
ElementorのGoogleマップウィジェットの使い方
- 2022年8月6日
- 2020年12月3日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
ElementorでGoogleマップウィジェットを使えば、マップの挿入はとっても簡単にできます。
ウェブページを作っていて、場所を説明したい時など、『マップをいれたいな』なんてときありますよね?
記事にマップがあると、読者にとっても分かりやすく見栄えもよくなります。
ではこの記事を読んでElementorのウィジェット『Googleマップ』の使い方をマスターしてしましょう。
他のウィジェットの使い方や、基本操作が知りたい方はこちらです。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Googleマップウィジェットを挿入

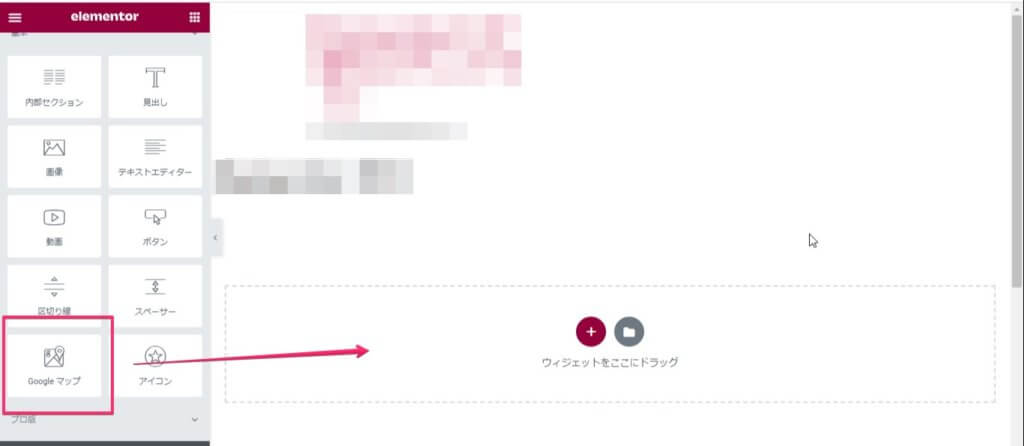
1、四角のGoogleマップウィジェットを選択
2、矢印の方向にドラッグ&ドロップ
するとマップが挿入されこんな感じになります。

これでマップの挿入は完了です。
地名を入れてGoogleマップの表示を変える

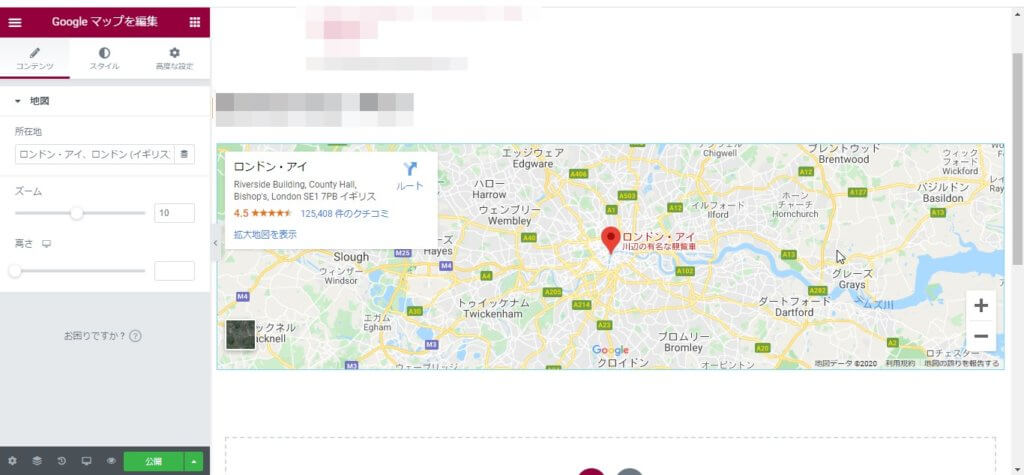
最初に表示される場所は海外などが出てくるので、これを変えていきます。
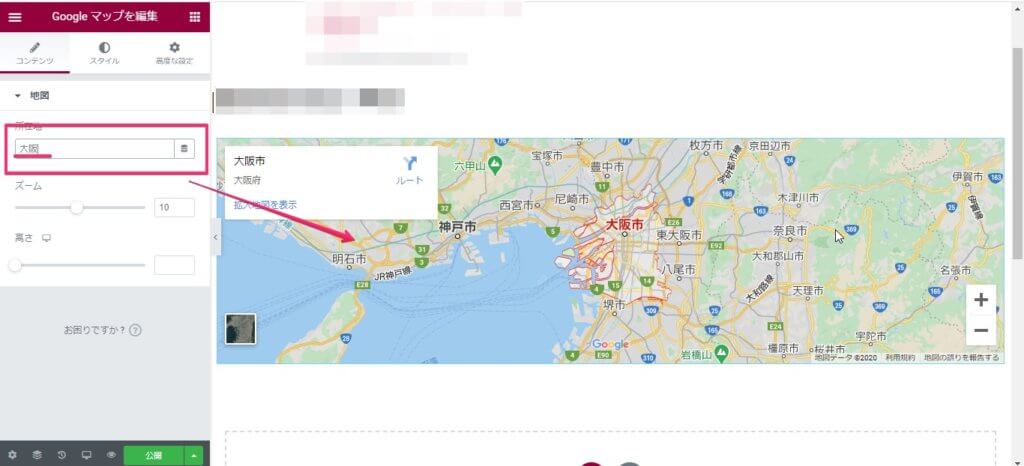
四角で囲んだところに、だいたいの地名を入れてみましょう。
今回は試しに『大阪』と入れてみました。
すると自動的に指定した場所のマップが表示されます。
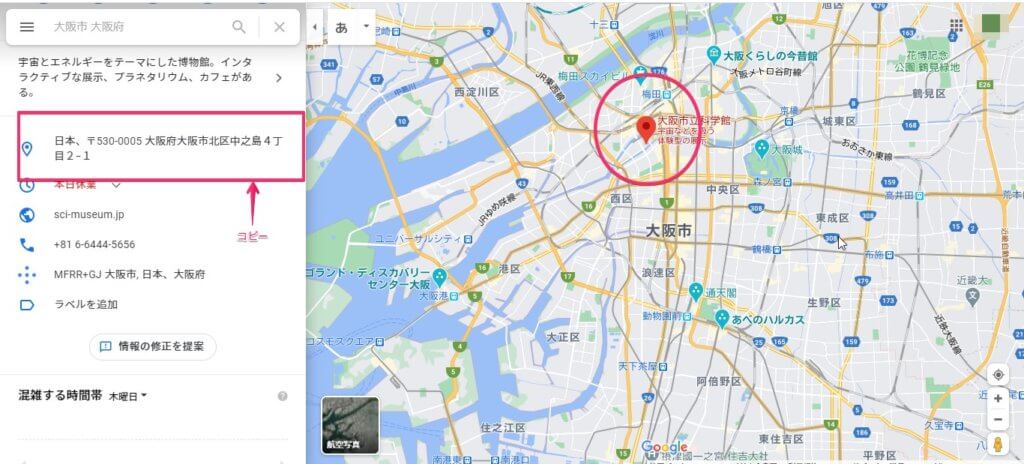
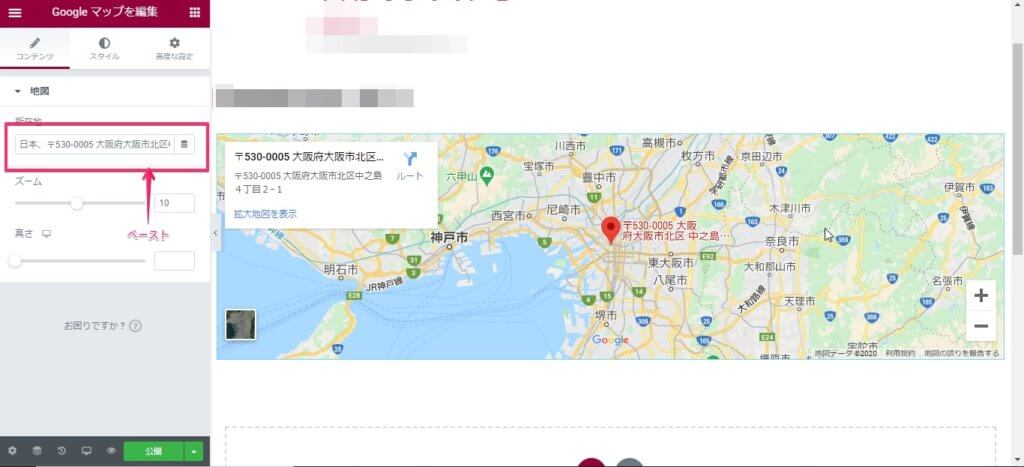
そして次にGoogleマップへといきましょう。

Googleマップで表示させたい場所をクリックして選ぶと、左側のように住所が出てきますよね。
これをコピーして、Elementorの編集画面に戻りましょう。

コピーしてきた住所をペーストすると、付近のマップが表示されます。
とっても簡単ですよね!
でもこれでは表示範囲が広すぎ…
大丈夫です。上の画像でも見えていますが、ズーム機能があるので安心してください。
Googleマップをズームさせてより詳細に

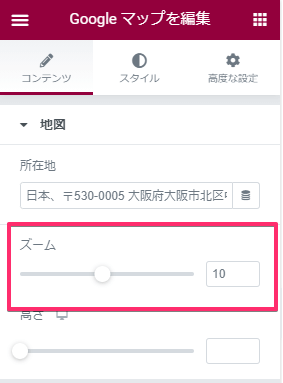
ズームさせる時は、住所をペーストした直下にあるもので操作してください。
マップ上でズームさせても設定は変わらないので、かならずこちらで設定してくださいね!

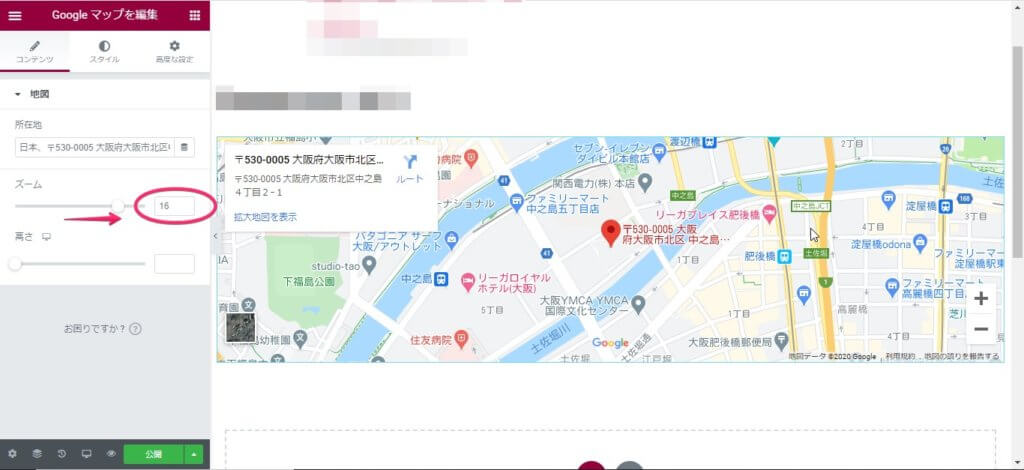
矢印のようにボタンを右に移動させ、マップを拡大させました。
丸で囲んだ数値も10から16に変わっています。
基本的にGoogleマップを挿入するときの操作はこれだけです。
ズームの下にある高さは、マップ自体の高さを設定できますので、好きな高さに設定してください。
次はGoogleマップウィジットのスタイルタブの紹介します。
スタイルタブを解説

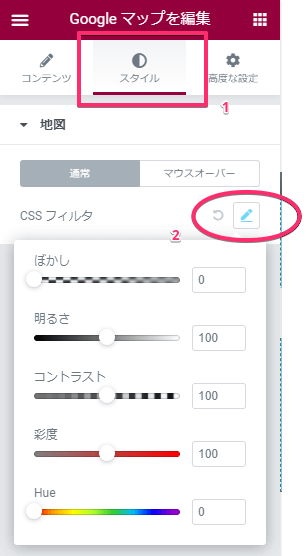
コンテンツタブの横にあるのがスタイルタブです。
1、スタイルを選択
2、鉛筆のマークを選択
すると上の図のような機能が出てきます。
ここで明るさや色、コントラスト調整等出来ますが…。
僕個人としてはあまり使う場面は少ないかなと思います。
一応機能として装備されているので、簡単に説明していきます。
Googleマップウィジェットのスタイル活用例

今回は以下のように設定するときの操作方法を説明します。
1、通常時は白黒でぼかしが入っている
2、マウスオーバーしたときにマップがカラーでクリアになる
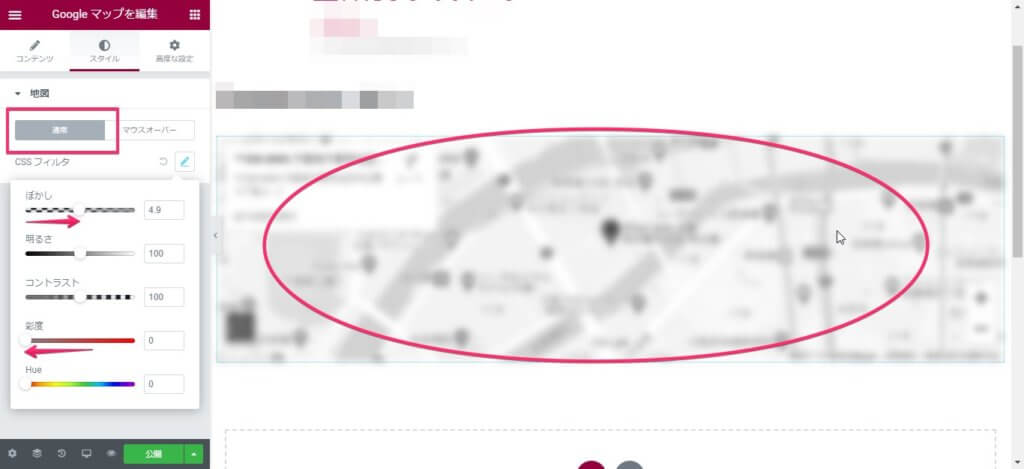
スタイルタブで、『▼地図』の直下で通常を選択します。(初めは選択しなくても通常)
順番はどちらでも構いませんが、ぼかしのボタンを右方向へスライドさせ、ぼかしを入れます。
次に彩度のボタンを1番左にスライドさせ、マップを白黒にしました。
丸で囲んだように白黒でぼかしが入りましたね。

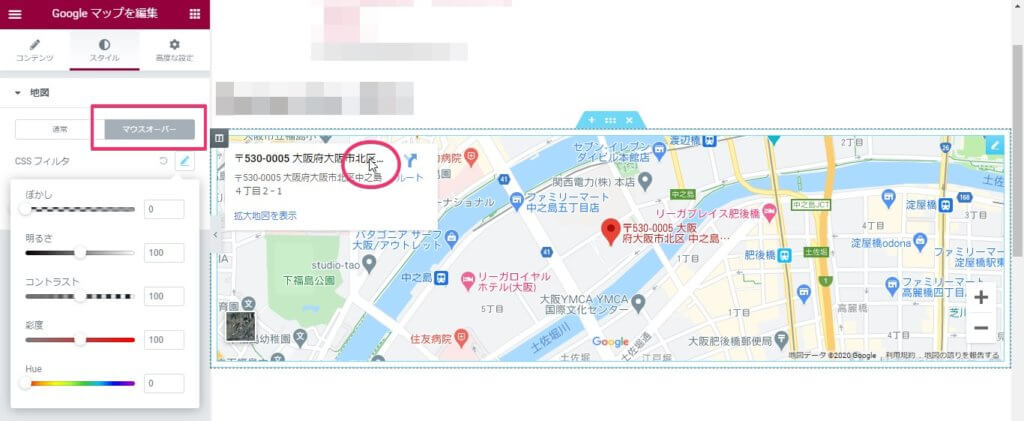
そして、通常からマウスオーバーに切り替えます。
今度はぼかしは0のまま、彩度も触っていません。
それからカーソルをマップ上に移動させてみましょう。
マップが白黒ぼかしの状態から、カラーでクリアに表示されます。
これで設定完了。
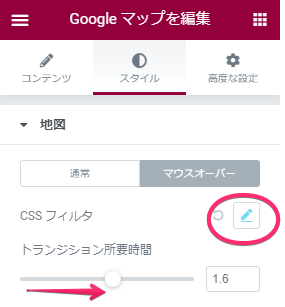
戻したい時は、鉛筆マークの隣にある『デフォルトに戻す』で戻せます。

トラディションを入れたければ、鉛筆マークをもう一度クリックして、上の画像にあるボタンを右にスライドさせてください。
以上がElementorのGoogleマップウィジェットの使い方です。
Googleマップウィジェットを使えば、簡単にマップの挿入ができ、読者もその画面からナビを起動することもできます。
すごく便利な機能なので、みなさん使ってみてください。





