
Elementor アラートウィジェットの使い方
- 2022年2月17日
- 2022年2月17日
- Elementorの使い方
- Elemenotrの使い方コース
何か重要なメッセージをサイトに表示させたいときに『アラート』ウィジェットが便利です。
アラートウィジェットはElementorの一般ウィジェットで無料で使用することができます。
ポップアップを使用するには有料版のElementor Proである必要がありますが、無料版でポップアップのような役割があるウィジェットが欲しいときは『アラート』ウィジェットが役に立ちそうですね。

Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、アラートウィジェットの使い方を動画でご覧になりたい場合はこちらからどうぞ!
アラートウィジェットの挿入

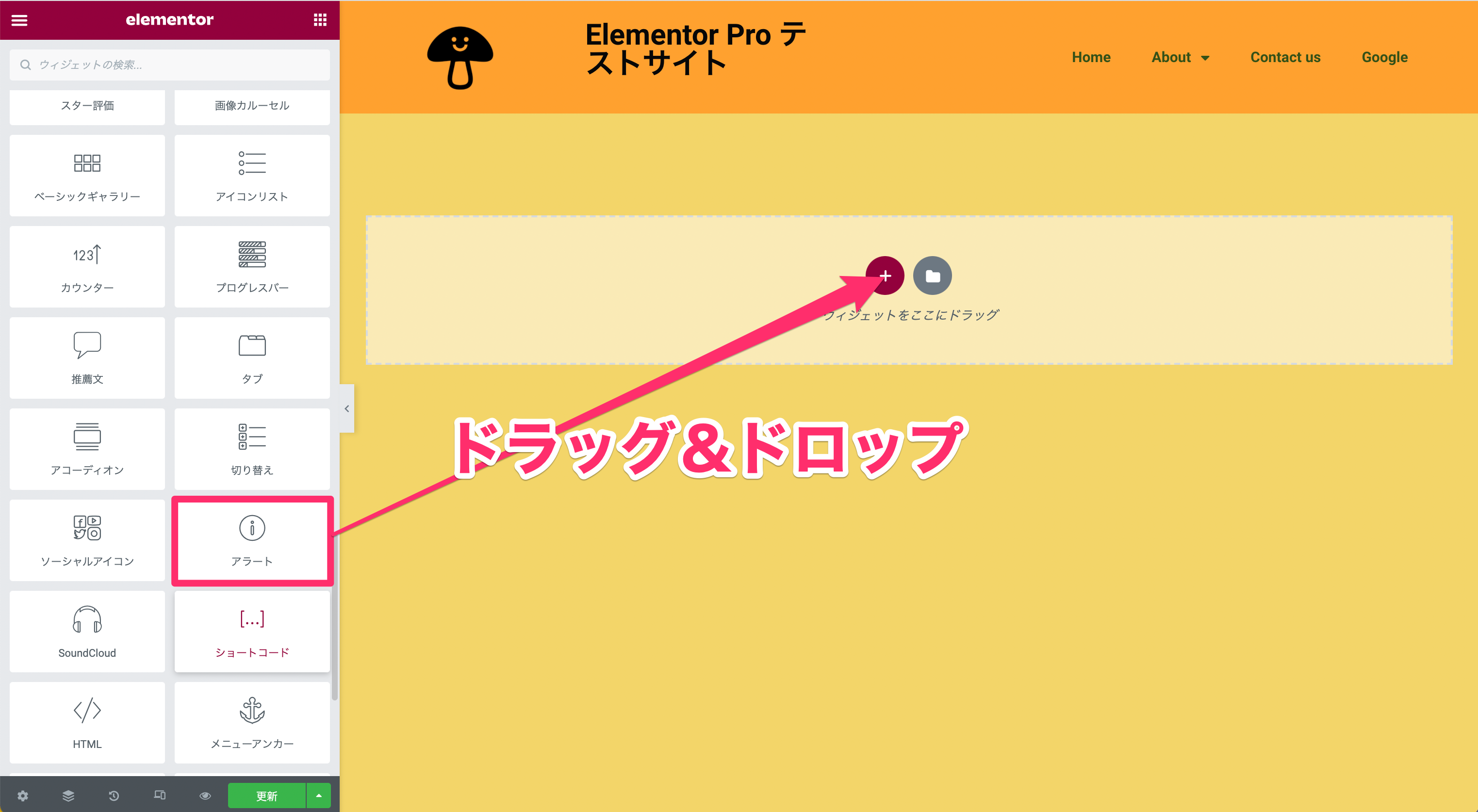
『アラート』ウィジェットをドラッグ&ドロップでカラムに挿入します。

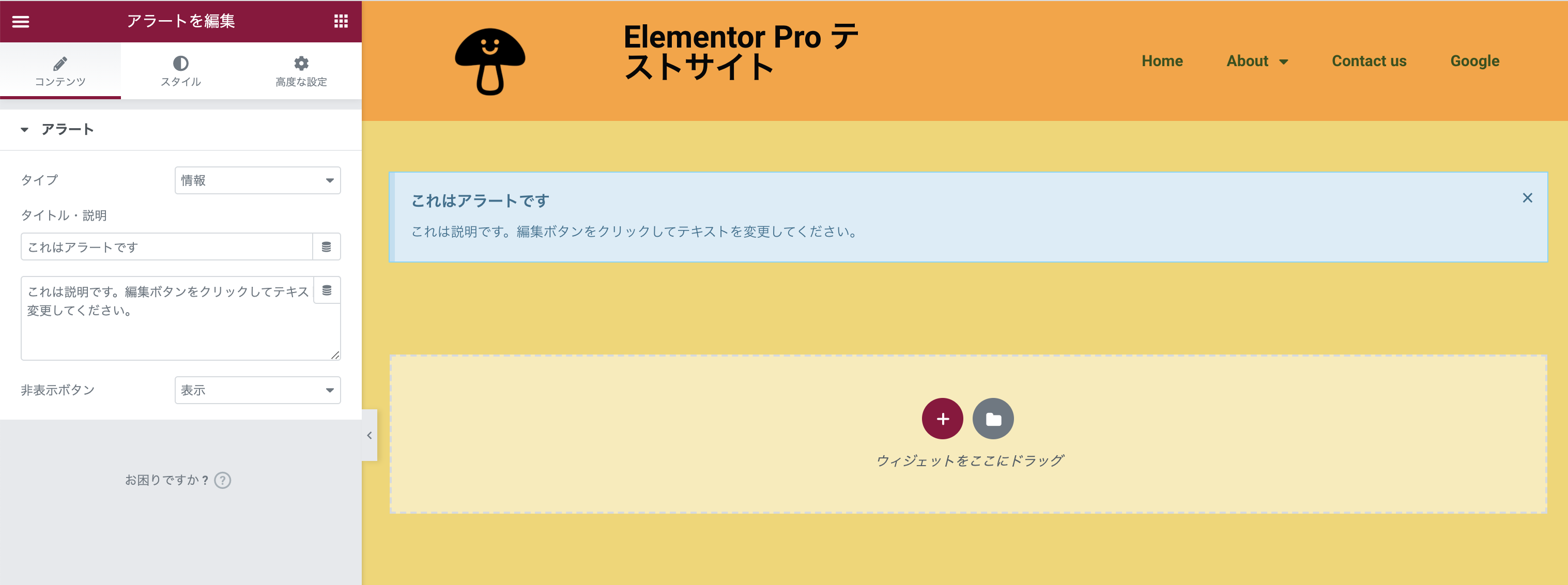
こちらは『アラート』ウィジェット挿入後の表示画面です。
コンテンツタブの編集

タイプ

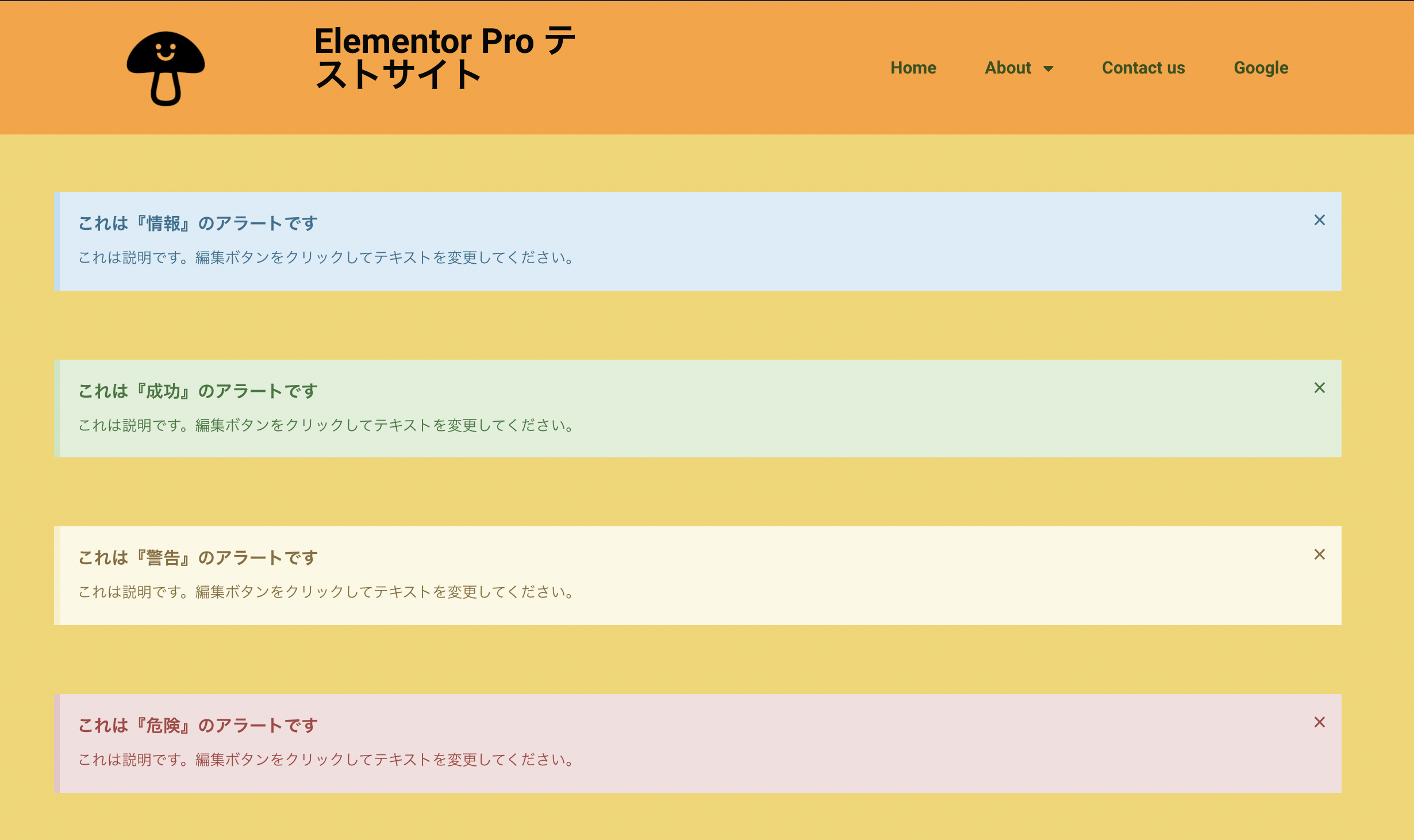
『タイプ』はアラートの種類を以下から選択することができます。
- 情報(デフォルト):青
- 成功:緑
- 警告:黄色
- 危険:赤
選択するタイプにより色も異なります。
しかし、アラートの背景色や文字色の変更はスタイルタブで詳細に行うことができますので、デフォルトの色を使用しない場合はどのタイプを選択しても同じことです。
タイトル・説明

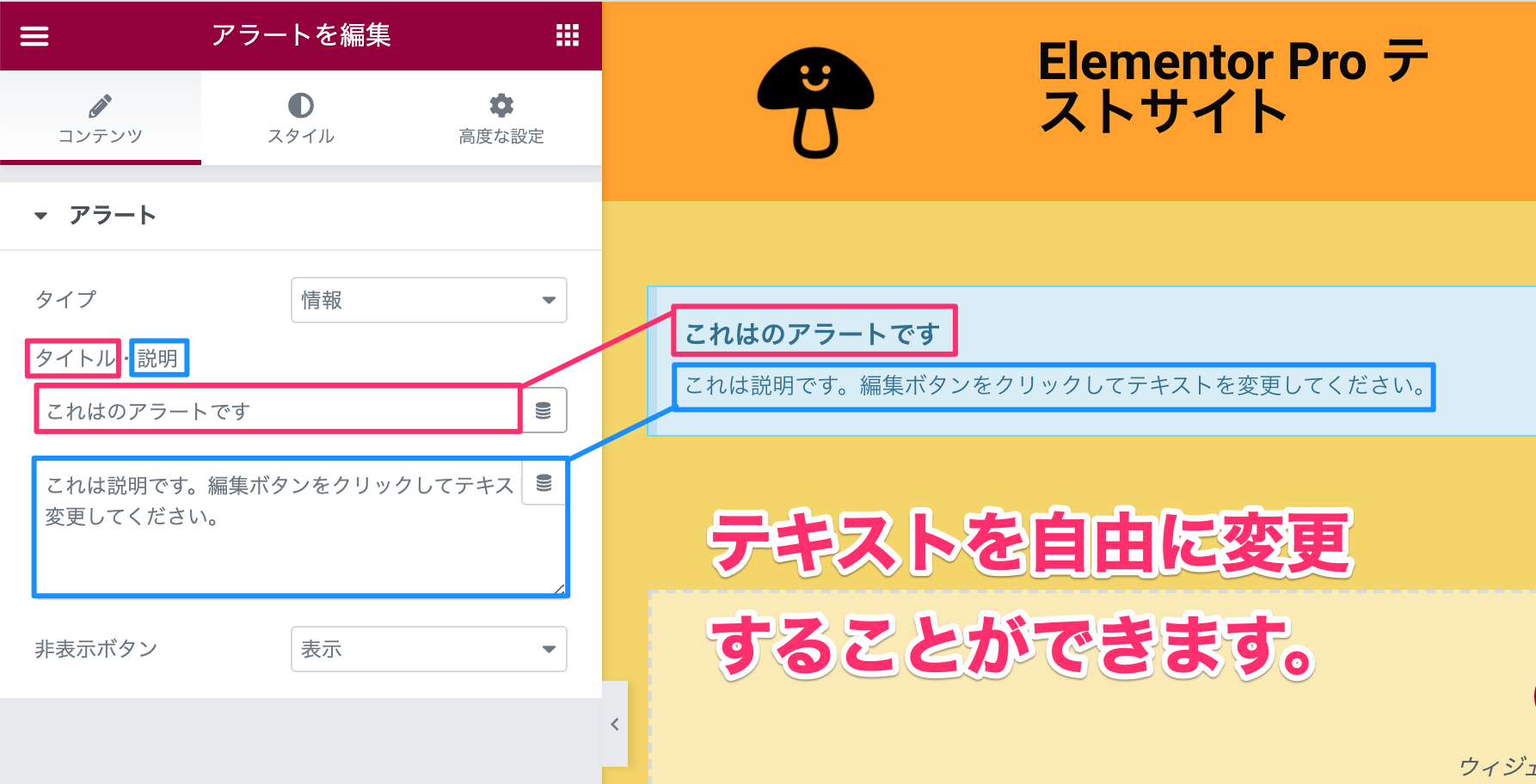
『タイトル・説明』はアラートの中のタイトルと説明文をそれぞれ変更することができます。
各タイプともにデフォルトで以下のように設定されています。
- タイトル:これはアラートです
- 説明:これは説明です。編集ボタンをクリックしてテキストを変更してください。
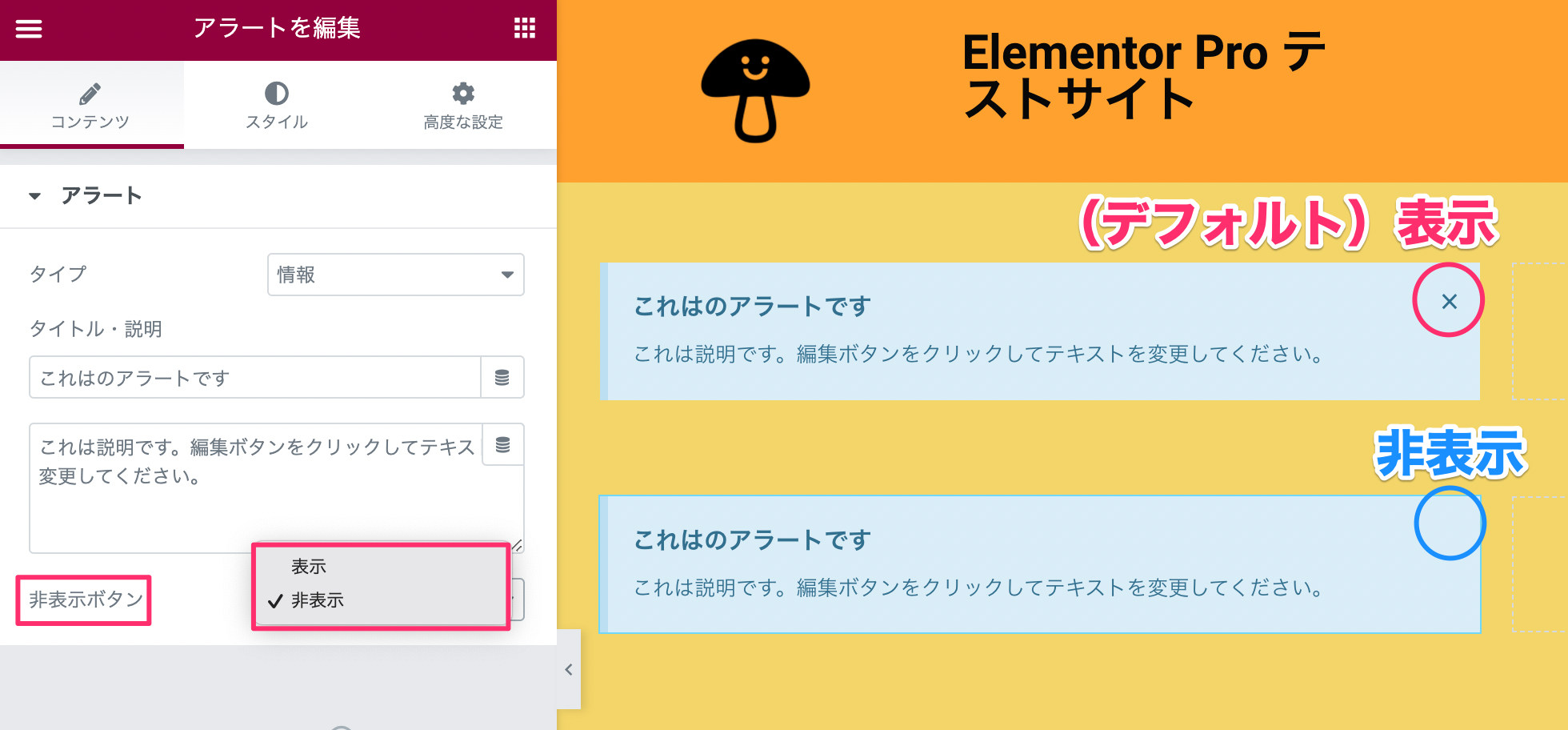
非表示ボタン

『非表示ボタン』はアラートを消すための×ボタンを表示させるかどうかの選択です。
- 表示(デフォルト):アラートの右上に、アラートを削除するための『×』が表示されます。
- 非表示:『×』ボタンは非表示になります。またこの場合、閲覧者はアラートを消すことはできなくなります。
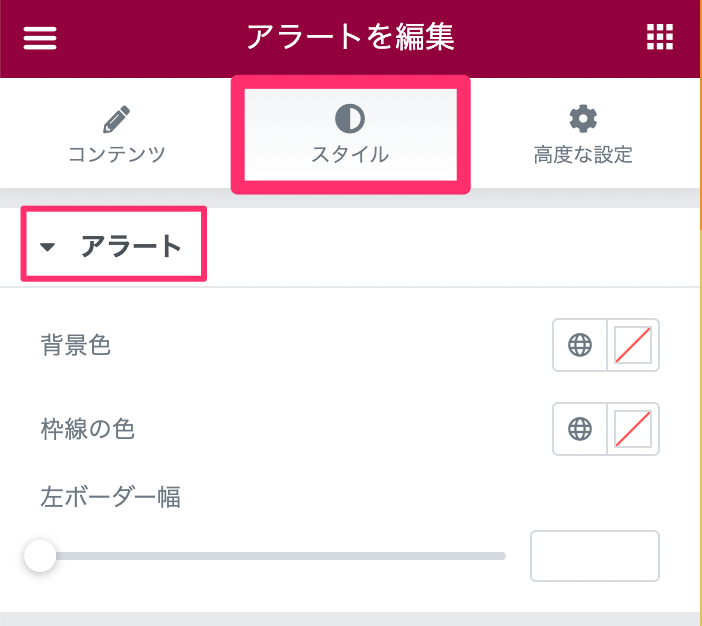
スタイルタブの編集・アラート

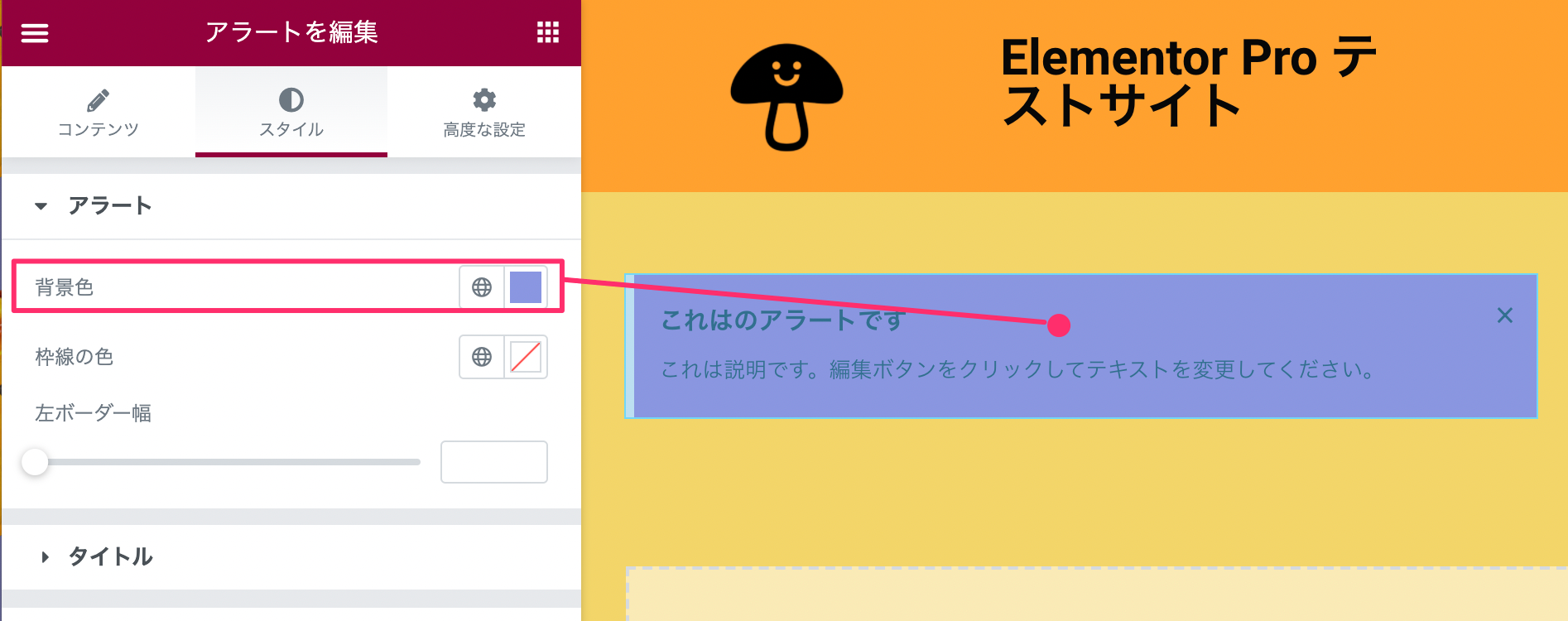
背景色

『背景色』ではアラートのボックスの色をカラーピッカーより自由に変更することができます。
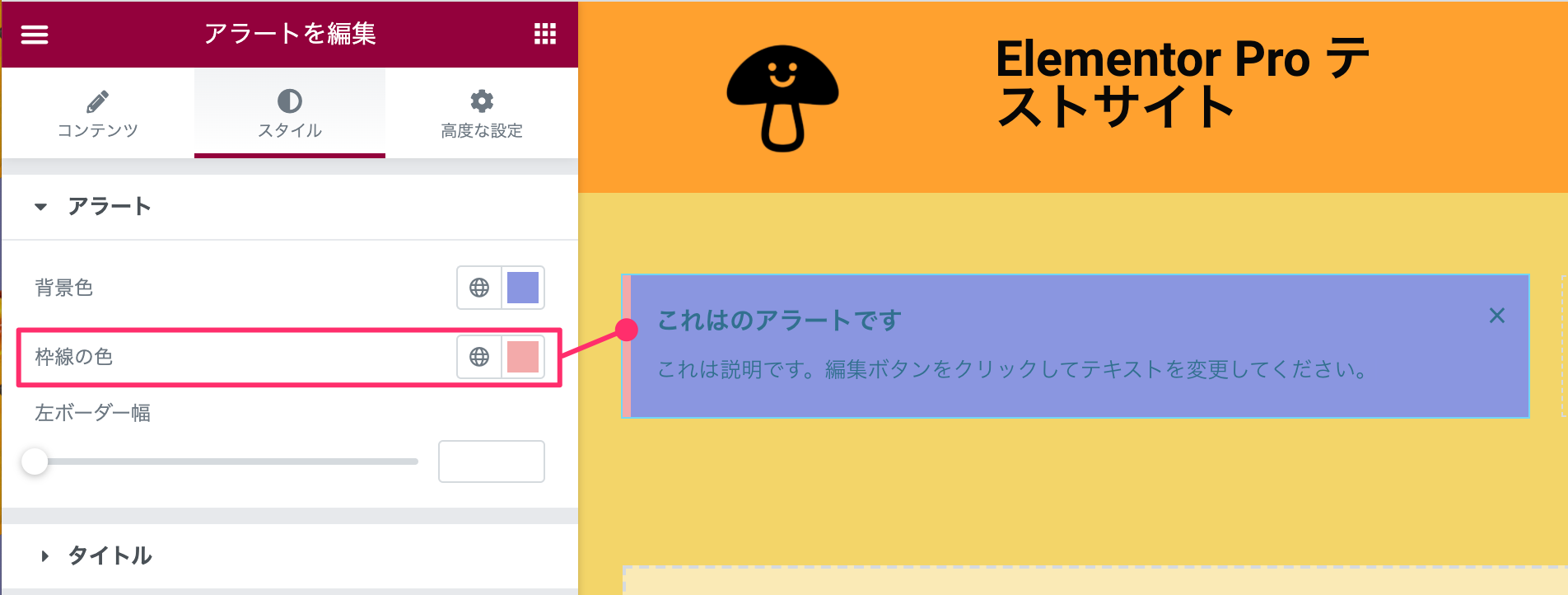
枠線の色

『枠線の色』はアラートのボックスの左側のラインの色をカラーピッカーより自由に変更することができます。
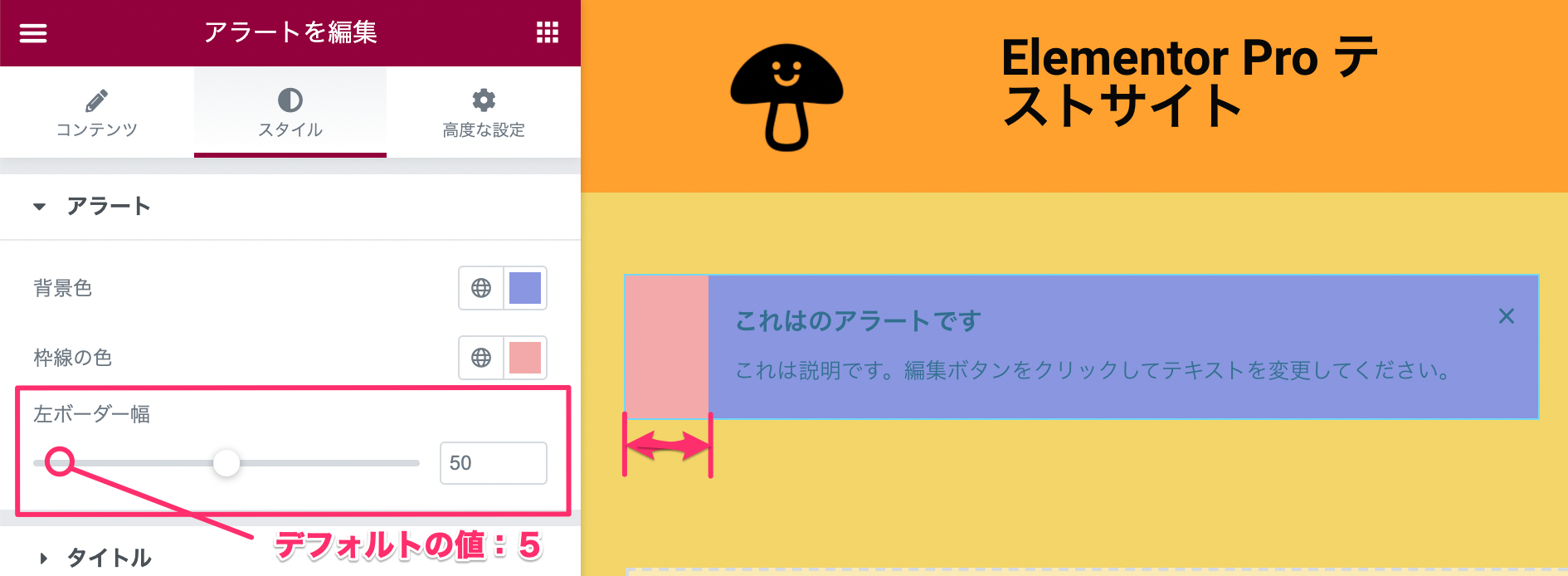
左ボーダー幅

『左ボーダー幅』はアラートのボックスの左側のラインの幅を最小0〜最大100の値の間で変更することができます。
上記は左ボーダー幅の値を『50』にしたときの表示サンプルです。
なお、値を『0』にするとラインの表示は無くなります。
※デフォルトの値は『5』に設定されています。
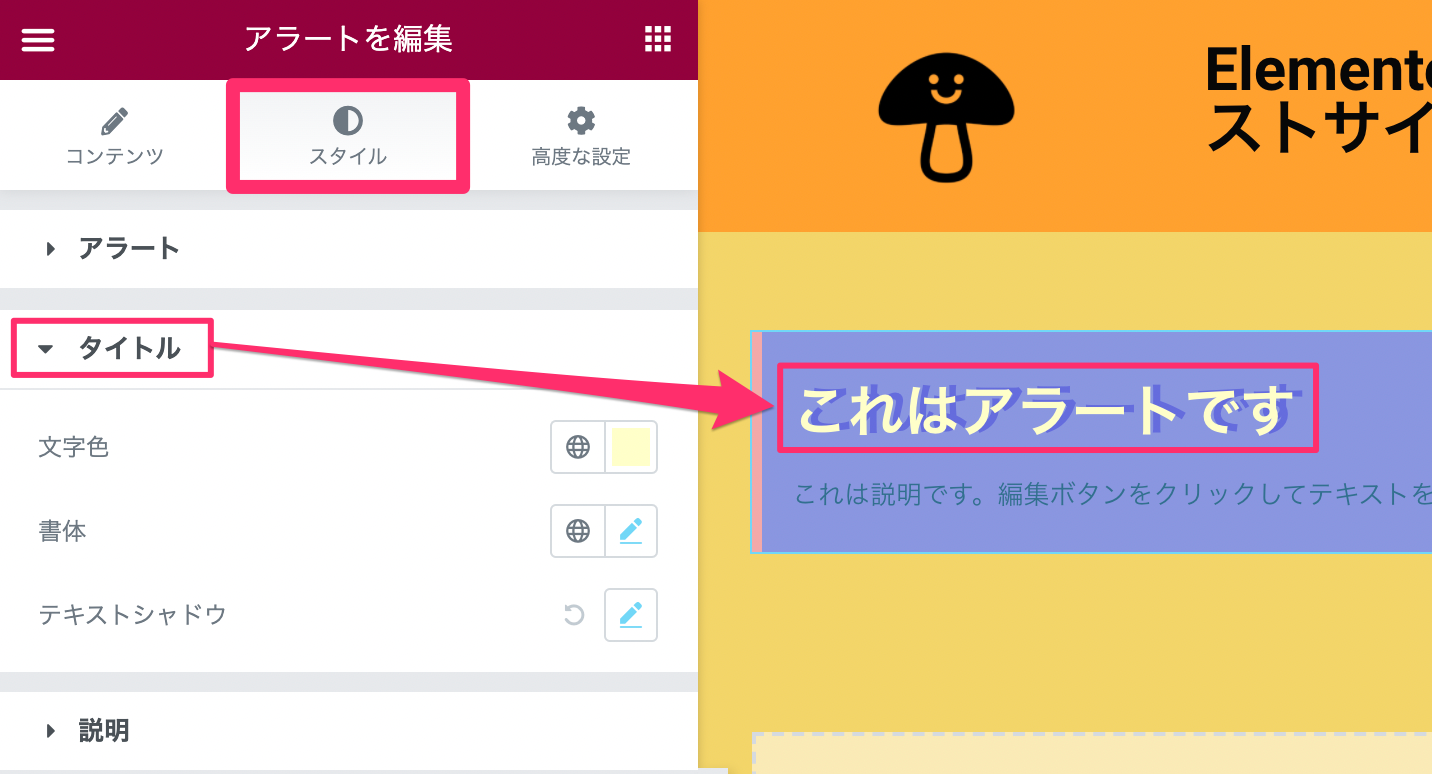
スタイルタブの編集・タイトル

スタイルタブの『タイトル』ではタイトルのテキストの以下の項目を編集をすることができます。
- 文字色:タイトルの文字色をカラーピッカーより自由に変更することができます。
- 書体:タイポグラフィより書体やサイズを自由に編集できます。
- テキストシャドウ:テキストにシャドウの色や濃淡、向きを編集できます。
これらの編集の仕方については、【Elementorの『テキストエディター』ウィジェットの使い方】の記事の同セクションを参考にしてください。
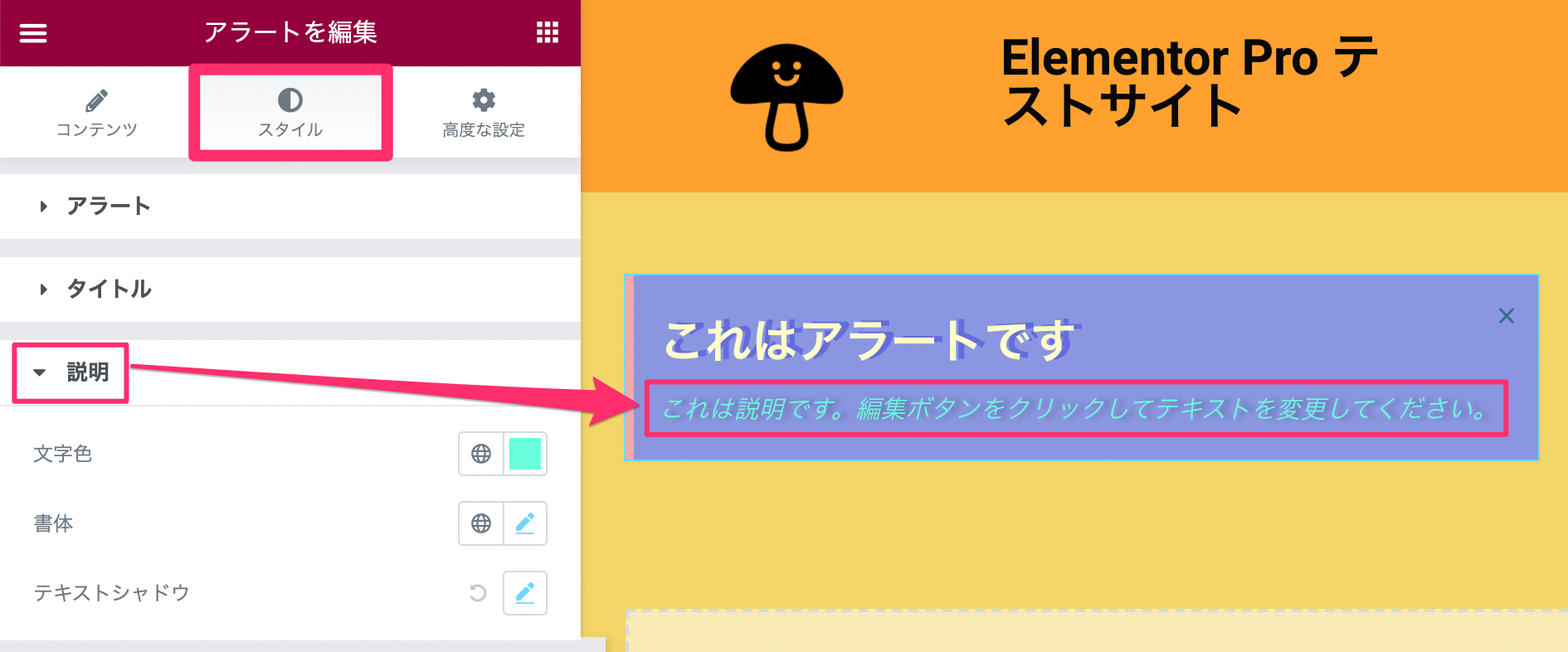
スタイルタブの編集・説明

スタイルタブの『説明』では説明のテキストの編集をすることができます。
この編集項目については上記セクションのスタイルタブの『タイトル』で説明していることとまったく同じですのでそちらを参考にしてください。
『アラート』ウィジェットは閲覧者に何か重要なメッセージを伝えたい場合に役立つウィジェットです。
アラートウィジェットは、ボックスと文字だけの大変シンプルなウィジェットなので、もしElementor Proをすでに持っているという方は、Pro版でしか使用することのできない『ポップアップ』を使用すると良いでしょう。
ポップアップについてくわしく説明をした記事もありますのでよかったらご覧になってみてくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



