
Elementorのスター評価ウィジェットの使い方
- 2022年8月6日
- 2021年1月20日
- Elementorの使い方
- Elemenotrの使い方コース
Eⅼementorを使っていて、レビューのような評価を入れたい時はありませんか?
そんな時は『スター評価ウィジェット』を使ってみましょう。
Amazonなどでよく見かける、商品の評価を星の数で表したものとよく似ています。
『スター評価』は視覚で情報が伝えられるので、意外と便利ですよ。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
スター評価ウィジェットを実際のサイトに実戦で使用している様子をこちらの動画でご覧いただけます!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
コンテンツタブの解説

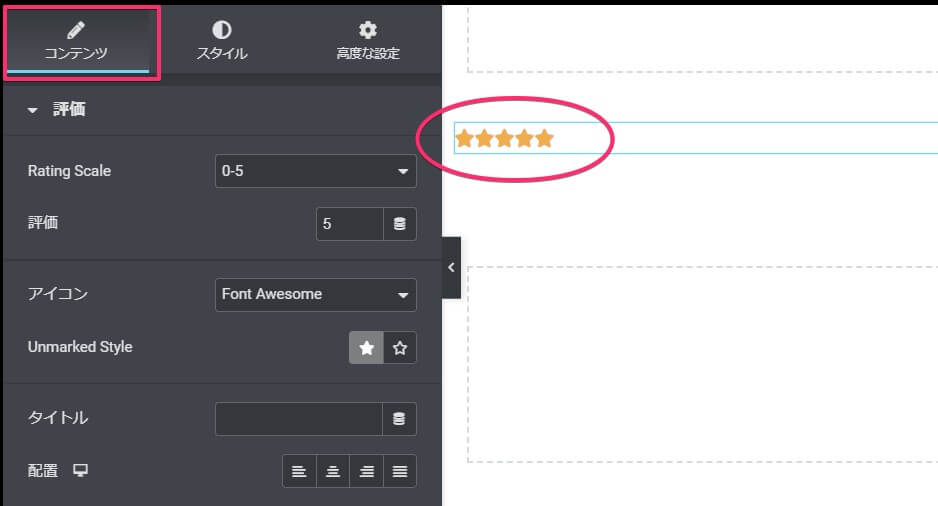
スター評価ウィジェットを、ドラッグ&ドロップした直後の画面です。
上の画像のように、キャンバスにスター評価が追加され、コンテンツタブが開きました。
- スターの数
- 色つきスターの数
- 形
- 色なしスターの色
- タイトルのテキスト
- 配置
以上の6つの設定を解説していきます。
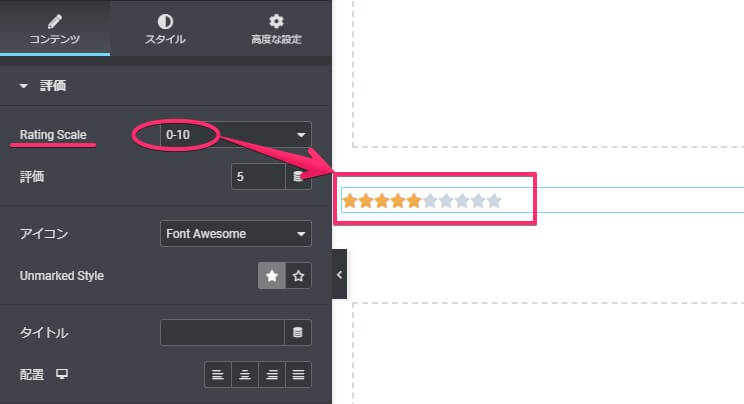
『Rating Scale』でスターの数を選ぶ

『Rating Scale』の項目でスターの数を選びましょう。
- 0-5
- 0-10
が選べます。
好きな方を選択してくださいね。
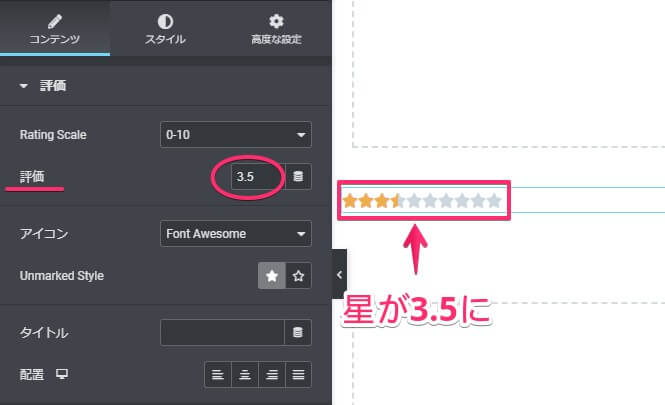
『評価』は色が付いたスターの数
色が付いたスターの数を変えたい時は『評価』の数字を変えてください。

このように色が付いたスターの数を変えられます。
1/10の単位まで選択可能です。
『アイコン』でスターの形を決める
アイコンはスターの形のことです。
- Font Awesome
- Unicode
の2種類から選びましょう。


各アイコンはこのように表示されます。
ただしUnicodeはデバイスによって少し形が左右されますので、個人的なオススメはFont Awesomeです。
『Unmarked Style』は色なしスターの色


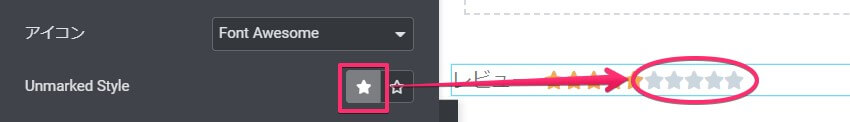
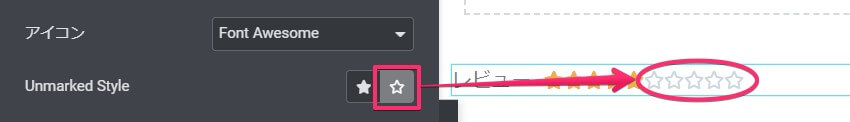
『Unmarked Style』は画像のように、色がついていないスターの形体を表します。
表示通りですが、スターを単色にするか枠だけの透明にするかの2択。
クリックするだけで切り替えられるので、記事やサイトに合った方を選びましょう。
『タイトル』を決める

『タイトル』の項目で、四角の欄に直接テキストを入れてください。
スターが何を表しているか分かるようするのがオススメです。
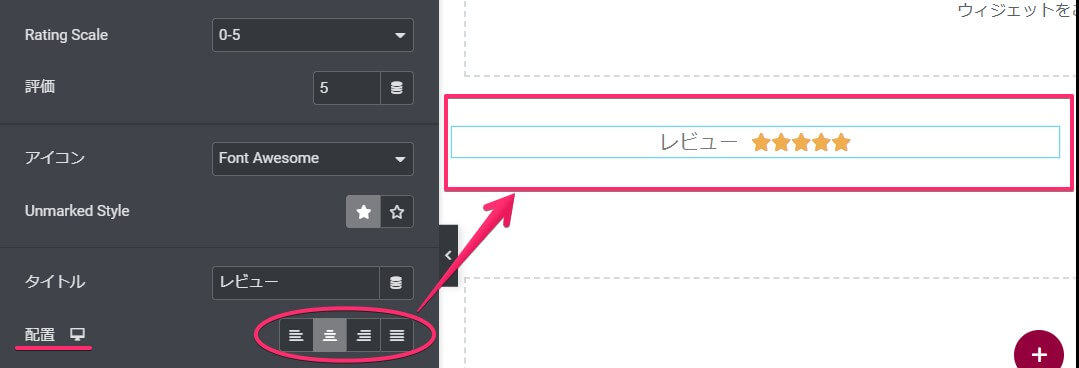
『配置』は4種類から選択

ウィジェットを好きな位置に配置しましょう。
- 左
- 中央
- 右
- 均等割付
から選べるので、クリックして確かめてみてくださいね。
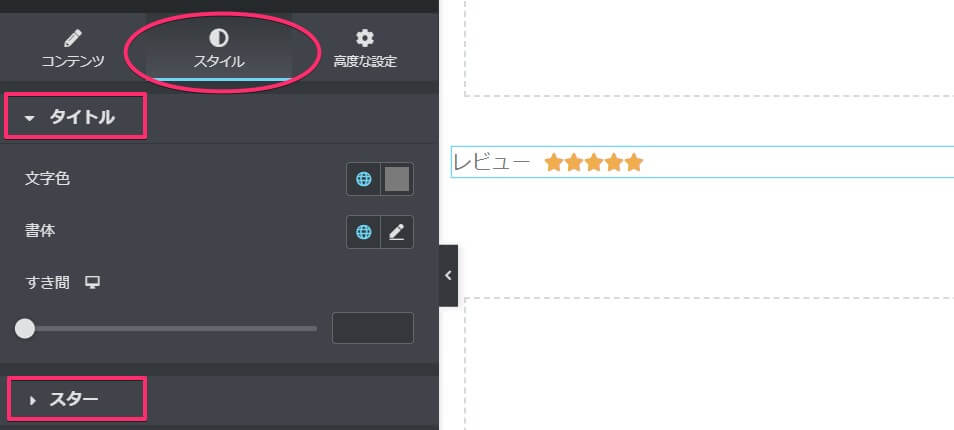
スタイツタブで2つの編集

スタイルタブでタイトルとスターを編集していきます。
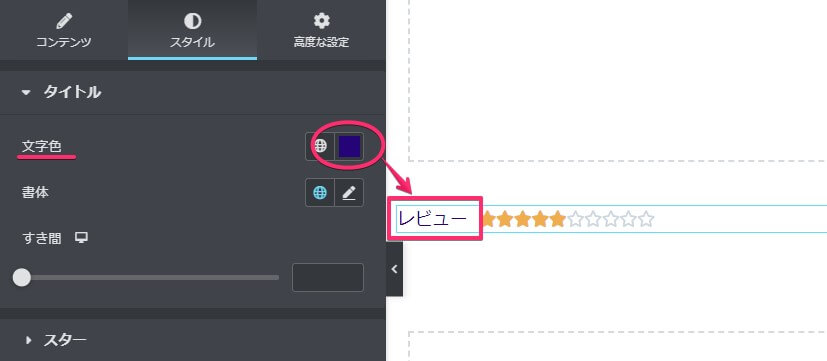
『タイトル』関連

タイトルの『文字色』は、丸で囲んだところで好きな色を選んでください。
地球のマークでglobalカラーを使うこともできます。
文字色の下にある『書体』についてはテキストエディターウィジェットと同じなので、割愛します。

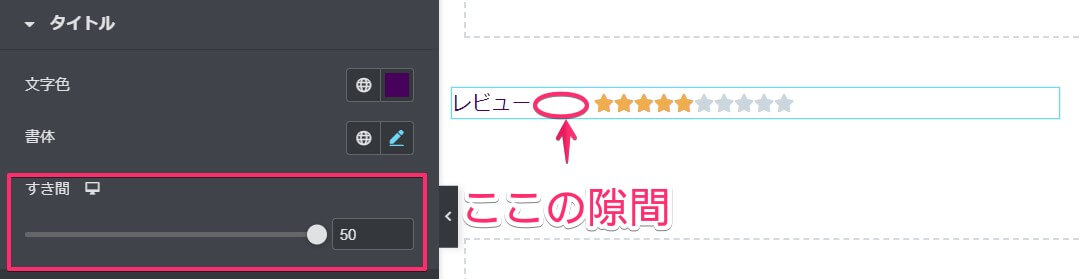
『隙間』はタイトルとスターの間の間隔です。
ボタンを右にスライドさせるか、数字を直接入力してください。
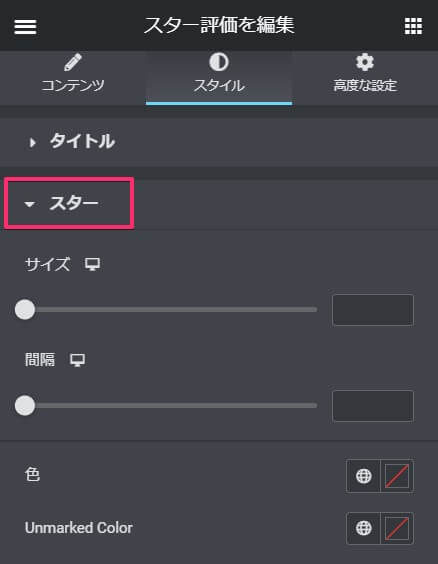
『スター』関連

スタイルタブの『スター』はアイコンの編集が可能。
項目が4つあるのでそれぞれ説明します。
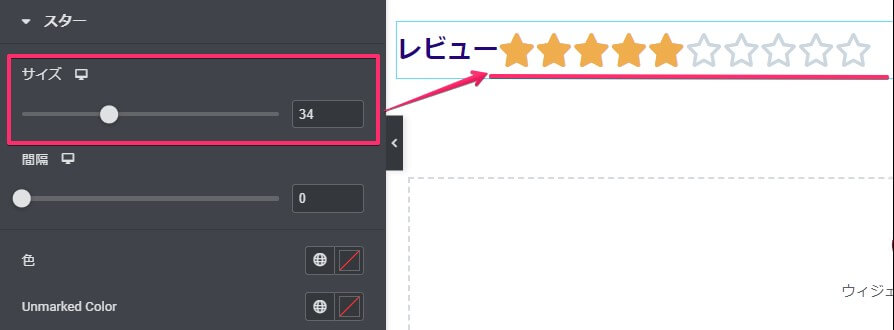
サイズ

四角で囲んだところのボタンを右へスライドさせると、スターが大きくなります。
タイトルの文字とのバランスを見て決めてください。
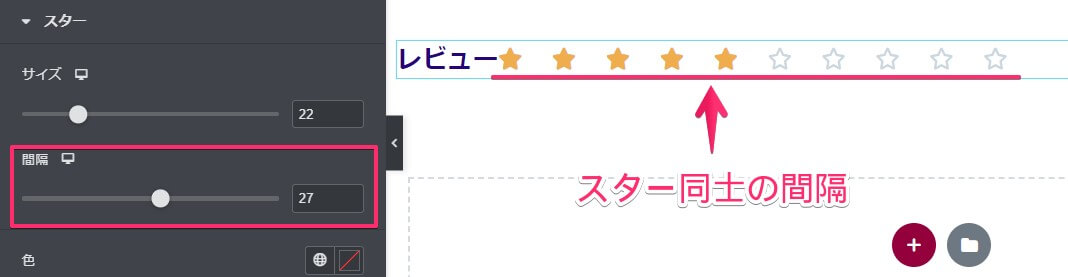
間隔

あまりあけすぎると違和感があるように感じますよね。
必要があれば、設定するといいと思います。
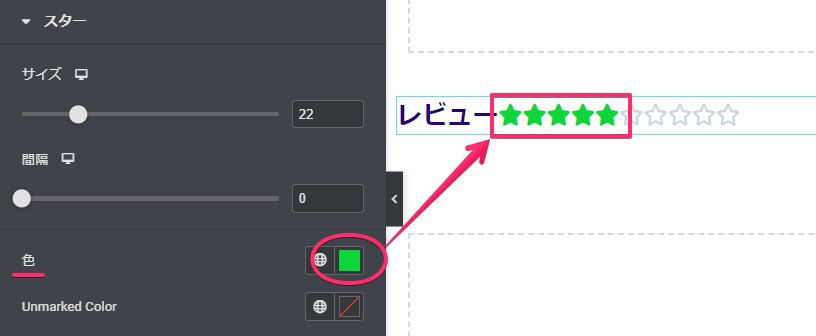
色

サイトによっては、青や緑が合う場合もありますよね。
サイトや記事の雰囲気と合わせて、設定してみてください。
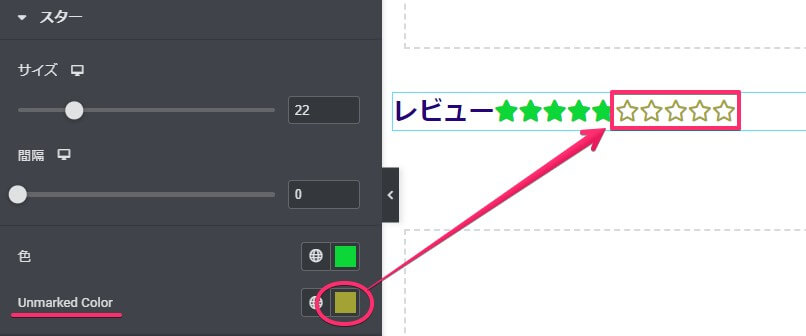
Unmarked Colior

Unmarked Colorは画像で示したように、色がないほうのスターに対応しています。
こちらも必要があれば設定してみましょう。
高度な設定タブの説明は全てのウィジェットで同じなので、そちらをご覧ください。
以上でElementor一般『スター評価ウィジェット』の使い方です。
レビューなどには非常に使い勝手がいいので、ぜひ使ってみてください。
『スター評価』ウィジェットは無料版のElementorでも使えるウィジェットですが、Elementor Proをお持ちの方は『レビュー』ウィジェットというスター評価、画像、コメントなどが集約され更に使いやすくなったウィジェットもお使い頂けます!
詳しいレビューウィジェットの使い方はこちらから!
>>【Elementor Pro『レビュー』ウィジェットの使い方】



