Elementor『アイコンボックス』ウィジェットの使い方
- 2022年8月6日
- 2020年12月21日
- Elementorの使い方
- Elemenotrの使い方コース, 一般ウィジェット
アイコンボックスウィジェットは、アイコンウィジェット・見出しウィジェット・テキストエディターウィジェットが三位一体となったハイブリッド型ウィジェットです。
この記事では、アイコンボックスウィジェットの使い方を説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
アイコンボックスウィジェットの挿入

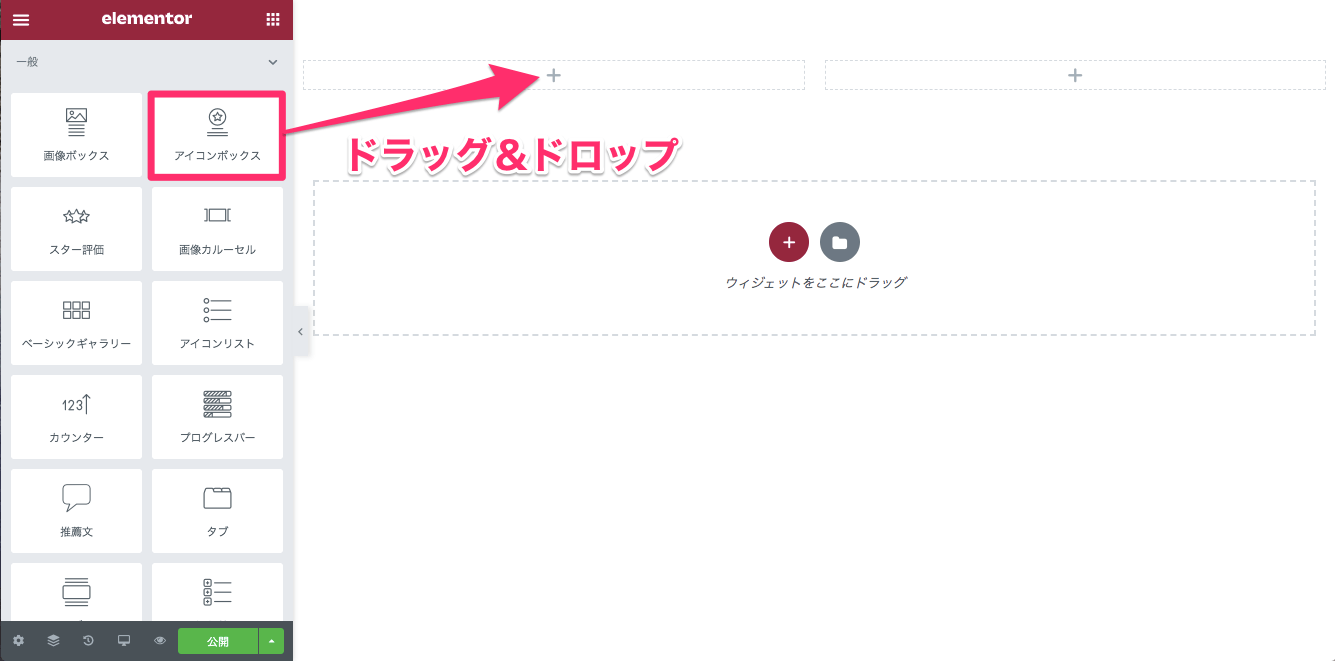
アイコンボックスウィジェットをドラッグ&ドロップでカラムに挿入します。

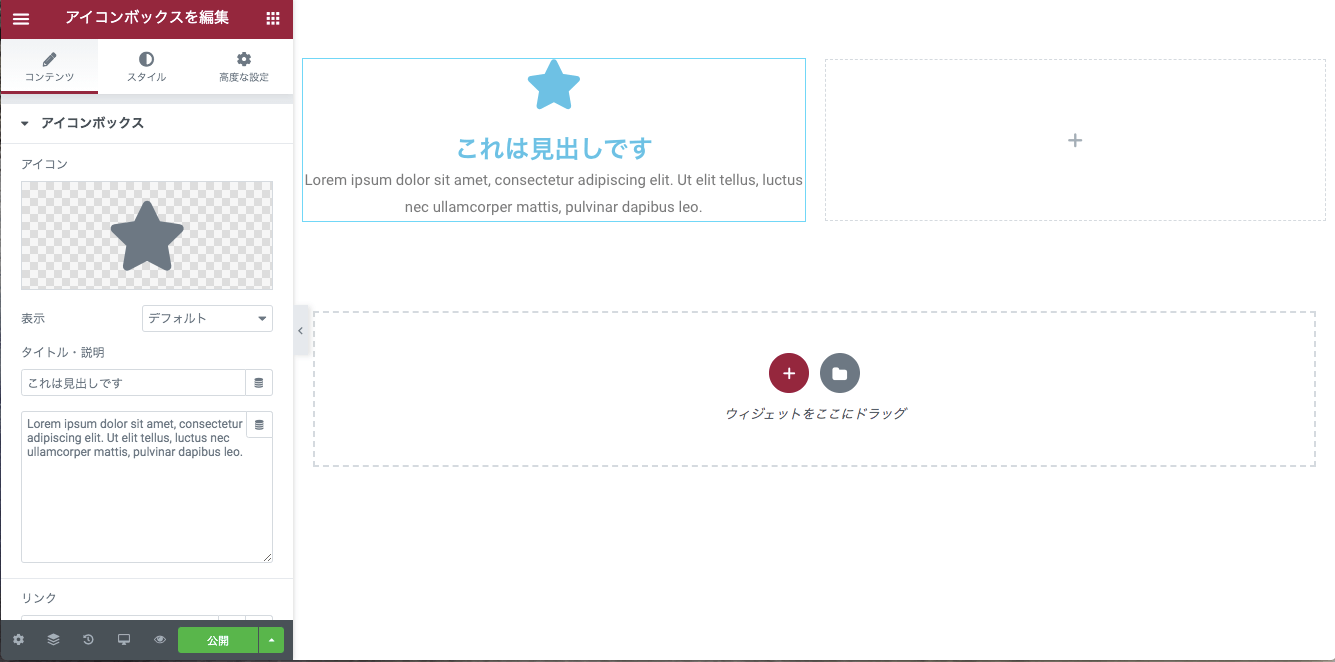
アイコンボックスウィジェットを挿入すると、この様な表示画面になります。
『コンテンツ』の編集

コンテンツでできることを説明していきます。
アイコンボックス

アイコン

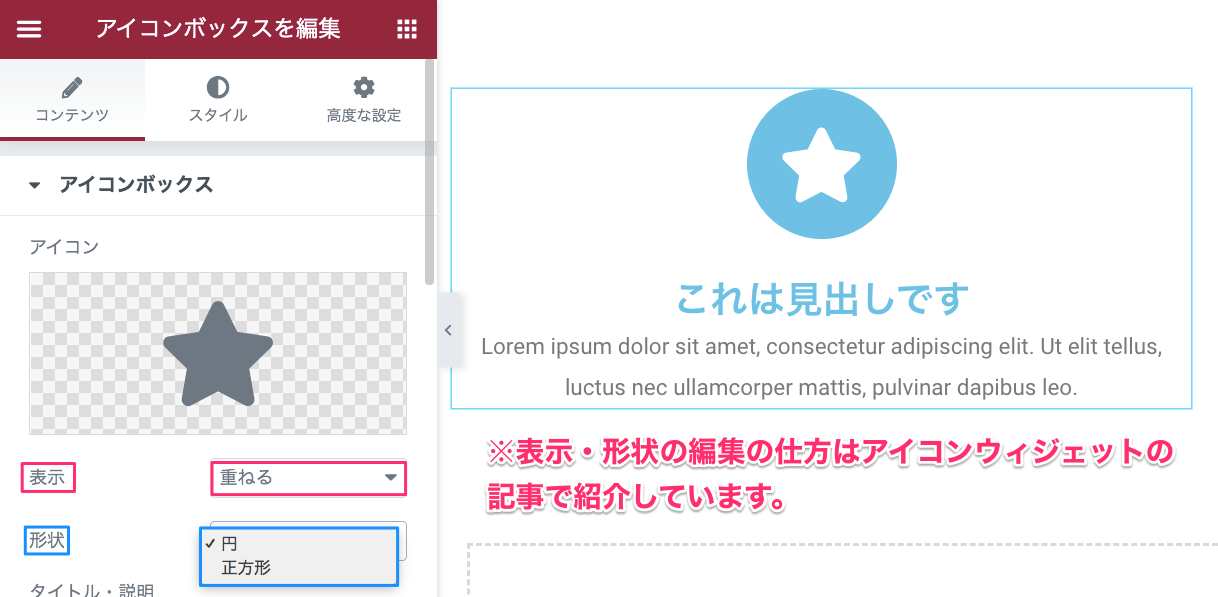
アイコンでは、アイコンの選択が可能です。
アイコンの変更の仕方については【Elementor アイコンウィジェットの使い方】の記事の
アイコンライブラリー・SVGのアップロードにて詳しく説明しています。
表示 / 形状

表示と形状では、アイコンを囲む図形などを追加できます。
詳しくは、【Elementor アイコンウィジェットの使い方】の記事のアイコンの表示と形状で詳しく紹介していますのでそちらを参考にしてください。
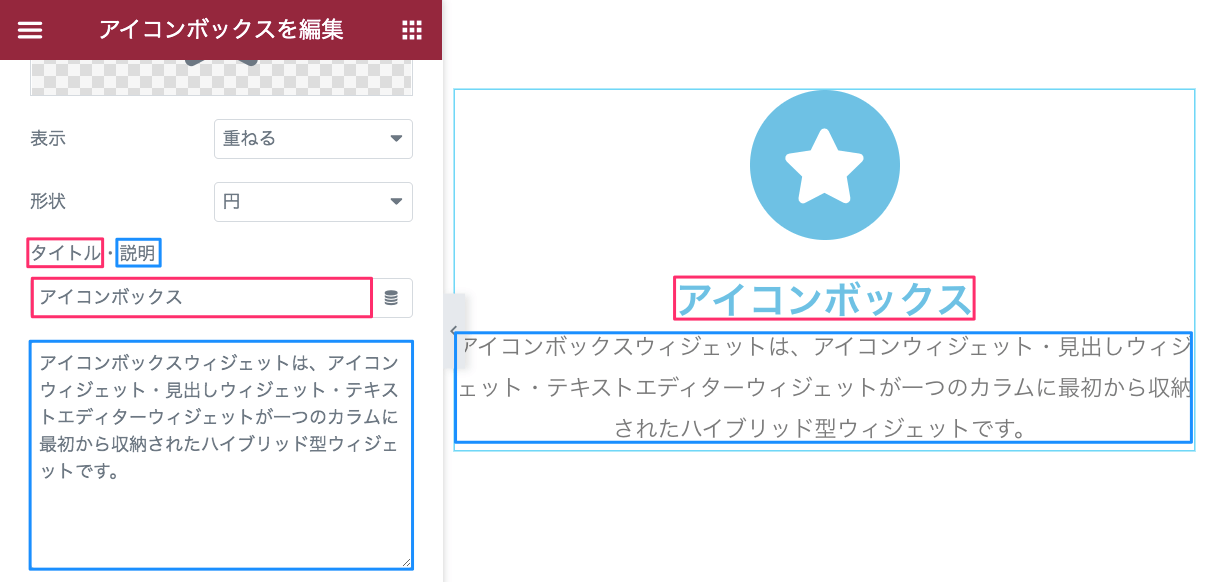
タイトル ・説明

タイトル(見出し)と説明(テキスト)の文章を変更することができます。
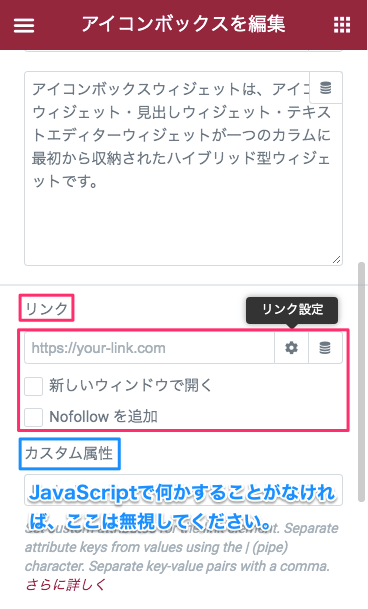
リンク / カスタム属性

詳しくは【Elementor アイコンウィジェットの使い方】の記事のリンクの設定と、カスタム属性の説明をご覧ください。
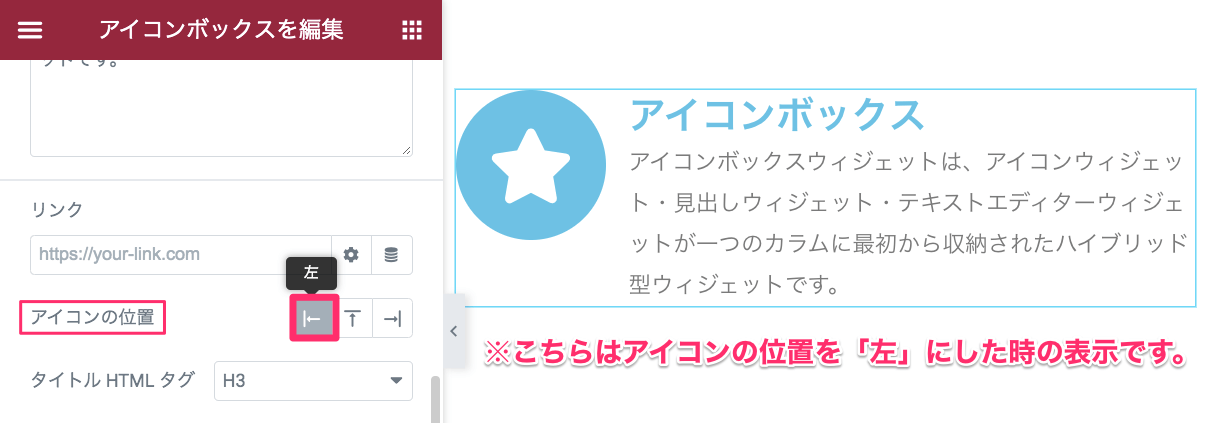
アイコンの位置

アイコンの位置をカラム内の
- 左
- 中央
- 右
に配置することができます。
さらに詳しい説明は【Elementor『画像ボックス』ウィジェットの使い方】の記事のアイコンの位置で紹介しています。
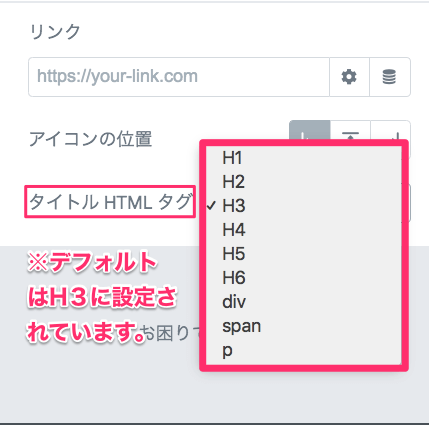
タイトルHTMLタグ

基本的にはどのタグを使ってもいいです。
ですがスタイルを他のタグで変えていたりする場合、もしかしたらデフォルトのH3タグから別のタグに変更した時に、表示が変わったりすることもありますので気をつけてください。
コンテンツの編集の表示 / 形状〜タイトルHTMLタグの編集の仕方は、
【Elementor『画像ボックス』ウィジェットの使い方】の記事のコンテンツの編集の編集の表示 / 形状〜タイトルHTMLタグの編集の仕方と同じです。
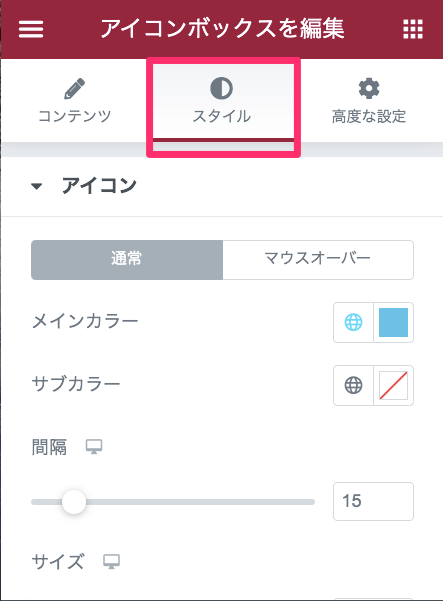
『スタイル』の編集

スタイルでできることを説明します。
アイコン

メインカラー / サブカラー

メインカラーでアイコンを囲むものの色、サブカラーでアイコンの色(アイコンの表示で囲むを選択した場合は枠線もアイコンの色と同様)を変えることができます。
メインカラー・サブカラーの更に詳しい説明は【Elementor アイコンウィジェットの使い方】記事にて、またマウスオーバー時の色の設定、説明についてもこちらの記事を参考にしてください。
また、グローバルカラーズについての詳しい説明は【ElementorのGlobal ColorsとGlobal Fontsの使い方】の記事にて紹介しています。
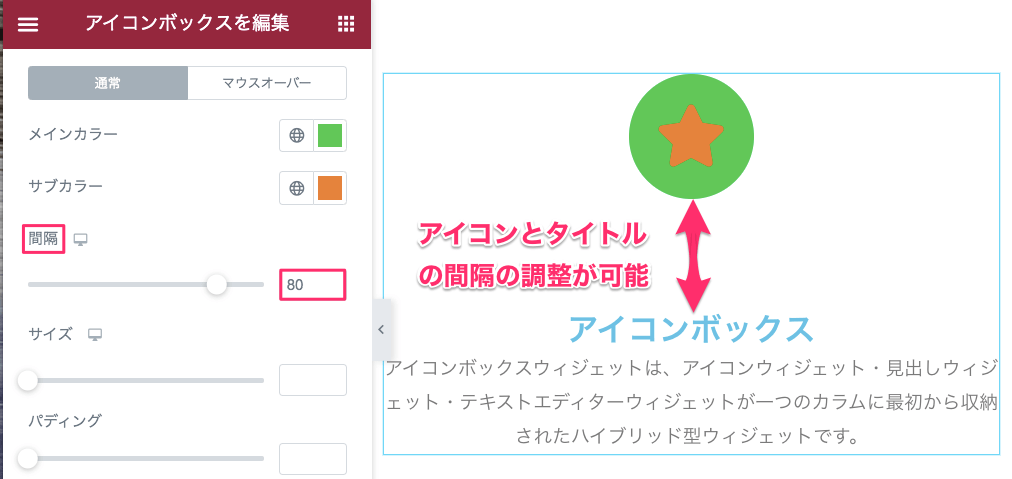
間隔

間隔では、アイコンとタイトル(見出し)の間の間隔が調整できます。
詳しくは【Elementor『画像ボックス』ウィジェットの使い方】の記事にて紹介しています。
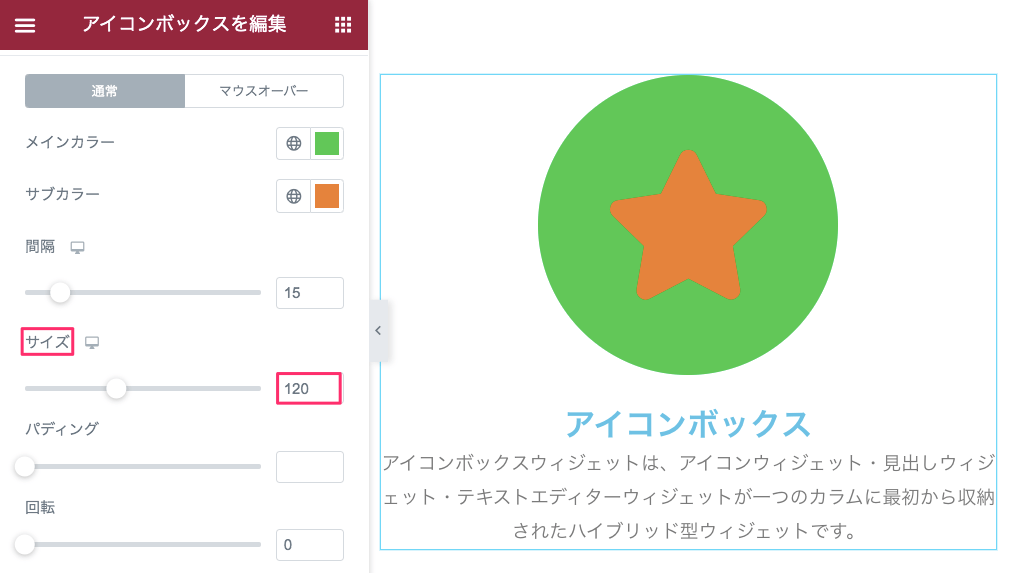
サイズ

サイズでは、アイコン全体のサイズが変更できます。
カーソルを横にスライドすることで大小サイズを調節することができます。
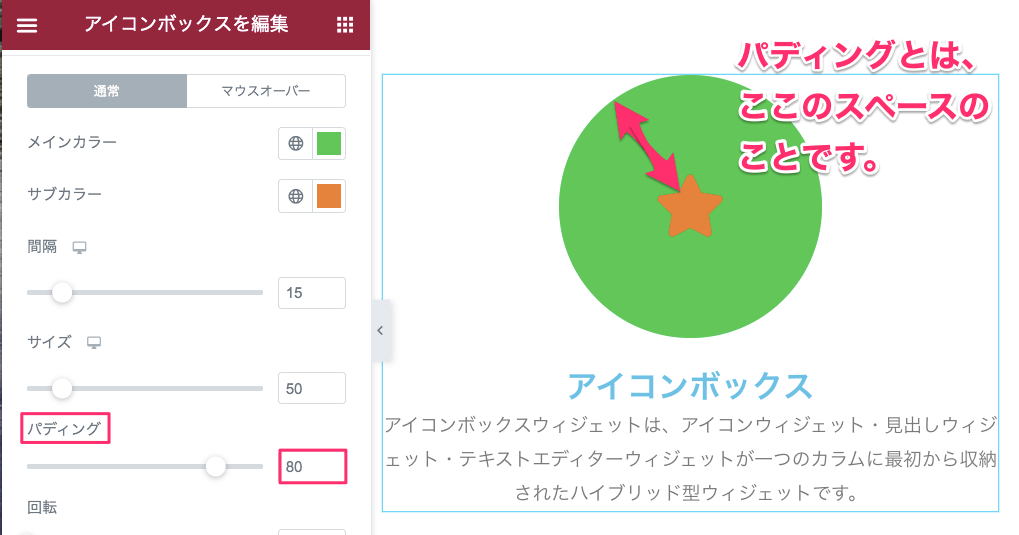
パディング

パディングでは、カーソルを横にスライドでアイコンと外枠の間のスペースを変更することができます。
※この時に、アイコンの大きさは変更しません。
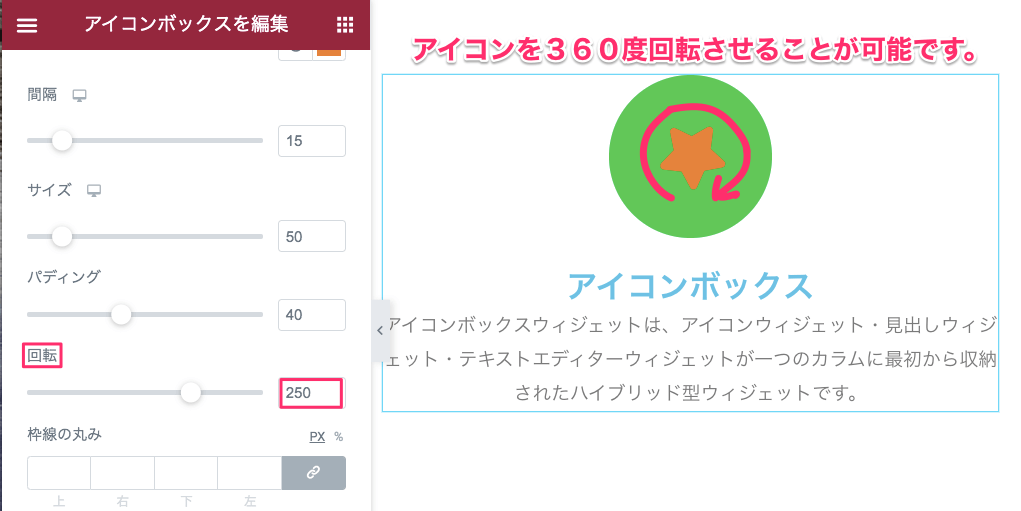
回転

回転では、カーソルを横にスライドでアイコンを360度回転させることが可能です。
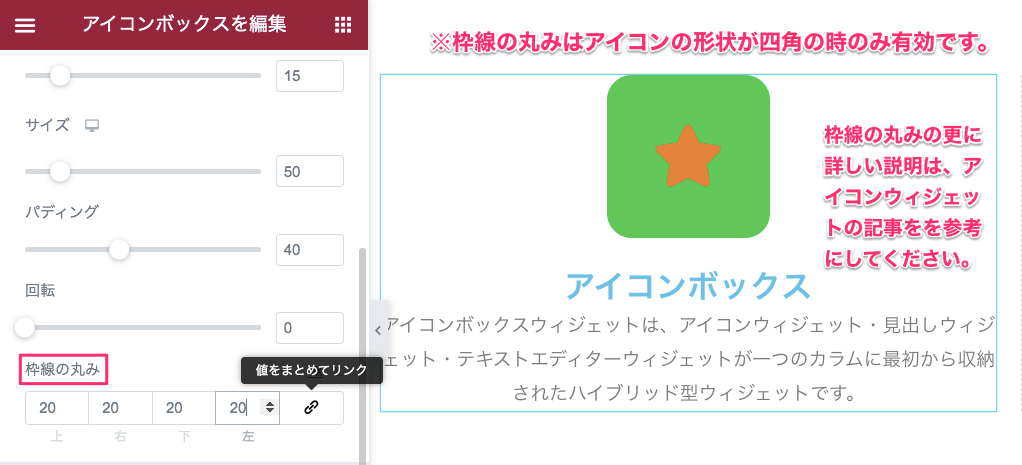
枠線の丸み

枠線の丸みでは、上下左右の値を変えることで枠線の角を丸くすることができます。
こちらはアイコンの形状で四角を選択した時のみ有効です。
また、こちらでは紹介をしていませんが、アイコンの表示で『フレーム付き』を選択した場合、『枠線の幅』も変更が可能です。
サイズ・パディング・回転・枠線の丸み・枠線の幅については、
【Elementor アイコンウィジェットの使い方】の記事で更に詳しく説明していますのでそちらを参考にしてください。
コンテンツ
こちらのスタイルタブのコンテンツに関しましては、
【Elementor『画像ボックス』ウィジェットの使い方】のスタイルタブ・コンテンンツの内容と全く同じなのでそちらを参考にしてください。
TOFUラボ・アイコンボックスに関するメンバー質問
TOFUラボ内のメンバーからの質問に
『Elementorのアイコンボックスウィジェットで作成したアイコンとテキストをモバイル表示の際に横並びにしたいのですが、方法はありますか?』
という質問がありました。
※上記のリンクにアクセスすると解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
Elementorの基本ウィジェットのアイコンウィジェット・見出しウィジェット・テキストエディターウィジェットで、アイコンボックスウィジェットと同じことはできますが、少々面倒になります。
上記の3つ要素が合わさった『アイコンボックスウィジェット』は、ウェブ制作において良く使われるものですので、知っておいて損はないウィジェットでははないでしょうか。
より良いウェブ制作にぜひ活用してみてください!



