
Elementorの内部セクションの使い方
- 2023年9月27日
- 2020年12月3日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
内部セクションはコンテナの登場によりもう使われなくなりました。コンテナを使えば内部セクション以上にレイアウトを自由に作れます。
詳しくはコンテナの使い方を見てください。
今回はElementorの内部セクションの使い方について説明してきます。
内部セクションとは、Elementorで作成したセクションにおいて、そのセクションのカラム内でさらに新しいセクションを作成することです。
これを使いこなせば、Elementorで作成するページでのデザインの幅が広がりますよ!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementorの内部セクションの使い方を動画でご覧になりたい方はこちらからどうぞ!
セクションの作成

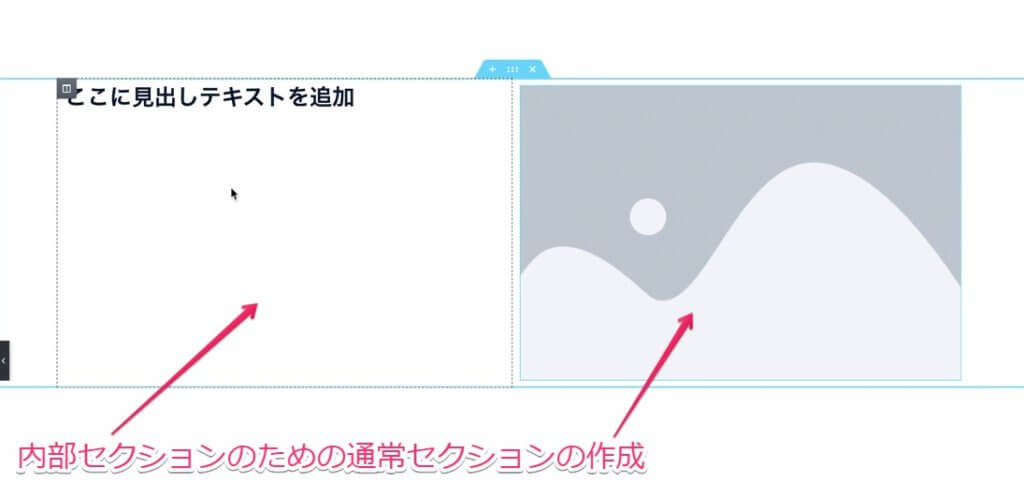
今回説明するのは、上記の通りセクションの内部に新しいセクションを作成する機能なので、画像の通りまずは必要な土台となるセクションを作成します。
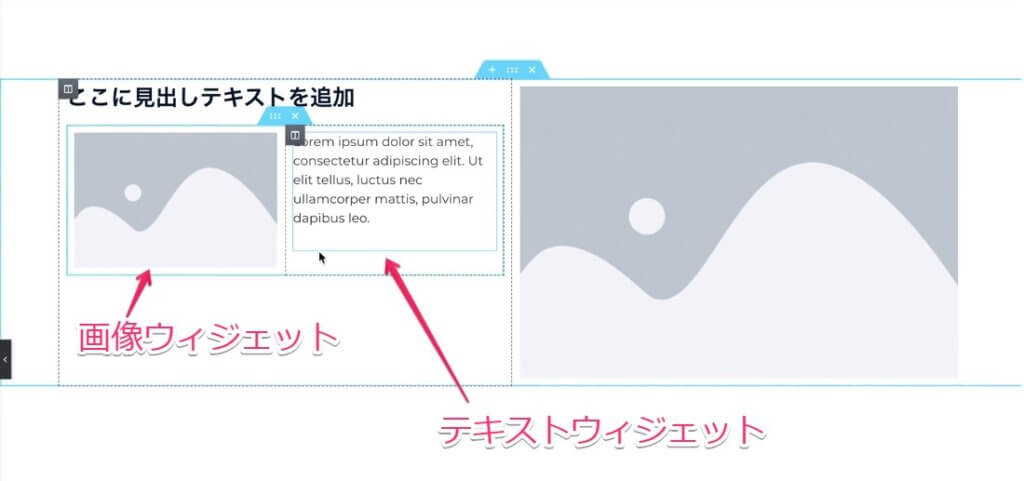
(今回は左に見出しウィジェット、右に画像ウィジェットを挿入しています)

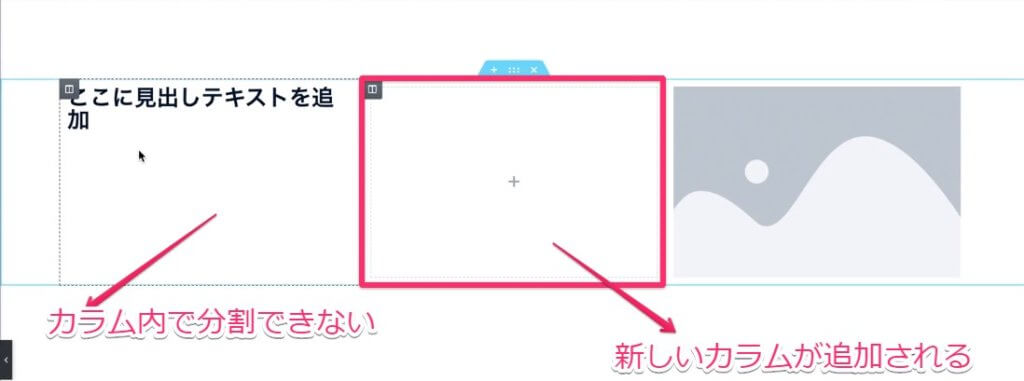
今回説明させていただく内部セクションを使用しない場合、画像の様に見出しウィジェットが挿入されているカラムをカラム内部で分割することができずに、横に新しいカラムを作成するしかありません。
このジレンマを解決してくれるのが、内部セクションになります。
内部セクション

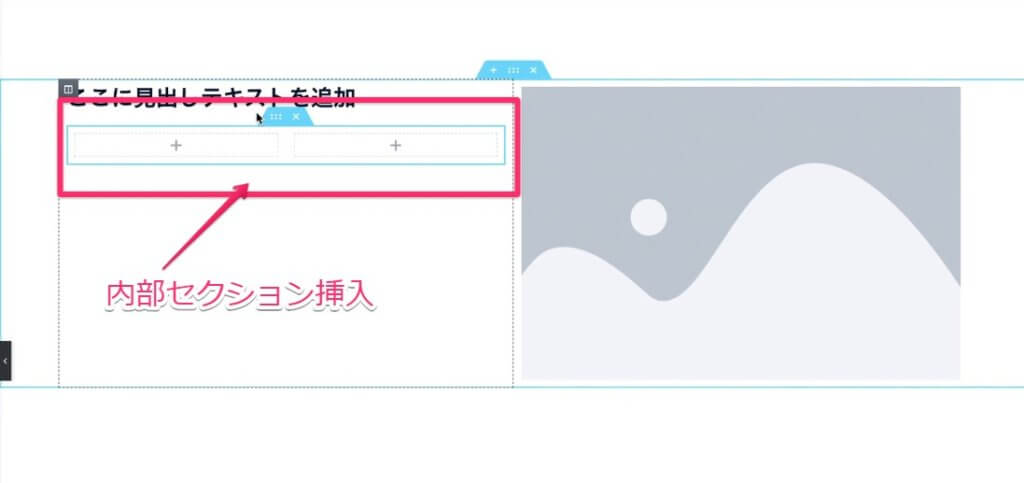
画像の様に、内部セクションウィジェットを見出しウィジェットが挿入されているカラムに挿入します。
そうするとセクションのカラム内に新しいセクションを作成し分けることができます。

作成されたセクションは、それぞれ通常のセクションと同じ機能となるので画像の様に画像ウィジェットやテキストエディターウィジェットを挿入することができます。
内部セクションの設定

内部セクションが理解できたところで、どのような設定が出来るのか確認しましょう。
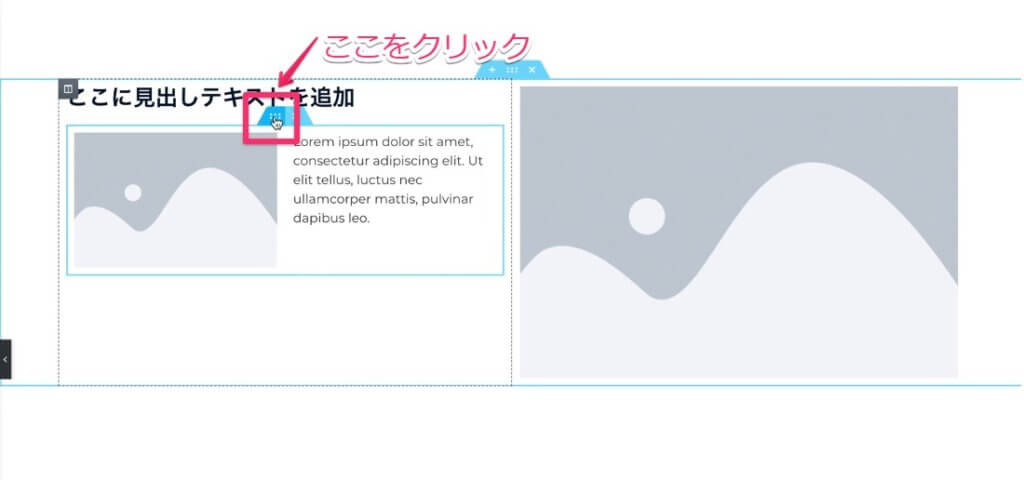
画像の様に内部セクションにマウスカーソルを持っていくと表にされる枠で囲まれている部分をクリックします。

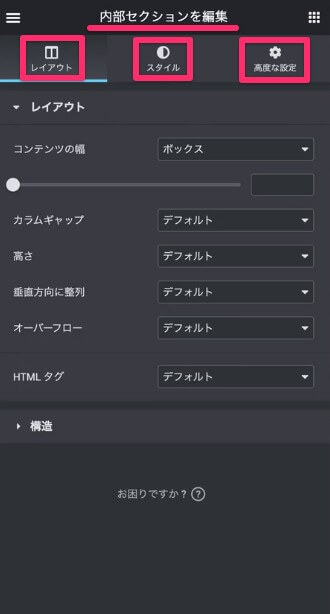
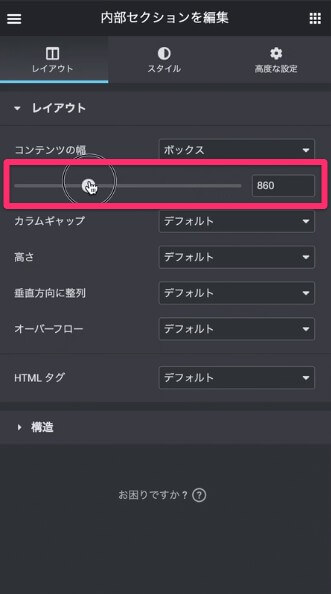
クリックすると画像の様に、内部セクションの編集画面で設定の変更が可能です。
設定はレイアウト・スタイル・高度な設定に分かれておりそれぞれの項目ごとに設定できます。
レイアウトのコンテンツの幅

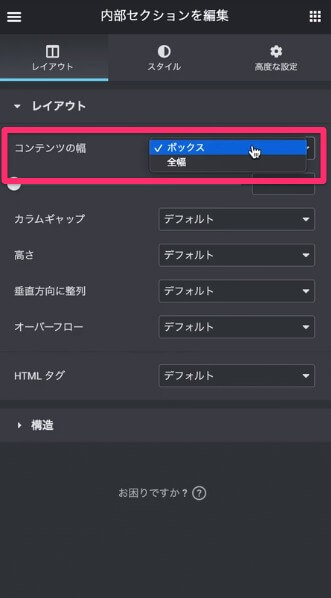
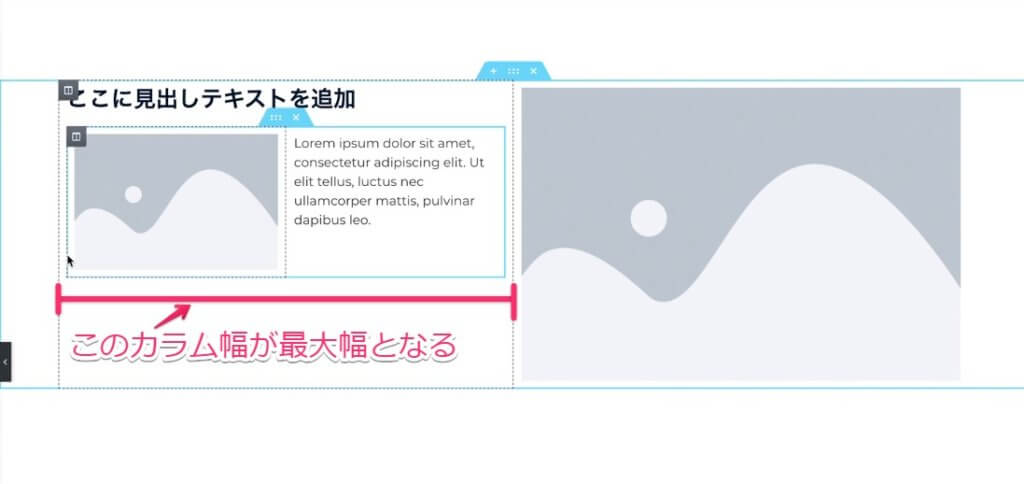
画像の様に、コンテンツの幅はボックスと全幅が選ぶことができます。

ただし、注意ポイントがありそれはあくまでも一番最初に設定されたカラム幅(今回は一番最初に作成したセクションの見出しウィジェットが挿入されているカラム幅)を内部セクションは全幅として認識するので全幅を指定してもそのカラム幅以上に大きくなることはありません。

さらに、画像の枠で囲っているコンテンツ幅をバーで変更できる部分を操作しても、カラム内部で多少小さくすることができても、カラム幅以上に大きくすることはできません。
レイアウトのそれ以外の設定

また、コンテンツ幅以外の設定であるカラムギャップ・高さ・垂直報告に並列・オーバーフロー・HTMLタグなどはすべて通常のセクションと同じ内容となります。
これらの内容についてはこちらの動画で詳しく説明していますので、どうぞご覧ください。
スタイル・高度な設定

画像の通りスタイルと高度な設定においても基本通常のセクションと同じ内容となっています。
前述の動画をあわせてご覧いただければ詳しく説明しています。
これで内部セクションの使い方の説明は以上です。
内部セクションを使いこなすとページデザインの幅が広がり、さらにElementorで作成するページが進化していきます。
しっかりと使いこなせるようにしていきましょう!
また以下はElementorの基本的な操作方法を紹介した記事の一覧です。




「Elementorの内部セクションの使い方」への2件のフィードバック
こんにちは!質問です!
Elementorで今まで内部セクションを便利に使っていたのですが、新しく立ち上げたWord Press上で内部セクションの項目自体が出てこなくなってしまいました。これは今後、コンテナに代わるためでしょうか?
だとすれば今まで内部セクションでできていた機能がコンテナで代用できるようになるということでしょうか?
(同一のセクション内に複数のセクションを入れて管理すると、ブロックごと移動する際や背景設定時に便利(というか必須)なので非常に重宝していた機能だけにダメージ大)
内部セクションが使えなくなった経緯やそれに代わる機能の使い方の記事が今は探しても見当たらないのでかなり困っています。動画や記事にしていただけると嬉しいです。何とかよろしくお願いいたします!
コンテナを使えば内部セクションより更に自由にレイアウトが作れるようになりますよ。
こちらの記事をご覧ください。動画も中にありますので。
https://nocodeweb.jp/elementor/container/