
ElementorのMask(マスク)機能の使い方
- 2022年2月8日
- 2021年5月19日
- Elementorの使い方
Elementorの多くのウィジェットに搭載されている『Mask』という機能は簡単に言うといろんなものを『切り取る』機能です。
Webサイトをデザインするのにとても有効で面白い機能です。
この記事ではElementorのMask機能について詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
ElementorのMask(マスク)機能の使い方を動画でご覧になりたい方はこちらからどうぞ!

マスク機能を説明するのにこちらのサンプルでは『画像』ウィジェットを使用していきます。
『画像』ウィジェットを編集画面へ挿入します。

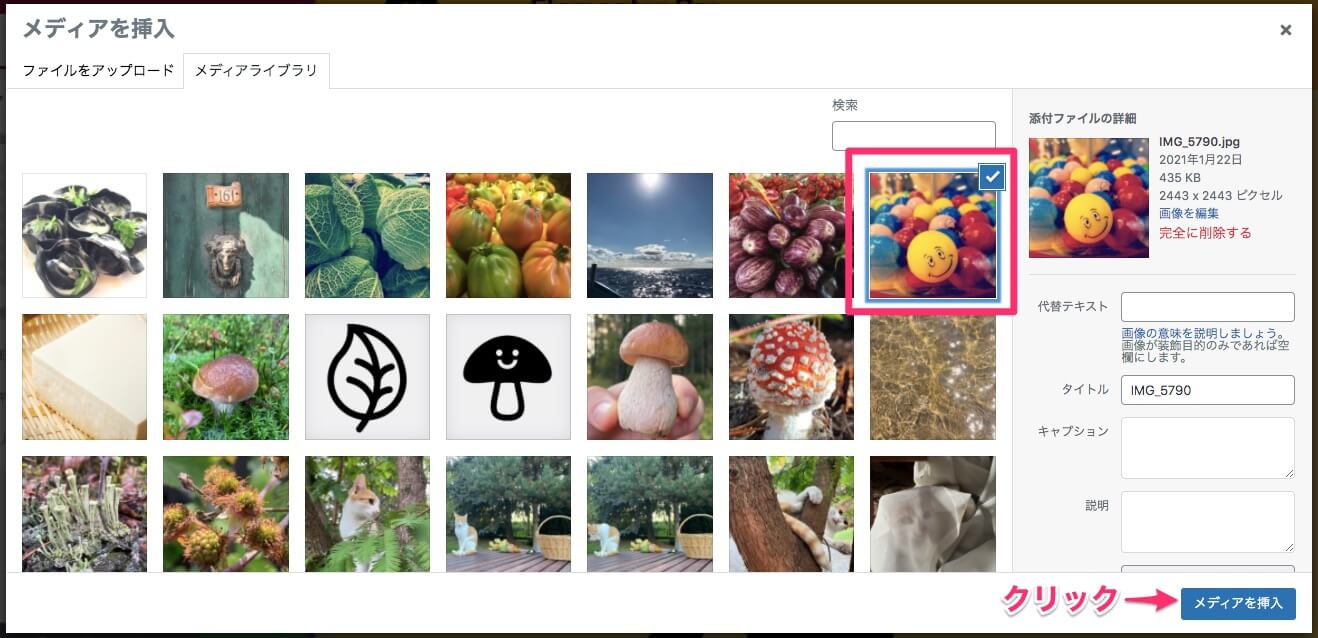
メディアライブラリ、またはファイルをアップロードをし、画像を挿入します。
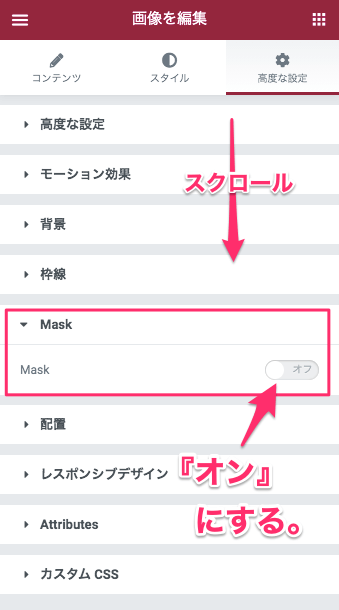
高度な設定の『Mask』をオンにする

こちらは画像を挿入後の編集画面の表示と編集タブの『高度な設定』を選択した状態です。

『高度な設定』のタブを下にスクロールすると『Mask』という項目がありますのでそちらを『オン』にします。

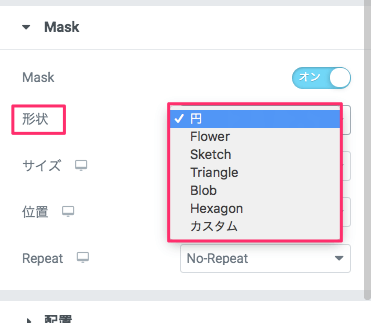
するとこの様な表示画面になります。
形状

『形状』では、オブジェクトを切り取る形の選択ができます。
- 円
- Flower
- Sketch
- Triangle
- Blob
- Hexagon
- カスタム
上記7つのオプションから形状の選択ができます。
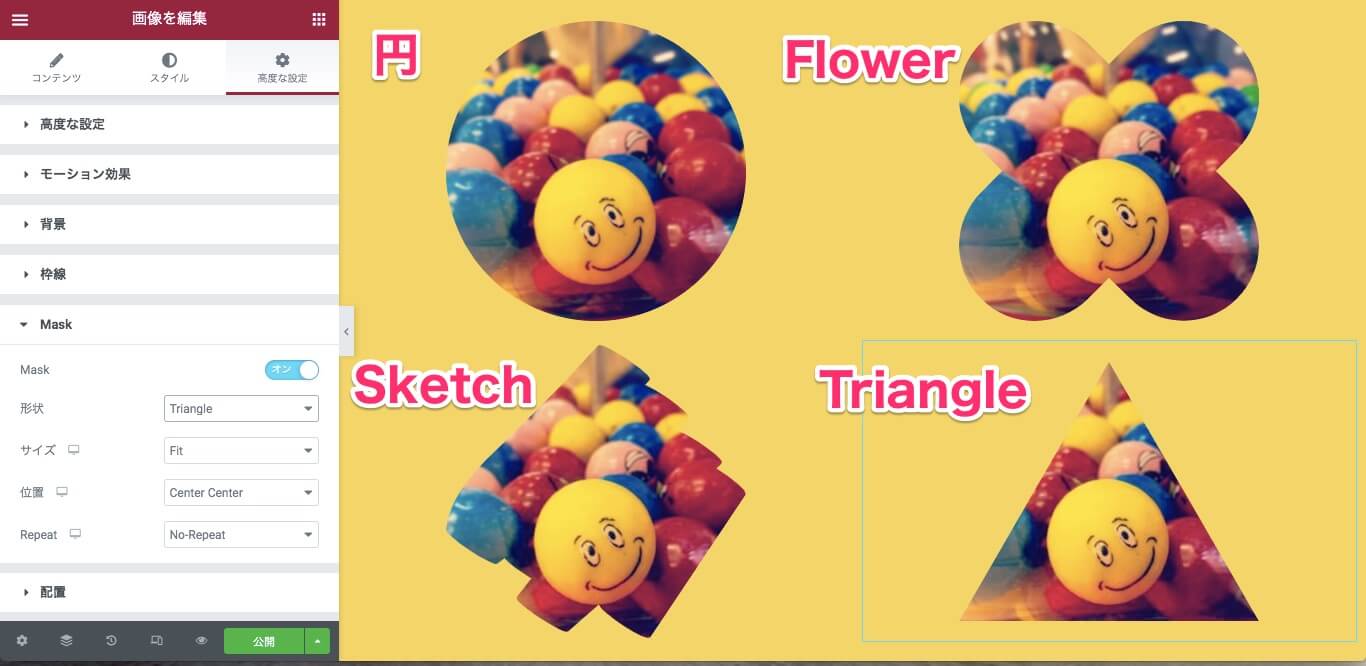
円 / Flower / Sketch / Triangle

こちらは『円』『Flower』『Sketch』『Triangle』を選択した時の各サンプル表示です。
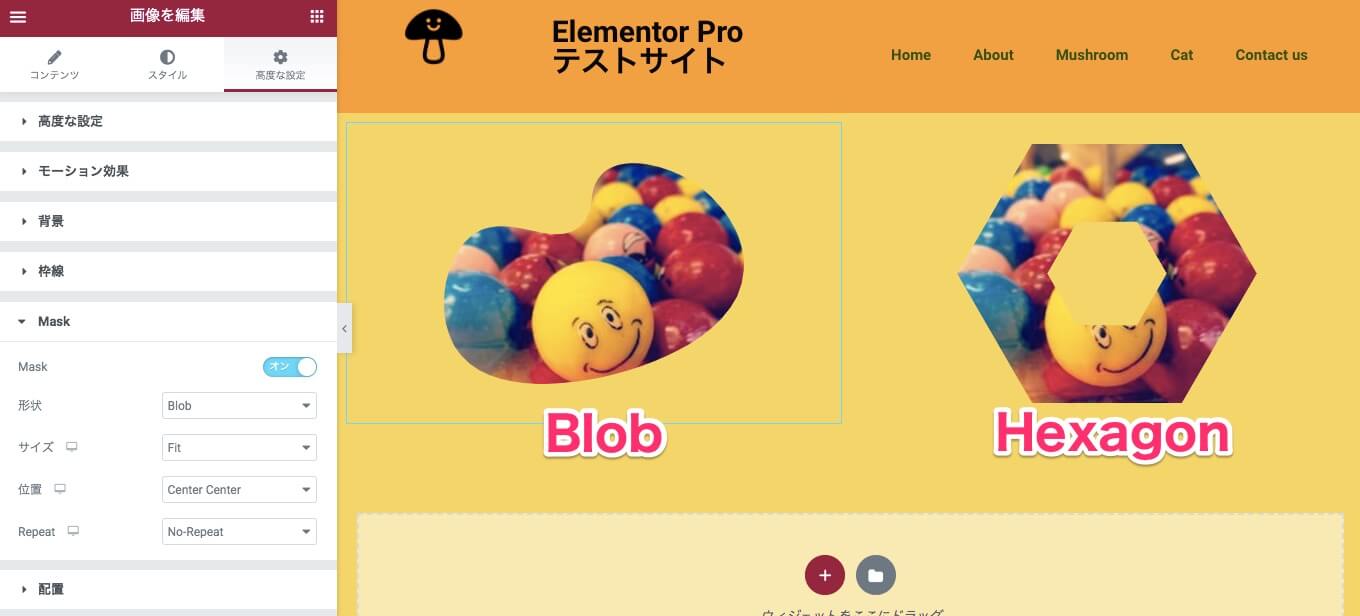
Blob / Haxagon

こちらは『Bolb』『Hexagon』を選択した時の各サンプル表示です。
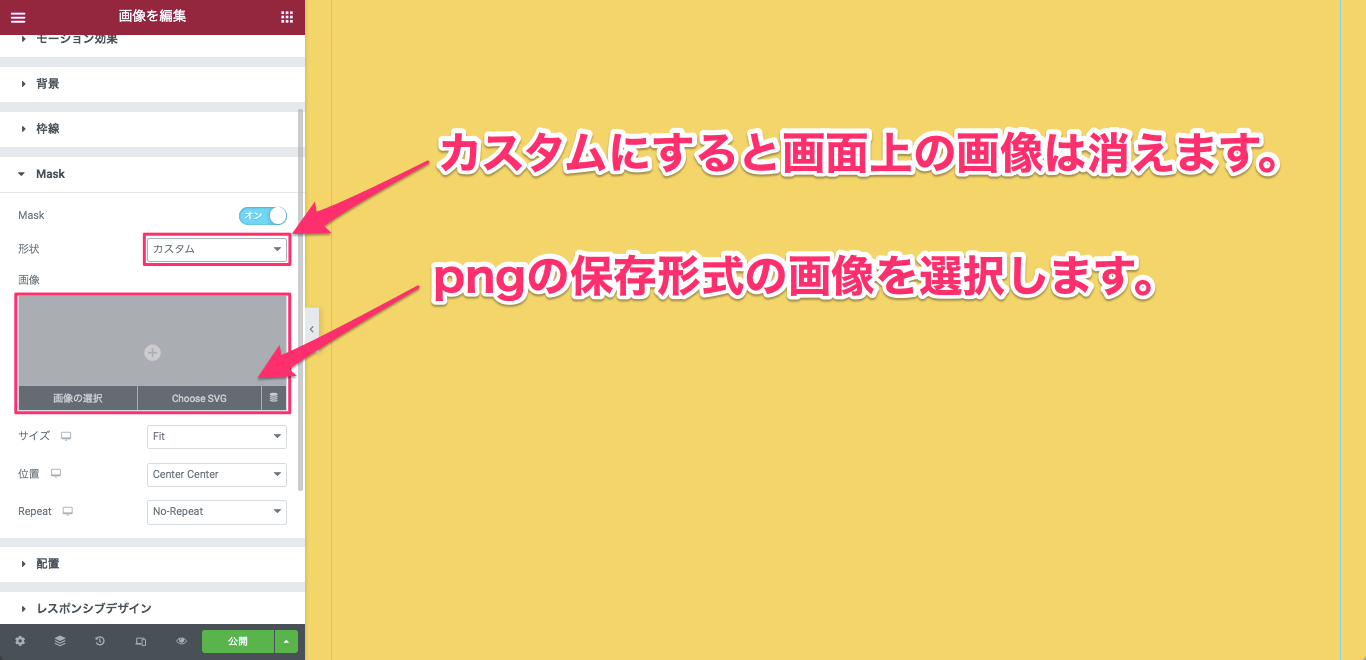
カスタム

『カスタム』を選択すると、上記画像の様に画面から画像が消え、編集タブに『画像』の選択が表示されますのでそこから『png』の保存形式の画像を選択、またはアップロードします。
※ここで言う『png』の画像というのは黒色で背景が透明になっている画像のことです。

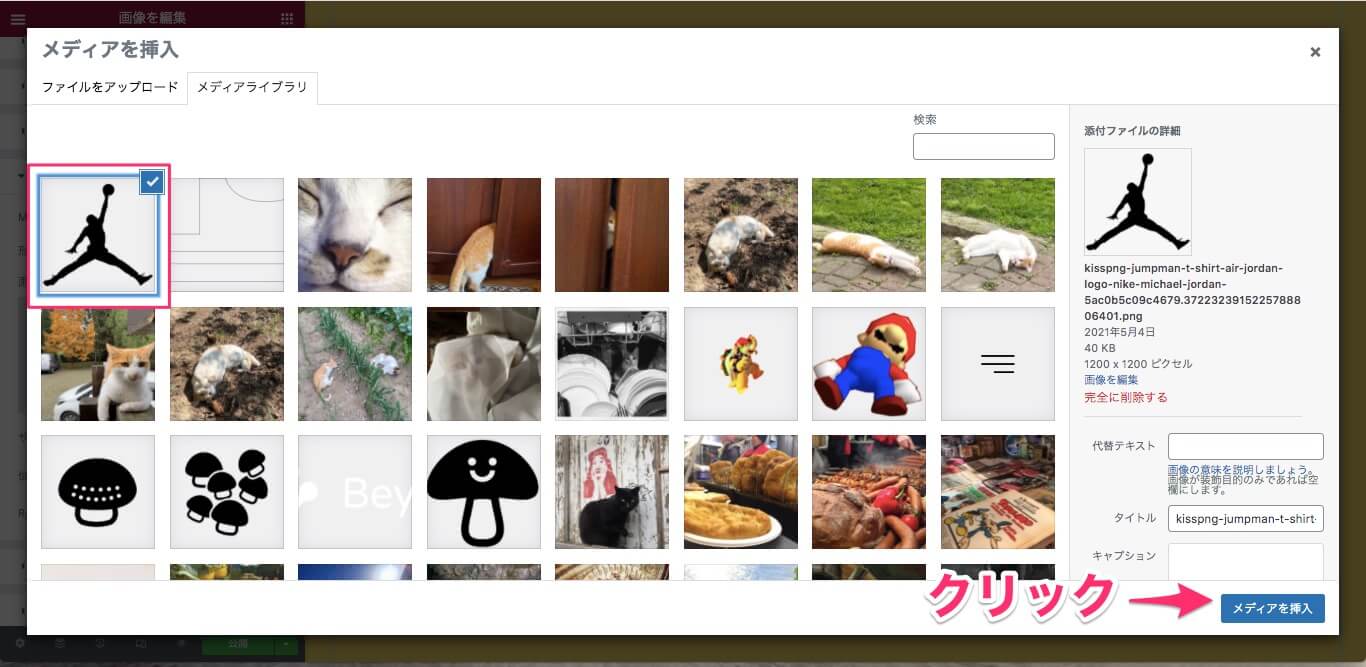
こちらのサンプルではメディアライブラリにすでにアップロード済みのこちらのエアジョーダンの様な画像を選択します。

するとこの様に、選択した形に画像が切り取られました。
※背景色は画像を見やすくするためにあらかじめ変更しました。
この様に、イラストレーターやフォトショップで背景が透明で黒色の画像を作れば自分のオリジナルの切り取り画像が作れてしまいます。
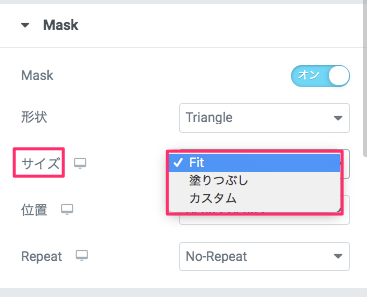
サイズ

『サイズ』では
- Fit(デフォルト)
- 塗りつぶし
- カスタム
の3つのオップションからサイズを選択することができます。
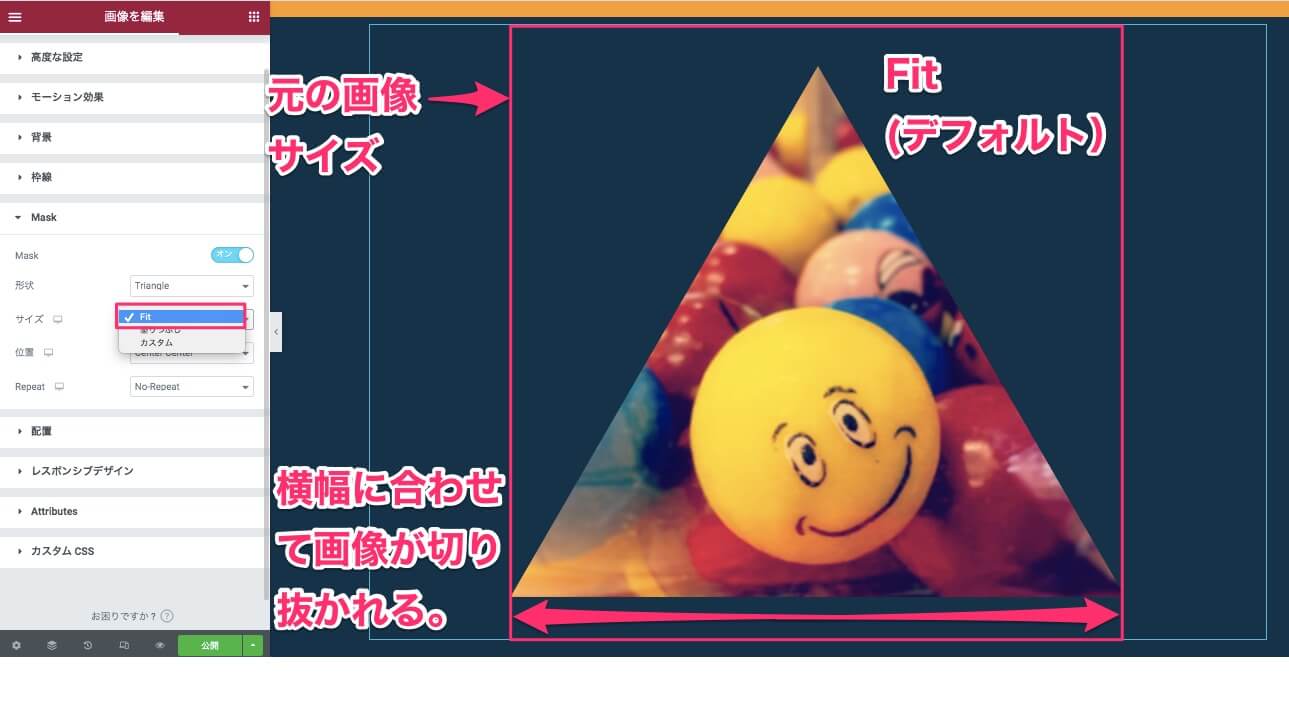
Fit

『Fit』は、元の画像の横幅いっぱいに合わせて画像が切り抜かれます。
塗りつぶし

『塗りつぶし』は画像の縦幅いっぱいに合わせて画像が切り抜かれます。
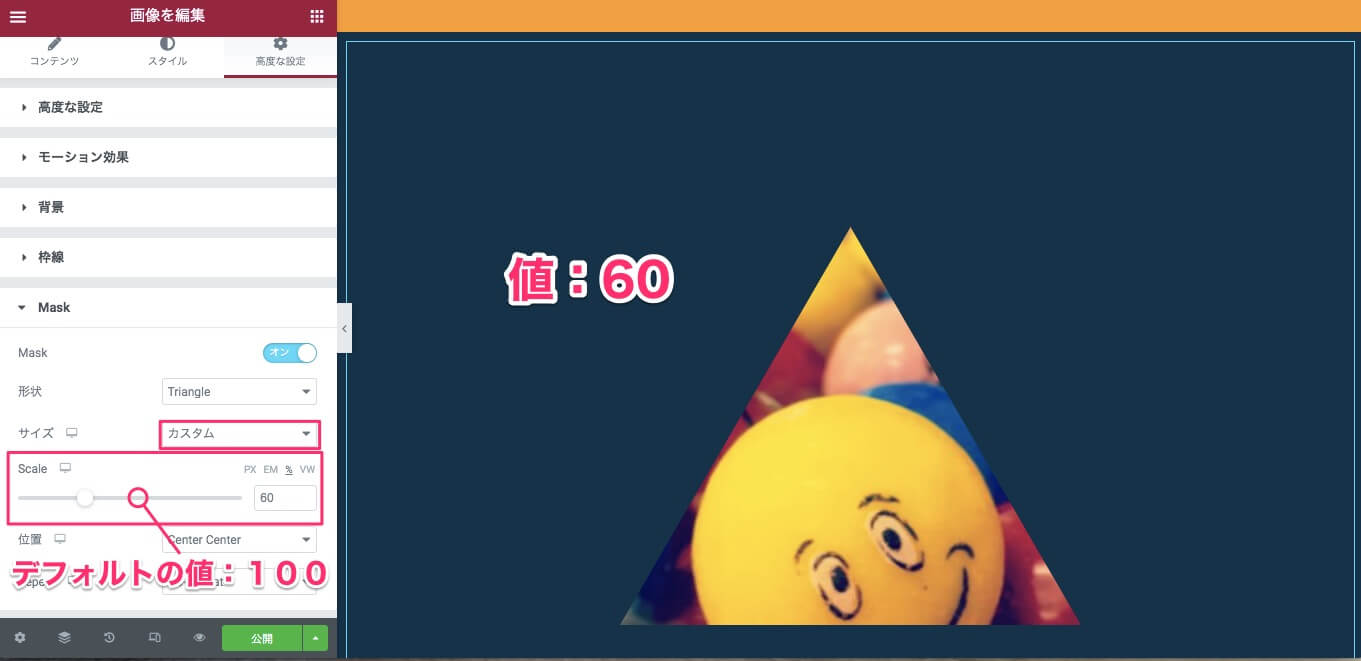
カスタム

『カスタム』を選択すると、編集タブに『Scale』というエディターが表示されます。
Scaleのカーソルを左右にスライドさせることにより、サイズを自由に変更することが可能です。
※デフォルトの値は『100』に設定されています。

こちらはScaleの値を『60』に変更した時の表示画面です。
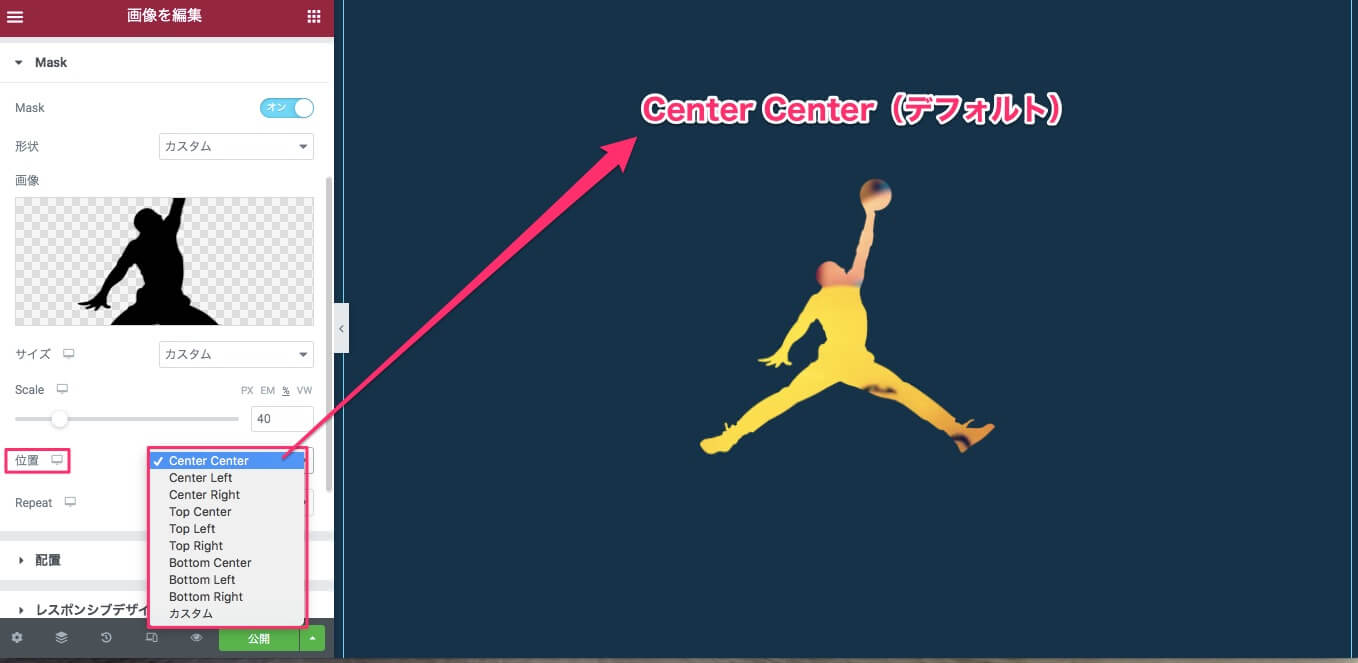
位置

『位置』では、オブジェクトの位置をカラム内で変更することができます。
位置のオプションは以下の通りです。
- Center Center(デフォルト):中央
- Center Left:中央左
- Center Right:中央右
- Top Center:中央上
- Top left:左上
- To Right:右上
- Bottom Center:中央下
- Bottom Left:左下
- Bottom Right:右下
- カスタム

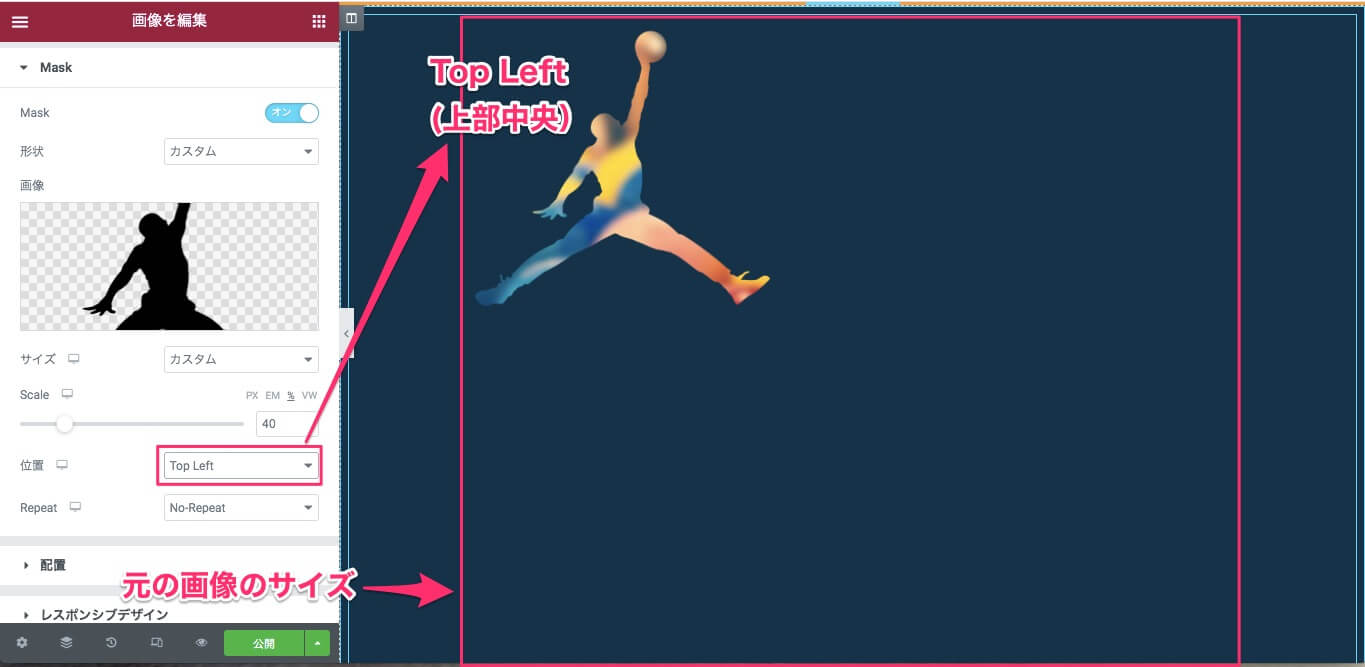
こちらは位置のほんの一例ですが、位置を『Top Left』に設定した時の表示画面です。
元の画像ざいず上で画像の左上(Top Left)に画像が表示されます。
切り取られた背景はその画像の左上の背景が切り取られた画像に反映します。
その他の位置はご自身でいじってみてください。
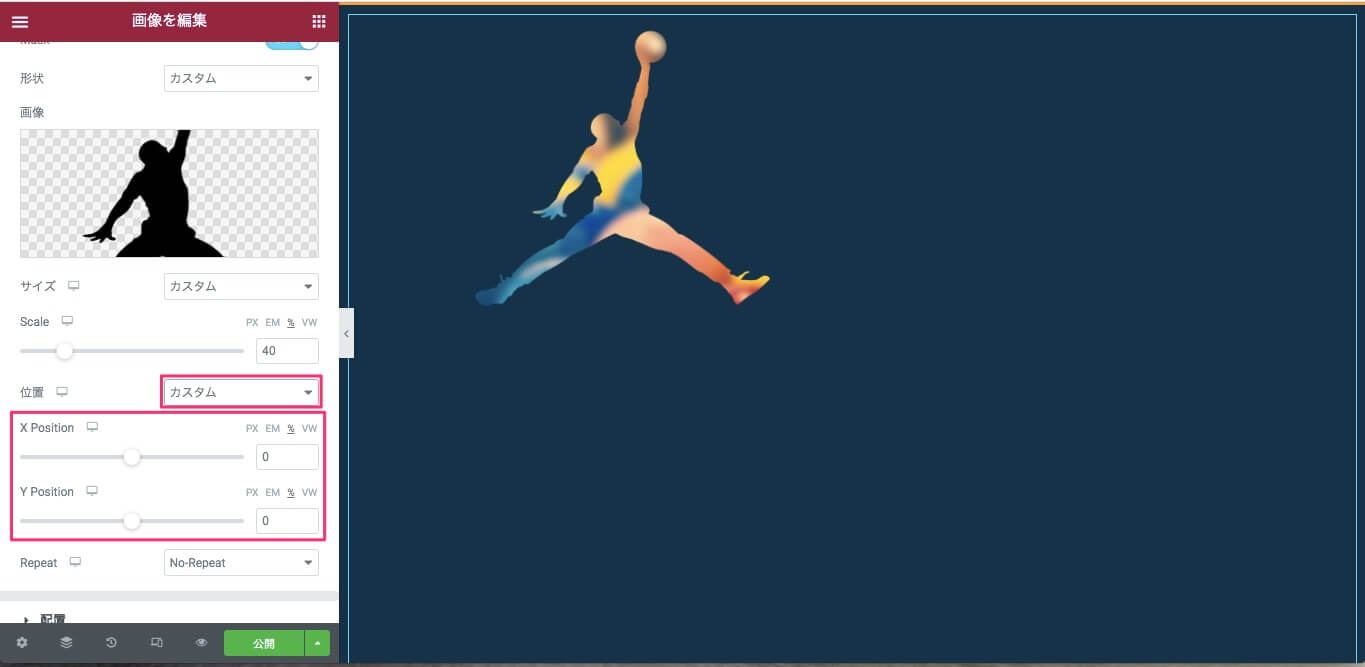
カスタム

『カスタム』を選択すると編集タブに
- X Position:横の位置
- Y Position:縦の位置
が表示され、それぞれのカーソルを左右にスライドさせることにより自由に画像の位置の変更をするとができます。
※X PositionとY Positionの値は『0』に設定されています。

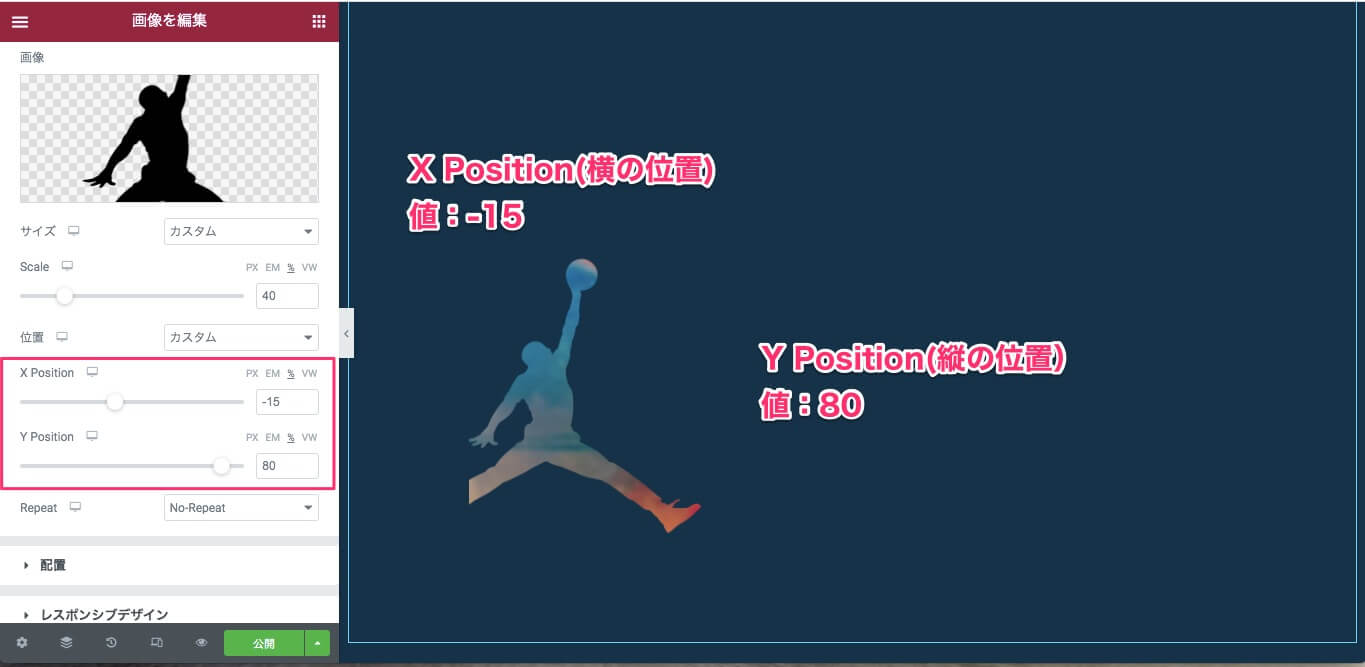
こちらは『X Position』と『Y Position』それぞれの値を変更した後の表示画面です。
Repeat

『Repeat』には以下の選択オプションがあります。
- Non-Repeat(デフォルト)
- Repeat
- Repeat-X
- Repeat-Y
- Round
- スペース
Repeat

こちらは『Repeat』を選択した時の表示画面です。
画像が画面全体に何個も連なって表示されます。
Repeat-X

こちらは『Repeat-X』を選択した時の表示画面です。
画像が横に連なって表示されます。
Repeat-Y

こちらは『Repeat-Y』を選択した時の表示画面です。
画像が縦に連なって表示されます。
Round

『Round』を選択すると『Repeat』の様に画面全体に何個も連なって表示されますが、オブジェクトがやや間延びした様な状態になって表示されます。
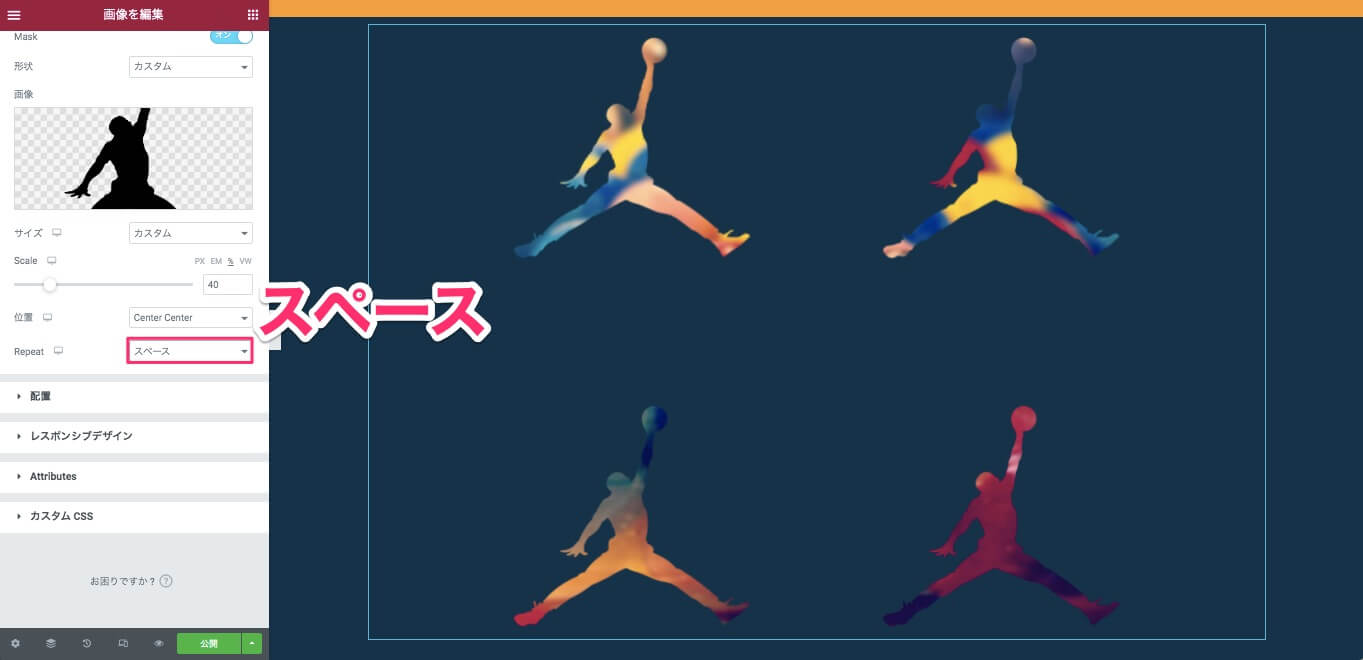
スペース

『スペース』は『Repeat』の様に画面全体にオブジェクトが連なって表示されますが、『Repeat』や『Round』の様にオブジェクト同士が密集せず、オブジェクト一つ一つの境目にスペースが生じます。

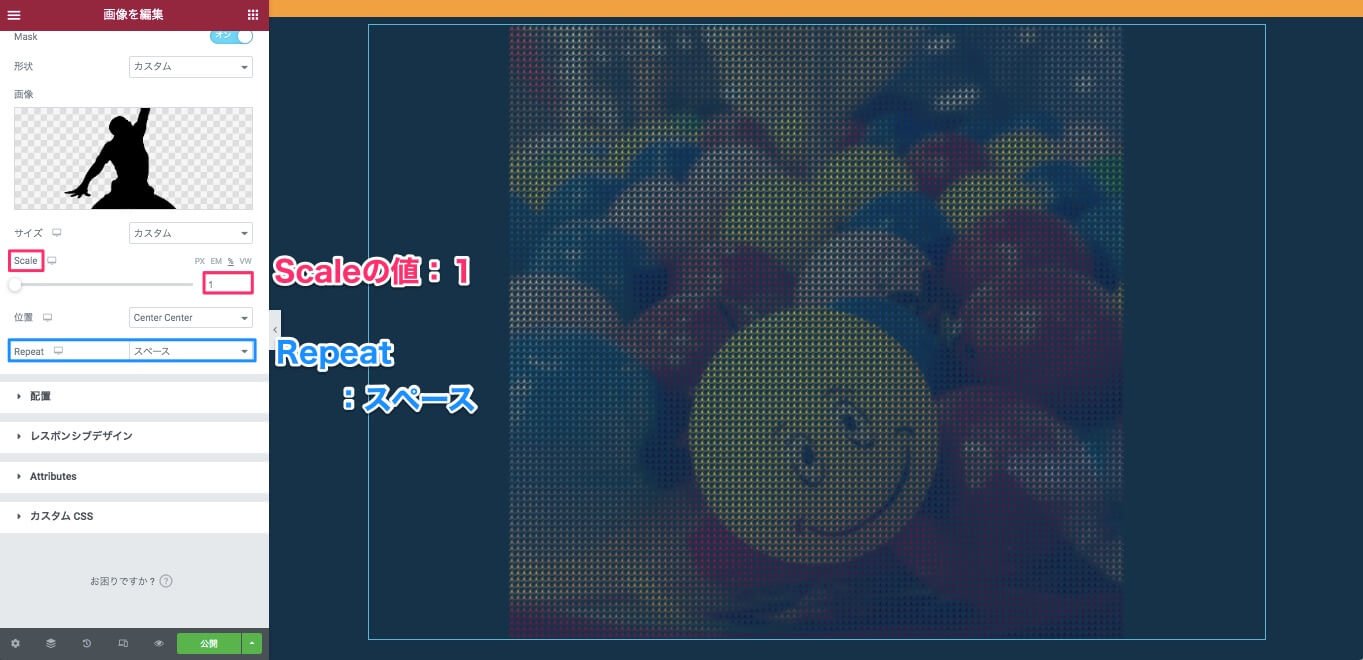
こちらはあくまで参考例ですが、
- Scaleの値:1
- Repeat:スペース
にした時の表示画面です。
細かくてとても見えづらいですが、小さなエアジョーダンの切り抜きが何個も連なって一つの画像を表示しています。
この様にカスタムすることも可能です。
動画ウィジェットでMask機能を使う

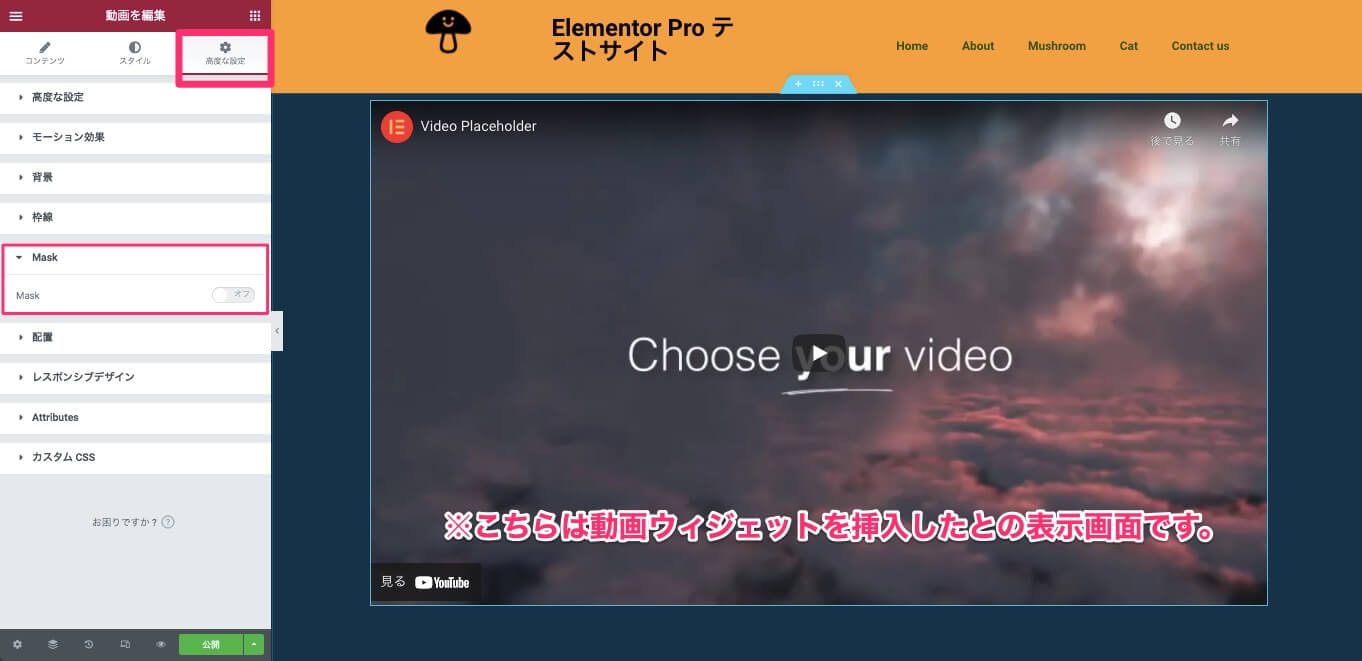
こちらは動画ウィジェットを挿入した後の表示画面です。

こちらは動画ウィジェットの『高度な設定』の『マスク』を『オン』にした後の表示画面です。
動画もこの様に好きな形で切り取ることができます。
編集の仕方は上記セクションで説明したことと全く同じです。
Repeatで設定しても動画は動く
もちろん『Repeat』で動画の画像が分割されてもきちんと動画の機能が動きます。
テキストエディターウィジェットでMask機能を使う

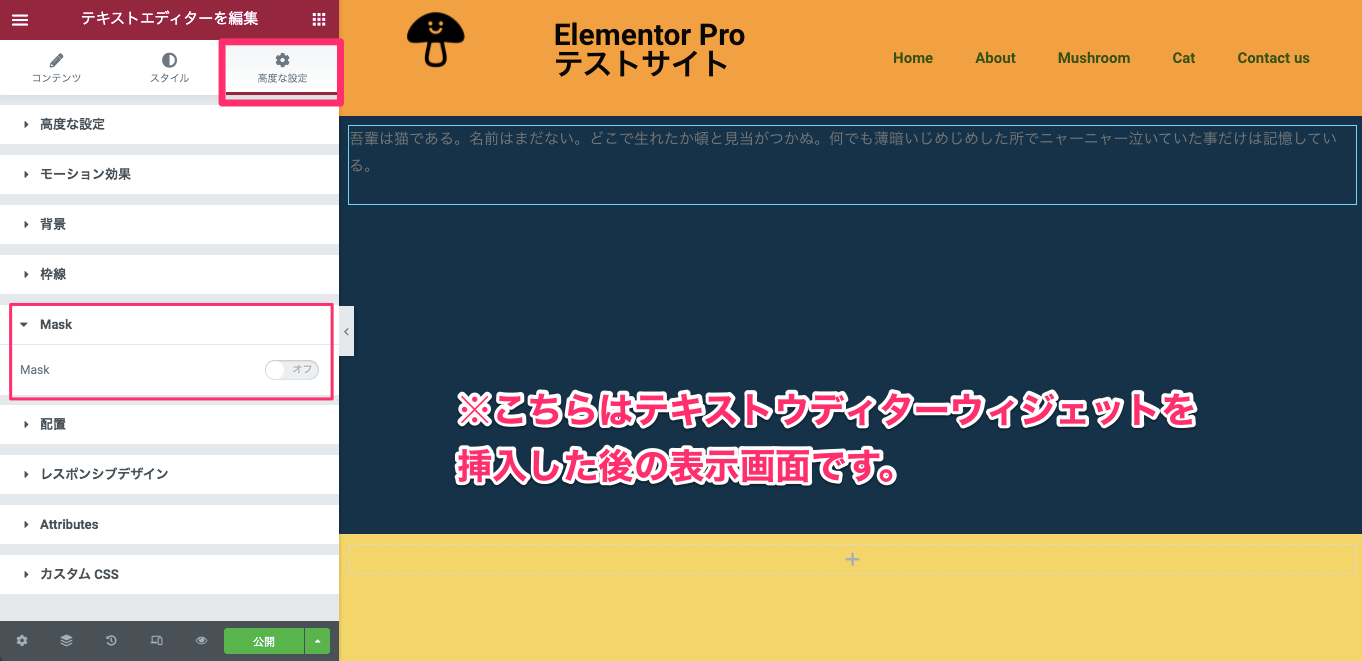
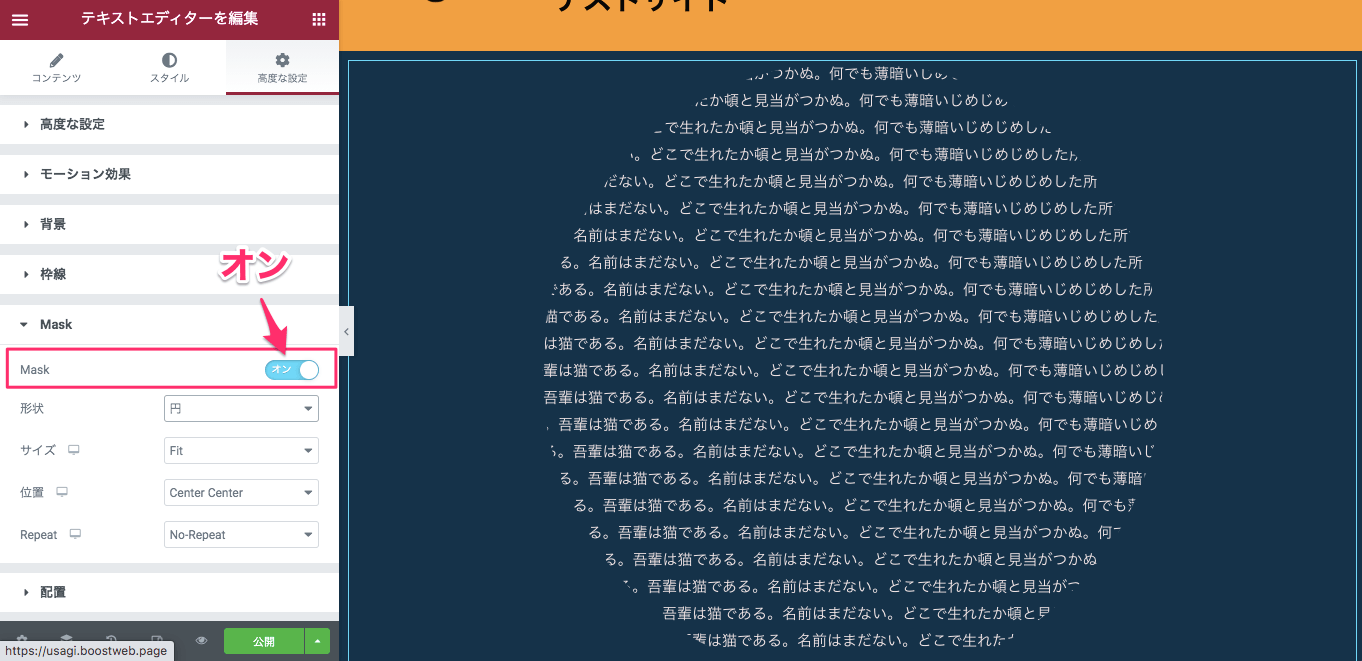
こちらは『テキストエディター』ウィジェットを挿入した後の表示画面です。
テキスト絵できたーウィジェットについて詳しく知りたい方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事をご覧下さい。

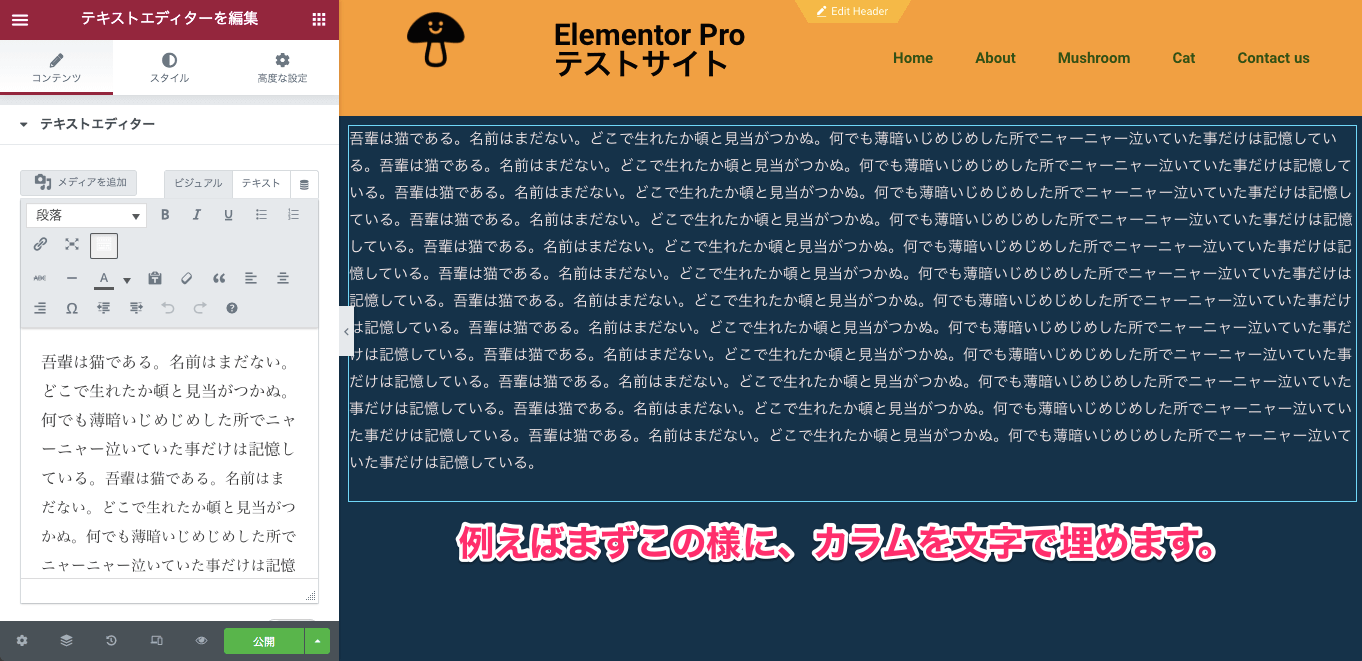
例えば、まず上記画面の様にカラムをある程度の量のテキストで埋めます。

『Mask』を『オン』にするとこの様にテキストも好きな形で切り取ることができます。
Mask機能は最近登場した新機能です。
この様にたくさんのウィジェットに『Mask』機能は付いており、デザインとして色々のな活用が期待できます。
Webのデザインにぜひ『Mask』機能を取り入れてみてはいかがでしょうか?
また、Elementor Proの新機能として『Text Path』ウィジェットという文字の配列をデザインするウィジェットも同時に登場しました。
Text Pathについて詳しく解説した【Elementor『Text Path』ウィジェットの使い方】の記事も合わせてどうぞ!





