
Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方
- 2024年2月27日
- 2021年3月25日
- Elementorの使い方
- テーマビルダー
Elementor Pro特有のテーマビルダーでアーカイブページのレイアウトを作ることができます。
アーカイブページとは、カテゴリーページやタグページのことで、通常表示のされ方は1つのページにいくつもの投稿ページが連なる様に表示されます。
こちらの記事では以下の『ねこ』のカテゴリーページをサンプルに使用してテーマビルダーでのレイアウトを作り方を説明していきます。
テーマビルダーの初歩的な部分から学びたい方は【Elementor Pro 『テーマビルダー』の基本】の記事もありますのでどうぞご覧くださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方を動画でご覧になりたい方はこちらからどうぞ!
こちらは『ねこ』のカテゴリーページです。
『ねこ』のカテゴリーがついたページがこの様に1列になって表示されています。
テーマビルダー・Archiveの編集ページへの行き方

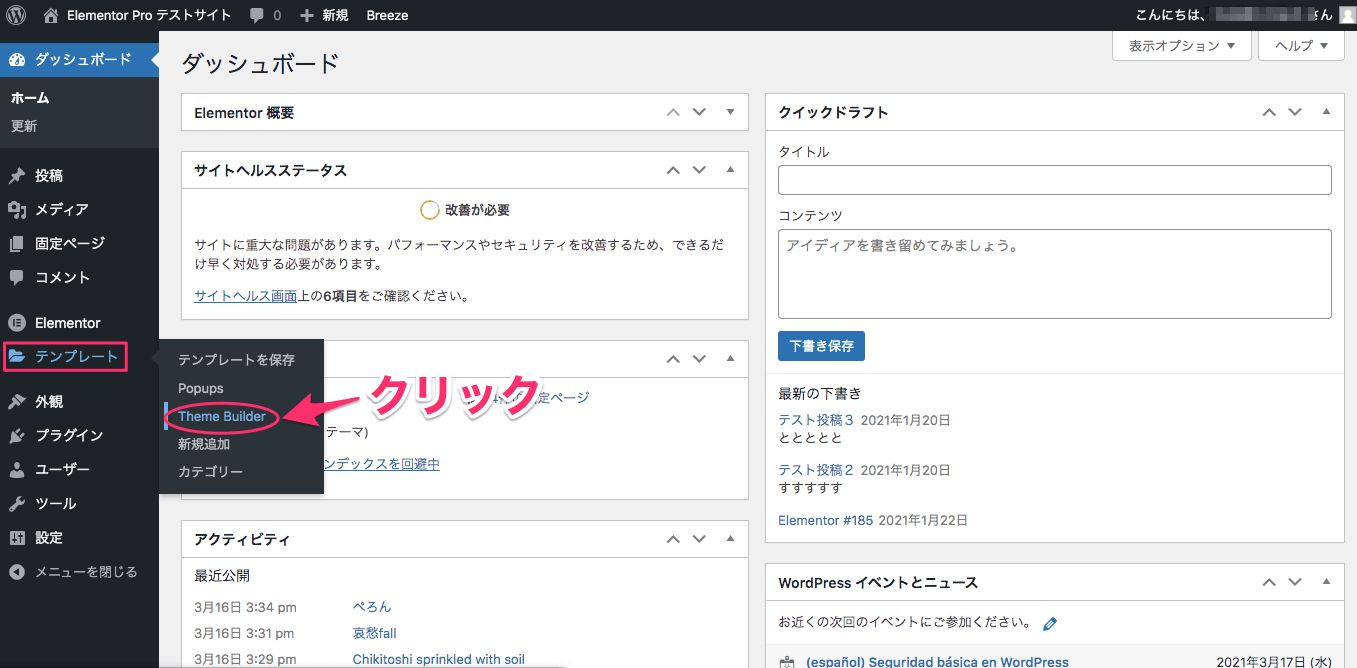
画面左側の『テンプレート』の中の『Theme Builder』をクリックします。

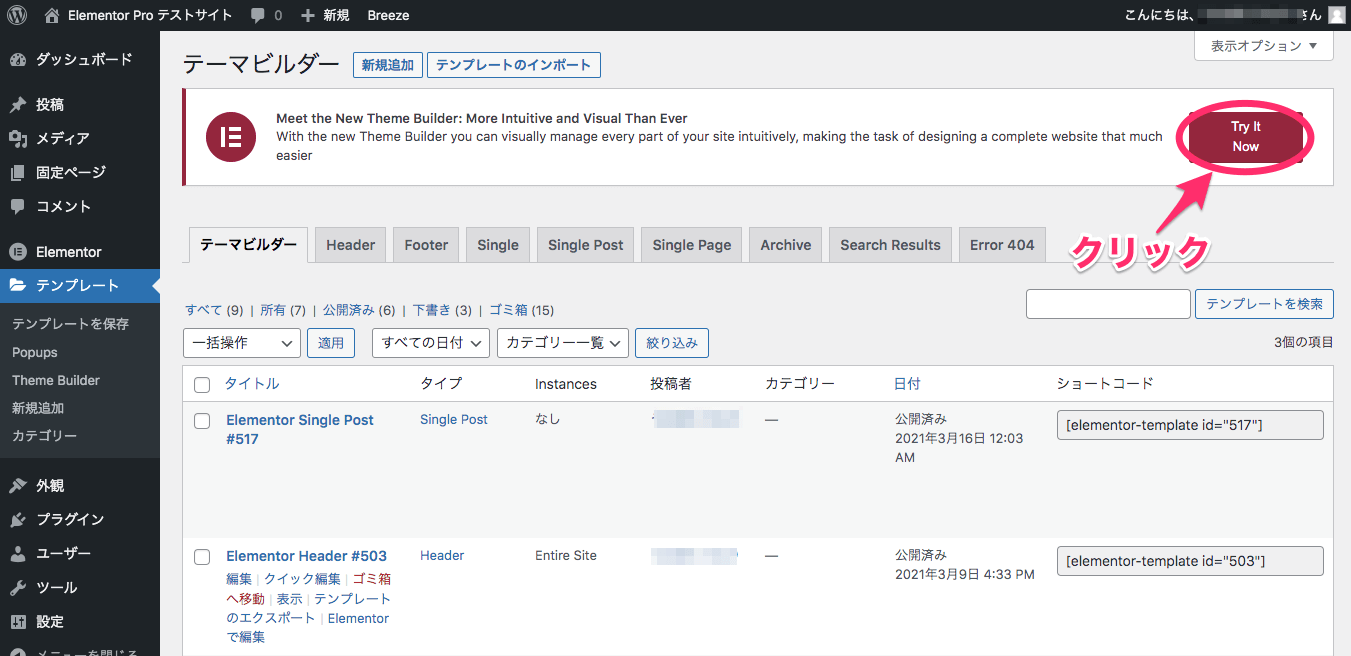
画面右上の『Try It Now』をクリックします。

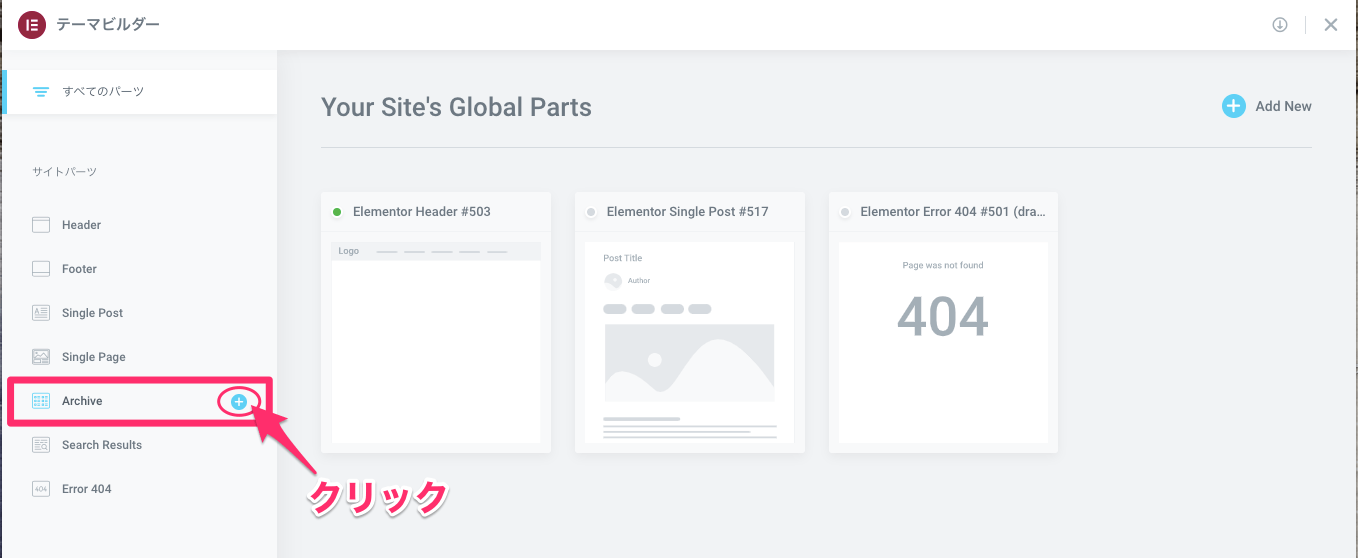
するとこちらのテーマビルダーのページに行きますので、画面左側のバーの中の『Archive』にポインターが触れると左側に出てくる+ボタンをクリックします。

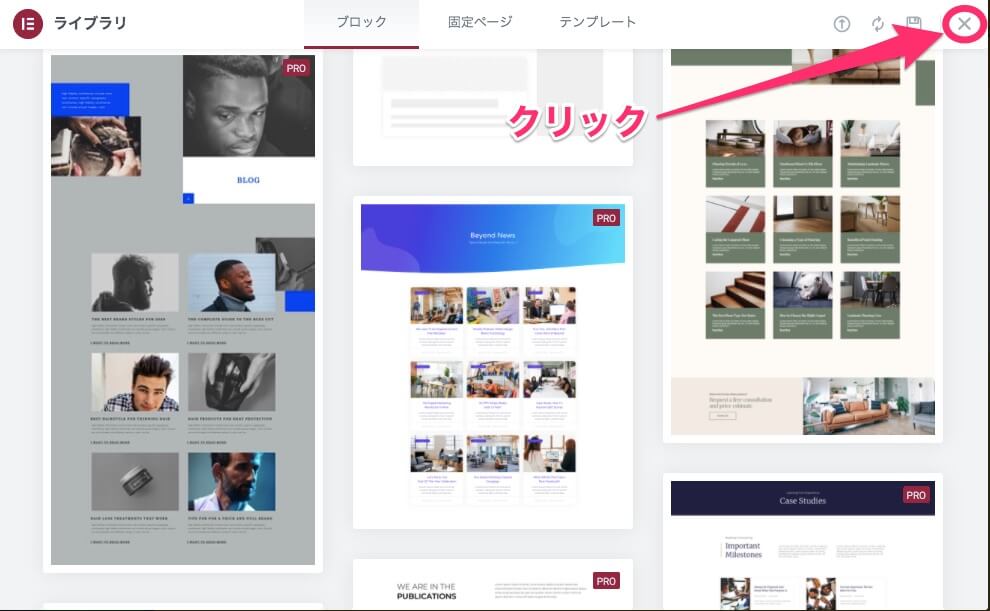
するとこの様にテンプレートの『ライブラリ』が表示されますが、今回のサンプルでは自分でレイアウトを作るため、画面右上の×ボタンをクリックします。

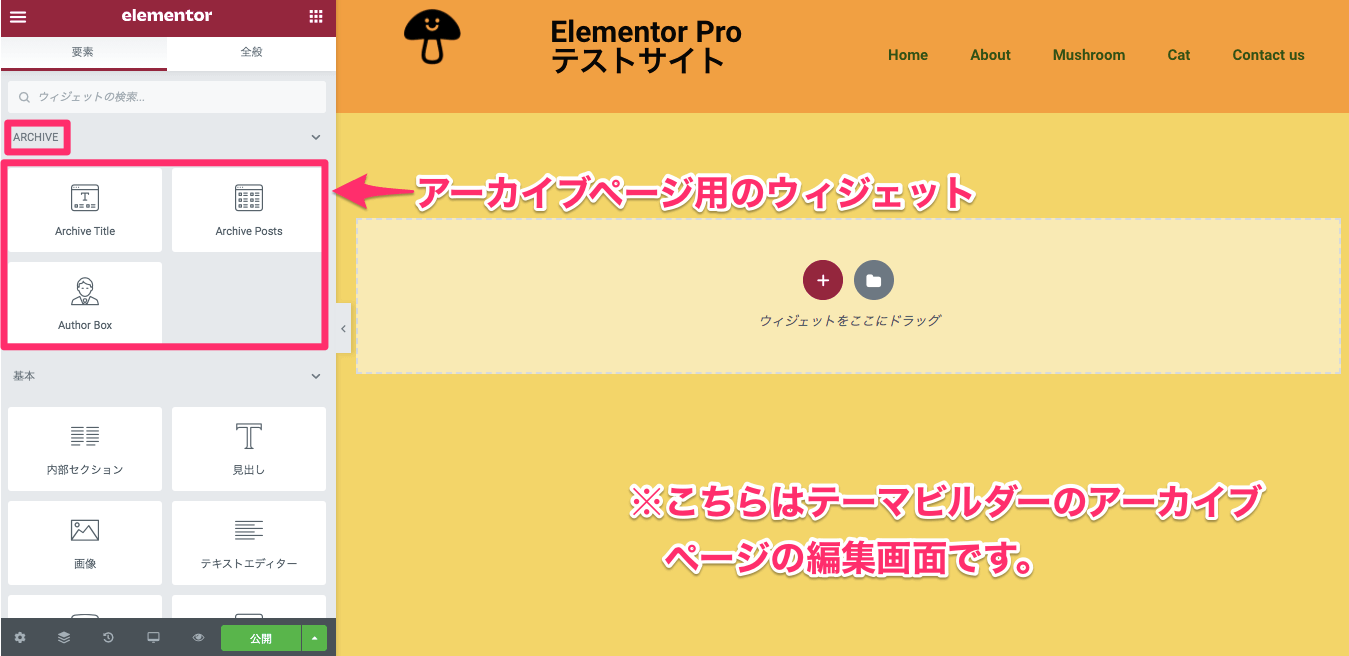
するとこちらのテーマビルダーのアーカイブページの編集画面に行きます。
画面左上のウィジェットに、アーカイブページ用のウィジェットが以下の3つ表示されています。
- Archive Title
- Archive Post
- Author Box
Archive Titleウィジェット

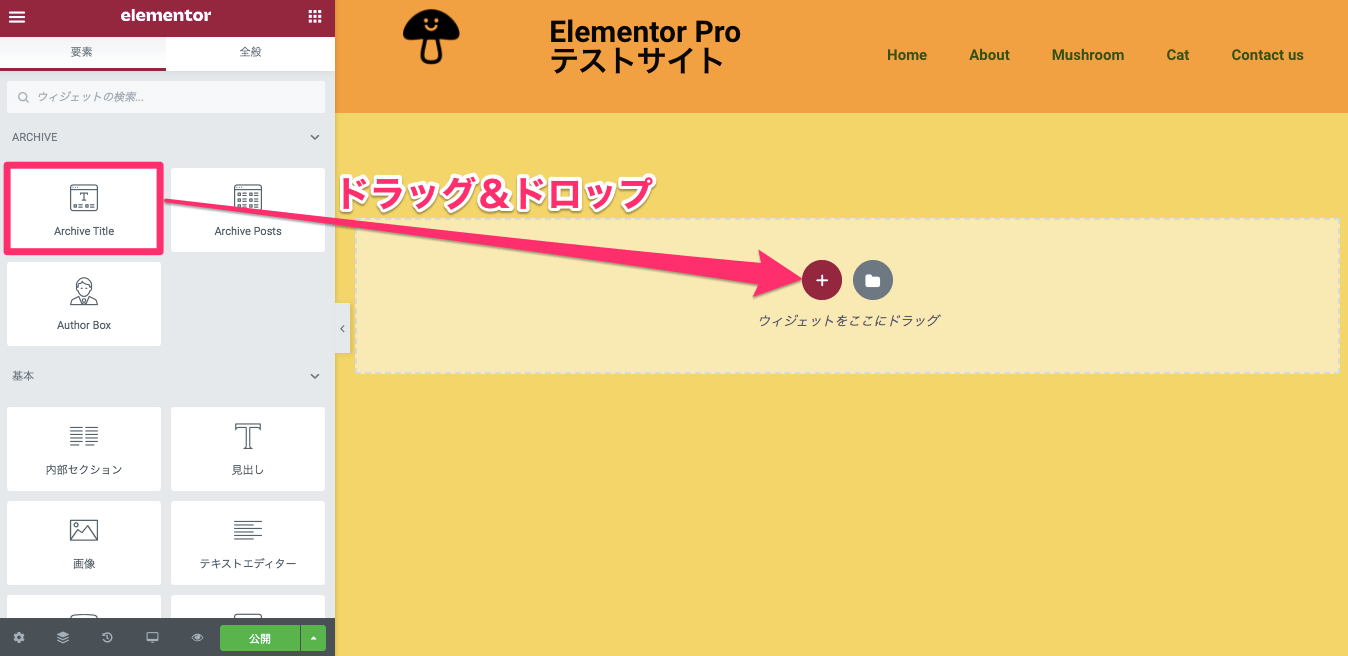
『Archive Title』ウィジェットをドラッグ&ドロップで挿入します。
Preview Settingsで実際のカテゴリーページを表示させ編集する

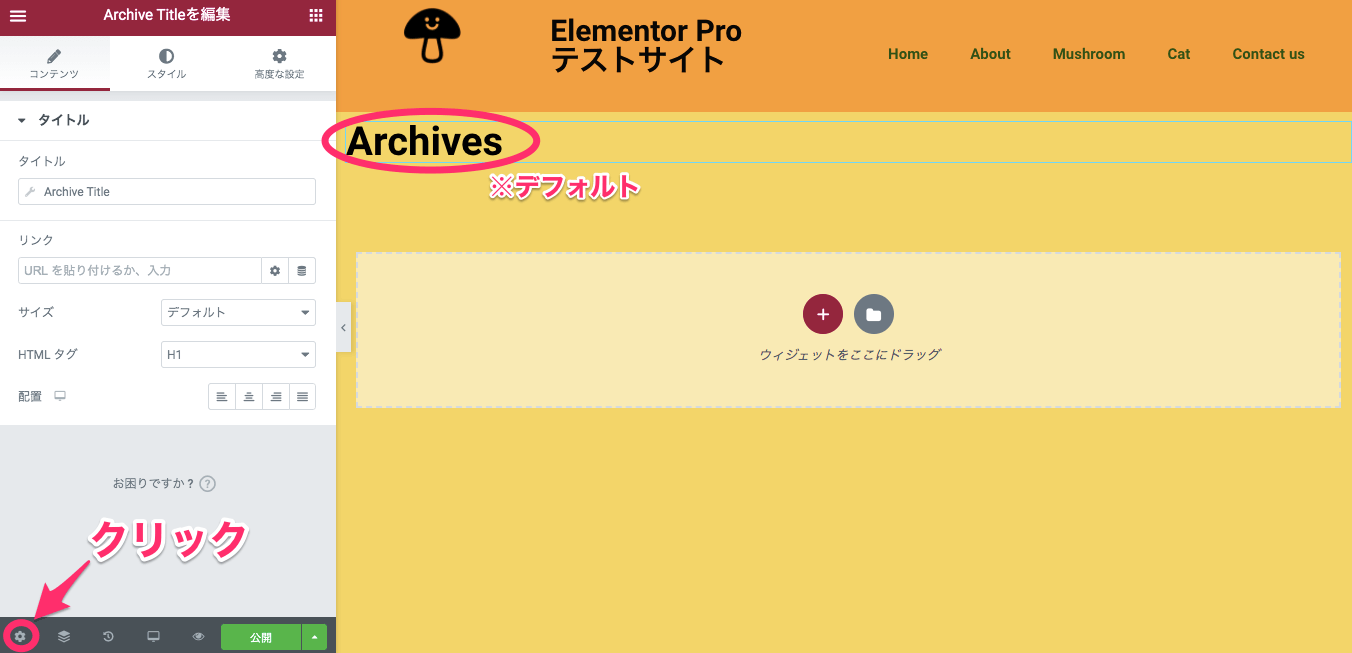
すると、デフォルトで画面左上に『Archives』というタイトルが表示されます。
こちらをPreview Settingsでこのアーカイブページの編集でカテゴリーページの『ねこ』を表示させて編集を行いたいと思います。
画面左下の『設定』をクリックします。

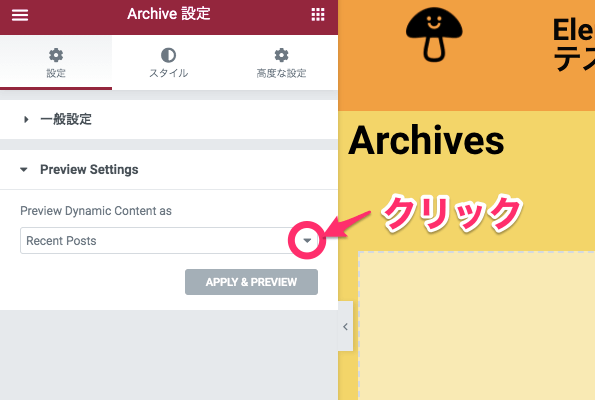
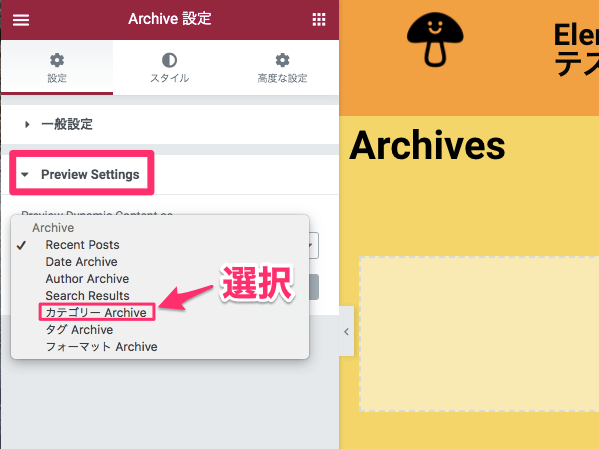
『Preview Settings』が上記画面の様に『Preview Dynamic Content as/ Recent Posts』となっているので『Recent Posts』の左側の▼をクリックします。

出てきたボックスの中の『カテゴリー Archive』を選択します。

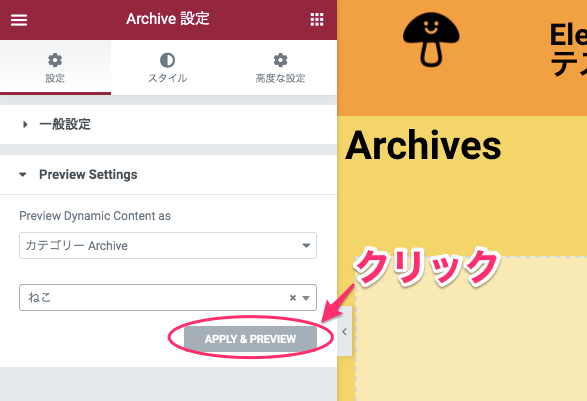
『カテゴリー Archive』を選択するとデフォルトで『すべて』になっているので『すべて』の右側の▼をクリックすると検索バーが出るので何か1文字以上入力、またはキーワードを入力し出てきた一覧がら該当するカテゴリーを選択します。

『APPLY & PREVIEW』をクリックします。

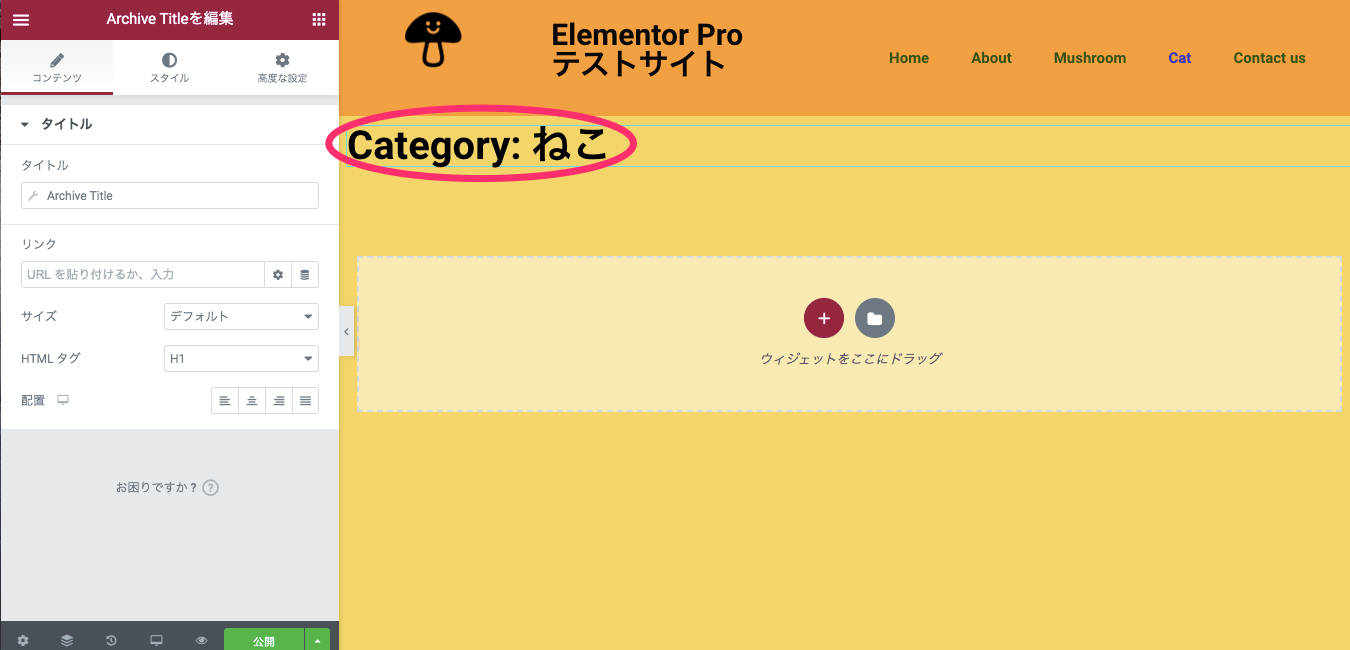
すると先ほど『Archives』と表示されていた部分が『Category: ねこ』に変更されました。
タイトルから『Category』を消す方法

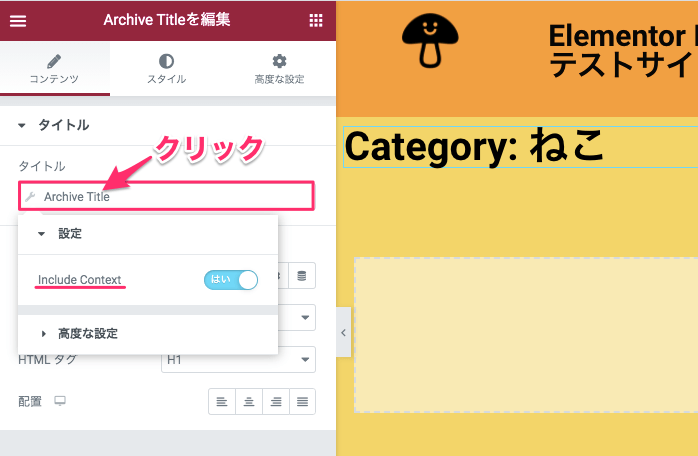
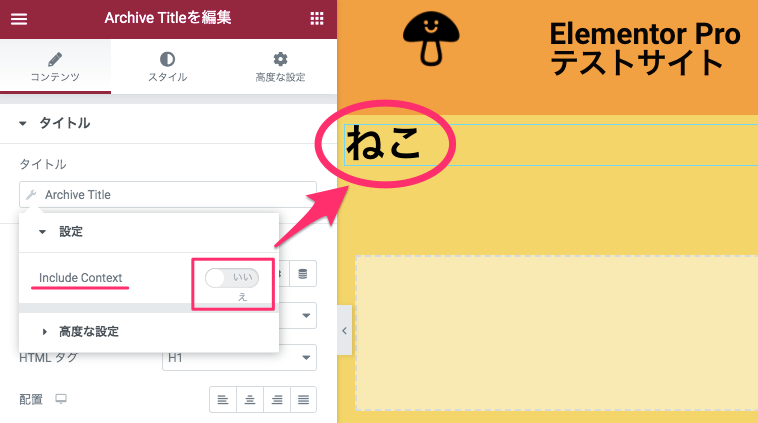
コンテンツタブの『タイトル』の『Archive Title』をクリックします。
すると上記画面の様に設定に『Include Context / はい』となっています。

『Include Context』を『いいえ』にすると『ねこ』の手前にあった『Category:』が表示されなくなります。
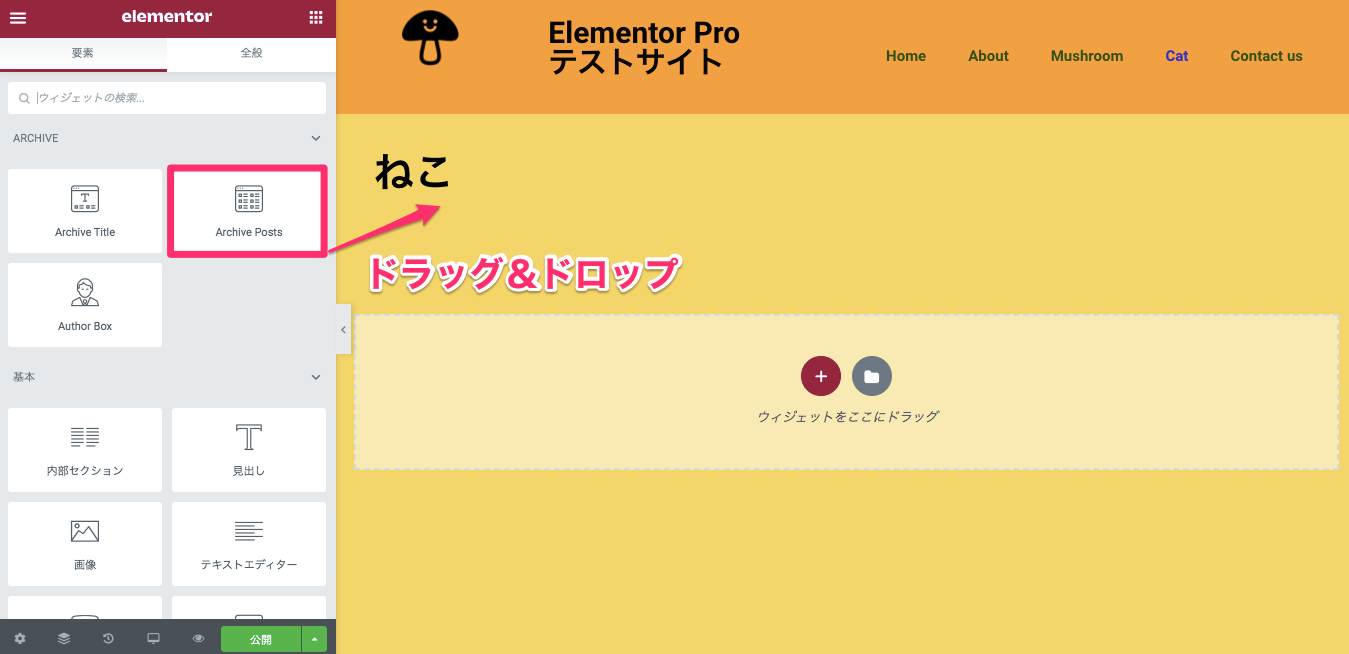
Archive Postウィジェット

『Archive Post』ウィジェットをArchive Titleの『ねこ』の下に挿入します。

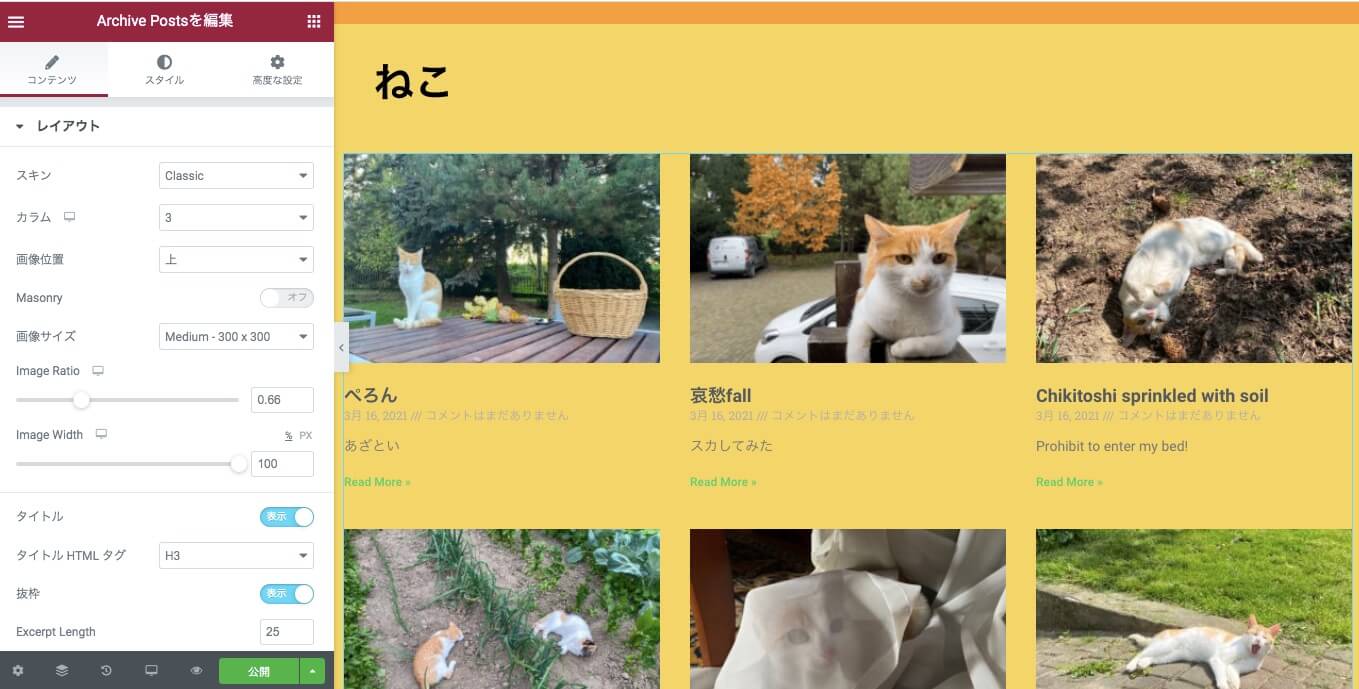
するとこの様に『ねこ』のカテゴリーのページが上記画面の様に表示されます。
※尚、こちらはデフォルトです。
以下でレイアウトの編集の参考例をいくつか紹介します。
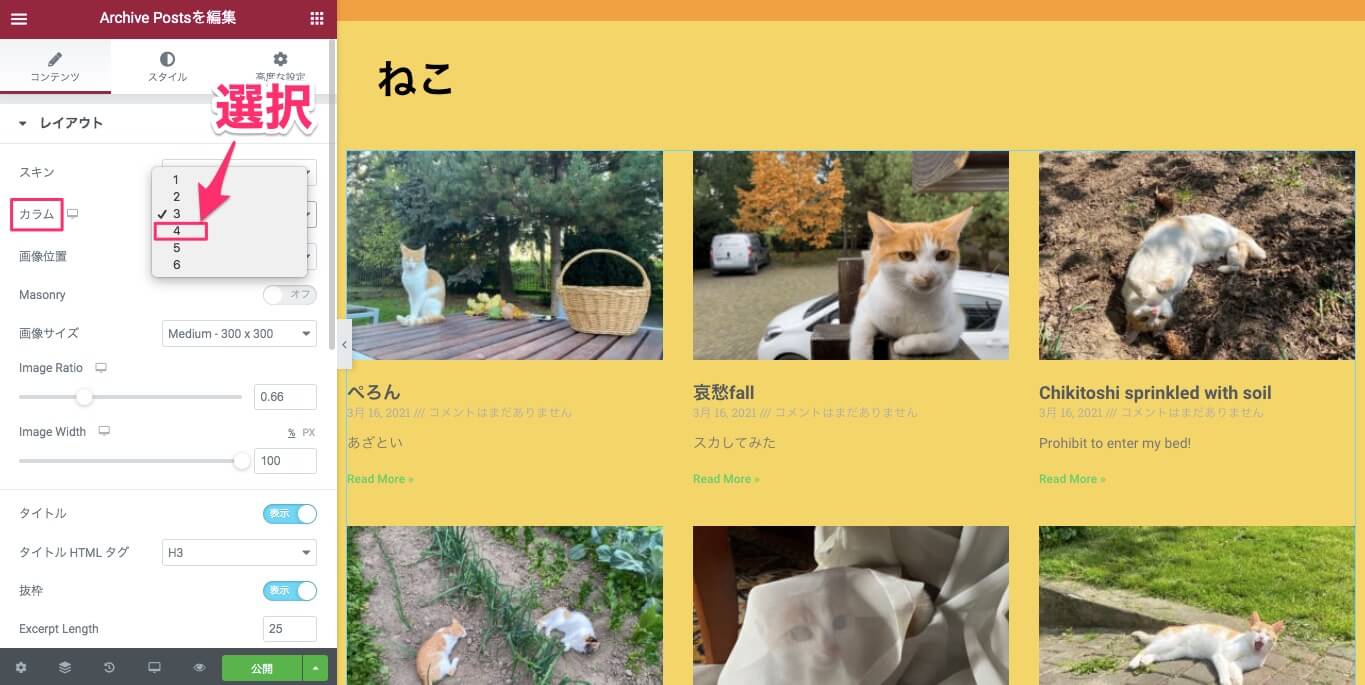
カラムの配列を変更する

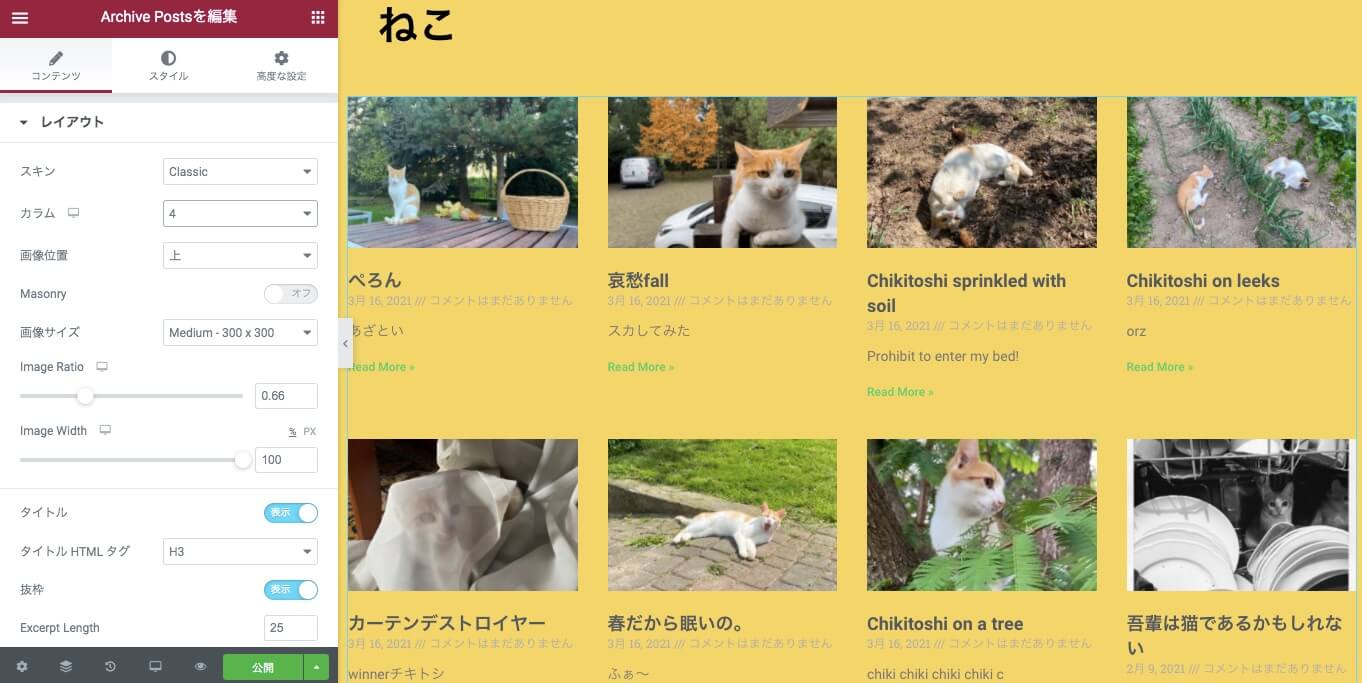
左側のコンテンツタブの『カラム』が『3』に設定されているのを『4』に変更してみます。

するとこの様に、カラムの配列が4つになります。
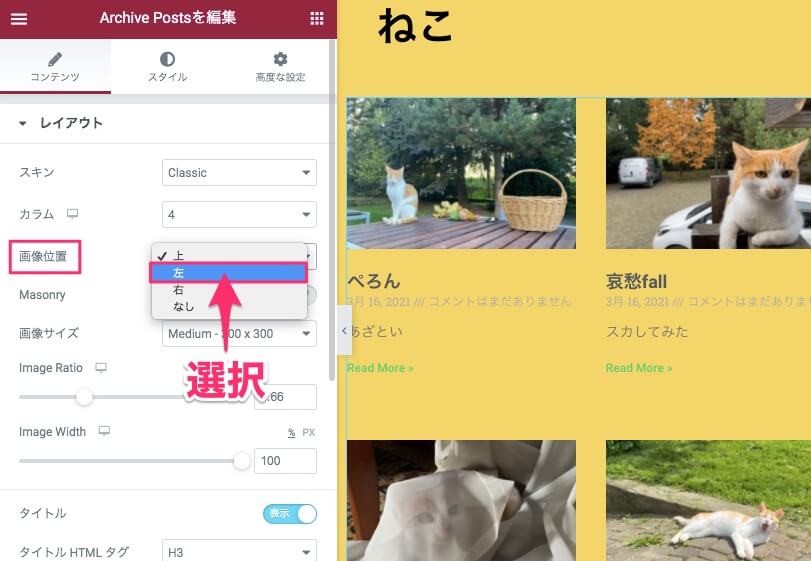
画像の位置を変更する

例えば『画像の位置』を『左』に変更すると、

この様に先ほどまで画面下に表示されていた文字はなくなり画像だけの表示になりました。
これは画像と画像の間にスペースがなくなってしまったから表示されない状態です。
Image Width (画像の幅)

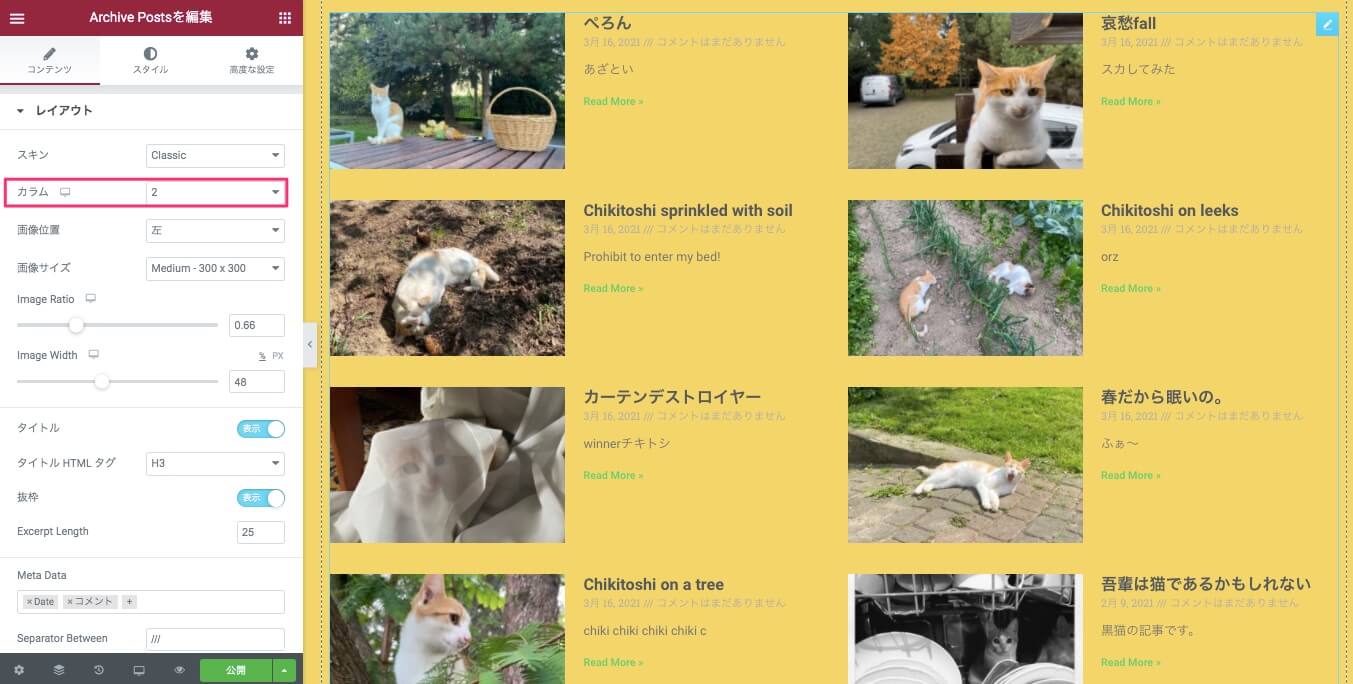
『Image Width』(画像の幅)がデフォルトでは100%の値になっているので、値を小さくすると上記画面の様に左側にページタイトルなどの文字が表示されます。

更に『カラム』を『2』にすると、この様に更に表示が見やすくなります。
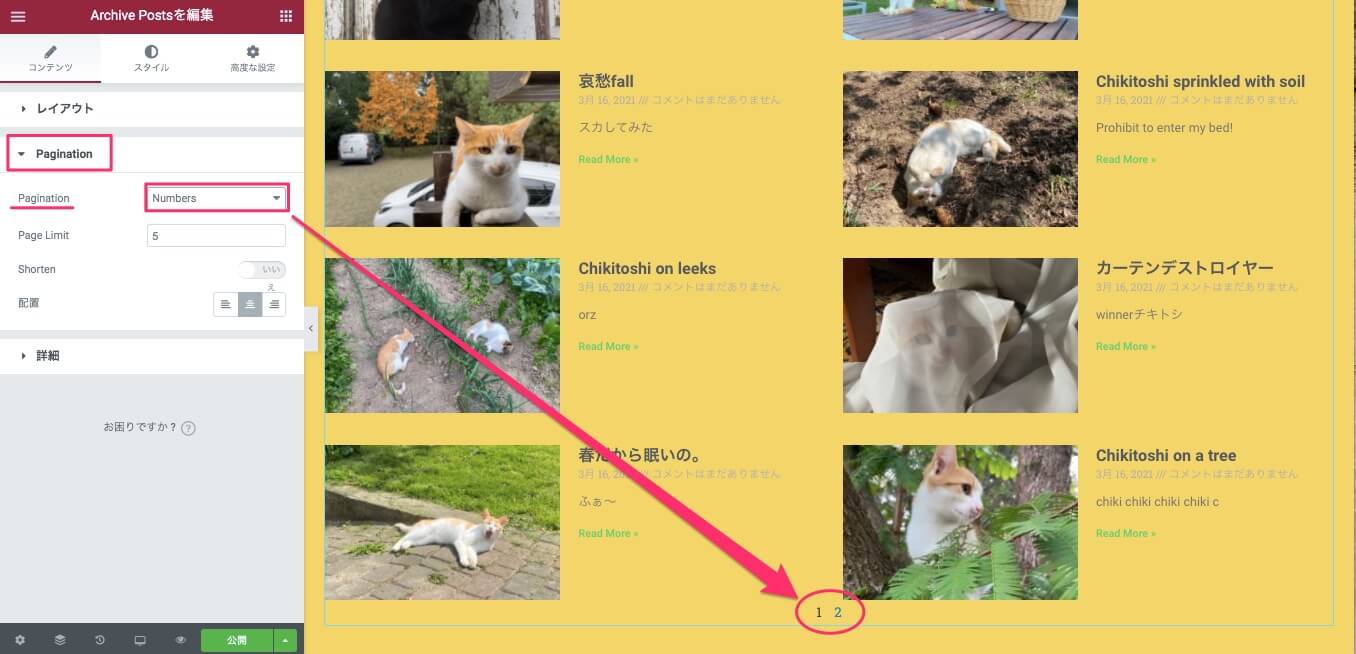
Pagination(ページネーション)
『Pagination』(ページネーション)とは、ページの下部などに表示されるページめくりの数字やアイコンのことです。
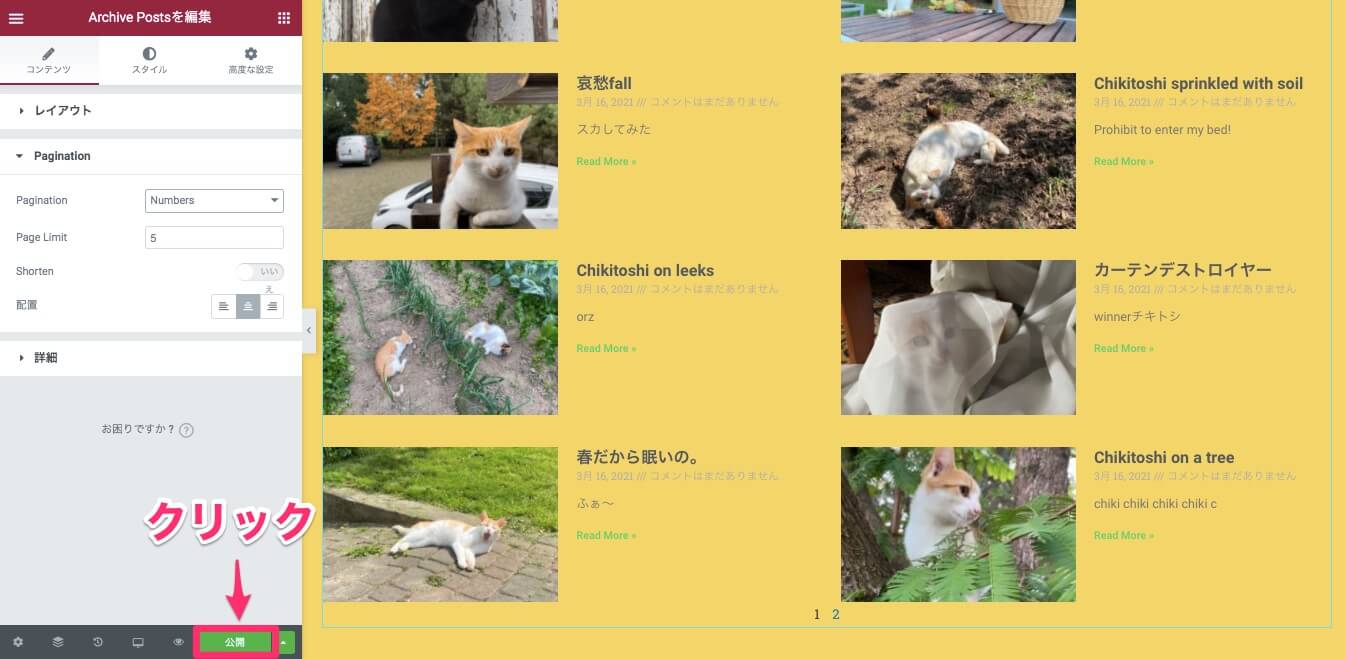
Numbers

デフォルトでは上記画像の様にこの『Numbers』になっています。
こちらは数字のみの記載です。
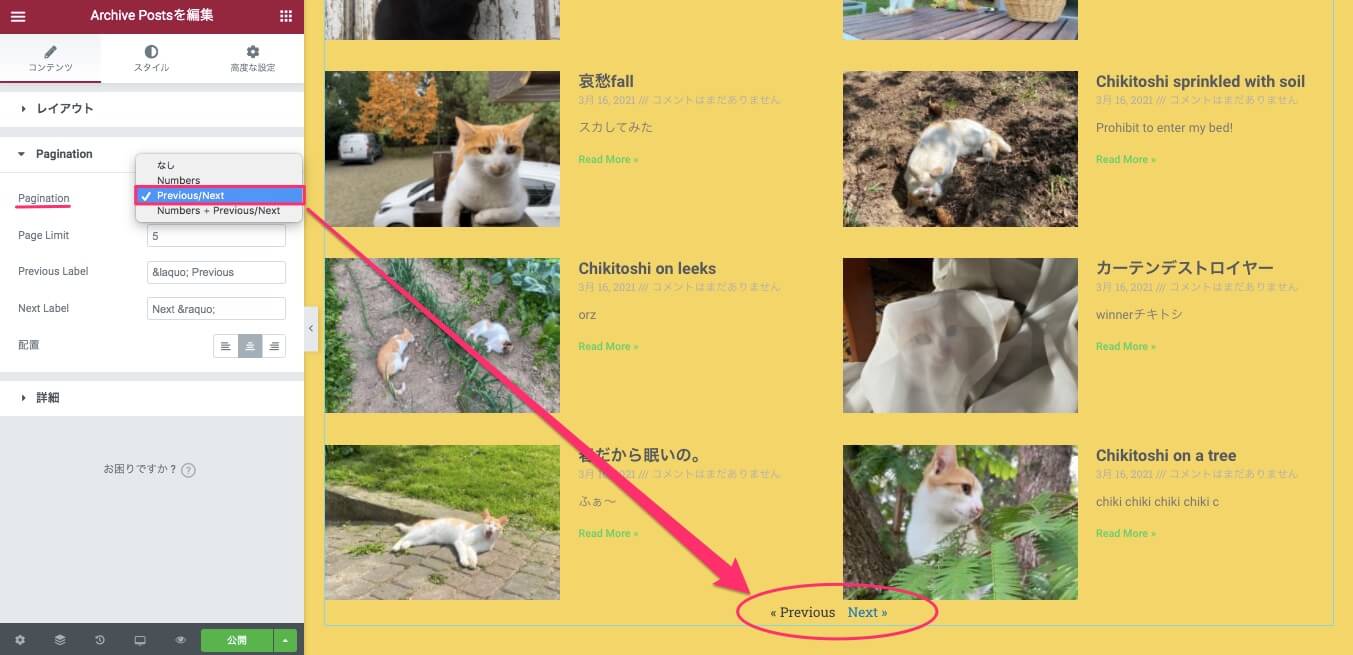
Previous / Next

『Previous / Next』は数字ではなく、文字と記号で『< Previous Next >』と記載されます。
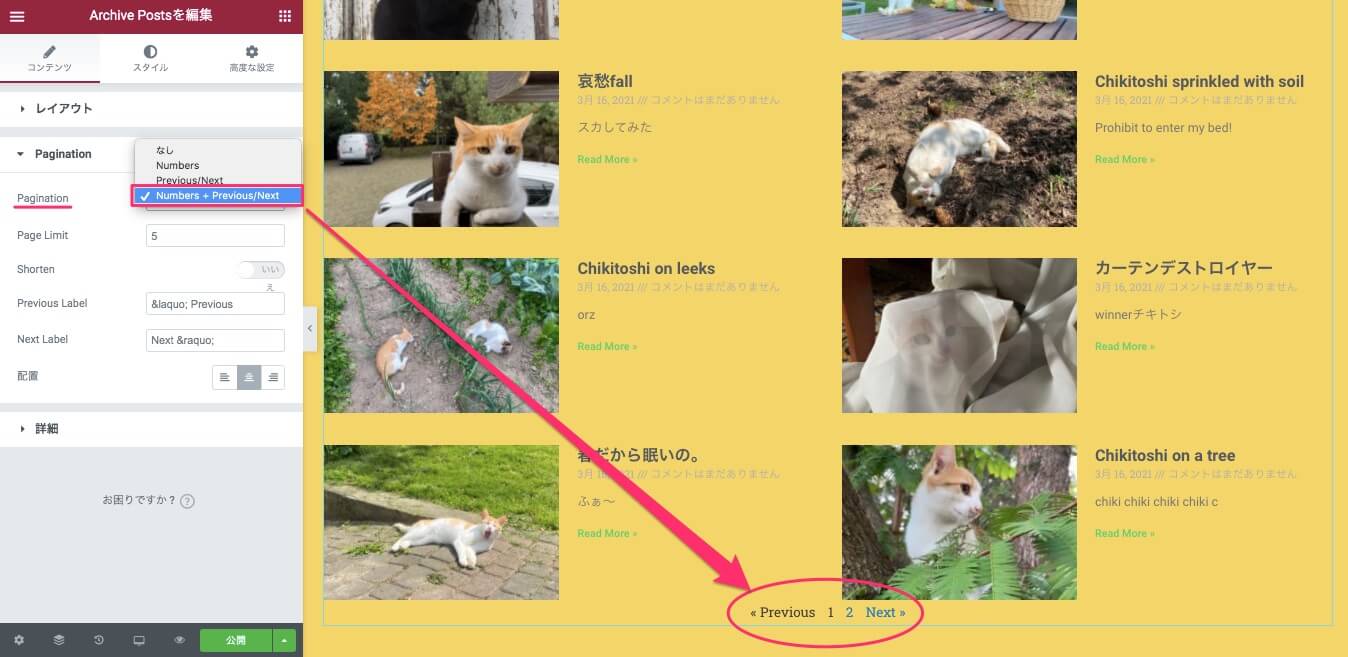
Numbers+Previous / Next

『Numbers+Previous / Next』は『< Previous 1 2 Next >』という様に、数字・文字・記号全てが表示されます。
Pagination(ページネーション)についての詳しい情報は【Elementor Pro『ポストウィジェット』の使い方】の記事内の同セクションをご覧下さい!
テーマビルダーのアーカイブページを公開する

画面左下の『公開』をクリックします。
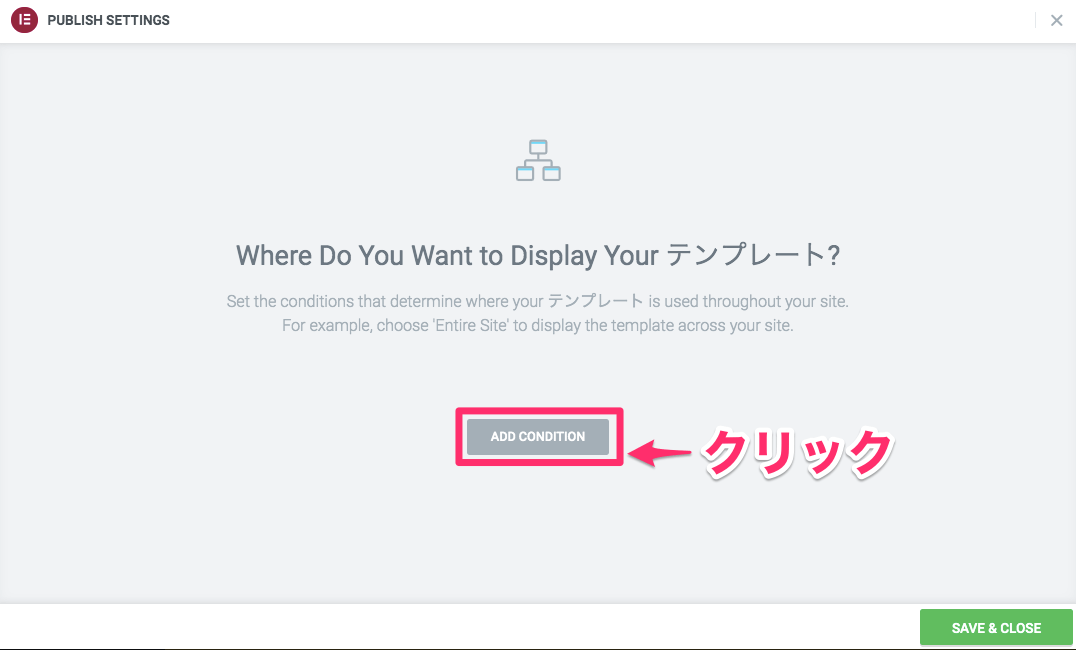
Display Condition

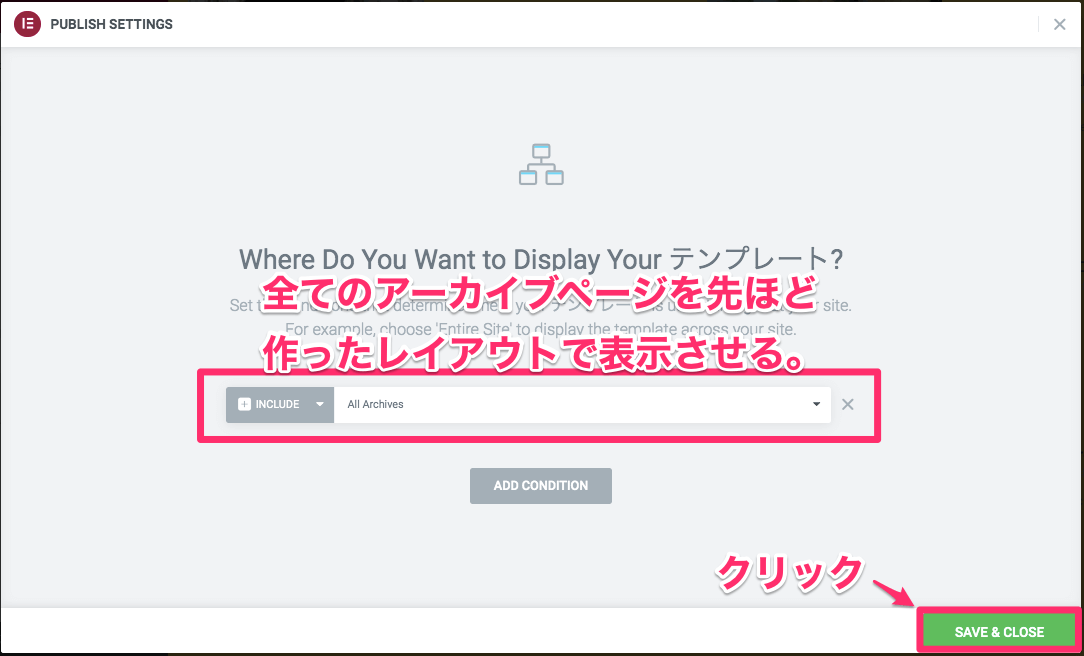
すると、『Display Condition』の設定画面にいきますので『ADD CONDITIONS』をクリックします。

すると上記画面の様に『INCLUDE/ All Archives』と表示されます。
こちらは『全てのアーカイブページを先ほど作ったテンプレートのレイアウトで表示させる』ということです。
こちらのサンプルではその設定のまま『SAVE & CLOSE』をクリックします。
Display Conditionでは例えばアーカイブページの特定のカテゴリーにのみテーマビルダーのテンプレートを適用させるなど更に細かい設定も可能になります。
詳しくは『Elementor Pro 【Display Condition】の設定の仕方』の記事をご覧ください。
こちらは実際のサイトでの『ねこ』のカテゴリーページを表示した時の動画です。
TOFUラボ・アーカイブ記事に関するメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。
また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
TOFUラボに入会するとサイト制作で何かしら困った時、自分で調べても限界がある時などラボ内で質問することができます。
たくさんの有識メンバーがその答えを共有してくれ、早期解決、より良いWeb制作に貢献できます!
この様に、テーマビルダーを使えばアーカイブページも簡単にかっこよく、統一感を持たせてサイトに表示させることができます。
ぜひElementor Pro・テーマビルダーのアーカイブも活用して見てはいかがでしょうか?
NocodeWebではこの記事の他に、テーマビルダーについて詳しく紹介した
- 【Elementor Pro 『テーマビルダー』の基本】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro、サイト間でテーマビルダーのテンプレートを再利用する方法】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
の記事もありますので是非参考にしてくださいね!



