
Elementorのアコーディオンウィジェットの使い方
- 2022年8月6日
- 2020年12月21日
- Elementorの使い方
- Elemenotrの使い方コース, 一般ウィジェット
アコーディオンといえば楽器を思い浮かべる人も多いのではないでしょうか?
蛇腹のように伸び縮みして伸縮する楽器で、その特徴がカーテンやドアなどにも活用されています。
Elementorにもアコーディオンウィジェットがサポートされています。
今回はアコーディオンウィジェットにどんな機能があるのかや、使い方を解説していきましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
要素の一般からアコーディオンウィジェットを挿入する

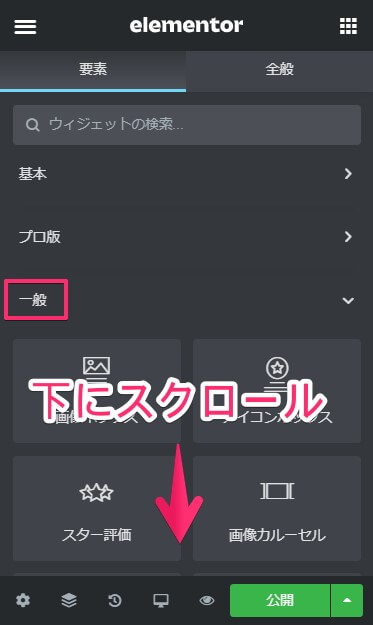
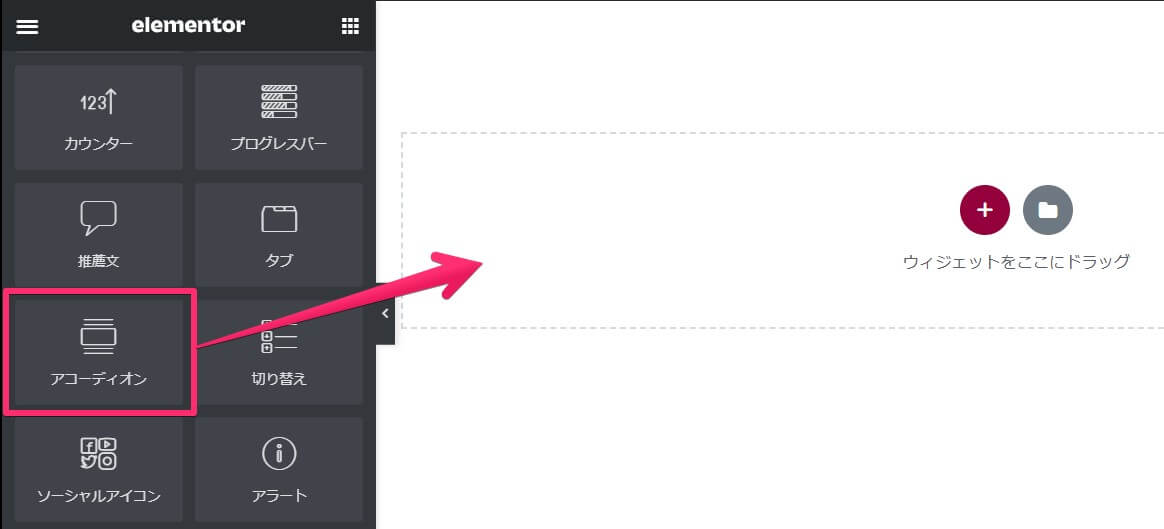
アコーディオンウィジェットは要素の一般にあります。
基本やプロ版の下に一般があるので探してみてください。

ウィジェットを見つけたらドラッグ&ドロップでキャンバスに挿入します。
アコーディオンアイテムの編集

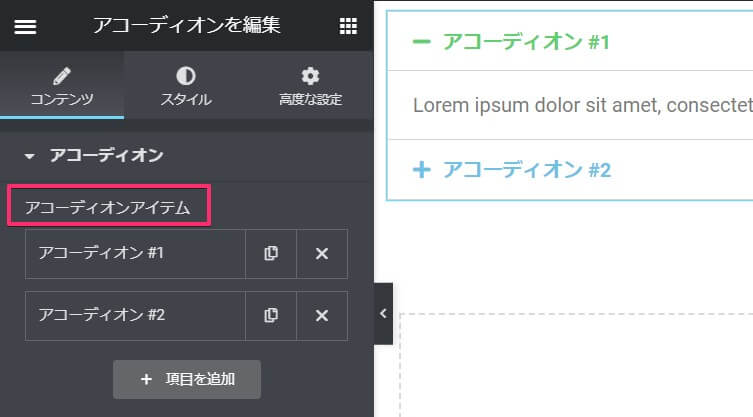
ウィジェットを挿入するとコンテンツタブが開きます。
上の画像が挿入したときのデフォルトの状態。
『アコーディオン#1』というのはアコーディオンのタイトルです。
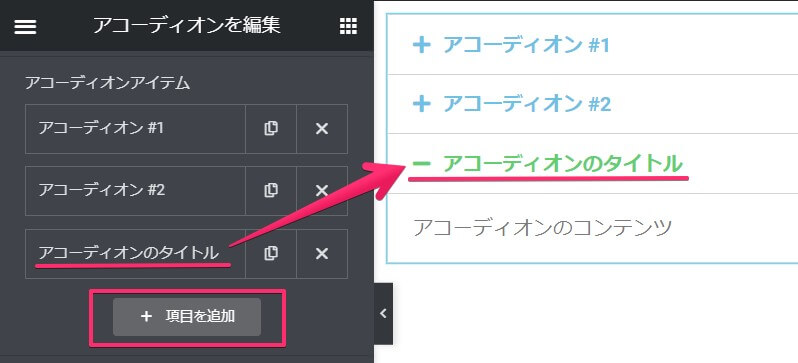
アイテムの追加

『項目を追加』でアコーディオンの数が追加されます。
新しく『アコーディオンのタイトル』という項目ができ、キャンバスにも同様に追加されていますね。
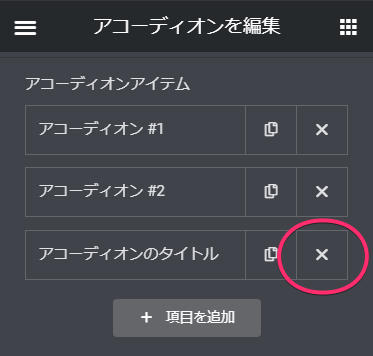
アイテムの削除

アイテムを削除したい時は丸で囲んだ×ボタンをクリックします。
×ボタンと同じ列のタイトルのアイテムが削除されます。
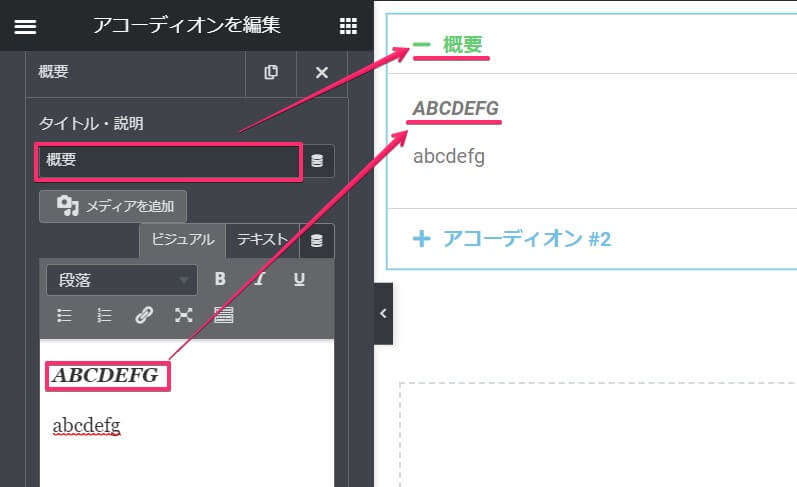
タイトル・説明の編集をする

デフォルト状態のアコーディオンタイトルをクリックすると、タイトルや説明部分が編集出来ます。
タイトルを『概要』に変え、テキストを入れてみました。
するとキャンバスにも反映されます。
使い方はテキストエディターウィジェットの記事と同じなので詳しくはそちらをご覧ください。
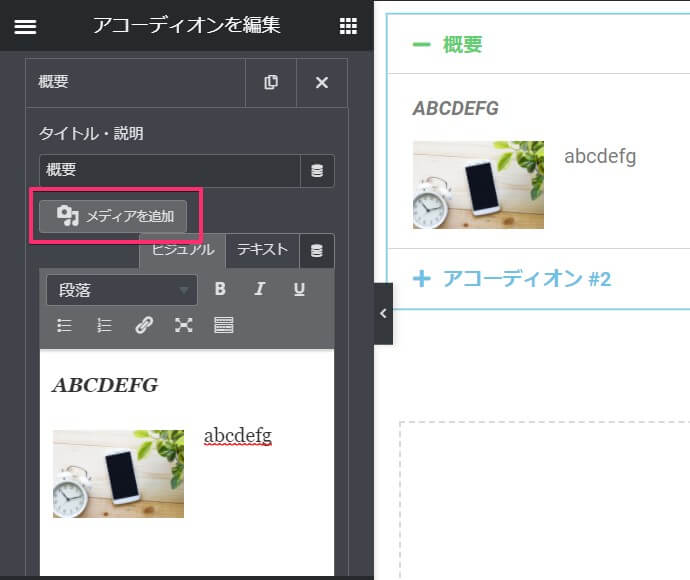
画像も挿入出来る

同じ編集画面で『メディア』をクリックすると、画像の選択画面が開きます。
好きな画像を入れてみましょう。
挿入された画像を選択すると、大きさや配置も変えられます。
アイコンを選ぶ

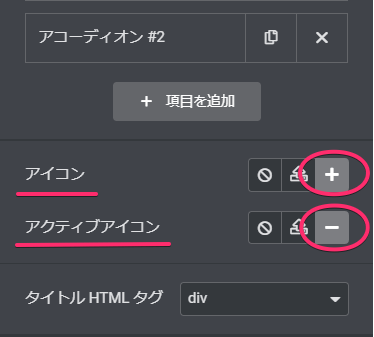
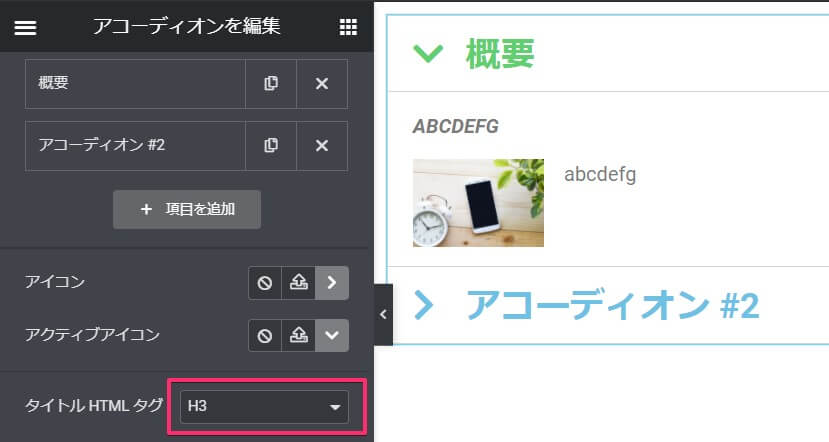
アイコンの設定は『項目を追加』の下にあります。
アクティブアイコンは開いている状態のアイコンです。
丸で囲んだところをクリックして、アイコンを選んでいきましょう。
アイコンをなしにしたいときは、丸で囲んだ列の1番左を選んでください。
列の真ん中で、自分の好きなSBGアイコンをアップロードすることもできます。
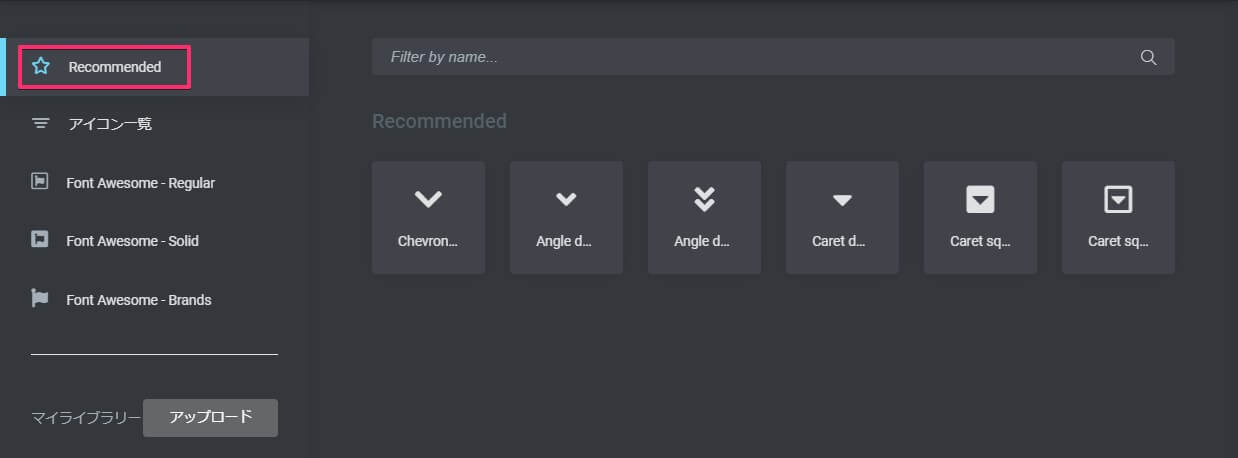
アイコン選択画面の説明

アイコンを選ぶ画面では、初めにこのような画面が開きます。
これだと数が少ないですよね…。

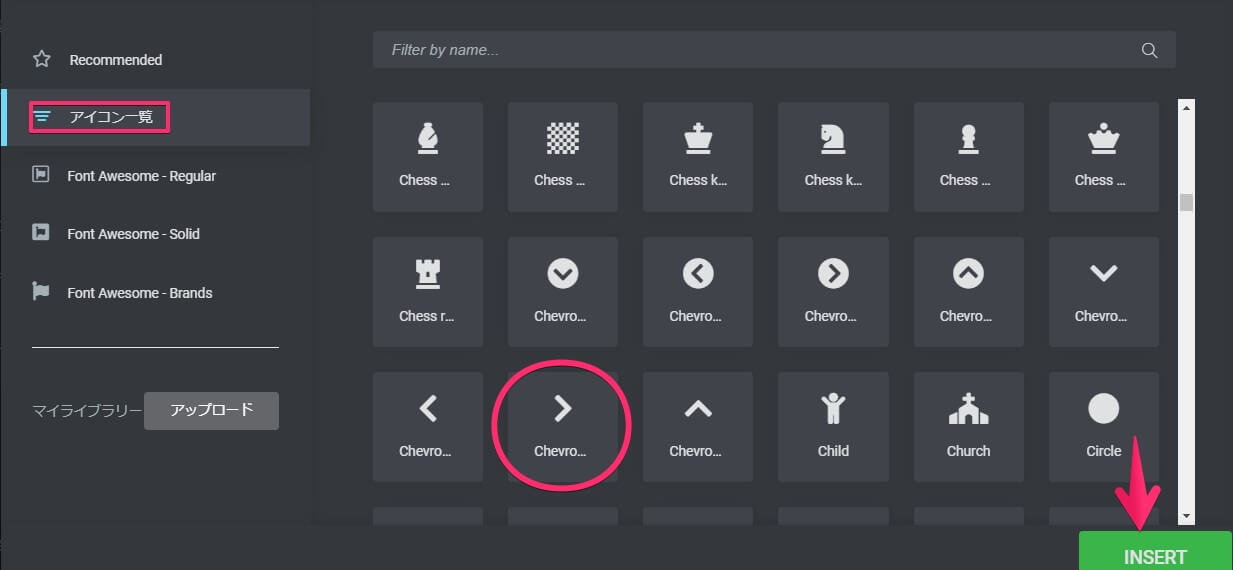
そんな時はアイコン一覧をクリックすれば、このようにたくさん出てきます。
好きなアイコンを選択したら、右下にある緑のボタンをクリックしてください。
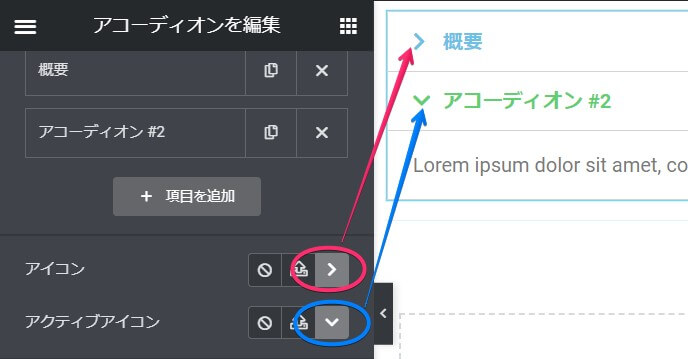
上のようにアイコンを選択しました。
開いているアイコンと、閉じているアイコンの違いがわかると思います。

アコーディオンのHTMLタグを選ぶ

アコーディオンのHTMLタグはデフォルト状態で『div』が選択されています。
四角で囲んだところで好きなHTMLタグを選べばいいのですが、選択するとスタイルが変わってしまうので注意してください。
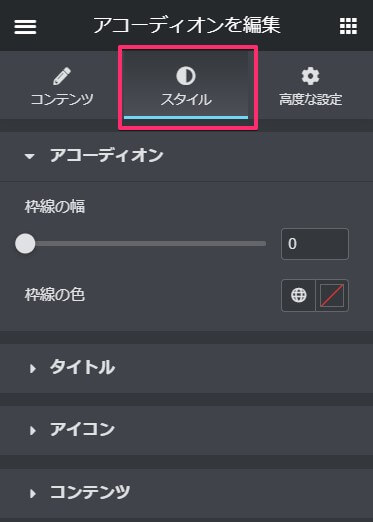
スタイルタブで4つの装飾

コンテンツタブからスタイルタブに切り替えます。
- アコーディオン
- タイトル
- アイコン
- コンテンツ
以上の4つをスタイルタブで装飾します。
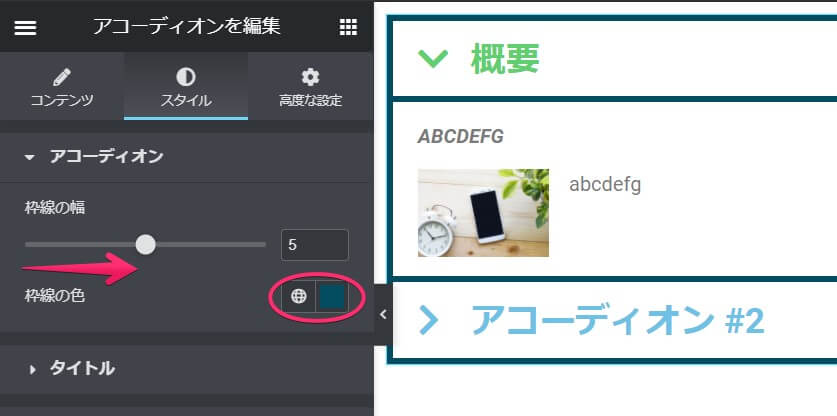
アコーディオンの枠線関係を変える

枠線を太くしたければ矢印で示したように、ボタンを右にスライドさせます。
枠線の色は丸で囲んだところで変えられます。
地球のマークはglobalカラーになりますので、詳しく知りたい方は『Global colorsとGlobal fontsの使い方』の記事を参考にしてください。
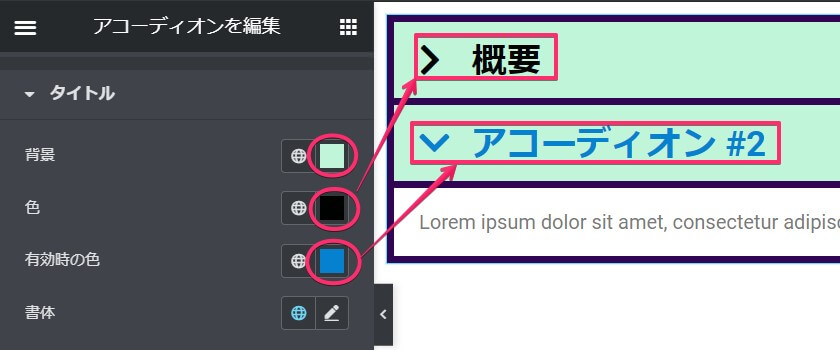
タイトル関連の色や書体

タイトルの項目で、背景の色やテキストの色を変えてみましょう。
『有効時の色』で開いているアコーディオンの色も別に設定できます。

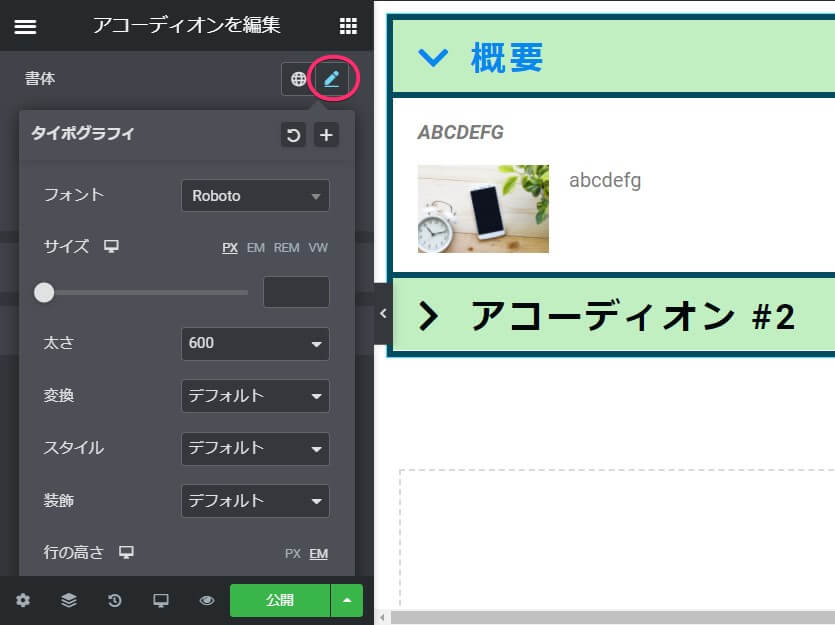
書体に関しては鉛筆マークをクリックすると、編集できます。
詳しくは先ほど紹介したテキストエディターウィジェットの記事で確認してみてください。
パディングで余白を調整できる

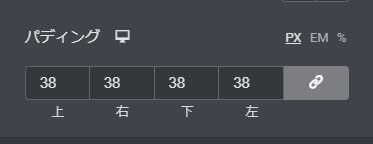
タイトルの項目にある『パディング』で、タイトルテキストと枠線までの余白を調整します。
数字の列の右にあるリンクを外すと、上下左右別々に調整できるようになります。
デフォルトではリンクされている状態なので、必要があれば外して調整してください。

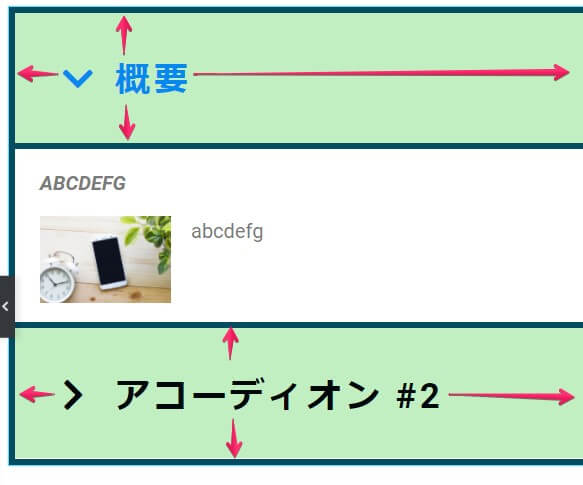
画像で説明するとパディングは矢印の部分のことです。
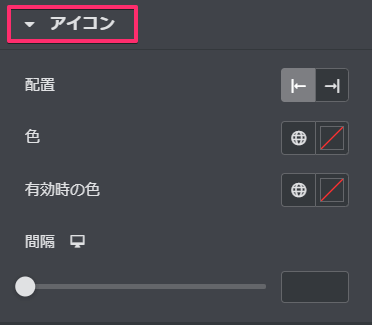
アイコンの配置・色・間隔

アイコンの項目はタイトルテキストとは別に、アイコンの色などを変えることが出来ます。
- 配置:前後どちらに置くか
- 色
- 有効時の色
- 間隔
以上の4つの項目で変更が可能です。
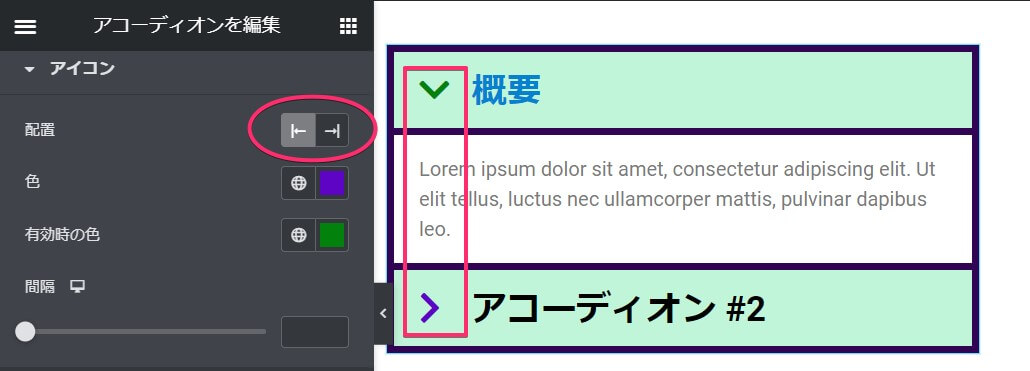
配置は前後どちらか選べる

丸で囲んだところの左側がグレーになっているときは、アイコンがタイトルの前に配置されます。

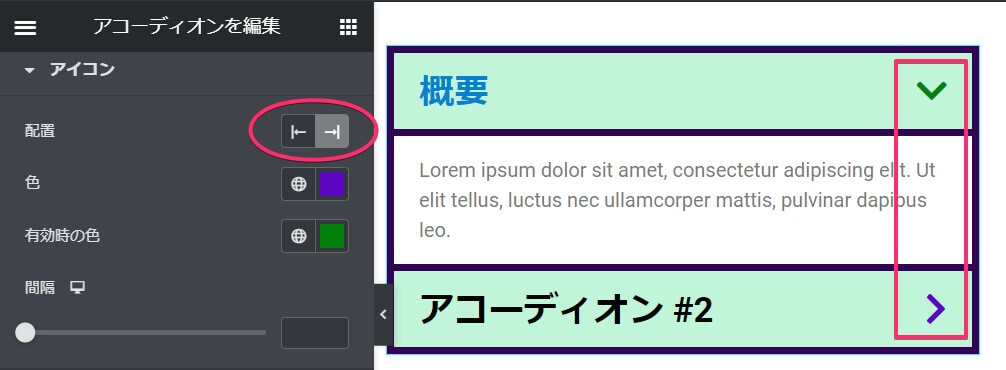
右側を選びアイコンの配置を後ろにすると、こんな感じになります。
好きな位置を選んでくださいね。
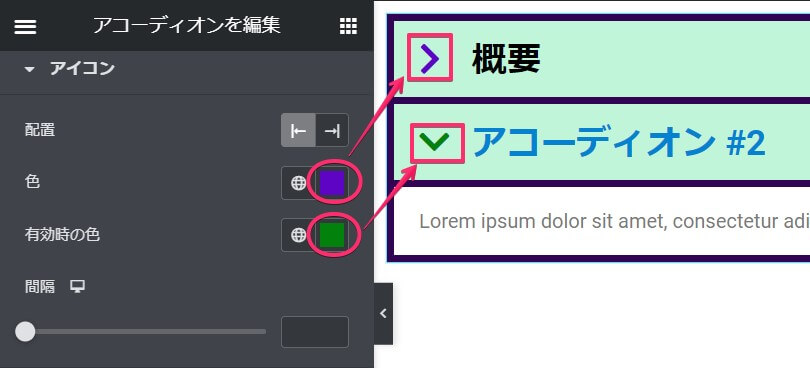
アイコンの色

アイコンの色も閉じているときと、開いているときで分けて設定できます。
画像で言うと、概要のアコーディオンが開いているので緑色のアイコンになっていますね。
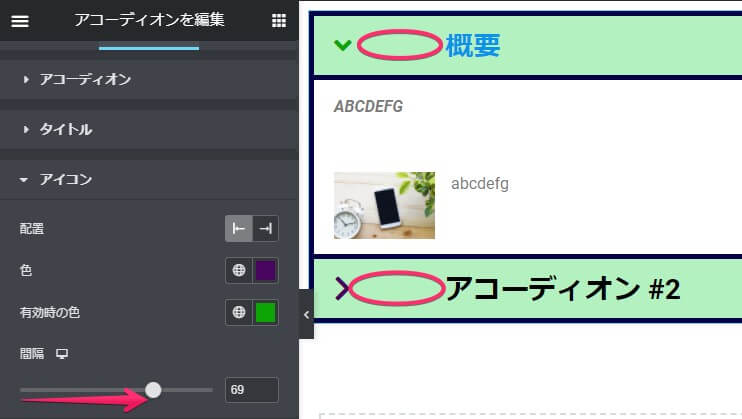
間隔はアイコンとタイトルの間

『間隔』はアイコンとタイトルテキストの空白を広げたり、狭くしたりします。
矢印のように右にスライドさせると間隔が広がるので、試してみてくださいね。
コンテンツも別に装飾できる

タイトルとは別でコンテンツの装飾ができます。
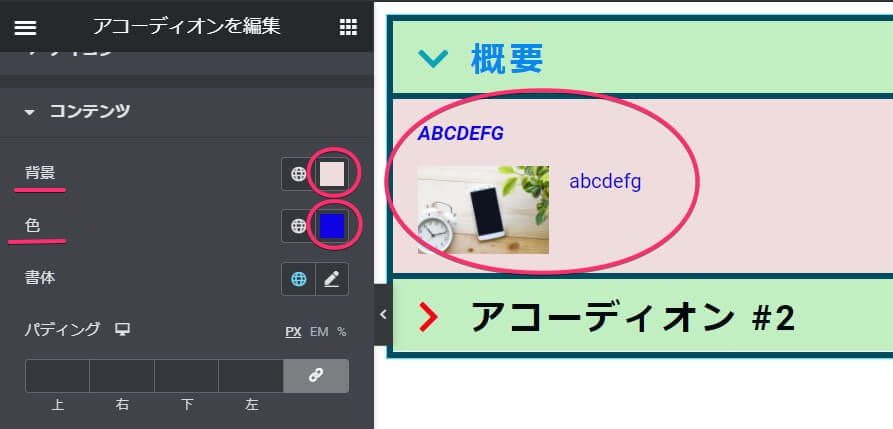
『背景』でコンテンツの背景、『色』でテキストの色を変えてみました。
キャンバスの方も反映されています。
『書体』と『パディング』はタイトルと内容が同じになるのでここでは割愛します。
もし反映されなければ、プレビュー表示すると変更が確認できるようになります。
高度な設定については『高度な設定』全容解明で説明しています。ぜひ1度確認してみてください。
以上がElementorの一般アコーディオンウィジェットの解説になります。
『アコーディオン』ウィジェットに他にElementorには『タブ』ウィジェット、『切り替え』ウィジェットというアコーディオンウィジェットと似たような性質を持つウィジェットもあります。
よろしければこちらもチェックしてみてください!



