
Elementorの見出しウィジェットの使い方
- 2022年4月26日
- 2020年12月3日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
今回は、Elementor・見出しウィジェットの使い方について説明していきます。
説明する内容は、『コンテンツタブ』と『スタイルタブ』の二つの部門に分けて説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementorの見出しウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
以下はElementor3.5のバージョンアップで追加された機能です。
- Text Stroke機能:中抜き文字を作成できたり文字の中の配色やスタイルを変更することができる
- Transform機能:文字を回転させたり斜めにすることができる
- Word Spacing Control機能:英語の単語と単語のスペースを自由に調整できる
それぞれのリンクをクリックしていただければ、各機能の使い方の動画をご覧いただけます!
またTOFUラボのプロデザイナー藤原さんによる、見出しウィジェットでいろいろな見出し作成を実演した動画もあります。
またこちらをクリックすると『TOFUラボのプロデザイナー藤原さんによる見出しウィジェットの実演動画』のセクションへジャンプします
見出しウィジェット『コンテンツタブ』の説明

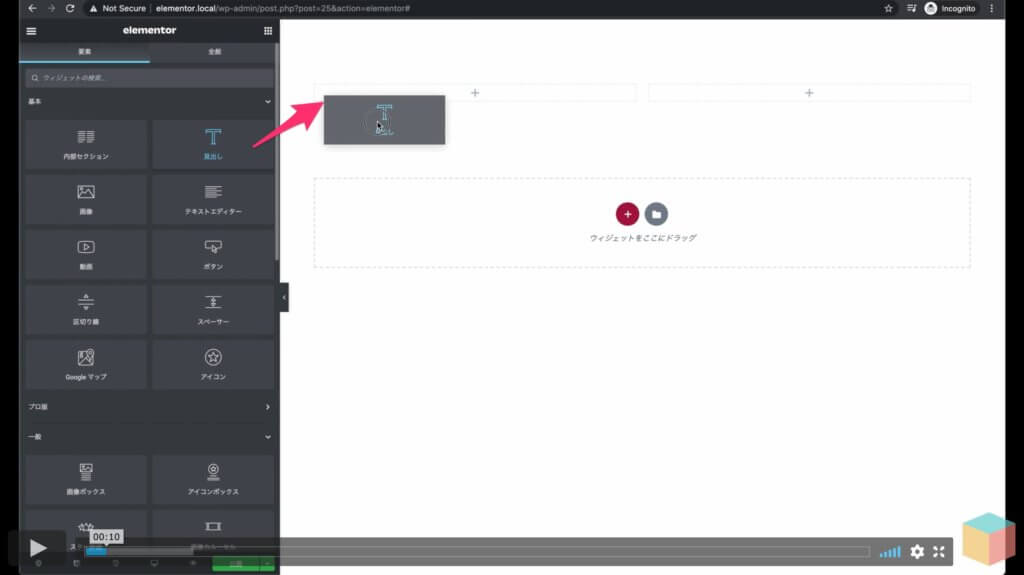
画像のように見出しウィジェットを、画面にドラック&ドロップする事で見出しウィジェットが使用できるようになります。

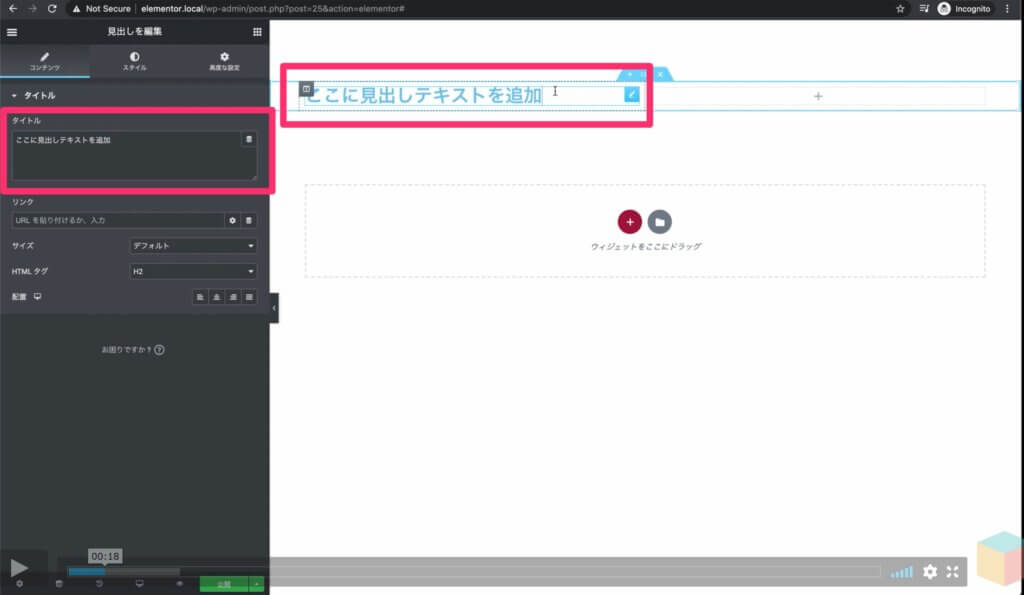
そうすると、画像のように見出しのテキストを入力できるようになります。
ここは、以前テキストエディターウィジェットでも説明したように直接テキストを記入してもよし、左側にあるタイトル欄に記入しても反映されます。
ただし、テキストエディターウィジェットとの違意があります。
それは左枠のテキスト欄に記載したテキストを太字にしたり、書体を変えたりする編集作業はできないので注意が必要です。
リンクの設定でリンクを貼る

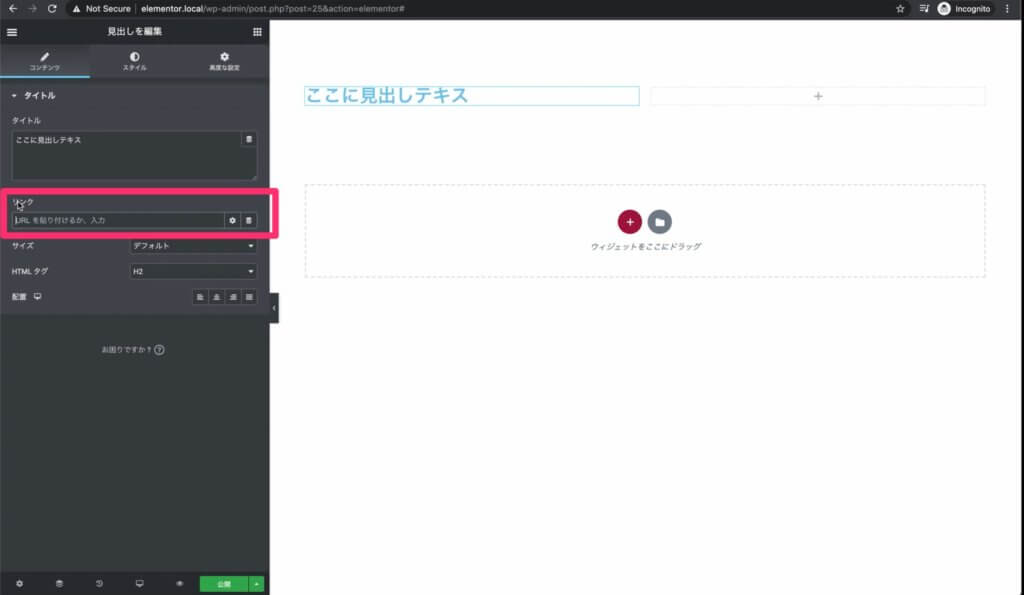
次はリンクの説明です。
その名の通り、このリンク枠にリンクのURLを記載すると見出しにリンクを貼る事ができます。
リンク先は、サイト内・サイト外どちらでも対応しています。

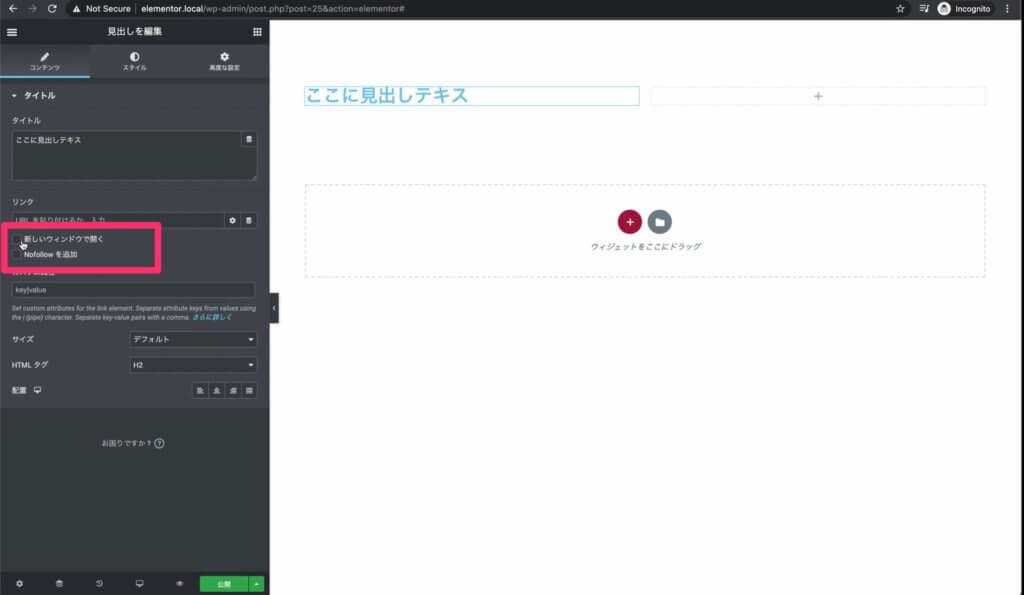
さらに、リンクの設定[歯車ボタン]をクリックすると、画像のような選択肢がチョイスできます。
『新しいウィンドで開く』を選択すると、リンク先が別ウィンドで表示されます。
『Nofollowを追加』に関しては、GoogleクロールのSEO関連の機能でElementorとは関係ないので、今回は説明を省かせていただきます。
『カスタム属性』に関してはJavaScriptなどで特殊なことをする時にで使う設定なので、今は割愛します。
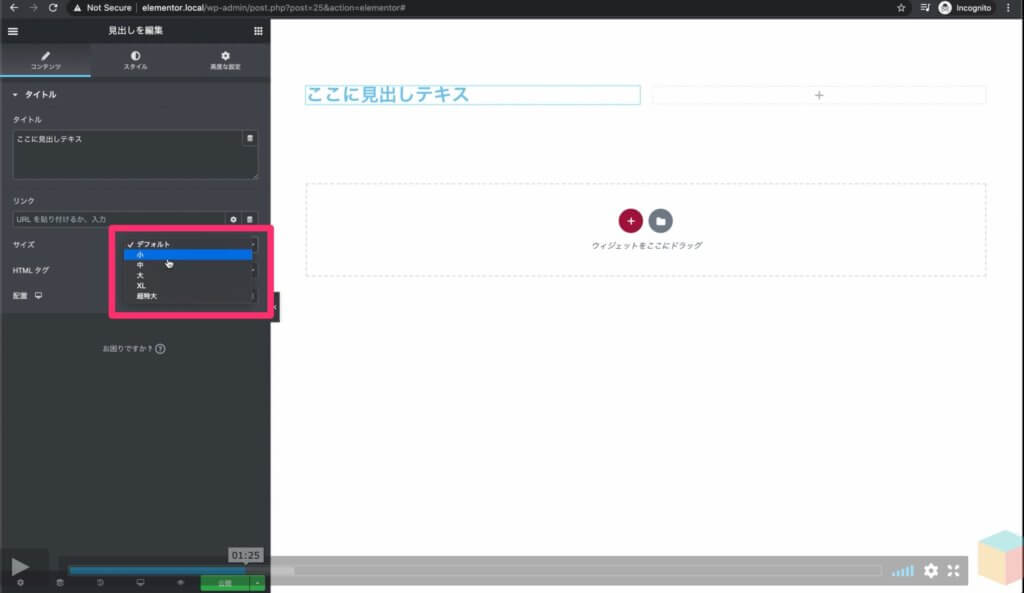
サイズで見出しウィジェットのサイズを設定

サイズ欄では、その名の通り見出しウィジェットで表示する欄のサイズを選ぶ事ができます。
ただし、注意点が一つ!CSSで最初からこのスタイルのサイズを決めてしまっている時や、HTMLでヘディングにスタイルを入れてしまうとサイズが変わらなくなりますので気をつけてください。
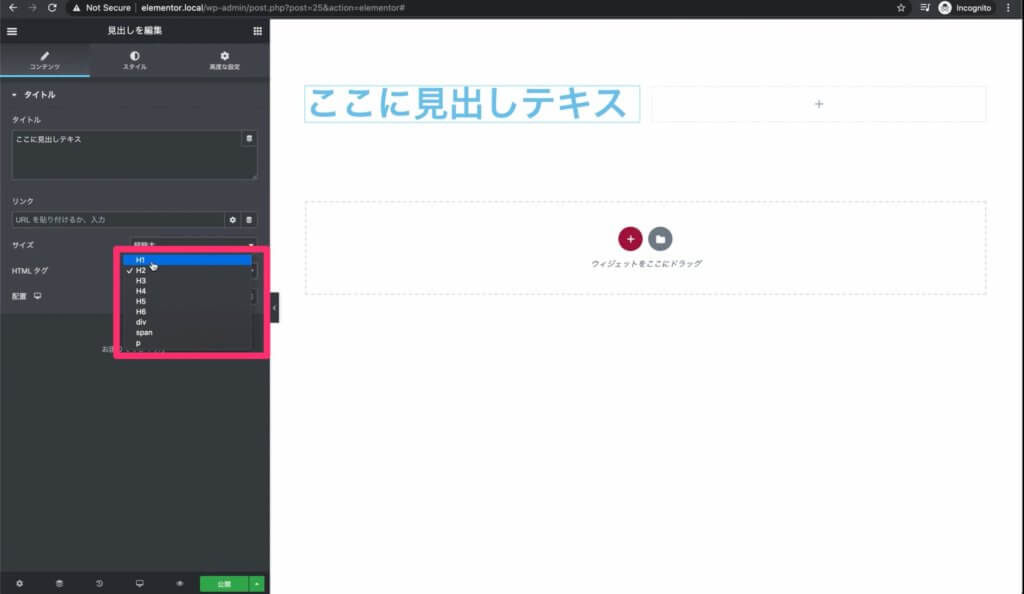
HTMLで見出しのヘディングを設定

HTML欄は、見出しをどのヘディングで表示させるのかを決める事ができます。
人によってはH1で表示したい場合もあるでしょうし、H2・H3と自分にあうヘディングを最初から指定する事が可能です。
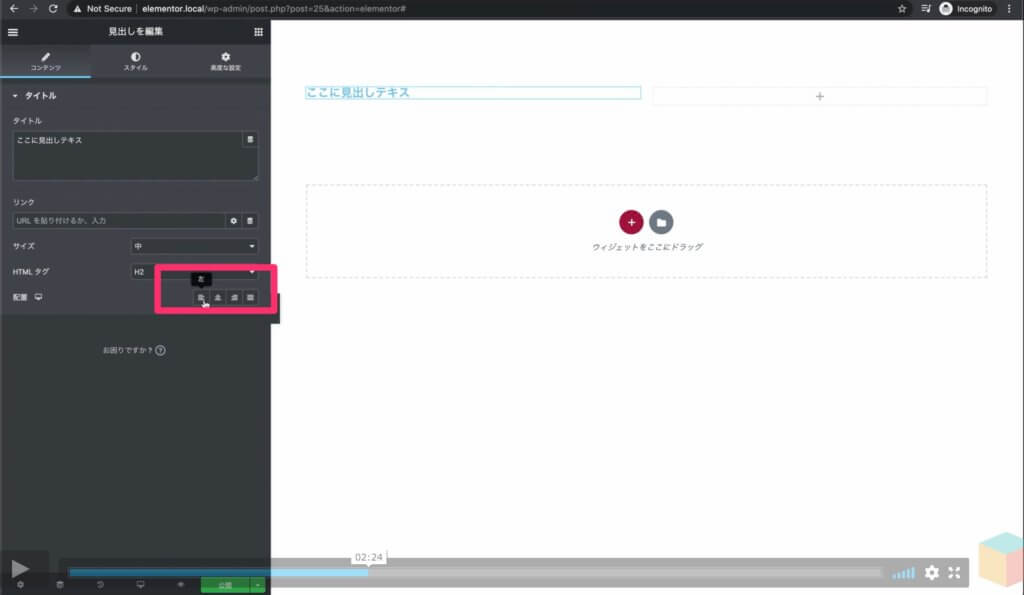
配置でテキストの表示位置を決定

最後の『配置』ですが、これは皆さん見た事があるテキストを左詰め・中央揃え・右詰め・均等を選ぶ事ができます。
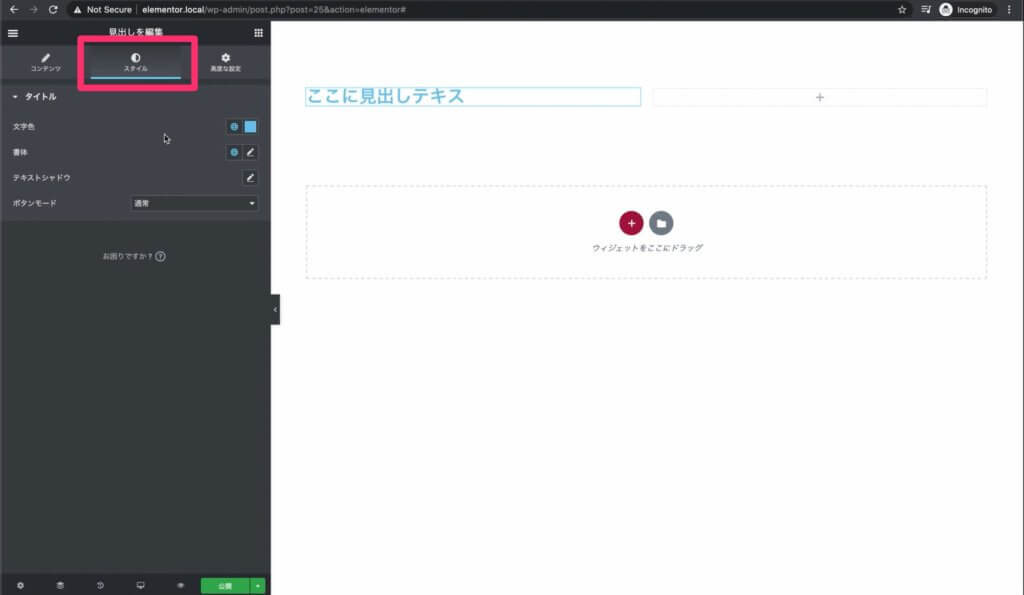
見出しウィジェット『スタイルタブ』の説明

『スタイルタブ』では主に文字色や書体などが変更可能となっています。
その中で、『地球マーク』があると思いますがこちらは別で詳しく説明していくので今回は気にせず飛ばしてください。
この『地球マーク』の詳しい説明は『ElementorのGlobal ColorsとGlobal Fontsの使い方』をみてください。
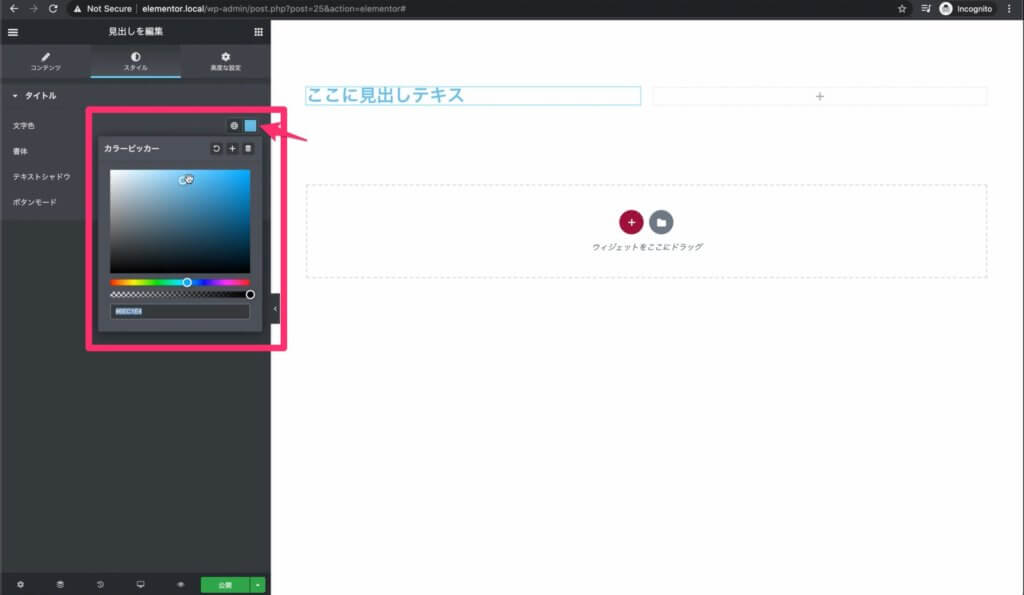
文字色でテキストのカラーを設定

文字色はその名の通り、今見出し欄に記入されている文字の色を変更する事ができます。
ここでは前述した『地球マーク』ではなく、その横の現在使用されている色が表示されている部分からカラーピッカーを開きそこで細かく調整することができます。
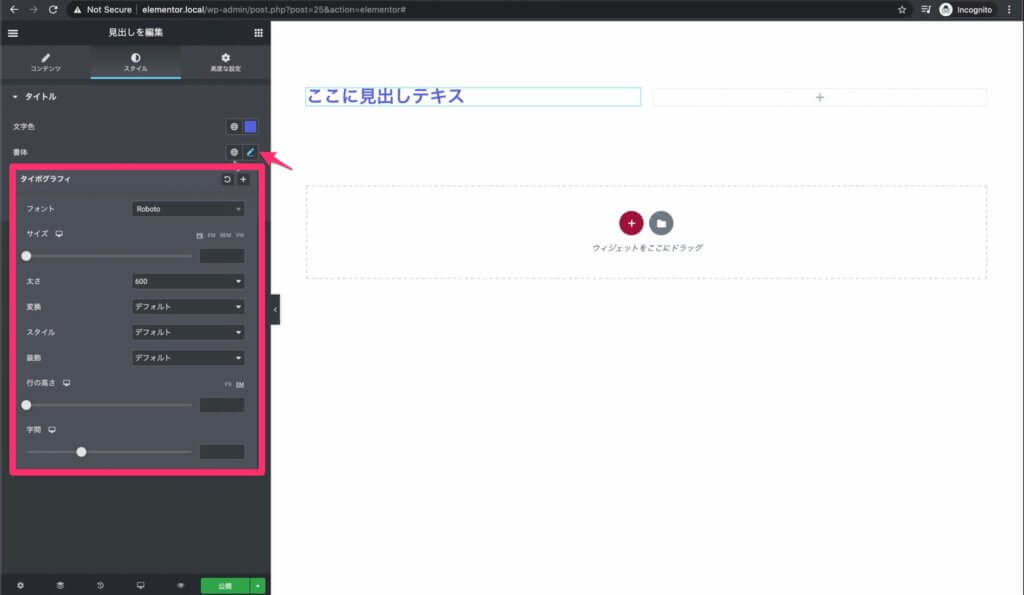
書体でテキストのスタイルを設定

書体は、『地球マーク』の横にある『鉛筆マーク』をクリックする事で画像のような『タイポグラフィ』を表示させて使用します。
そして、この『タイポグラフィ』で選択できる内容の全てはテキストエディターウィジェットの記事を確認いただければ全て説明しています。
こちらの記事をご確認ください。
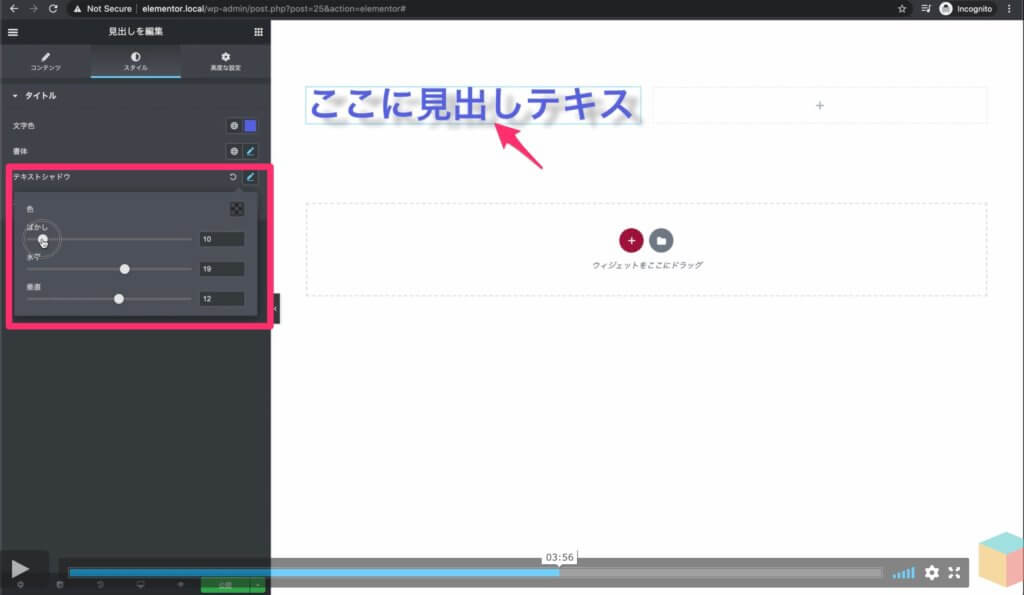
テキストシャドウでテキストに影を設定

テキストシャドウは見出しで記載されている文字に、影をつける事ができる機能です。
画像のように、ぼかしを調節する事で影をくっきり見せるのかぼかすのかを選択でき、水平と垂直でそれぞれの方向に影を移動できます。

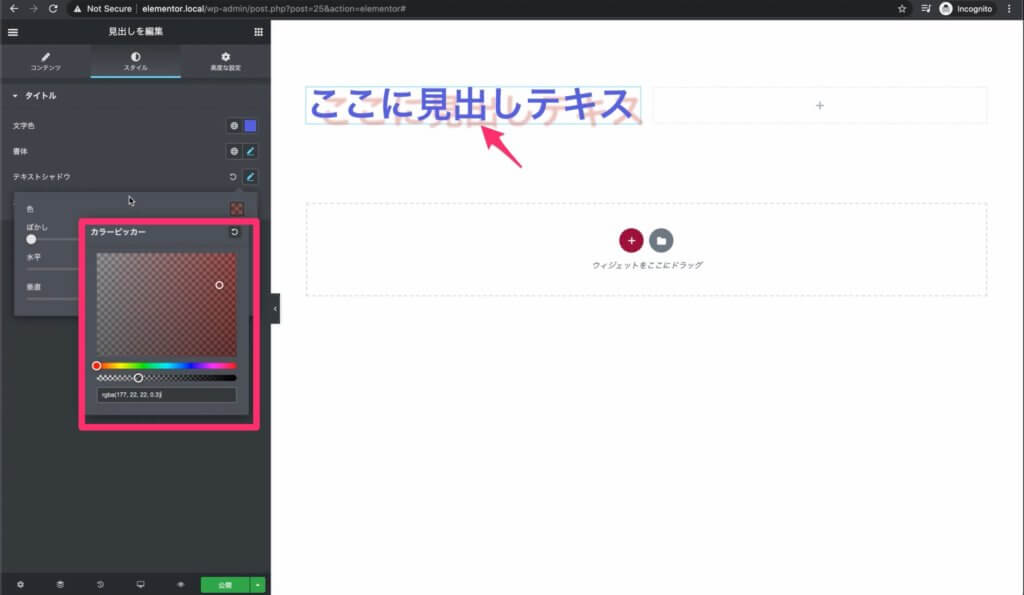
さらに、画像のように影の色を変更することも可能です。
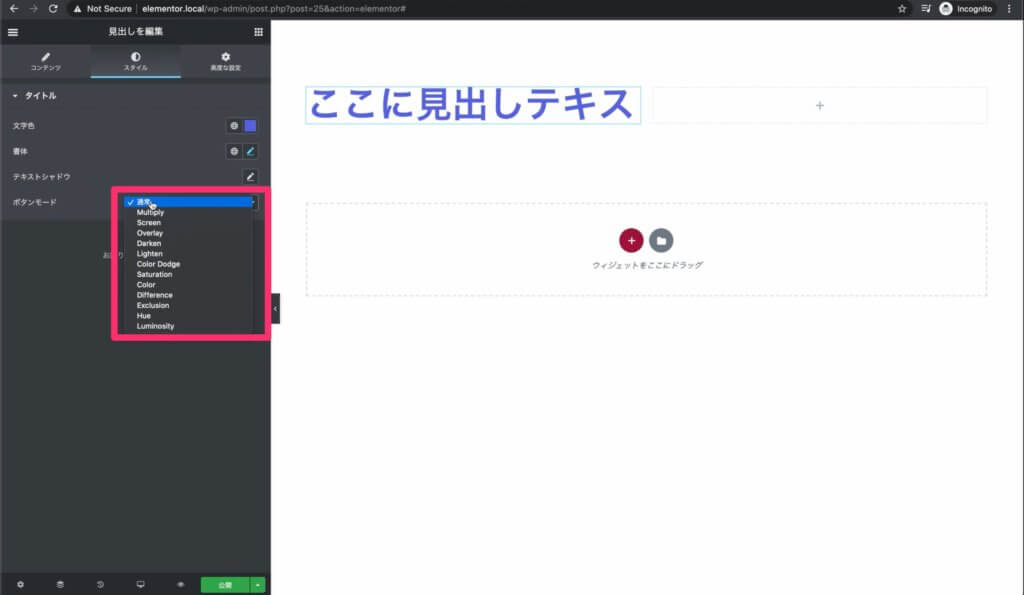
ブレンドモードでテキストを背景にブレンドさせる設定

最後にボタンモードの説明ですが、実はこれ日本語訳が間違っておりボタンモードではなくブレンドモードの間違いですので注意してください。
では、このブレンドモードで何ができるのかと言うと現状画像の状態では何を選択しても変化はありません。
このブレンドモードは背景と見出しに記載しているテキストをブレンドさせる機能となります。

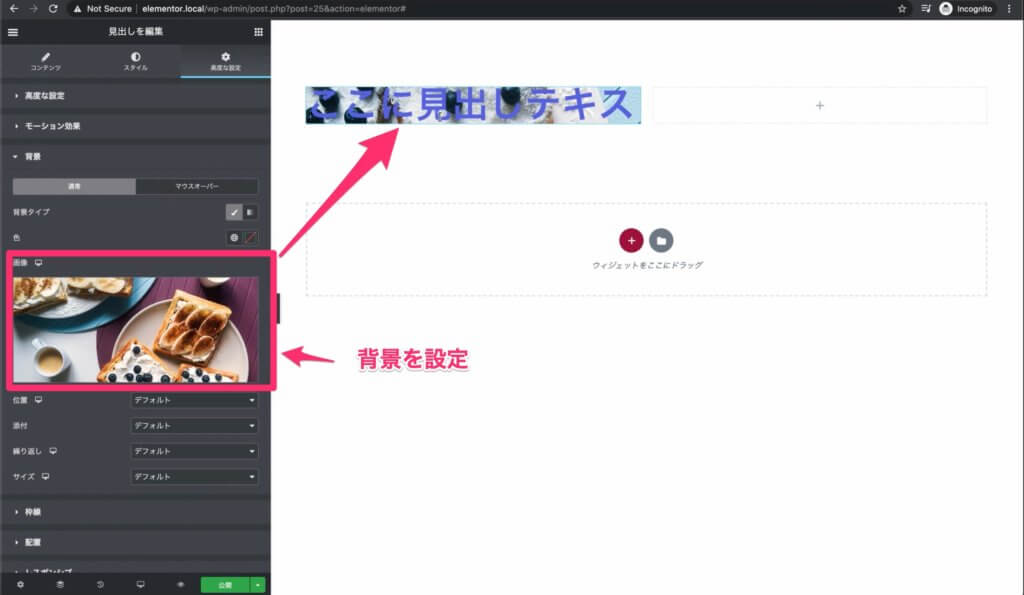
この画像のように、見出しの背景を設定してからがこのブレンドモードの使いどころです。

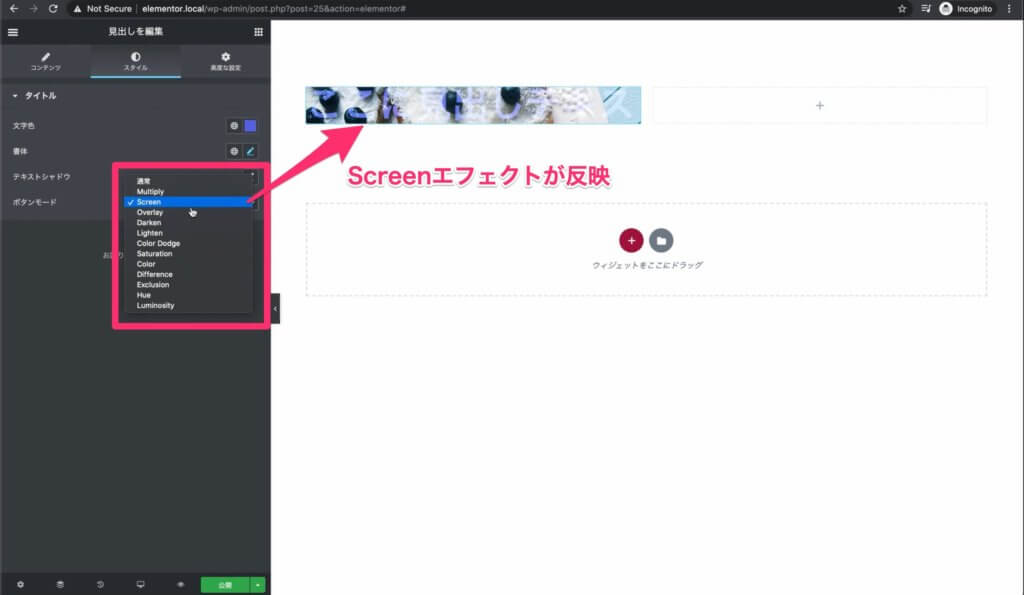
この画像のように、背景を設定してからブレンドモードで様々なエフェクトを設定することでそのエフェクトの効果が発揮できます。
(画像では、Screenの効果が見出しのテキストに付与されて背景とブレンドされています)
エフェクトの効果は10種類以上あるので、それぞれ試してみてくださいね。
フォトショップなどを使用している方は、分かりやすいエフェクトだと思います。
ここまでが、見出しウィジェットの説明となります。
TOFUラボのプロデザイナー藤原さんによる見出しウィジェットの実演動画
TOFUラボのメンバーでもあるプロのWEBデザイナー藤原さんに見出しウィジェットをつかって作成したオシャレな見出しの作り方を実演していただきました。
見出し制作のアイディアになるのでぜひ参考にしてください!
見出し制作の実演をフルでご視聴になりたい方はこちらからどうぞ!
H2見出し作成の実演動画集
こちらは7つのH2(大見出し)作成の実演動画です。
気になるものをクリックしてください。
H3見出し作成の実演動画集
こちらは13種類のH3(小見出し)作成の実演動画です。
気になるものをクリックしてください。
ぜひ、見出しのデザインの参考にしてくださいね!
オプション自体は数が多くない見出しウィジェットですが、それでも組み合わせで表現の幅は非常に広がります!
シンプルなウィジェットですが、そのぶん使いやすいのが見出しウィジェットです。
>>こちらはプロWebデザイナーの藤原さんによるさまざまな見出しデザインの紹介と使用しているフォントやCSSについて紹介した動画です。
こちらもぜひ、見出しづくりの参考にしてくださいね!
『見出し』ウィジェットは見出し(タイトル)だけに特化した基本中の基本ウィジェットですが、Elementorの数あるウィジェットの中には何個かの異なる性質がすでに最初から合わさったウィジェット、例えば『画像ボックス』ウィジェットの様に、見出し・テキストエディター・画像が三位一体型のものなどもあります。
用途に合わせて色々なウィジェットを使いこなせると仕事のスピードもアップします!
>>【Elementor『画像ボックス』ウィジェットの使い方】
尚見出しの編集の仕方はどのウィジェットもここで説明した通りになります。




「Elementorの見出しウィジェットの使い方」への2件のフィードバック
エレメンターを使ってHPを作成しているのですが、途中でテーマを変えたのが原因なのか分からないのですが、見出しテキストやテキストエディターで英文を打ち込むと、小文字しか打てなくなったり、頭文字だけ強制的に大文字になったり、というバグが起きています。
解決法はご存じでしょうか?
テキストの装飾の設定じゃないかなと思います。
すみません、この情報だけではそのくらいしか予想できないです。
もっと質問したい場合はTOFUラボでお願いします。