
Elementor Pro 『Table of Contents』の使い方
- 2022年2月8日
- 2021年4月1日
- Elementorの使い方
- table of contents, テーマビルダー
投稿ページに目次を入れたい時はどうしたらいいでしょうか。
記事に目次があることにより、それがどのような内容の記事なのかが一目でわかりますし、閲覧者にとっても親切で見やすいですよね。
そしてそれが事前設定一つで全ての投稿に自動的に目次が入れば、サイトに統一感も生まれ編集者にとっても作業の手間が省けて一石二鳥。
それを叶えてくれるウィジェットがテーマビルダー『Single Post』の中、またはPro版ウィジェットにある『Table of Contents』です。
この記事ではElementor Pro『Table of Contents』ウィジェットについて詳しく説明をしていきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro 『Table of Contents』の使い方を動画でご覧になりたい方はこちらからどうぞ!

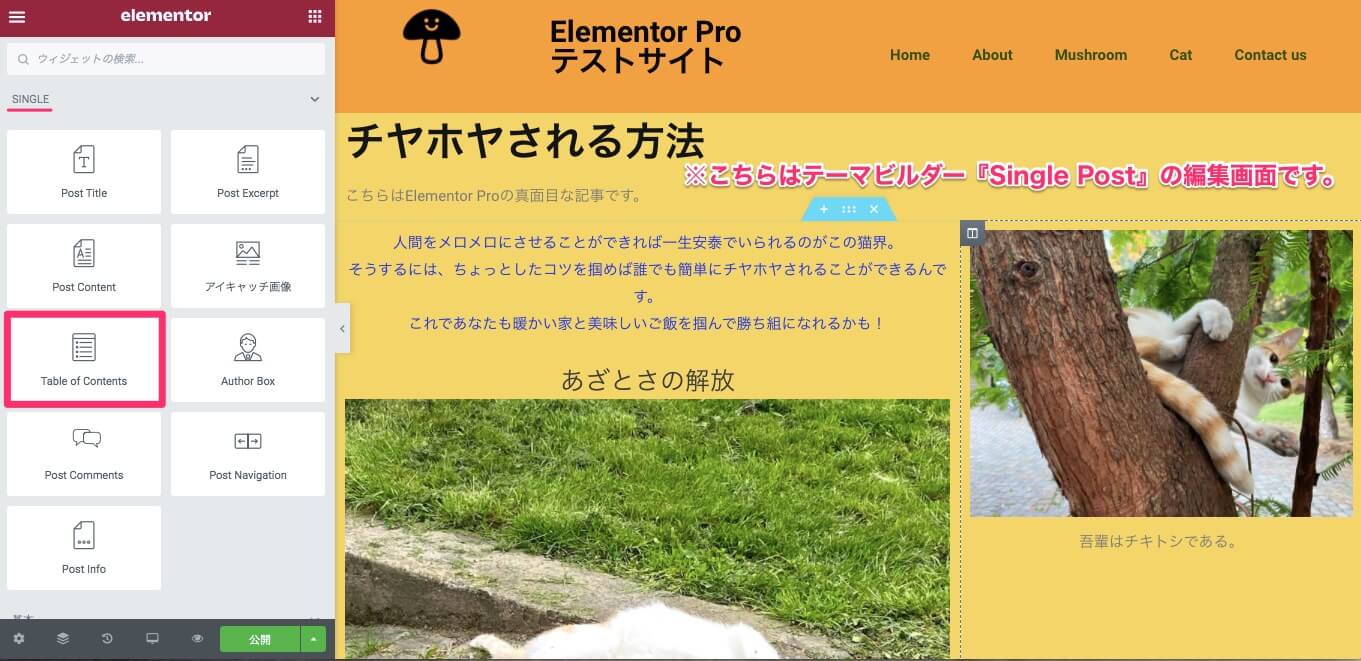
こちらはテーマビルダー『Single Post』の編集画面です。
Single Post特有の9つのウィジェット、『SINGLE』の中に『Table of Contents』ウィジェットがあります。

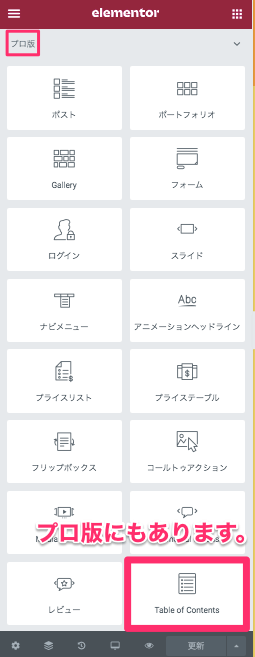
また、Elementor Proの『Pro版』の中にも『Table of Contents』はあります。
Table of Contentsウィジェットを挿入する

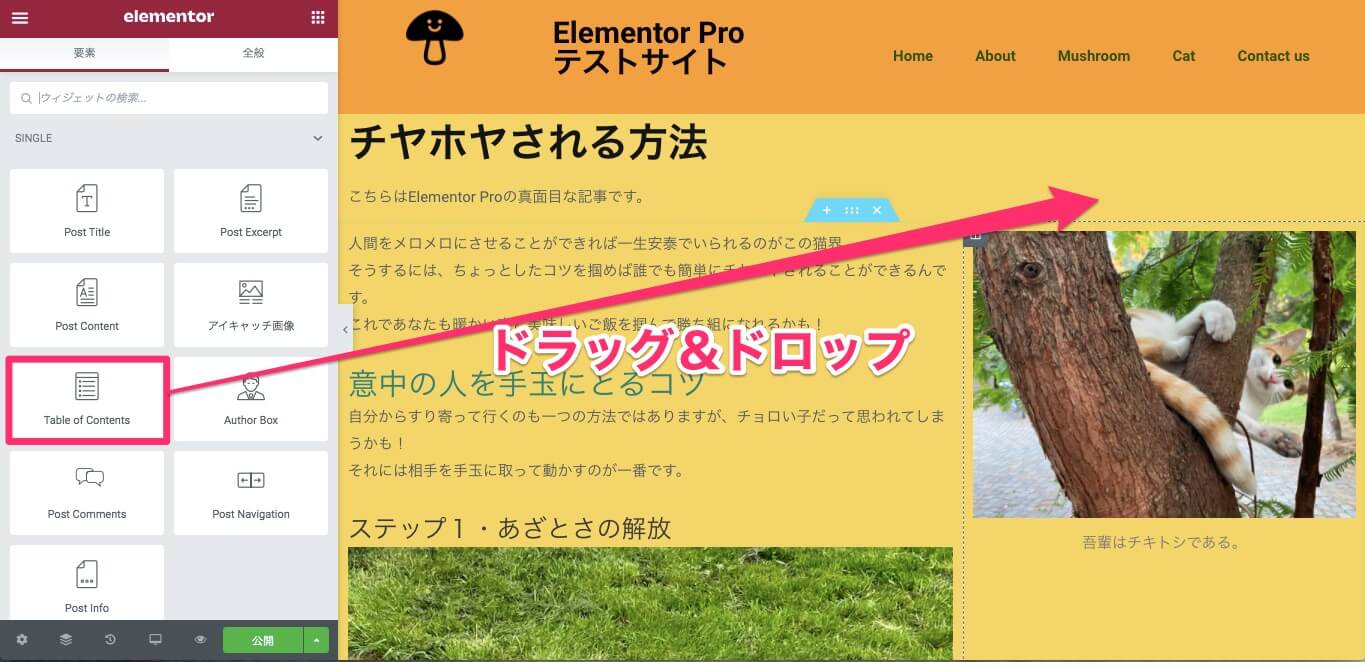
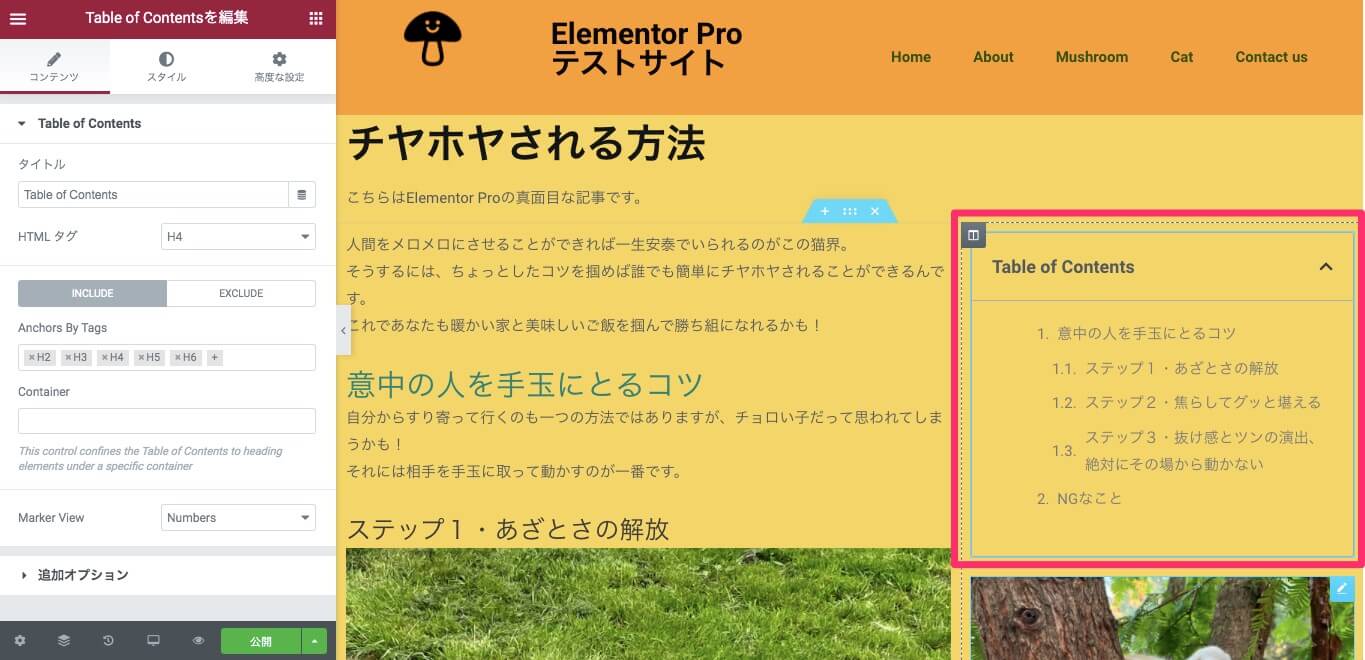
ドラッグ&ドロップで『Table of Contents』ウィジェットを挿入します。

すると、この様に最初から記事中の見出しが整理された状態でボックスの中に表示されます。
ボックス内の見出しをクリックするとそのセクションに飛ぶ

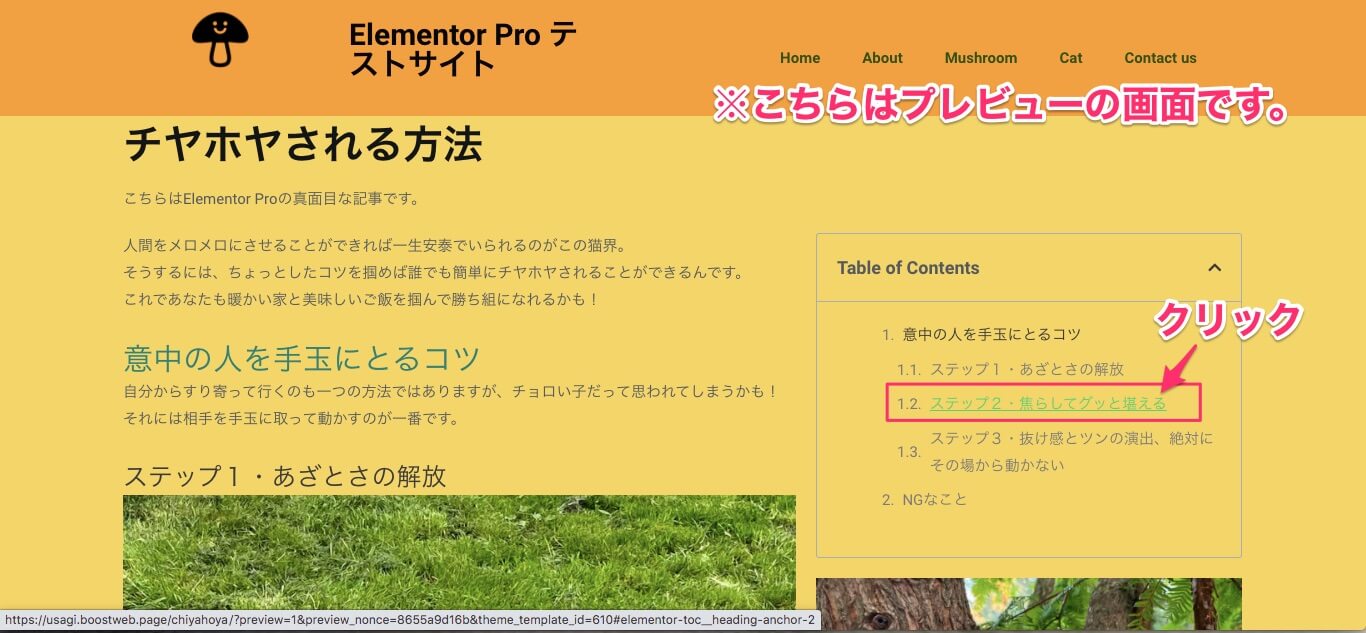
こちらはプレビューの表示画面です。
『1.2 ステップ2・焦らしてグッと堪える』をクリックしてみます。

すると、この様に画面が自動でスクロールをし、クリックした見出しのある画面になりました。
この様に、ウィジェットをただ挿入したデフォルトの状態でも十分使える設定にはなっています。
次のセクションでは、このウィジェットをよりカスタマイズする方法を紹介します。
コンテンツタブ・Table of Contents

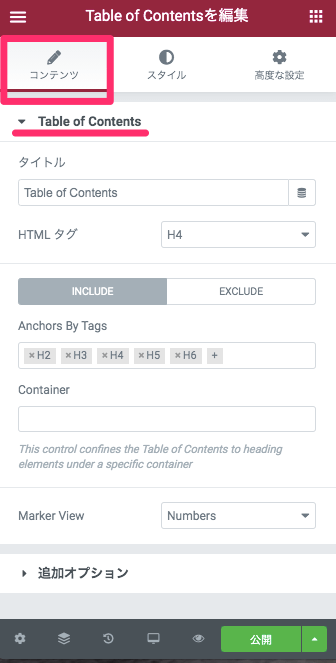
『コンテンツ』編集タブの『Table of Contents』で何ができるのかを説明します。
タイトル

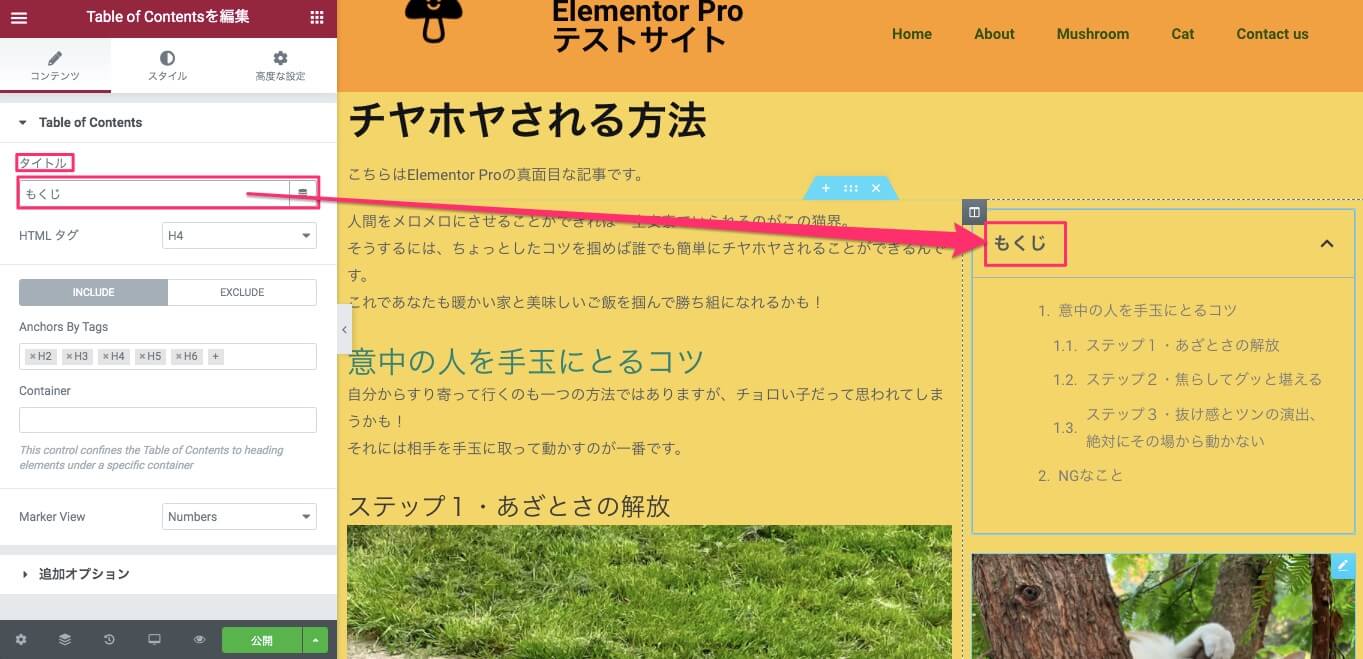
『タイトル』の下のテキストバーにはデフォルトで『Table of Contents』とすでに入力されていますが、例えば『もくじ』と入力すれば、画面上のボックスの一番のタイトルも『もくじ』と変更されます。

『HTML タグ』は『タイトル』(このサンプルでいう『もくじ』)のHTMLタグになります。
デフォルトは『H4』に設定されていますが、『H2〜H6 / div』に変更することが可能です。
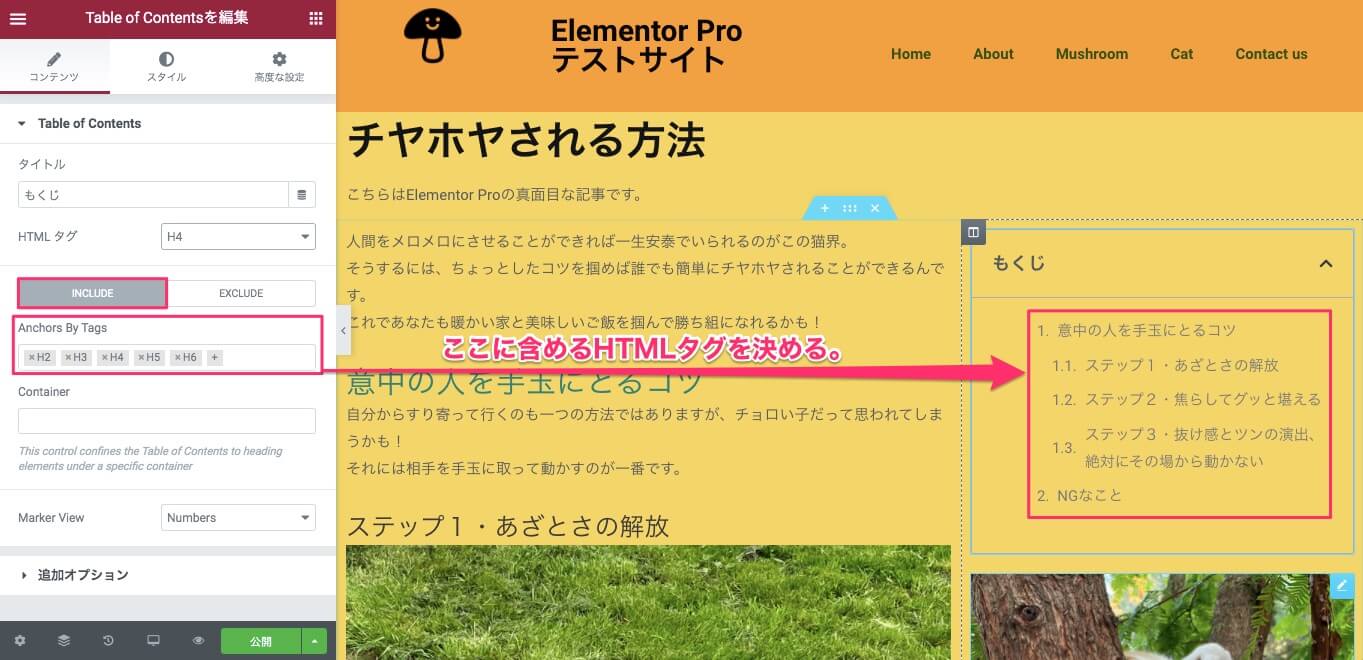
INCLUDE / Anchor By Tags

『INCLUDE』の下に、『Anchors By Tags ・H2 / H3 / H4 / H5 / H6』とありますが、これは『もくじ』の下の見出し部分に編集タブに表記されている『H2〜H6』のタグが含まれる、ということです。
尚デフォルトでは『 H2〜H6』が含まれています。

もちろん、変更も可能です。
タグを追加したい時は『+』をクリックすると追加可能なタグ一覧が表記されますのでそこから選択します。
また、削除したい場合は追加済みのタグの左側の『×』をクリックするとタグは削除されます。
タグを減らすとどうなるか

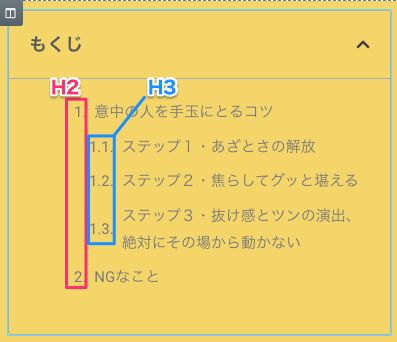
こちらはサンプル記事の編集画面のもくじです。
※サンプル記事ではH2とH3のみ使用されています。
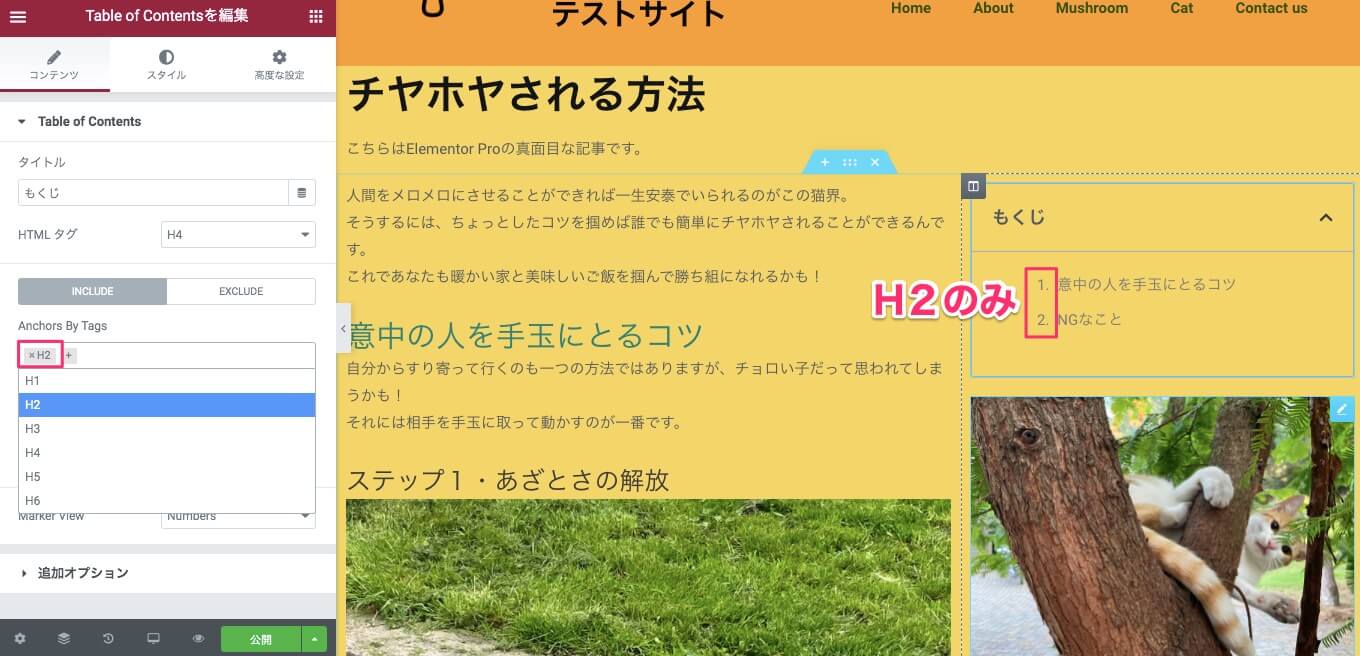
では、『Anchor By Tags』を『H2』のみにしてみるとどうなるでしょうか。

するとこの様に、もくじの中にはH2のタグがついた見出しのみが表示されました。
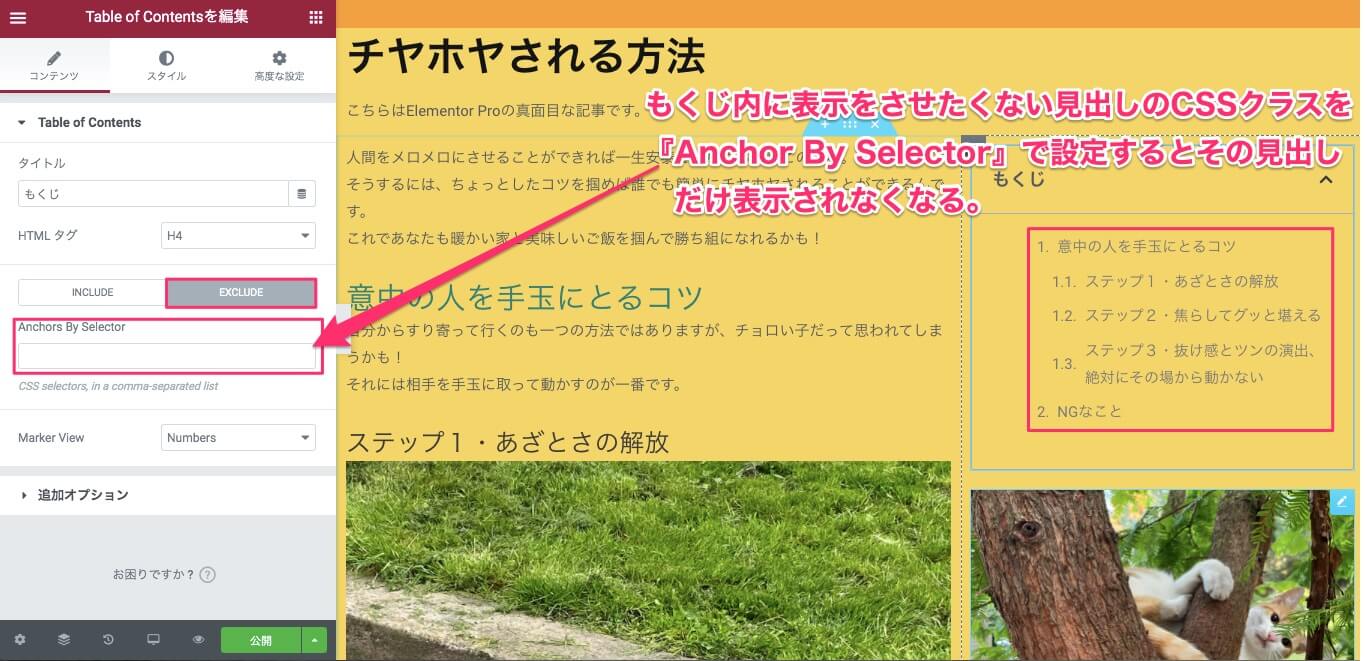
EXCLUDE / Anchor By Selector
『EXCLUDE』とは『除く』という意味です。
ここでは『もくじ』内に特定の見出しだけ表示させたくないものがある時の設定になります。

『EXCLUDE』を有効にすると、その下に『Anchor By Slector』と入力バーが表示されます。
Anchor By Selectorの中に表示させたくない特定んp見出しの『CSSクラス』を入力すると、その見出しのみ『もくじ』内からなくなるということです。
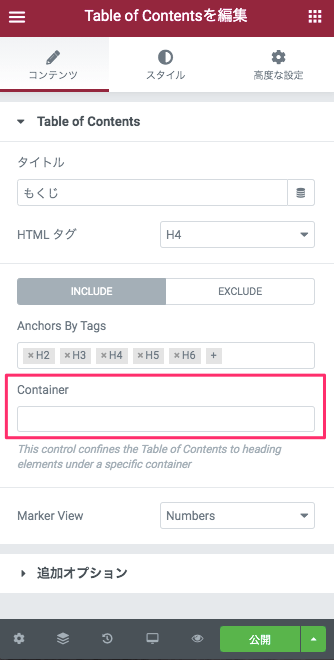
Container

『Container』は記事のセクションのどの部分を『もくじ』に含めるのか、または除くのかを決めるタブになります。
それは一体どういうことかを以下のサンプルで説明します。

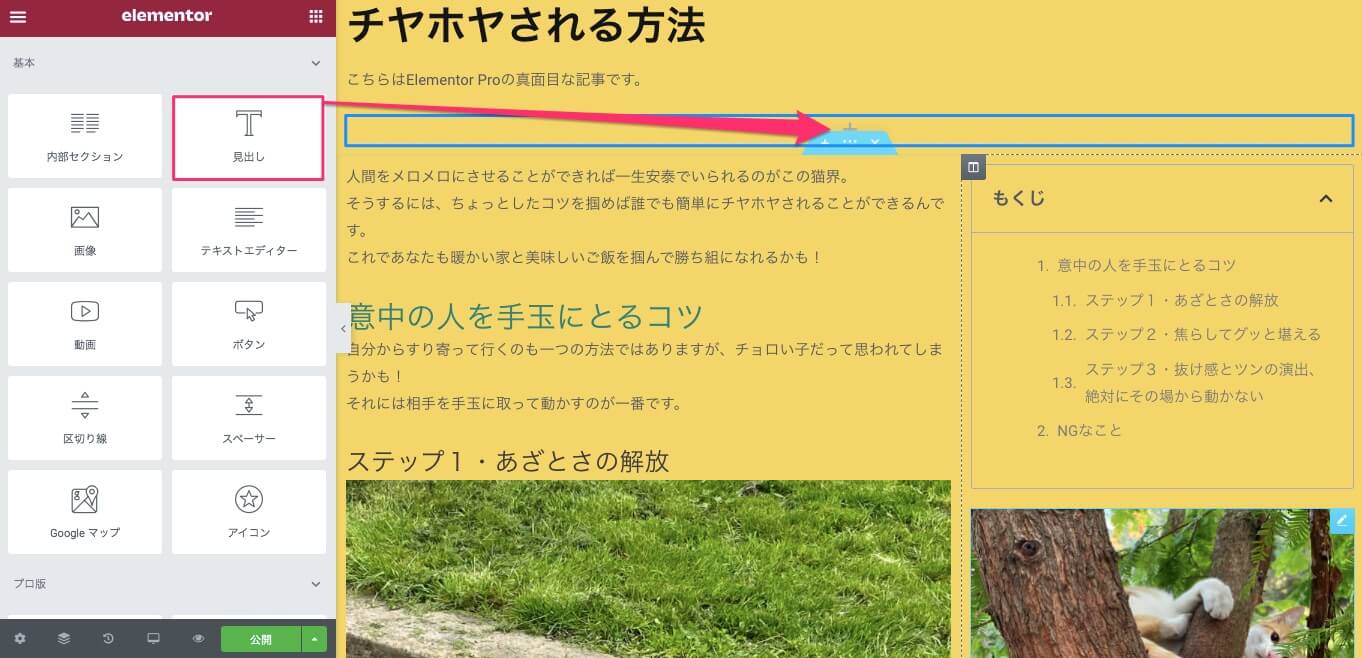
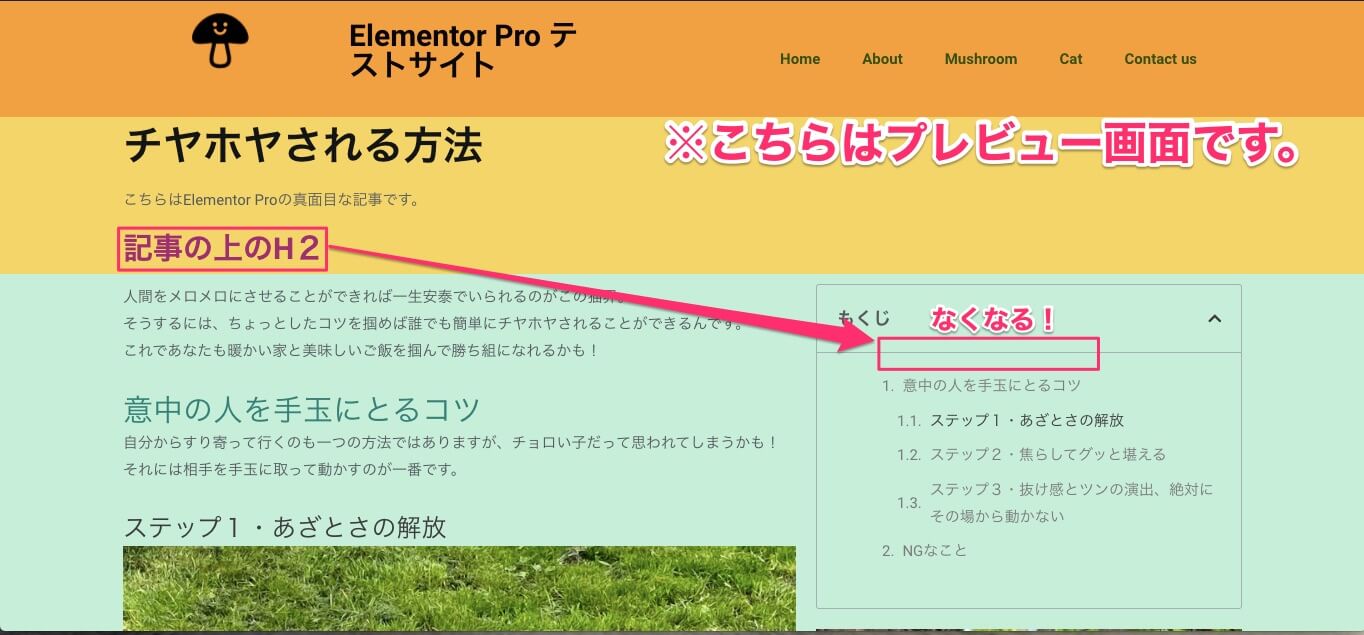
記事の内容の上に新しいカラムを置き、そこに『見出し』ウィジェットを挿入します。

そして見出し部分を例えば『記事の上のH2』として、『プレビュー』を見ます。

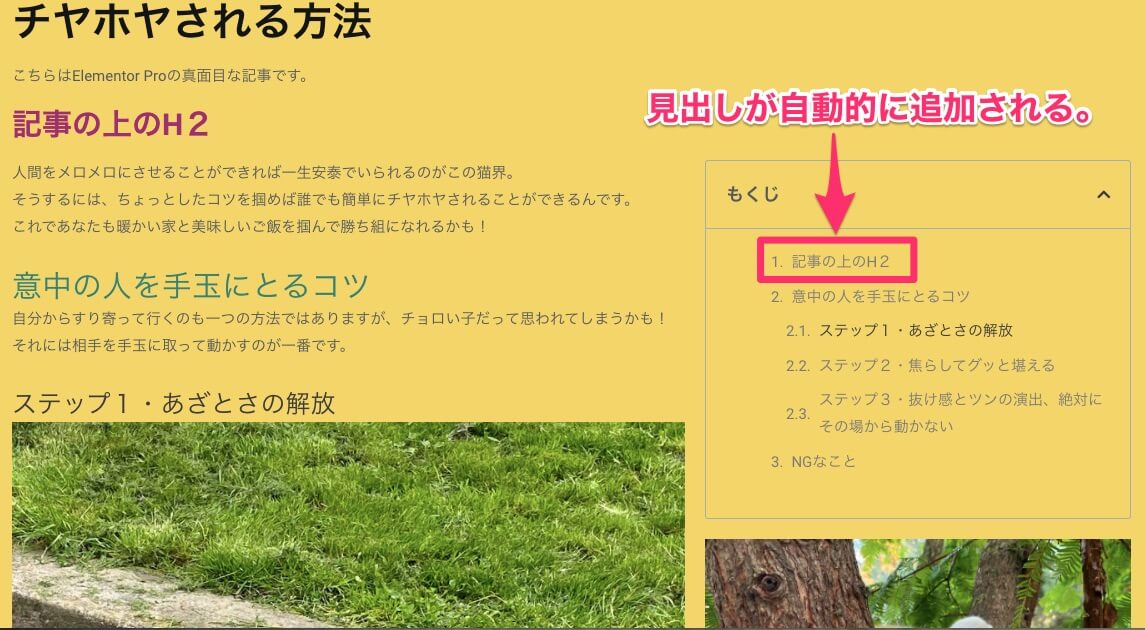
するとこの様に、『もくじ』に自動的に『記事の上のH2』が自動で追加されます。

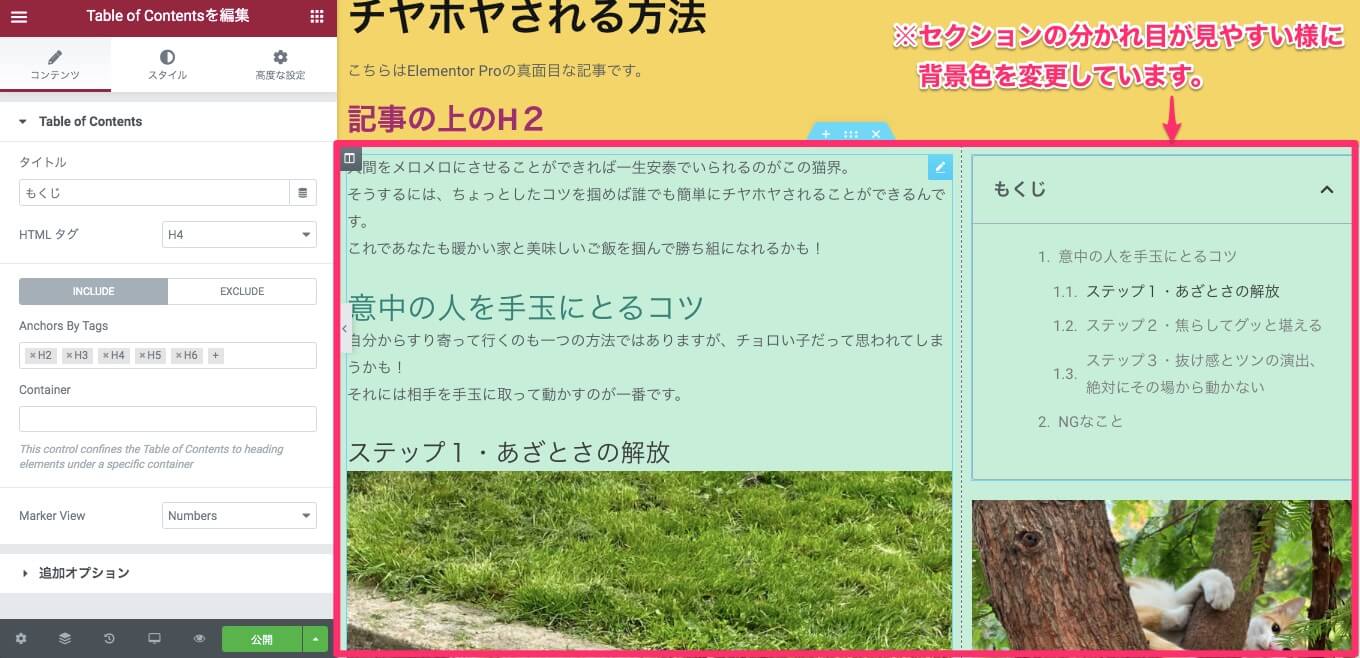
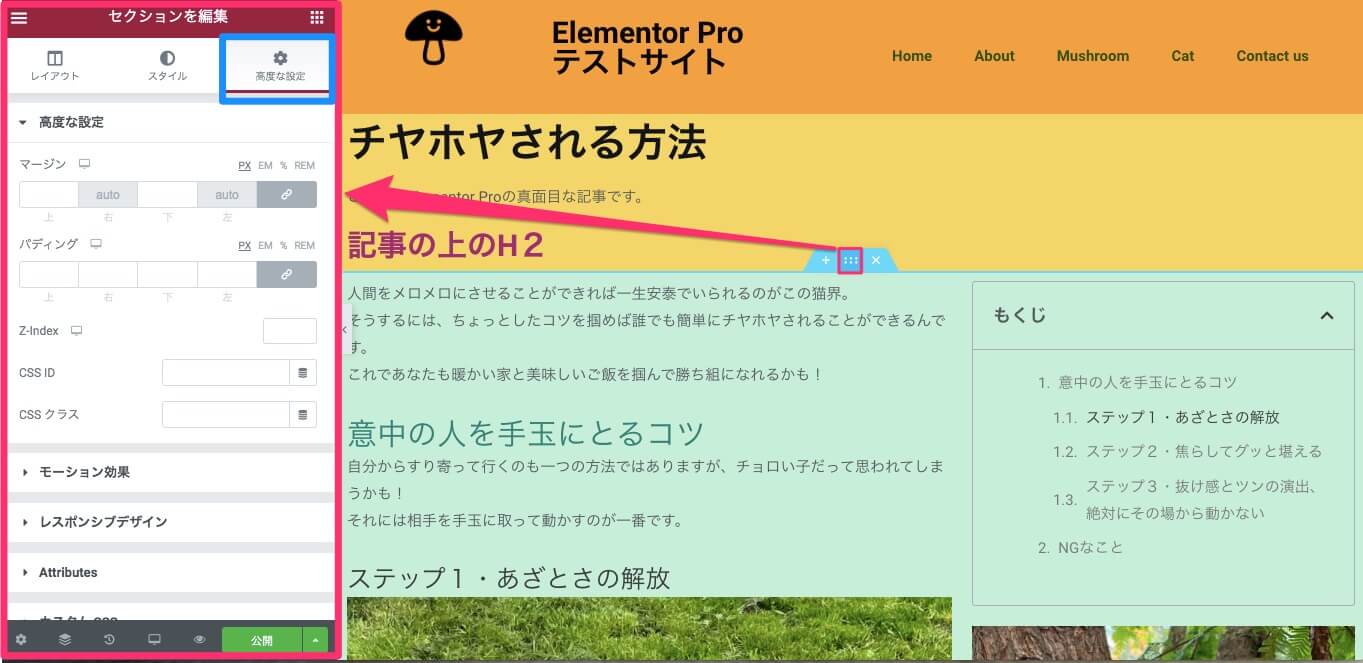
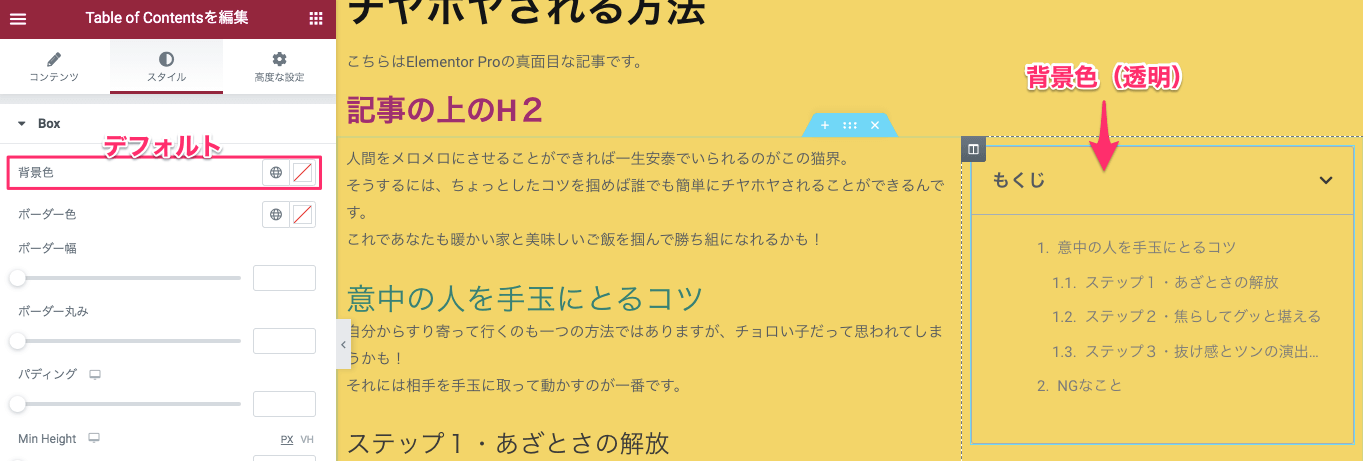
では上記の画面の様に『記事の上のH2』より下の『コンテナ』(水色の部分)だけを『もくじ』に含めたい時にはどの様に設定するのかを以下で説明します。
尚、上記画像ではセクションの分かれ目を見やすくするためにあえて背景色を水色に変更しています。

水色のセクションの『セクションの編集』をクリックし、『高度な設定』を開きます。

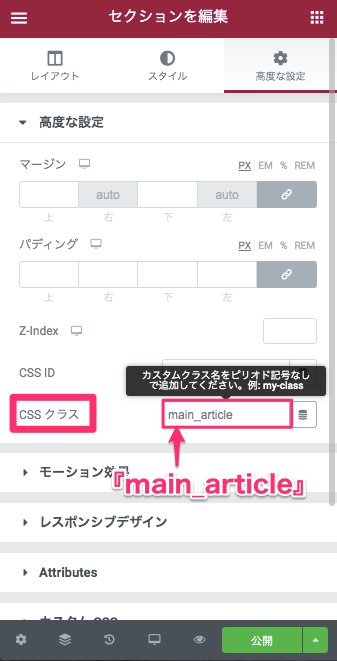
『CSSクラス』を設定します。
こちらのサンプルではこの水色のセクションのCSSクラスを『main_artcle』で設定しました。
※こちらは『.』記号なし、またCSSクラス名はなんでも良いです。

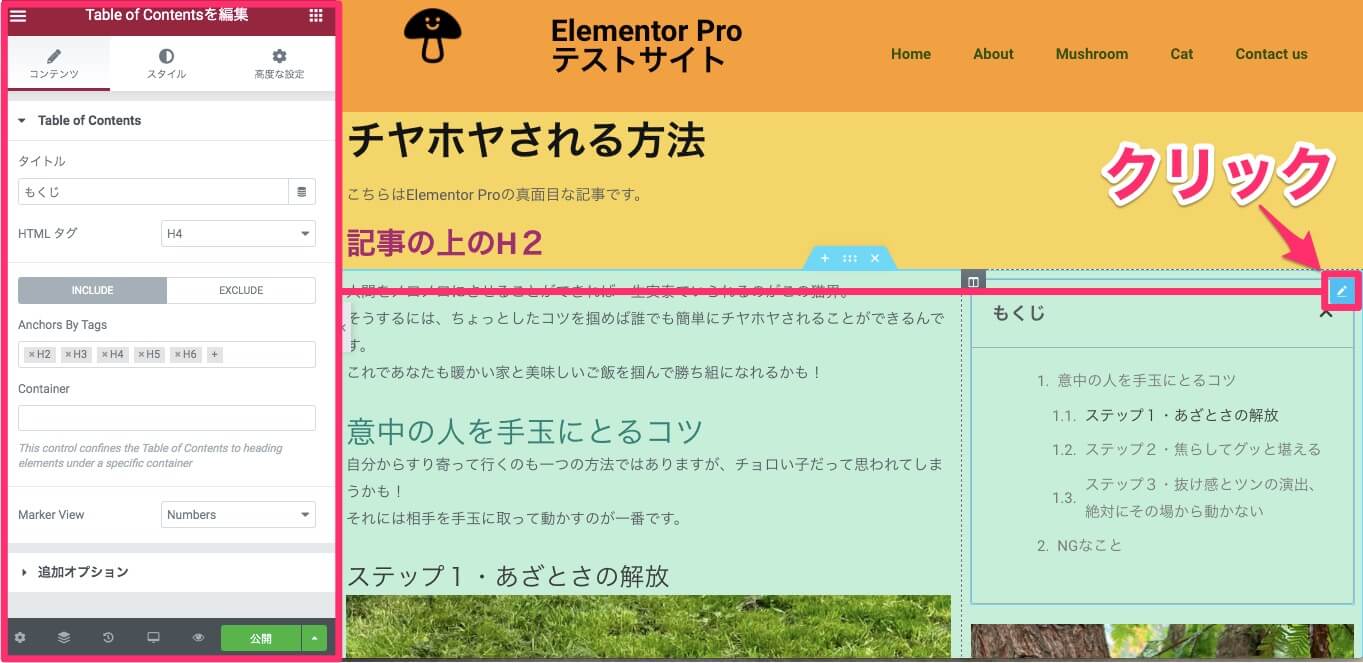
次に『Table of Contents』の右上のペンマークをクリックします。

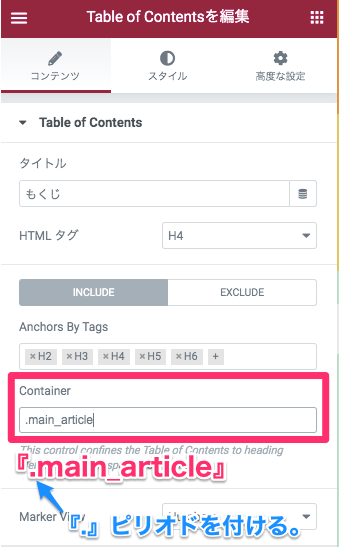
『Table of Contents』の編集タブの『Container』に先ほどのCSSクラスの先頭に『.』ピリオドを加えて『.main_artcle』と入力します。
そしてプレビューで確認します。

するとこの様に、『もくじ』内には水色のコンテナ(セクション)内にあるHTMLタグのついたものだけが表示される様になります。
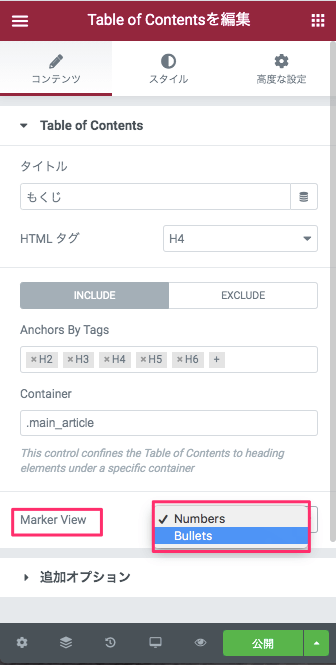
Marker View

『Marker View』には
- Numbers
- Bullets
2つのオプションがあります。
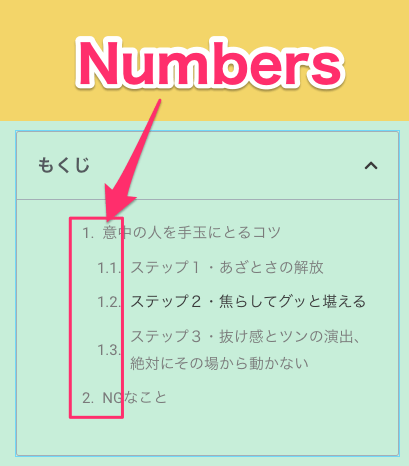
Numbers

Numbersはデフォルトでもあり、見出しの先頭にこの様に数字で表示されます。
Bullets


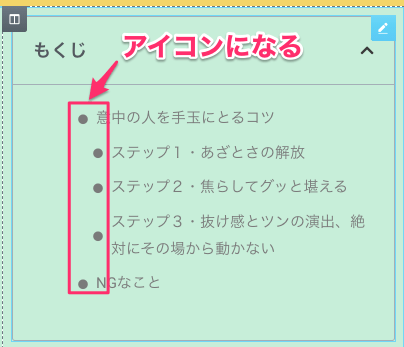
『Bullets』を選択すると見出しの先頭にアイコンがつきます。
※デフォルトでは●のアイコンが付きます。

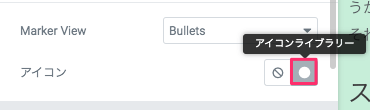
編集タブの『アイコンライブラリー』をクリックすると

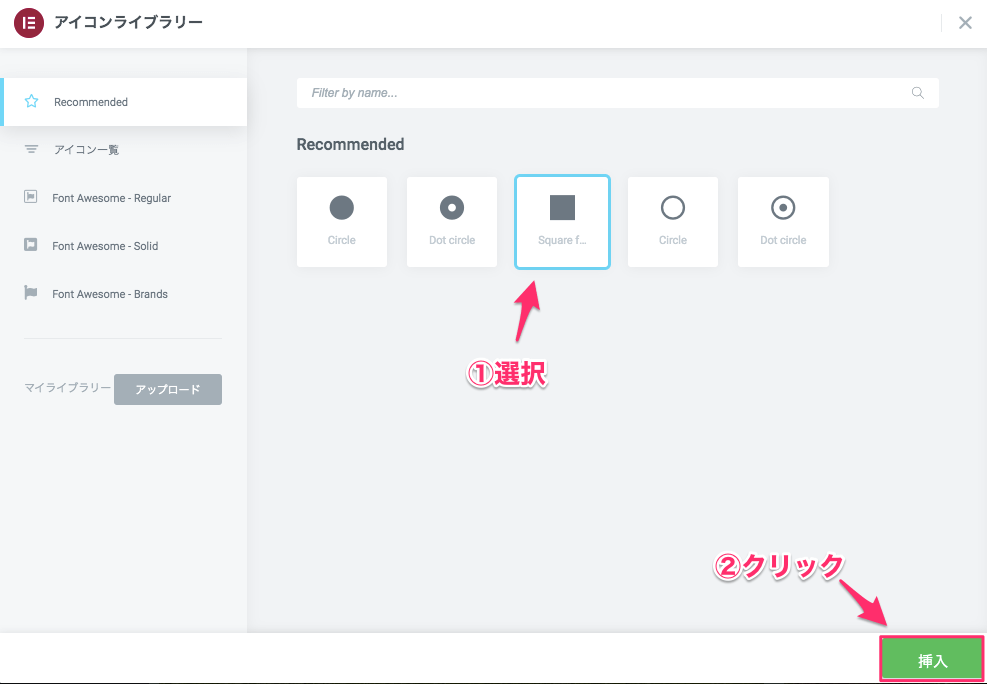
この様にアイコンライブラリーが開き、選択可能なアイコンの中から変更が可能です。
変更する場合は
- アイコンを選択
- 『挿入』をクリック
します。

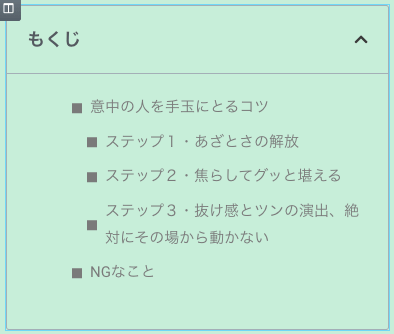
するとこの様にアイコンが変更されます。

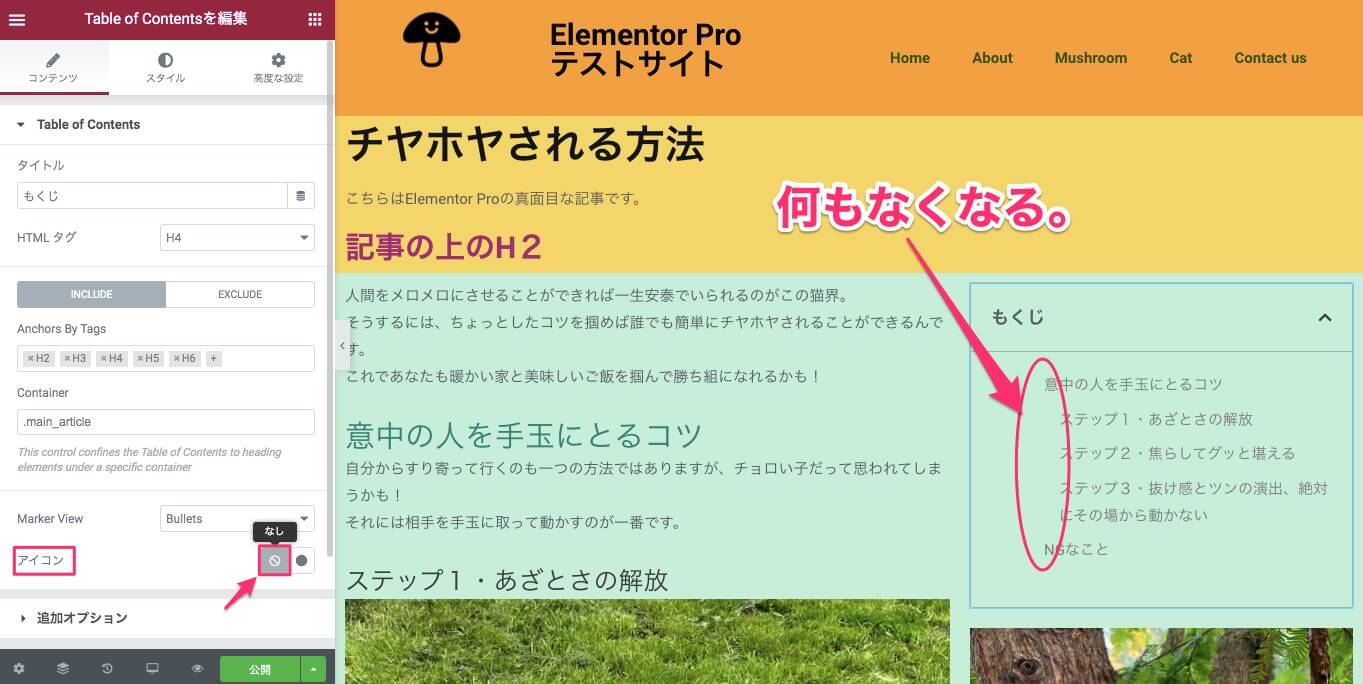
また、アイコンを『なし』に設定すると、『もくじ』内の見出しの先頭には数字もアイコンも何も表示されなくなります。
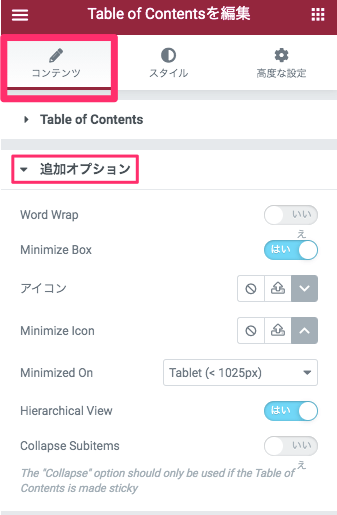
コンテンツタブ・追加オプション

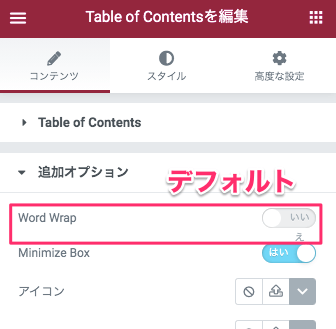
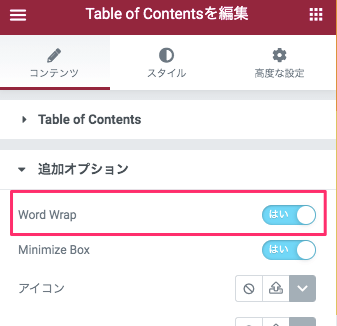
Word Wrap
『Word Wrap』は『もくじ』の枠内に改行をしなくては収まらない見出しを全文表示させるかさせないかに選択になります。
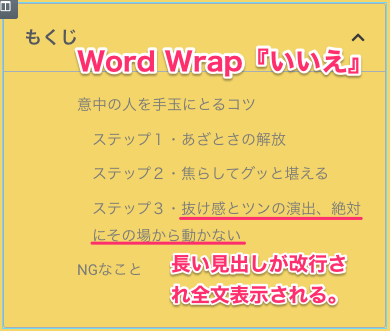
いいえ
Word Wrapを『はい』にすると

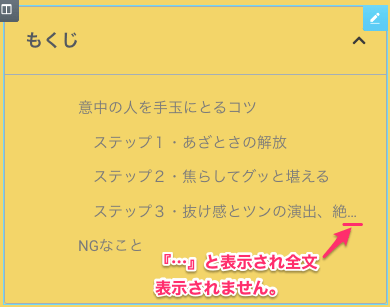
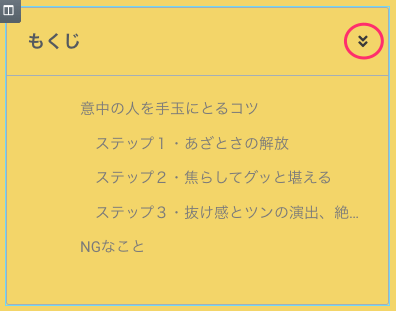
『もくじ』枠内に1行で収まりきらない見出しは改行されず、収まらない部分は『…』で省略されます。
Minimize Box

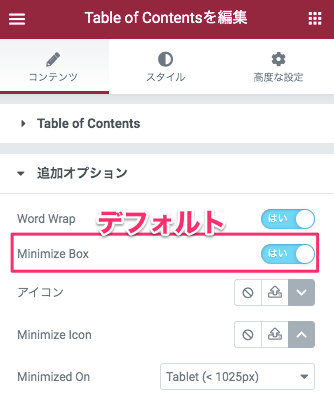
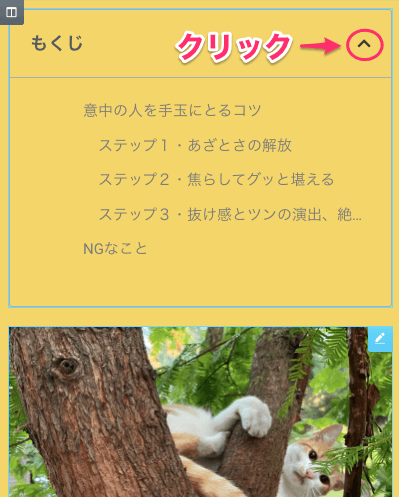
はい

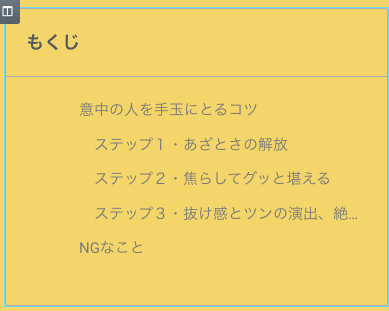
この様に見出し部分が閉じます。
いいえ

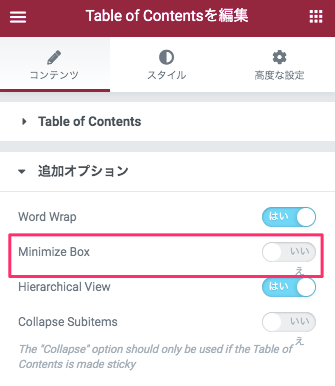
Minimize Boxを『いいえ』にすると、

『もくじ』の右側のアイコンは消え、見出しを閉じる動作は一切できなくなります。
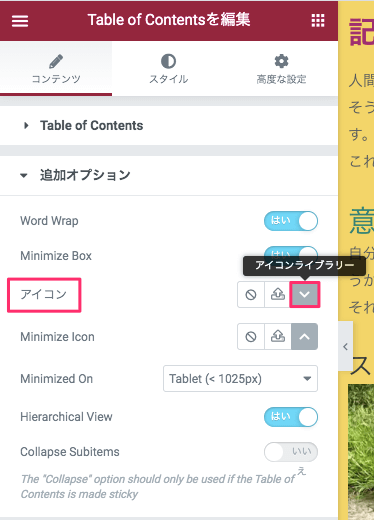
アイコン

こちらのアイコンの選択は、前セクションの『Minimize Box』が『はい』になっている時のみ有効です。
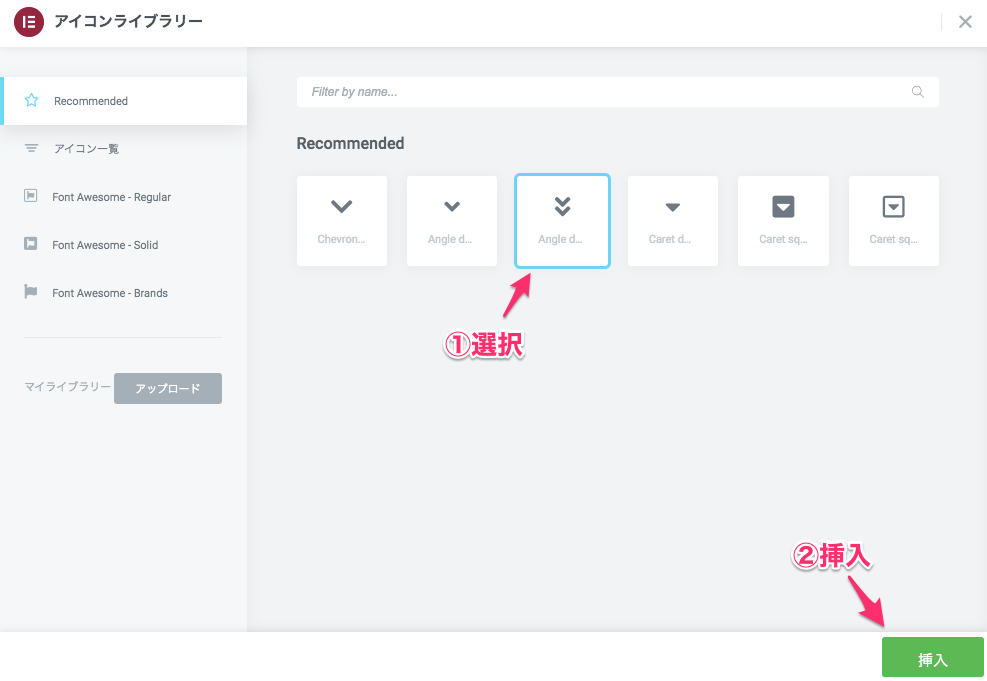
アイコンライブラリー

タブの中の『アイコンライブラリー』をクリックすると上記画面が表示され、この中から『もくじ』の右側のアイコンを変更することができます。
- アイコンを選択します。
- 『挿入』をクリックします。

この様にアイコンが変更されました。
Minimize Box

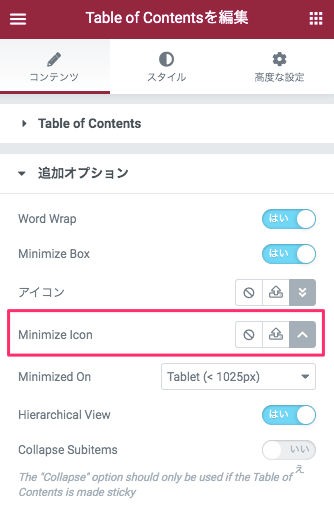
先ほどの『アイコン』では下向きのを指すアイコンの変更でしたが、『Minimize icon』では上向きを指すアイコンの変更ができます。
やり方は『アイコン』とすっかり同じです。
Minimized On

『Minimized On』とは何かと言うと、タブレット表示などで自動でTable of Contentsの見出し部分が閉じる様になります。
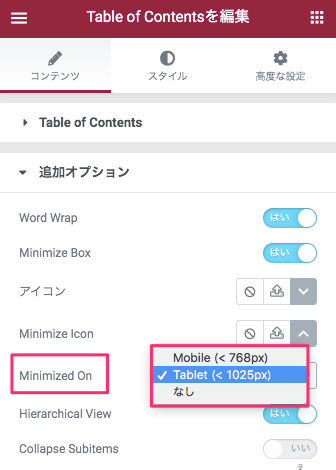
『Minimized On』は
- Mobile(<768px)
- Tablet(<1025px)
- なし
の3つのオプションがあります。
例えば『Tablet(<1025px)』で設定をしたら、
『1025ピクセル以下のタブレット・その他の端末ではTable of Contentsの見出し部分が自動で閉じる』
と言うことです。
デフォルトは『Tablet(1025px)』に設定されています。
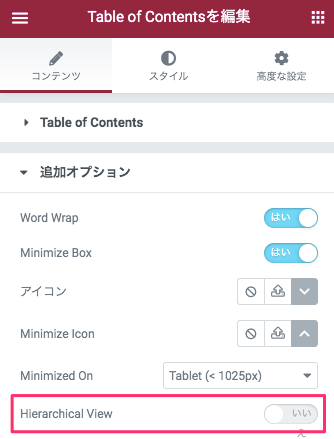
Hierarchical View

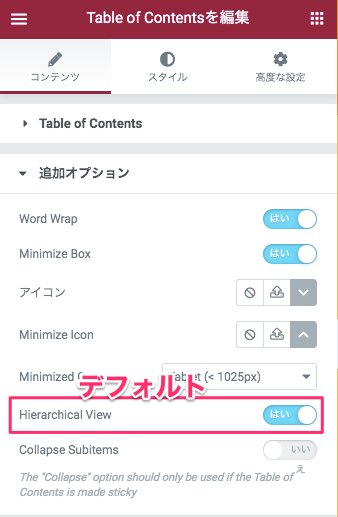
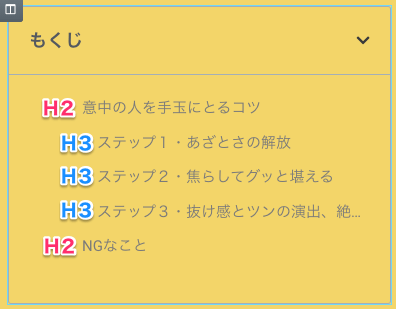
『Hierarchical View』はデフォルトでは『はい』に設定されています。
はい

こちらのサンプルではH2とH3のみしかありませんが、H2とH3で段落に差がつきます。
タグの番号が大きくなるほど1文字分ずつ後退します。
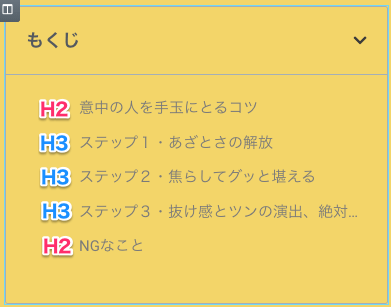
いいえ

『Hierarchical View』を『いいえ』にすると、

この様に、H1〜H6のどのタグの見出しであろうと同じ配列で表示がされます。
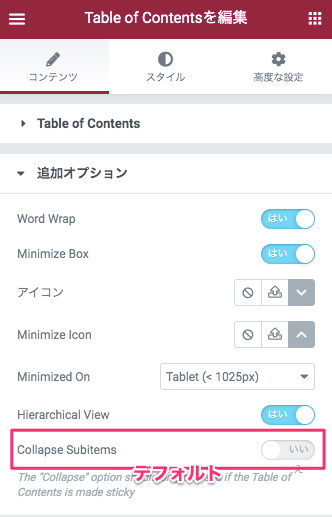
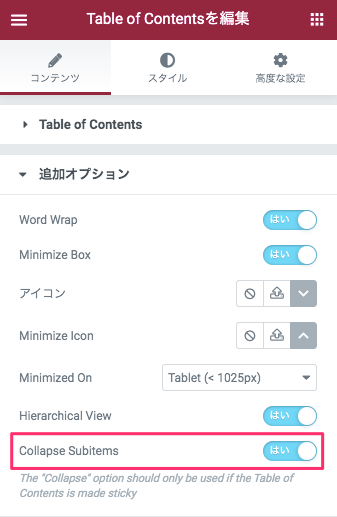
Collapse Subitems

『Collapse Subitems』は、前セクションの『Hierarchical View』が『はい』の時のみ有効です。
デフォルトでは『いいえ』に設定されています。
はい

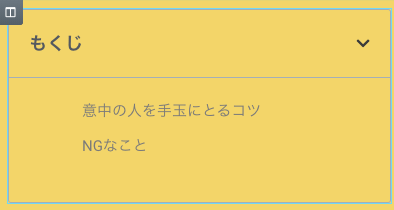
『Collapse Subitems』を『はい』にすると

『もくじ』の見出しが『H2』のみの表示になります。

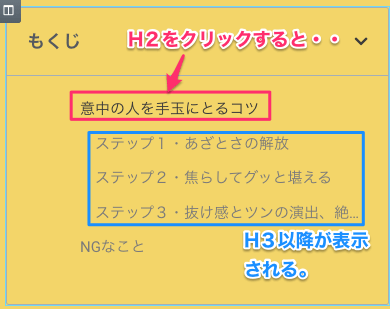
H2の見出しをクリックすると、上記画面の様にH3以降の見出しが表示される様になります。
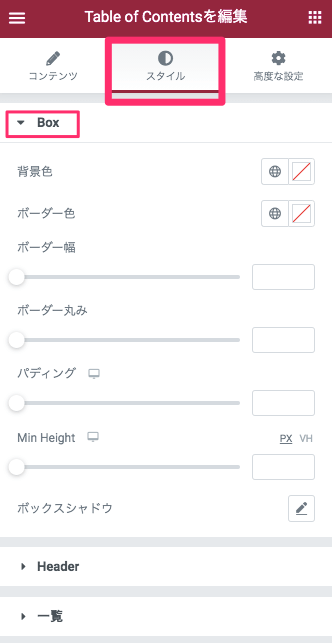
スタイルタブ・Box

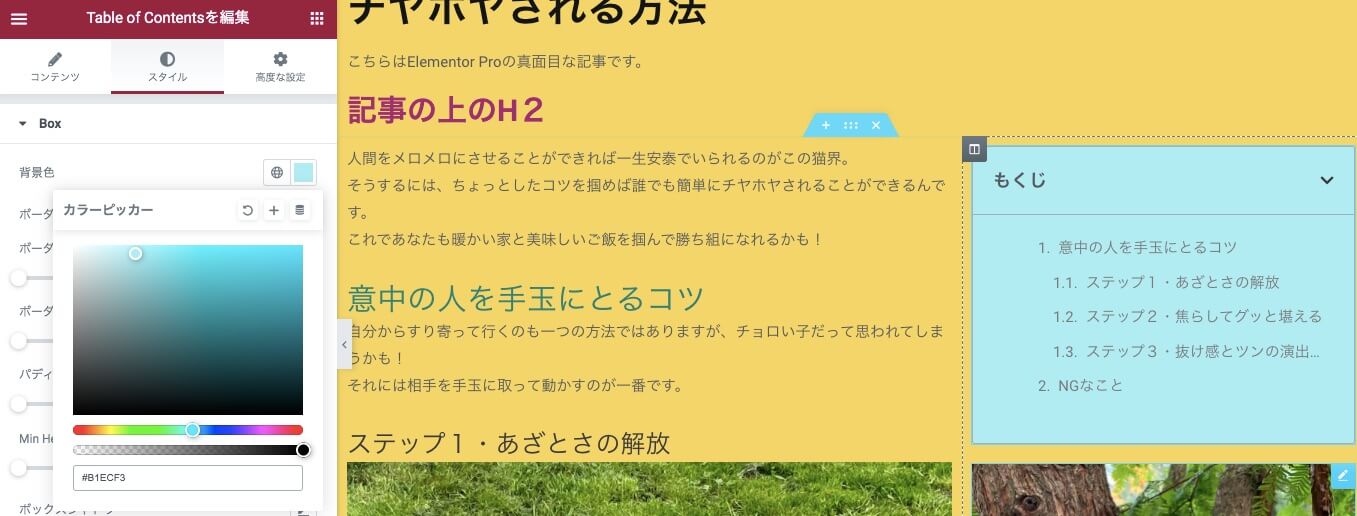
背景

『背景』はデフォルトでは何も設定されていません。(透明)

この様に、Table of Contentsの背景色を自由に変更することができます。
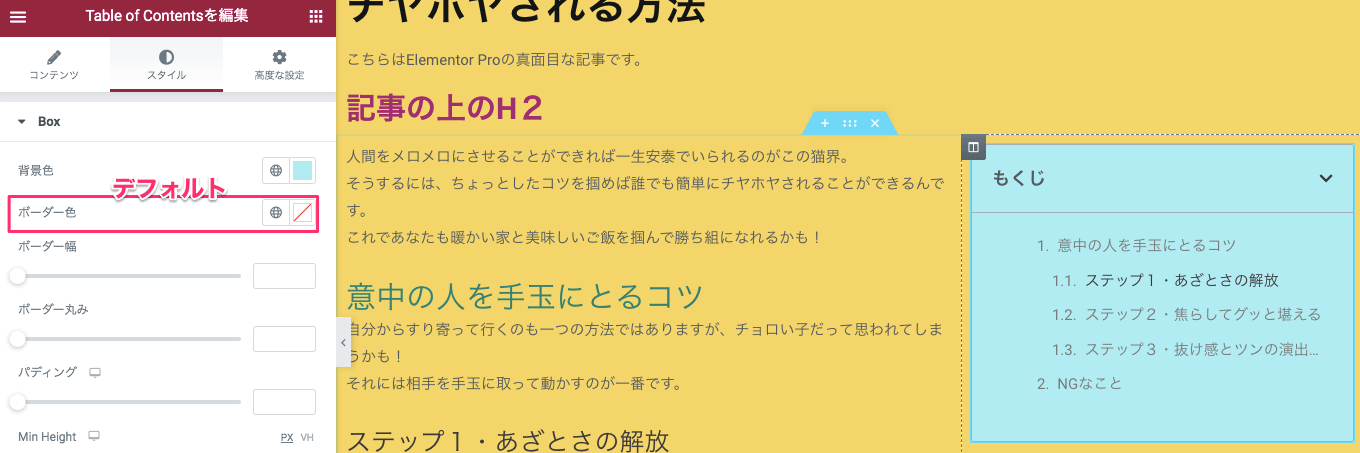
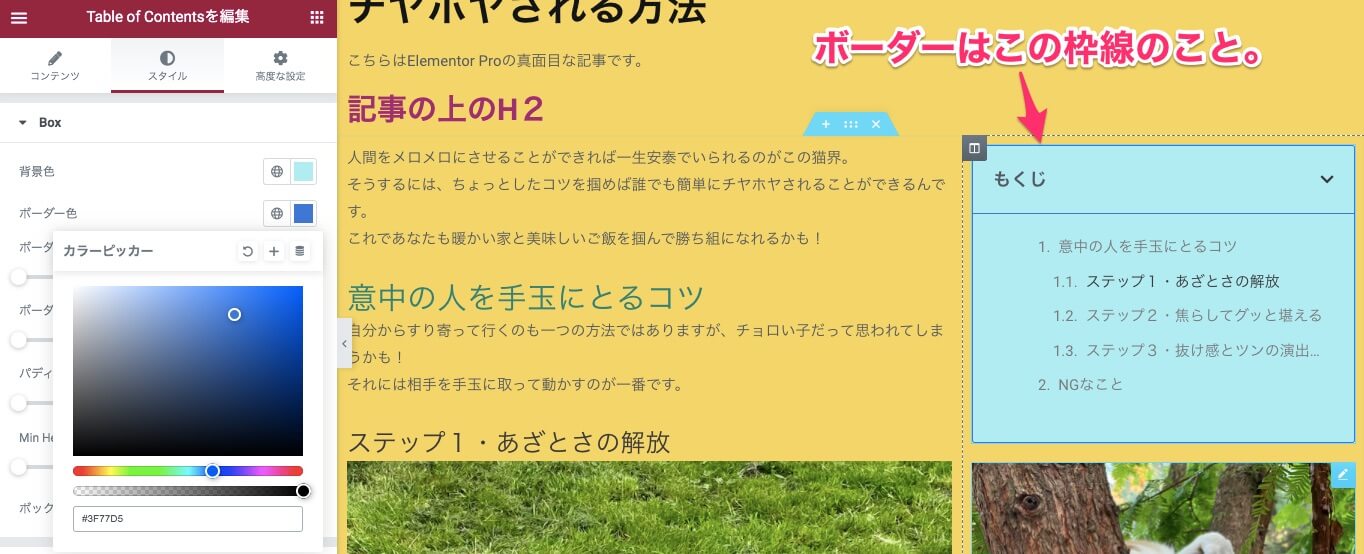
ボーダー色

『ボーダー色』ではTable of Contentsを囲む枠線の色の変更ができます。
デフォルトでは何も色が設定されていません。

この様に、ボーダーの色を自由に変更することができます。
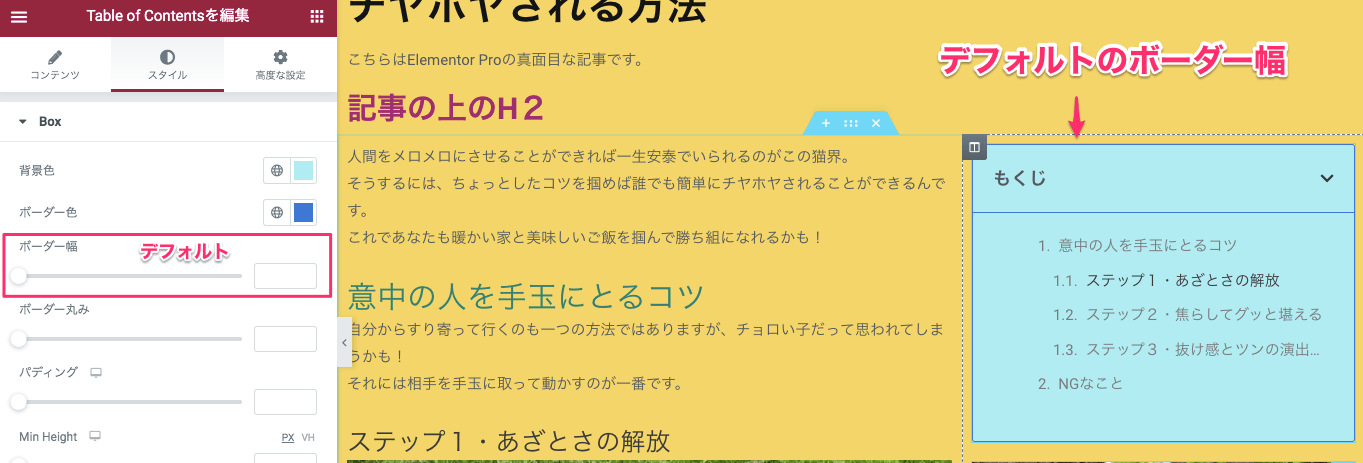
ボーダー幅

『ボーダー幅』ではTable of Contentsを囲む枠線の幅を変更することができます。
デフォルトでは値は『0』に設定されています。

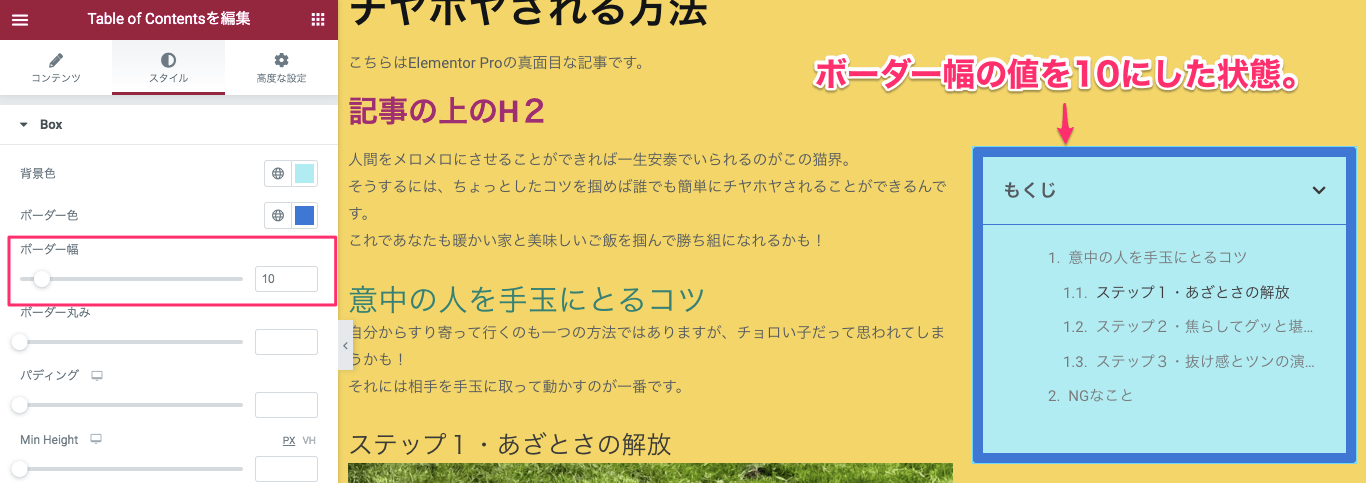
こちらはボーダー幅の値を『10』に変更した後の表示画面です。
ボーダーの幅の値はカーソルを左右にスライドさせるか、右側のボックスに半角英数字を直接入力して変更することが可能です。
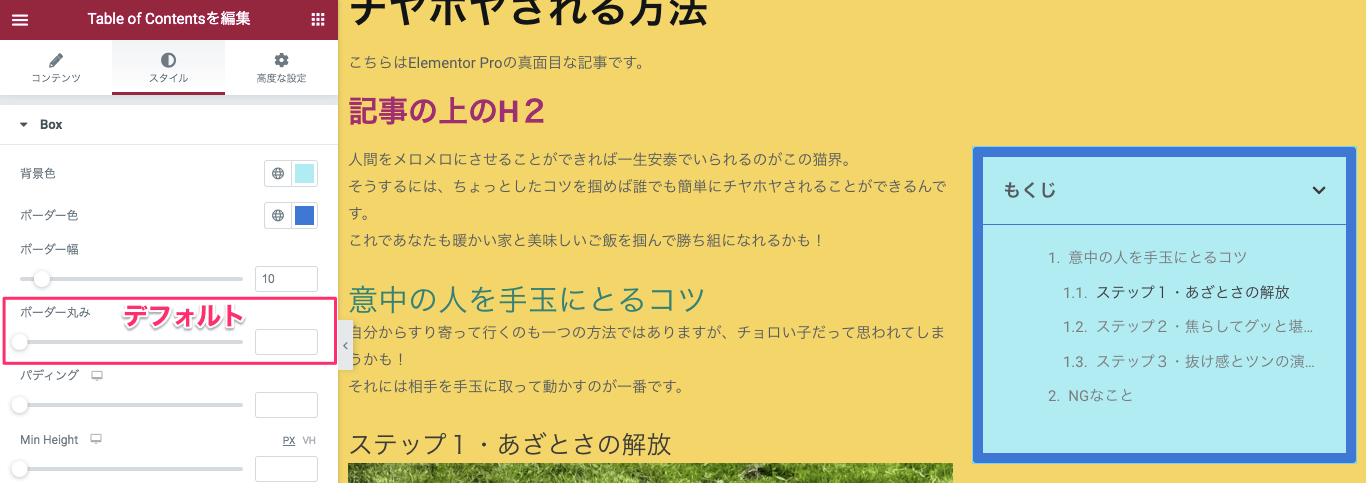
ボーダーの丸み

『ボーダーの丸み』では、Table of Contentsを囲む枠線の角に丸みをつけることができます。
デフォルトでは値は『0』に設定されています。

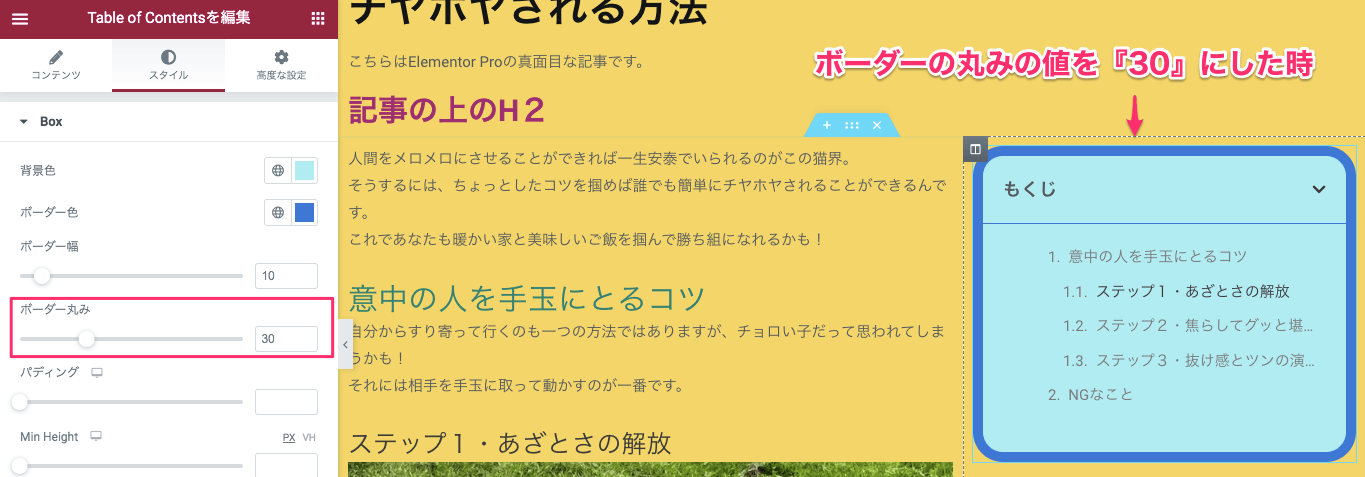
こちらはボーダーの丸みの値を『30』にした時の表示画面です。
ボーダーの丸みの値はカーソルを左右にスライドさせるか、右側のボックスに半角英数字を直接入力して変更することが可能です。
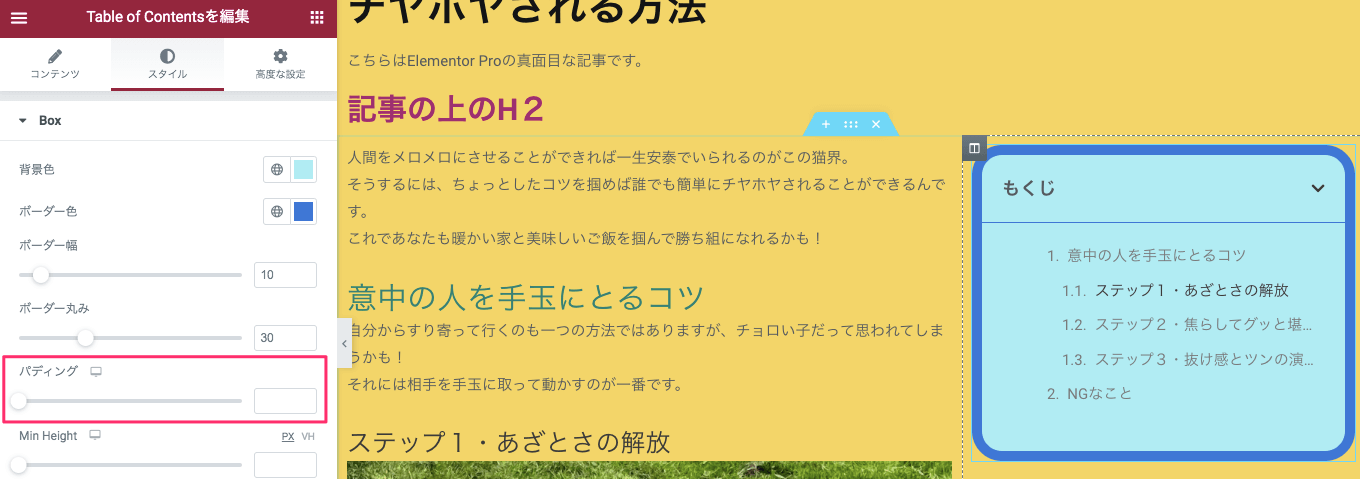
パディング

『パディング』は枠線と文字の間のスペースを指します。
編集タブのパディングの値は何も設定されていない様に見えますが、実際のデフォルトの値は『18』に設定されています。

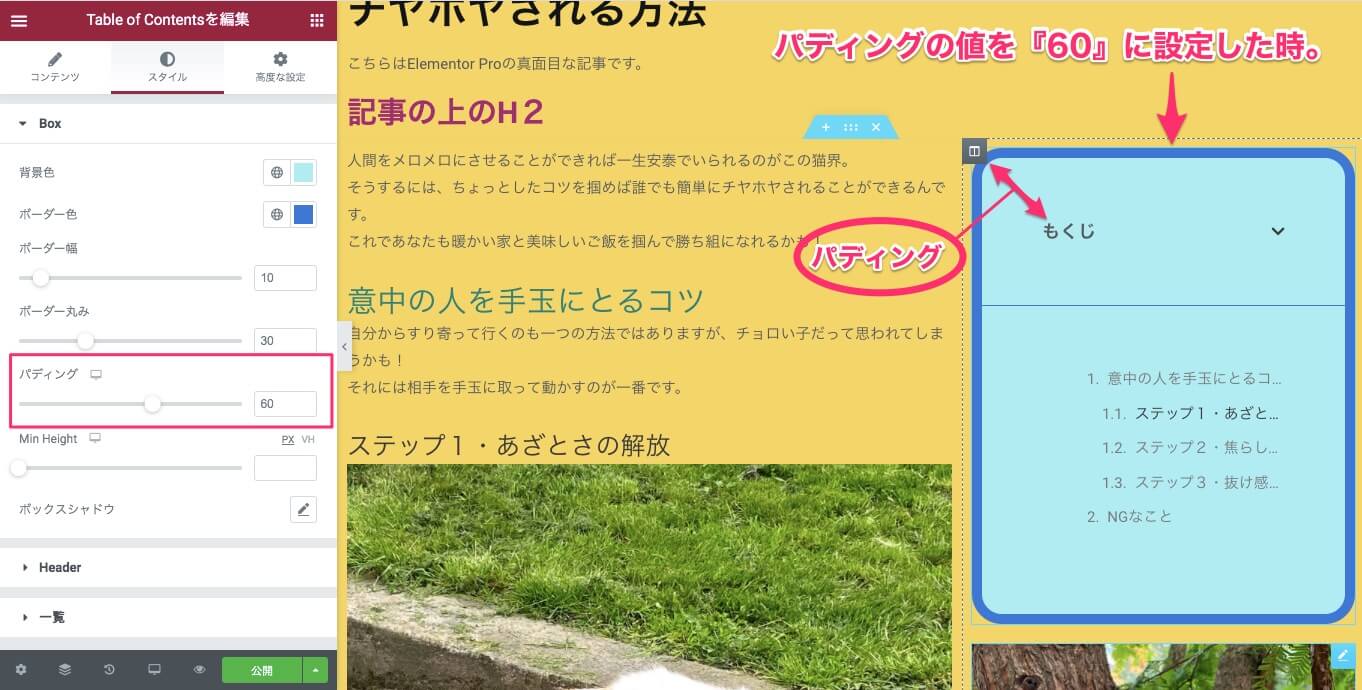
こちらはパディングの値を『60』に設定した時の表示画面です。
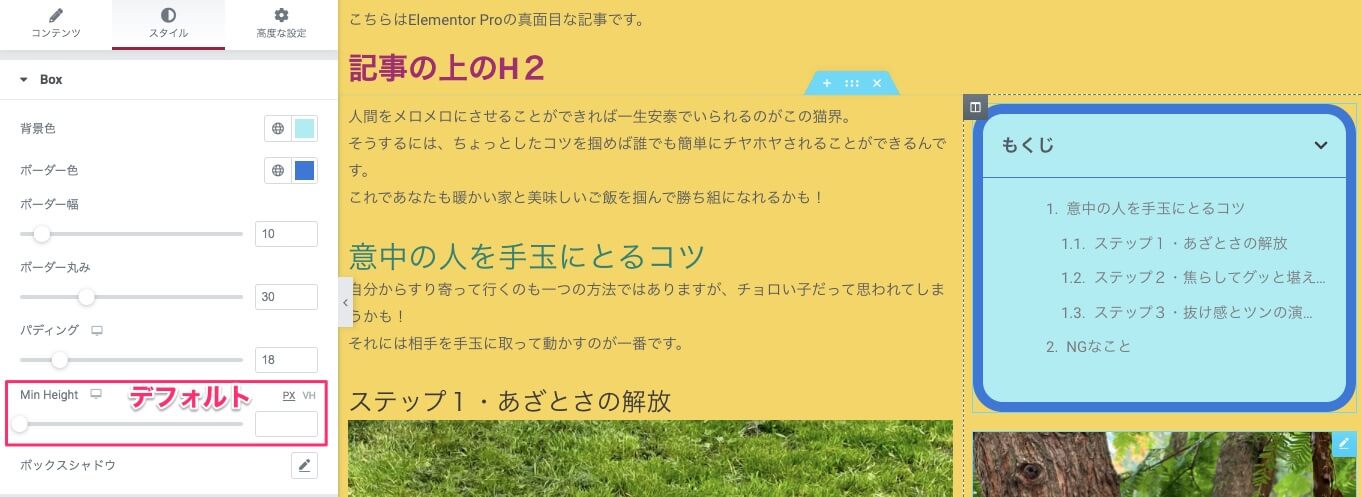
Min Height

『Min Height』では、Table of Contentsの枠の最小の高さを設定できます。

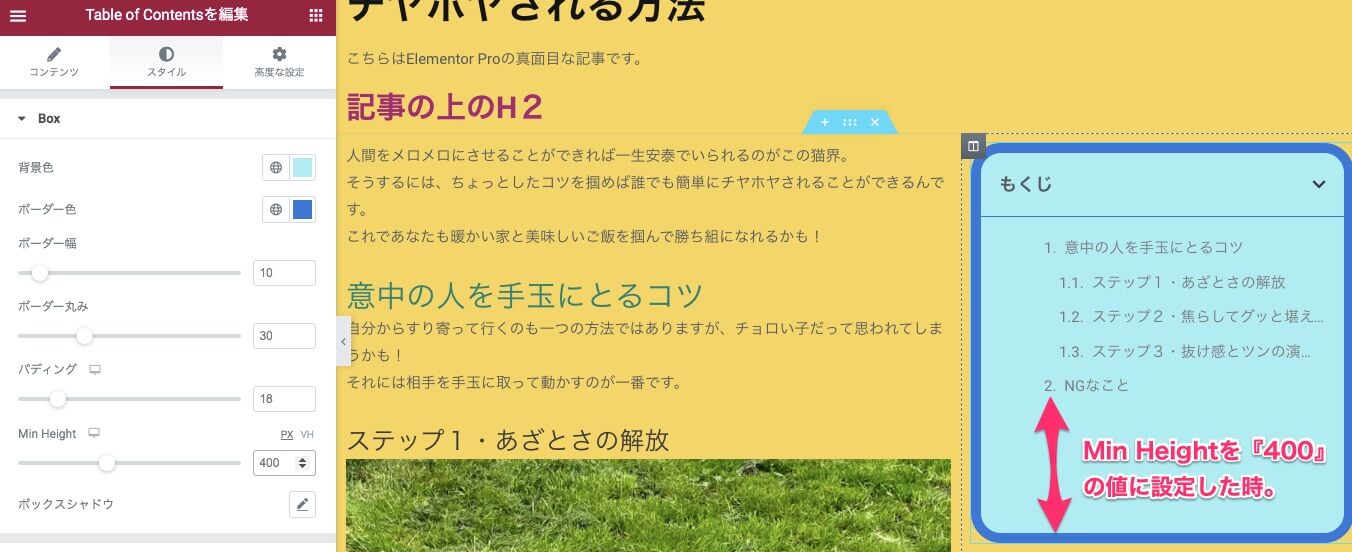
こちらはMin Heightの値を『400』に設定した時の表示画面です。
ボックスシャドウ

『ボックスシャドウ』ではその名の通り、ボックスに影をつけることができます。
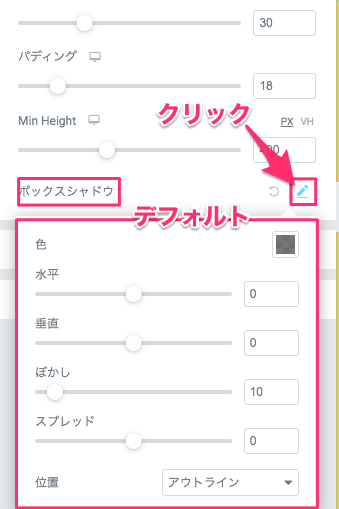
『ボックスシャドウ』の右側のペンマークをクリックすると、上記画面の様なエディターが表示され、以下の項目を自由に編集することができます。
- 色
- 水平
- 垂直
- ぼかし
- スプレッド
- 位置

ボックスシャドウを実際に付けた時のサンプル画像です。
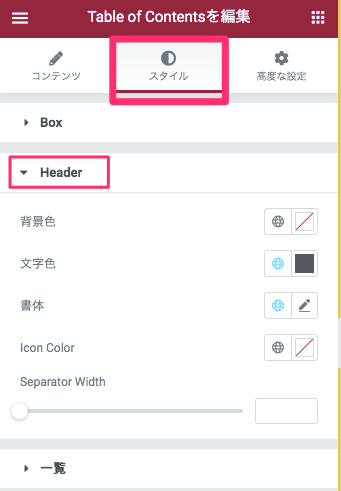
スタイルタブ・Header

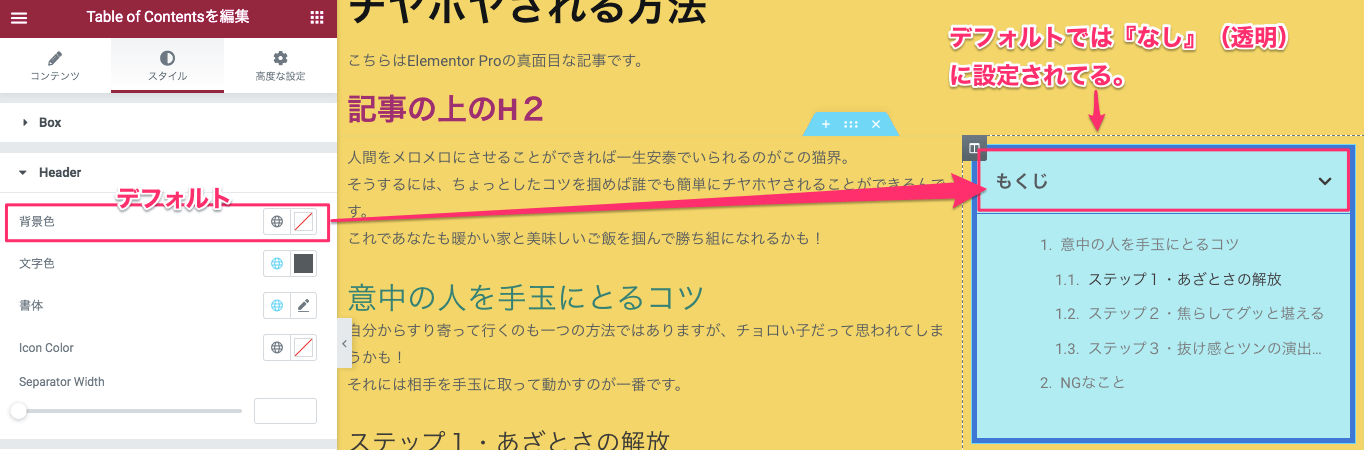
背景色

『背景色』では『もくじ』の部分の背景色を変更することができます。
デフォルトでは何も設定されていない透明色の状態なので、元々の背景色の色が反映しています。

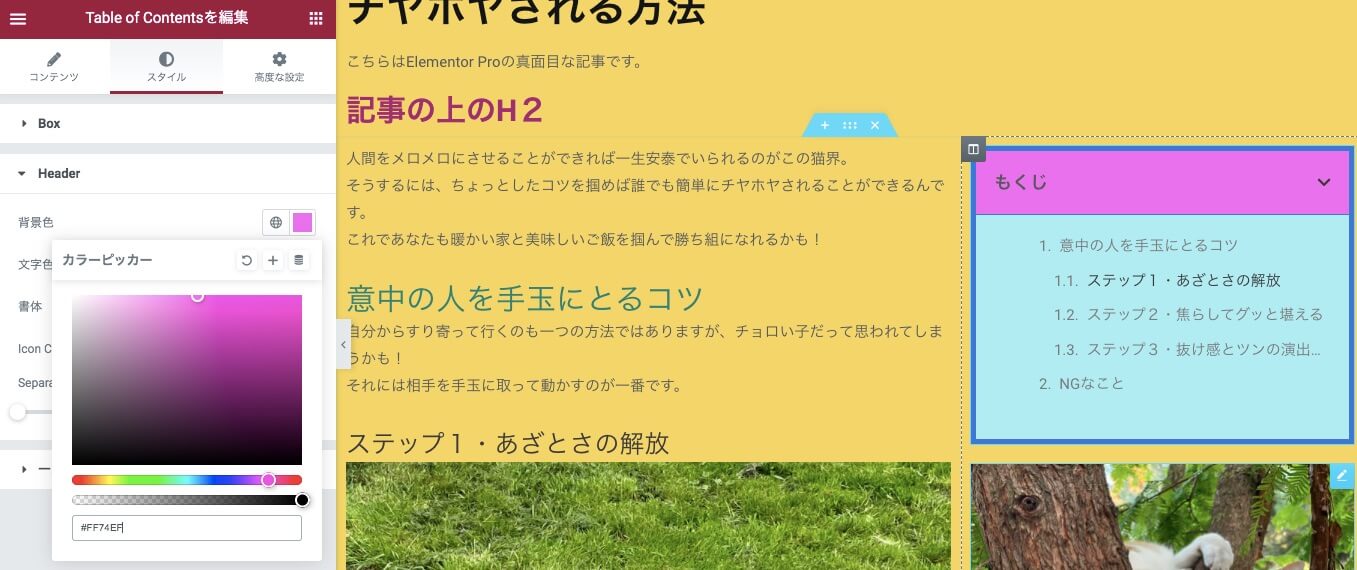
この様に自由にヘッダーの背景色を変更することが可能です。
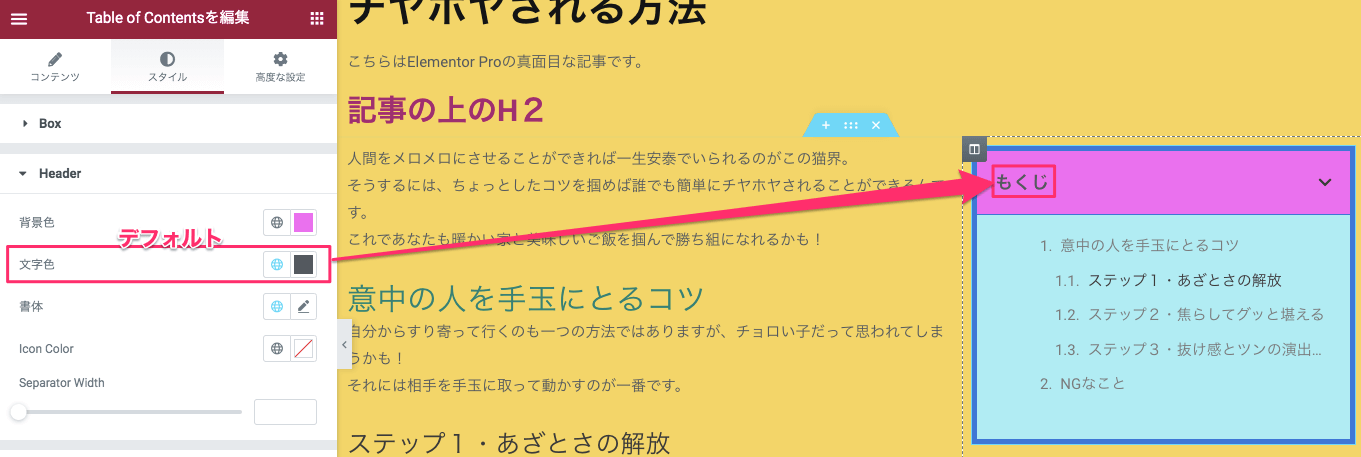
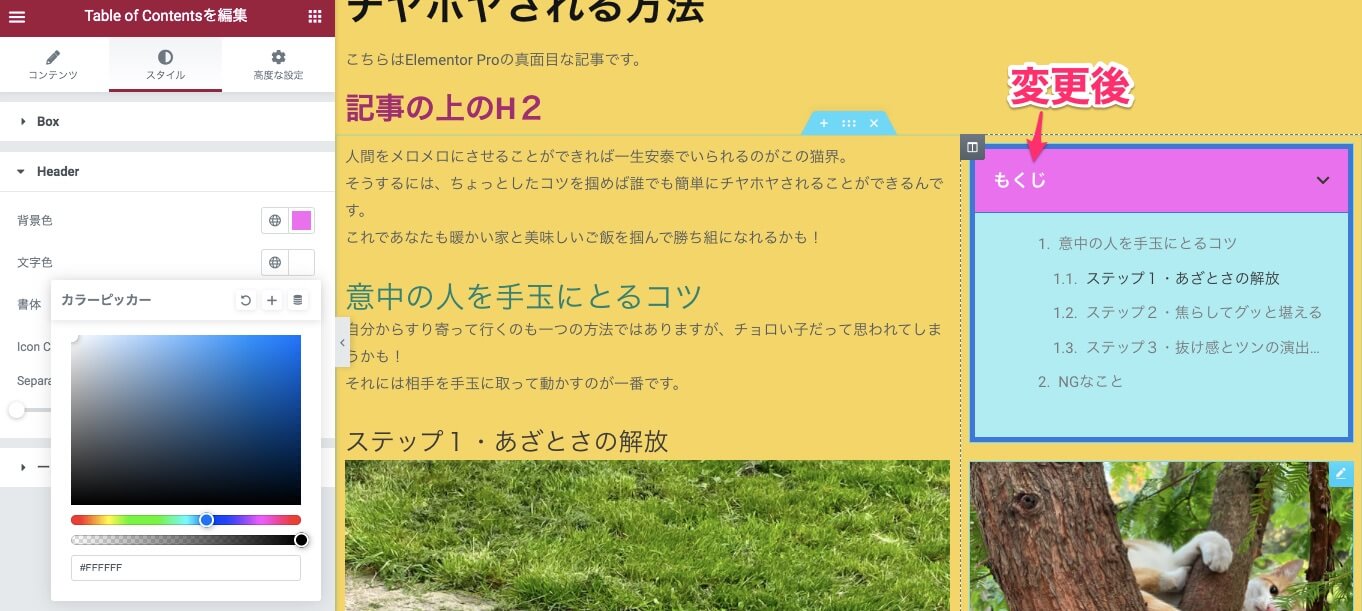
文字色

『文字色』では、こちらのサンプルで言う『もくじ』の色を変更することが可能です。

この様に、自由に文字色の変更ができます。
書体

『書体』では、ヘッダー部分の書体やサイズなどの様々な変更が行えます。
『書体』の右側のペンマークをクリックすると上記画面の様に『タイポグラフィ』が表示されます。
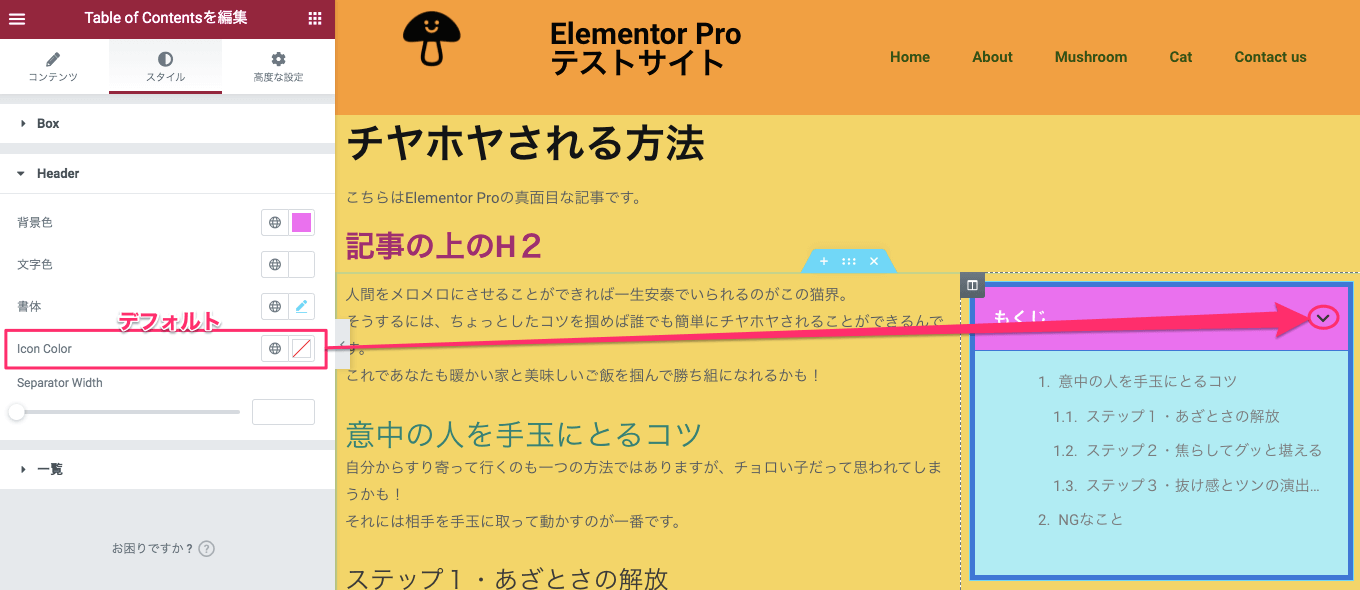
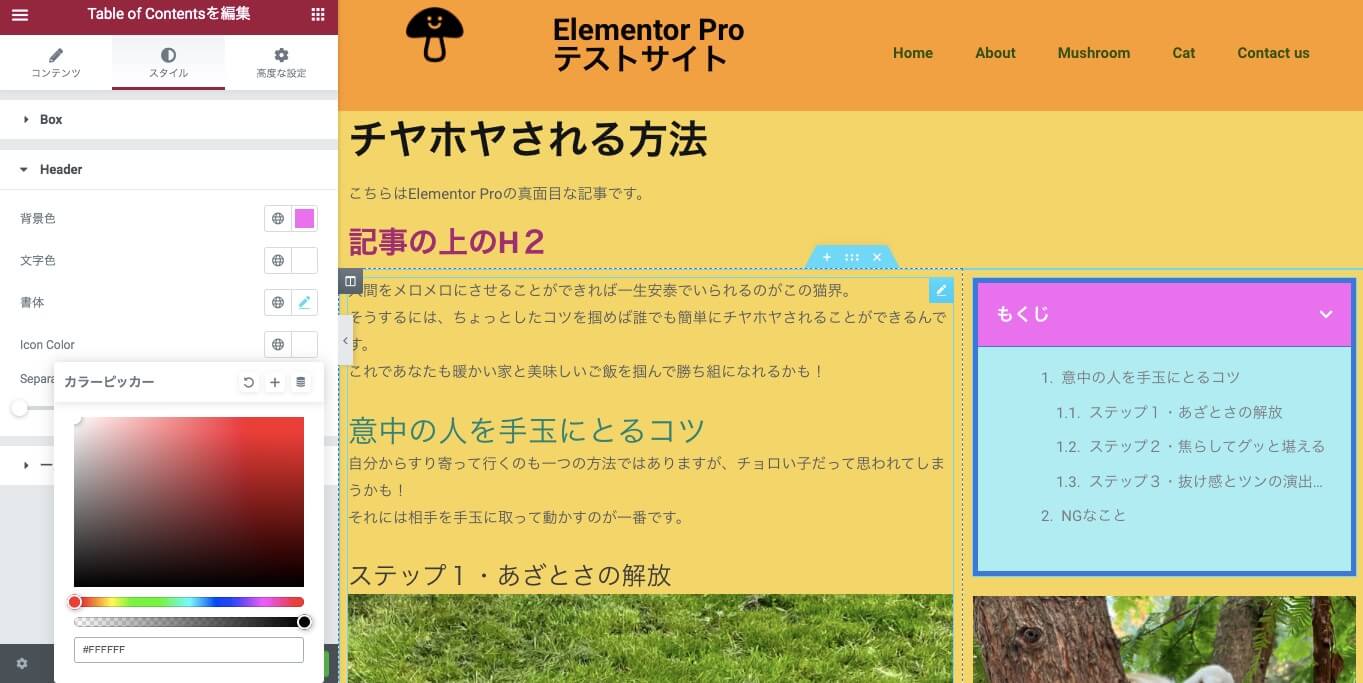
Icon Color

『Icon Color』では、『もくじ』の右側に表示されているアイコンの色を変更することができます。

この様に、自由にアイコンの色の変更をすることが可能です。
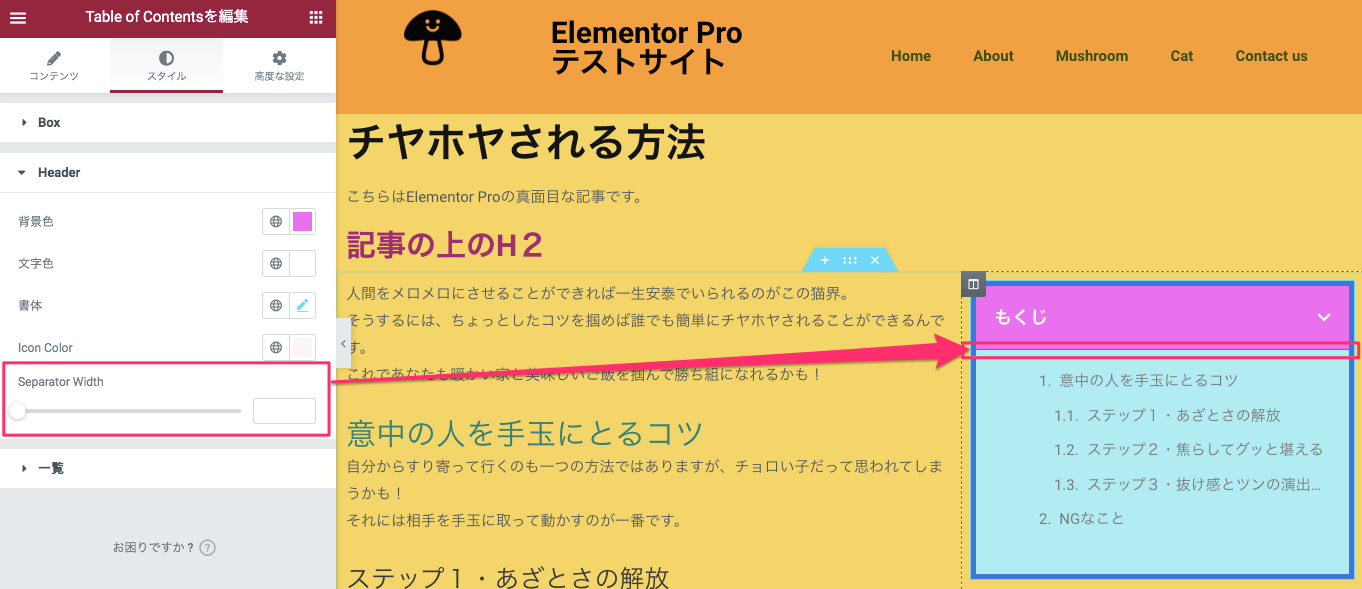
Separator Width

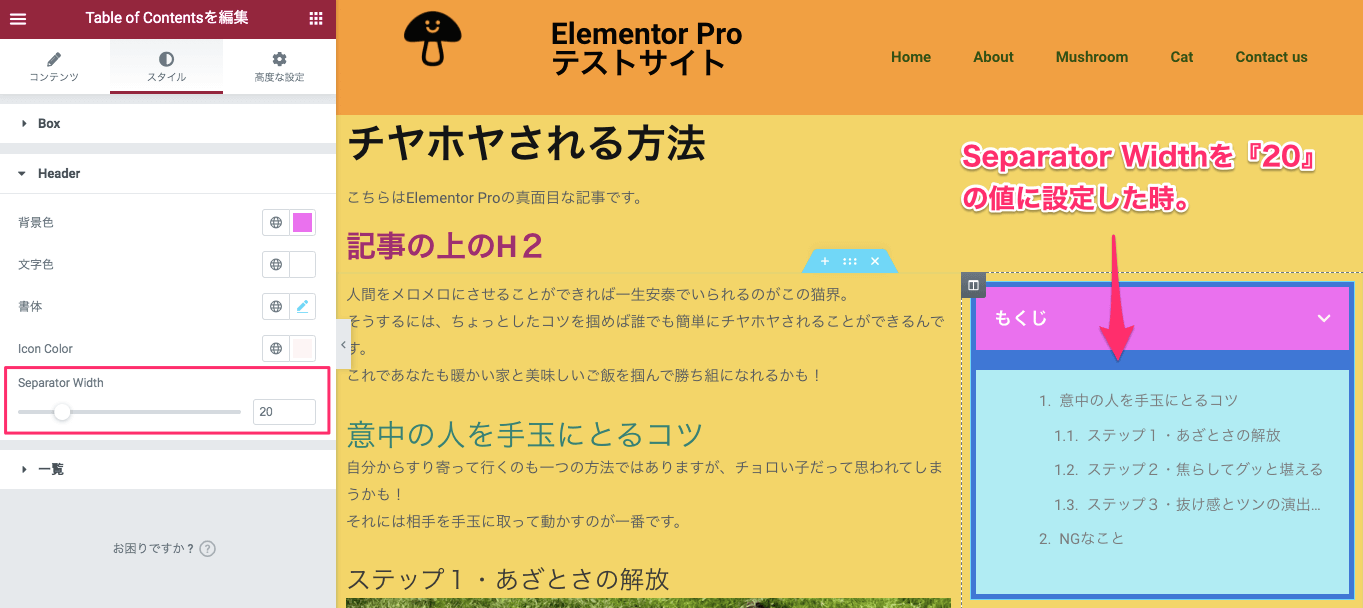
『Separator Width』では、Table of Contentsのヘッダー部分と見出し部分を分ける線の太さを変更することができます。

こちらは『Separator Width』の値を『20』に設定した時の表示画面です。
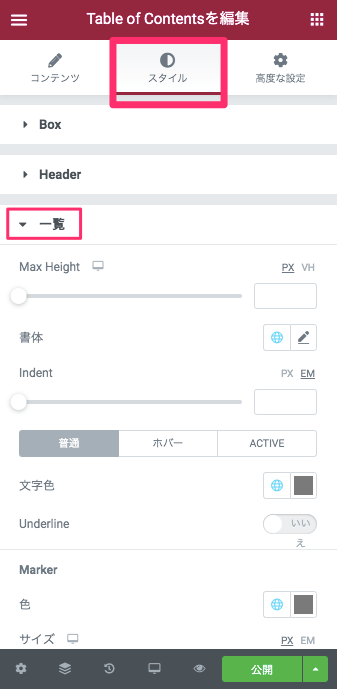
スタイルタブ・一覧

『一覧』では、Table of Contentsの見出し部分の編集をすることができます。
Max Height

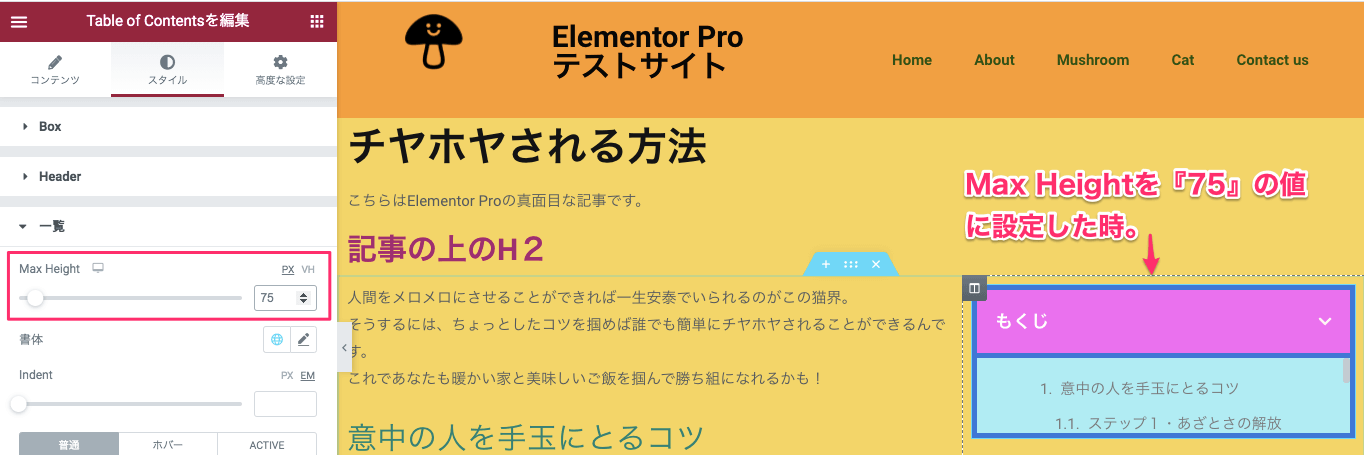
『Max Height』では、この一覧部分の最大の高さを変更することができます。
こちたのデフォルトの状態ではデフォルトの値は『0』の様に見えますが、実際のデフォルトの値は見出しの量に準じて自動で変更がされる様です。
こちらのサンプルの値は250前後でした。

尚、こちらはMax Heightの値を『75』に設定した時の表示画面です。
書体
一覧の書体、サイズやフォント、色味などの様々な変更が可能です。
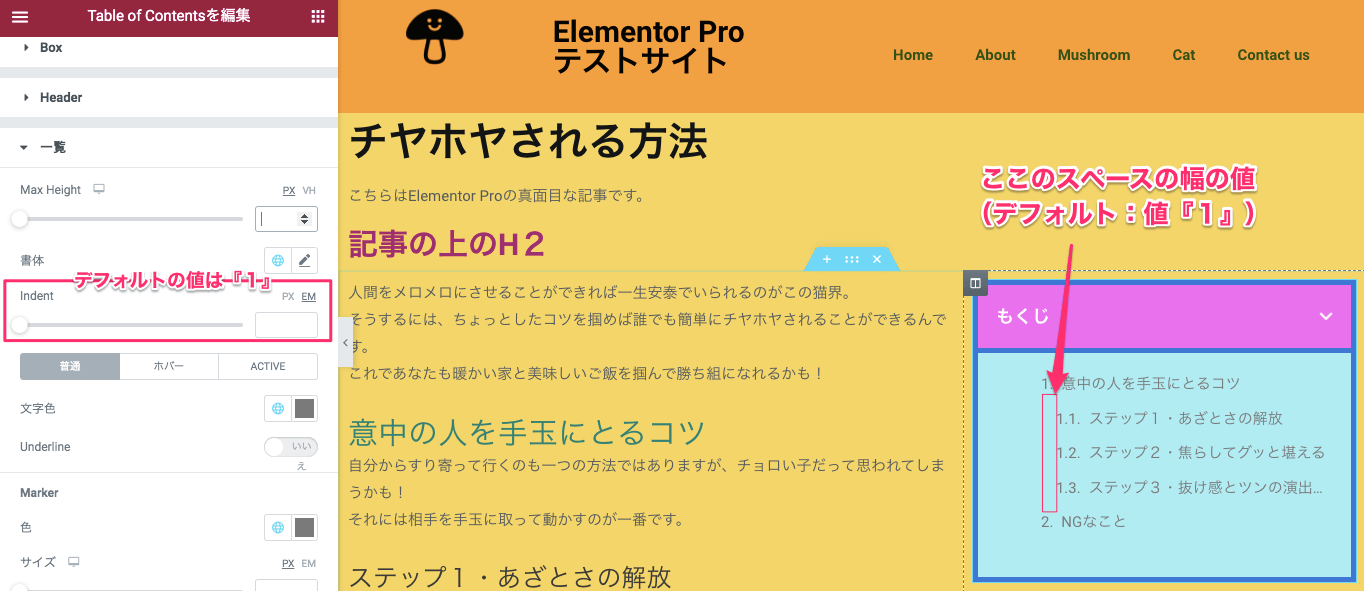
Indent

『Indent』は、こちらのサンプルで言うH2からH3の段落の幅の値を変更することができます。
上記画面では何も操作を行いっていない状態でデフォルトの値が『0』の様に見えますが、実際のデフォルトの値は『1』に設定されていますので、カーソルを左右に移動させれば『Indent』を広げることも狭めることも可能です。

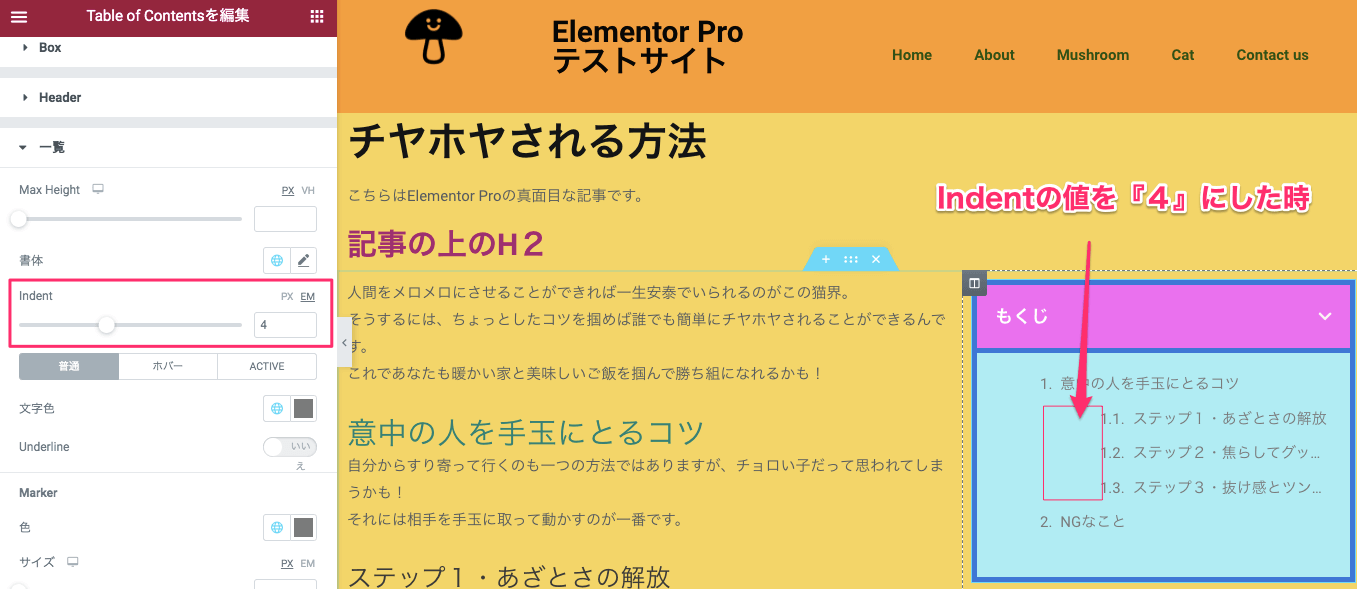
こちらは『Indent』の値を『4』に設定した時の表示画面です。
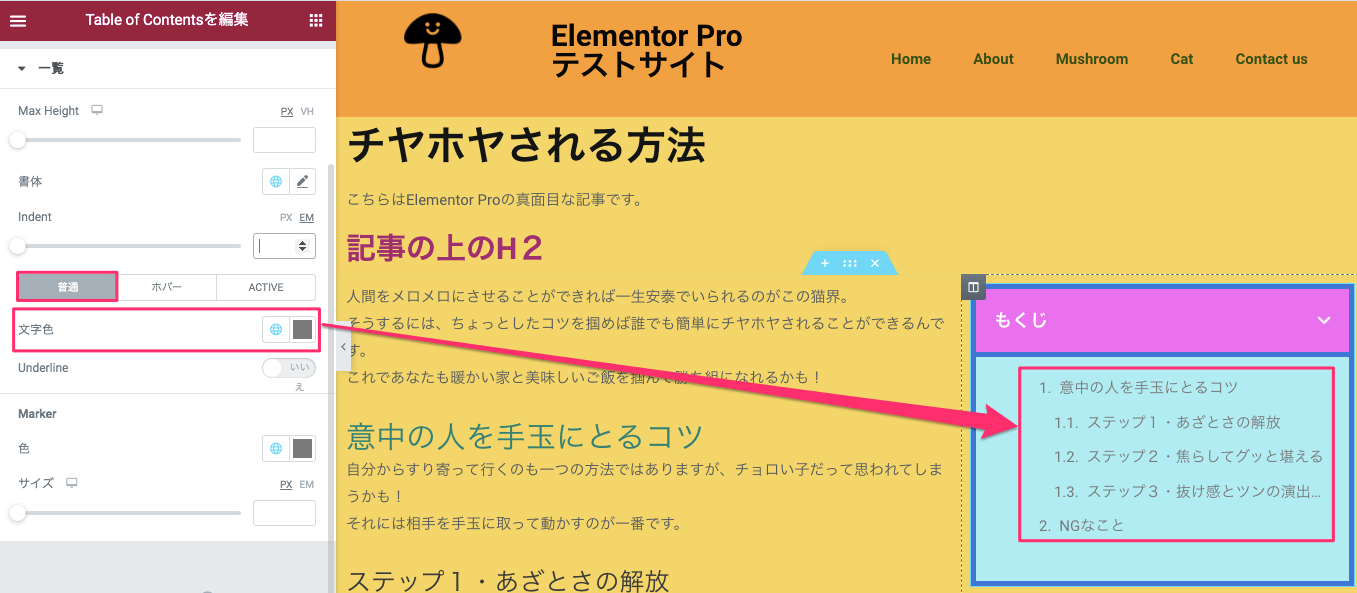
文字色

『文字色』では一覧の文字の色を変更することができます。
※こちらでは見出しの手前についている数字やアイコンの色は変更されません。
こちらはデフォルトの色です。
普通

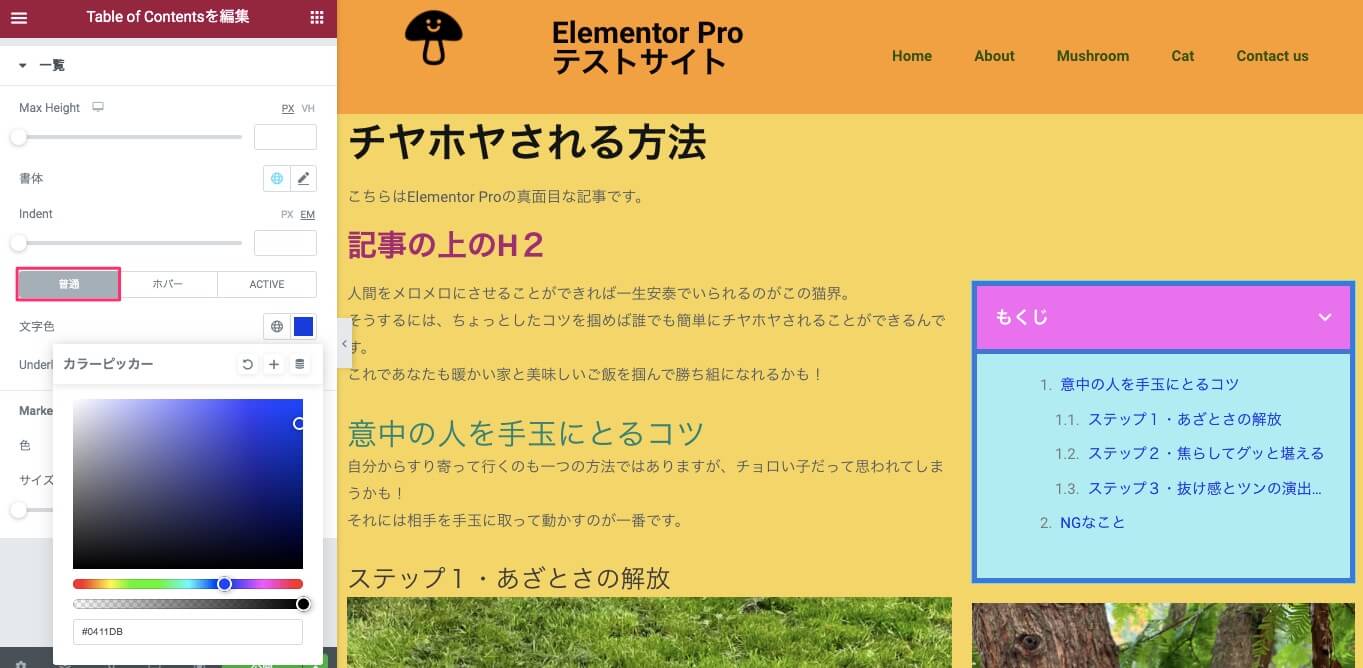
文字色をこの様に自由に変更することができます。
ここでいう『普通』とは、ポインターがTable of Contentsの見出しに触れていない時(マウスオーバーしていない)の状態のことです。
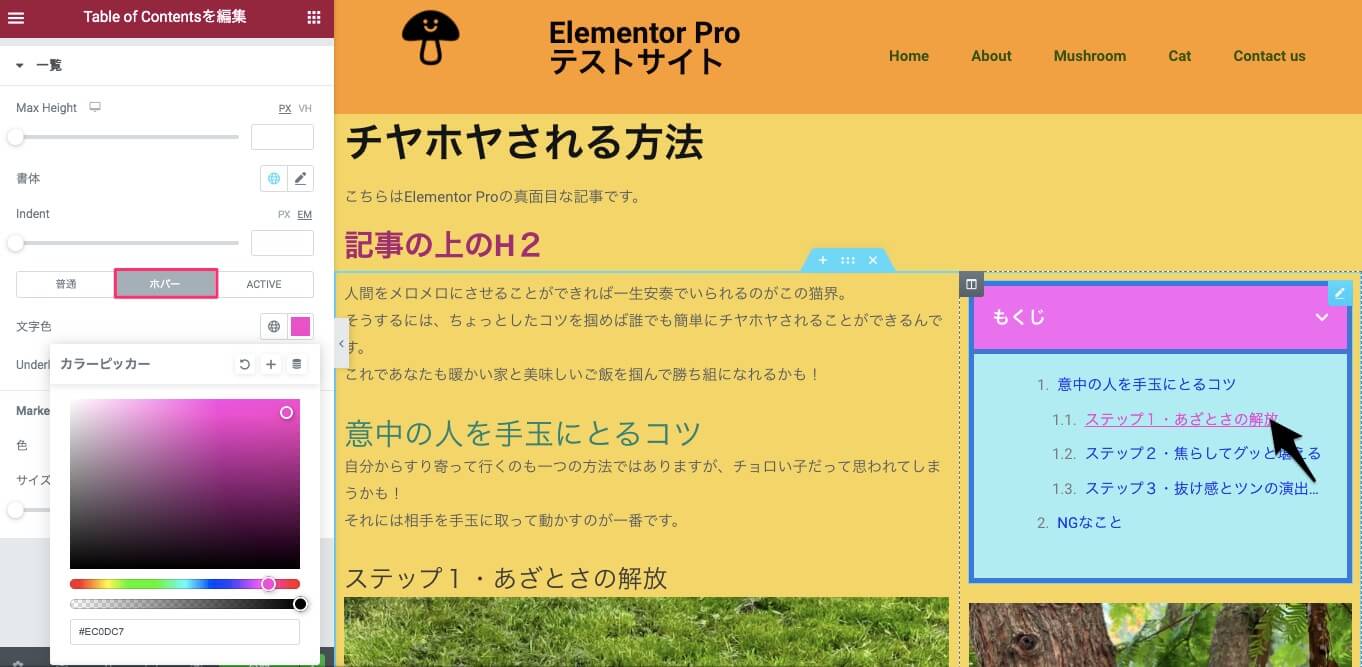
ホバー

『ホバー』では、見出しにポインターが触れた時にそのポインターが触れた見出しの色が変わります。
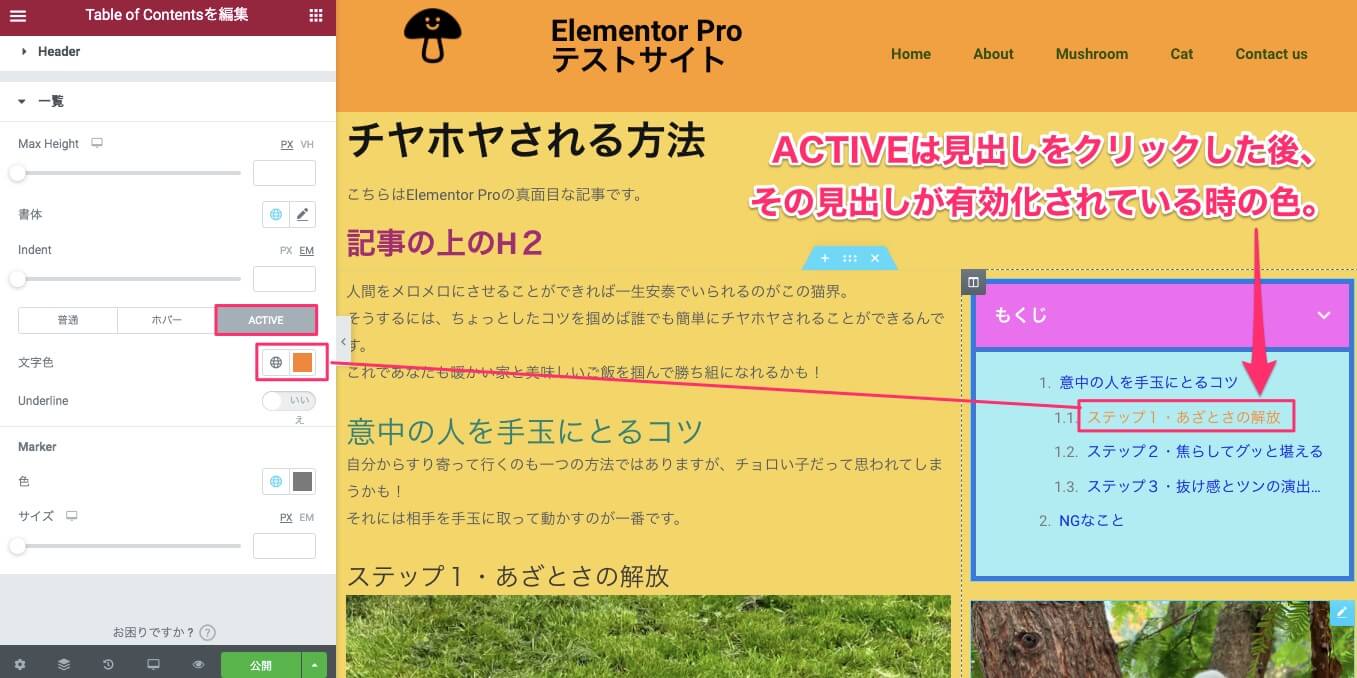
ACTIVE

『ACTIVE』は、見出しをクリックした後にその見出しが有効化されている時の色を変更することができます。
尚、デフォルトでは『なし』(透明)に設定されています。
Underline

『Underline』では、見出しに下線をつけることができます。
デフォルトでは『いいえ』に設定されています。
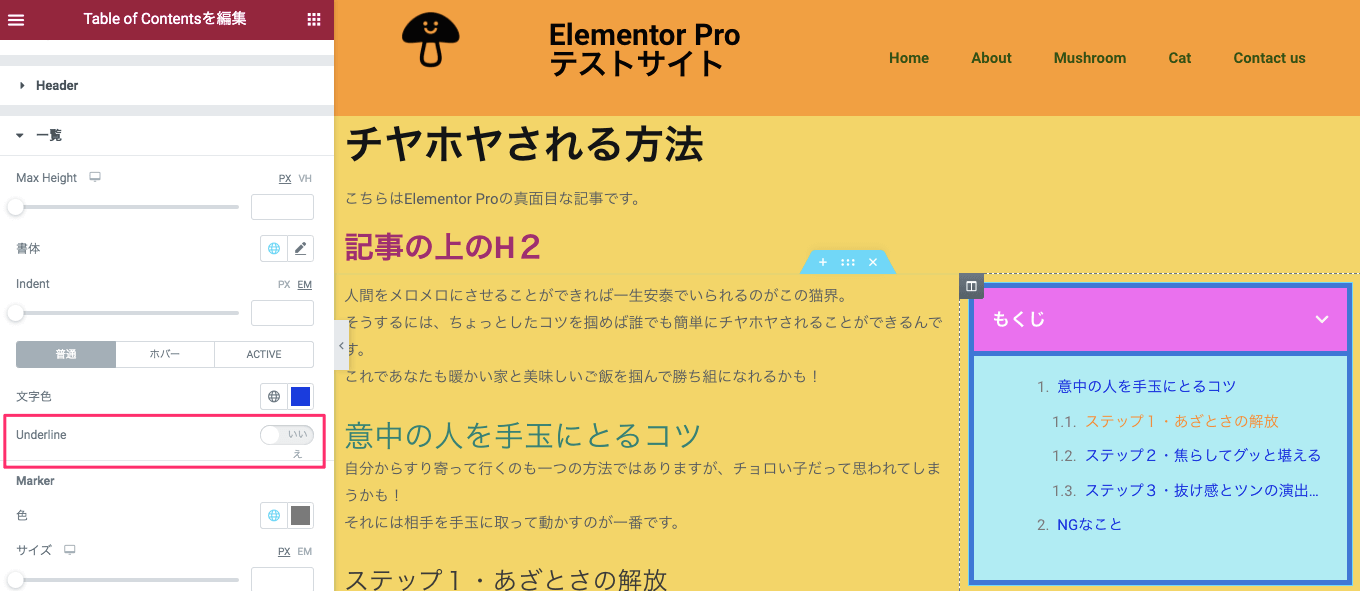
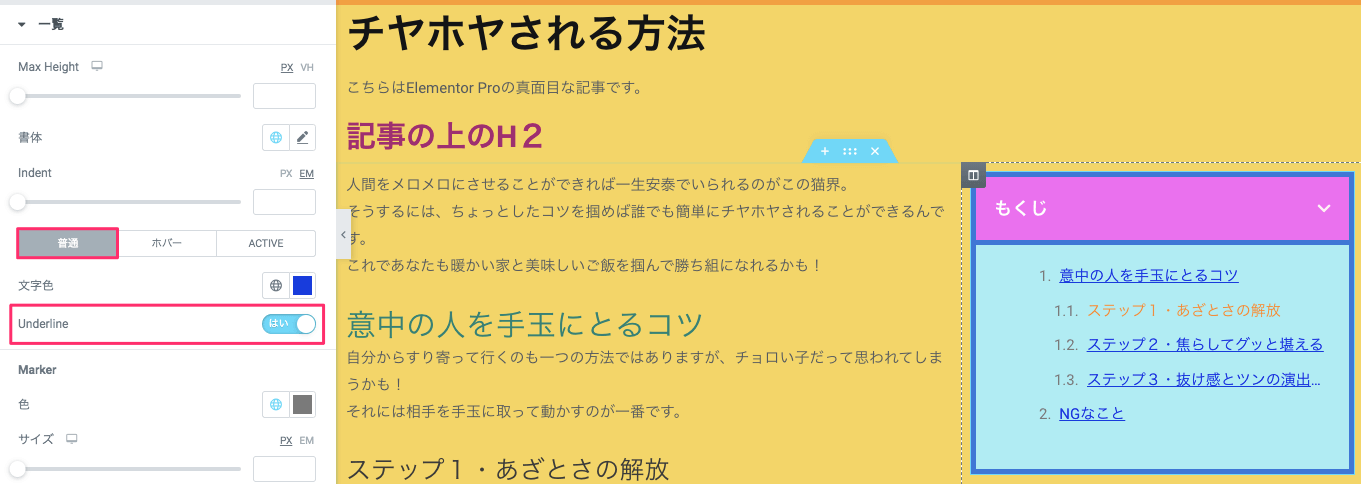
普通

『普通』の時のUnderlineを『はい』に設定すると、一覧にポインターが触れていない時の見出しに下線がつきます。
尚、こちらのサンプルでは『1.1 ステップ1・あざとさの…』の部分だけ下線は付いていません。
これは、見出しが『ACTIVE』の状態の時には『Underline』の設定が『いいえ」になっているからです。
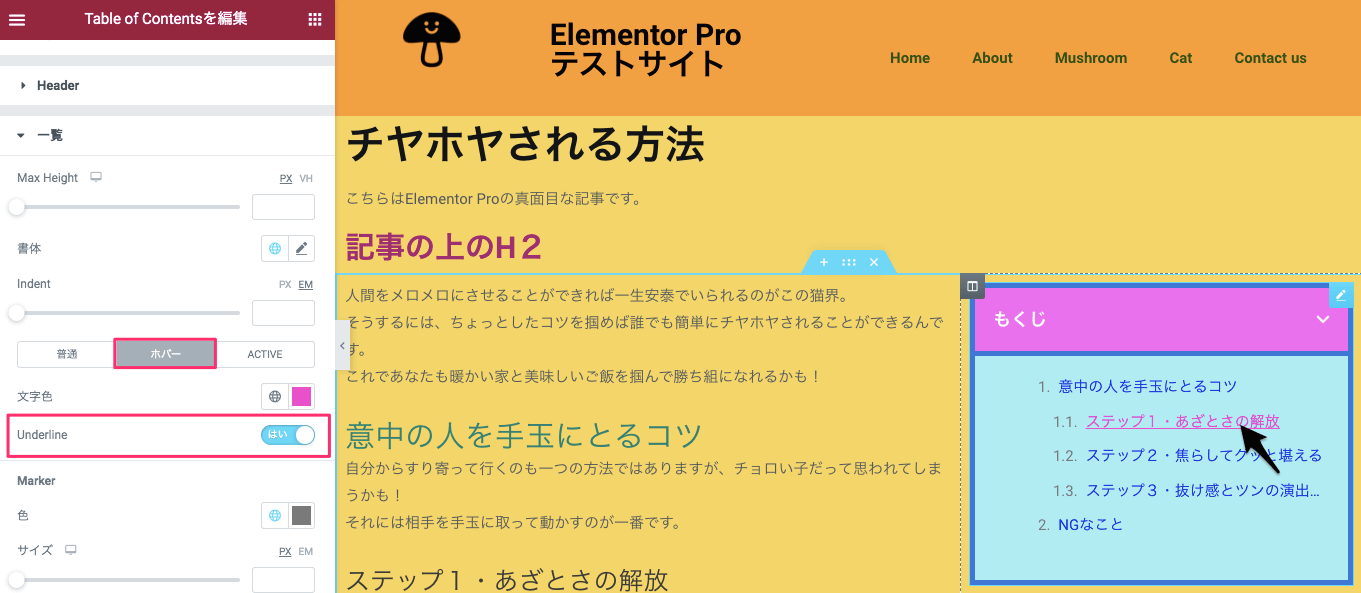
ホバー

『ホバー』のUnderlineを『はい』にすると、ポインターが見出しに触れた時にそのポインターが触れた見出しに下線が付きます。
尚、こちらのサンプルでは『普通』時のUnderlineを『いいえ』に設定していますので、マウスオーバーしている見出しだけに下線が付いています。
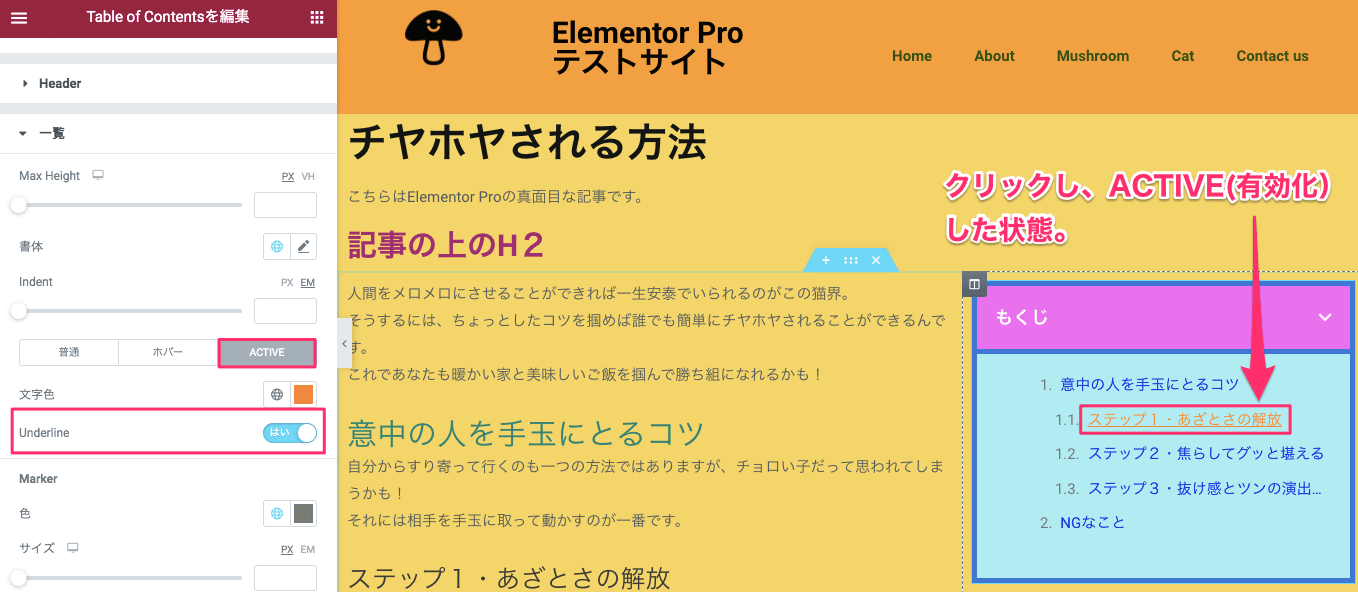
ACTIVE

『ACTIVE』時のUnderlineを『はい』にすると、クリックした見出しが有効化された時に下線が付きます。
尚、こちらのサンプルの『普通』時のUnderlineは『いいえ』に設定しています。
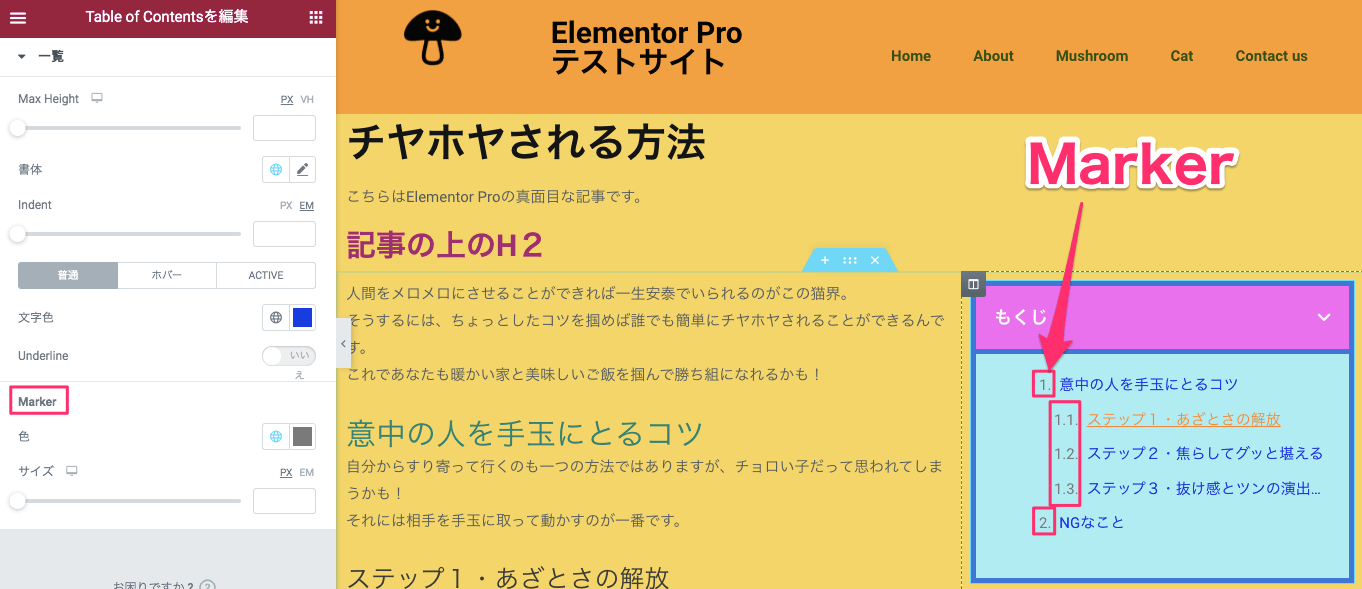
Marker

『Marker』とは、見出しの先頭に付いている数字やアイコンのことです。
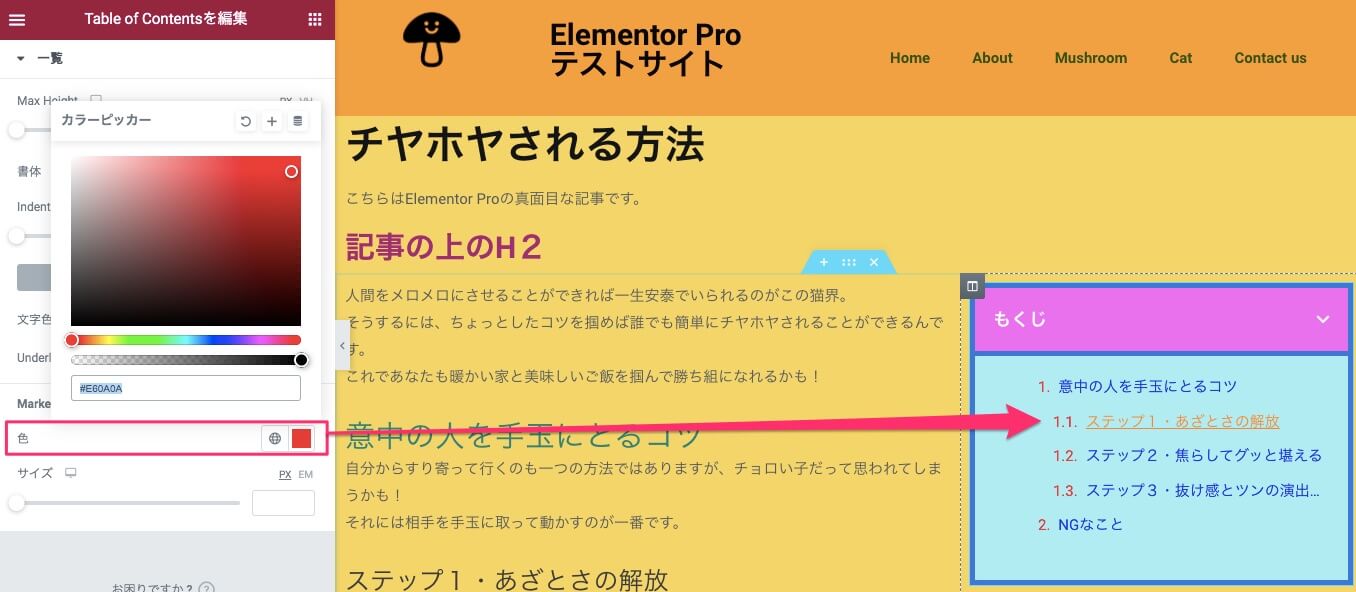
色

この様に、Markerの色の変更ができます。
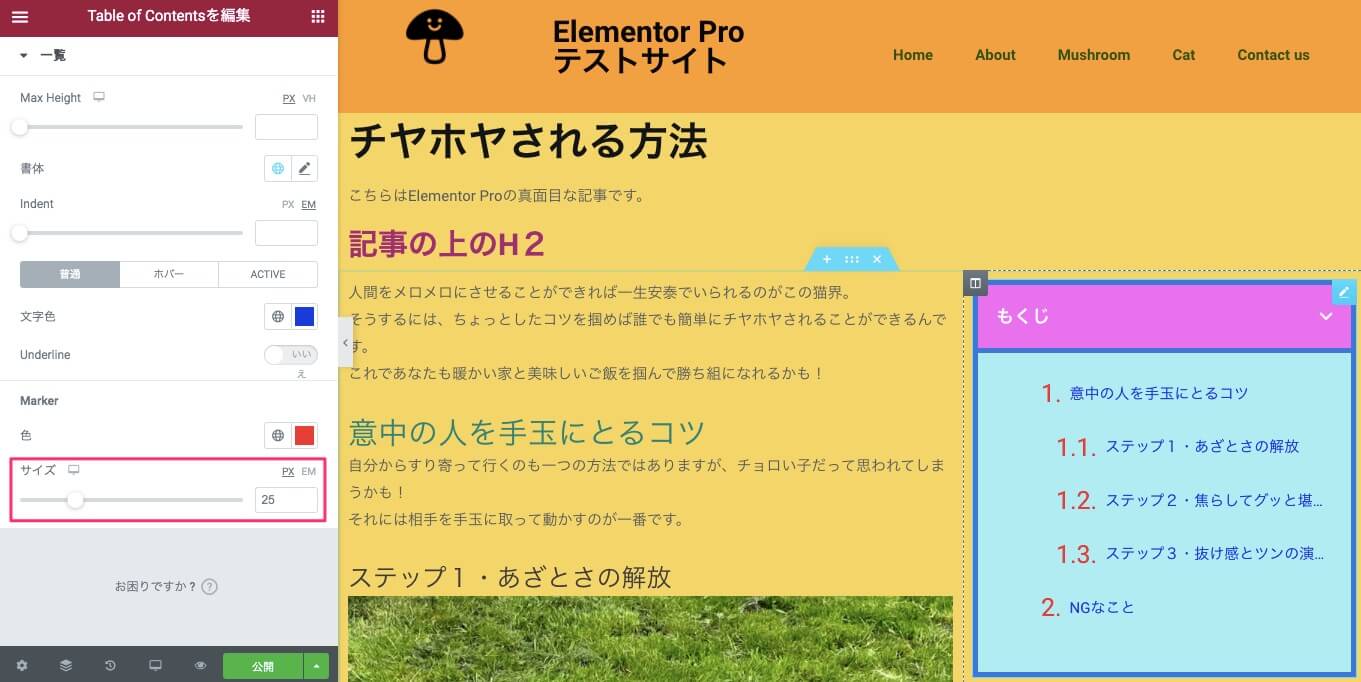
サイズ

『サイズ』では、この様にMarkerのサイズの変更が可能です。
こちらはサイズの値を『25』に設定した時の表示画面です。
尚、デフォルトの値は『14』に設定されています。
※Markerでは、ホバー時やACTIVE時の色・サイズの変更は行えません。
Table of Contentsを画面スクロールと共に常に表示させる方法
特に何も設定をしていないと、『Table of Contents』は画面上に固定されたままで下にスクロールをする2つれ、画面上がら見えなくなってしまいます。
こちらのセクションでは、画面をスクロールしたのと同時に『Table of Contents』も画面上についてくる設定の仕方を説明します。

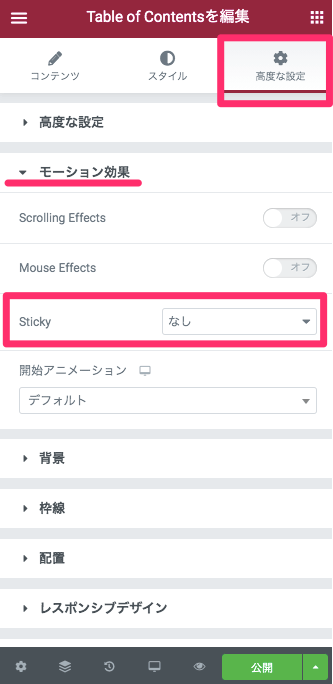
『Table of Contents』の『高度な設定』の『モーション効果』をクリックします。

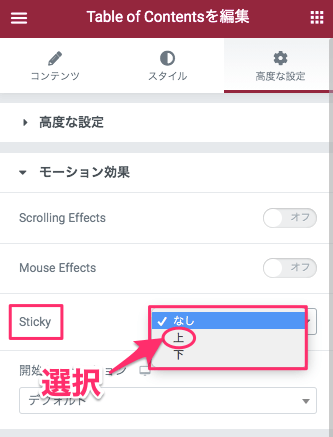
『Sticky』の『上』を選択します。
こちらはプレビューの画面です。
画面をスクロールすると『Table of Contents』も共についてくるのがお判り頂けると思います。
『Table of Contents』ウィジェットはElementor Pro特有のとてつもなく便利なウィジェットです。
一度設定をしてしまえば、投稿した記事全てに自動かつ統一された表示と設定の目次が付きます。
この記事を見ていただければわかる様に、たくさんのカスタマイズができるので自分のサイトオリジナルのものを作ることができます。
ぜひ、『Table of Contents』ウィジェットを活用してみてはいかがでしょうか!
尚、TOFUラボ内のメンバーからの質問にTable of Contentsの質問がいくつかありました。
- Elementor proのウィジェット「Table of Contents」を使ってページ内の特定の箇所のみの目次を表示させたいです。
- ElementorのTable of contentsで表示させたくない部分を外す方法はありますか?
結論から言うとこれらのことはこの記事を見ていただければすべて解決することではありますが、TOFUラボに入会すれば、自分で調べて限界のあることに対し質問などをダイレクトに投げかけ、有識者からの回答を直接得られる特典があります。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!








「Elementor Pro 『Table of Contents』の使い方」への2件のフィードバック
はじめまして。
有益な情報をいつもありがとうございます。
目次設定で一つ分からないことがあり、質問させて頂きます。
目次を開いたときに、目次の項目を少し左に寄せたいのですが、基本設定にそのような項目はありますでしょうか?
すみません、今沢山質問が来ていまして、技術的な質問はTOFUラボでお願いします。