
Elementorのカウンターウィジェットの使い方
- 2022年8月6日
- 2021年1月20日
- Elementorの使い方
- Elemenotrの使い方コース
今回はErementor一般の『カウンターウィジェット』の使い方を説明します。
ページを開いたときなど、数字がアニメーションのように動くので読者の目を引きます。
設定は簡単なので、自分のサイトをオシャレにしてみましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
コンテンツ設定

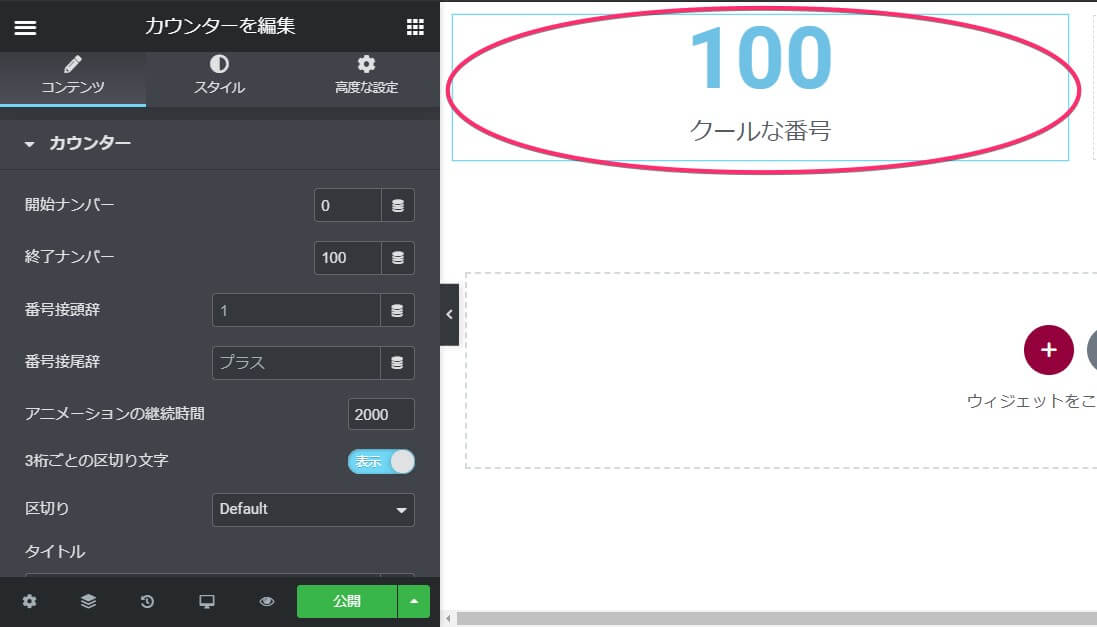
ウィジェットを一般から挿入した直後の画面です。
挿入すると、右側の数字が0~100にカウントアップ。
デフォルトでは終了が100に設定されているので、数字は100で止まります。
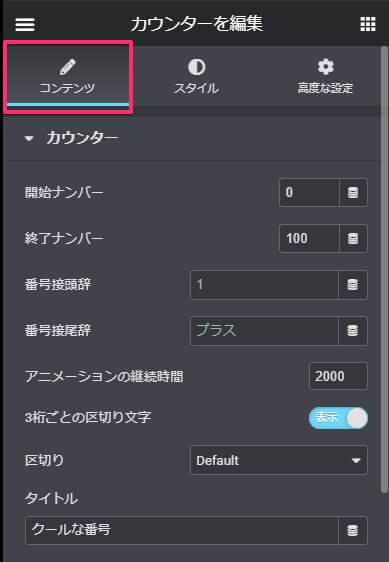
コンテンツタブで設定できることは、以下の画像で確認してくださいね。

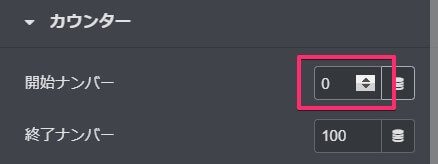
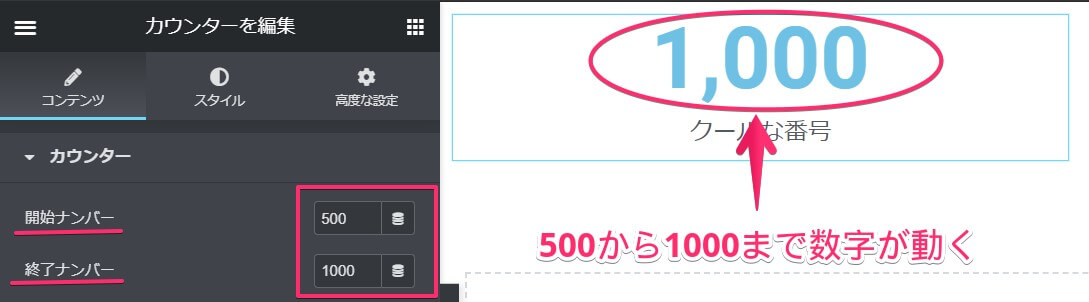
開始ナンバーと終了ナンバー

『開始ナンバー』と『終了ナンバー』は動き出す数字の指定と、止まる数字の指定ができます。
四角で囲んだところに直接数字を入力するか、上下の▲マークをクリックして設定してください。

今回は開始ナンバーを500、終了ナンバーを1000としました。
500から数字が動き出し、1000で止まります。
設定するとすぐに数字が動くので、確認のための手順は必要ありません。
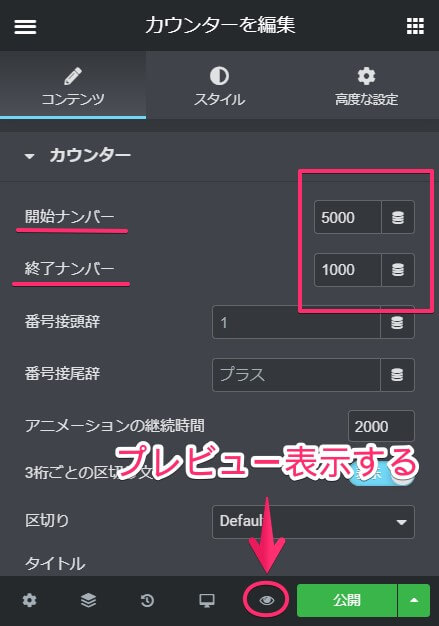
カウントダウンはプレビューで確認

カウントアップさせるだけでなく、カウントダウンさせたい場合もありますよね。
もちろん設定は数字を入力すればいいのですが、バグがありそのままでは確認できません。
カウントダウンを確認するには、プレビュー表示させればOK。
緑の公開ボタンの横にある、プレビューマークをクリックして確認しましょう。
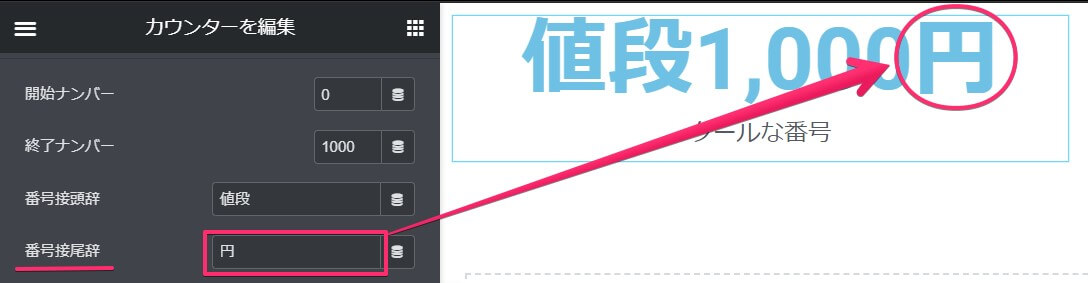
カウンター前後のテキスト

『番号接頭辞』の項目は、カウンターの前に表示されるテキストなどを指しています。
四角の欄にテキスト・記号など直接入力してください。

同様に『番号接尾辞』はカウンターの後ろに入れるテキストや記号です。
カウンターが動く時間を決める

『アニメーションの継続時間』の項目は、決めた開始ナンバーから終了ナンバーまでの動く時間を設定できます。
ミリセカンドで表示されているので、2000で2秒ということです。
好みの速さを探してみましょう。
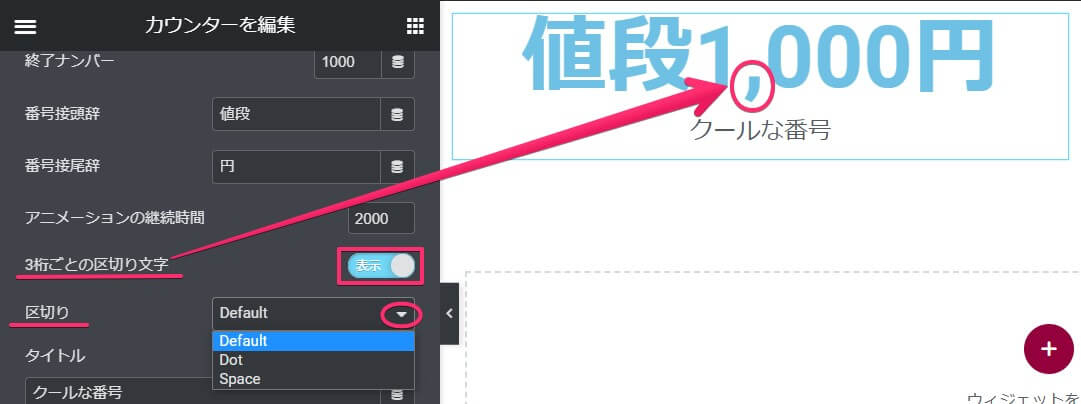
『3行ごとの区切り文字』について

3行ごとの区切りとは、万の位と千の位の間によく見かけるカンマのことです。
この表示を失くしたい時は、四角のボタンをクリックして表示をOFFにしてください。
カンマの種類は
- Default:カンマ『,』
- Dot:ドット『.』
- Space:スペース『空白』
から選べます。
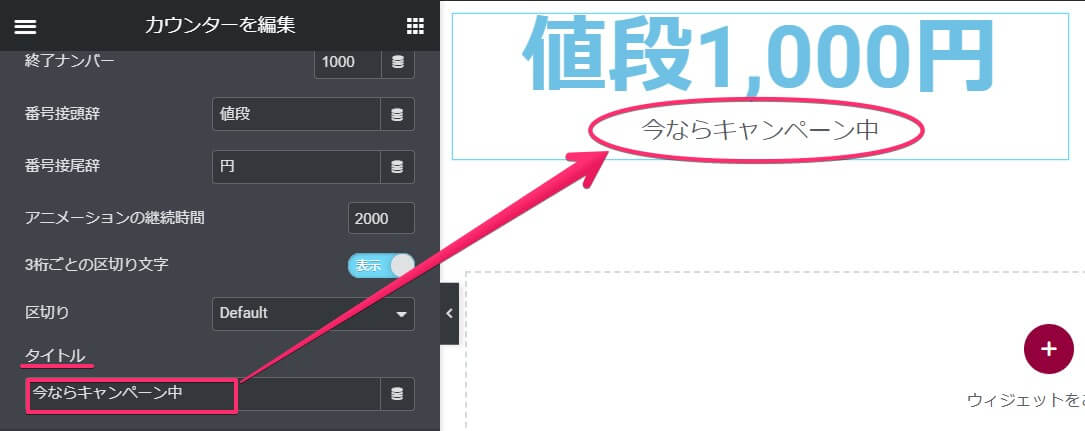
カウンター下のテキスト

『タイトル』はカウンター下のテキストのことです。
四角のところにテキストを入力しましょう。
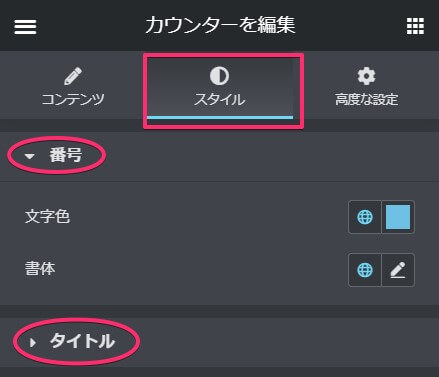
スタイル設定

カウンターウィジェットのスタイルタブでは、『番号』と『タイトル』の項目が設定できますが、どちらも色と書体の設定のみです。
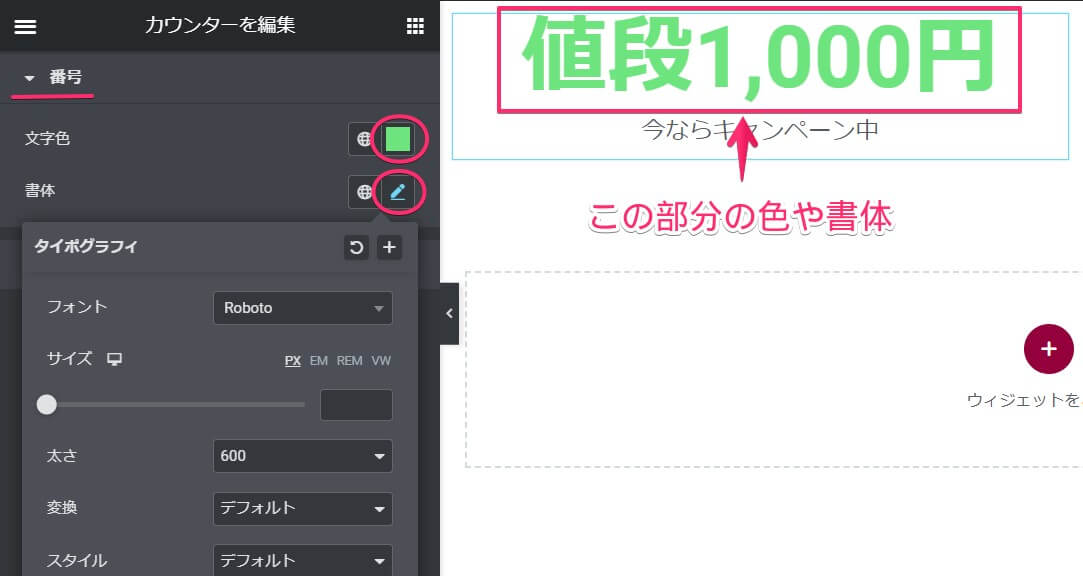
『番号』の指す場所

丸で囲んだところで、色や書体を設定してください。
書体についてはテキストエディターウィジェットの記事と同じなので、割愛しました。
『番号』の項目が指している場所は、数字と前後のテキスト部分になります。
上の画像で言うと、四角で囲んだ部分。
数字だけの設定ではないので注意してください。
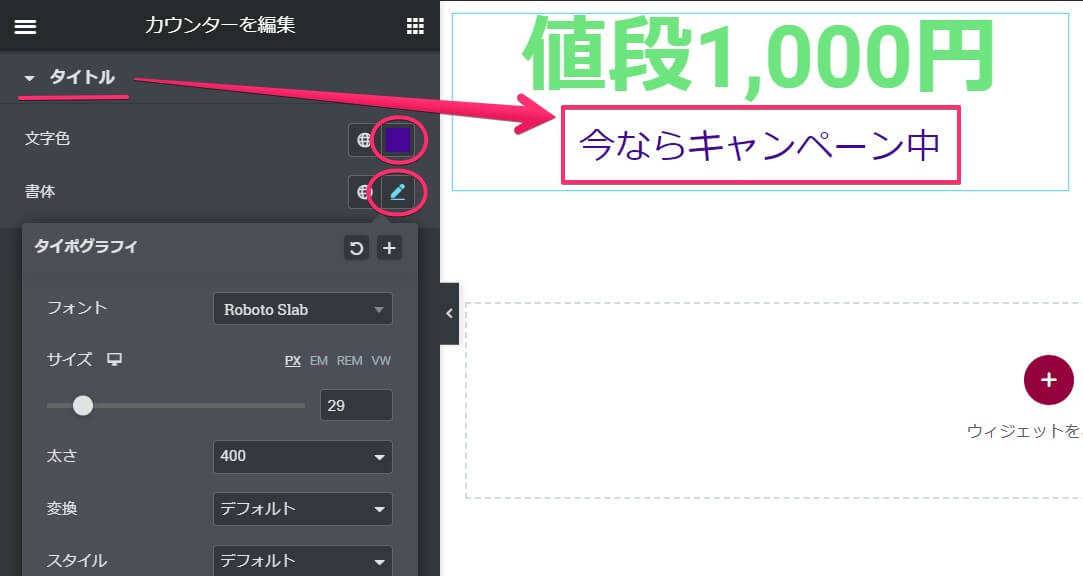
『タイトル』の指す場所

『タイトル』の項目も、指している場所が違うだけで、設定の仕方は『番号』の項目と同じ。
カウンターの下にあるテキスト部分が対象となります。
以上がErementor一般『カウンターウィジェット』の使い方です。
おもしろい機能ですので、ぜひ使ってみてください。
また高度な設定についてはElementor – 『高度な設定タブ』全部説明【初心者必見】をご覧ください。
カウンターウィジェットは、無料版のElementorで使えるウィジェットです。
またElementor Proを購入するとさらに使えるウィジェットの数が増え、さらに機能もアップします。
例えばElementor Proでは『カウントダウン』ウィジェットなど、時間をカウントするウィジェットなんかもあるんですよ!
>>【Elementor Pro 『カウントダウン』ウィジェットの使い方】



