
Elementor Pro『テンプレート』ウィジェットの使い方
- 2022年4月22日
- 2021年7月29日
- Elementorの使い方
- Elementor Pro
『テンプレート』ウィジェットは、その名の通りElementorのテンプレートを呼び出すことのできるウィジェットです。
使い方はとてもシンプルで、既製のテンプレートから自分で作成したテンプレートまで、自由にサイトにテンプレートを当てはめることができます。
この記事では簡単なテンプレートの作成方法から、テンプレートの呼び出し方を交えてテンプレートウィジェットの使い方を詳しく説明していきます。
なお、こちらの動画で実際にテンプレートウィジェットをつかって、スクロールされたときにメニューが固定されて画面に付いてくる方法の実演を見ることができます!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
テンプレートウィジェットの挿入

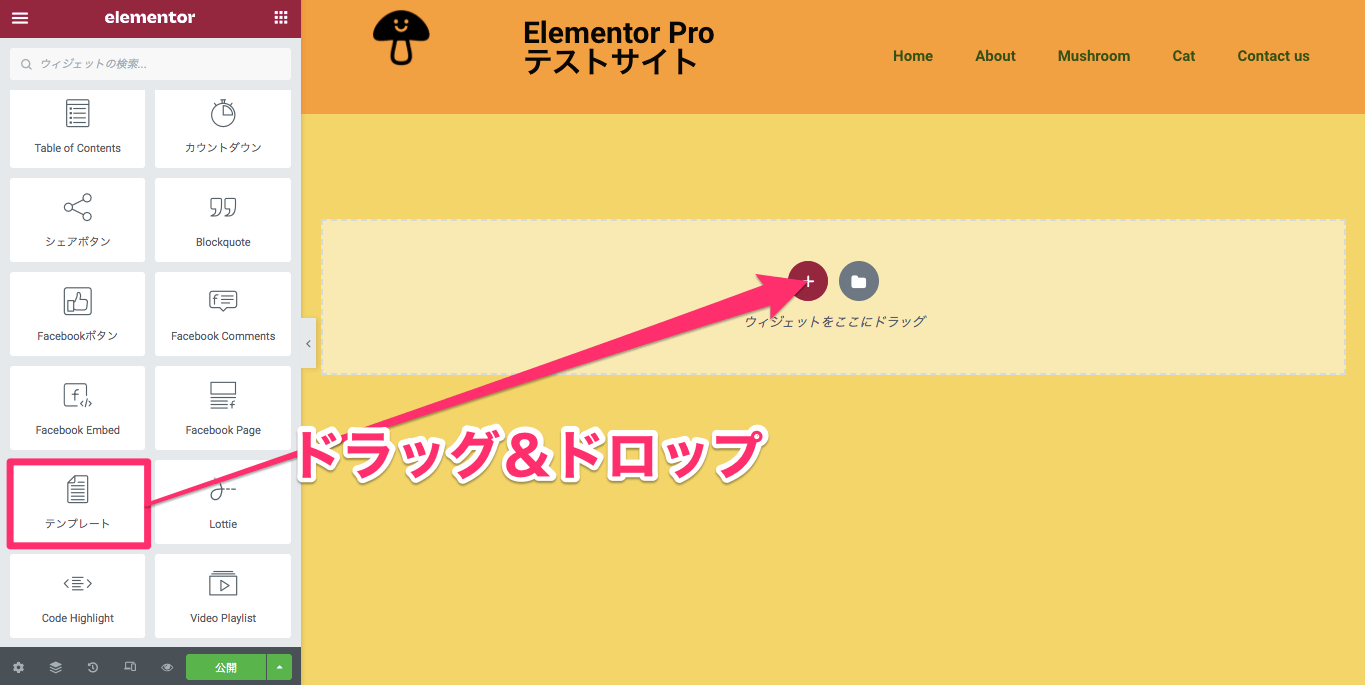
『テンプレート』ウィジェットをドラッグ&ドロップでカラムに挿入します。

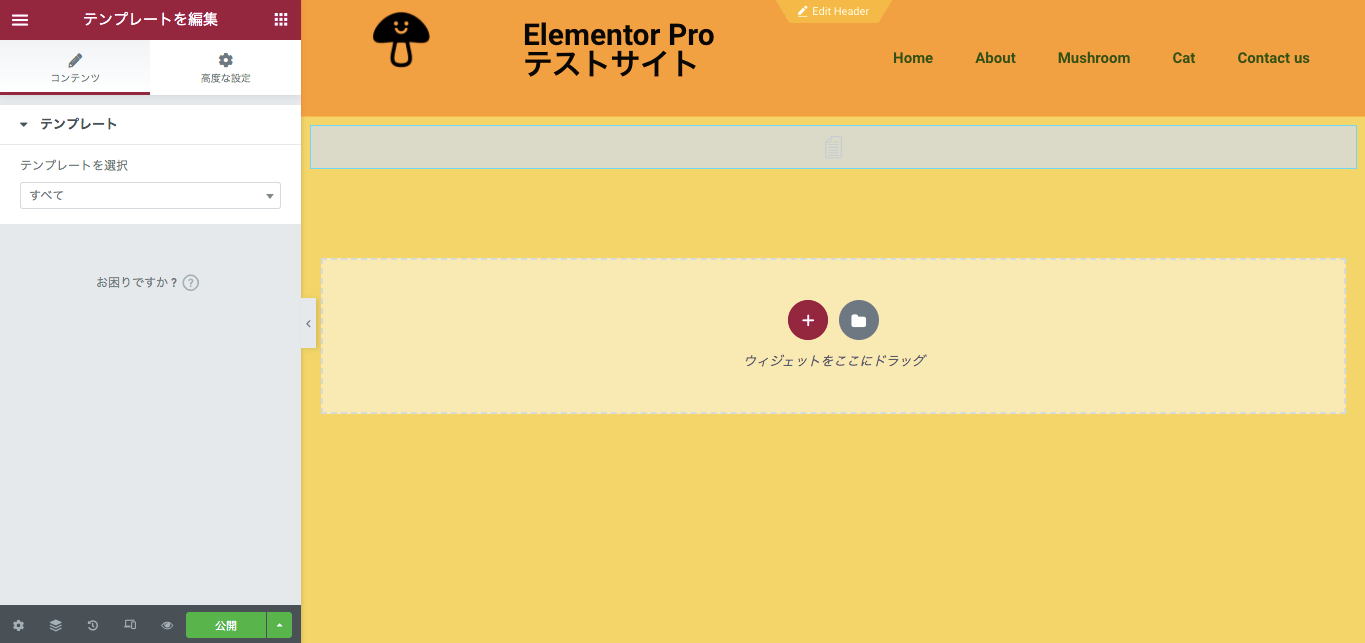
こちらはテンプレートウィジェット挿入後の表示画面です。
ご覧の通り、テンプレートウィジェットにはコンテンツタブのみでスタイルタブは存在しません。
またテンプレートウィジェットは、挿入できるテンプレートがないと説明が成立しませんのでまず以下セクションでテンプレートを作成し、それをテンプレートウィジェットに挿入するという流れで説明をしていきます。
テンプレートを作成する
テンプレートは既製のものもありますが、こちらのサンプルでは自分でテンプレートを作成する方法を紹介します。
テンプレートを新規追加する

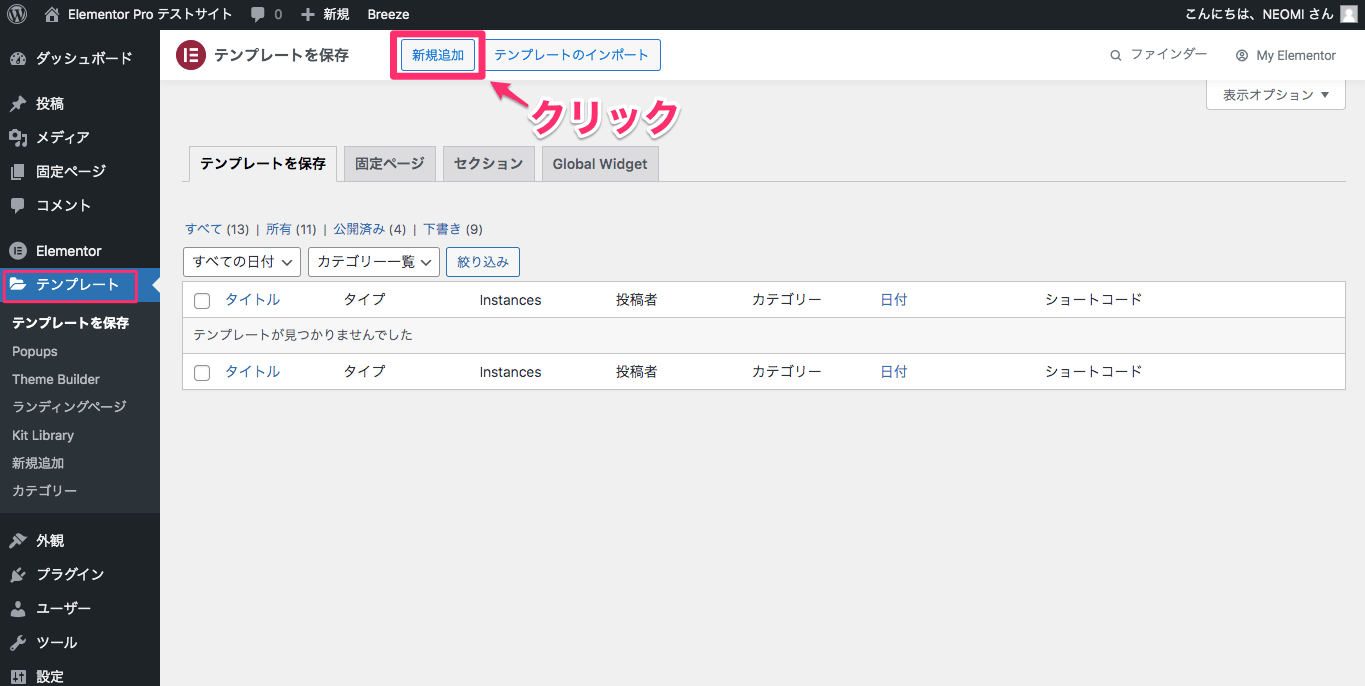
こちらはダッシュボードの『テンプレート』の編集ページです。
画面上部の『新規追加』をクリックします。

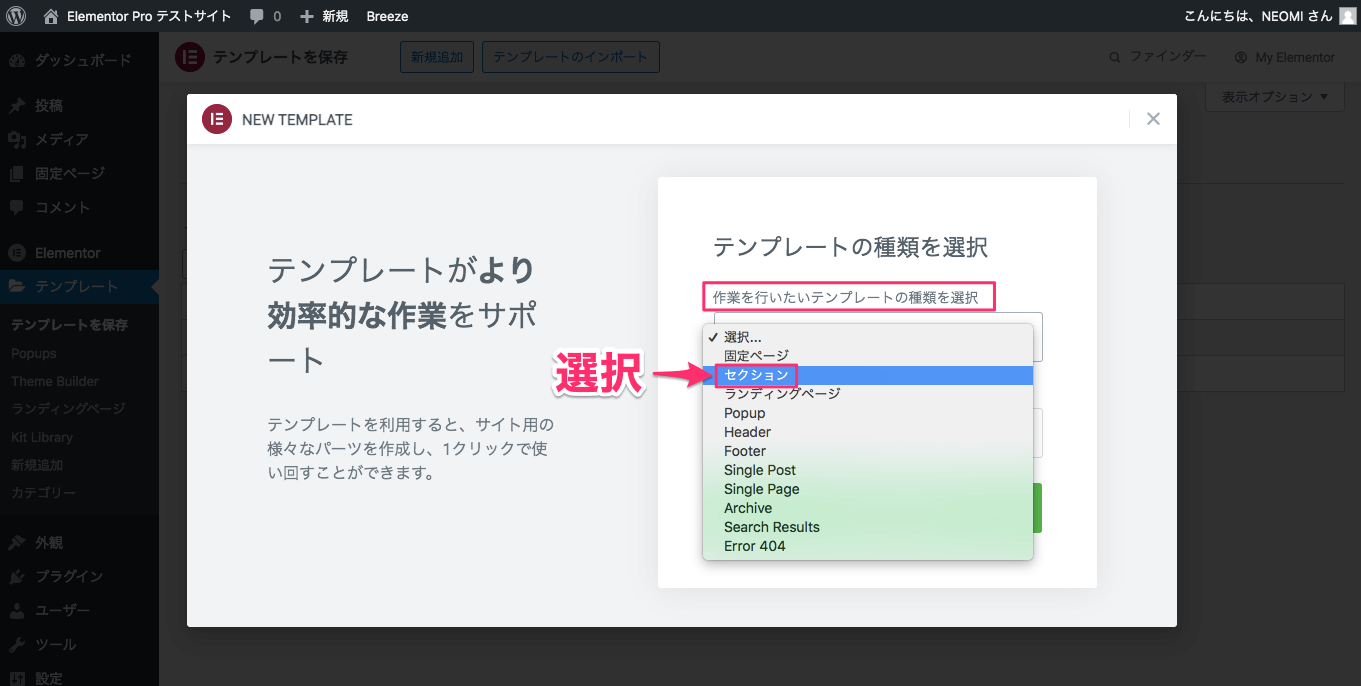
するとこの様な表示画面になります。
『作業を行いたいテンプレートの種類を選択』から『セクション』を選択します。

次に『テンプレートに名前をつける』に好きなテンプレート名を入力し、『テンプレートを作成』をクリックします。
※こちらのサンプルではテンプレート名を『テストセクションテンプレート』とします。

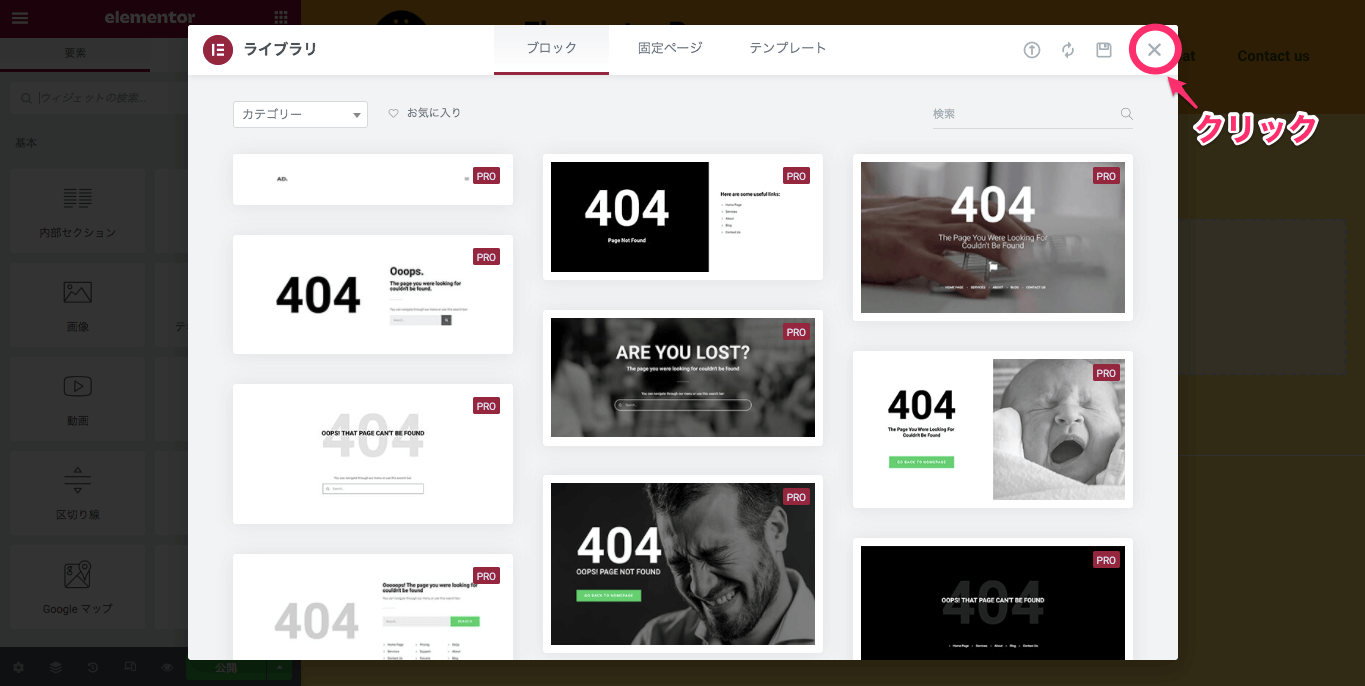
するとこの様に『ライブラリ』が表示されます。
ここから既にできたテンプレートを選択することもできますが、このサンプルでは自分でテンプレートの作成をしますので、ライブラリの画面右上の『×ボタン』をクリックします。

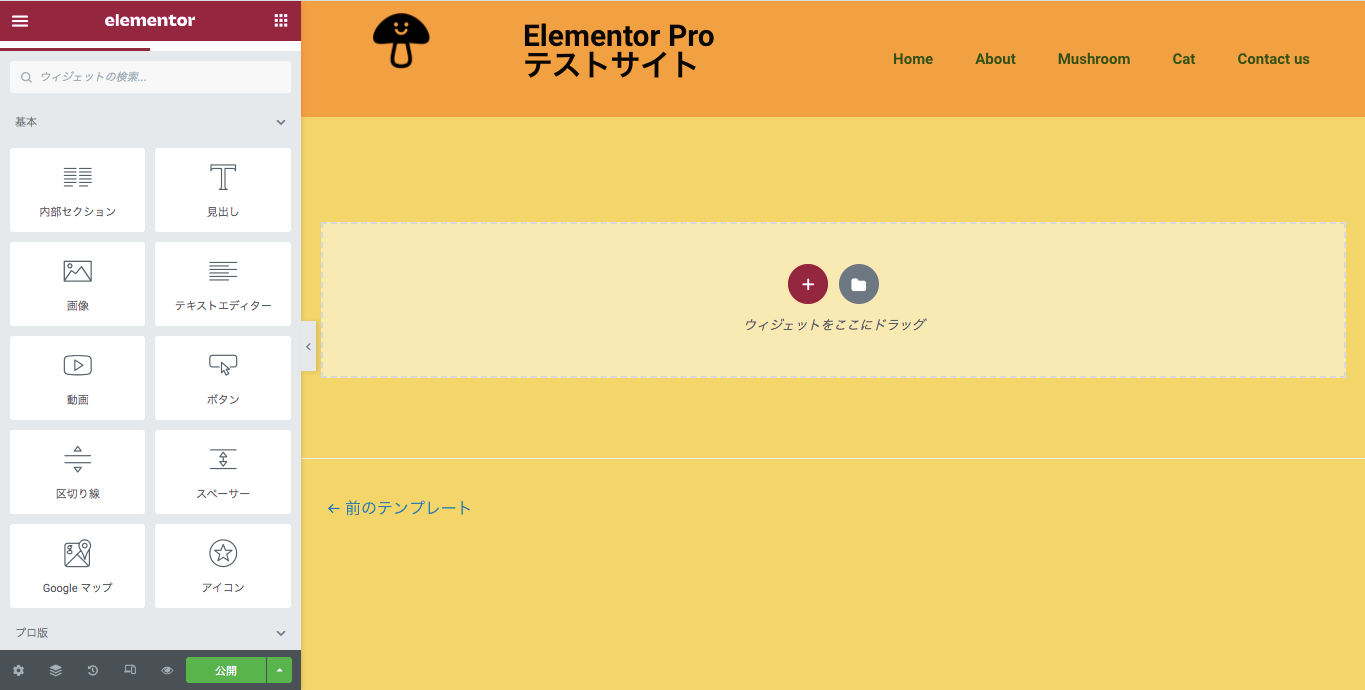
するとこの様に、真っさらな状態のElementorの編集画面になります。
ウィジェットをカラムにレイアウトする

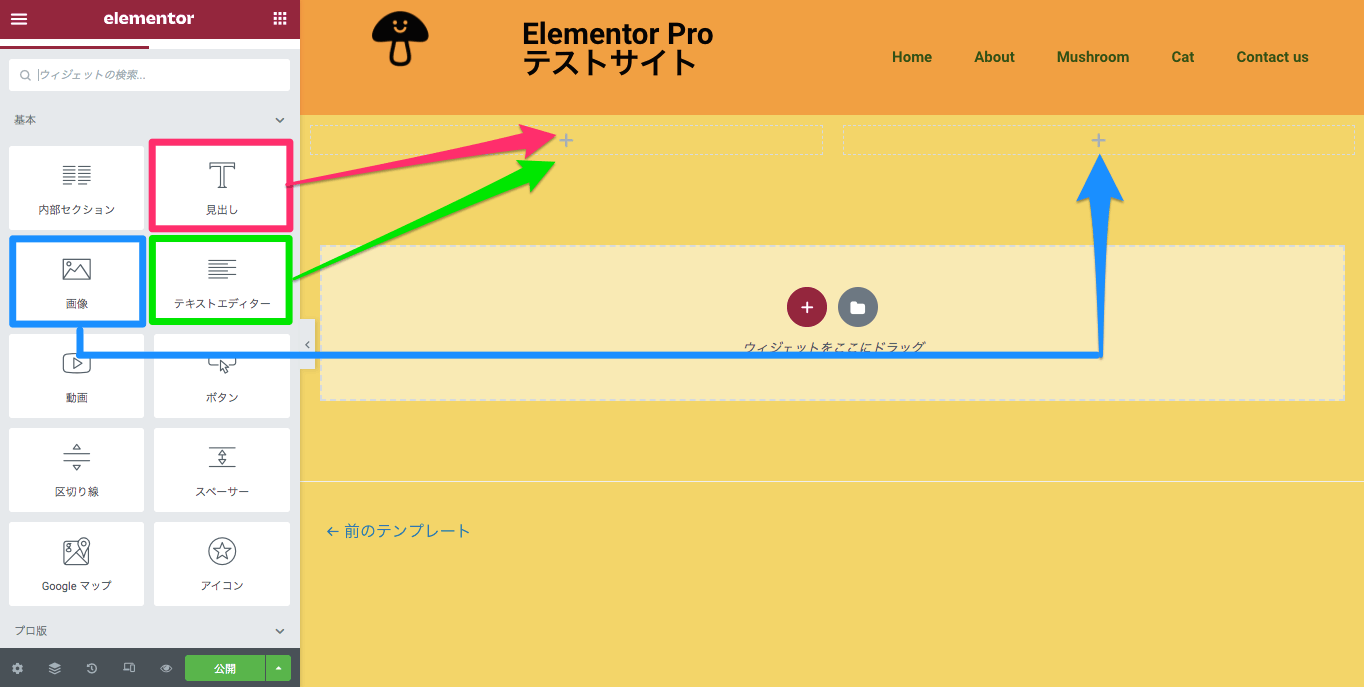
テンプレートに載せたいウィジェットをカラムにドラッグ&ドロップします。
※こちらのサンプルではカラムを2分割し、
- 見出しウィジェット(左上)
- テキストエディターウィジェット(左下)
- 画像ウィジェット(右)
を配置します。

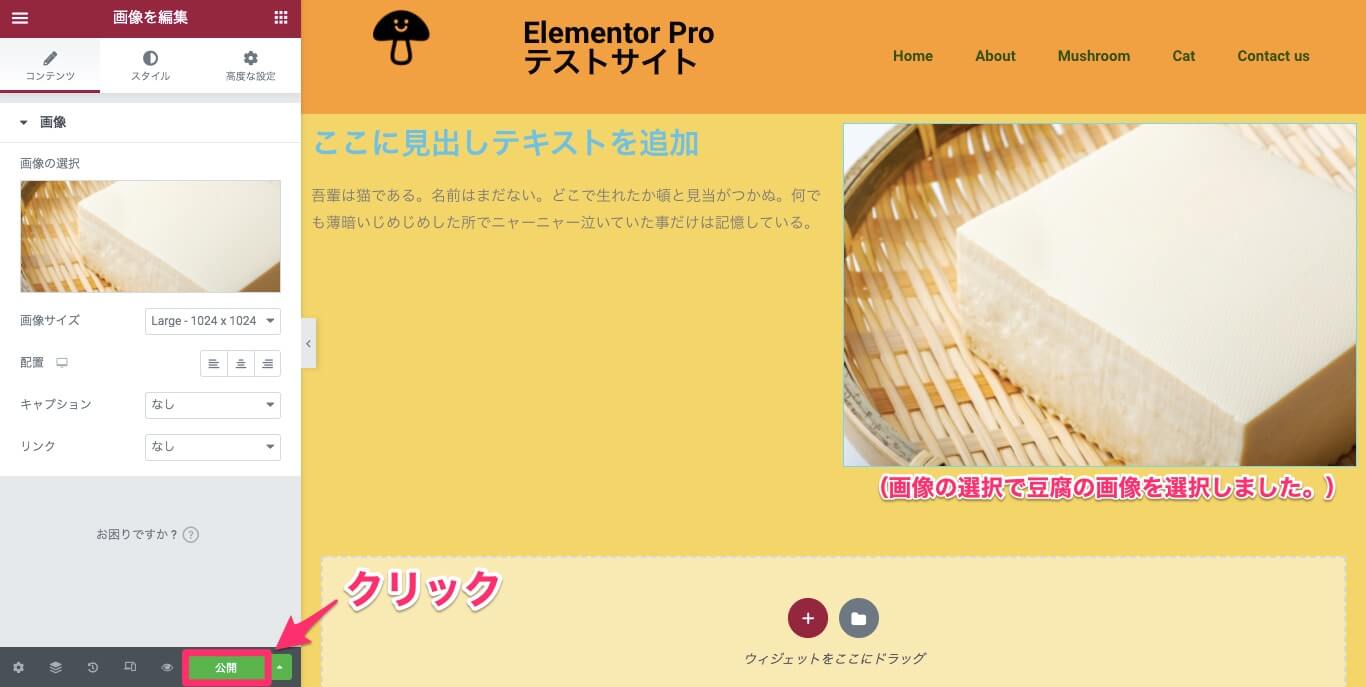
ウィジェットの挿入が終わったら、画面左下の『公開』をクリックします。
※画像ウィジェットにあらかじめ豆腐の画像を挿入しました。
公開が完了すれば既にテンプレートは作成されています。
コンテンツタブ・テンプレートを選択

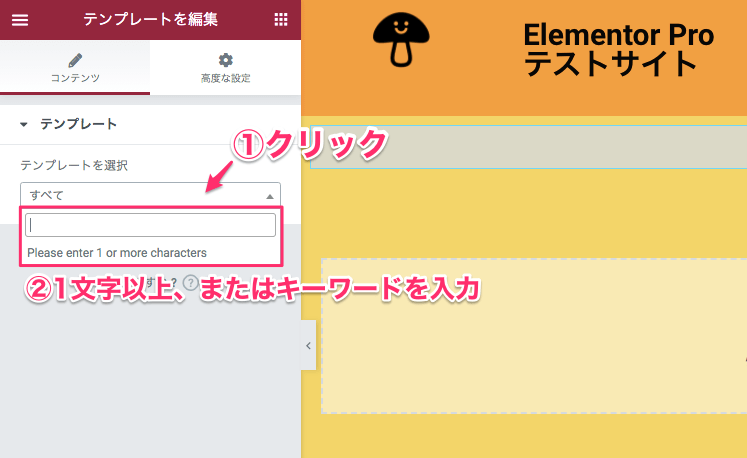
テンプレートウィジェットのコンテンツタブには『テンプレートを選択』という項目しかありません。
『テンプレートを選択』の下の『すべて』をクリックすると上記画面の様にテキストバーが表示されますのでそこに一文字以上入力するか、テンプレート名のキーワドを入力します。

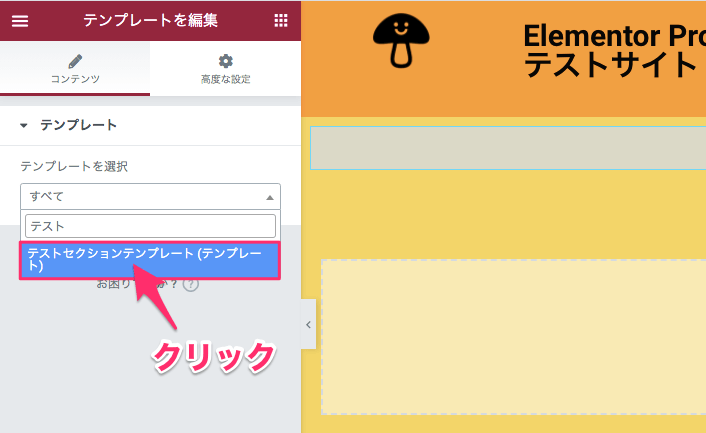
すると上記の様に、キーワードに該当するテンプレート名が出てきますのでそこからテンプレートを選択します。

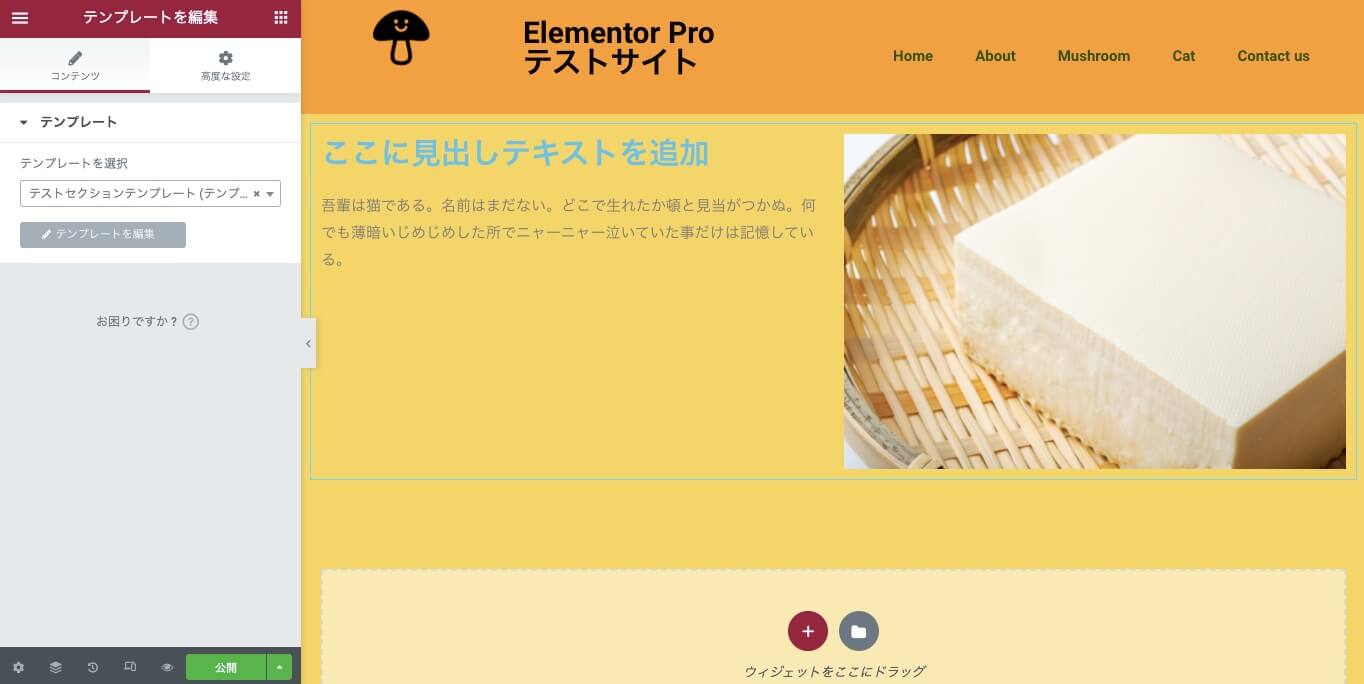
するとこの様に先ほど作成した『テストセクションテンプレート』のテンプレートが表示されます。
テンプレートを編集する

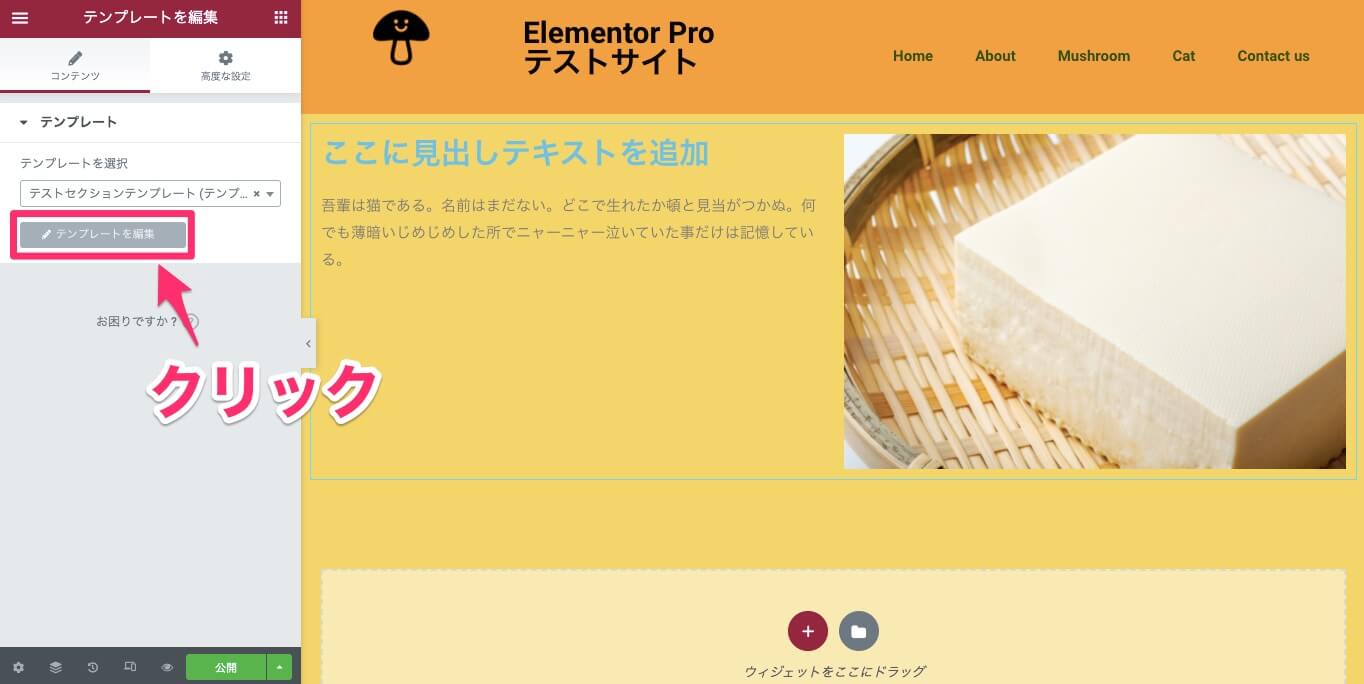
編集タブの一番下に『テンプレートを編集』というボタンがあります。
こちらは先ほど挿入した自作の『テストセクションテンプレート』自体の編集になります。
『テンプレートを編集』をクリックすると、

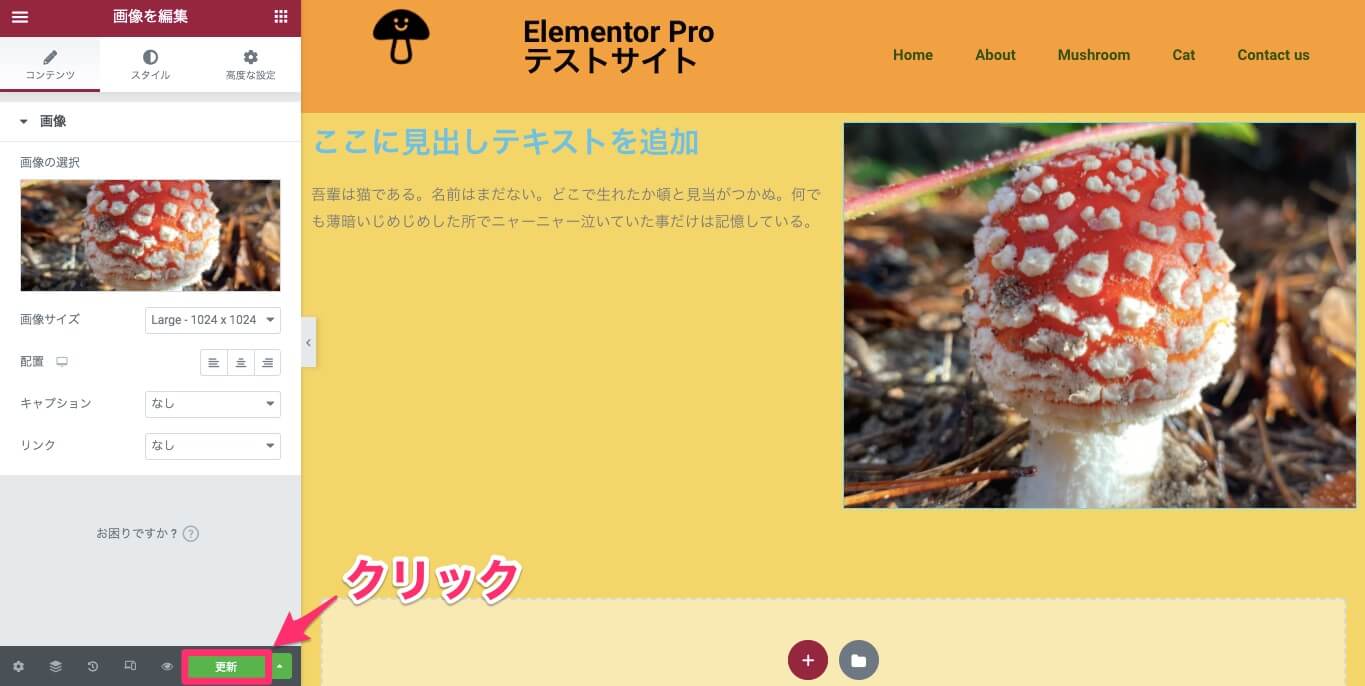
この様に別のウィンドウで現在テンプレートウィジェットに挿入中のテンプレート(テストセクションテンプレート)の編集画面に切り替わります。

例えば画像を変えて『更新』をクリックします。

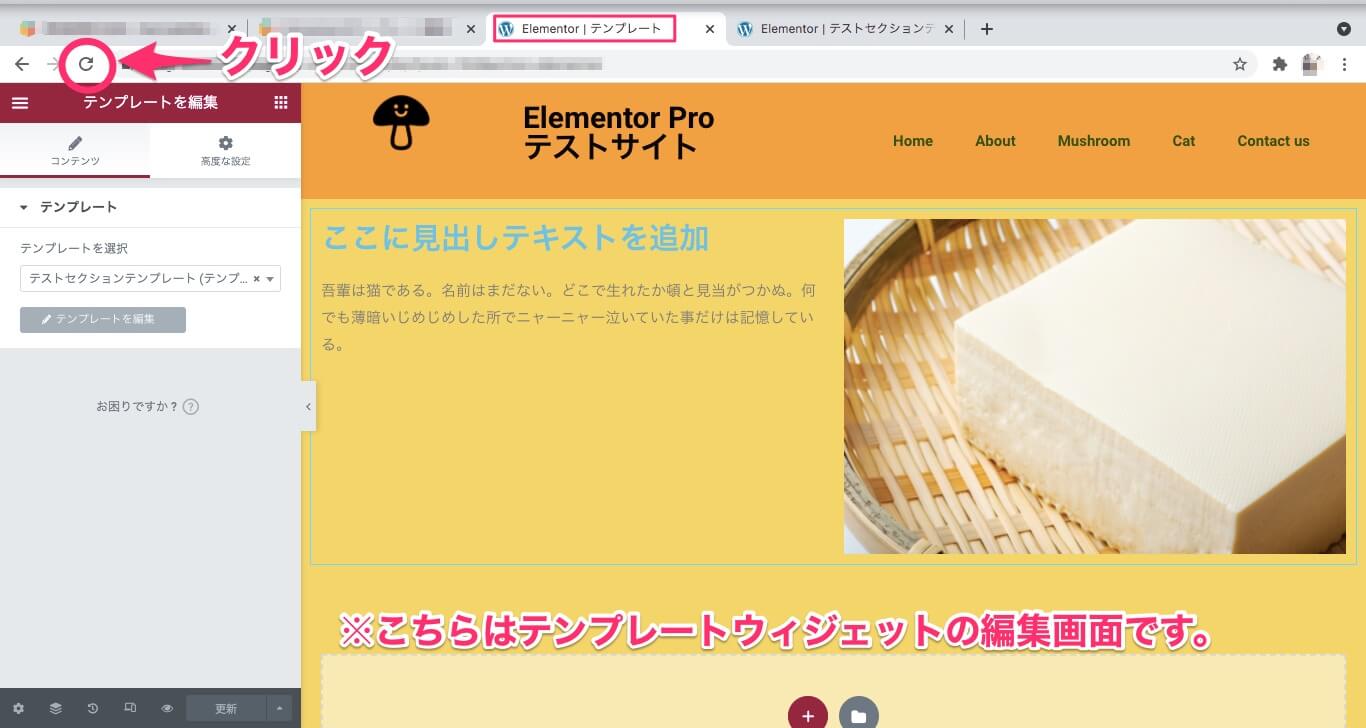
そしてテンプレートウィジェットの編集画面に戻り、リフレッシュボタンをクリックすると…

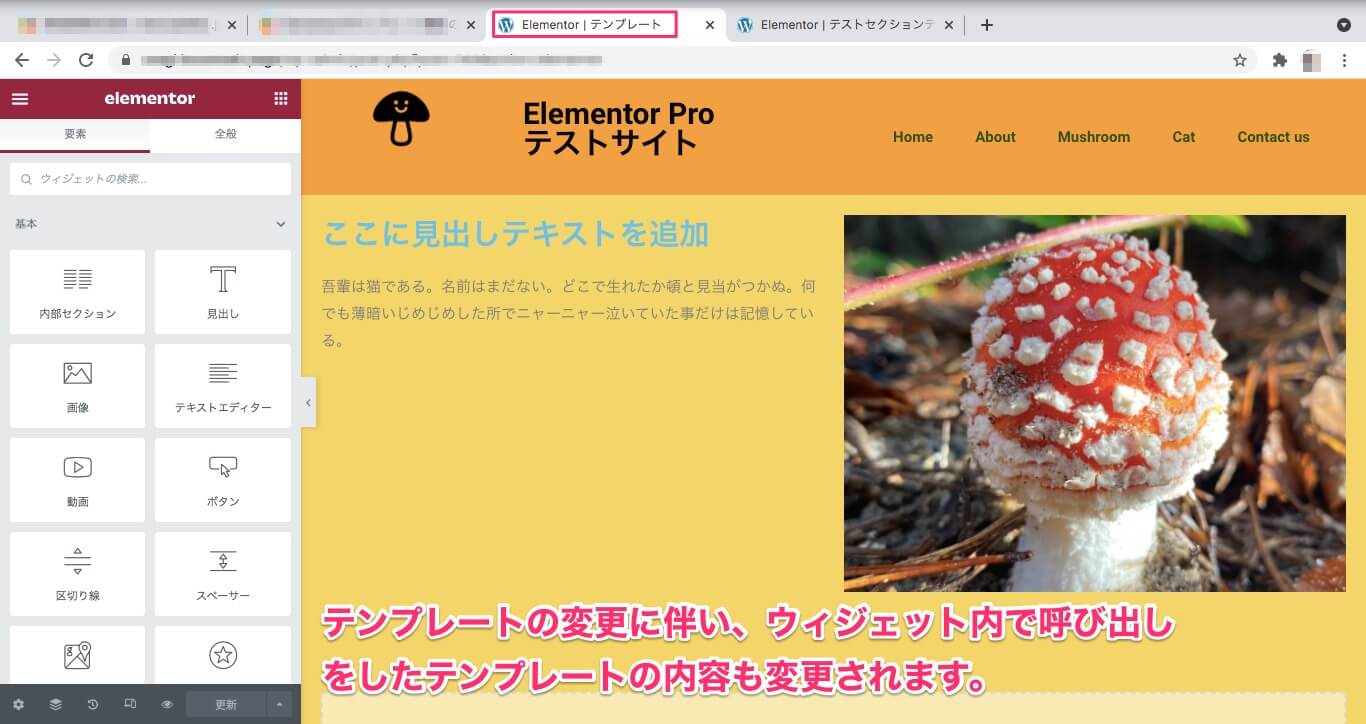
この様に大元のテンプレートの変更に伴い、ウィジェット内で呼び出しをしたテンプレートの内容もそれに従い変更されます。
テンプレートウィジェットは同じ内容の構成のものをサイト内で多用する場合にとても役立つウィジェットですね!
またテンプレートを自作しなくとも、テンプレートライブラリにはElementorにはたくさんの既存のテンプレートが存在します。
既存のテンプレートの使い方について、『Elementorのテンプレート機能の使い方【無料でかっこいいデザイン】』の記事で詳しく説明をしていますので合わせてお読みください!



