
Elementor Pro 『Media Caroucel』ウィジェットの使い方
- 2022年4月23日
- 2021年5月20日
- Elementorの使い方
- カルーセル
Carousel(カルーセル)とはメリーゴーラウンドという意味ですが、メリーゴーラウンドの様に複数の画像をスライドで表示させ、メイン画像を切り替えることのできる機能のことです。
Elementorの一般ウィジェットに『画像カルーセル』ウィジェットがありますが、今回こちらの記事で紹介する『Media Carousel』は、画像カルーセルよりも更に色々なことができる機能を持ち合わせています。
こちらの記事ではMedia Carouselウィジェットの使い方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro 『Media Caroucel』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
また、Media CarouselウィジェットとHappy Addonsをつかって斜めに配置する背景スライダーを作成する方法を実演した動画をご覧になりたい場合はこちらをクリックしてください!
Media Carouselウィジェットの挿入

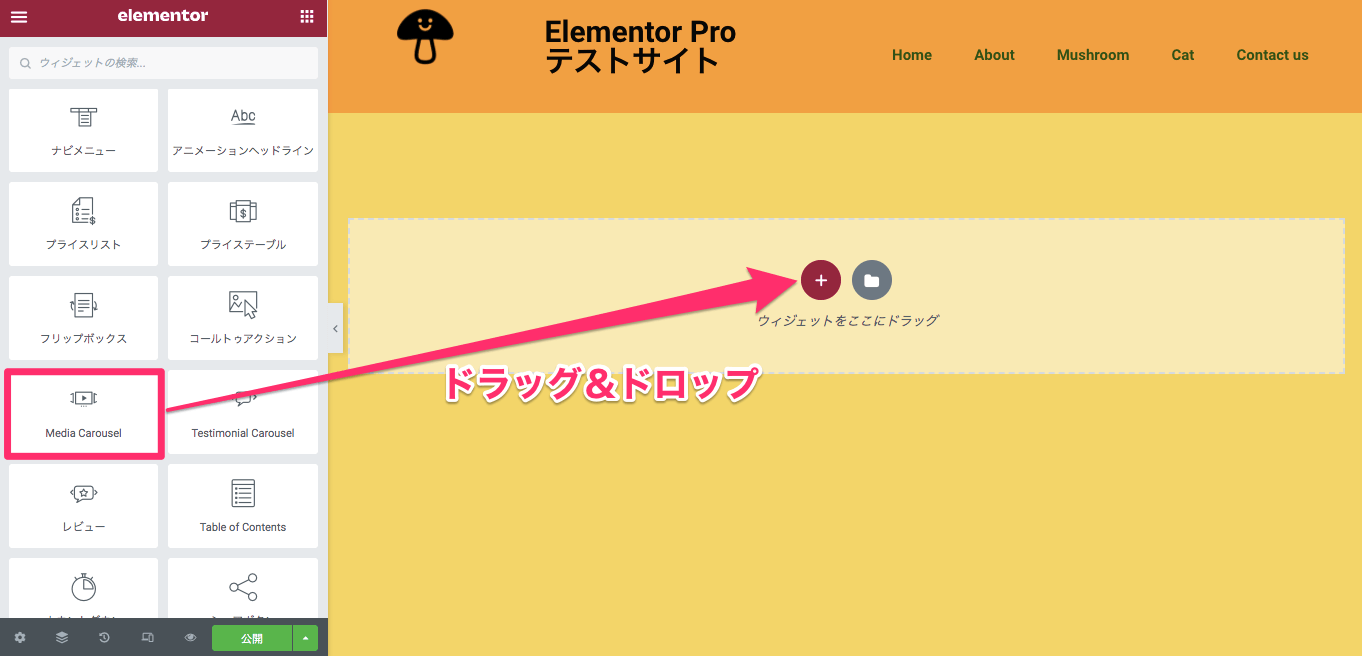
『Media Carousel』ウィジェットをカラムに挿入します。

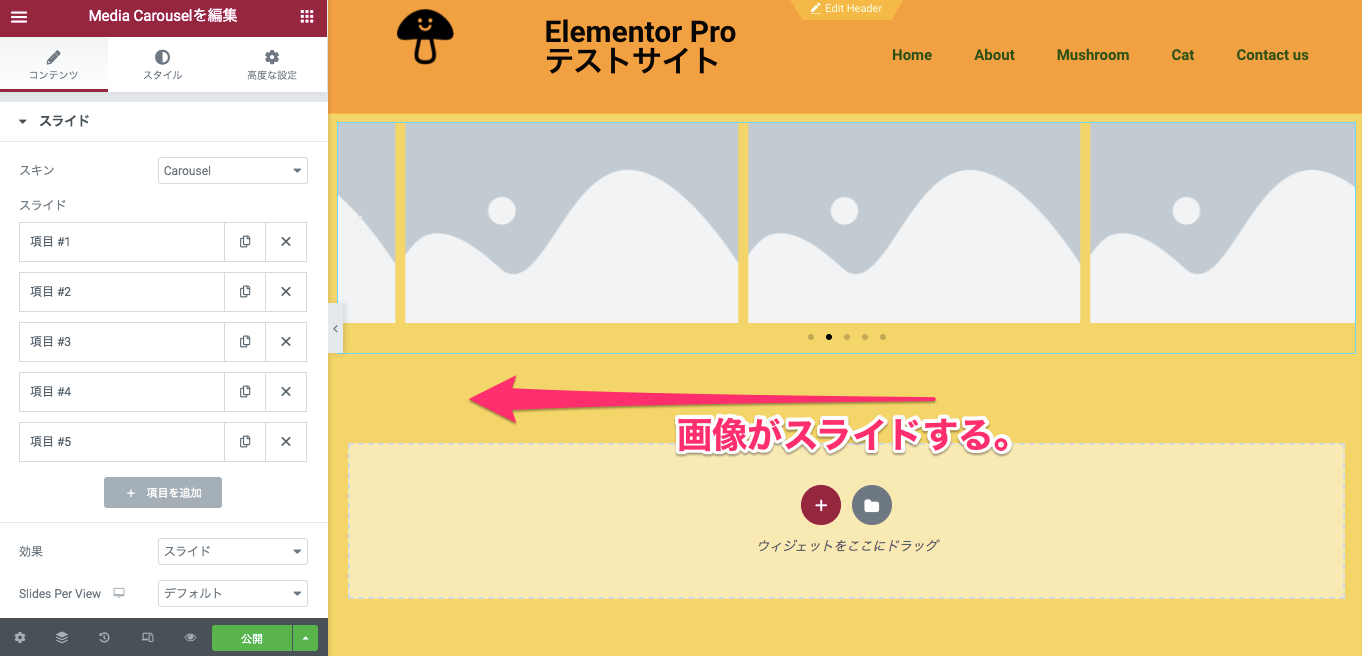
こちらはMedia Carousel挿入後の表示画面です。
すでに画像5つが入るスペースがデフォルトで表示され、画像が数秒毎に左にスライドする仕組みになっています。
コンテンツタブ・スライド

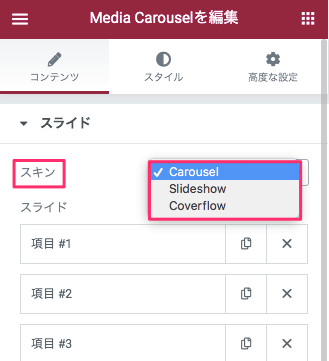
スキン

『スキン』は画像をどの様に表示させるかのレイアウトのタイプを以下から選択します。
- Carousel(デフォルト)
- Slideshow
- Coverflow
このスキン次第で編集タブの仕様も変わってきますので以下のセクションで上記3つの項目を大きく分けて説明をしていきます。
また、次項目の『スライド』についてはスキンのすべての項目で共通した設定になりますのでまずはそちらから説明をします。
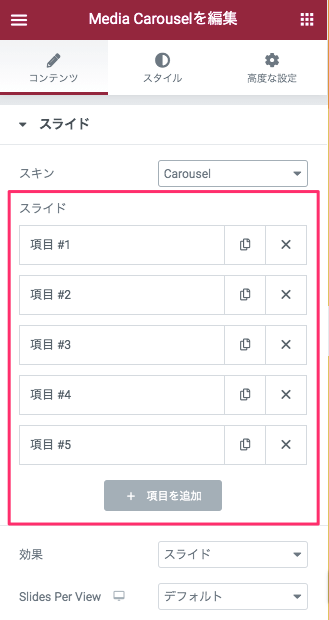
スライド

『スライド』は画像や動画を挿入するエディターです。
項目1つにつき1画像(動画)を挿入することができます。

『項目』と書かれた部分をクリックすると、上記画像の様に更にエディターが開きます。
タイプ

『タイプ』では画像を編集するか動画を編集するかの切り替えボタンの様なものです。
画像
『画像』はメディアライブラリ、またはファイルをアップロードして画像または動画を選択します。

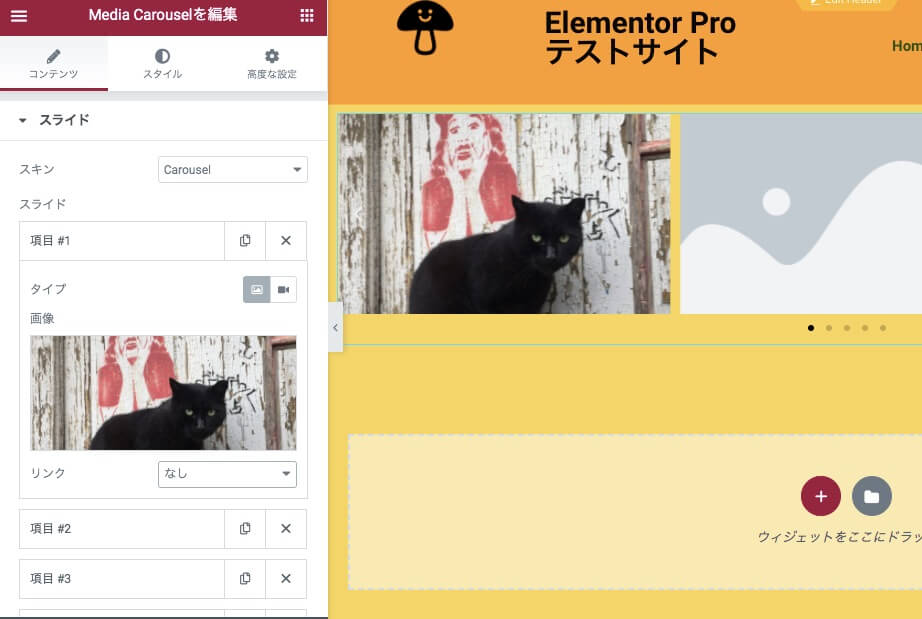
こちらは画像を選択し、挿入した後の表示画面です。
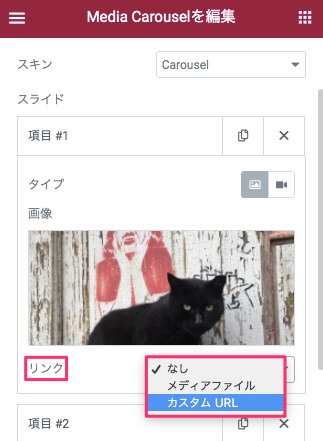
リンク

『リンク』は以下のオプションから選択します。
- なし(デフォルト)
- メディアファイル
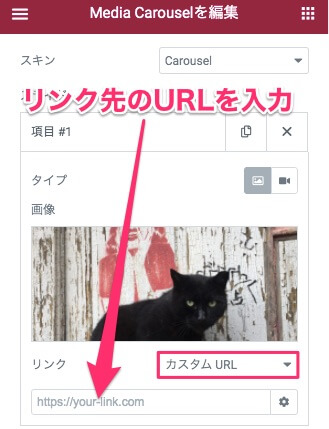
- カスタムURL

リンクを『メディアファイル』に選択すると、設定した項目のその画像をクリックすると上記画像の様に画像が表示されます。

また、『カスタムURL』は飛ばしたいリンク先URLをテキストバーに入力するとその画像をクリックした時の設定したリンク先に閲覧者を飛ばすことができます。
タイプ / 動画

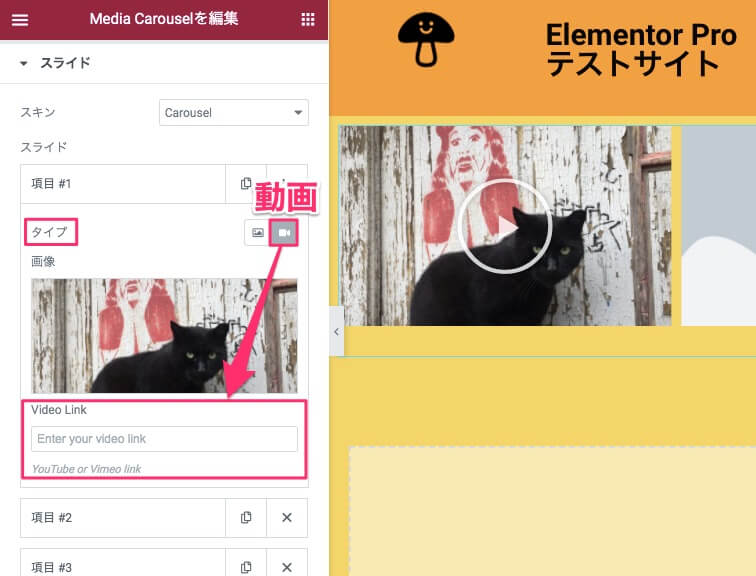
タイプで『動画』を選択すると、画像の上に▶︎の再生ボタンが表示され、編集タブの画像の下に『Video Link』と表示されます。
こちらではYouTubeまたはVimeoの動画を画像に挿入することができます。

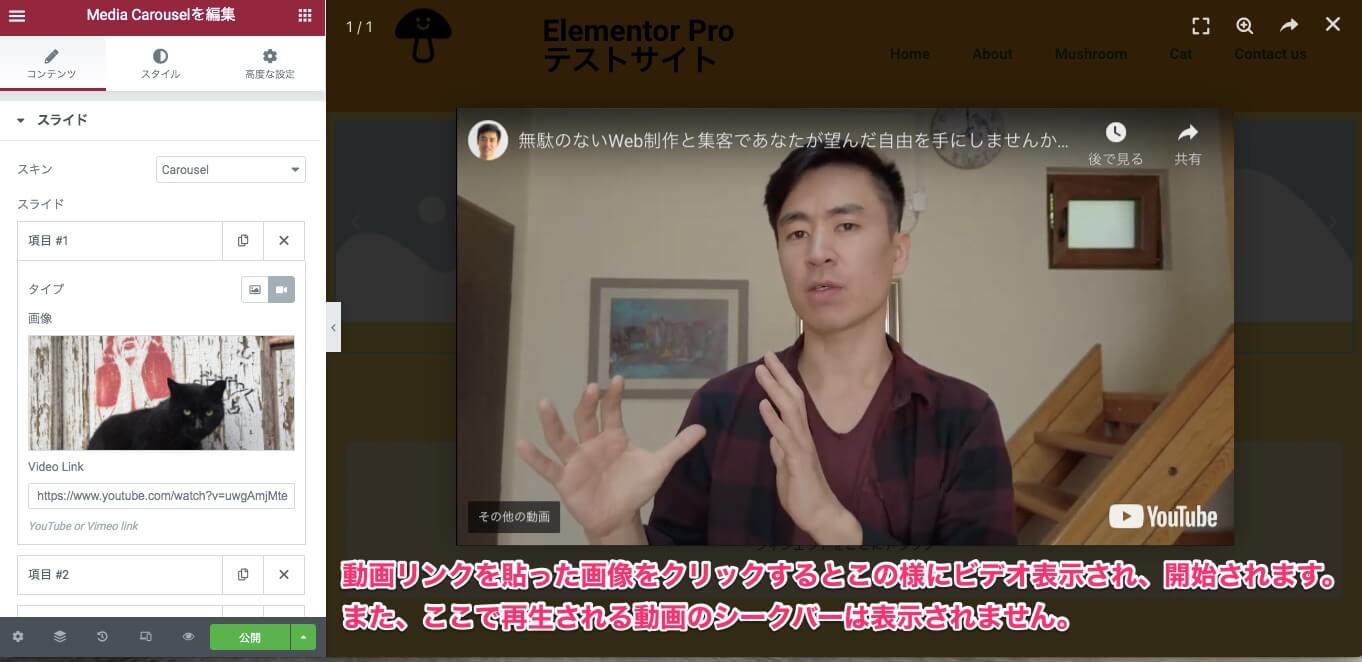
こちらは動画のURLを入力し、その動画リンクを貼った画像をクリックした時の表示画面です。
クリックすると上記画面の様に動画が表示され、自動で開始されます。
また、ここで再生される動画のシークバーは表示されません。
また動画を挿入したからといって、そのサムネイルが自動的に表示される訳ではありません。
ですので『タイプ / 画像』で画像を挿入する際にYouTubeの動画でしたらサムネイルを選択するのがいいかもしれませんね。
項目の追加

デフォルトでは項目は『項目 #1』から『項目 #5』までがすでに表示されていますが、項目は好きなだけ増やしたり、また数を減らすことも可能です。
項目を更に追加する場合は、『スライド』のタブの一番下に『+項目を追加』があるのでそちらをクリックします。
また、項目を削除したい場合は各項目の右側の×をクリックします。
スキン・Carousel

効果

『効果』画像の表示のさせ方の選択になります。
以下の3つのオプションから選択します。
- スライド(デフォルト)
- フェード
- Cube
スライド
『スライド』はこの様その名前の通り、右から左または左から右へ画像が流れる様にスライドしながら表示されます。
フェード

『フェード』を選択するとまずはこの様な画面表示になります。
画像は1つのみ画面に表示されます。
フェードとは画像が次の画像に切り替わる時にフェードしながら次の画像と混ざり合う様に自然に画像が切り替わります。
以下の動画で画像がどの様に切り替わるのかをご覧いただけます。
また、編集タブには『高さ』と『幅』のアジャスターが表示され、画像のサイズをそこで変更することができます。

こちらは『高さ』・『幅』の値を変更した後の表示画面です。
全ての項目の画像が、こちらで設定したサイズで表示されます。
またこちらの高さと幅の変更の仕方はスライド / フェード / Cube全てにおいて共通です。
Cube
こちらは『Cube』を選択した時の表示画面です。
画像の中のさゆうん矢印、または画像下のPagination(ページネーション)をクリックすると画像が箱が横回転する様に表示されます。
Slider Per View(効果 / スライド)

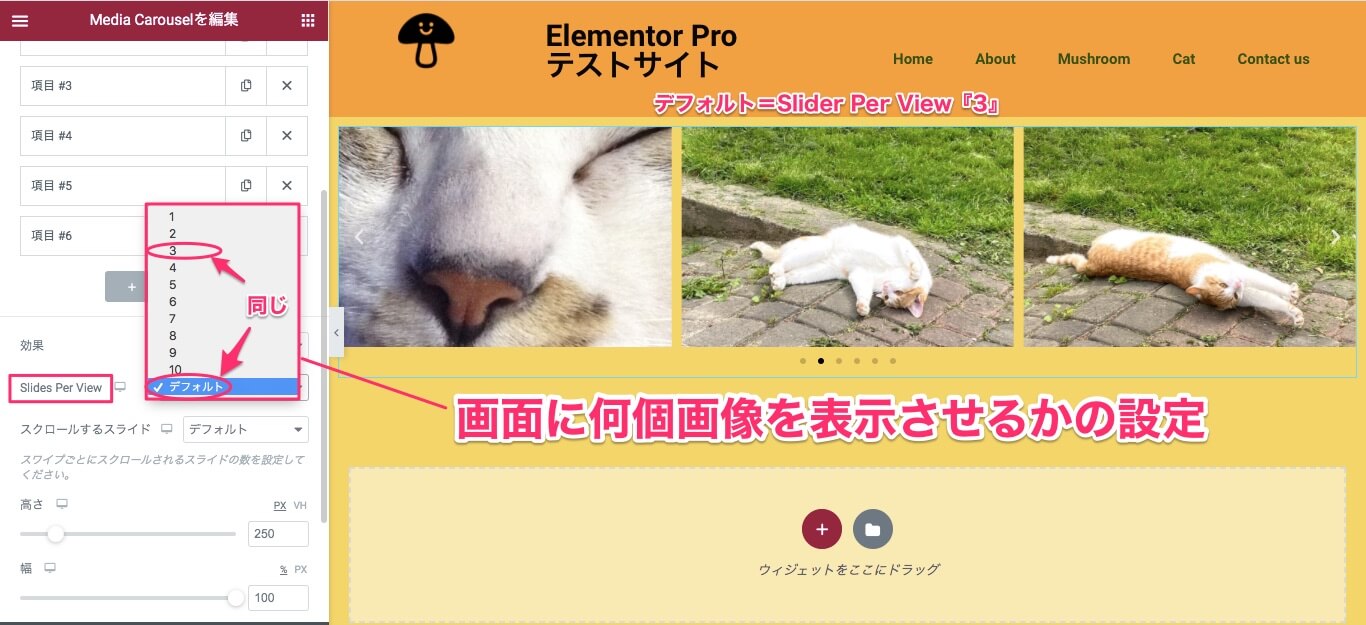
『Sliders Per View』は『効果』で『スライド』を設定した時のみのエディターです。
こちらでは1〜10の間で1回に画面に表示させる画像数を選択します。

こちらはSliders Per Viewを『4』に設定した時の表示画面です。
Sliders Per Viewの数に応じて画像の横幅の比率は変更されます。
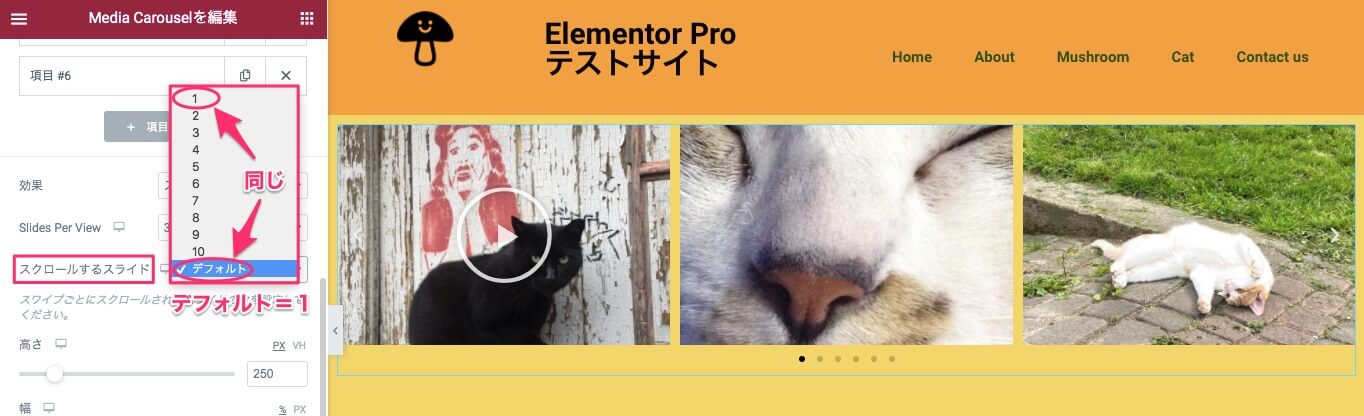
スクロールするスライド

『スクロールするスライド』とは、一回のスクロールで画像を何個ずつスライドさせるかの設定になります。
デフォルトは『1』に設定されていますので、画像は1つずつ横にスライドしていきます。
こちらは『スクロールするスライド』を『3』に設定した時のサンプル動画です。
一回のスクロールで3枚ずつスライドして写真が入れ替わっているのがわかると思います。
お使いになる画像数とこのスクロールするスライドの設定数次第では表示されなくなってしまう画像も出てきてしまうので、設定の際はお気を付けください。
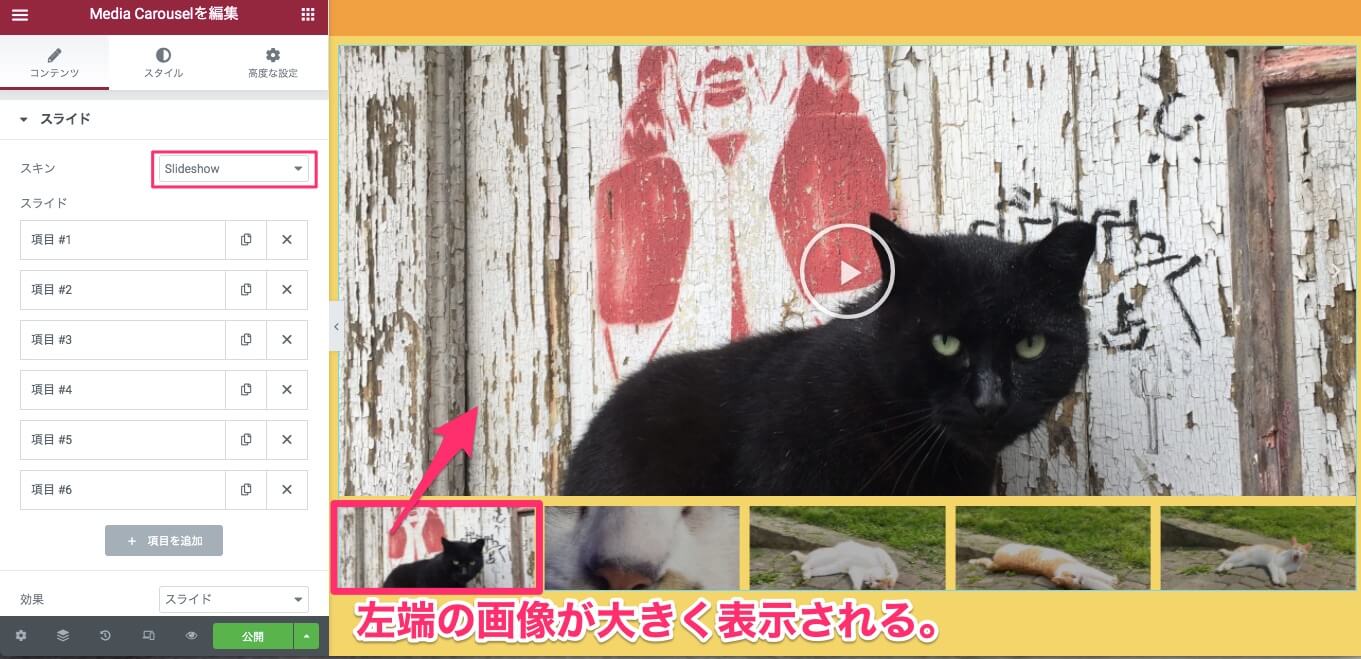
スキン・Slideshow

スキンを『Slideshow』に設定するとこの様に画像のレイアウトになり、左端の画像がメインの画像として大きく表示されます。
効果
『効果』はスキン・Carouselのセクションで説明した通りですのでそちらをご覧ください。
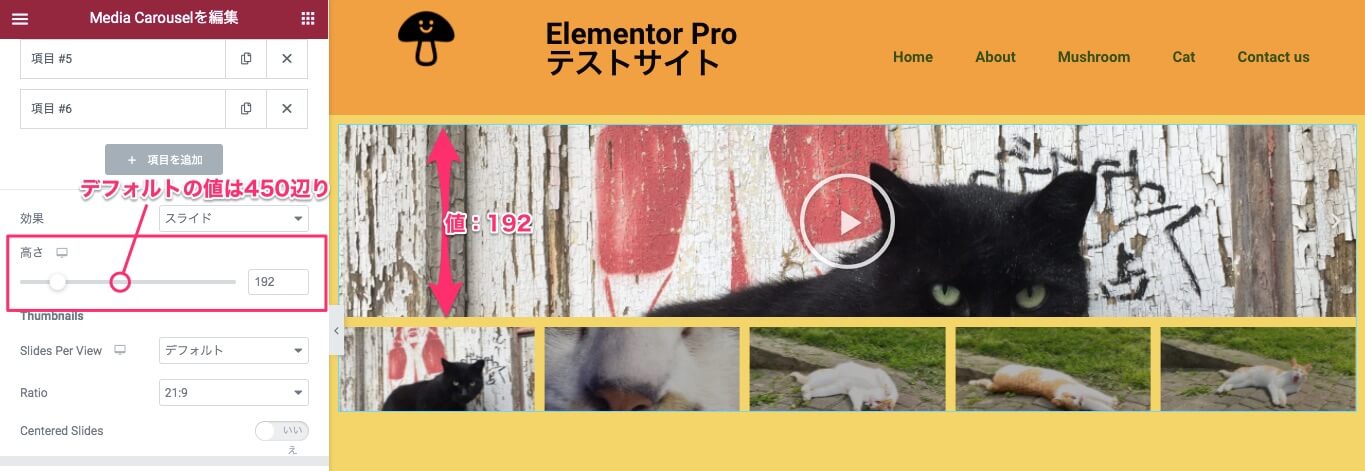
高さ

『高さ』はカーソルを左右にスライドさせることにより画像の高さを高くしたり低くすることができます。
上記画像は高さの値を『192』にした時の表示画面です。
デフォルトの高さの値は『450』辺りに設定されています。
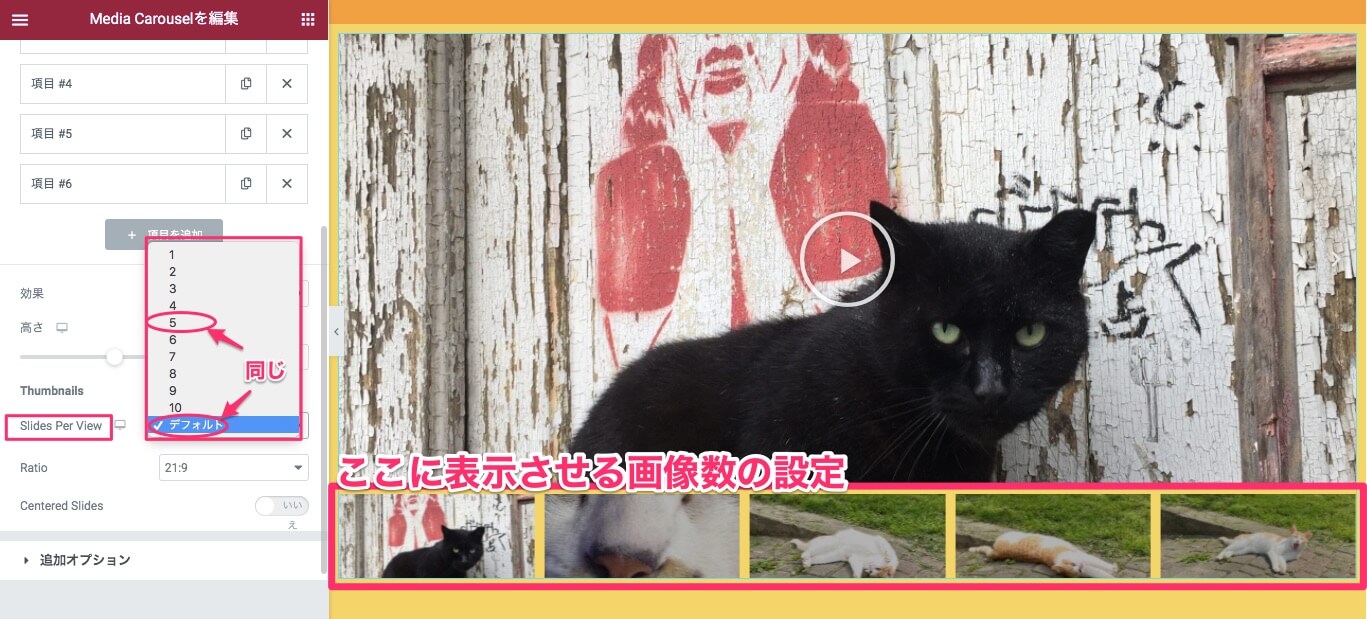
Slides Per View

『Slide Per View』は下部に表示させる画像数を選択します。
デフォルトは『5』に設定されています。
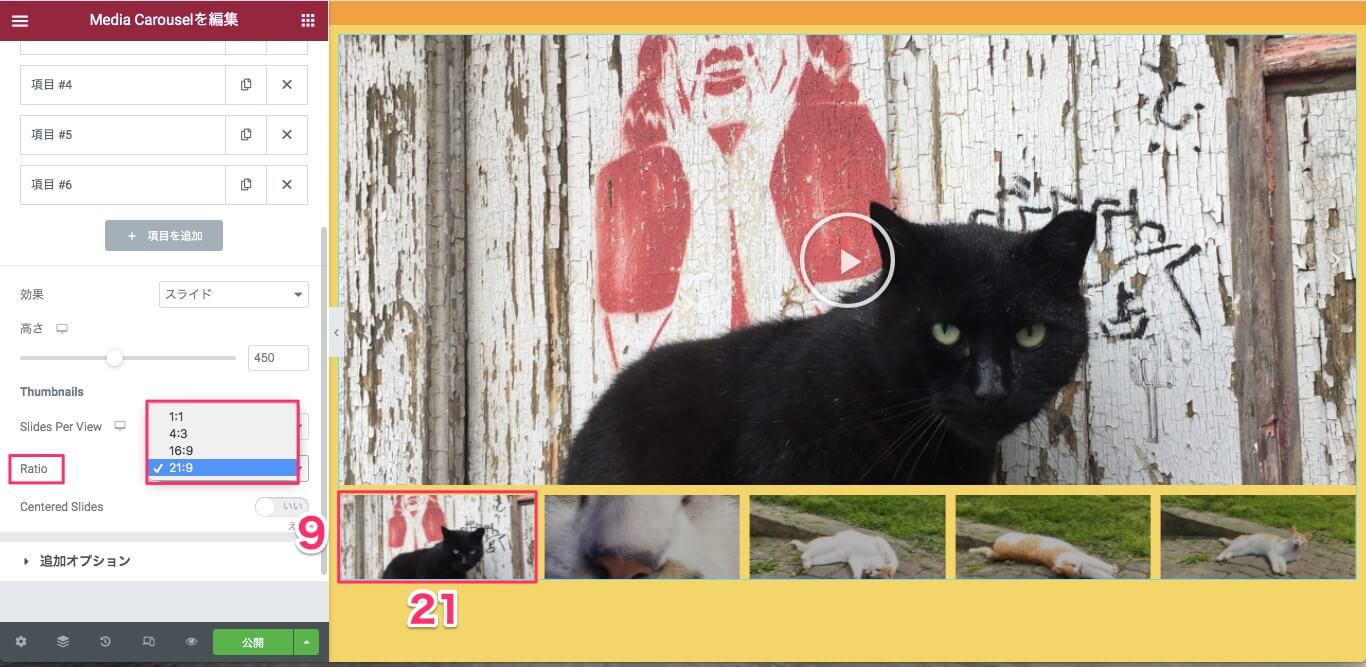
Retio

『Retio』は下部の画像の縦横比率を以下から変更することができます。
- 1:1
- 4:3
- 16:9
- 21:9(デフォルト)

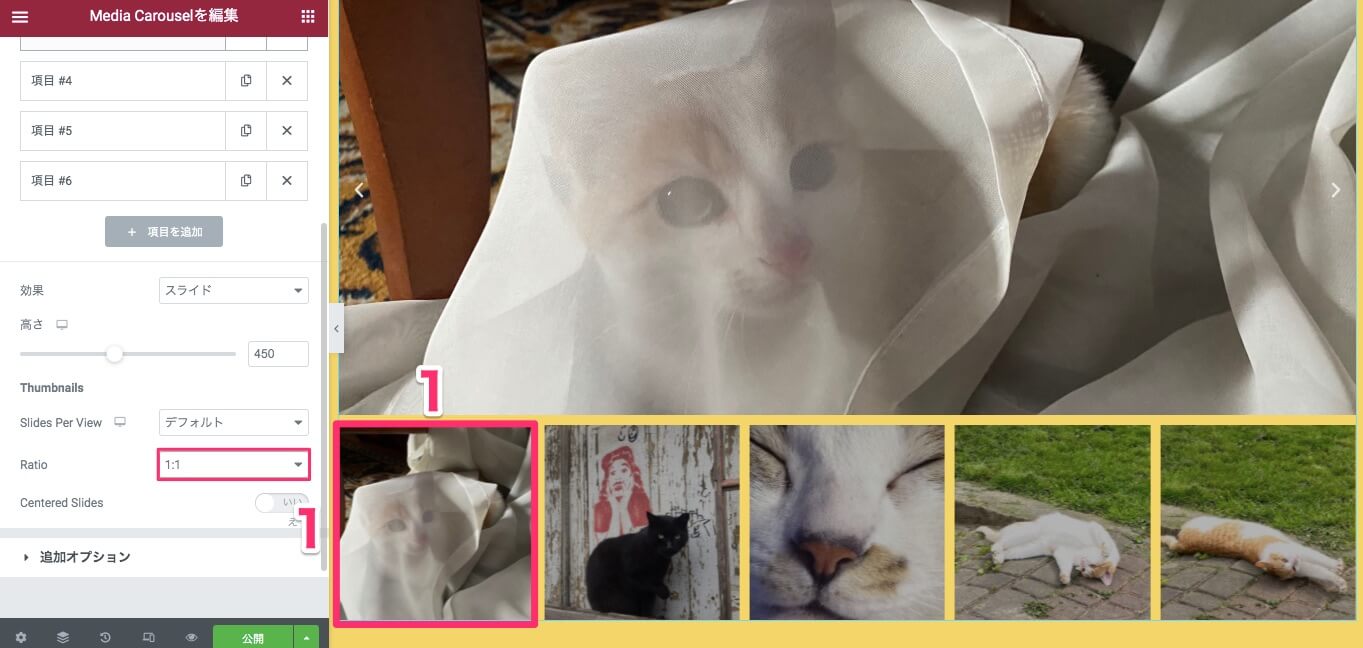
こちらはRatioを『1:1』に変更した時の表示画面です。
Centered Slides

『Centered Slides』を『はい』にすると上記画像の様に下部の画像の中央に位置した画像がメインの画像として表示される様になります。
※デフォルトは『いいえ』に設定されています。
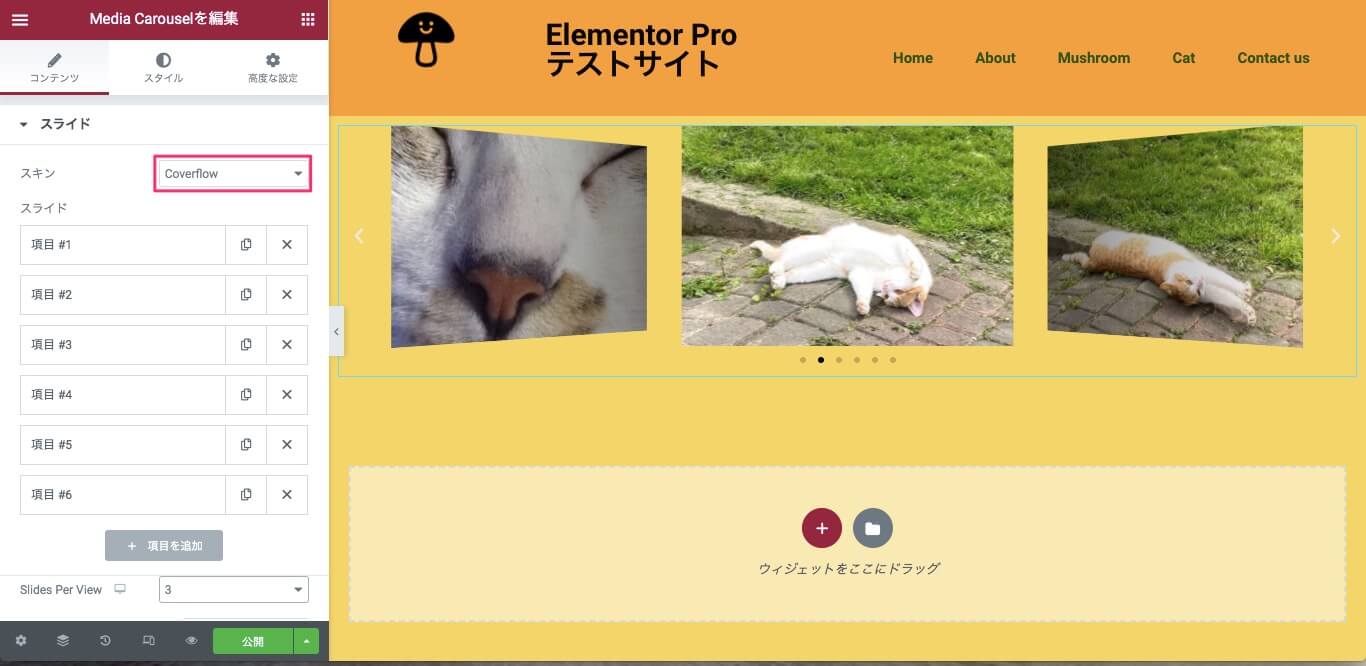
スキン・Coverflow

スキンを『Coverflow』に設定すると、この様に画像が立体的に配置されます。
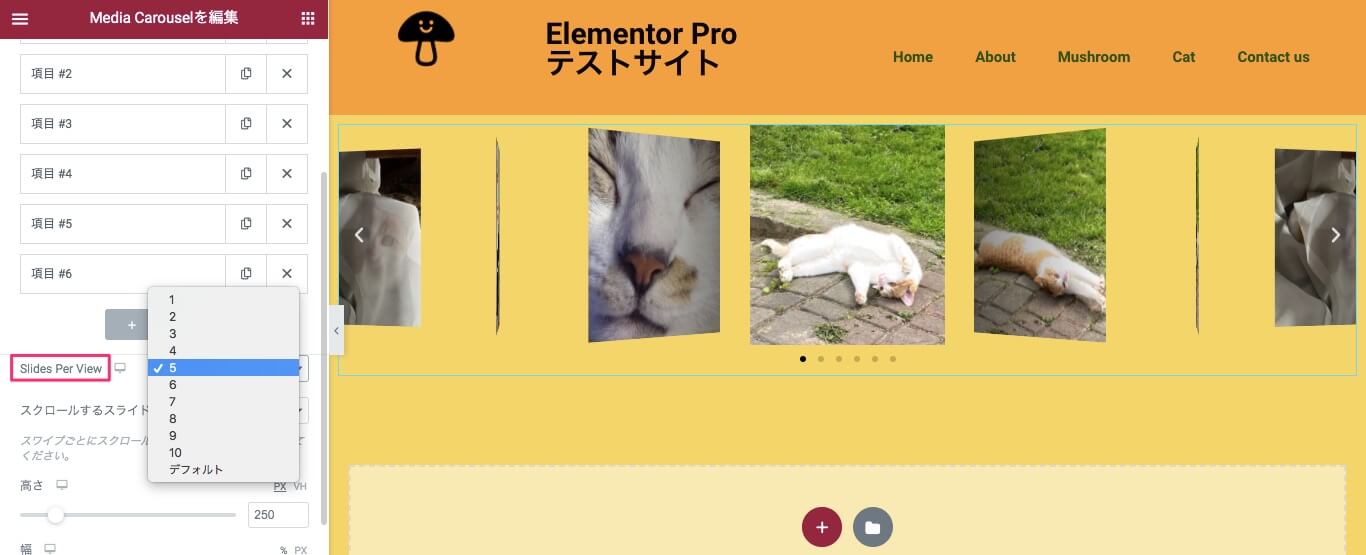
Slider Per View

『Slider Per View』は他のスキンと同様に画面に何個画像を表示させるかの設定になりますが、Coverflowの面白いのは例えば上記画像の様に『5』に設定するとさらに画像がジグザグに立体的に表示されます。
※デフォルトは『3』に設定されています。
スクロールするスライド
『スクロールするスライド』についてはスキン・Carouselの同セクションで説明した通りですのでそちらをご覧ください。
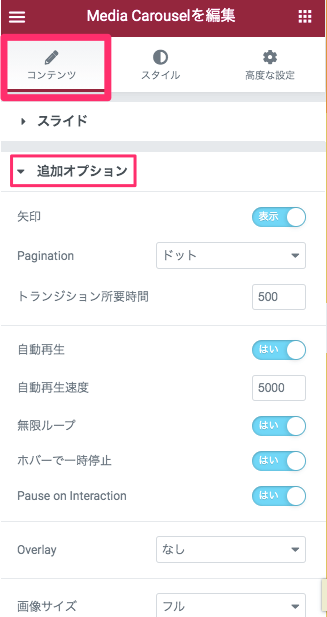
コンテンツタブ・追加オプション

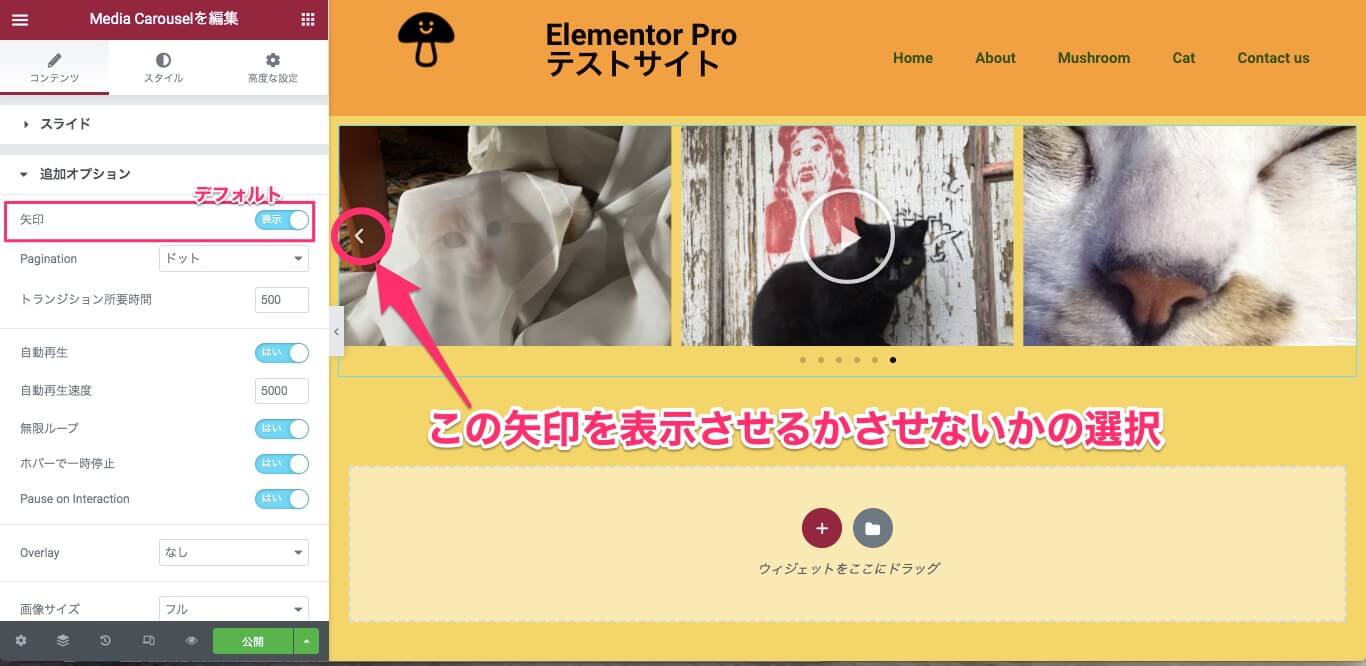
矢印

『矢印』画像の左右に表示されている矢印を表示させるかさせないかの選択になります。
※デフォルトは『表示』に設定されています。
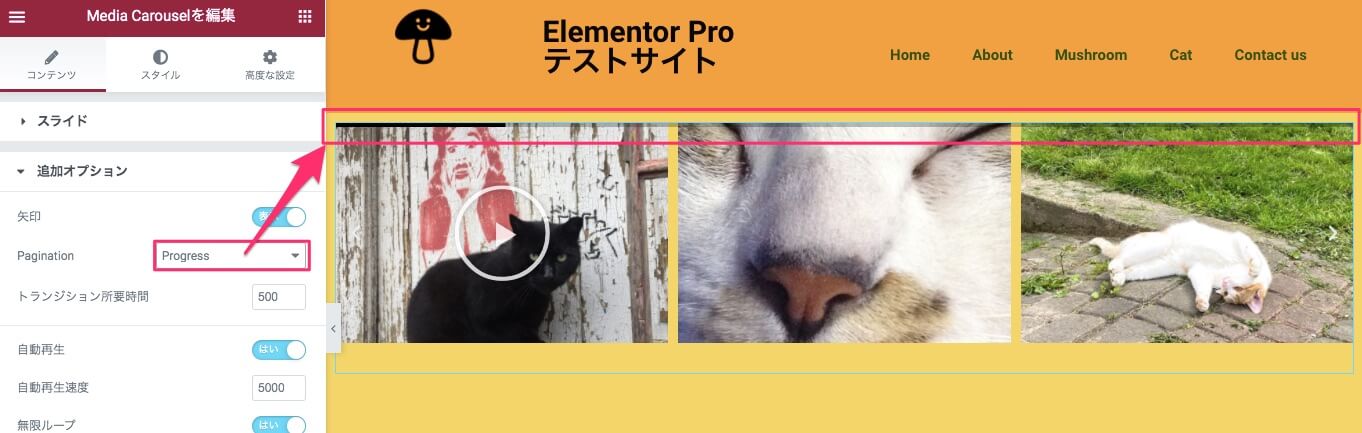
Pagination

『Pagination』は、ページが何ページあり、どのページを閲覧しているのかを指すものです。
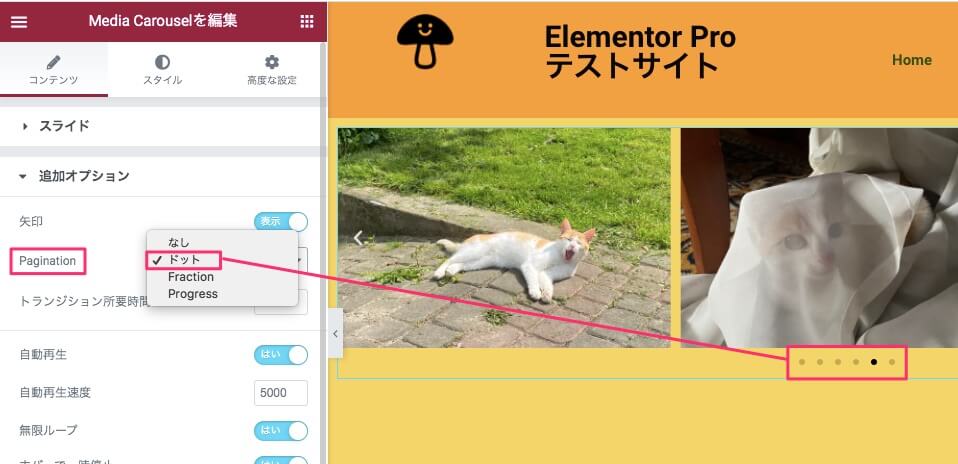
こちらではPaginationのパターンを以下より選択できます。
- なし
- ドット(デフォルト)
- Fraction
- Progress
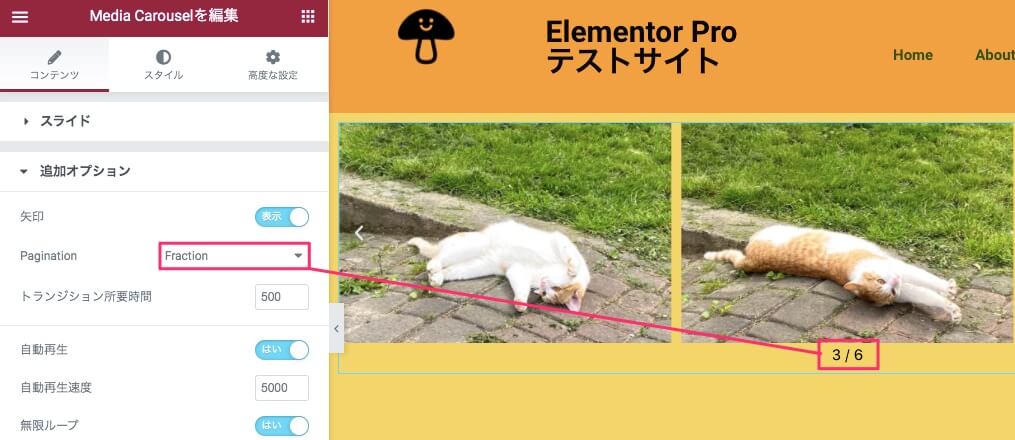
Fraction

上記画像は『Fraction』を選択した時の表示画面です。
こちらのサンプルでは画像を全部で6画像使用しているのでFractionの表示は『1/6~6/6』という様に表示されます。
画像は一番左端の画像を基準に数えられています。
左端の画像は3枚目の画像に当たるため、Paginationは『3/6』と表示されています。
Progress

『Progress』を選択すると画像上部に黒いバーが表示されます。
画像がスライドするにつれて黒いバーが右に向かって伸びていく仕組みになっています。
こちらはProgressバーが画像がスライドするにつれて伸びていく様子を映した動画です。
※Progressバーは、スタイルタブで太さや色を変更することもできます。
トランジション所用時間
ここで言う『トランジション』とは、画像のスライドが開始し、止まるまでの時間です。
デフォルトでは『500』ms(マイクロセカンド)に設定されています。
1000msが1秒に当たりますので500msは『0.5』秒と言うことです。
自由にトランジション所用時間を変更することができます。
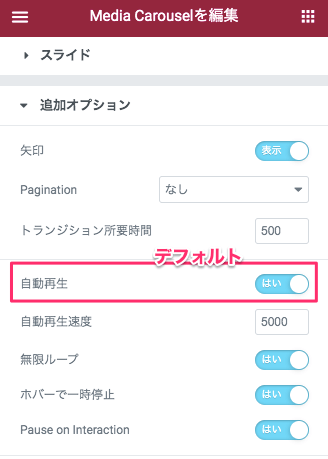
自動再生

『自動再生』は文字通り、スライドの自動再生をするかしないかの選択になります。
※デフォルトでは『はい』に設定されています。
『いいえ』に設定すると、スライドは矢印やPaginationをクリックした時のみにしかスライドは動きません。
自動再生速度
『自動再生速度』はスライドが動く速度を編集することができます。
デフォルトでは『5000ms』に設定されています。
1000ms=1秒ですので、5秒ということです。
5秒毎にスライドが自動で動きます。
無限ループ
『無限ループ』はデフォルトでは『はい』に設定されています。
無限ループは、画像の表示が輪を作る様に右から左へ無限にスライドします。
こちらを『いいえ』に設定すると画像の左端と右端の位置は固定され、左から画像がスライドをしていきますが、一番右端のが表示されると、スクロールする様に再び左端に固定された画像に戻ります。
ホバーで一時停止
『ホバーで一時停止』はデフォルトで『はい』に設定されています。
これはポインターが画像にマウスオーバーすると、スライドが止まる仕組みです。
『いいえ』にすると、マウスオーバーをしても画像は自動的に動きます。
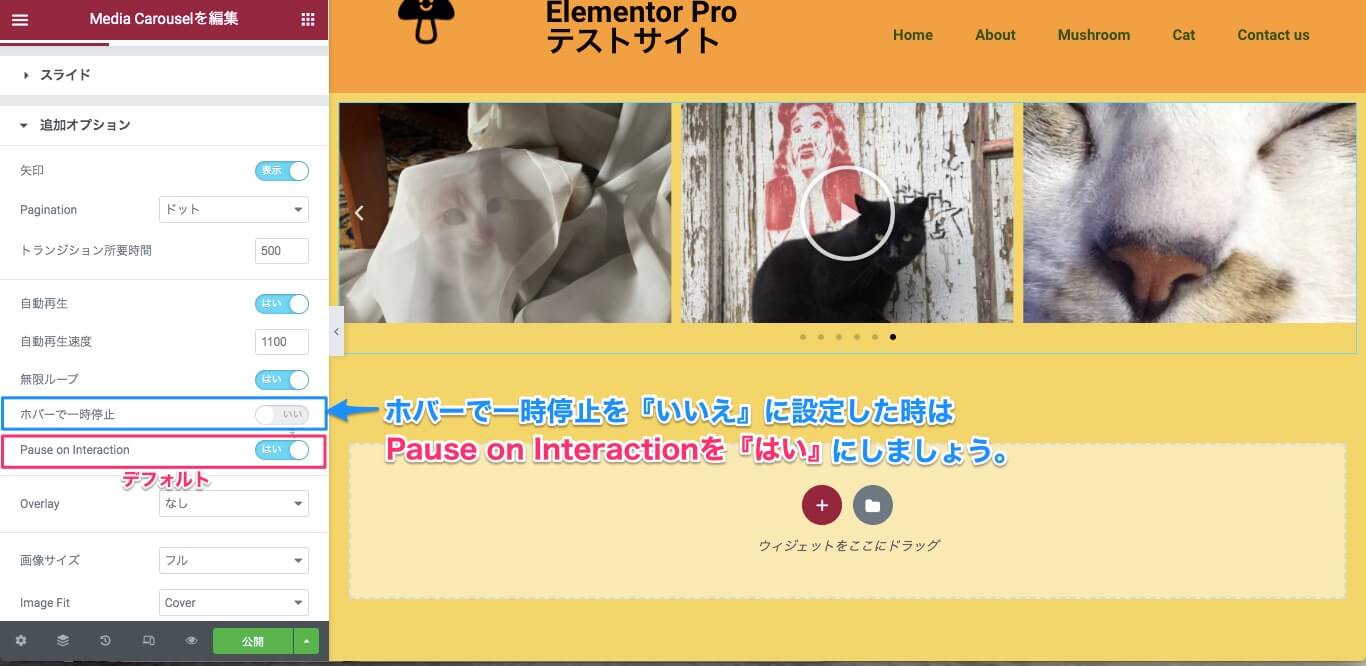
Pause on Interaction

『Pause on Interaction』とは『ホバーで一時停止』を『いいえ』に設定している時に有効な機能になります。
例えばホバーで一時停止しない状態で、スライドと画像横の矢印のクリックするタイミングが被ってしまった時に、画像のスライドの挙動がおかしくなってしまう恐れがあります。
それを防止するのが『Pause on Interaction』の役目です。
矢印で次の画像が表示されたら、画像は設定をした自動再生速度のカウントがリセットされてまたスライドが始まるということです。
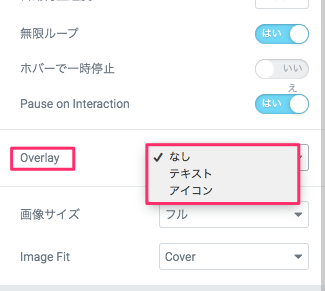
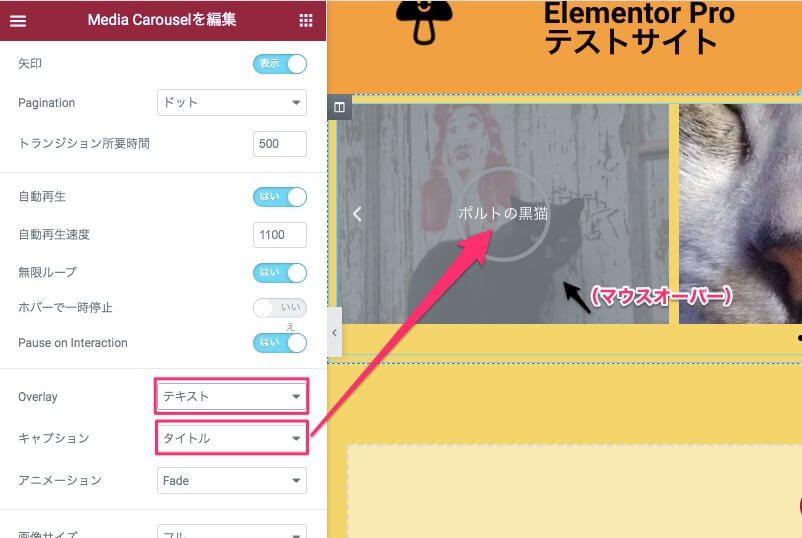
Overlay / テキスト

『Overlay』は画像にマウスオーバーした時にその画像の情報などを出せる機能です。
以下のオプションより選択が可能です。
- なし(デフォルト)
- テキスト
- アイコン
キャプション

上記は『テキスト』を選択し、画像にポインターがマウスオーバーした時の状態です。
画像の中央に『ポルトの黒猫』と表示されました。
このれはこの画像のタイトルなのですが、これが一体どこから来ている情報なのかは以下で説明します。

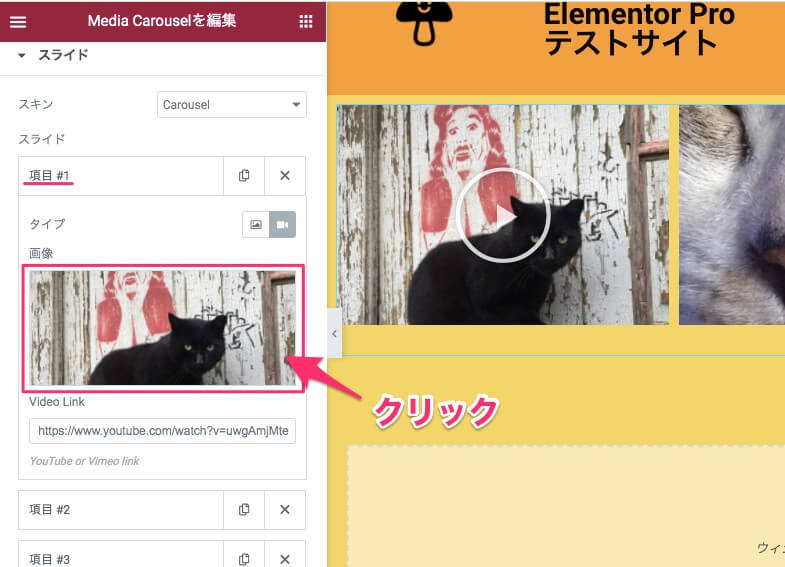
こちらは『スライド』の黒猫の画像が挿入された項目です。
編集タブの画像をクリックします。

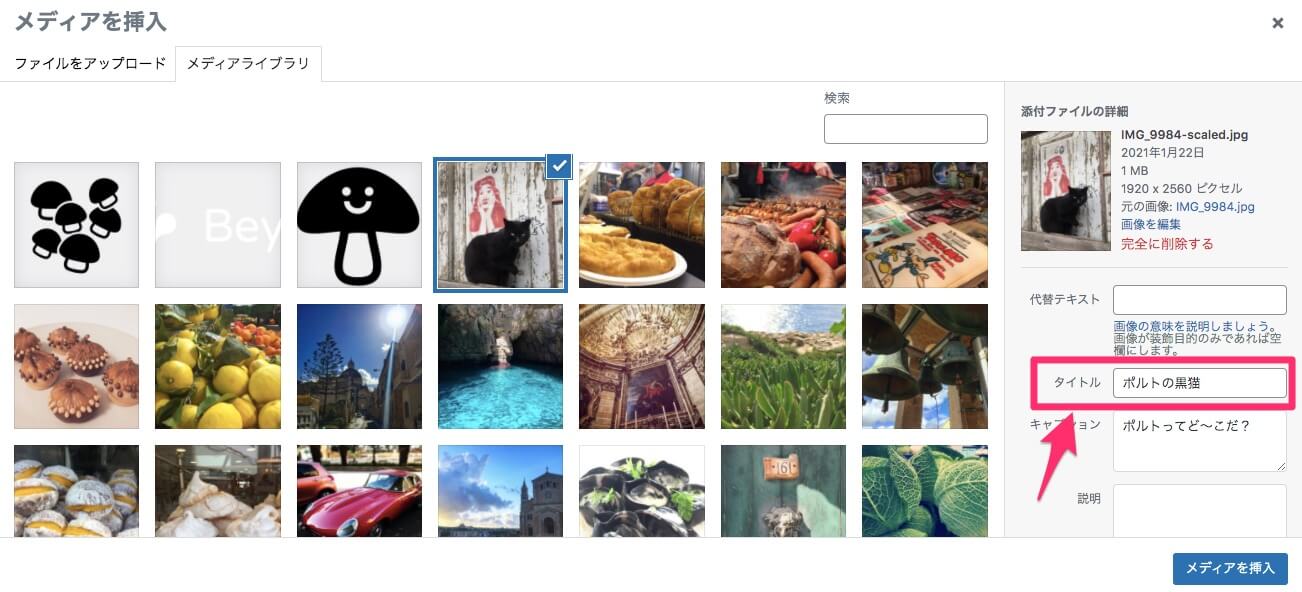
メディアを挿入の画面になり、画面右側の『添付されたファイルの詳細』の『タイトル』で書かれていることがOverlayのテキストに反映されます。

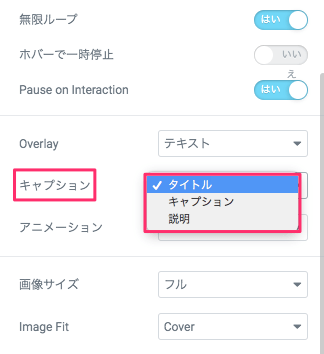
また、『キャプション』でOverlayで表示させたいテキストを以下のオプションから選択します。
- タイトル(デフォルト)
- キャプション
- 説明
こちら全て、『メディアを挿入』の『添付ファイルの詳細』に記載したことがそれぞれ反映します。
※記載がなければ非表示になります。
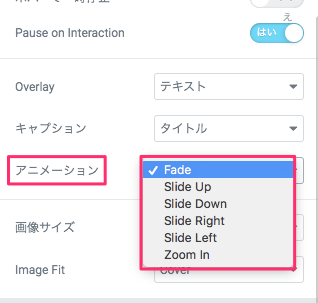
アニメーション

『アニメーション』は、ホバー時のOverlayがどの様にかかるかのアニメーションを以下から選択ができます。
- Fade(デフォルト)
- Slide Up
- Slide Down
- Slide Right
- Slide Left
- Zoom In
こちらは『Slide Up』を選択した時のアニメーションを映したサンプル動画です。
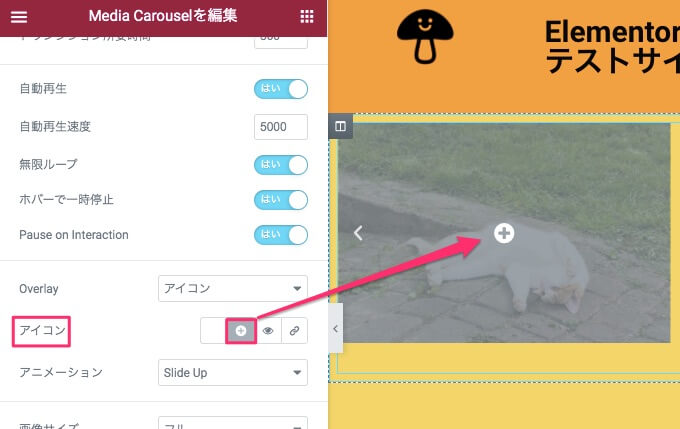
Overlat / アイコン

『Overlay』で『アイコン』を選択すると、編集タブに『アイコン』を選択するタブが表示されます。
※デフォルトは『なし』に設定されています。
+(十字)

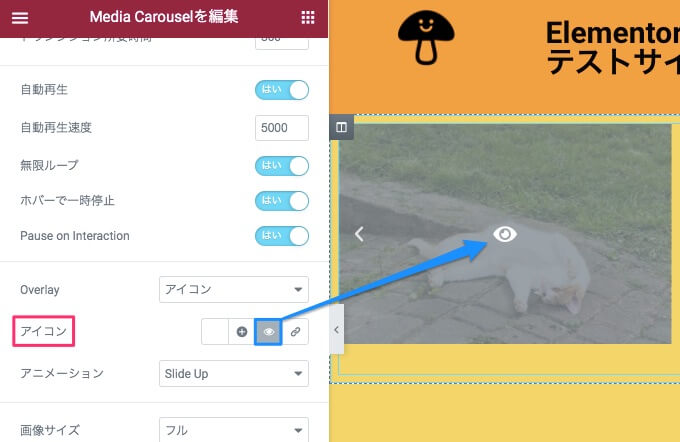
目

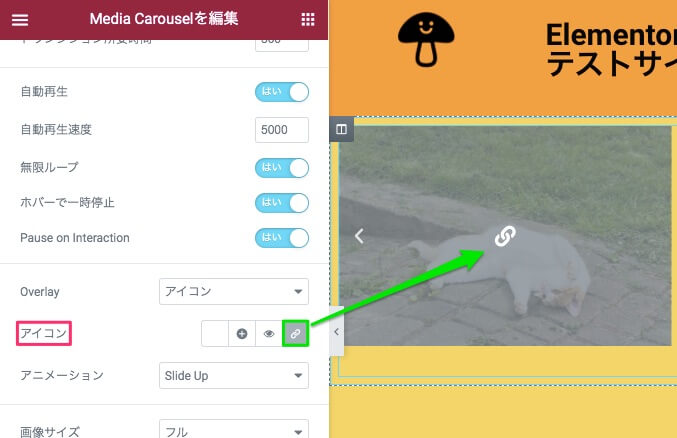
リンク

選択できるアイコンの数は上記サンプル画像で記した通り『+ / 目 / リンク』の3種類のみです。
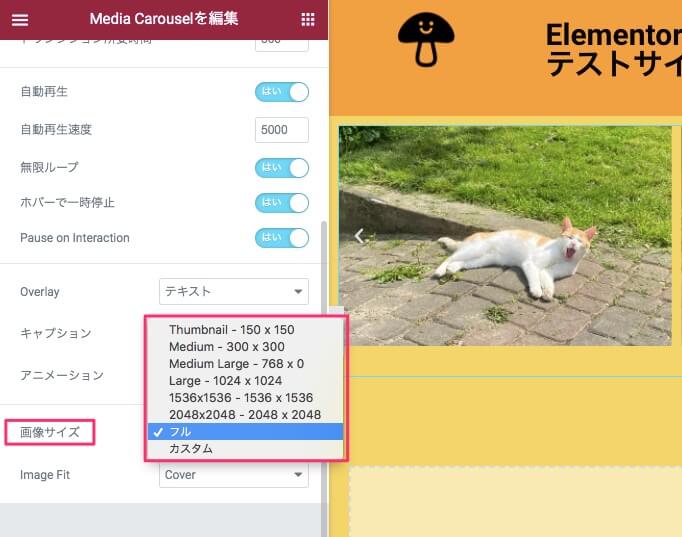
画像サイズ

『画像サイズ』では文字どおり画像のサイズを選択できます。
選択するサイズと画面に表示される画像の関係性については【Elementorの『画像』ウィジェットの使い方】で詳しく説明をしていますのでそちらをご覧ください。
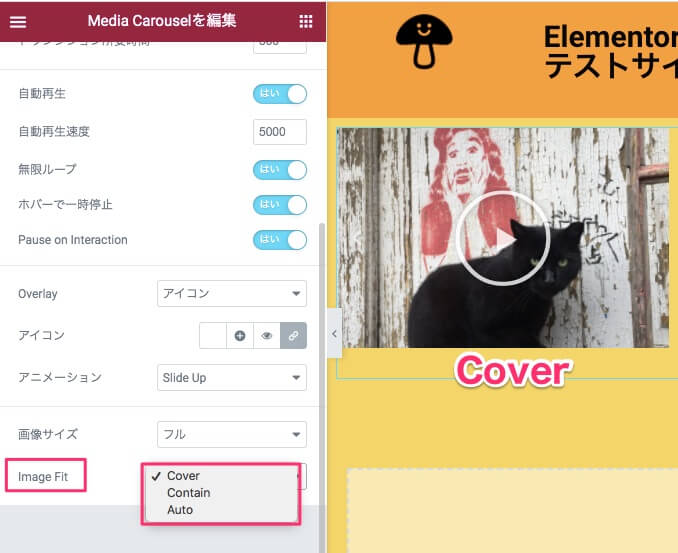
Image Fit

『Image Fit』は、
- Cover(デフォルト)
- Contain
- Auto
と3つのオプションがありますが、どれを選択するかにより画像の表示形態が変わります。
Cover
『Cover』はデフォルト設定ですのですでに表示の画像を見て頂いている通り、全ての画像が同じサイズで表示されます。
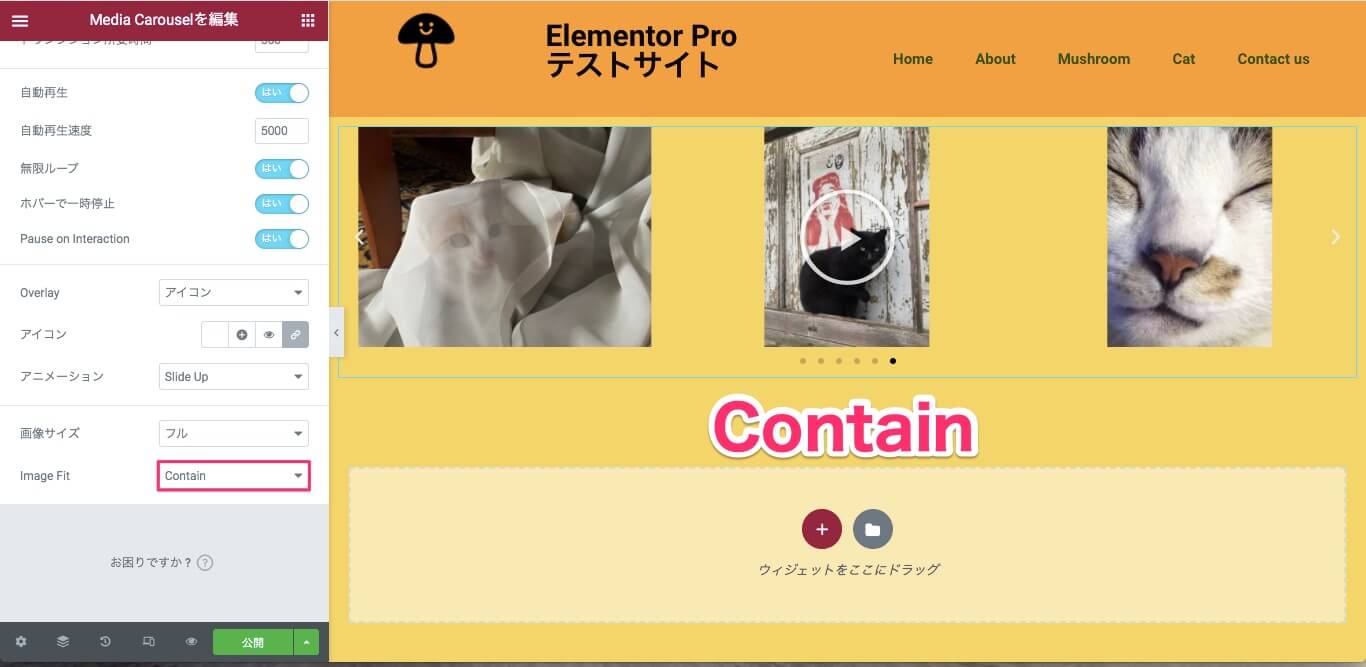
Contain

『Contain』は上記画像の様に画像それぞれが元のサイズが全てカルーセルに収まる様に表示されます。
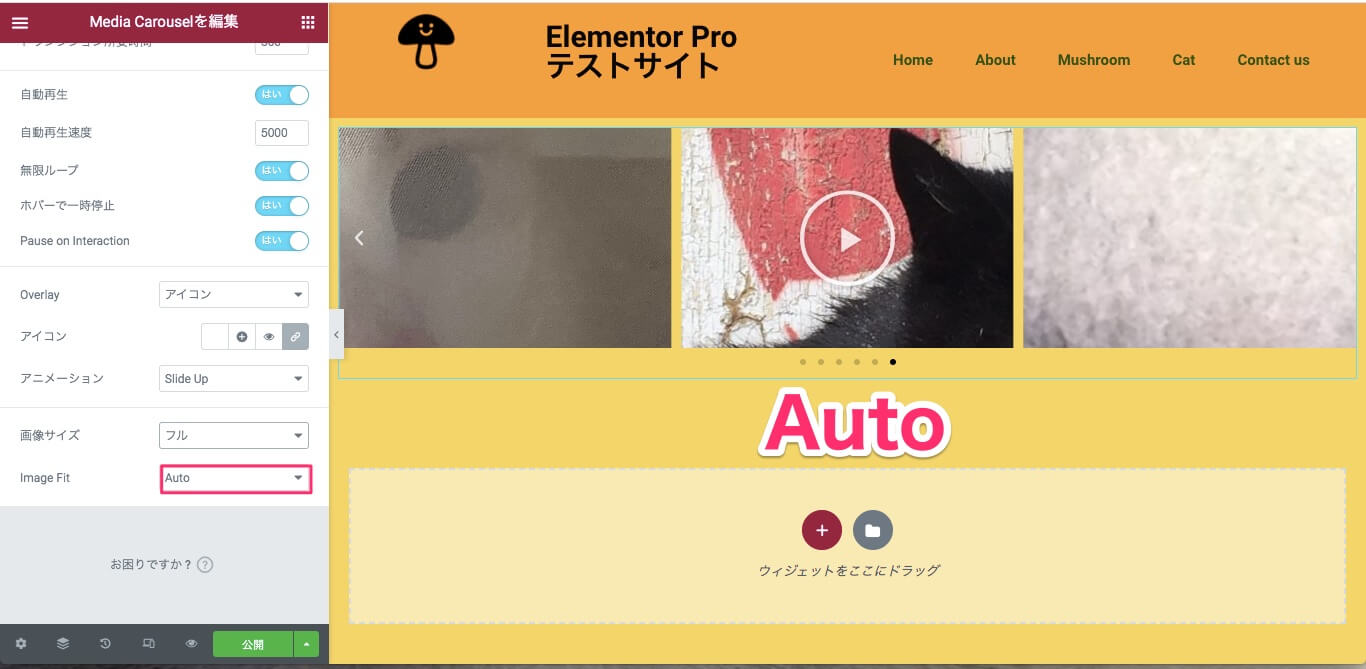
Auto

『Auto』は画像の枠のサイズはCoverと同じですが、設定した『画像サイズ』(こちらのサンプルではフル)がCarouselの画像の枠のサイズよりも大きい場合、枠の大きさは変更せず、フルサイズの画像が表示されるためこの様に画像の一部が切り取られた様な表示になっています。

例えば画像サイズを『Thumbnai-150×150』や『Medium-300×300』など、画像の枠よりも小さい画像を選択していた場合、『Auto』に設定をすると画像サイズそのままのサイズで表示をすることができます。
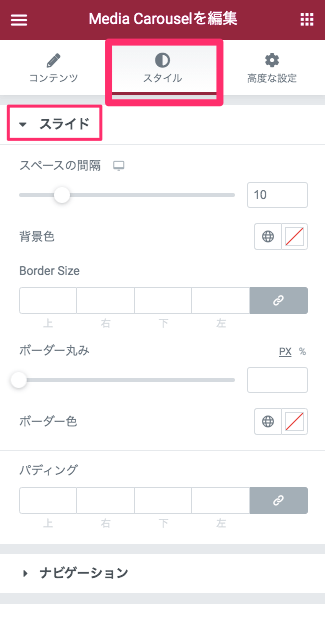
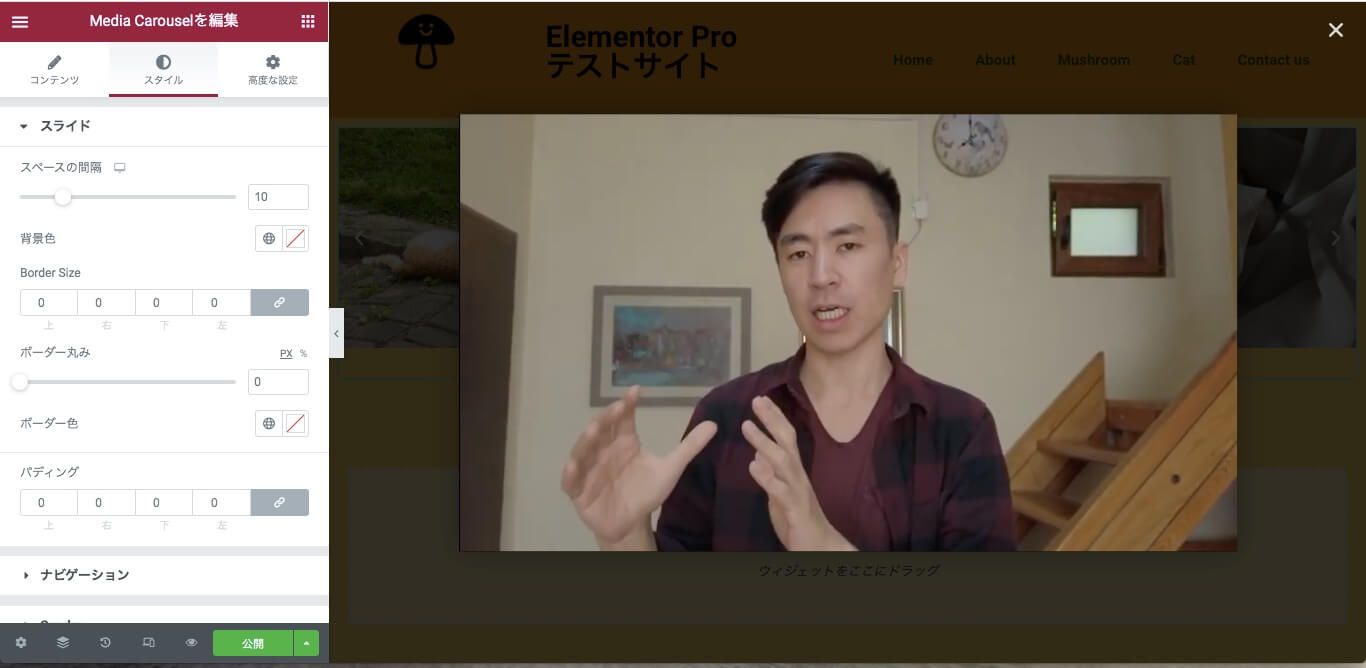
スタイルタブ・スライド

スペースの間隔

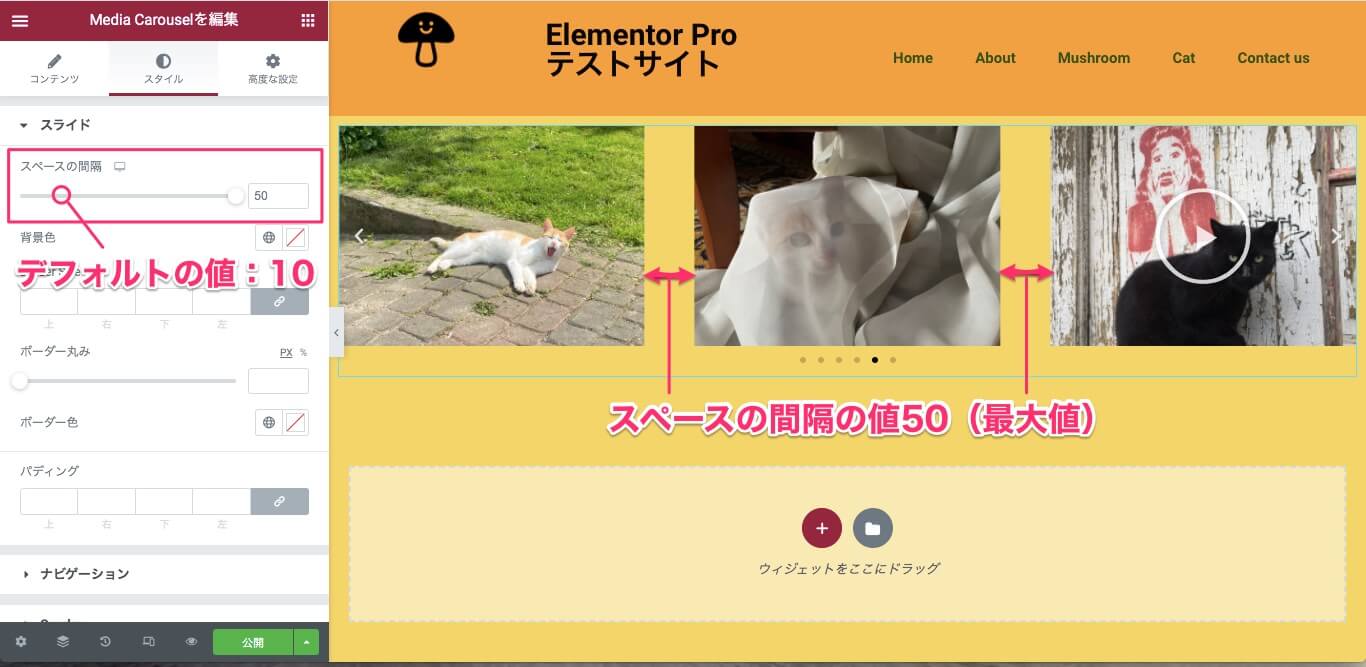
『スペースの間隔』は画像と画像の間のスペースをカーソルを左右にスライドさせることにより拡張したり狭めたりすることができます。
上記サンプルでは、スペースの間隔の値を『50』(最大値)にした時の表示画面です。
※デフォルトは『10』の値に設定されています。
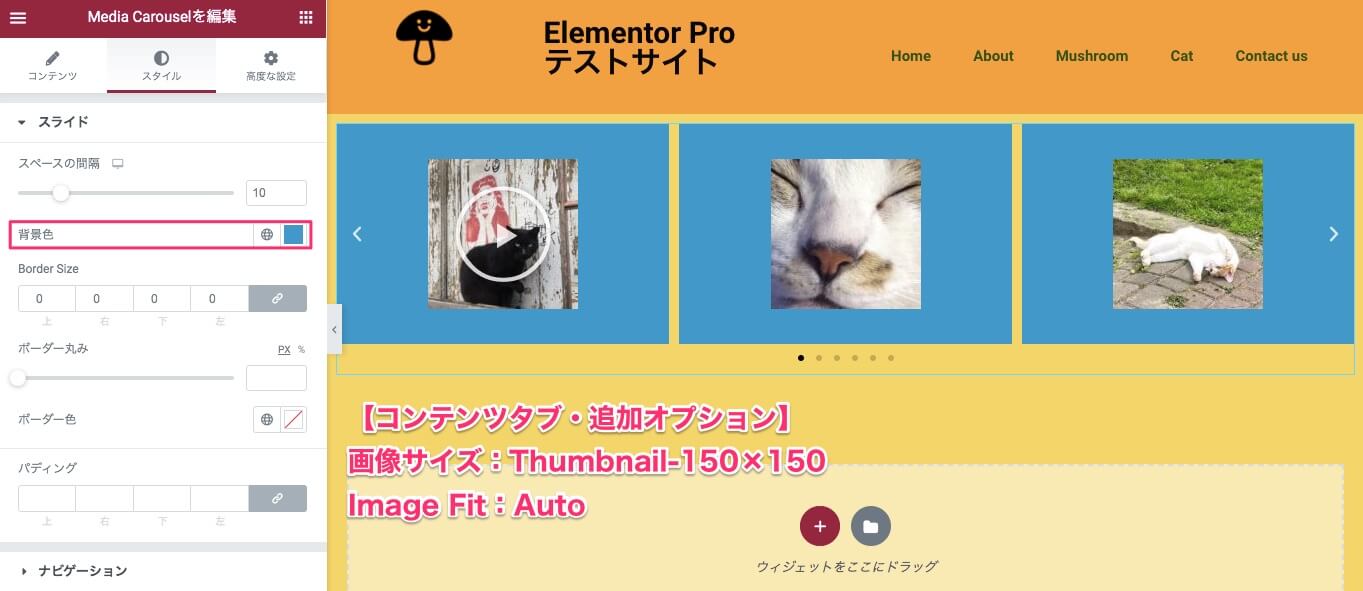
背景色

『背景色』では、画像の背景の色を変更することができます。
※デフォルトは透明色に設定されています。
上記画像は背景色を水色に変更したのに画面には何も変化が起きていません。
それは、画像が画像の表示枠いっぱいに表示がされているため、画像の背景に当たる部分が全て隠れてしまっているためです。
この『背景色』は、『コンテンツタブ・追加オプション』内の
- 画像サイズ:Thumbnail-150×150 / Medium-300×300
- Image Fit:Auto
の設定時、またはこちらのスタイルタブの『パディング』を変更した時に反映されます。

こちらは『画像サイズ:Thumbnail-150×150』、『Image Fit:Auto』を変更し、さらに背景色を加えた時のサンプルです。
以下でパディングを説明しつつ、背景色を入れ、更にパディングをつけた時の表示がどの様になるのかを合わせて説明します。
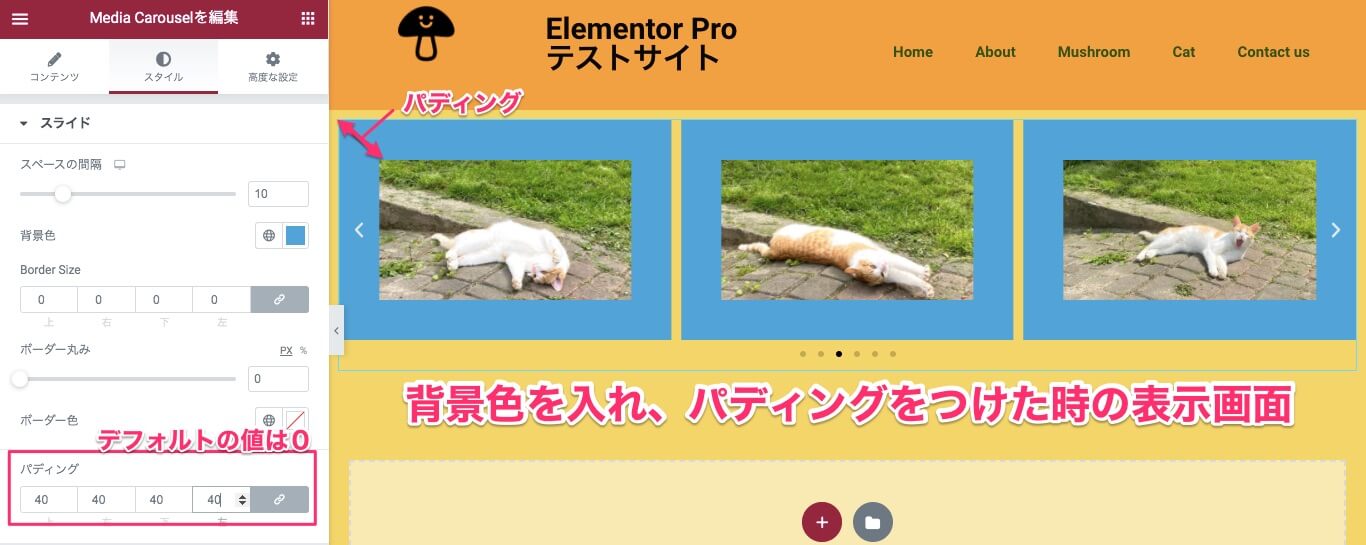
パディング

『パディング』とは画像の枠と画像の間のスペースの部分を指します。
パディングの値を大きくすると画像が枠の中心に向かって小さくなります。
しかし、パディングの値を0以下にしても画像のサイズが枠のサイズを超えて変更することはありません。
※上記画像は背景色を入れ、更にパディングの値を『40』にした時の表示画面です。
Border Size / ボーダーの丸み / ボーダー色
『Border Size』『ボーダーの丸み』『ボーダー色』については、【Elementorの『画像』ウィジェットの使い方】の記事のスタイルタブの編集のセクションにて詳しく説明をしていますのでそちらをご覧ください。
スタイルタブ・ナビゲーション

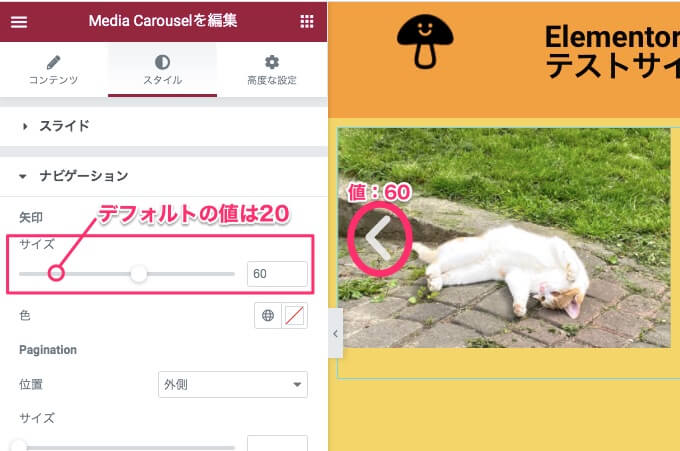
矢印 / サイズ

矢印の『サイズ』ではカーソルを左右にスライドさせることにより、画像全体の両サイドに表示されている矢印の大きさを変更することができます。
上記は矢印のサイズを『60』に変更した時の表示画面です。
※デフォルトはの値は『20』に設定されています。
矢印 / 色
矢印の『色』ではカラーピッカーより自由に矢印の色を変更することができます。
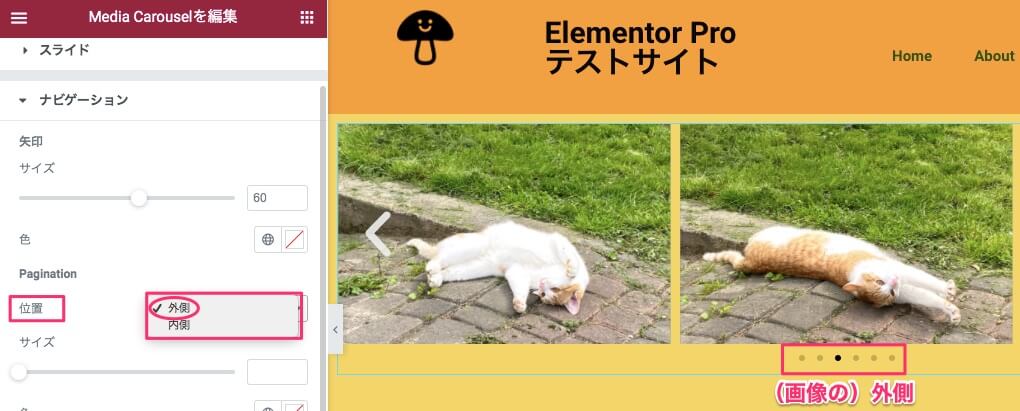
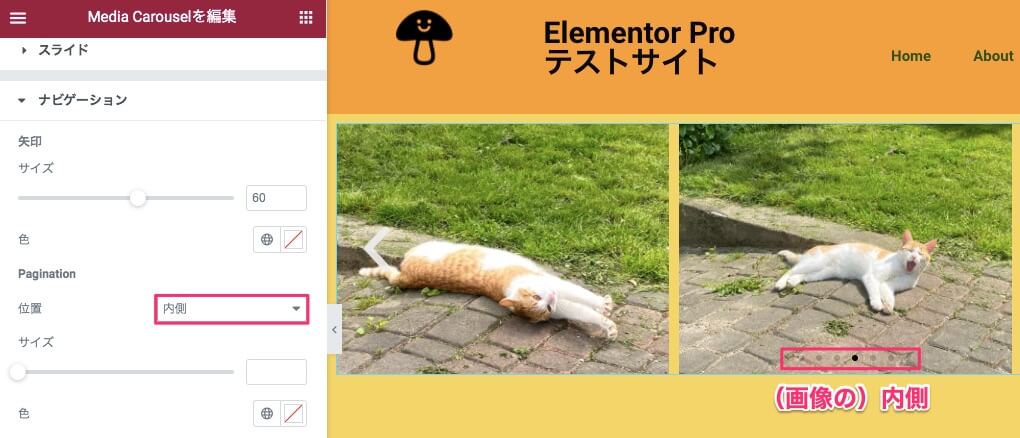
Pagination / 位置

Paginationの『位置』は、Paginationを画像の『外側』または『内側』に表示させるかの選択になります。
※デフォルトは外側に設定されています。

こちらは位置を『内側』にした時の表示画面です。
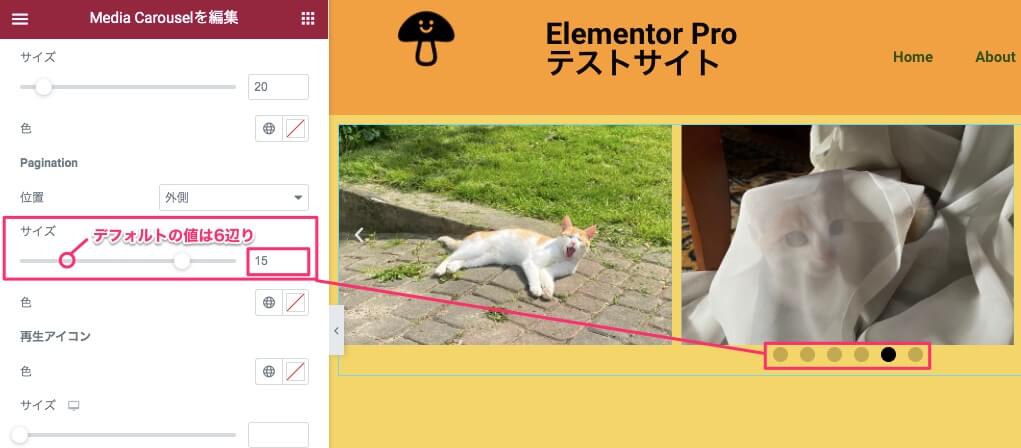
Pagination / サイズ

Paginationの『サイズ』では、カーソルを左右にスライドさせることによりPaginationのサイズを変更することが可能です。
上記はPaginationの値を『15』にした時の表示画面です。
※デフォルトの値は『6』辺りに設定されています。
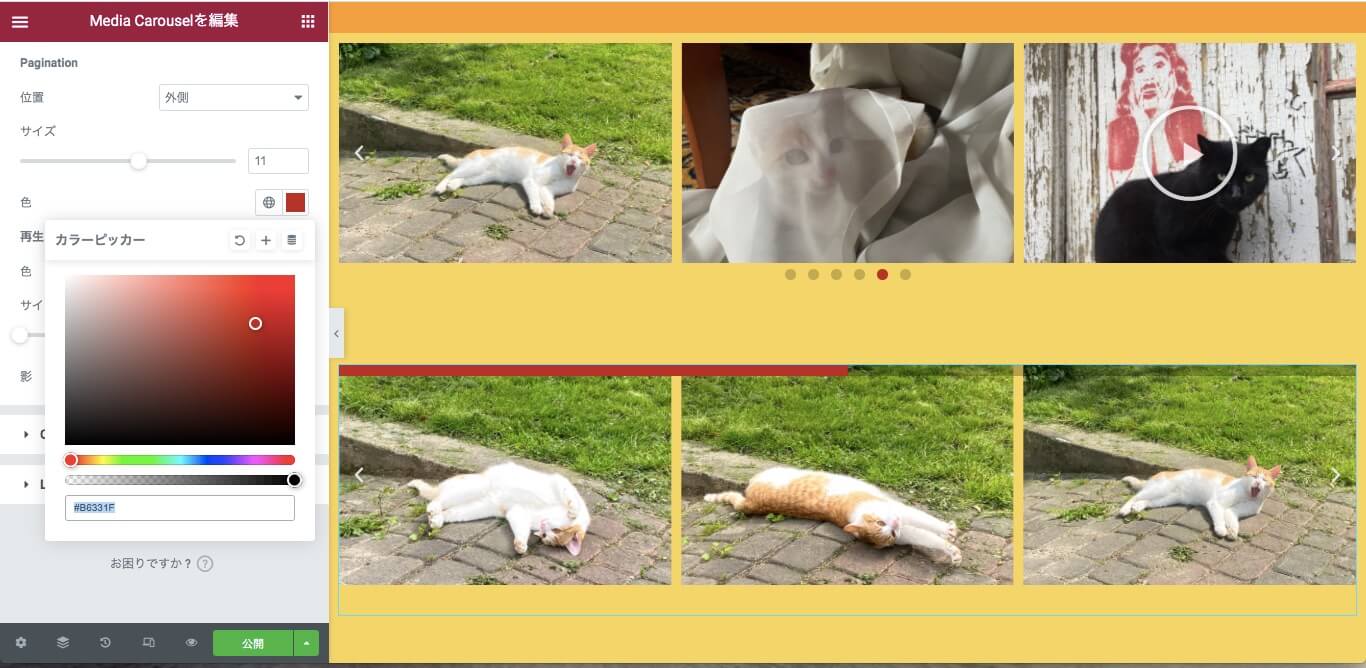
Pagination / 色

Paginationの『色』では、カラーピッカーより自由にPaginationの色を変更することができます。
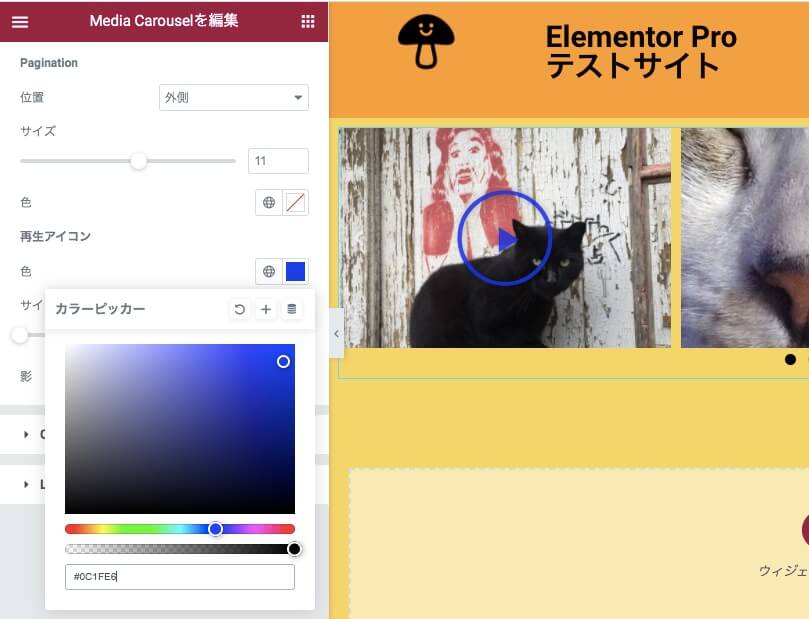
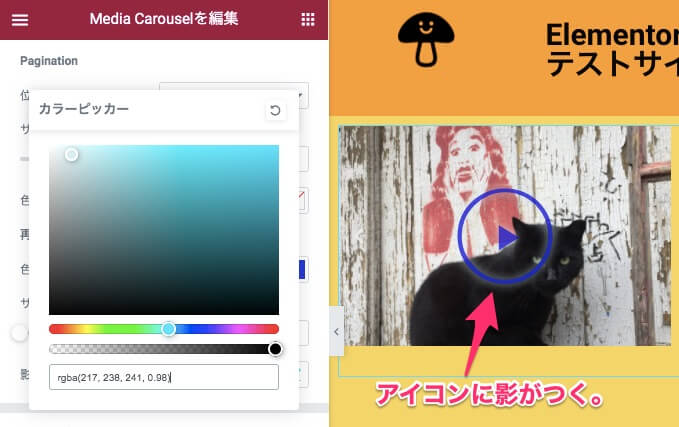
再生アイコン / 色

『再生アイコン』とは、画像に動画を挿入した時に表示される▶︎のマークのことです。
こちらの『色』ではカラーピッカーより自由に再生アイコンの色を変更することができます。
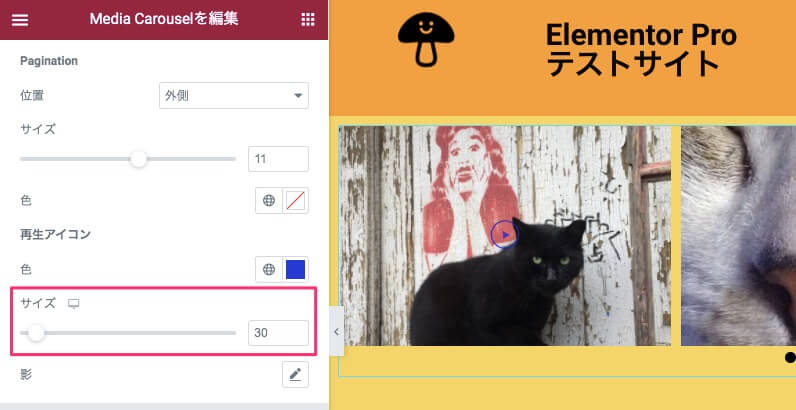
再生アイコン / サイズ

再生アイコンの『サイズ』ではカーソルを左右にスライドさせることにより、こちらのアイコンのサイズを大小変更することが可能です。
再生アイコン / 影

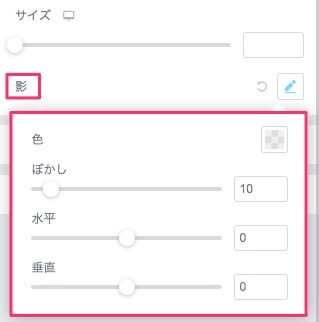
再生アイコンの『影』は、右側のペンのマークをクリックすると
- 色
- ぼかし
- 水平
- 垂直
のエディターボックスが表示され、影の色や透明度、影の位置を自由に変更することができます。

こちらは再生アイコンに影をつけた時のサンプル画像です。
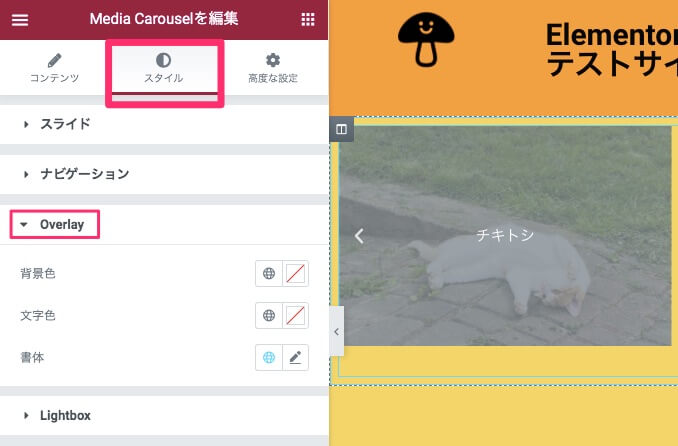
スタイルタブ・Overlay

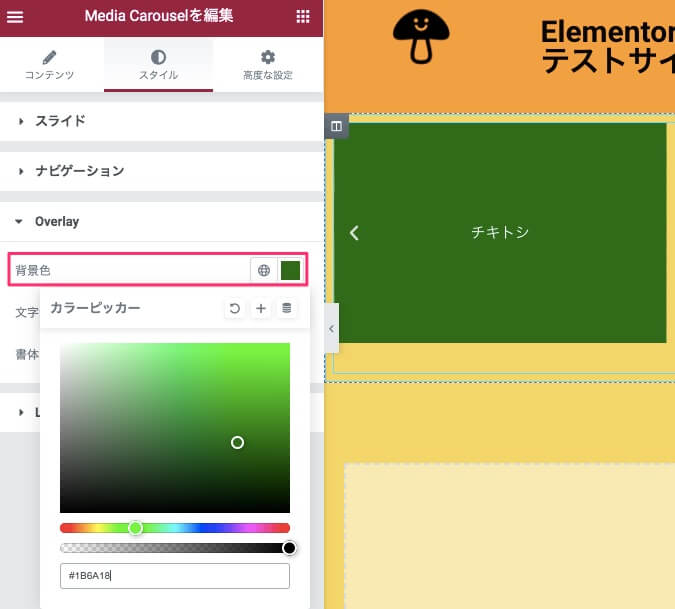
背景色

『背景色』ではこの様にOverlayの色をカラーピッカーより自由に変更することができます。
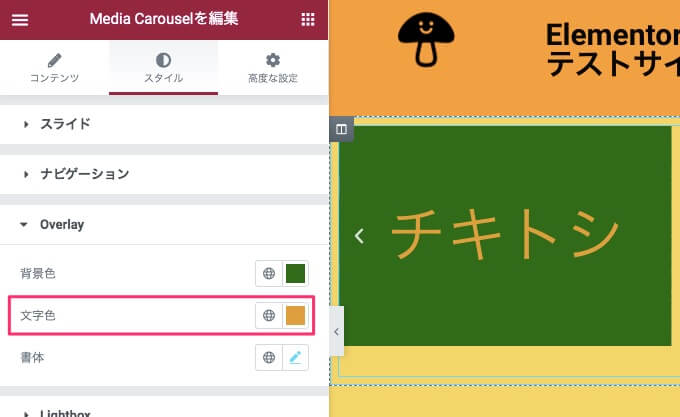
文字色

『文字色』では上記画像の様に文字の色、またOverlayをアイコンに設定していた場合はアイコンの色をカラーピッカーより自由に変更することができます。
※こちらは文字色を見やすくするために書体で文字サイズの変更をあらかじめ行っています。
書体
『書体』の編集の仕方につきましては、【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
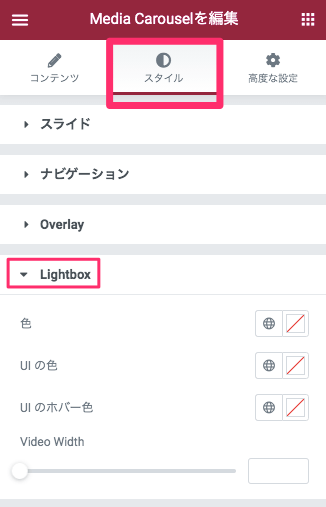
スタイルタブ・Lightbox

ここで言う『Lightbox』とは何かと言うと、動画を再生した時に出てくる以下の表示のスタイルがLightboxになります。

または、『コンテンツタブ・スライド / リンク』で『メディアファイル』を設定し、画像をクリックした時にの画像の表示形式もLightboxになります。

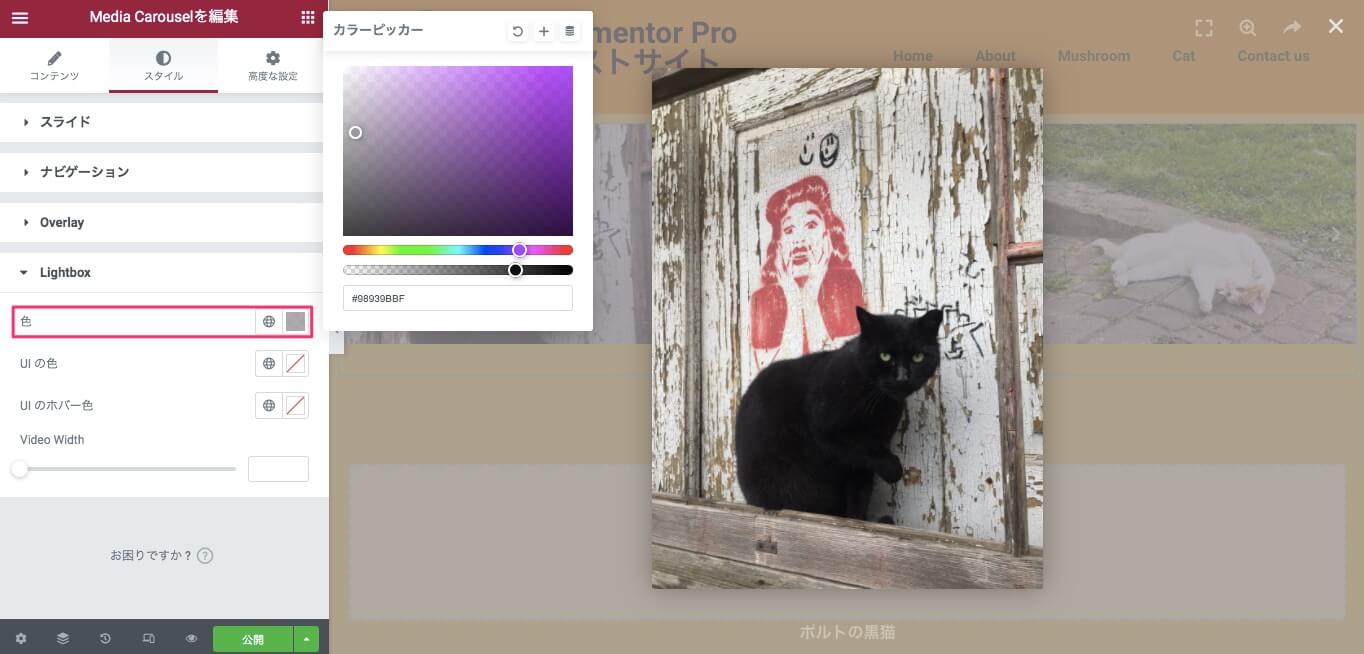
色

『色』では、Lightboxの背景の色や透明度をカラーピッカーより自由に変更することができます。
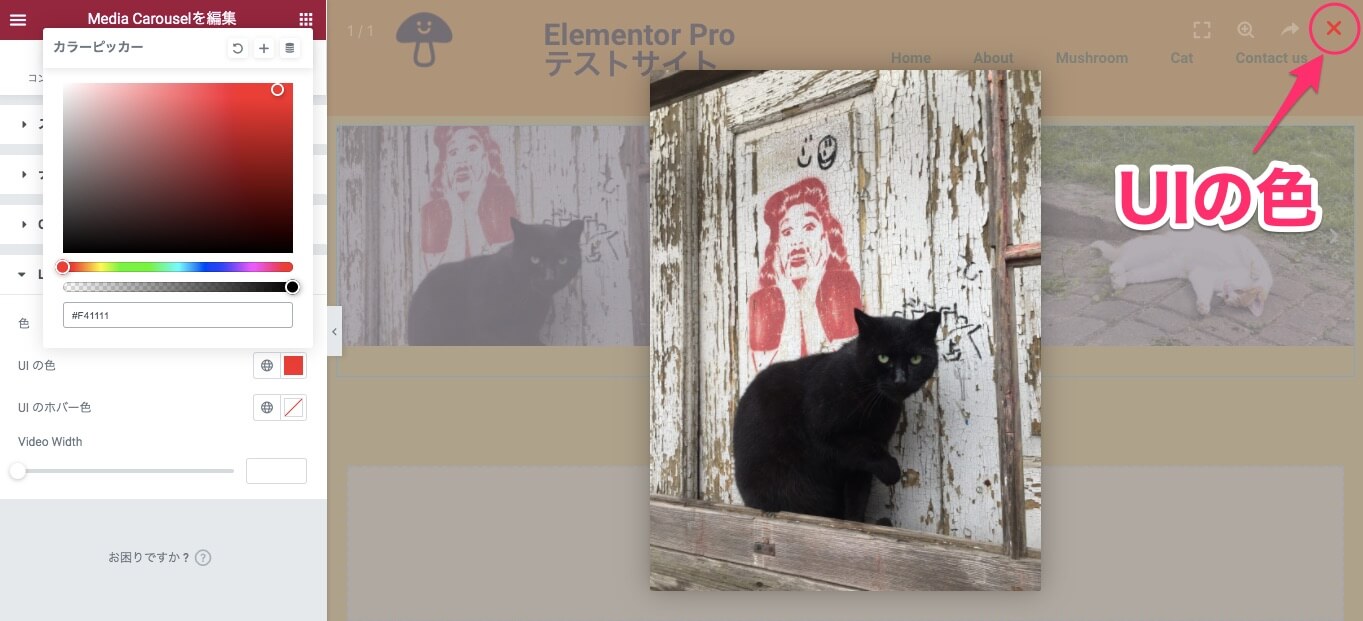
UIの色

『UIの色』とは、Lightbox右上の×ボタンの色をカラーピッカーより自由に変更することが可能です。
UIのホバー色
『UIのホバー色』は×ボタンにポインターがマウスオーバーしている時の色をカラーピッカーより自由に変更することができます。
Video Width

『Video Width』は、動画の表示サイズをカーソルを左右にスライドさせることにより大小調整することができます。
上記サンプルは、Video Widthの値を『50』(最小値)にした時の表示画面です。
TOFUラボ・カルーセルに関するメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
メディアカルーセルは画像に動きを付けてたくさんの情報を効果的に表示させるだけでなく、ビジュアル面でも面白いエフェクトを加えることのできる優れたツールです。
また、Proウィジェットにはもう一つカルーセル機能のついた『Testimonial Carousel』というものもあります。
こちらは画像ではなくカスタマーレビューやコメントなどをスライドさせながら表示ができるものです。
詳しくはこちらから
>>【Elementor Pro『Testimonial Carousel』ウィジェットの使い方】
Elementor Proでしか使えない機能でもあります。
ぜひかっこ良く、目を引くサイト作りに役立ててくださいね!





