
Elementorの切り替えウィジェットの使い方
- 2022年8月6日
- 2021年1月20日
- Elementorの使い方
- Elemenotrの使い方コース
ウェブページを見ていると、よくQ&Aなどありますよね。
初めは質問のところだけ見えていて、クリックすると答えが表示される仕組みになっているものを多く見かけます。
いくつか質問がある中で、見たい質問の答えだけ開いていくことがありませんか?
Eⅼementorにも同じような仕組みを作れる『切り替えウィジェット』がサポートされています。
アコーディオンウィジェットと似ている部分は多いですが、便利な機能ですのでぜひ使ってみてください。
今回はEⅼementor一般『切り替えウィジェット』の使い方を解説します。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
複数タブを同時に開ける『切り替えウィジェット』

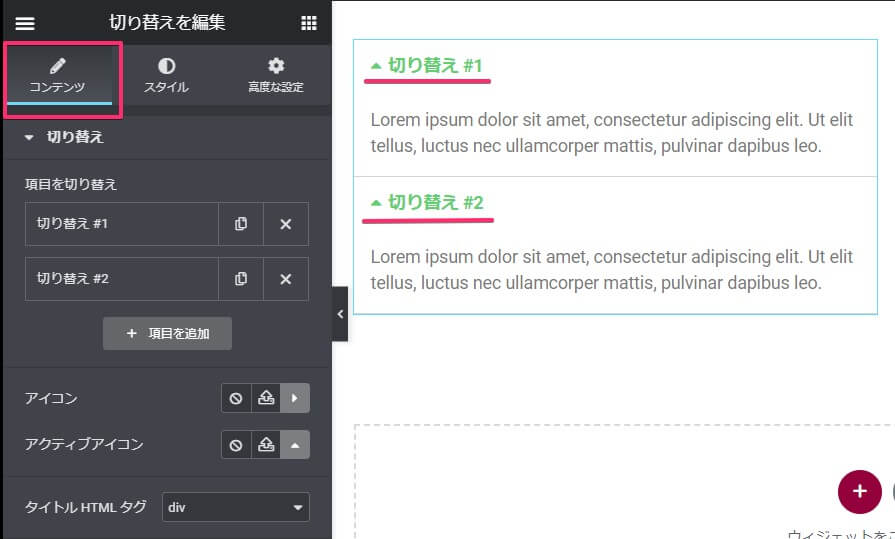
ウィジェットを挿入する画面の一般から『切り替えウィジェット』をキャンバスにドラッグ&ドロップしました。
挿入して各項目を開いたのデフォルトの状態です。
分かる人には分かると思いますが、パッと見た感じ『アコーディオンウィジェット』と非常によく似ています。
実際ほとんど同じなのですが、切り替えウィジェットは複数のタブを同時に開くことが可能。
ここがアコーディオンウィジェットとの大きな違いです。
使い方もよく似ています。
項目は好きな数だけ作れる

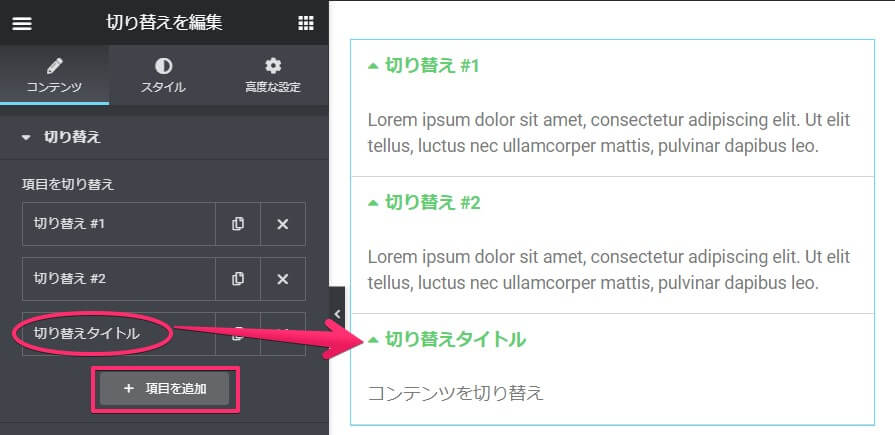
四角で囲んだ『+項目を追加』をクリックすると、左側の編集画面に項目が追加され、キャンバスにも反映されます。
#1#2の下に『切り替えタイトル』という項目が追加されました。
クリックするだけで何個でも増やせます。
項目の削除の仕方

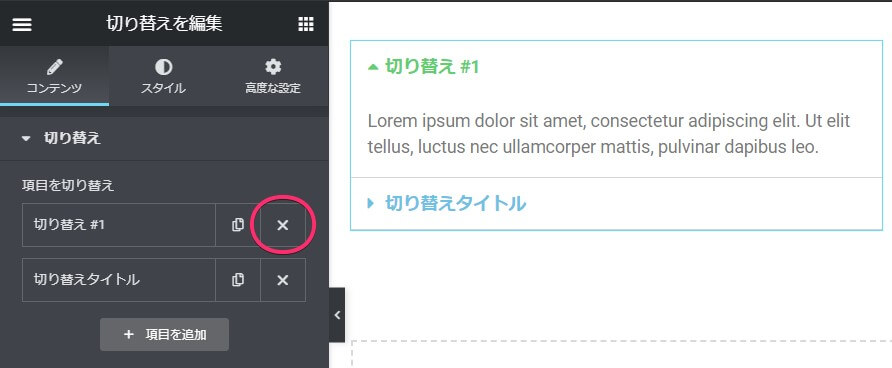
項目を増やしすぎたら、丸で囲んだ×ぼたんをクリックしましょう。
上の画像は『切り替え#2』を消した後の状態です。
削除もクリックするだけで出来ますので簡単ですね。
項目のタイトルや説明を編集する

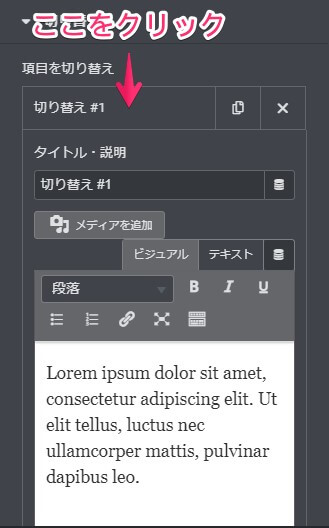
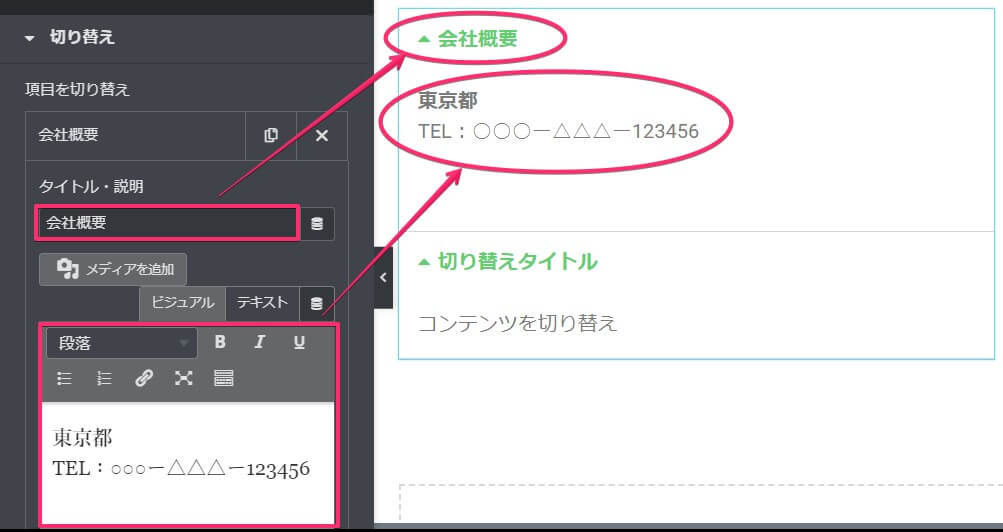
項目のタイトルや説明を編集したい時は矢印で示したように、左側のデフォルト状態のタイトルをクリックします。
すると上のような編集画面が出てきますので、好きなタイトルなど入れてみてください。

タイトルと説明を上のように変えてみました。
ここの使い方はテキストエディターウィジェットの記事でも紹介しています。
メディアも挿入できる

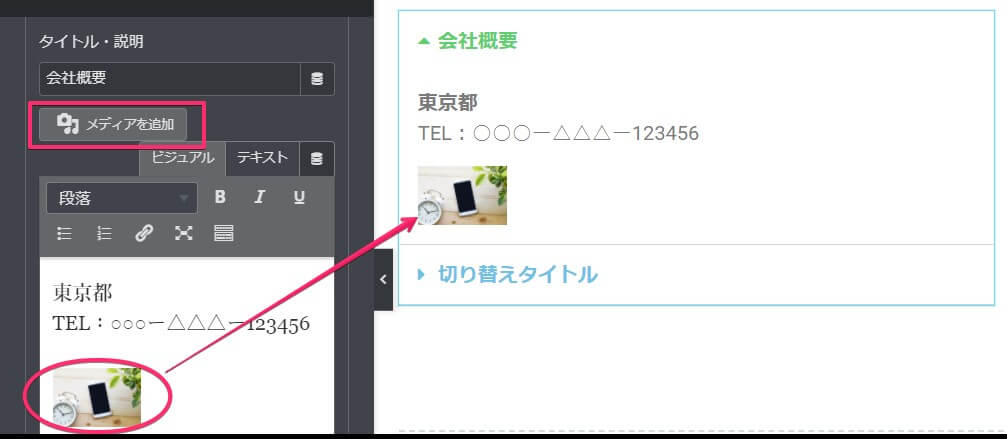
同じ編集画面でメディアの挿入も可能。
左側の画面で挿入した画像をクリックすると、画像の大きさや位置も変えられます。
アイコンを決める

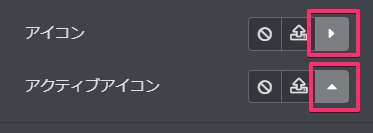
アイコンは四角で囲んだところに、選択されているデザインが表示されています。
ここをクリックするとアイコン選択画面が開きますのでクリックしてみましょう。
アイコンがいらないときは一番左をクリックすると消え、真ん中でアップロードもできます。
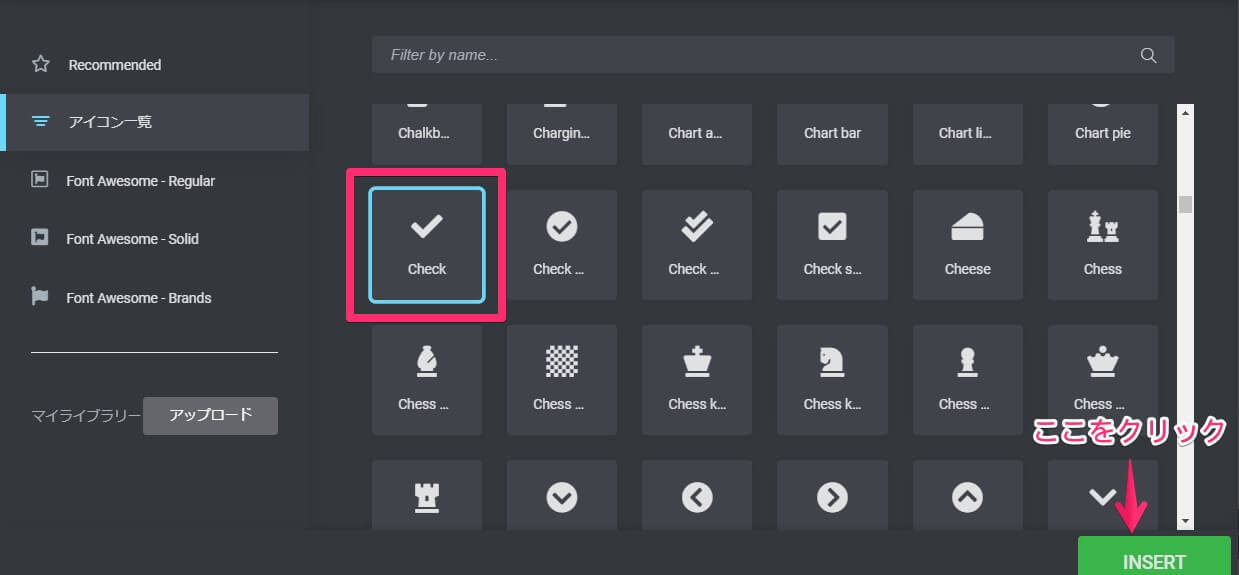
アイコン一覧にすると素材が豊富

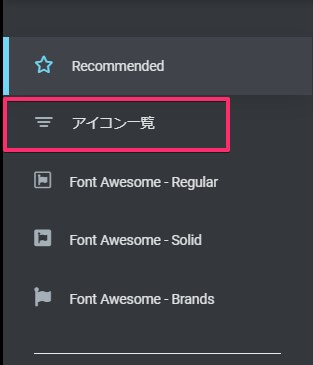
アイコン選択画面が開くと初めは『Recommended』が開いています。
ですが数が少ないので、色々なアイコンの中から選びたい時は『アイコン一覧』をクリックしてください。

アイコン一覧にするとこんな感じでたくさん出てきます。
好きなアイコンを選んだら右下の緑のボタンをクリックしてください。
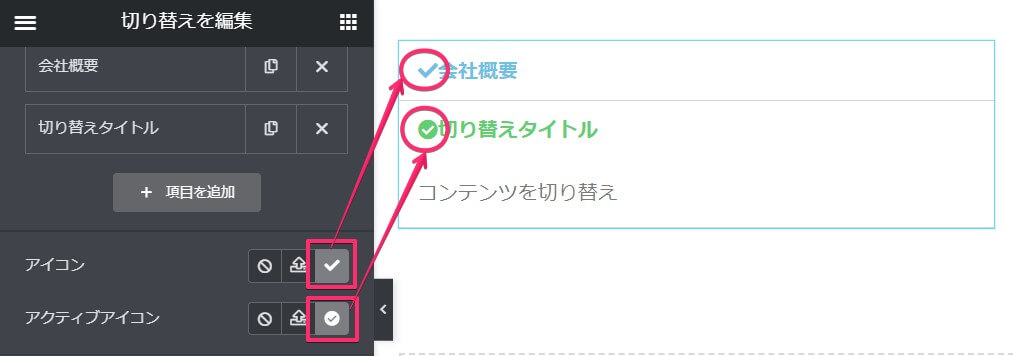
アイコンとアクティブアイコンの違い

アイコンを選びキャンバスに反映されました。
アクティブアイコンは開いている状態のアイコンのとこを指しています。
反対に閉じているアイコンは『アイコン』の項目で選んだ色になっていますね。
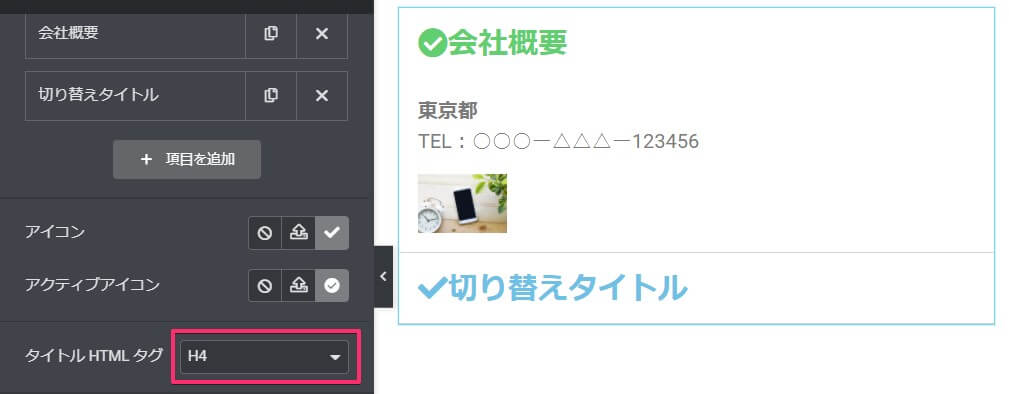
項目のHTMLタグを選ぶ

切り替え項目のHTMLタグを四角で囲んだところで選びましょう。
デフォルトでは『div』になっています。
HTMLタグを変えるとスタイルも変わってしまうので、注意してくださいね。
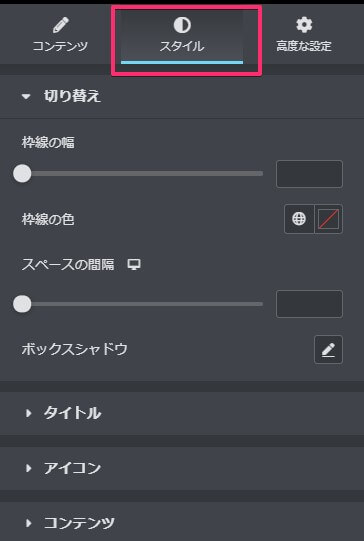
スタイルタブで切り替え項目を装飾

スタイルタブでは切り替え項目を装飾できます。
- 切り替え
- タイトル
- アイコン
- コンテンツ
と4つありますので、それぞれどんな装飾が出来るか紹介しますね。
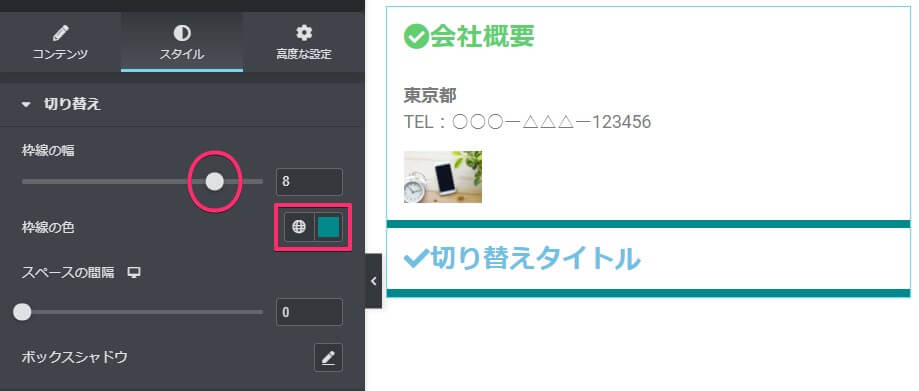
『切り替え』で枠線関係の変更

1番上にある『切り替え』では枠線に関係する装飾を変更します。
丸で囲んだところを右にスライドさせて、枠線の幅を変えました。
四角で囲んだところでは、枠線の色を変更します。
アコーディオンウィジェットはこの枠線が上下左右にありましたが、切り替えウィジェットで枠線とされるのは枠の下側だけです。
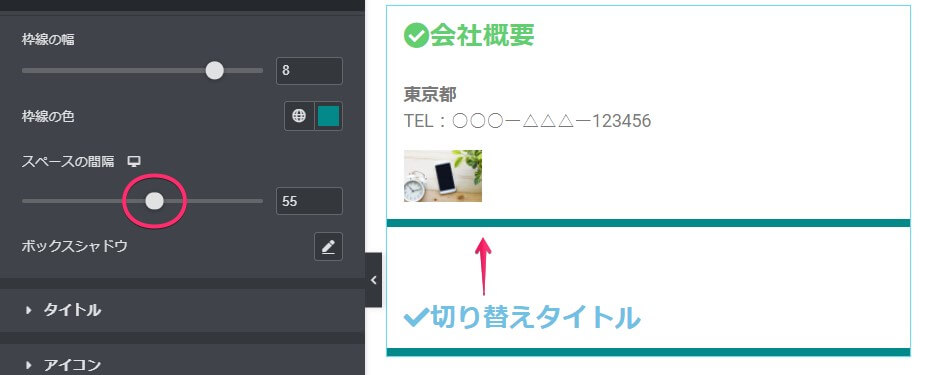
スペースの間隔とはタイトルと枠線までの間隔のこと

枠線の色の下にある『スペースの間隔』は上の画像で言うと、矢印の部分を指します。
前タイトルの枠線と次のタイトルまでの間隔です。
次で紹介するシャドウを入れたい人は、ここに間隔があってもいいと思います。
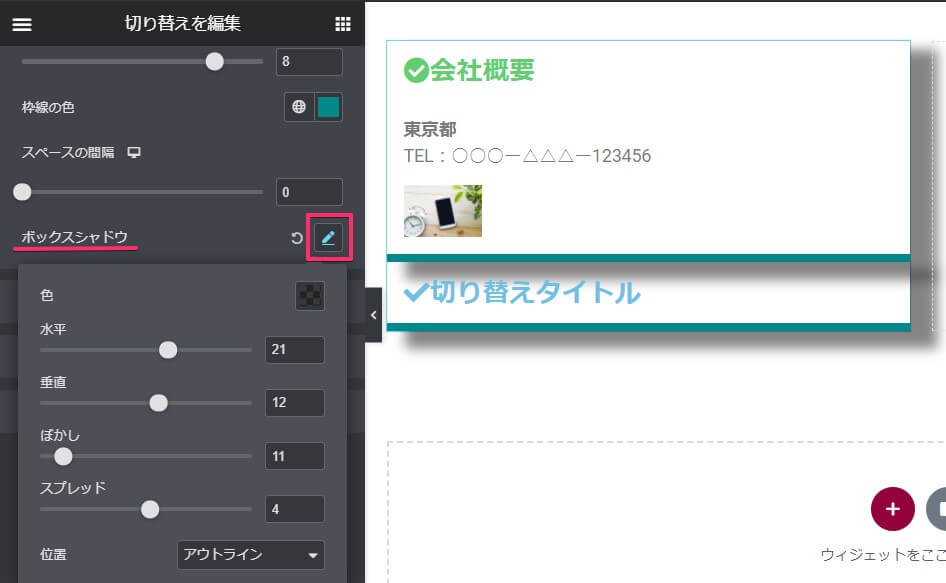
ボックスシャドウを入れると浮いて見える

上の画像のように切り替え項目を浮いて見えるようにしたい時は、ボックスシャドウを入れましょう。
四角の鉛筆マークをクリックすると、設定画面が開きます。
個人的にはあまり必要ない機能とは思いますが、入れたい人はやってみてください。
因みにこの機能はアコーディオンウィジェットにはありません。
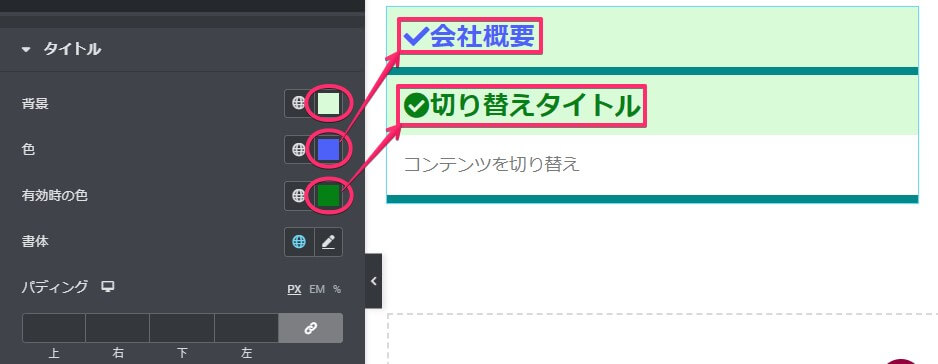
タイトルに関する装飾

タイトルの背景色や文字の色を変更してみましょう。
有効時の色は開いている項目を指しています。
今回はパディングについての説明は他で説明しているものと一緒なので省きます。

書体もテキストエディターウィジェットと同じなので、鉛筆マークを押してから装飾してみてください。
アイコンについて

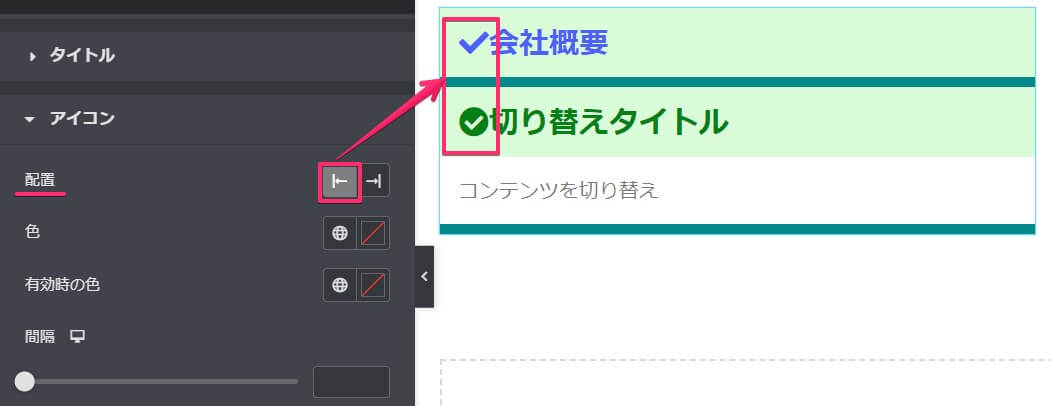
アイコンの配置はデフォルトで前にあります。
四角で示したように、左側が選択されているとアイコンが前に配置されているのがわかりますね。

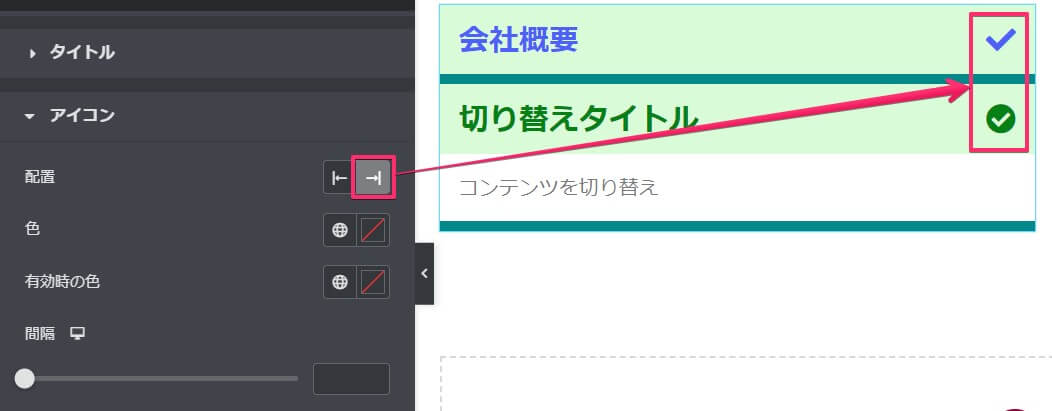
アイコンの配置を後ろにしたい時は右側を選びます。
グレーの部分が右側にきて、アイコンもタイトルの後ろにきました。
バランスを見てアイコンの配置を決めてみてください。
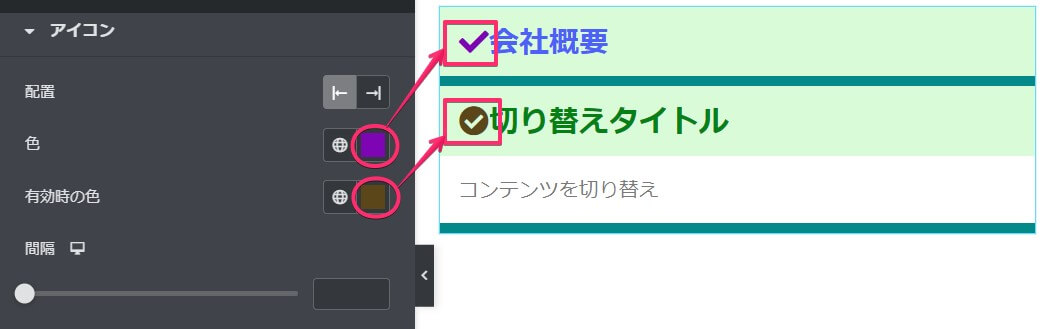
アイコンの色

タイトルの色とは別にアイコンの色を設定可能。
タイトルと同じで開いているときと、閉じているときそれぞれ色が決められます。
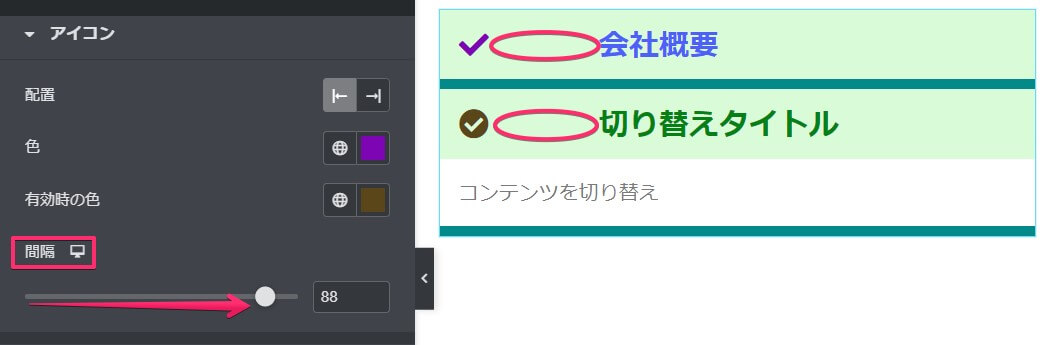
アイコンとタイトルの間隔

四角の『間隔』とはアイコンとタイトルの間隔のことです。
矢印のようにボタンを右にスライドさせると、キャンバスで丸で示したように間隔があきます。
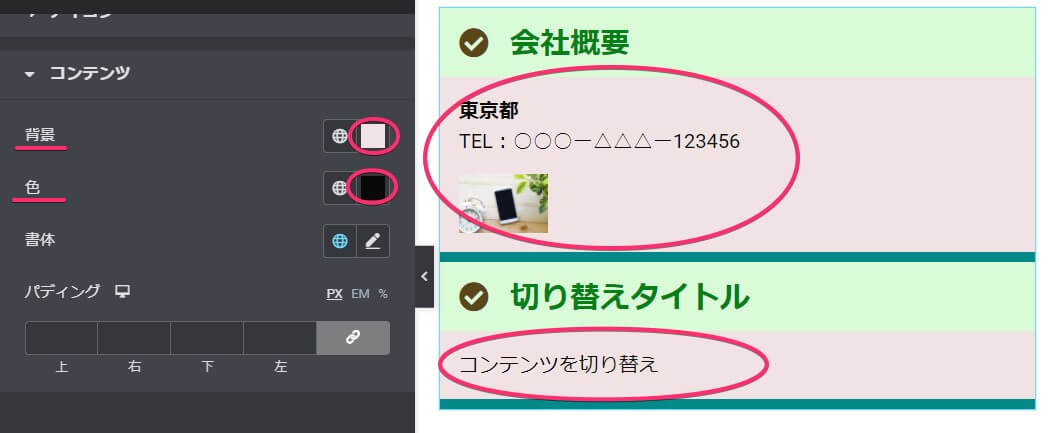
コンテンツはタイトルとほぼ同じ

最後はコンテンツの背景色や文字色などを装飾します。
『有効時の色』がないだけで、ほとんどがタイトルと同じです。
タイトルとのバランスを調整しつつ装飾しましょう。
以上がEⅼementor一般『切り替えウィジェット』の説明です。
高度な設定についてはどのウィジェットでも同じなのでそちらの記事をご覧ください。
『切り替えウィジェット』はQ&Aなどにオススメのツールです。ぜひ1度使ってみてください。
また、切り替えウィジェットと似たような性質を持つ以下のウィジェットもご紹介します。
こちらもぜひ参考にしてくださいね!



