
Elementor – セクションの使い方 – レイアウトタブ編【初心者必見】
- 2022年4月22日
- 2020年3月21日
- Elementorの使い方
- チュートリアル
前回までの記事で、ウィジェットの基本は説明しました。
今回はこの記事で、そのウィジェットを囲うセクションの使い方を説明していきます。
Elementor – セクションの使い方を動画でご覧になりたい方はこちらからどうぞ!
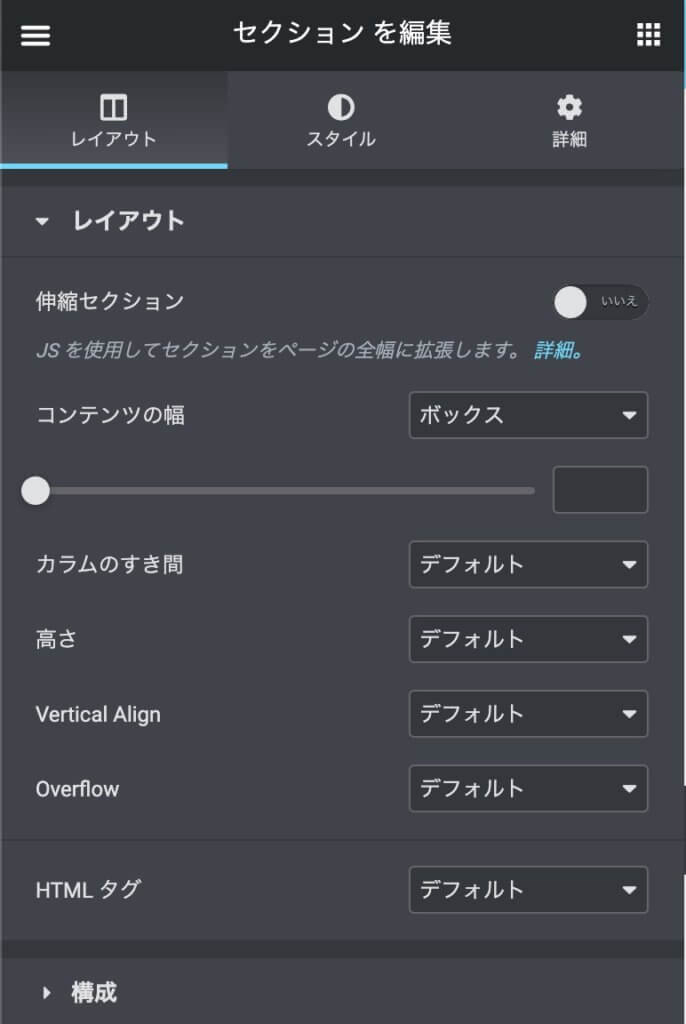
セクション編集画面の出し方

この画面の出し方はこの二つです。
- セクションを追加するとセクションのレイアウトの編集画面が出てきます。
- または現存するセクションのアイコンをクリックする。
現存するセクションのアイコン

ここをクリックするとセクションの設定画面が出てきます。
『伸縮セクション』はElementorに対応してないテーマ用
『伸縮セクション』はページを全幅にするオプションの無い、Elementorと使うことを考慮されてないテーマの場合に、無理やり全幅にする力技です。
正直なところ、サイトが遅くなる可能性もありますので変えた方がいいです。
この記事でElementor社がオススメする、7つのテーマを紹介しています。
>>Elementorと使うべきテーマはこの7つから選ぶべし!【じゃないとサイトが遅くなります】
『コンテンツ幅』でサイズを設定

『ボックス』はサイズを自由に変えられる
『ボックス』が選択されていて、そこにバーがありますよね。
それを移動させると、コンテンツの幅が変化します。

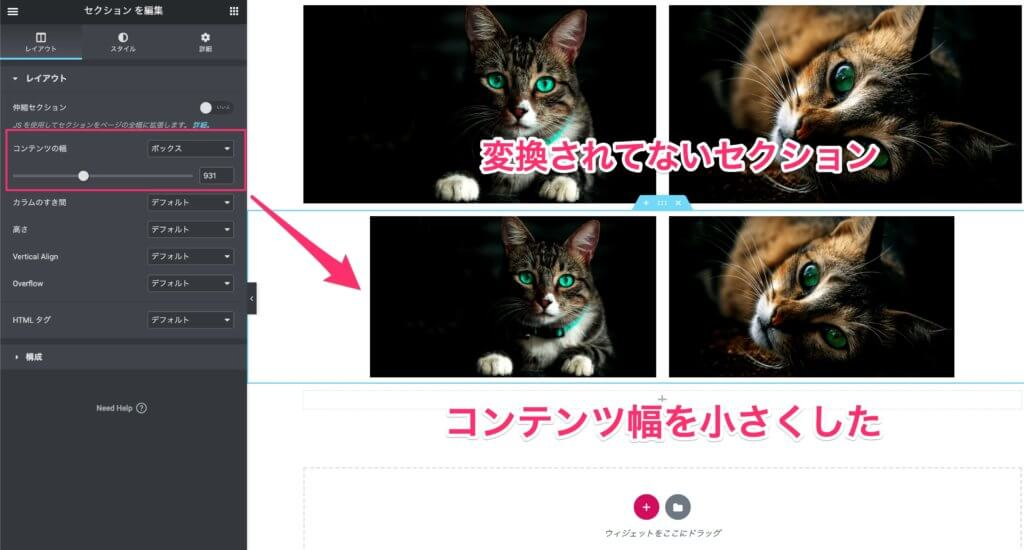
この画像には二つのセクションがロードされていて、上の方は変換されていません。
下の方は調整バーを右に動かし、幅が調整されています。
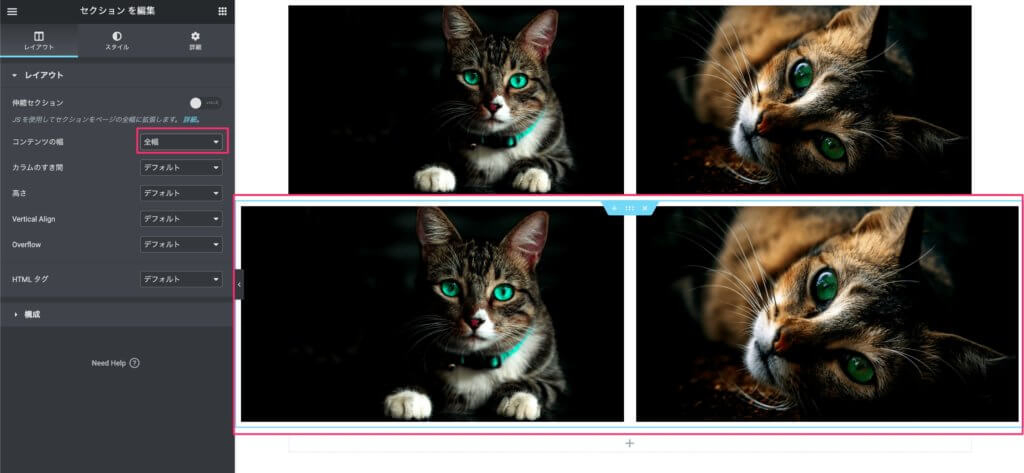
『全幅』

このように全幅を選択すると、今上の変換されてないセクションよりも幅が大きくなって、全体を覆います。
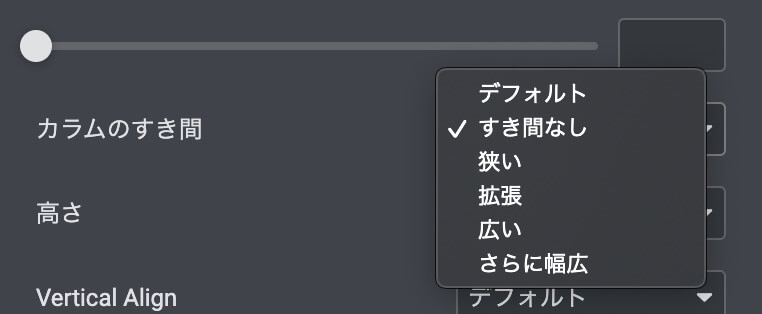
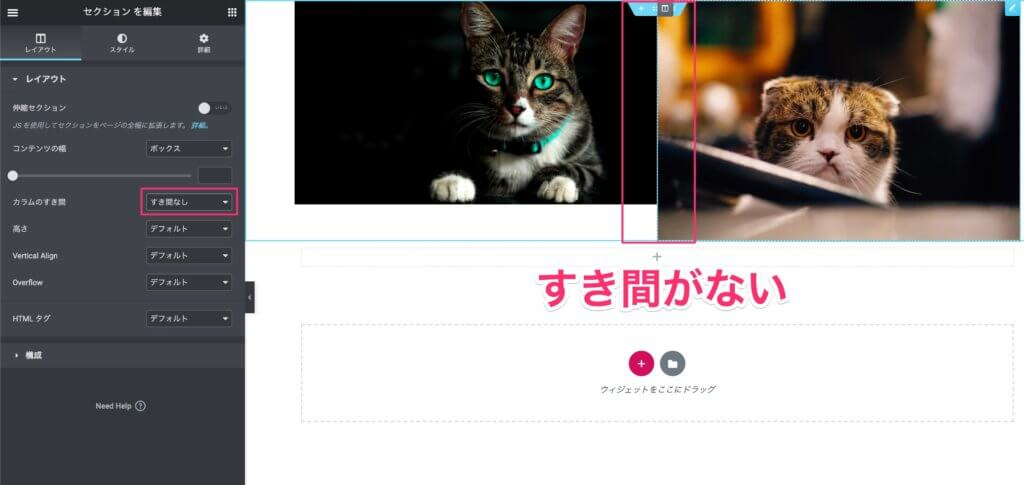
『カラムの隙間』

- デフォルト
- すき間なし
- 狭い
- 拡張
- 広い
- さらに幅広
このような選択肢が出てきますが、これはそれぞれ選んでみると違いがわかります。
一番特徴出来なのは『すき間なし』ですね。

『高さ』

- デフォルト
- 画面幅に合わせる
- 最小の高さ
この三つから選べます。
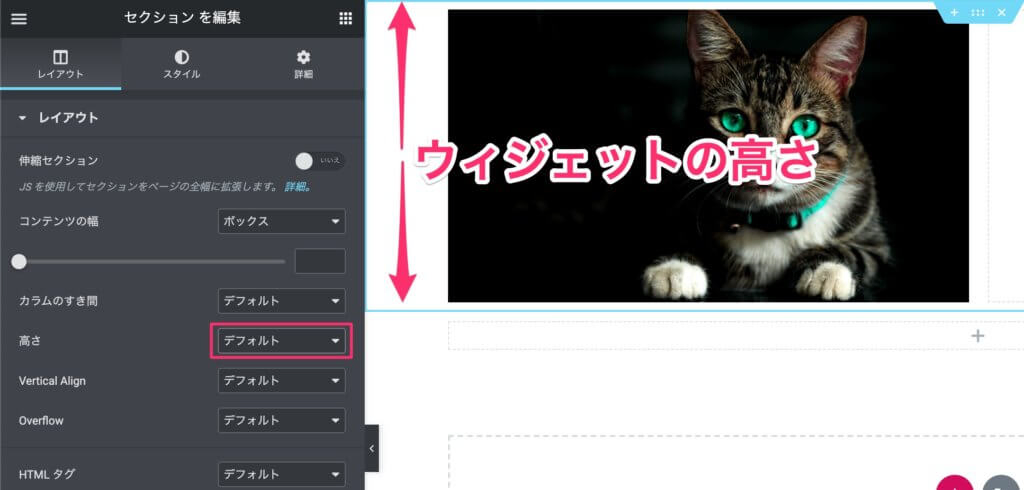
『デフォルト』はウィジェットの高さ

画像のように、デフォルトで設定するとセクションの高さはその中のウィジェットの高さになります。
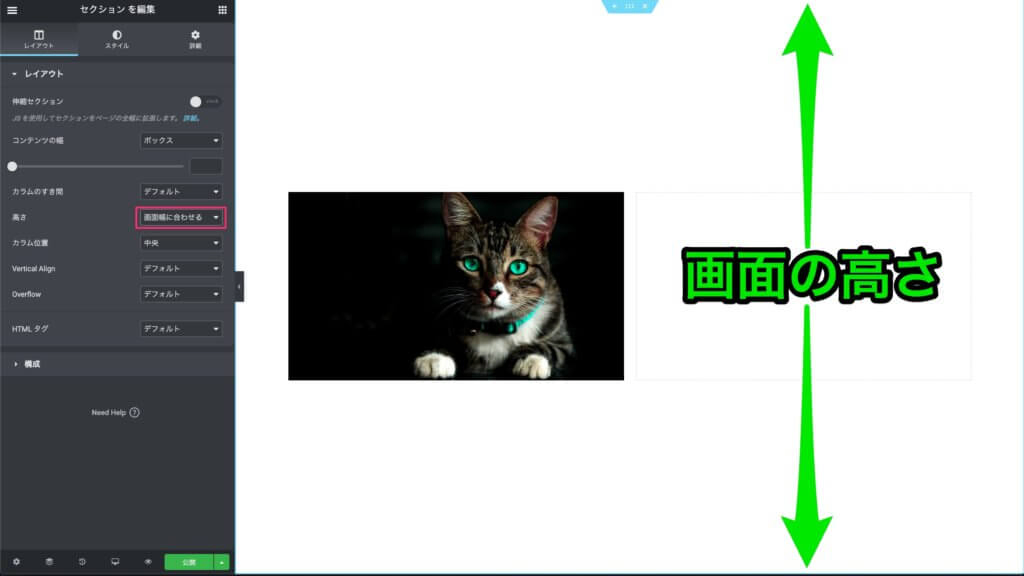
『画面幅に合わせる』はページの高さ

『画面幅に合わせる』を選択すると、セクションの高さが今開いている画面全体の高さになります。
これは一つのセクションを一つのページのように使う、長いページを作るときに便利かもしれませんね。
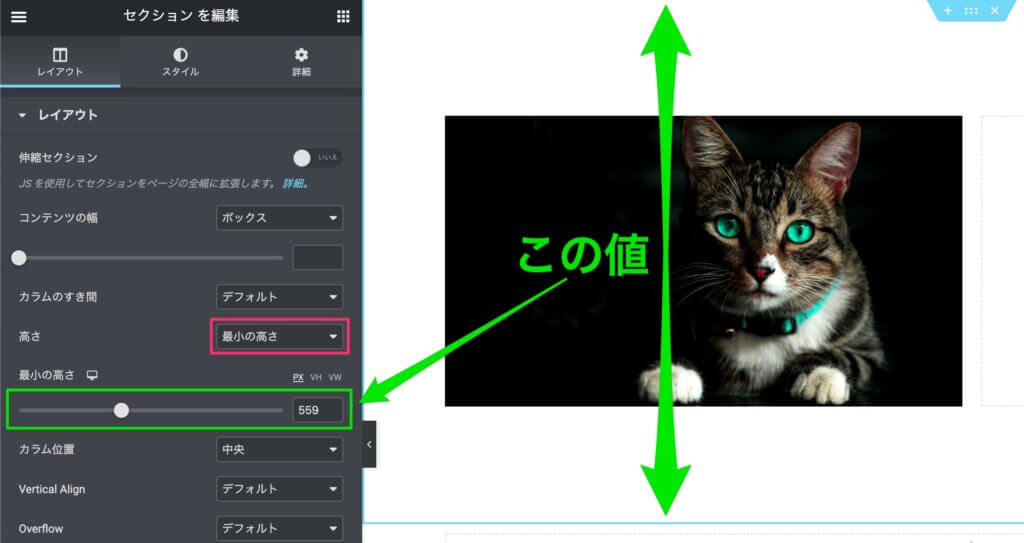
『最小の高さ』

『最小の高さ』に設定すると、自由にセクションの高さの最小の値を設定できます。
ウィジェットがそれよりも大きかったら、『デフォルト』と同じようにそのウィジェットの高さになります。
『カラムの位置』でウィジェットの位置決定
カラムの位置は次のオプションがあります。
- 上
- 中央
- 下
- ストレッチ
上と中央と下は、動画の通りです。
ストレッチは、上と同じに見えますが、実際はカラムが伸びて全体を覆っています。
次の『Vertical Align』は、『ストレッチ』を選択した時にのみ意味があります。
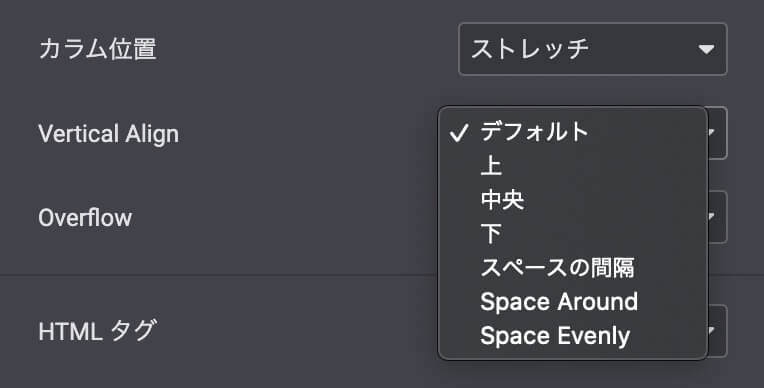
『Vertical Align』

『Vertical Align』は一つのカラムの中で、ウィジェットがどのように配置され、ウィジェット間での間隔の取り方を決定します。
- デフォルト
- 上
- 中央
- 下
- スペースの間隔
- Space Around
- Space Evenly
このようなオプションがあります。
デフォルト、上、中央、下は試してみれば、その設定の名前通りの位置に行きます。
この場合デフォルトは上です。
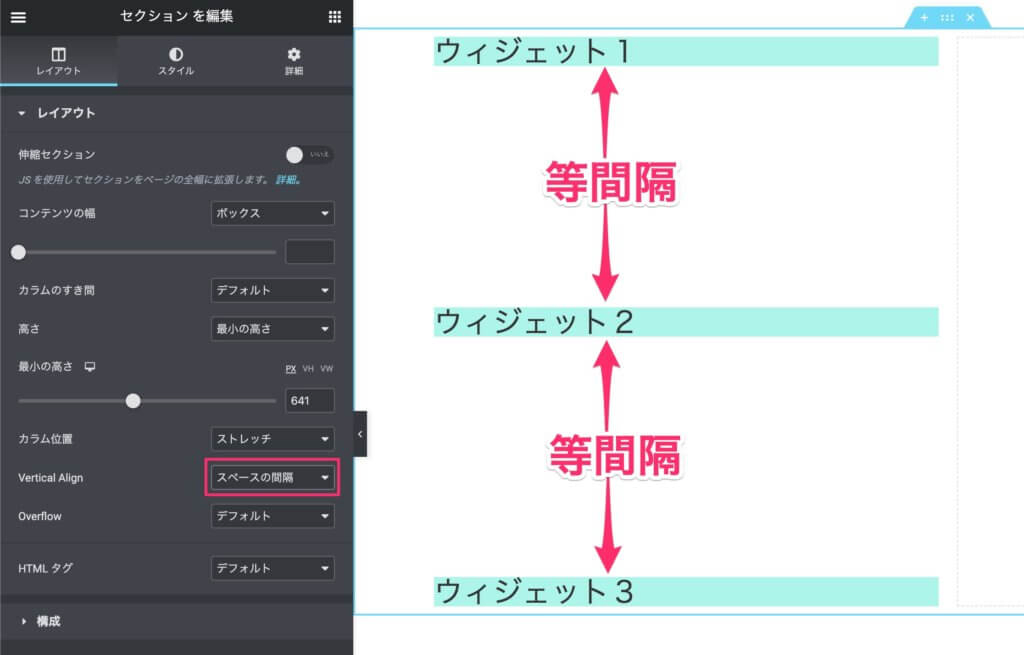
『スペースの間隔』

ウィジェットの間に等間隔のスペースが追加されます。
ですが、一番上のウィジェットの上部、そして一番下のウィジェットの下部にはスペースが追加されていません。
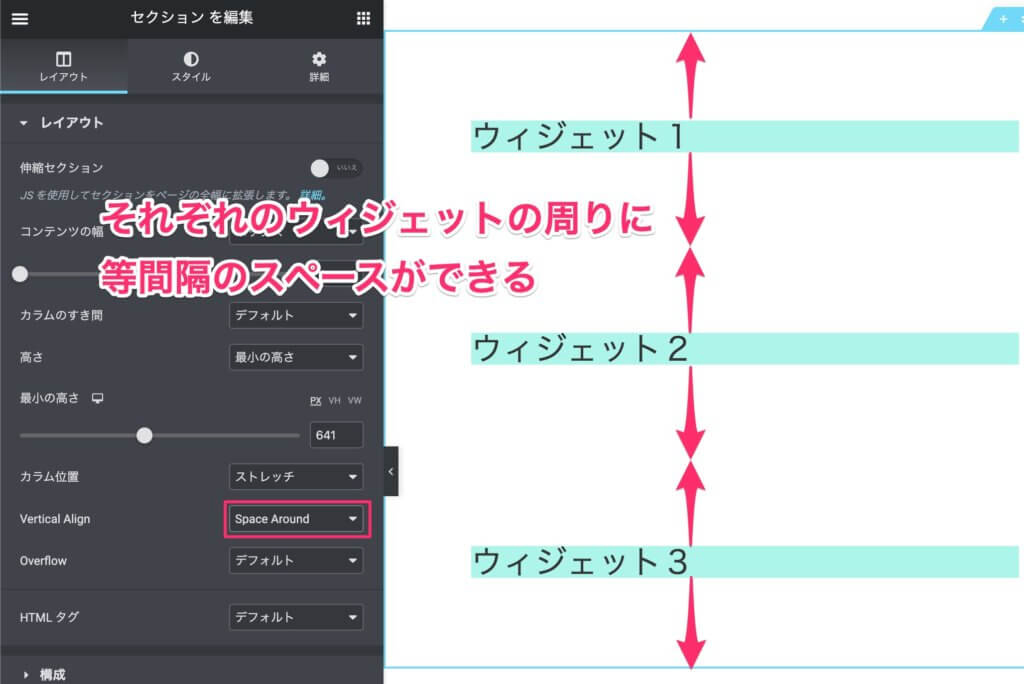
『Space Around』

それぞれのウィジェットがマージンを上下につけるように、スペースができてるのがわかります。
『Space Around』つまり、『周りにスペースを作る』ということですね。
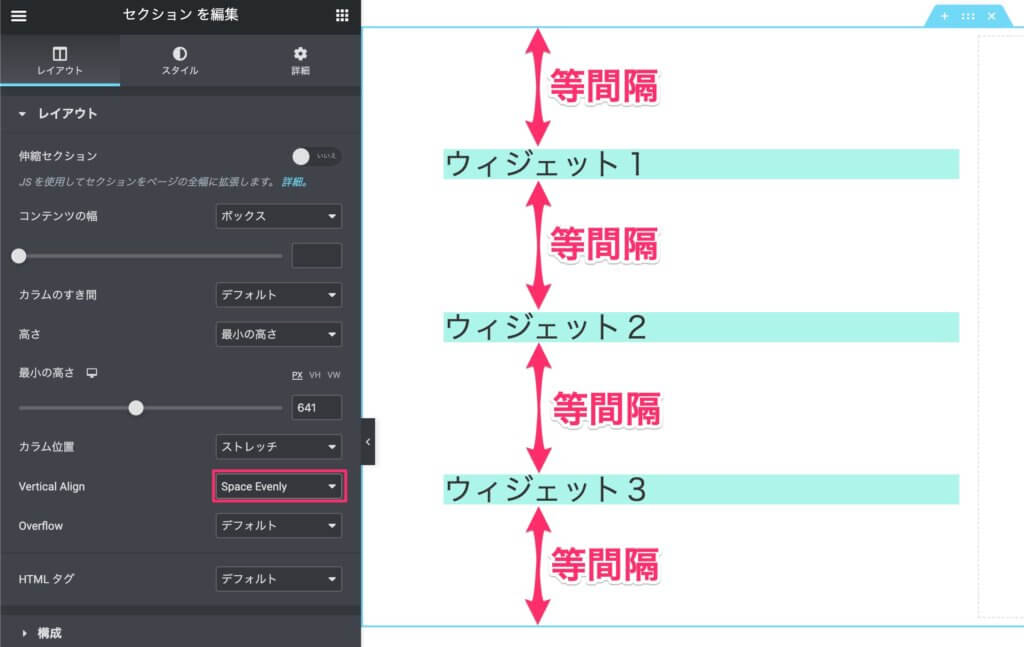
『Space Evenly』

『Space Evenly』はウィジェットの間、そして上下に等間隔のスペースを作ります。
『Overflow』

『Overflow』はこのセクションからはみ出た部分のウィジェットを表示するかの設定です。
これは上下左右どこでもです。
Hiddenに設定すると、はみ出た部分は表示されません。
どうやったらウィジェットがはみでるのか、疑問の方は前回の記事を読んでみてください。
『HTMLタグ』

これはセクションのHTMLをどれにするかの設定です。
- デフォルト(section)
- div
- header
- footer
- main
- article
- section
- aside
- nav
デフォルトのままだとsectionタグです。
確かにヘッダーはheaderでフッターはfooterの方がHTML的には好まれるのですが、変えなくても何も特に問題はありません。
『構成』でレイアウトの形を変える
このように、カラムの大きさの割合を変えることができます。
ですがこの動画だと三種類しかなくて少ないですよね。
もっと細かく変える方法がありまして、それはカラムの設定の記事で説明します。
これでセクションのレイアウトタブは説明しました。
是非色々遊んで見てください。
次回はセクションのスタイルタブを紹介します。
>>Elementor – セクションの使い方 – スタイルタブ編【初心者必見】
なおElementorは現在3.6のバージョンがリリースされており、Elementor3.6からカラムとセクションの概念がなくなるのでは?と噂されていました。
しかしElementor社の方に直接聞いてきたところ、『いきなりElementor3.6からすべてを変えることはない』との回答を得ましたのでご安心ください。
しかしいずれはカラム・セクションという概念から『Container』ウィジェットというものに移行をするそうなので少しづつどんなものなのかを勉強しておういたほうが良さそうです。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



