
Elementor一般『ベーシックギャラリー』ウィジェットの使い方
- 2022年8月6日
- 2021年1月20日
- Elementorの使い方
- Elemenotrの使い方コース
ウェブサイトを作っていて、画像を並べて表示したいときはありませんか?
そんな時は『ベーシックギャラリー』ウィジェットを使いましょう。
無料版で使える一般ウィジェットとなります。
サイト内に画像が綺麗に並べてあると、見栄えも良くなりますよね。
今回は『ベーシックギャラリー』ウィジェットの使い方を説明していきます。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
コンテンツ設定

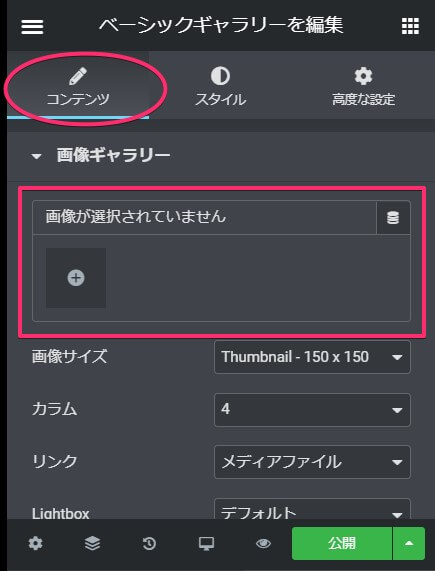
ウィジェットを一般から挿入した直後はまだ画像が表示されていません。
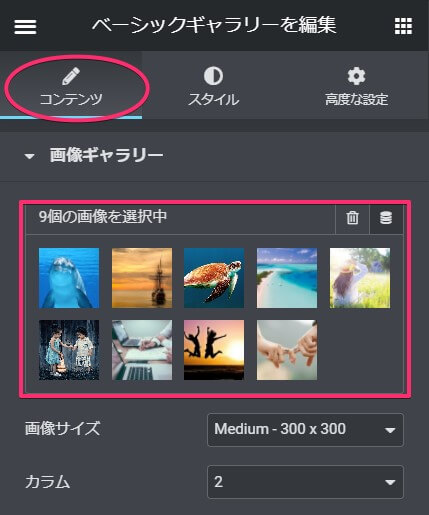
コンテンツタブが開きますので、四角で囲んだところをクリックし、画像を選びます。
並べる画像を選ぶ

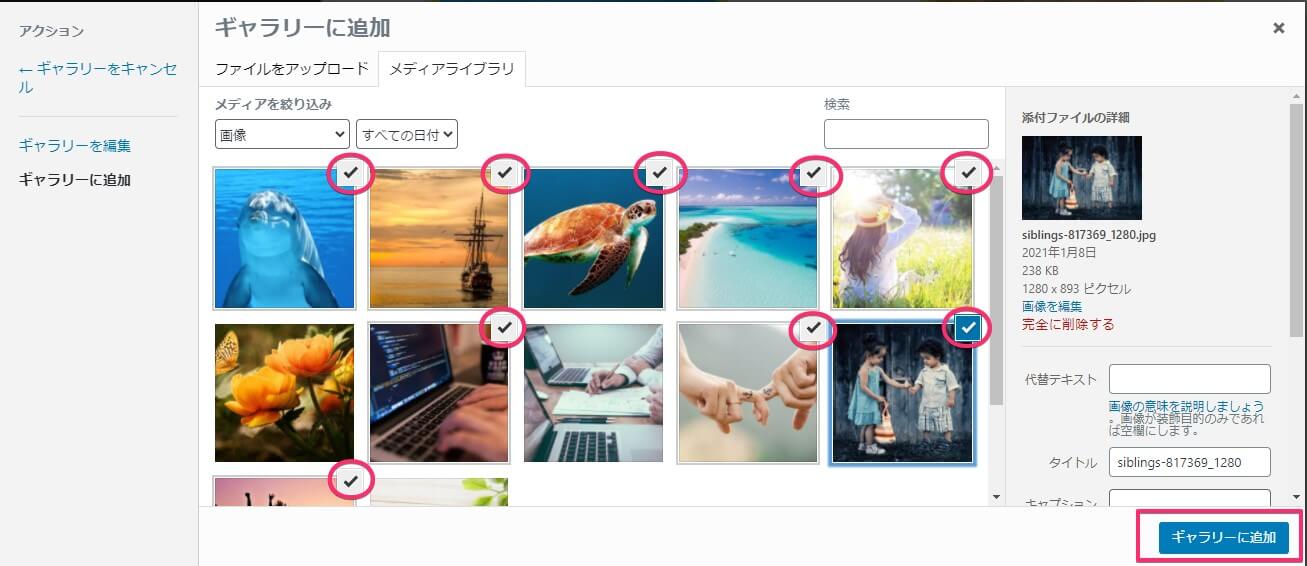
ギャラリーに入れる画像を好きなだけ選びます。
画像をクリックしていくだけで、画像の右上のチェックマークがついてるものが選択されている状態になります。
新たに画像を追加したい時は、この画面にドラック&ドロップすれば簡単にアップロード可能です。
あらかじめ画像をダウンロードするなど、準備しておくとスムーズですね。
選択が終わったら右下の『ギャラリーを作成』をクリックしてください。

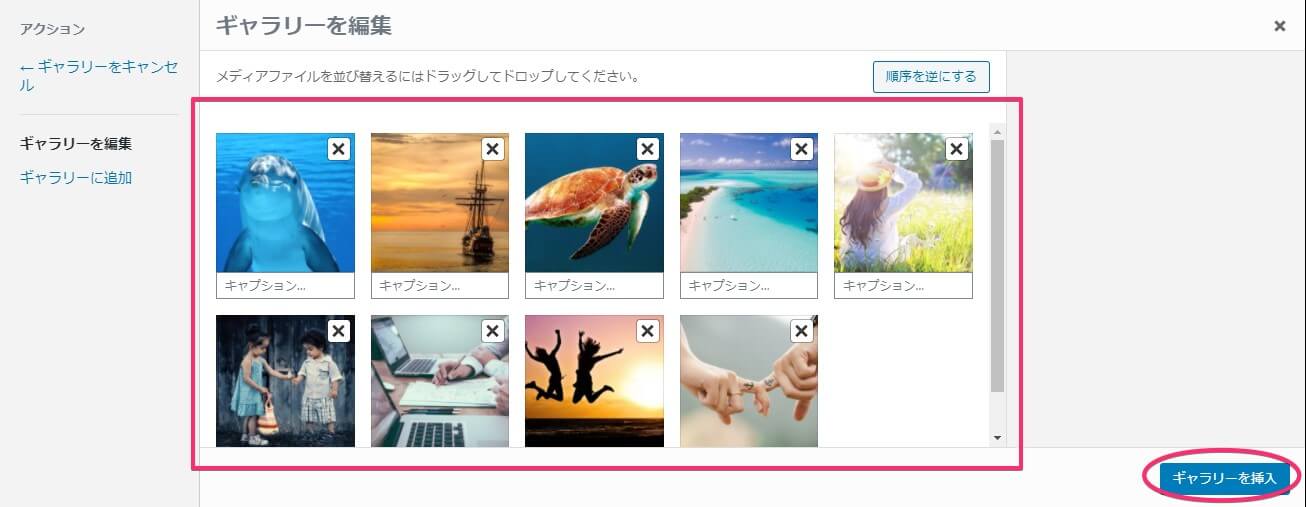
するとこのように選択された画像のみが並びます。
これでよければ、右下の『ギャラリーを挿入』をクリックしてください。

右側のキャンバス内にギャラリーが挿入されました。
左側のコンテンツタブ内に選ばれた画像が並んでいます。
画像サイズ一覧から選択

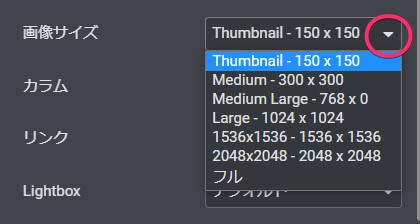
画像サイズを選びましょう。
選択肢は画像の通り。
150×150は画像が従来の大きさではなく、真四角にクロッピングされます。
試しに『Medium-300×300』を選ぶと以下のようになります。

カラムで画像の列を決める

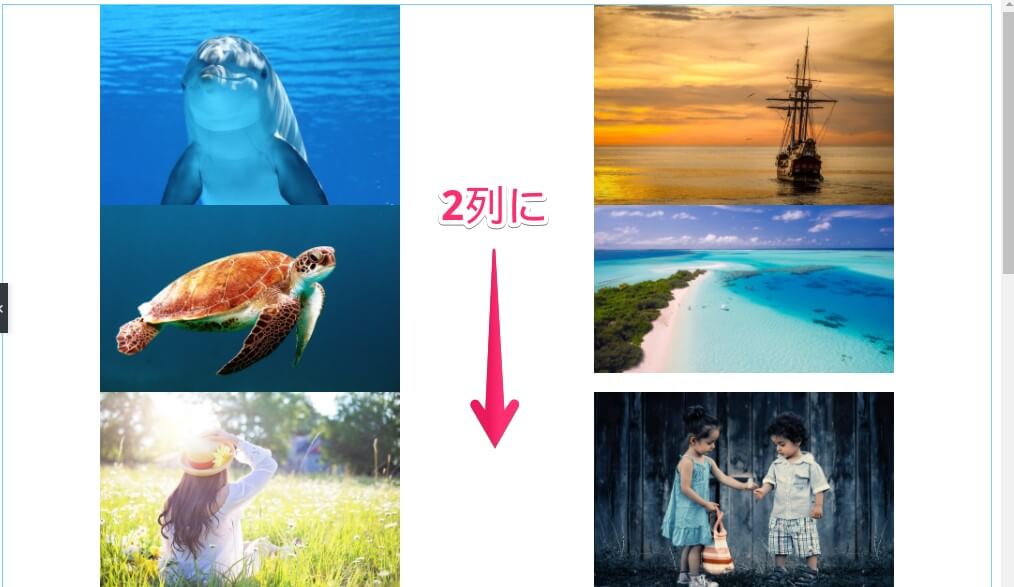
『カラム』の項目の数字は、画像を何列で表示させるかを表しています。
今回は『2』を選んでみました。

表示されている画像も縦2列に並び替えられます。
どのように表示させたいか考えて選びましょう。
リンク状態を3つから選ぶ

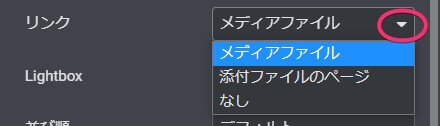
画像のリンク状態を3つの選択肢から決めましょう。
画像がどういう状態にあるのかということです。
『なし』はクリックしても何も起こらないので詳しい説明は省きます。
メディアファイル

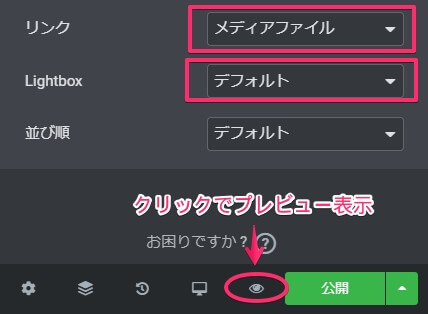
リンクを『メディアファイル』にすると、Lightboxの項目も選択できます。
デフォルトの状態をプレビュー表示で確認してみましょう。
丸で囲んだアイコンをクリックすると、プレビュー表示できます。

プレビュー表示させたら、画像をクリックしてみてください。

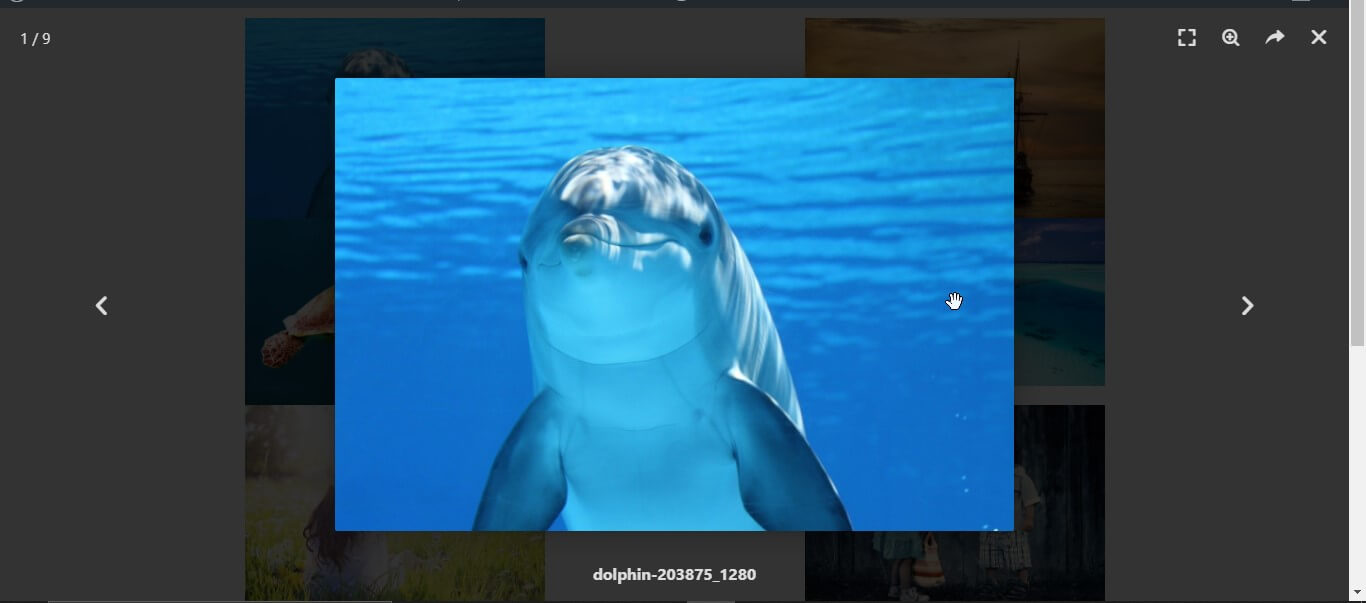
するとLightboxと呼ばれるものが出てきて、画像をポップアップで表示します。
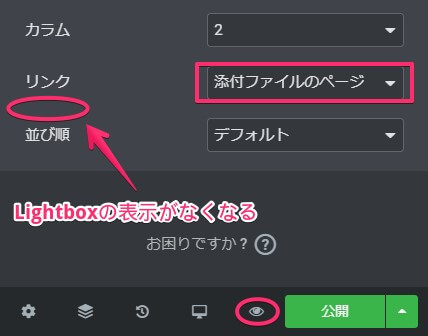
添付ファイルのページ

リンク状態を『添付ファイルのページ』にすると、Lightboxの表示がなくなります。
ではどのような状態になっているか、丸でプレビュー表示させて確認していきます。

プレビュー表示させたら、画像をクリックします。

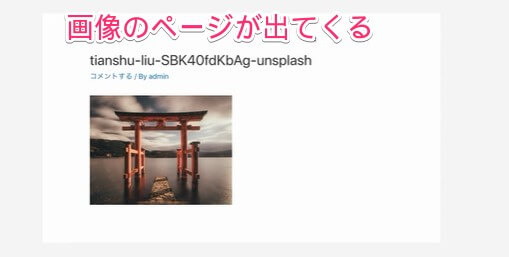
すると上のような画像のページが出てきます。
『こんなページを作った覚えはない』と感じるかもしれませんね。
画像をアップロードすると、ワードプレス内でこのようなページとして表示されるようになるのです。
ここで画像をクリックするとオリジナル画像ファイルを開くことが出来ます。
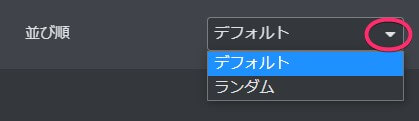
並び順は2択

コンテンツタブ設定の最後は『並び順』です。
デフォルトかランダムか好きな方を選びましょう。
バグあり!コンテンツタブの注意点

ここで少しリンクを『メディアファイル』にしたときに注意することがあるので説明します。
メディアファイルとは.jpgなど画像自体のファイルのことです。
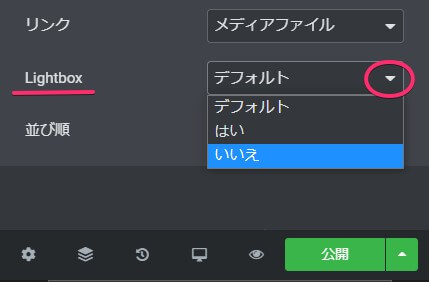
『リンク状態はメディアファイルだけど、Lightboxは必要ないな』と思ったとき、本来であれば『Lightbox』の項目でいいえを選びます。
しかしここにバグがあり、いいえを選んでもLightboxの機能が残ってしまいます。
Lightboxのデフォルトはどこで設定してるのかなどは、また別に説明しますので、ここでは切り方だけ説明しておきます。
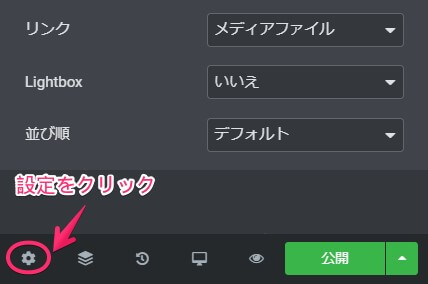
Lightboxを切る手順
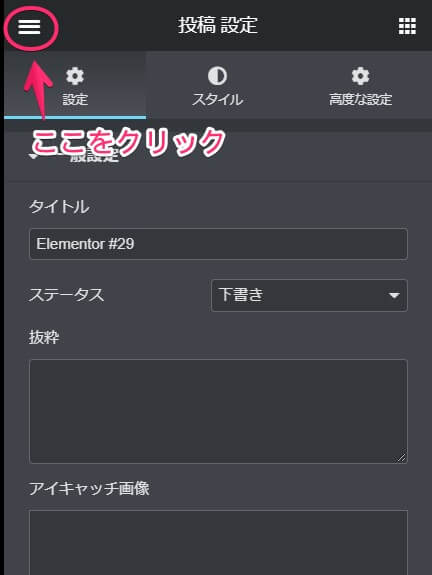
1、左下の設定アイコンをクリック

2、左上の『三』アイコンをクリック

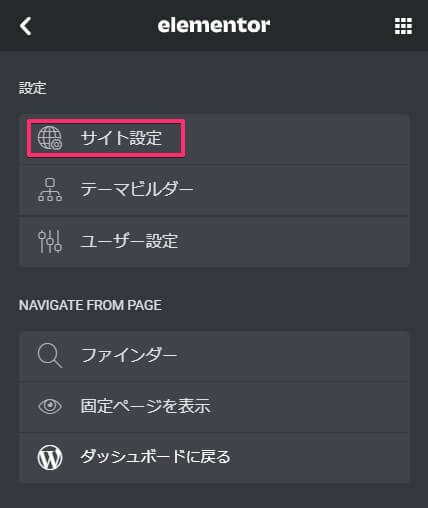
3、サイト設定を選ぶ

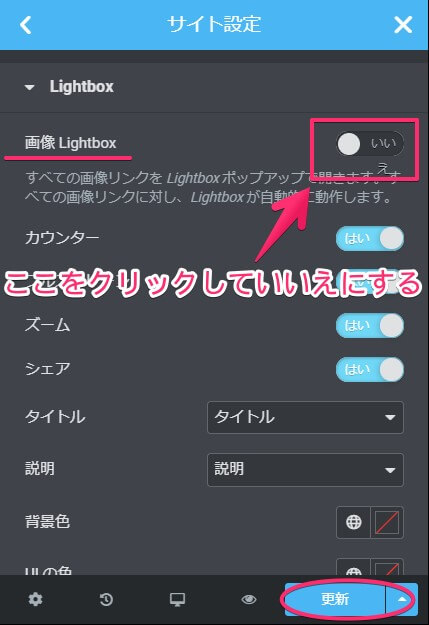
4、『設定』のLightboxを選ぶ

5、『画像Lightbox』をいいえにして更新

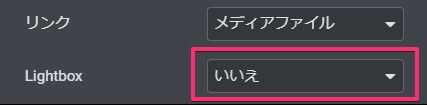
6、コンテンツタブに戻りLightboxを『いいえ』にする

これでLightboxのポップアップ表示がされなくなり、画像がブラウザで表示されるようになります。
本来はこの手順は必要ありませんが、ここだけバグがあるので注意してください。
スタイル設定

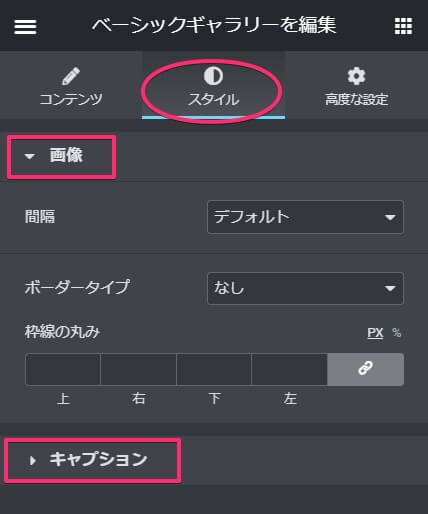
スタイルタブでは、『画像』と『キャプション』を編集できます。
『画像』の編集

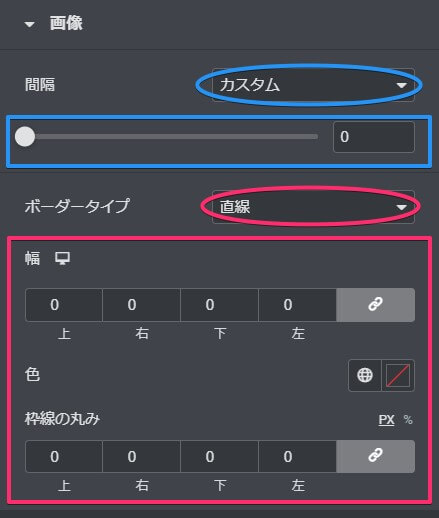
『画像』の項目では、間隔をカスタム、ボーダータイプをなし意外にすると上の画像のように細かく編集できるようになります。
間隔とボーダータイプそれぞれに分けて説明していきます。
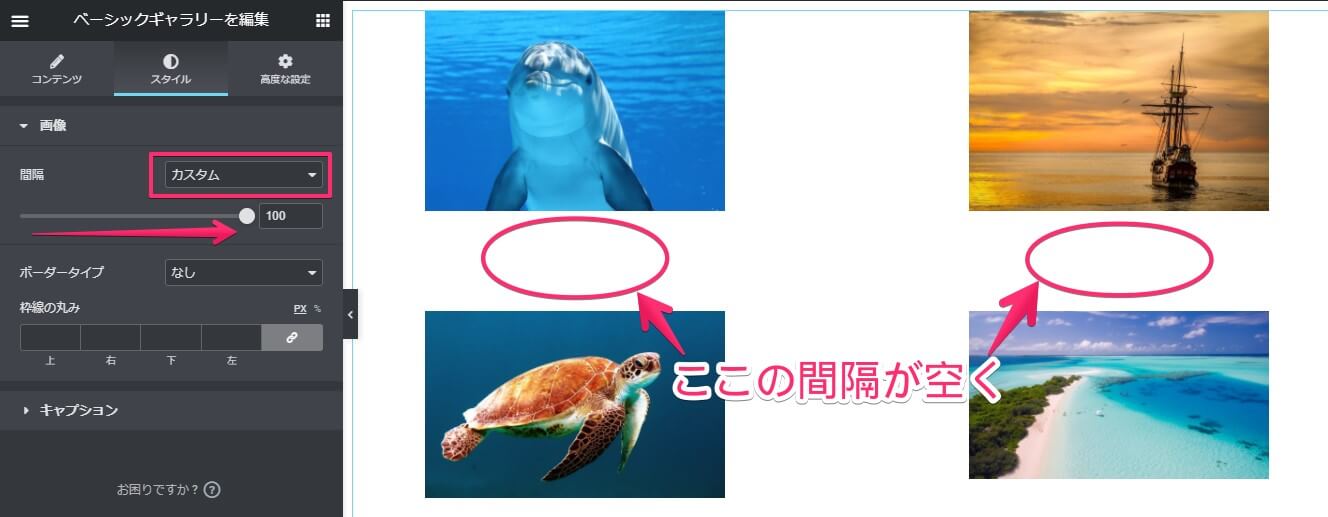
間隔

『間隔』の項目でカスタムを選び、矢印のようにボタンを右にスライドさせてみました。
すると画像の上下の間隔が広がります。キャプションを入れるとまた変わりますので、ちょうどいい間隔を見つけてください。
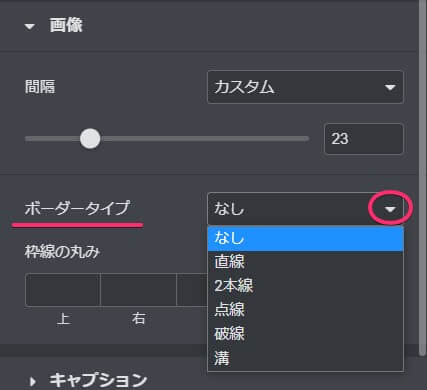
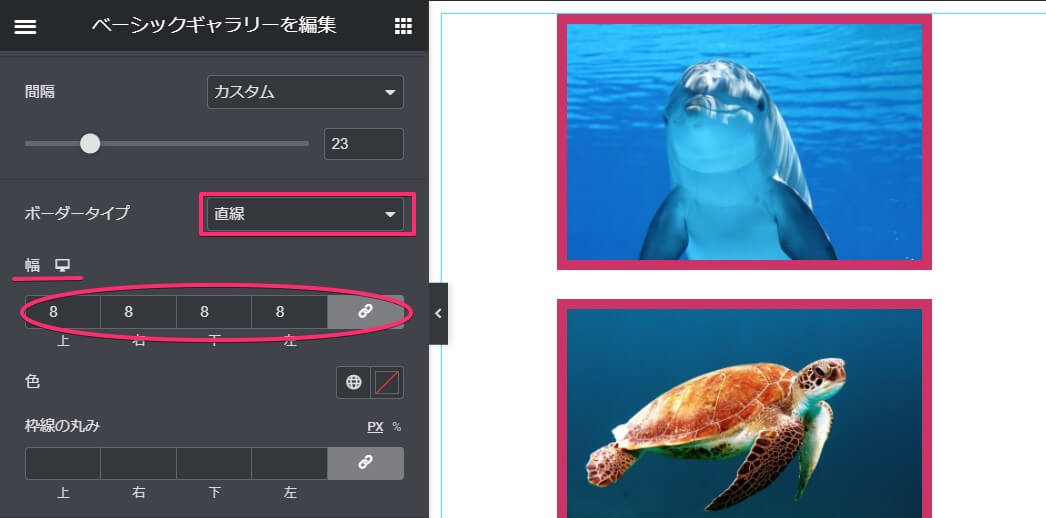
ボーダータイプ

ボーダータイプは
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
の6種類から選びましょう。
今回は1番わかりやすいので、直線で説明します。

幅の数値を上げて、ボーダーを太くしてみました。
丸で囲んだ右側にあるリンクを解除すると、上下左右別々に太さの調整ができるようになります。

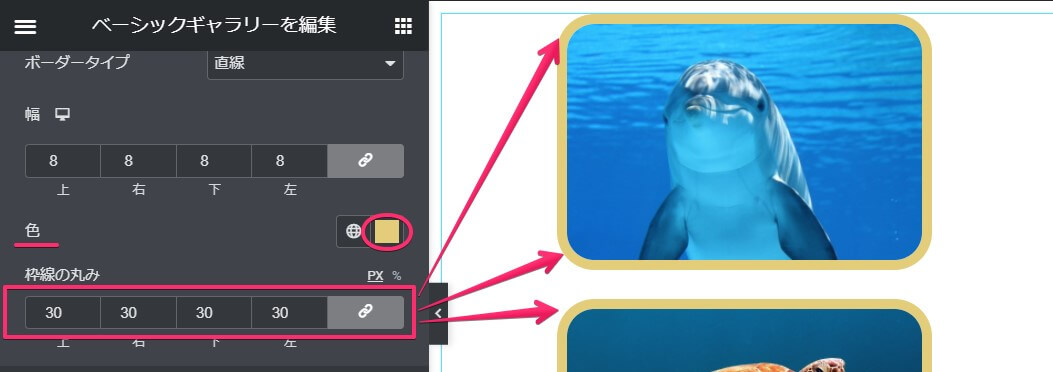
色で、ボーダーの色を決め、角に丸みを出してみましょう。
ボーダーの色や丸みで、印象が大分変ります。
地球のマークはglobalカラーで詳しく説明しています。
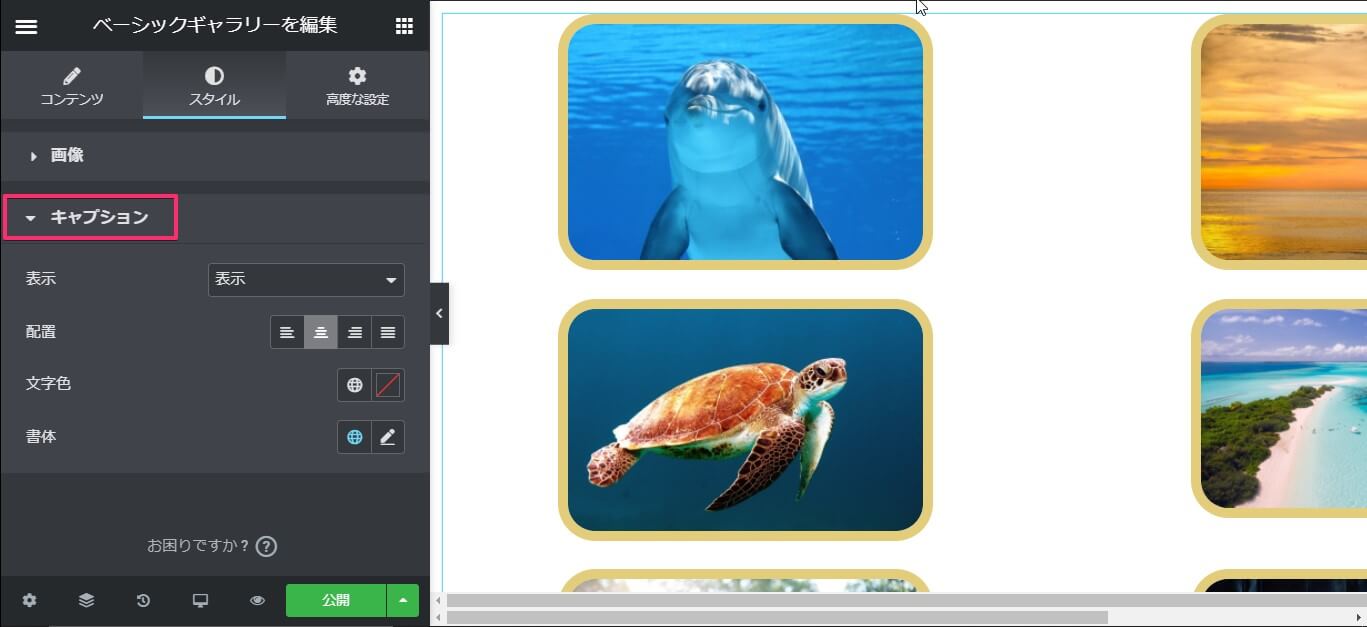
『キャプション』の編集

キャプションは何も設定していない状態だと、表示されていません。
まずは表示のさせ方を説明します。
キャプション表示のさせ方

キャプションを表示させるには1度コンテンツタブに戻る必要があります。
コンテンツタブをクリックして戻り、画像のところをクリックしましょう。

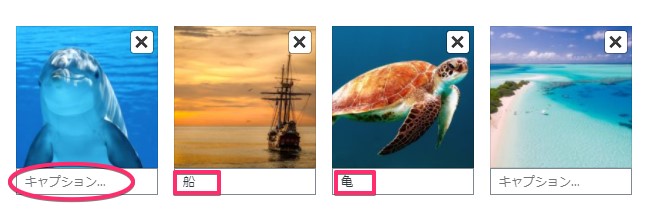
ギャラリー編集画面が開くので、丸で囲んだ『キャプション』とあるところにテキストを入力してください。
丸や四角の欄ににテキストを入力し、右下にある『ギャラリーを挿入』をクリックします。

このように画像の下にキャプションが入ります。
表示させるもう1つの方法

キャプションを表示させるにはもう1つやり方があります。
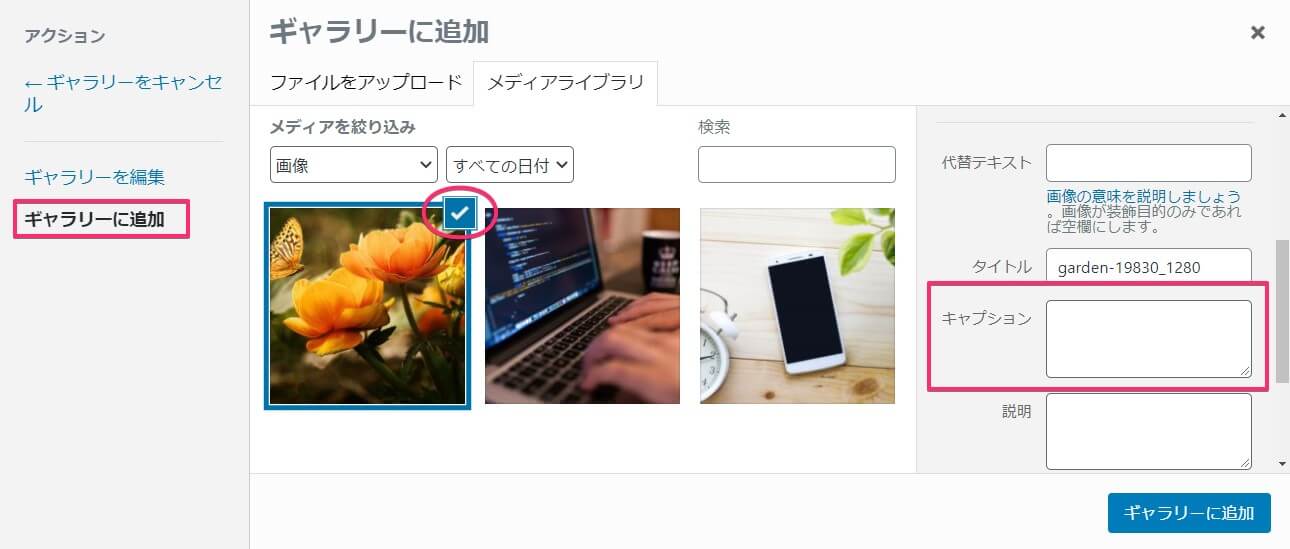
1番初めのギャラリーに入れる画像を選ぶ画面で上のように選んだ時、右側に『キャプション』をいれる場所が存在。
ここで入力しておけばギャラリーに追加したときに、キャプションが入った状態で表示されます。
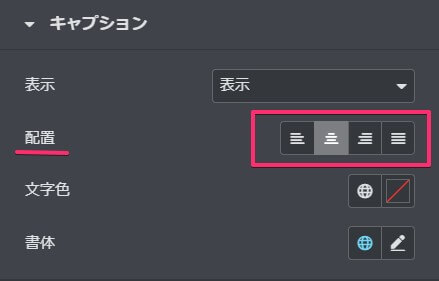
配置

キャプションの配置を決めましょう。
- 左
- 中央
- 右
- 均等割付
選べる配置は以上の4つになります。
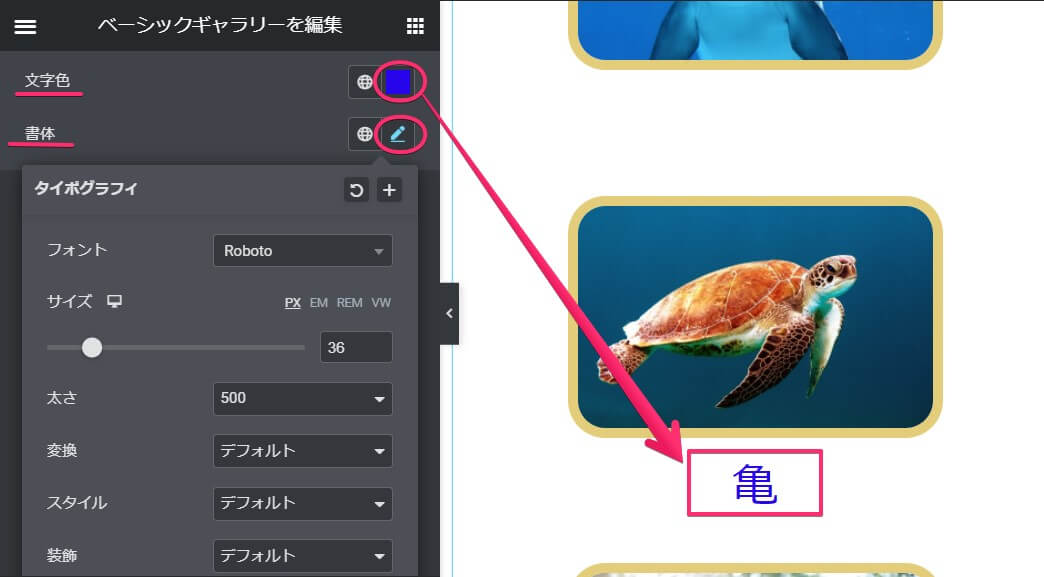
文字色と書体

最後は文字色と書体です。
好きな色を選び、書体で大きさやフォントなどを変えられます。
『書体』の詳しい説明はテキストエディターウィジェットの記事で説明していますのでそちらをご覧ください。
以上がElementor一般『ベーシックギャラリー』ウィジェットの使い方です。
ぜひ使ってみてください。
なお『高度な設定タブ』はどのウィジェットも共通なので割愛します。
『ベーシックギャラリー』は無料版のElementorでも使えるウィジェットですが、Elemetor Proをお持ちの方は『Gallery』ウィジェットという、このベーシックギャラリーが更にパワーアップしたウィジェットも使うことが可能です!



