
Elementorの動画ウィジェットの使い方
- 2022年8月6日
- 2020年12月12日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
ウェブサイトを作っていて
- 動画を入れたい
- 動画の「ここからここまで」を入れたい
など思ったことはありませんか?
ただ動画を挿入するだけなら、やったことあるという人も多いと思います。
Elementorなら動画の「ここからここまで」と再生する時間を設定したり、オーバーレイを入れたりすることも可能。
今回はElementorの動画ウィジェットの使い方を解説していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
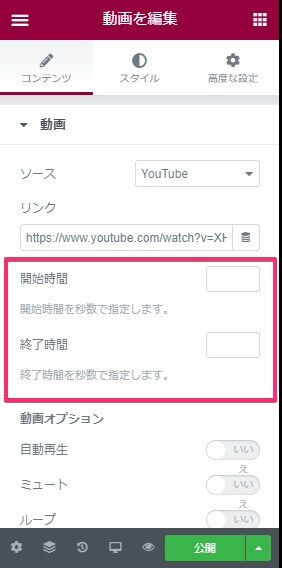
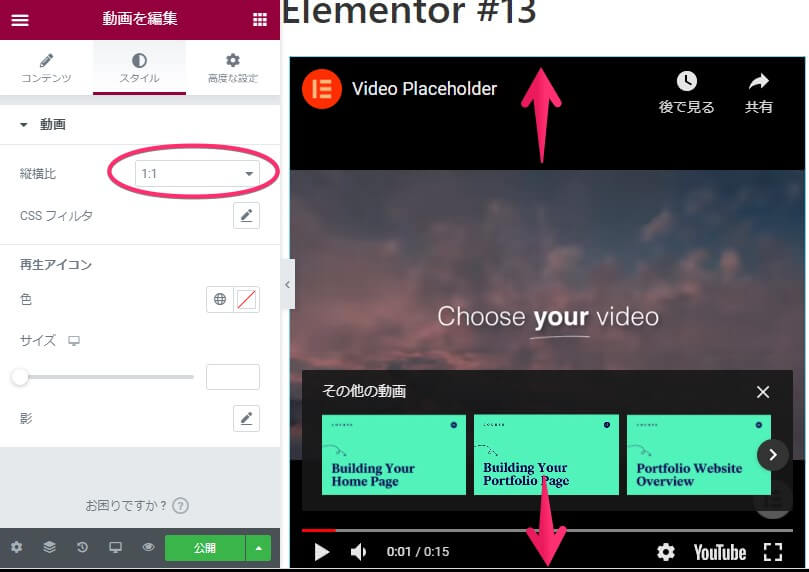
コンテンツタブ

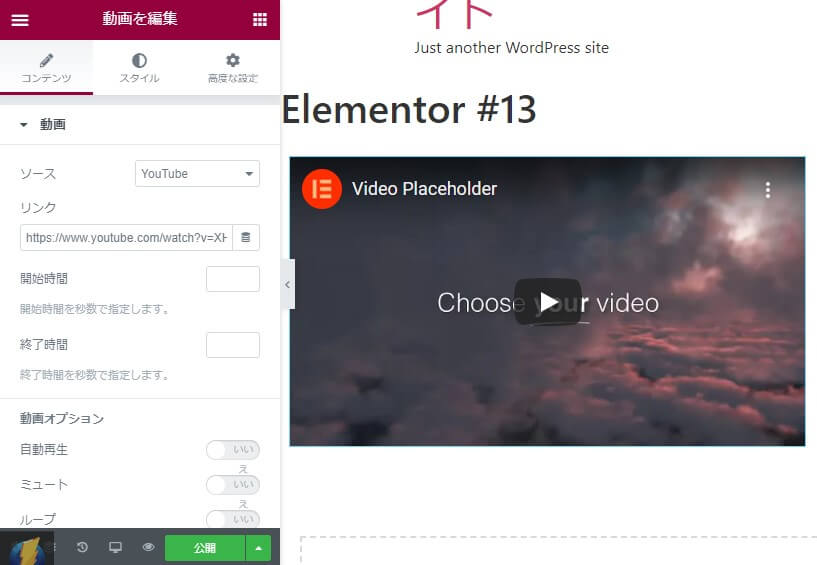
いつものように動画ウィジェットをドラッグ&ドロップで挿入すると上の画像のように、まずコンテンツタブが表示されます。
コンテンツタブで設定できることを、上から順番に解説していきますね。
ソースの設定について

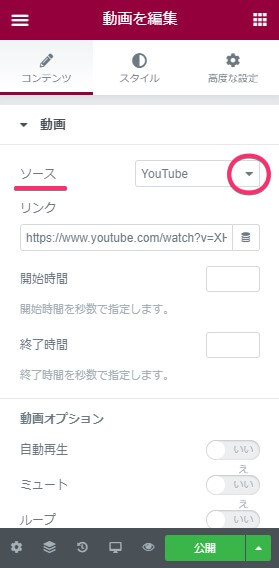
まずソースの設定です。丸で囲んだ『▼』を押すと
- YouTube
- Vimeo
- Dailymotion
- 独自アップロード
この4つを選択できます。上の3つはリンクしたいURLを貼るだけです。
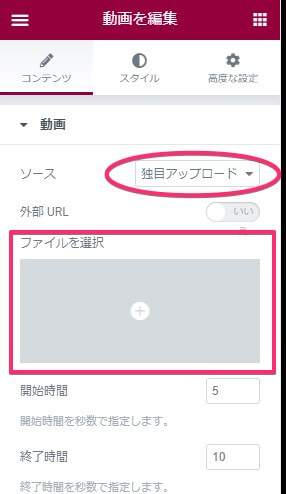
独自アップロードをするときの注意点

NP4やMOVなどサポートされている動画であれば、独自の動画をアップロードすることも可能です。
四角の部分に入れたい動画をアップロードしましょう。
ただしPHPの設定で、アップロードできないこともあるので注意してください。
PHPの設定はGoogleで検索すれば、すぐにわかるかと思います。
また人によっては別のサーバーで動画を管理している場合もありますよね。
その時は外部URLのボタンをONにします。
動画のURLをリンク欄にコピー&ペースト

ソースを選択したら、次は挿入したい動画のURLをリンク欄にコピー&ペーストして貼り付けします。
画像の四角で囲んだところですね。今回はYouTubeを選択してみました。
URLを貼り付ければ、冒頭の画像のように自動で指定の動画が表示されます。
動画の再生時間を指定する方法

四角で囲んだ欄で動画の開始時間と終了時間を指定できます。
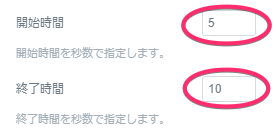
以下の図のように数字を入れると、動画の5秒から10秒までが再生されるようになります。
簡単なのでぜひ好きな時間を設定してみてください。

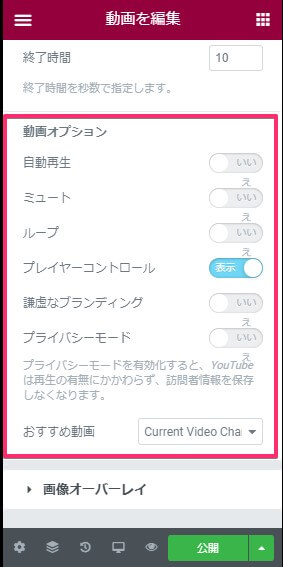
動画オプションを決める

続いて動画オプションを決めていきましょう。
動画を自動で再生させたいとか、はじめはミュートにしておきたいなど自分の好みに合わせてON/OFFを切り替えます。
個人的にプレイヤーコントロールはあった方が便利だと思います。
なおスマホの場合ミュートにしないと自動再生されないので、この点は注意してください。
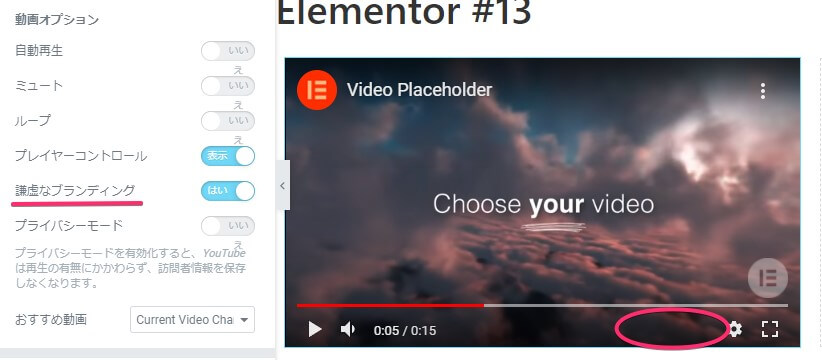
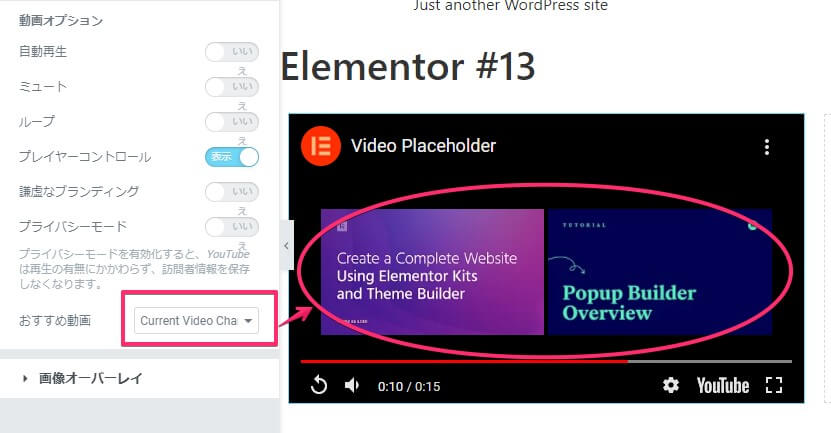
謙虚なプランディングという項目をONにすると、下の画像のように『YouTube』の文字が消せます。

おすすめ動画を選択できる

動画を停止させたときに、まるで囲んだおすすめ動画って出てきますよね。
四角で囲んだところで、特定のチャンネルにするかどうかを設定できます。
オススメがどの動画でもかまわない場合は、『Any Video』を選択しましょう。
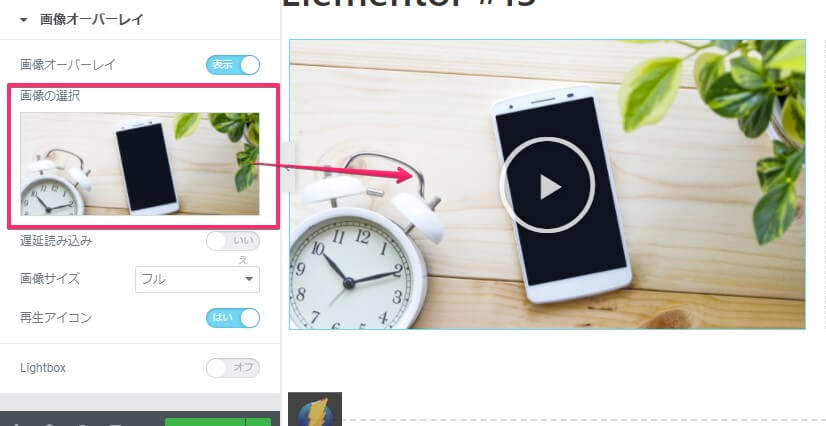
画像オーバーレイで遅延読み込みを設定する

例えば1つのページで10個の動画を挿入すると、開いたときに10個の動画がロードされるので、読み込みがとても遅くなってしまいます。
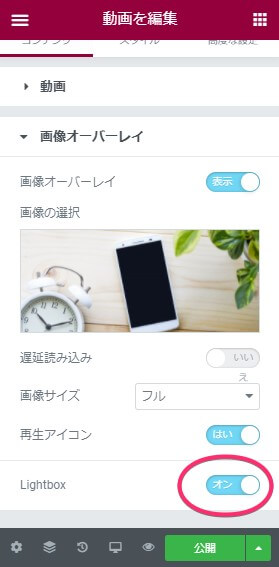
そんな時は遅延読み込みをONにして、画像オーバーレイを設定しましょう。
遅延読み込みはボタンを押すまで動画がロードされない機能なので、大変便利です。
画像オーバーレイ横のボタンをONにすると、画像を選択する項目が出てきますので、ここに画像をアップロードします。
因みに遅延読み込みはピンク四角のすぐ下にありますので、ぜひ設定してください。
あとはサイズ指定や再生アイコンを表示させるかも設定できます。
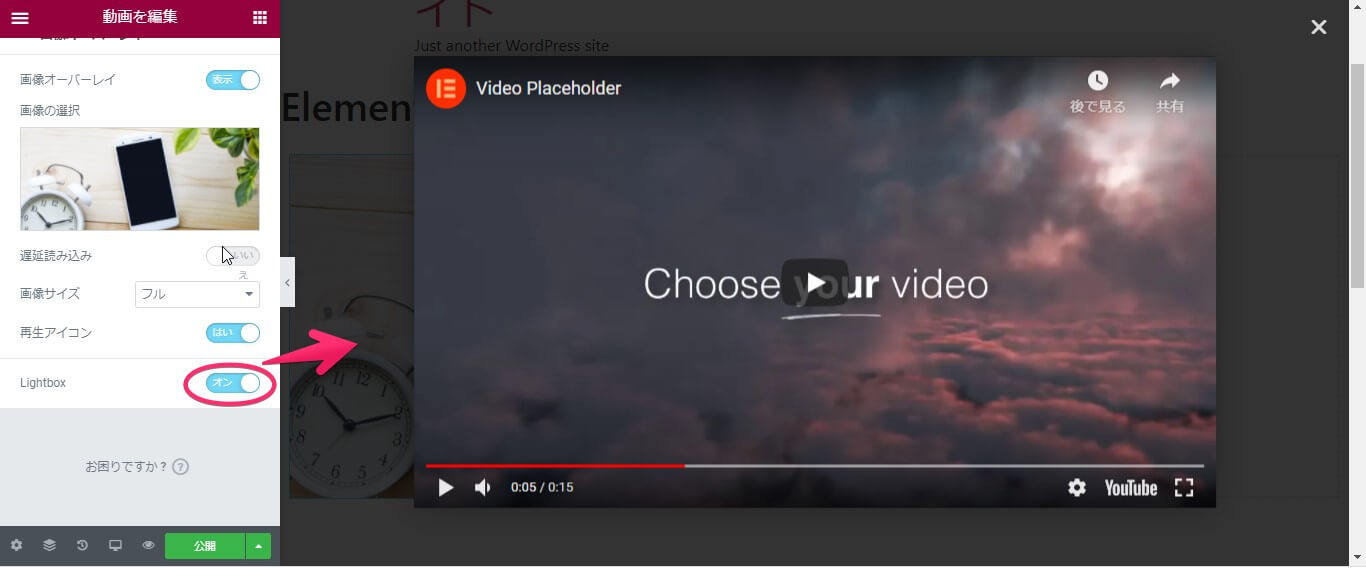
LightboxをONにしてポップアップ表示させる

画像オーバーレイの1番下の項目にLightboxがありますよね。
これをONにすると、上の画像のようにポップアップ表示させられるようになります。
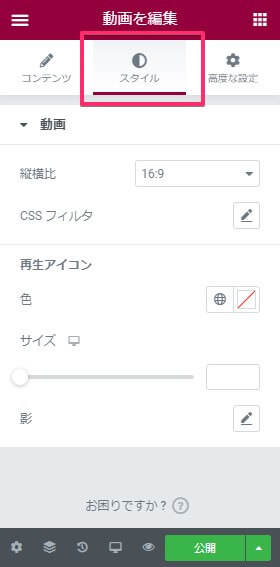
スタイルタブ

スタイルタブでは縦横比やCSSフィルタ、再生アイコンなどを設定できます。
またスタイルタブにあった画像オーバーレイのLightboxをONにすると追加される項目もあるので、一緒に解説していきますね。
縦横比は動画に余白ができる

縦横比は画像オーバーレイには影響しますが、動画に関しては影響しません。
例えば縦横比を1:1にすると、表示画面が正方形になり動画部分の上下に余白が生まれます。
動画の大きさ事態は変わらないのです。
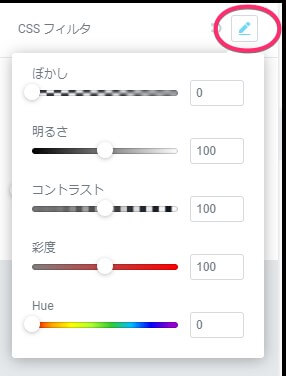
CSSフィルタ設定はしなくてもOK

CSSフィルタの鉛筆マークを押すと、設定画面が開きます。
これは『Elementorの画像ウィジェットの使い方』の記事と同じです。
正直いつ使うのか謎な部分でもありますので、特に設定しなくても問題ありません。
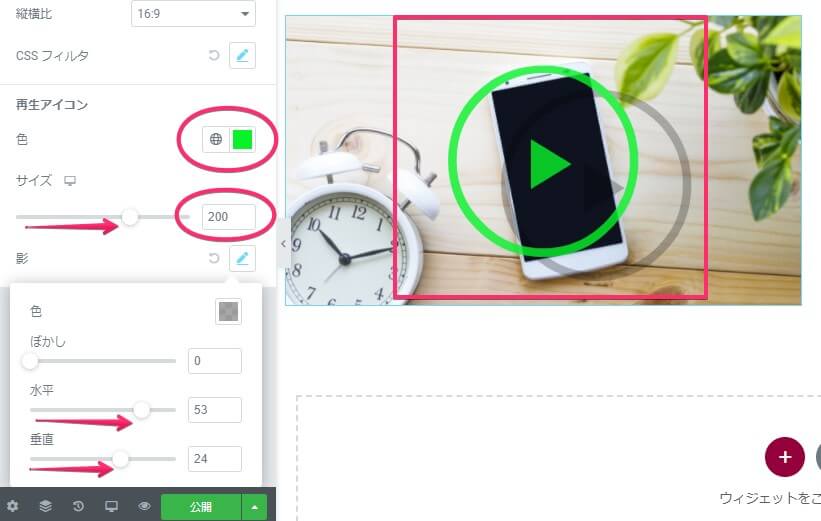
再生アイコンの色やサイズの設定方法

再生アイコンの項目で、アイコンの色やサイズ、影の設定をしましょう。
今回はわかりやすく、大きめにしています。
上の画像のように各ボタンを右へスライドさせると、再生アイコンも変わっていますよね。
影をつけたい時は、影の項目横にある鉛筆マークをクリック。
すると設定画面が開きますのでそちらから設定してください。
動画を途中で止めたりすると再生アイコンが表示されていない場合があるので、その時はコンテンツタブに戻ります。
そして画像オーバーレイを1度OFFにしてからまたONにすると表示されますよ。
Lightboxの調整もできる

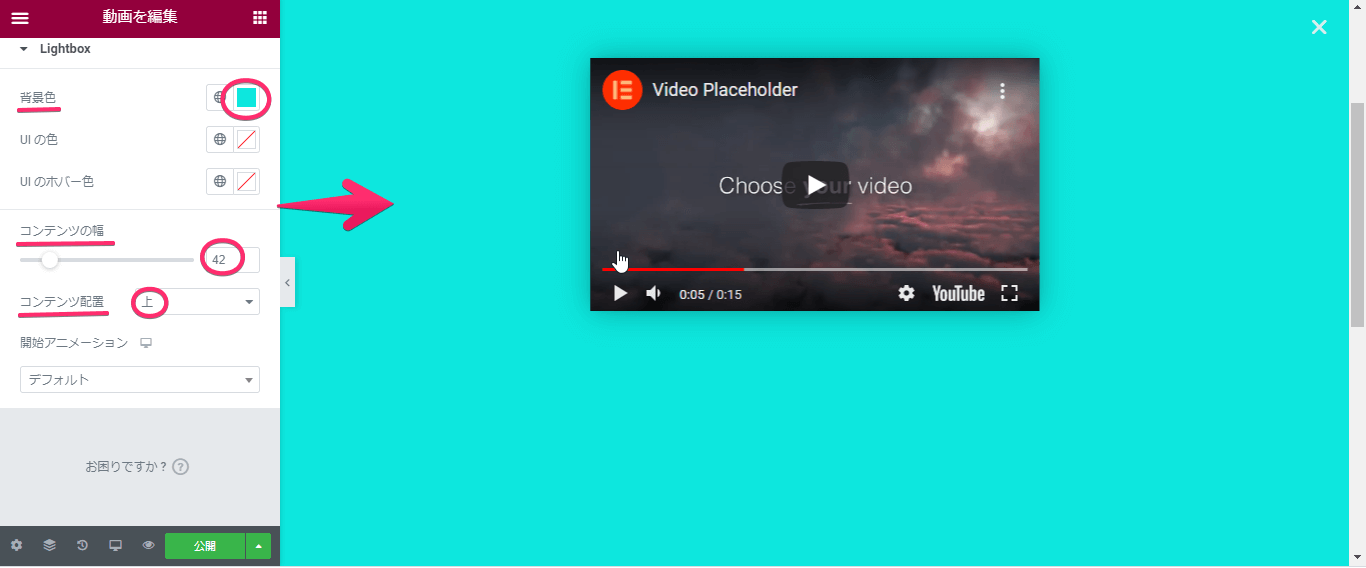
コンテンツタブの画像オーバーレイをONにすると、下の画像のようにスタイルタブの中にLightboxの設定項目が追加されます。

Lightboxの項目は以下の設定ができます。
・背景色
・UI の色
・UI のホバー色
・コンテンツの幅
・コンテンツ配置
・開始アニメーション
UIというのは画像右上にある×のことを指しています。
また背景色を選ぶときに地球マークのglobalカラーを選択したとします。
するとあとからglobalカラーを変更したときに、ここの色も一緒に変わってしまうので注意してくださいね。
globalカラーについてはこちらの記事で詳しく説明していますので、確認してみましょう。
コンテンツの幅で表示サイズを選んだり、コンテンツ配置で好きな配置に設定したりします。
開始アニメーションも面白い設定ができますので、色々と試してみてください。
以上がElementorの動画ウィジェットの使い方です。
なお高度な設定についてはElementor-『高度な設定タブ』全部説明【初心者必見】の記事で紹介していますので、そちらを参考にしてみてください。
Mask機能でオシャレに動画を切り抜く方法
Elementorの『高度な設定』タブの中に比較的最近できた『Mask』機能というものがあります。
このMask機能は画像などを好きな形に切り抜く機能ですが、これがMask機能を使用すれば動画でさえも好きな形に切り抜くことができるんです!
詳しいやり方はこちら
をご覧ください!





