
Elementor Pro 『PayPalボタン』ウィジェットの使い方
- 2022年2月8日
- 2021年9月7日
- Elementorの使い方
- Elementor Pro
PayPalでの決済方法もサイトに導入したいけどなんだか難しそう…なんて思っていませんか?
Elementor ProならPayPal決済方法もウィジェットひとつで簡単に導入することができます。
消費者にとっても支払い方法の選択枠が増えるのは嬉しいことです。
PayPalは世界的にシェアされていてもちろん日本円での決済も可能です。
また、PayPalに登録時にクレジットカード情報などの入力を済ませるだけでそれ以降はカード情報入力もせずに簡単に決済が行えるのも手軽ですし、PayPalにカード情報なども守られているため、大切なな顧客情報の漏洩も防げるのも安心です。

『PayPalボタン』ウィジェットでできることは簡単にまとめると以下のとおりです。
- PayPalウィジェットにEmailアドレスを記入するだけで簡単にサイトとPayPalをつなげることができる。
- 決済 / 寄付 / 定期購買の3種類の取引設定が選べ、定期購買の設定では支払いを自動更新できる。
- 全23通貨での支払い設定が選べ、各通貨に合わせて消費税設定も自在にできる。
- Elementorの編集機能でPayPalボタンのスタイルを変更できる。
この記事ではPayPalウィジェットの設定のしかた、編集方法くわしく説明していきます。
Elementor Pro 『PayPalボタン』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
PayPalウィジェットの挿入

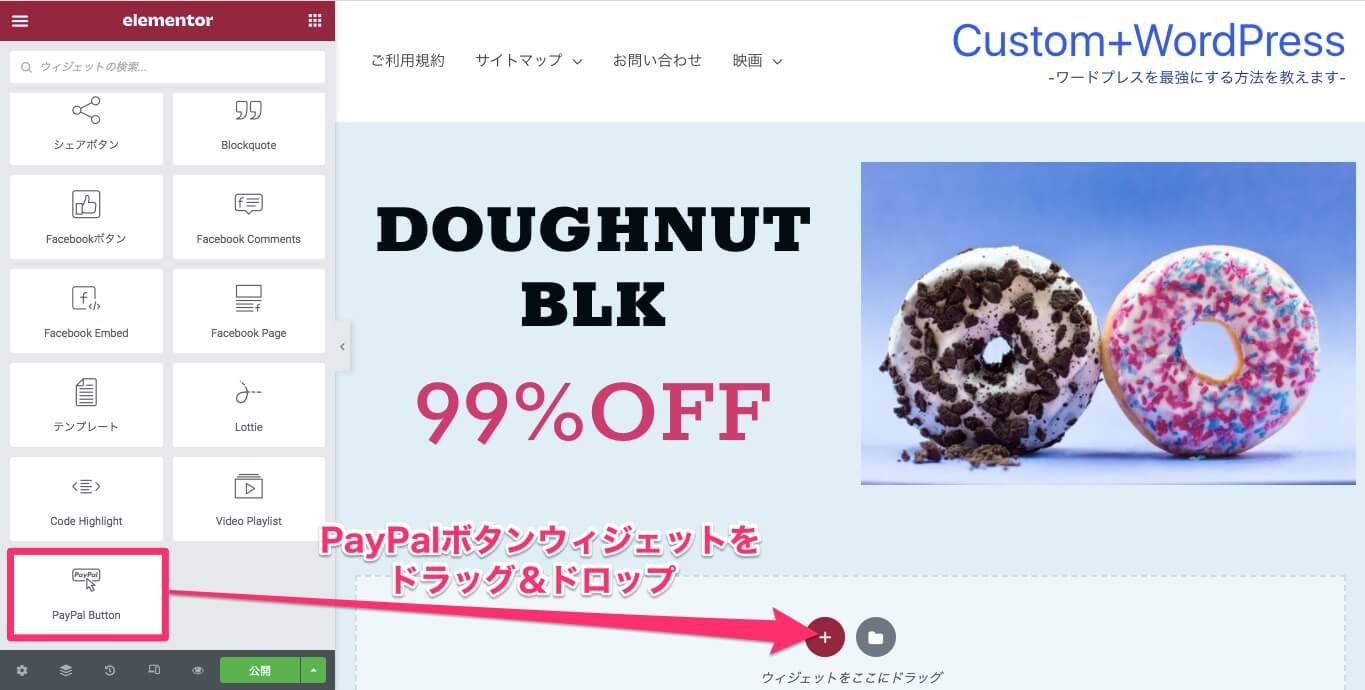
『PayPal Button』ウィジェットをドラッグ&ドロップでカラムに挿入します。

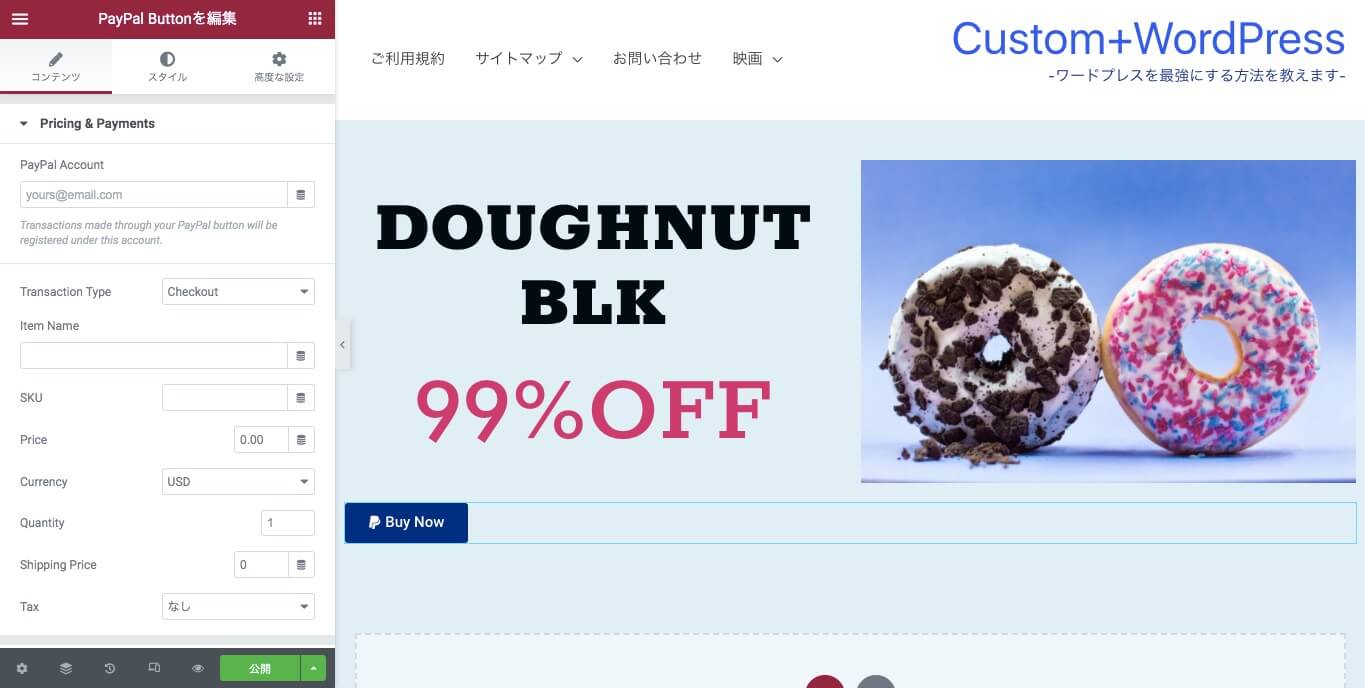
こちらは『PayPal Button』ウィジェットを挿入した時の表示画面です。
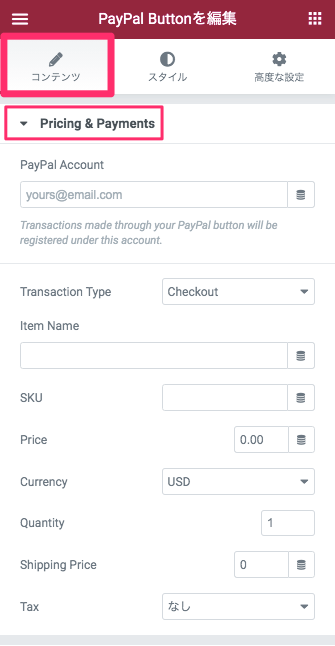
コンテンツタブ・Pricing&Payments

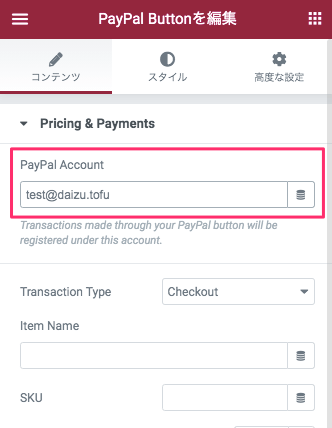
PayPal Account

『PayPal Account』は自分がPayPalでの取引を受け付けたいE-mailアドレスをフィールドに入力します。
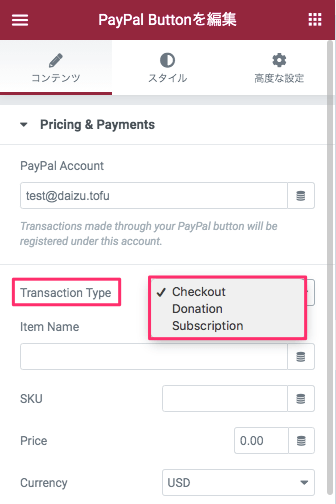
Transaction Type

『Transaction Type』はPayPalでの取引の種類を以下から選択します。
- Checkout:決済
- Donation:寄付
- Subscription:定期購買
この取引の種類の選択により、Transaction Typeより下の編集タブの仕様も少し変わってきます。
ですので以下のセクションでは上記の3タイプでセクションを大きく分けて説明をしていきます。
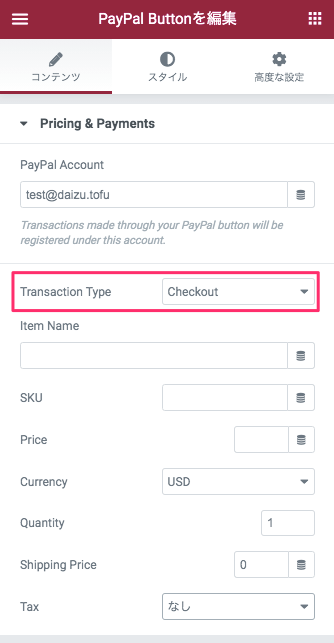
Checkout(決済)

Checkoutは上記で説明した通り『決済』です。
これは1回で商品などを購入をするときに使用します。
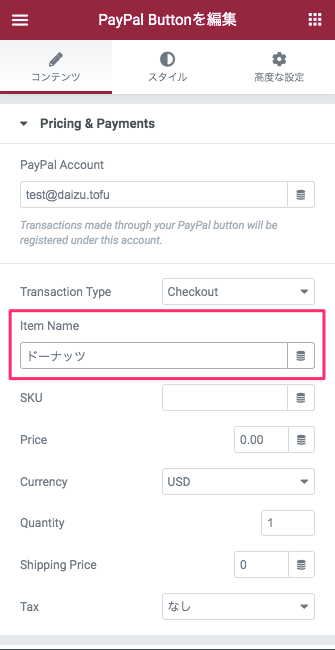
Item Name

『Item Name』は販売する商品名をフィールドに記入します。
※このサンプルでは『ドーナッツ』と記入しました。
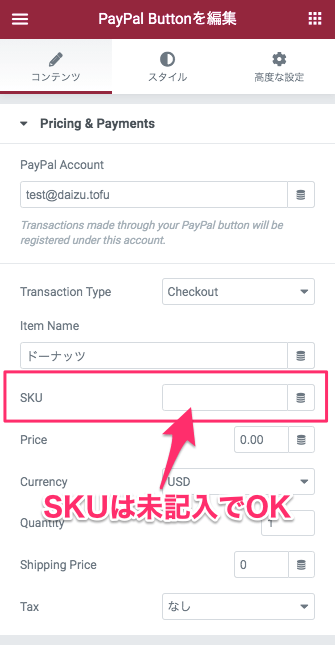
SKU

『SKU』とはStock Keeping Unitの略で、物流上で在庫管理時に使用する単位のことです。
しかし SKUのことを特に知らなければ未記入でまったく問題ありません。
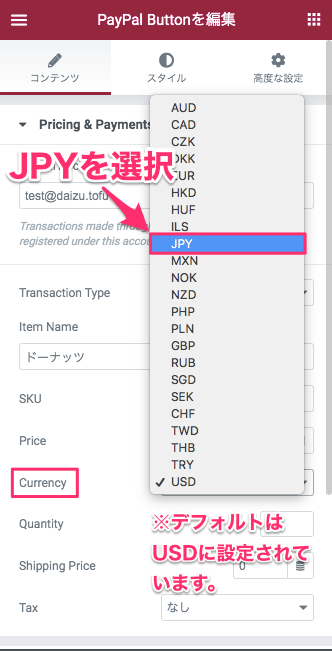
Currency

『Currency』とは通貨のことです。
日本円で取引をする場合はJPY(日本円)を選択します。
※デフォルトはUSD(アメリカドル)に設定されています。
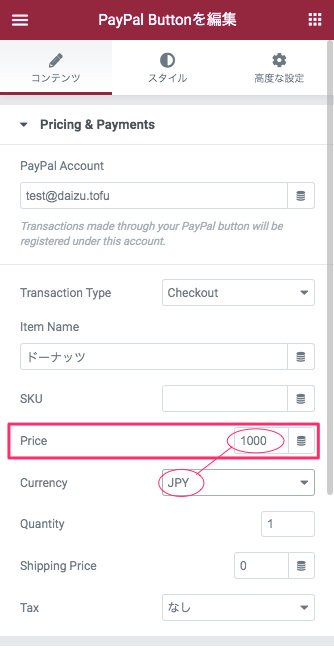
Price

『Price』は商品の値段を設定します。
Priceのフィールドに金額(数字)を記入します。
上記はPriceを『1000』にCurrency(通貨)がJPYとしているので、ドーナッツの値段が『1000円』ということになります。
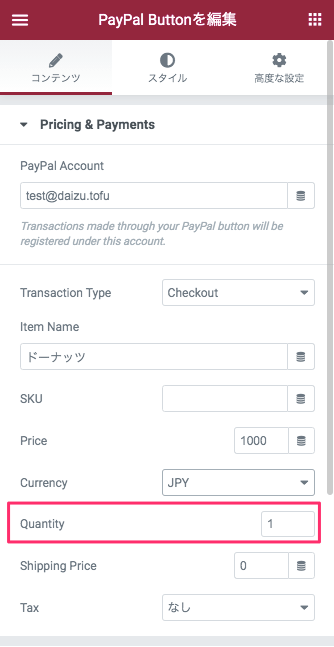
Quantity

『Quantity』は数量です。
Quantityを『1』と設定すれば、このサンプル上では『ドーナッツ1個1000円』となります。
※デフォルトは『1』に設定されています。
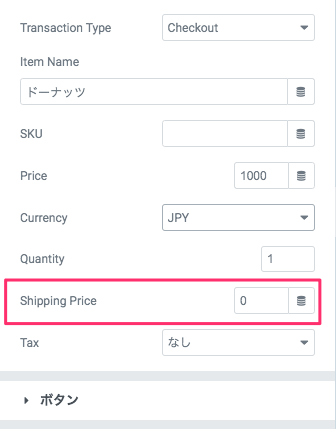
Shipping Price

『Shipping Price』は送料です。
送料別の場合はフィールドに送料の金額を記入し、送料込みの場合は『0』のままにします。
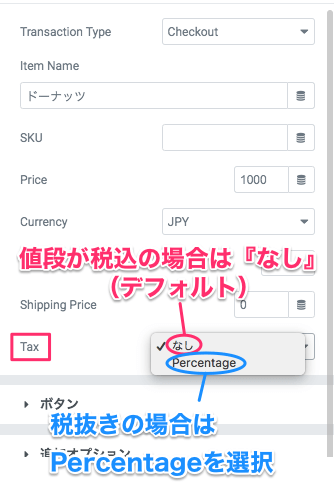
Tax

『Tax』は税金のことで、選択項目は以下の2つです。
- なし(デフォルト):値段が税込設定の場合はこちらを選択
- Percentage(パーセンテージ):値段が税抜きの場合はこちらを選択
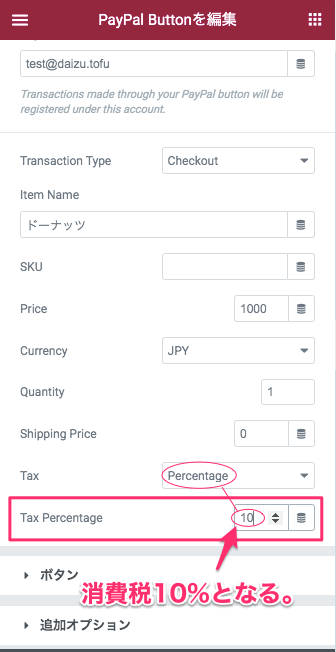
Tax Percentage
TaxでPercentageを選択すると、編集タブに『Tax Percentage』という項目が追加されます。

『Tax Percentage』とは消費税率です。
このフィールドに消費税率の数字を記入します。
Currency(通貨)を日本円で設定していれば、Tax Percentageに『10』と記入すれば消費税率10%となり、設定したPrice(値段)にこの税率が加算されます。
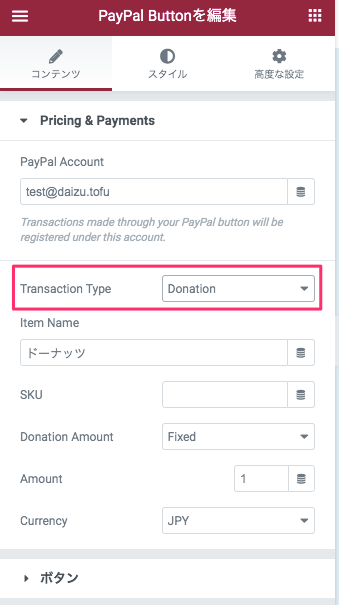
Donation(寄付)

Transaction Typeの『Donation』とは『寄付』のことです。
Checkoutと金額設定の部分が少し異なります。
以下の編集項目はCheckoutと同じものはここでは説明を割愛します。
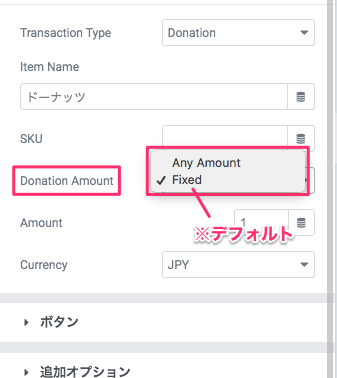
Donation Amount

『Donation Amount』は寄付のスタイルの設定です。
以下より寄付のスタイルを選択します。
- Any Amount:寄付する人が自由に寄付する金額を決められる
- Fixed(デフォルト):寄付金額が最初から決まっている
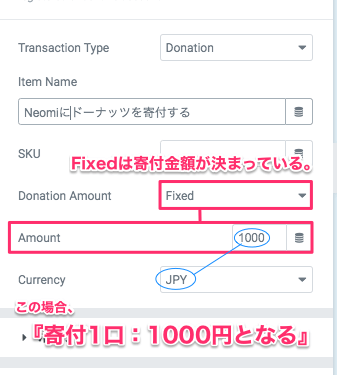
Fixed

『Fixed』は寄付金額をあらかじめサイト管理者が設定できるものです。
Fixedを選択すると『Amount』の設定、つまり寄付金額を設定するフィールドがありますのでそこに金額(数字)を記入します。
このサンプルの場合、Amount(金額)が『1000』、Currency(通貨)がJPY(日本円)なので、1回の寄付が1000円ということになります。
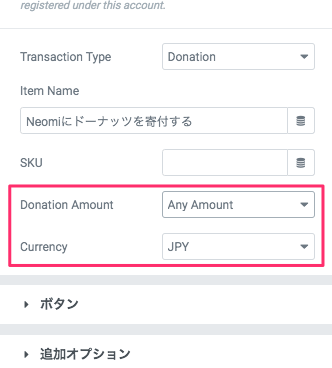
Any Amount

『Any Amount』は寄付金額を寄付する人が自由に決められる設定です。
こちらには Currency(通貨)の設定のみになります。
実際のPayPalの支払い手続きのときに寄付希望者が金額を入力する仕組みになります。
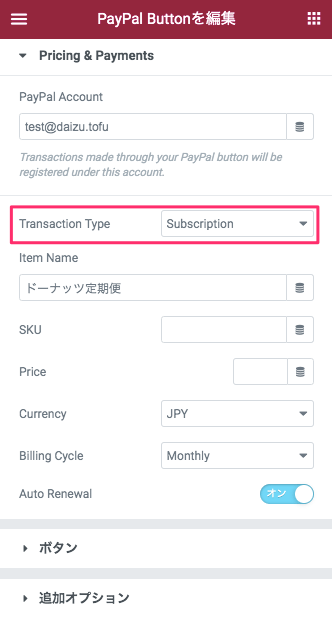
Subscription(定期購買)

『Subscription』は『定期購買』のことです。
例えばマガジンを定期購読してもらうなど、一定期間で更新され料金が発生するシステムです。
Subscriptionの編集項目も、Checkoutと同じで既に上記セクションで説明をした以下のものは割愛します。
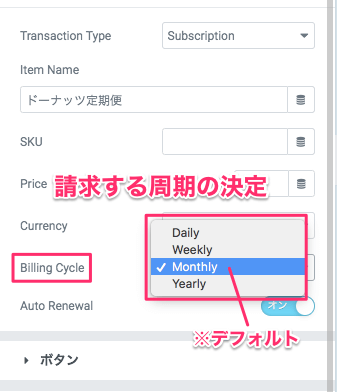
Billing Cycle

『Billing Cycle』は月額や年額などの支払いの請求をする周期のことです。
以下の4つのオプションから選択することができます。
- Daily:日額制
- Weekly:週額制
- Monthly:月額制(デフォルト)
- Yearly:年額制
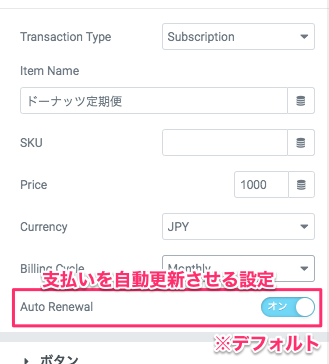
Auto Renewal

『Auto Renewal』は支払いを自動更新させるかどうかの設定になります。
デフォルトは『オン』に設定されています。
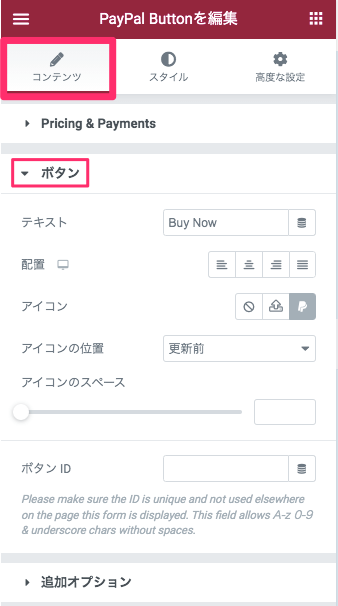
コンテンツタブ・ボタン

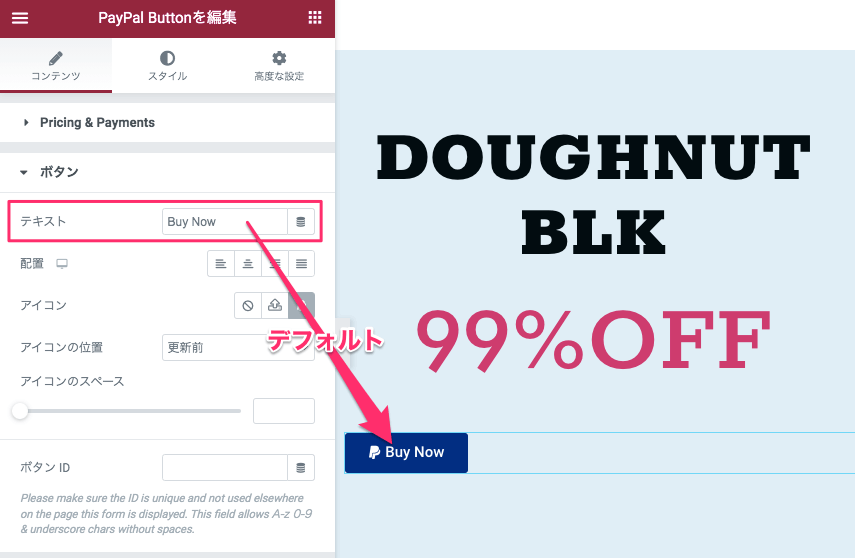
テキスト

『テキスト』ではボタン内に表示されるテキストを変更することができます。
※デフォルトでは『Buy Now』と挿入されています。
配置

『配置』はボタンの位置をカラムのどの場所に設置するかの設定です。
以下の4つのオプションより選択することができます。
- 左(デフォルト)
- 中央
- 右
- 均等割付
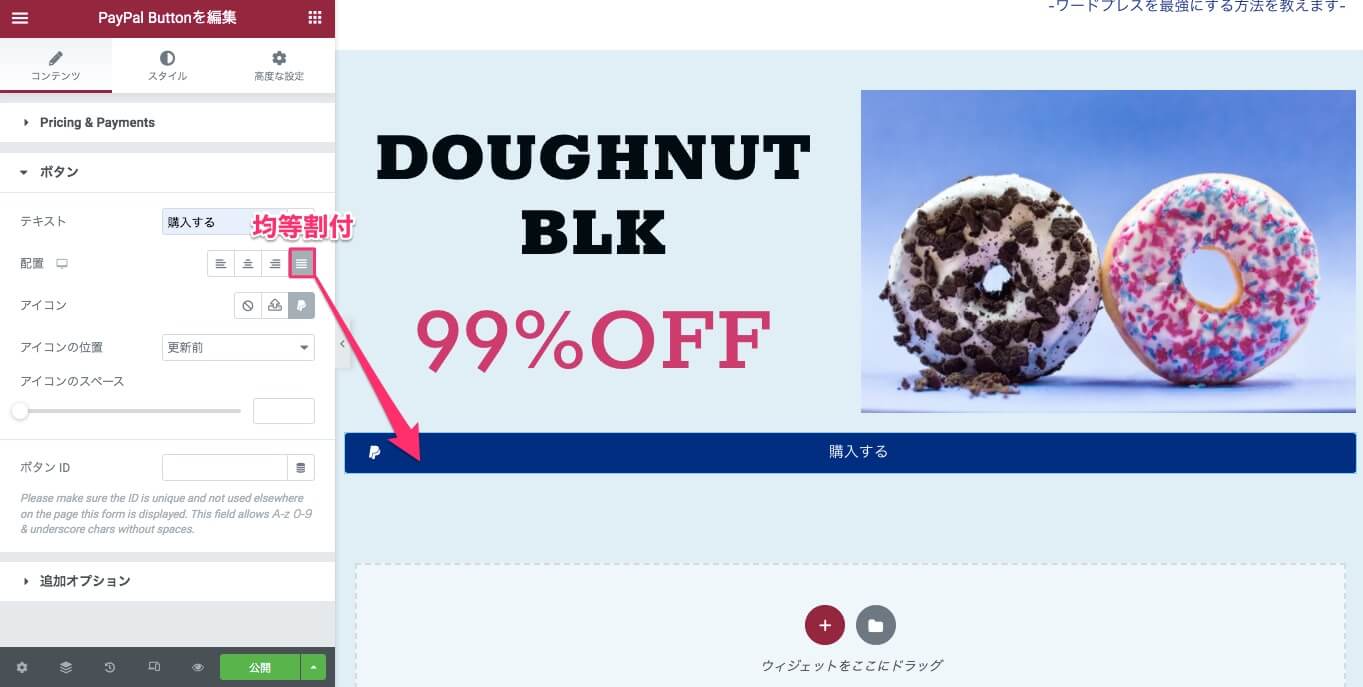
均等割付

『均等割付』を選択すると、ボタンの幅がウィジェットを挿入しているカラムの全幅になります。
アイコン

『アイコン』はボタン内のアイコンを『なくす』または『SVGをアップロード』または『アイコンライブラリーから選択』することができます。
アイコンライブラリーからのアイコンの挿入のしかたなどにつきましては【Elementor アイコンウィジェットの使い方】の記事で説明をしていますのでそちらをご覧ください。
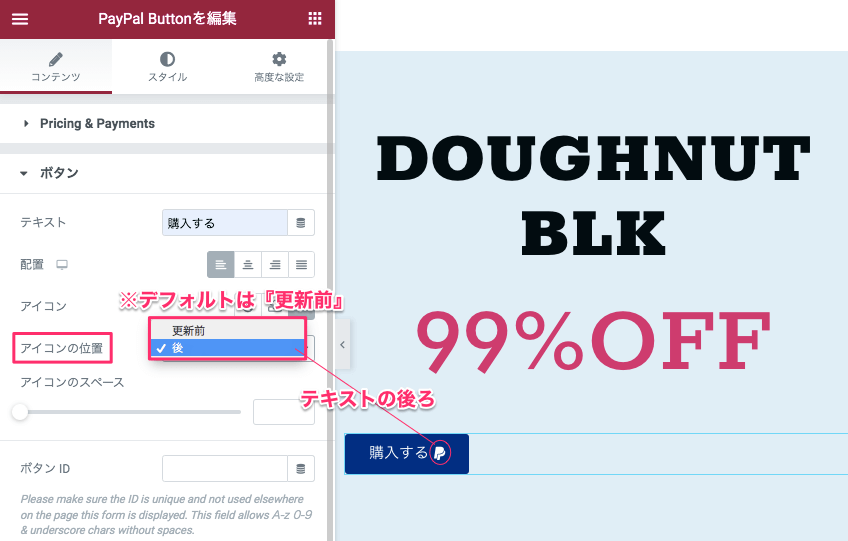
アイコンの位置

『アイコンの位置』はボタン内に表示するアイコンの位置をテキストの手前側か後ろにするかの選択です。
- 更新前(デフォルト):テキストの手前側
- 後:テキストの後ろ側
アイコンのスペース

『アイコンのスペース』はボタン内のテキストとアイコンの間のスペースをカーソルを左右にスライドさせることにより拡張・縮小することができます。
上記はアイコンのスペースの値を『50』(最大値)にした時の表示画面です。
※デフォルトの値は『5』に設定されています。
ボタンID

『ボタンID』はボタンを押した時の何か違うアクションを起こしたい時、クリックした時にJavaScriptで何かさせたい時に使います。
それらの機能を使用する際にこの『ボタンID』が必要になりますので使用の際はあらかじめIDを半角英数字と_(アンダースコア)でIDを決めておく必要があります。
ボタンIDは特に使う予定がないのであればこれは無視して大丈夫です。
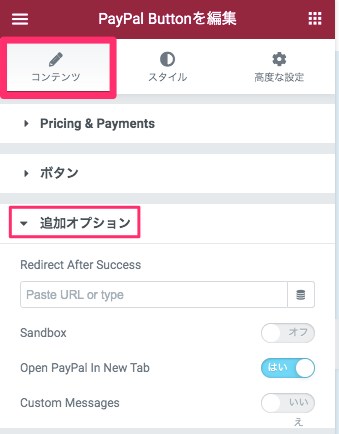
コンテンツタブ・追加オプション

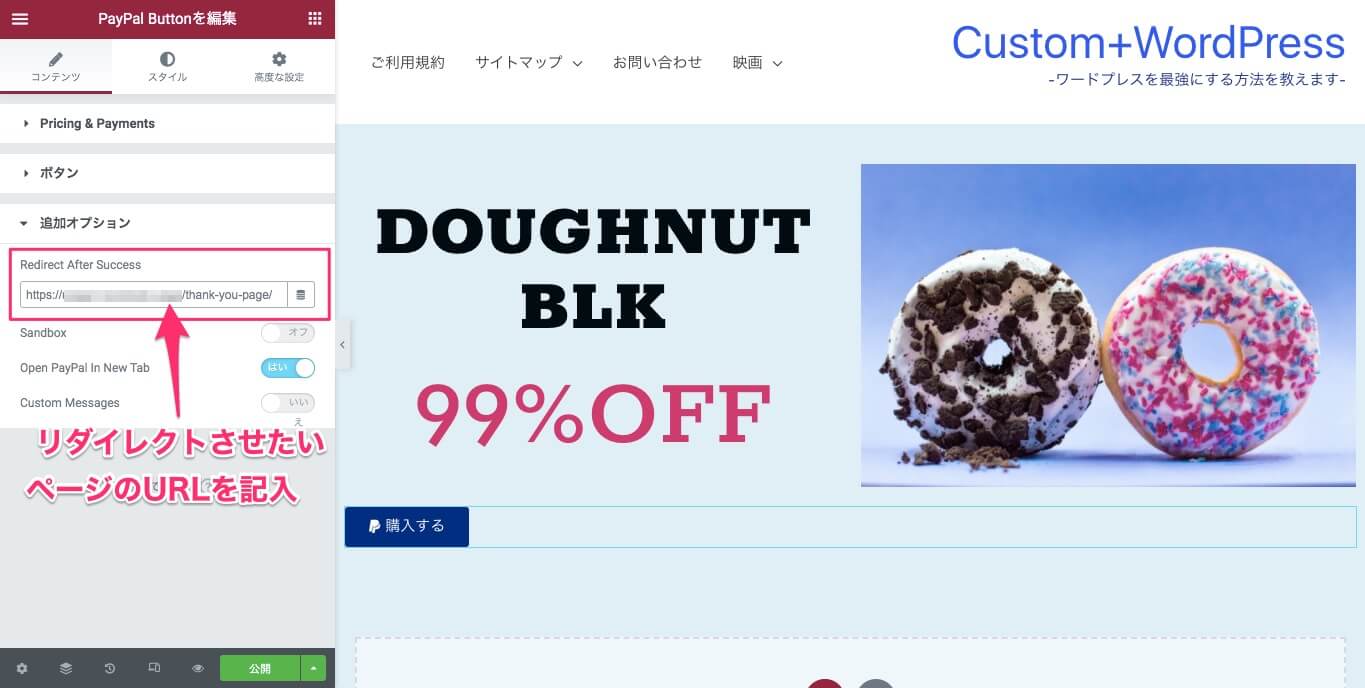
Redilect After Success

『Redirect After Success』はPayPalでの決済終了した後に、サンキューページなどにリダイレクトさせるときに使う設定です。
Redirect After SuccessのフィールドにリダイレクトさせたいページのURLを記入します。

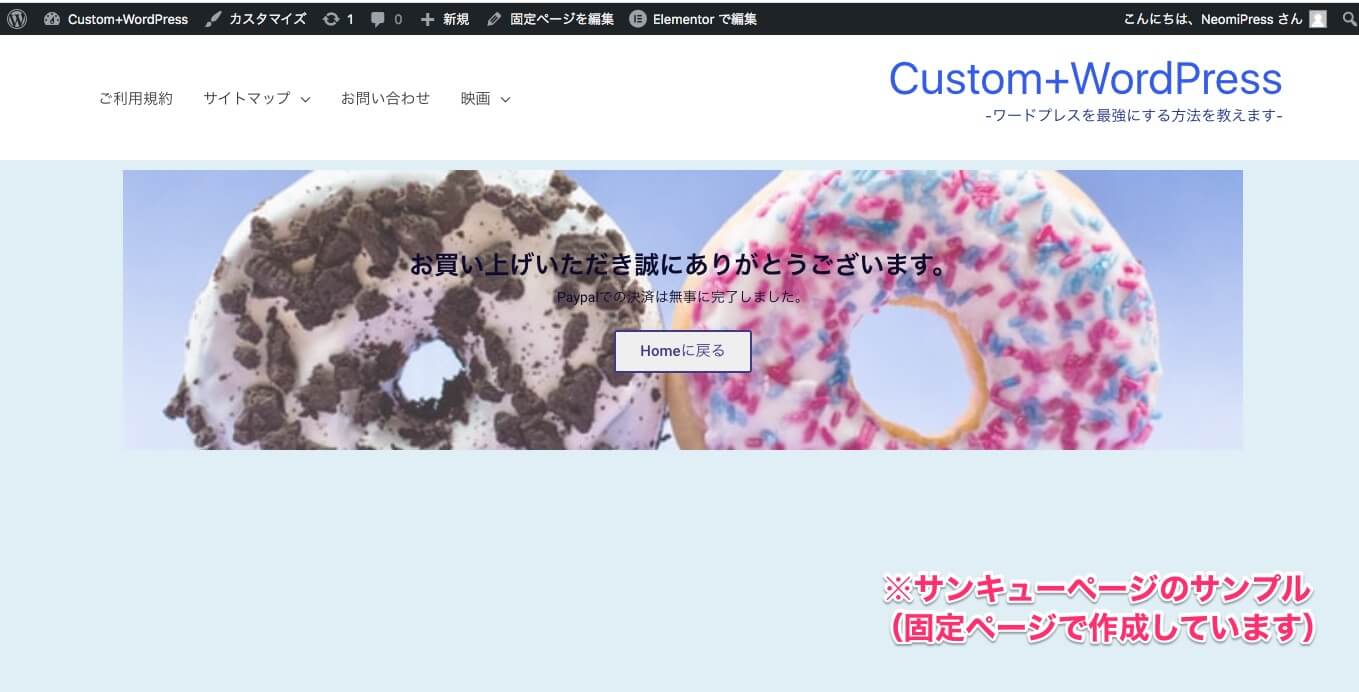
こちらは固定ページであらかじめ作成をしておいたサンキューページです。
Redirect After SuccessにこのページのURLを挿入すれば、PayPalでの決済終了後にこの画面が表示されます。
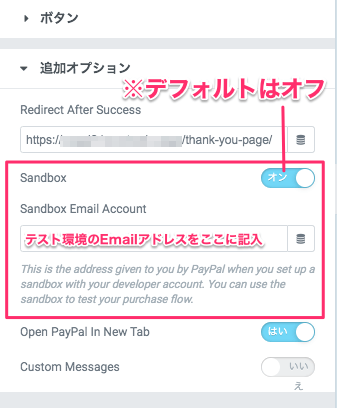
Sandbox

『Sandbox』はテスト環境でPayPalの操作を試したいときに使用するものです。
デフォルトではSandboxは『オフ』になっていますが『オン』にすると上記画面のように『Sandbox Email Account』という項目が追加されますので、そこのテスト環境用のEmailアドレスを記入します。
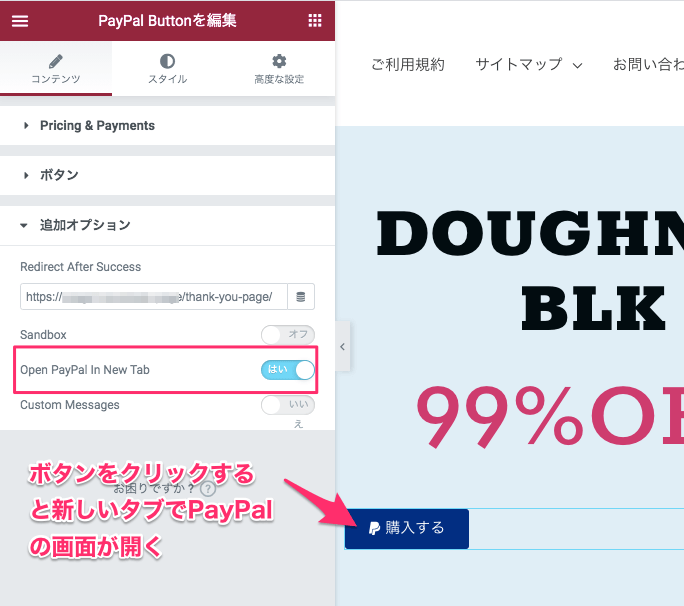
Open PayPal In New Tab

『Open PayPal In New Tab』はPayPalボタンをクリックしたときにPayPalの決済ページを新しいタブで開くかどうかの設定です。
デフォルトは『はい』に設定されています。
※なおこの検証をするときは、プレビュー画面で行ってください。

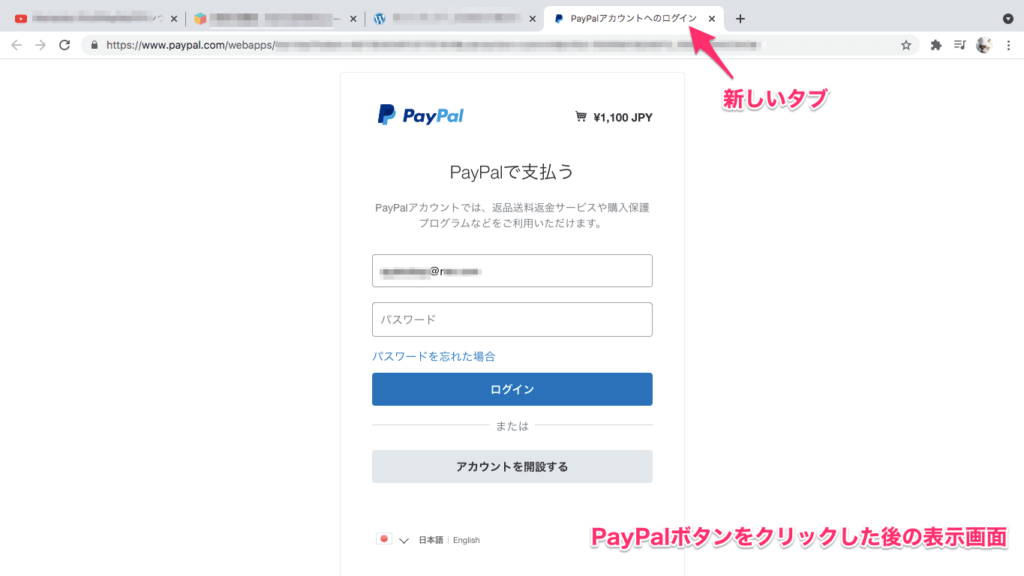
こちらはPayPalの決済画面が新しいタブで表示されたときの様子です。
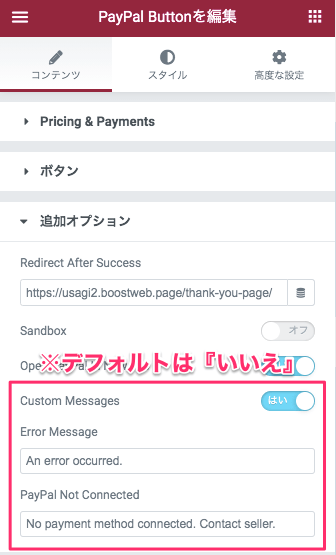
Custom Message

『Custom Message』はPayPalの取引中に不具合が生じた時に出るメッセージを変更することができます。
デフォルトでは『いいえ』に設定されていますが『はい』にすると上記画面の様に『Error Message』と『PayPal Not Connected.』の編集項目が追加されます。
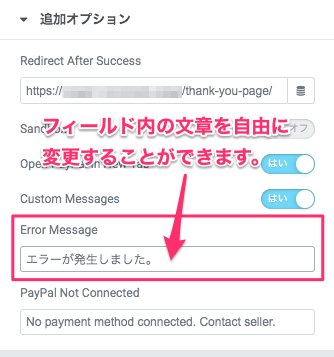
Error Message

『Error Message』はその名前のとおり、エラーが発生したときに出るメッセージです。
デフォルトでは『An error occurred』と記入されていますが、テキストの変更を自由にすることができます。
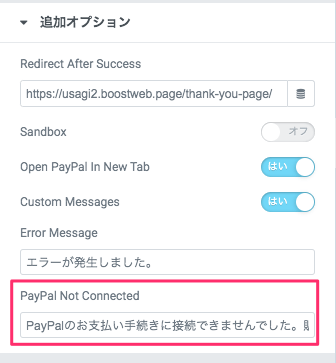
PayPal Not Connected

『PayPal Not Connected』ではPayPalに接続できなかった時に出るエラーメッセージです。
デフォルトでは『No payment method connected. Contact seller.』と記入されていますが、テキストの変更を自由にすることができます。
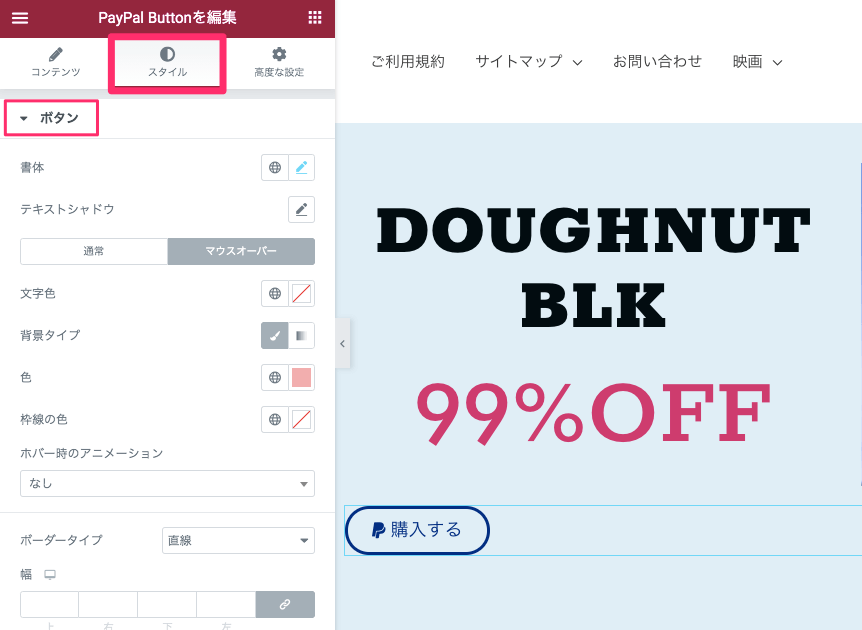
スタイルタブ・ボタン

『スタイルタブ』の『ボタン』では、ボタンの色みや枠線、書体の変更など、ボタンの見た目に関わる変更をすることができます。
こちらの編集の仕方は【Elementor Pro『フォーム』ウィジェットの使い方】の記事の『スタイルタブ・Button』のセクションでくわしく説明をしていますのでそちらを参考にしてください。
スタイルタブ・Message

『スタイルタブ』の『Message』で編集できることは以下の通りです。
- 書体:エラーメッセージなどの書体変更
- Error Message Color:Error Messageのテキストの色
- PayPal Not Connected Color:PayPal Not Connectedメッセージのテキストの色
書体の変更の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】でくわしく説明をしていますのでそちらを参考にしてください。
『PayPalボタン』ウィジェットはECサイトの支払い方法の選択枠のひとつとして活躍しますね!
ウィジェットの挿入ひとつで難しい設定がなく使用できるのも魅力です。
ぜひ、PayPalボタンウィジェットの導入も検討してみてはいかがでしょうか?
ECサイトを運営している方、または現在作成中の方、チェックアウトページや決済終了後のサンキューページをElementorやDiviでNoCodeで簡単に作る方法も紹介しています。
よろしければこちらの記事も合わせてお読みくださいね!
DiviやElementorでWooCommerceのチェックアウト&サンキューページをノーコード(NoCode)でデザインする方法



