
Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方
- 2022年2月8日
- 2021年3月25日
- Elementorの使い方
- テーマビルダー
テーマビルダーにはヘッダーやフッターの他にも、投稿ページなどのオリジナルでレイアウトをしたテンプレートを作ることができます。
こちらの記事ではテーマビルダーでサイトの投稿ページのテンプレート・レイアウトをどのように作るのかを、以下の2つの投稿ページ『きのこ狩り』と『吾輩は猫であるかもしれない』をサンプルにして詳しく説明していきます。


テーマビルダーについて初歩的なところから学びたい方は【Elementor Pro 『テーマビルダー』の基本】の記事をまずご覧下さい。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方を動画でご覧になりたい方はこちらからどうぞ!
テーマビルダーのSingle Postの編集画面へ行く

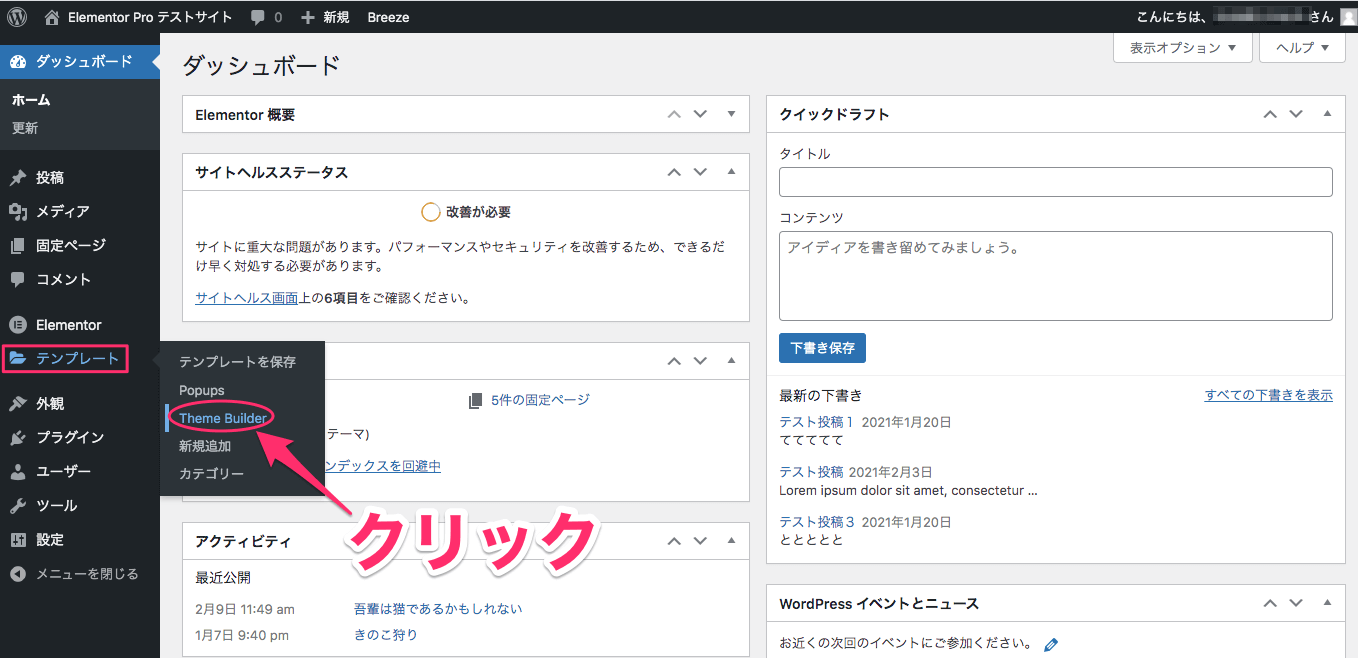
まず、『テンプレート』の中の『Theme Builder』をクリックし、テーマビルダーのページへ行きます。

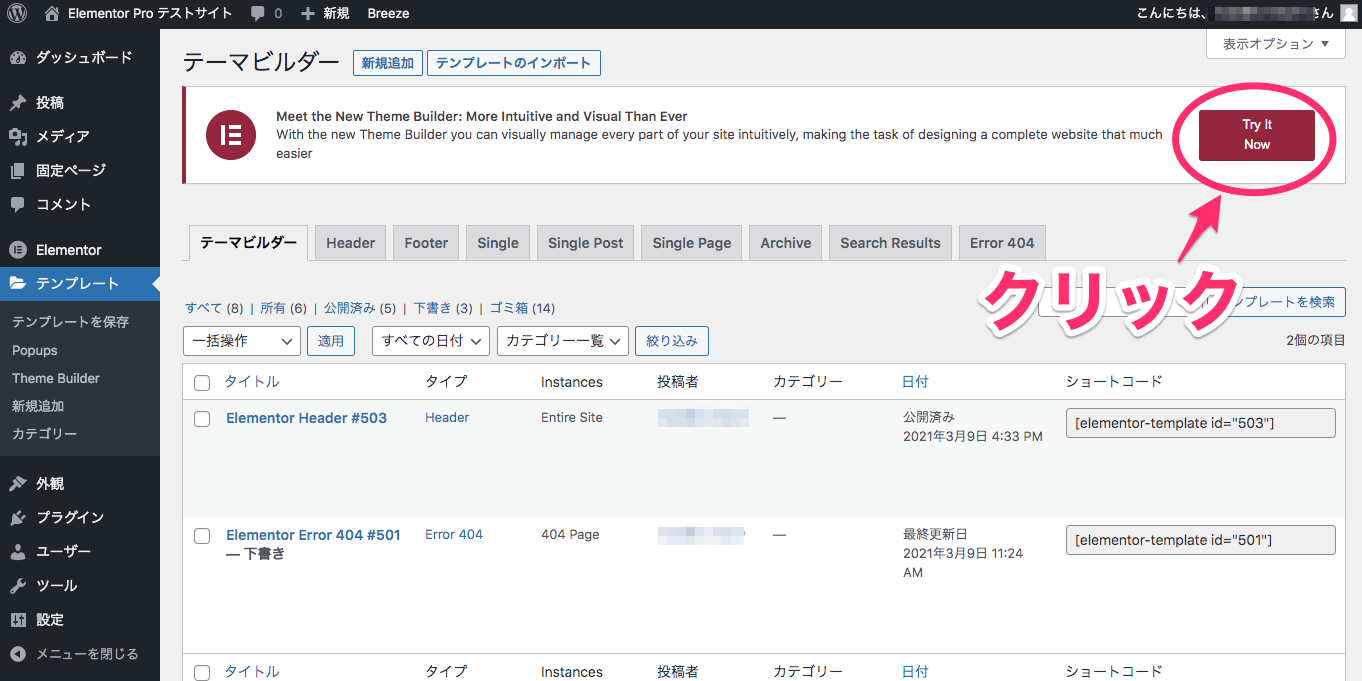
するとこのような画面表示になるので画面右上の『Try It Now』をクリックします。

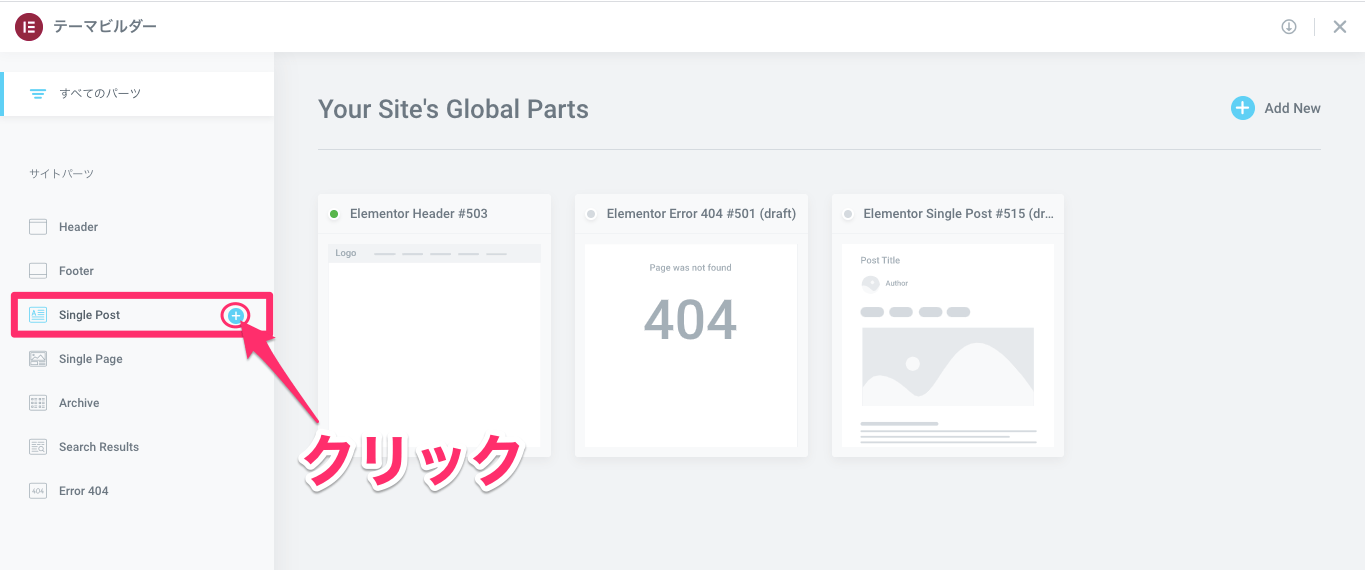
するとこちらのテーマビルダーの画面に行きますので左側のボックスの中の『Single Post』の右側の+ボタンをクリックします。

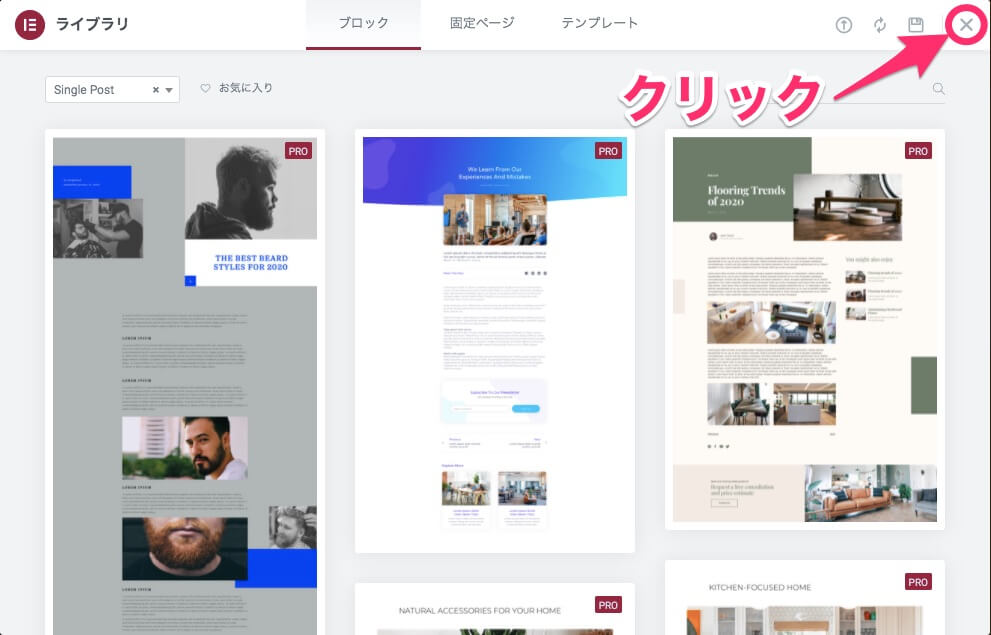
するとまずテンプレートの『ライブラリ』が表示されます。
ですが今回のサンプルではこちらは使わずに、Elementorの機能を使って自分で記事のレイアウトの構成をするので右上の×ボタンをクリックします。

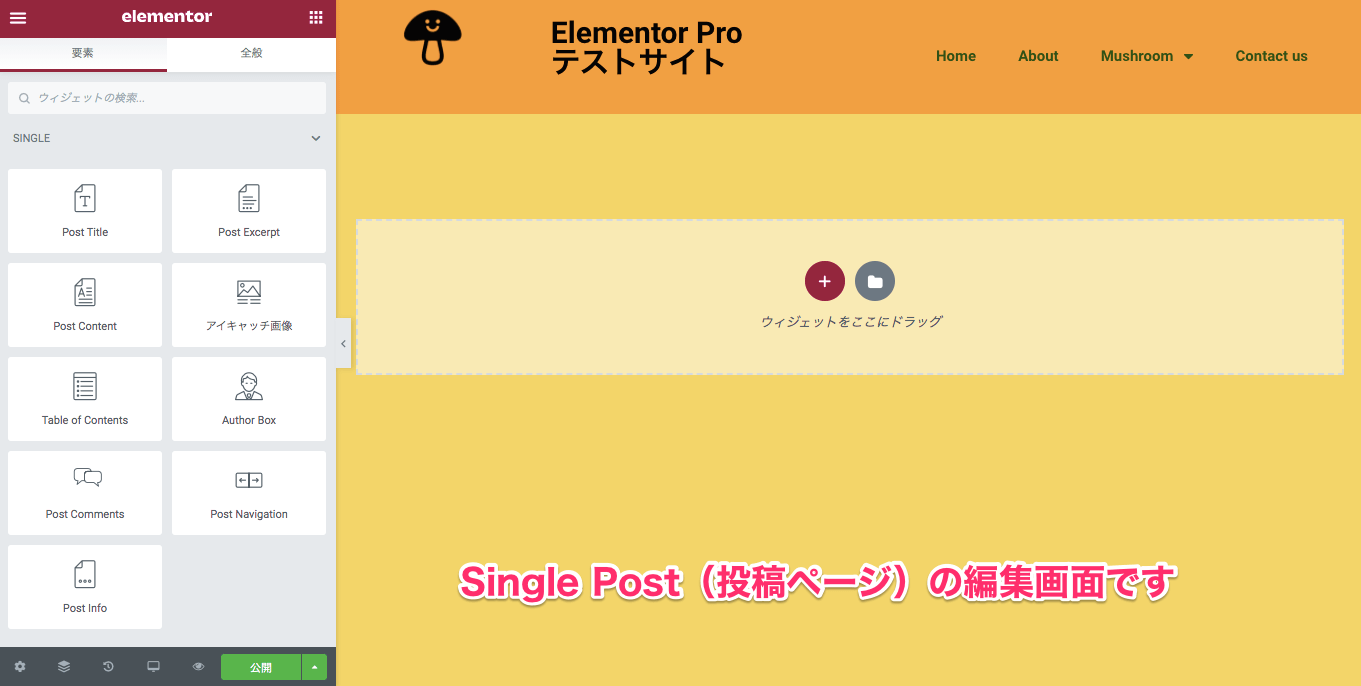
するとこちらのElementorの編集画面へいきます。
尚、こちらはPingle Post (投稿ページ)の編集画面になります。
投稿のテンプレート作成例

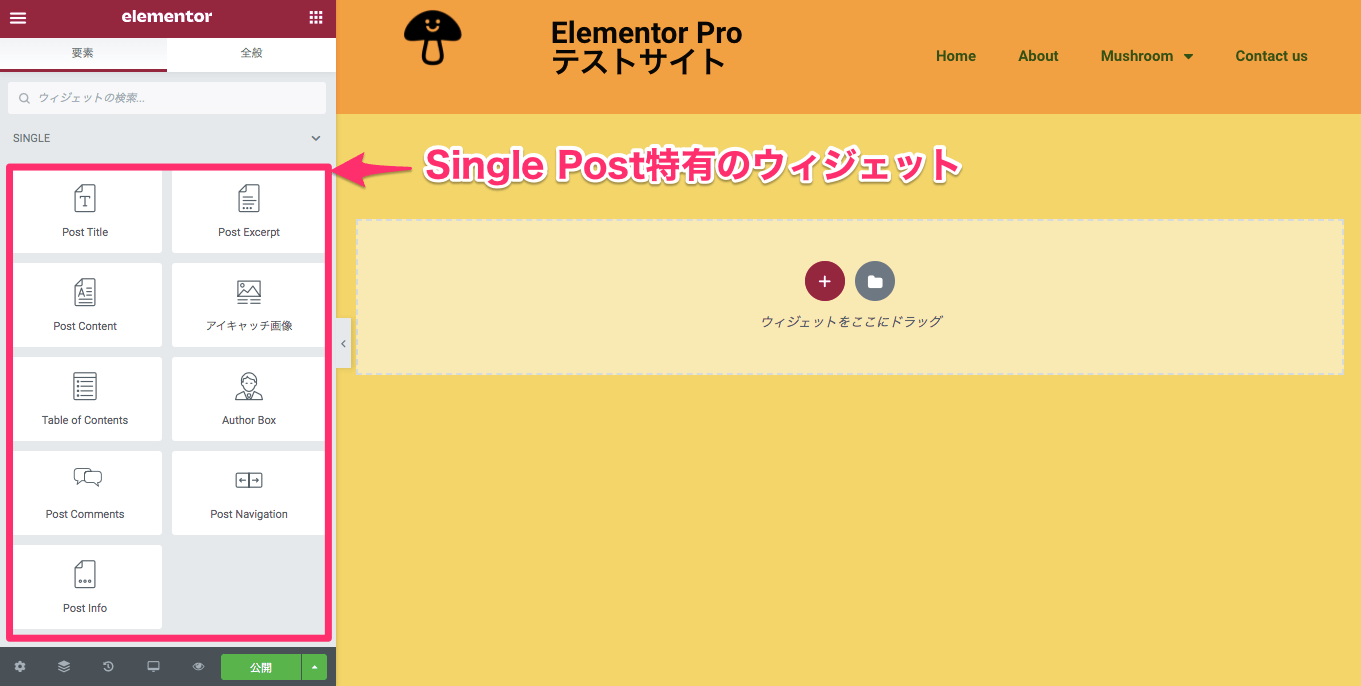
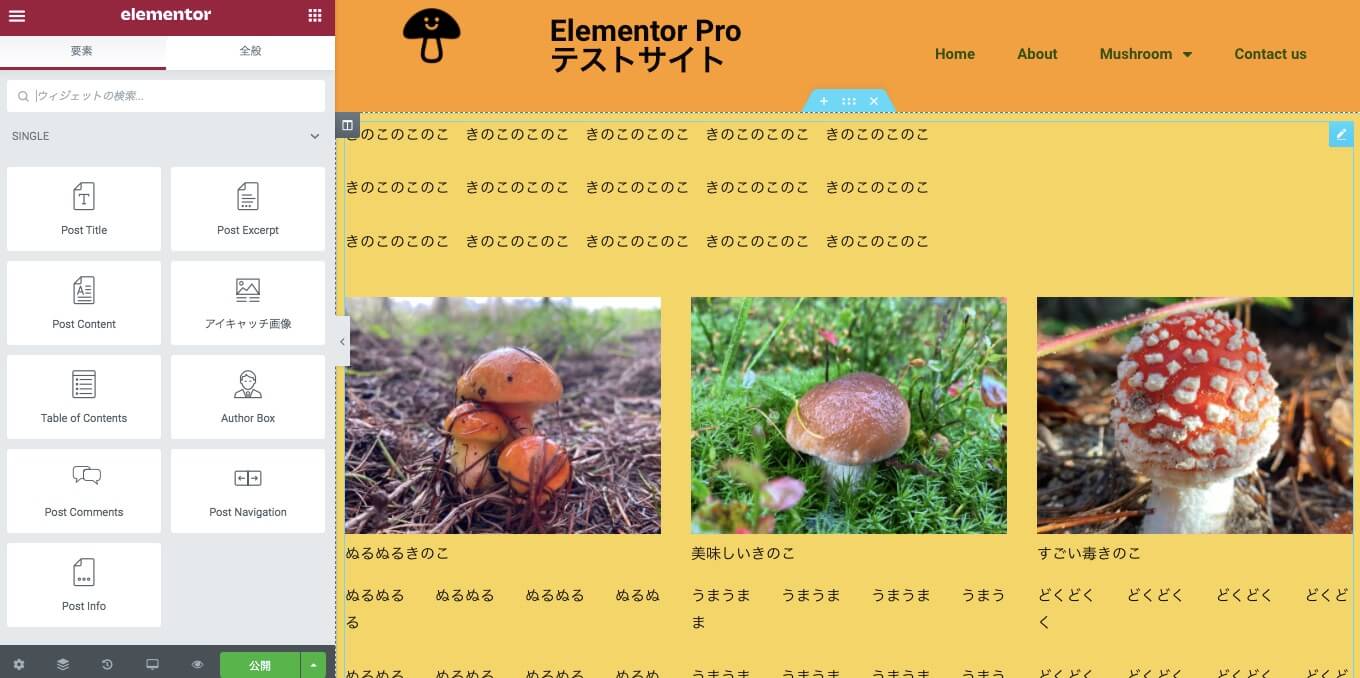
画面左側のボックスに『SINGLE』という以下の9つのSingle Page特有のウィジェットが登場しました。
- Post Title
- Post Except
- Post Contrent
- アイキャッチ画像
- Table of Contents
- Author Box
- Post Comments
- Post Navigation
- Post Info
こちらは全て記事をレイアウトしていくために使われるウィジェットです。
これらのSINGLEウィジェットの内から5つのウィジェットを紹介した、【Elementor Pro テーマビルダーSingleの5つの基本ウィジェット】の記事もありますのでよろしければご覧下さい!
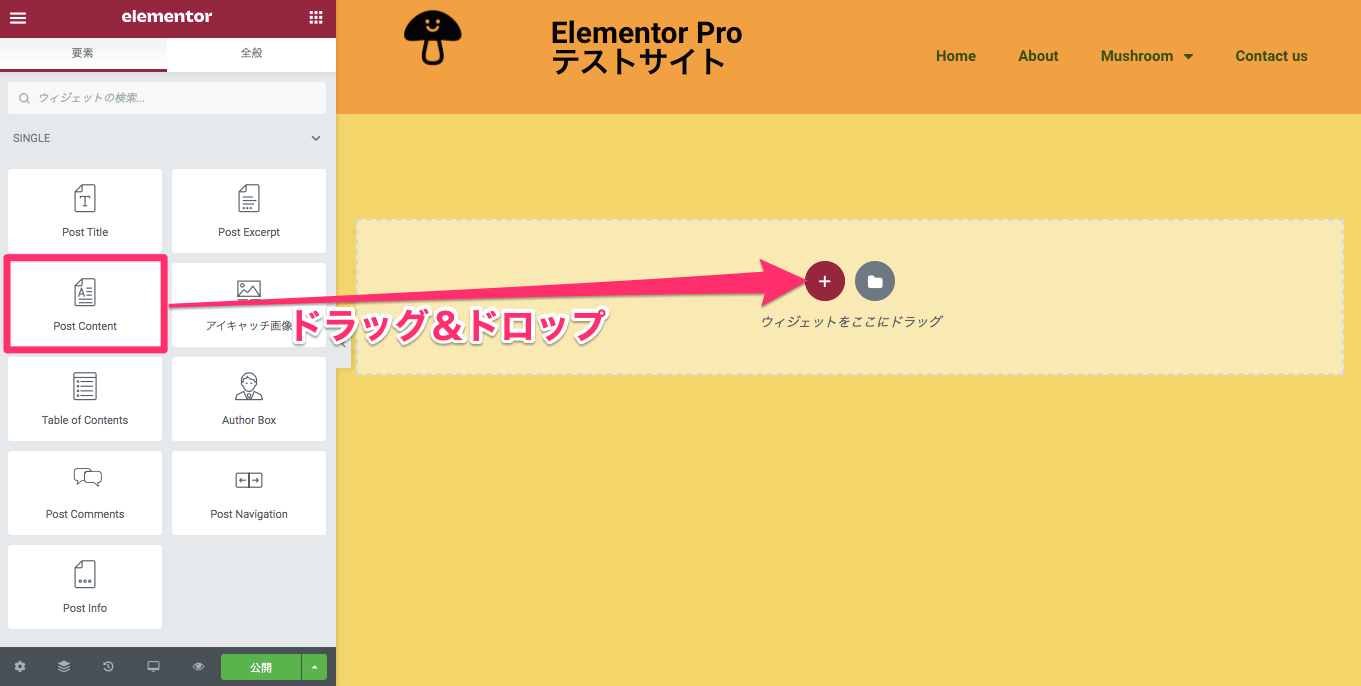
Post Contentsウィジェットを挿入する

では、試しに『Post Contents』(投稿の本文)をカラムに追加してみます。

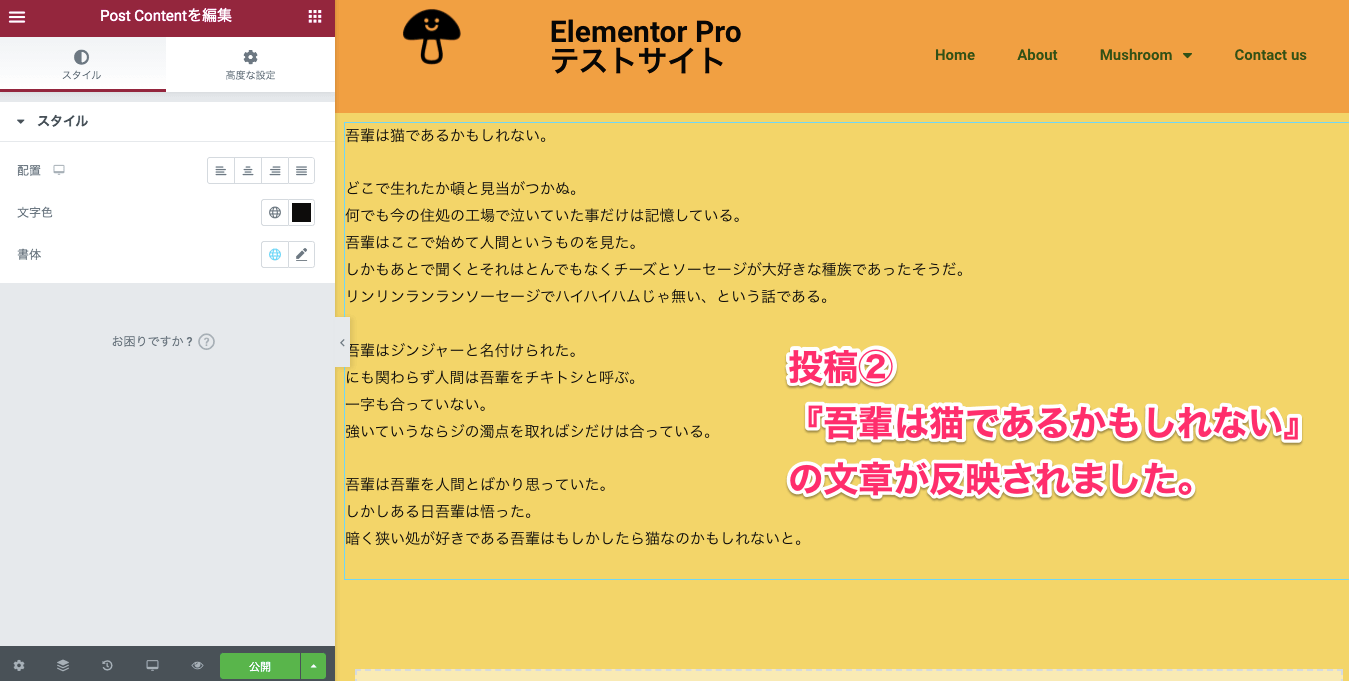
するとこのように投稿②の『吾輩は猫であるかもしれない』の本文が出てきました。
編集で使用する記事を変更する方法

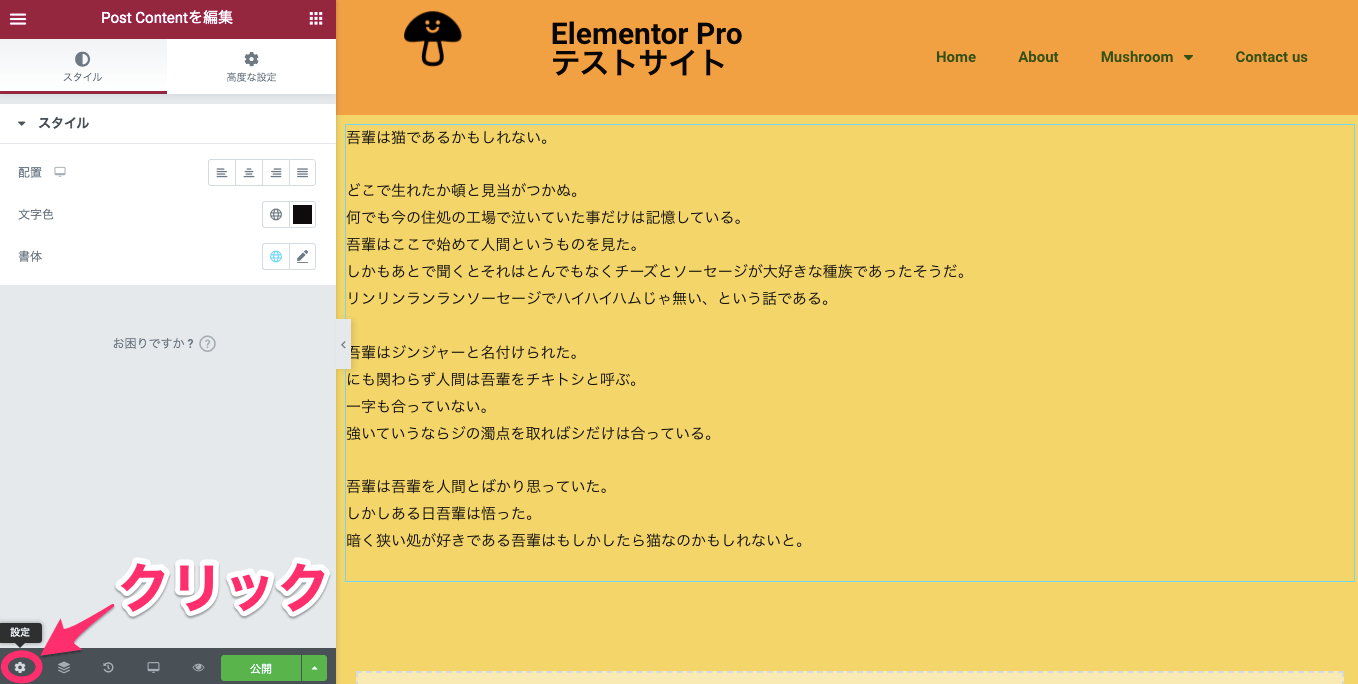
画面左下の『設定』をクリックします。

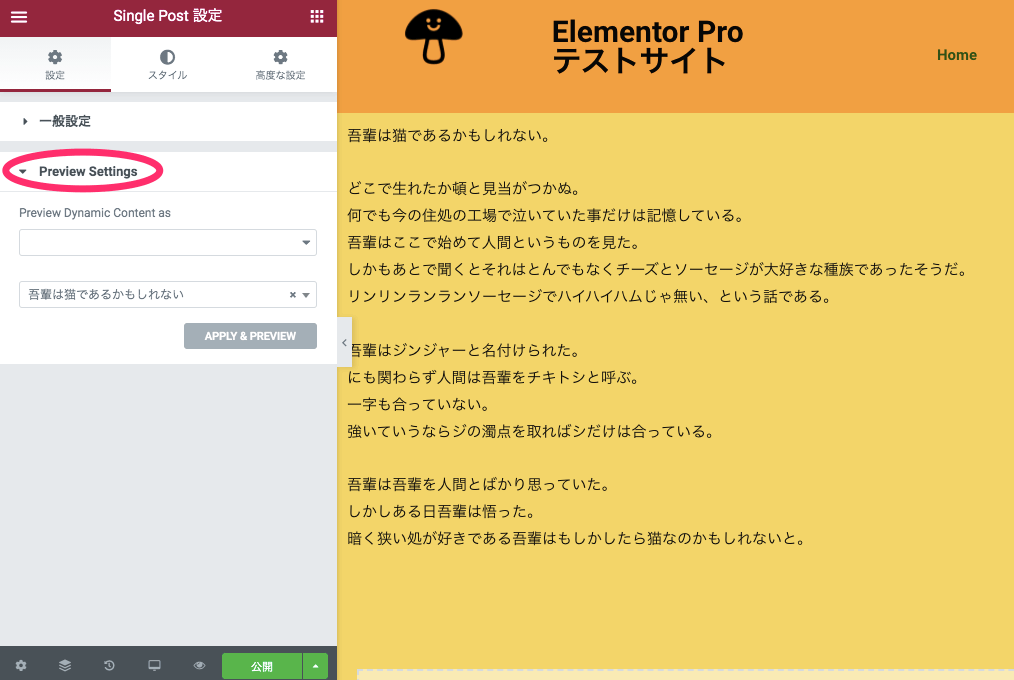
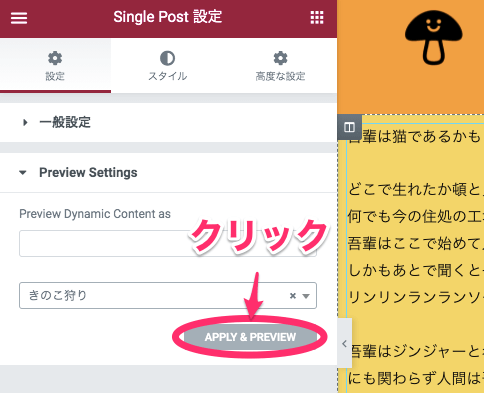
すると画面左側のタブに『Preview Settings』と出ます。
ここでは『吾輩は猫であるかもしれない』の記事が設定されています。
それを変更するには、

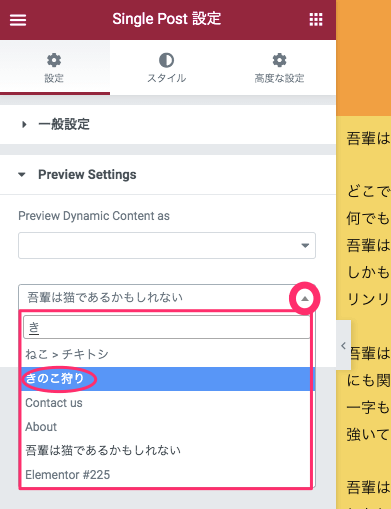
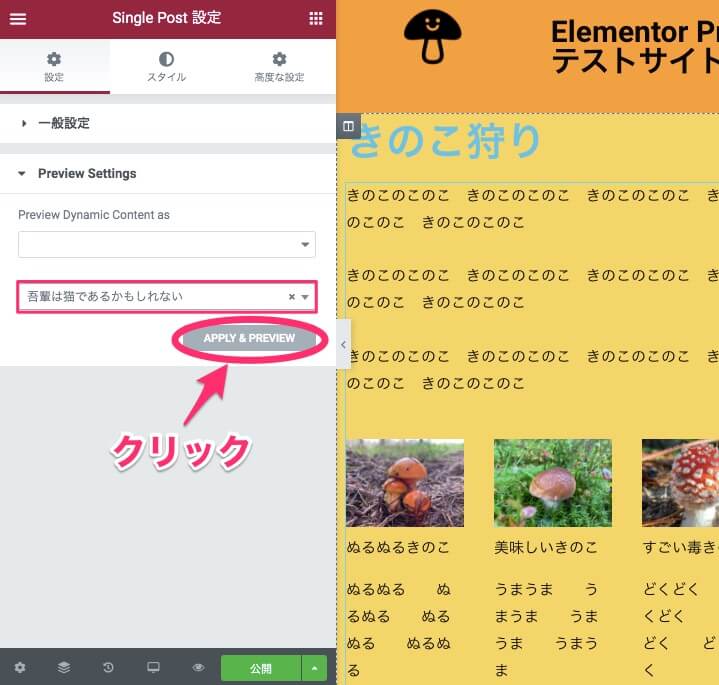
『吾輩は猫であるかもしれない』の右側の▼をクリックすると、検索バーが出るのでそこに1文字以上入力、または記事のキーワードを入力すると該当する記事一覧が表示されるのでそこから置き換えたいものを選択します。
※こちらのサンプルでは『きのこ狩り』を選択します。

そして『APPLY & PREVIEW』をクリックします。

するとこのように本文が『きのこ狩り』のものに変更されました。
カラムを追加しページを2列に分ける

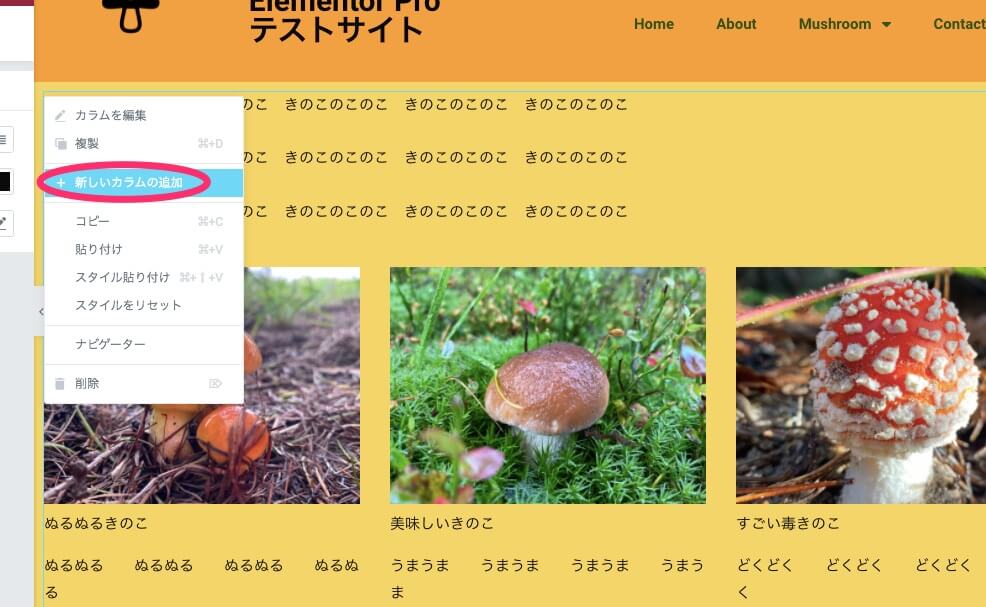
ではまず、新しいカラムを追加してみます。
※こちらはあくまで参考にです。

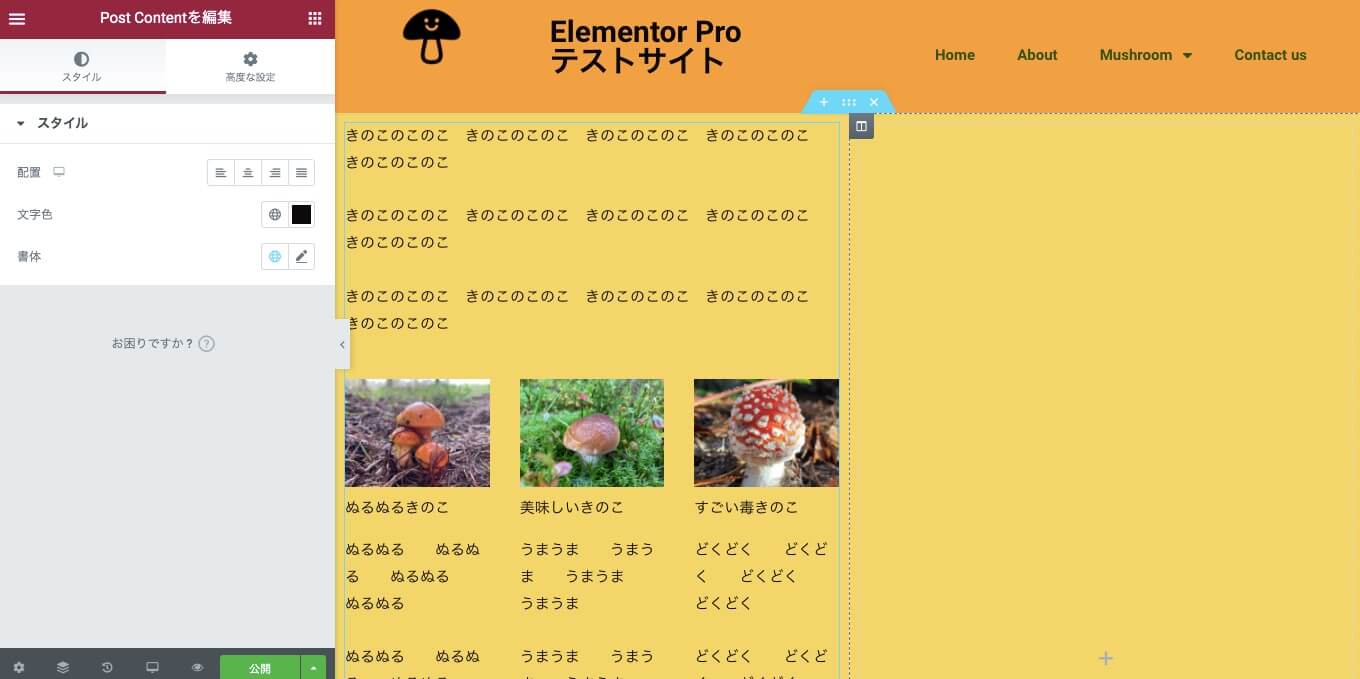
するとこの様に、画面が2分割され、右側に新しいスペースができました。
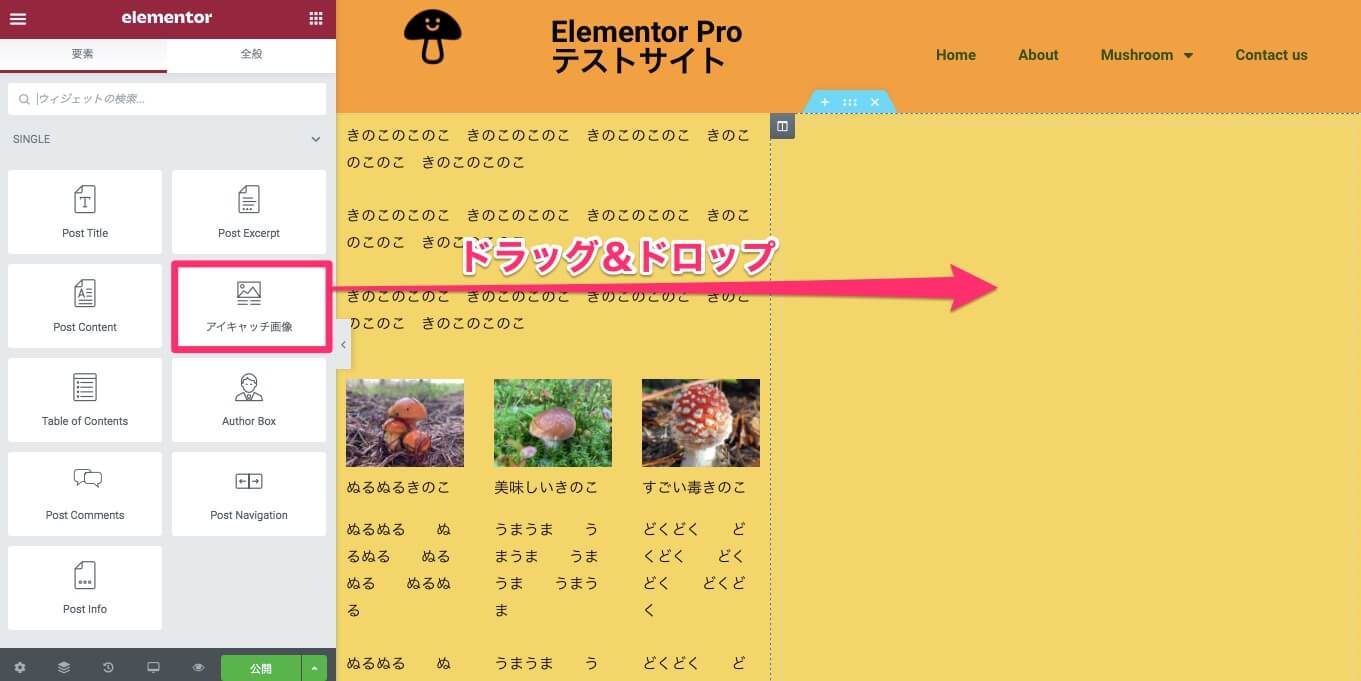
アイキャッチ画像ウィジェットを挿入する

例えば、『アイキャッチ画像』ウィジェットを右側のカラムにドラッグ&ドロップします。

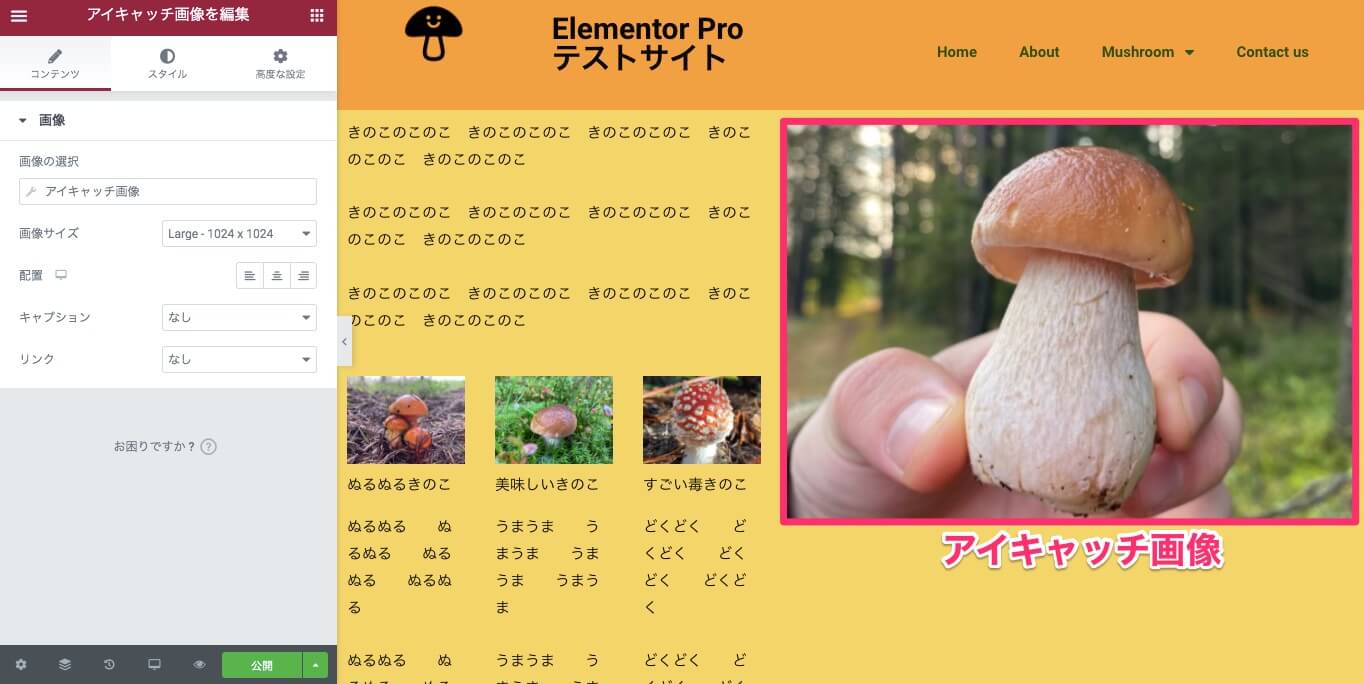
するとこの様にアイキャッチ画像が表示されます。
この様に、写真も本文と同じ記事で使用しているものが反映されます。
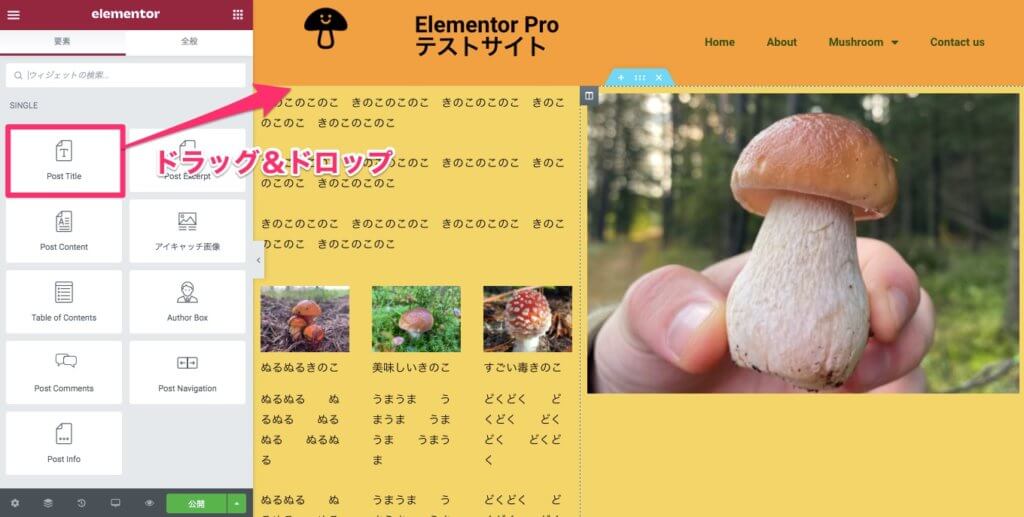
Post Titleウィジェットを挿入する

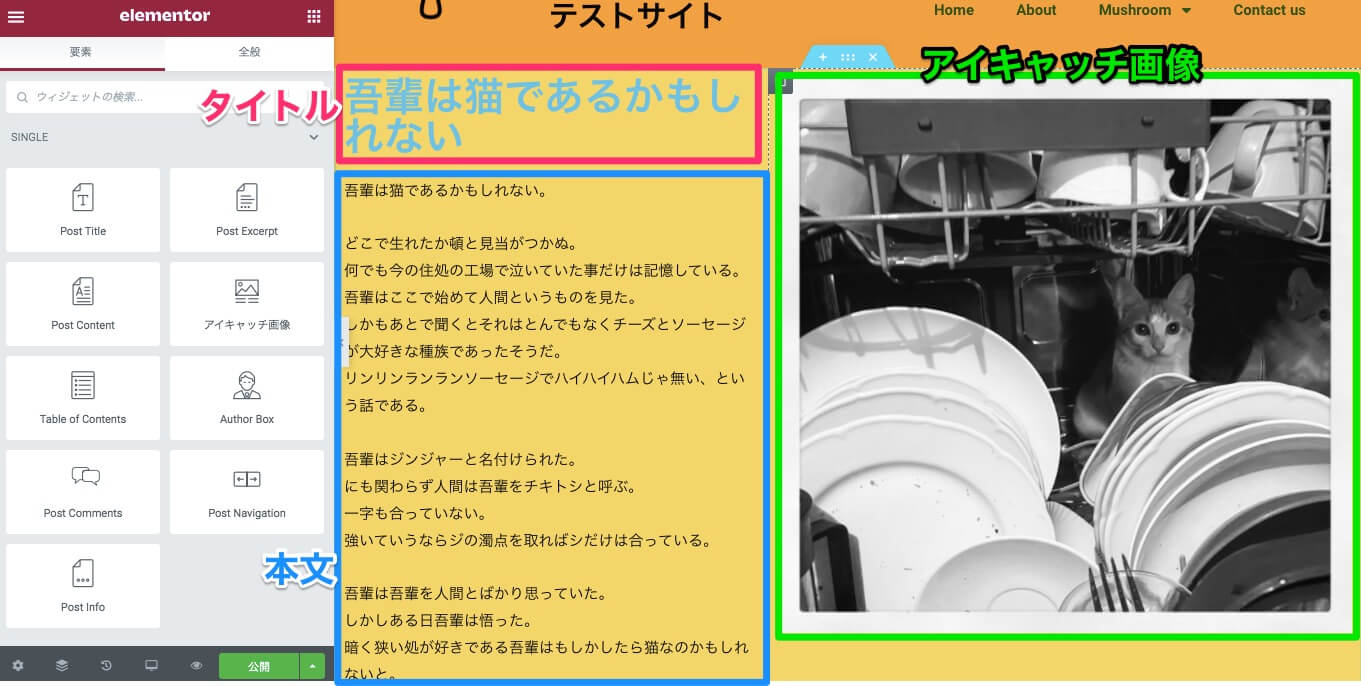
投稿のタイトルを本文の上に表示させたいと思います。
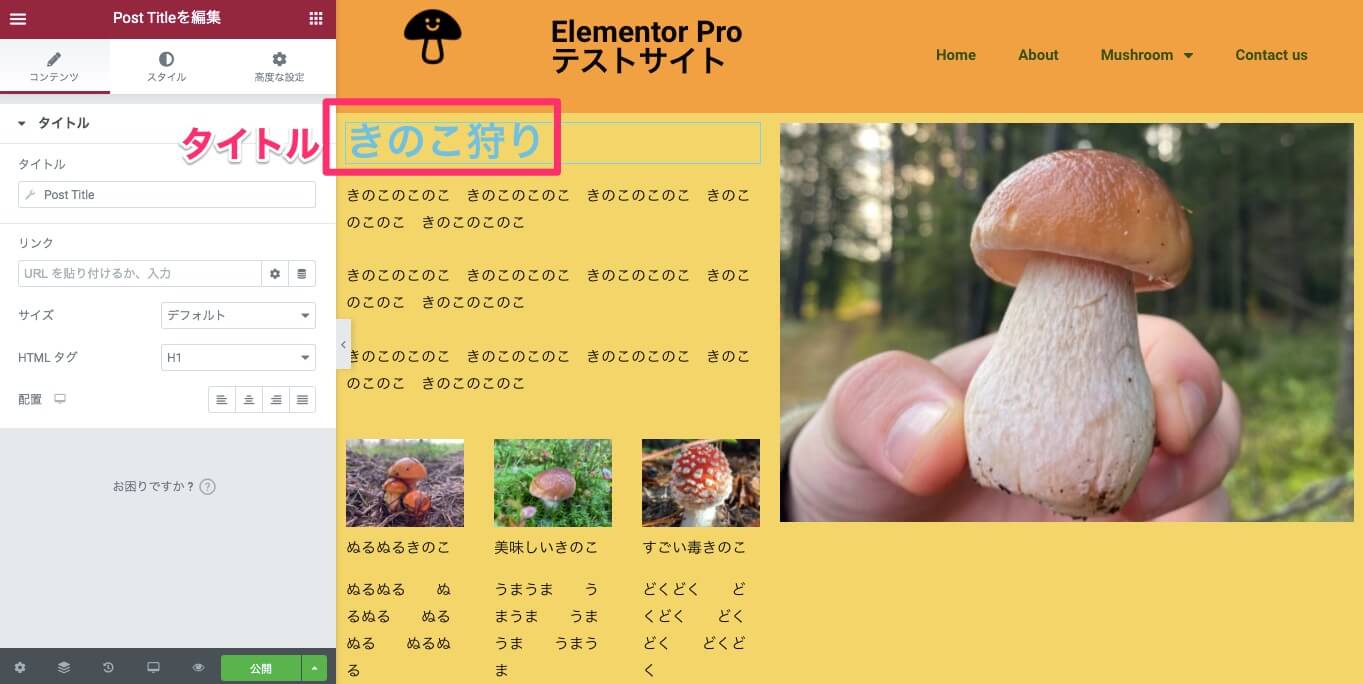
『Post Title』ウィジェットを本文より上にドラッグ&ドロップします。

するとこの様に『きのこ狩り』のタイトルが追加されました。
この様に自由に投稿ページのレイアウトを作ることができます。
レイアウト後にPreview Settingsを変更するとどうなるか

では、もう一度『Preview Settings』で表示させる記事を『きのこ狩り』の記事から『吾輩は猫であるかもしれない』の記事に変更してみます。
※『Preview Settings』の行き方・設定の仕方についてはこの記事の『編集で使用する記事を変更する方法』のセクションをご覧ください。

この様に、先ほどと同じレイアウトで『吾輩は猫であるかもしれない』の記事に変更されました。
このテーマビルダーの『Single Post』でしたレイアウトでサイトの全ての投稿ページが同じレイアウトで表示されるという訳です。
※各ウィジェットによりここで何ができるかは異なりますが、タイトルや本文を訂正したい場合はこのテーマビルダーの編集ページではなく、投稿の編集ページでの編集が必要です。
高度な設定でレイアウト変更参考例

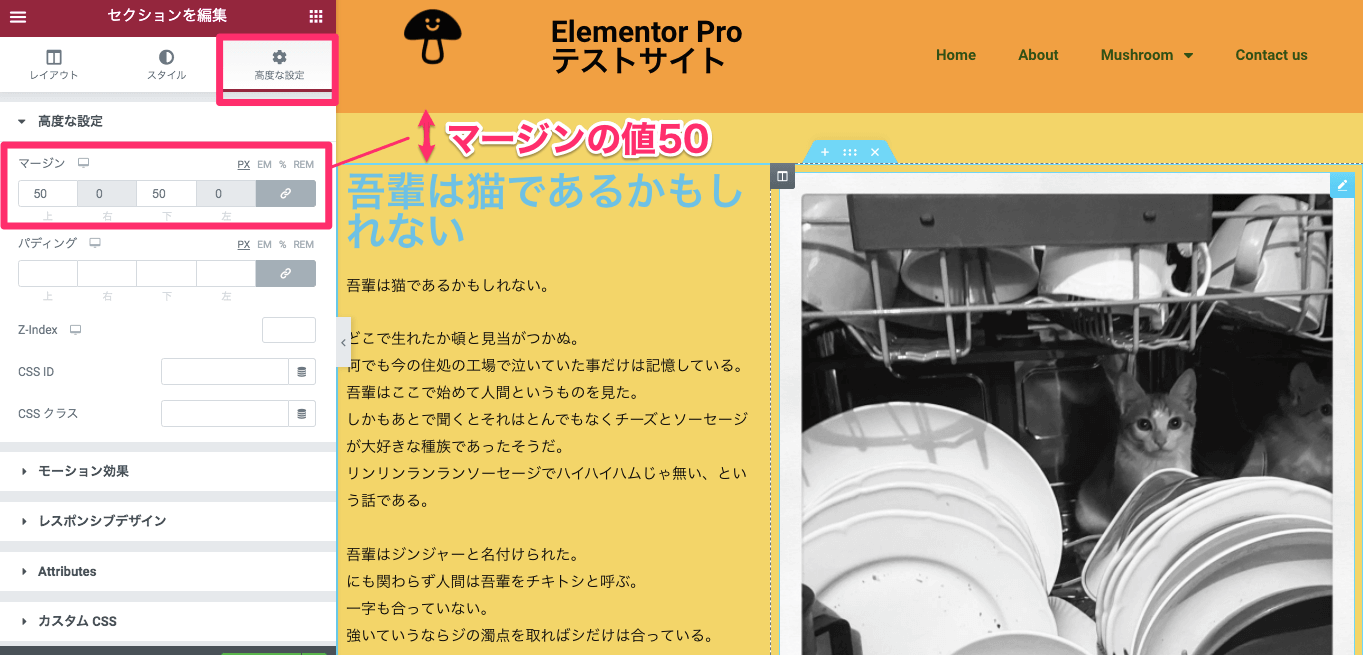
このレイアウトは少し上に詰まりすぎているのでマージンで上部にスペースを持たせたいと思います。
カラムの『セクションを編集』をクリックします。
マージン

マージンの値を50に設定し、画面上部にスペースを持たせました。
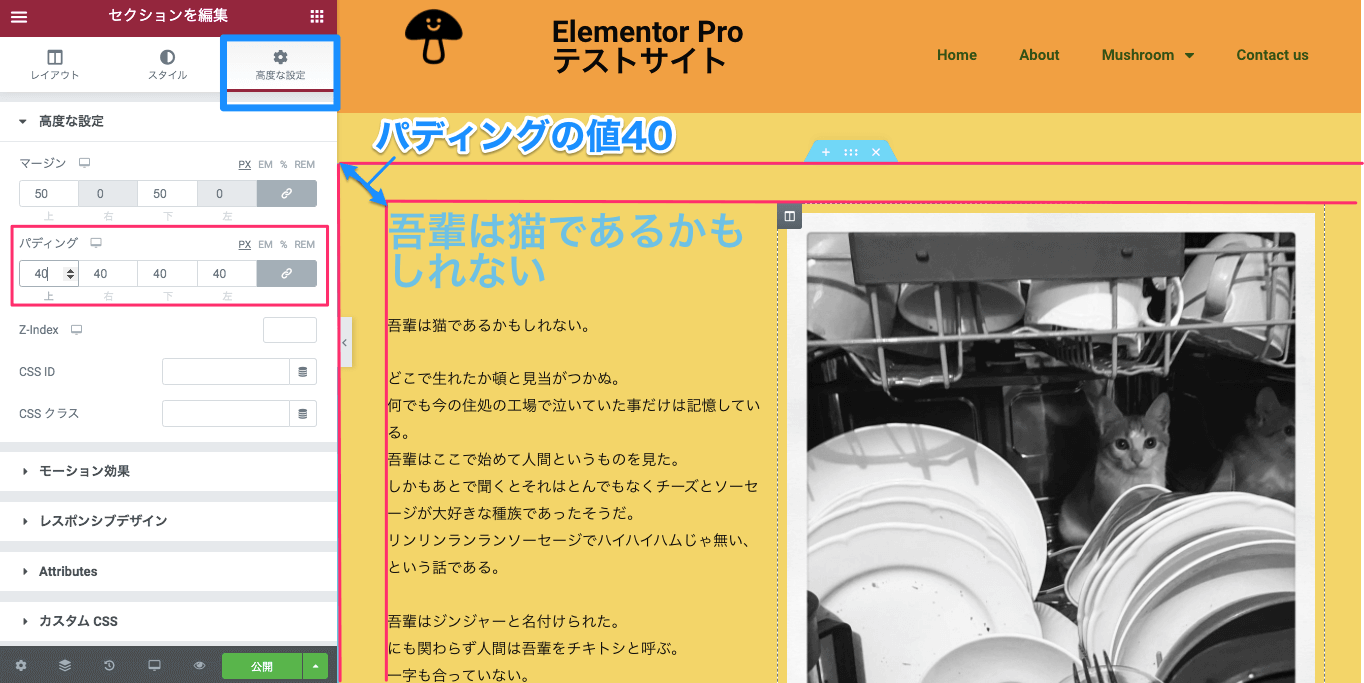
バディング

パディングの値を40に設定し記事を中心に詰めてみました。
この記事ではここまでしか紹介はしませんが、この様に様々な機能を使用してレイアウトをの変更をすることができます。
Single Postを公開させる

画面左下の『公開』をクリックします。
Display Condtionの設定

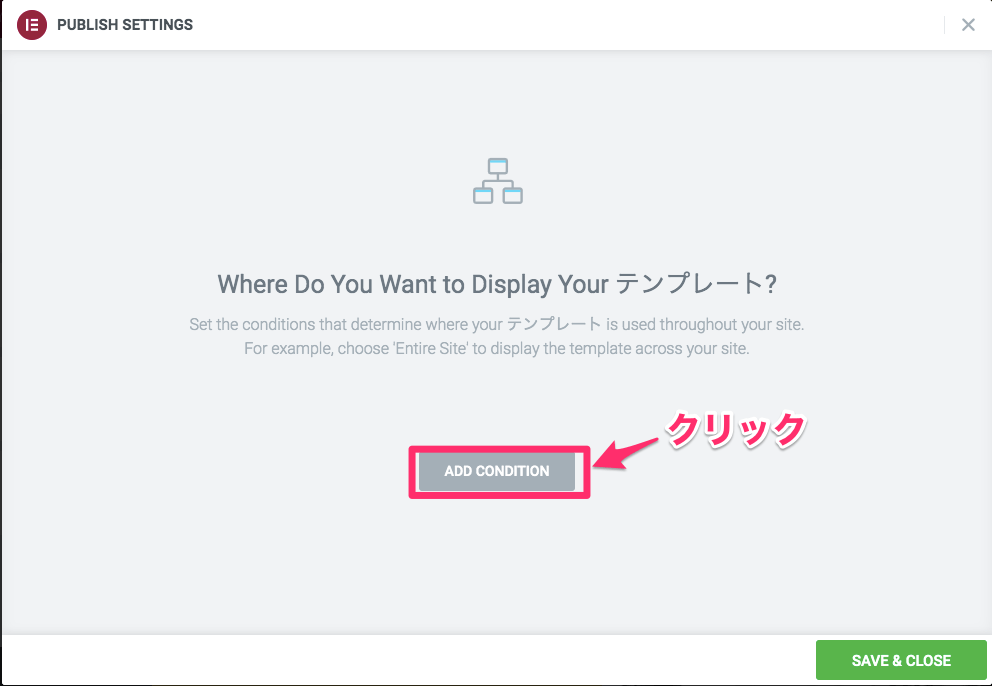
すると『Display Condition』が表示されますので『ADD CONDITIONS』をクリックします。

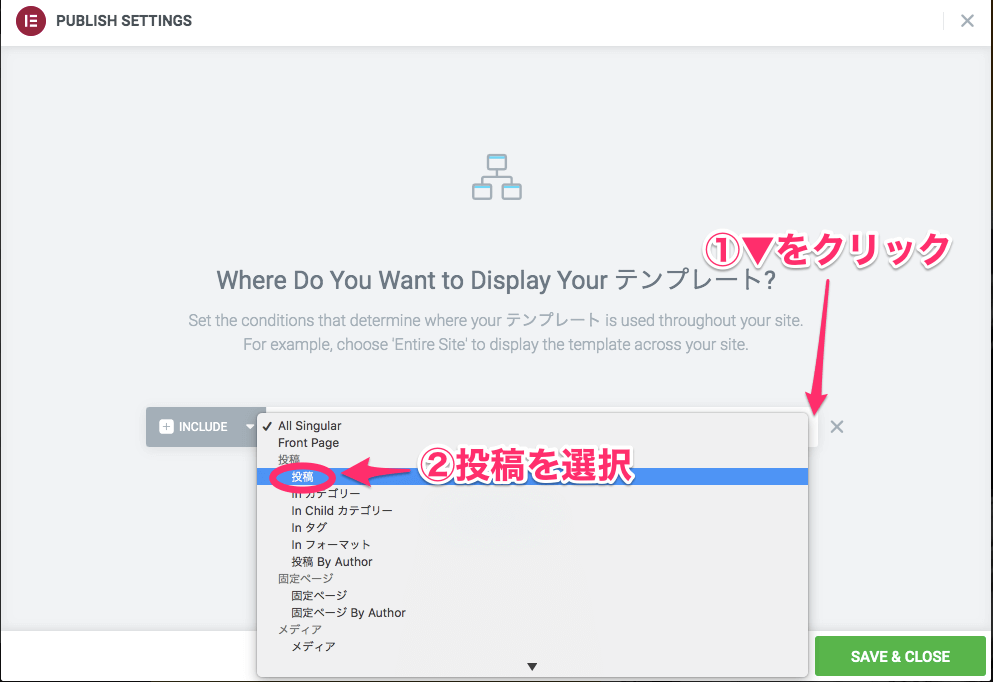
すると『INCLUDE/All Singular』と表示されます。
『All Singular』の左側の▼をクリックすると、全てのシングルページの一覧が表示されるので、その中の『投稿』を選択します。

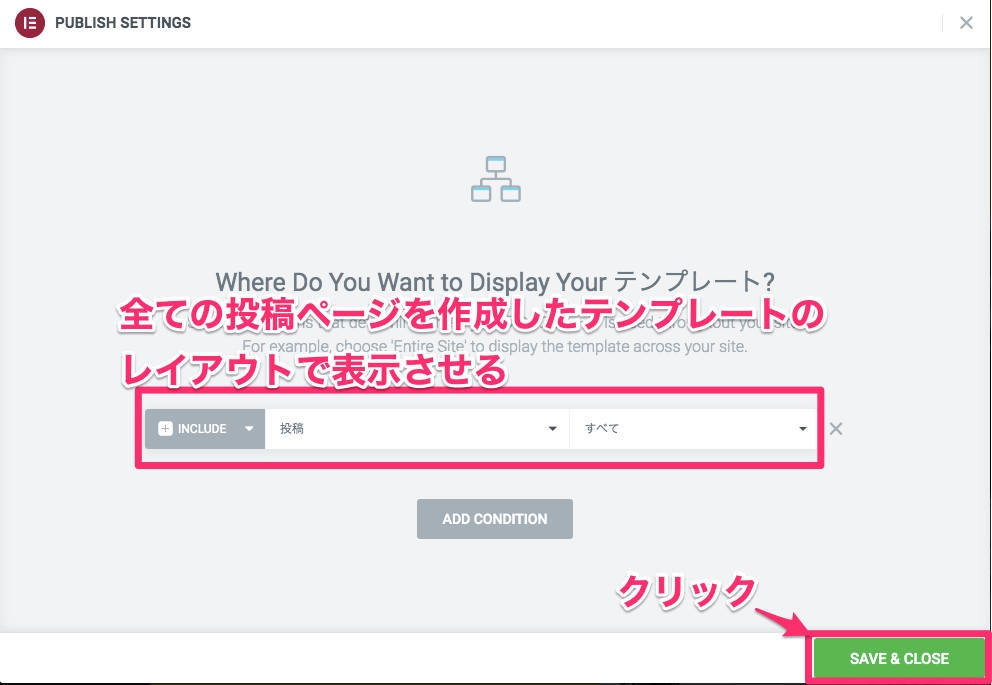
するとこの様に『INCLUDE / 投稿 / すべて』と表示されます。
『これは全ての投稿ページを作成したテンプレートのレイアウトで表示させる。』という意味にまります。
『すべて』の左側の▼から、特定のページだけを絞ることもできますが、こちらのサンプルではこの設定『SAVE & CLOSE』をします。
Display Conditionsの詳しい説明や設定方法については【Elementor Pro 『Display Condition』の設定の仕方】の記事を参考にしてください。

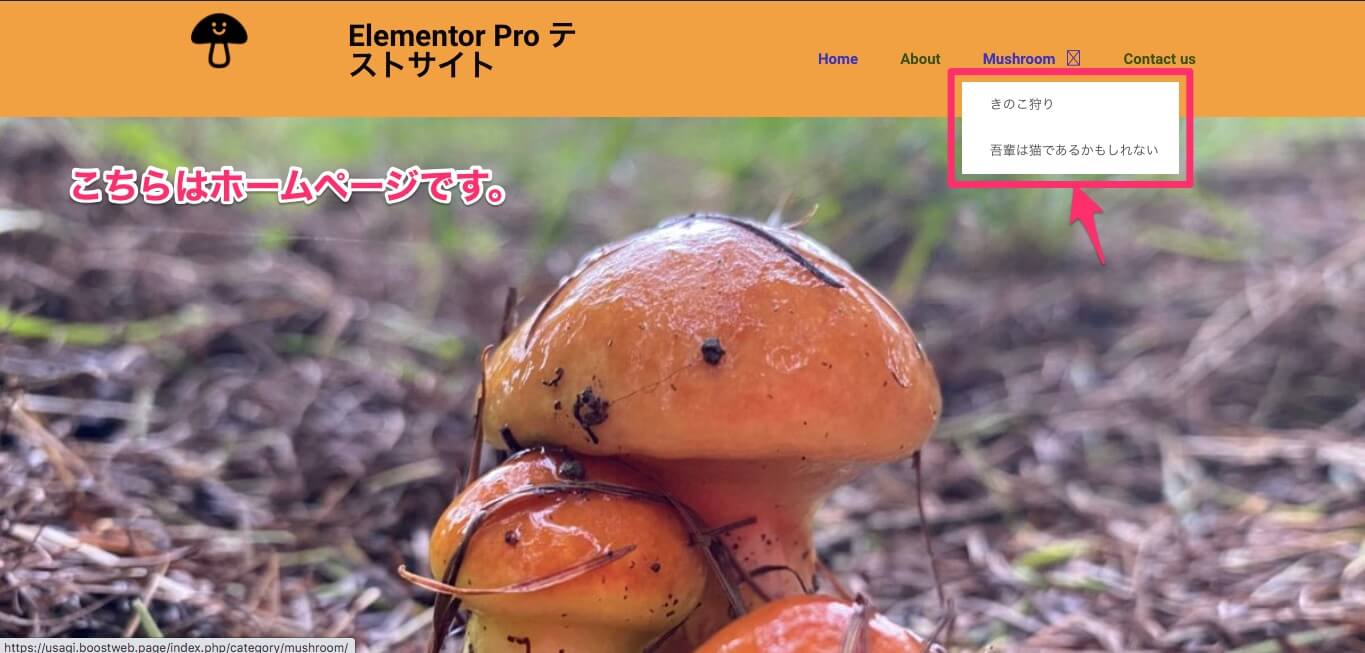
実際にサイトを開いて投稿ページを確認してみます。
※こちらはサイトのホームページです。

こちらは『きのこ狩り』の投稿ページです。

こちらは『吾輩は猫であるかもしれない』の投稿ページです。
どちらのページも先ほどテーマビルダーで設定した通りのレイアウトできちんと表示されました。
Display Conditionsを『INCLUDE / 投稿 / すべて』に設定をしているのでもちろん他の投稿記事もこれらと同じレイアウトで表示されます。
画像が画面スクロールと共についてくる設定の仕方

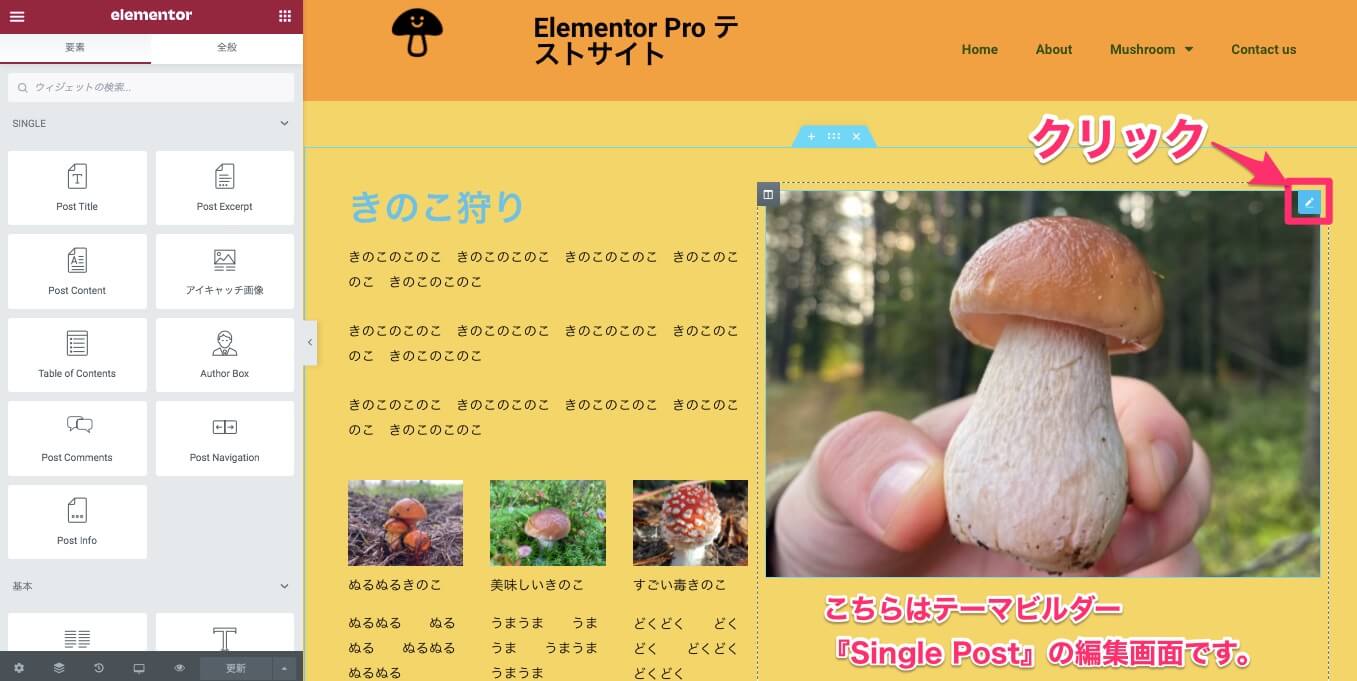
アイキャッチ画像にマウスオーバーすると画像の右上に出てくる鉛筆のマークをクリックします。

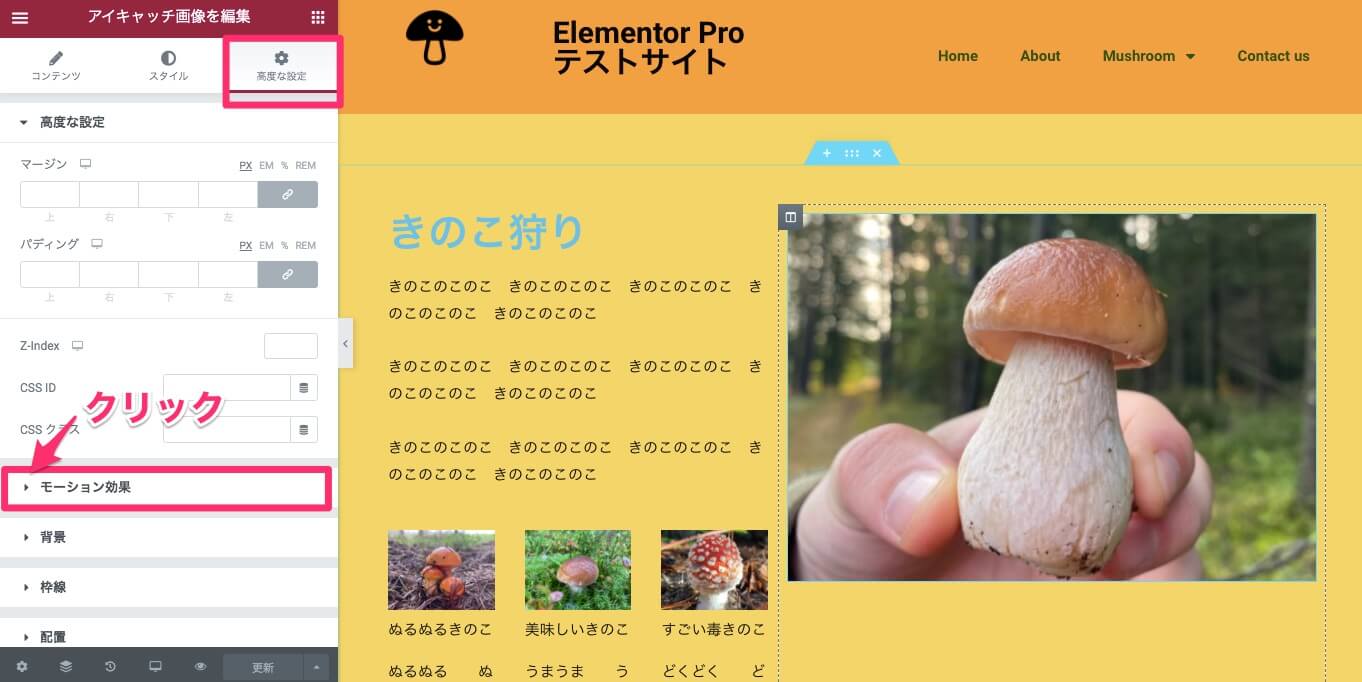
左側の編集タブの『高度な設定』を選択し、『モーション効果』をクリックします。

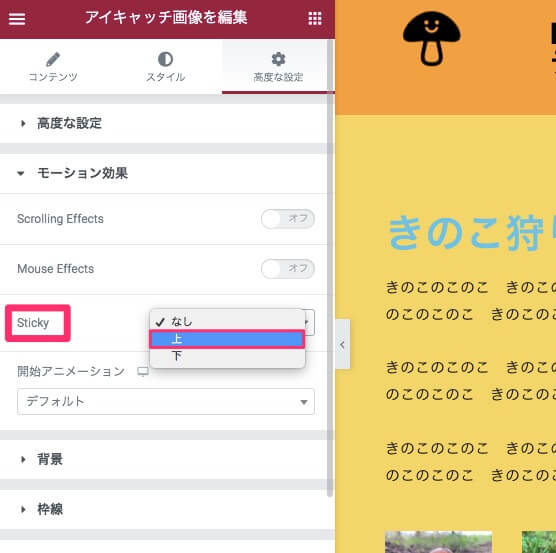
『Sticky』の『上』を選択します。

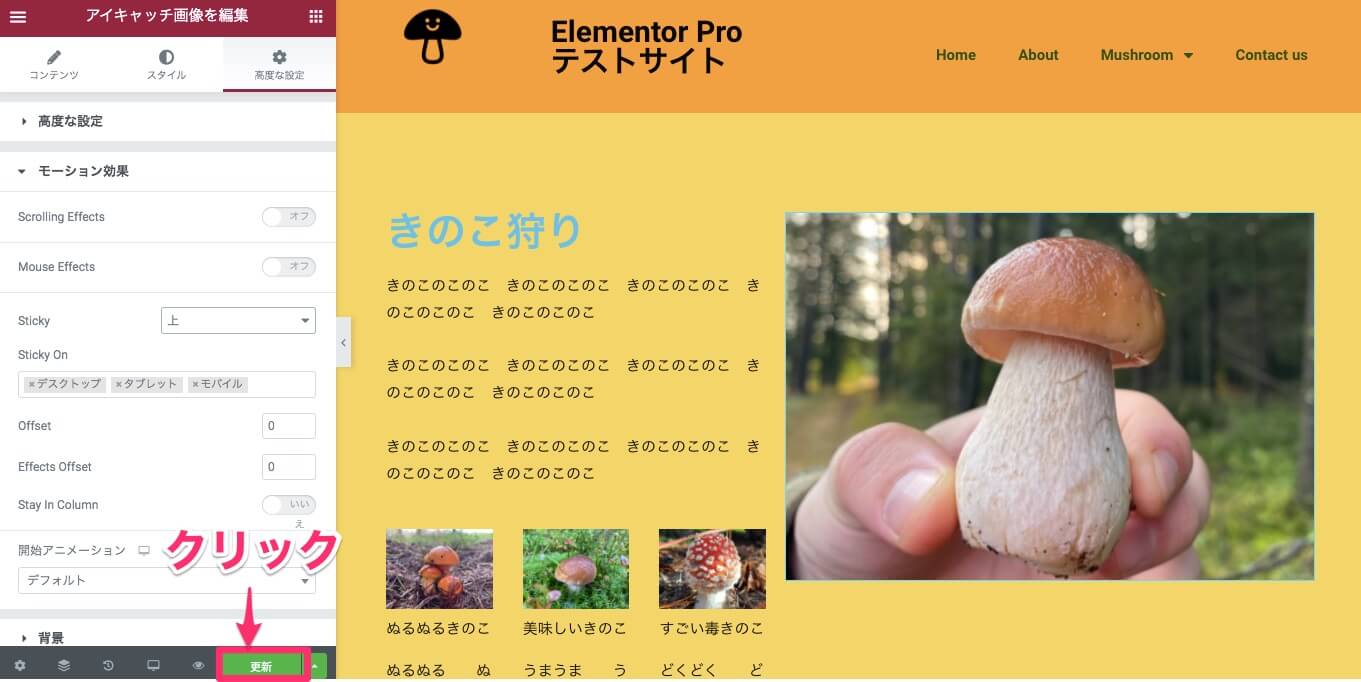
画面左下の『更新』をクリックします。
では、どの様に画面に反映されるか実際に見てみましょう。
こちらは投稿ページの表示画面です。
画面を上下にスクロールすると画像もその動きに合わせて画面上部に付いてくるのがお分りいただけると思います。
こちらの記事では全ては紹介をしていませんが、この様な様々なウィジェットと設定を駆使して多種多様のレイアウトでテーマビルダーのテンプレートを自分で作ることができます。
また、ページのレイアウトも常に統一ができるので更に見やすく、管理のしやすいサイト運営にも繋がります。
ぜひ、Elementor Proのテーマビルダーを活用してみてはいかがでしょうか?
テーマビルダーについて初歩的な部分から学びたい方は>>【Elementor Pro 『テーマビルダー』の基本】
更に掘り下げていきたい方は
>>【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
>>【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】
の記事もどうぞ参考にしてくださね!



