
Elementor Pro『Blockquote』ウィジェットの使い方
- 2022年2月8日
- 2021年5月15日
- Elementorの使い方
Quote(クォート)とは、誰かの格言や発言を指します。
Blockquoteウィジェットは、誰かの格言や発言、それを発言した人の名前、 Tweetボタンが一つに集約されたウィジェットです。
こちらの記事ではBlackquoteウィジェットの使い方、編集の仕方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『Blockquote』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
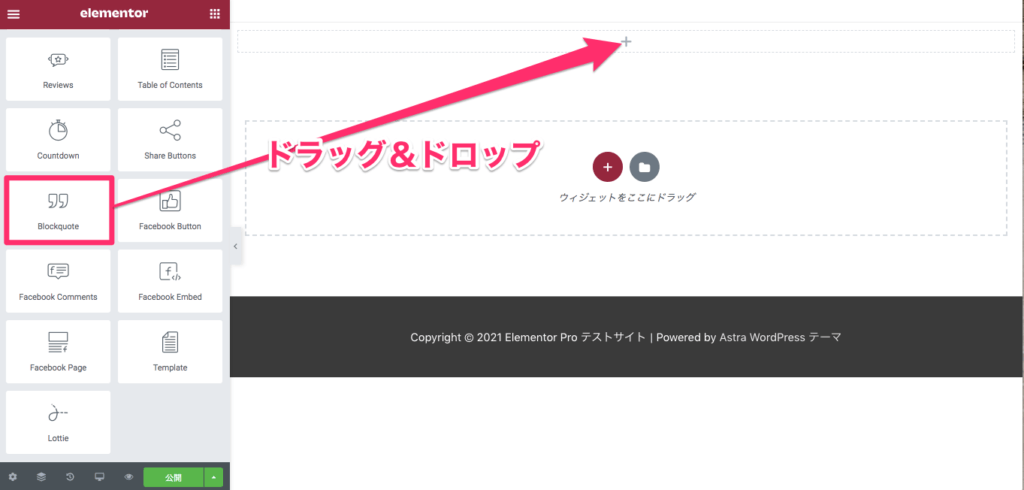
Blockquoteウィジェットをカラムに挿入

カラムに『Blockquote』ウィジェットを挿入します。

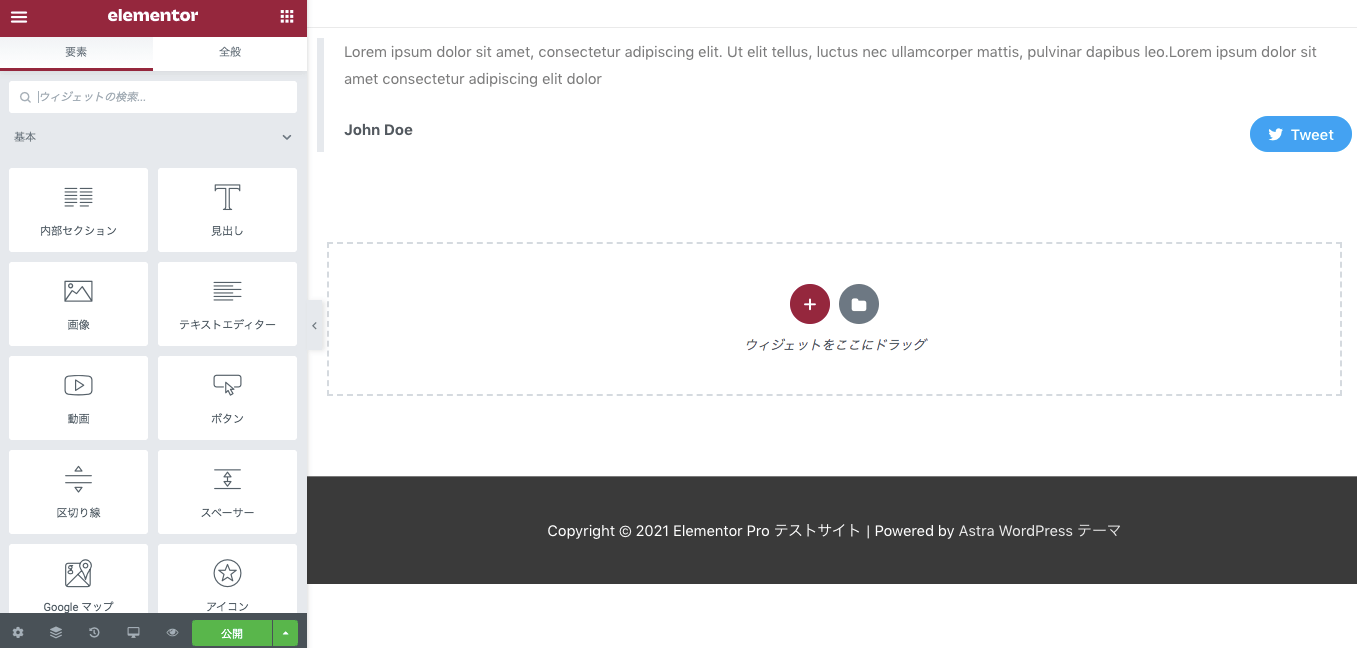
こちらは『Blockquote』ウィジェットを挿入した後の表示画面です。
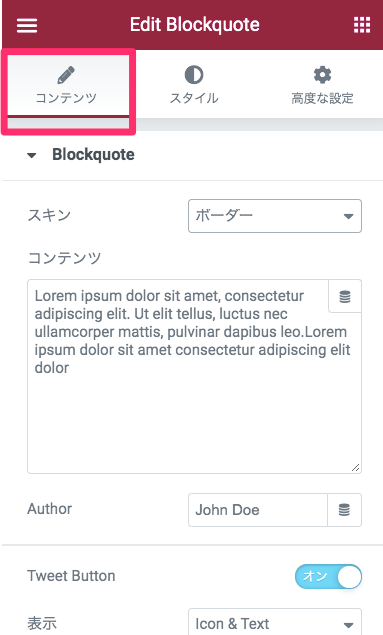
コンテンツタブの編集

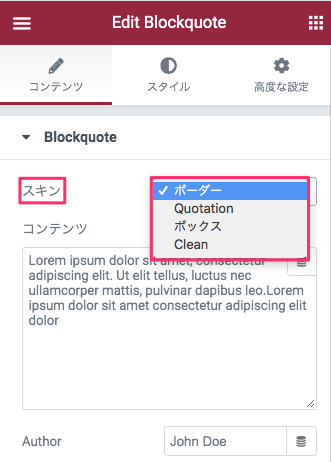
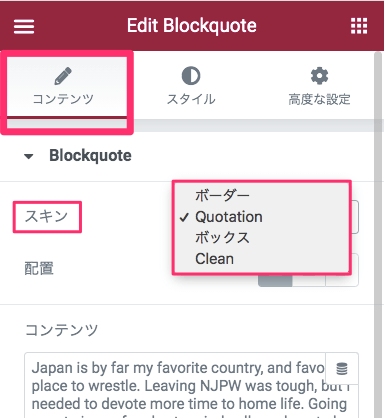
スキンを選択

『スキン』とは、Blockquoteのデザインの設定です。
- ボーダー
- Quotation
- ボックス
- Clean
のいずれかから選択します。

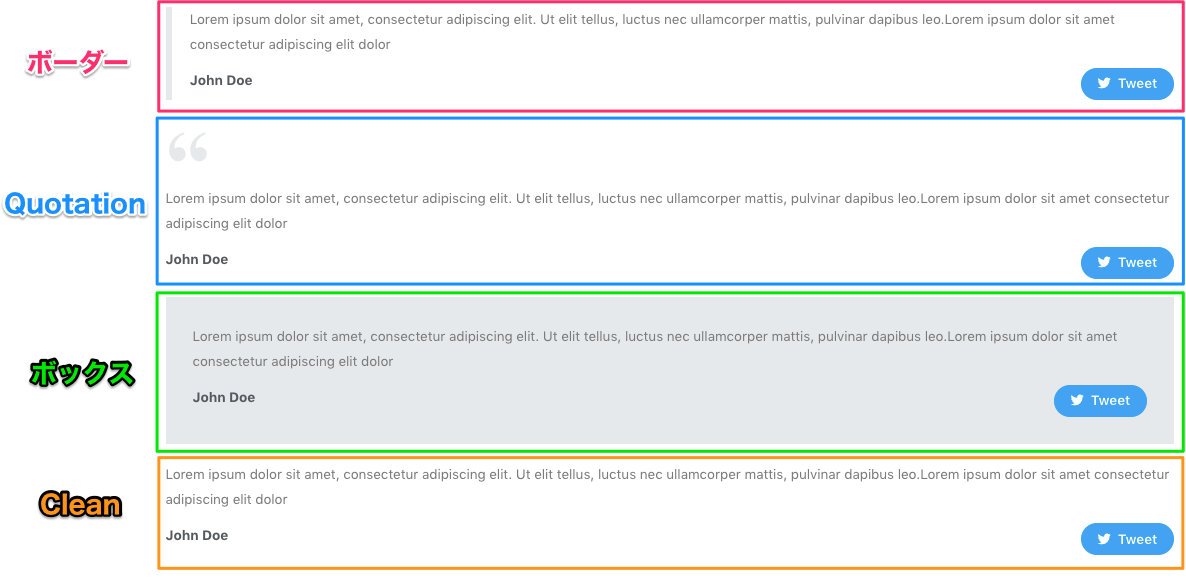
こちらは各スキンのサンプル表示です。
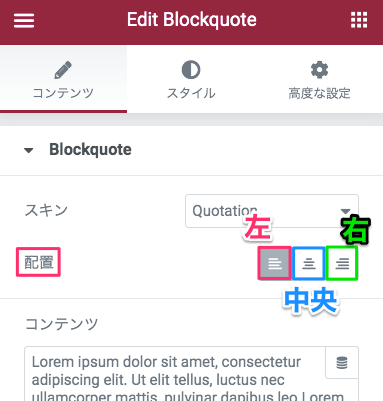
配置の設定

こちらの『配置』は、スキンの設定が
- Quotation
- ボックス
- Clean
を選択した時のみ設定が可能です。
- 左
- 中央
- 右
から配置を選択します。

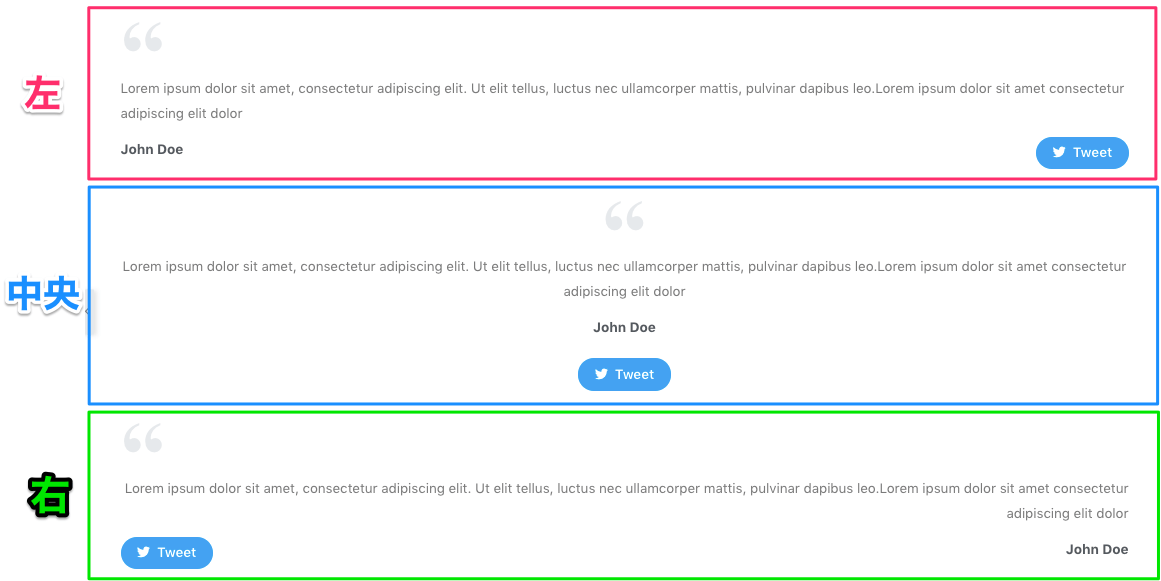
『配置』の設定次第で、書式や著者名、ボタンの位置などが変わります。
こちらの画像は、スキンはQuotationの設定で、配置を左・中央・右それぞれに配置させたサンプルです。
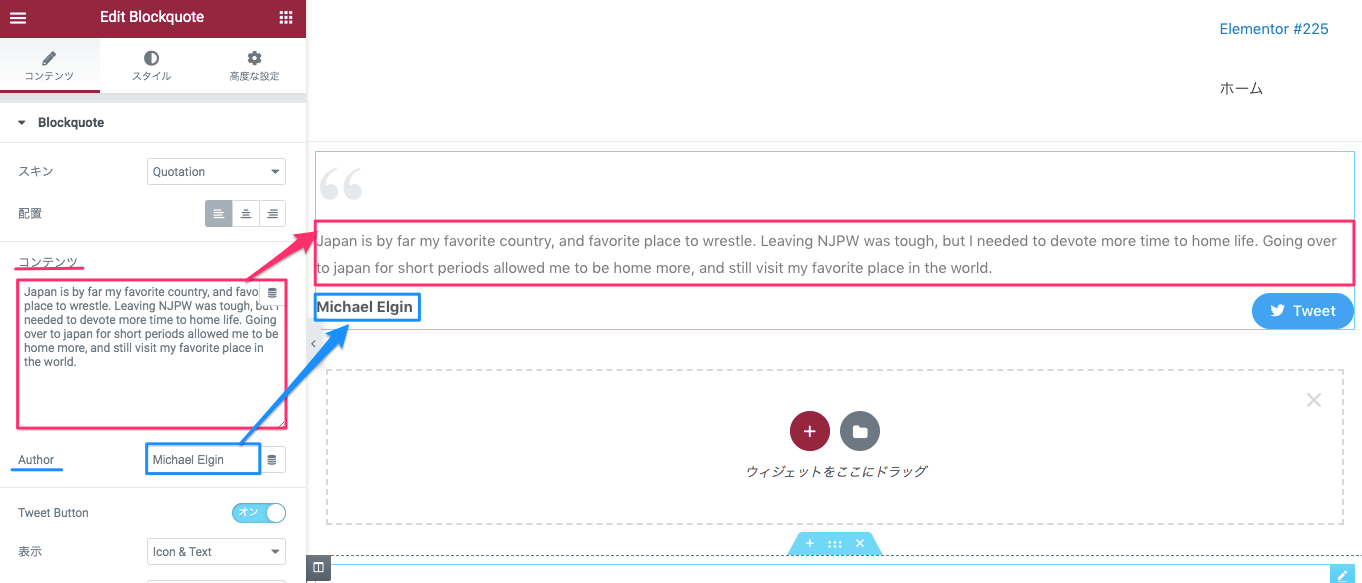
コンテンツとAuthor(著者)

『コンテンツ』は文章を入力し、『Author』は著者と言う意味ですので、コンテンツの文章の著者・発言者の名前を入力します。
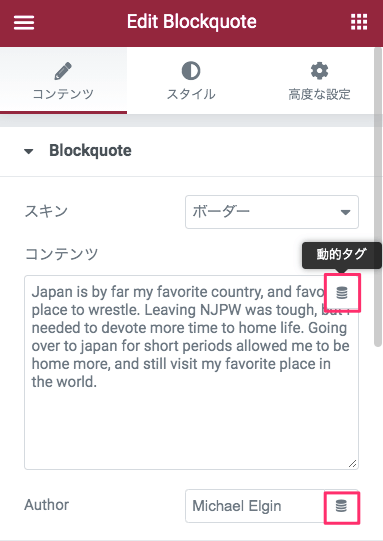
動的タグとは

コンテンツとAuthorのテキストバーの右端に、『動的タグ』と言う編集タブがあります。
動的タグは、簡単に説明すると WordPressで編集した情報をElementorにロードすることができます。
詳しくは『動的タグの基本』をまとめた、
の記事がありますのでそちらを参考にして下さい!
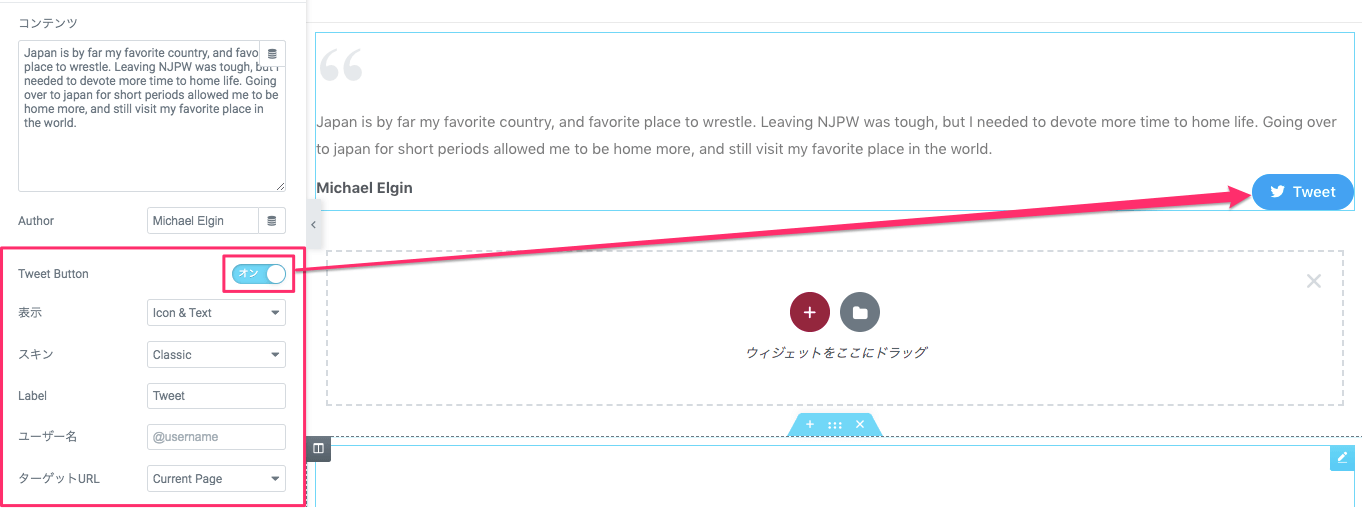
コンテンツタブ・Tweetボタンの編集

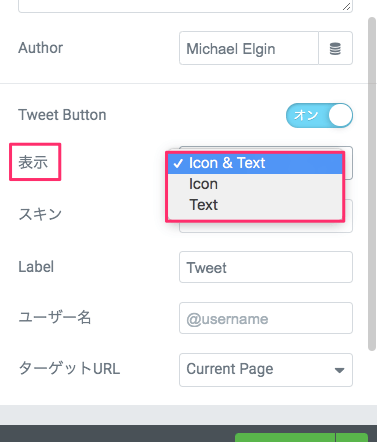
表示(Tweetボタンのスタイル変更)

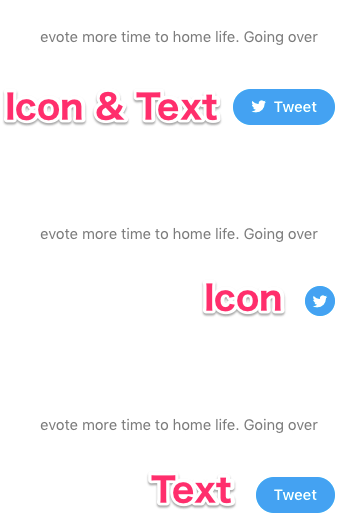
Tweetボタンの表示オプションは以下の3つです。
- Icon & Text
- Icon
- Text

上記画像は各表示オプションと実際のアイコンの表示を照らし合わせたサンプル画像です。
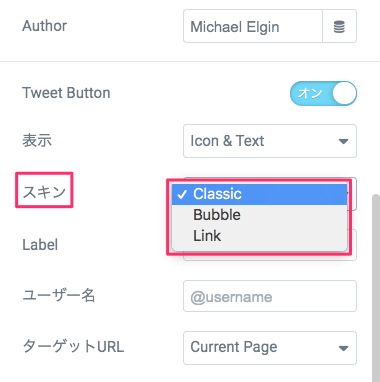
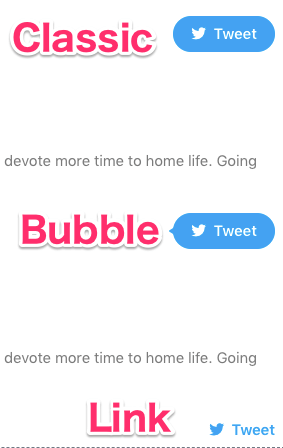
Tweetボタンのスキン設定

Tweetボタンのスキンのオプションは以下の3つです。
- Classic
- Bubble
- Link

上記画像は各スキンオプションと実際のTweetボタンの表示を照らし合わせたサンプル画像です。
※こちらのサンプル画像の表示の設定は『Icon&Text』ですが、他のものを選択すれば、スキンとの組み合わせで更にTweetボタンのバリエーションを作ることができます。
Labelの変更

Labelはデフォルトでは『Tweet』に設定されていますが、テキストバーの入力を変更することにより、この様に日本語で『ツイート』とするなどオリジナルのラベルを作ることができます。
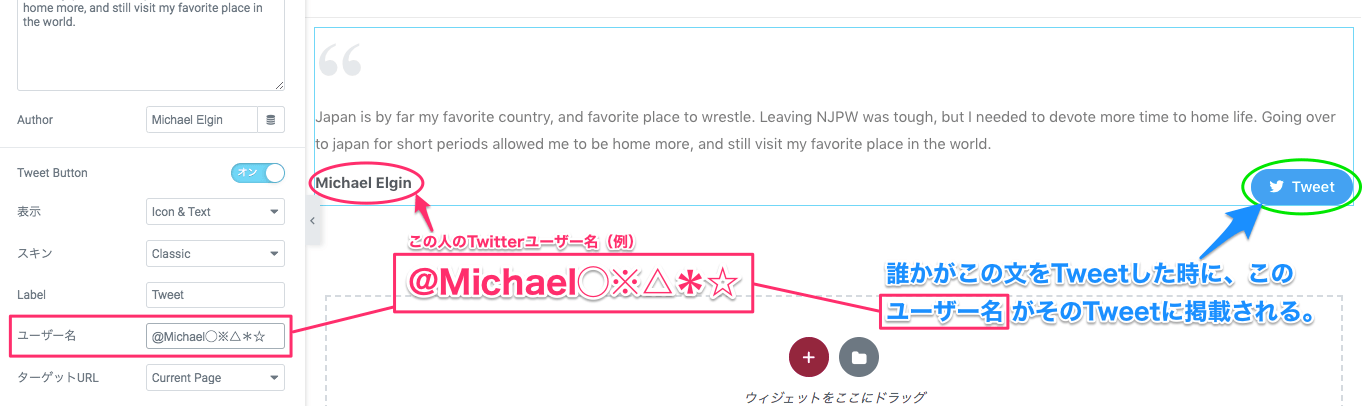
著者のTwitterのユーザー名を追加する

例えばこちらのサンプル上の人物のMichael Elginが『@Michael◯※△*☆』というTwitterのアカウントを持っていたとします。
このユーザー名を編集タブに入力しておくと、誰かがこのセクションのTweetボタンからMichael Elginの文章をツイートした時に、この『@Michael◯※△*☆』のユーザー名も同じツイートに掲載されます。
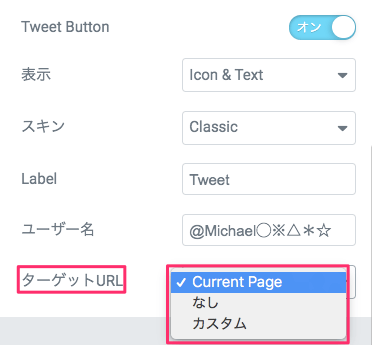
ターゲットURLの設定

ターゲットURLの設定は以下の3つの中から選択します。
- Current Page
- なし
- カスタム
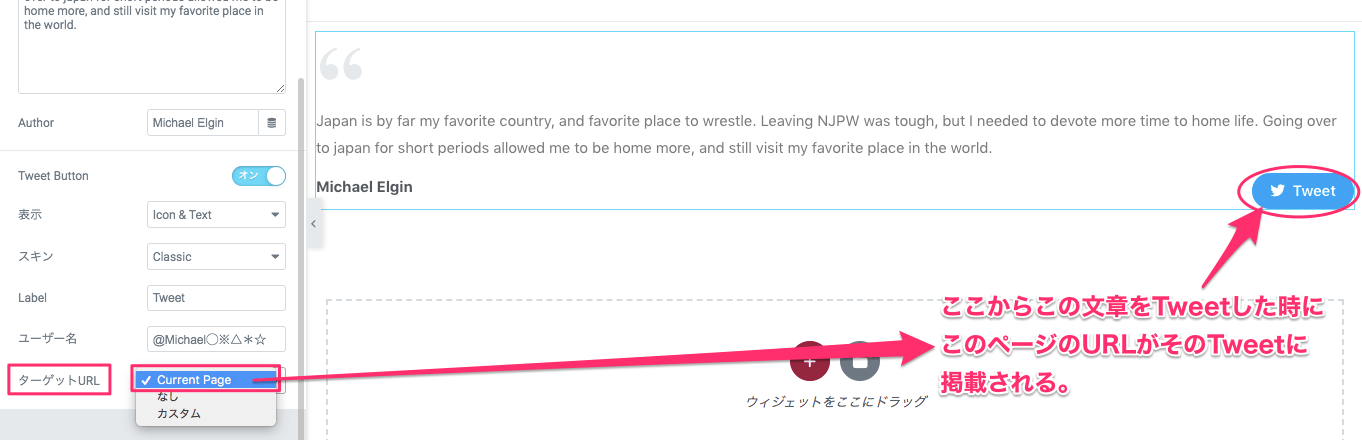
Current Pageとは

ターゲットURLを『Current Page』に設定すると、このTweetボタンから該当の文章をツイートした時に、このサイトのページのURLもそのツイートに掲載されます。
ただしこのBlockquoteの場合は、誰かの発言をツイートする訳ですからそのツイートにこちらのページのURLを掲載させるのは少々おかしいですね。
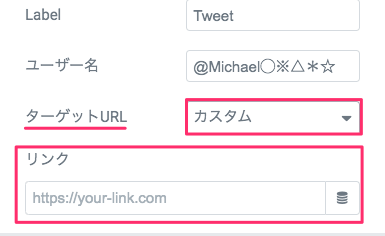
ターゲットURLをカスタムする

『カスタム』を選択すると、タブ上にリンクのアドレスバーが表示されます。
ターゲットURLとしてツイートに掲載させたいURLを自分で決めることができます。
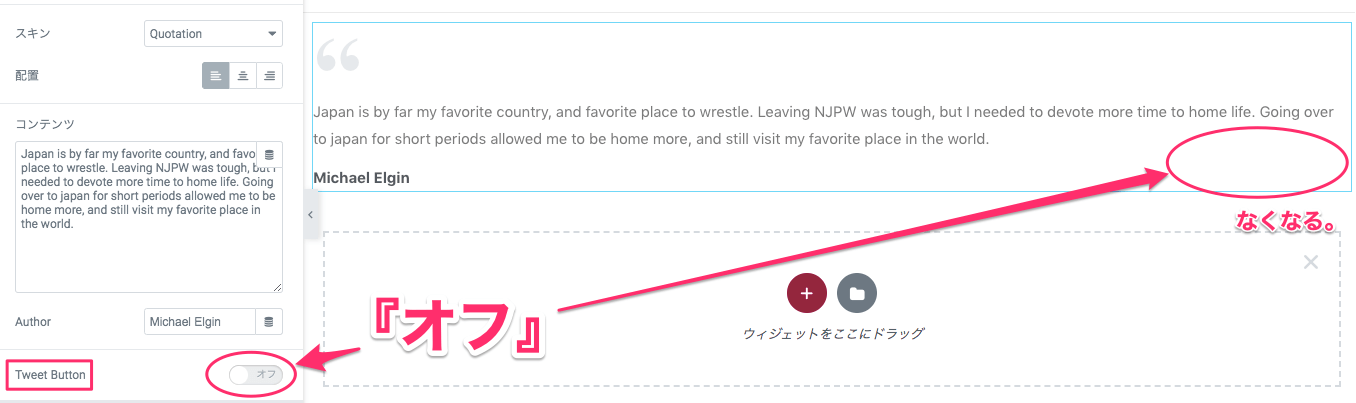
Tweetボタンを無くす

Tweetボタンを無くすには、『Tweet Button』を『オフ』にするだけです。
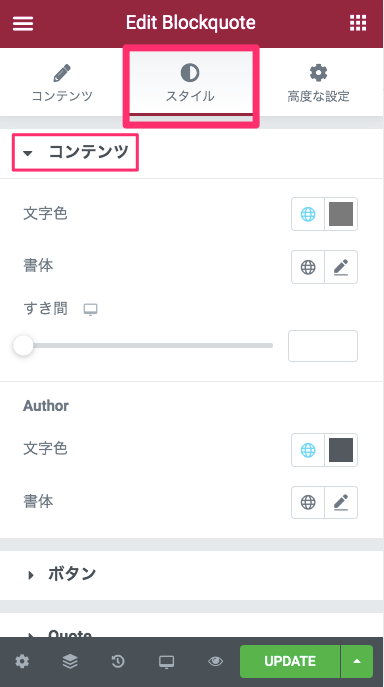
スタイルタブ・コンテンツの編集

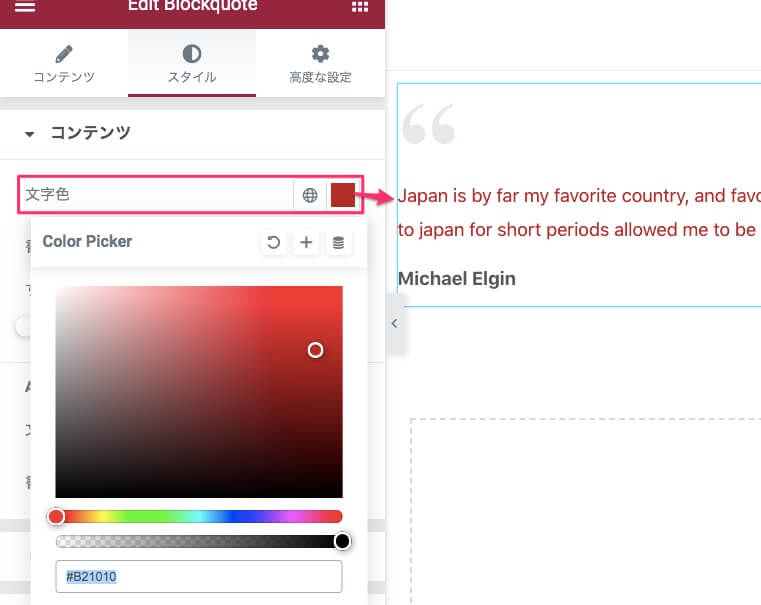
文章の文字色の編集

文字色は、文章の色が変更できます。
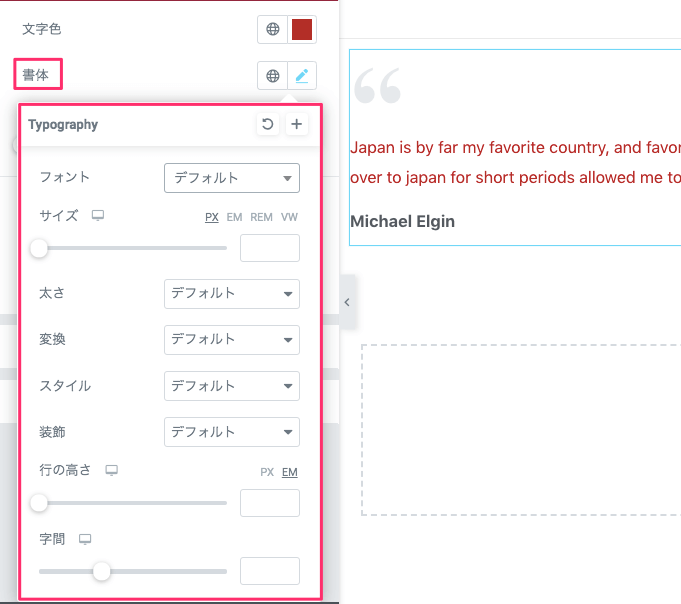
文章の書体の編集

文章の書体は、上記のタブから編集することができます。

※こちらは書体編集の参考例です。
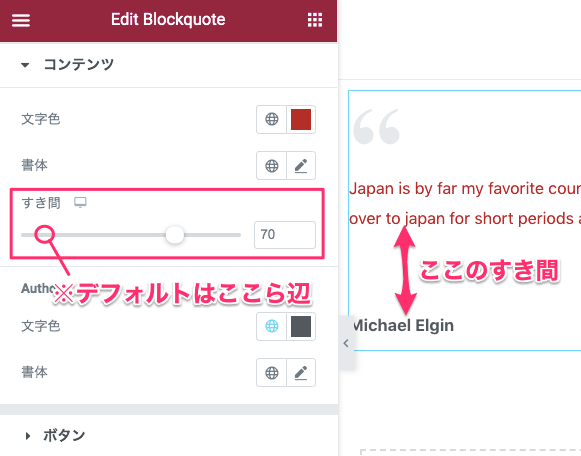
文章下のすき間の変更

すき間では、カーソルの横移動で文章と著者名の間のすき間を広めたり、狭めたりすることができます。
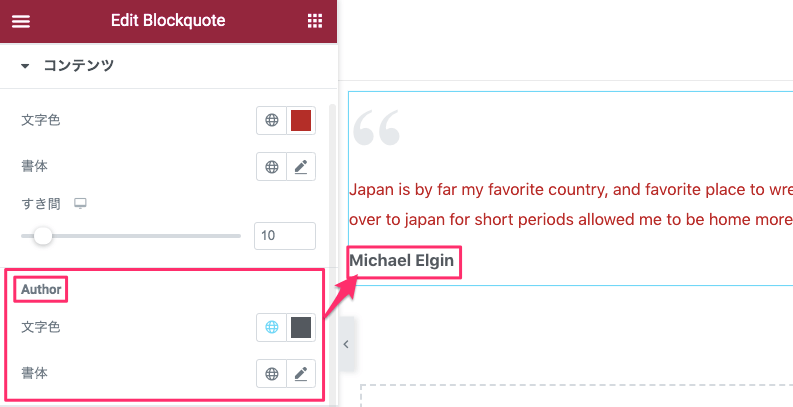
Authorの文字色と書体の編集

Authorとは、著者名のことです。
こちらの文字色と書体の変更は文章の文字色と書体の編集の仕方と全く同じですのでそちらを参考にしてください。
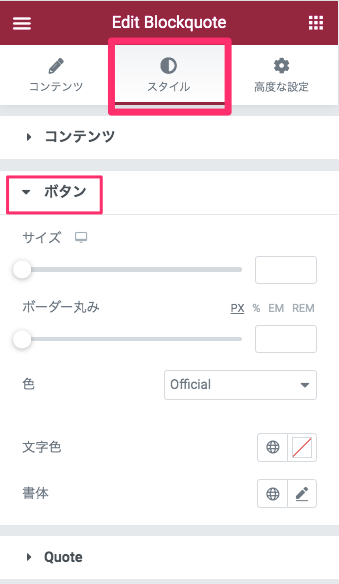
スタイルタブ・ボタンの編集

こちらで言うボタンとは、『Tweetボタン』のことです。
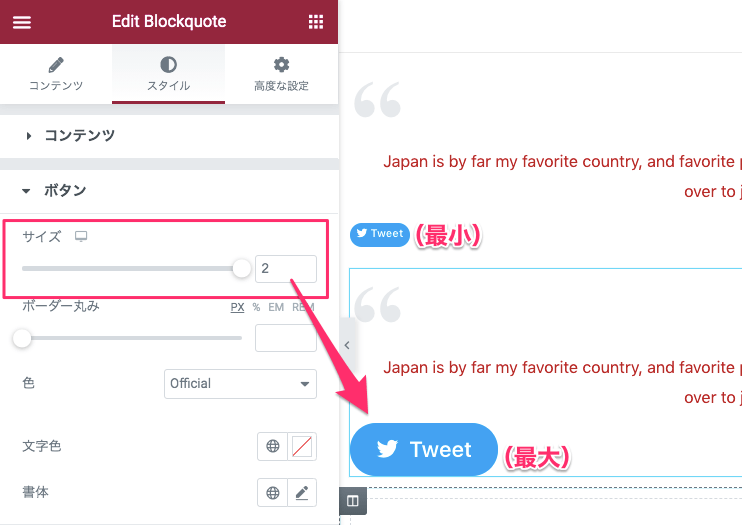
ボタンのサイズ変更

カーソルの横移動で、『Tweetボタン』のサイズを大きくしたり小さくすることができます。
※こちらのサンプル画像では、最小サイズと最大サイズのボタンを表示しています。
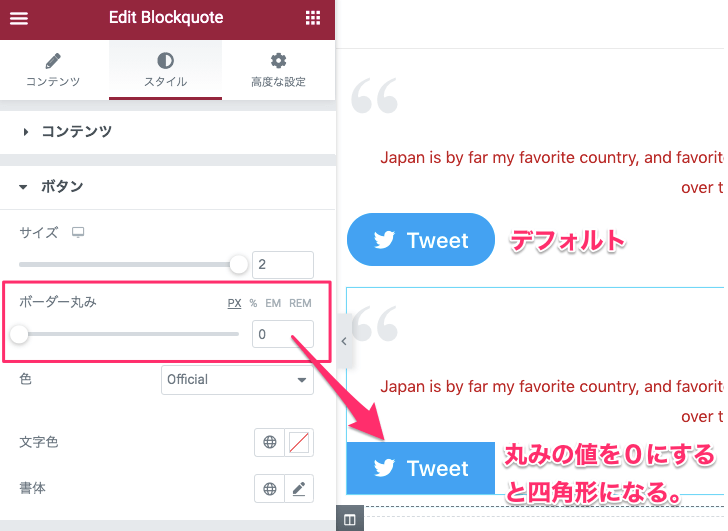
ボタンのボーダーの丸みの調整

ボーダーの丸みは、Tweetボタンの角に丸みを付けることができます。
カーソルを横スライドで編集が可能です。
上記のサンプル画像の上側のボタンはデフォルトです。
下側のボタンは丸みの値を0にした状態ですので、この様に四角形になります。
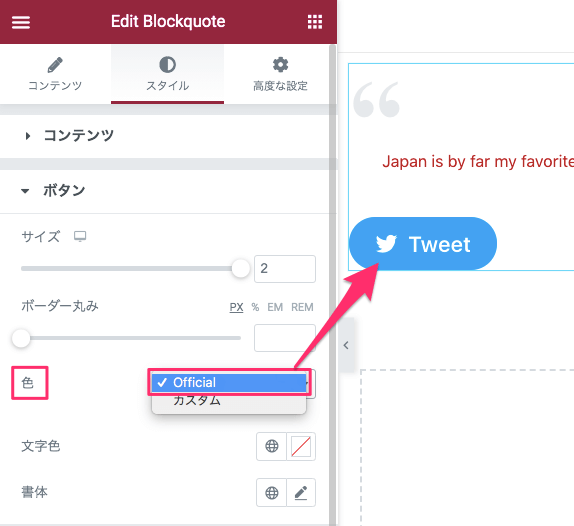
ボタンの色の設定

Tweetボタンの色は、デフォルトでは『Official』が選択されています。
これは、Twitterの公式カラーと言うことです。
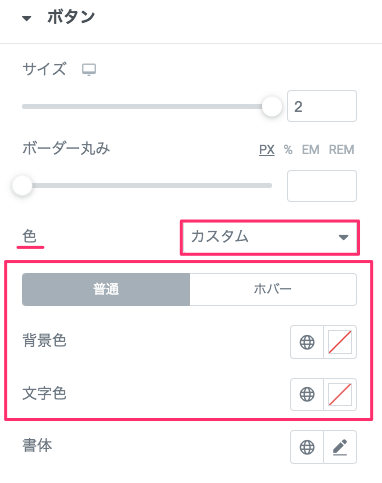
ボタンの色をカスタムする

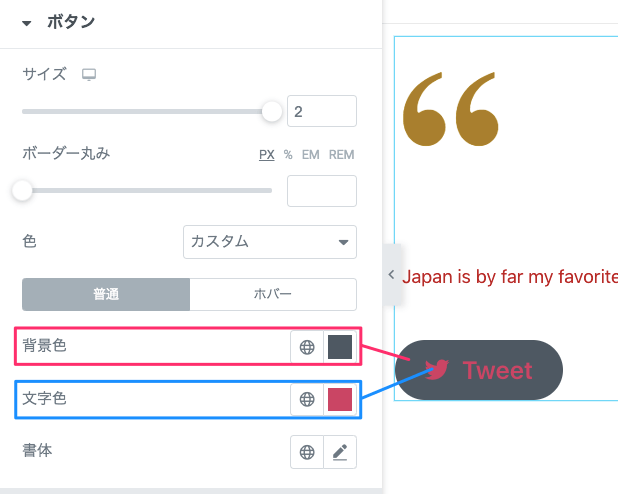
カスタムを選択すると、ボタンの色の編集タブが上記画像の様に変更します。

この様にボタンの背景色、文字色、自由に変更することができます。
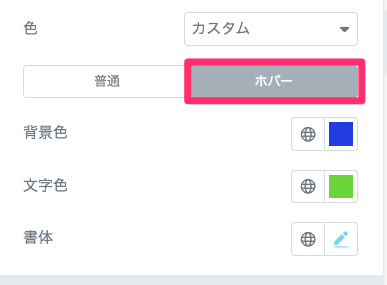
ホバー時の色の設定

『ホバー』で設定した色味は、ポインターがTweetボタンをマウスオーバーした時にボタンの色味が変わります。
こちらはボタンにポインターがマウスオーバーした時のサンプル動画です。
Tweetボタンの書体の設定

『書体』の右側のペンのマークをクリックすると、この様に書体の編集タブが出るので、そこから編集することができます。
スタイルタブ・スキン別の設定

『スキン』とは、コンテンツタブで設定したBlockquoteのスタイルのことです。
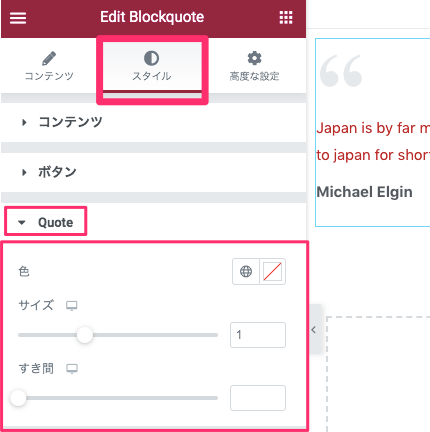
こちらの画像には『Quote』の編集タブがあります。
こちらはコンテンツのスキンを『Quotation』を選択しているということです。

スキンは全部で4種類ありますが、スタイルタブに編集セクションがあるのは
- ボーダー
- Quotation
- ボックス
の3種類です。
Quoteの設定(スキン:Quotation)
Quoteでは、カラム内に表示されている“(クォーテーションマーク)の編集ができます。
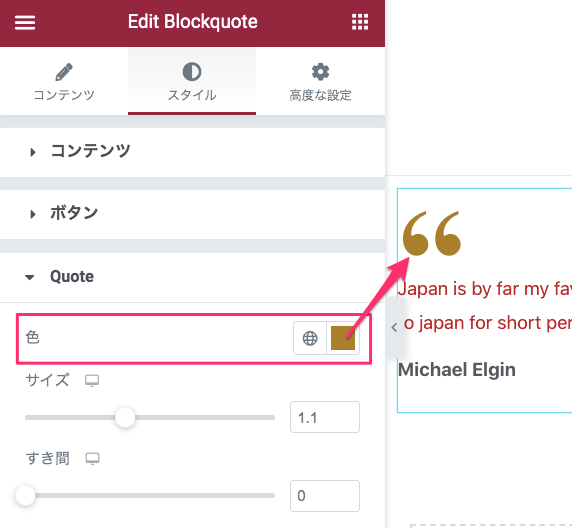
クォーテーションマークの色味の変更

クォーテーションマークの色味の変更ができます。
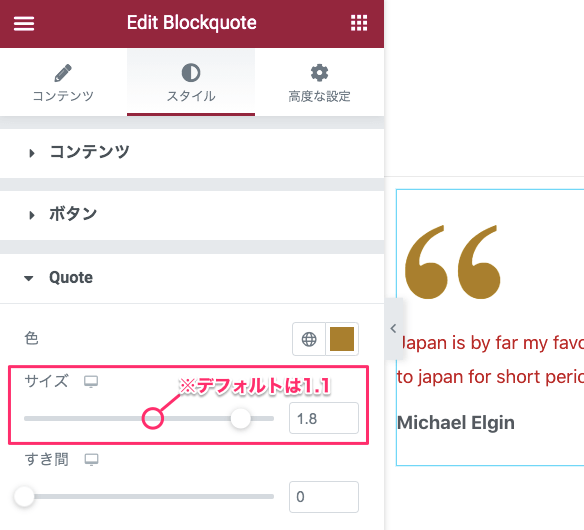
クォーテーションマークのサイズ変更

カーソルの横移動で、クォーテーションマークのサイズを大きくしたり小さくしたりすることができます。
※クォーテーションマークのデフォルトサイズは1.1の値に設定されています。
Quoteのすき間の設定

ここで言う『すき間』とは、クォーテーションマークと文章の間のことです。
カーソルの横スライドですき間を広めたり、狭めたりすることができます。
ボーダーの設定(スキン:ボーダー)
ここで言うボーダーとは、文章の左端に表示されている色のついたバーです。
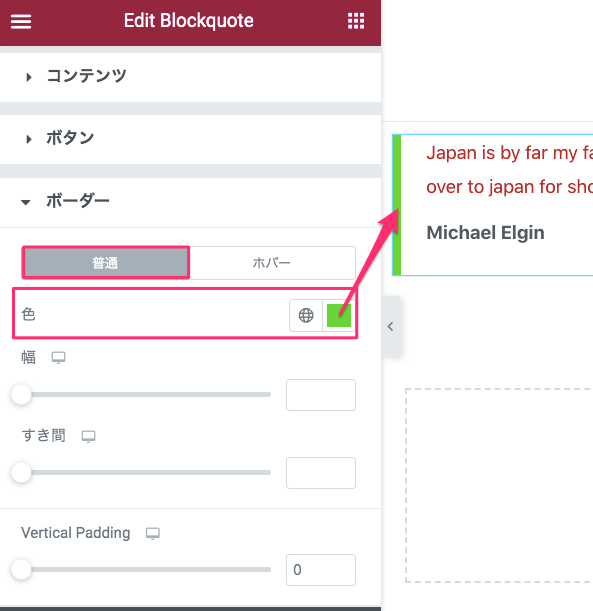
ボーダーの色味の変更

こちらの色のセクションでボーダーの色味を変更することができます。
こちらのサンプルでは『普通』時の色を変更しています。
『ホバー』を選択するとマウスオーバー時の色味の変更も行えます。
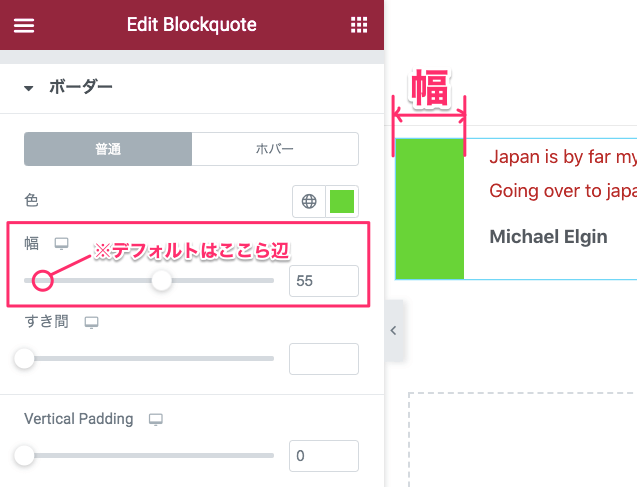
ボーダーの幅の変更

幅では、ボーダーの横幅を変更できます。
カーソルを横スライドでボーダーの横幅を薄くしたり厚くしたりすることができます。
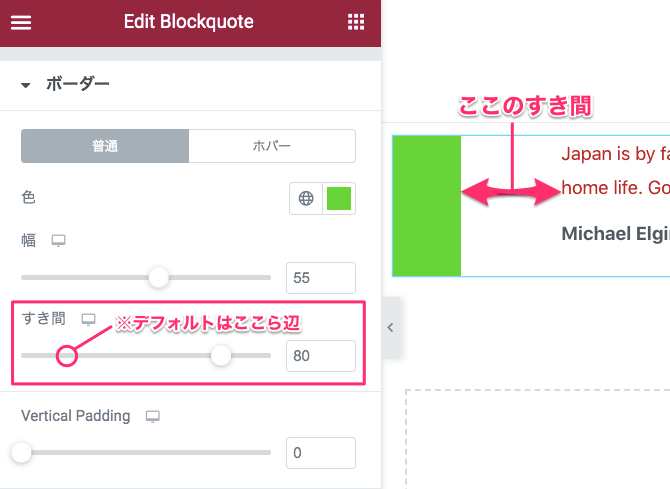
ボーダーのすき間の設定

ボーダーのすき間では、ボーダーと文章の間のすき間を広めたり狭めたりするkとができます。
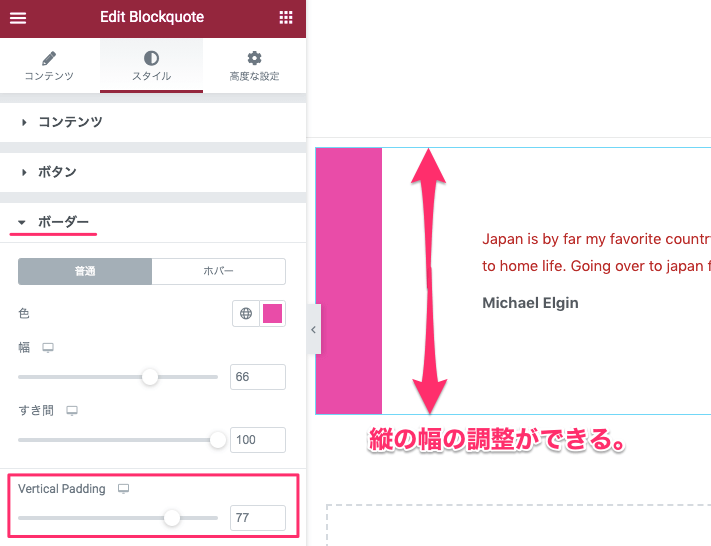
Vertical Padding(縦幅)の編集

Vertical Paddingではボーダーの縦の幅を拡張することができます。
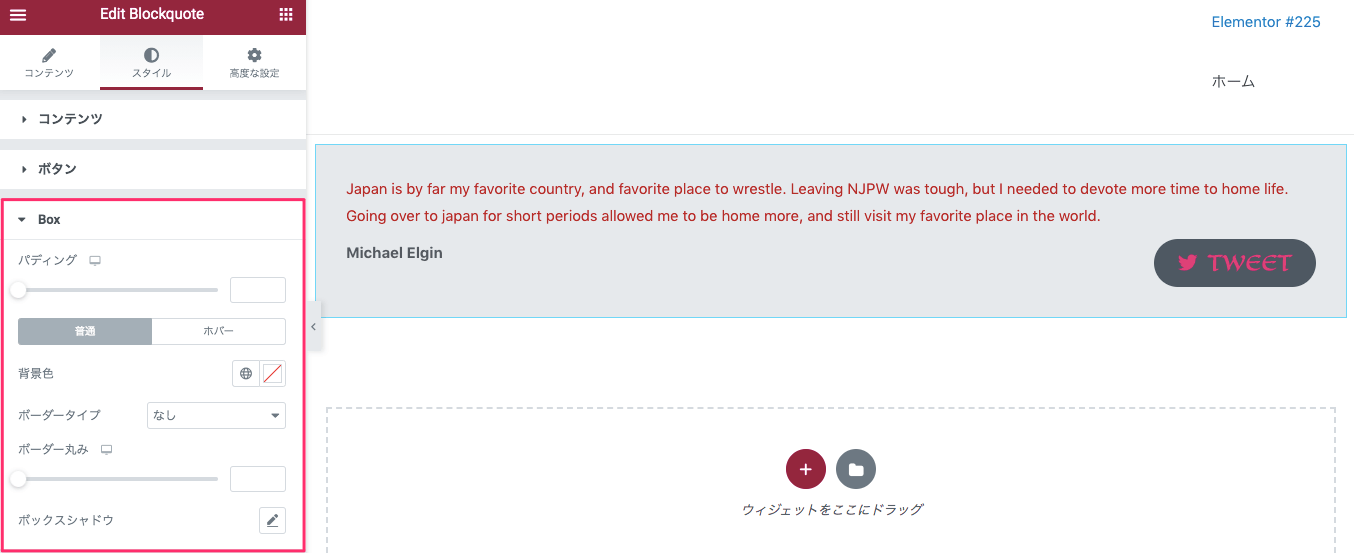
Boxの設定(スキン:ボックス)

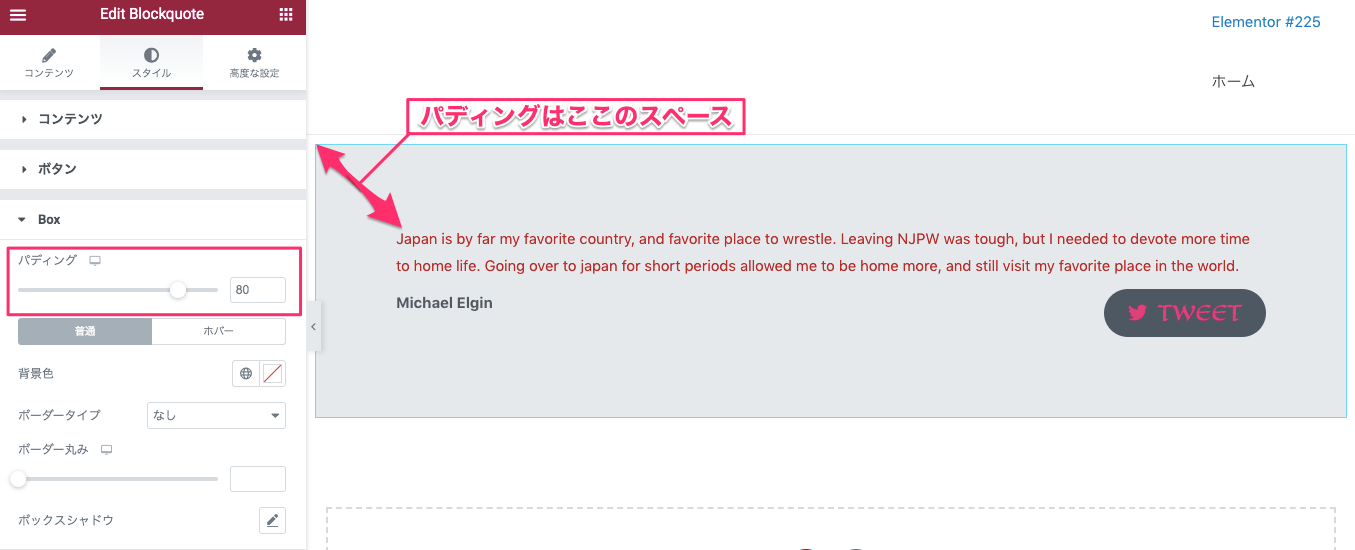
ボックス内のパディングの変更

ここで言うパディングとは、ボックスのアウトラインから文章の間のスペースのことです。
カーソルの横スライドでこのパディングを大きくしたり小さくしたりすることができます。
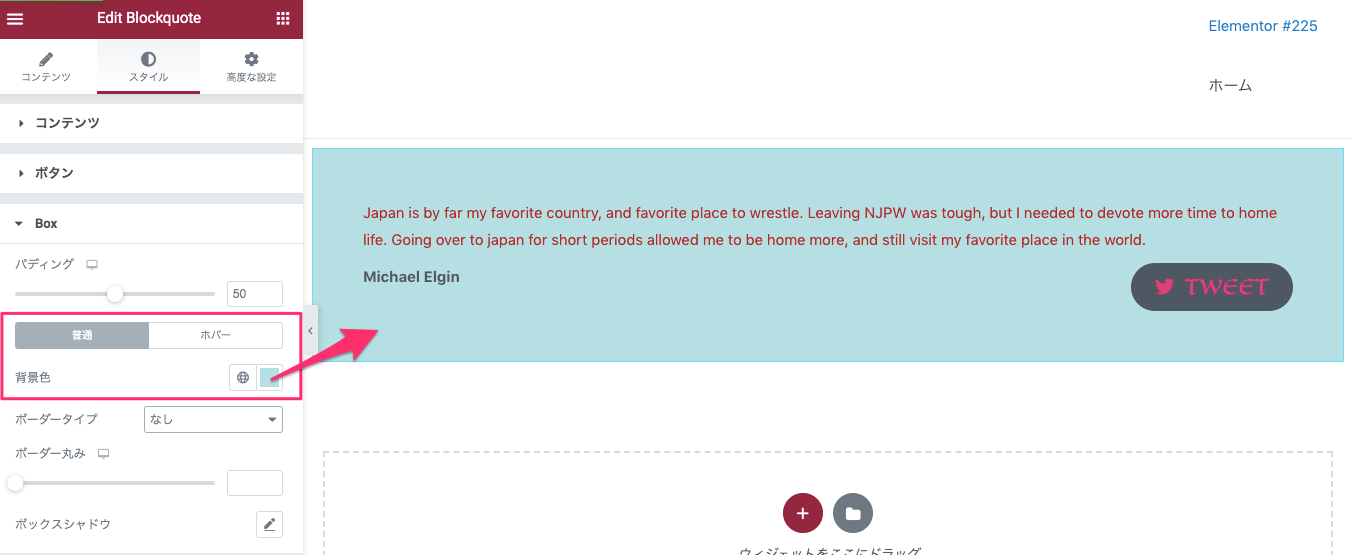
ボックスの背景色の変更

背景色はボックスの色を変更することができます。
また、こちらは背景色が『普通』(通常時)の設定ですが、『ホバー』を選択し別の色の設定をすれば、マウスオーバーした時のボックスの色も変更できます。
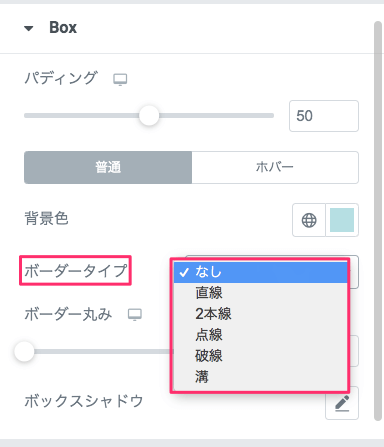
ボーダータイプの選択

ここで言うボーダーとは、ボックスを囲む枠線のことです。
『ボーダータイプ』では
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
のオプションからボーダー(枠線)の種類を選ぶことができます。
※デフォルトはなしに設定されています。

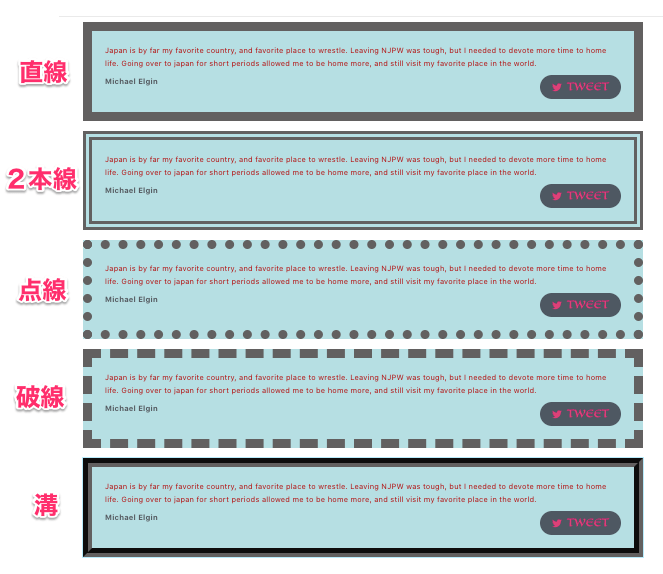
こちらは各ボーダータイプのサンプル画像です。
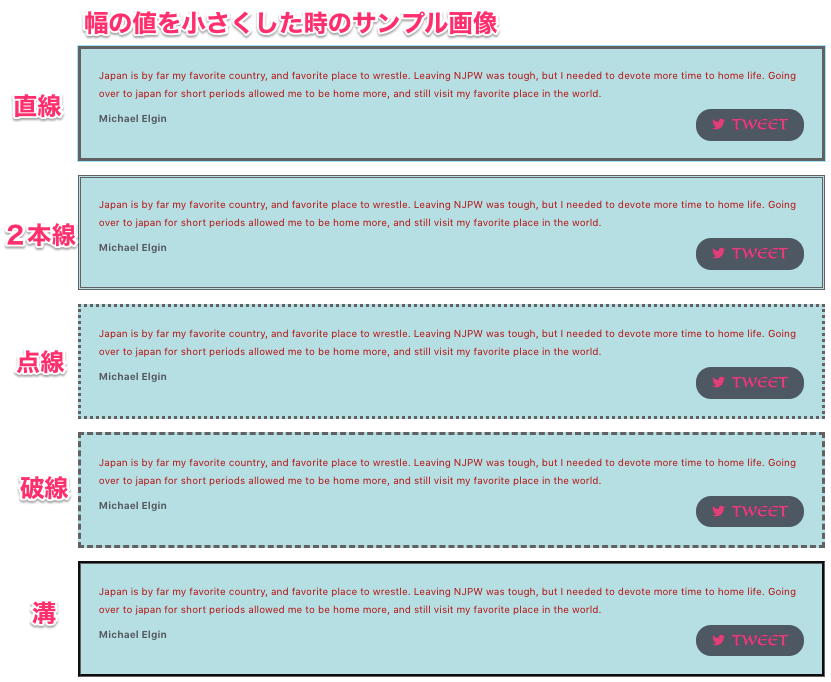
ボーダーの幅の変更

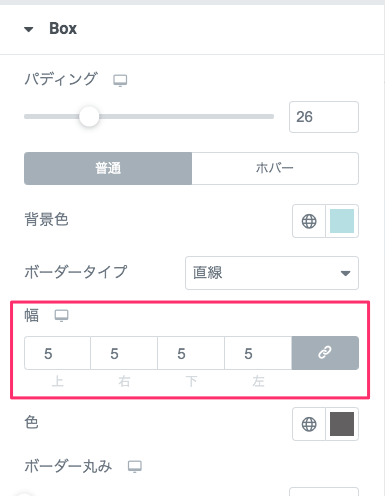
幅では、ボーダー(枠線)の幅を上/右/下/左の各値を変更することにより枠線を太くしたり細くすることができます。
また、値を変更するボックスの右側の『値をまとめてリンク』を解除すれば、枠線の上/右/左/下それぞれの幅を違った値(太さ)で変更することも可能です。

※こちらのサンプル画像では、幅の値をそれぞれ5に設定しています。
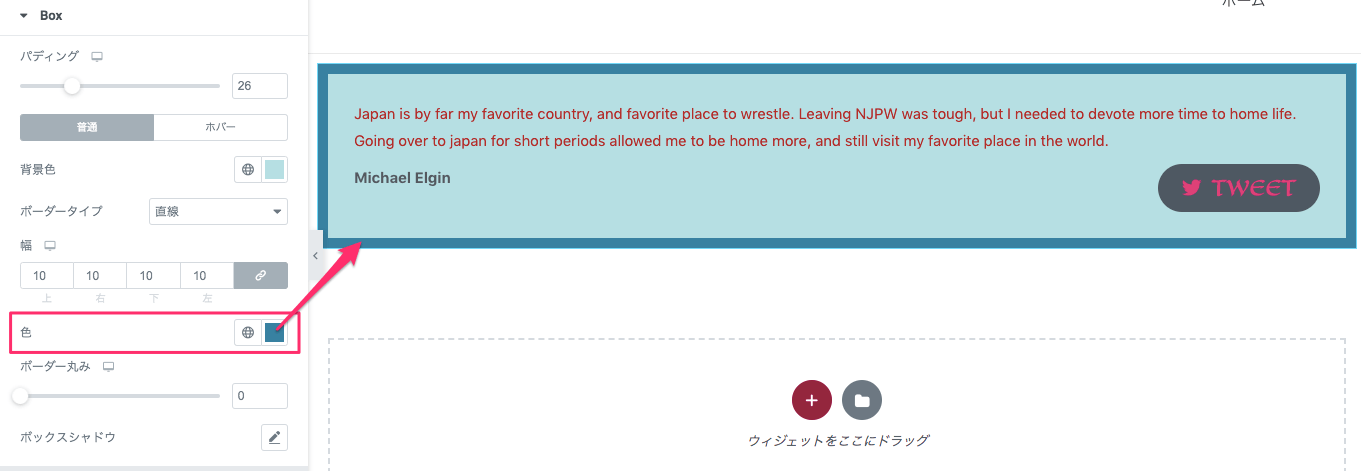
ボーダーの色の変更

色では、ボックスを囲むボーダー(枠線)の色を変更することができます。
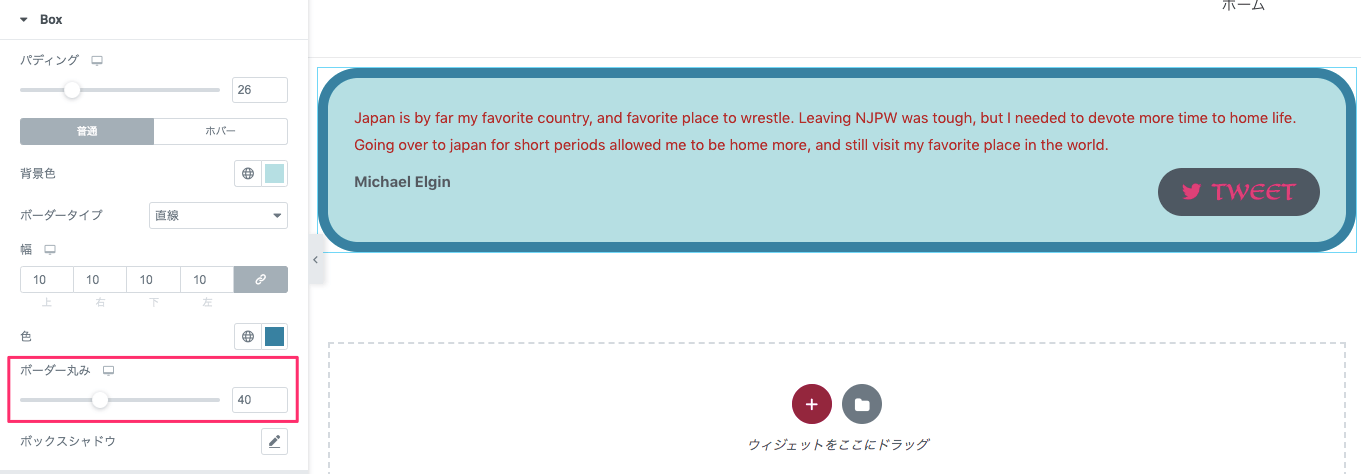
ボーダーに丸みをつける

ボーダー丸みでは、カーソルを右にスライドするとボーダー(枠線)の角に丸みをつけることができます。
値が大きくなるにつれて丸みが増します。
※デフォルトは0の値(丸みなしの状態)に設定されています。
ボックスシャドウの設定

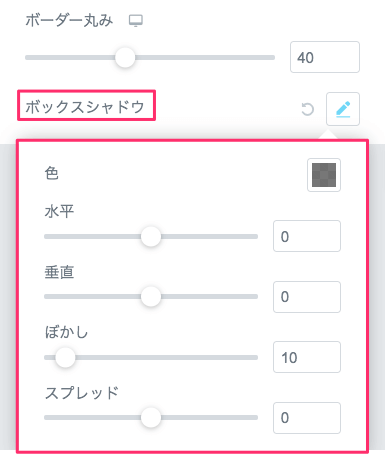
ボックスシャドウは、ボックスの下に影をつけることができます。
ボックスシャドウの横のペンのマークをクリックすると、その下に編集ボックスが表示されます。
- 色 :影の色味を変更できます。
- 水平 :影を水平に左右に動かすことができます。
- 垂直 :影を垂直に上下に動かすことができます。
- ぼかし:影のぼかしの強弱を調整できます。
- スプレッド:影の広がる範囲を調整できます。
上記を編集することができます。

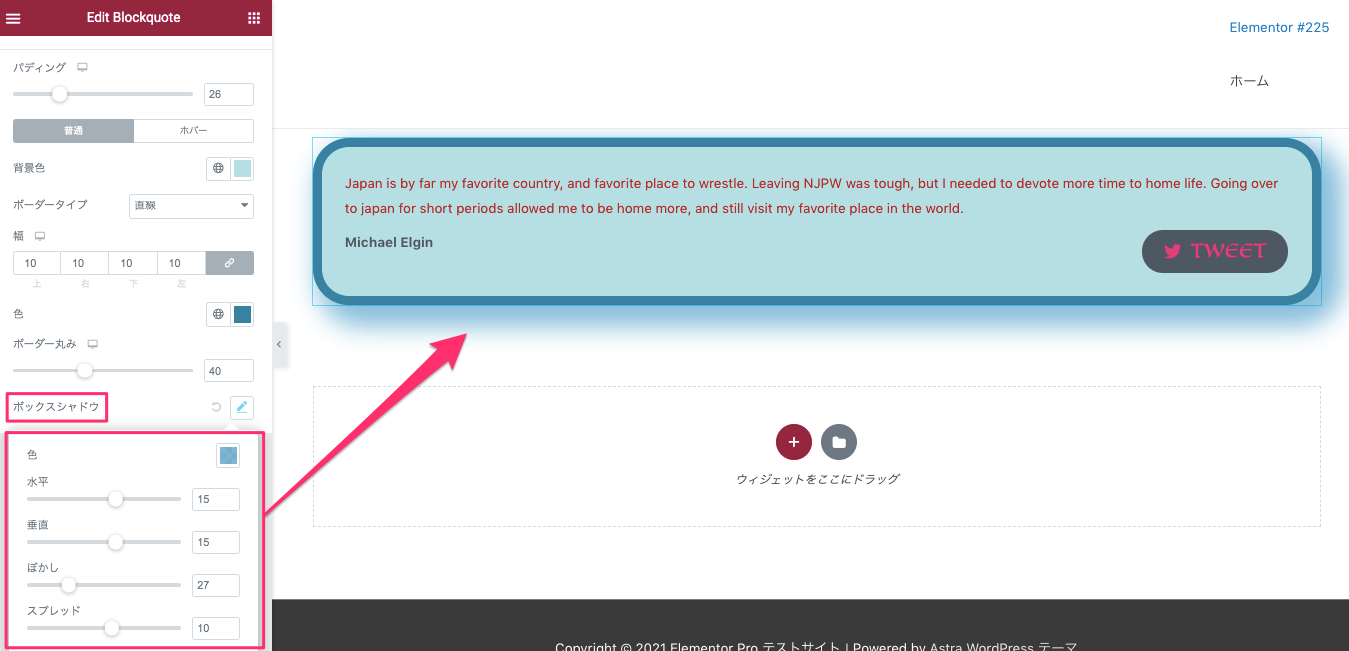
こちらはボックスシャドウを編集した後のサンプル画像です。
Blockquoteウィジェットは、 Twitterと連動した面白いウィジェットですね!
用途として、企業のサイトに役員のメッセージを掲載する時などに使用してみるのもいいかもしれません。
また通常のElementorで『推薦文』ウィジェットというものも存在します。
>>【Elementor一般『推薦文』ウィジェットの使い方】
こちらはBlockquoteと似たような機能を果たしますが、更にシンプルな見た目で、Twitterにこそ連動はしませんが名前、コメント共に画像も入れられます。
他にも、TwitterなどのSNSと連動させることのできるウィジェットに
カスタマーレビュー(評価)などを表示する【Elementor Pro『レビュー』ウィジェットの使い方】などもありますので参考にしていただければ幸いです!



