
Elementor Pro フォームウィジェットシリーズ『ステップフォーム』の作り方
- 2022年2月8日
- 2021年8月5日
- Elementorの使い方
- Elementor Pro
『フォーム』ウィジェットとはお問い合わせフォームなどを作るウィジェットのことで、『ステップフォーム』と言うのは、フォームの記入項目が多岐にわたる場合に、記入するパートごとに段階(ステップ)を設ける方法のことです。
最初からフォームに記入項目がたくさん表示されると閲覧者側の意欲をそぎ、顧客を逃す可能性にもつながりますし、ステップフォームを使用することによりフォームの見た目がすっきりするのと同時に使用するスペースも節約することができます。
ステップフォームはフォームウィジェット内での設定が必要になります。
この記事ではフォームウィジェットでステップフォームを作る方法を紹介します。
また、フォームウィジェットの基本的な使い方を解説した【Elementor Pro『フォーム』ウィジェットの使い方】、
フォームのセキュリティを強化する【Elementor Pro フォームウィジェット『reCAPTCHA V3』の設定方法】の記事もありますので合わせてお読みください。
『ステップフォーム』の作り方を動画でご覧になりたい方はこちらからどうぞ!
フォームのステップを作る
はじめに。
この記事のサンプルではステップを3段階にしステップフォームを以下の様な構成にします。
- 名前 / Email
- 郵便番号 / 住所 / 電話番号
- メッセージ

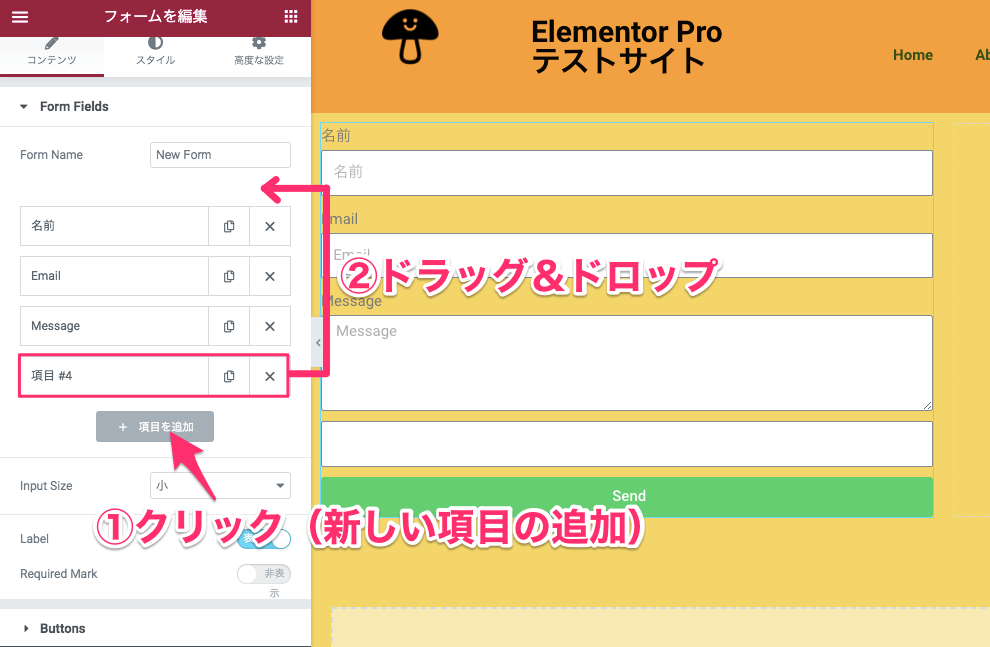
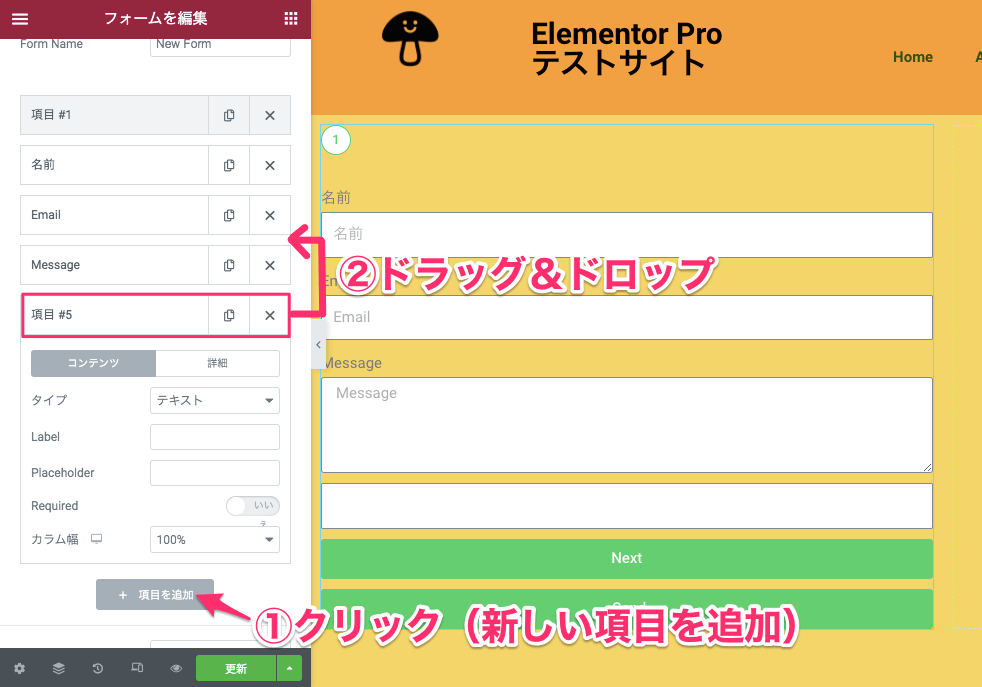
初めに『+項目を追加』をクリックし、新しいフィールドを追加します。
次に、新しく追加したフィールドをドラッグ&ドロップで一番上に持って来ます。

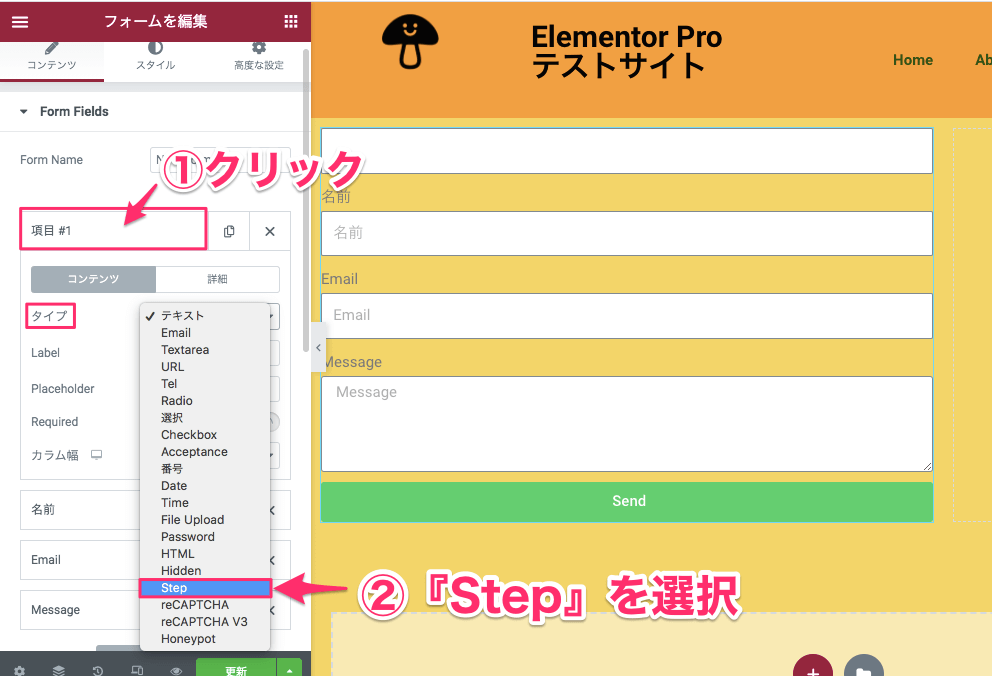
『項目#1』をクリックし、項目#1のタブを開きます。
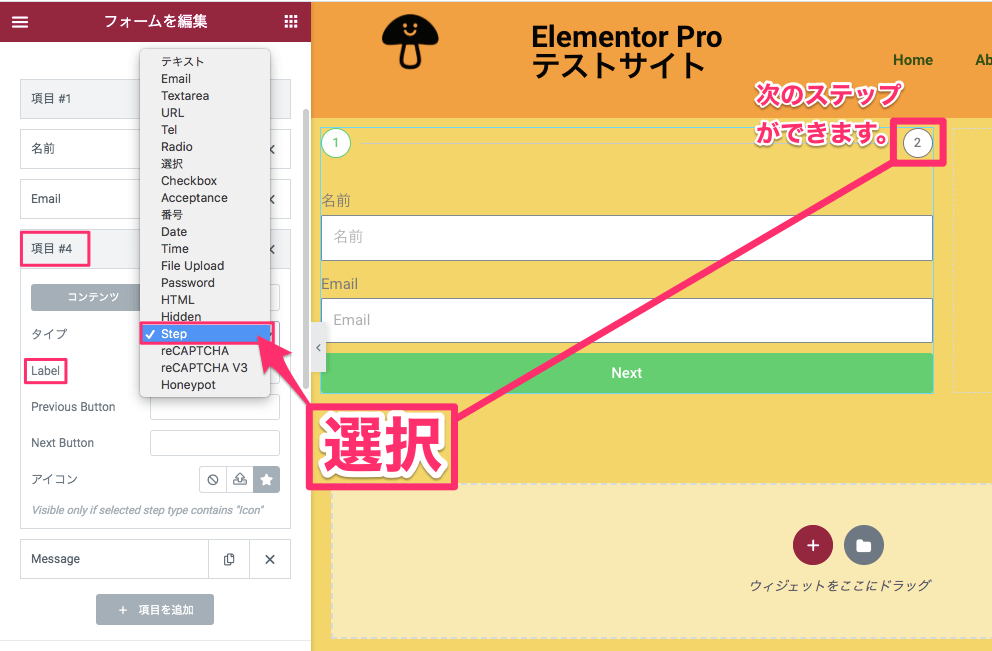
タイプで『Step』を選択します。

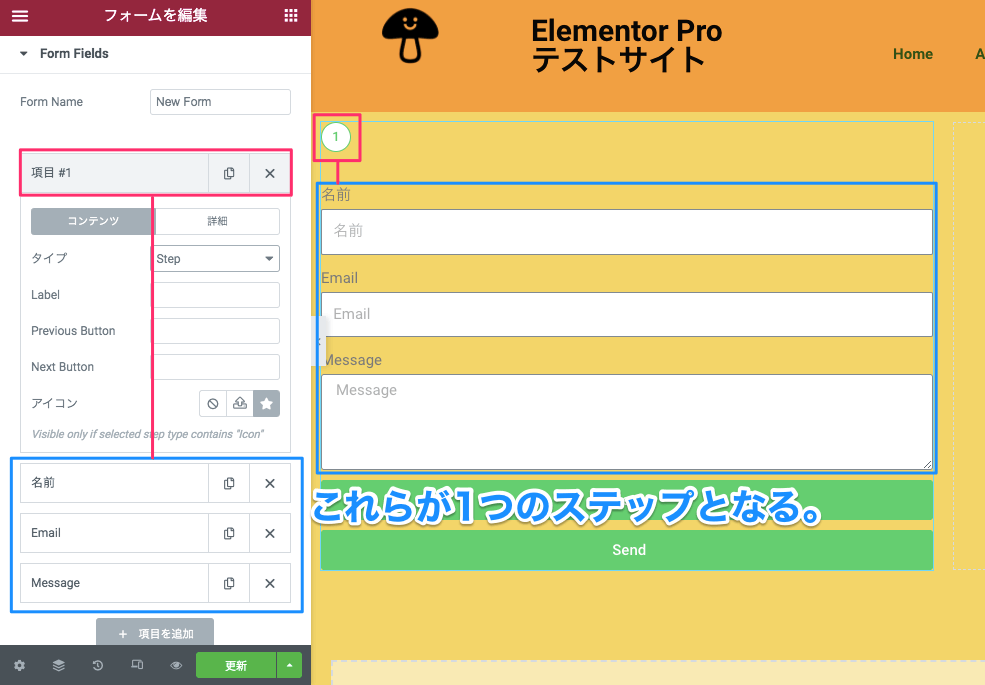
すると、『Step』の下にあるフィールドが全てひとくくりになり画面上で『①』と表記されます。
次のステップを作る
冒頭で説明の通り、こちらのサンプルでは3ステップの構成にしたいのでステップ『②』を作ります。

『+項目を追加』をクリックし、新しいフィールドを追加します。
新しく追加した項目をドラッグ&ドロップで次のステップで表示させたいフィールドの上に持っていきます。
※こちらのサンプルでは『Message』の上に『項目#5』を移します。

先ほど移動した新しい項目(このサンプルでは項目#4)をクリックし、タイプの『Step』を選択します
すると画面上にStep『②』ができ、
- ①:名前 / Email
- ②:Message
という様にステップを分けることができます。
この様に項目を追加し、新しい項目のタイトルや種類、新しいステップで分けることにより好きなステップ数、フィールドを追加・削除でステップフォームを構成することができます。
各フィールドのタブの編集方法につきましては【Elementor Pro『フォーム』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらを参考にしてください。
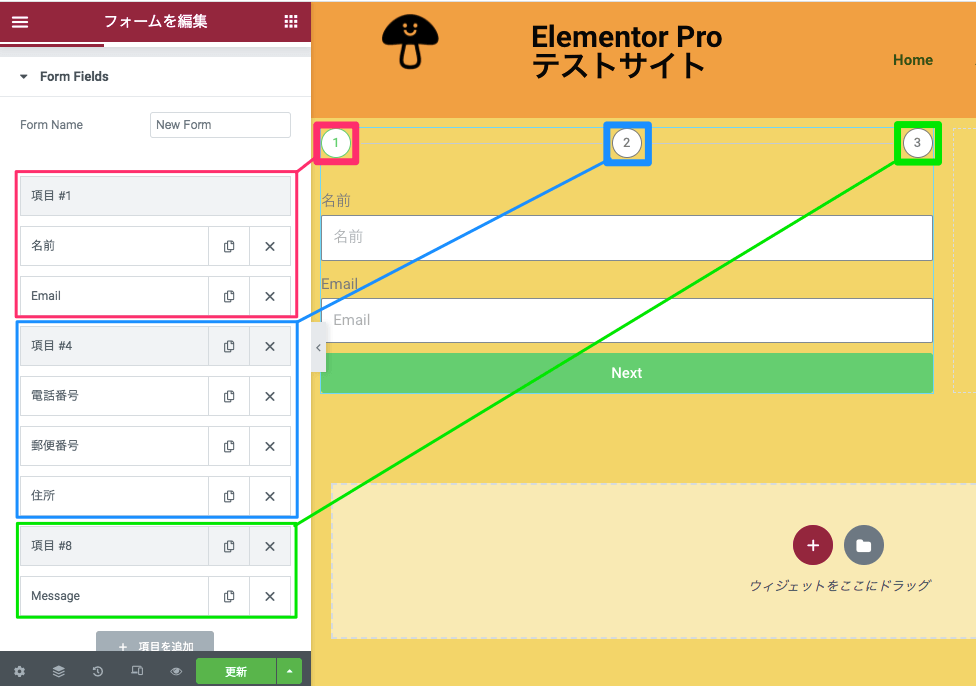
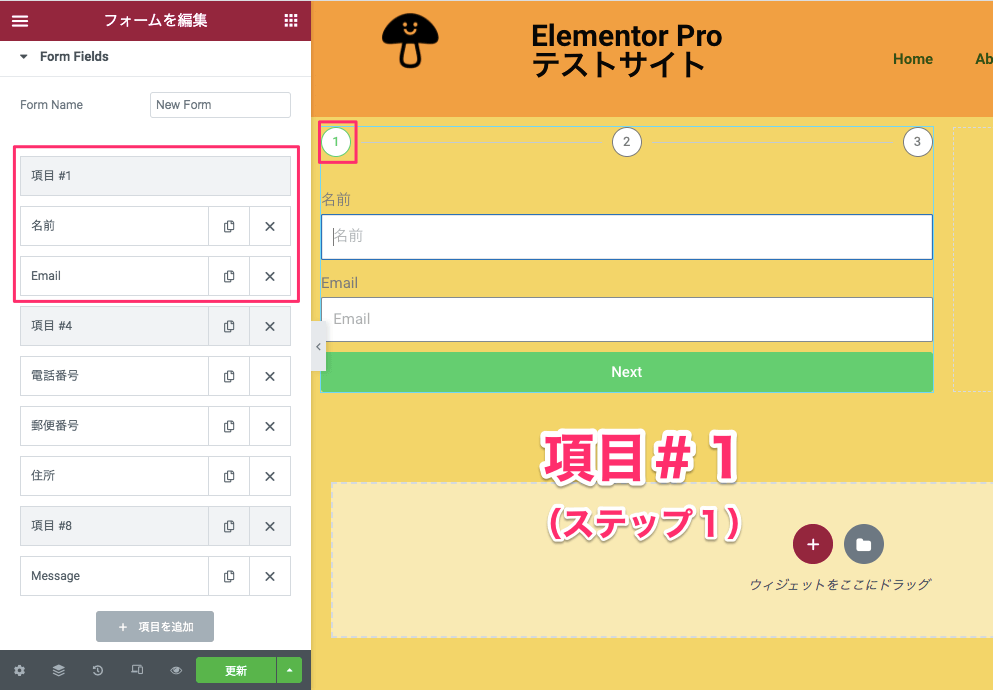
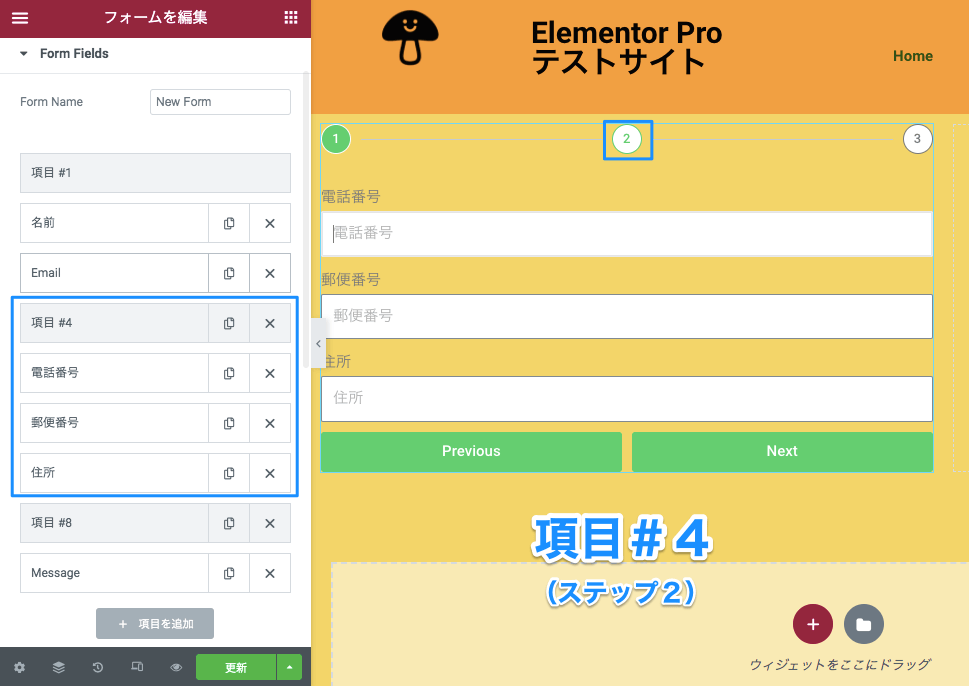
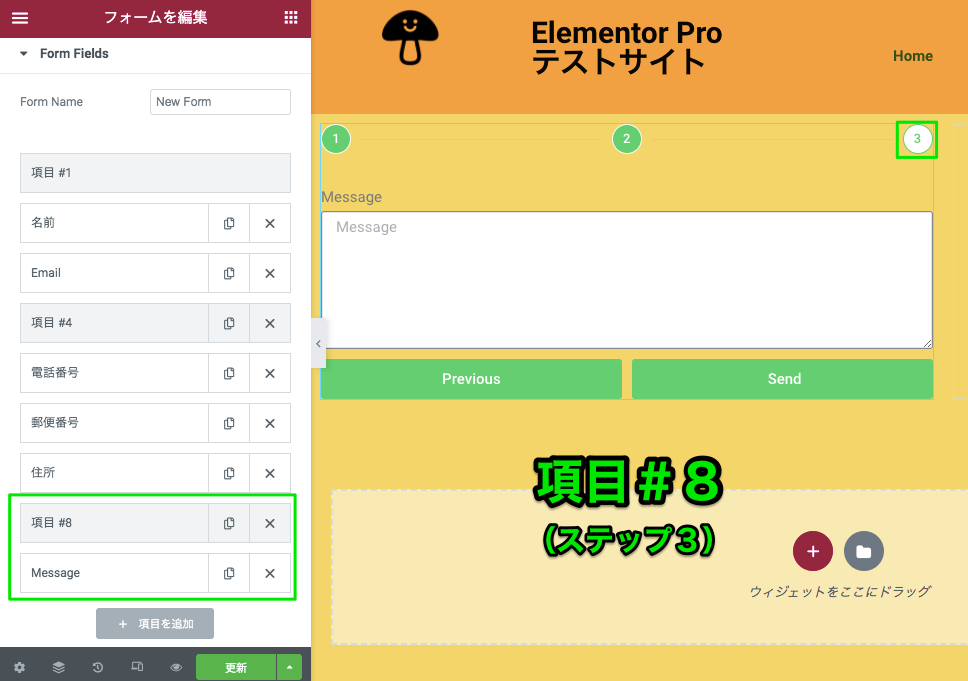
以下は冒頭で申し上げた通りのステップの構成通りにフィールドを作成した時の表示画面です。

編集タブのForm Fieldsの構成は以下の通りです。
- 項目#1(ステップ①)
- 名前
- 項目#4(ステップ②)
- 電話番号
- 郵便番号
- 住所
- 項目#8(ステップ③)
- Message

※画面上の『Next』ボタンをクリックすると次のステップ画面に移行します。


ステップ項目の編集
ステップにラベルを付けたり、Next / Previousボタン等の編集の仕方です。
Label

『Label』は各ステップナンバーの下に付くラベル(題名)を追加することができます。
※こちらのサンプルではわかりやすくする為に『ステップ+数字』でLabelを表記します。
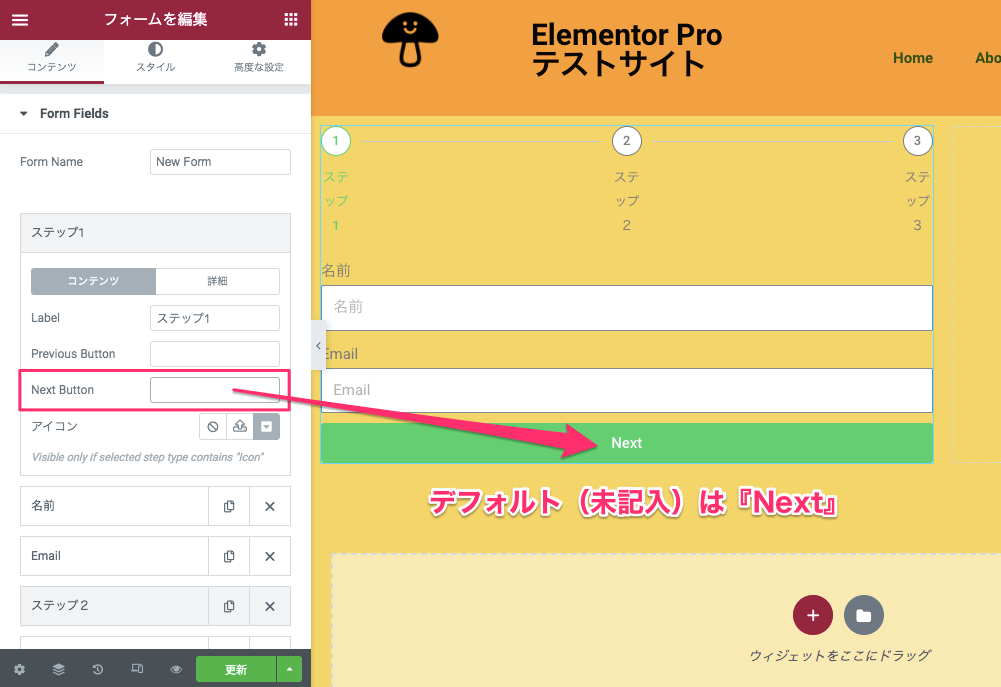
Next Button

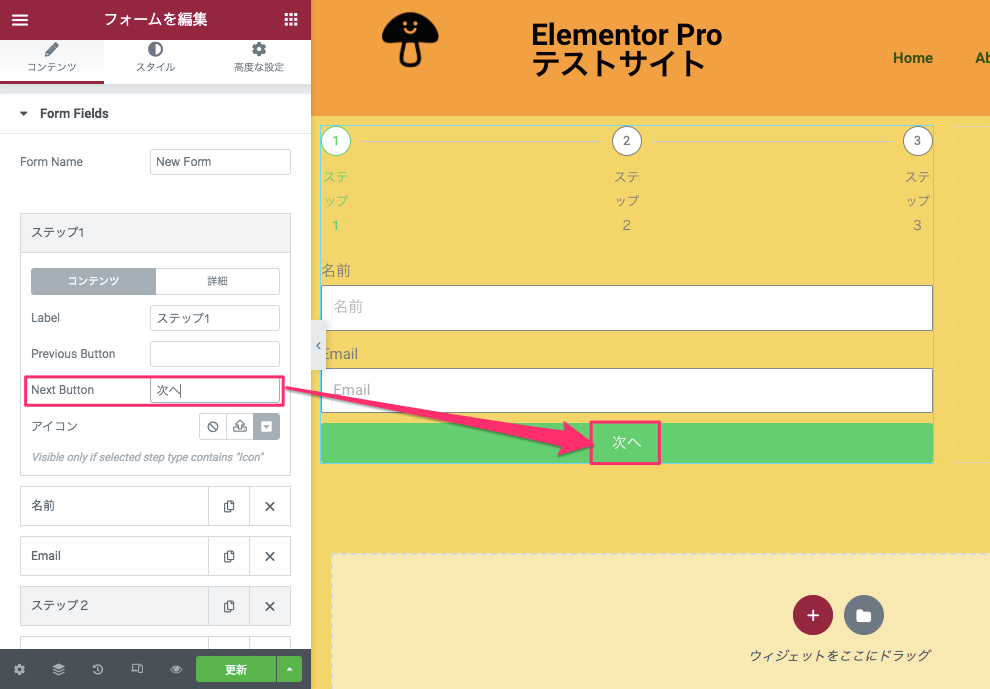
『Next Button』はフォームで次のステップに進行させる時の『Next』(次へ)ボタンの表記を変更することができます。
※デフォルトは編集タブは未記入ですが『Next』という表示になります。

上記はNext Buttonの表記を『次へ』に変更した時の表示画面です。
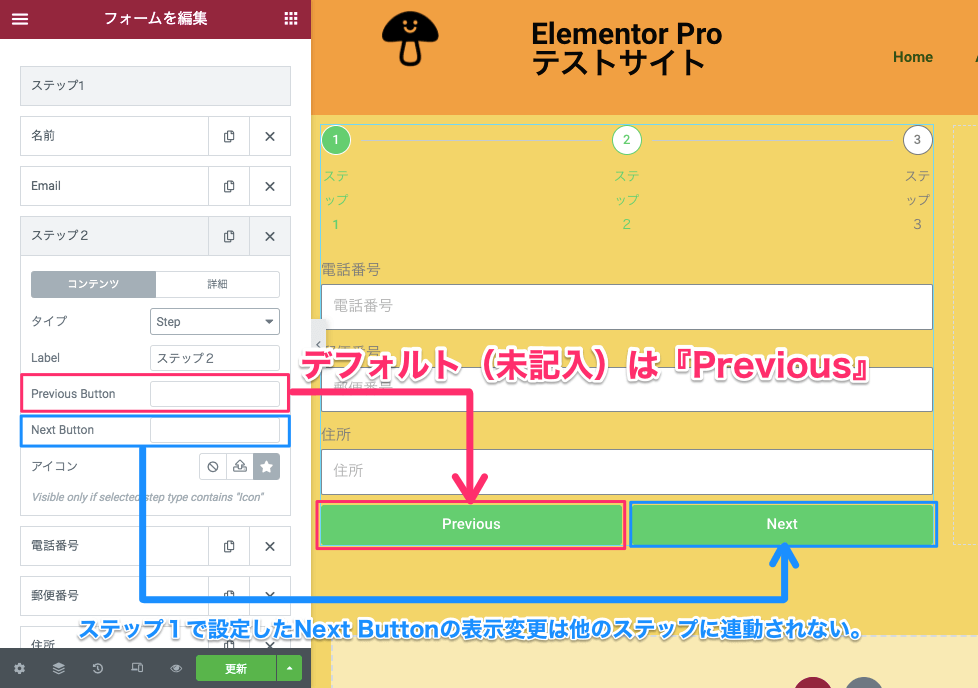
Previous Button

『Previous Button』(前へ)はステップ1以外で表示されます。
※デフォルト(未記入)では『Previous』と表示されます。
上記は『ステップ2』の表示画面で、Previous ButtonとNext Button両方の設定あります。
こちらのサンプルの『ステップ1』ではNext Buttonの表記を『次へ』としましたが、ステップ1で設定したからといって他のステップでその設定が連動する訳ではありません。
各ボタンの表記設定を変更し統一させるには各ステップのPrevious Button / Next Buttonの表記変更が必要になります。
または、全ての『Previous / Next』のボタン表記を統一させたい場合はここのエディターでボタン表記を変更せず、実はもう一箇所別の場所にある同ボタンのエディター『Step Bottuns』での変更がオススメです。

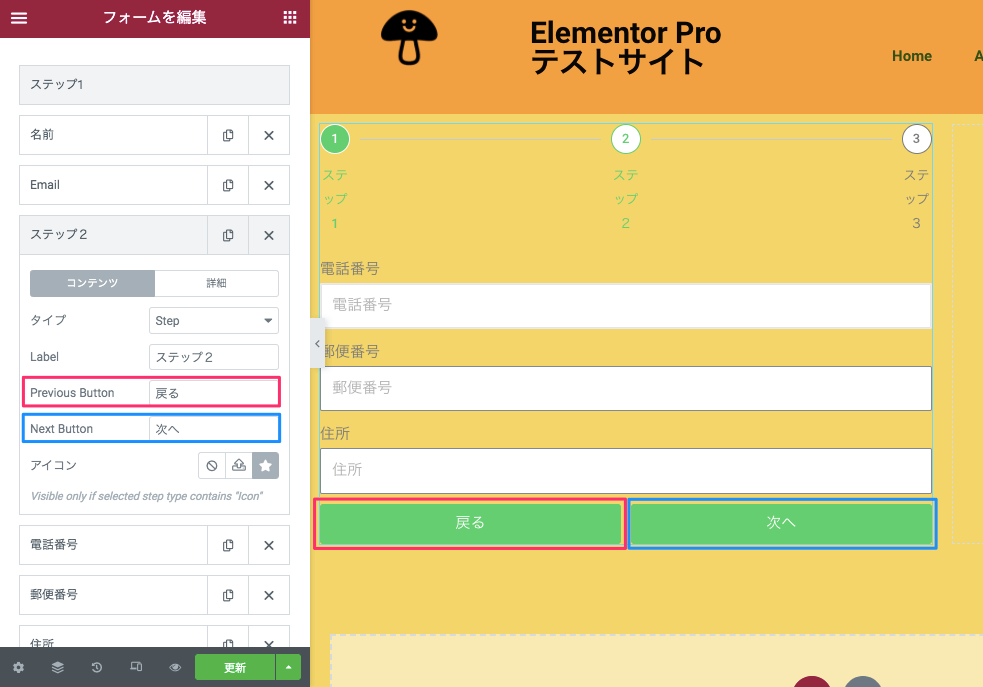
上記は各ボタンを以下の様に変更した時の表示画面です。
- Previous Buttonを『戻る』
- Next Buttonを『次へ』
Previous / Next Buttonの統一は『Step Buttons』で編集した方が良い

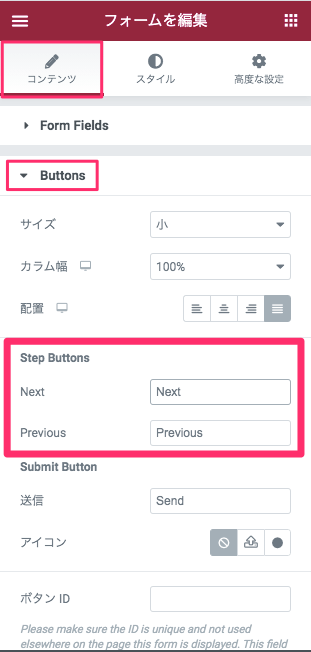
Previous ButtonとNext Buttonにはコンテンツタブの『Button』の編集タブにも同じエディター『Step Bottuns』というセクションがあります。
尚、こちらの『Step Bottuns』の項目は既にデフォルトで以下の様に設定されています。
- Next Button : Next
- Previous Button : Previous
つまりはステップの各項目内のPrevious Button / Next Buttonが未記入時にPrevious / Nextと表示がされていたのは、ここのエディターのデフォルトが反映していたからということです。

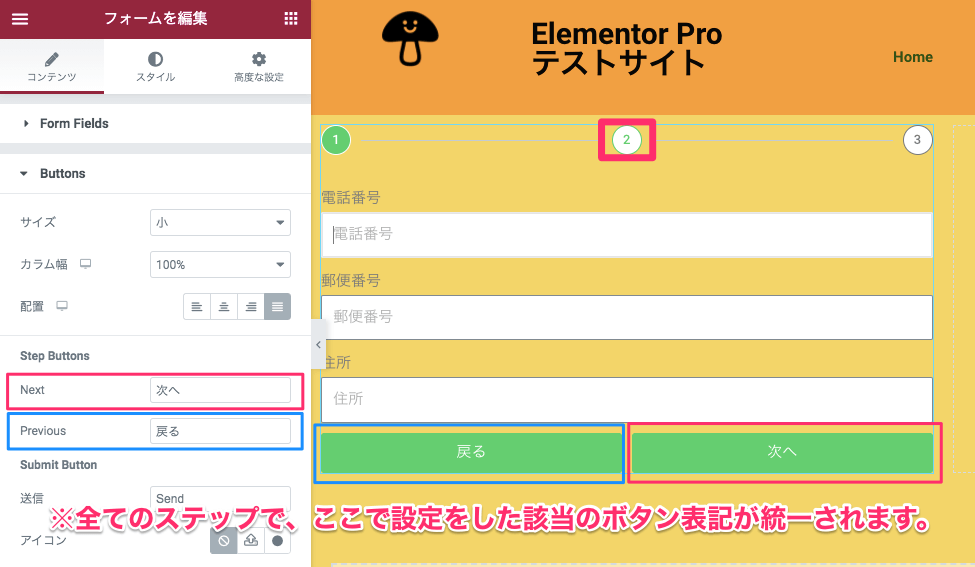
こちらのStep Bottunsで変更したボタン表記は、全てのステップの該当ボタンにて変更が反映し統一されます。
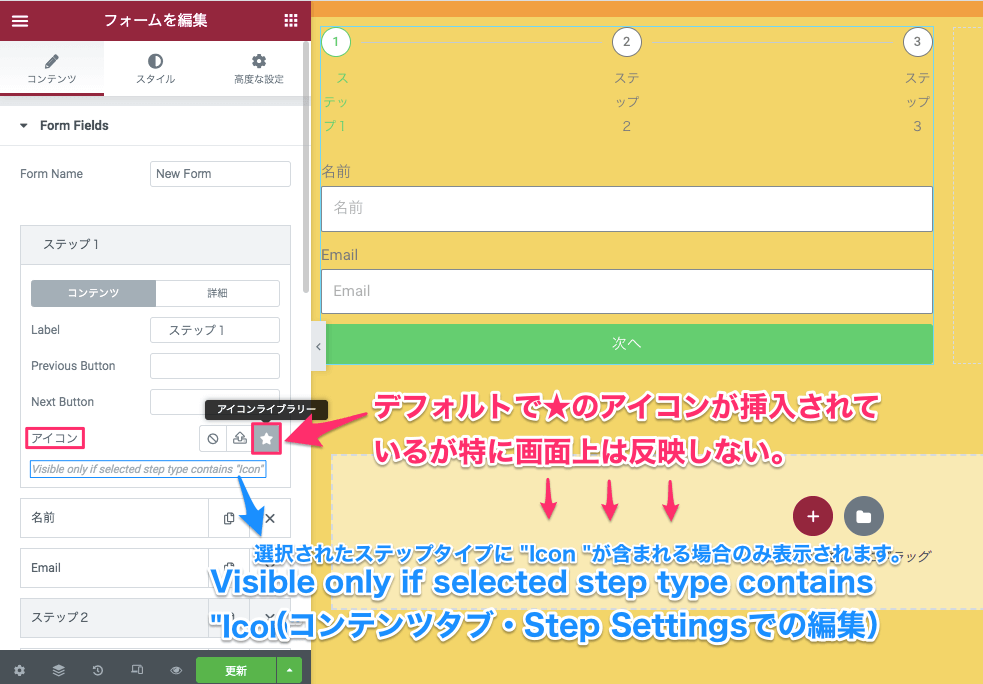
アイコン

『アイコン』は、デフォルトで表示されている①②③などのステップを表す数字の部分を以下のツールで表示の変更を行うことができます。
- なし
- SVGアップロード
- アイコンライブラリー:★(デフォルト)
ステップの編集タブ内に『アイコン』の編集セクションがあり、デフォルトで『★』のアイコンが挿入されていることになっていますがフォーム画面上で全く反映していません。
それは編集タブ上に英語で記載をされている『Visible only if selected step type contains ”Icon”』(選択されたステップタイプに”Icon”が含まれる場合のみ表示されます。)とあるように、Iconを変更したい場合はコンテンツタブ・ Step Settingsで『タイプ(Icon)』の設定変更が必須になります。
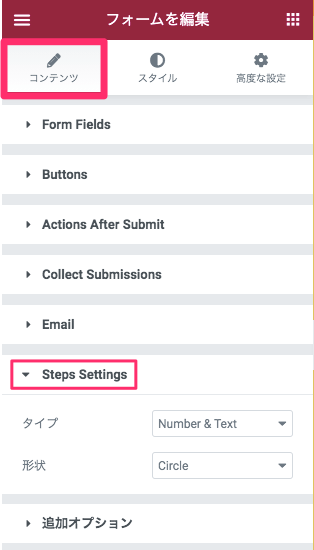
コンテンツタブ・Step Settings

タイプ

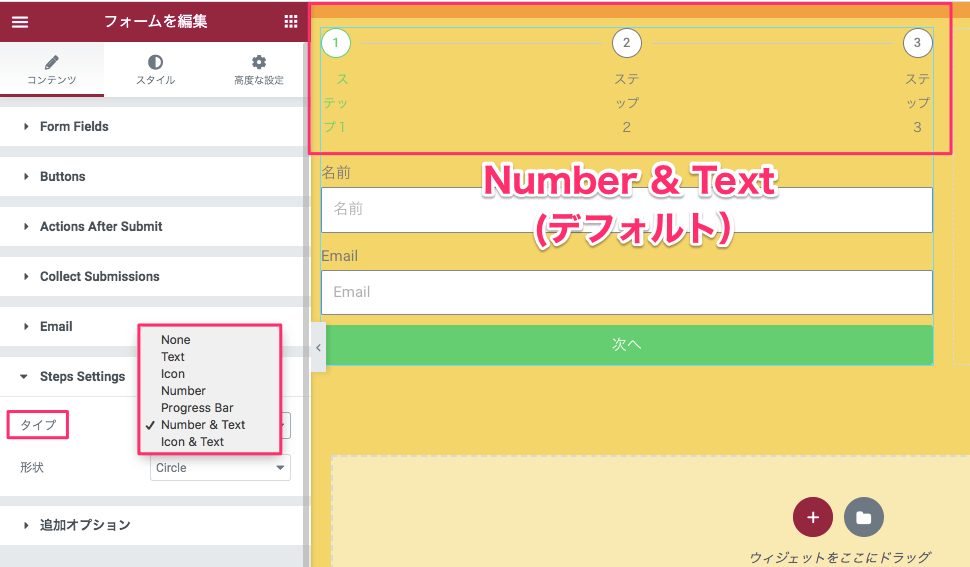
『タイプ』はフォーム上部の数字やLabelの部分のタイプを以下より選択します。
- None
- Text
- Icon
- Number
- Progress Bar
- Number & Text(デフォルト)
- Icon & Text
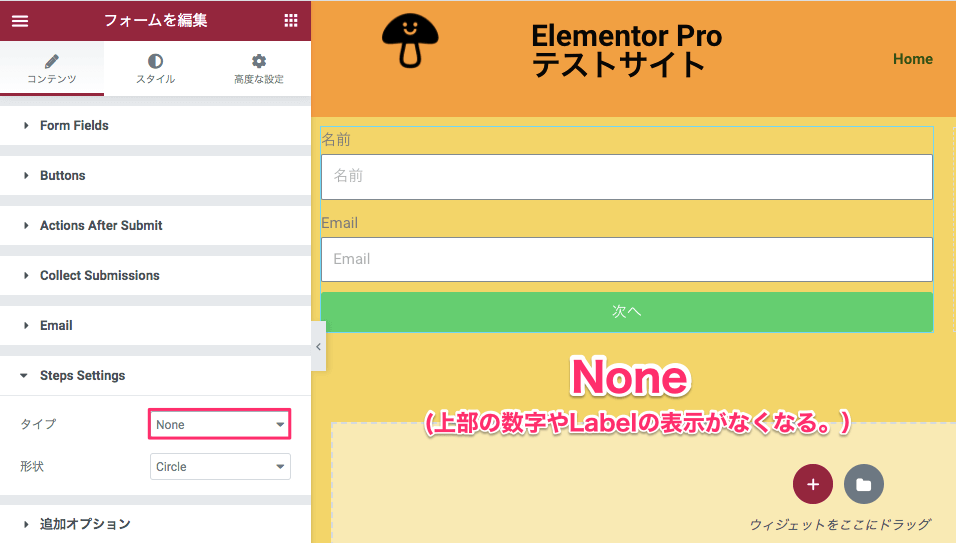
None

『None』を選択するとフォーム上部の数字やLabelの表示がなくなります。
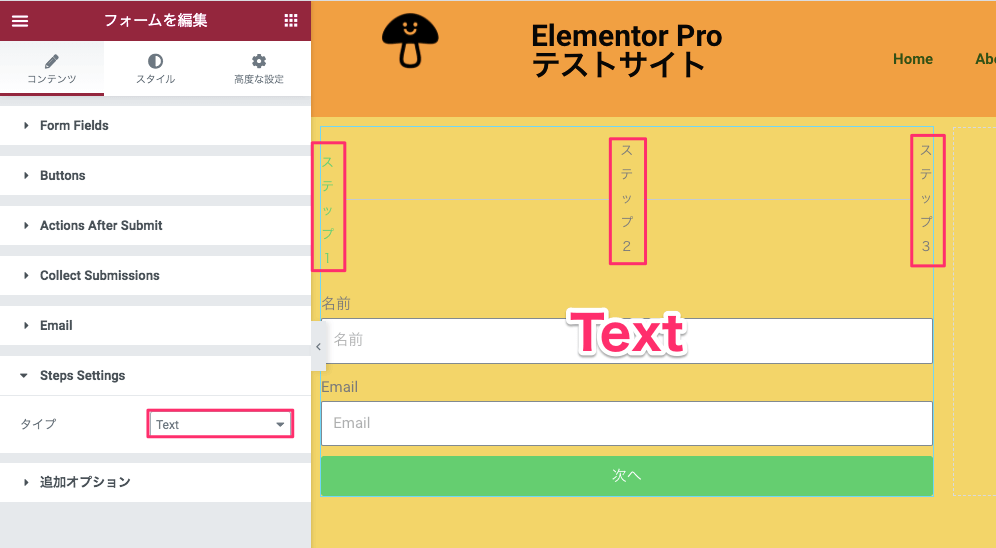
Text

『Text』を選択するとフォーム上部の表示がLabelのみになります。
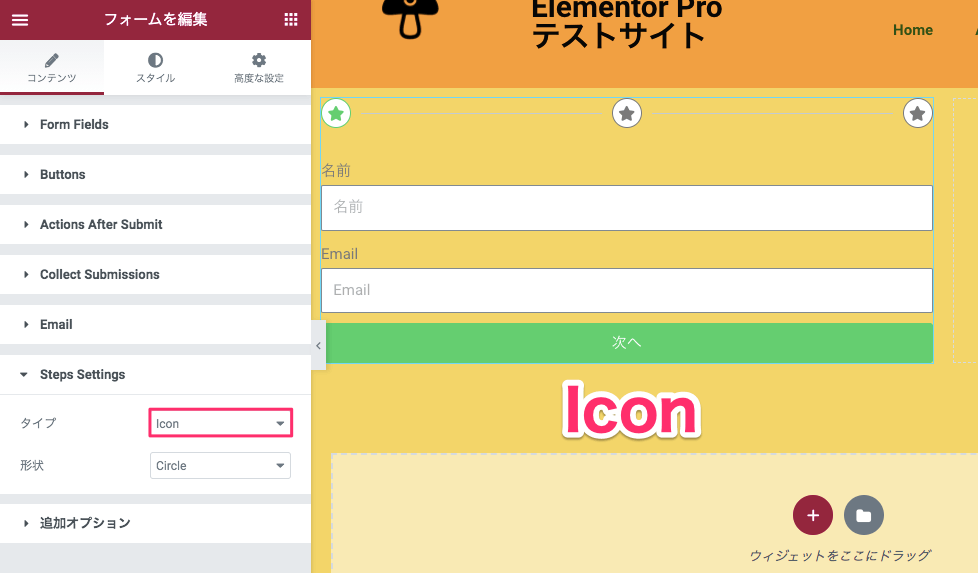
Icon

『Icon』はアイコンのみの表示になります。
このアイコンはコンテンツタブ・Form Fieldsのステップ項目のタブ内の『アイコン』のセクションで選択したものが反映されます。
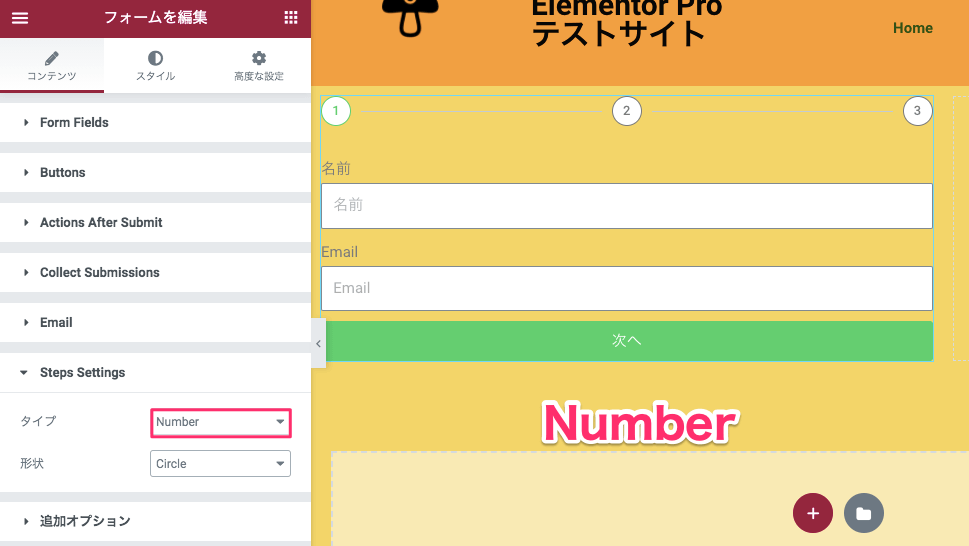
Number

『Number』は数字のみの表示になります。
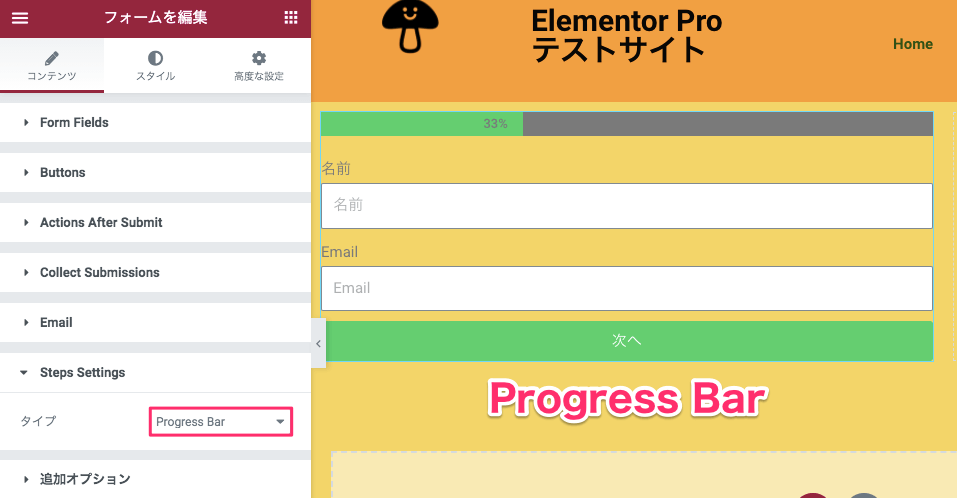
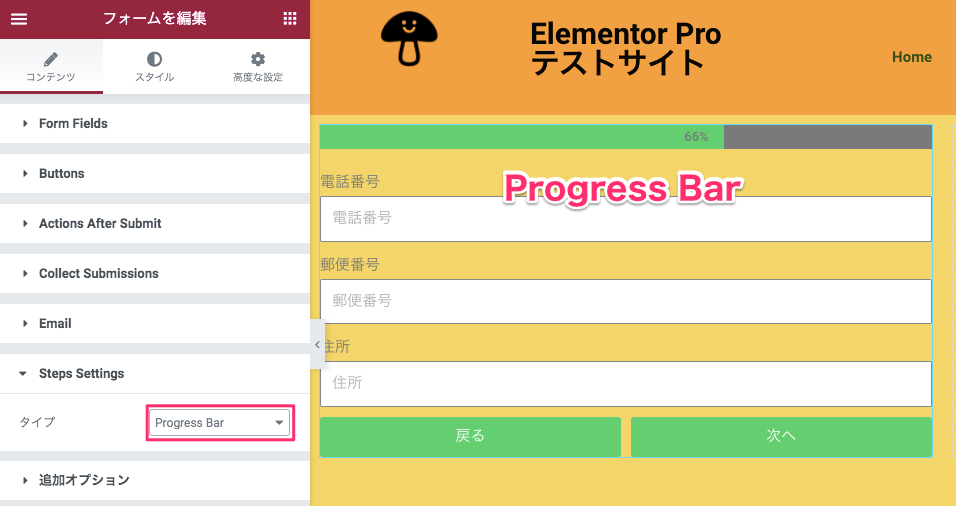
Progress Bar

こちらは『Progress Bar』を選択した時の表示画面です。
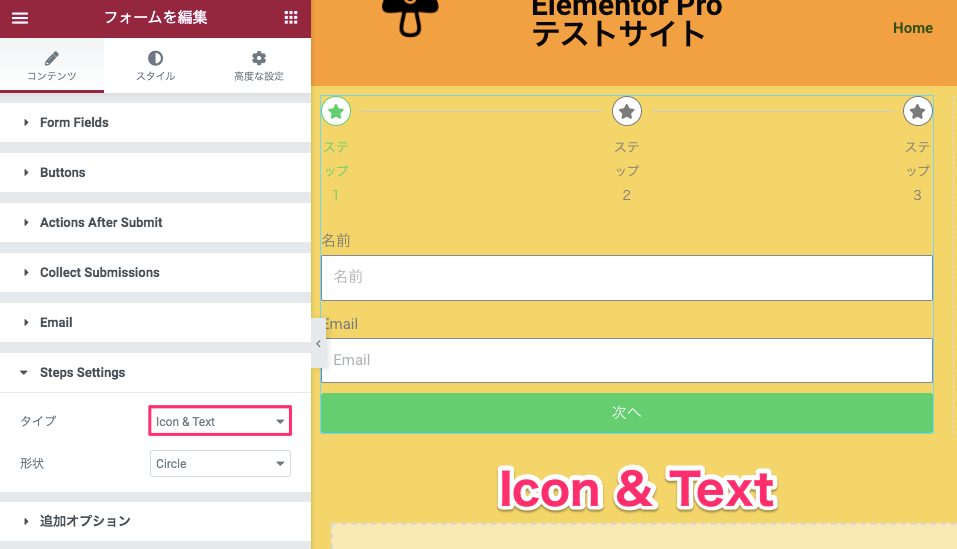
Icon & Text

『Icon & Text』は数字部分がアイコンになり、ラベルの表示もあります。
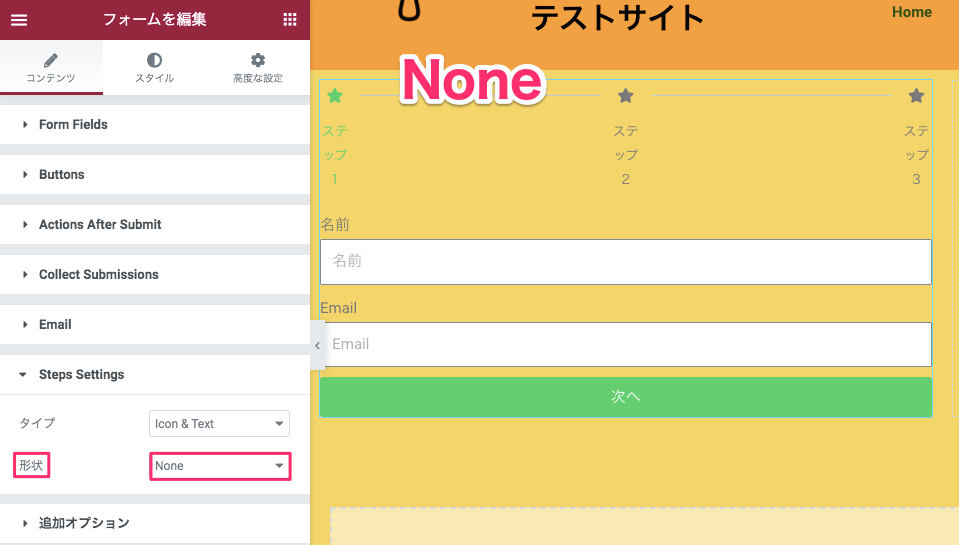
形状
- Icon
- Number
- Number & Text
- Icon & Text
『形状』は『タイプ』で上記のいずれかを選択した時にのみ編集タブが表示されます。
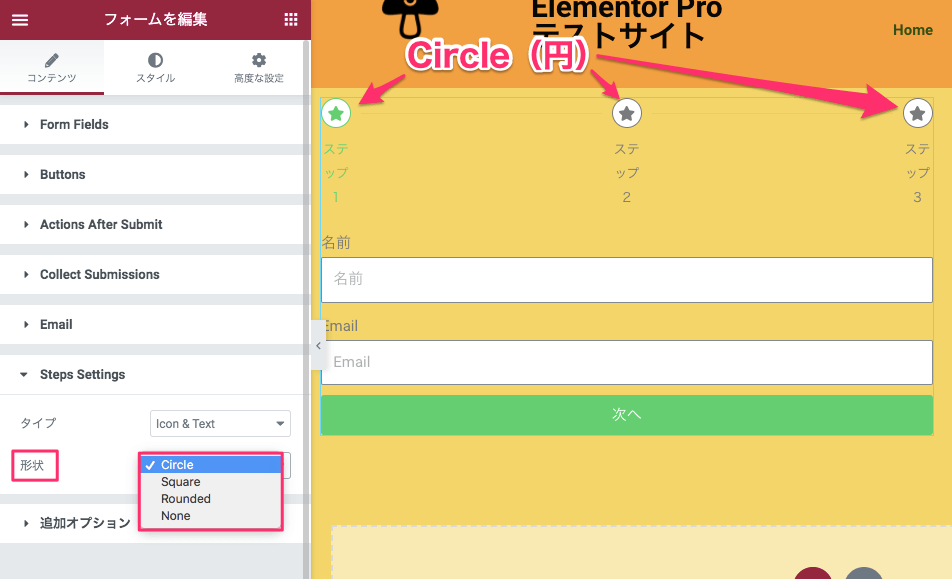
『形状』では、アイコン又は数字を囲む枠線の形状を以下より選択し、変更することができます。
- Circle(デフォルト)
- Sruare
- Rounded
- None
Circle

こちらは形状で『Circle』(円)を選択した時の表示画面です。
※デフォルトはCircleに設定されています。
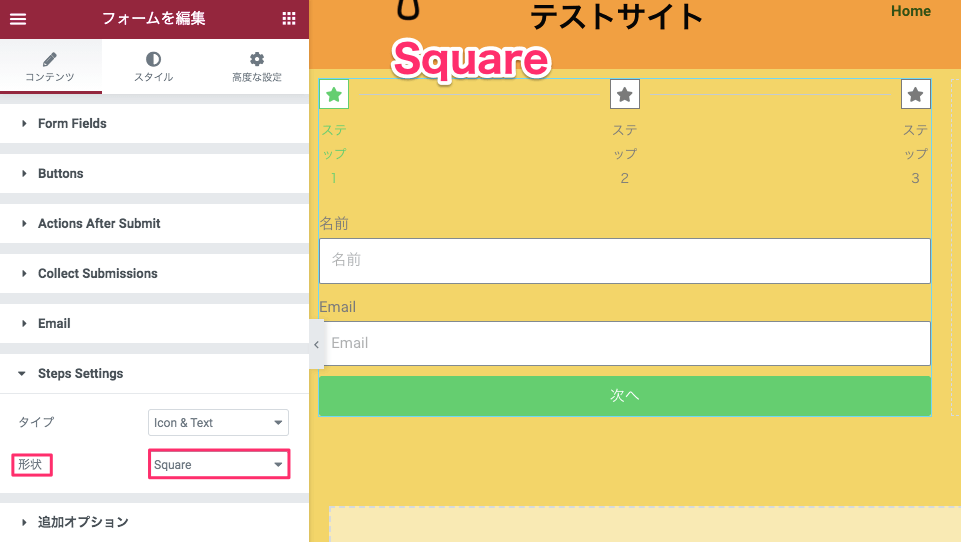
Square

上記は『Square』(正方形)を選択した時の表示画面です。
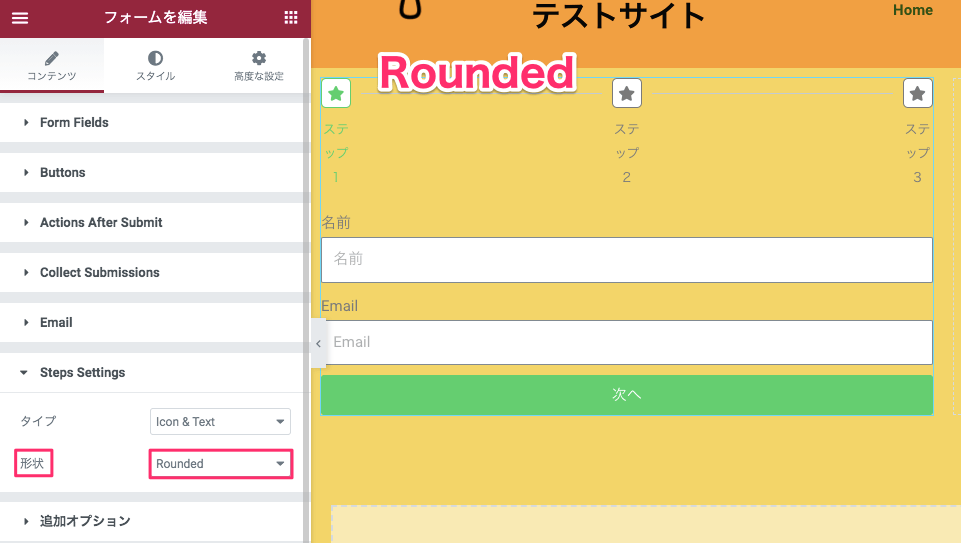
Rounded

上記は『Rounded』を選択した時の表示画面です。
Squareの角が少し丸くなったような形状です。
None

上記は『None』を選択した時の表示画面です。
枠線がなくなり、アイコン又は数字のみが残ります。
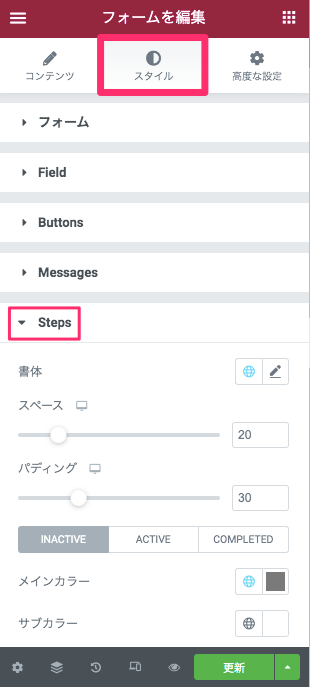
スタイルタブ・Steps

書体

『書体』では数字の下部のテキストをタイポグラフィにて編集することが可能です。
詳しいタイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションを参考にしてください。
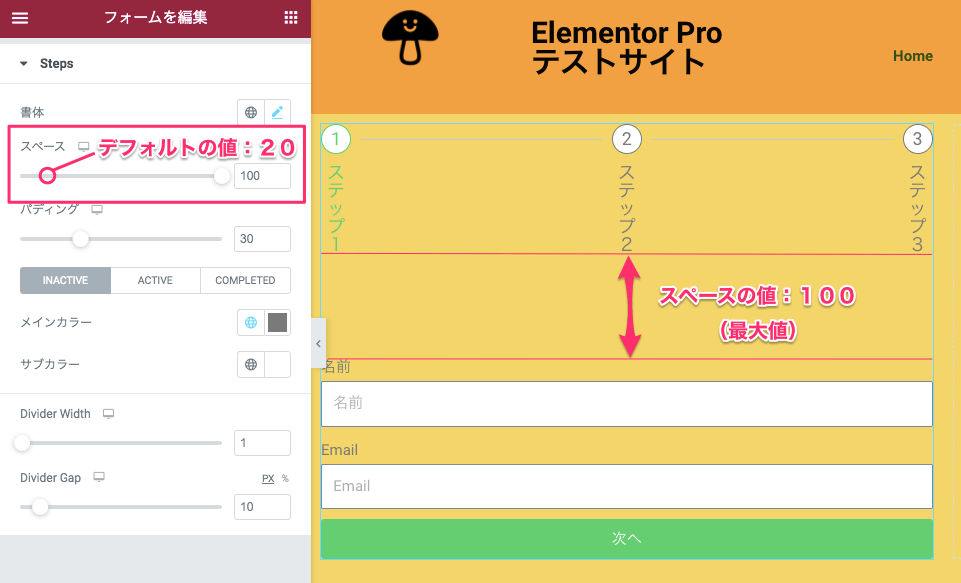
スペース

『スペース』では数字 / アイコン・Labelとステップ内の最初のフィールドの間のスペースをカーソルを左右にスライドさせることにより拡張、縮小することができます。
上記はスペースの値を『100』(最大値)に設定した時の表示画面です。
※デフォルトの値は『20』に設定されています。
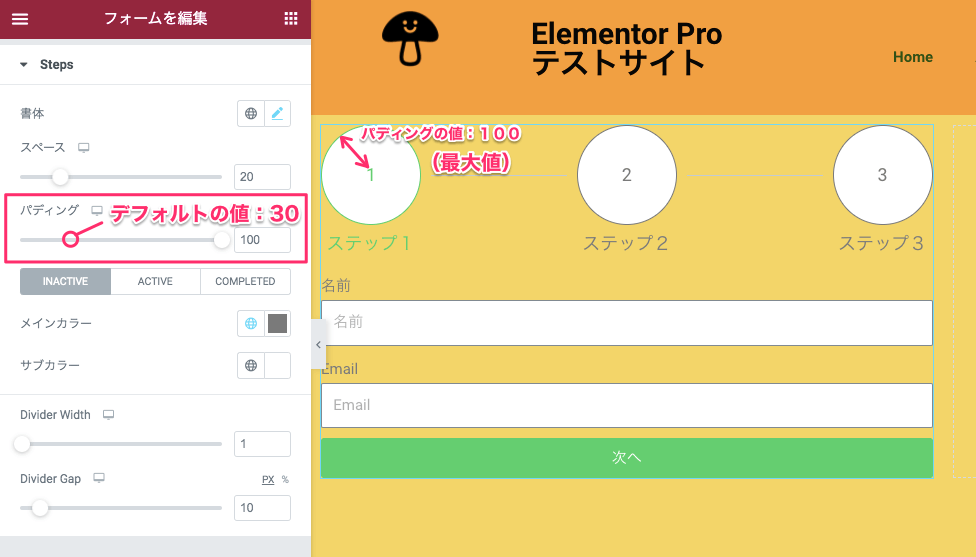
パディング

『パディング』は数字 / アイコンとそれらを囲む枠線の間のスペースをカーソルを左右にスライドさせることにより拡大、縮小することができます。
上記はパディングの値を『100』に設定した時の表示画面です。
※デフォルトの値は『30』に設定されています。
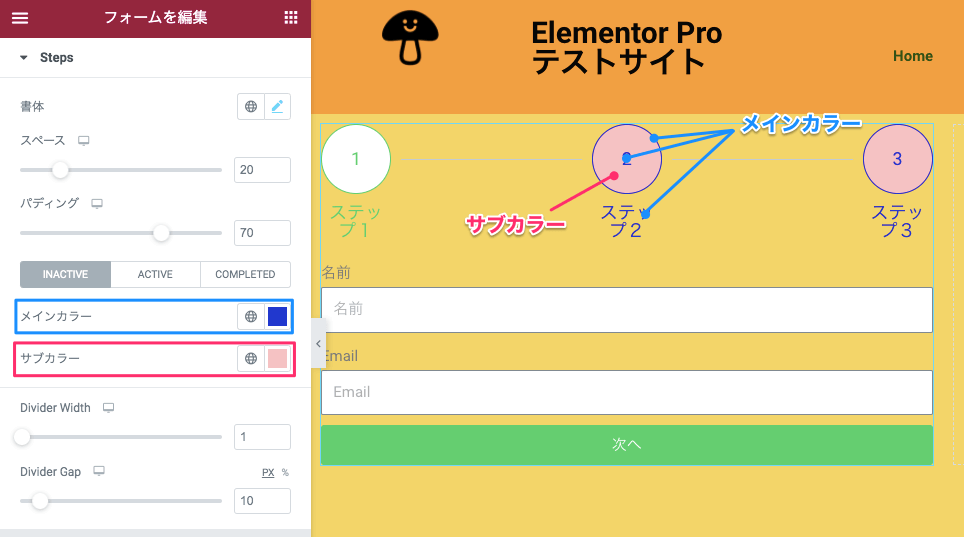
メインカラー / サブカラー

- メインカラー:枠線 / 数字又はアイコン / Labelの色
- サブカラー:枠線の中の色
をカラーピッカーより自由に変更することができます。
また、フォームの進行状況に合わせてメインカラーとサブカラーの色を以下でそれぞれ変更することができます。
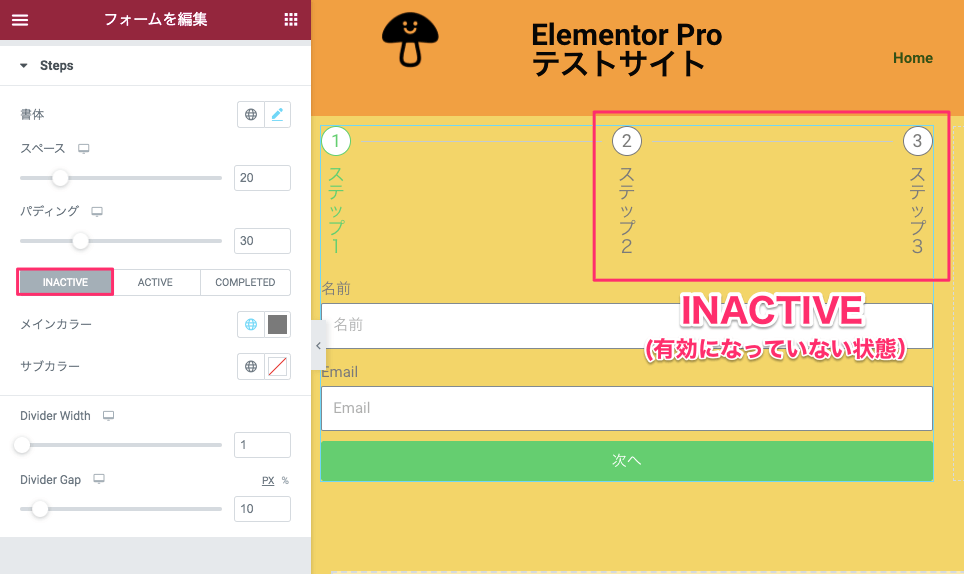
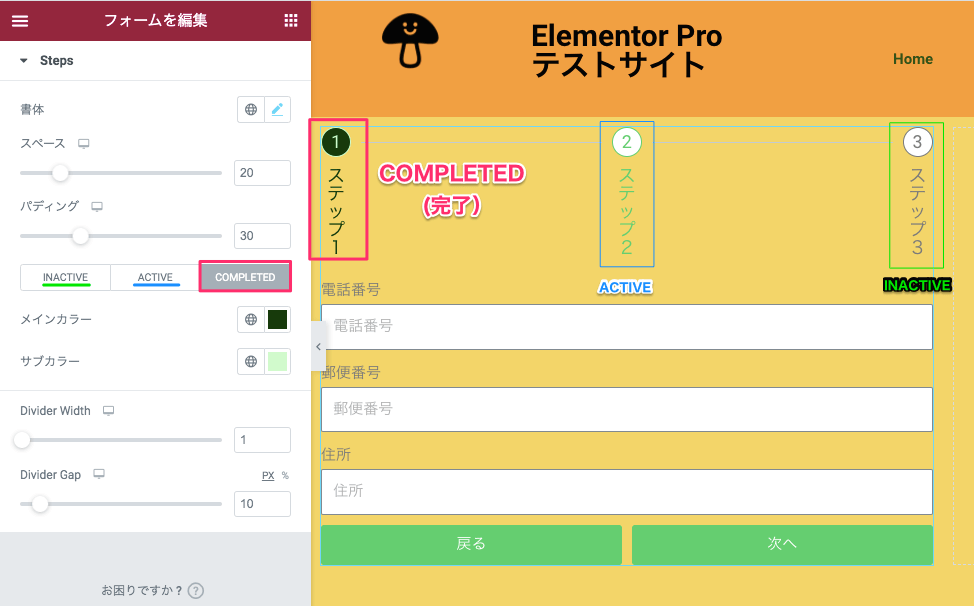
- INACTIVE:有効になっていない状態
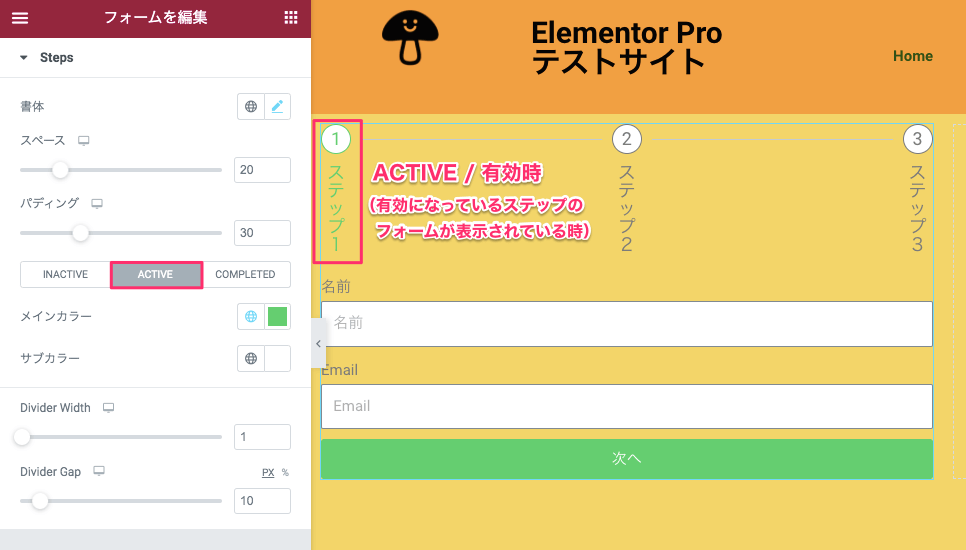
- ACTIVE:有効時
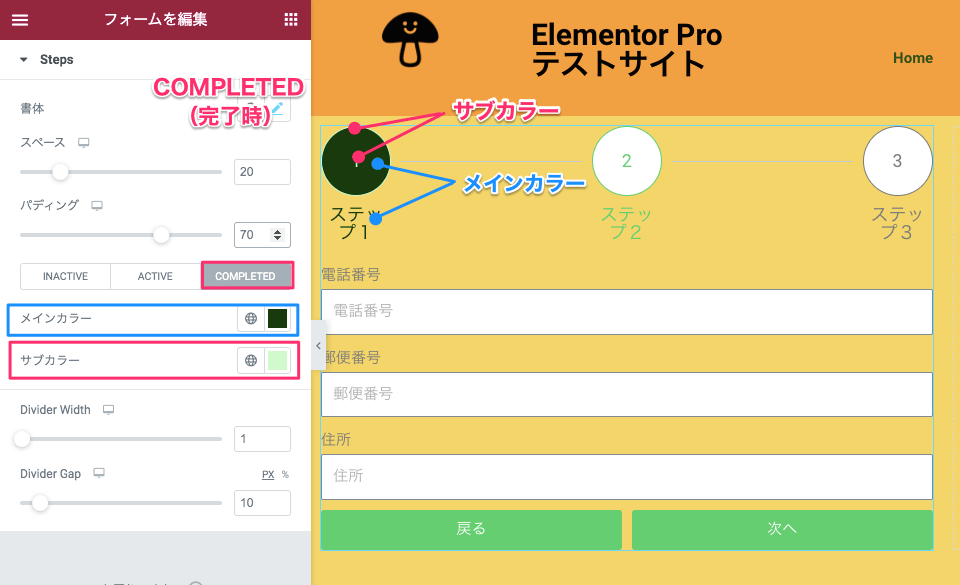
- COMPLETED:完了時

ただし、『COMPLETED』の時のみメインラーとサブカラーの組み合わせが若干異なります。
- メインカラー:枠線の内側 / Labelの色
- サブカラー:枠線 / 数字又はアイコンの色
Inactive

『INACTIVE』とは、有効になっていない状態のことを指します。
ここでは未完了かつ、表示されていないステップの箇所のことです。
ACTIVE

『ACTIVE』は有効になっているステップのフォームが表示されている時のことを指します。
COMPLETED

『COMPLETED』はフォームの入力が完了した時のことを指します。
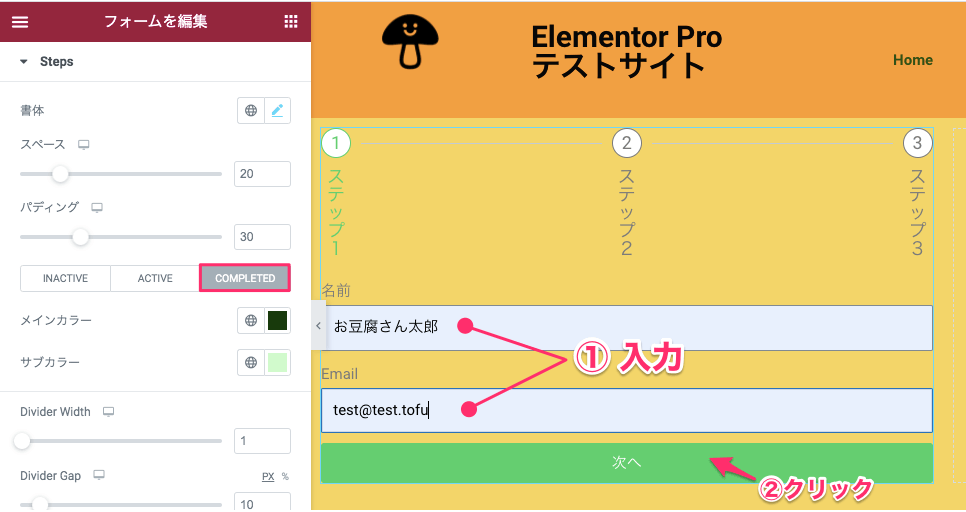
フォームを完了させるとは、必要事項を入力し、『次へ / NEXT』をクリックして初めて『完了』したことになります。

こちらはステップ1のフォームの入力を完成させ、ステップ2に移行した時の表示画面です。
ステップ1の数字・Labelの色がCOMPLETED時の色に変化したのがお分かりいただけると思います。
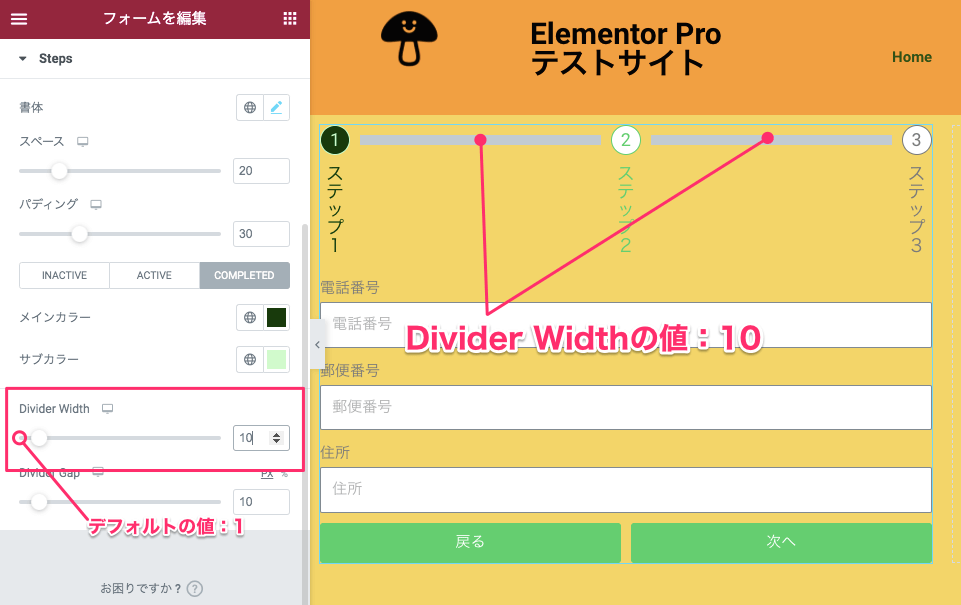
Divider Width

『Divider Width』はステップとステップを繋いでいる線の太さを最小0〜最大100の値の間で変更することができます。
上記はDivider Widthの値を『10』に設定した時の表示画面です。
※デフォルトの値は『1』に設定されています。
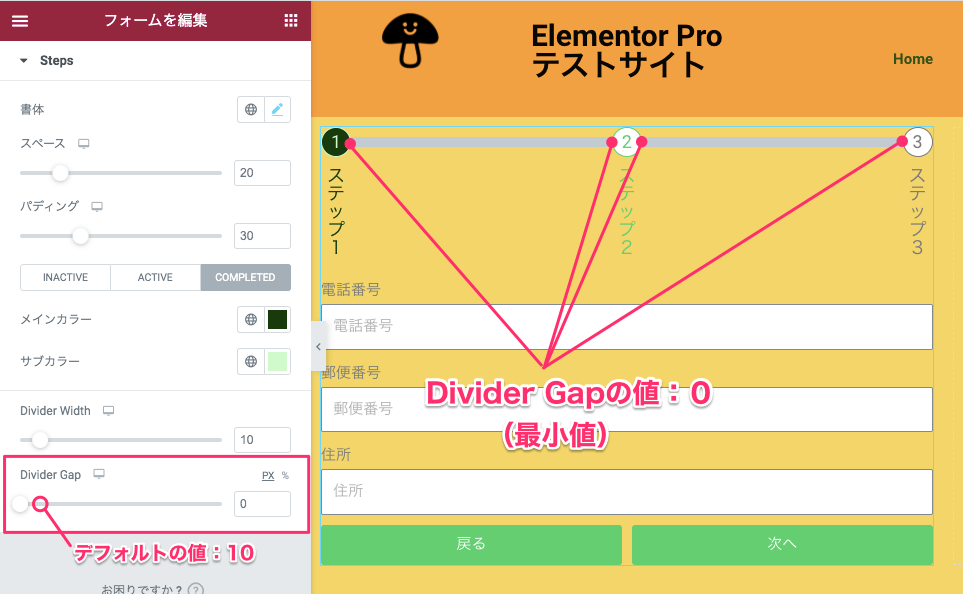
Divider Gap

『Diveder Gap』はステップとステップを繋いでいる線の間のスペースを最小0〜最大100の値の間で変更することができます。
上記はDivider Gapの値を10』に設定した時の表示画面です。
値を0にするとスペースは完全になくなり、線とステップ全てが繋がります。
※デフォルトの値は『10』に設定されています。
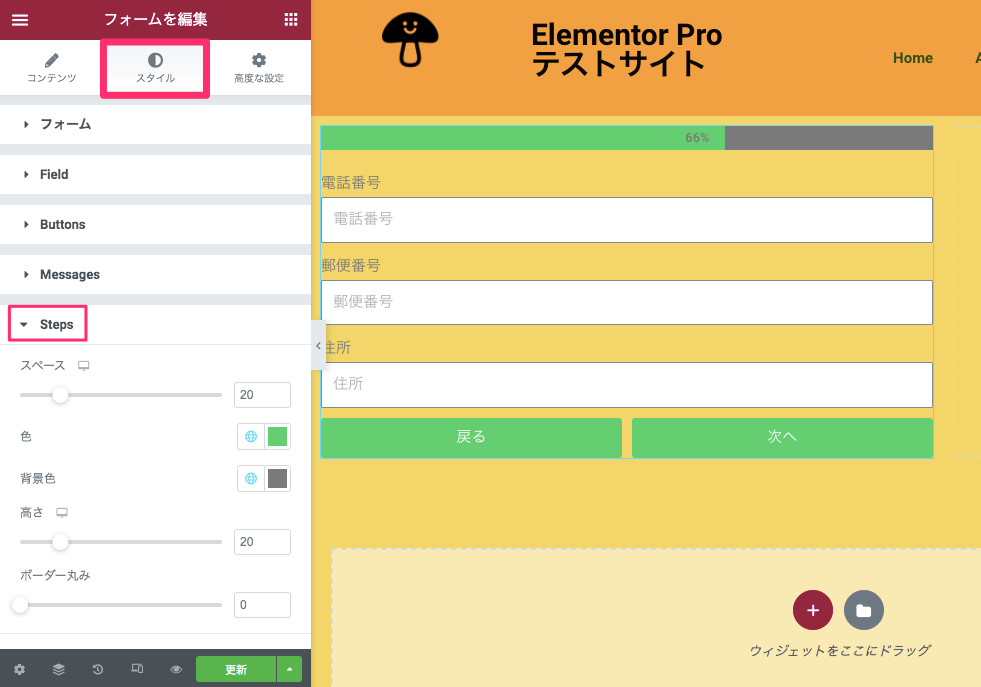
Progress Bar選択時のスタイルタブの編集

こちらはコンテンツタブ・Step Settingsのタイプで『Progress Bar』を選択した時の表示画面です。

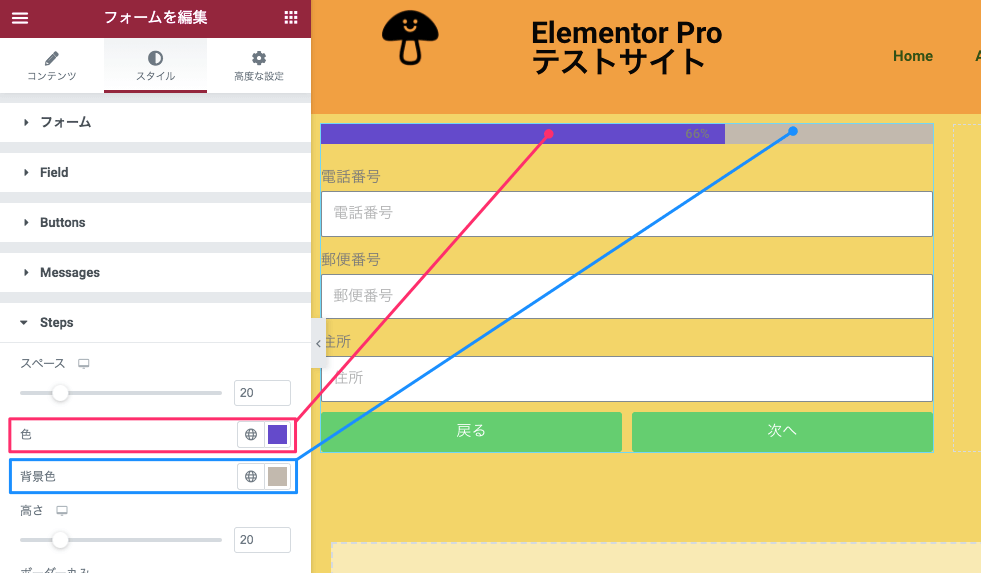
色 / 背景色

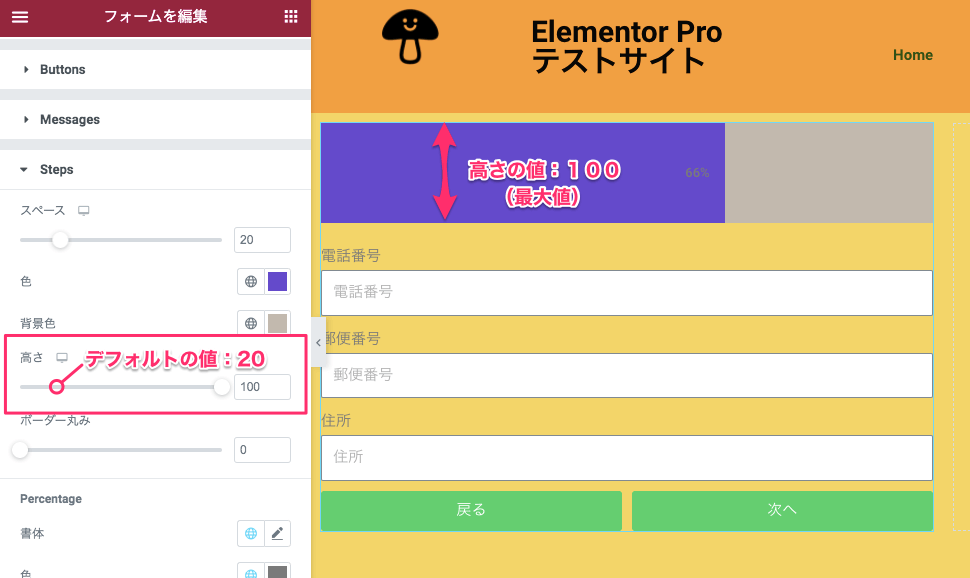
高さ

『高さ』はProgress Barの縦幅をカーソルを左右にスライドさせることにより拡張、縮小することができます。
上記は高さの値を『100』(最大値)にした時の表示画面です。
※デフォルトの値は『20』に設定されています。
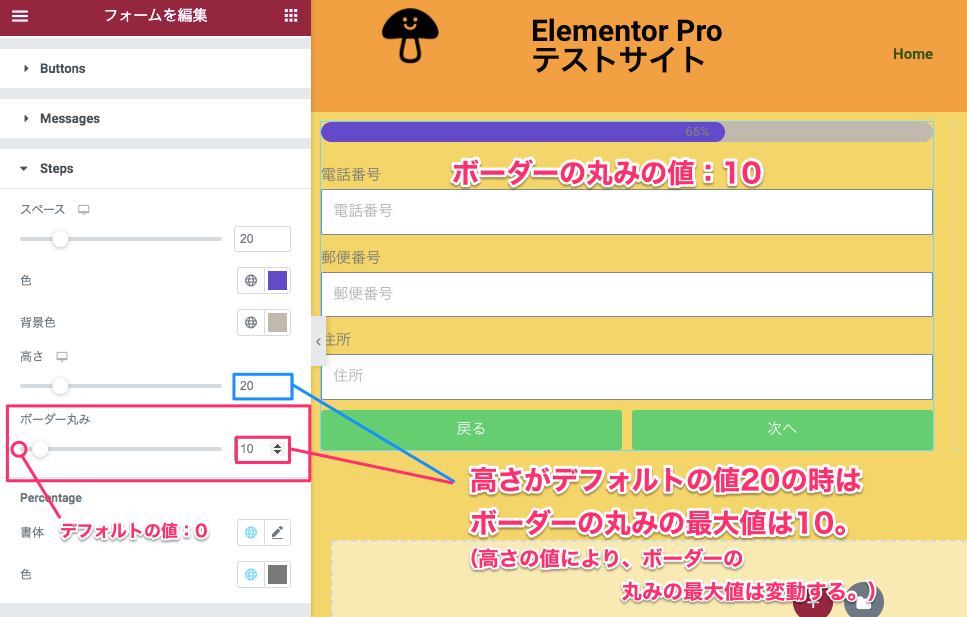
ボーダーの丸み

『ボーダーの丸み』では、値を大きくすることによりProgress Barの角に丸みをつけることができます。
値を調節するカーソルは最小値0〜最大値100の間で調節が可能ですが、前セクションの『高さ』をデフォルトの値の『20』に設定している場合、ボーダーの丸みの最大値は『10』になり、いくら10以上に値を変更してもボーダーはそれ以上に丸みを帯びません。
したがって、高さの値によりボーダーの丸みの最大値は変動します。
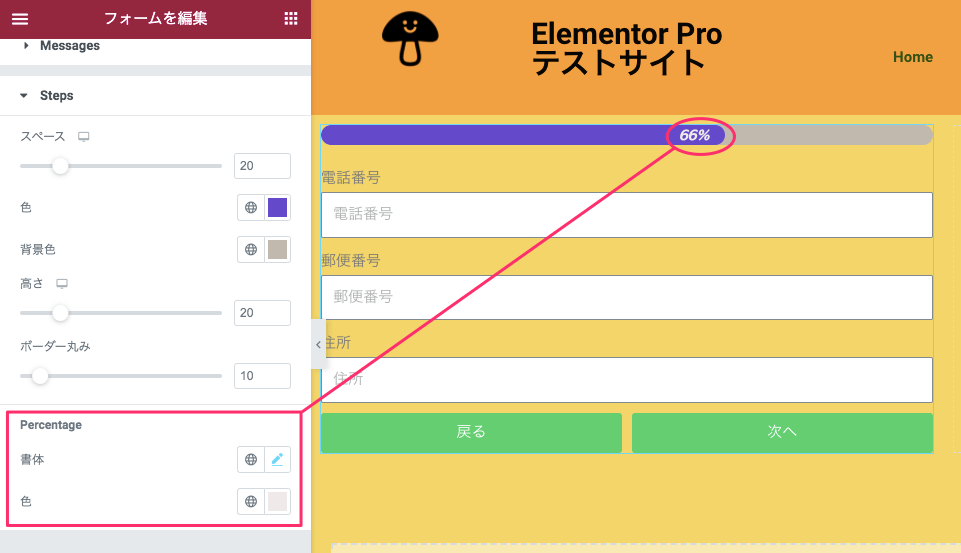
Percentage / 書体・色

『Percentage』(パーセンテージ)とはProgress Barの○○%と表記してある部分の『書体』と『色』を自由に変更することができます。
書体・タイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションを参考にしてください。
『ステップフォーム』はフォームを何段階かに分けて閲覧者に入力させることにより、見た目がスッキリするのと同時にスペースの節約にも繋がります。
また、フォーム入力者の入力する心理的な意欲も削ぎにくくなります。
UIの整った、閲覧者にとって親切なサイト作りにステップフォームを取り入れてみてはいかがでしょうか?
この記事ではフォームウィジェットの基本的な設定の仕方を紹介しましたが、
フォームウィジェットの応用したステップフォームの作り方、reCAPTCHA V3の設定方法などを以下の記事よりご覧頂けます!
>>【Elementor Pro フォームウィジェットシリーズ『ステップフォーム』の作り方】
>>【Elementor Pro フォームウィジェット『reCAPTCHA V3』の設定方法】
是非参考にしてください!



