
Elementor Pro『 Facebookボタン』ウィジェットの使い方
- 2022年2月8日
- 2021年7月2日
- Elementorの使い方
『Facebookボタン』とはその名の通り、Facebookの投稿とサイト内の記事などをリンクすることのできるボタンです。
FacebookボタンウィジェットはElementor Proのみに搭載されたウィジェットです。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『 Facebookボタン』ウィジェットの使い方Elementor Pro『 Facebookボタン』ウィジェットの使い方
Facebookボタンウィジェットの挿入

『Facebookボタン』ウィジェットをドラッグ&ドロップでカラムに挿入します。

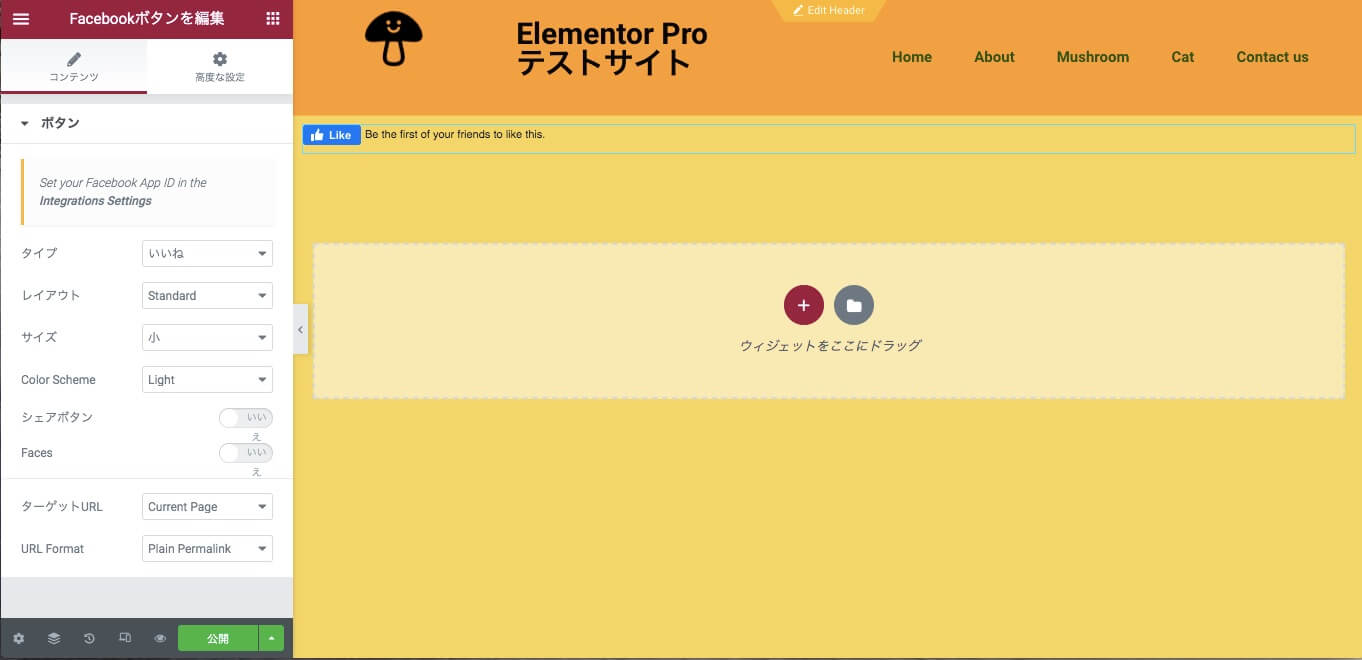
こちらはFacebookボタンウィジェット挿入後の表示画面です。
Facebookボタンウィジェットに関しては『スタイル』の編集タブは存在しません。
Facebook App IDをサイトに紐付けする

サイト上でこのFacebookボタンウィジェットとFacebookをリンクさせるには、まずWordPress内の設定にFacebookのApp IDを入力し、サイトとFacebookを紐付けする作業をしなくてはなりません。
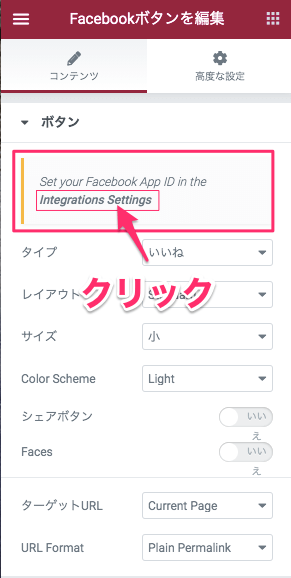
編集タブの一番上に『Set your Facebook App ID in the Integrations Settings』(連携設定でFacebook App IDを設定する)とありますので『Integrations Settings』をクリックします。

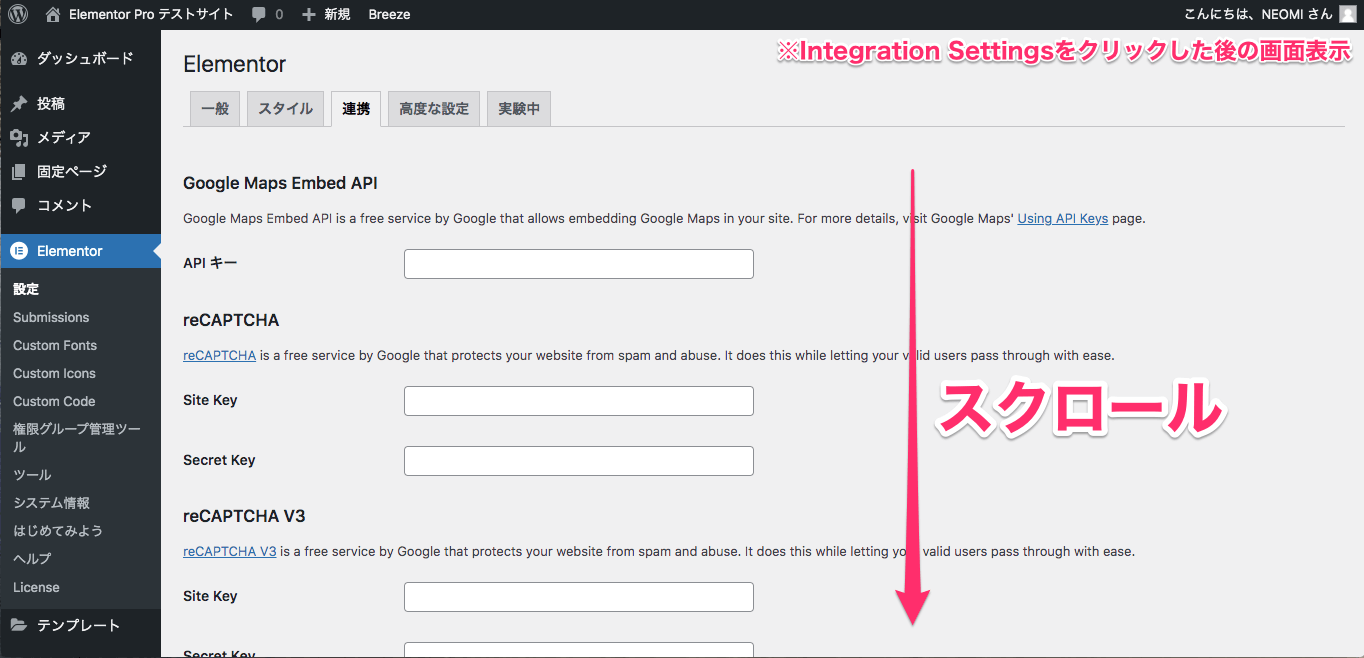
すると上記のElementorの『連携』の設定画面に切り替わりますので画面を下にスクロールしてください。

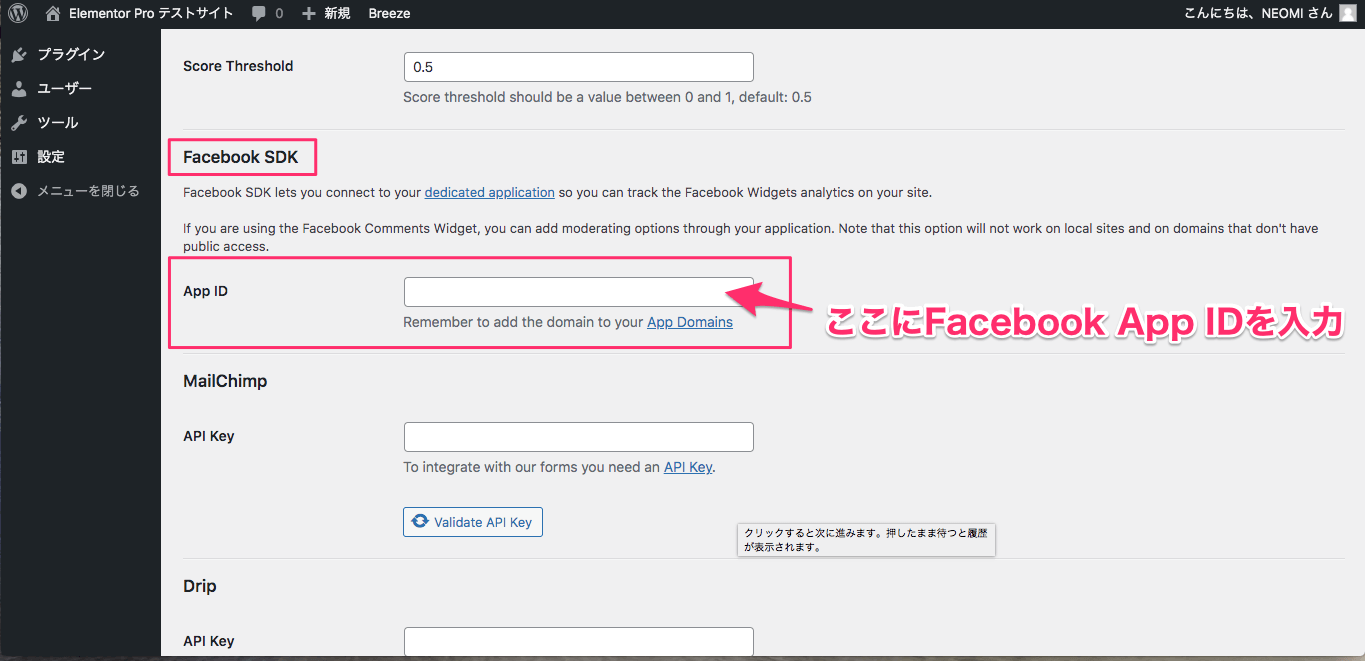
『Facebook SDK』という設定の項目の一つに『App ID』とありますのでそこに紐付けさせたいFacebookのApp IDを入力します。

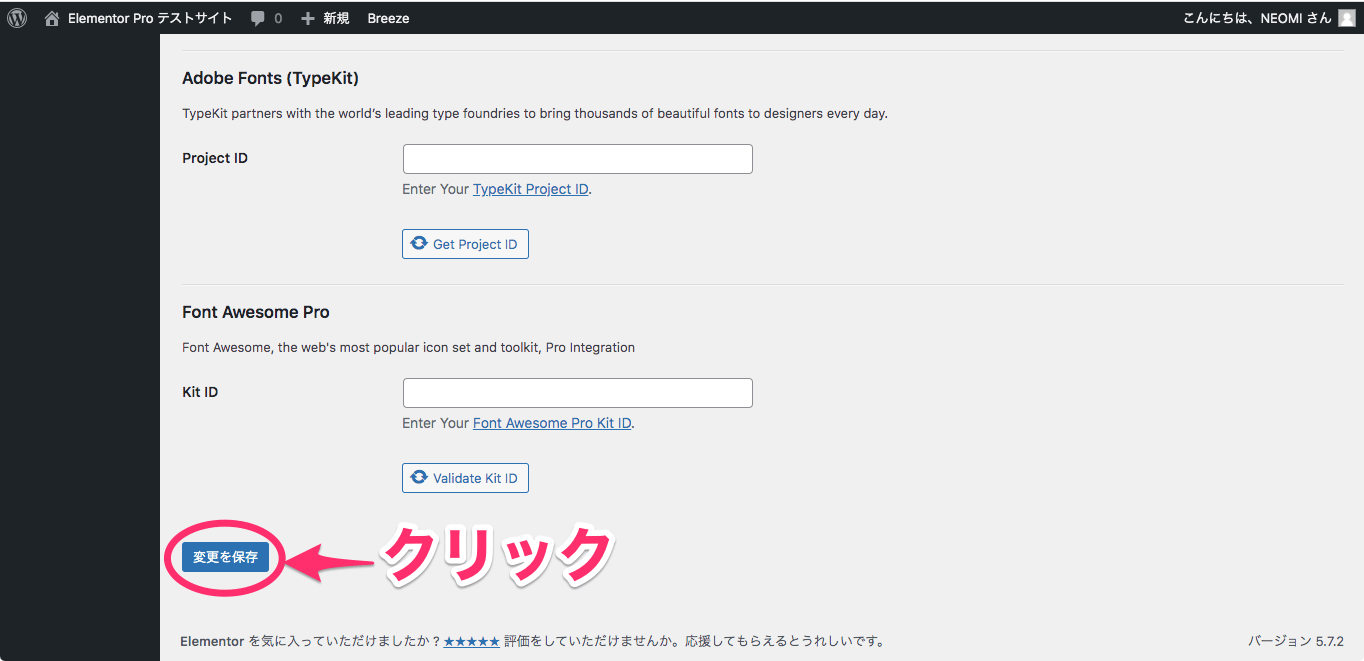
Facebook App IDを入力したら、設定画面を一番下までスクロールさせ、『変更を保存』をクリックします。
これでサイトとFacekbookが連携し、Facebookボタンがアクティブになります。
Facebook App IDの取得方法はGoogle検索してください!

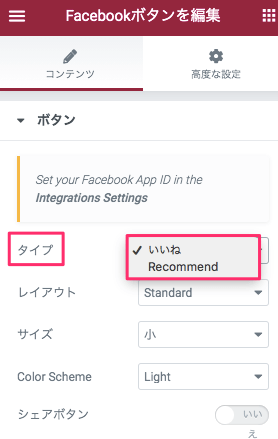
タイプ

『タイプ』はボタン及びボタン右側の文章のタイプを以下から選択することができます。
- いいね(デフォルト):『Like』You like this.
- Recommend:『Recommend』You Recommend this.

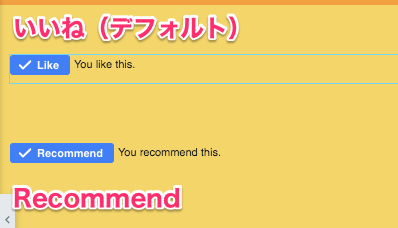
これらの各ボタンはデフォルトですでにボタンを押した『いいね(Like)』または『おすすめ(Recommend)』した状態になっています。

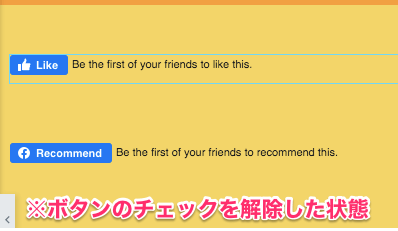
ボタンをクリックすると上記画面のように、
- 『Like』Be the first of your friends to like this.
- 『Recommend』Be the first of your friends to recommend this.
という表示に変わります。
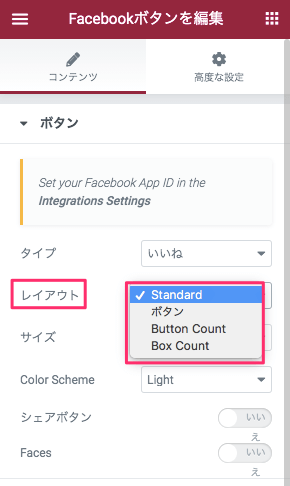
レイアウト

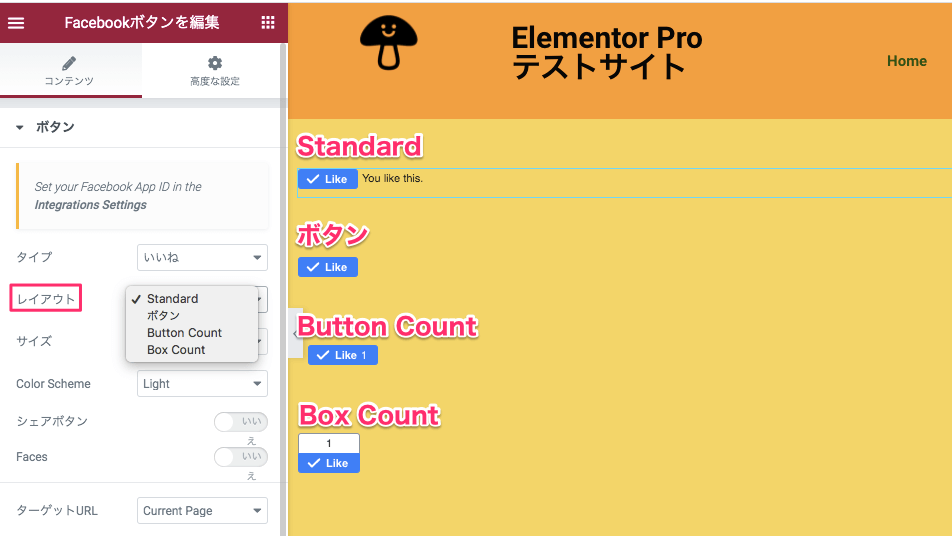
『レイアウト』はボタンの見た目を以下より選択できます。
- Standard(デフォルト)
- ボタン
- Button Count
- Box Count

上記は各レイアウトのサンプル画像です。
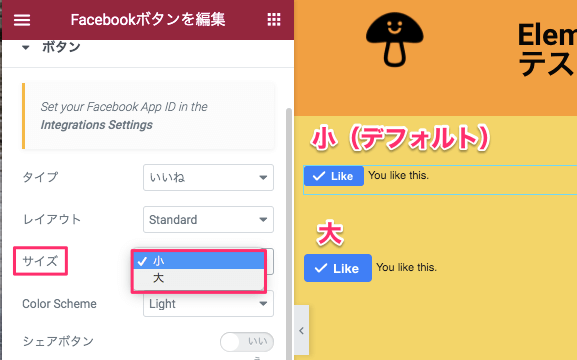
サイズ

『サイズ』はボタンのサイズを
- 小(デフォルト)
- 大
から選択します。
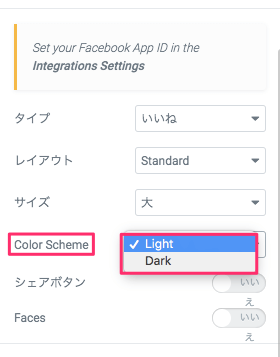
Color Scheme

『Color Scheme』(カラースキーム)は
- Light(デフォルト)
- Dark
より選択します。
このColoe Schemeがどういうものかと言うと、背景色が明るい場合は『Light』を選択すればウィジェットの文字が暗めの色で表示され、背景色が暗い場合に『Dark』を選択すればウィジェトの文字が明るく表示されます。
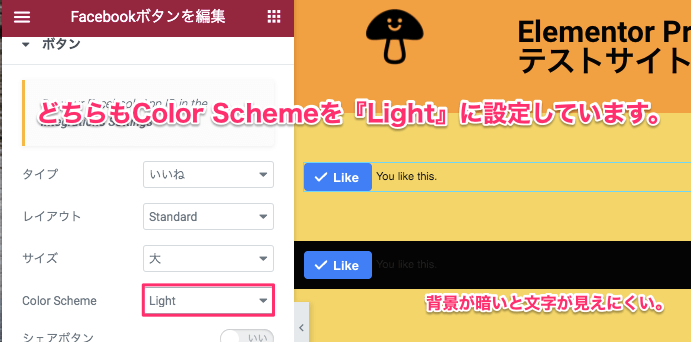
Light

こちらはColor Schemeをどちらも『Light』に設定し、背景色のトーンをそれぞれ変更したものです。
暗い背景色でColor SchemeをLightに選択したものが『You like this.』の文字も暗くなるため見えづらいのがお分かり頂けると思います。
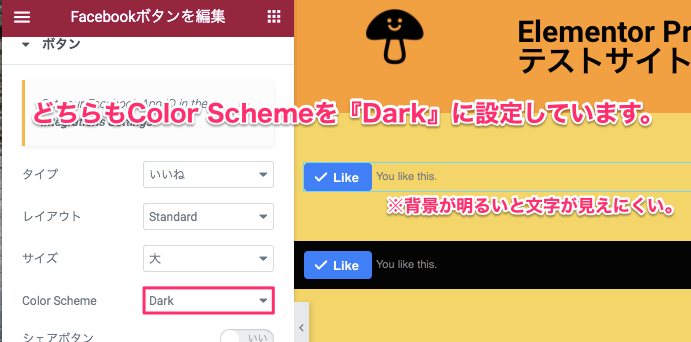
Dark

こちらはColor Schemeをどちらも『Dark』に設定し、背景色のトーンをそれぞれ変更したものです。
明るい背景色でColor Schemeを Darkに選択したものが『You like this.』の文字が背景と同化して見えづらいのがお分かり頂けると思います。
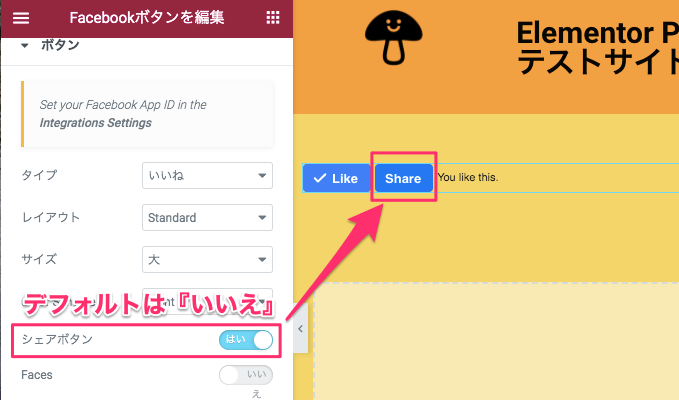
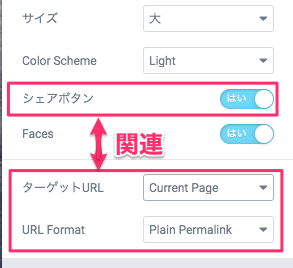
シェアボタン

『シェアボタン』は『Like』または『Recommend』ボタンの右側に『Share』と言うボタンを表示させるかさせないかの選択になります。
※デフォルトは『いいえ』に設定されています。

またシェアボタンを有効にした場合、
- ターゲットURL
- URL Format
の設定も有効になります。
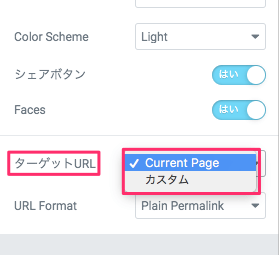
ターゲットURL

『ターゲットURL』は
- Current Page:現在のページ
- カスタム:閲覧者を飛ばしたい特定のリンク先
からリンク先の選択ができます。
Current Page
閲覧者がサイト上の『Share』ボタンをクリックすると、その閲覧者のFacebook上でそのサイトがシェアされます。
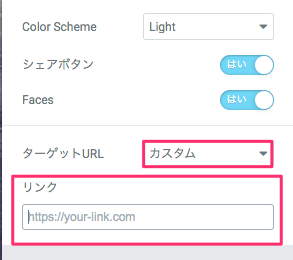
カスタム

『カスタム』を選択すると、編集タブに『リンク』とURL入力バーが表示されますので、シェアボタンを押したらリンクさせたいページのURLをこちらの入力します。
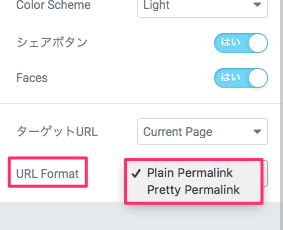
URL Format

『URL Format』は シェアされた時にシェアした側に表示されるURLの仕様を以下より選択します。
- Plain Permalink:そのままの通常のURLがシェアされます。( %,=,&,?など、沢山の記号が含まれとても長いURLになることもある)
- Pretty Permalink:Facebook独自のドメインに変換され、短くなったURLがシェアされます。
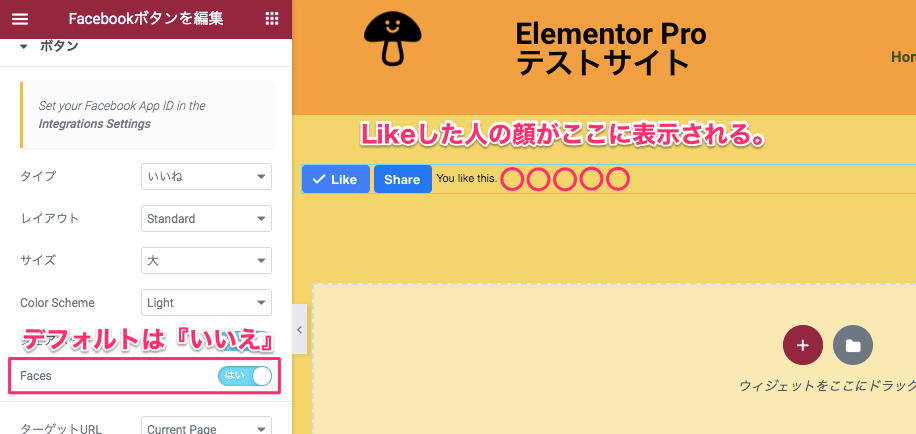
Faces

『Faces』を『はい』に設定すると、サイト上のFacebookボタンで『Like(いいね)』した人の顔がボタンの右横に表示されます。
※デフォルトは『いいえ』に設定されています。
『Facebookボタン』ウィジェットをサイトに挿入するだけで気軽にFacebookと紐付けすることができるので、サイトや記事の拡散能力が更に上がります。
サイトをシェアしてくれた人のFacebookを通じてその友達の同系統の興味を持った人に拡散されれば宣伝の効率もより高まりますね。
また、Facebookを紐付けできるウィジェットが他にもいくつか存在します。
- 【Elementor Pro『Facebook Comments』ウィジェットの使い方】
- 【Elementor Pro『Facebook Embed』ウィジェットの使い方】
- 【Elementor Pro『Facebook Page』ウィジェットの使い方】
ぜひ、サイトの宣伝にFacebookボタンウィジェットを活用してみてはいかがでしょうか?



