
Elementor Pro『フリップボックス』ウィジェットの使い方
- 2022年2月8日
- 2021年6月2日
- Elementorの使い方
『フリップボックス』ウィジェットは、一つのスペースでカードを裏返す様に表と裏で2つの違った情報を入れることができるウィジェットです。
またElementor Proにのみ搭載されています。
この記事ではElementor proウィジェット『フリップボックス』について詳しく解説をしていきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『フリップボックス』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
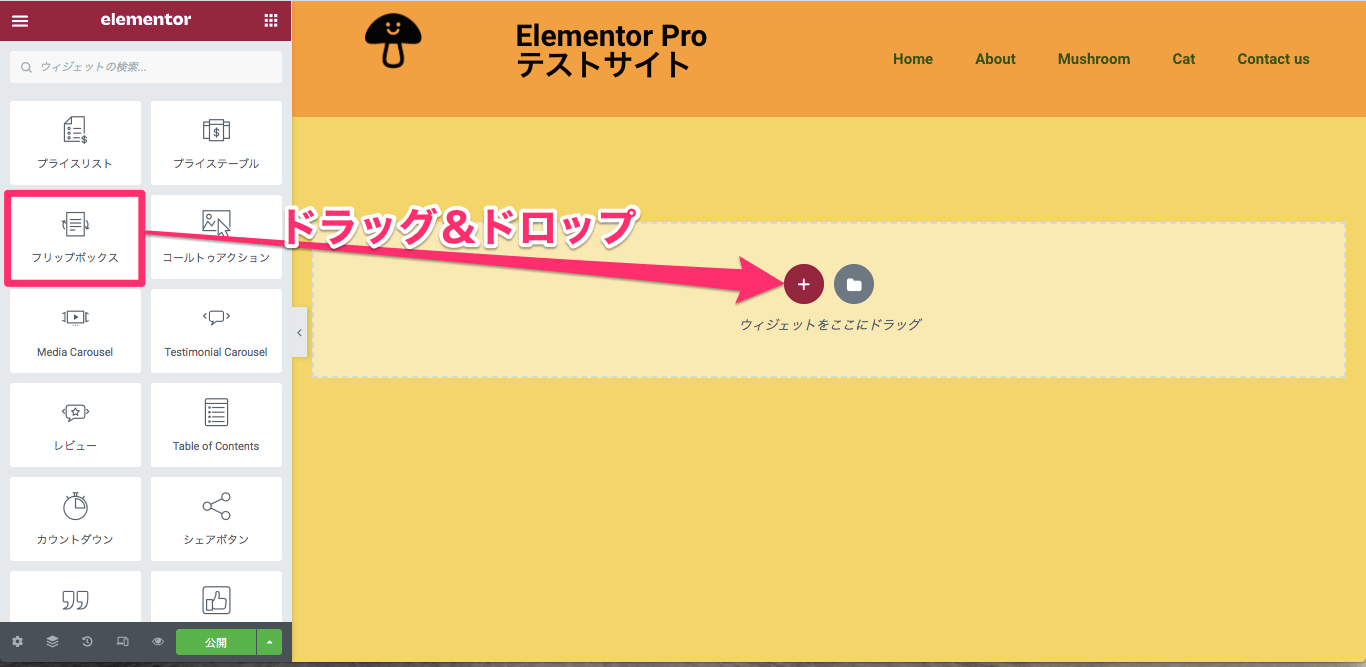
フリップボックスウィジェットの挿入

『フリップボックス』ウィジェットをカラムに挿入します。

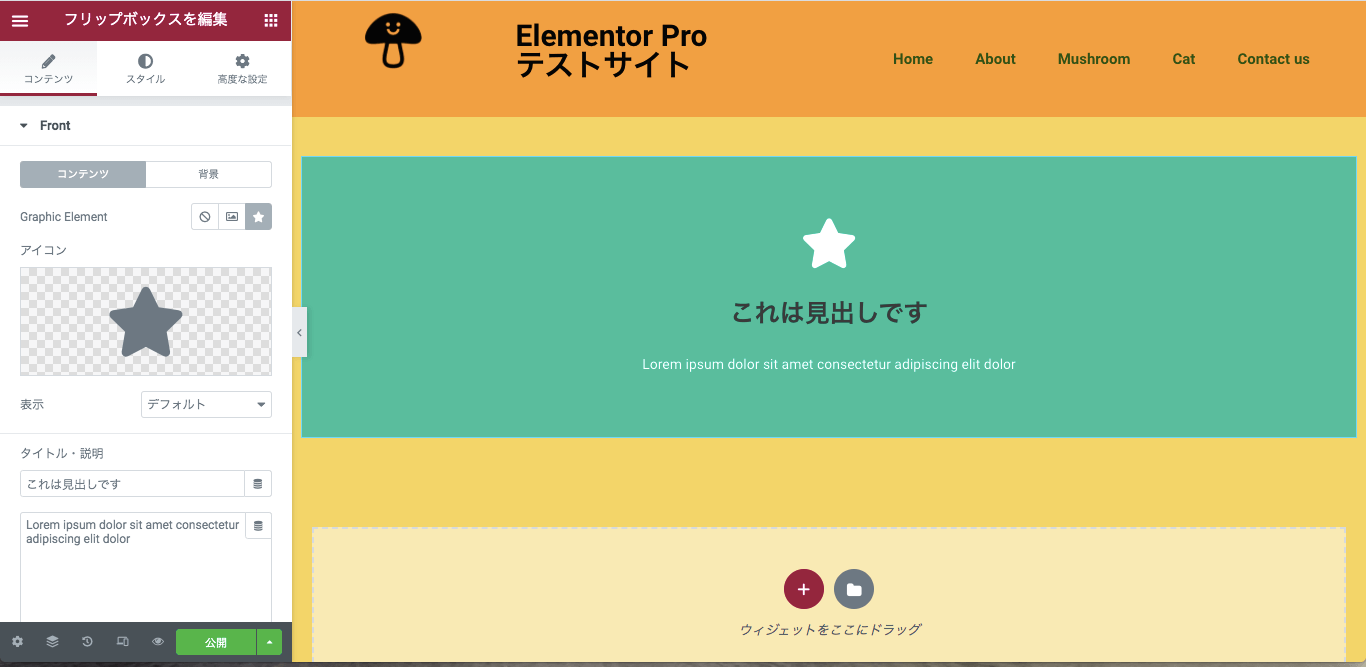
するとこの様な表示画面になります。
そして『フリップボックス』の最大の特徴は、ボックスにマウスオーバーした時にボックスが回転し、別の面が表示されるということです。
フリップボックスが回転する様子は以下の動画でご覧いただけます。
コンテンツタブ・Front

編集タブの一番上に
- コンテンツ:ボックス内のタイトルやアイコンなど
- 背景:ボックスの背景
の2つの要素があります。
どちらを選択しているかで編集タブの内容も大きく変わりますので、これらを大きく分けて以下のセクションで説明をしていきます。
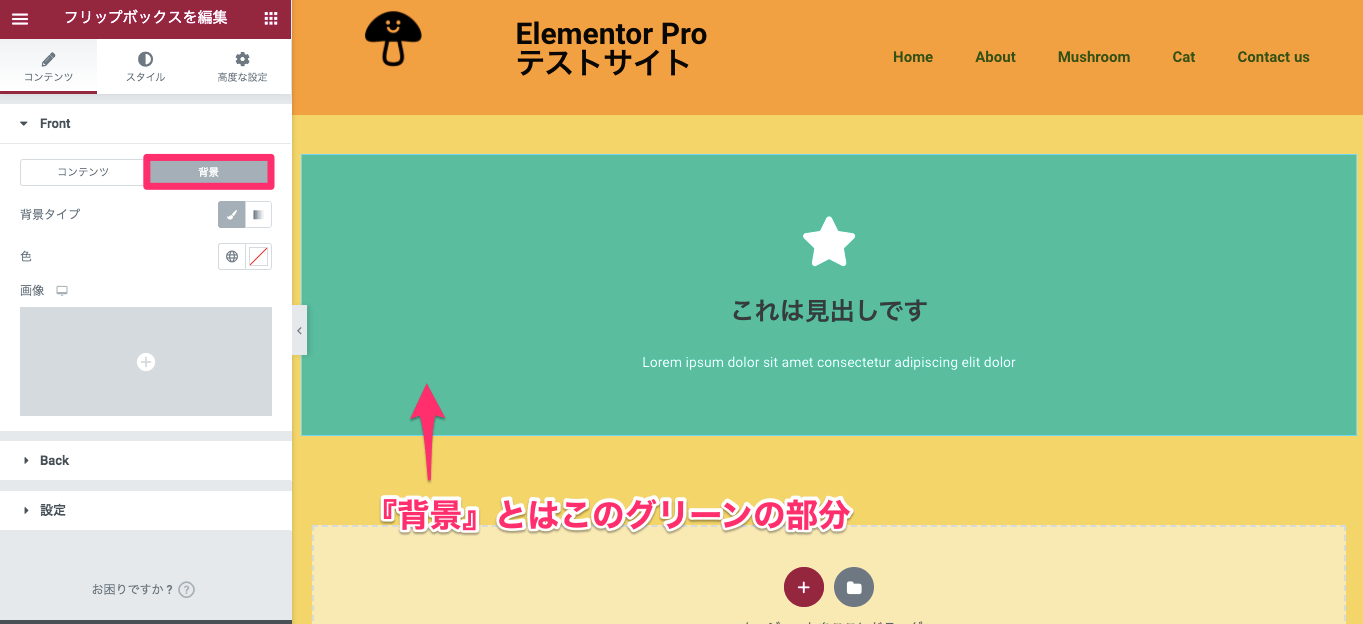
背景

『背景」とは、上記画面の緑色の部分を指します。
背景タイプ / クラシック

『背景タイプ』では
- クラシック
- グラデーション
のオプションどちらを選択するかで編集タブの内容も変わります。
※デフォルトは『クラシック』に設定されています。
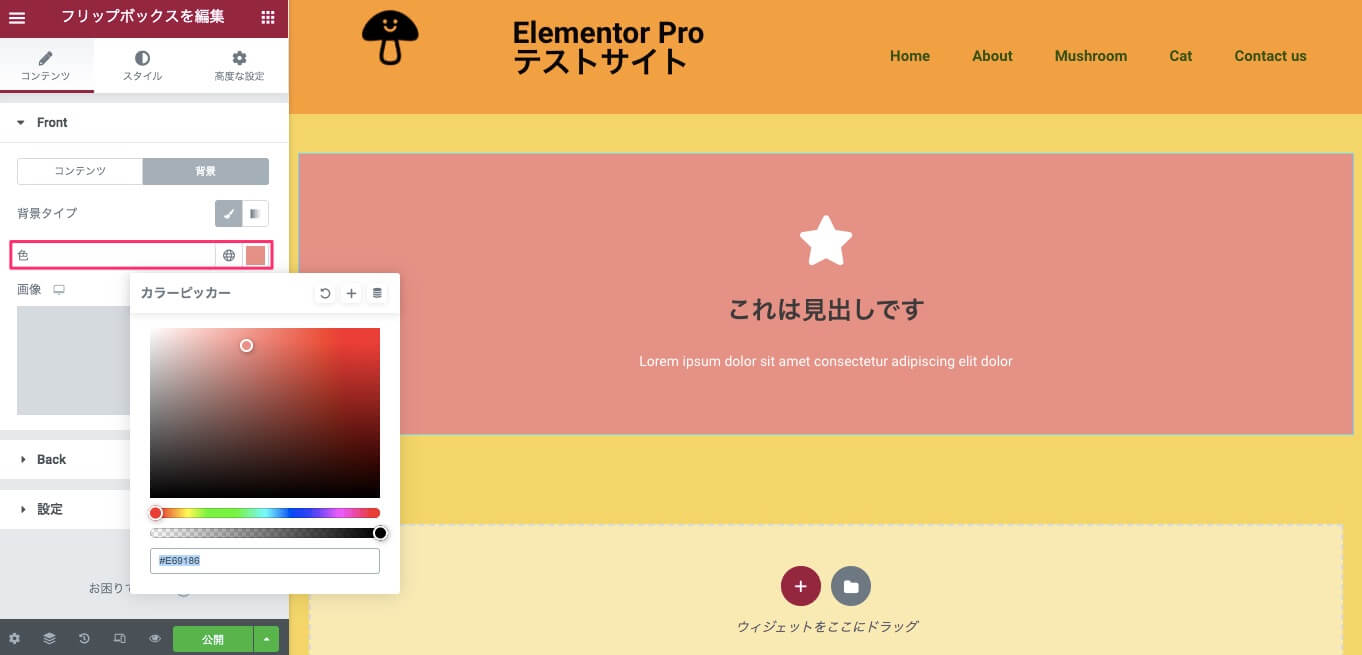
色

『色』では、背景の色をカラーピッカーより自由に選択することができます。
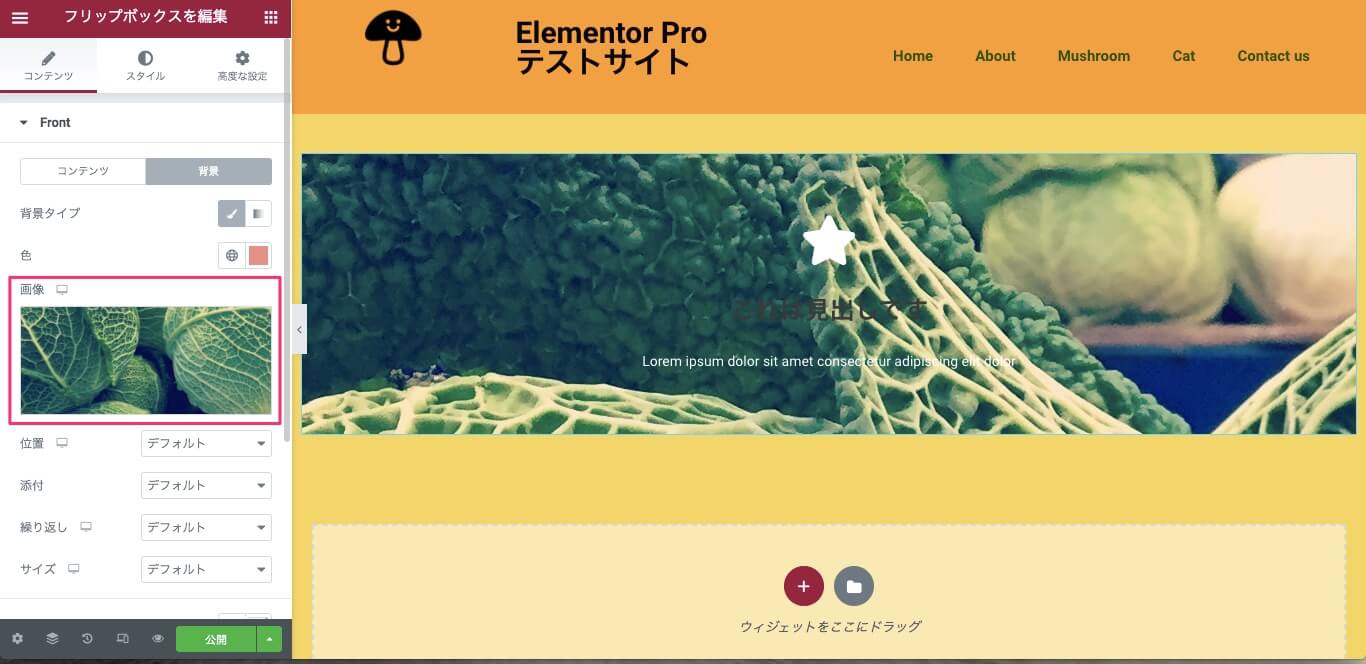
画像

『画像』では、背景に当たる部分を画像にすることも可能です。
メディアライブラリ、またはファイルをアップロードをして画像を挿入します。
位置 / 添付 / 繰り返し / サイズ
背景画像の更に細かい設定
- 位置
- 添付
- 繰り返し
- サイズ
については、【Elementor – 『高度な設定タブ』全部説明】の記事の『背景』のセクションにて詳しく説明をしていますのでそちらを参考にしてください。
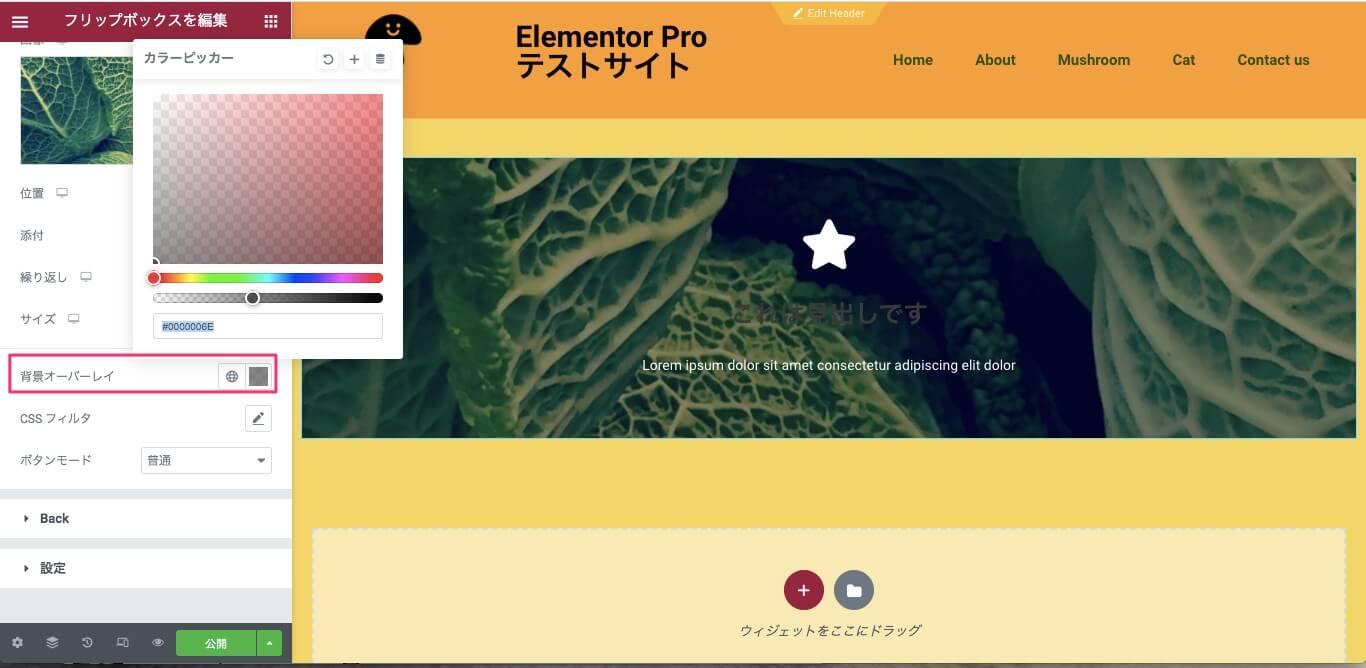
背景オーバーレイ

『背景オーバーレイ』は、デフォルトは透明色に設定されていますが例えば少し色みのエフェクトを加えたい時などこの様に色を入れることができます。
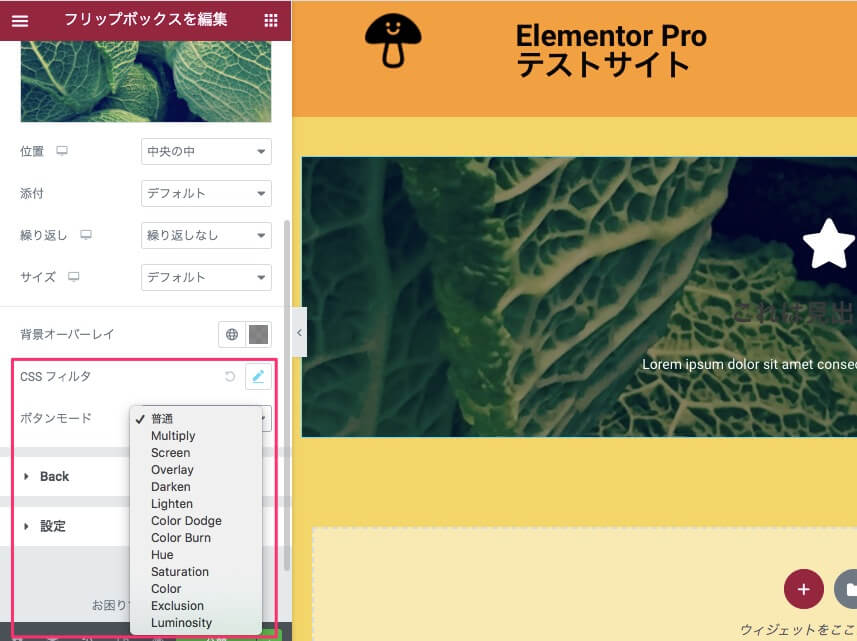
CSSフィルタ / ボタンモード

また、背景オーバーレイを入れると編集タブには新たに
- CSSフィルタ
- ボタンモード
のエディターが表示されます。
『CSSフィルタ』の詳しい説明は【Elementorの『画像』ウィジェットの使い方】、
『ボタンモード』【Elementor Pro『Gallery』ウィジェットの使い方】の記事の『スタイルタブ・Overlay』のセクションを参考にして下さい。
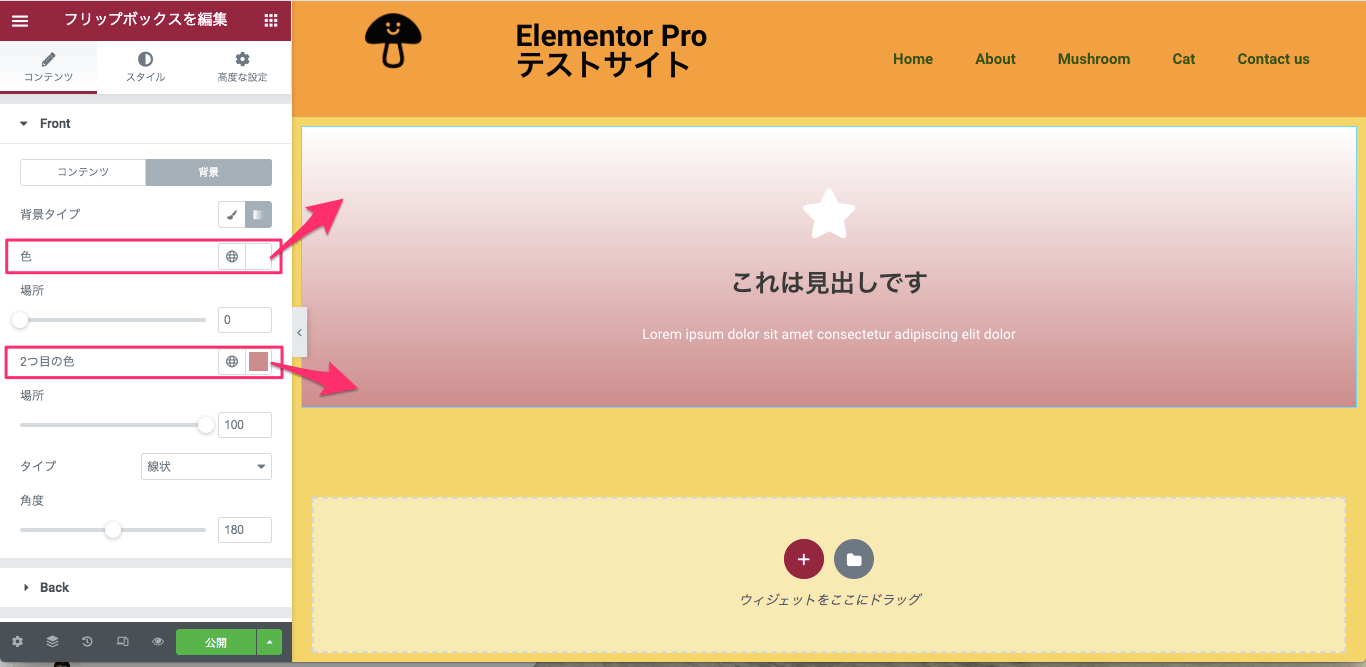
背景タイプ / グラデーション

背景タイプを『グラデーション』に選択すると、上記画像の様にグラデーションを入れることができます。
グラデーションのタイプウヤ角度なども自由に変更ができますので、ご自身で色々と試してみてください。
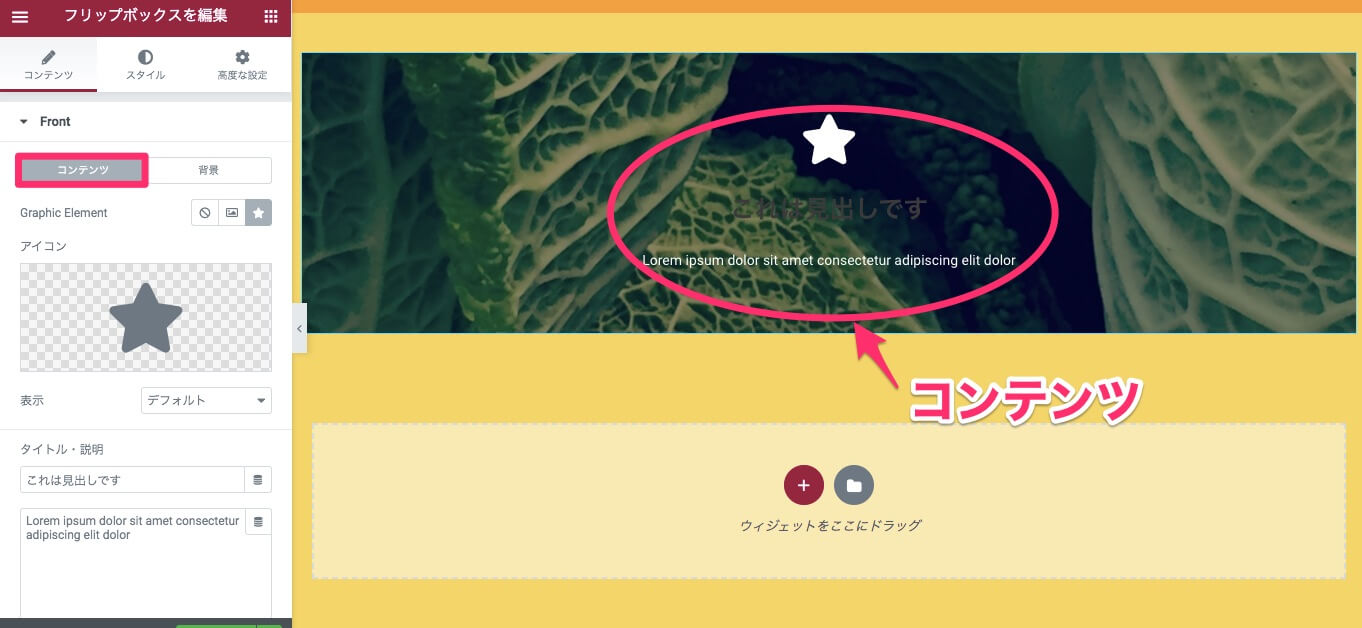
コンテンツ

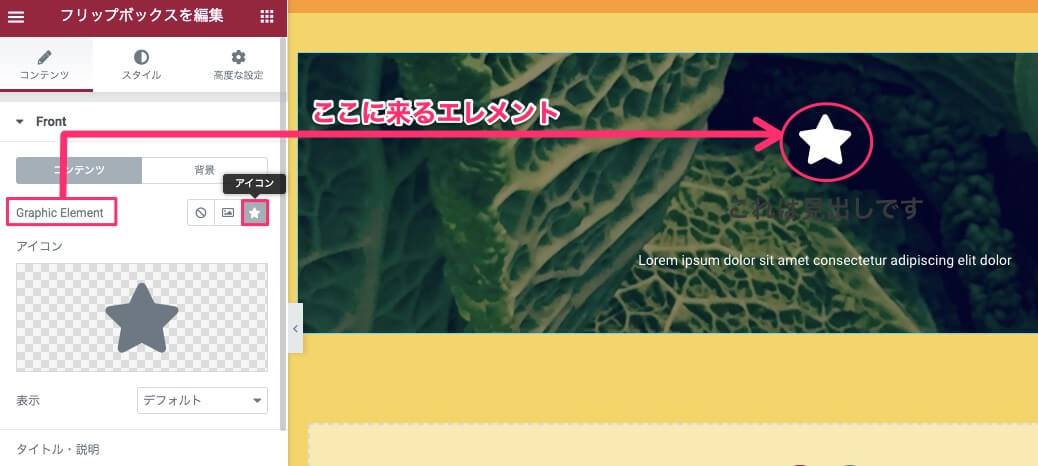
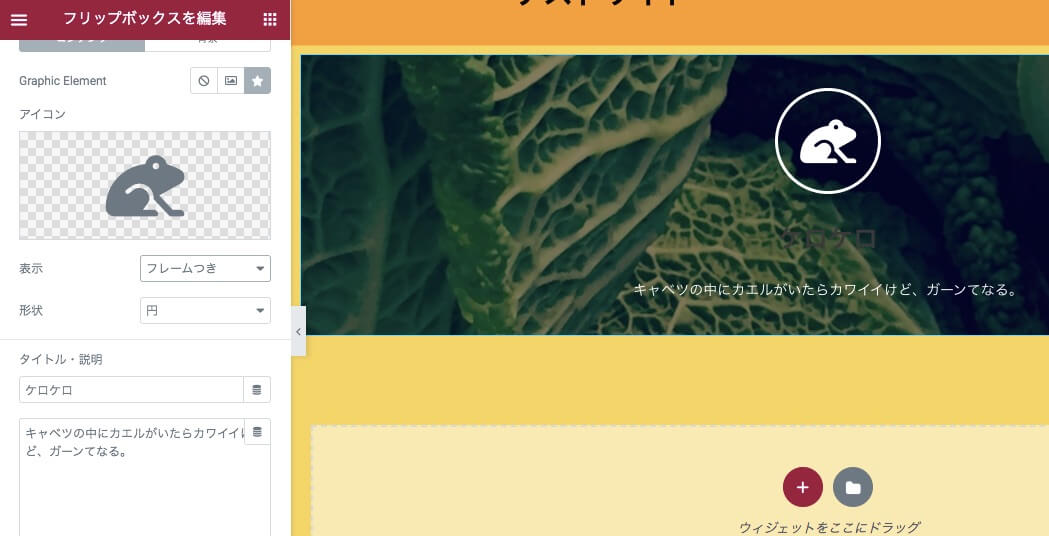
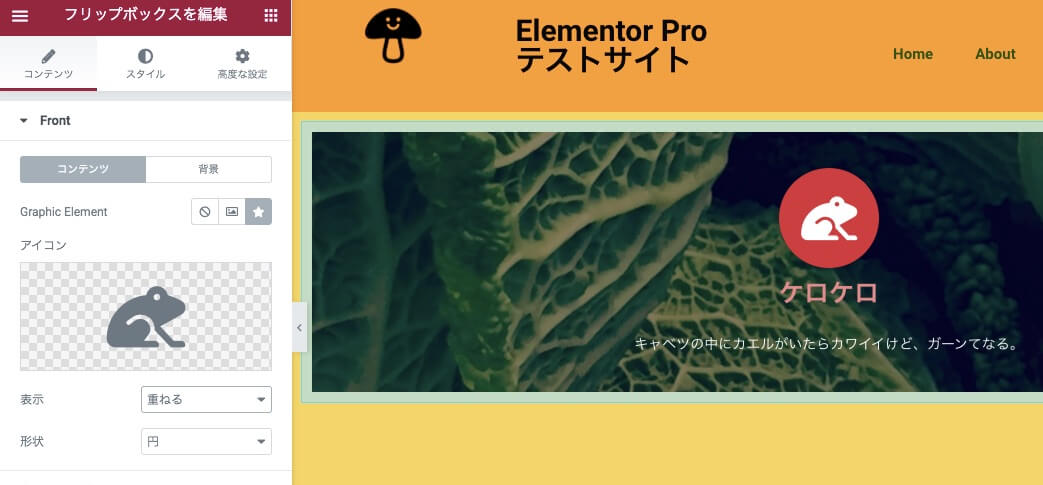
Graphic Element / アイコン

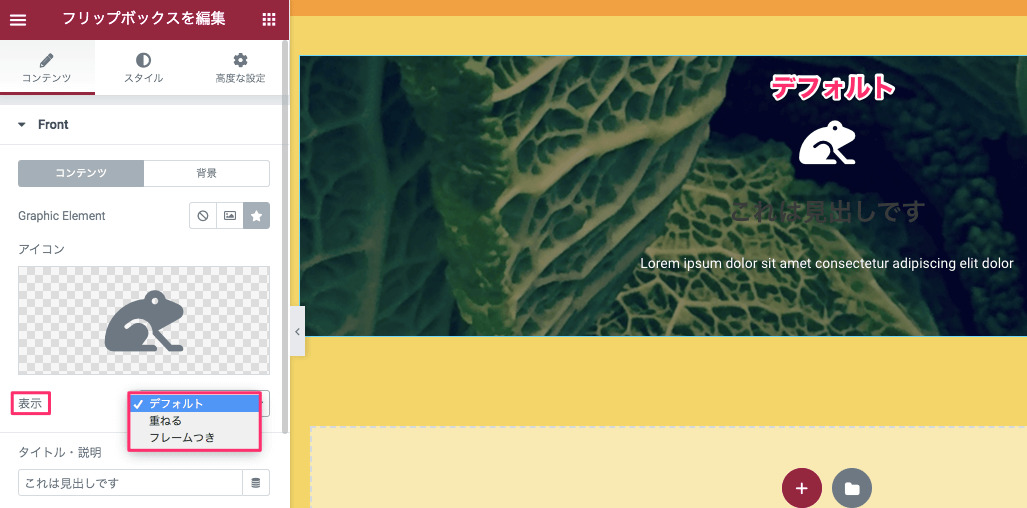
『Graphic Element』では、Flip Boxの中央に配置されるアイコンや画像などの要素を編集することができます。

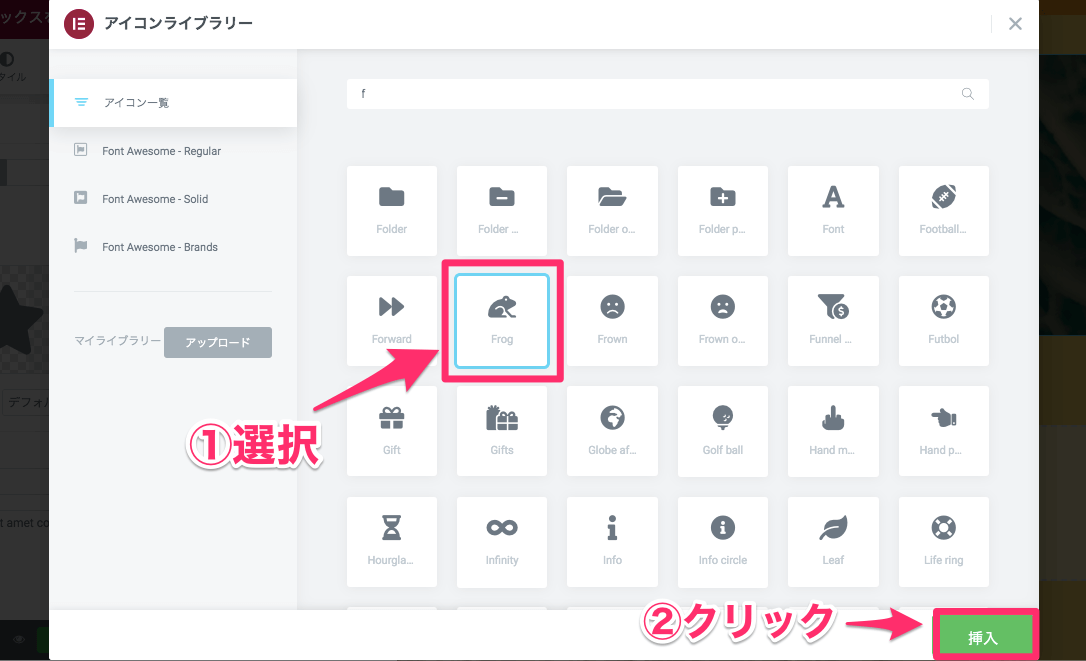
『アイコン』はデフォルトですでに★のアイコンが挿入されていますが、アイコンライブラリーまたはSVGをアップロードし別のアイコンを挿入することが可能です。
表示

『表示』では、アイコンの表示形態を以下より選択します。
- デフォルト
- 重ねる
- フレーム付き
『重ねる』『フレーム付き』等、アイコンの表示と形状ににつきましては、【Elementor アイコンウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
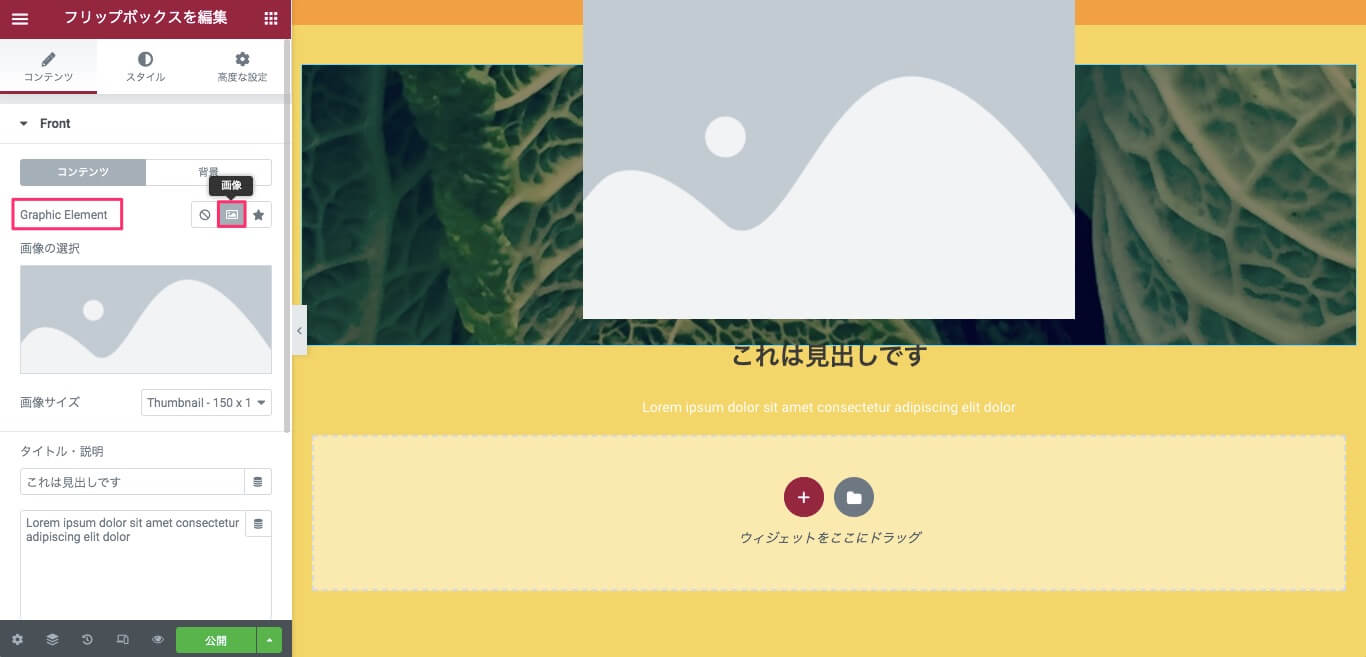
Graphic Element / 画像

Graphic Elementsの『画像』では、文字どおり画像を挿入することができます。
上記画像Graphic Elementsの『画像』を選択した時の表示画面です。
『画像の選択』『画像サイズ』につきましては、【Elementorの『画像』ウィジェットの使い方】の記事を参考にしてください。
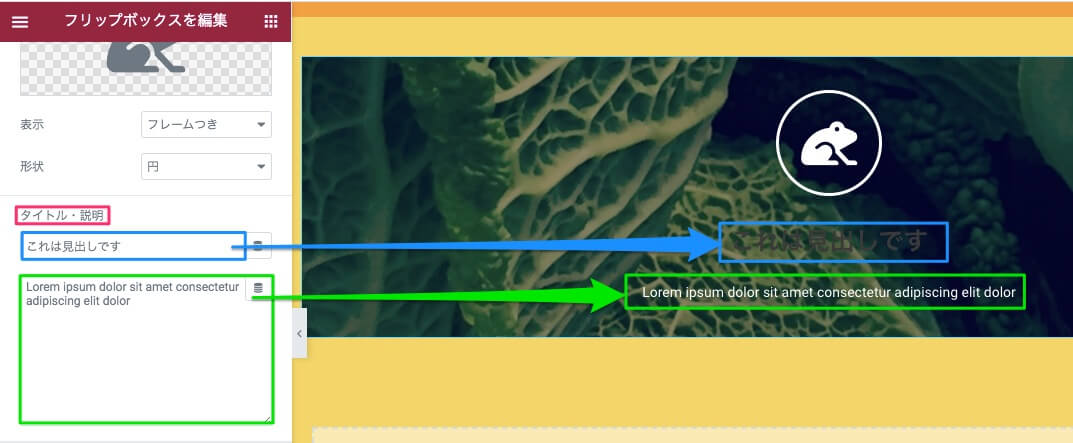
タイトル・説明

『タイトル・説明』はフリップボックス内の文字の編集が行えます。
※文字色の変更はスタイルタブでの編集になります。

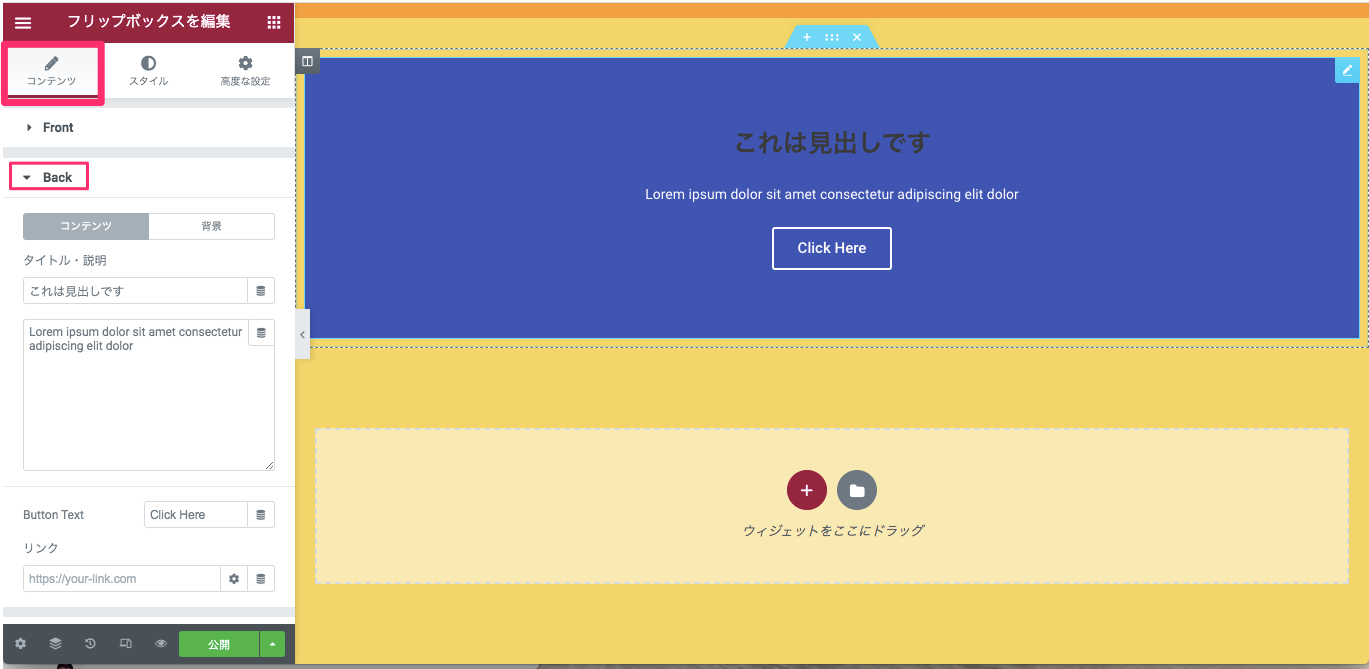
コンテンツタブ・Back

『Back』はマウスオーバーしたら現れる面の編集ができます。
編集の仕方は『Front』の時と概ね同じですので、上記セクションを参考にしてください。
しかし『Front』と大きく異なる部分は、Backには
- アイコンが存在しない
- 『Button Text』と『リンク』の編集が存在する
ことです。

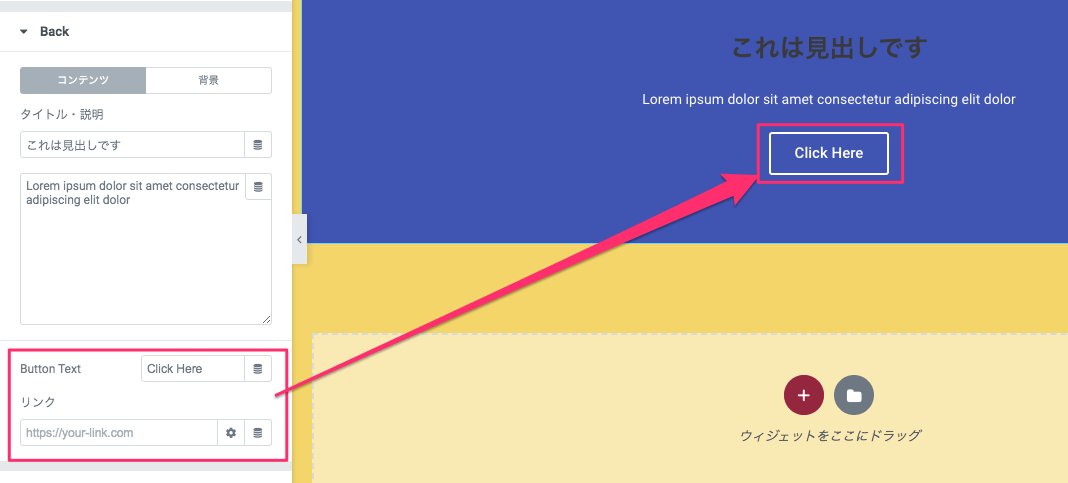
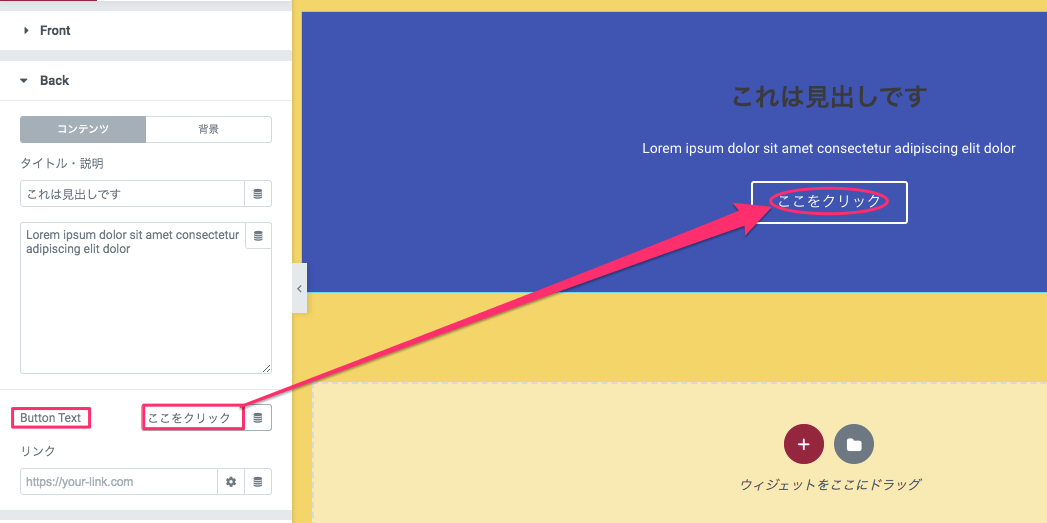
Button Text

『Button Text』はボタン内の文字をテキストバーから好きに変更することができます。
※デフォルトは『Click Here』と表示されています。
リンク
『リンク』はボタンにリンクを挿入することが可能です。
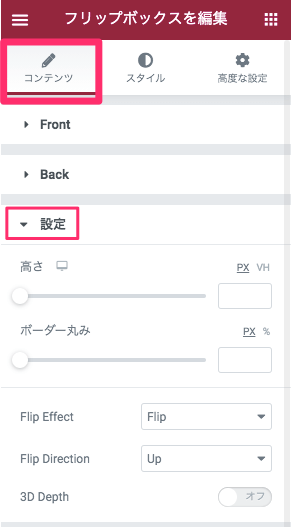
コンテンツタブ・設定

高さ

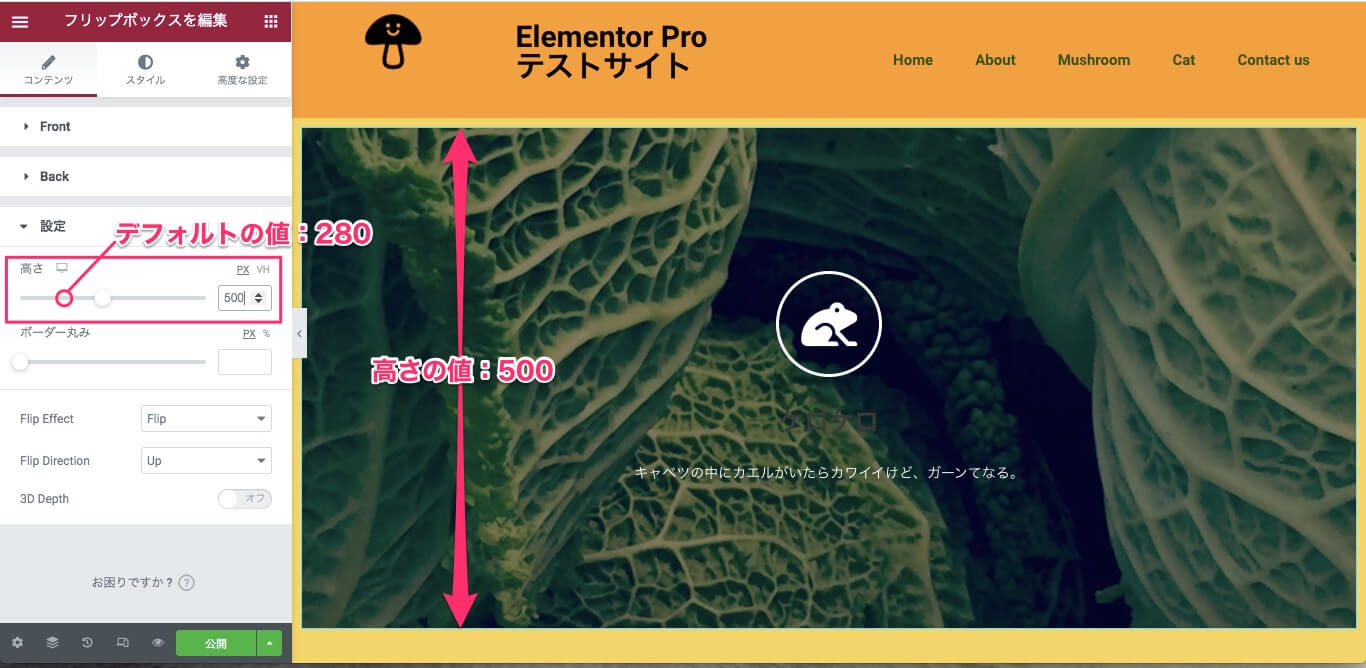
『高さ』は、カーソルを左右にスライドさせることにより背景の画像の高さを拡張・縮小することが可能です。
上記画面は高さの値を『500』にした時の表示画面です。
※デフォルトの値はおそらく『280』に設定されています。
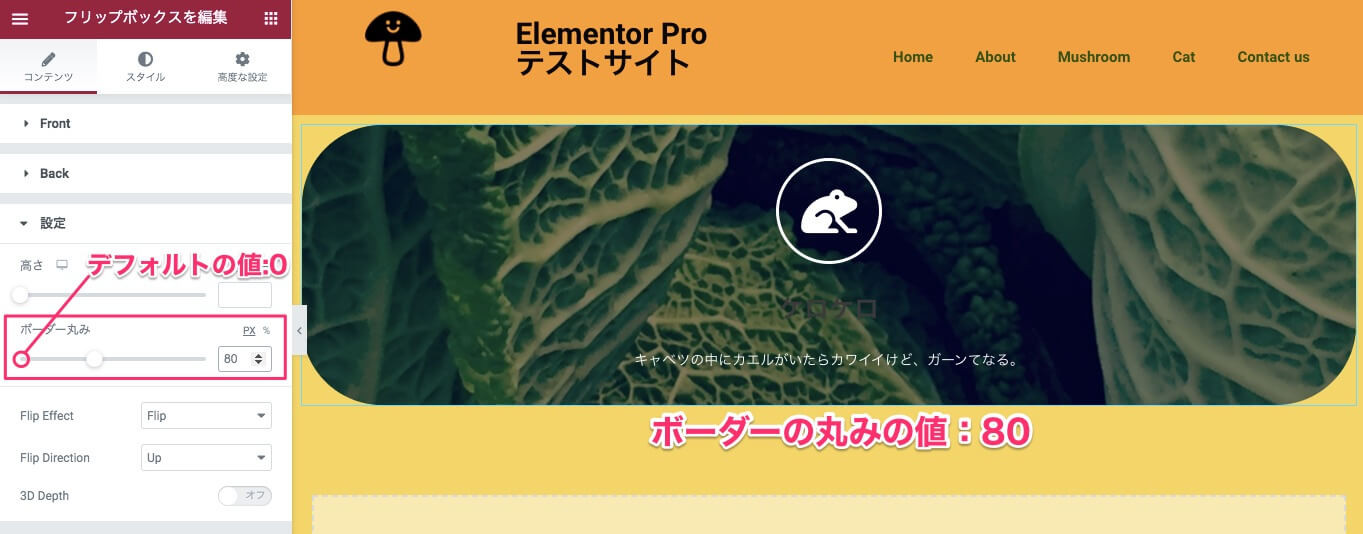
ボーダーの丸み

『ボーダーの丸み』は、カーソルを右にスライドさせることにより背景画像の角に丸みをつけることができます。
上記画面はボーダーの丸みの値を『80』にした時の表示画面です。
※デフォルトの値は『0』に設定されています。
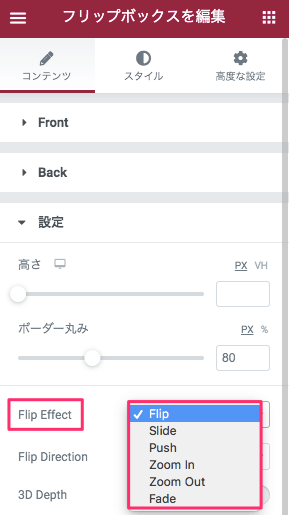
Flip Effect

『Flip Effect』はフリップのFrontとBackが切り替わる時のアニメーションを以下から選択することができます。
- Flip(デフォルト)
- Slide
- Push
- Zoon In
- Zoom Out
- Fade
こちらはFlip Effectを『Slide』に設定した時のサンプル動画です。
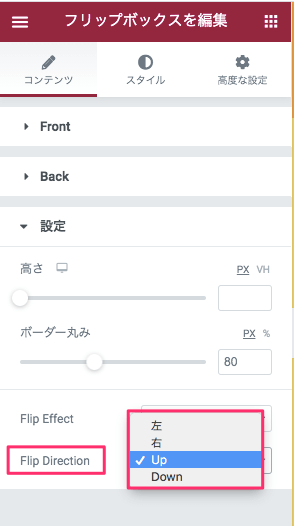
Flip Direction

『Flip Direction』はFlip Effectで設定したアニメーションがどの方向に動いていくかを以下のオプションから設定することができます。
- 左
- 右
- Up(デフォルト)
- Down
こちらは
- Flip Effect : Slide
- Flip Direction : 右
に設定した時のサンプル動画です。
アニメーションが右に向かって開始しているのがお分かり頂けると思います。
また、Flip Effectを
- Zoon In
- Zoom Out
- Fade
選択時には、『Flip Direction』のオプションは表示されません。
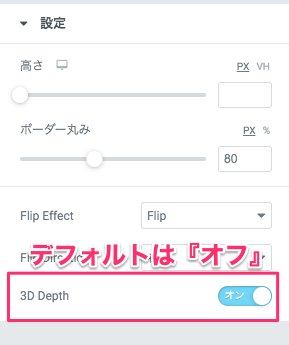
3D Depth

『3D Depth』の設定は、『Flip Effect』が『Flip』を選択している時のみ表示されるオプションです。
デフォルトでは3D Depthは『オフ』に設定されていますが、こちらを『オン』にした後の変化を以下の動画でご覧ください。
こちらは『3D Depth』を『オン』にした時のサンプル動画です。
コンテンツ(カエルのアイコン・テキスト)の部分にご注目ください。
背景からコンテンツが浮き出ている様な立体的なエフェクトが加わります。
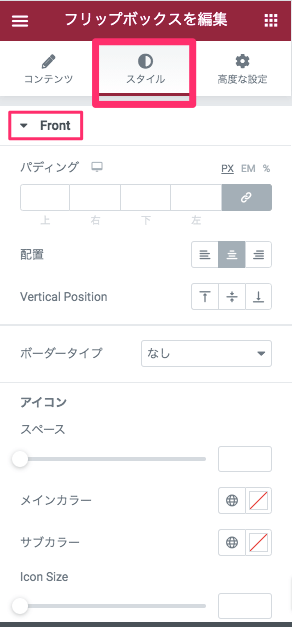
スタイルタブ・Front

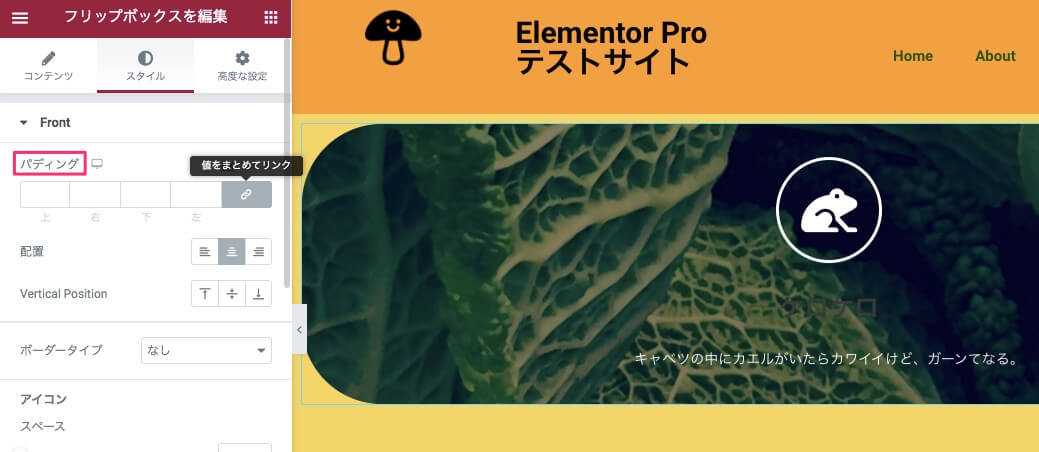
パディング

『パディング』は、基本的には背景とコンテンツの間のスペースの調整ですが、こちらのパディングでは、背景画像内でのコンテンツの配置を細かく変更ができると言う風に捉えてください。
また、デフォルトでは『値をまとめてリンク』が有効になっている状態ですが、値をまとめてリンクをしている状態でパディングの変更をしても特に何の変化も起きません。
更にパディングをマイナスの値にしても特に何の変化も起きませんのでお気をつけください。

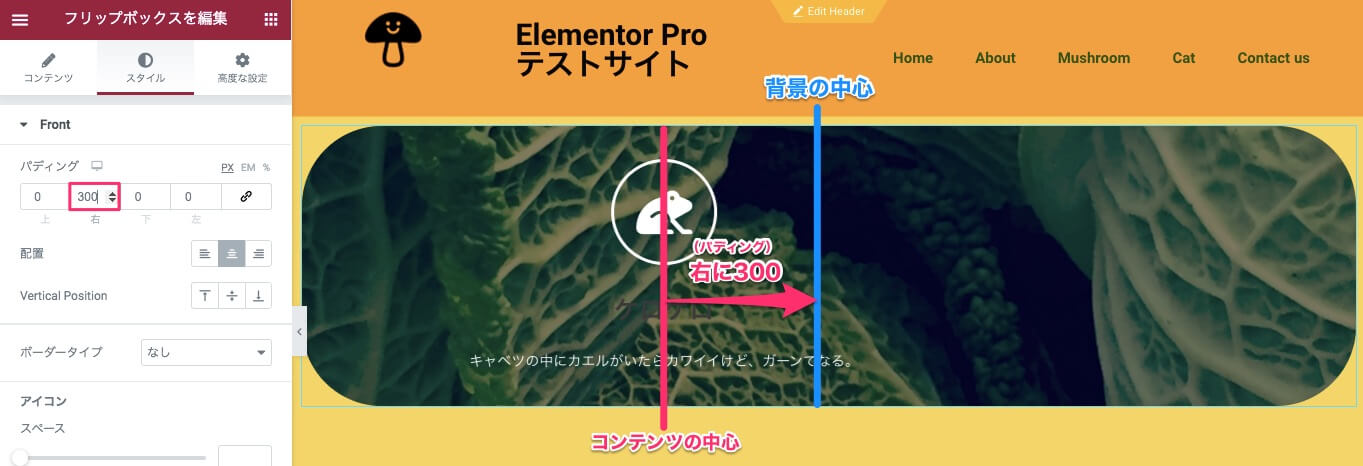
こちらは『値をまとめてリンク』を『解除』し、『パディング:右』を『+300』した時の表示画面です。
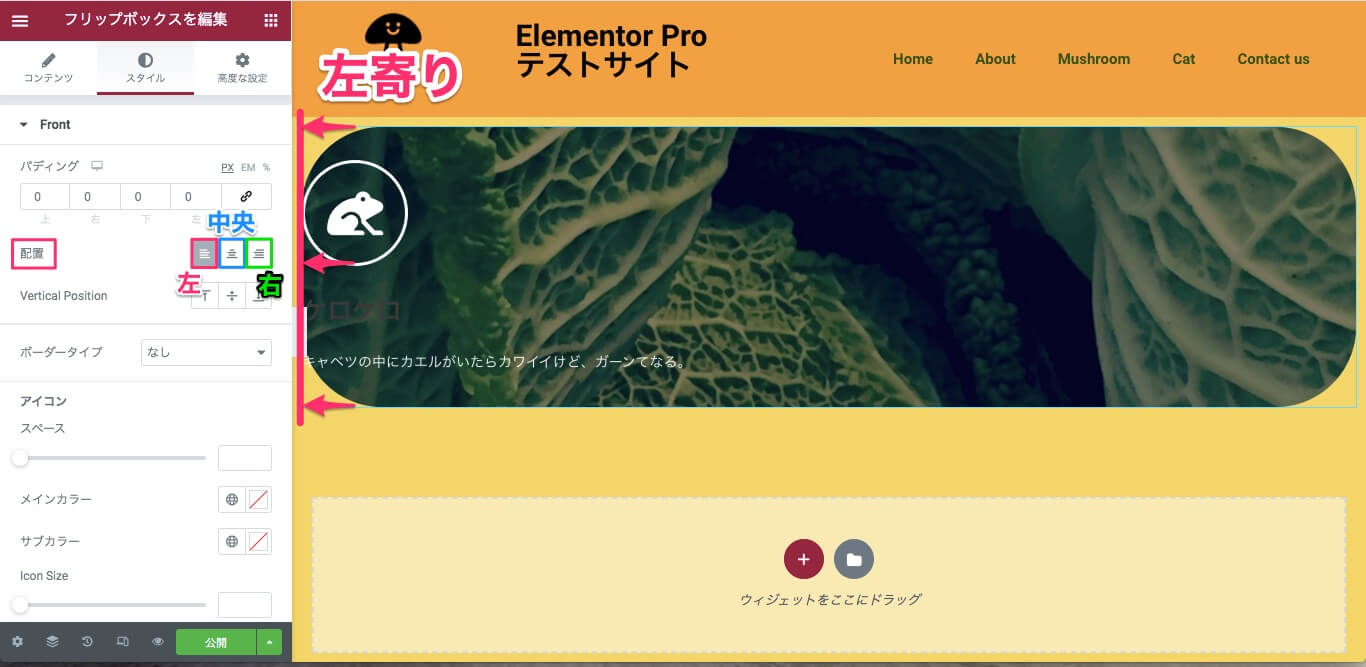
配置

『配置』はコンテンツのアイコンやテキストの配置を以下のオプションより選択ができます。
- 左
- 中央(デフォルト)
- 右
上記画像は配置を『左』に選択した時の表示画面です。
アイコン、テキストの左端が全て背景画像の左端に整列します。
尚、配置を『右』に設定した時はアイコン、テキストの右端が画像の右端に整列する様になります。
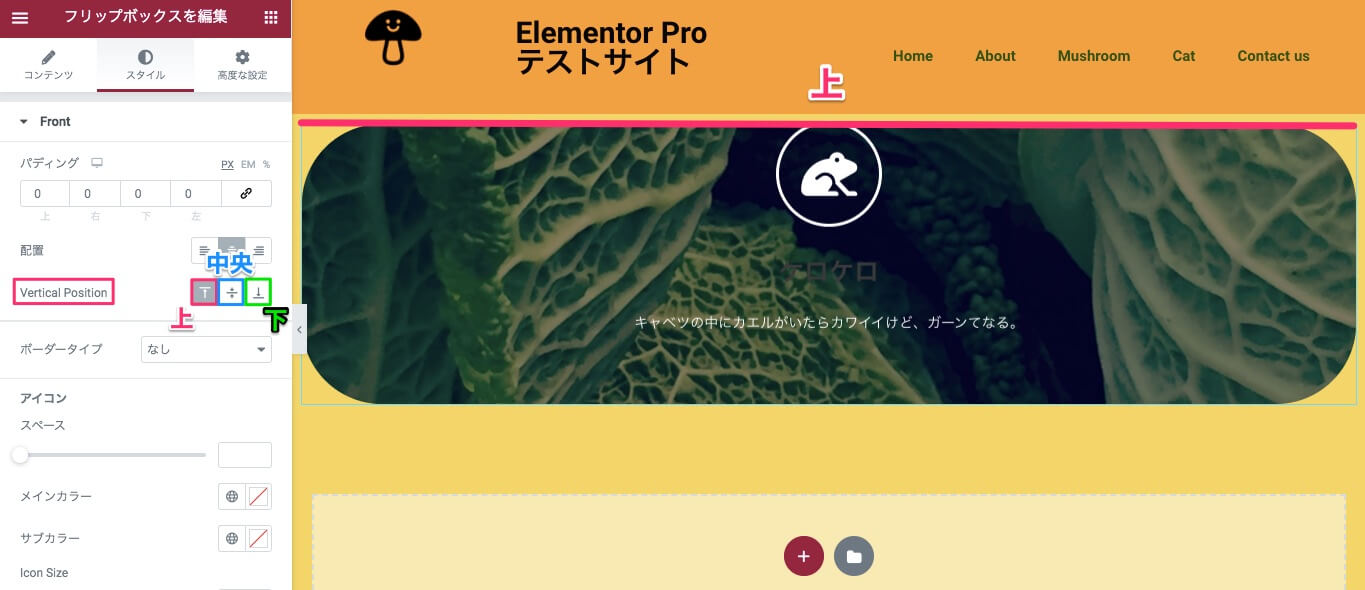
Vertical Position

『Vertical Position』はコンテンツの縦位置での配置を以下より選択できます。
- 上
- 中央(デフォルト)
- 下
上記画像はVertical Positionを『上』に設定した時の表示画面です。
アイコンの上部が画像の上部に整列します。

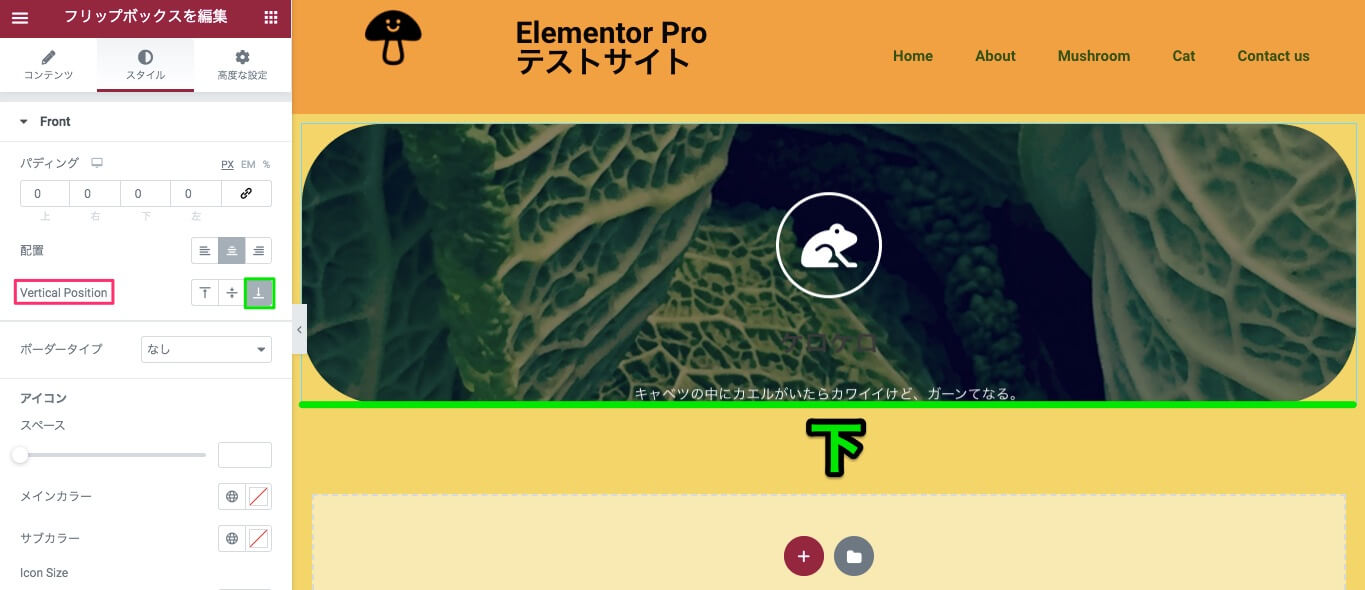
こちらはVertical Positionを『下』に設定した時の表示画面です。
テキストの下部が背景画像の下部に整列します。
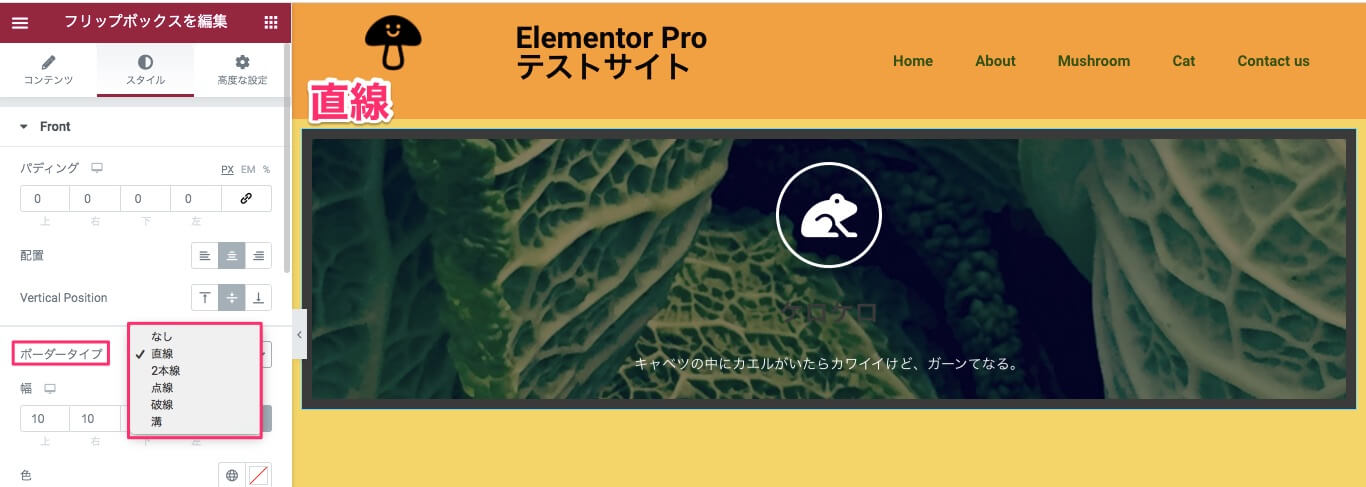
ボーダータイプ

『ボーダー』とは枠線のことを意味します。
『ボーダータイプ』では以下より枠線の種類を選択することが可能です。
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
上記画像は『直線』を選択した時の表示画面です。
※尚、ボーダーはボーダー幅を変更しないと表示されませんのでご注意ください。
また、各枠線がどの様に表示されるかは【Elementorの『画像』ウィジェットの使い方】の記事の『スタイルタブ』内の『ボーダータイプ』のセクションにて詳しく説明をしていますのでそちらをご覧ください。
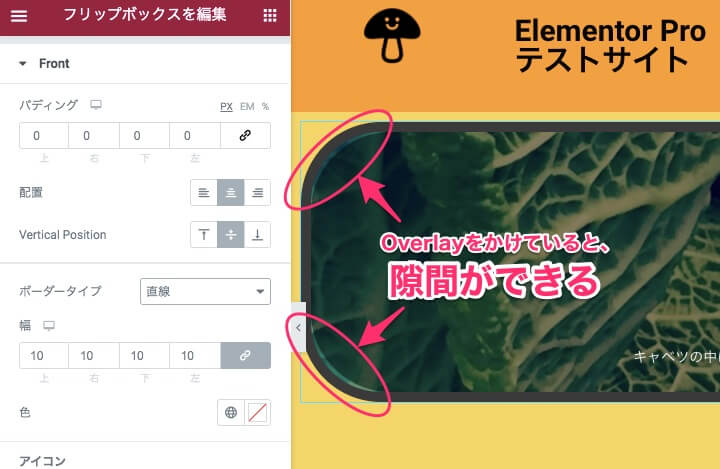
背景オーバーレイをかけていると生じるバグ

上記画像は、背景にオーバーレイを入れ、ボーダーの丸みをつけ、更にボーダータイプをつけた時の表示画面です。
上記画像でボーダーとオーバーレイの間に微妙な隙間が生じているのがお分かりいただけると思います。
おそらくオーバーレイに問題が生じてしまっている為この様になってしまうので、ボーダータイプのオプションをつけたい時はオーバーレイを入れないことをオススメします。

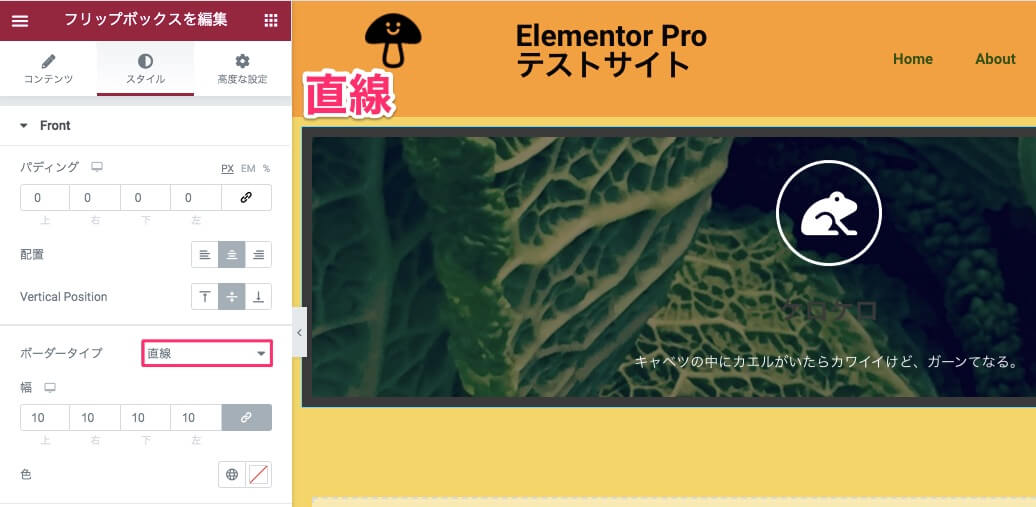
また、上記画像の様にOverlayが入っていても、ボーダーの丸みをつけず、直線の組み合わせにすると問題がないこともあります。

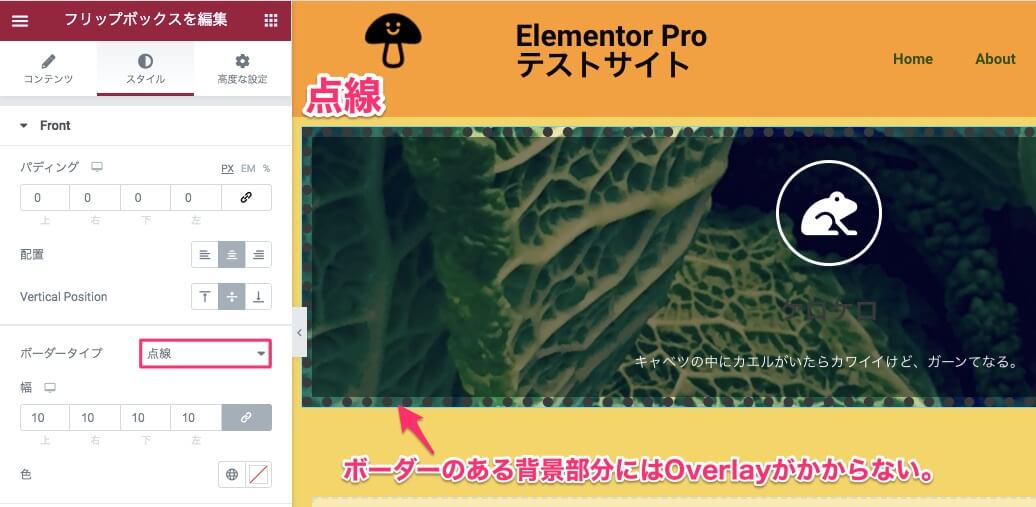
こちらはボーダータイプを『点線』にした時の表示画面です。
ボーダーの背景部分はOverlayがかかりません。
ボーダーが直角でも、ボーダータイプの組み合わせによっては変な風に反映してしまうものもありますので色々な組み合わせを試してみてください。
ボーダー幅
『ボーダー幅』は枠線の幅の変更が可能です。
エディターの『リンクをまとめて解除』を行えば、
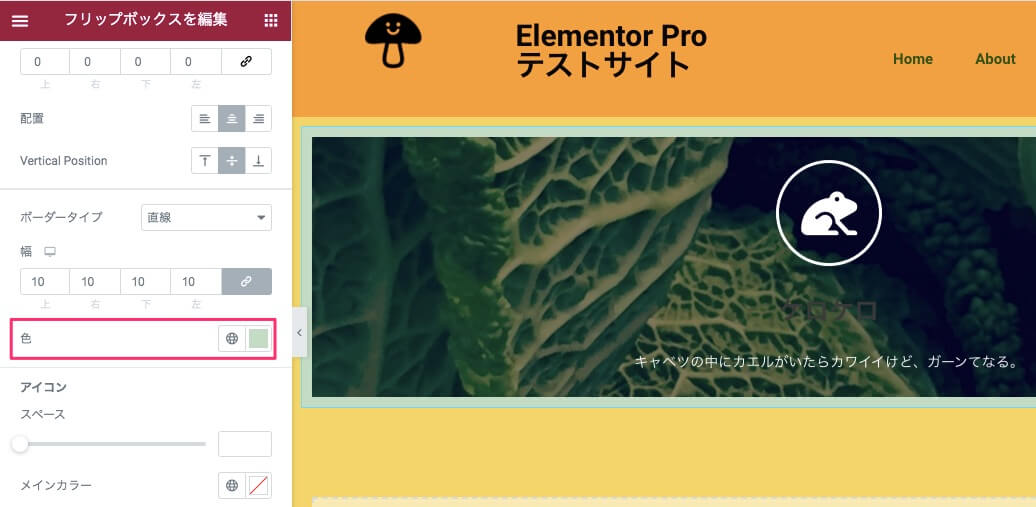
色

『色』ではボーダーの色をカラーピッカーより自由に変更することが可能です。
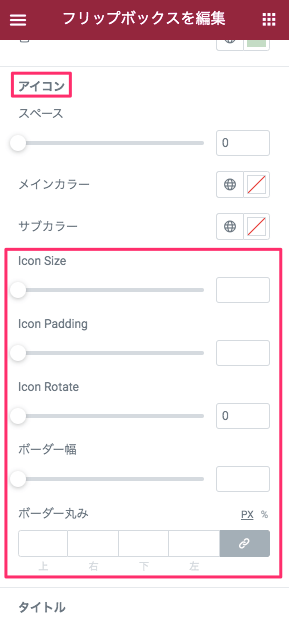
アイコン
『アイコン』は文字どおりアイコンの編集です。
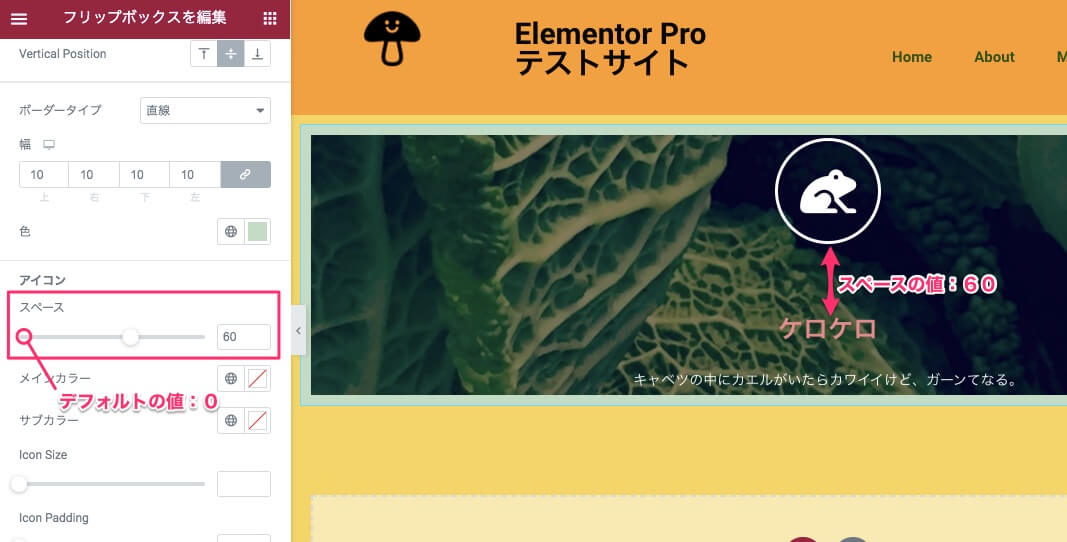
スペース

『スペース』はアイコンとタイトルの間のスペースをカーソルを右にスライドさせることにより拡張することができます。
上記画像はスペースの値を『60』に設定した時の表示画面です。
※デフォルトの値は『0』に設定されています。
また、タイトルが見えやすい様にあらかじめタイトルの色を変更しています。
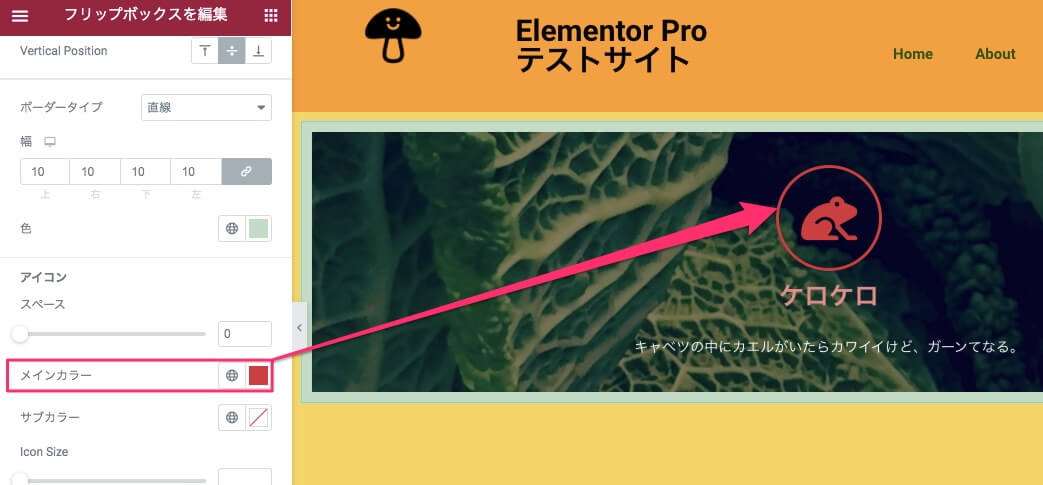
メインカラー

『メインカラー』はアイコンの色とコンテンツタブでアイコンを『囲む』に設定している場合はアイコンを囲む枠線の色も該当します。
それらの色をカラーピッカーより自由に変更することができます。
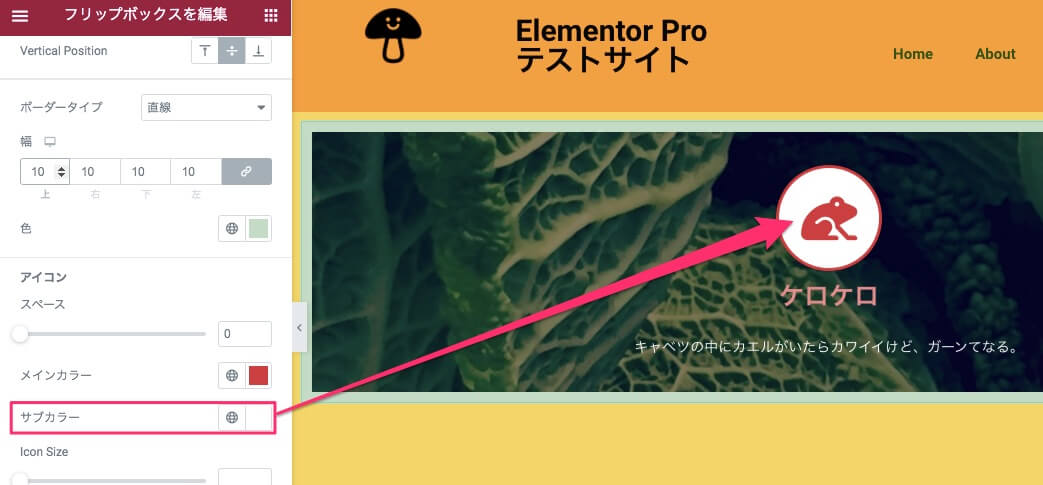
サブカラー

『サブカラー』は、コンテンツのアイコンを『囲む』に設定をしている場合は枠線の中の部分の色が上記画面の様に変更します。

また、コンテンツのアイコンを『重ねる』に設定している場合は上記画像の様な配色になります。
その他の編集機能

- Icon Size
- Icon Padding
- Icon Rotate
- ボーダー幅
- ボーダーの丸み
につきましては【Elementor アイコンウィジェットの使い方】の記事の『スタイルタブの編集』のセクションをご覧ください。
タイトル
『タイトル』は文字通り『見出し』部分の編集ができます。
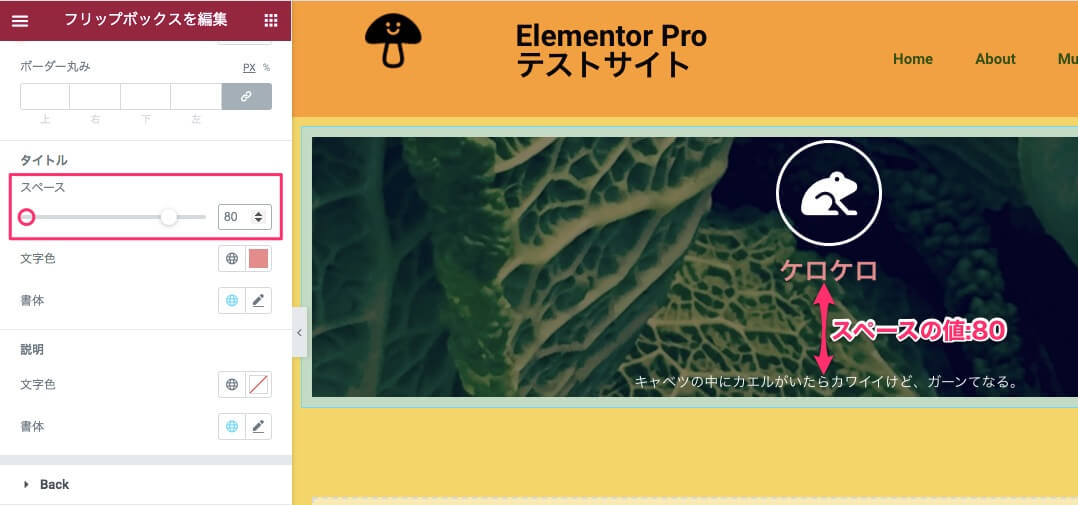
スペース

『スペース』は『タイトル』と『説明』の間のスペースをカーソルを右にスライドさせることにより、拡張することが可能です。
上記画像はスペースの値を『80』に設定した時の表示画面です。
※デフォルトの値は『0』に設定されています。
文字色
タイトルの文字色をカラーピッカーより自由に変更可能です。
書体
タイトルの書体をタイプグラフィより編集することができます。
書体の編集につきましては【Elementorの『テキストエディター』ウィジェットの使い方】の『スタイルタブの編集』のセクション内の『書体』をご覧ください。
説明
こちらの編集の仕方につきましては上記セクションの『タイトル』で説明をした通りですのでそちらを参考にしてください。
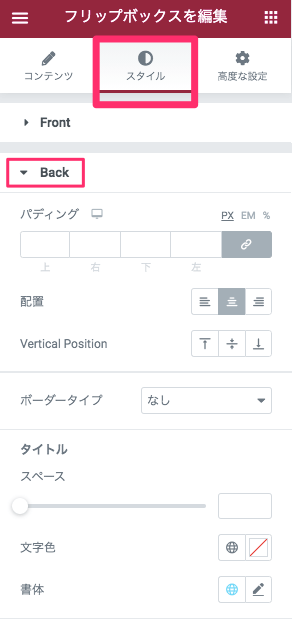
スタイルタブ・Back

スタイルタブの『Back』の編集で『Front』と異なるものは『ボタン』の編集のみです。
ボタン以外の編集の仕方は『スタイルタブ・Front』のセクションで説明をした通りですのでそちらを参考にしてください。
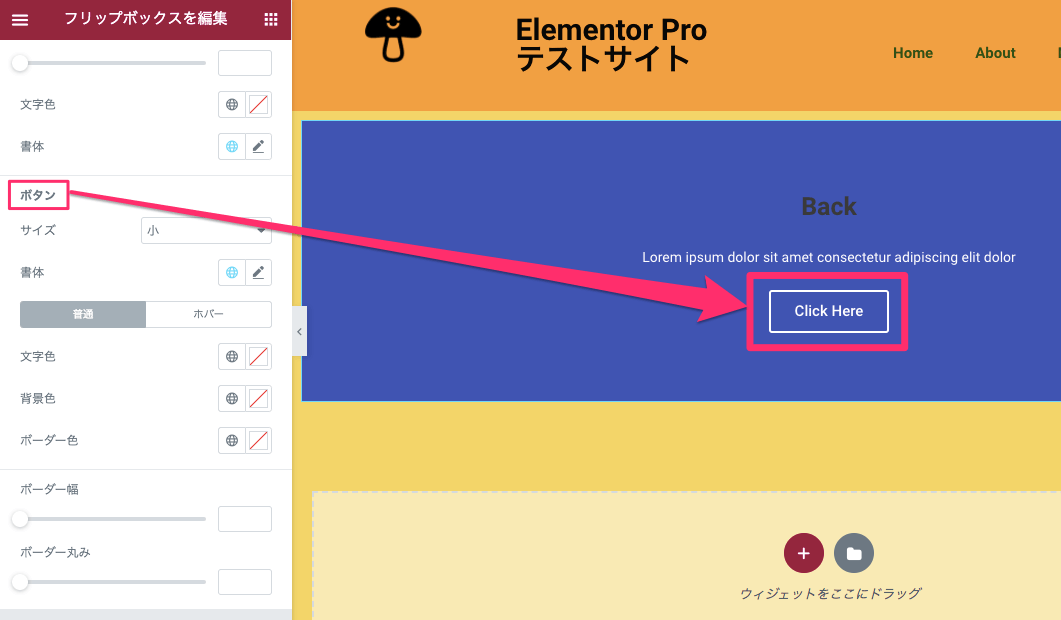
ボタン

『ボタン』の編集の仕方につきましては【Elementorのボタンウィジェットの使い方】の記事の『スタイルの編集』のセクションをご覧ください。
『フリップボックス』は1つのスペースでで2つの違った情報が入れられる面白いウィジェットですね。
フリップが回転したり、スライドしたりとアニメーションもつけられるため、サイト閲覧者を視覚的に誘導もすることが可能です。
また、Elementor Pro特有のウィジェットになりますので、Pro版をお持ちの方は『フリップボックス』を是非活用してみてはいかがでしょうか。



