
Elementor Pro『プライスリスト』ウィジェットの使い方
- 2022年2月8日
- 2021年7月12日
- Elementorの使い方
- Elementor Pro
『プライスリスト』ウィジェットは、商品画像、商品名、商品説明、値段が一つにまとまってレイアウトされたウィジェットです。
こちらはElementor Proにのみ搭載されています。
この記事では、プライスリストウィジェットについて詳しく説明をしていきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
プライスリストウィジェットの挿入

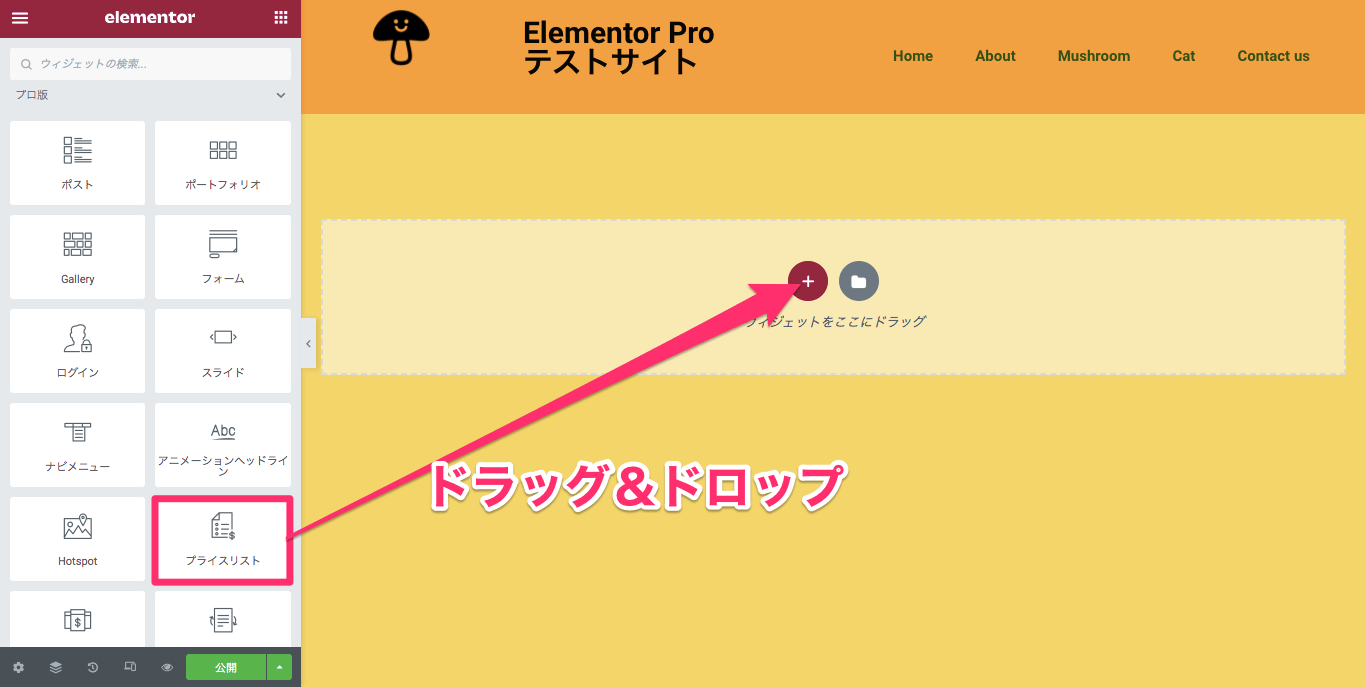
『プライスリスト』ウィジェットをカラムにドラッグ&ドロップで挿入します。

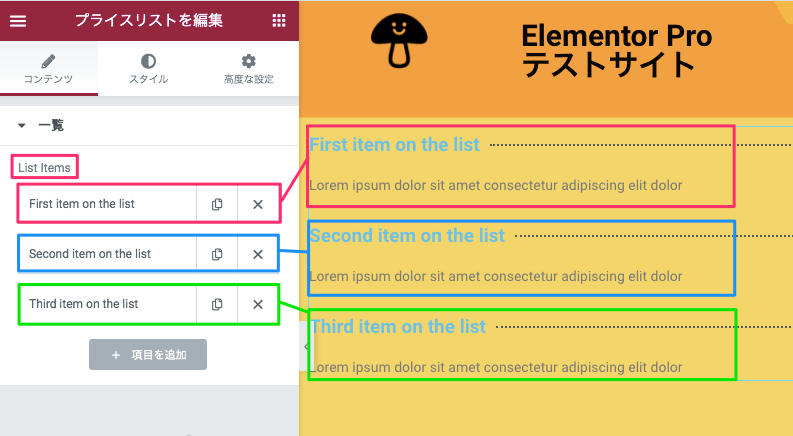
こちらはプライスリストウィジェット挿入後の表示画面です。
コンテンツタブの編集

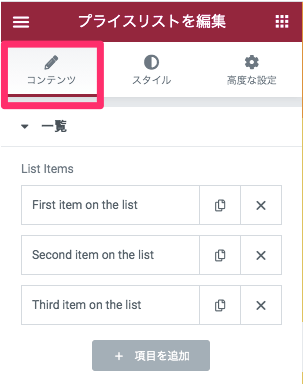
List Items

コンテンツタブの編集はこちらの『List Items』のみです。
上記はデフォルトで既に3項目のプライスリストが入っています。
また、List Itemsの表示される順番はコンテンツタブに表示されている順番がサイト画面上にそのまま反映します。
並び順を変えたい場合は編集タブの各項目をドラッグ&ドロップで移動させれば並び順を変更することが可能です。

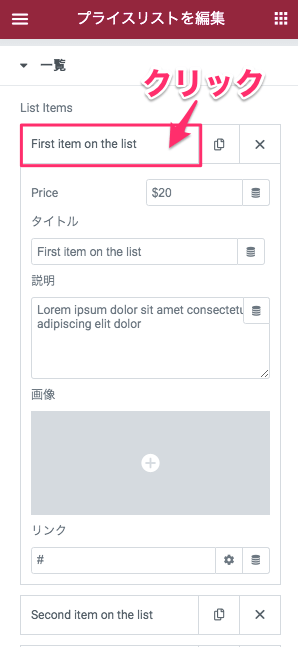
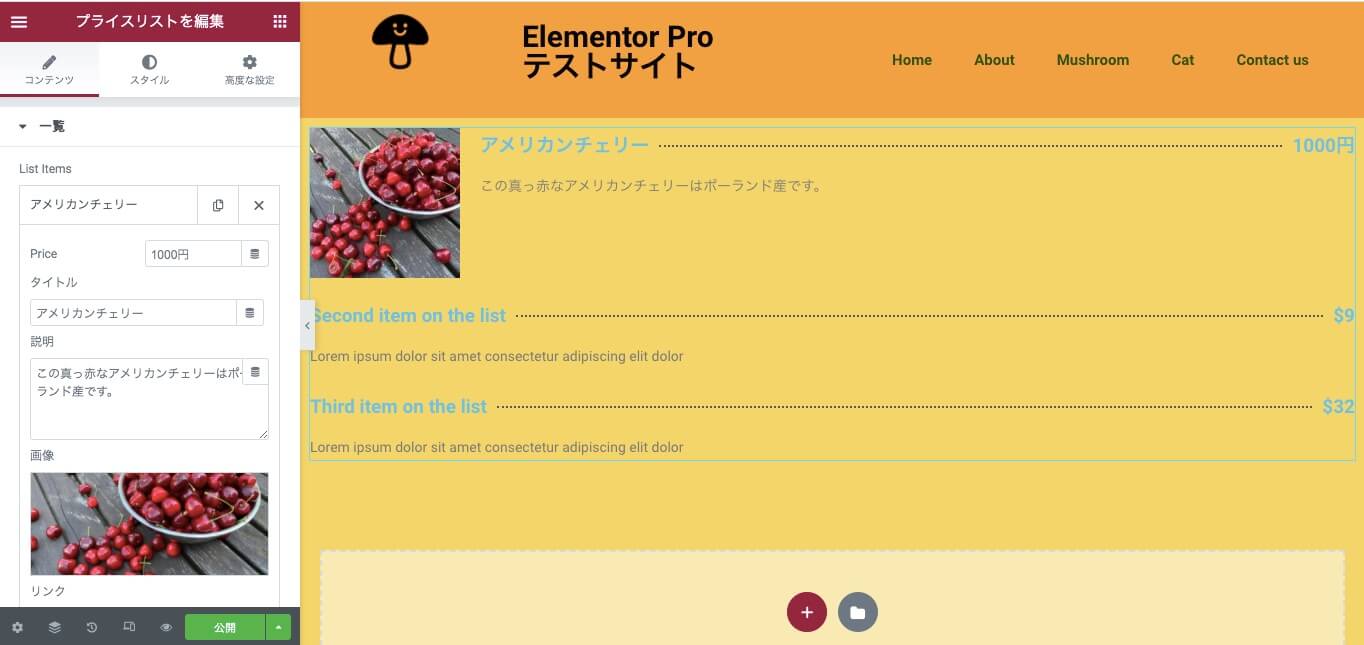
各項目を編集するには、編集したい項目のタイトルをクリックします。
すると上記画面の様にその項目の編集タブが開きます。
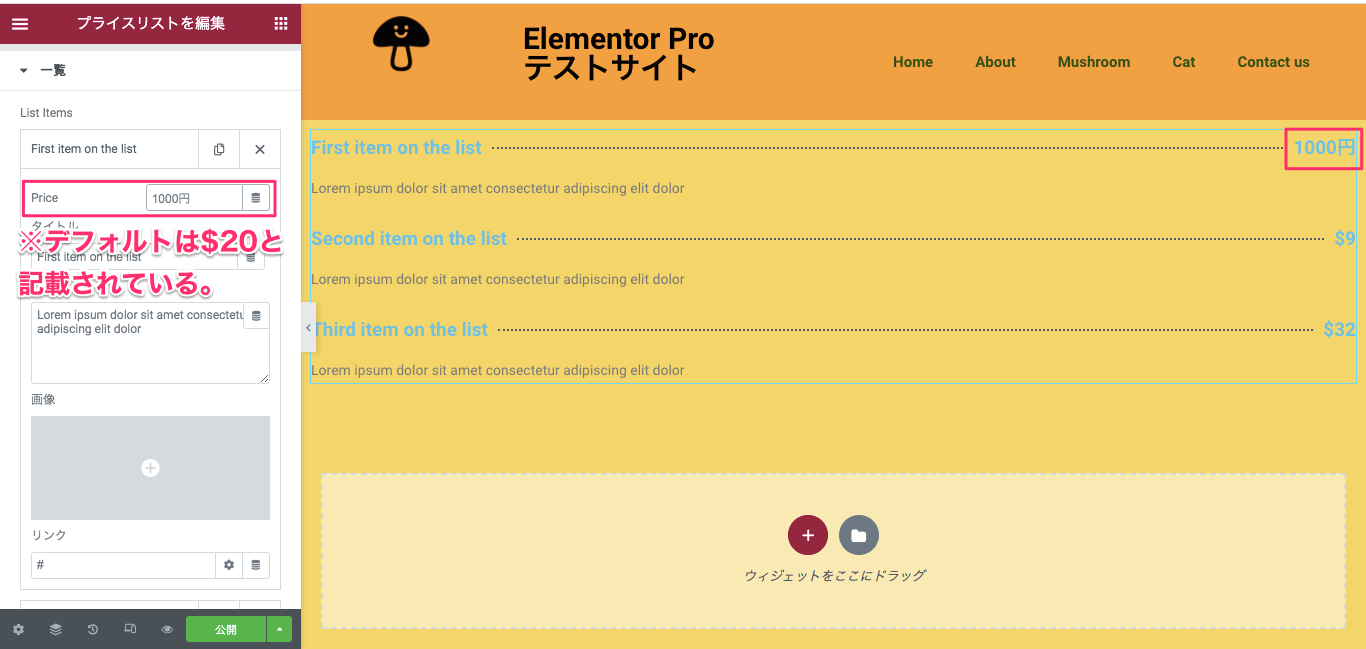
Price

『Price』では、値段の表記を変更することができます。
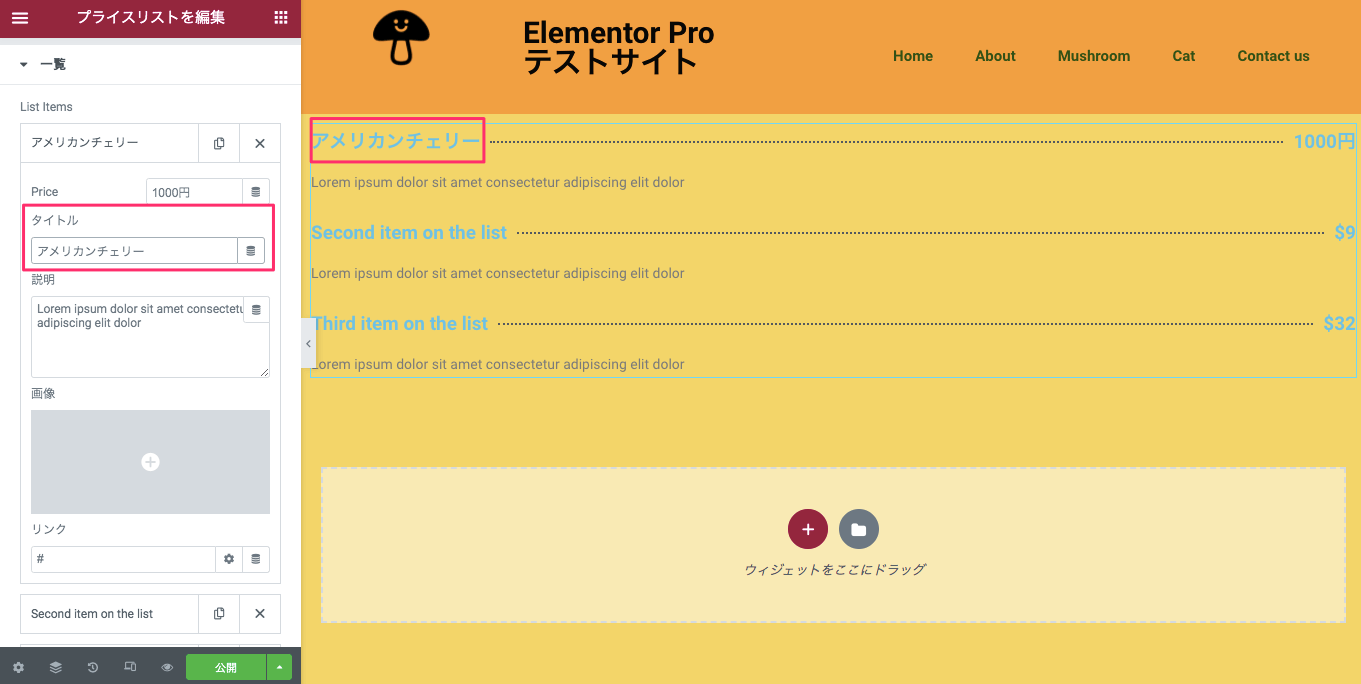
タイトル

『タイトル』では、商品名に該当する部分の名称を変更することができます。
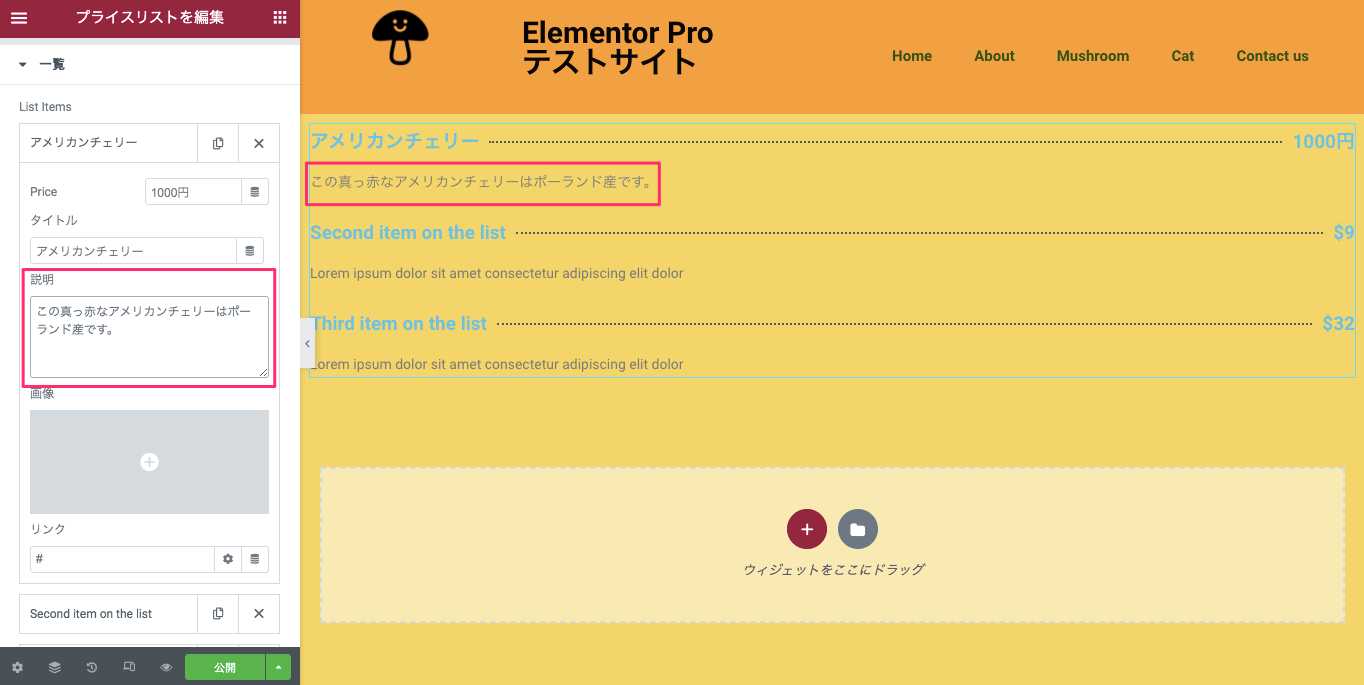
説明

『説明』はタイトルの下の部分の文章を編集することができます。
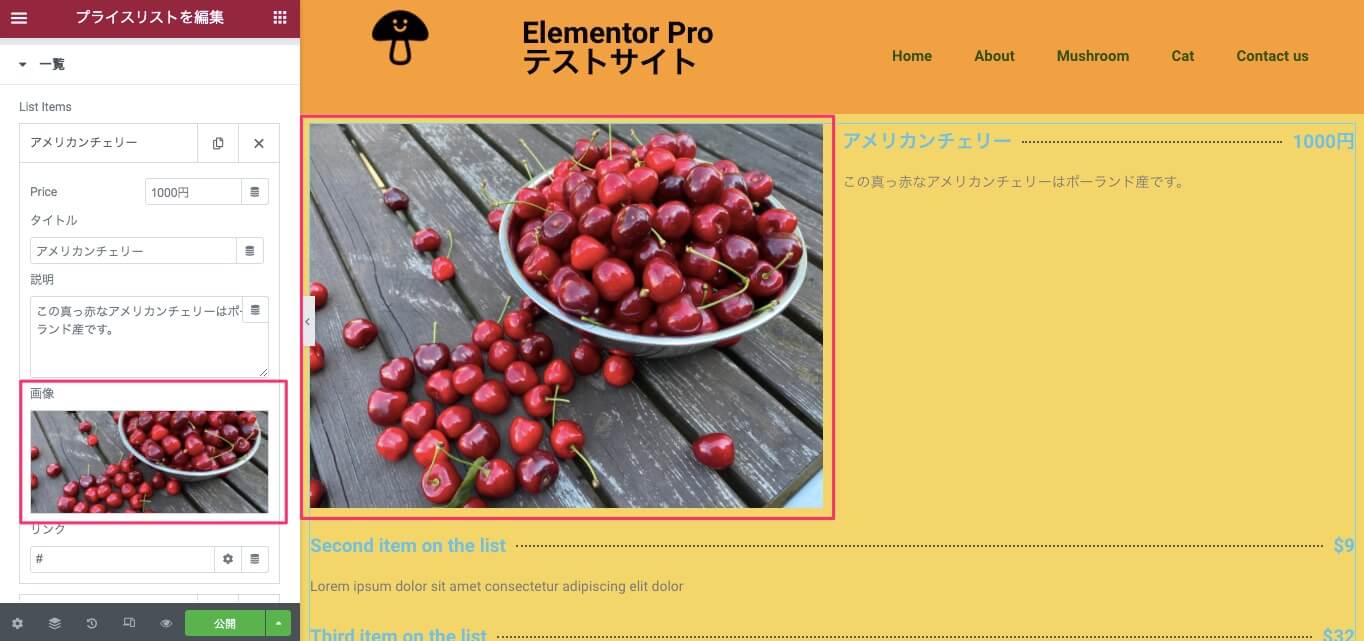
画像

『画像』でファイルをアップロード、またはメディアライブラリから選択することにより、タイトルと説明の左横に画像を表示させることができます。
画像を挿入すると上記の様に大きなサイズで表示されますが、他の編集に移った時などに、以下の画像サイズに自動的に変換されます。

上記画面の画像のサイズが本来のデフォルトの画像サイズになります。
また画像サイズを変更するにはスタイルタブの画像のセクションの『画像サイズ』で変更することが可能です。
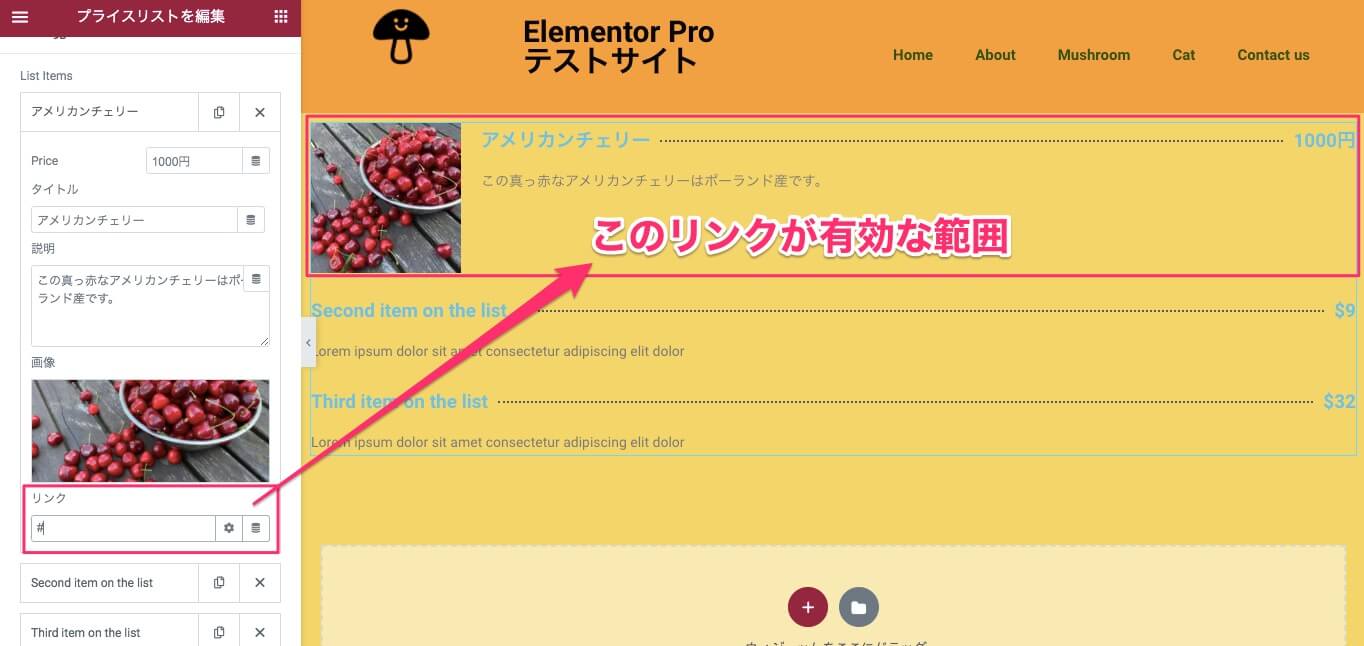
リンク

『リンク』ではプライスリストにリンクを貼ることができます。
サイト画面上の、その編集している項目の画像、タイトル、説明、値段のあるセクションが全てそのリンクが有効になる範囲です。
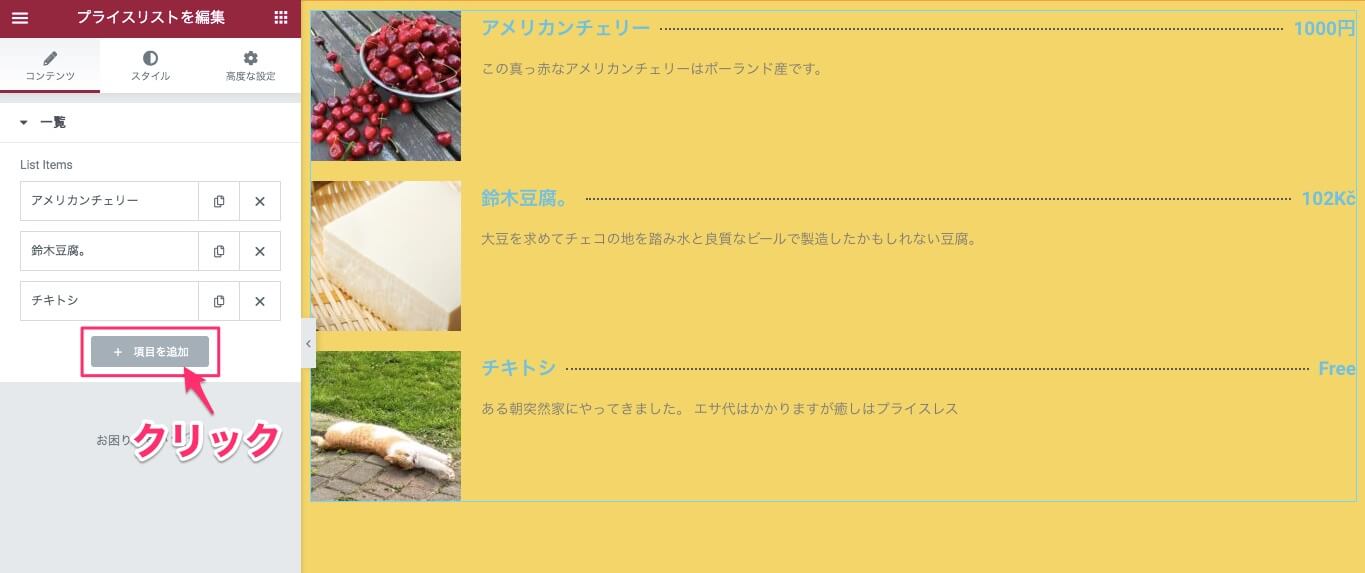
項目を追加する

項目を更に追加する時は、編集タブの一番下にある『+項目を追加』をクリックします。
スタイルタブ・一覧

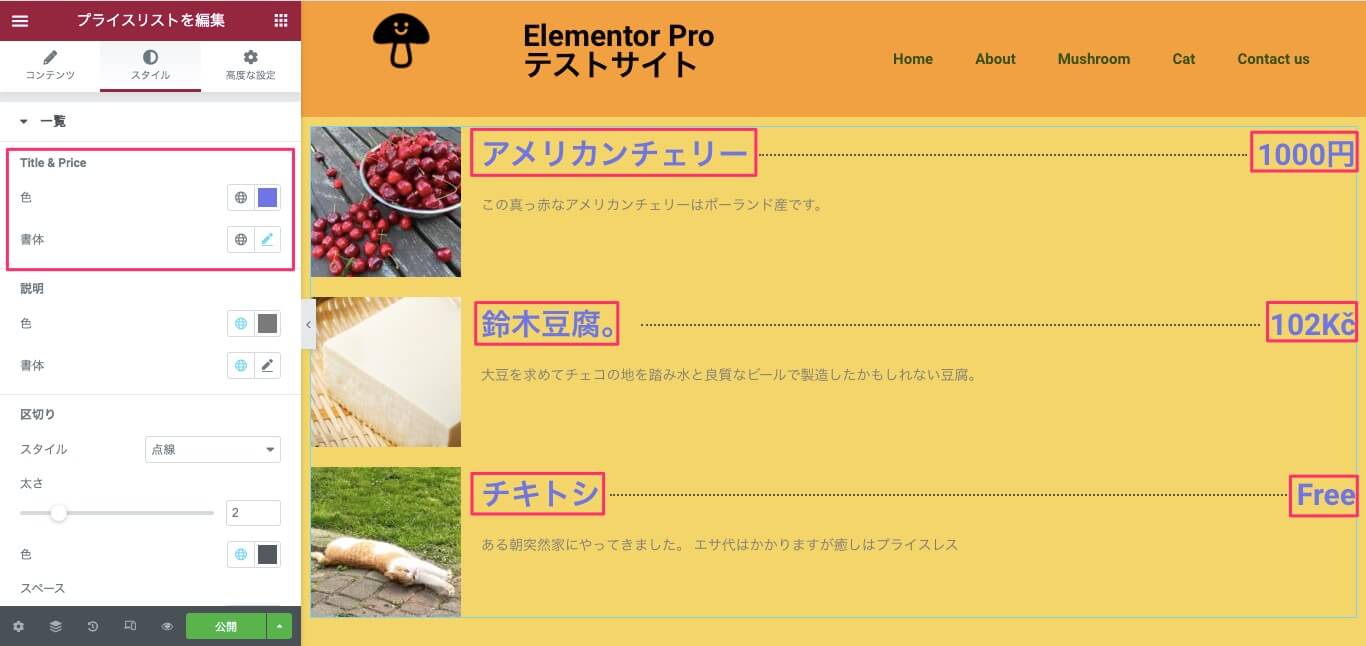
Title & Price

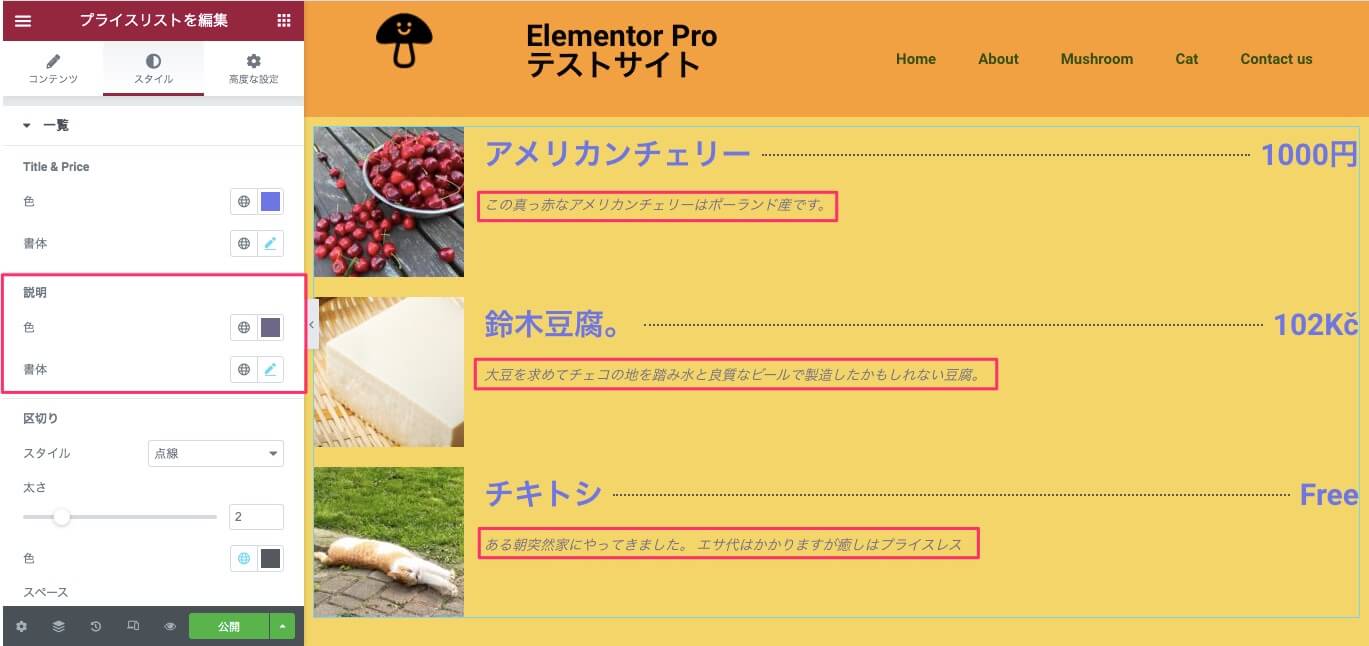
『Title & Price』ではタイトル(商品名)とプライス(値段)の色と書体の変更ができます。
色はカラーピッカーより自由に選択が可能です。
書体のタイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションで詳しく説明をしています。
説明

『説明』ではタイトルの下の文章(説明)の色と書体を変更することができます。
区切り
『区切り』とはタイトルとプライスを繋ぐ線のことです。
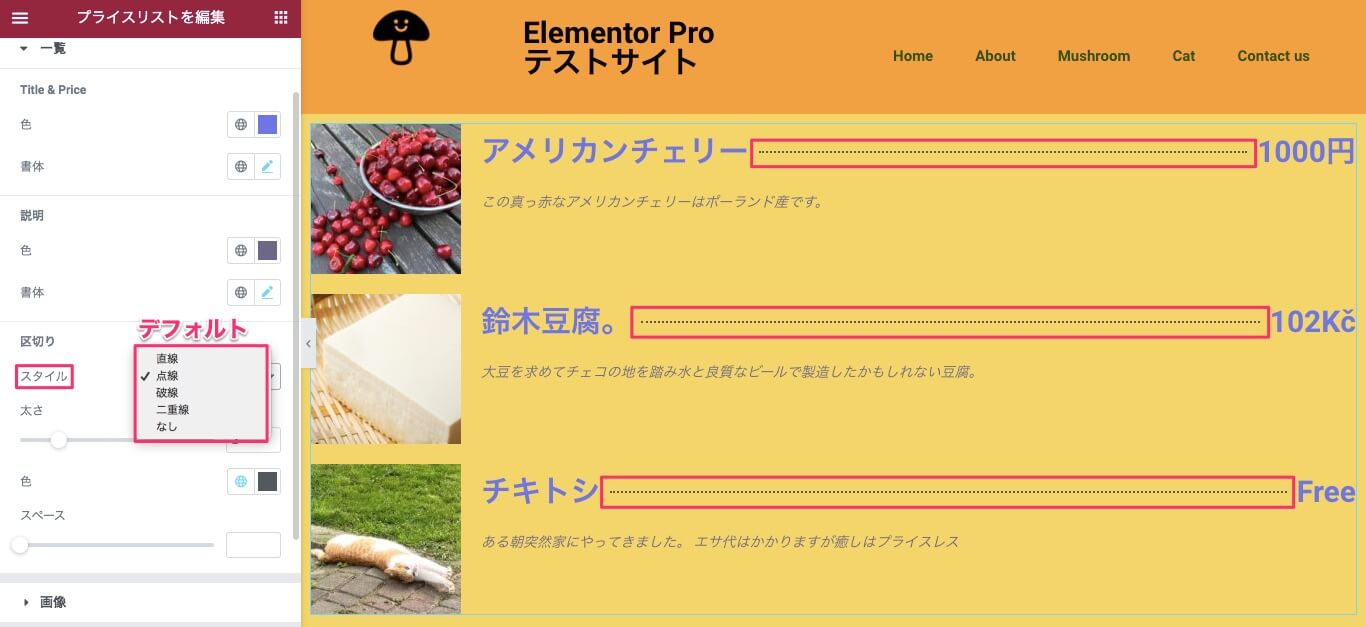
スタイル

『スタイル』では線の種類を以下より選択することができます。
- 直線
- 点線(デフォルト)
- 破線
- 二重線
- なし

上記は『破線』を選択した時の表示画面です。
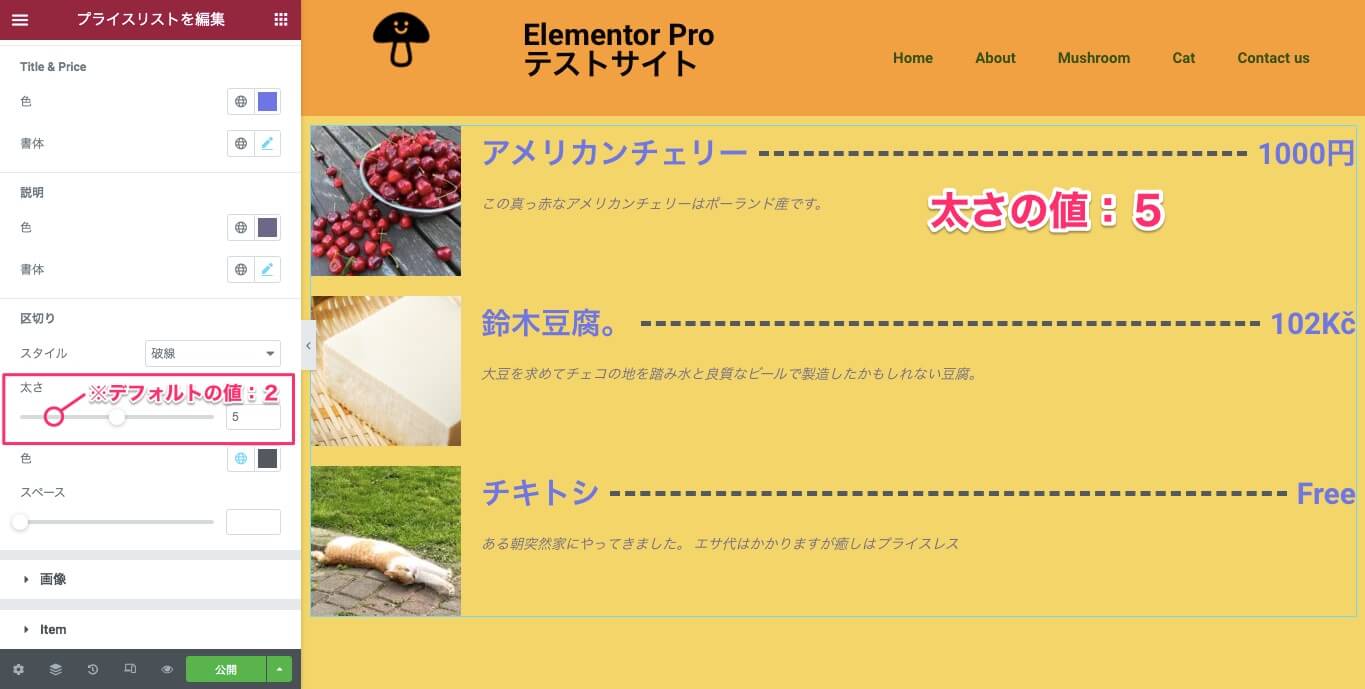
太さ

『太さ』は線の太さをカーソルを左右にスライドさせることにより最小0から最大10の値の範囲で線を細くしたり太くすることができます。
上記は太さの値を『5』にした時の表示画面です。
※デフォルトは『2』の値に設定されています。
色

『色』では区切り線の色をカラーピッカーより自由に変更することができます。
スペース

『スペース』はカーソルを右にスライドさせることにより、
タイトル⇄区切り線の左端 / 区切り線の右端⇄プライス
の間にスペースを入れることができます。
上記はスペースの値を『40』(最大値)にした時の表示画面です。
※デフォルトは『0』の値に設定されています。
スタイルタブ・画像

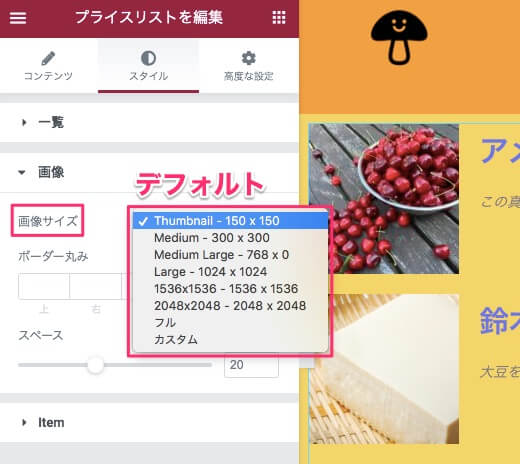
画像サイズ

『画像ザイズ』は画像の大きさを以下のオプションで変更することができます。
- Thumbnail – 150×150(デフォルト)
- Medium – 300×300
- Medium Large – 768×0
- Large – 1024×1024
- 1536×1536 – 1536×1536
- 2048×2048 – 2048×2048
- フル
- カスタム

こちらは画像サイズで『Medium – 300×300』を選択した時の表示画面です。

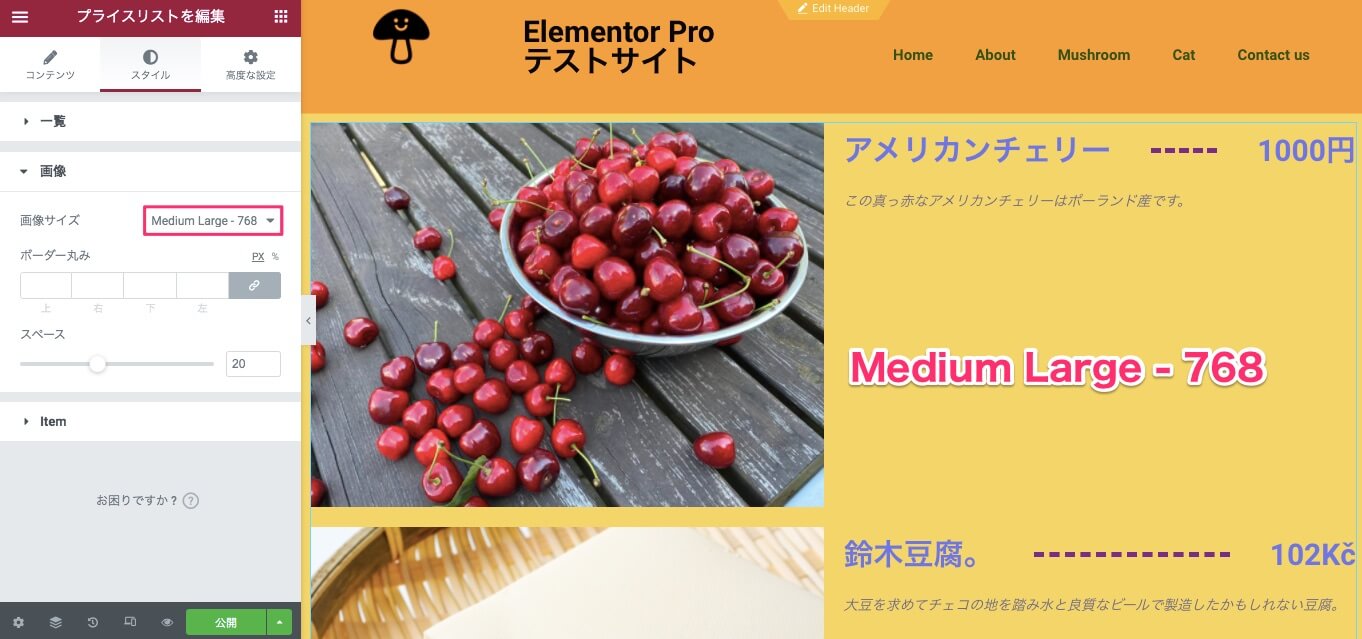
こちらは画像サイズで『Medium – 768×0』を選択した時の表示画面です。
尚、Medium Largeからフルのどれを選択しても上記の画像サイズが変更することはありません。
基本的には画像サイズのオプションとして、
- Tumbnail
- Medium
- Medium Large、またはそれ以降
のサイズの3段階です。
それ以外のサイズに変更をしたい時は『カスタム』で最大768(幅)×786(高さ)のサイズまで変更が可能です。
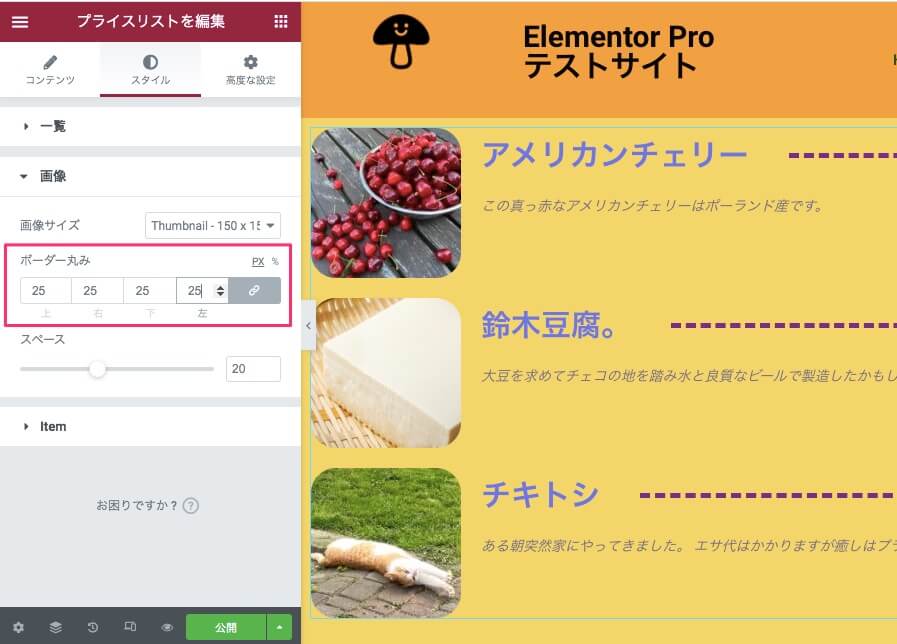
ボーダーの丸み

『ボーダーの丸み』では値を大きくするにつれ、画像の角を丸くすることができます。
値を75以上にすると画像の縦横比が同じな場合画像は完全な正円になります。
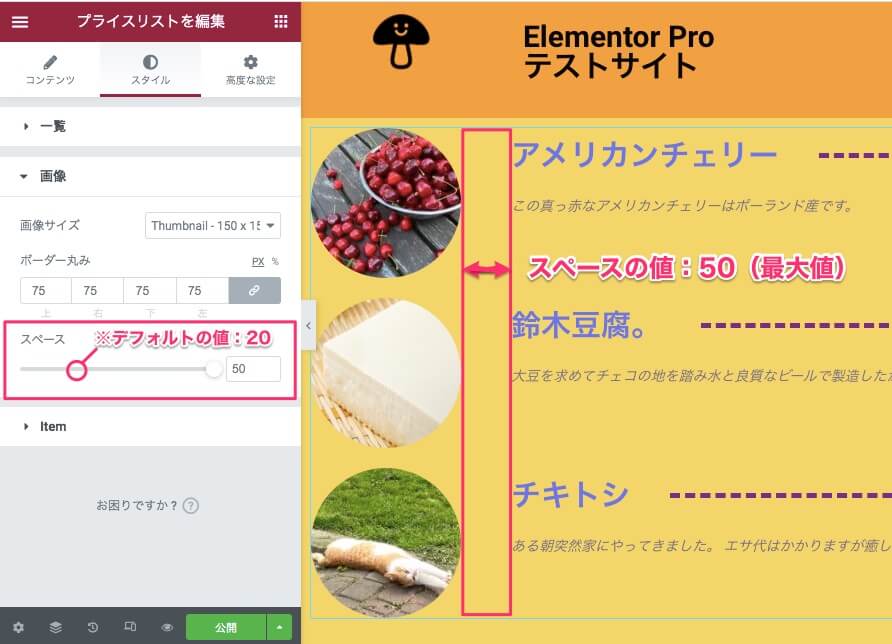
スペース

『スペース』では画像とタイトル / 説明の間のスペースをカーソルをスライドさせることにこり縮小、拡張することができます。
上記はスペースの値を『50』(最大値)にした時の表示画面です。
※デフォルトの値は『20』に設定されています。
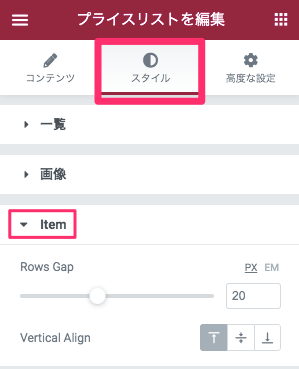
スタイルタブ・Item

Rows Gap

『Rows Gap』は項目と項目の間のスペースをカーソルを左右にスライドさせることにより縮小、拡張することができます。
上記はRows Gapの値を『50』に設定した時の表示画面です。
※デフォルトの値は『20』に設定されています。
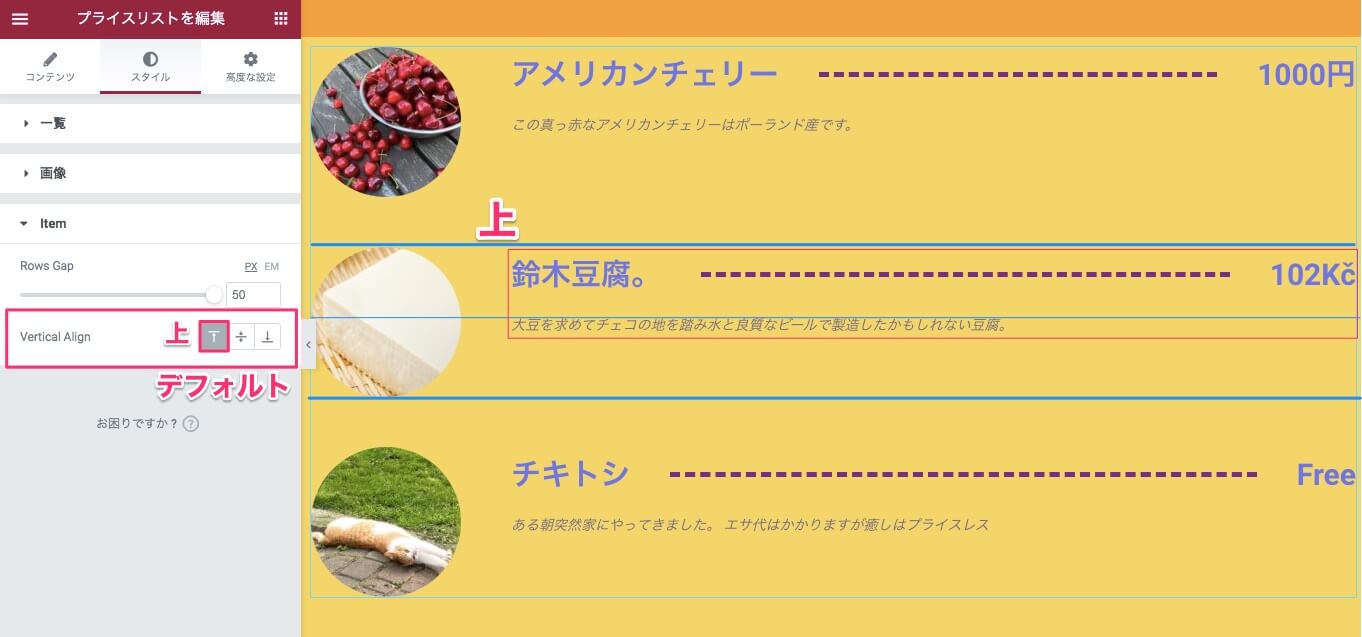
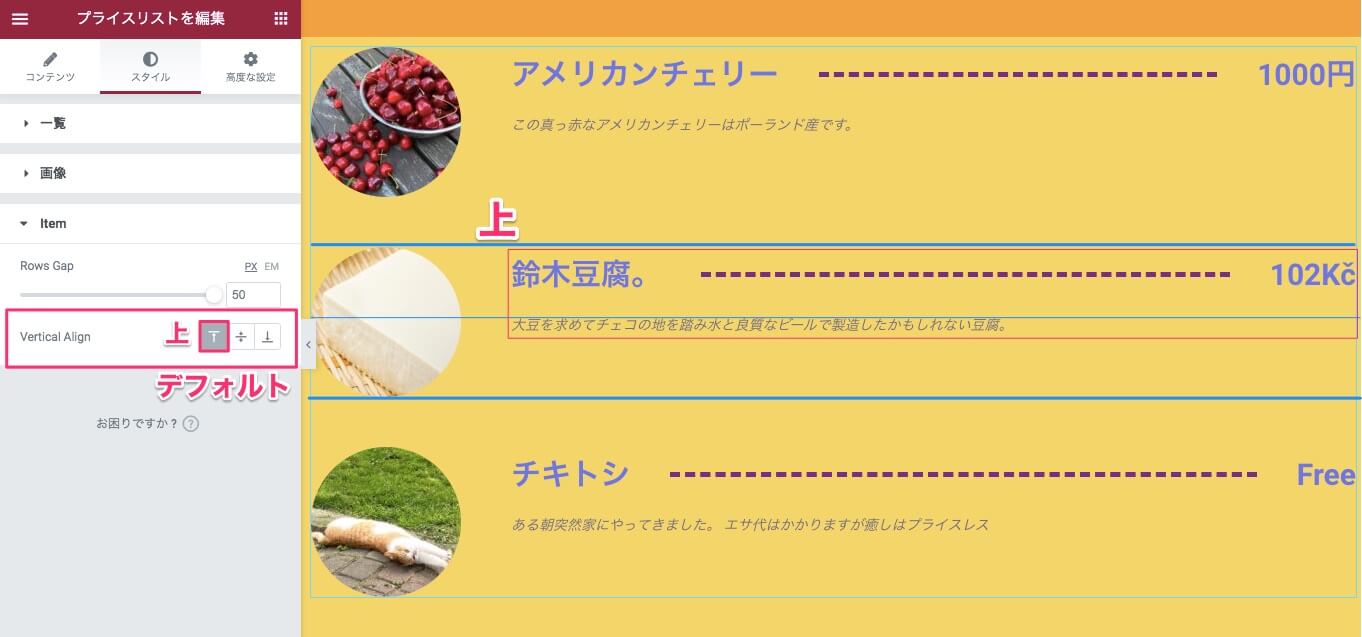
Vertical Align

『Vertical Align』はタイトル / 説明 / 区切り線 / プライスが画像に対してどこに配置されるのかを以下から選択することができます。
- 上(デフォルト)
- 中央
- 下
中央

上記は『中央』を選択した時の表示画面です。
下

上記は『下』を選択した時の表示画面です。
プライスリストウィジェットは、画像・タイトル(商品名)・プライス(値段)・商品概要(説明)が一つにまとまったウィジェットなので、オンラインショップのサイトや、レストランのページにメニューを表示させる時等に役立ちそうですね!
是非プライスリストウィジェットを活用してみてはいかがでしょうか?
またこちらは、オンラインショップサイトを作る時に役に立ちそうなウィジェットを以下にまとめてみました!
- 【Elementor Pro『Testimonial Carousel』ウィジェットの使い方】
- 【Elementor Pro『レビュー』ウィジェットの使い方】
- 【Elemetor Pro 『コールトゥアクション』ウィジェットの使い方】
- 【Elementor Pro 『Media Caroucel』ウィジェットの使い方】
ぜひ参考にしていただけると幸いです!



