
Elementor一般『推薦文』ウィジェットの使い方
- 2022年8月6日
- 2021年2月14日
- Elementorの使い方
- Elemenotrの使い方コース
Elementorでウェブページを作っていて、誰かのコメントを載せたいと思ったことや、レビューなど掲載したい時ってありませんか?
そんな時は、無料で使える一般『推薦文』ウィジェットが便利です。
このウィジェットはコメント者の写真や名前、簡単なステータスなど載せられます。
そこで今回は『推薦文』ウィジェットの使い方を説明します。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
コンテンツの編集

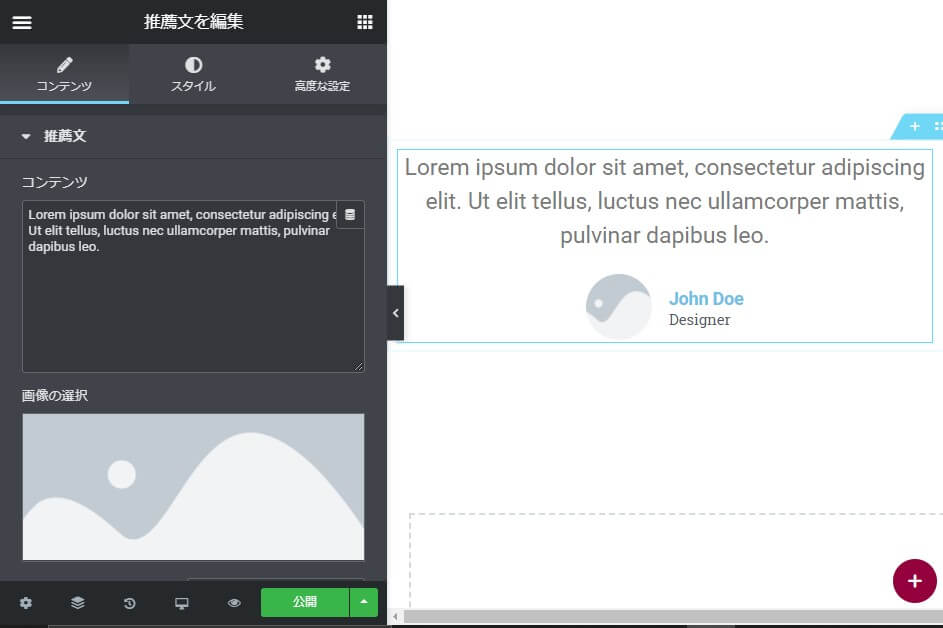
『推薦文』ウィジェットを挿入した直後の画面です。
画像を先に入れるとイメージしやすくなると思うので、少し説明の順番が前後します。
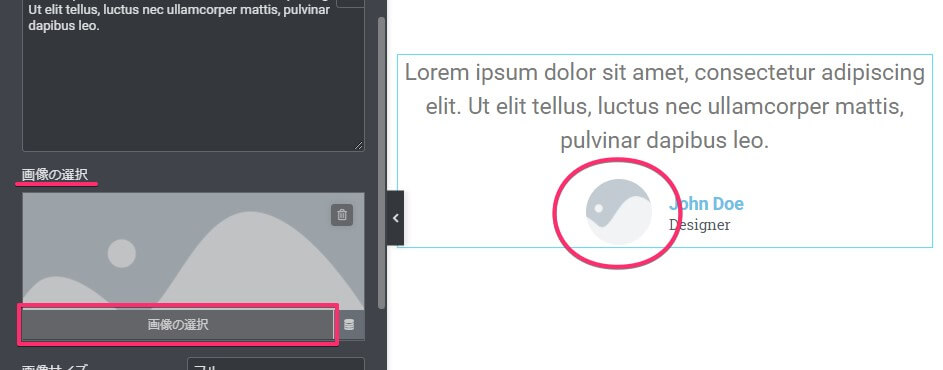
画像の選択をする

画像を選択するときは、カーソルを持っていくと四角のように選択ボタンが出てくるのでクリックします。

するとメディアライブラリが開きます。
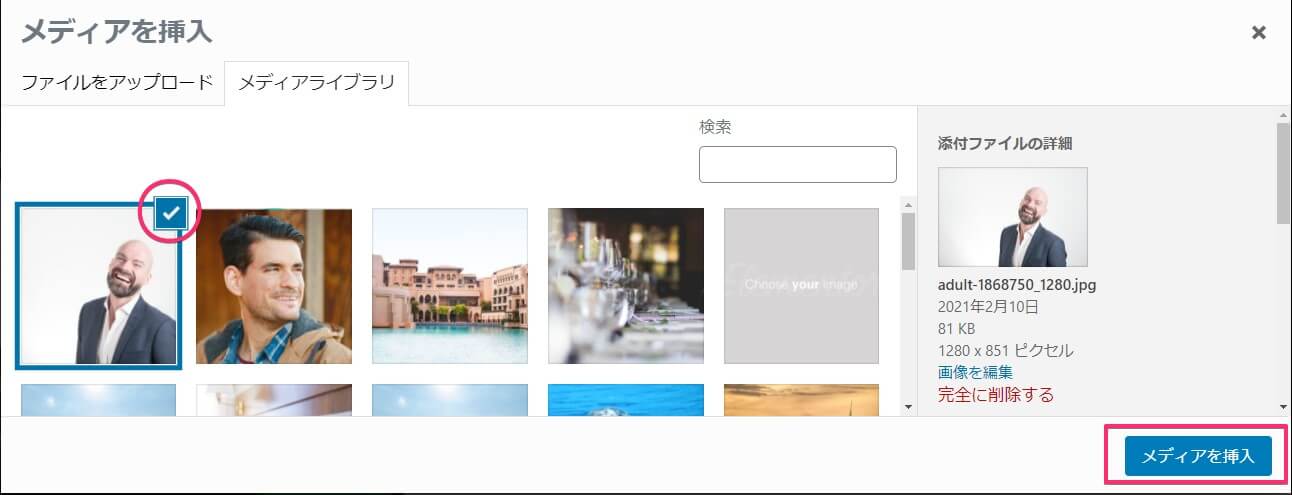
好きな画像を選択するかアップロードしましょう。
丸のようにチェックが入っているものが、今選択している画像になります。
確認できたら右下のボタンをクリックし挿入してください。

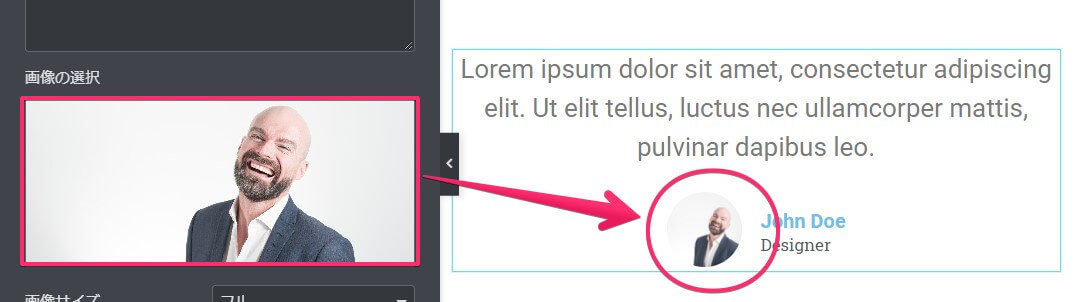
上のように選択した画像が、右側にも反映されます。
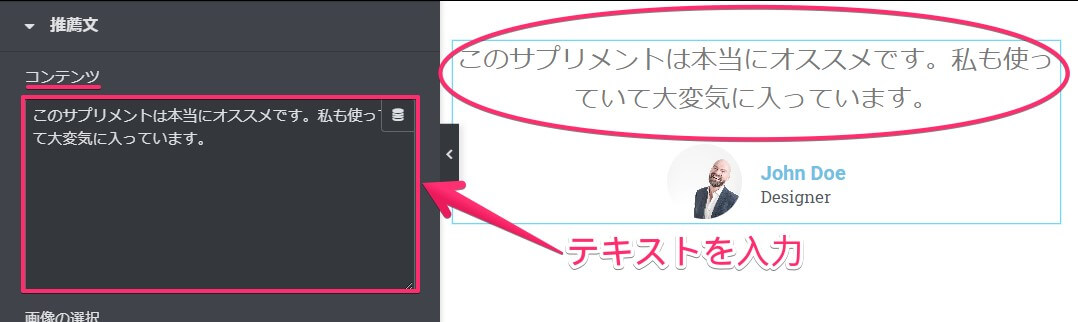
コンテンツにテキストを入力

コンテンツの四角部分にテキストを入力します。
同時に右側の画面にも反映されます。
画像の人物のコメントやレビューなどを入れるのがオススメです。
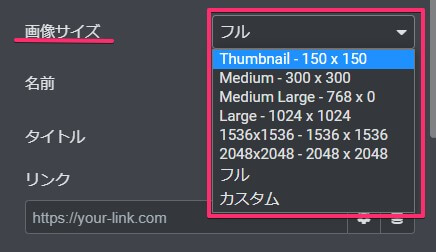
画像サイズはなんでもOK

画像のサイズは上の画面で見るとたくさん選択肢がありますが、どれを選んでもあまり変わりがありません。
どうしてもこのサイズがいい!というものがあれば選んでください。
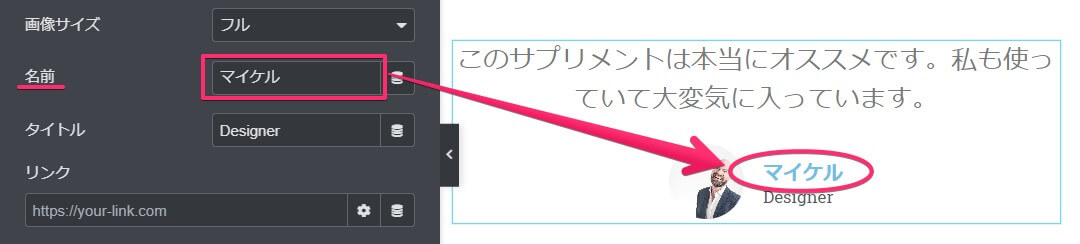
名前を直接入力

名前を四角の欄に直接入力します。
画像の内容によって人物の名前や、建物であれば会社名など工夫してみてください。
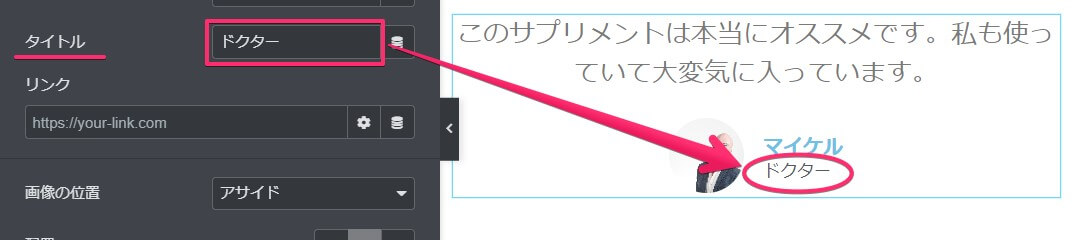
タイトルを直接入力

タイトルも四角の欄に直接入力します。
簡単なステータスと入れると良いでしょう。
例えば、サプリメントのサイトを作っているとします。
そこでコメントの人物がドクターだとすると『ドクターが認めたサプリメント』というイメージを持たせることができますよね。
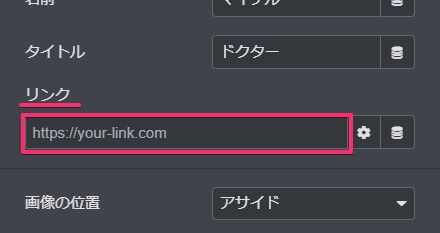
リンクを設定する

リンクさせたいページがあれば、そのページのURLを入力します。
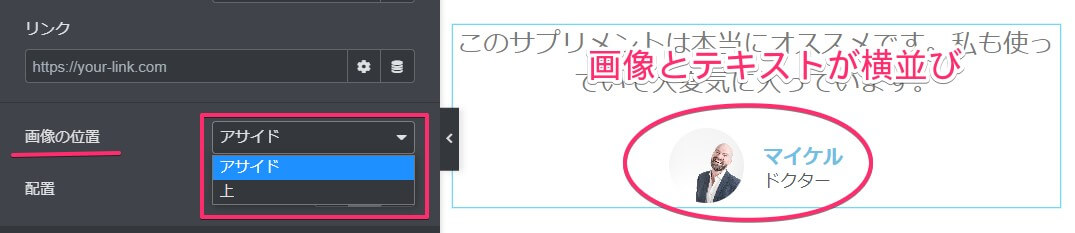
画像の位置を決める

画像の位置は2種類で、上の画像は『アサイド』の状態です。
こちらは画像と名前とタイトルのテキストが横に並ぶパターンです。

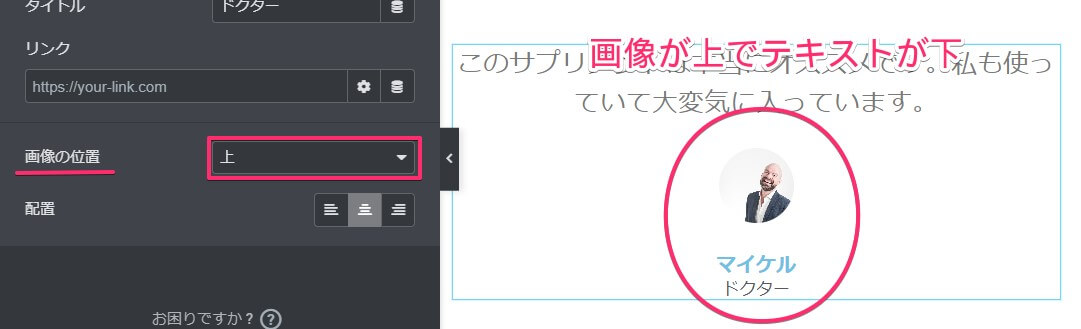
一方『上』を選ぶと画像が上にきて、名前とタイトルのテキストが下になります。
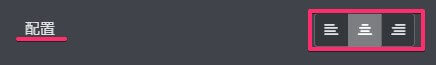
配置を選ぶ

配置はよくある、左寄せ・中央・右寄せの3パターンです。
好きな配置を選びましょう。
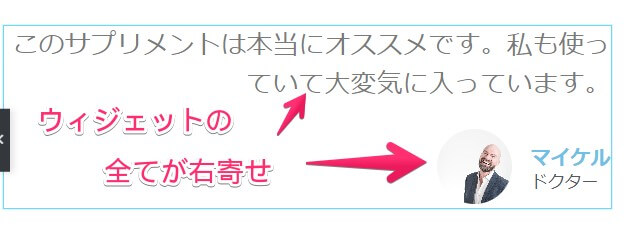
配置設定時の注意点

配置について一つだけ注意点があります。
画像のように右寄せにすると、画像や名前、タイトルだけでなく、コンテンツの部分も右寄せになります。
これは左寄せでも中央でも同じで、『ウィジェット全体の配置』と覚えておくと良いでしょう。
スタイルの編集

スタイルタブは
- コンテンツ
- 画像
- 名前
- タイトル
と大きく4つに分けて編集できます。
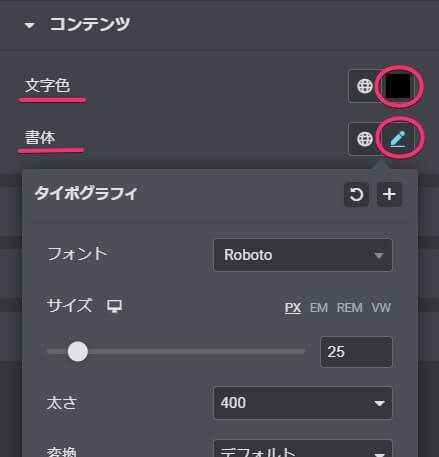
『コンテンツ・名前・タイトル』の編集項目は同じ

スタイルタブの『コンテンツ・名前・タイトル』の編集項目は文字色と書体のみです。
文字色と書体についてはテキストエディターウィジェットの記事で説明しているので割愛します。
今回は以下のように編集してみました。

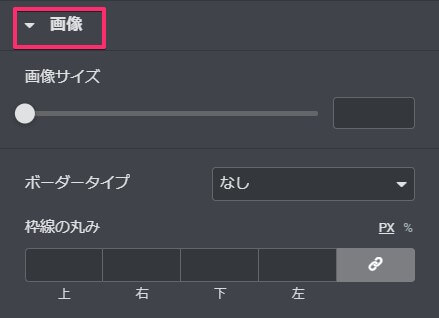
『画像』の編集項目

『画像』の編集項目はこのようになっています。
ボーダータイプを選択すると、幅と色が追加で出てきます。
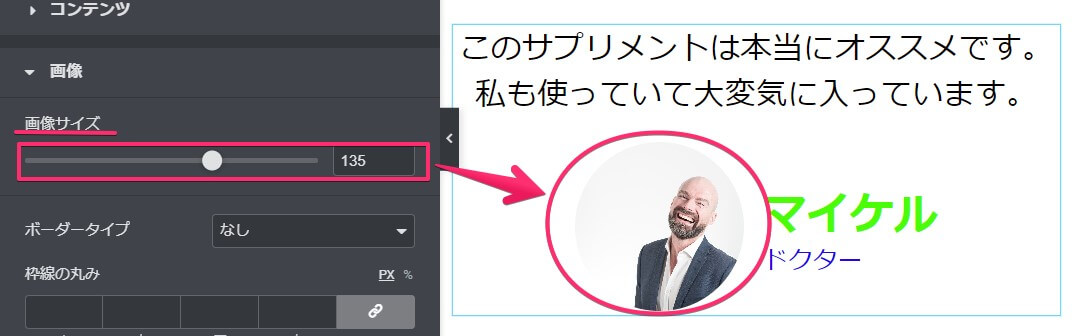
画像サイズ

画像のサイズを変更してみましょう。
名前やタイトルとのバランスをみて決めてください。
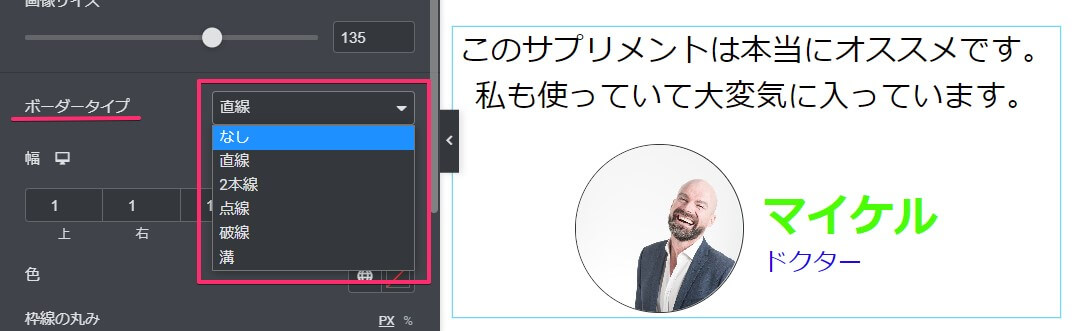
ボーダータイプ

ボーダータイプは
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
から好きなタイプを選びましょう。今回は直線を選びました。
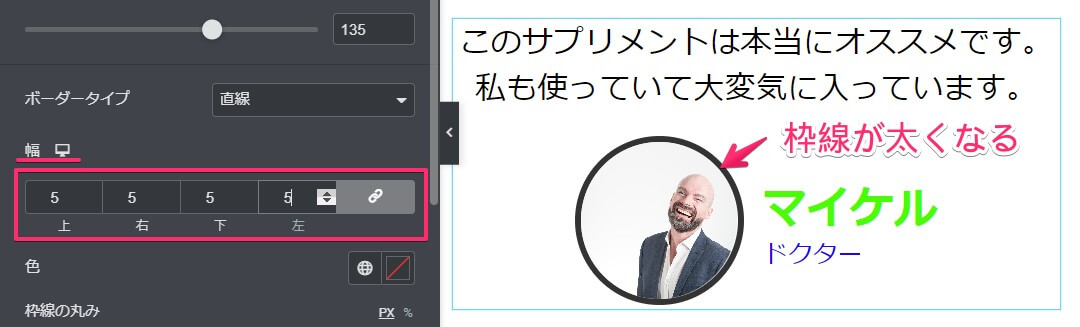
幅

ボーダータイプをなし以外にすると、幅が選べるようになります。
四角部分に数字を入力するか、『▲▼』ボタンで調整してください。
数字が大きくなると、枠線も太くなっていきます。
色

色を選びます。
こちらもボーダータイプをなし以外にすると出てくる項目です。
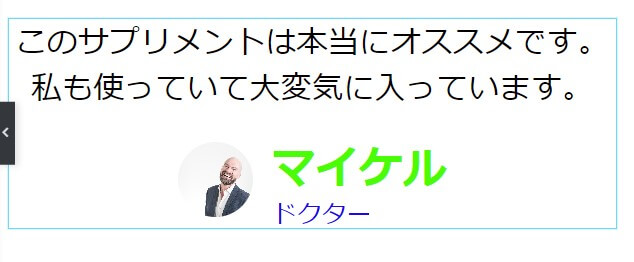
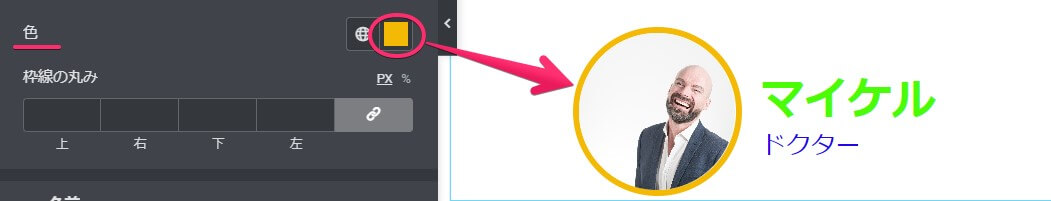
枠線の丸み

枠線の丸みはデフォルト状態だと丸の形です。
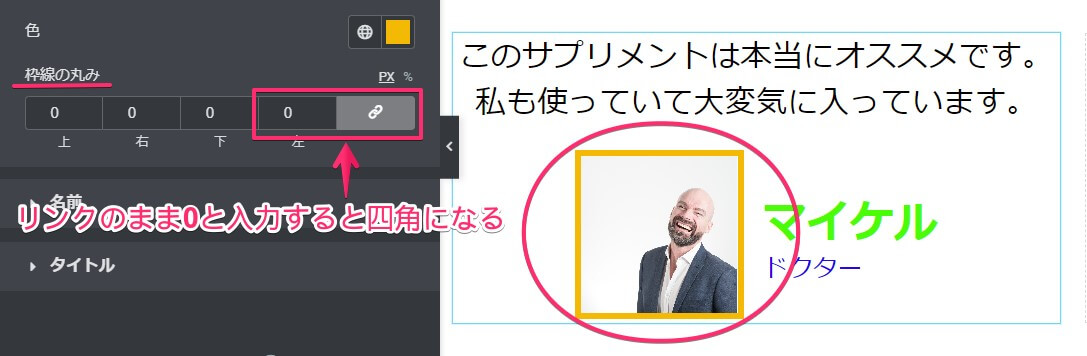
矢印のように『0』と入れてみましょう。
すると画像は画面右側のように、四角で表示されます。

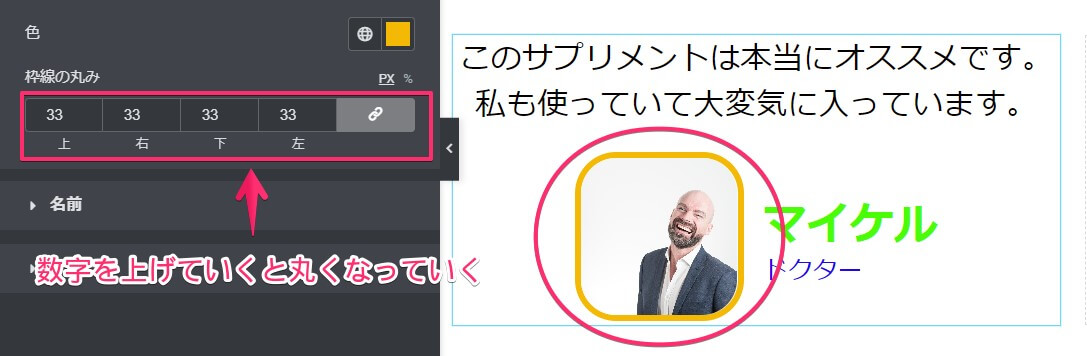
数字を0から大きくしていくと、だんだん角が丸くなっていきます。
一定の数字を超えると完全に丸になり、それ以上数字を大きくしても丸のまま変わりません。
お好みの形に設定しましょう。
以上がElementor一般『推薦文』ウィジェットの使い方となります。
ぜひ使ってみてください。
なお高度な設定については全て共通しています。
詳しくはElementor – 『高度な設定タブ』全部説明【初心者必見】をご覧ください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



