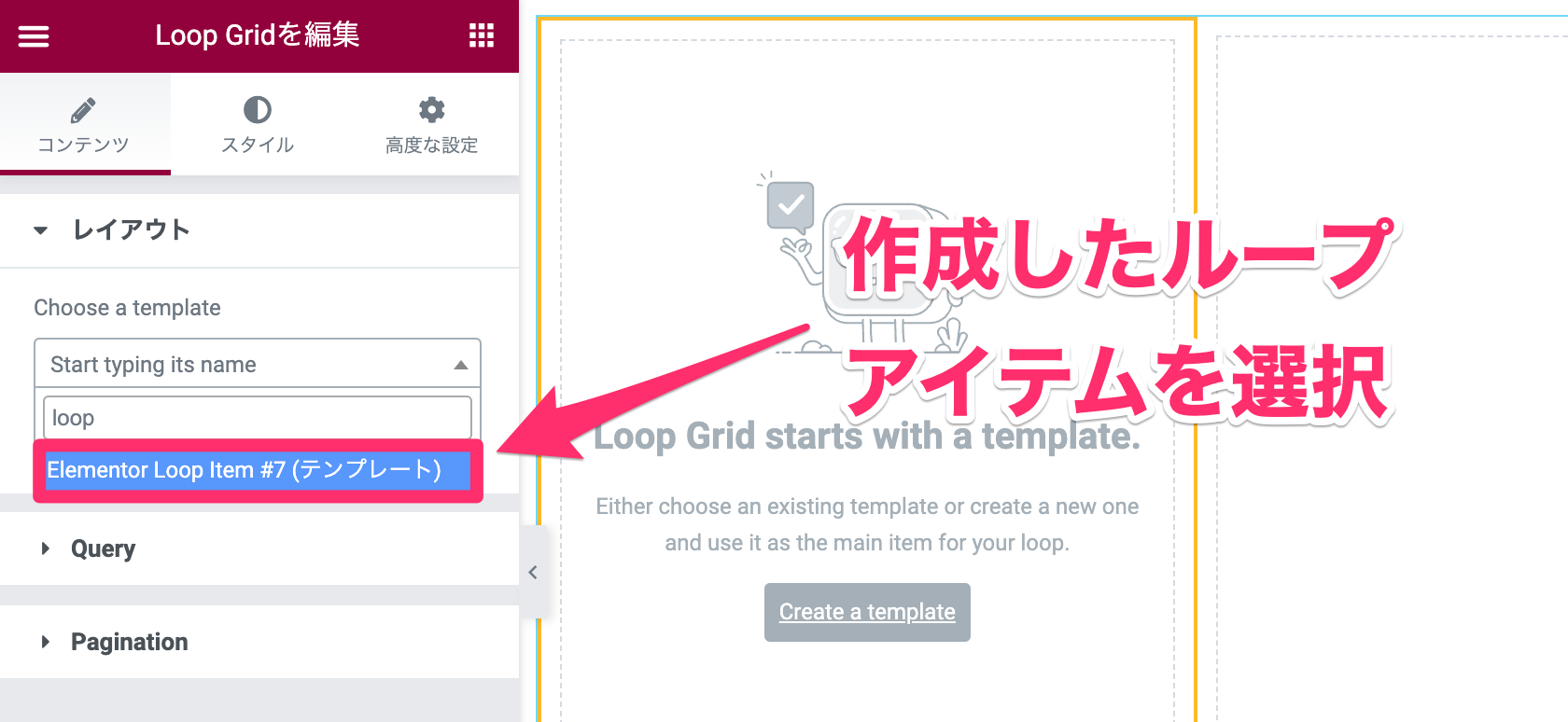
次にレイアウトの『Choose a template』で作成したループアイテムを検索し、選択しましょう。

するとこのように、作成したループアイテム(リストのテンプレート)に沿ってリストが一覧表示されました!

Loop Girdで一覧表示されたリストの表示数やQueryなどを編集しましょう。
Loop GridのQueryなどの編集方法は『ポストウィジェット』とまったく同じですので、ぜひリンクより使い方をご確認ください!
まとめ
Elementor ProのLoop Gridで自由なレイアウトの動的なリストの一覧表示を作成することができました!
今まではポストウィジェットでリストの一覧表示を作成する場合はリストのフォーマットが決まっていましたが、Loop Gridなら、自分好みにリストをデザインすることができるのが嬉しいですね。
以下でLoop Gridの使い方をおさらいしていきましょう。
【Loopでリストの一覧表示を作成する方法】
- Elementor Pro V3.8.0以上にアップデートする
- ダッシュボードのElementorの『実験中』で『Flexbox Container』と『Loop』を有効化する
- Elementor Proのテーマビルダーを開き、ダッシュボードの『Loop Item』をクリックする
- 『Loop Item』のページの右上の『Add New』をクリックする
- Elementorの編集画面でループアイテム(リストのテンプレート)を作成し『公開』する
- 固定ページで新規ページを作成し、『Loop Grid』ウィジェットを挿入する
- レイアウトの『Choose a template』で作成したループアイテムを検索し、選択する
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
ElementorやDiviやWooCommerceなどWordPressの質問がある方はTOFUラボで!



