
Elementor Pro 『カウントダウン』ウィジェットの使い方
- 2022年2月8日
- 2021年6月6日
- Elementorの使い方
『カウントダウン』ウィジェットは文字どおり期限をカウントし、サイトに表示させる機能です。
こちらはカウントが終わり次第ページを表示させない様にする機能や、物販などで視覚的に購買意欲を持たせるのにとても役立つ機能です。
この記事では、Elementor Proのみに搭載されたウィジェット『カウントダウン』の使い方について詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro 『カウントダウン』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
カウントダウンウィジェットの挿入

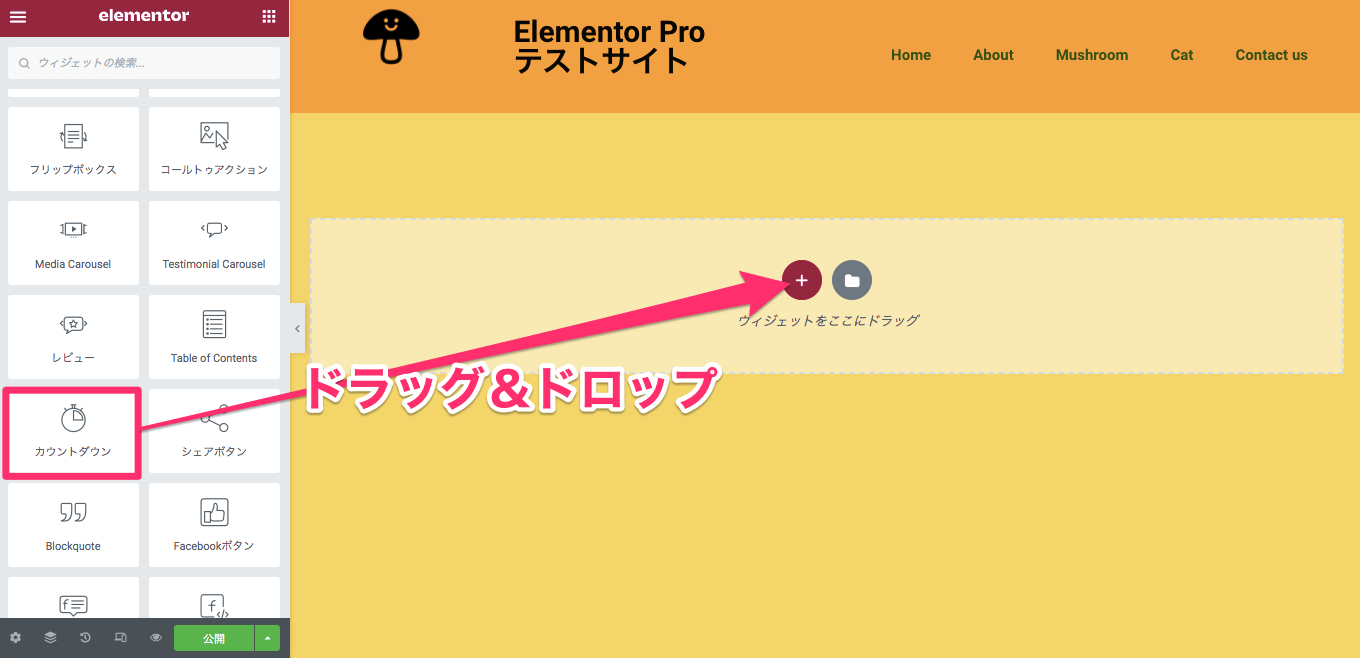
カラムに『カウントダウン』ウィジェットを挿入します。

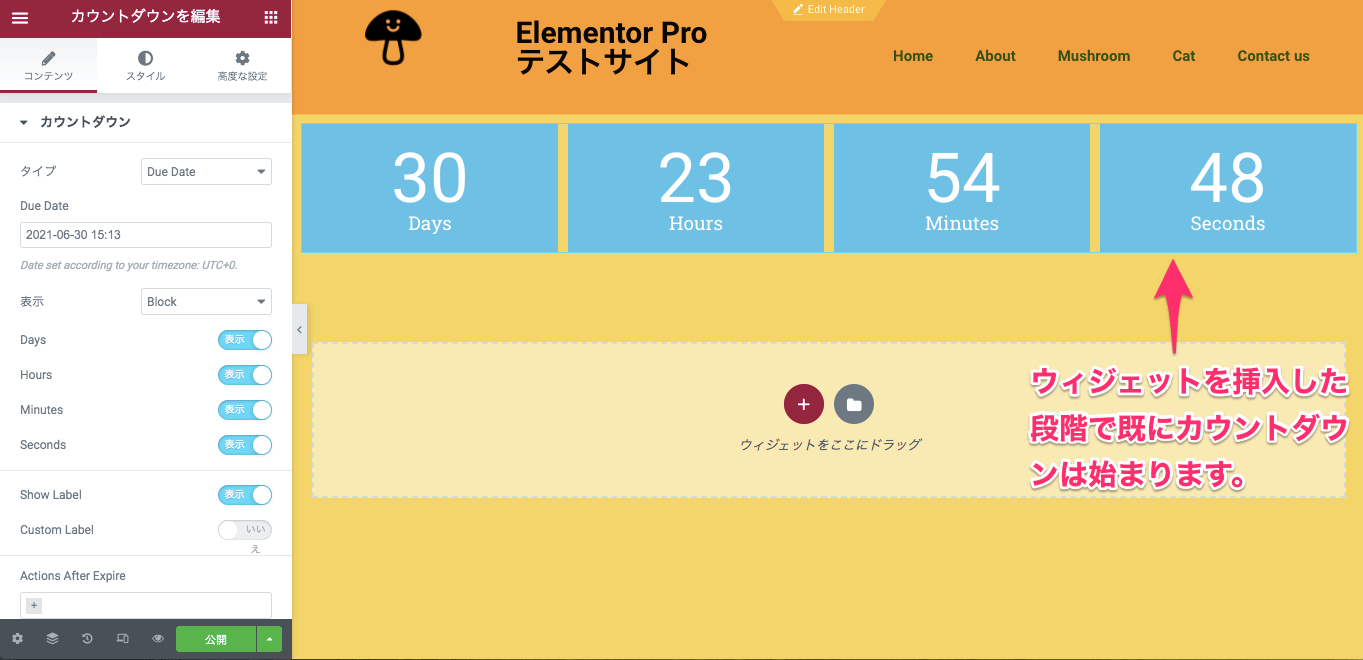
こちらはウィジェット挿入後の表示画面です。
ウィジェットを挿入した段階から、画面上で既にカウントダウンは始まります。
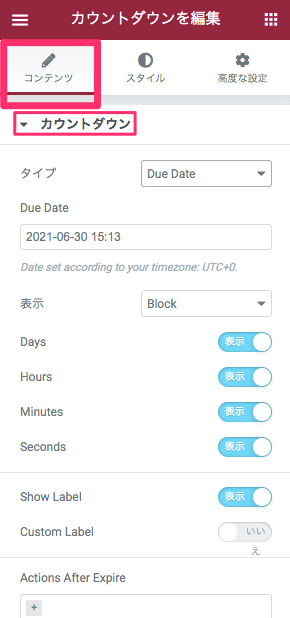
コンテンツタブ

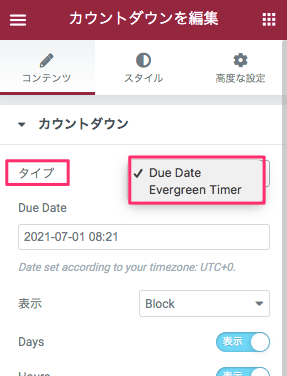
タイプ

『タイプ』はカウントダウンのタイプを以下より選択します。
- Due Date:カウントダウンの期日設定
- Evergreen Timer:サイトにアクセスしてからカウントダウンが始まる
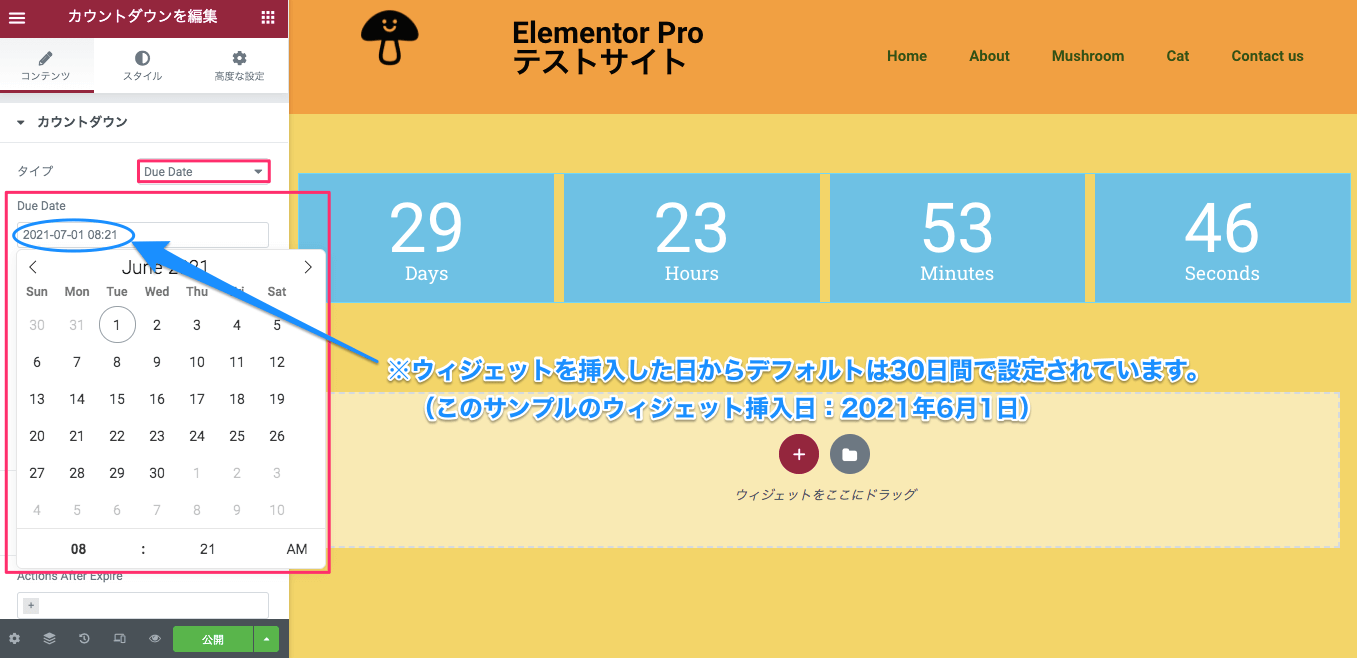
Due Date

『Due Date』はカウントダウンがあらかじめカレンダーで設定をした『何年/何月/何日/何時』までの期日に合わせてカウントダウン終了する仕組みです。
デフォルトでは『30日間』で設定されており、上記サンプルではウィジェットの挿入を2021年6月1日に行ったので、その30日後の2021年7月1日にカウントが終了する様に設定されています。

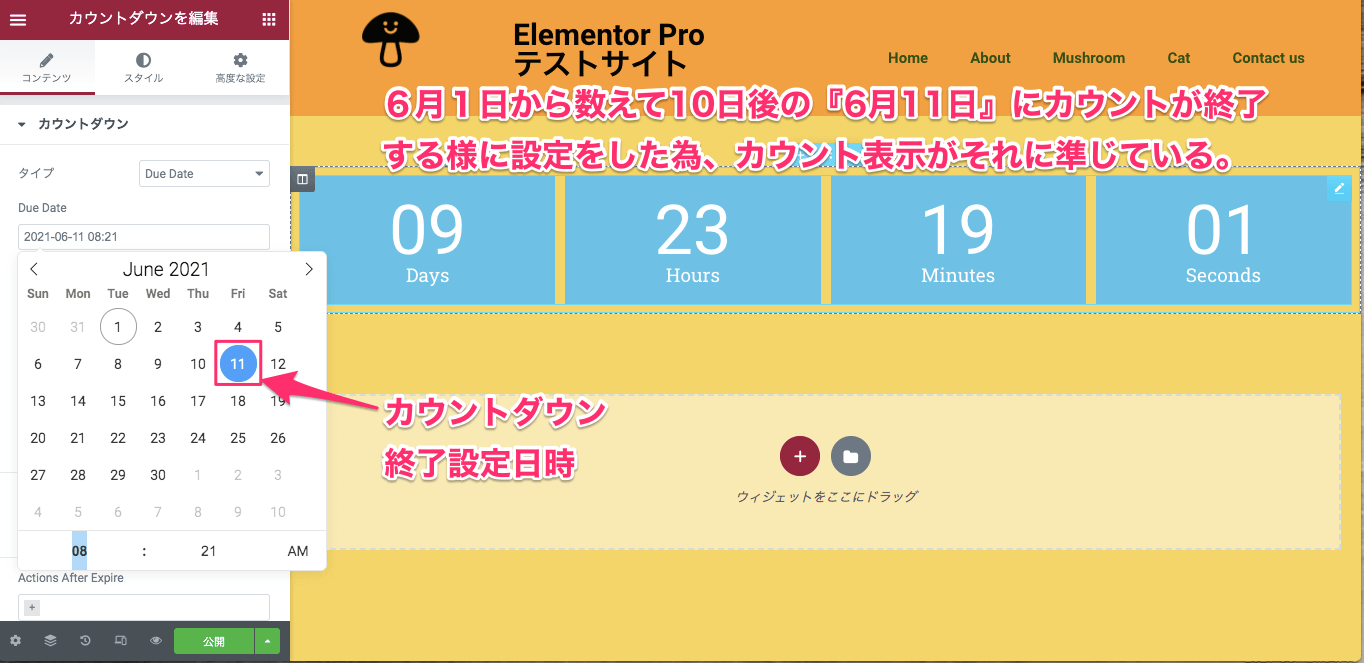
編集タブの『Due Date』でカレンダーを開くと自分が期日を終了させたい年月日と詳細な時間を設定することができます。
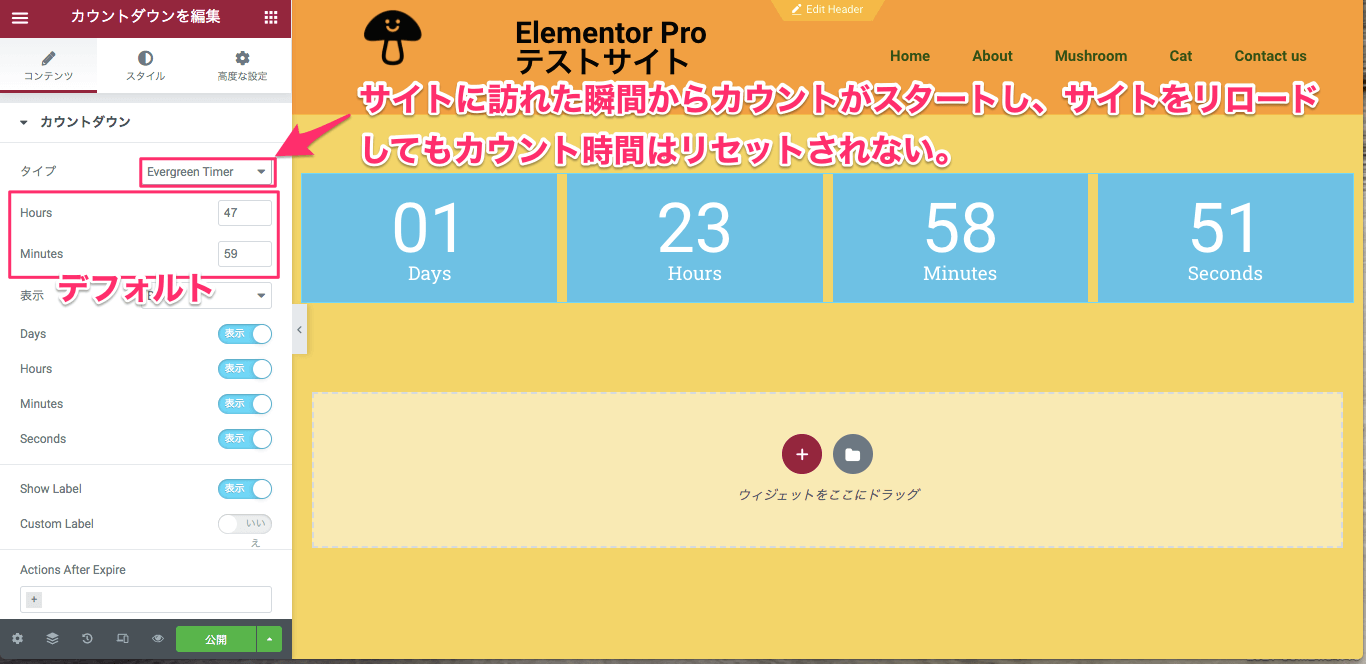
Evergereen Timer

『Evergreen Timer』は、サイトにロードすると設定したカウントがスタートします。
また、サイトをリロードしてもカウント時間がリセットされることはありません。
※シークレットモードでの閲覧の場合はリセットされます。
デフォルトはあらかじめ
- Hours : 47
- Minutes : 59
に設定されており、従ってカウントダウンの表示は『01 Days / 23 Hours / 59 Minutes / 00 Seconds』でカウントがスタートします。

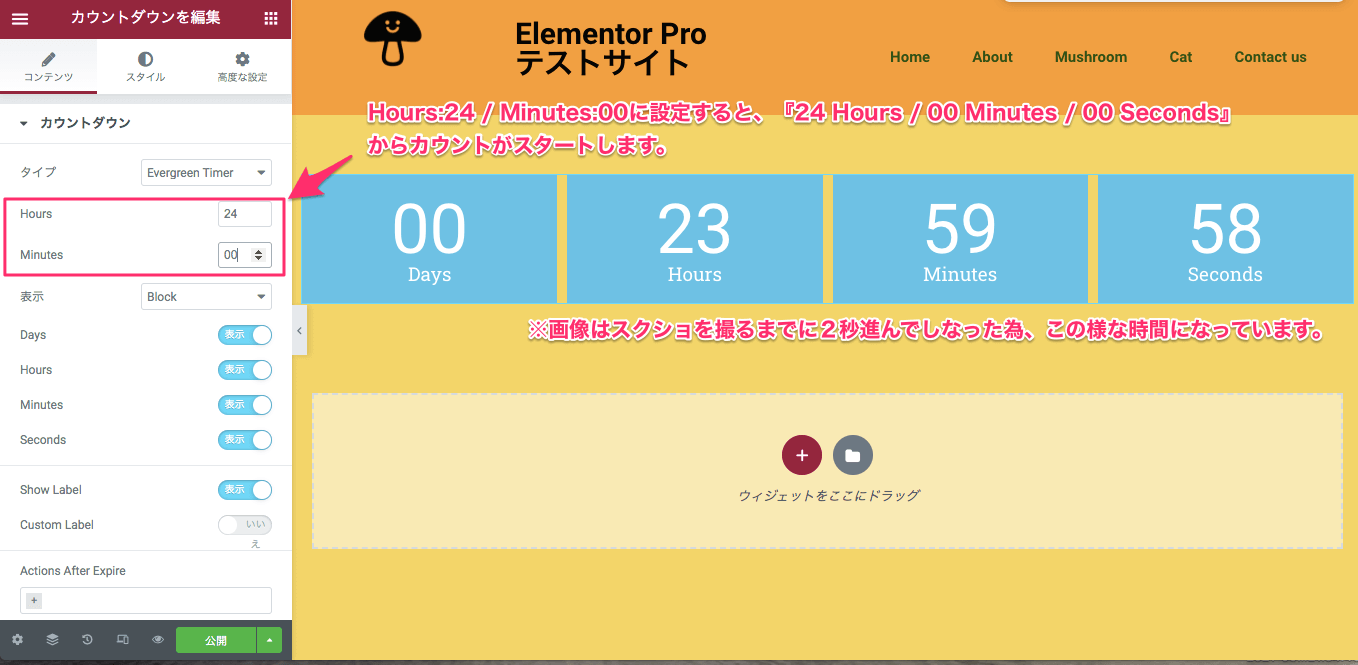
上記は
- Hours : 24
- Minutes : 00
に設定した時の表示画面です。
サンプル画像を撮るまでに2秒すでに経過してしまっていますが、きっちり『00 Days / 24 Hours / 00 Minutes / 00 Seconds』でカウントがスタートします。
表示
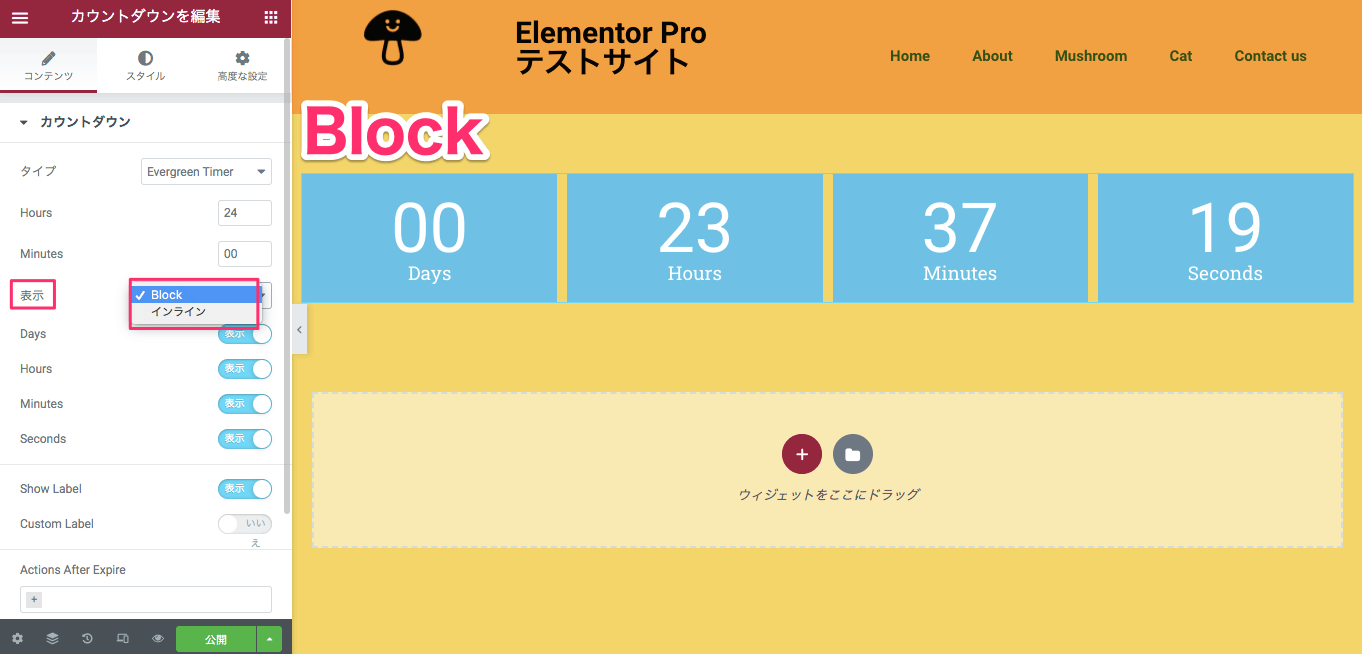
『表示』はカウントダウンボードの見た目を以下より選択します。
- Block(デフォルト)
- インライン
Block

デフォルトですでに『Block』に設定がされています。
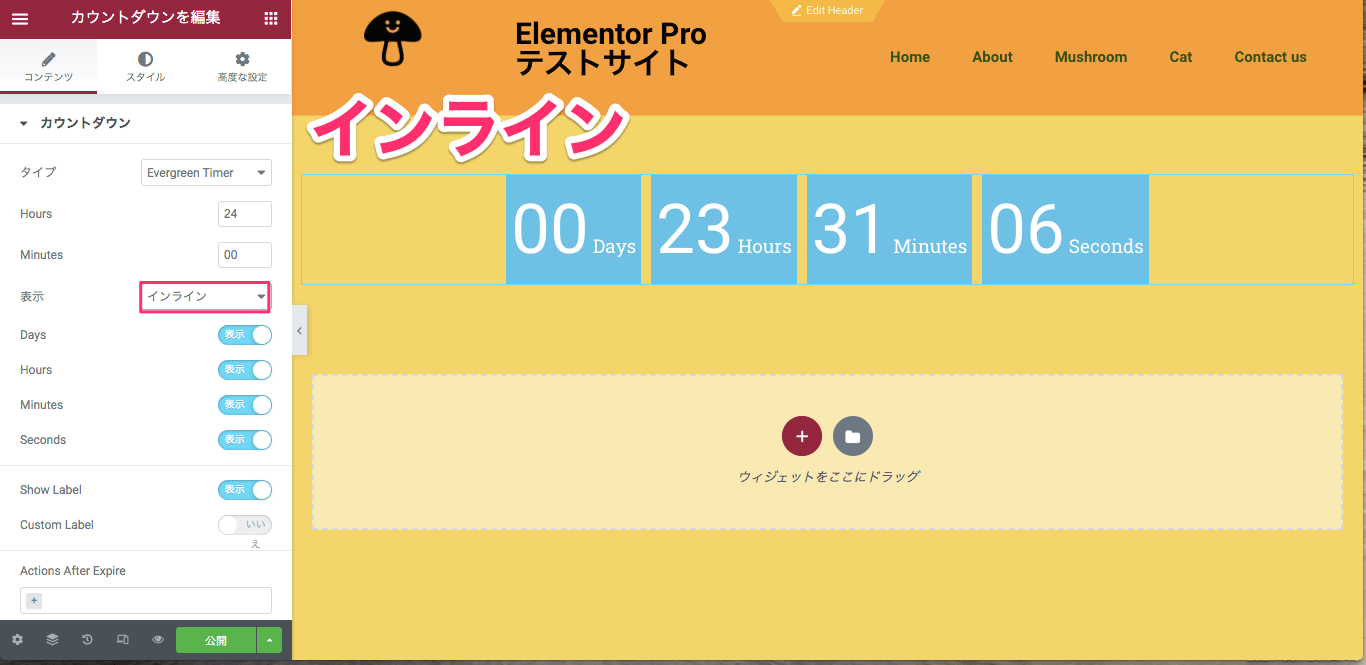
インライン

『インライン』を選択すると上記の様な表示になります。
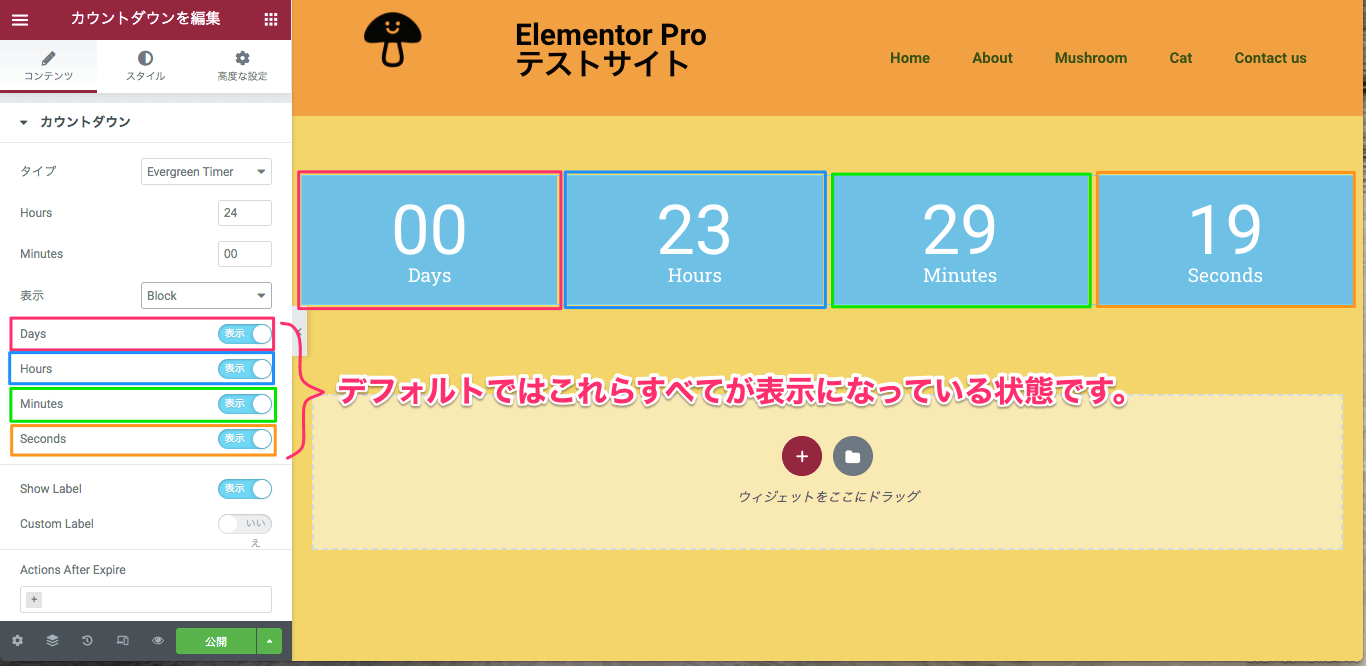
Day / Hours / Minutes / Seconds

- Days
- Hours
- Minutes
- Seconds
の各ブロックの表示、または非表示を選択することができます。

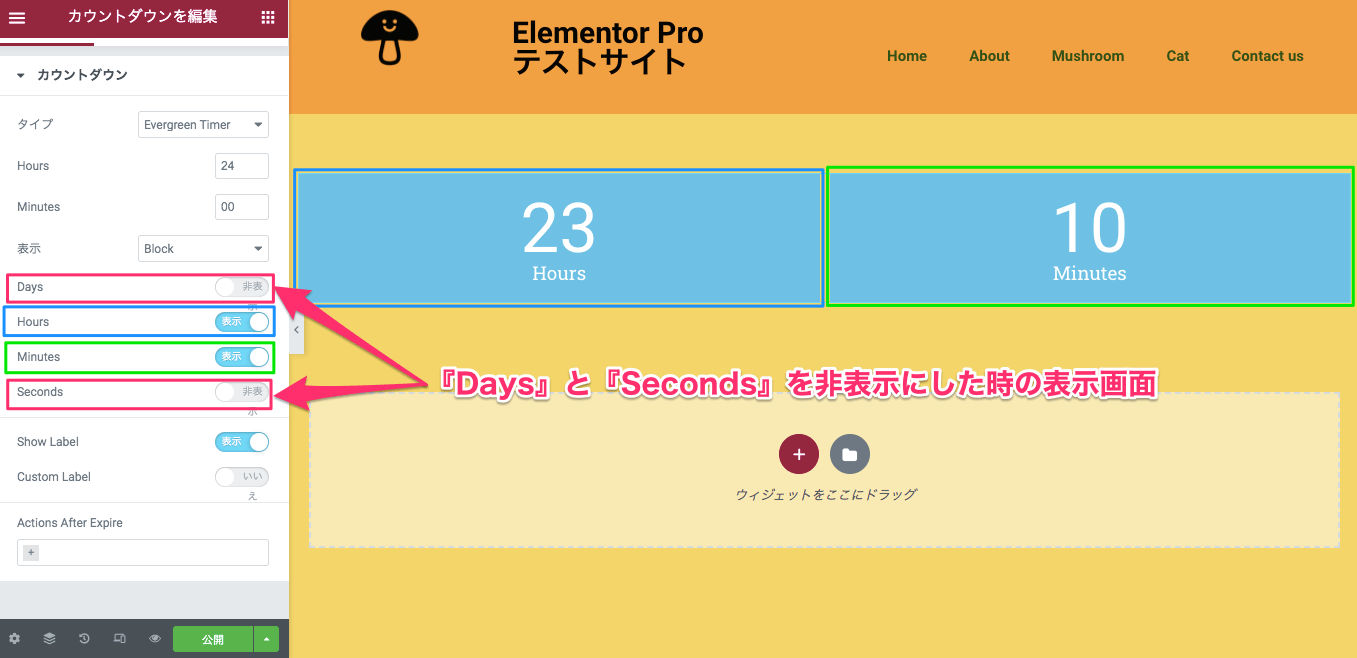
こちらは『Days』と『Seconds』を非表示にした時の表示画面です。
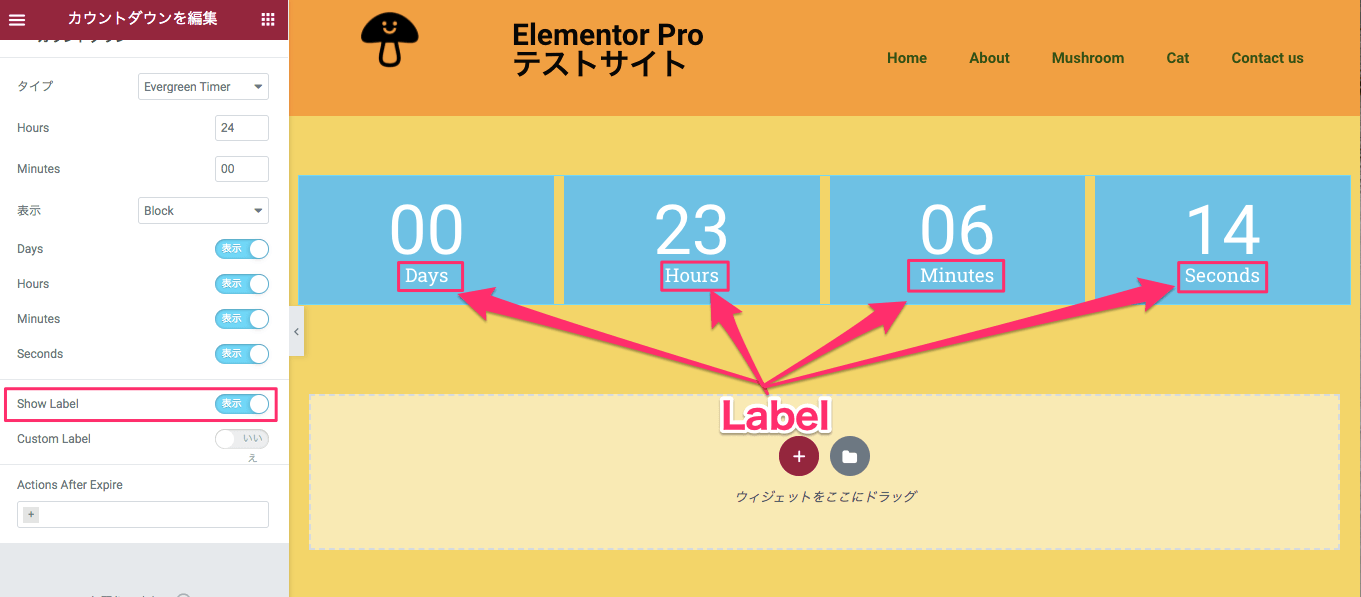
Show Label

『Show Label』の『Label』とは数字の下に表示されている『Days / Hours / Minutes / Seconds』のことです。
『Show Label』ではそれらのLabelを表示させるかさせないかの選択になります。
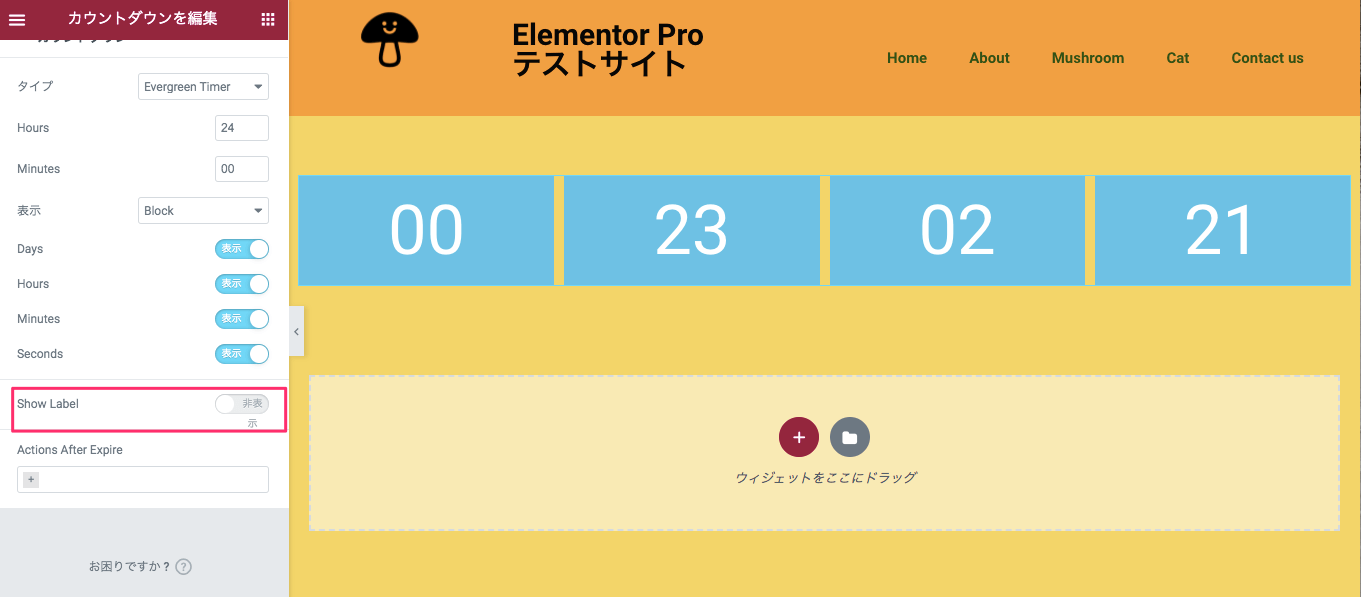
デフォルトは『表示』に設定されています。

上記画像は『Show Label』を非表示にした時の表示画面です。
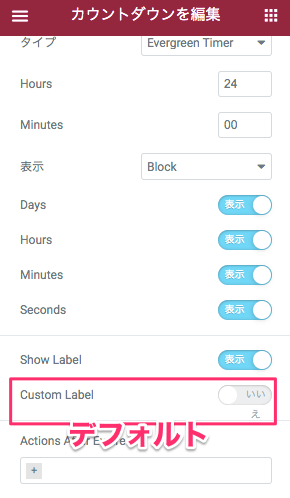
Custom Label

『Custom Label』は『Show Label』を『表示』に設定している時のオプション設定です。
デフォルトでは『Custom Label』は『非表示』に設定されています。

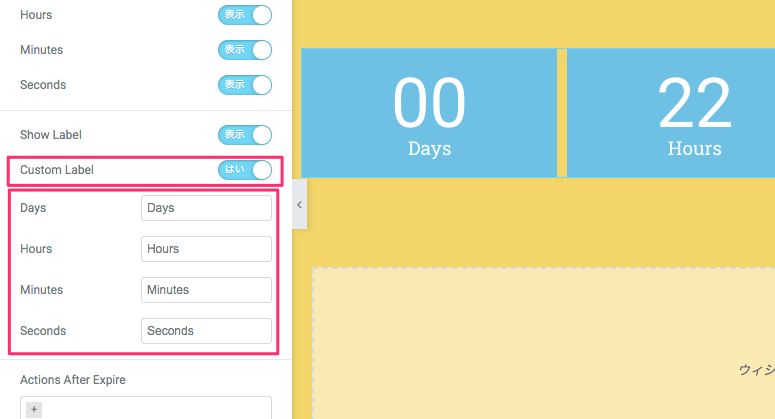
Custom Labelを『はい』に設定すると、編集タブに
- Days : Days
- Hours : Hours
- Minutes : MInutes
- Seconds : Seconds
と表示されます。
ここではかくLabelの表記変更を自由に行うことができます。

こちらはLabelの表記を変更した後の表示画面です。
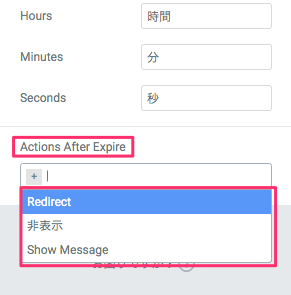
Actions After Expire

『Actions After Expire』は、カウントダウンが終了した時に起こるアクションを設定することができます。
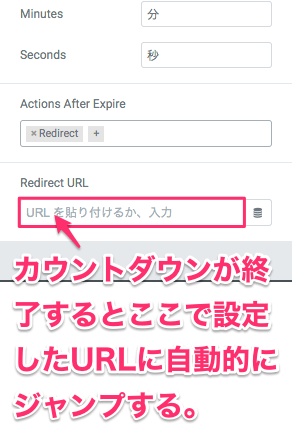
Redirect

『Redirect』は、カウントダウンが終了すると自動的に設定をしたURLにジャンプする仕組みです。
設定方法は、『Redirect URL』にジャンプさせたいサイトのURLを入力します。
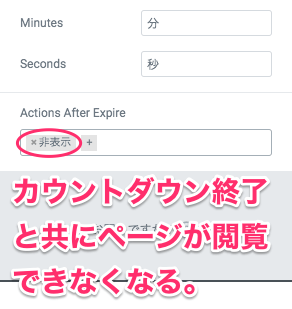
非表示

『非表示』に設定すると、カウントダウン終了と共にページが閲覧できなくなります。
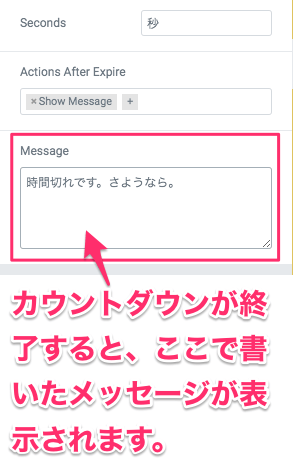
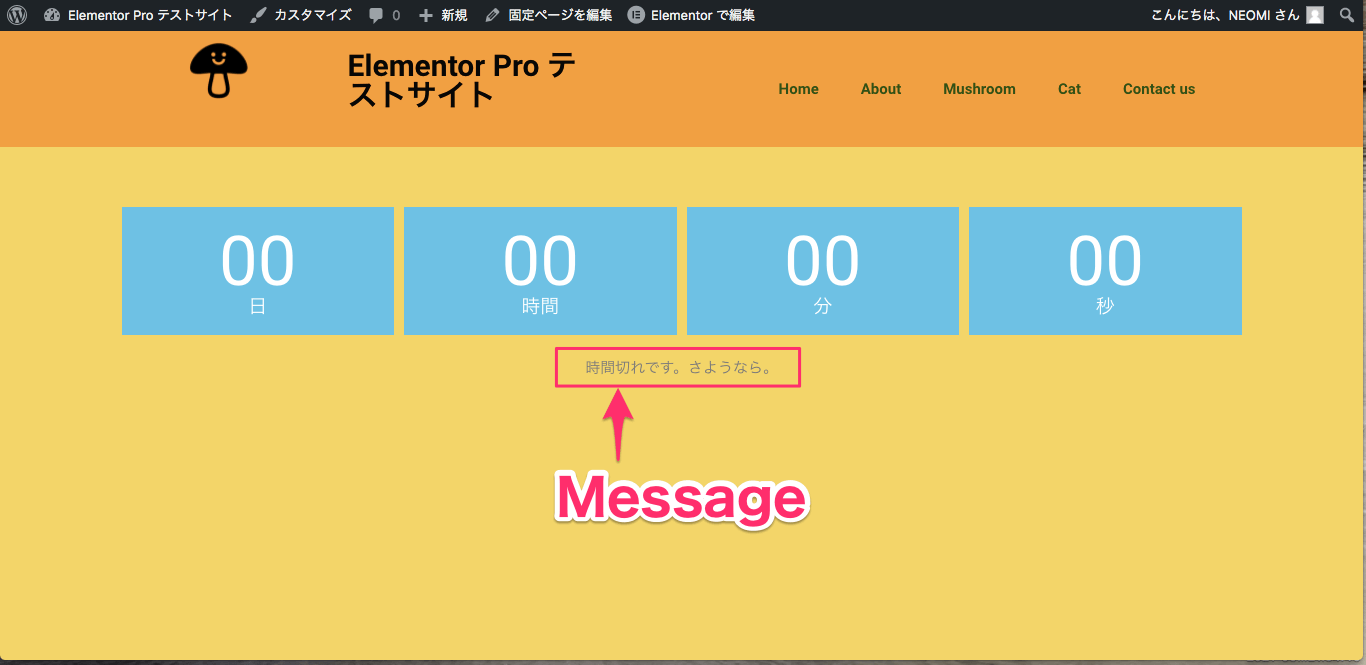
Show Message

『Show Message』はカウントダウンが終了するとサイトの画面にメッセージが表示される仕組みです。
編集タブの『Message』に書いたメッセージがサイト画面にそのまま反映します。

こちらはカウントが終了し、Messageが表示された時の表示画面です。
スタイルタブ・Boxes

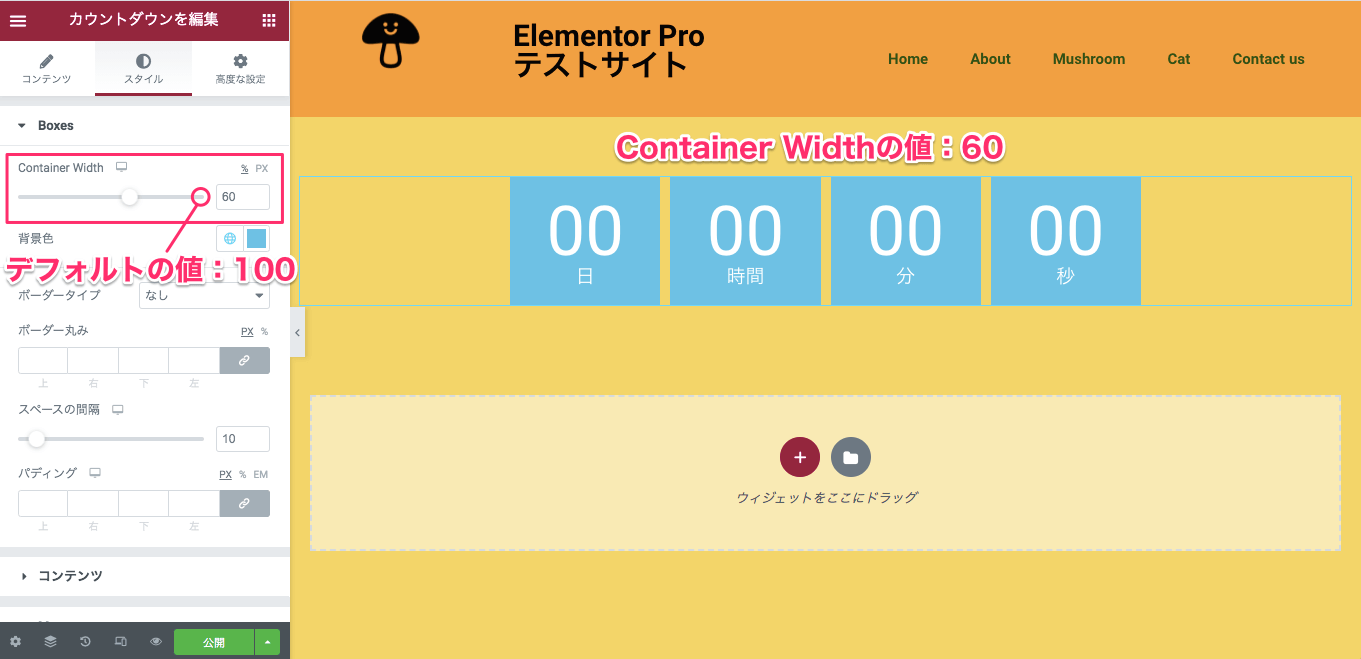
Container Width

『Container Width』は数字とLabelを囲むボックスの幅の調整ができます。
上記画面はContainer Widthの値を『60』にした時の表示画面です。
※デフォルトの値は『100』に設定されています。
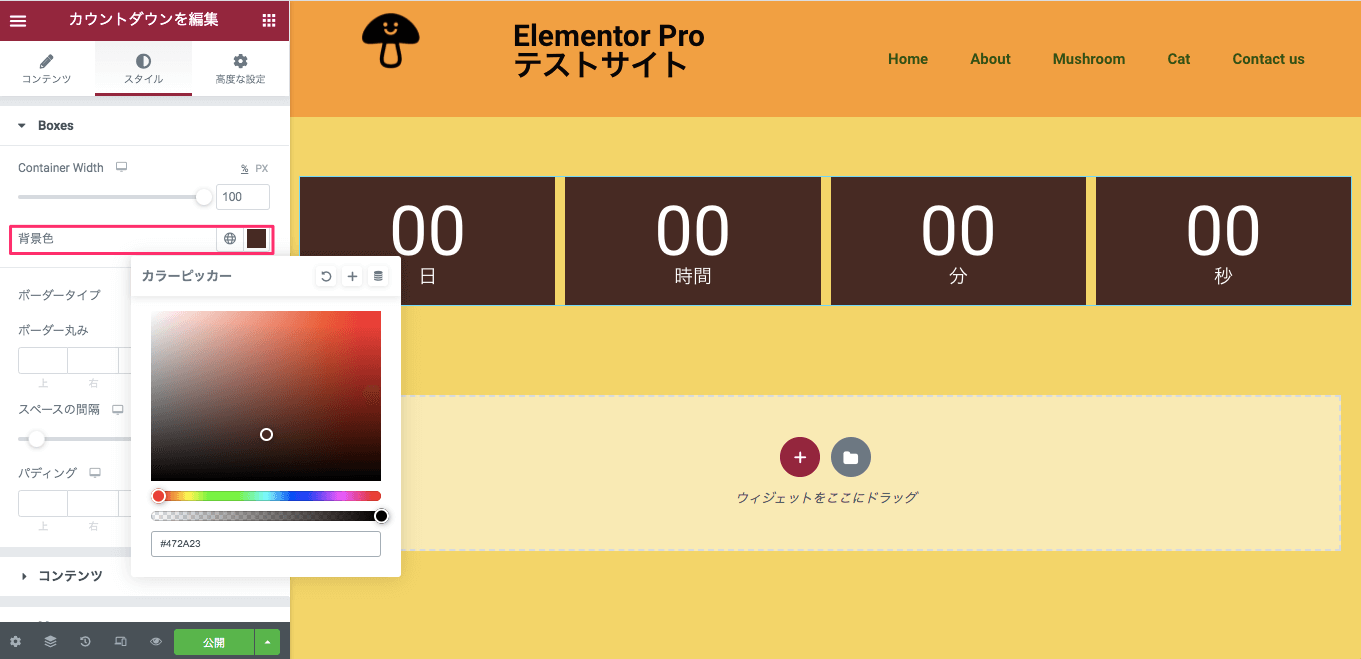
背景色

『背景色』は、数字とLabelの背景色をカラーピッカーより自由に変更することができます。
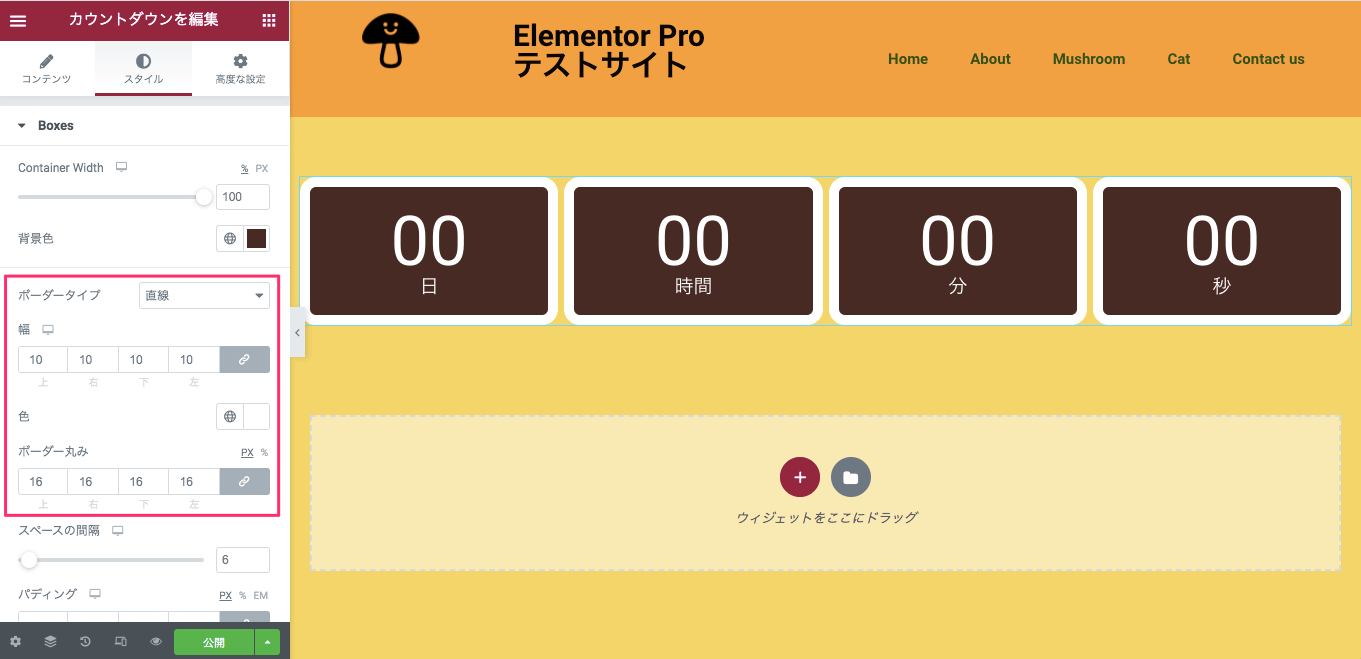
ボーダー(枠線の編集)

- ボーダータイプ
- 幅
- 色
- ボーダー丸み
の編集については【Elementorの『画像』ウィジェットの使い方】の記事のスタイルタブの編集のセクションにて詳しく説明をしていますのでそちらをご覧ください。
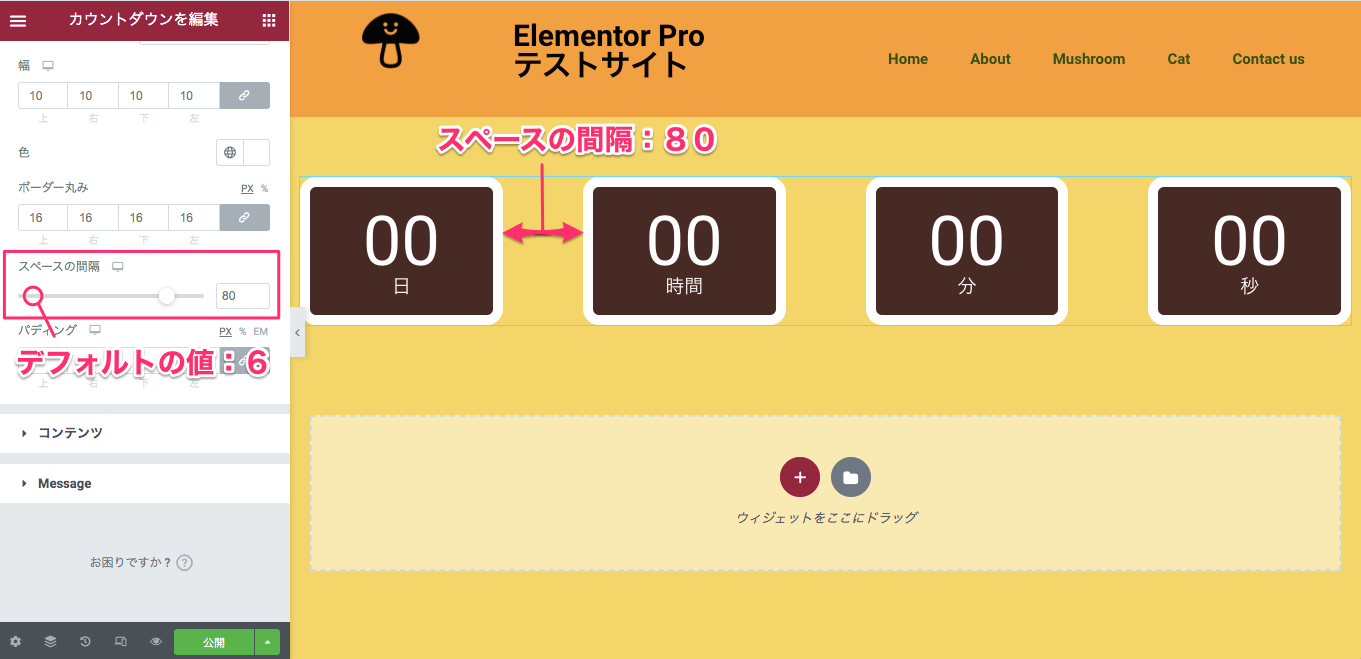
スペースの間隔

『スペースの間隔』はボックスとボックスの間の間隔をカーソルをスライドさせることにより、拡張または縮小することができます。
上記画像はスペースの間隔の値を『80』に設定した時の表示画面です。
※デフォルトの値は『6』に設定されています。
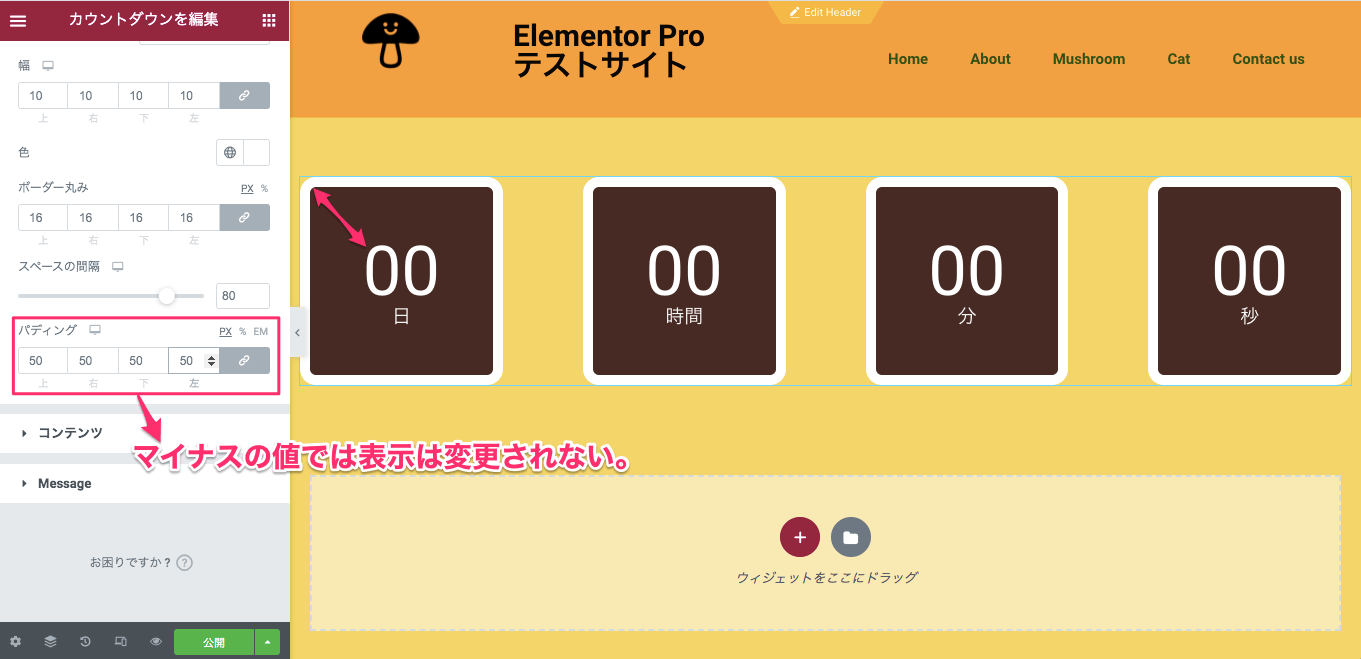
パディング

『パディング』はボックス内の文字とボーダーの間の間隔を変更することができます。
パディングはマイナス値での変更は特に反映されません。
※デフォルトの値は『0』に設定されています。
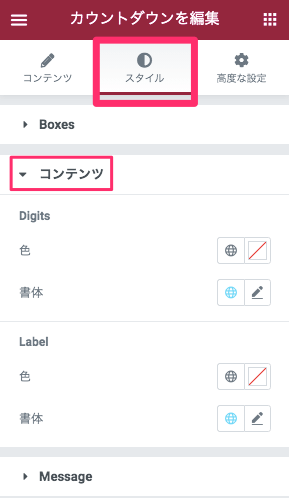
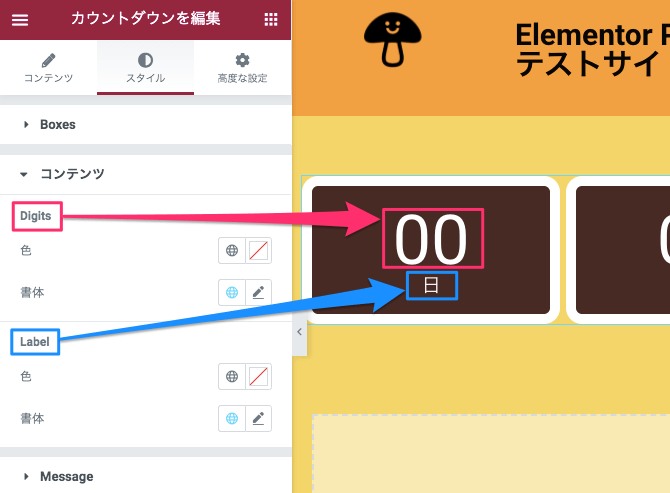
スタイルタブ・コンテンツ


『コンテンツ』ではボックス内の文字色・書体が変更できます。
- Digits : 数字
- Label : Days / Hours / Minutes / Seconds
『Diglts』と『Label』で文字色・書体の編集タブは分かれます。
文字色はカラーピッカーより自由に色味の変更が可能です。
書体の変更の仕方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらを参考にしてください。
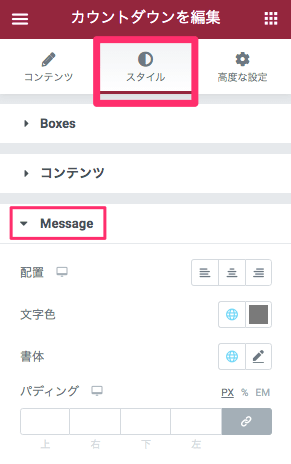
スタイルタブ・Message

『Message』はコンテンツタブの『Action After Expire』で『Show Message』の設定をしている時のみ編集タブに表示されます。
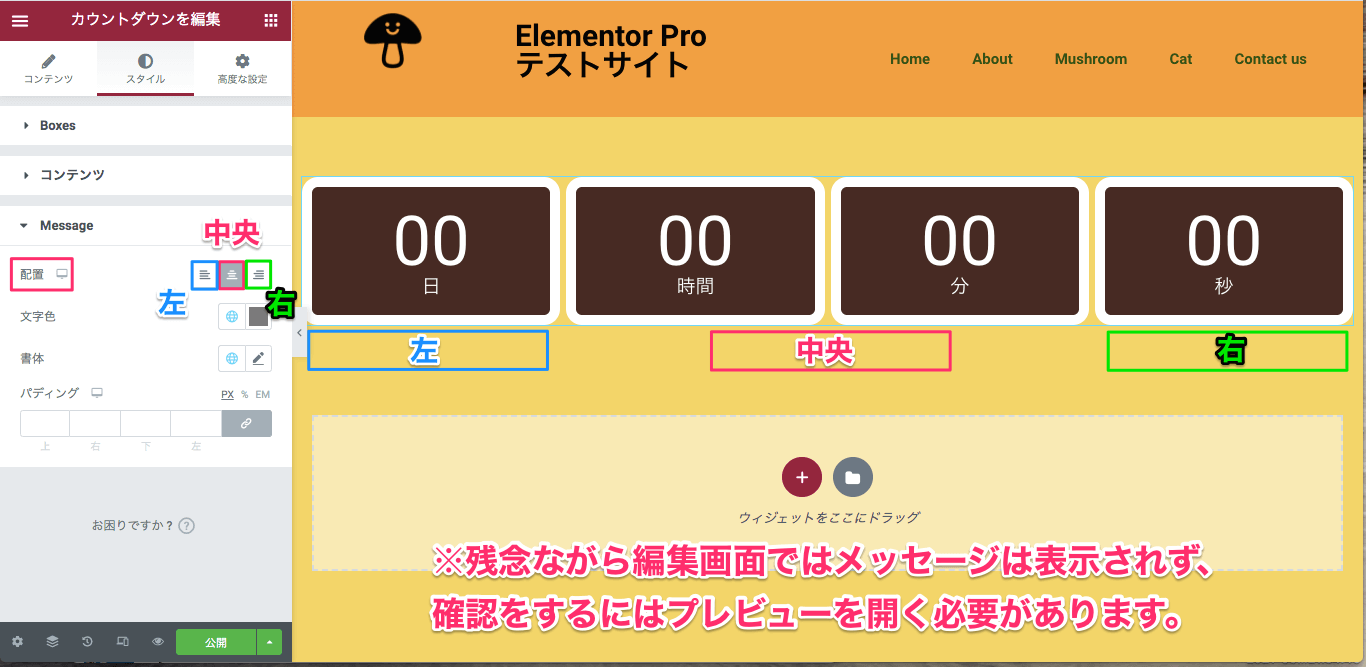
配置

『配置』はMessageの配置を以下から選択することが可能です。
- 左
- 中央(デフォルト)
- 右
残念ながら編集画面では『Message』は表示されませんので編集するにあたりMessageを確認するには都度プレビューで確認する必要があります。
文字色 / 書体
文字色・書体についての説明は割愛いたします。
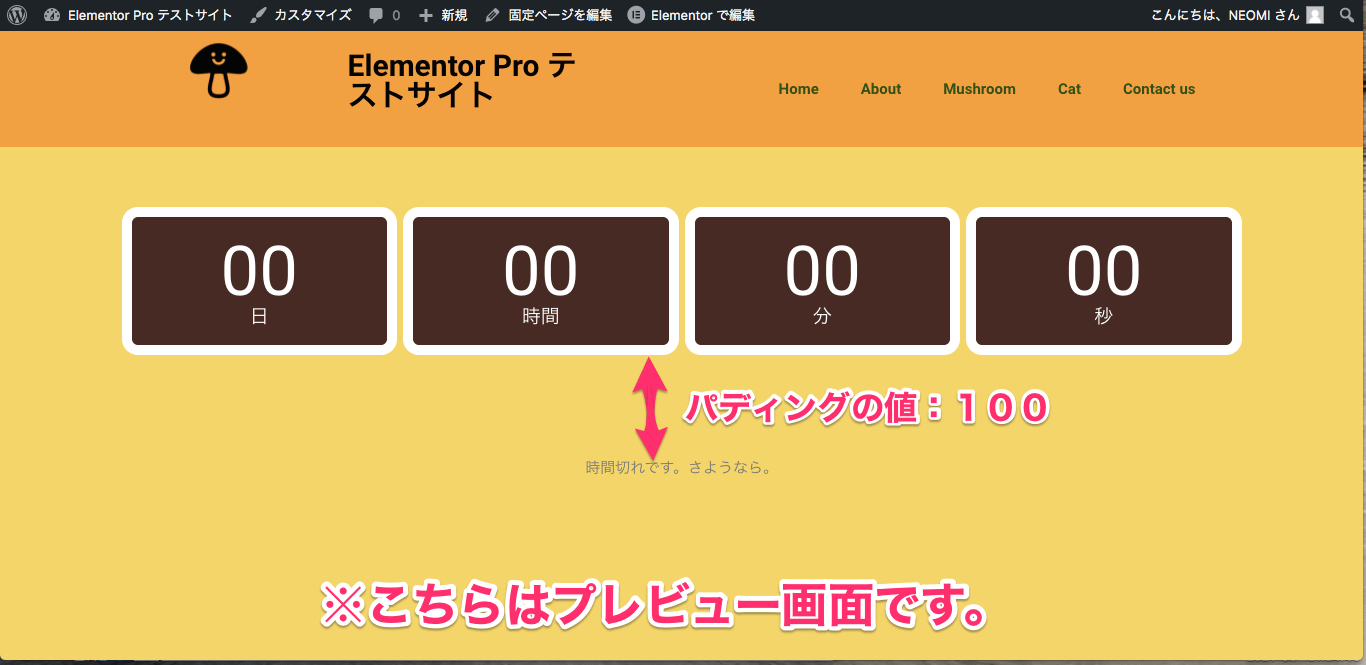
パディング

『パディング』は、ボックスとMessageの間のパディングの調整できます。
Messageにを付ける場合は、編集画面での確認が不可能な為。プレビュー画面を都度確認しながらの作業になります。
『カウントダウン』ウィジェットは閲覧者にわかりやすく期限を記したり、また物販を行なっているサイトであれば閲覧者の購買意欲を掻き立てるのにも役立つウィジェットです。
また、カウントダウンはElementor Proのみに搭載されています。
昨日的なサイト制作に是非、カウントダウンウィジェットを活用してみてはいかがでしょうか!
また、物販に役立ちそうなウィジェットをいかにまとめてみましたので合わせてご覧ください!
- 【Elemetor Pro 『コールトゥアクション』ウィジェットの使い方】
※閲覧者にクリックさせたり、何かアクションを起こして欲しい時に使うウィジェット - 【Elementor Pro『Testimonial Carousel』ウィジェットの使い方】
※顧客レビューなどを画像と共にスライドさせながら表示できるウィジェット



