
Elementor『画像』ウィジェットの使い方
- 2022年2月8日
- 2021年4月27日
- Elementorの使い方
- 基本ウィジェット
Web上でわかりやすく情報を提供するのに画像はなくてはなりませんよね。
Elementorの基本ウィジェットの1つ『画像』ウィジェットは、名前の通り画像を編集するウィジェットです。
画像ウィジェットに限らず、Elementorには画像編集が組み込まれたウィジェットがたくさん存在し、それらの画像の編集の仕方はほとんど同じです。
こちらの記事では『画像』ウィジェットについて詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor『画像』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
画像ウィジェットの挿入

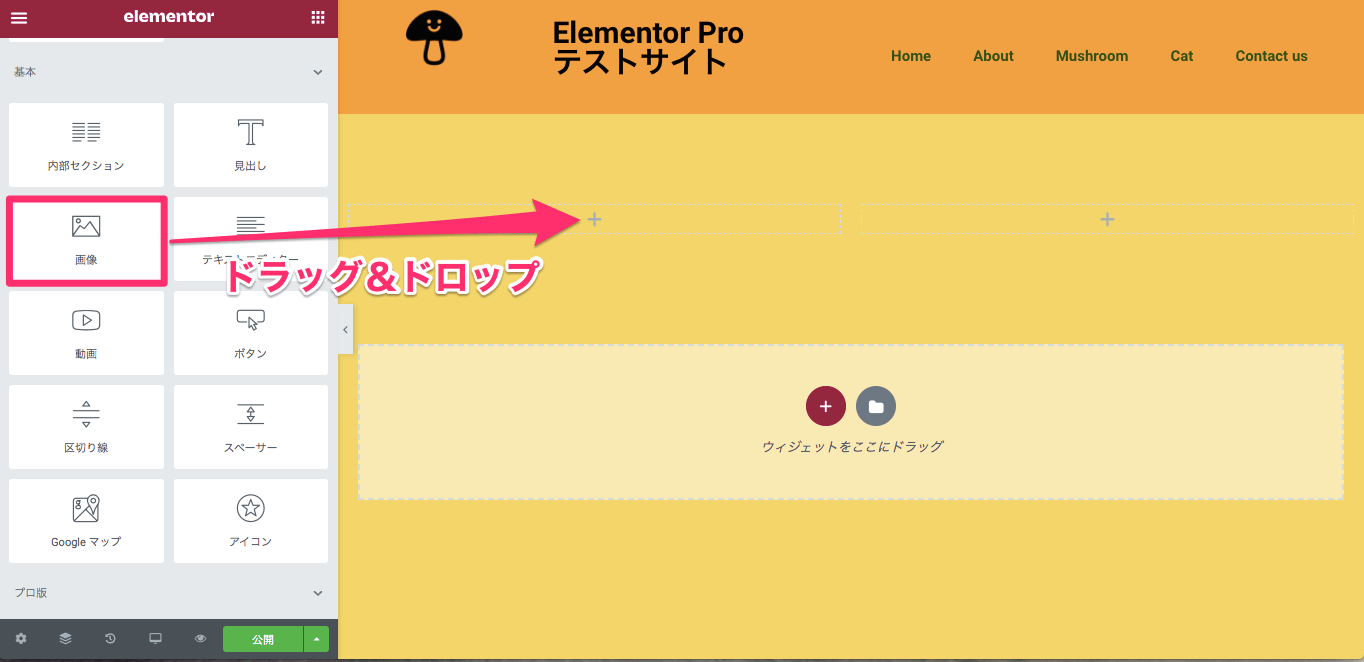
『画像』ウィジェットをドラッグ&ドロップでカラムに挿入します。

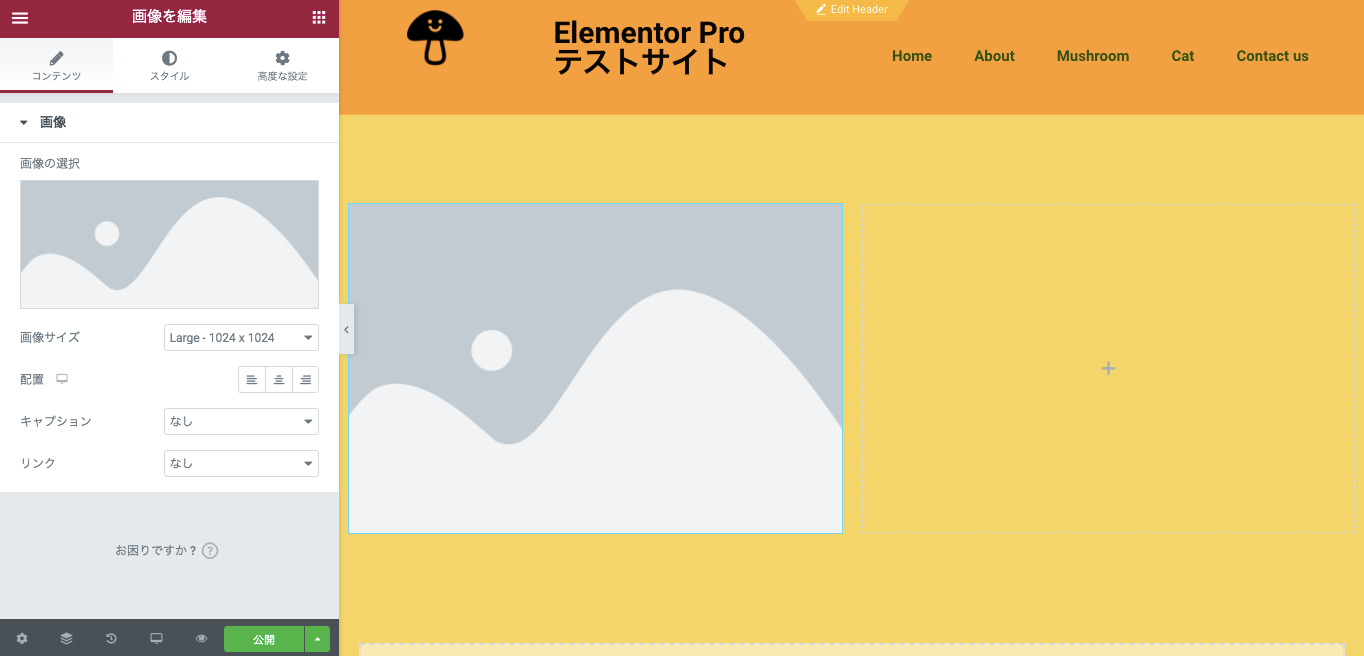
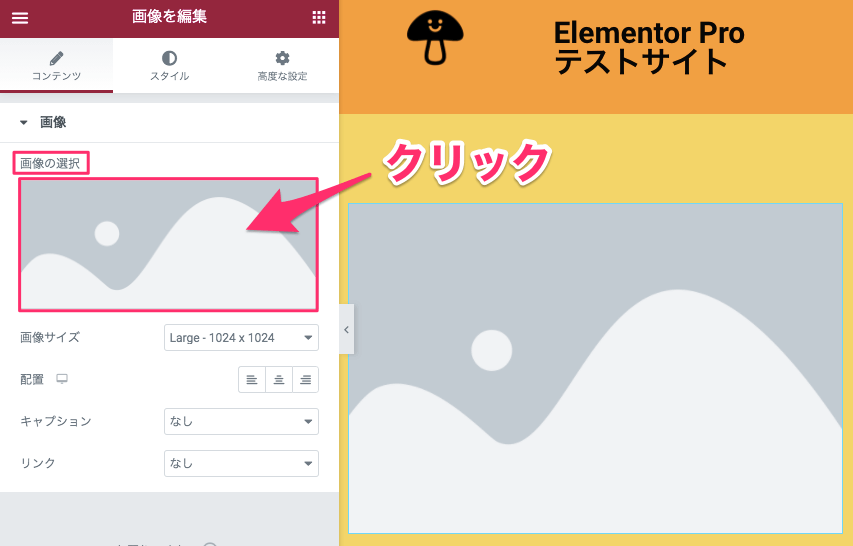
すると、このような画面表示になります。
コンテンツタブの編集

画像の選択

画像の選択をします。
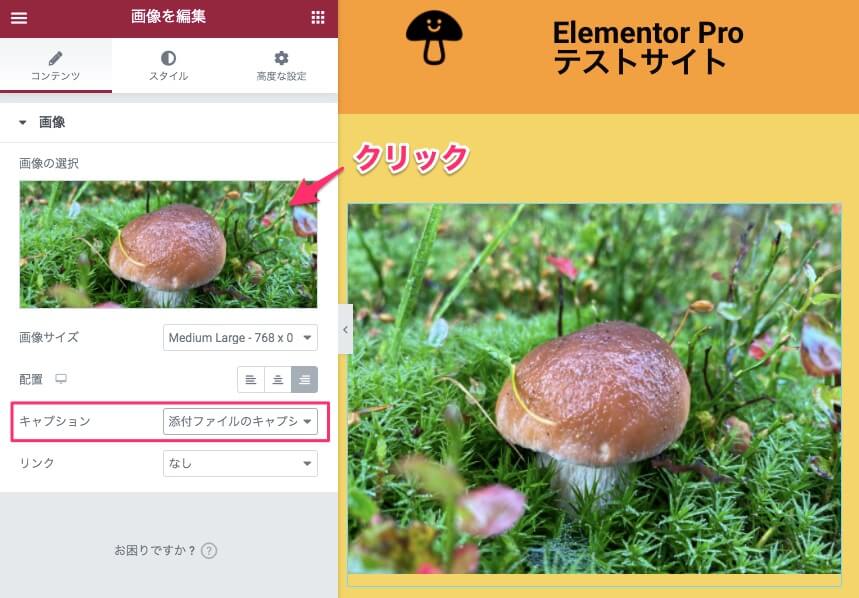
上記画面の『画像選択』の下のボックス(画像)をクリックします。
メディアライブラリ

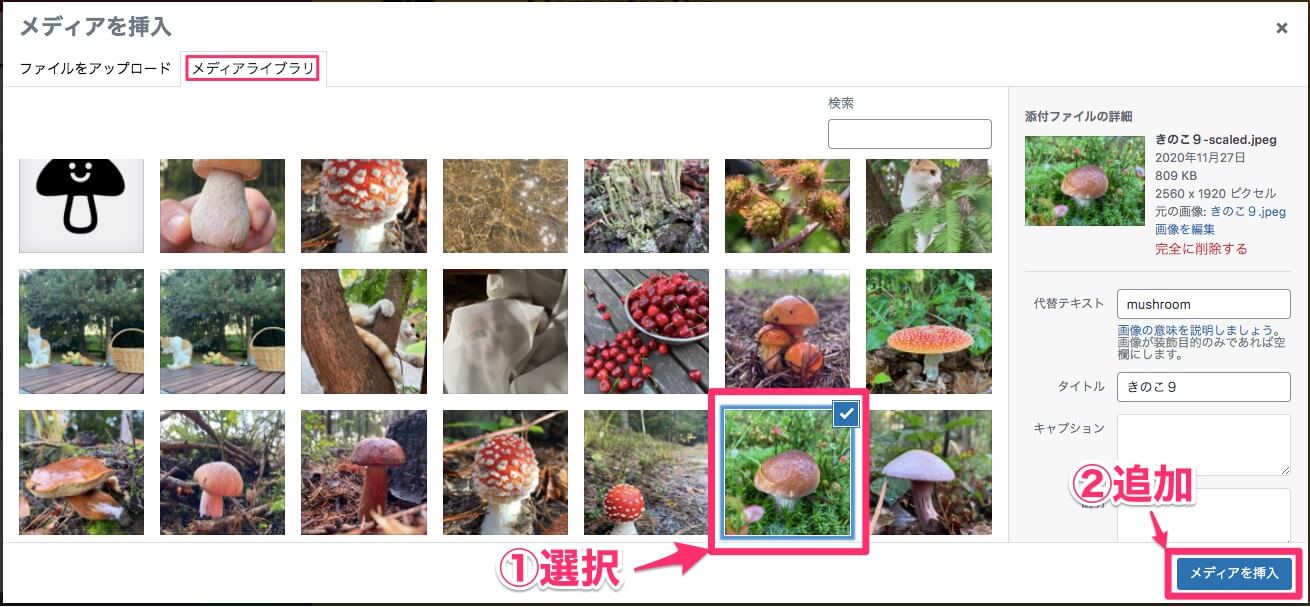
するとこの様に『メディアを挿入』の『メディアライブラリ』の画面が表示されます。
メディアライブラリは、すでに自分でアップロード済みの画像が保管されている場所です。
ここから画像を選択する場合は、
- 挿入したい画像を選択します。
- 画面右下の『メディアを挿入』をクリックします。

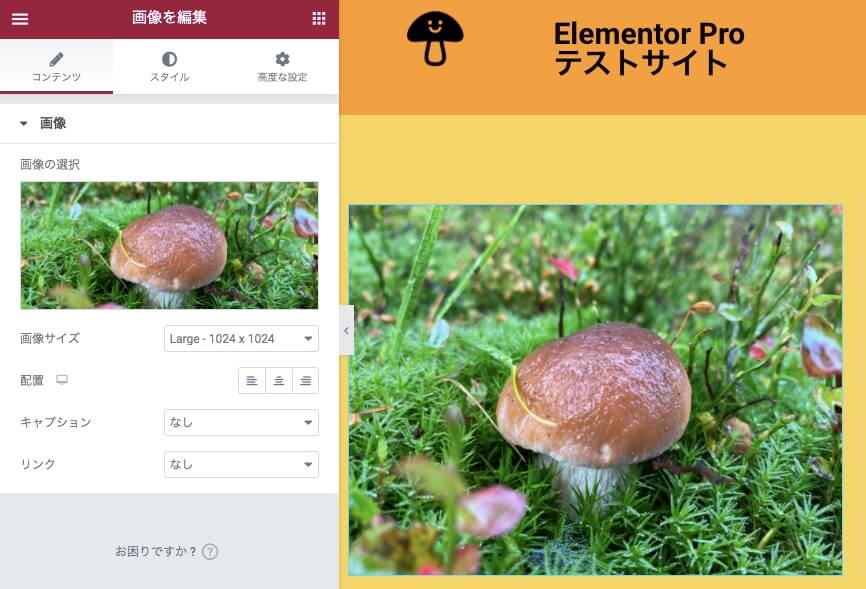
するとこの様に選択した画像が編集画面に表示されます。
ファイルをアップロード

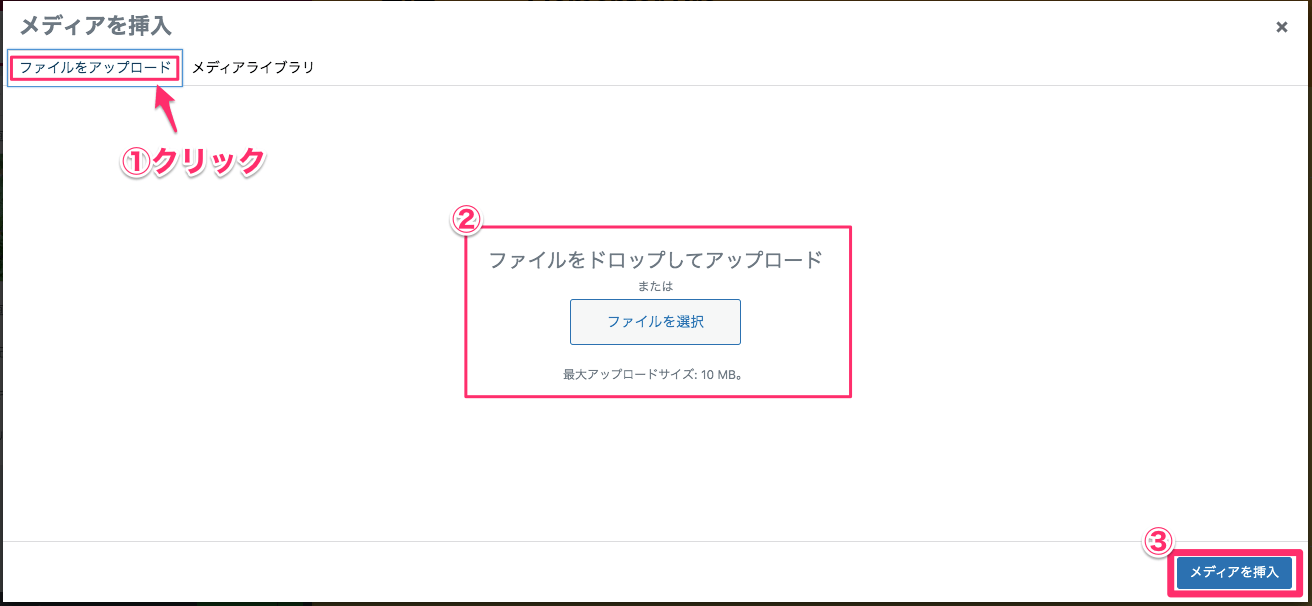
新しい画像を使用したい場合、またはまだ画像がメディアライブラリに無い場合は『ファイルをアップロード』での操作が必要です。
- 画面左上の『ファイルをアップロード』をクリックします。
- ファイルを画面上にドロップ、または『ファイルを選択』をクリックすると表示されるファインダーの中からファイルを選択します。
- 『メディアを挿入』をクリックします。
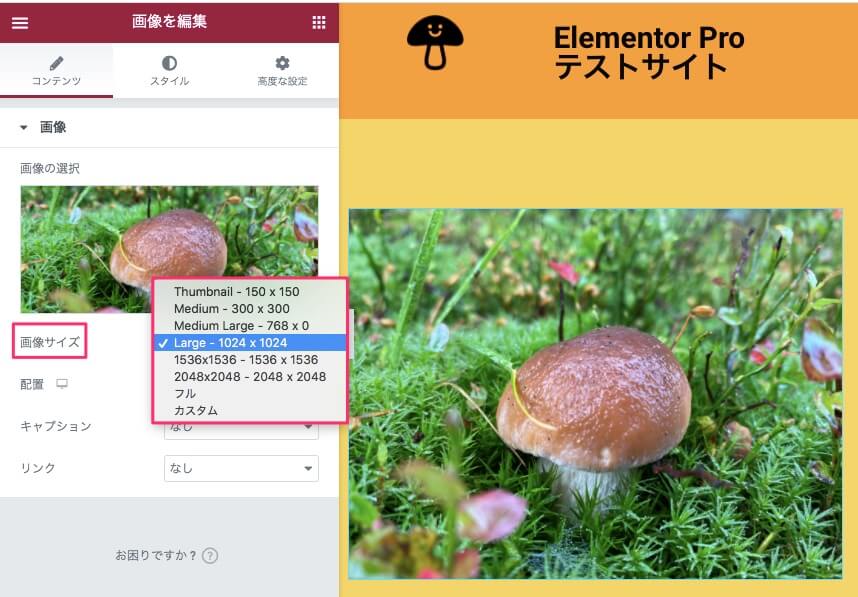
画像サイズ

『画像サイズ』は画面上に表示される画像の大きさではなく、ロードする画像の大きさを選択します。
- Thumbnail – 150×150
- Medium – 300×300
- Medium – 768×0
- Large – 1024×1024
- 1536×1536 – 1536×1536
- 2048×2048 – 2048×2048
- フル
- カスタム
以上8つのオプションから選択することが可能です。
尚、デフォルトは『Large- 1024×1024』に設定されています。

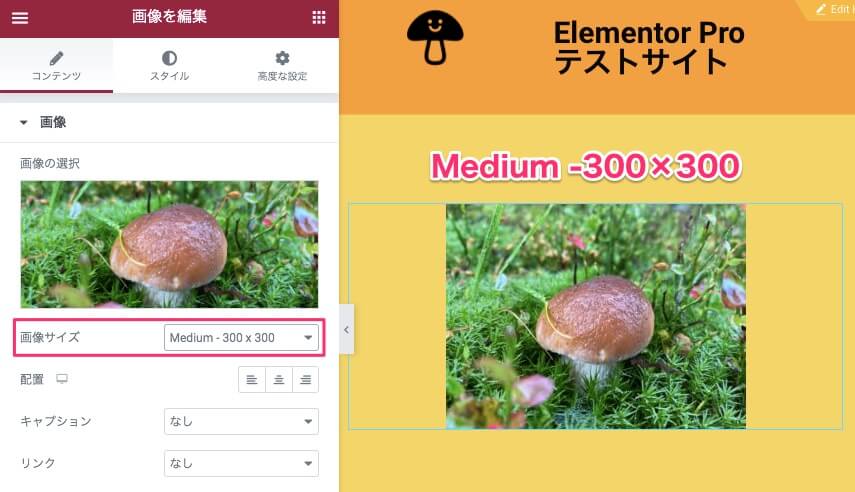
例えば、画像サイズを『Medium – 300×300』に変更すると上記画像の様に表示の画像が小さくなりました。

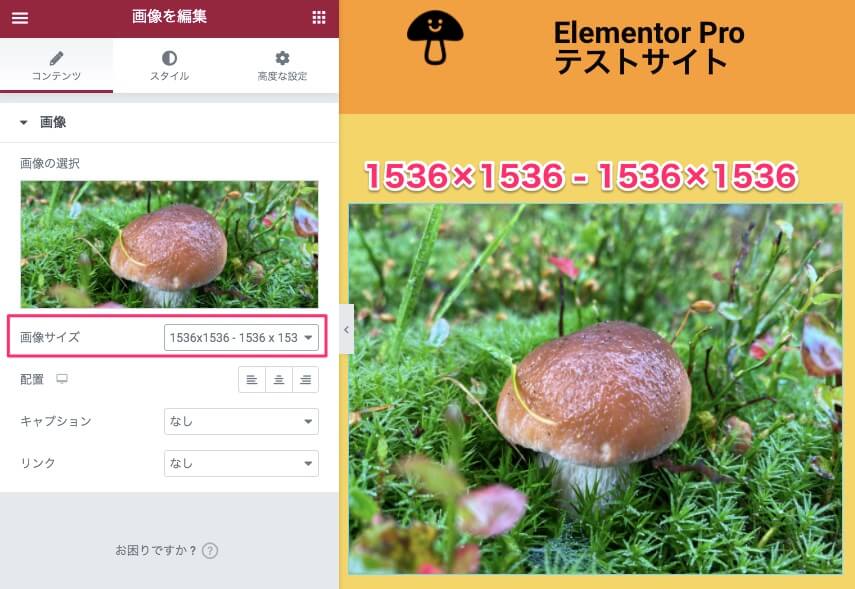
そして画像サイズをデフォルトの『Large』よりも大きくしてみます。
すると画面上のサイズは変更しません。
なぜなら、このカラムの枠の横幅よりも画像は大きくならないからです。
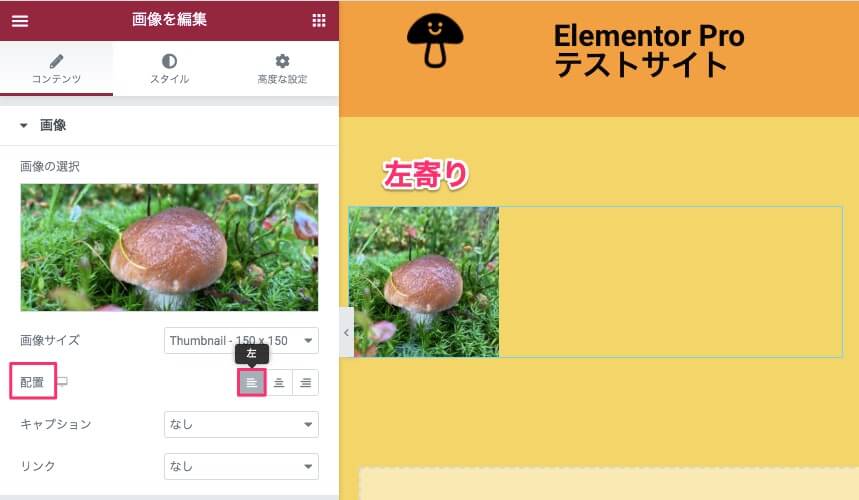
配置

『配置』は画像の位置をカラム内の
- 左
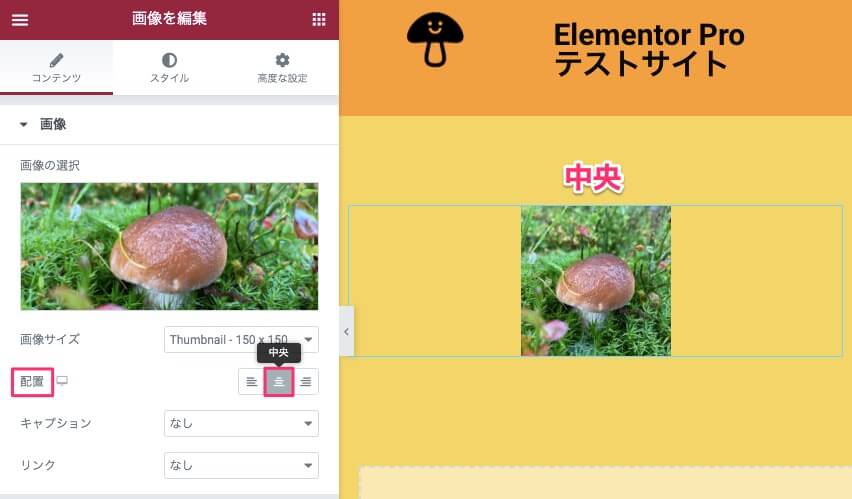
- 中央
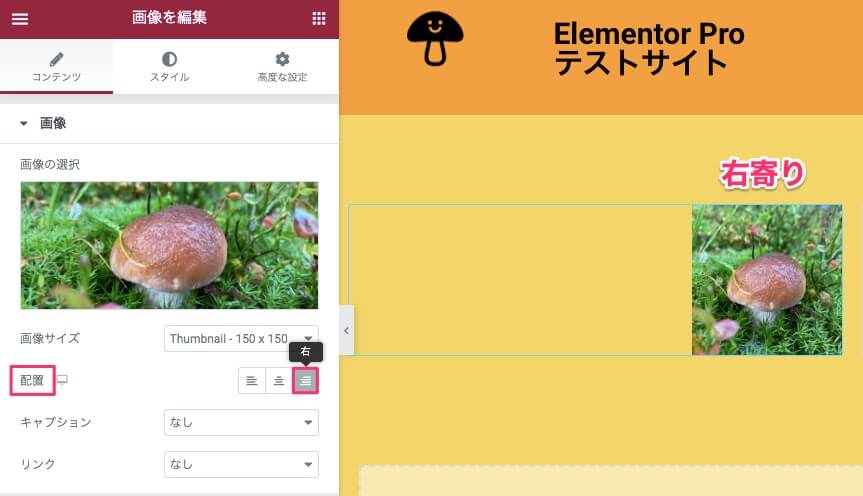
- 右
に配置を変更することができます。
しかし、上記画像の様にすでにカラム幅いっぱいに画像が表示されている場合は『配置』で何を操作しても変更することはありません。
左

こちらは配置を『左』に設定した時の表示画面です。
中央

こちらは配置を『中央』に設定した時の表示画面です。
右

こちらは配置を『右』に設定した時の表示画面です。
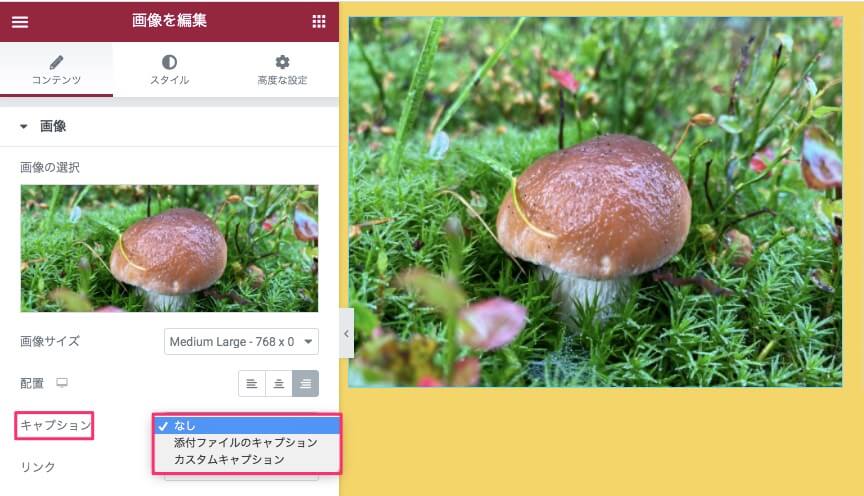
キャプション

『キャプション』では、画像の真下に添える文章の編集をすることができます。
※デフォルトでは『なし』に設定されており、他に
- 添付ファイルのキャプション
- カスタムキャプション
のオプションがあります。
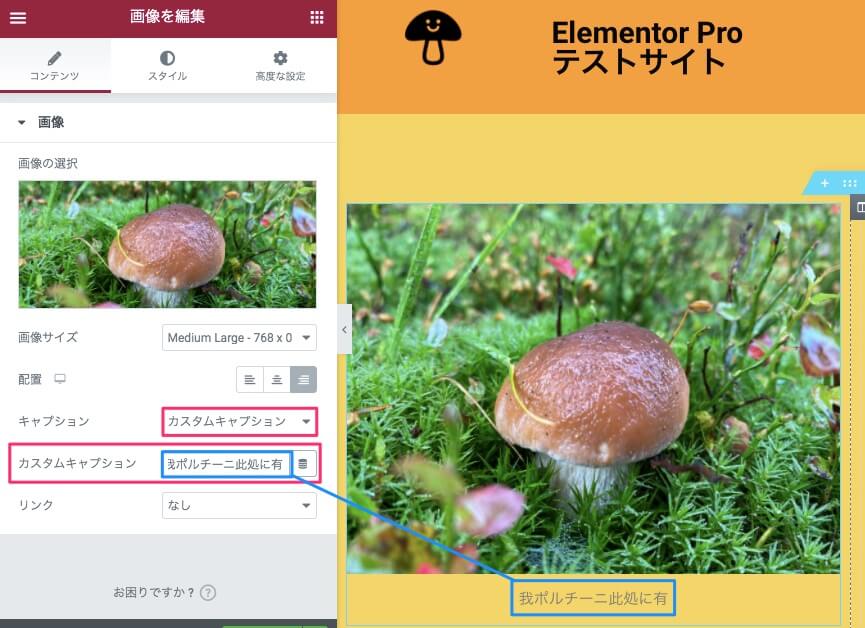
カスタムキャプション

『キャプション』を『カスタムキャプション』を選択すると、編集タブの中の『カスタムキャプション』の編集セクションが表示されます。
『カスタムキャプション』の右のテキストバーに入力をするとキャプションが表示されます。
添付ファイルのキャプション

『添付ファイルのキャプション』を選択すると、画面上・編集タブ共に変化は起きません。
なぜならこちらの設定は、Elemeontorの編集画面ではない別の部分の編集が反映されるからです。
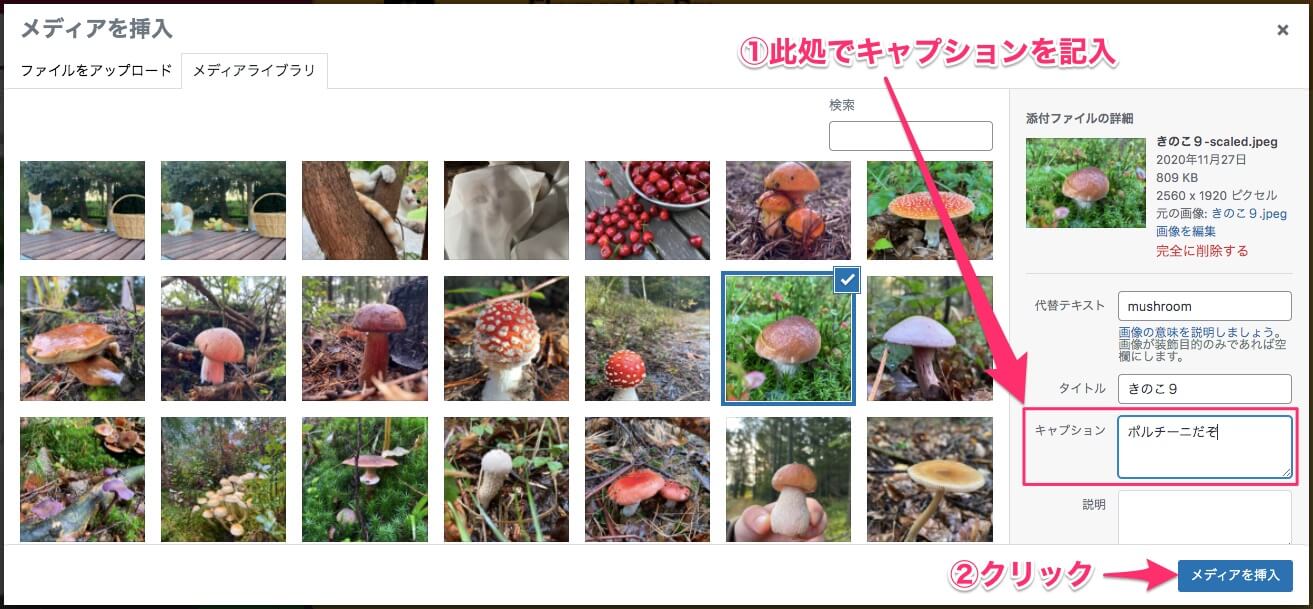
『画像の選択』の画像をクリックします。

メディアライブラリの画面の右側の『添付ファイルの詳細』にある『キャプション』の記入欄があります。
そこにテキストを入力し、『メディアを挿入』をクリックします。

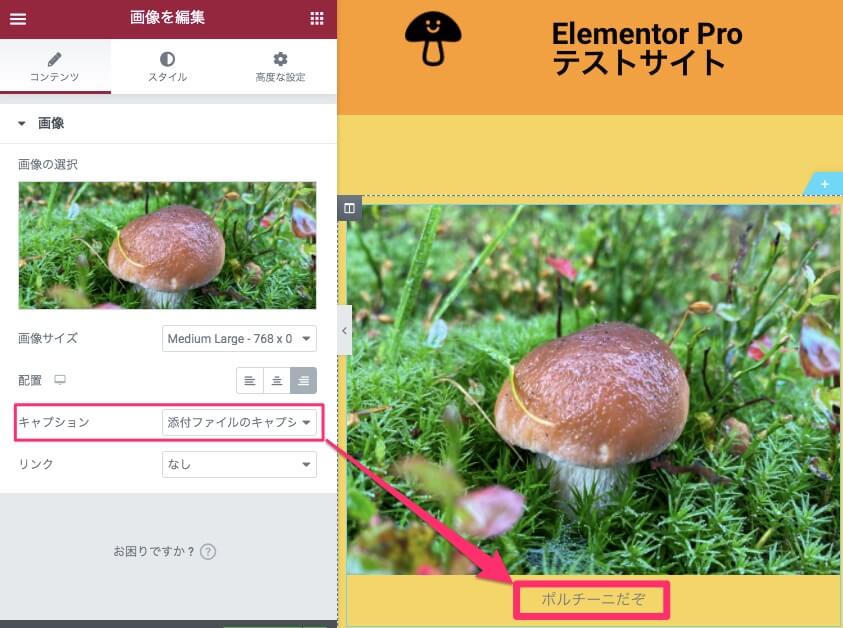
するとこの様に編集画面に自動的に戻り、画像下にメディアライブラリで記入したキャプションが編集画面に反映されます。
Elementormの編集画面から直接キャプションを変更したい時は『カスタムキャプション』を選択しましょう。
リンク

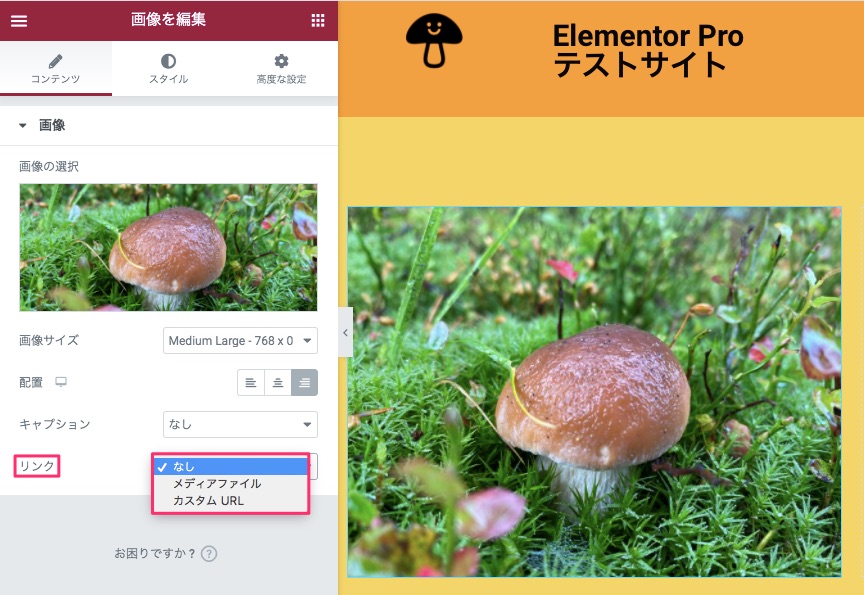
『リンク』では、この画像をクリックした時に何が起こるのかを設定します。
デフォルトではリンクは『なし』に設定されています。
それ以外に以下の2つのオプションがあります。
- メディアファイル
- カスタ URL
メディアファイル

『メディアファイル』は、画像をクリックするとメディアファイルにリンクします。
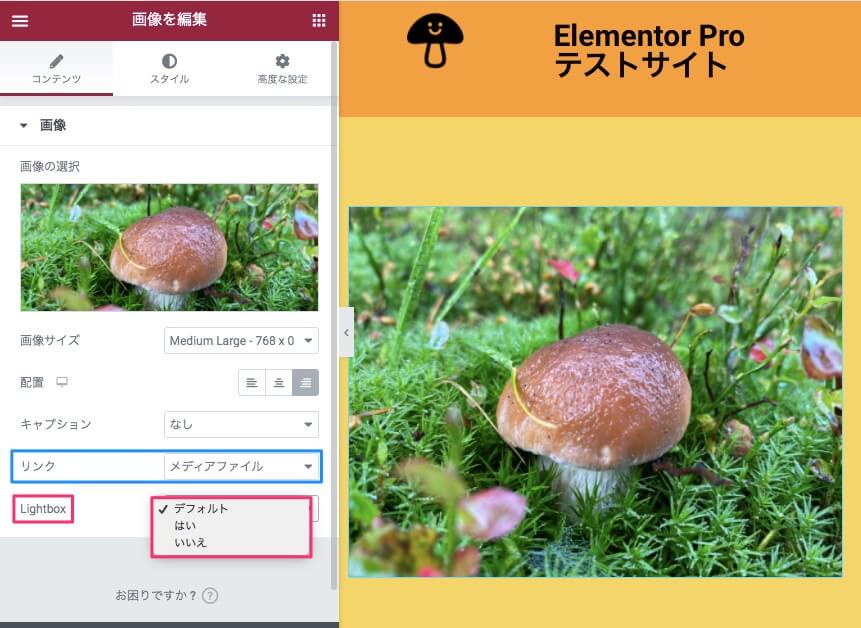
リンクを『メディアファイル』に選択すると、リンクの下に新たに『Lightbox』という編集セクションが表示されます。
※設定は『デフォルト』になっています。
Lightboxとは

『Lightbox』とは何なのかを説明するために、サイトのプレビュー画面で説明をします。
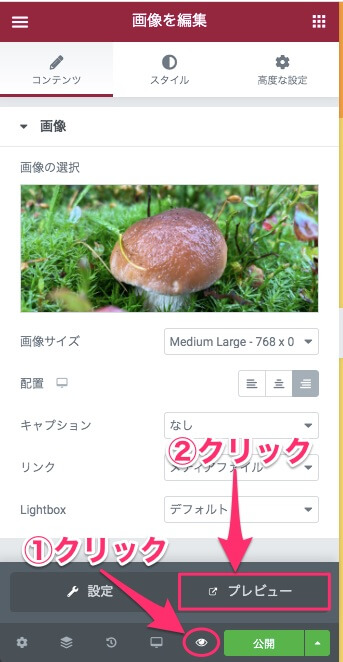
プレビュー画面に行くには、編集タブに一番下の『公開』ボタンの左にある『目』のマークをクリックし、出てきたボックスの中の『プレビュー』をクリックします。

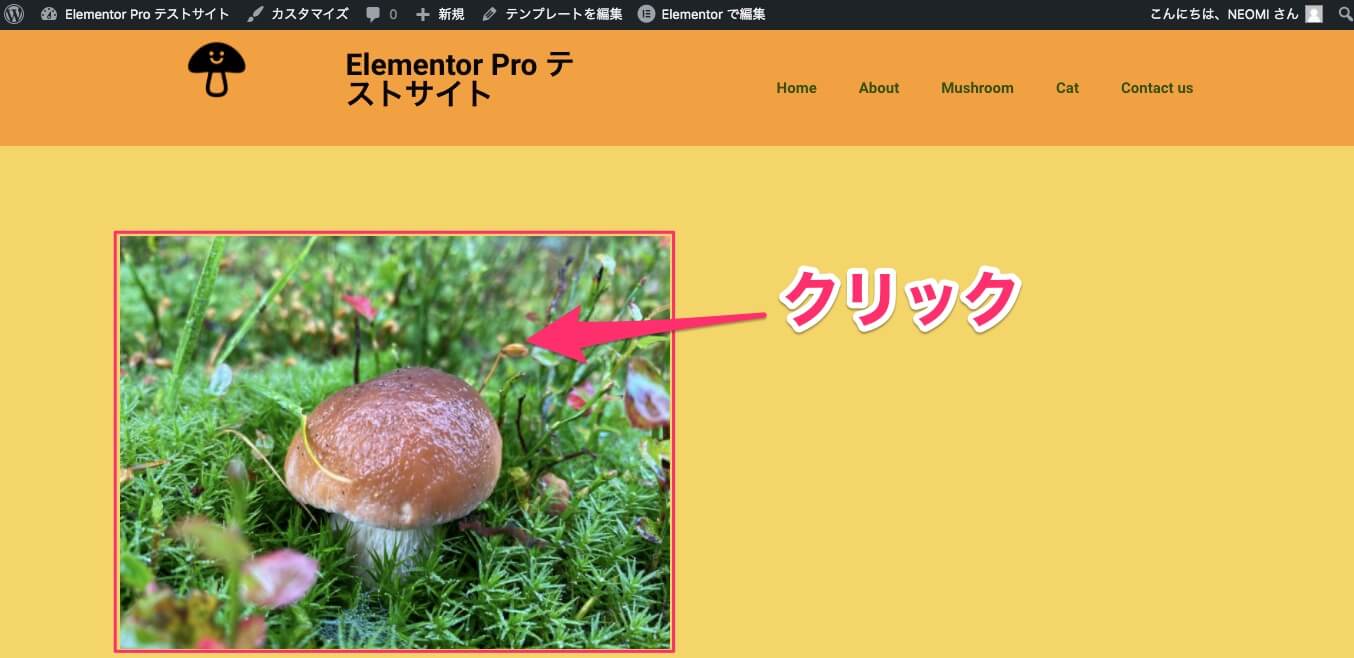
するとこの様にサイトのプレビュー画面に切り替わりますので、画像をクリックします。

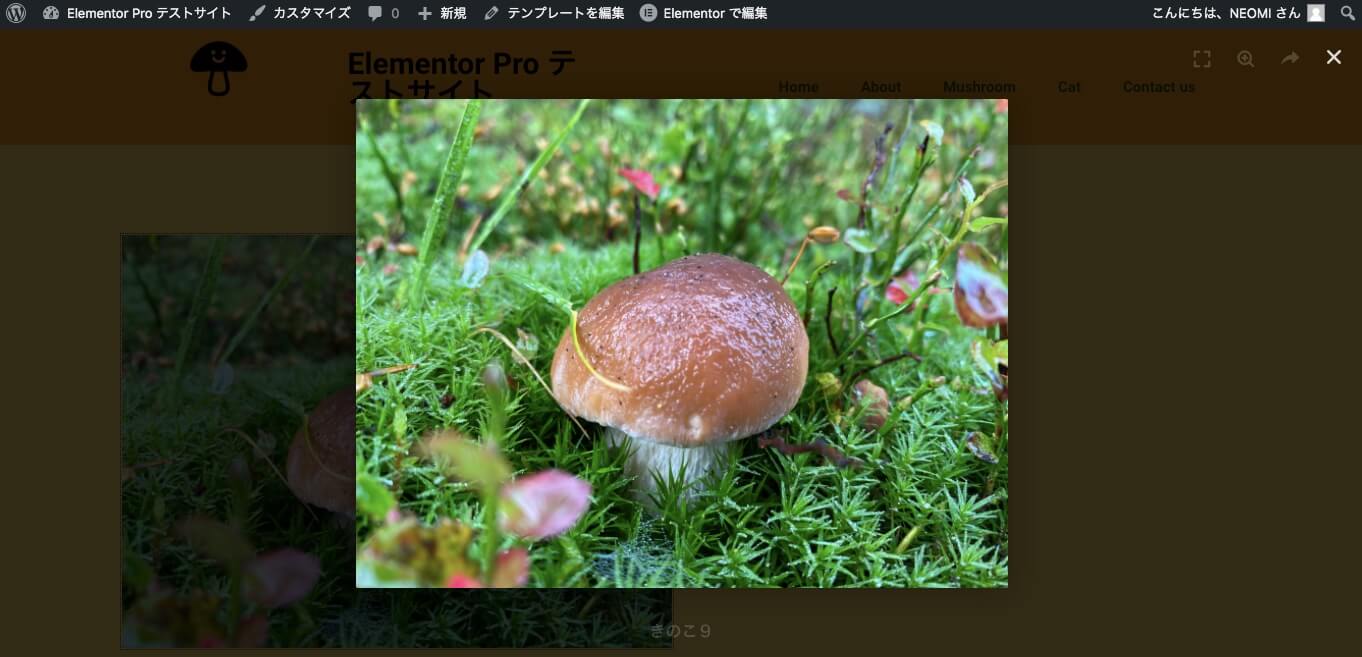
するとこの様に綺麗な画像のポップアップが表示されます。
この表示方法が『Lightbox』です。
尚、『Lightbox』の設定を『デフォルト』と『はい』にした時にLightboxは表示されます。

こちらは『Ligntbox』を『いいえ』に設定した時のサイトプレビュー画面です。
この様に、画面いっぱいに写真が表示されます。
こちらは画像の『ファイル』にリンクが飛び、閲覧しているサイトと同じタブで表示がされます。
画像リンクをファイル形式で表示させる場合、新しいタブでファイルを開く方法もあります。
そちらは以下のセクションで説明する『カスタムURL』での設定になります。
>>『新しいタブでファイル形式の画像を表示させる方法』をご覧ください。
カスタムURL

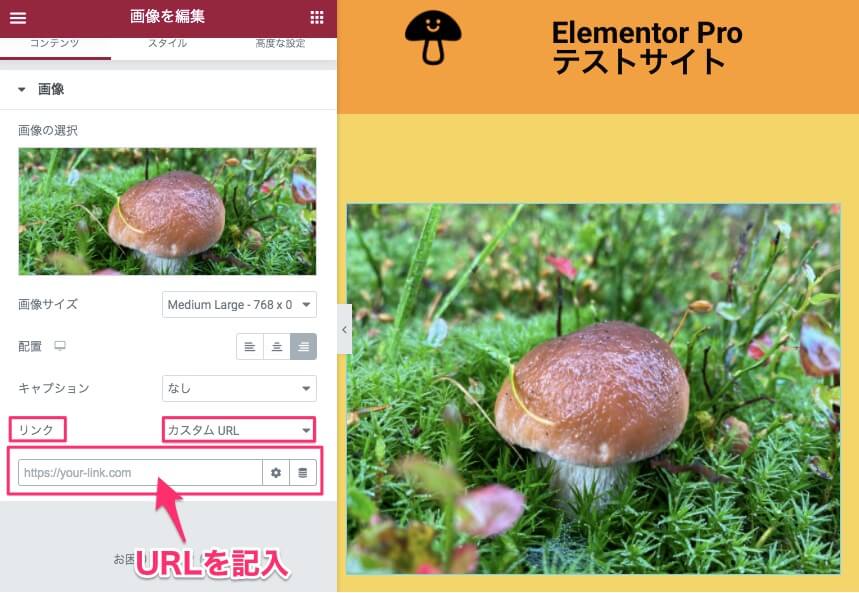
リンクを『カスタムURL』に設定すると、編集タブにはURLを入力するテキストバーが表示されます。
そちらに、この画像をクリックしたらリンクさせたいURLを記入します。
以下は『新しいタブでファイル形式の画像を表示させる方法』です。

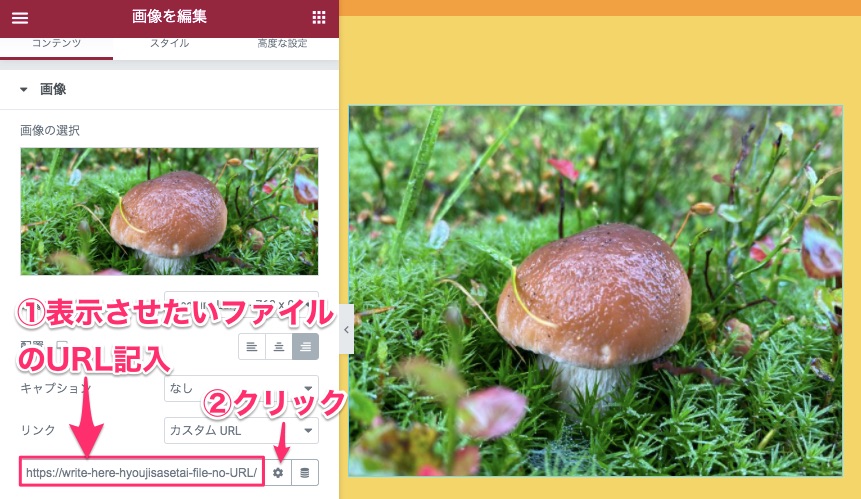
- 表示させたい画像ファイルの URLをテキストバーに入力します。
- テキストバーの右側の歯車マークをクリックします。

すると、
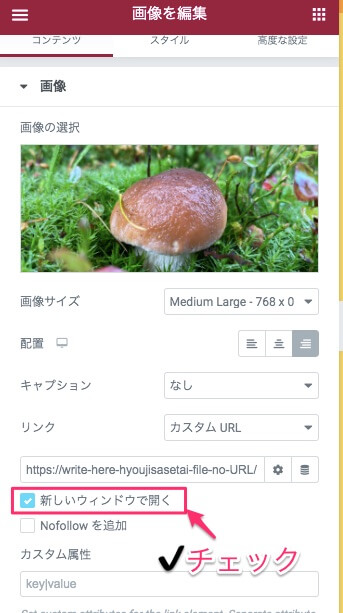
- 新しいウィンドウで開く
- Nofollowを追加
のオプション選択が表示されますので、『新しいウィンドウで開く』に✔️チェックをつけます。
スタイルタブの編集

幅

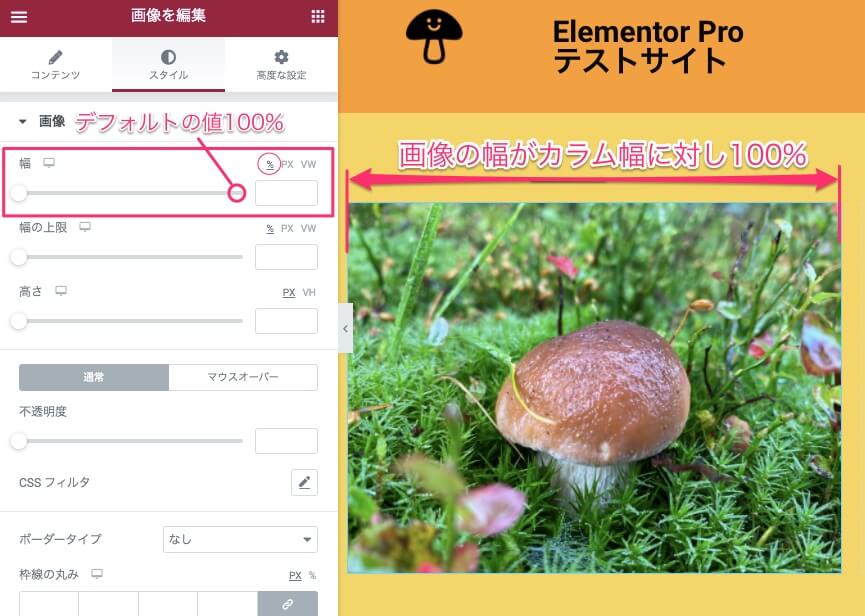
『幅』では、カーソルを左にスライドさせることにより画像の幅を狭めることができます。
ここでいう『幅の値』は、カラムの幅に対しての画像の幅の値を何%に設定するかということです。
※デフォルトでは100%に設定されています。

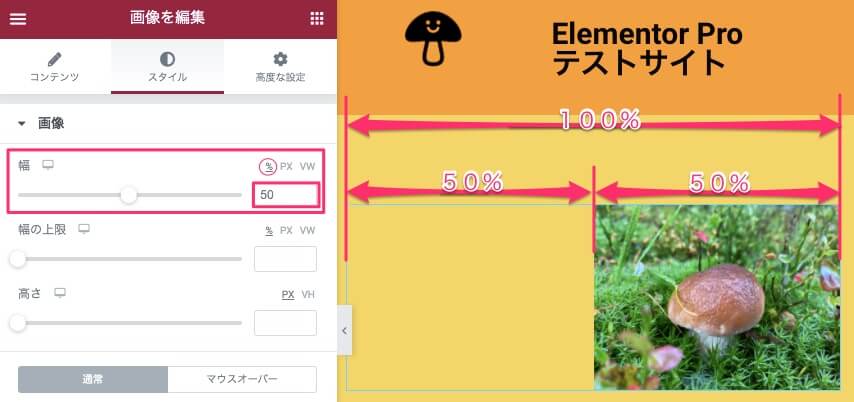
こちらは幅の値を『50%』にした時の表示画面です。
画像の横幅がカラムの幅の50%に合わせて表示されているのがお分りいただけると思います。
px(ピクセル)

『px』とは『ピクセル』のことです。
デフォルトは『%』で設定されていますが、値は『px』または『vw』にも変更することが可能です。
上記画像は画像の値を『300px』に変更した時の表示画面です。
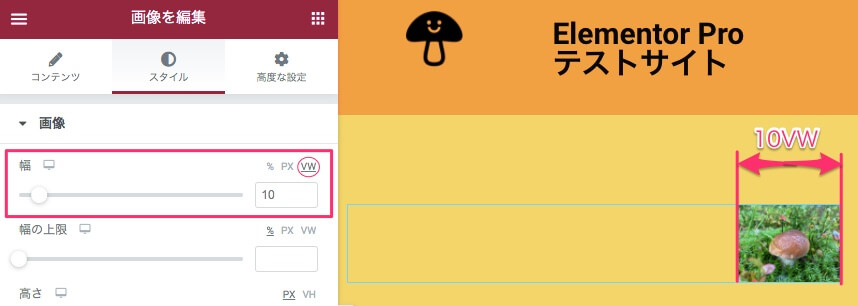
vw

『vw』という値は画面の幅の何%で表示するかということです。
上記画面では画像の値を『10vw』に設定した時の表示画面です。
ここで勘違いしてはいけないのは、カラムの幅ではなく、『画面の幅』です。

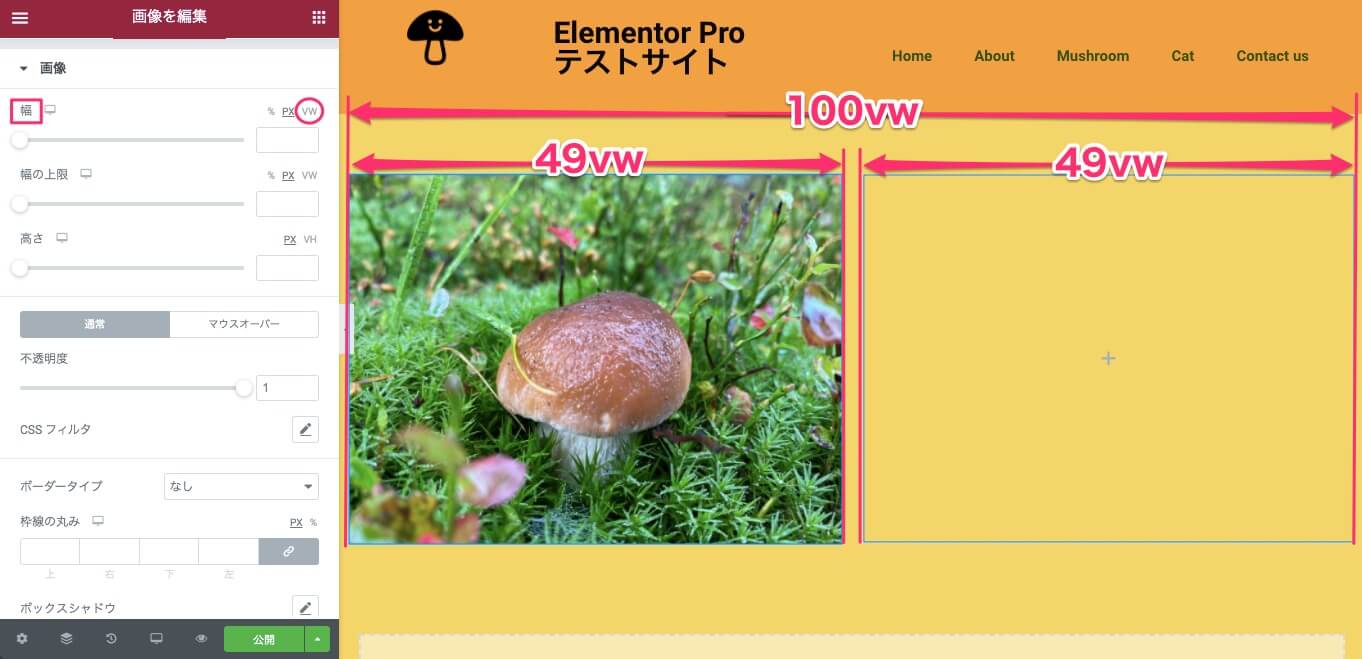
こちらのサンプルでは1つのセクションに2つのカラムを挿入しています。
画面幅というのは2つのカラムの左端から右端までの幅のことで、その値は『100 vw』になります。
ですので、この『幅』の調整でいくら100vwにしても、画像幅が動くのは1〜49vw(1つのカラムの最大の幅が49vw)です。
こちらの値に関して、好きなものを選択していただいて構いませんが、『%』または『px』での設定が分りやすいのでおすすめです。
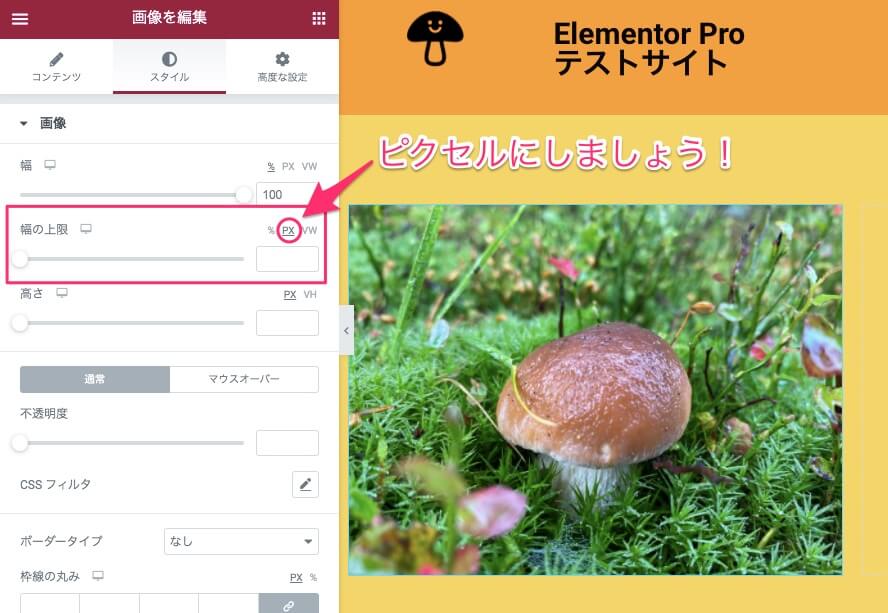
幅の上限

『幅の上限』では、値をまず『px』で設定することをおすすめします。

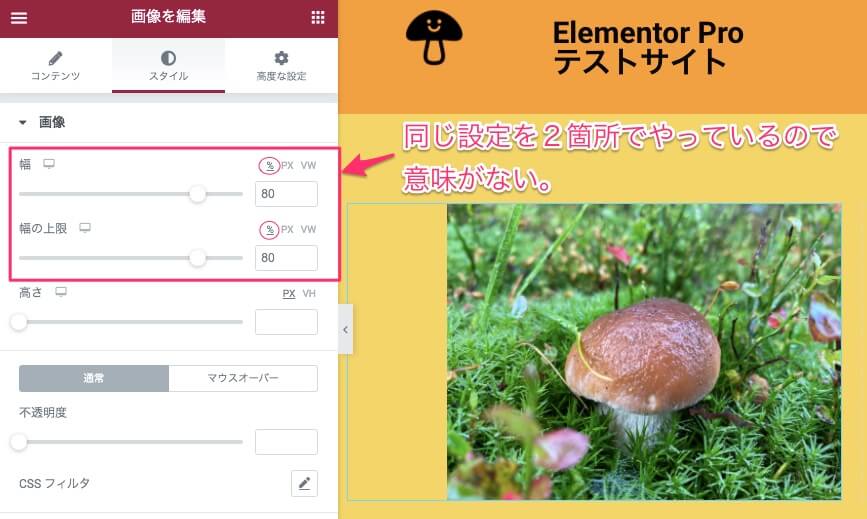
なぜなら、前セクションの『幅』も『幅の上限』の値も『%』に設定していると、同じ設定を2箇所でやってしまうことになるので意味がありません。

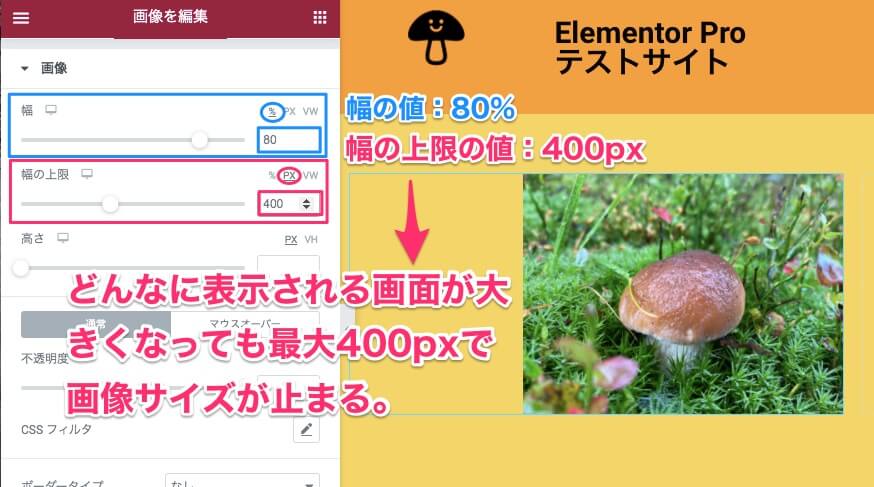
例えば上記画面のように
- 幅:80%
- 幅の上限:400px
で設定をすると、
例えば表示される端末(スマホ・タブレット・デスクトップ等)で画面サイズが変わるように、幅は80%で設定されているので各端末の画面幅80%で表示されます。
ですがここで幅の上限をあらかじめ『400px』などと決めておくと、画面幅が400px以下の時は『幅の設定80%』で表示されますが、画面幅が400pxを超える端末で表示される時に、『上限:400px』なので画像サイズが400pxが最大の表示となります。
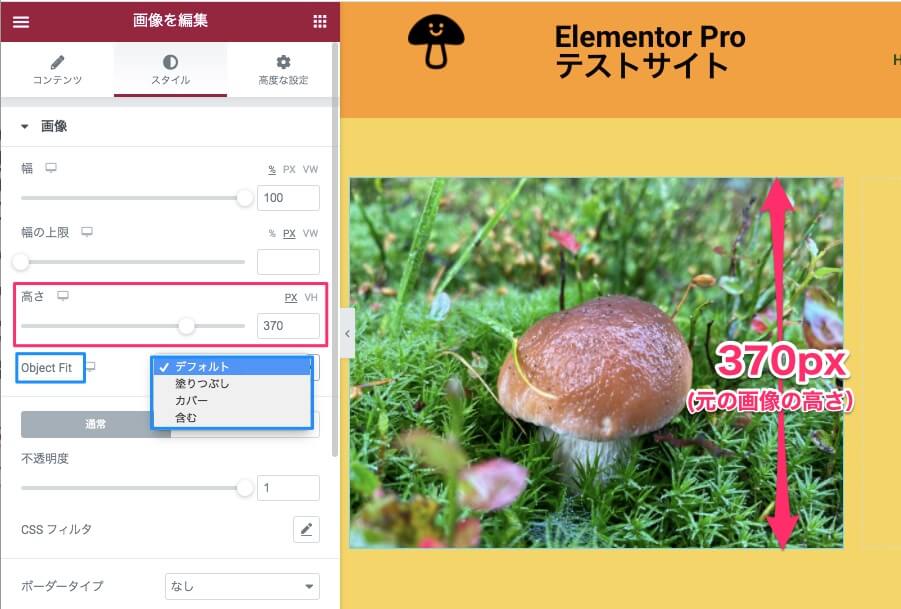
高さ

『高さ』では、画像の高さの変更ができます。
高さでは『px』か『vw』での設定のみになり、『%』の値はありません。
編集タブの『高さ』の下に『Object Fit』とあり、
- デフォルト
- 塗りつぶし
- カバー
- 含む
の4つのオプションがあり、これらの設定との関係性によっても画像の見え方は変わってきます。
※こちらのサンプルの画像の縦の高さは370pxです。
デフォルト(塗りつぶし)

『Object Fit』のオプション4つの内の『デフォルト』と『塗りつぶし』というのは実は同じです。
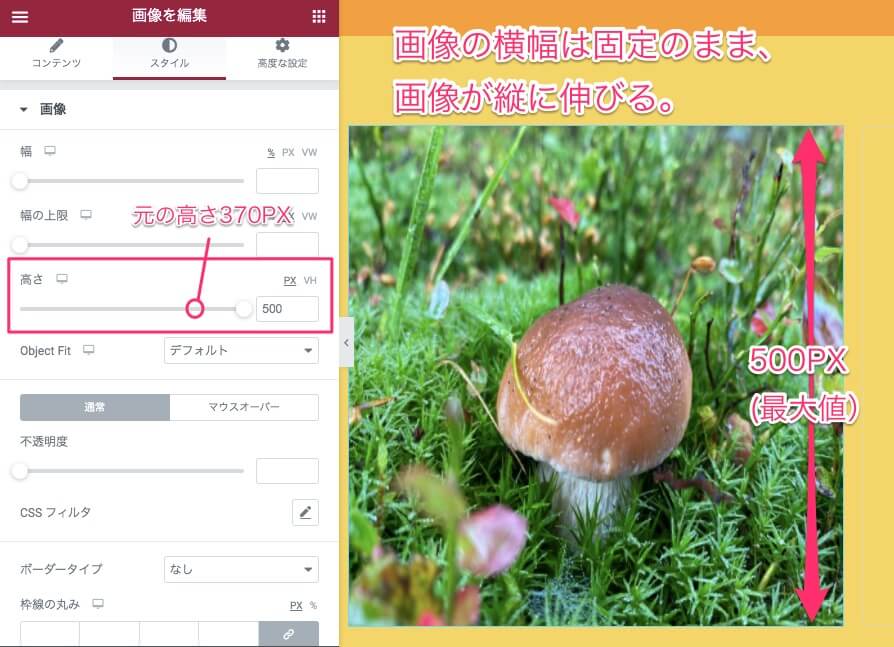
上記画面のように『高さ』の値を370PXよりも大きくすると画像の横幅は固定されたまま、高さが大きくなるので画像が縦に伸びたようになります。

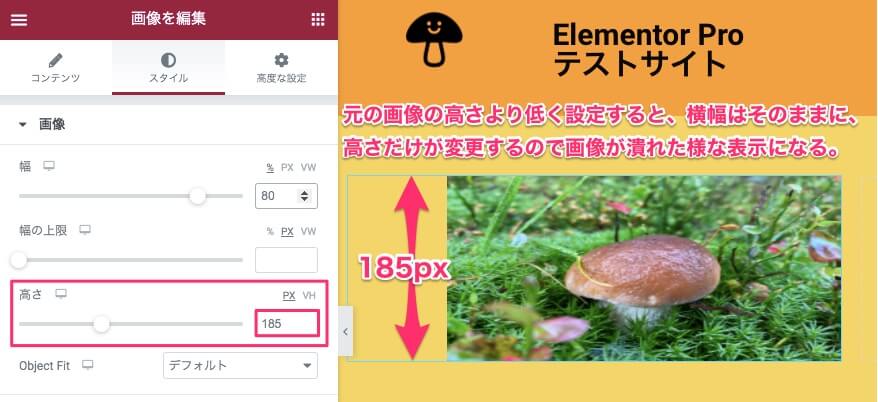
『高さ』をこのサンプル画像の370pxの値よりも小さい値にすると、上記画像のように画像の横幅はそのままに、高さだけが変更するので画像が潰れたような表示になります。
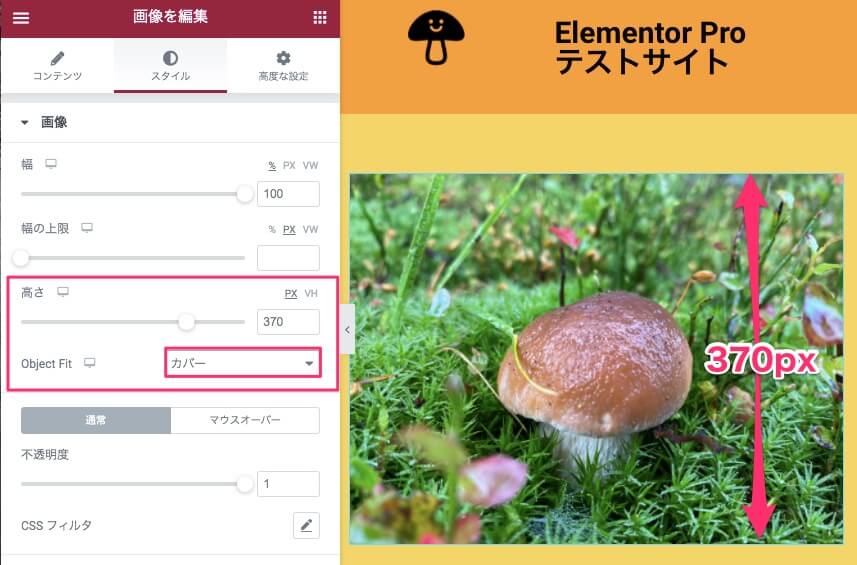
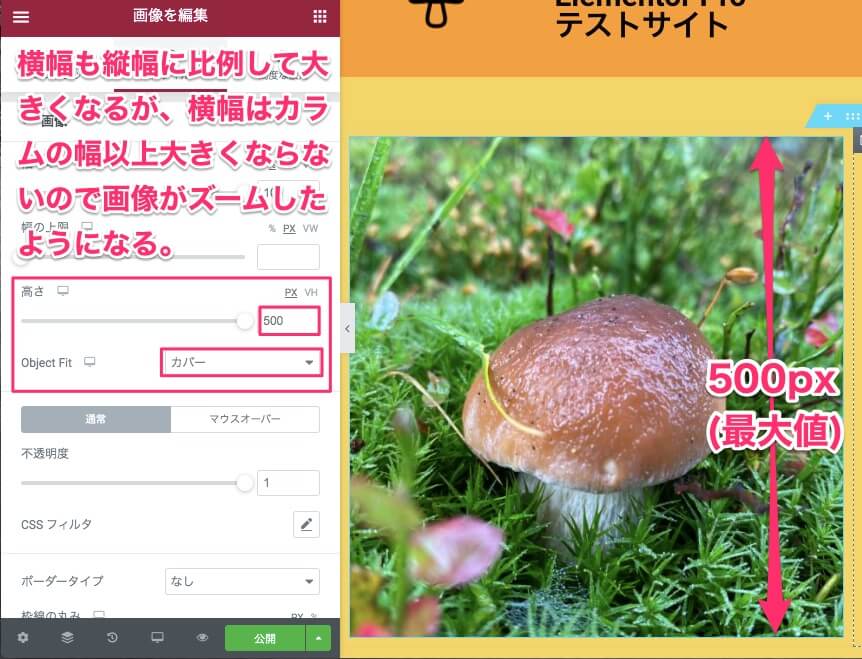
カバー

『カバー』に設定した時の画像の表示の変化を説明します。
上記は元の画像の高さである370pxに設定した状態です。

『高さ』の値を370pxよりも大きい値にすると、上記画面のように画像の横幅も縦幅に比例して大きくなります。
しかし、『デフォルト』または『塗りつぶし』と違うのは横幅はカラム幅以上にはならないけれど、画像は伸びることなく、ズームさせたような表示になります。
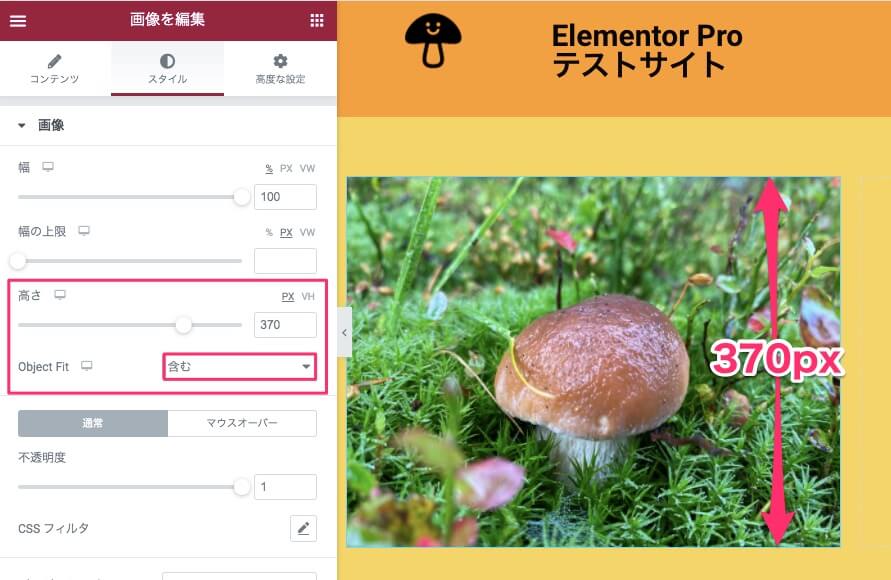
含む

『含む』に設定した時の画像の表示の変化を説明します。
上記は元の画像の高さである370pxに設定した状態です。

こちらは『高さ』を『500px』にした時の表示です。
『含む』の設定は、どのような高さに設定しても、必ず画像全体がカラム内で表示されます。
元の画像がカラムの横幅にぴったりになるように表示されていたので、ここでいくら高さの値を大きくしても画像のサイズが変わることはなく、カラムの高さだけが大きくなり、カラムの上下に余白がついたような表示になりました。
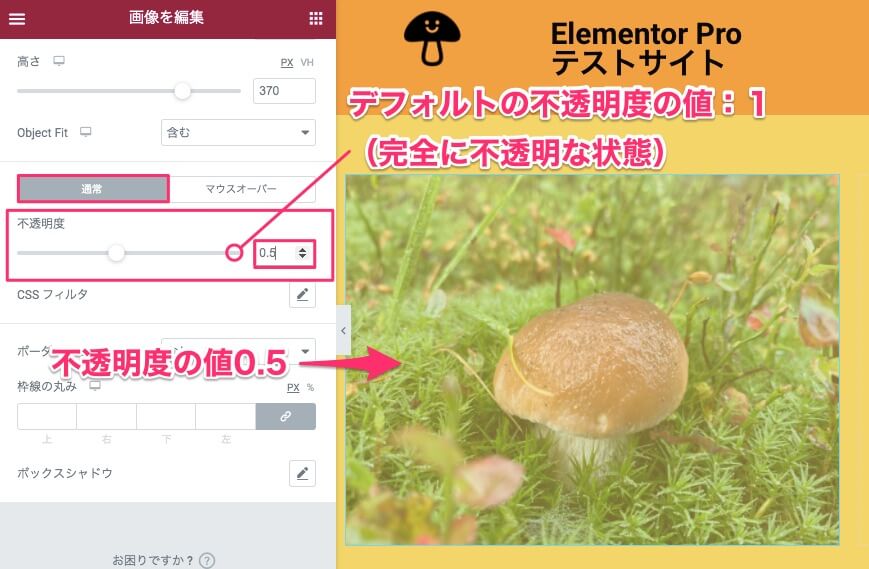
不透明度 / 通常

『不透明度』ではカーソルを左にスライドすることにより、画像に透明度を追加することができます。
上記画像は不透明度の値を『0.5』に設定した状態です。
※デフォルトの値は『1』の完全に不透明な状態に設定されています。
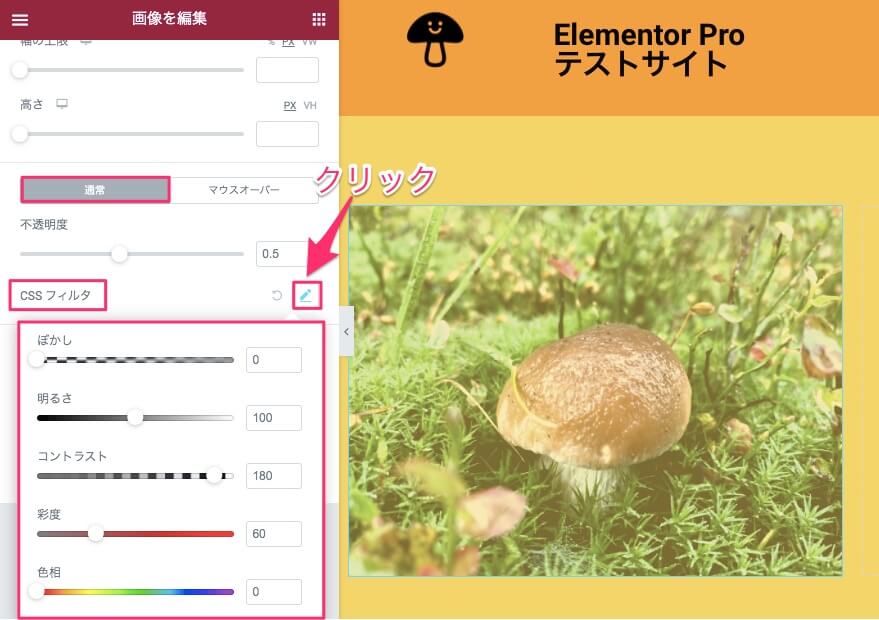
CSSフィルタ

『CSSフィルタ』では画像の色調を変更したりエフェクトをつけることができます。
- ぼかし
- 明るさ
- コントラスト
- 彩度
- 色相
のカーソルをそれぞれ左右にスライドすることで自由に変更できます。
※デフォルトでは上記5つの全ての値は『0』に設定されています。
マウスオーバー
『マウスオーバー』とは、ポインターが何かしらのオブジェクトに触れている時のことを『マウスオーバー』と呼びます。
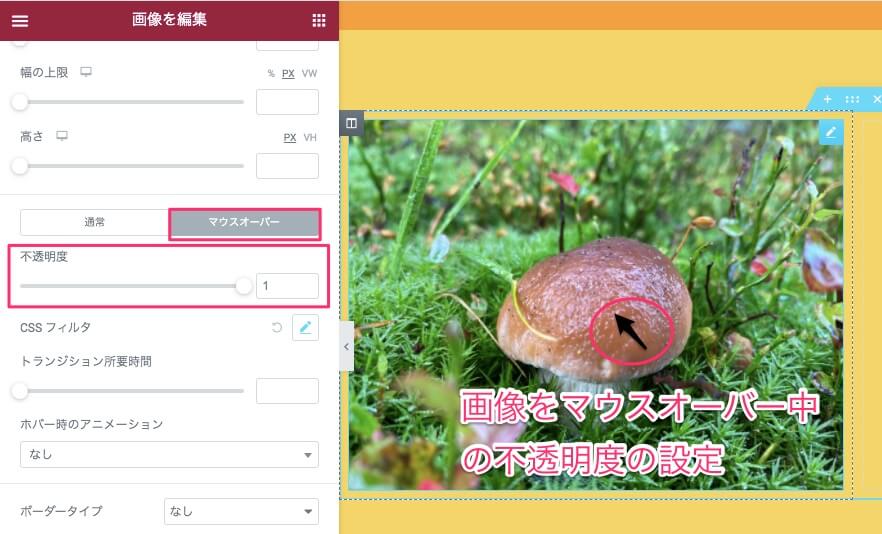
不透明度

『マウスオーバー』の『不透明度』の設定はポインターが画像に触れた時の画像の不透明度を設定できます
こちらのサンプルでは、
- 通常時の不透明度:0.5
- マウスオーバー時の不透明度:1
に設定してみます。
こちらの動画は通常時とマウスオーバー時で画像の表示が変わるのを映したものです。
通常時は半透明の画像が、ポインターが触れると画像が鮮やかにはっきり表示されるのがお分りいただけると思います。
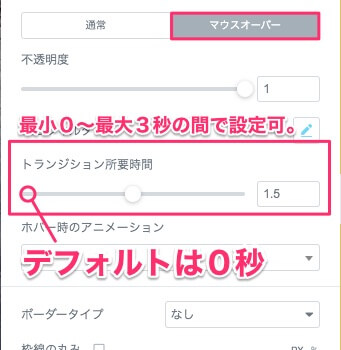
トランジション所要時間

『トランジションの所要時間』とは、ポインターが画像にマウスオーバーした時に、画像の変化に要する時間のことです。
デフォルトでは『0』秒に設定されており、カーソルを右にスライドすることで最大3秒までトランジションの所要時間を設定することができます。
以下の動画では『トランジションの所要時間』を『1.5』秒に設定し、マウスオーバー時に画像が1.5秒かけてゆっくり変化していく様子をご覧いただけます。
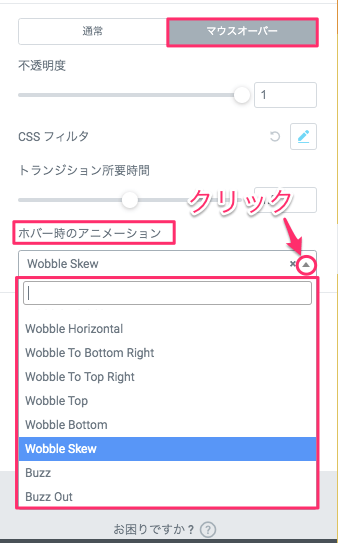
ホバー時のアニメーション

『ホバー時のアニメーション』は、ポインターが画像にマウスオーバーした時に、画像にアニメーションをつけることができます。
『ホバー時のアニメーション』はデフォルトでは『なし』に設定されていますが、『なし』の右側の▼をクリックすると上記画像のようにアニメーション一覧が表示されたボックスが開き、そこから好きなものを選択することが可能です。
こちらは『ホバー時のアニメーション』を『Wobble Skew』に設定した時の表示画面です。
アニメーションの種類はたくさんありますので、色々試し見比べてみてください。
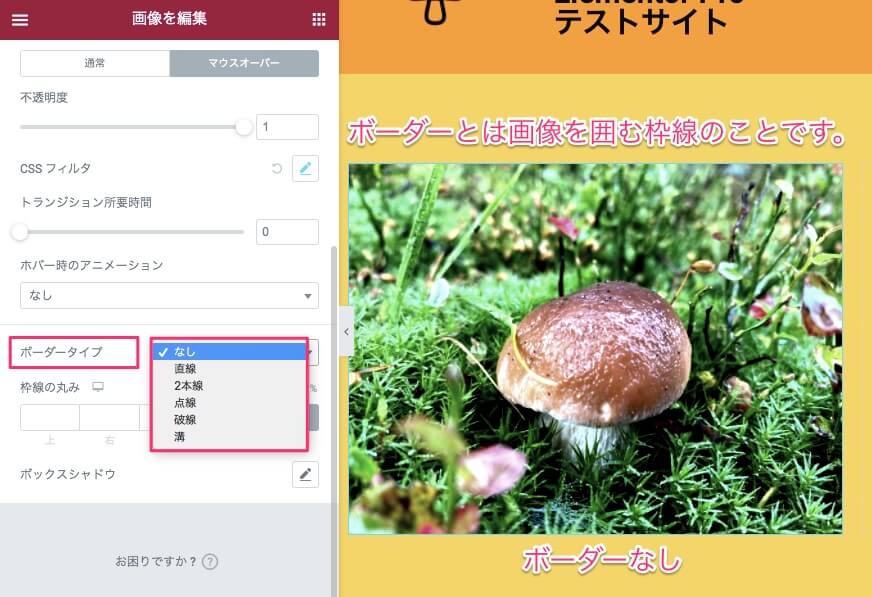
ボーダータイプ

『ボーダータイプ』の『ボーダー』とは、画像を囲む『枠線』のことです。
オプションは以下の6つです。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
※デフォルトでは『なし』に設定されています。

こちらは各画像に各ボーダーをつけた時のサンプル表示です。
※色や太さは全てデフォルトの設定です。
幅

『幅』では、ボーダー(枠線)の幅の太さを『上 / 右 / 下 / 左』の値を変更することにより、ボーダーの幅を太くしたり、細くすることができます。
上記画像は、各ボーダーの幅の値をずべて『10』にした時のサンプルです。
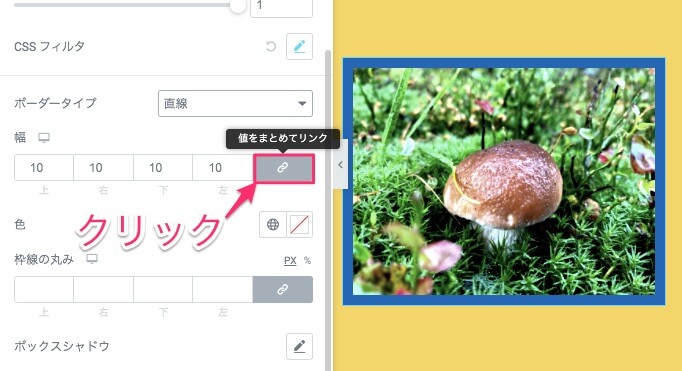
幅の値を上右下左で別々にす方法

幅の各値を別の値にしたい時は、まず『値をまとめてリンク』をクリックし、値のリンクを解除します。

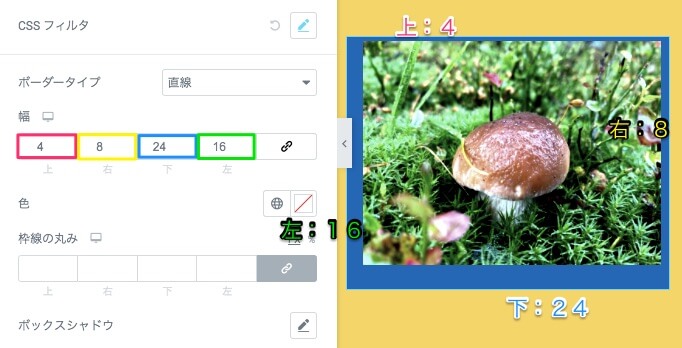
するとこの様に、『上 / 右 / 下 / 左』の幅の値をそれぞれ変更することができます。
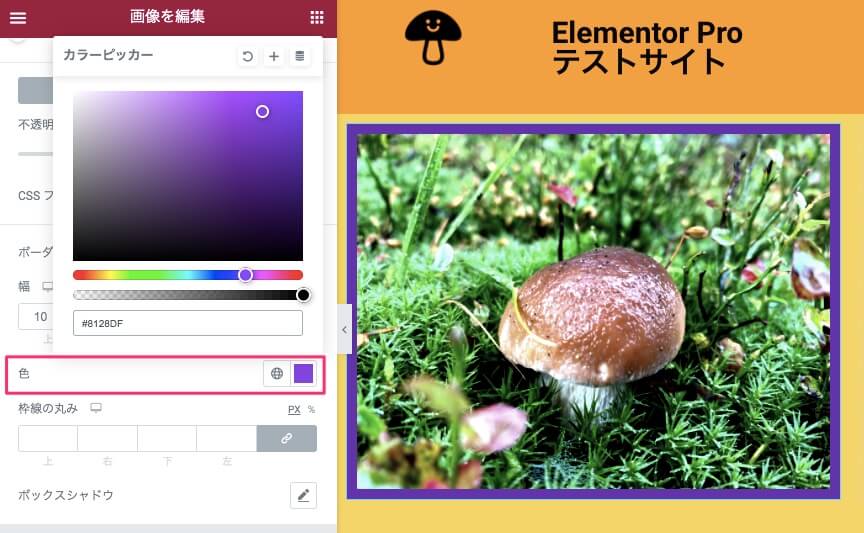
色

『色』では、ボーダー(枠線)の色をカラーピッカーより自由に変更することができます。
また、色のタブ上にある『グローバルカラー』(地球のアイコン)の使用方法につきましては、
『ElementorのGlobal ColorsとGlobal Fontsの使い方』の記事を参考にしてください。
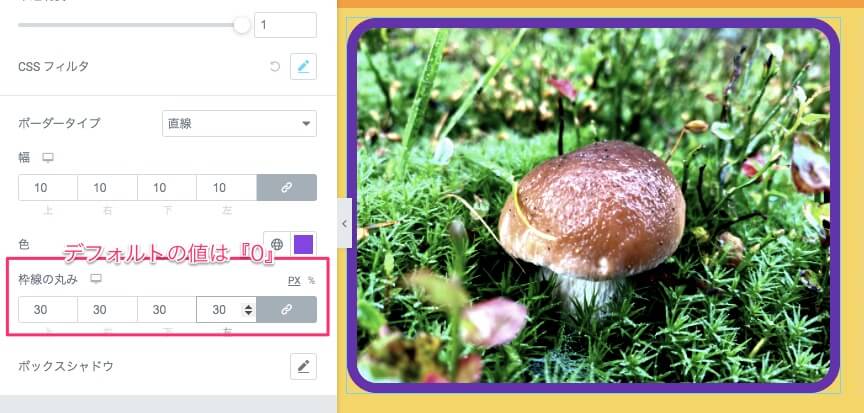
枠線の丸み

『枠線の丸み』では、『上 / 右 / 下 / 左』の値を変更することにより、枠線の角に丸みをつけることができます。
上記画像は各値を『30』に設定した時の表示画面です。

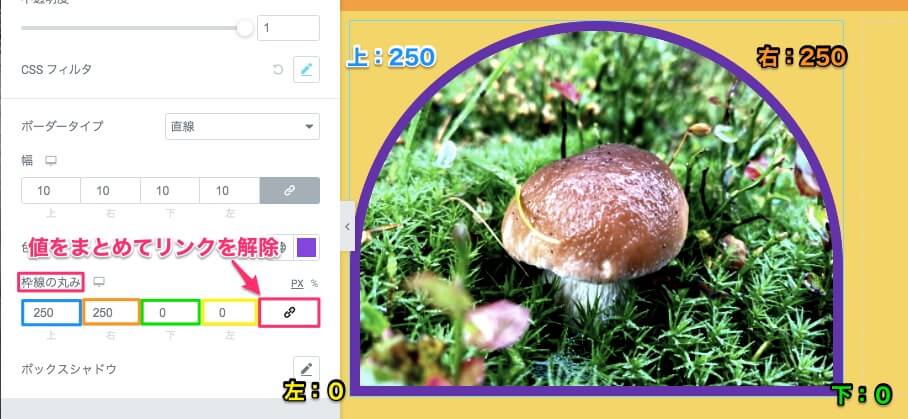
例えば枠線の丸みの『値をまとめてリンク』を解除すると、上 / 右 / 下 / 左の値をそれぞれ別々の値にすることができます。
上記画像は枠線の丸みの値を
- 上:250
- 右:250
- 下:0
- 左:0
にした時のサンプルです。
この様にアレンジすることも可能です。
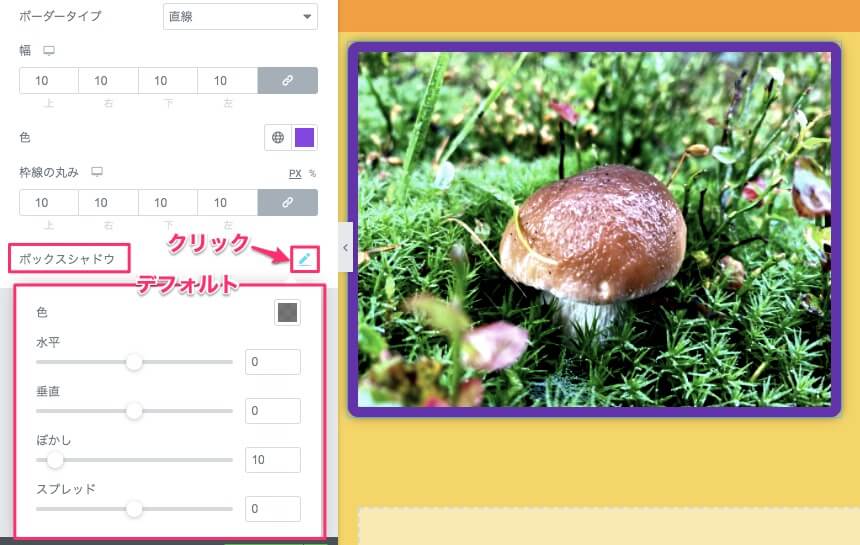
ボックスシャドウ

『ボックスシャドウ』では、画像の背景に影をつけることができます。
タブのペンのマークをクリックすると上記画像の様に、
- 色
- 水平
- 垂直
- ぼかし
- スプレッド
のエディターが出てきます。
色
『色』では、ボックスシャドウの色をカラーピッカーより自由に変更することができます。
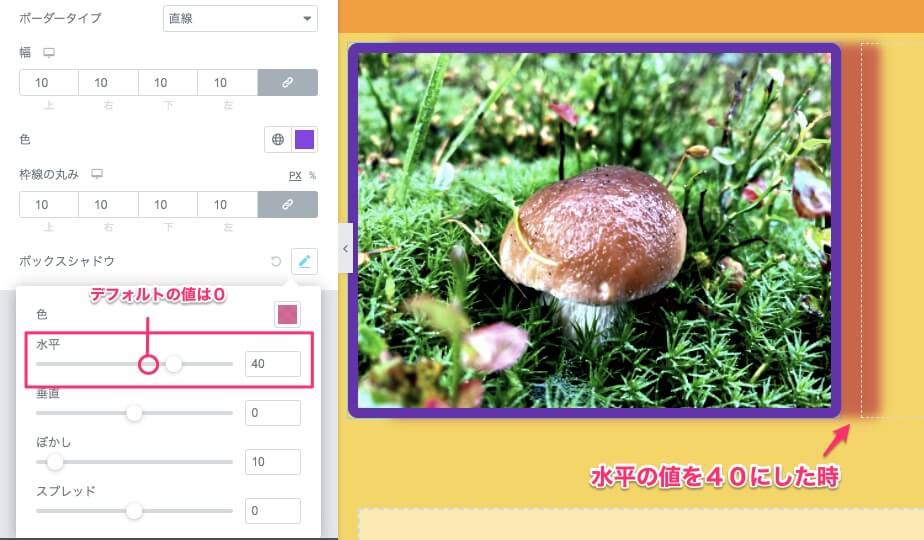
水平

こちらは『水平』の値を『40』にした時の表示画面です。
尚、デフォルトの値は『0』に設定されています。
カーソルを左にスライドさせ、マイナスの値にすると、ボックスシャドウは画像左側・水平に現れます。
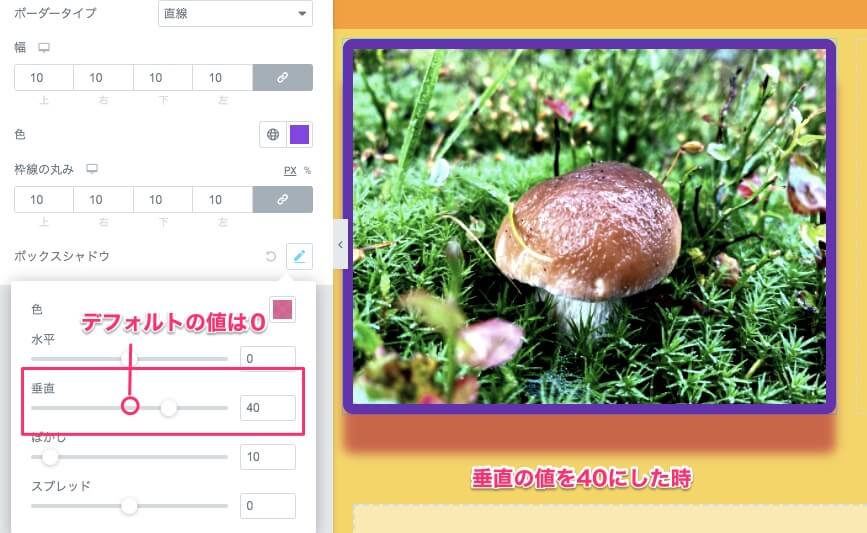
垂直

こちらは『垂直』の値を『40』にした時の表示画面です。
尚、デフォルトの値は『0』に設定されています。
カーソルを左にスライドさせ、マイナスの値にすると、ボックスシャドウは画像上部・垂直に現れます。
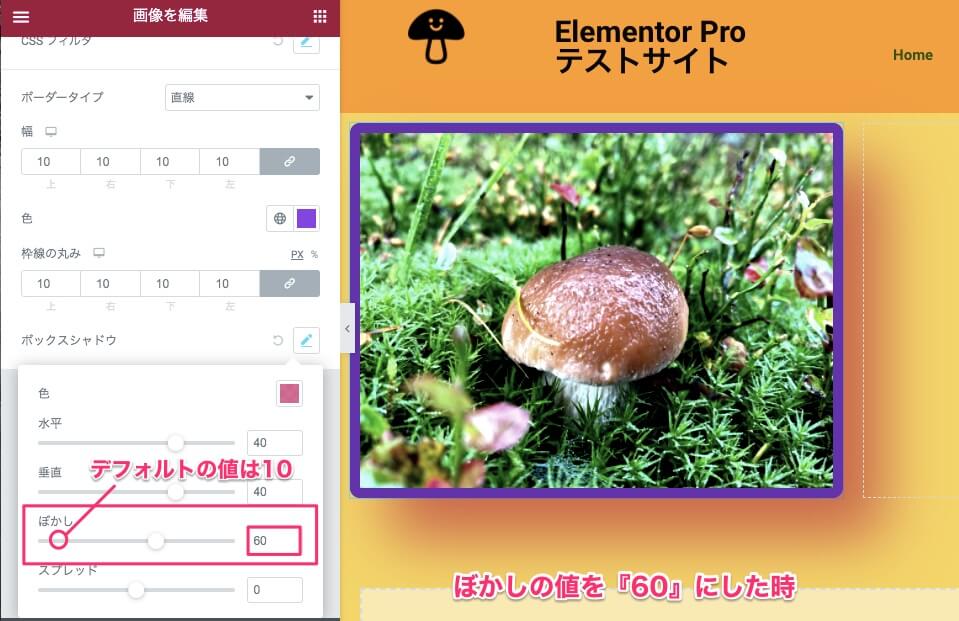
ぼかし

こちらは『ぼかし』の値を『60』にした時の表示画面です。
尚、デフォルトの値は『10』に設定されています。

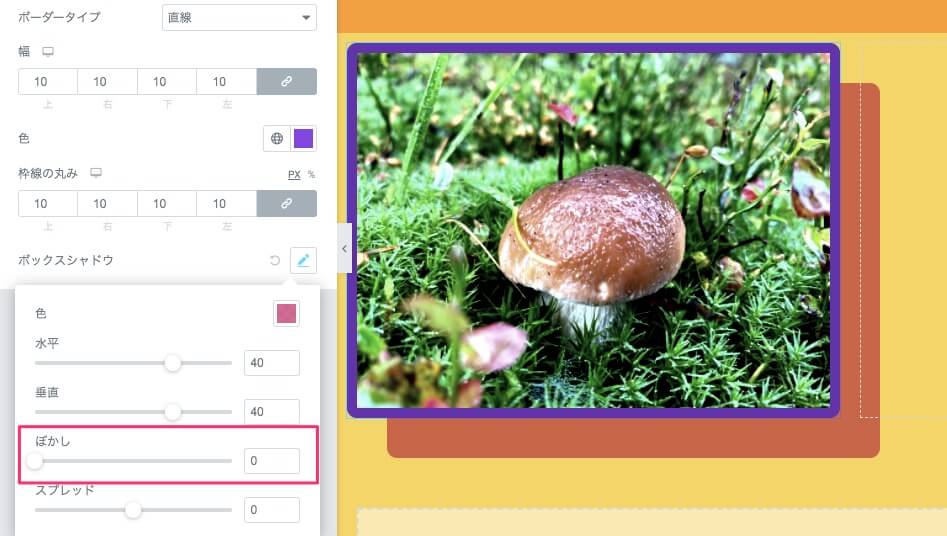
こちらは『ぼかし』の値を『0』にした時の表示画面です。
ボーダーの丸みもそのままボックスシャドウに反映されていますね。
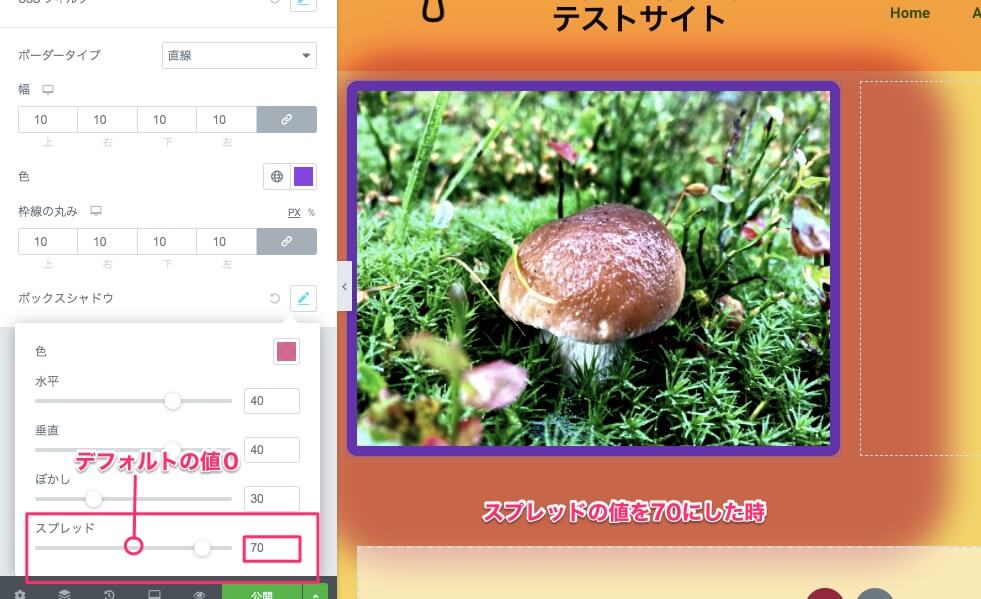
スプレッド

こちらが『スプレッド』の値を『70』にした時の表示画面です。
ボックスシャドウが放射線状に広がっているのがお分りいただけると思います。
尚、デフォルトの値は『0』に設定されています。
カーソルを左にスライドさせ、マイナスの値にすると、ボックスシャドウは放射線状に内側に向けて小さくなります。
画像ウィジェットはElementorの基本のウィジェットに1つです。
この記事で紹介したことは、Elementorの画像が関わるウィジェットの全ての基本操作に関わる情報が書かれています。
ぜひ、Elementorの画像の編集で何かわからないことがある時は参考書代わりにこの記事をご覧くださいね!
また、もしかしたら以下の記事が画像ウィジェットを取り扱う上で役にたつかもしれません。



