
Elementorでヘッダーを作る方法【テーマビルダーの使い方 】
- 2022年2月8日
- 2020年4月8日
- Elementorの使い方
- チュートリアル
「テーマのヘッダーをカスタマイズしたいけどできない・・・」
「Elementorでヘッダーは作れないの?」
こんな風に思ったことありませんか?
Elementorはテーマではなくプラグインなので、テーマに依存しますよね・・・
ですがElementor ProのTheme Builder(テーマビルダー)を使うと、本来テーマがコントロールするヘッダーやフッターや様々なページのテンプレーをElementorで作ることが可能になります。
テーマがなんであれ、Elementorでページ全体を作れるということです。
テーマビルダーがElementor Proの一番凄い機能と言っても過言ではありません。
まずはカスタムヘッダーを作ってみましょう。これでテーマビルダーの大まかな使い方がわかると思います。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
テーマビルダーの使い方-カスタムヘッダー作り方を動画でご覧になりたい方はこちらからどうぞ!
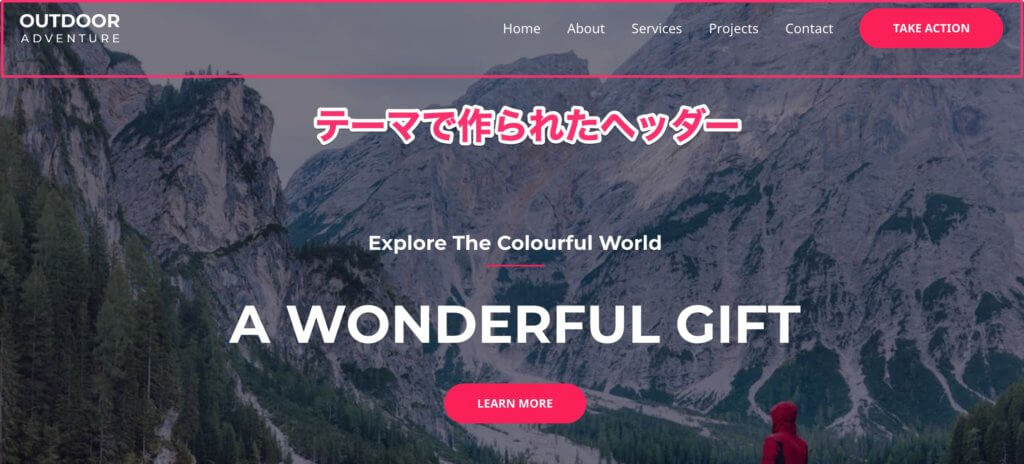
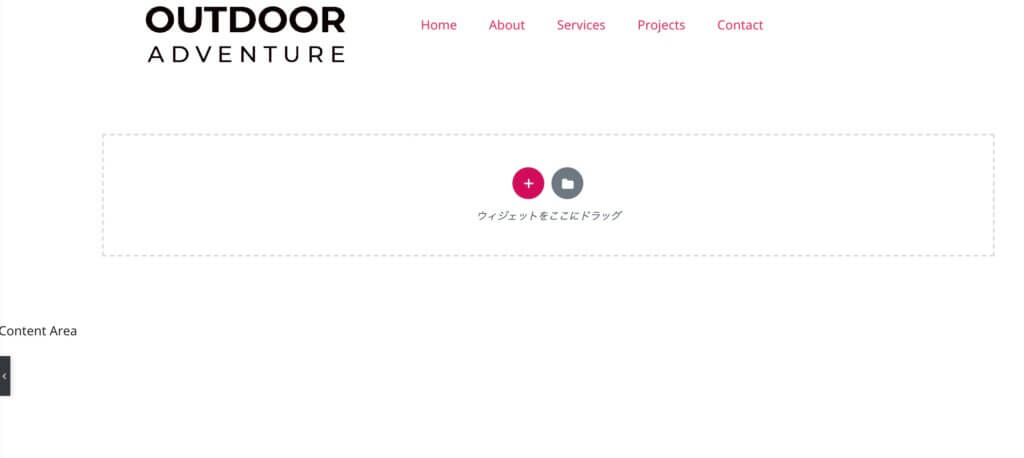
変換前のヘッダー

これが変換前のヘッダーです。ロゴとメニューあります。
これはこのテーマのカスタマイザーで作ったヘッダーです。
これからElementor ProのテーマビルダーでこのヘッダーをElementorで作ります。
新しいヘッダーを作る
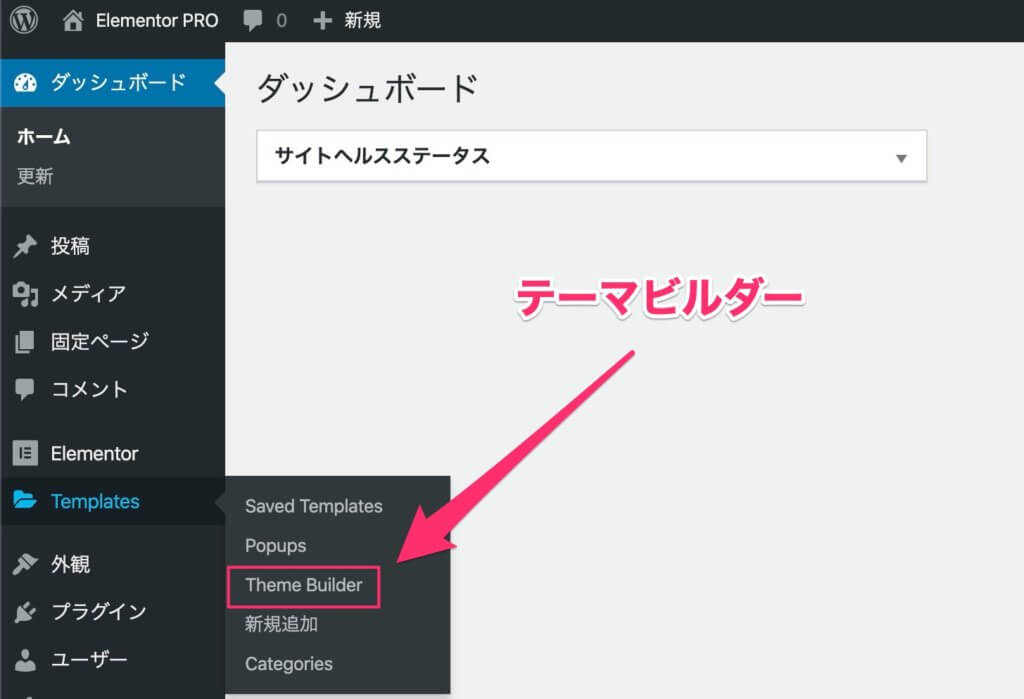
テーマビルダーの画面

まずこの『Templates』→『Theme Builder』をクリックします。
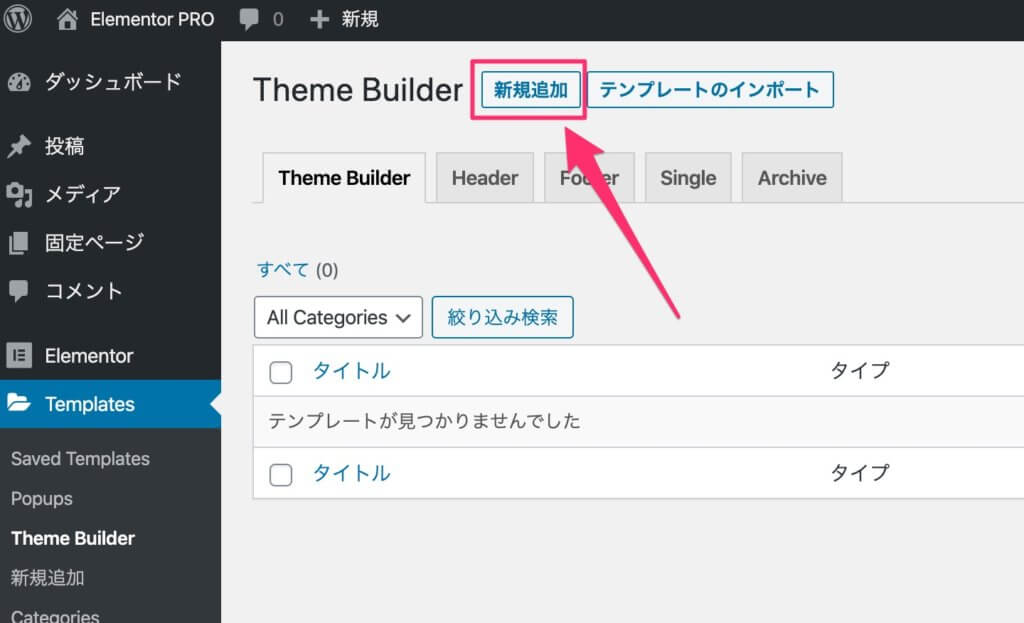
新しいテンプレートを作る

『新規追加』を押します。

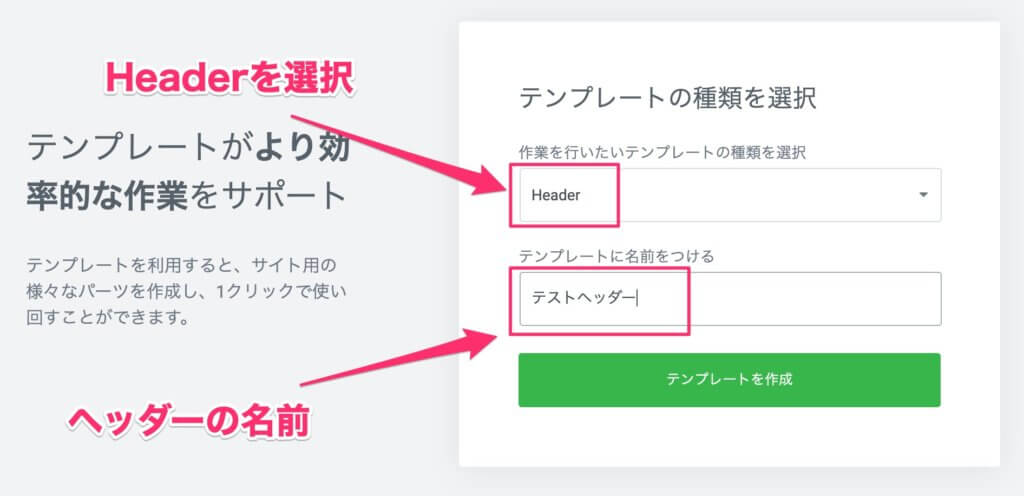
この画面が出てきますので、『作業を行いたいテンプレートの種類を選択』で『Header』を選びます。
そして『テンプレートに名前をつける』というところで、好きな名前を入力しましょう。後から変えられます。
もう完成したテンプレートから選ぶことも可能

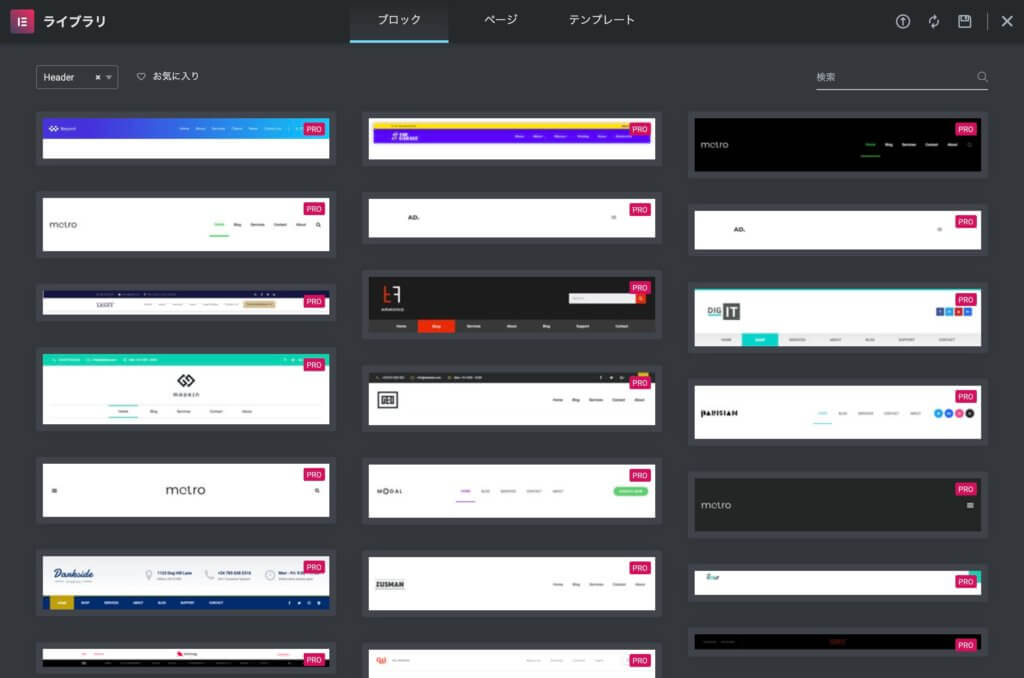
まず最初に出てくるのが、このすでに完成したヘッダーのリストです。
もし気に入ったものが、あればここから選択してそこから編集してもいいのですが、今回は使いません。
なので、右上の『X』を押してこれを閉じます。
Elementor Proのビルダーでヘッダーを作る

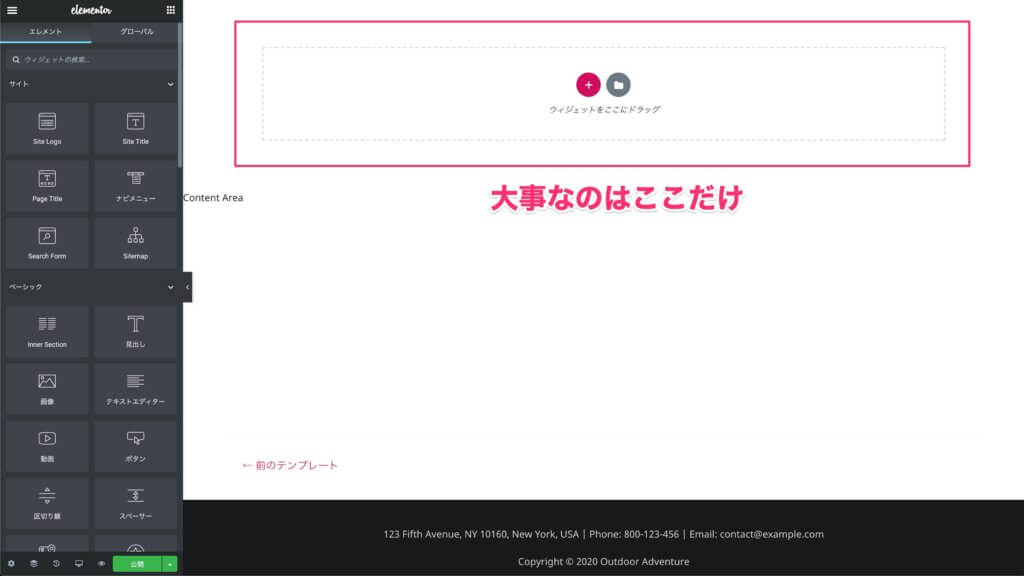
このようにElementorのビルダーが起動します。
フッターが表示されたり『Content Area』と表示されたりしてますが、大事なのは一番上のセクションです。
そこで作った物がヘッダーとして使えるようになります。
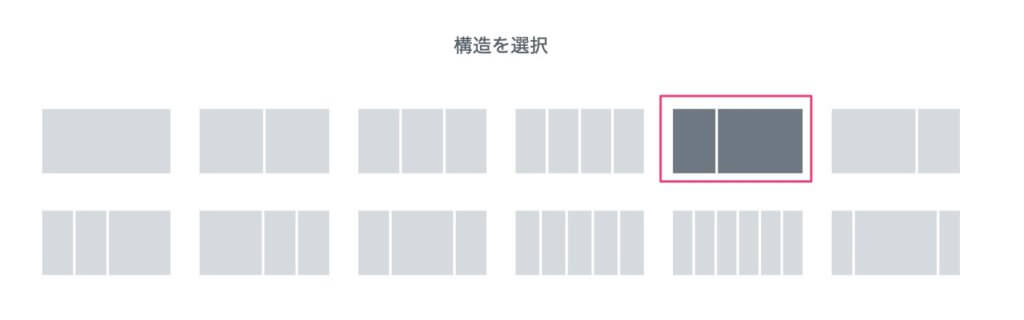
セクションのカラム構造の選択

左にロゴ、右にメニューで作るのでこの構造を選択します。
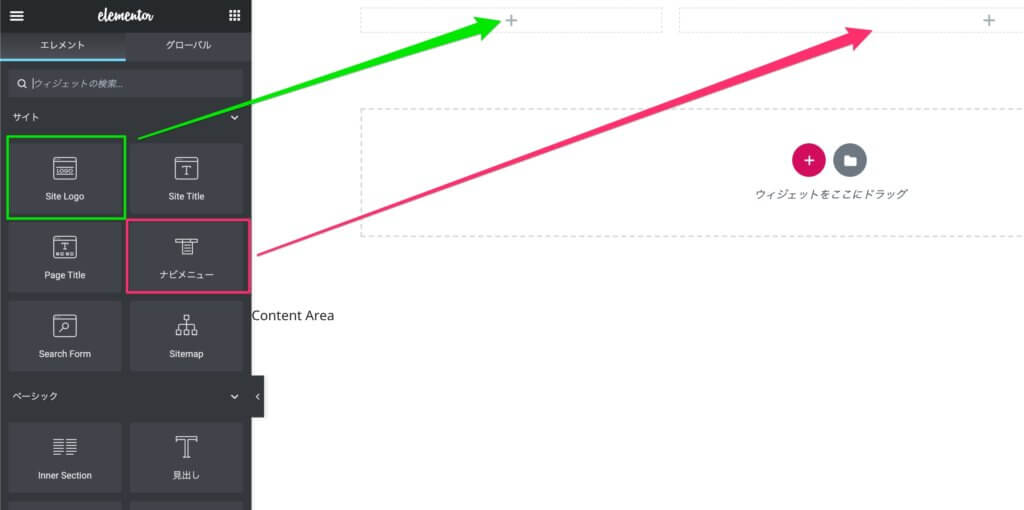
ナビメニューとロゴウィジェットを追加

作ったセクションの、左側に『Site logo』ウィジェット、右側に『ナビメニュー』ウィジェットを追加します。

サイトロゴが表示されない場合は『ダッシュボード → 外観 → カスタマイズ → ヘッダー → サイト基本情報』からロゴの設定をします。
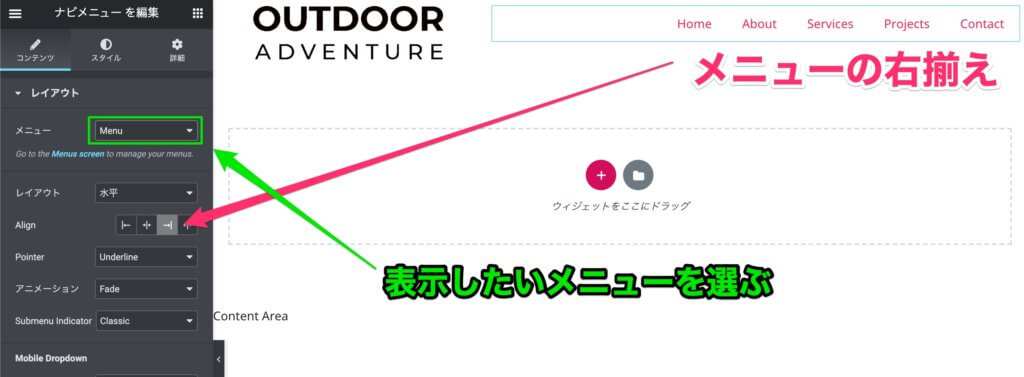
ヘッダーをスタイル

このように、メニューを右揃えにしたかったら『Align』を変えてみます。
そして自分の作ったメニューを使いたかったら、メニューのところで予め作ったメニューを選択します。
メニューは『外観 → メニュー』から作れます。

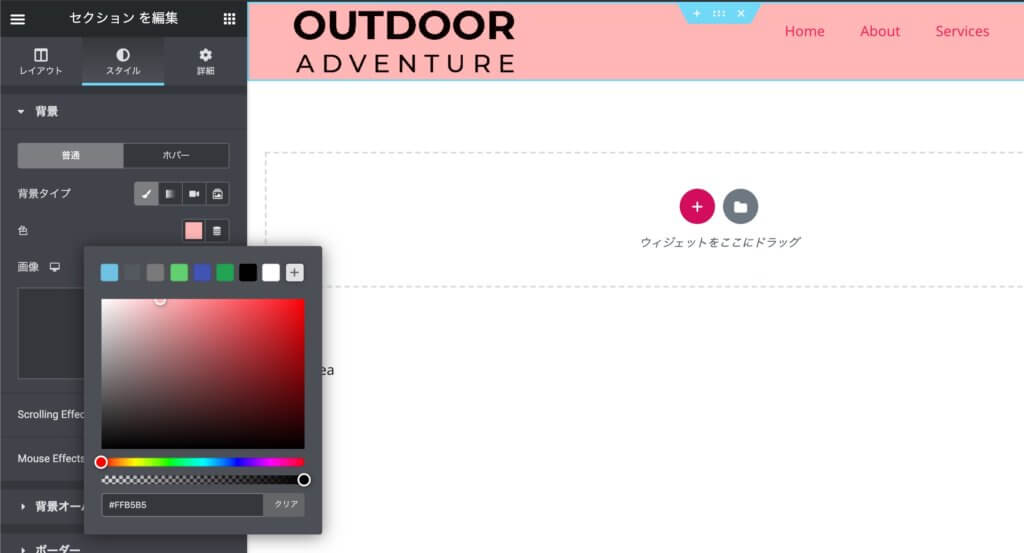
背景の色も変えてみました。
ヘッダーの保存とどのページで表示するのか設定

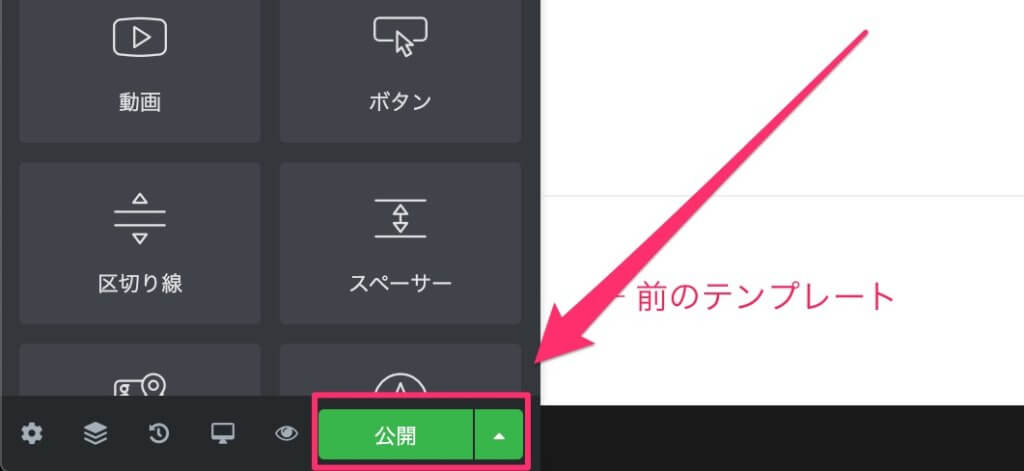
完成したらまず『公開』を押します。

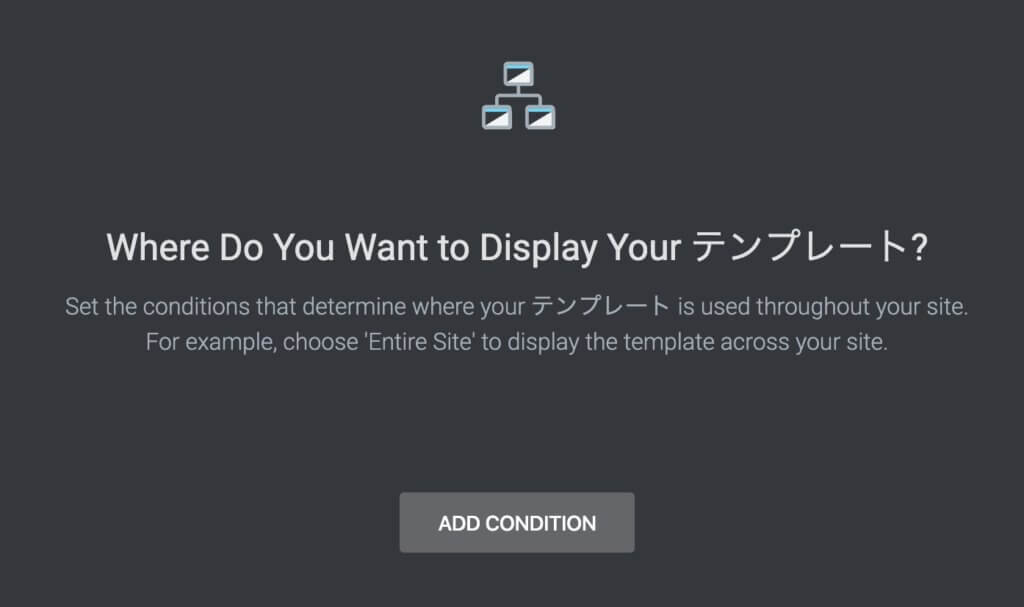
『ADD CONDITION』を押します。

ここでどのページにこのヘッダーを表示するのか設定します。
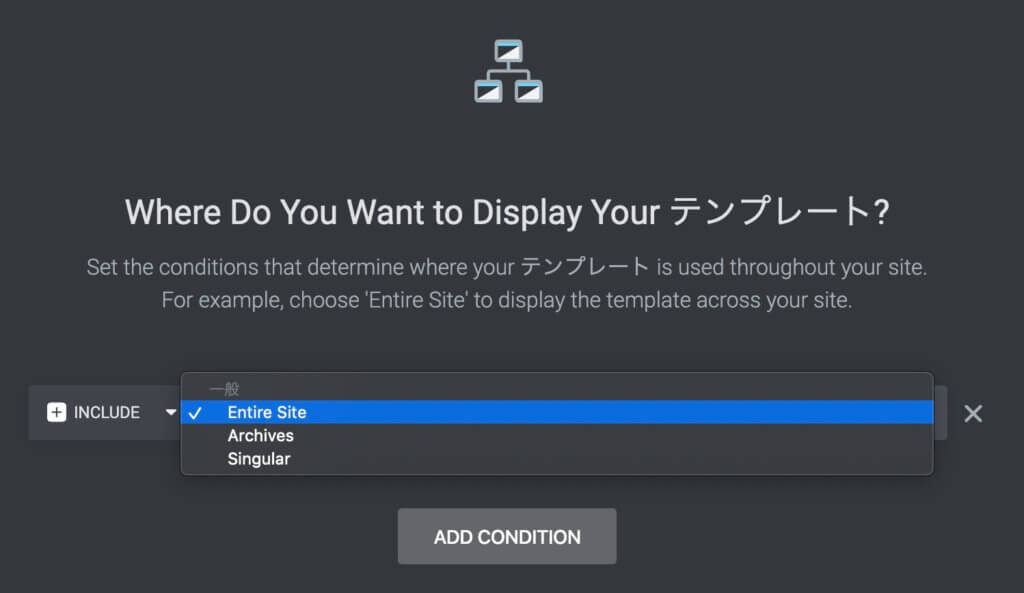
左側のメニューは『INCLUDE(含む)』と『EXCLUDE(除外する)』があり、初期設定では『INCLUDE』と『Entire Site(サイト全体)』となっています。
これはつまり『サイト全体でこのヘッダーを使う』という意味です。
なのでサイト全体でこのヘッダーを使いたい場合は、そのままにしましょう。
この記事では細かい設定は割愛します。

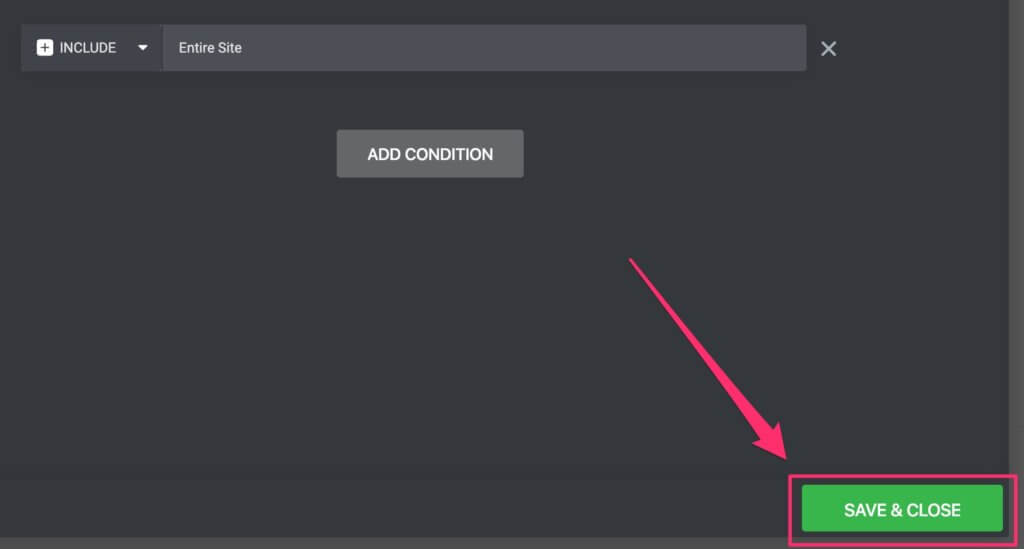
Entire Siteに設定したら『SAVE & CLOSE』を押します。
これで完了です。
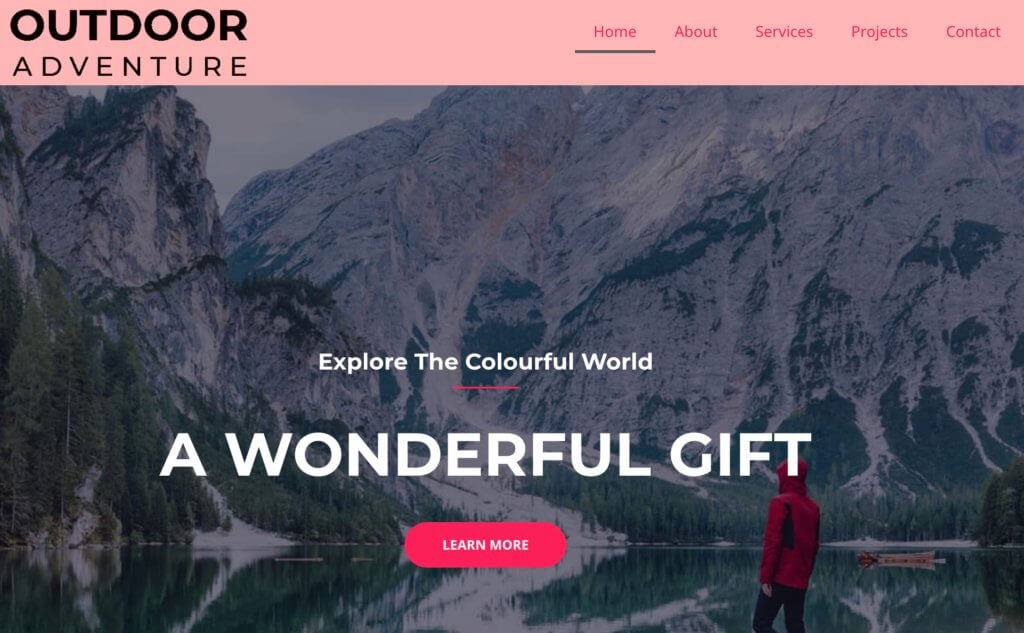
サイトをチェックしてみる
どこのページでもいいので、開いて見ます。

このようにヘッダーが先ほど作ったヘッダーに置き換わっています!
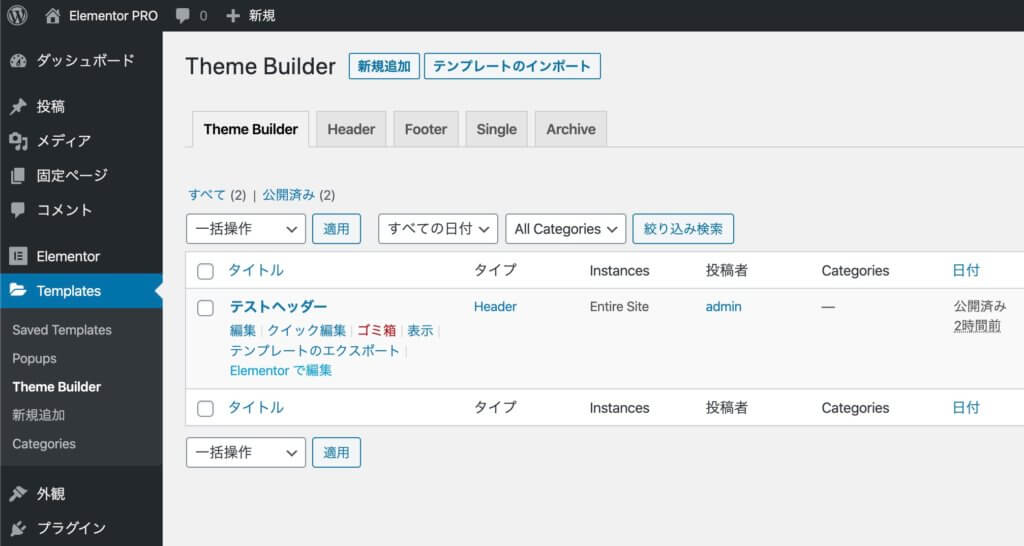
作ったテンプレートを編集・削除したい時

このようにテーマビルダーのページに戻ると、先ほど作ったヘッダーがあります。
ここにカーソルを持っていくと、メニューが表示されます。
削除したい時は『ゴミ箱』をクリックし、編集したい時は『Elementorで編集』を押します。
これで大まかなElementor Proのテーマビルダーの使い方はわかったのではないでしょうか。
フッターもすっかり同じように作れます。
次回はテーマビルダーでブログのレイアウトを作る方法を紹介します。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。






「Elementorでヘッダーを作る方法【テーマビルダーの使い方 】」への2件のフィードバック
Elementor Header & Footer Builderでヘッダーやフッターウを作ったのですが、Display Rulesの箇所でDisplay:
Warning: array_search() expects parameter 2 to be array, string given in /home/xs415470/groener-japan.com/public_html/oem/wp-content/plugins/header-footer-elementor/admin/class-hfe-admin.php on line 197
という警告が出て表示されません。解決法はありますか?
すみません、その情報だけではちょっと問題の原因の特定は難しいですね。